That’s because I love content marketing. In my case, that involves writing long form articles like the one you’re reading now.
I love content marketing because it delivers insane levels of success to businesses all over the world.
When I first got into the marketing industry about ten years ago, it was all about technical SEO and link building.
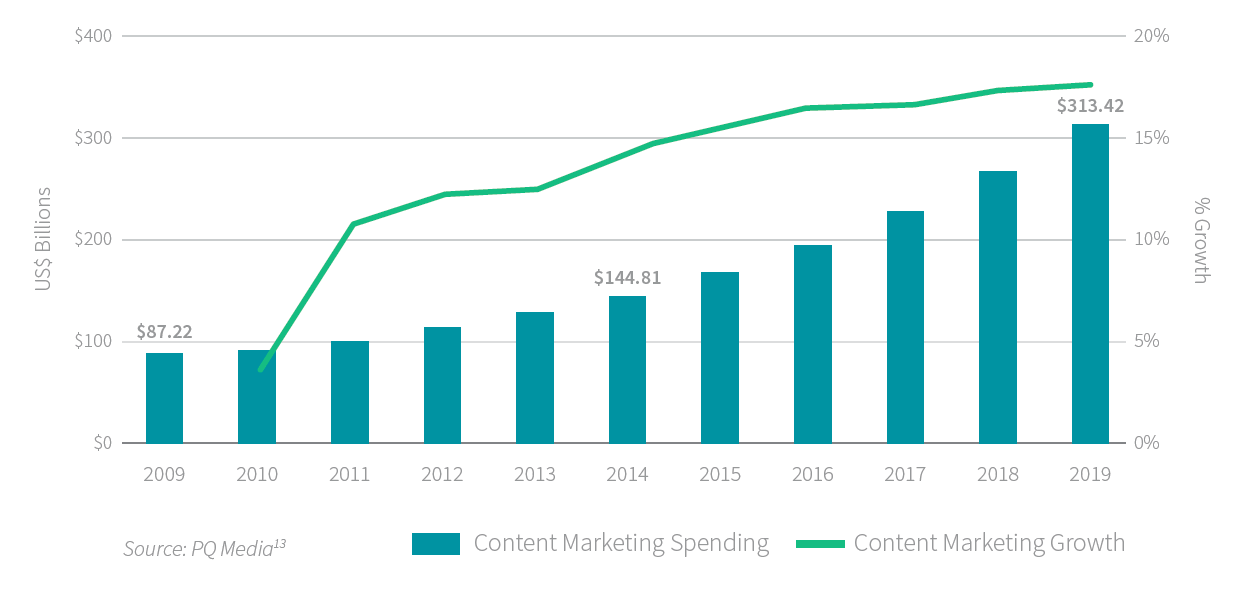
Today? It’s all about content. Just look at the way the content marketing industry has exploded!
It doesn’t matter if you run a tiny mom & pop shop or a mega-billion dollar corporation. Content marketing works.
But in this article, I’m not just going to sing the praises of content marketing. Instead, I’m going to take a deep dive into something that most people don’t talk about — a tiny slice of content marketing.
It’s one of those small-but-mighty secrets that will either make or break your success in content marketing.
I’m talking about h1s.
Truth be told, if you’re reading this article, you may have a smattering of knowledge about h1s. It’s long been a fixture of SEO ever since the dawn of search engines.
And, truth be told, most SEOs, content marketers, web developers, and marketers know a little bit about h1s.
But that’s the problem. We’re so used to hearing about h1s, using h1s, and talking about h1s, that we don’t stop and think — okay, what’s really going on here with the h1?
Not many people are writing cutting-edge research on the h1. I wanted to change that because of an experience that I just had (more on that in a bit).
Here’s the bottom line — the whole purpose you need to read this article today before losing any more time.
If you learn how to create perfect h1s, you can dominate content marketing easier, faster, and better than anyone out there.
I’m convinced that h1s are way underestimated in content marketing today.
You’re different. You’re reading this article, and are going to learn the exact method for producing kickass h1s that will take your content marketing to the next level.
