Construir um design de blog que os leitores amem depende de duas coisas importantes: design amigável e conteúdo útil. Ao concentrar nesses elementos, todo o resto irá se encaixar.
Mas a questão é: Como você pode fazer os usuários felizes – mesmo que você escreva um conteúdo muito interessante – quando se tem um design de blog incompatível? Você não pode. Isso simplesmente não é possível.
Entenda que o blog veio para ficar. Ele não é mais um projeto paralelo que uma empresa de sucesso pode lançar mão de forma superficial, uma vez ou outra.
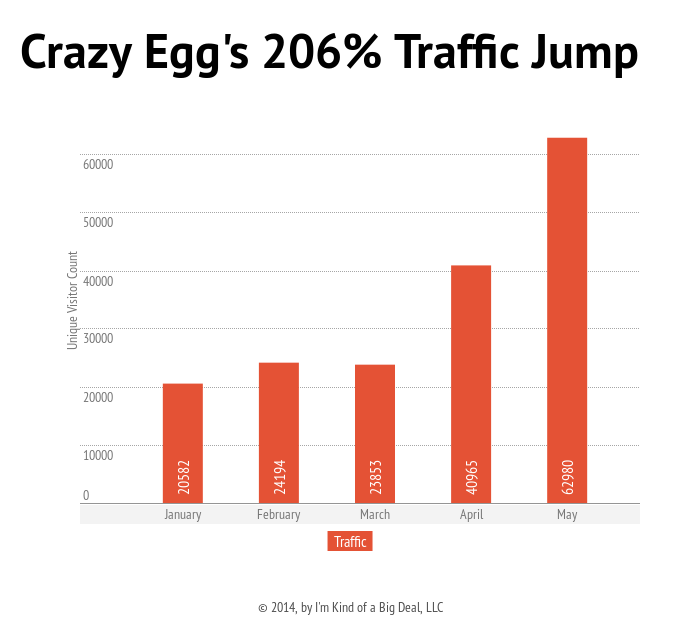
Como empresário, você sabe que ter um blog cria mais leads, mais páginas indexadas e links de autoridade, classificações de busca maiores e um aumento no tráfego de 206%.
Mas para ter esses benefícios você precisa prestar atenção no design do seu blog.
Todo detalhe importa em um design de blog. De acordo com Hongkiat, o layout desorganizado de um conteúdo pode matar um blog consistente.
O design do seu blog vai mal? Bem, ninguém pode dizer que sim definitivamente – é uma pergunta bem subjetiva. No entanto, existem alguns indicadores claros de um design de blog ruim que você deveria observar.
Eu listei abaixo 13 sinais de alerta de um design de blog ruim, destacando áreas fundamentais que você pode não estar trabalhando da forma certa, e como corrigir isso:
1. Páginas Que Carregam Lentamente
Não cometa erros: Se seu blog não está carregando rapidamente, então seu design precisa ser consertado. Velocidade importa. Se você aumentar a velocidade do seu site, você irá automaticamente melhorar a performance da busca.
Uma estatística recente compartilhada pela SAP nos diz que a média de atenção das pessoas é de 8 segundos. Você pode ser capaz de resolver o problema do leitor, mas isso não importa se eles já foram para outro site. Tempo é precioso e estar constantemente atento a isso é fundamental para seu sucesso.
A velocidade do site afeta a classificação do Google. Na verdade, sites que carregam mais rápido tem mais tráfego de busca do que os sites que carregam lentamente e que tenham inclusive melhor conteúdo. O Google é obcecado com a velocidade de um site.
John Ekman explicou claramente em um post recente da Unbounce que o carregamento mais rápido irá melhorar sua classificação de busca e assim te ajudar a gerar mais tráfego orgânico.
Um site devagar, por outro lado, irá expulsar os usuários. Na verdade, 40% dos usuários irão abandonar um site se ele demorar mais do que 3 segundos para carregar. O tempo médio para um blog ou site típico, independente do tamanho, é de 2 segundos. Então se seu site demora mais do que 2 segundos, você precisa acelerá-lo.
A maneira mais fácil para reduzir sua taxa de rejeição é acelerar o carregamento do seu blog. Quando ele começar a carregar mais rapidamente, você vai perceber um maior engajamento em algumas áreas como comentários, visitas repetidas, geração de leads e por aí vai.
Quando isso começar a acontecer, você já sabe que está construindo uma audiência que irá aderir a sua marca, participar do seu curso e comprar seu produto.
Em primeiro lugar – descubra o tempo de carregamento do seu blog com estes passos:
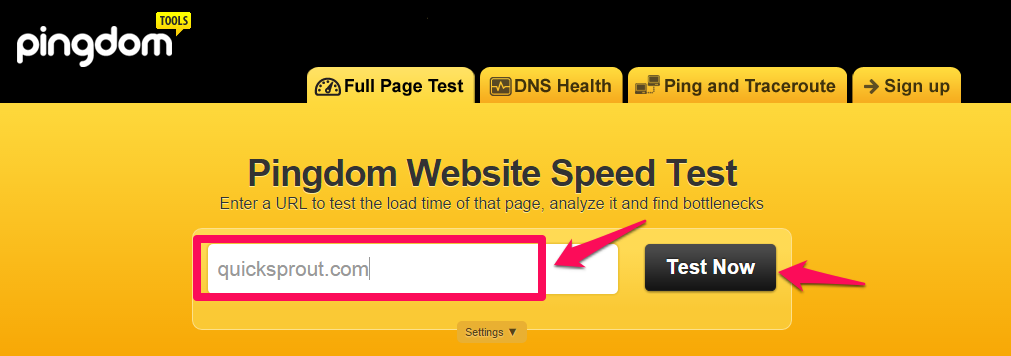
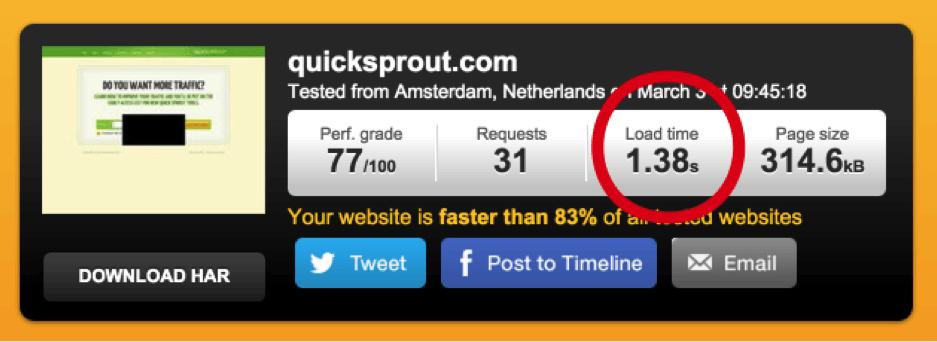
Passo #1: Visite a ferramenta de teste de velocidade Pingdom. Na homepage, coloque a url do seu blog (ex: quicksprout.com) dentro da caixa de pesquisa. Clique no botão preto “Test Now”.
Passo #2: Analise sua velocidade.
Passos para aumentar a velocidade:
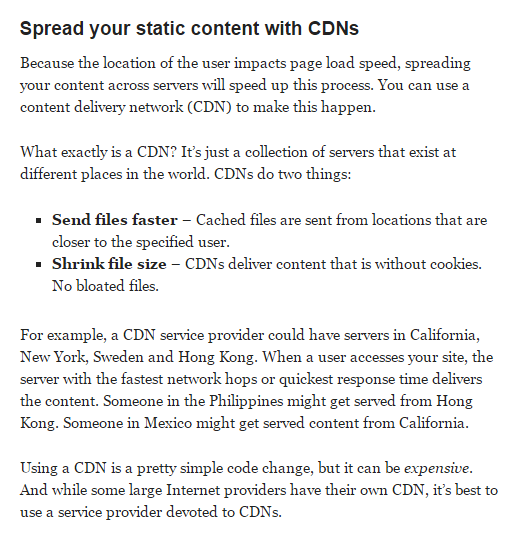
i). Use uma Rede de Distribuição da Informação (CDN – Content Delivery Networks): CDNs são poderosas redes de armazenamento de dados para proprietários de sites que podem ajudar a acelerar o tempo de carregamento da página. Você não precisa se preocupar em gerenciar seu próprio servidor, pois outra empresa o fará.
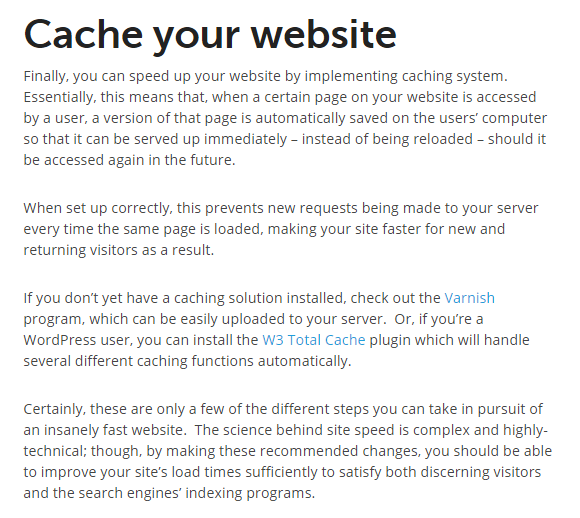
ii). Armazene seu site em cache: CDNs irão garantir que suas páginas estejam armazenadas em cache, de maneira que, quando um usuário visitar novamente seu site, os arquivos armazenados em cache serão exibidos, sem ter que recorrer todas as vezes ao servidor.
Veja o que Single Grain pensa sobre o cache:
Veja também: Como Tornar Seu Site Insanamente Rápido
2. Tipografias Em Excesso
“Certo e errado não existem em design de blog. Existe somente o que é eficaz e o que não é.” — Peter Bilak
A tipografia usada no design de blog é parte importante para o visual da sua marca como um todo. Infelizmente alguns blogueiros e designers são vítimas de erros no design da web com relação aos caracteres tipográficos. Consequentemente, eles matam as suas conversões.
Um dos erros mais comuns é usar tipografias demais. A regra de “uso de poucas fontes” para editoriais também se aplica ao web design.
Brian Hoff disse que misturar tipografias muito pesadas podem afundar a sua mensagem e desencorajar os leitores engajados.
Geralmente, ter mais do que dois ou três tipos de fonte para seus títulos, subtítulos e para o corpo do texto, pode prejudicar um design de blog com uma aparência confusa. Ela dá ao usuário o mesmo sentimento de não dar nenhum espaço em branco em seu design.
Se você está usando uma letra maior no começo das frases para o design de blog, o que estou começando a ver como a última tendência em web design, você vai querer usar um tipo de fonte diferente, que seja legível e reforçada.
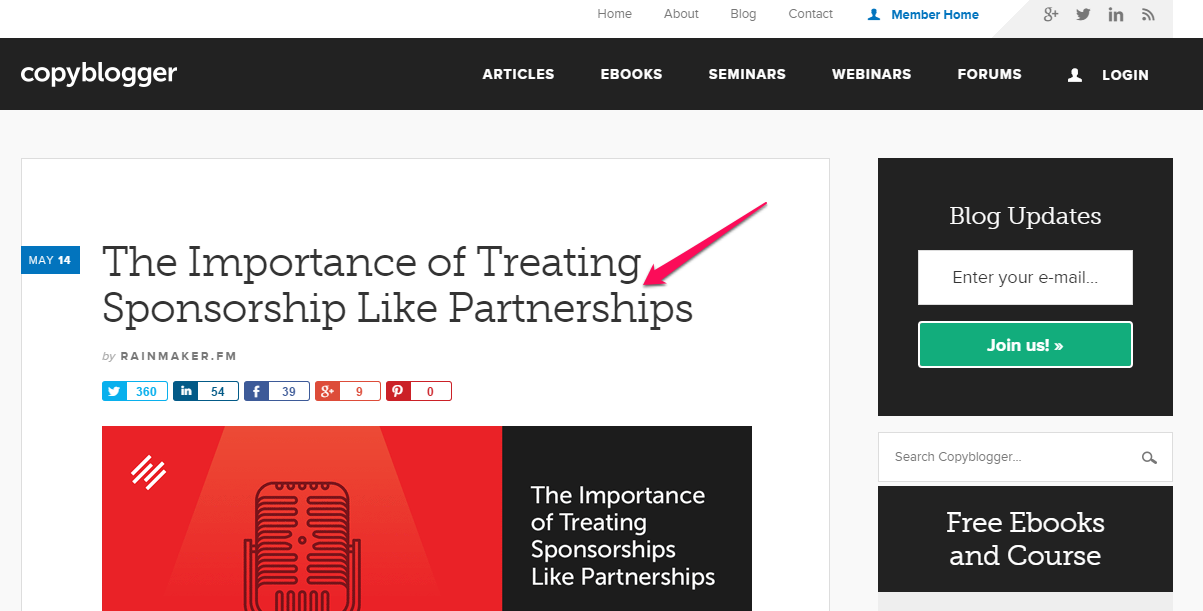
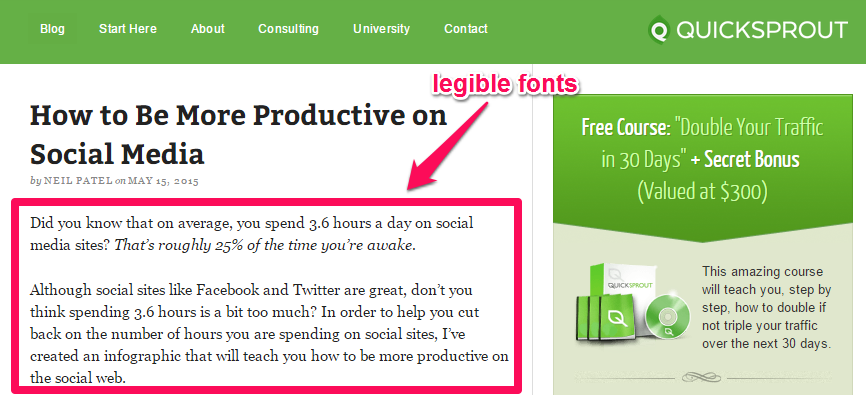
Jacci Howard Bear, um especialista em editoração eletrônica, recomenda a utilização de não mais do que quatro fontes. Copyblogger usa 2 – 3 estilos de fontes legíveis:
3. Ausência de Uma Clara Proposta de Valor
Uma proposta de valor é uma promessa de um valor específico que você irá entregar aos seus clientes. Escritores sabem que a primeira coisa que as pessoas veem – o título – é o que as motiva a ler o conteúdo ou deixá-lo. Consequentemente, redatores espertos gastam muito tempo no título. O mesmo cuidado deveria existir com a afirmação da proposta de valor.
