Ich schreibe oft übers Schreiben.
Das liegt daran, dass ich das Content Marketing liebe. In meinem Fall sind das Langform-Artikel, wie der, den Du gerade liest.
Ich liebe Content Marketing, weil es Unternehmen auf der ganzen Welt zum Erfolg verhelfen kann.
Als ich vor ca. 10 Jahren mit dem Marketing angefangen habe, drehte sich noch alles ums technische SEO und Link-Building.
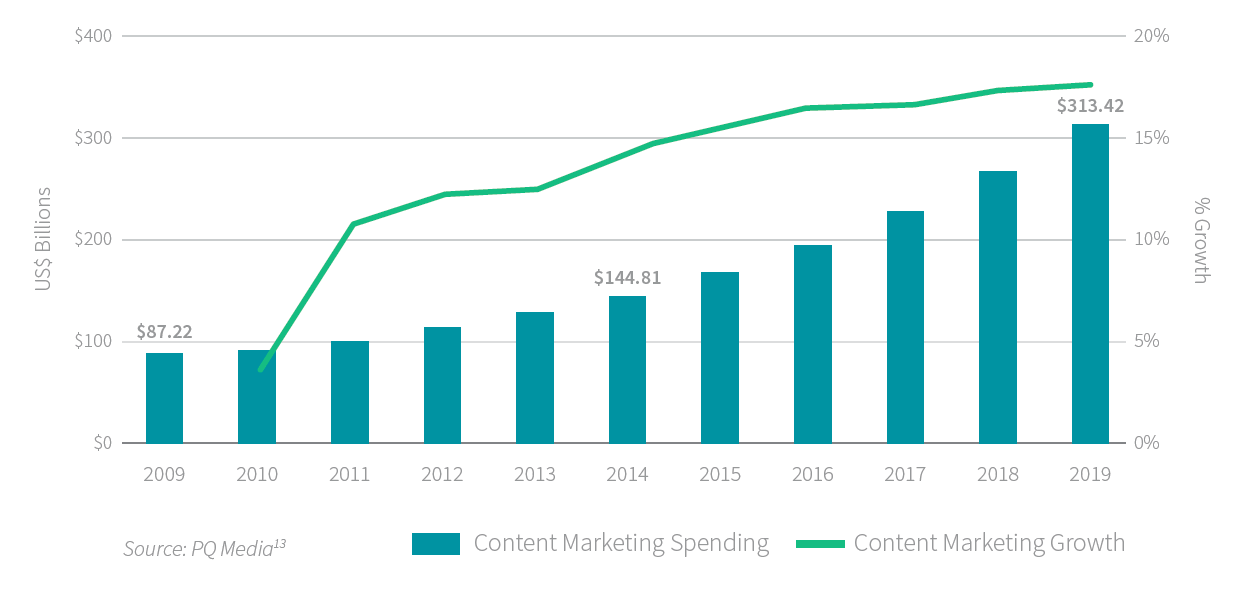
Und heute? Heute dreht sich alles um Inhalte. Schau mal, wie die Content Marketing Branche gewachsen ist!
Es ist ganz egal, ob Du einen kleinen Tante-Emma-Laden oder ein Multi-Milliarden-Dollar-Unternehmen hast. Content marketing funktioniert.
Aber in diesem Artikel will ich nicht nur Lobeshymnen auf das Content Marketing singen. Ich werde stattdessen auf etwas eingehen, über das die meisten Leute nicht reden — ein kleiner Teil des Content Marketing.
Es ist eins dieser kleinen aber mächtigen Geheimnisse, die den Durchbruch im Content Marketing bedeuten können.
Ich spreche von h1.
Aber mal ehrlich, wenn Du diesen Artikel ließt, dann kennst Du Dich wahrscheinlich schon ein bisschen mit h1 aus. Es hat schon immer zum SEO dazu gehört, seit der Einführung der Suchmaschinen.