Learn how I generate 195,013 visitors a month through SEO.
What is an h1?
I’m going to assume that you know nothing about h1s.
That’s totally okay. I’ll spell it out for you.
The h1 is an HTML tag that indicates a heading on a website.
Let me unpack that.
- HTML — This stands for Hypertext Markup Language. Most websites use this language to create web pages.
- Tag — An HTML tag is a snippet of code that tells your web browser how to display the content.
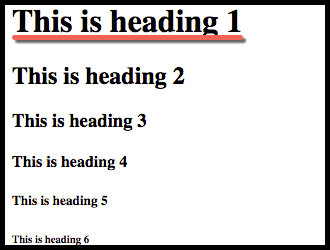
- Heading — HTML has six different heading tags — h1, h2, and so on. The h1 is considered the most important tag, and the h6 is the least important. The tags are often formatted from large (or most important) to smallest (or least important).
If you were to create an h1 in HTML, it would look like this:
<h1> Hi, my name is Header One! </h1>
You can take a look at this yourself. Open up any web page — preferably a good quality blog — and follow these instructions.
First, make sure you’re on a web page.
Got it? Good.
Next, view the source code.
To do this, I use a keyboard shortcut for Chrome (Mac): CMD + Option + u
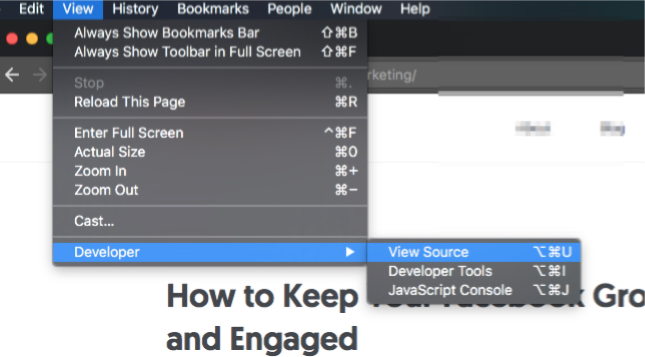
You can also click View → Developer → View Source (in Chrome):
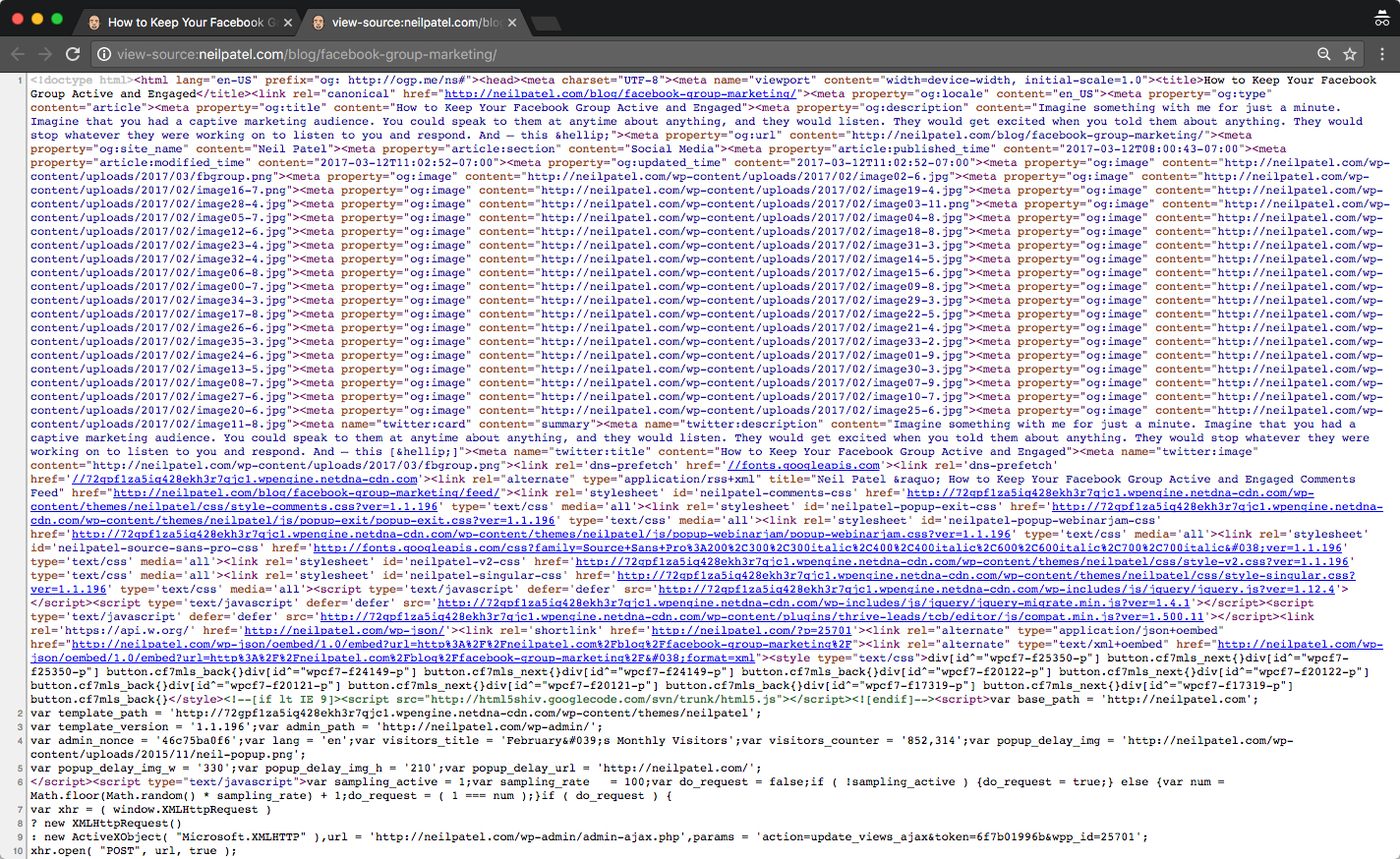
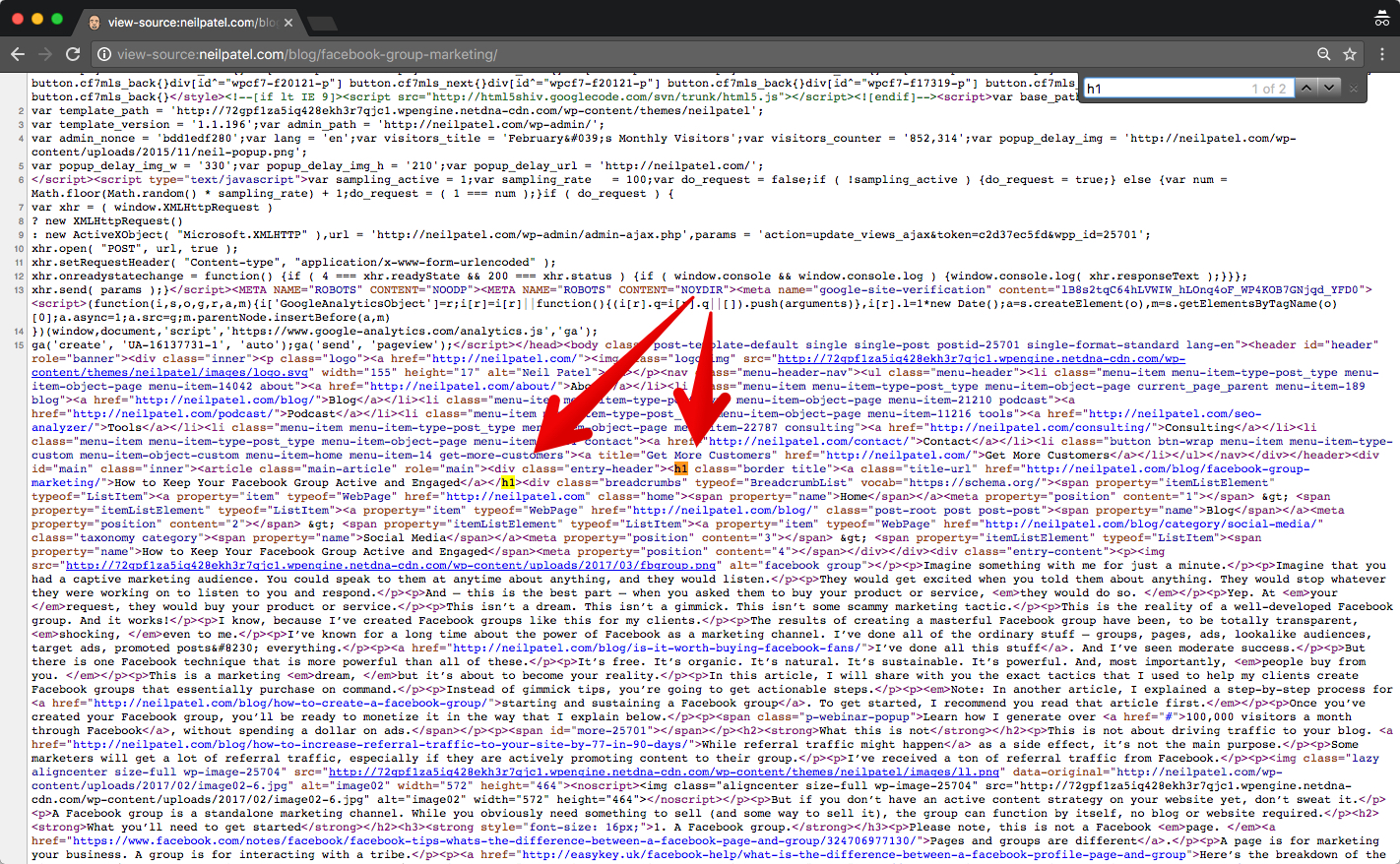
This is what you’ll see when you view the source code:
Does it mean anything to you?
Good luck looking for the h1 tag. There are 76,849 characters on that page. (I counted.)
Search for the h1 tag.
Press CTRL + F to open the search feature on your browser. Again, I’m using Chrome, but most browsers use this function.
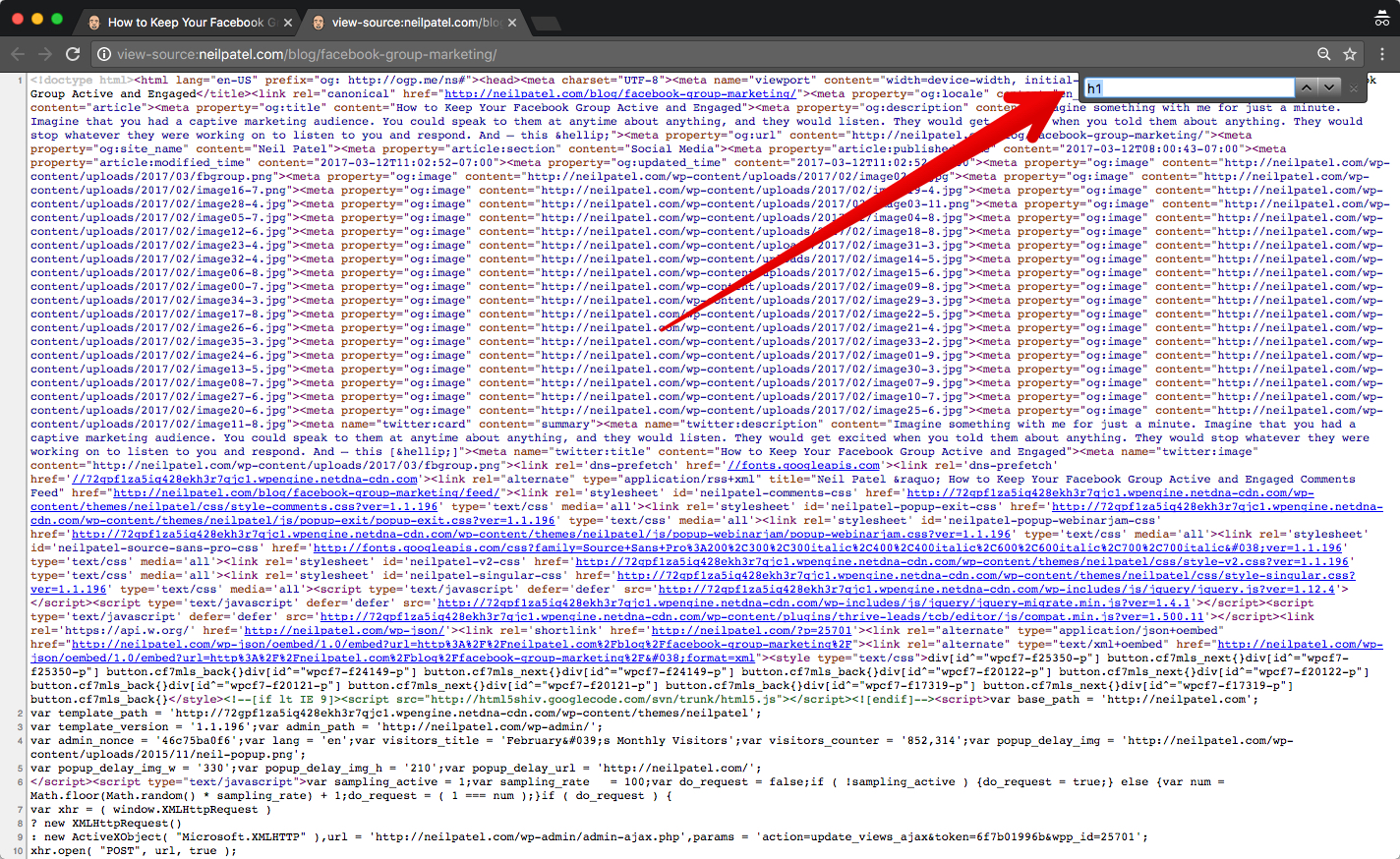
When I press CTRL + F, I see a small search bar in the upper-right corner of the browser window.
Type “h1.”
Then, press Enter.
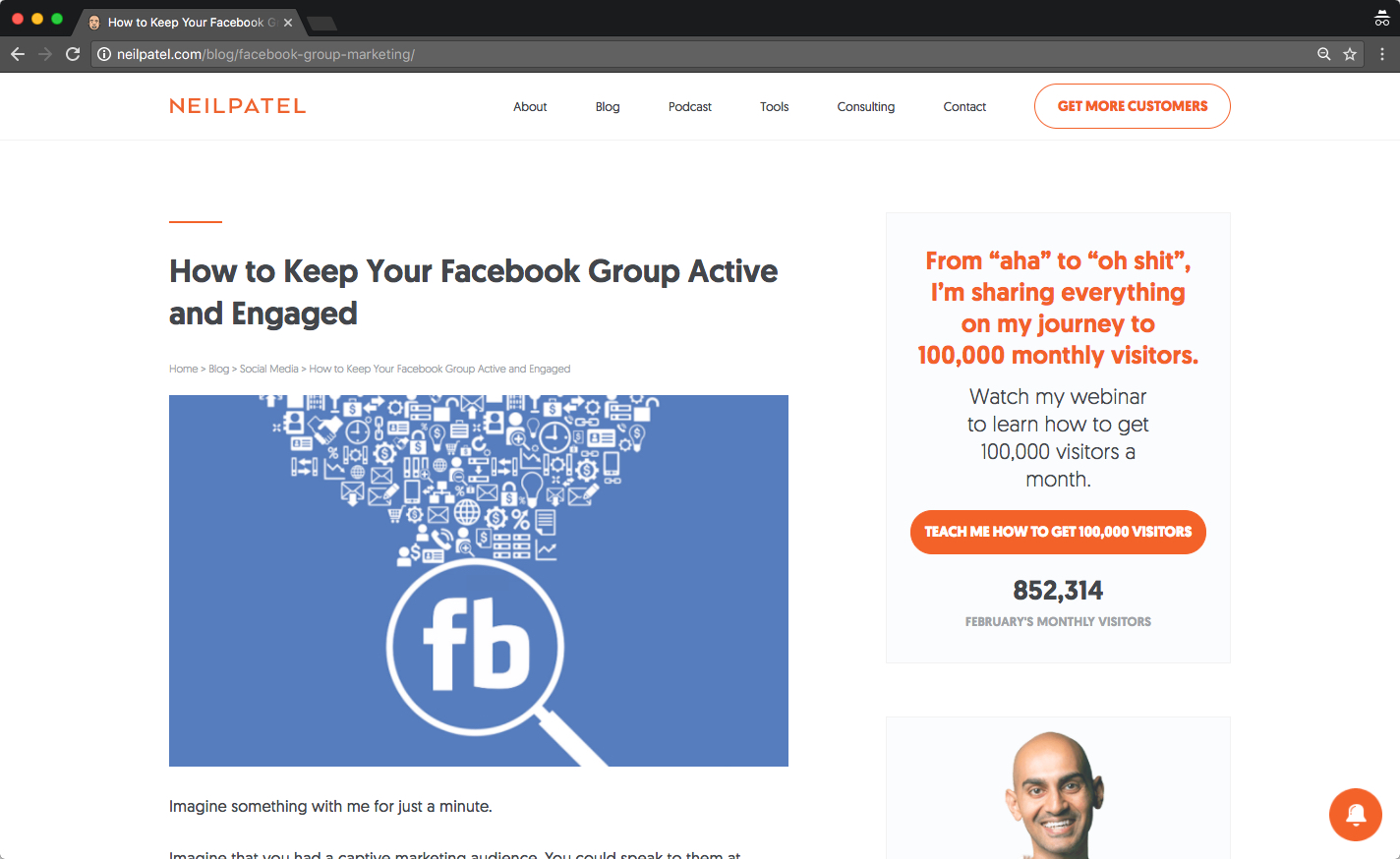
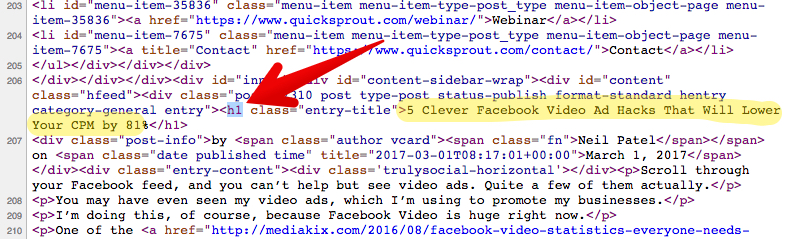
Chrome highlights the h1 on this page.