Uma pesquisa da MarketingExperiments descobriu que um dos maiores desafios que os profissionais de marketing enfrentam é criar a proposta de valor certa para seus negócios.
Seu cliente está à procura de qual valor você pode oferecer a eles. A menos que o valor que você ofereça seja um design colorido ou uma inspiração visual, colocar muita ênfase na estética e beleza será uma perda de tempo. Além de um design sólido, você precisa focar em conteúdo e posicionamento.
O título não pode ser sua proposta de valor. Ele deve ser colocado em outro elemento, como o subtítulo, um pequeno vídeo ou marcadores do seu texto.
Lembre-se de que a proposta de valor não trará vendas instantâneas para seu negócio. Esse não é seu propósito. Em vez disso, o que ele faz é mostrar um fundamento sólido sobre o qual você pode construir uma base de clientes fiéis.
Por sua vez, ele dá ao cliente a percepção que você é a pessoa certa para eles. E por essa razão eles vão permanecer por perto, de maneira que possam aprender mais com você.
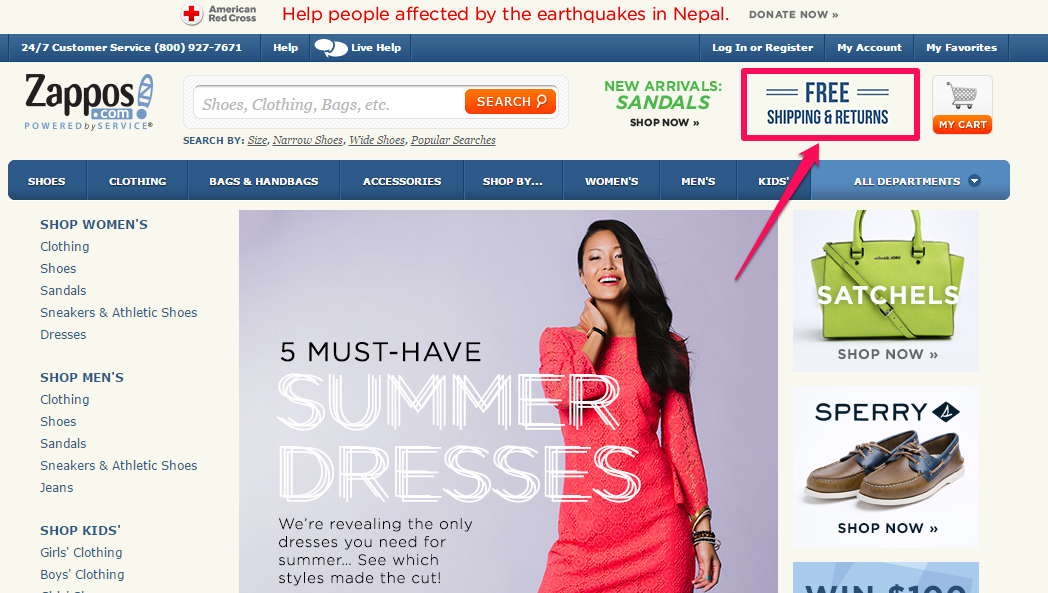
Sites e-commerce usam frete grátis para impulsionar valor. Produtos que requerem instalação podem gerar valor oferecendo instalação grátis no momento da compra.
A Zappos destaca a sua proposta de valor de maneira a prender a atenção dos compradores.
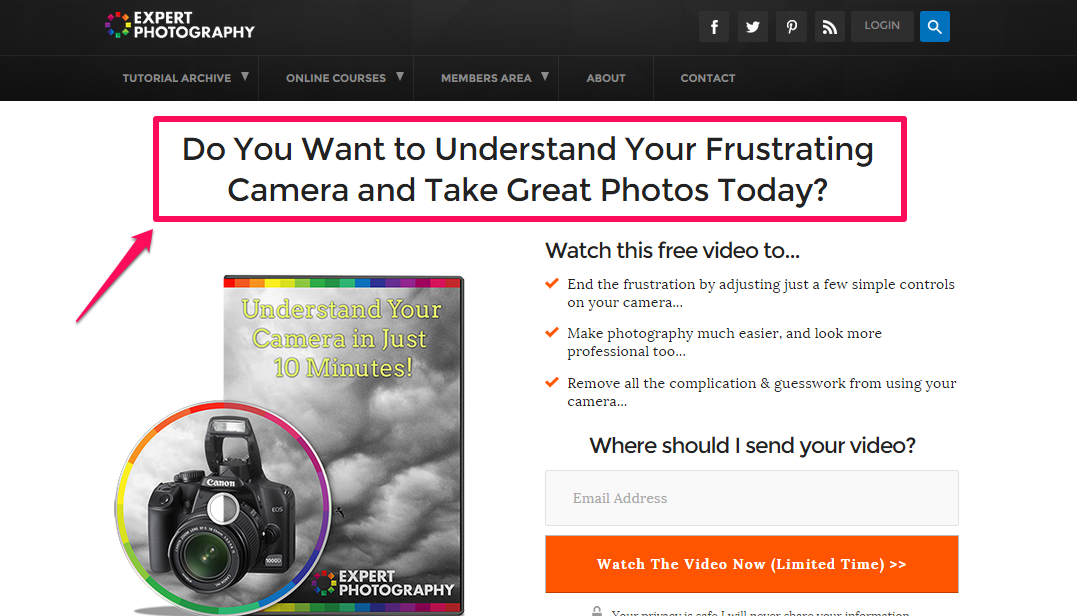
ExpertPhotography também tem uma forte e inspiradora proposta de valor que levaria qualquer fotógrafo a se interessar. Eu não sou um fotógrafo, mas até eu posso sentir um empurrãozinho para me cadastrar:
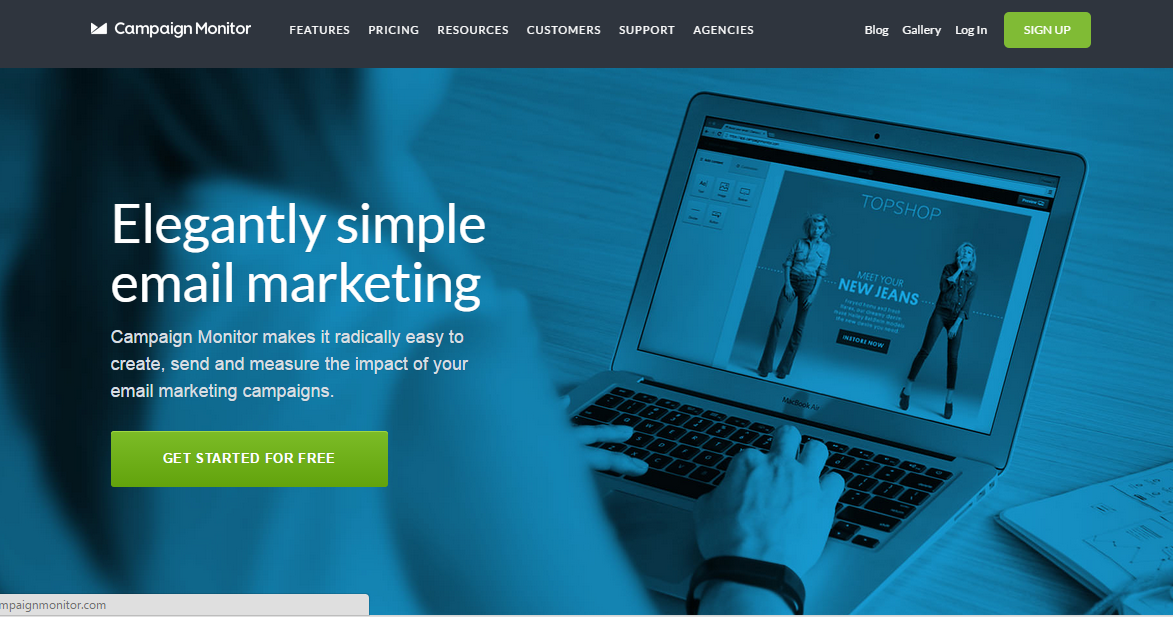
Campaign Monitor tem uma clara, descritiva e persuasiva proposta de valor. A primeira vez que eu vi, fiquei intrigado. Eu quis aprender mais sobre esta solução de email marketing e qual vantagem competitiva ela tinha sobre a Getresponse e Aweber.
Veja também: Exemplos Úteis de Proposta de Valor (e Como Criar Uma)
4. Nenhuma Hierarquia Visual
Marketing visual é a nova tendência para o design de blog. O apelo visual agora transcende o web design e se estende para a mídia social também.
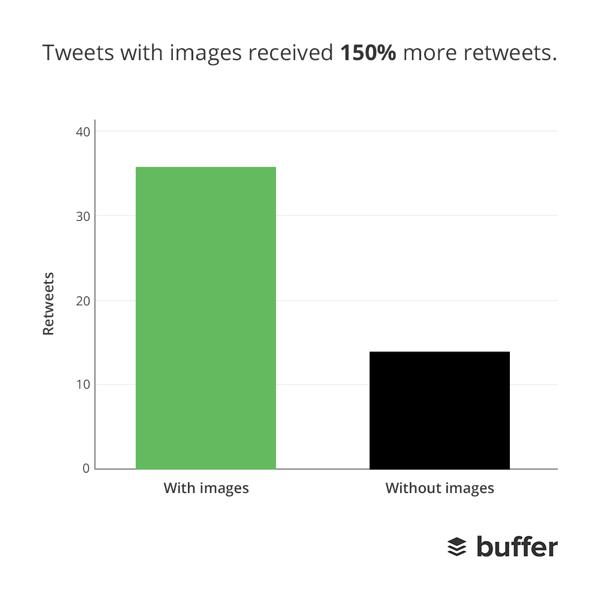
Esta estatística nos diz que tweets com imagens recebem 18% mais cliques, 89% mais cliques em “favoritos” e 15% mais retweets.
Nestes dias você vê muitos blogs de autoridade usando figuras de pessoas em sua homepage. Um exemplo típico é o Chris Ducker, que usa sua própria foto para criar uma impressão positiva para levar os leitores a se cadastrarem.
Se você observar o print acima, você vai perceber que a foto do Chris aparece na esquerda e o texto na direita. Você deveria fazer o mesmo? Bom, só existe uma maneira de saber: Teste A/B.
Ninguém pode te dizer onde sua imagem, formulário de cadastro ou proposta de valor devem ficar. Os segmentos são diferentes, assim como são as preferências dos usuários.
Hierarquia visual lida com a forma que você organiza os elementos ou grupos de itens em seu site. Hierarquia é usada para determinar a importância dos itens em seu blog.
Se você não incluiu sua própria foto no site e quer fazer isso agora, você tem muitas opções – seu cabeçalho, sidebar e no corpo do site. Você deveria colocar sua biografia acima do botão de cadastro, ou abaixo?
Somente você pode responder a essa questão corretamente. A melhor maneira de fazer isso é com o teste A/B. E isso vale para todos os elementos da sua hierarquia visual.
5. Blog Não Parece Confiável
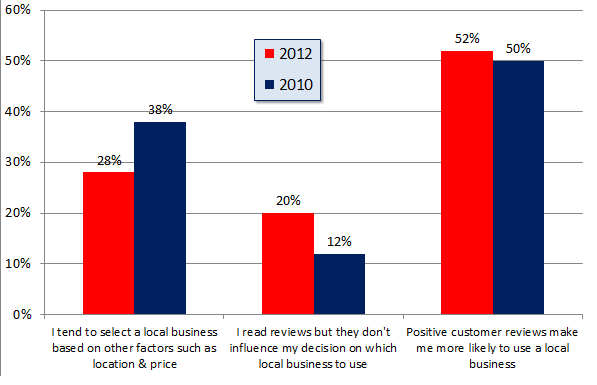
Um estudo da Search Engine Land descobriu que 72% dos clientes confiam em reviews online tanto quanto recomendações pessoais de amigos e colegas.
O que faz um usuário confiar em você? Existem muitos fatores, é claro, mas uma coisa é certa: Se você quer que seus usuários indiquem seu blog para outros, você tem que fazer com que ele pareça confiável.
Confiança é o componente chave no processo de decisão de compra. Seu prospect precisa se sentir seguro de que você irá entregar o que prometeu.
Quando os usuários confiam em você, eles podem submeter seus próprios desafios a você, porque eles sentem uma segurança de que não serão desapontados. Essa confiança começa com seu blog.
Então o que faz um blog parecer confiável? Bem, muitos fatores contribuem para isso. Na totalidade, porém, tudo diz respeito a dar ênfase a sua marca pessoal.
Isso não significa que você deveria exibir suas realizações e fazer do seu texto nada mais do que uma exaltação pessoal. Fazer isso na verdade seria pouco produtivo e provavelmente destruiria a confiança que as pessoas já tem em você.
Em vez disso, deixe com que as outras pessoas falem enquanto você foca em entregar resultados.
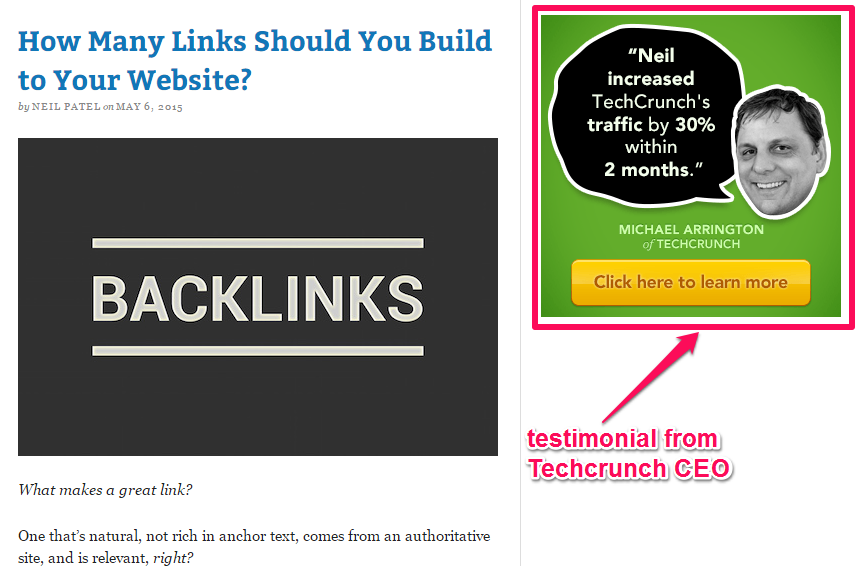
Se você já foi destaque em um blog de autoridade, mencione isso. Melhor ainda, pegue um depoimento dos principais influenciadores da empresa ou, se puder, diretamente dos fundadores e CEOs.