Die meisten SEO-Berater, Content-Vermarkter, Web-Entwickler und Vermarkter wissen ein bisschen über h1.
Und genau da liegt das Problem. Wir haben uns so sehr daran gewöhnt von h1 zu hören, es zu nutzen und darüber zu sprechen, dass wir gar nicht mehr darüber nachdenken — okay, aber was ist h1 wirklich?
Nicht viele Leute stellen Nachforschungen über h1 an. Ich will das ändern, weil ich vor kurzen erst eine Erfahrung gemacht habe (dazu gleich noch mehr).
So sieht’s aus — Du musst den Artikel heute noch lesen, weil Du keine Zeit mehr verlieren darfst.
Wenn Du lernst, wie man perfekte h1 tags erstellt, kannst Du das Content Marketing schneller, einfacher und besser als jeder andere beherrschen.
Ich bin überzeugt davon, dass h1 tags heutzutage viel zu sehr unterschätzt und vernachlässigt werden.
Aber Du bist anders. Du liest diesen Artikel und wirst lernen, wie Du super tolle h1 tags erstellen kannst, um Dein Content Marketing einen Schritt weiter zu bringen.
Erfahre hier, wie ich mit SEO 195.013 Besucher pro Monat gewinnen konnte.
Was ist ein h1?
Ich nehme jetzt einfach mal an, dass Du gar nichts über h1 weißt.
Das ist nicht schlimm. Ich erklär es Dir jetzt.
h1 ist ein HTML-Tag, dass die Überschrift einer Webseite bezeichnet.
Ich erklär das jetzt noch genauer.
- HTML — Das steht für Hypertext Markup Language. Die meisten Webseiten werden mit HTML erstellt.
- Tag — Ein HTML-Tag ist ein Code-Snippet, dass Deinem Browser sagt, wie er den Inhalt Deiner Webseite darstellen soll.
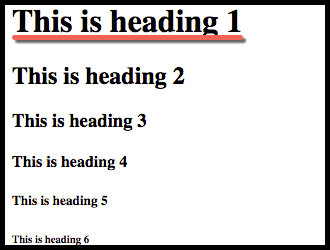
- Heading — HTML hat sechs unterschiedliche Heading-Tags — h1, h2 und so weiter. Das h1-Tag ist am wichtigsten und das h6-Tag ist am unwichtigsten. Diese Tags sind oft von Groß (oder am wichtigsten) hin zu Klein (oder am unwichtigsten) formatiert.
Wenn Du ein h1 als HTML erstellen würdest, dann würde das so aussehen:
<h1> Hallo, ich bin Überschrift Nummer 1! <h1>
Du kannst Dir das selbst anschauen. Öffne einfach eine Webseite — am besten einen guten Blog — und folge diesen Anweisungen.
Geh zur Webseite.
Angekommen? Gut.
Schau Dir jetzt den Quelltext an.