There’s a bit of intervening code between the start tag and the end tag, but the tag is there.
The copy within the h1 tag is “How to Keep Your Facebook Group Active and Engaged.”
That’s it. It seems pretty simple, but the h1 has a big impact, as you’ll find out in the next section.
So why are h1s so important?
First, let me tell you a story.
A little while back, business was humming along as usual. I was doing my thing, running my blog, and writing my articles.
My blog traffic has been pretty good overall. But I decided to get another set of eyeballs on it.
When I did this, I made a discovery and changed the h1 on one of my articles.
Within three days, the page had 85% more organic traffic. Plus, it had gone from page 3 of the SERPs to page 1, position eight!
All because I changed the h1.
I’m not the only one who’s experienced such a dramatic change. In fact, my bump in search traffic is nothing compared to these guys.
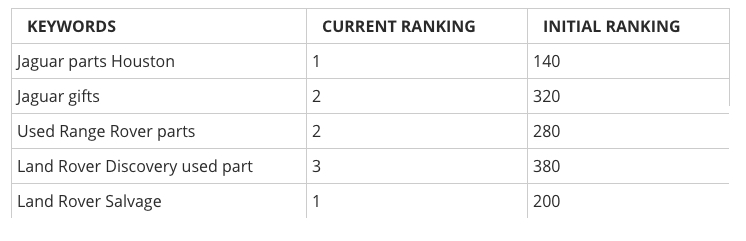
A local car parts store in Houston, TX changed their page titles and h1s. The result?
I don’t want to sound like a snake oil salesman with a bunch of anecdotes, so let me give you the cold, hard facts about h1s and SEO.
H1s have always been a major ranking factor.
There have been plenty of trends in SEO that have come and gone, but h1s have never lost their significance.
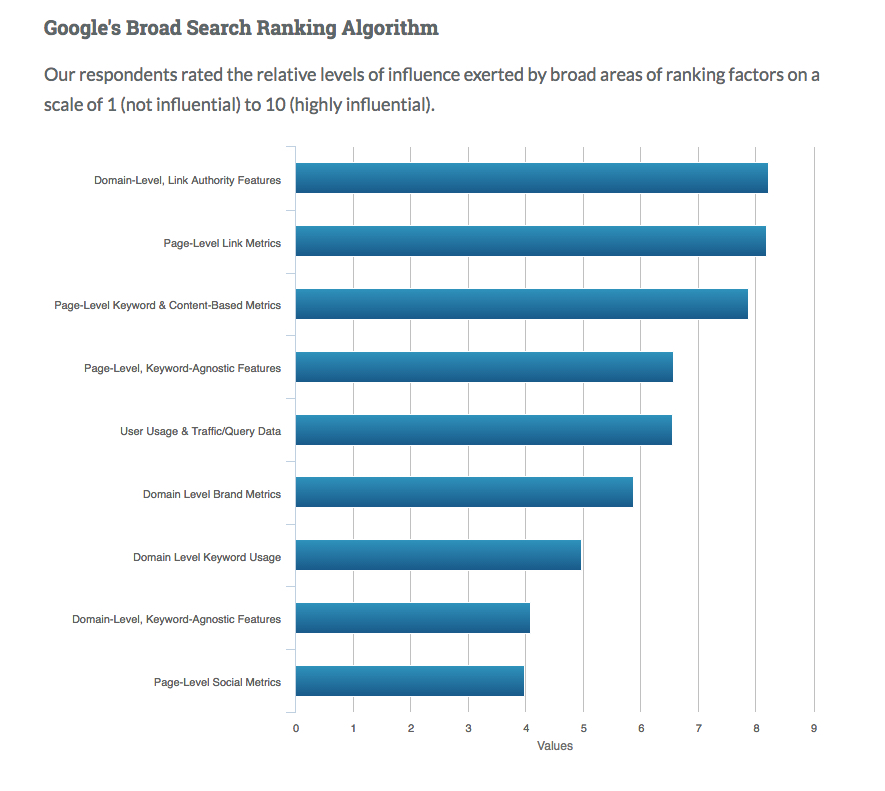
In Moz’s most recent search ranking factors survey, the importance of tags (included in “Page Level Keyword & Content-Based Metrics”) is the third-most influential ranking factor group.
H1s are usually the most visually notable content on the page.
This is probably the most important SEO feature of h1s. And at first, it might not seem like an “SEO” feature.
Why not? Because it’s more about the user than about the technical optimization of the page, right?
Right! And that’s the direction that SEO has taken in recent years. SEO is more about user optimization than it is about search engine optimization.
Don’t skip over this idea of users noticing the h1. It matters!
H1s are one of the most potent on-page SEO and UX elements that you have in your arsenal.
Now, let’s figure out how to use them.
How do I create killer h1s?
H1s aren’t a big secret. The fact is, just about anyone who knows anything about SEO or HTML is using them.
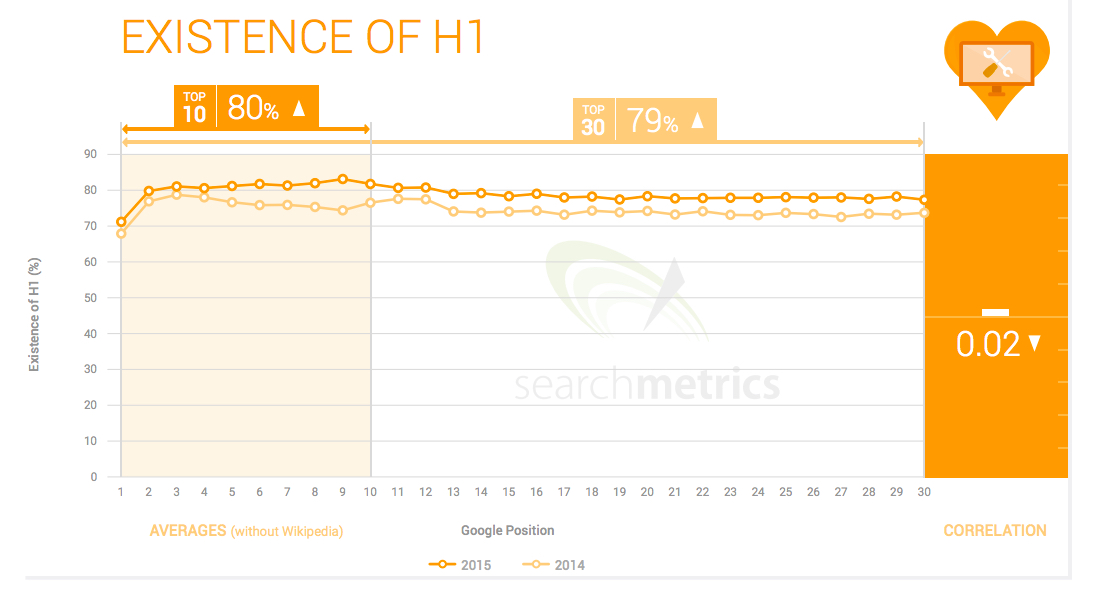
80% of the first-page search results in Google use an h1.
So why did I even write this article?
Because most people are using them incorrectly!
Until recently, even I didn’t realize just how wrong I had been when I was writing h1s.
After turning the corner and making a discovery, my knowledge of h1s hit the roof, and my website traffic changed as a result!
Here are the rules of h1 creation. Follow these, and you’ll score perfect h1s every time.
Use only one h1.
Every page needs only 1 h1 tag. There is no reason to use more than a single h1 tag.
Why not? If one is good, wouldn’t two or sixteen be even better?
Every page needs only 1 h1 tag. There is no reason to use more than a single h1 tag.
Not necessarily.
Search engines will crawl multiple H1s on a page, sure, but the logical priority of an H1 semantic tag means that you’re focusing your SEO efforts on one keyword phrase or sentence, as opposed to many.
The presence of more than one h1 won’t necessarily confuse the search engine, but it could dilute the SEO power of a single h1.
Some SEOs may be comfortable using multiple H1s, but in my experience, the one page/one H1 rule has given me the best SEO results.
Your h1 should describe the topic of your page.
At the most basic level, the h1 should describe what the content is all about.
- Often, the h1 tag will be similar to your title tag.
- Usually, the h1 tag will be the title of your blog post or article.
- Normally, the h1 tag gives the reader a strong sense of what he or she is going to read.
The h1 should be from 20-70 characters.
Don’t obsess over h1 length. It’s not as important as it used to be.
The only reason why I mention it is to suggest that if it’s too short, you’re wasting valuable space. But if it’s too long, you’re diluting the power of the tag.