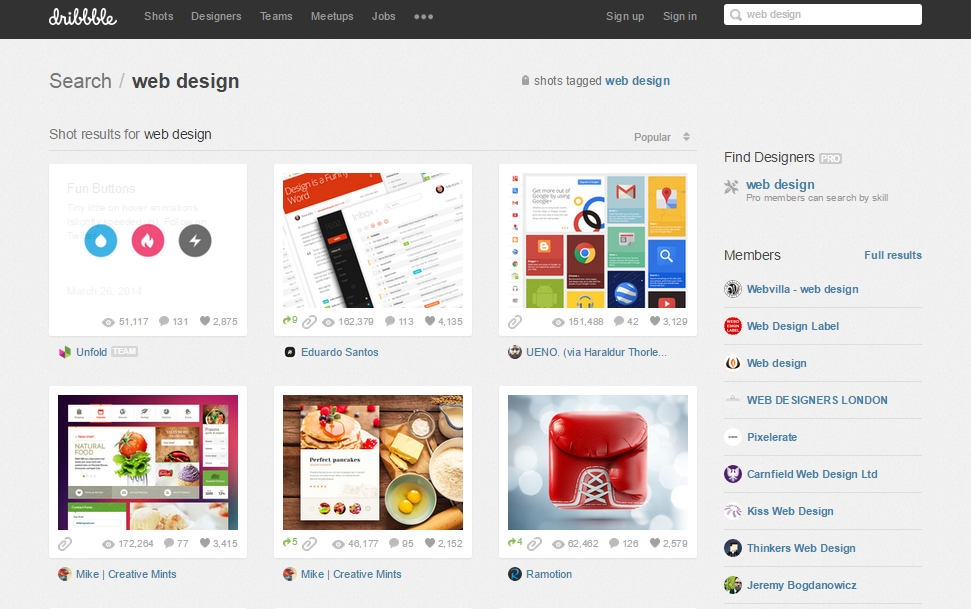
Acima de tudo, use um tema limpo e profissional. Considere comprar um tema WordPress premium ou peça para um designer da dribbble ou oDesk te ajudar a customizar seu tema de acordo com sua marca.
Lembre-se de que as regras para construir confiança não são rígidas. Enquanto é importante ser criativo, é mais importante ainda entender os usuários. Nada mais enfurece os que visitam o site pela primeira vez do que uma propaganda inapropriada.
Em vez disso, faça uma introdução melhor sobre você e seu produto. Se conecte com os usuários de uma forma pessoal. Eduque, entretenha, construa um relacionamento forte e veja o mundo com a visão deles.
Quando a confiança for estabelecida, você poderá então recomendar seu produto/serviço a eles.
6. Nenhuma Biografia do Autor
Já que os posts do seu blog não devem ser sobre você ou sobre suas realizações, você precisa de outra maneira para fazer com que os leitores saibam quem você é. Não esconda seu rosto. Transparência começa com personalidade.
Se você quer se conectar profundamente com leitores e prospects, comece criando uma página “Sobre” em seu blog caso ainda não tenha, e certifique-se de que os textos usem storytelling para transmitir sua personalidade, da maneira como o Chris Garrett faz.
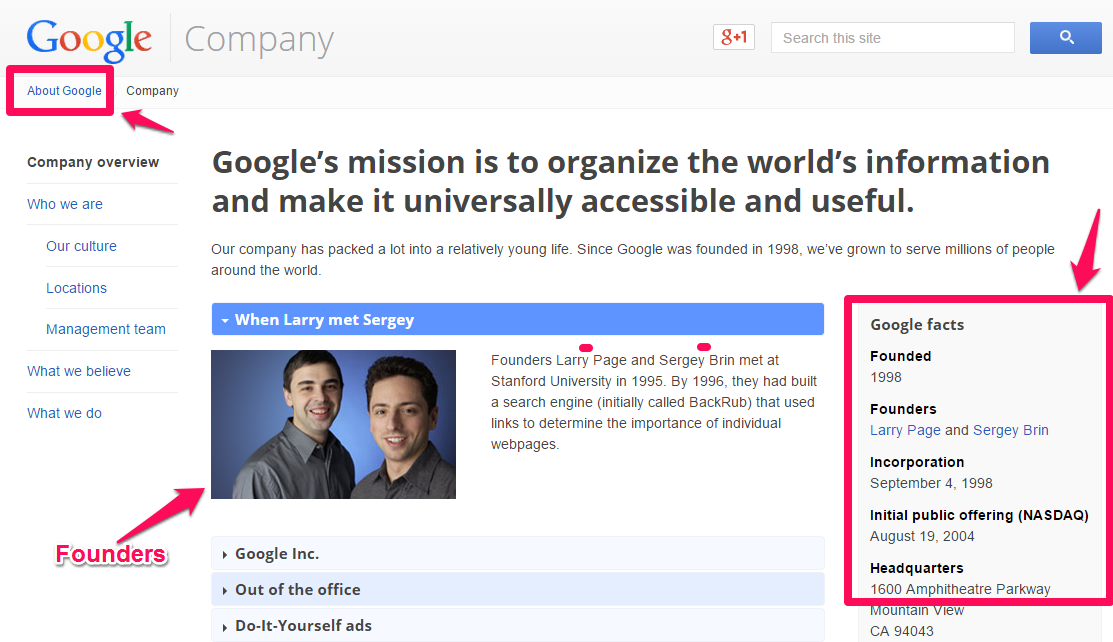
Ou use o Google – sim, Google também tem uma página “sobre”, que cumpre o mesmo papel. Ela destaca o que o Google acredita, os fundadores e a cultura por trás dos mecanismos de busca.
Veja mais: Como Criar Uma Página Sobre Perfeita
7. Páginas Com Muita Informação e Pouco Espaço em Branco
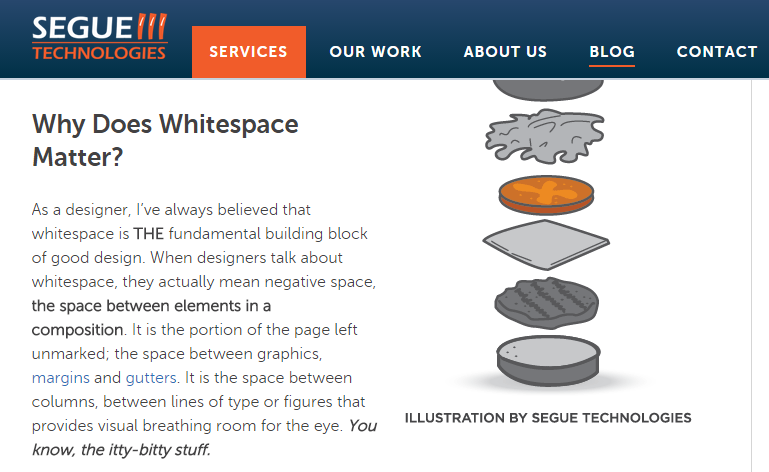
Um estudo conduzido pela Wichita State University descobriu que espaço em branco em um design ou publicação melhora ainda mais a compreensão da leitura. Web design não é completo sem o uso apropriado do espaço em branco.
Connor Tumbull explica que o papel principal de um espaço em branco é reduzir a quantidade de texto que um visitante vê em determinado lugar, fazendo assim com que a leitura seja mais fácil. Ele fornece o espaço equivalente para um o visual ter um respiro.
Espaço em branco, também conhecido como “espaço negativo,” é uma tática de estética usada em design gráfico, ilustrações, impressão, web design, e publicações.
Espaço em branco te ajuda a comunicar as ideias mais claramente, levando assim a uma grande experiência para o cliente.
Como blogueiro, você deveria reconhecer que, quando os usuários procuram por alguma informação, eles são muito precisos e sabem exatamente o que querem. Se a página está poluída, não importa quão útil seja a informação, os usuários vão deixar o site.
Você quer a atenção dos leitores em uma área particular do seu blog? De acordo com StackExchange, o espaço em branco pode conduzir o foco das pessoas exatamente para onde você quiser. Espaço em branco também melhora a legitimidade e o equilíbrio visual.
