Pinterest is the social media darling. They slogged it out for years before breaking out to become a certifiable hit. They’ve earned the attention.
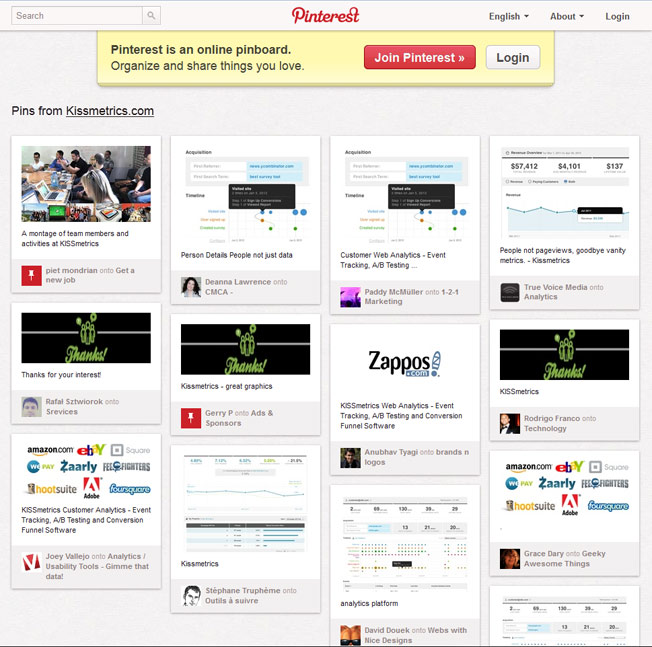
Would you like to know how well your site is doing on this social media phenom? Go to https://pinterest.com/source/<domain>.com/ – replace <domain> with your domain name. You’ll see what’s been pinned from your site, and you’ll realize how much interest you’ve generated and which images are sparking that interest.
For example, here is what you see when you enter in: https://pinterest.com/source/neilpatel.com/
If you don’t see much for your site, it doesn’t mean your photo choices are bad. There may be another reason. If you’re site happens to fall outside the “standard” when it comes to web graphics, you may not see any pinning because Pinterest is simply ignoring what you have to offer.
You Pin Some, You Lose Some
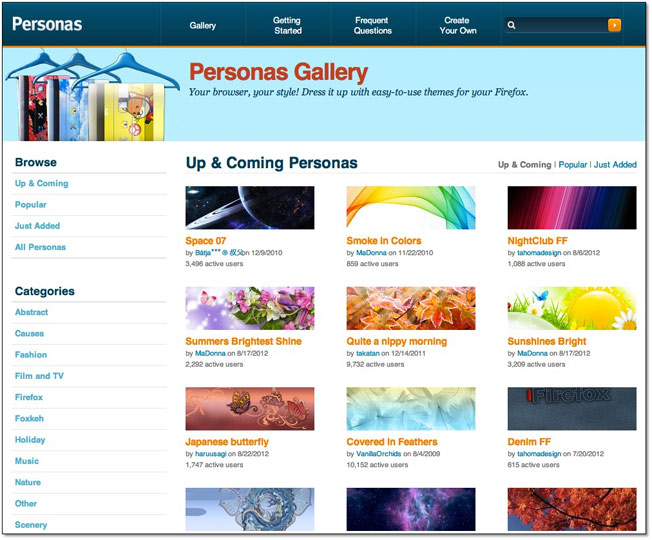
Take the theme gallery for Mozilla Firefox, https://GetPersonas.com. It’s a highly ranked site falling in the Alexa top 10,000. Not bad for a side feature to an alternative browser, but also not good enough to overcome the hurdle of acceptance for the graphically intense Pinterest.
If you try to Pin It, you wind up with a simple error message.
Pinterest Size Restrictions:
The first time I encountered this, I was more than a little surprised. The Personas site is nothing but images. However, the images are the source of the problem. Pinterest won’t see any images that have a height or width of less than 80 pixels. Do you see all of those cute little thumbnail images on GetPersonas? They come in at a petite 67 pixels high.
Other Pinterest Limits:
You should know that sometimes size doesn’t matter. Even if your images meet the 80×80 pixel minimum, there are still times or ways your images won’t be picked up. For example:
- Background images
- Images embedded in iframes
- Images within Flash websites
…cannot be shared via Pinterest – no matter how big and beautiful.
How to Block Content from Pinterest:
There may be times when you don’t want to allow images on your site to be Pinned. You may be featuring content with stringent copyright obligations. Add this code to the head of any page on your site:
<meta name=”pinterest” content=”nopin” description=”Sorry, but the images on this page are not available for pinning.” />
If someone tries to pin on that page, they will receive the message in the description. You can customize the message in a way that works best for your site and community.