A medium-ish length — 20-70 characters — is just right. You can use a normal sentence as an h1, and it’s totally fine.
Make your h1 stand out.
Your h1 should be the most important visual element on the page.
- It should be big.
- It should be strong.
- It should be noticeable.
- You should use whatever visual, formatting, and style elements are necessary to make that thing stand out.
Why is this important?
As I discuss elsewhere in the article, it’s all about the user experience.
Keep in mind that an H1 is a semantic element, not a visual element, and it’s important to keep this distinction. Web designers don’t need to add style elements by using semantic tags such as the H1, H2.
However, in the real world, style and semantic elements do mix. Following design and development best practice means that the most significant semantic tags are also the most important visual elements.
Size matters in web design. And semantic tags matter in web development. Conjoining them in SEO makes sense.
For a good example of this formatting, check out the blog at Smart Passive Income. Pat Flynn’s h1 is definitely strong.
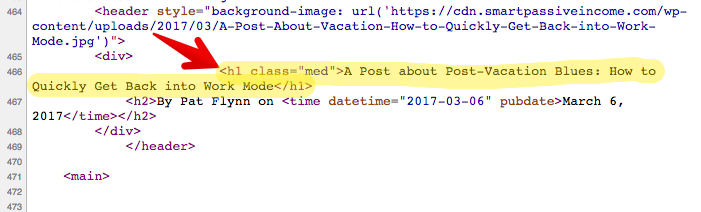
When I check out the source code, this is what I see:
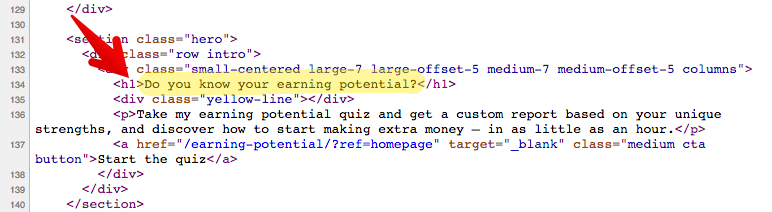
Here’s another good example from Ramit Sethi.
Can you guess what his h1 is?
Yep. The h1 is “Do you know your earning potential.”
The point that I’m making here has to do with the user experience which is the next section:
Create h1s that provide a good user experience.
SEO changed massively over the past few years. The biggest change by far has been the influence of user experience on SEO.
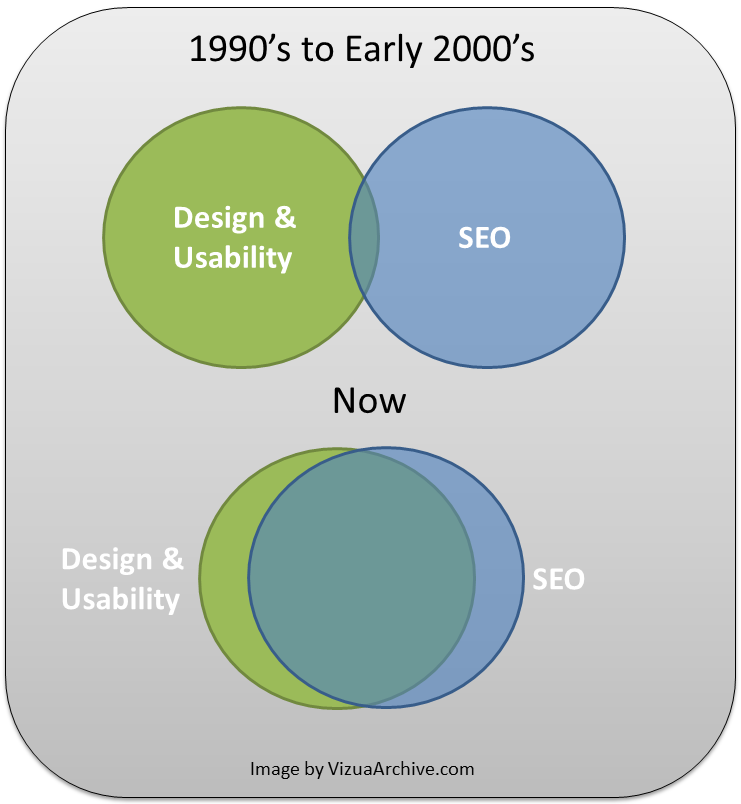
The best way to consider SEO and UX is with this Venn diagram.
That diagram was published in 2012.
Today, several years later, the SEO would probably be a smaller circle within an even bigger Design & Usability circle.
Part of the reason for this is that search engines have evolved to such a high degree that they can intuit what users want, even as users are searching and browsing.
Keep in mind that due to machine learning, search engines are constantly changing. There’s no longer massive SERP upsets due to algorithm shifts.
Instead, there is the continual nuanced adjustment of search ranking factors based on the search and browsing habits of the search engine’s millions of users.
In other words, how users interact with your page has a lot to do with how your page will rank.
And the h1 is one of the most important elements on your page that influences their interaction.
Why? Because it’s noticeable. It sends a message. It communicates a sentiment. It makes a promise.
Your h1 should speak to the user in an overt way!
In 2015, Searchmetrics performed a massive study on ranking factors. What they discovered was that the biggest impact of an h1 wasn’t the tag itself but the way that the tag was formatted!
Here’s a key sentence from their research:
When on the page itself, the presence of h1 and h2 provide a header structure to outline the text on the page – these elements enhance the user experience
This is a fascinating part of the science of h1s. It’s not just the presence of the h1 on the page that makes a difference — even though that’s the starting point.
Instead, it’s the way that the formatting and placement of the h1 appear to the user!
Use a focused long-tail keyword in your h1.
Believe it or not, some SEOs do not recommend using keywords in your h1.
Why not?!
Keyword stuffing, that’s why.
I think we all agree that keyword stuffing is a thing of the past. We used to do it. We don’t do it anymore. We’re sorry. We forgive you. Life goes on.
Are there SEOs still doing keyword stuffing? Maybe. But it doesn’t work. Google penalized that a long time ago.
But there’s nothing keyword-stuffing at all about using a keyword in an h1. To the contrary, Google wants you to use a keyword in the h1.
Why? So their crawlers can understand better what the page is all about!
If you don’t use a strong keyword in your h1, then Google can still find out what the page is about, index it appropriately, and give you a nice rank.
But why leave out the opportunity to give Google all of the information it needs and wants right in your website source code?
Use a keyword — a long-tail keyword.
Let me show you a clear example of how this works using a simple keyword, “bandit testing.”
Even though this keyword is not technically long tail, it works well for our purposes, because it’s clear, concise, noticeable, and easy to use in an h1.
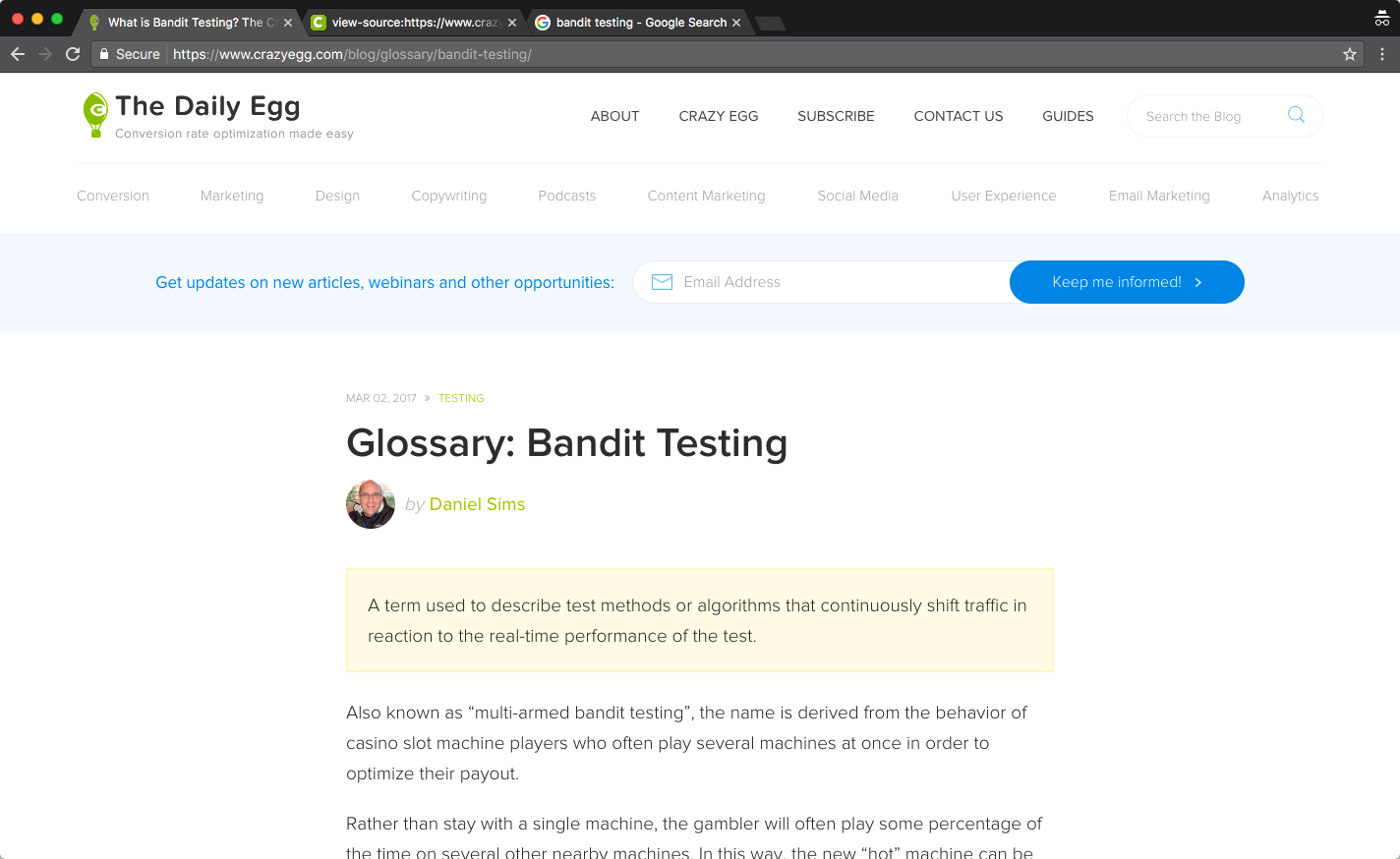
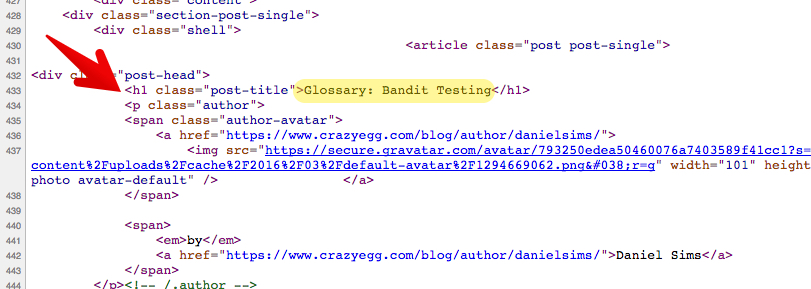
This is a page from the Crazy Egg blog.