Grandes marcas entendem que o espaço em branco podem aumentar as taxas de conversão e é por isso que eles estão com uma tendência de usar um design de blog ou site cada vez mais clean.
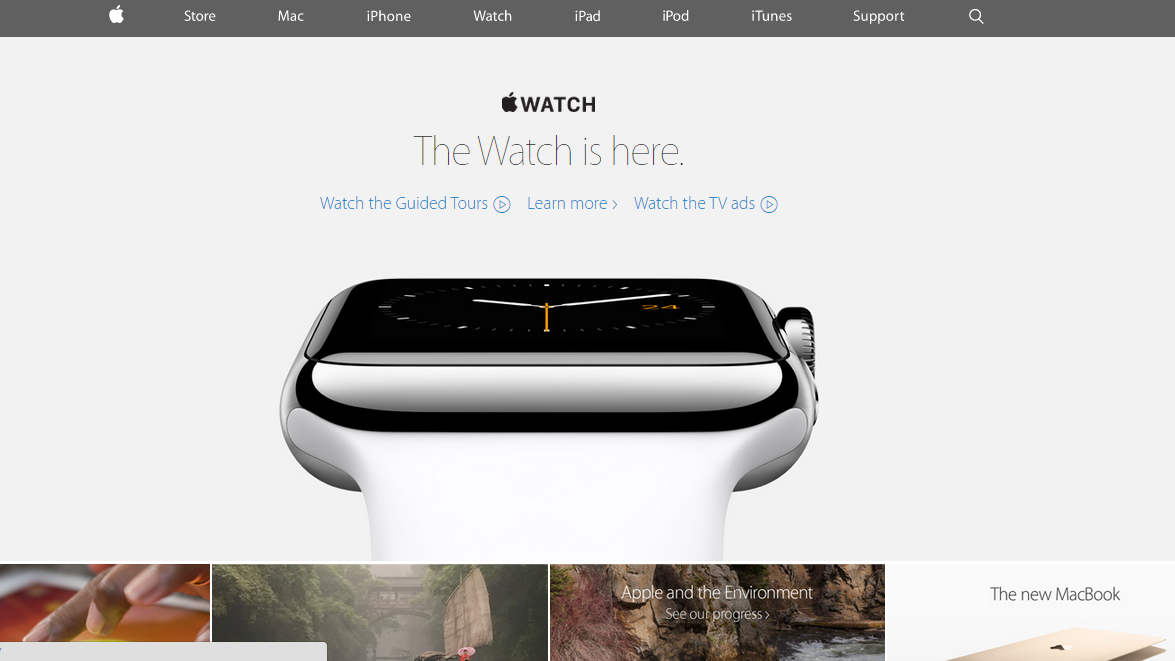
Dê uma olhada na homepage da Apple, onde eles mostram o novo Apple Watch:
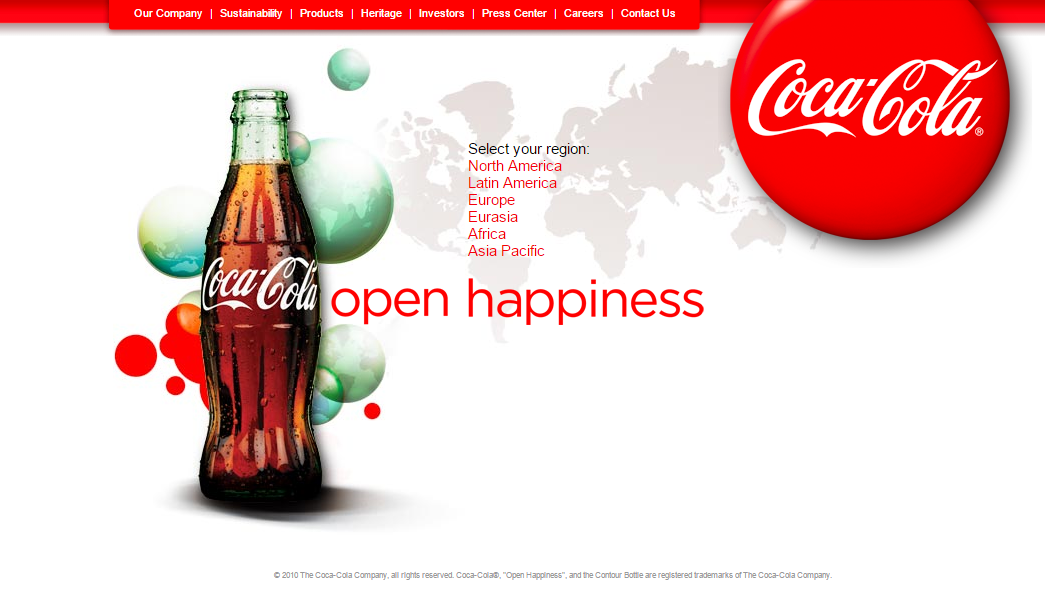
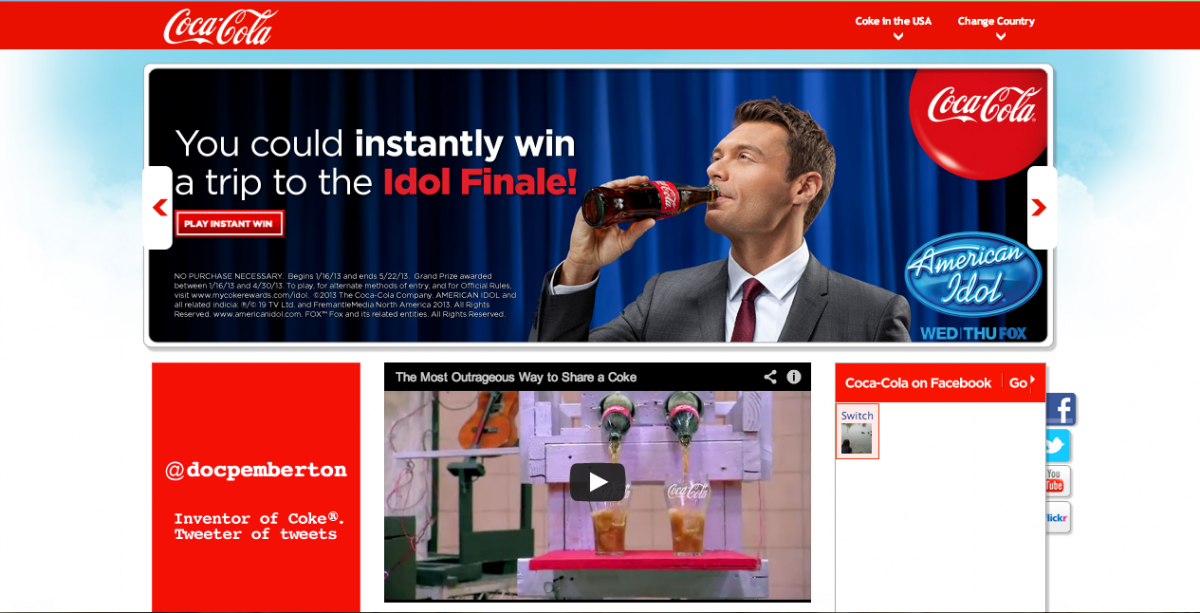
Ou veja o site da Coca-Cola, outra marca global que usa muito espaço em branco em sua landing page:
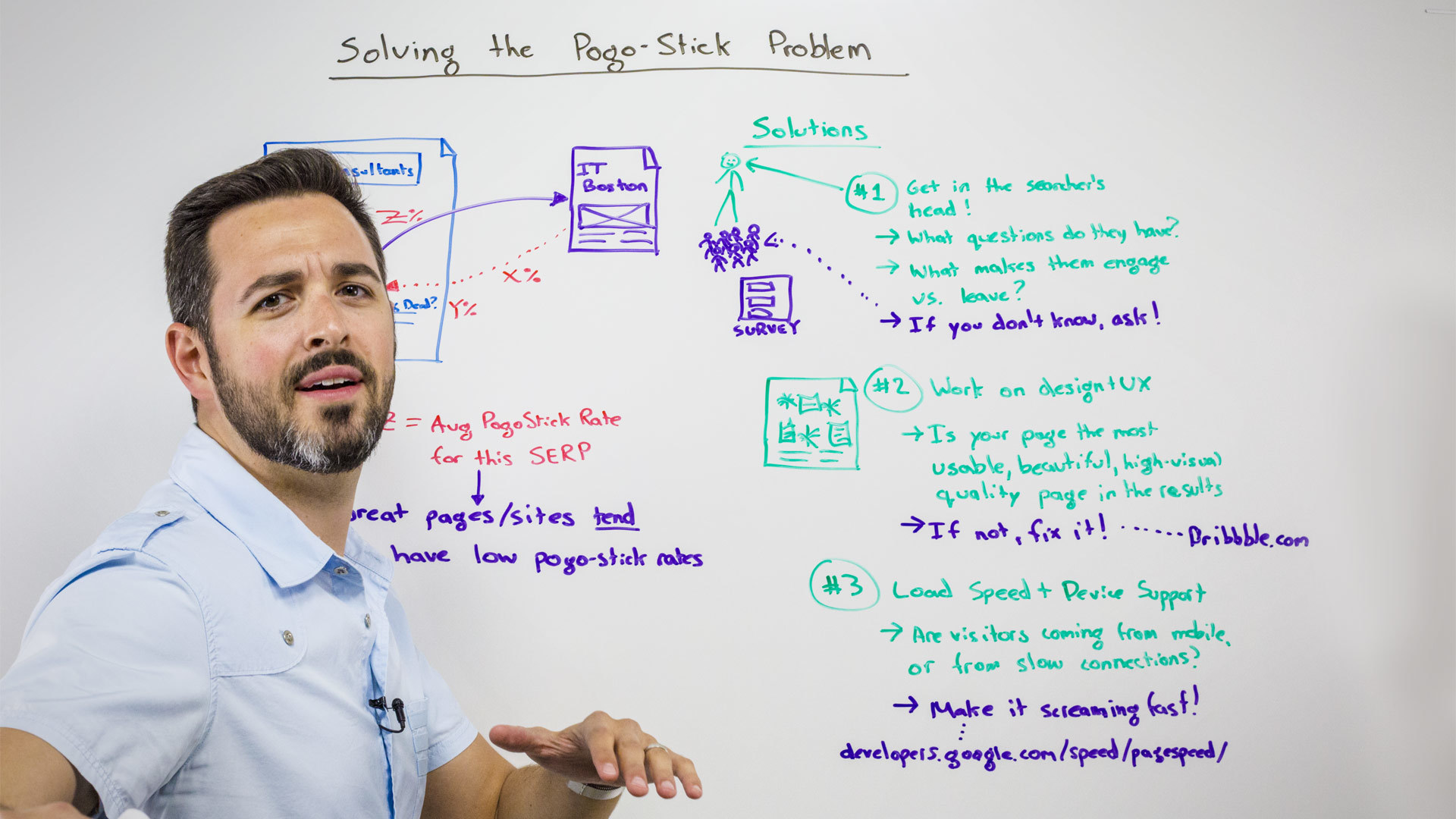
Quando você enche sua página com texto, imagens, banners e anúncios, você está se arriscando a aumentar a taxa de rejeição e diminuir a taxa de conversão. Consequentemente, o Google pode penalizar seu site, por causa do efeito pogo-stick.
Além do mais, uma página cheia de informação, com pouco ou nenhum espaço em branco, faz com que sua página carregue mais lentamente, aumentando o risco de ter uma baixa classificação de busca.
Aqui estão algumas coisas importantes que o espaço em branco pode fazer para seu blog:
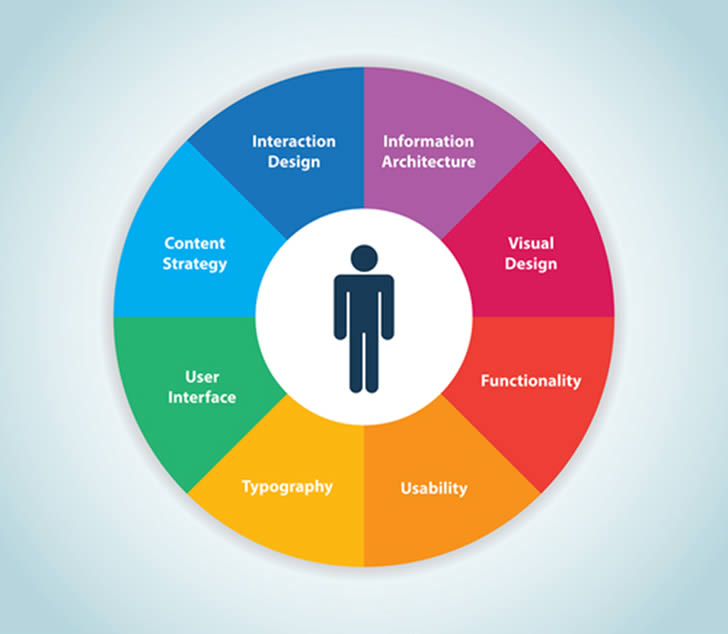
Você já sabe da ciência por trás da experiência do usuário (UX – user experience). Infelizmente, 97% dos sites falham no UX, diz Hilary Little, uma arquiteta que trabalha com o conceito de usabilidade.
Embora muitos desses sites falham porque eles não consideram outras áreas de experiência do usuário – arquitetura da informação, design visual, funcionalidade, tipografia e por aí vai – o espaço em branco também é um componente importante do UX que precisa ser levado em conta.
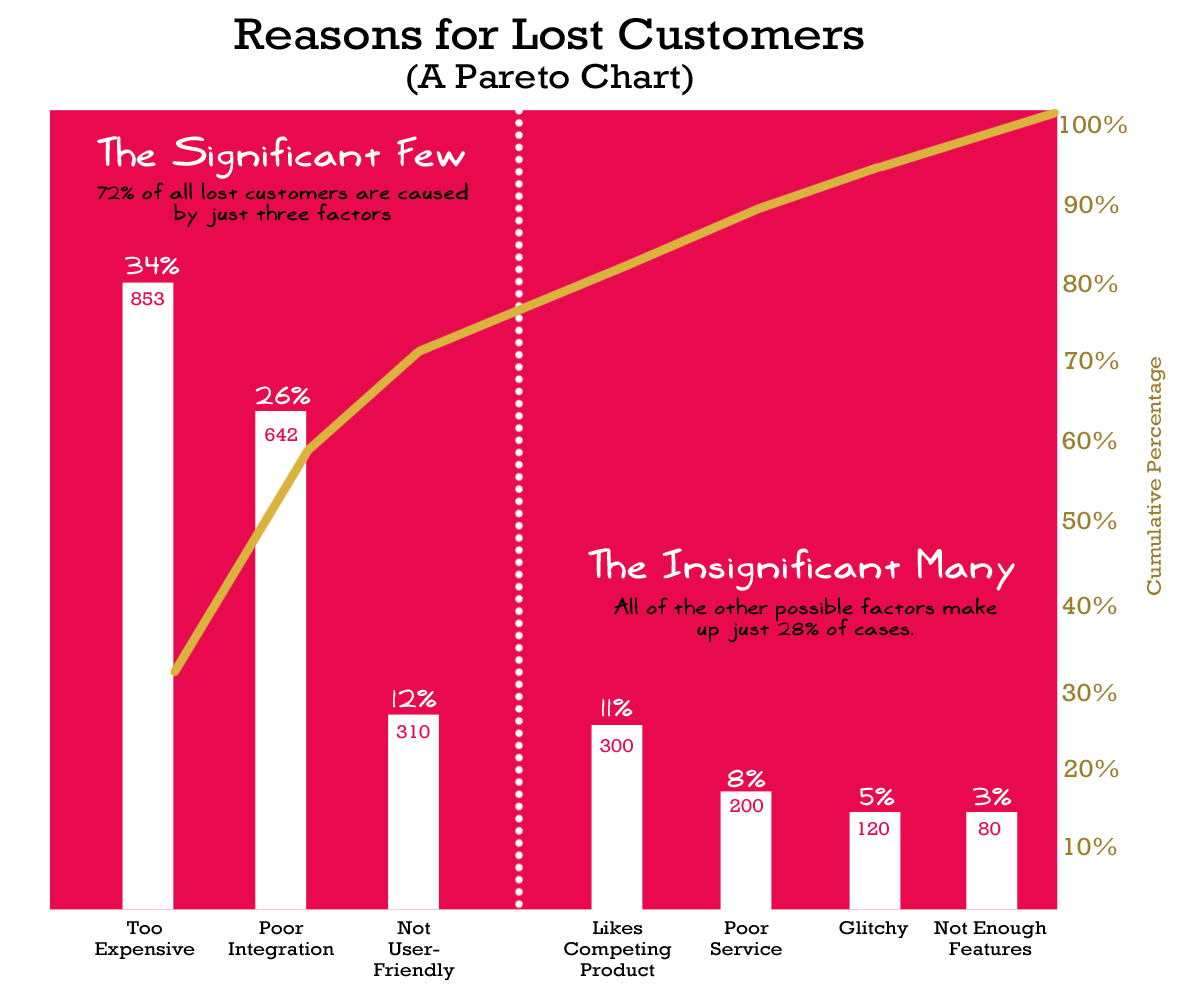
Se você já teve uma experiência ruim como usuário ao comprar em uma loja online, você entende que incorporar esse aspecto ao seu site é crucial. De acordo com Gears and Gifts, 72% de toda a perda de clientes acontecem por causa de três fatores:
-
- Preço do produto
- Integração pobre
- Pobre experiência do usuário
Usabilidade é a palavra-chave. Bill Gates estava certo quando ele disse que o conteúdo é o rei, mas eu acrescento que um bom design de blog é a coroa do rei.
O design de blog, que é um aspecto do web design, é fundamental para seu sucesso. Use espaços em branco para construir confiança e colocar uma ponte entre seu conteúdo e a mensagem por trás dele.
Derek Halpern, fundador da Social Triggers, garantiu que houvesse muito espaço em branco no re-design de seu blog, para transmitir uma mensagem de possibilidade aos seus usuários.
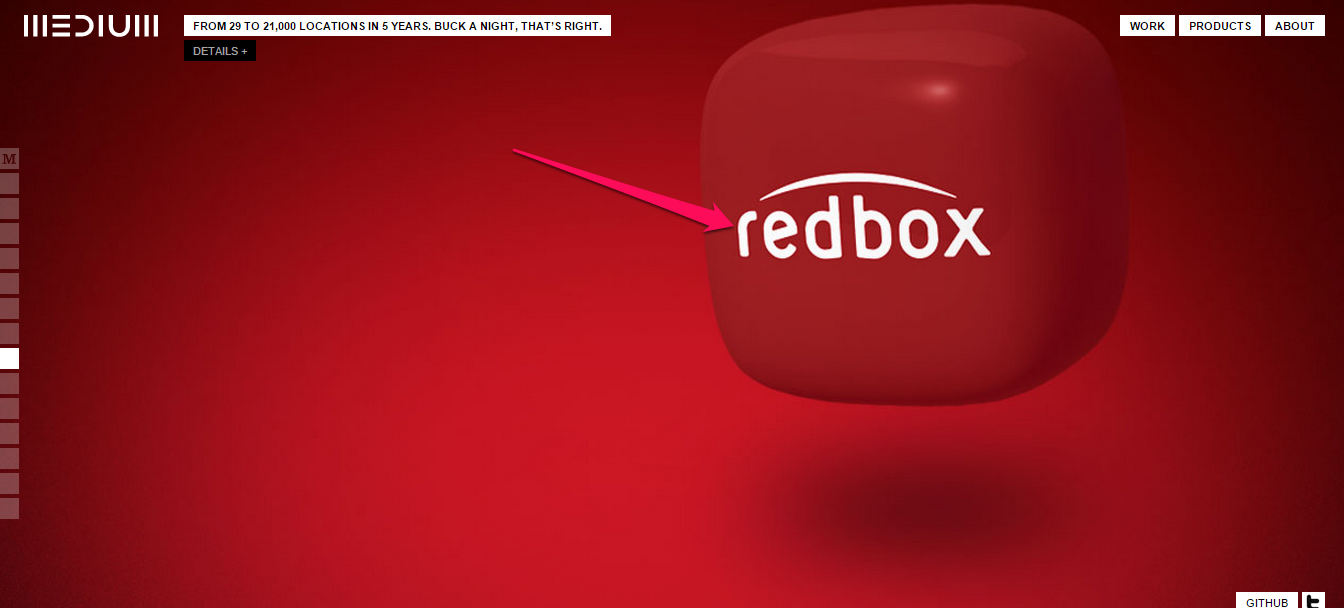
A homepage da Medium é tipicamente vermelha, mas eles quiseram chamar atenção para um dado elemento. Usando o branco, o texto se destacou e se tornou mais proeminente do que o fundo vermelho.