More than One Way to Pin a Site
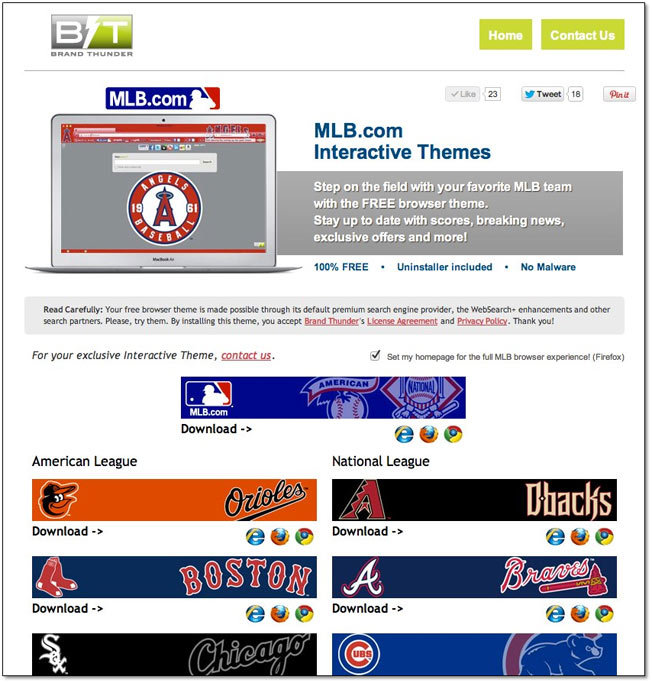
So, what do you do when you don’t have images that Pinterest will grab, but you want to make sharing on Pinterest an option for your site? Brand Thunder experienced this problem when we launched our browser themes for Major League Baseball. We had a page built to show off all the themes, but none of the images were shareable on Pinterest.
The problem was that all the images on the page were either CSS background images or were less than 80 pixels high, none of which were discoverable. Since the Pin It bookmarklet ignored our images, we set out to learn how to make a Pinterest-friendly page without impacting the design.
We decided to add a new image but keep it hidden from view on the page using CSS. Unfortunately, hiding an image this way also hides it from Pinterest. If an image is hidden via CSS, it won’t be found. We also tried setting the height and width to 0 via CSS. This didn’t work either because of the 80-pixel minimum that Pinterest seeks. Apparently, Pinterest honors the height and width specified via CSS.
Finally, we adjusted the opacity and got the results we were looking for. The code looks like this:
<img style="opacity: 0;position: absolute;top:0; left:0" src="image_for_pinterest.jpg">
Pinterest picks up this image, and it does not display on the page or affect the page layout. This approach has the added benefit of being the first image Pinterest finds, which gives you a level of control if you want to encourage a specific image to be shared. (One caveat: I’ve read that YouTube or Vimeo video embeds take precedence over images. We’ve not tested this scenario.)
Final Pins of Advice
Even if you’re site is already capturing interest and pins, it’s worth another look. The landscape changes; and the best practices of yesterday may not be the best practices of today. Here is the current state of images on Pinterest.
You’ll find lots of guidance stating images can be 600 pixels wide with no limit on height. That may not work in your favor. The unlimited height still works on the Pinterest board where images are resized to 192 pixels wide and support an unlimited height, but click through to the actual pin and you’ll find the height is constrained to 880 pixels high. That nice, lengthy infographic you created now looks like a pencil.
So, while the pinner of the image above may be absolutely right that it’s worth reading, it’s not going to happen on Pinterest. It’s another click to get to the payoff – when the user leaves Pinterest and goes to the original site to view the image. That extra click is an inconvenience if you’re a casual visitor. If you’re a business, that extra click will be a big dent in your overall value.
Optimal Pinterest Image Size:
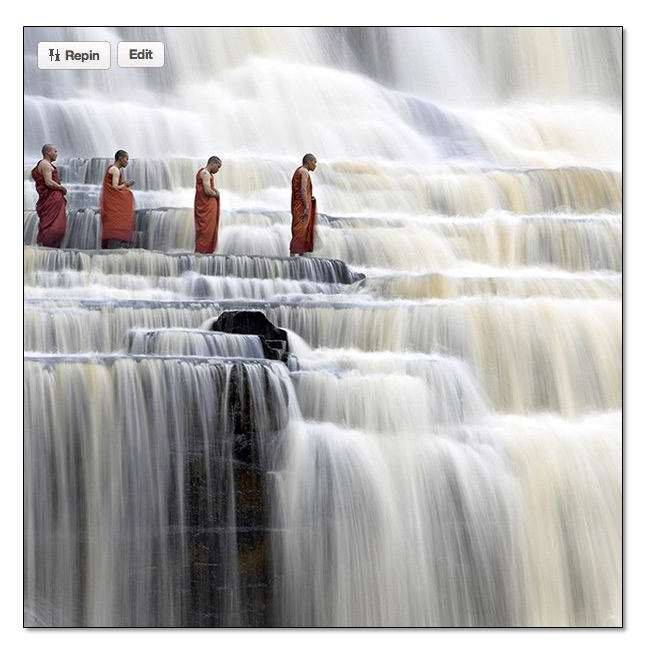
The winning image size appears to be 600 x 800. It resizes down to 192 x 256, giving it enough visual presence on the board to not get lost in all the noise, and it is fully visible once clicked.
Pinterest remains a visually engaging site for consumers and businesses. It’s worth learning the tricks to make sure your site’s images are easily shared. Once you’ve got your images fine tuned, don’t forget to get the tools to make it easy to share them. You’ll find everything you need on the Pinterest Goodies page.
About the Author: Patrick Murphy is the founder and CEO of Brand Thunder (BT). You can follow him on Twitter @brandthunder or Facebook. The team at BT creates interactive browser themes that help brands enjoy a consistent connection to their online consumers.







Comments (24)