The article is about bandit testing.
The most noticeable visual element on the page is “Glossary: Bandit Testing.”
And that’s also the h1.
Here are the facts about this page.
- The title: What is Bandit Testing? The Crazy Egg Glossary
- The h1: Glossary: Bandit Testing
- The keyword: bandit testing
Their rank? Google page 1, position five! And that’s only two weeks after publishing the article!
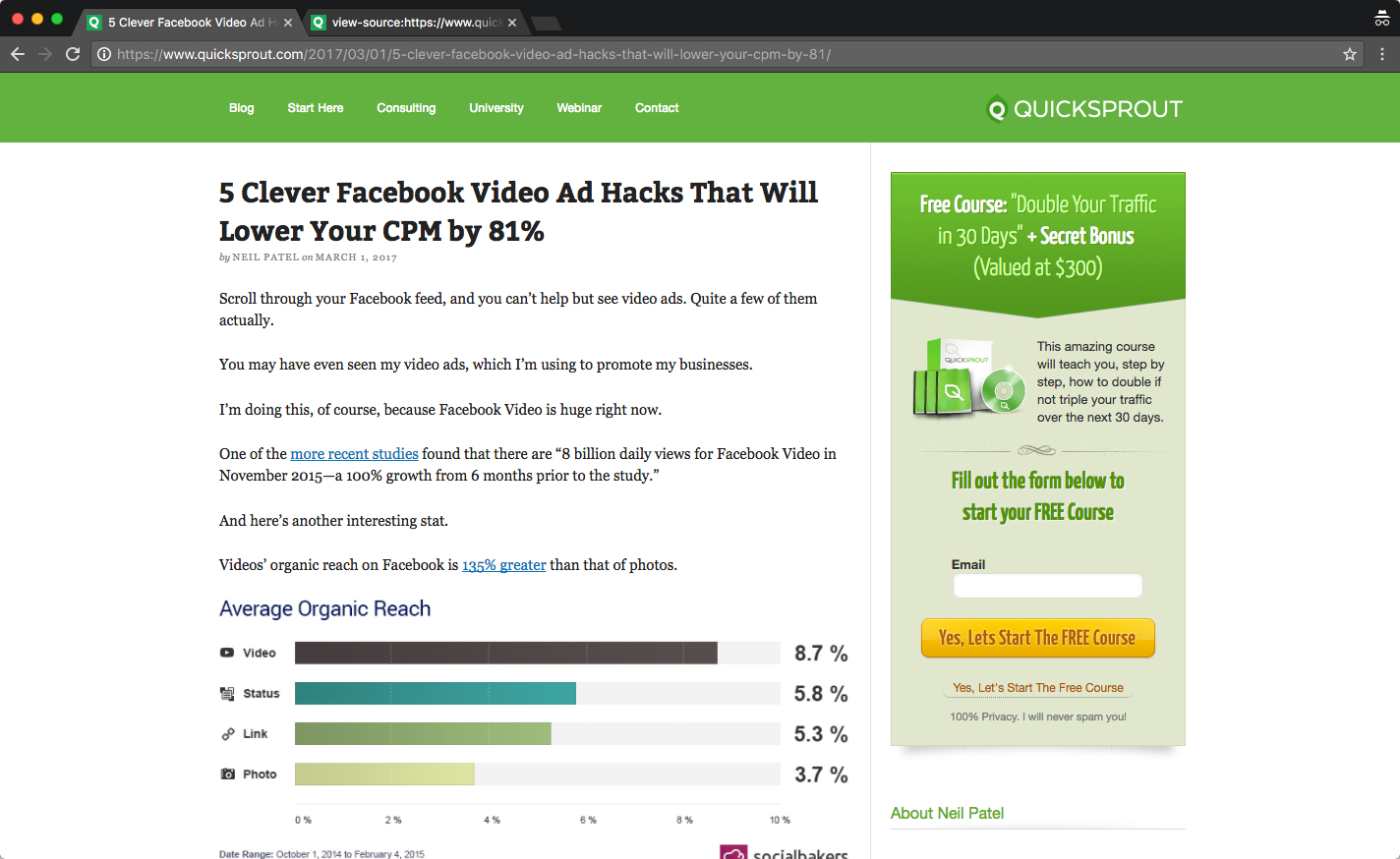
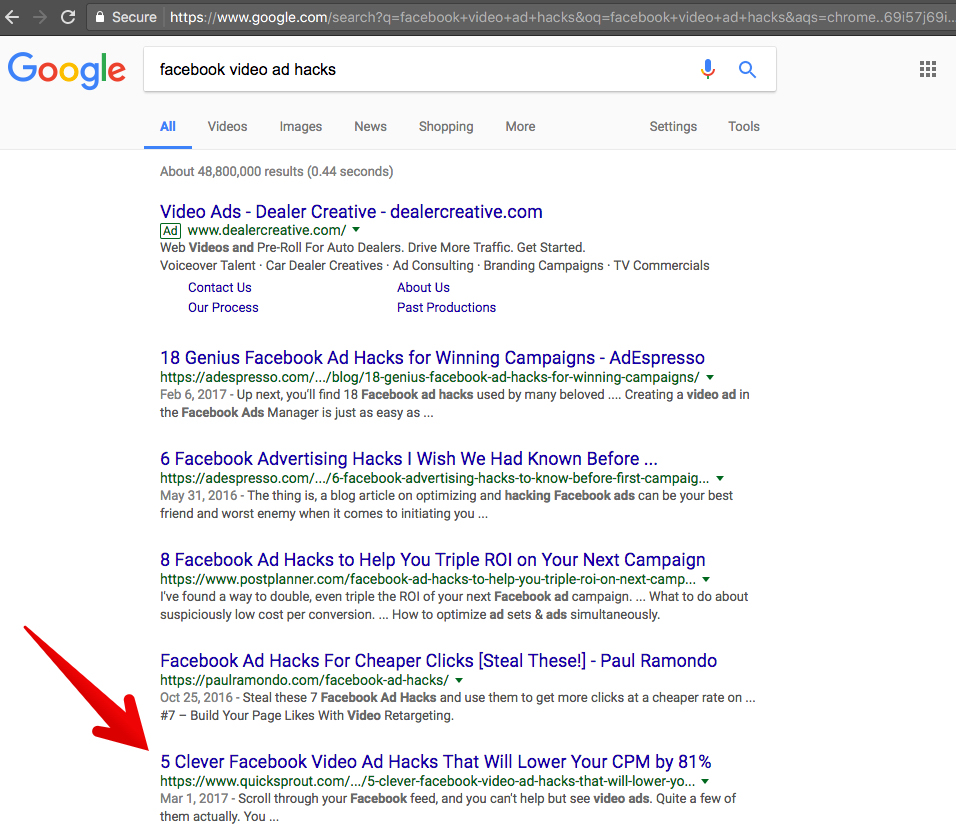
This article takes a more long-tail approach. The keyword in this scenario is “Facebook Video Ad Hacks.”
That keyword is included in the blog title, and it is also the h1.
And, just two weeks after publishing, the article is on page one, position 5 of Google.
So, yes, I’m recommending that you use a long-tail keyword in your h1.
- Don’t force it.
- Make it natural.
- Don’t stuff!
But do it.
Answer user intent with your h1.
The phrase “user intent” seems to confuse some people, but it’s really quite simple.
Whenever you write a piece of content, you want to be asking the question what does the user want when they open my article? What’s their intent?
Your h1 should satisfy that intent.
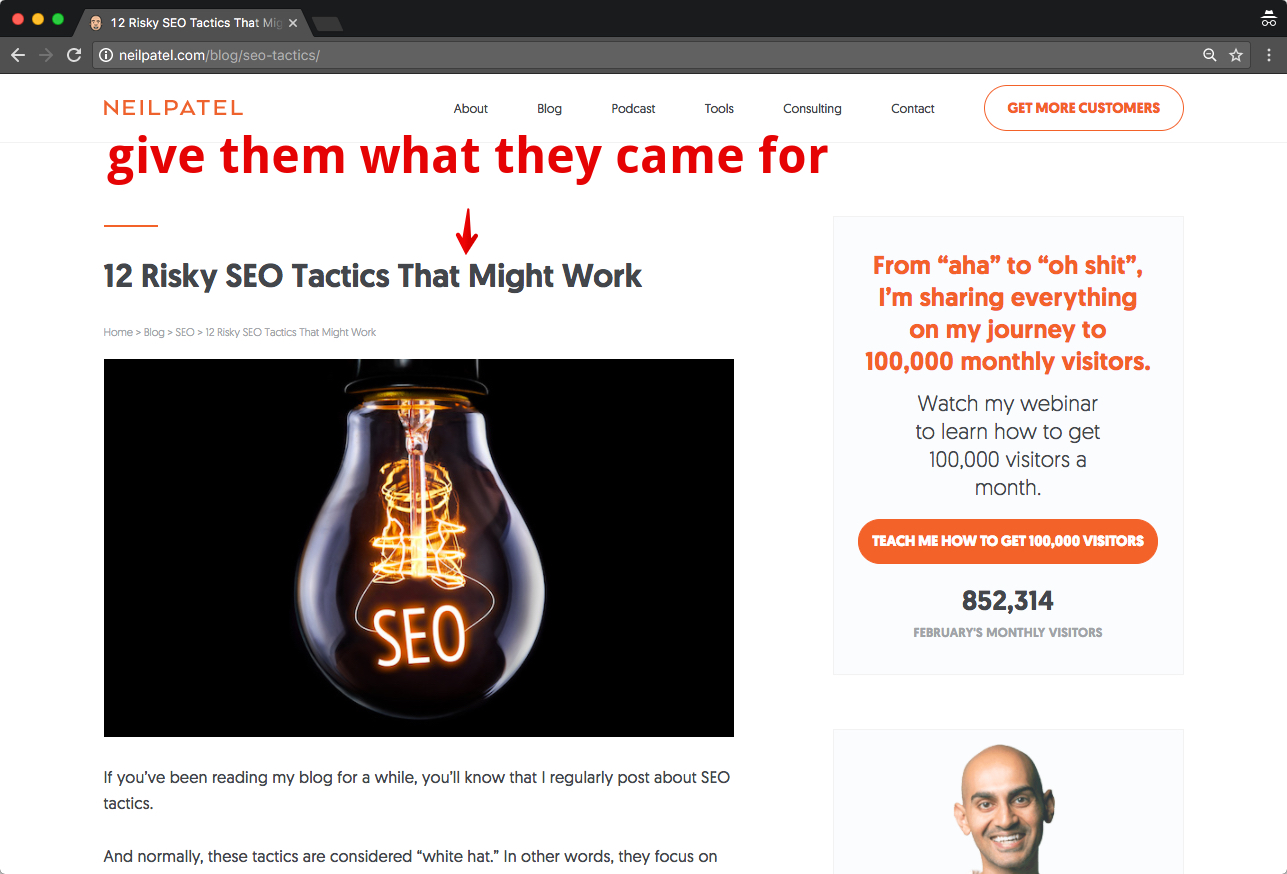
If someone is looking for “risky SEO tactics,” I can probably assume that they are looking for some quick search engine optimization techniques that will boost their rankings.