Outro site e-commerce de autoridade que usa muito espaço em branco é o Madebysofa.com:
Eu descobri que ter muito espaço em branco em meu blog criou um apelo interessante para os meus leitores e produziu taxas mais altas de engajamento (compartilhamentos sociais, comentários, links, menções à marca, fidelidade, assinantes e por aí vai).
8. Nenhuma Caixa de Email Opt-In
Você leva o email marketing a sério, ou ele é uma coisa qualquer que você faz quando tem tempo?
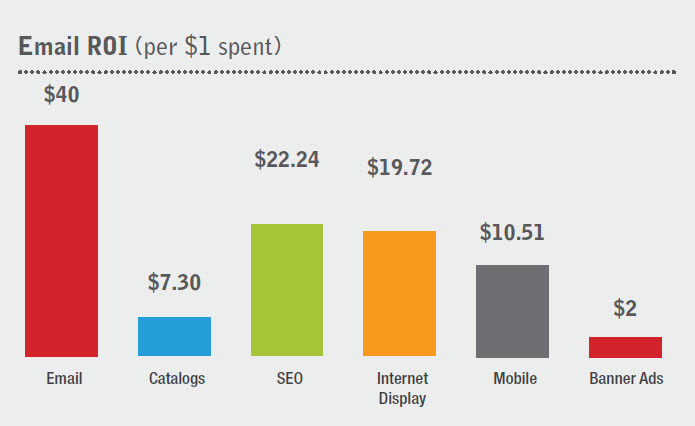
Em uma estatística recente compartilhada pela Pardot, 73% dos profissionais de marketing relataram que o email marketing é o último foco do seu negócio. Esses profissionais de marketing espertos perceberam que emails produzem um ROI maior – até mais do que SEO e marketing mobile juntos.
De acordo com a BtoB Magazine, 49% dos profissionais de marketing B2B e empresários, gastam mais tempo e recursos com email do que qualquer um outro canal.
Você pode ter ouvido falar que “o dinheiro está na sua lista,” mas o que eu acredito, baseado em anos construindo e gerenciando lista de emails de tamanho considerável, é que “o dinheiro está no relacionamento que você constrói com sua lista.”
Quando os assinantes confiarem em você, eles irão gastar dinheiro com seu produto. Mas apenas coletar o email deles não irá fazer com que você ganhe dinheiro. Você precisa fazer mais.
Se você não tem uma caixa opt-in, ou ela não está visível o suficiente, é um claro sinal de alerta que seu blog anda mal. Uma caixa opt-in escondida ou com um design pobre significa que você irá converter menos visitantes em assinantes.
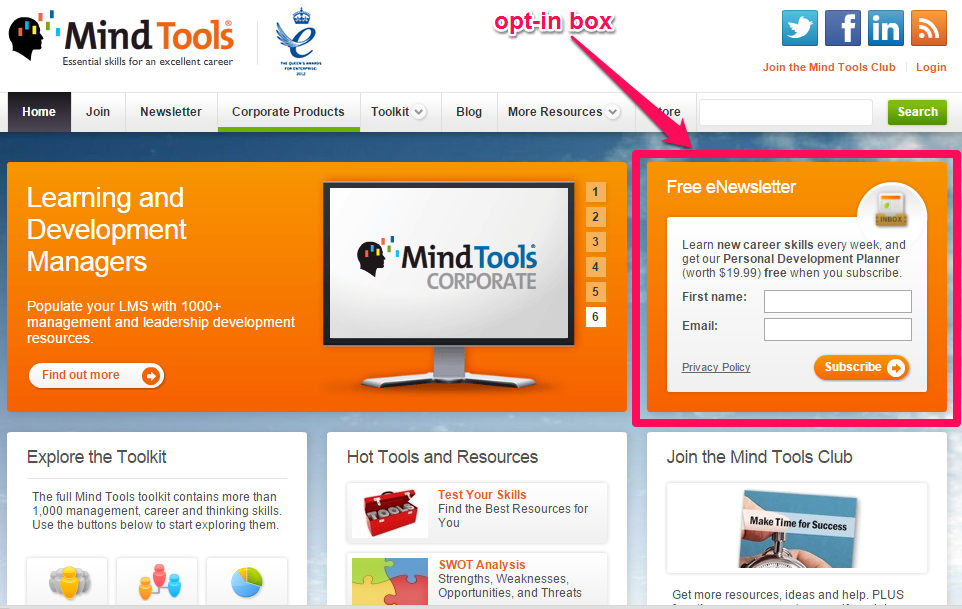
Idealmente, seus visitantes deveriam facilmente ser capazes de localizar a caixa opt-in no cabeçalho ou acima dele. Um bom exemplo é da MindTools.com. Veja como o formulário deles é claro:
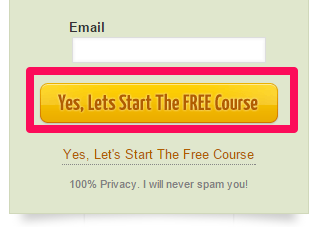
Se você quiser obter mais visitantes para sua lista de email, você tem que ser criativo e escrever um call to action persuasivo.
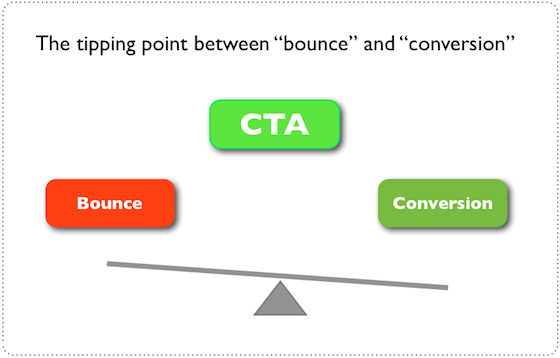
O CTA está no ponto chave entre a decisão dos consumidores de sair, ou assinar/comprar seu produto. Um CTA persuasivo pesa a decisão ao seu favor, então certifique-se de que ele esteja no lugar certo, fazendo um teste A/B.
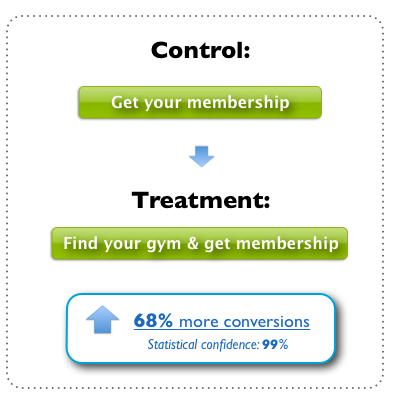
Por exemplo: em vez de usar “assinar” em seu botão de call to action, mude a palavra para algo mais específico e relevante para sua lista, tal como “Receber o ebook gratuito,” ou “Assistir ao vídeo gratuito aqui.” Simplesmente mudando a frase no botão de CTA, Michael Aagaard melhorou sua conversão em 68%.
No Quicksprout, eu me certifiquei que meu CTA fosse específico e dissesse ao provável assinante o que esperar:
Um estudo da HubSpot revelou que o “Clique aqui” tem o maior percentual de cliques do que “Ir” e “Submeter.” Para verificar o que é melhor para você, certifique-se de configurar uma campanha de teste A/B. Se você não sabe como começar, clique aqui.
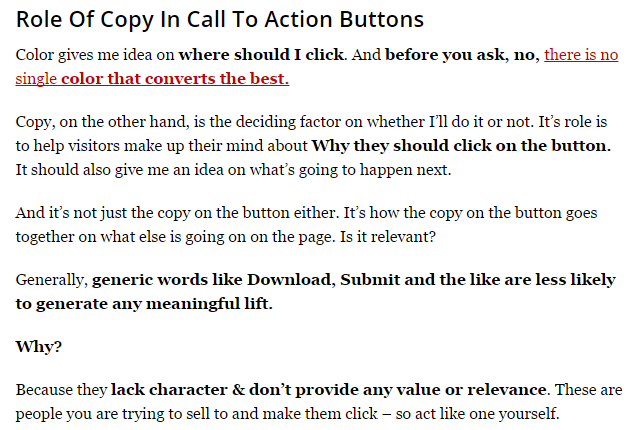
Todo elemento em seu call to action conta. A palavra, estilo da fonte, cor, localização do botão, tamanho e gráficos, são fatores fundamentais para converter mais visitantes em assinantes de email. Comece entendendo o papel que cada elemento desempenha.
Veja também: Clique Aqui: 11 Maneiras de Melhorar Seu Call to Action
A dura realidade é que, se você não está construindo uma lista de email, você não tem um sistema que você possa recorrer quando as coisas ficarem difíceis – e isso definitivamente ajuda de alguma forma a todo empreendedor.
9. Usar Cores Demais
A maioria dos designs – gráfico, ilustrações ou publicação – usa uma boa dosagem de cor.
Veja o exemplo da Coca-Cola. O design abaixo usa o vermelho, cinza claro e branco como background, para oferecer um contraste melhor e visibilidade.
No livro O segredo da Linguagem das Cores, Joanne Eckstut explica muitas perguntas sobre cor que as pessoas tem dificuldade em responder. Por exemplo: por que o céu é azul? Como você reage quando vê a cor vermelha, mesmo quando não é sangue humano?
É claro, você tem que manter a sua marca. Você provavelmente já tem cores específicas que são proeminentes em sua marca. Por exemplo, a Coca-Cola usa seu vermelho distinto em seus designs, ambos online e offline.
Da mesma forma, quando se trata do seu próprio blog, você também tem que destacar a sua marca e usar as cores de forma sábia. Se a cor da sua marca é azul, o design de blog deveria ter uma dose dele. Mas não deixe as cores diferentes sobressaírem ou perturbarem o fluxo da sua mensagem.
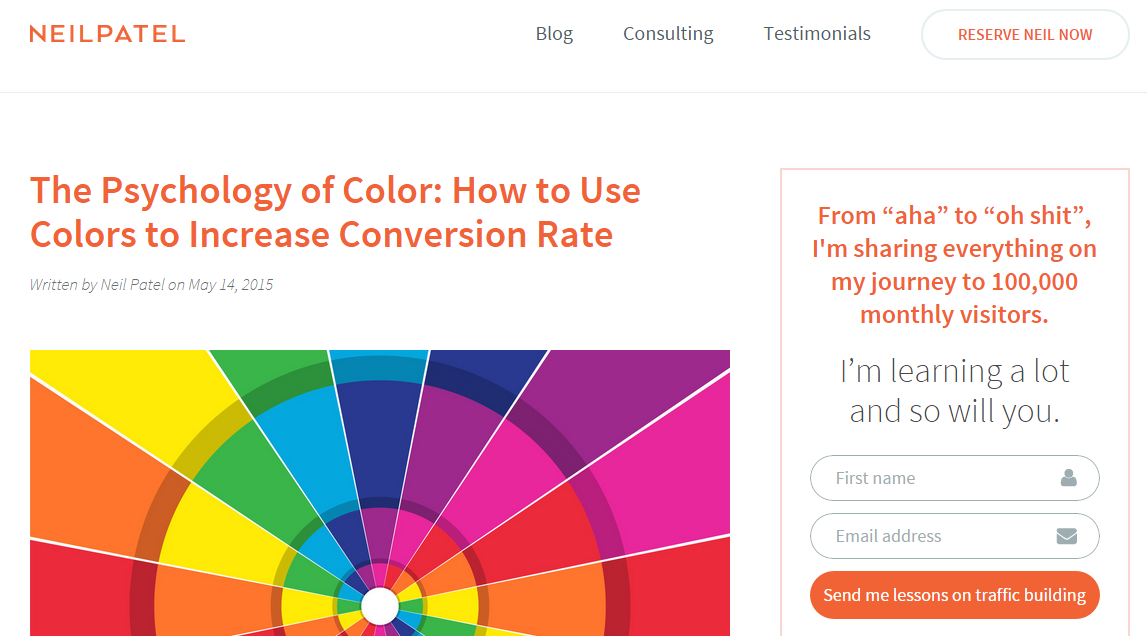
Recentemente eu escrevi um artigo chamado “A Psicologia das Cores: Como Usar as Cores para Aumentar a Taxa de Conversão.” Esse artigo explica o quão diferente são os significados das cores e como elas aumentam suas vendas e a taxa de assinatura de email, quando são usadas estrategicamente.
Eric Baun explicou neste artigo “5 Elementos de um Design de Site Moderno” que, se seu site é muito cheio, será difícil direcionar os leitores para uma seção em particular. Mais uma razão para você usar muito espaço em branco em seu blog.
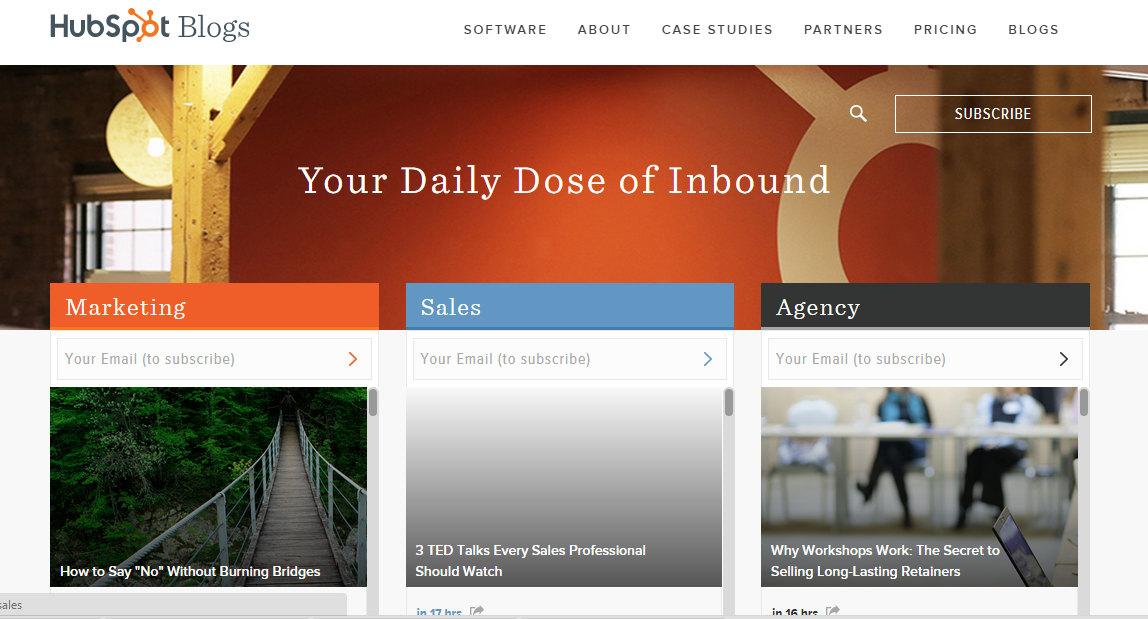
Muitos blogs de autoridade por aí afora usam muitos espaços em branco e, ao mesmo tempo, usam as cores certas para engajar com sua audiência. Um exemplo típico é o blog da HubSpot:
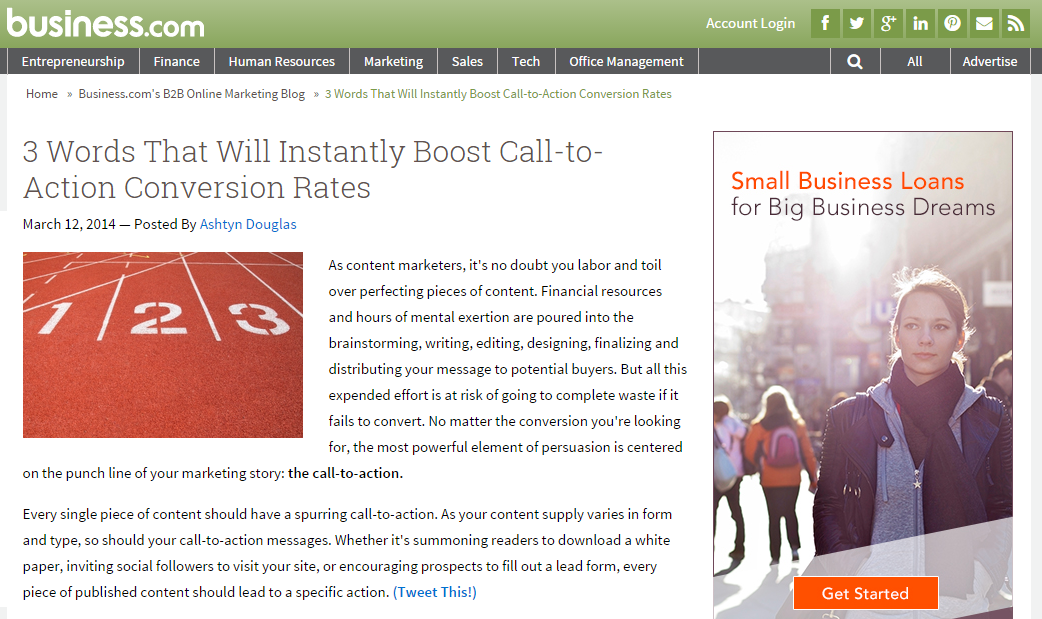
Business.com usa o verde para o cabeçalho do seu blog com muitos espaços em branco também. Eu gosto da simplicidade do design deles:
Cores são realmente poderosas. De acordo com a Dezine Girl Creative Studio, mais de 84% dos milhares de clientes entrevistados dizem que “a cor é o motivo principal ao comprar um produto em particular.”
Mais dicas ao usar a cor no design de blog:
- Use cores que melhorem sua marca.
- Crie um design de blog com cores que trarão um apelo para os consumidores.
- Não use cores demais.
- Se você for utilizar muitas cores, elas devem ser claras vs. escuras (ex: vermelho e branco ou azul e branco) e não escuras vs. escuras (ex: preto vs vermelho).
- Use espaço em branco – é difícil ter “muito espaço em branco” em um design.
Para aprender mais sobre como usar as cores, veja esta apresentação no Slideshare:
10. Pouca Facilidade Para Leitura
Nós já falamos sobre espaço em branco, ter uma caixa de email opt-in, escolher as cores certas – essas coisas são muito importantes. Mas se a otimização esses elementos acontece às custas de uma boa capacidade de leitura e legibilidade, você terá um grave problema em suas mãos.
O design do seu blog facilita a leitura? Suas palavras são legíveis? Seus leitores tem dificuldade em ler seu texto?
A web é repleta de conteúdo e a maioria dele é de feita de texto por escrito. Para esse fim, alguns blogueiros recorrem a ferramentas de testes de leitura – mas isso pode não ser suficiente.
Uma pesquisa da EntheosWeb mostra que a leitura na web é 25% mais lenta do que em um material impresso para a maioria dos usuários. E mais, a Nielsen descobriu que a maioria dos usuários somente lê entre 20% e 28% das palavras em uma página web.
Resultado: você deveria criar o design para uma boa leitura, não para estética.
Isso significa que você tem que considerar a maioria dos usuários que simplesmente escaneia seu texto, fazendo com que seja mais fácil para eles identificarem os pontos mais relevantes. Você pode fazer isso usando fontes maiores nos subtítulos e criando marcadores (bullets) ou listas com números quando for apropriado.
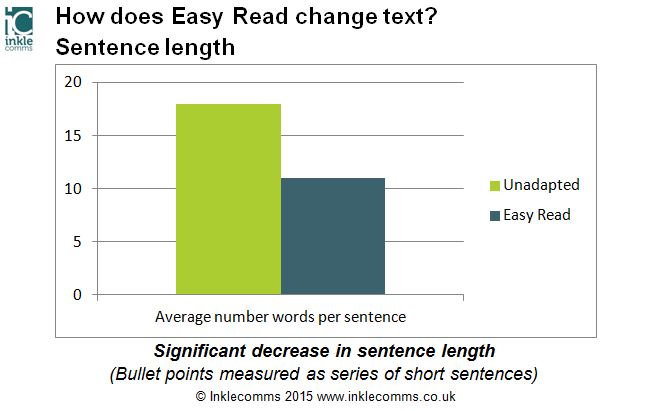
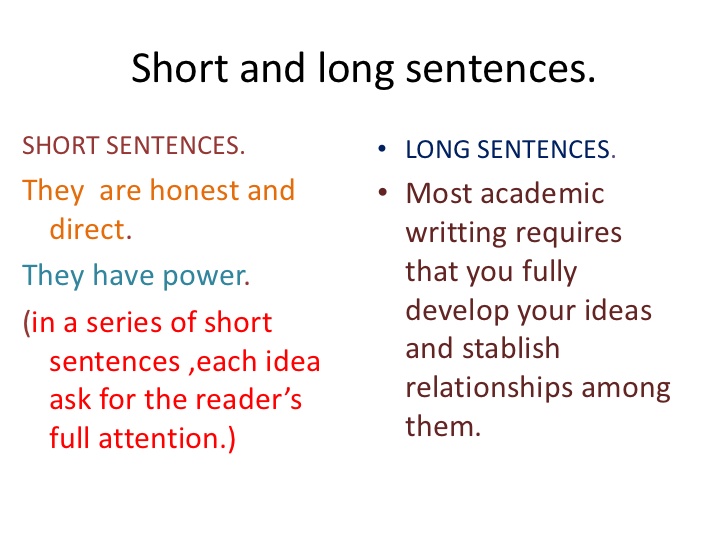
Ao escrever seus artigos, use sentenças curtas e não tente colocar muitas palavras e frases em um mesmo parágrafo. O comprimento da sentença e o tamanho do parágrafo tem impacto significativo na leitura:
O professor Eliécer Díaz diz que você deveria usar sentenças curtas porque elas são mais sérias e tem mais poder. O mesmo vale para os títulos, que deveriam ter em torno de 50 – 60 caracteres no comprimento, idealmente.
Da mesma forma, mantenha seus parágrafos pequenos e livres de jargões. Lembre-se, seu objetivo como blogueiro é resolver problemas de uma maneira simples e fácil de entender.
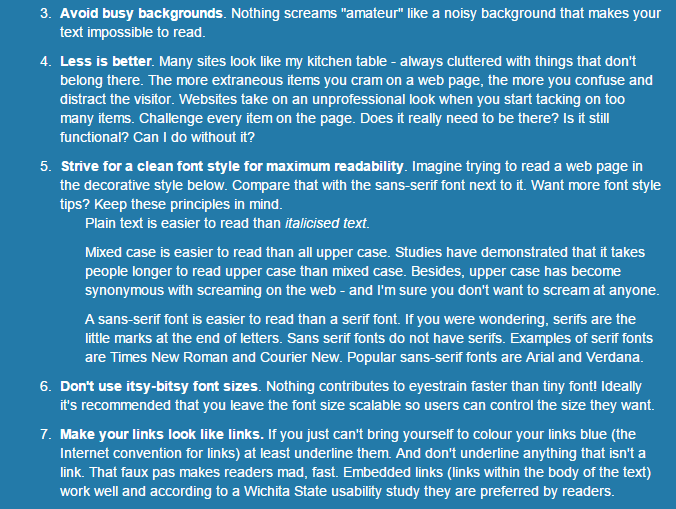
Philip Webb, do Webcredible, oferece o seguinte guia para te ajudar no seu design de blog para melhorar a leitura e a legibilidade:
11. Design de Blog Não Amigável
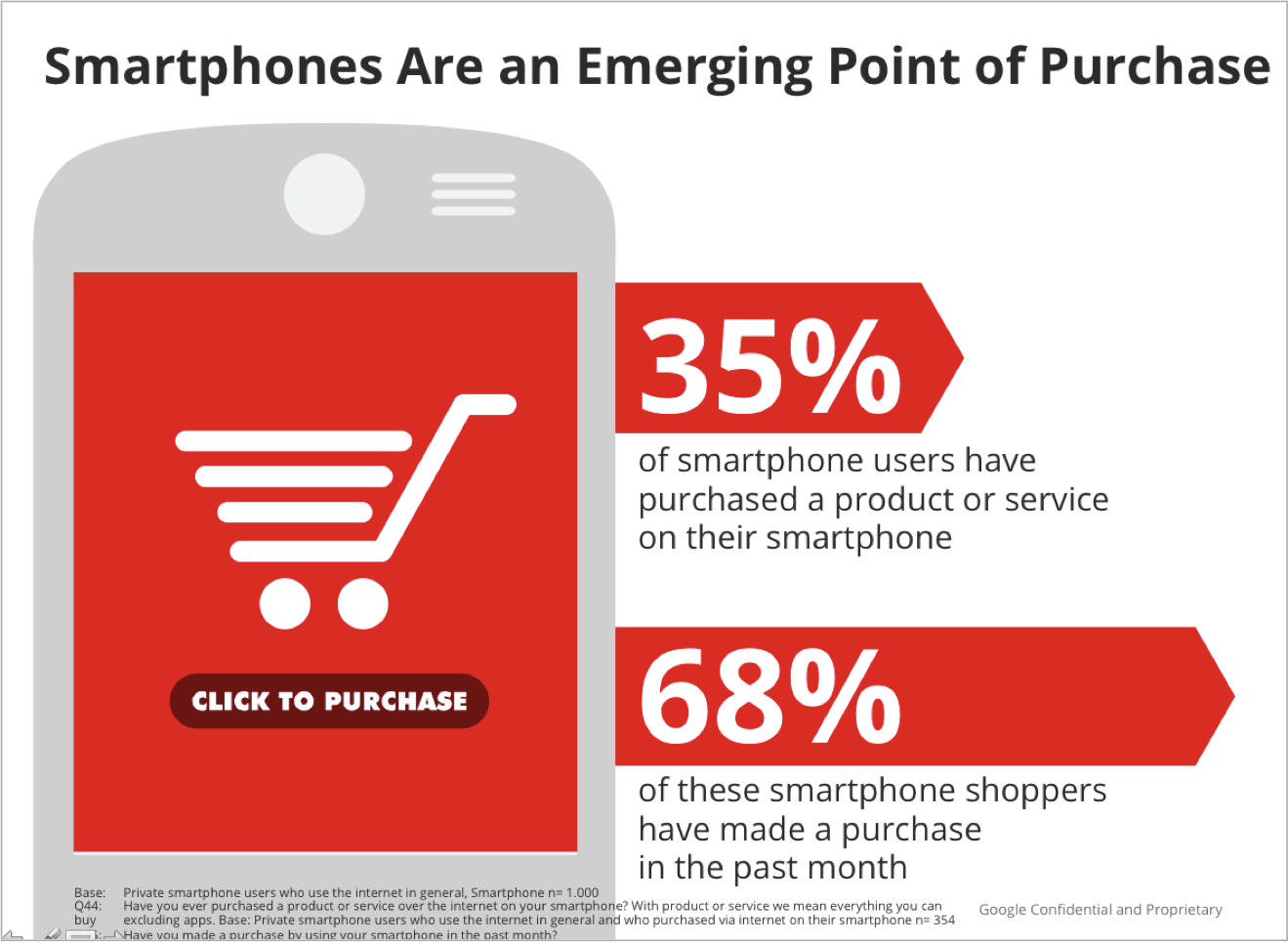
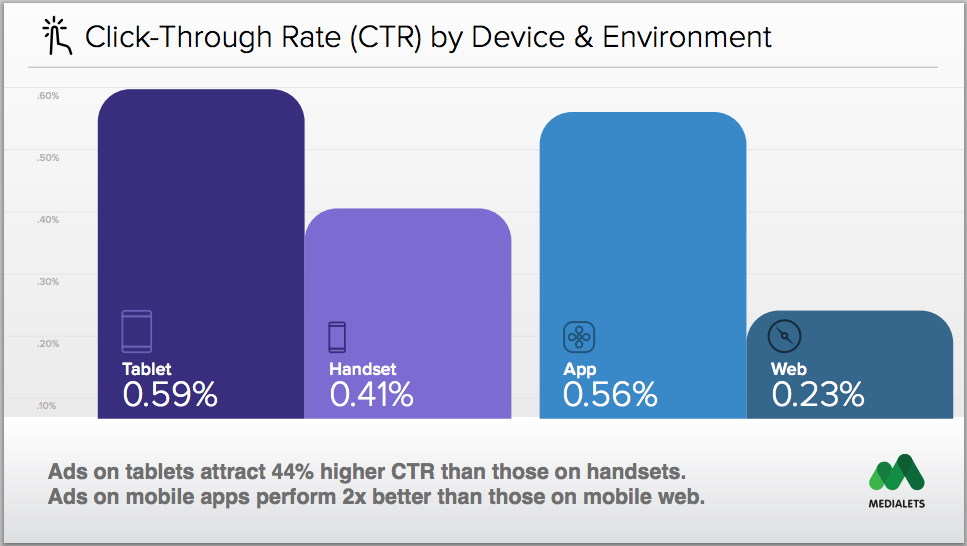
O uso do mobile está em ascensão. Dados do Comscore mostram que usuários mobile estão cada vez mais fazendo compras. Um total de 4 entre 5 consumidores usam seus smartphones para fazer compra online. Essas estatísticas deveriam ser importantes para você, se você é um profissional de marketing de conteúdo B2C ou B2B.