If I were to write an article on that topic (oh wait, I did!) then I want to answer their intent with my h1.
Here’s how the journey of intent works.
First, the user gets an idea. Then, they search Google for it.
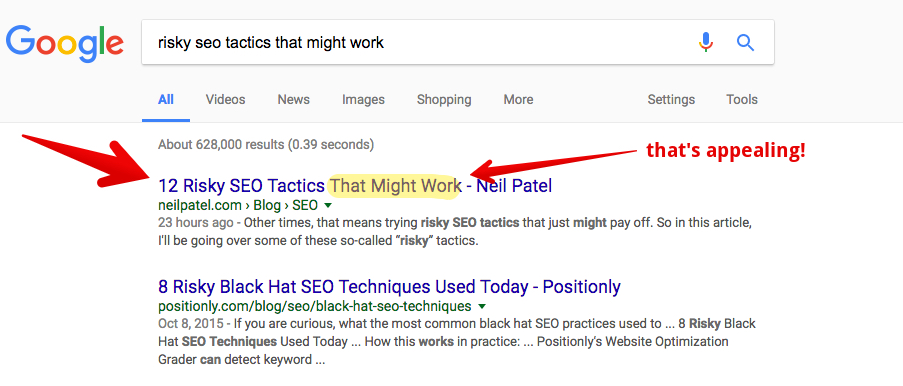
They see this promising result in the SERP.
So they click it! And they see my blog article on the topic.
My goal with that h1 is to promise them what they came looking for — some straightforward but risky SEO tactics that could boost their traffic.
The task of your h1 is to begin to satisfy the user’s intent.
This is how Marc Purtell explains it in SEJ:
In order to have some great, Hummingbird-optimized h1 tags, try to understand what a user may be asking when they are searching for a keyword the page is targeting and format that question on the page with h1 tags.
Let me summarize the rules for creating amazing h1s.
- Use only one h1.
- Your h1 should describe the topic of your page.
- Make your h1 stand out.
- Create h1s that provide a good user experience.
- Use a focused long-tail keyword in your h1.
- Answer user intent with your h1.
Transform your website in 1 week with an h1 audit.
As a bonus, I want to give you an actionable way to put these lessons into practice.
I’m going to give you a homework assignment that can boost your organic traffic by 50%.
You can carry out this task in a few days, no problem.
I see a lot of people waste a lot of time doing “content audits” on their websites. I’m not against content audits.
What I am against is wasting time and money. And that’s what a lot of content audits are — a waste of time and money.
Instead of doing a full-fledged content audit on your website, I suggest that you do an h1 audit instead.
Here’s the power of an h1 audit. It’s quick. It’s easy. And it gets ridiculous results in record times.
A lot of SEOs and marketers are looking for a silver bullet in SEO that will help their business skyrocket in the SERPs.
Look, there’s no such thing as a silver bullet. But the process you’re about to learn is the closest thing to it that I know of.
If you have a small-to-medium sized site or blog, follow this process.
Download Screaming Frog
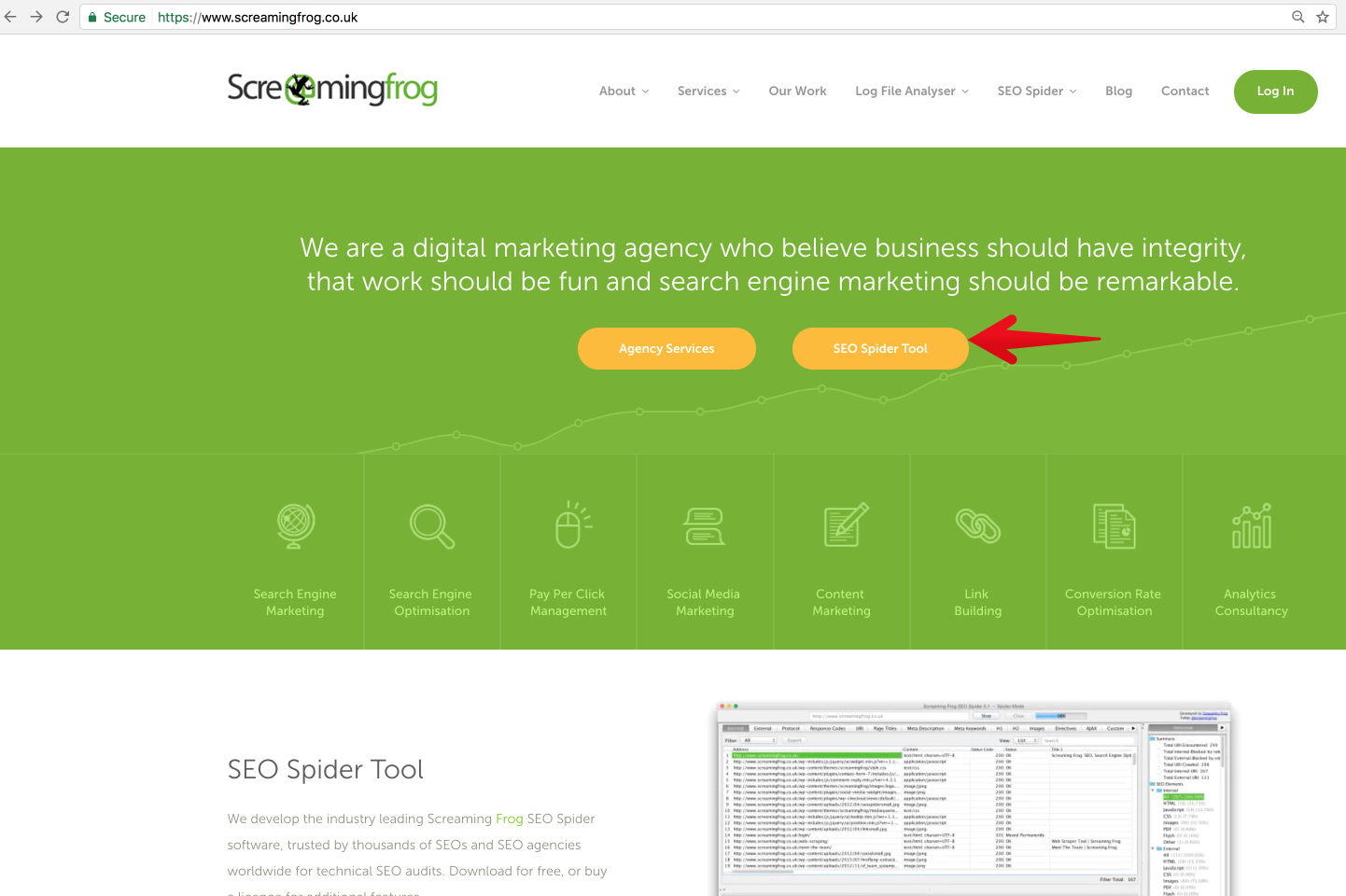
You can do this from the website https://www.screamingfrog.co.uk/.
Click “SEO Spider Tool.”
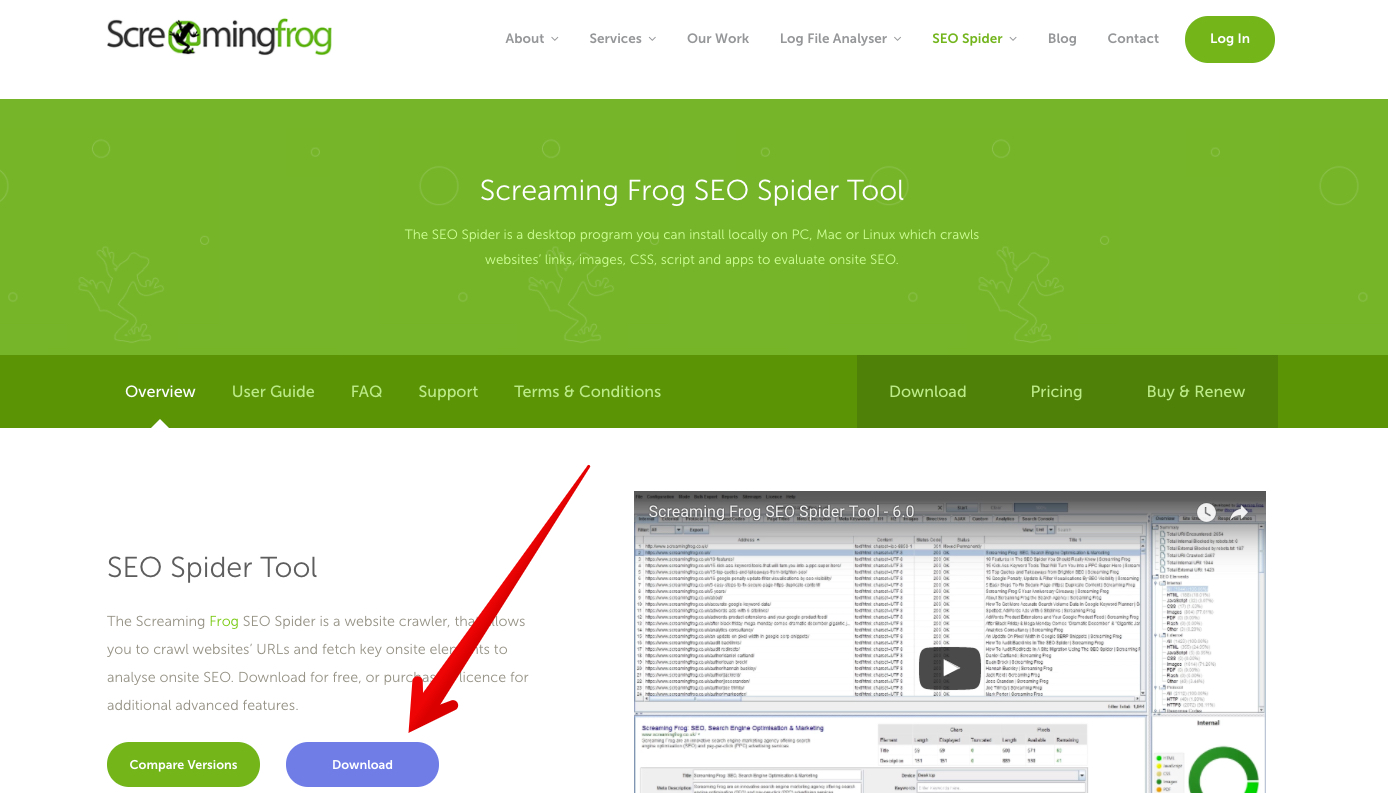
Then click “Download.”
You do not need to purchase a license to use the software. If your website is more than 500 pages, however, it’s a good idea to purchase a license.
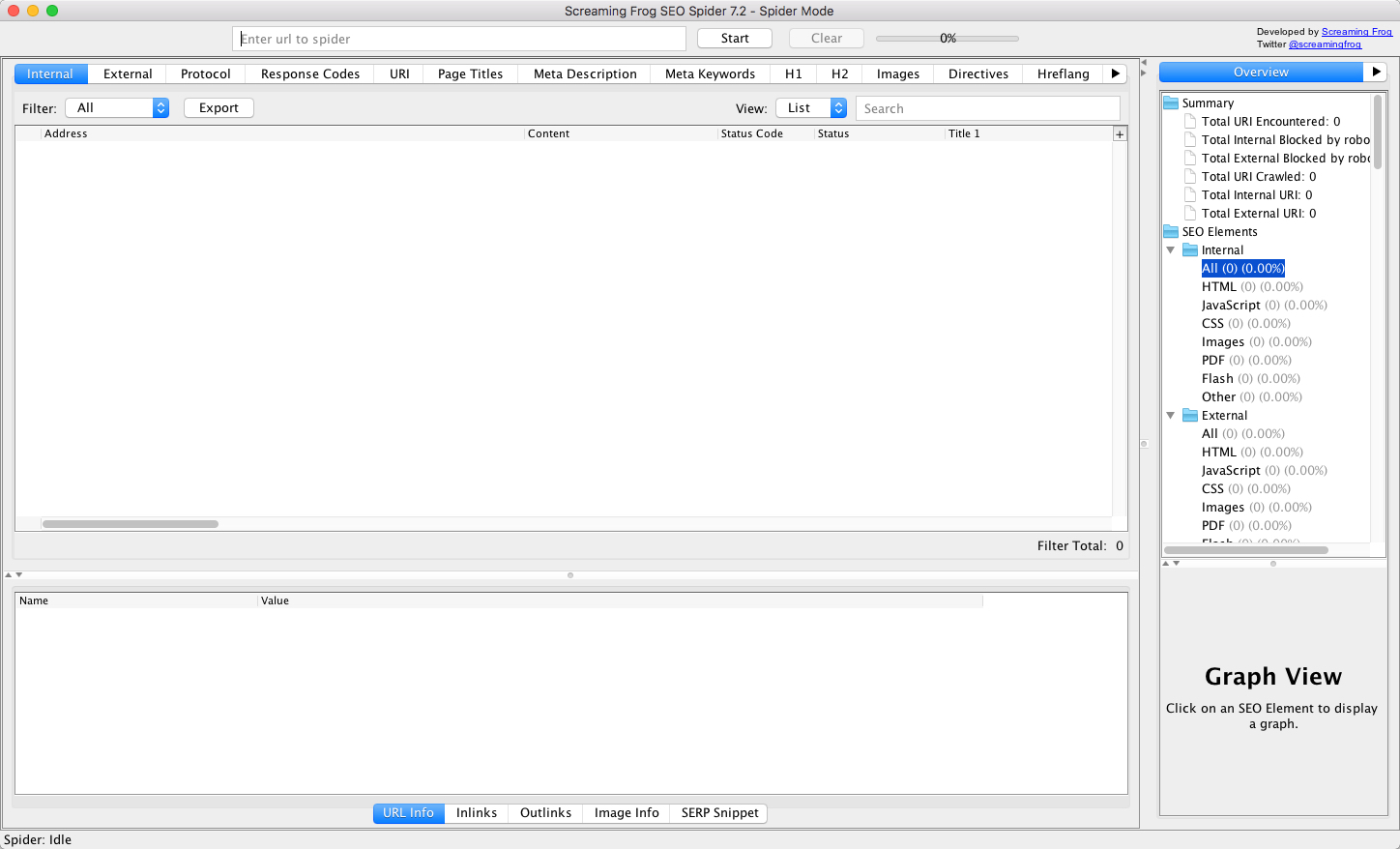
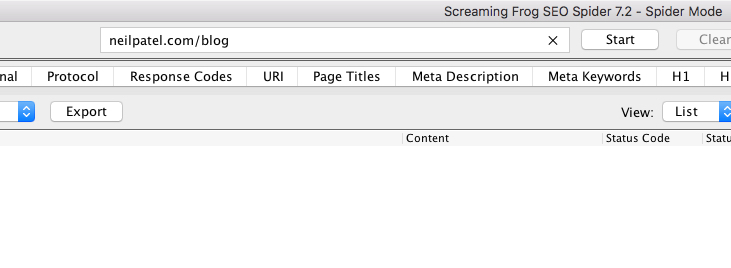
Open up Screaming Frog.
When you’ve successfully downloaded Screaming Frog, go ahead and open it.
Type in your URL.
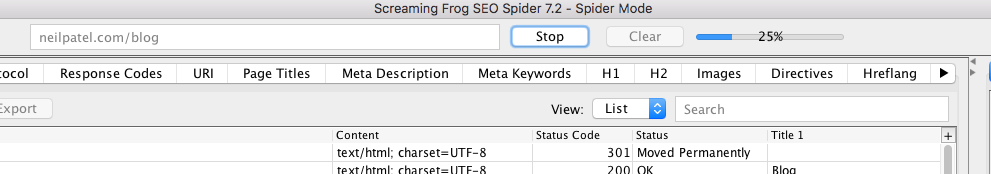
Click Start, and wait for the crawl process to complete.
Depending on the size of your site, this could take a couple minutes or a few hours.
It usually takes less than a minute for Screaming Frog to crawl 500 pages.