Profissionais de marketing estão abraçando o marketing mobile porque ele é mais do que uma tendência. Quando se trata de trabalhar com blog e marketing de internet como um todo, você tem que garantir que o design do seu blog seja responsivo – ou seja, amigável.
As boas notícias sobre público mobile é que os usuários podem encontrar e ler seu conteúdo, assinar sua lista, compartilhar seu conteúdo com os outros e comprar seus produtos, não importa onde estejam, tudo isso a partir de seus dispositivos móveis.
Com um design de blog responsivo, você vai ver uma taxa de cliques mais alta em suas campanhas mobile do que em PCs. É por isso que é fundamental garantir que um design de blog responsivo.
Se isso não foi suficiente para te persuadir, isso talvez irá: Google agora usa sites amigáveis com o mobile como fator de classificação. Isso significa que, se seu blog não é amigável, você poderá assistir a uma queda nas suas classificações dos mecanismos de busca.
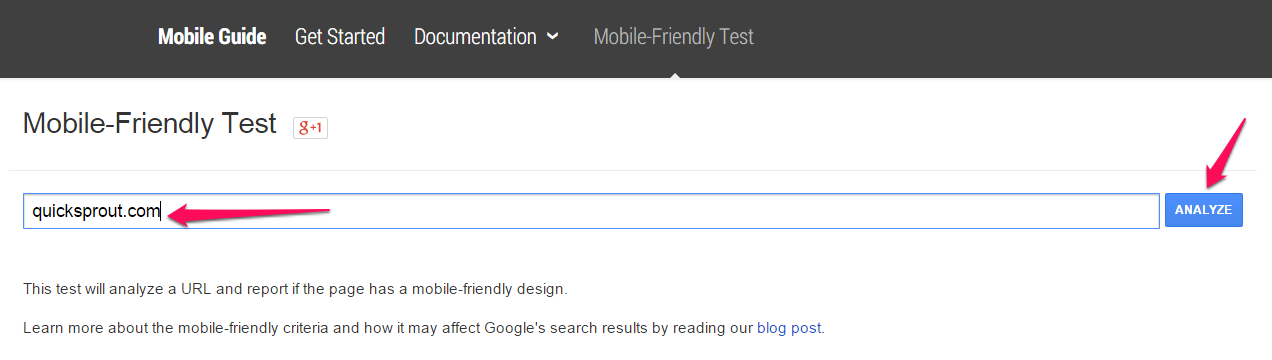
Confira se o site é responsivo na ferramenta de teste mobile-friendly do Google. Coloque a URL do seu site e clique em “analyze.”
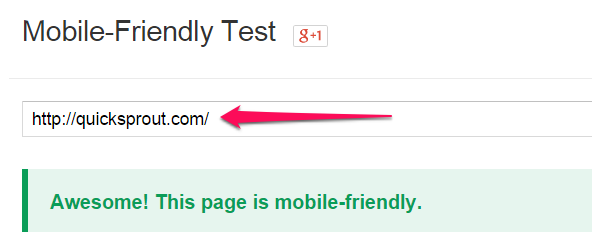
Se seu site for amigável, você verá o resultado abaixo:
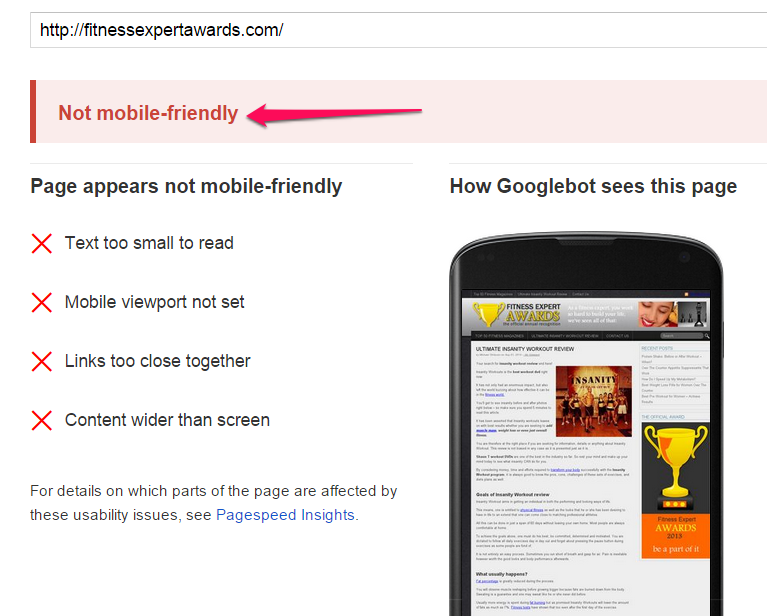
Se você não tiver um design de blog responsivo, você verá um resultado como este que está abaixo:
Muitos temas premium atuais do WordPress já são desenhados para os aparelhos móveis. Se seu tema não é, você pode instalar o plugin WordPress WPTouch para otimizar seu site para smartphones, tablets e dispositivos móveis.
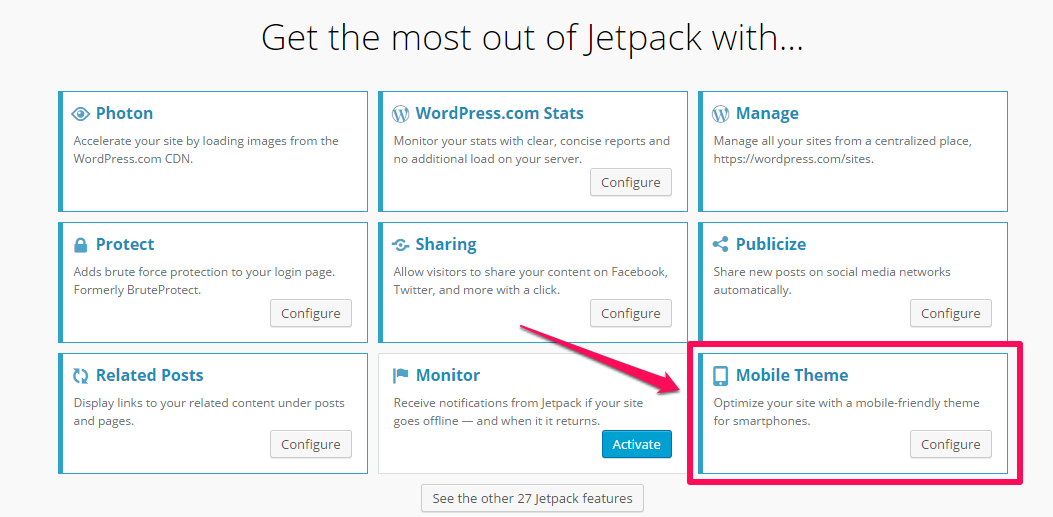
Como alternativa, você pode usar o plugin WordPress JetPack, que tem capacidade de adaptar o site para aparelhos móveis. Ative o “tema mobile” para seu blog e automaticamente ele se tornará responsivo. Eu uso atualmente em um dos meus blogs – e funciona.
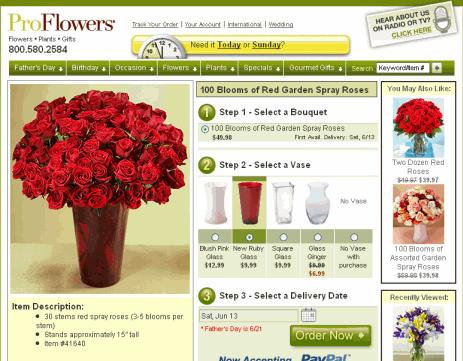
Muitas marcas estão vendo ótimos resultados com o mobile. Apenas adotando um design responsivo, Proflowers aumentou sua taxa conversão de 20% para 30%.
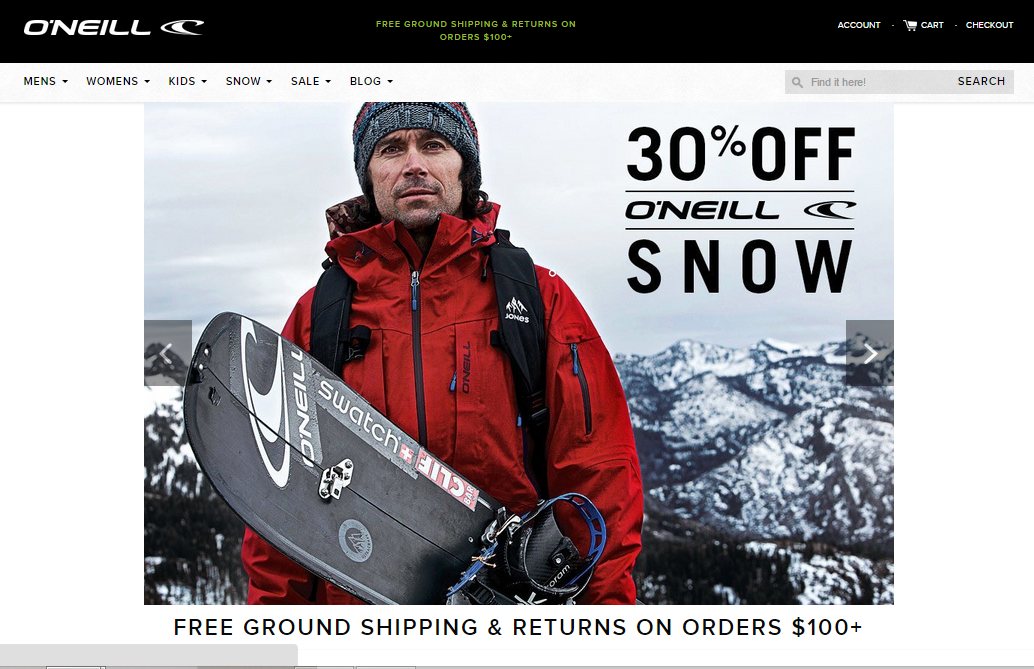
O’ Neill também experimentou um resultado impressionante depois de tornar seu site amigável. A receita da empresa aumentou em 591,42% em aparelhos Android e as conversões aumentaram 65% para iPhone/iPod.
Veja também: Como Fazer Com Que Seu Blog Seja Amigável
12. Navigação Ruim
Boa navegação é a essência de um bom website. Sim, espaço em branco e legitimidade são os elementos principais também, mas os usuários devem ser capazes de navegar facilmente pelo site.
Na prática, entretanto, não é sempre fácil organizar e mostrar as informações da maneira certa para os usuários, pois cada um tem sua própria preferência.
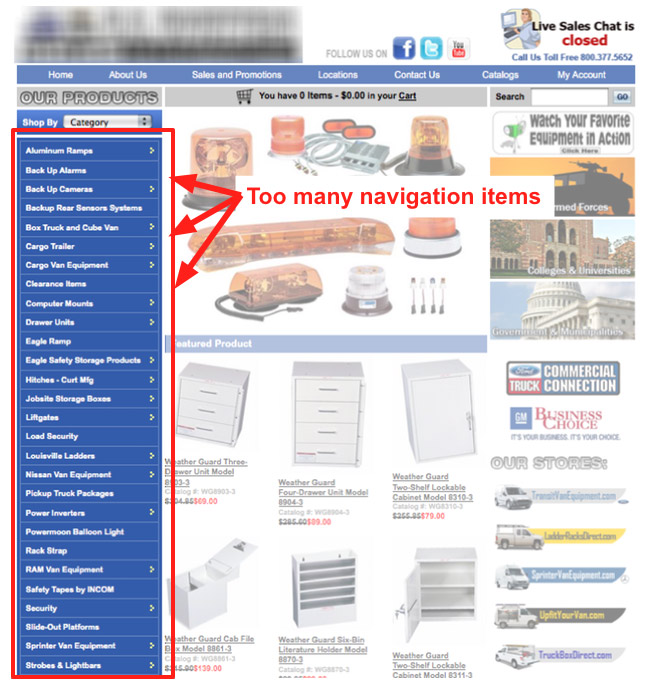
O primeiro erro na navegação que as pessoas cometem é ter itens em excesso no menu. Isso pode ser danoso especialmente para um primeiro visitante.
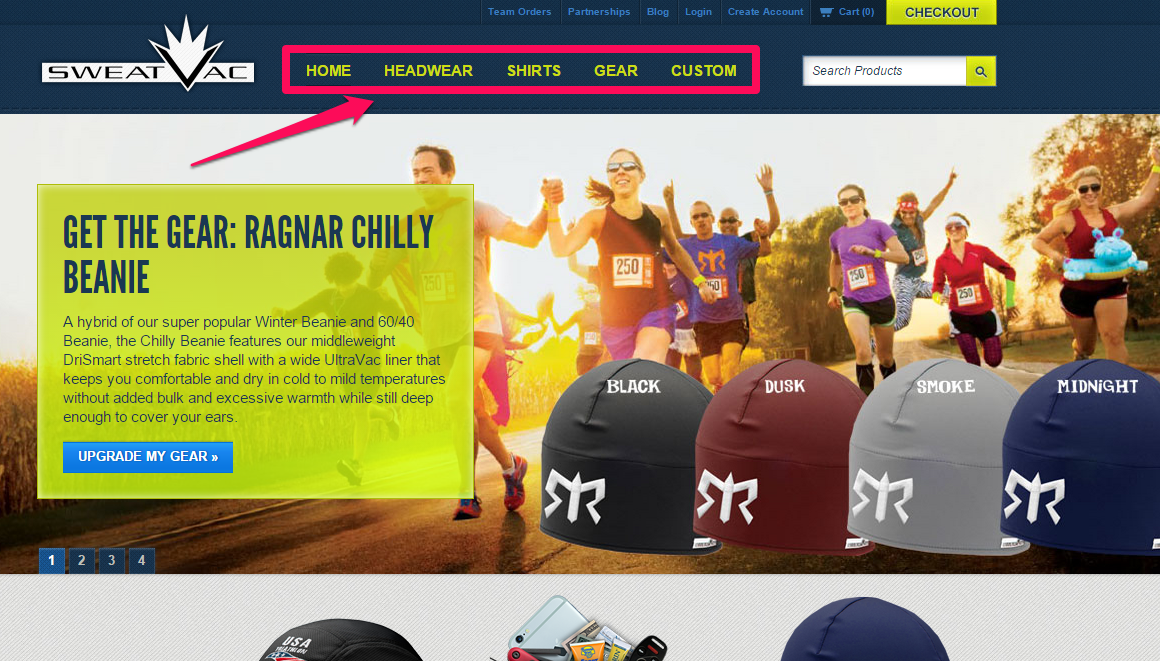
A melhor abordagem é limitar os itens em sua barra de navegação. Eu recomendo cinco itens principais, enquanto o Quick Media Studio diz sete. Não existe uma regra, mas se seu item aparece no cabeçalho ou na barra lateral, não polua a área.