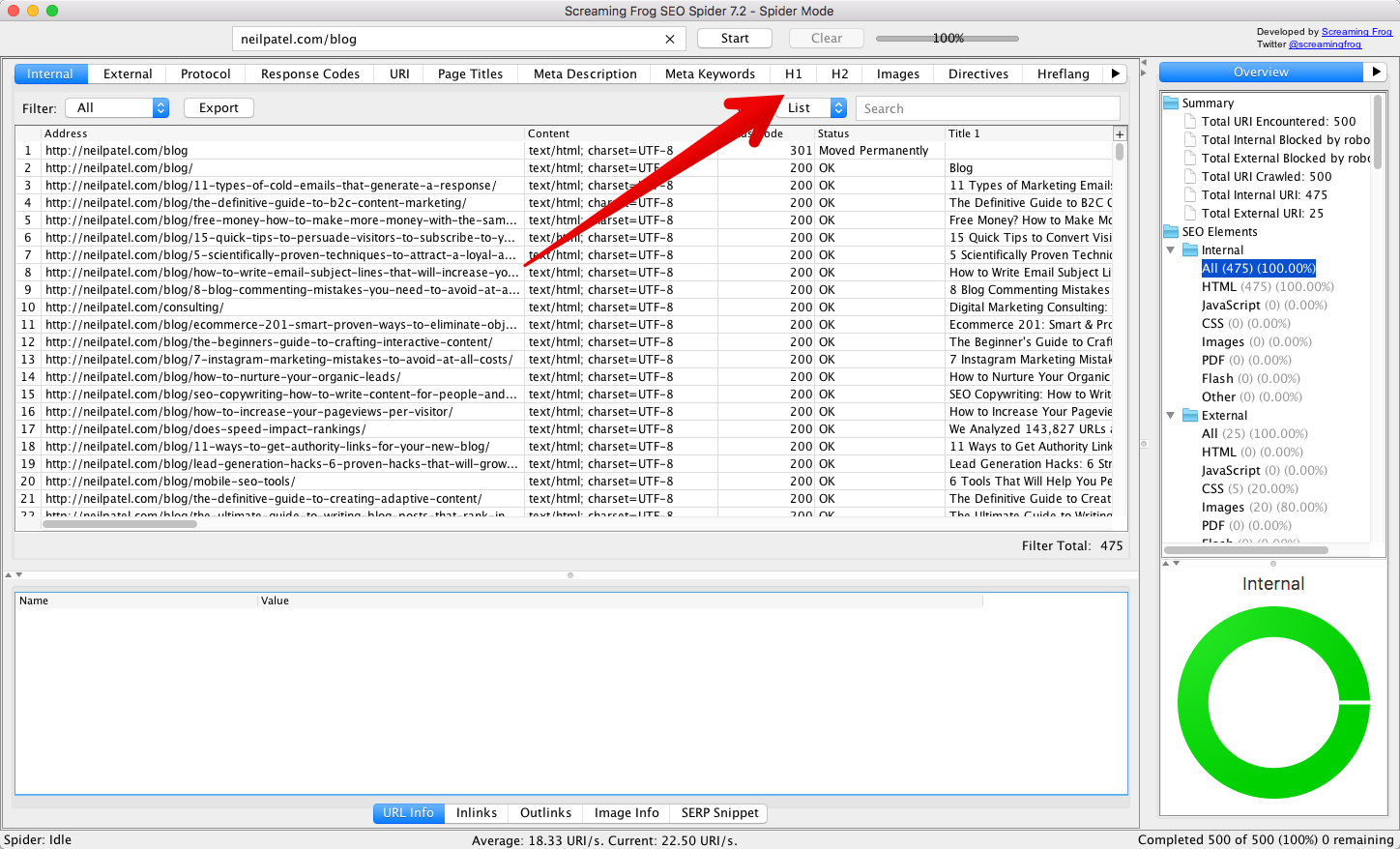
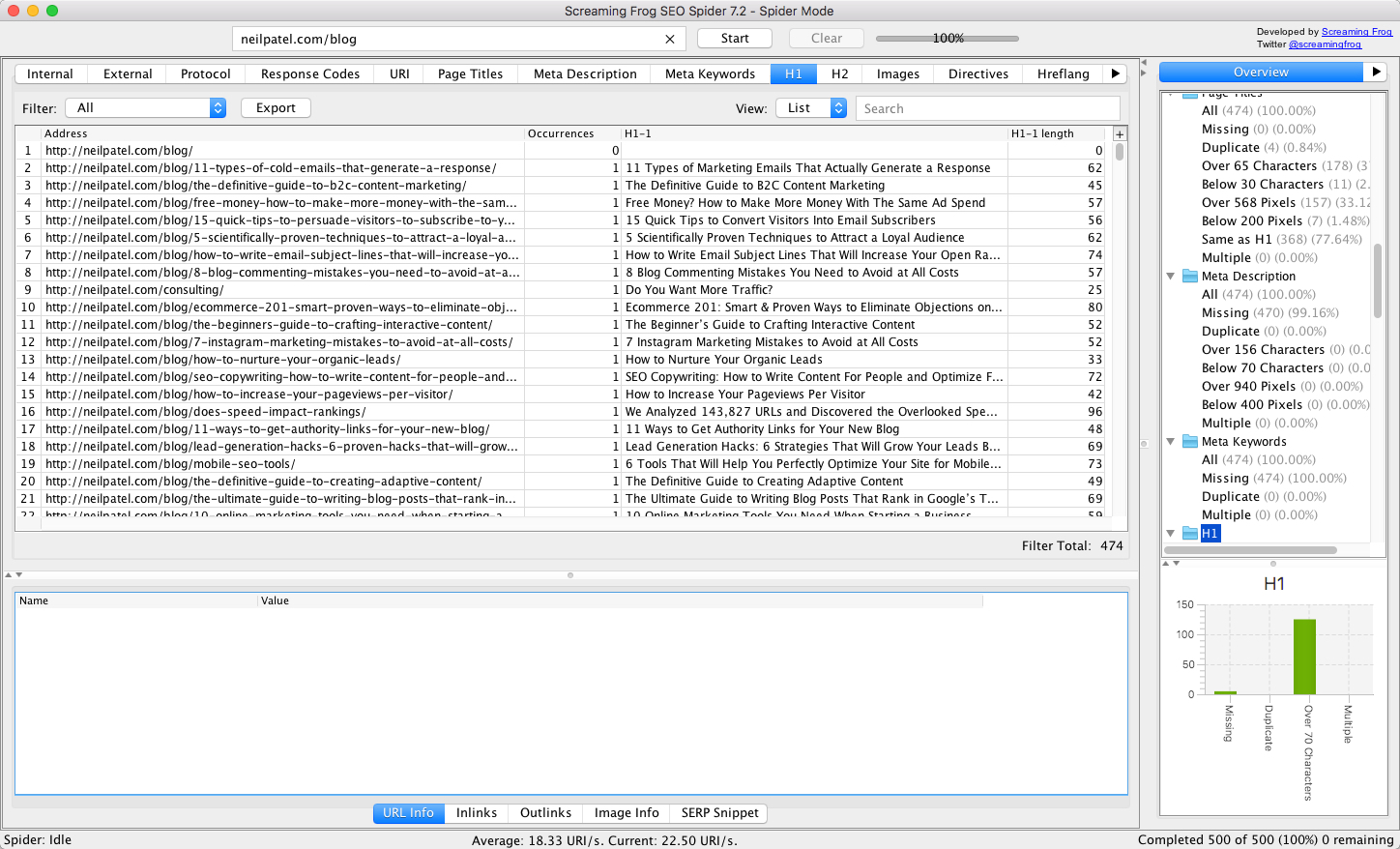
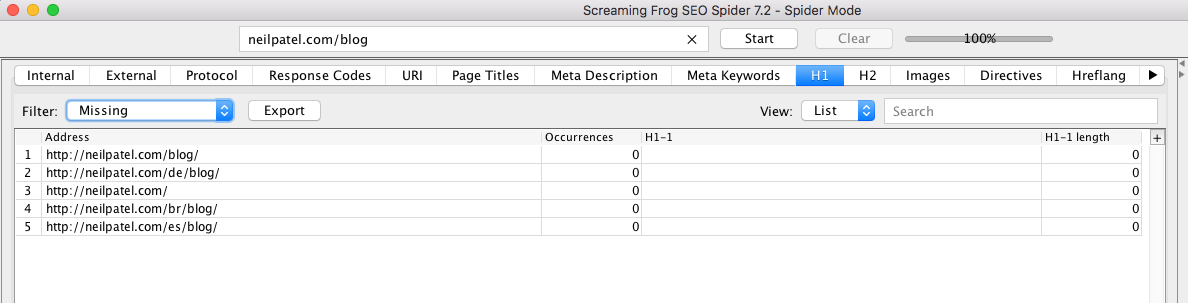
Click h1 in the menu bar.
Here, you’ll see a list of all the h1s on your website.
Check for missing h1s.
Click the filter menu.
Select “Missing.”
You’ll see a list of all the pages on your site that lack an h1 tag.
Your first task is to create an h1 for each of these pages.
(Unless, of course, you have a reason not to. My /blog page is a menu page to select the articles that I’m regularly adding and updating there, so I’ve chosen not to include an h1).
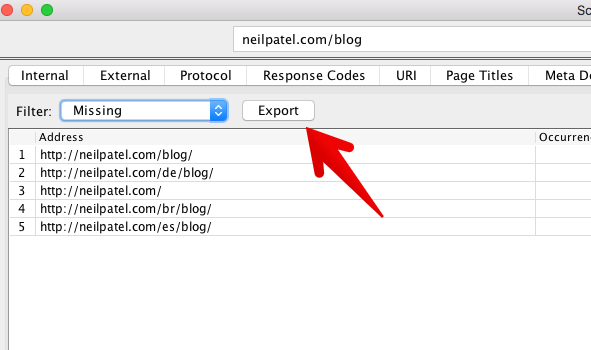
Create a list of the missing h1 tags.
Click “Export.”
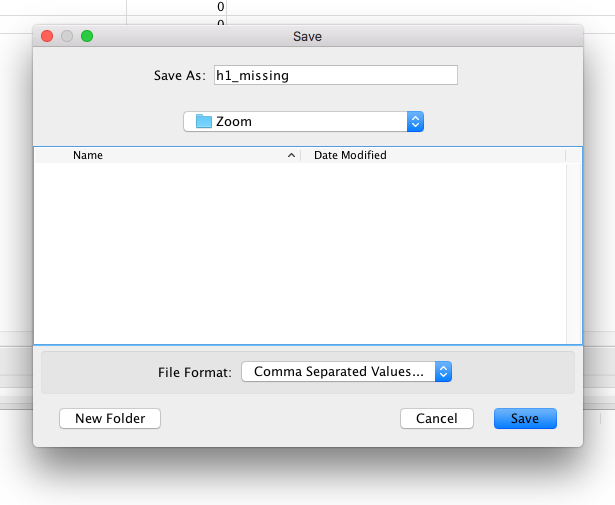
Find a good place to save the file.
It’s a CSV, so you can open it up in Excel.
Filter all the “duplicate” h1s.
You can do this by clicking “duplicate” on the filter menu.
Again, save this list in a CSV for future reference.
Filter all the “multiple” h1s.
Again, save the list
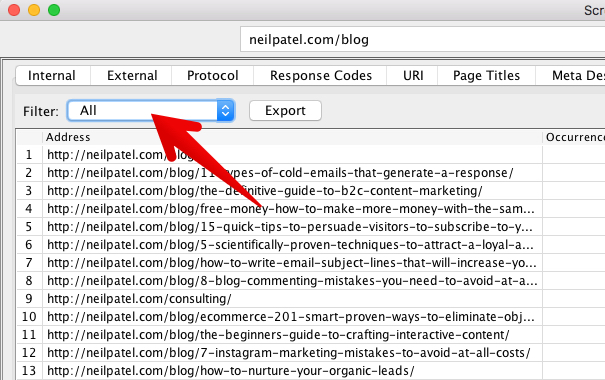
Now, go back to the filter menu, and select “All.”
Export the list.
At this point, you should have four CSV files.
Create new h1s.
Your task now is to create new h1 tags for each of the categories. Start with the missing ones, move on to duplicate, next multiple, and finally rework all h1s.
If your website is tens of thousands of pages, you may only be able to work on the highest-priority h1 tag project — the missing ones.
However, if you have the time, update all of your h1s to align with the rules that I provided above.
I think you’ll see a big difference in your traffic, your rankings, and your overall site performance.
Conclusion
If you’ve read this article, you know more about h1s than most people on the planet.
More importantly, you know exactly how to use h1s for maximum SEO impact.
Keep in mind that h1s are still very important for SEO. They can make or break your website, your content, your traffic, and your rankings.
I hope that you’ll be willing to do what I did — to discover the power of h1s, to revamp them on your site, and to experience the surge in traffic that I experienced.
Let me know your experience! I can’t wait to hear what happens.
What are some of your h1 best practice tips?




































Comments (347)