Um bom exemplo é o Sweatvac.com:
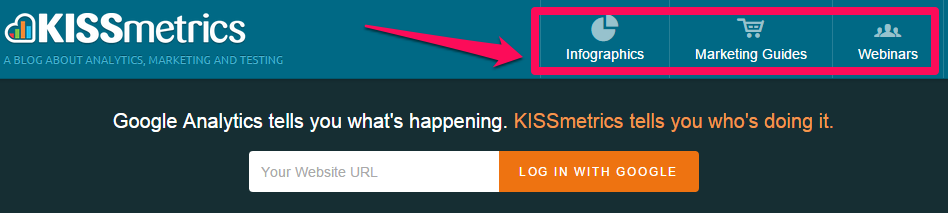
Eu estou usando atualmente três itens no menu do blog KISSmetrics, menos do que a maioria dos especialistas aconselha. Tudo se trata de testar e ter a certeza de que sua decisão irá ajudar os usuários.
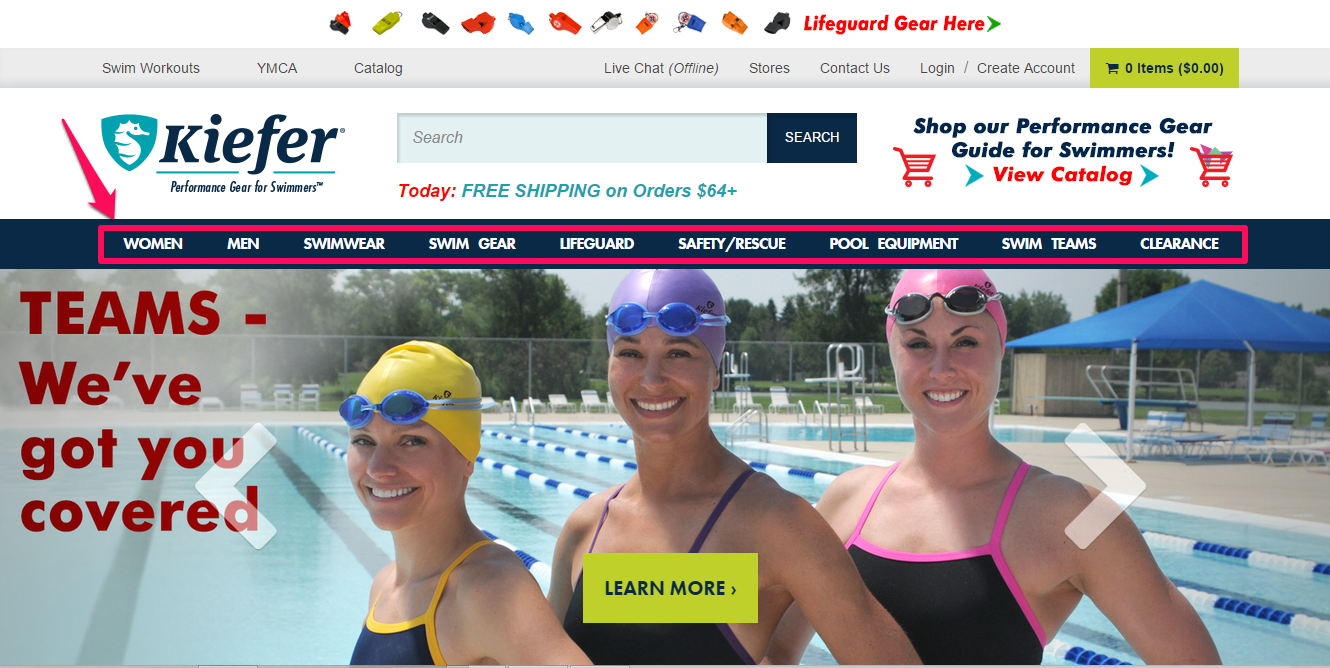
A única ressalva é que, se você usa mais itens de navegação, certifique-se de que eles se destaquem. Use um bom contraste entre a cor de fundo da barra do menu e os próprios itens.
Um exemplo é o Kiefer.com, uma loja que vende roupas de piscina para homens e mulheres. Atualmente eles tem nove itens no menu de navegação, mas cada um é bem visível e não sobrepõe ao outro.
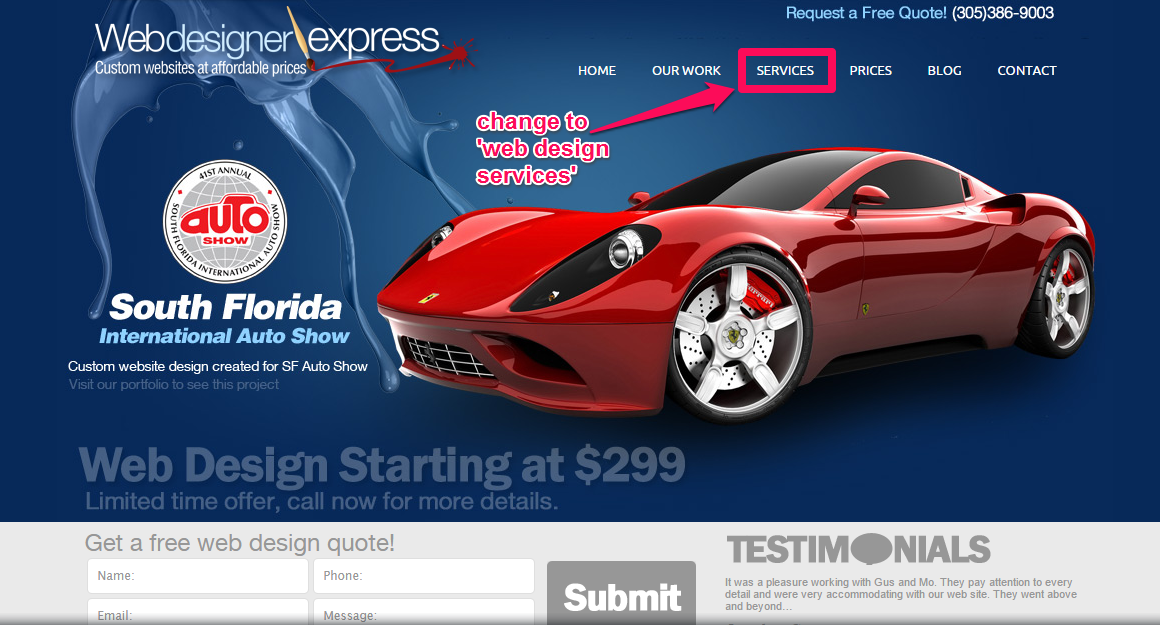
Certifique-se de que os itens do menu sejam otimizados para os mecanismos de busca. Se você é um designer gráfico, ter um menu que diz “serviços” poderia não ser interessante porque seus consumidores não estão procurando por “serviços.” Descreva os seus itens de navegação.
Em vez disso, você deveria tirar vantagem das palavras-chave que seus clientes estejam usando para pesquisar sobre você – ex: designer gráfico, pacotes gráficos, serviços gráficos, contrate um designer gráfico, etc.
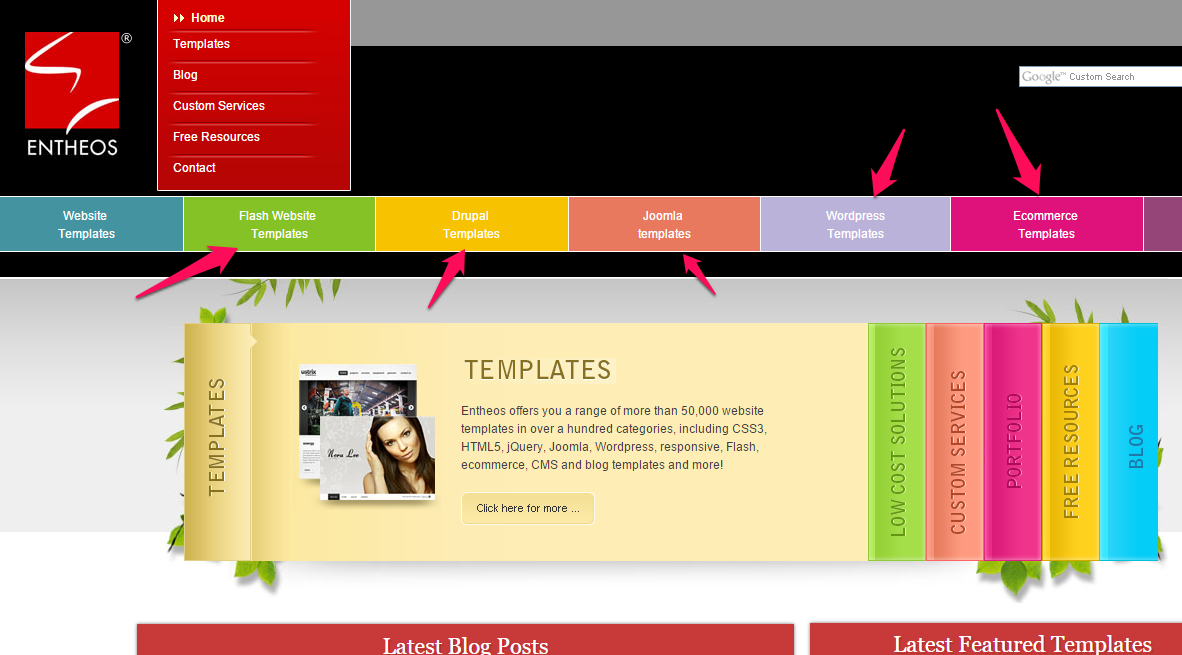
EntheosWeb.com é um grande exemplo de um site com itens descritivos no menu. Eles usaram “drupal templates, wordpress templates, flash website templates, e-commerce templates,” porque as pessoas estão pesquisando por essas palavras-chave.
Eu vejo vários blogs com os itens do menu escritos “o que fazemos,” “quem somos,” “nossos últimos trabalhos,” e por aí vai.
No que diz respeito aos mecanismos de busca, isso não faz sentido. Nenhum consumidor ou comprador potencial vai até um mecanismo de busca e digita “o que fazemos.” Então nomear dessa forma não ajuda o usuário e não é amigável.
Certifique-se de que seu menu de navegação não prejudique seu blog. Se você usa botões, eles devem ser otimizados. A melhor forma é ter seu texto no topo com um fundo de cor sólida.
Veja também: Cinco Regras de Navegação de um Site Efetivas
13. Usar um Domínio Gratuito
Muitas pessoas começam com Blogger.com ou WordPress.com – duas plataformas de blog bem populares. Eu acredito que esse seja o erro mortal que um blogueiro iniciante pode cometer.
Claro, você economiza o dinheiro que gastaria para registrar o domínio e uma empresa de hospedagem confiável, mas isso vai te custar muito mais.
Imagine acordar pela manhã, colocar a URL do seu blog no navegador e ver isso:
Então você percebe que você desperdiçou seu precioso tempo e criatividade construindo um blog que nem é seu.
Eu posso estar sendo rude aqui, mas em meu ponto de vista, se você é sério com relação ao seu negócio, você deve registrar seu domínio e procurar por uma empresa de hospedagem de confiança. Isso vai te dar paz de espírito para você tocar o seu negócio online.
Essa é a única forma de ter total controle sobre o que acontece com o conteúdo do seu site.
É claro, quando você começa usando uma hospedagem tipo a do WordPress, você ainda não está no controle em 100% do tempo, mas o risco de perder seu blog é minimizado. E você pode acessar os plugins gratuitos do WordPress e ferramentas para te ajudar a proteger seu blog de hackers.
O pior que pode acontecer quando a empresa de hospedagem não faz jus à expectativa, é que você irá transferir seus arquivos e base de dados para o servidor de uma outra empresa de hospedagem.
Sim, WordPress.com é gratuito, mas o WordPress.org é a escolha certa para empresários que querem construir um negócio online de sucesso a longo prazo.
Conclusão
Um bom design de blog é o produto da criatividade mais o pensamento lógico. É assim que você traz suas ideias para o mundo e faz com que ele preste atenção em você. Nada mais inspira os visitantes de blogs do que um site que os conduz perfeitamente do ponto A para o B, enquanto resolve seus problemas.
Se você é um profissional de conteúdo em tempo parcial ou o faz em tempo integral, não existe exceção. O design de blog é a coroa do seu conteúdo.
Você pode não ser um web designer profissional. Mas desde que seu objetivo seja atrair uma audiência, você também tem que aprender algumas habilidades básicas sobre design ou trabalhar bem perto de um profissional para construir uma plataforma que irá te ajudar a cumprir com seu objetivo.
Lembre-se de que a ação leva à perfeição. Não espere até que o design do seu blog esteja perfeito, porque provavelmente ele nunca será. Depois de redesenhar meu blog, eu descobri uma coisa que eu queria adicionar que o meu designer não colocou. Eu deveria esperar por ele para corrigir isso, ou apenas seguir em frente com o meu negócio? Eu segui em frente.
Lembre-se que as cores importam para o design do seu blog. Tipografia é igualmente importante. Mas o conteúdo é o único elemento que irá inspirar, entreter, educar e te ajudar a construir uma audiência fiel.
Que tipos de sinais de alerta você percebeu no seu design de blog?




































































Comentários (4)