Um das zu tun, benutze ich ein Tastaturkürzel in Chrome (Mac): CMD + Option + u
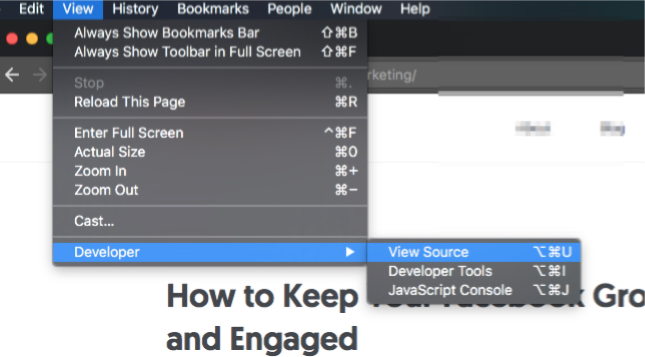
Du kannst auch auf View → Developer → View Source (in Chrome) klicken:
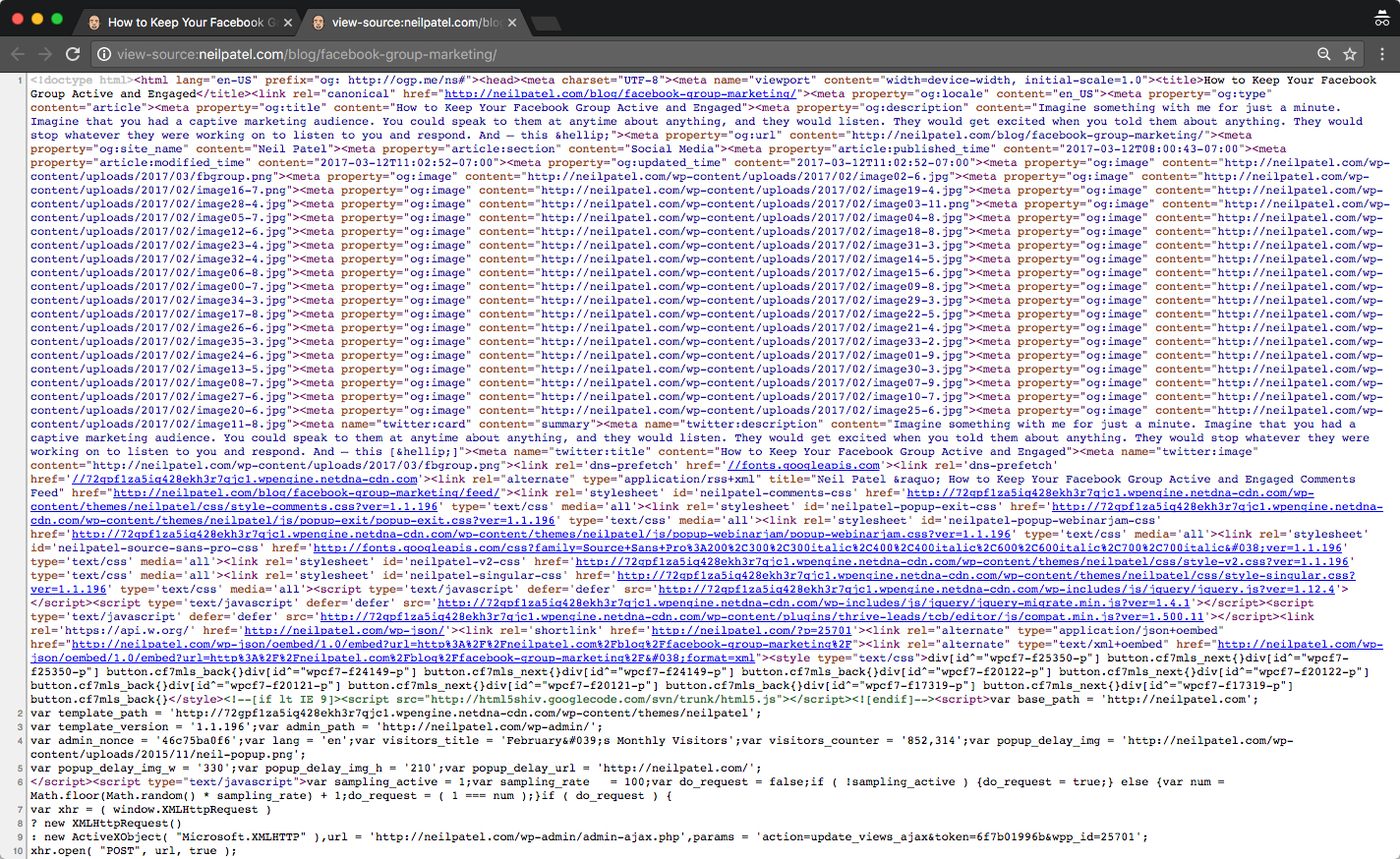
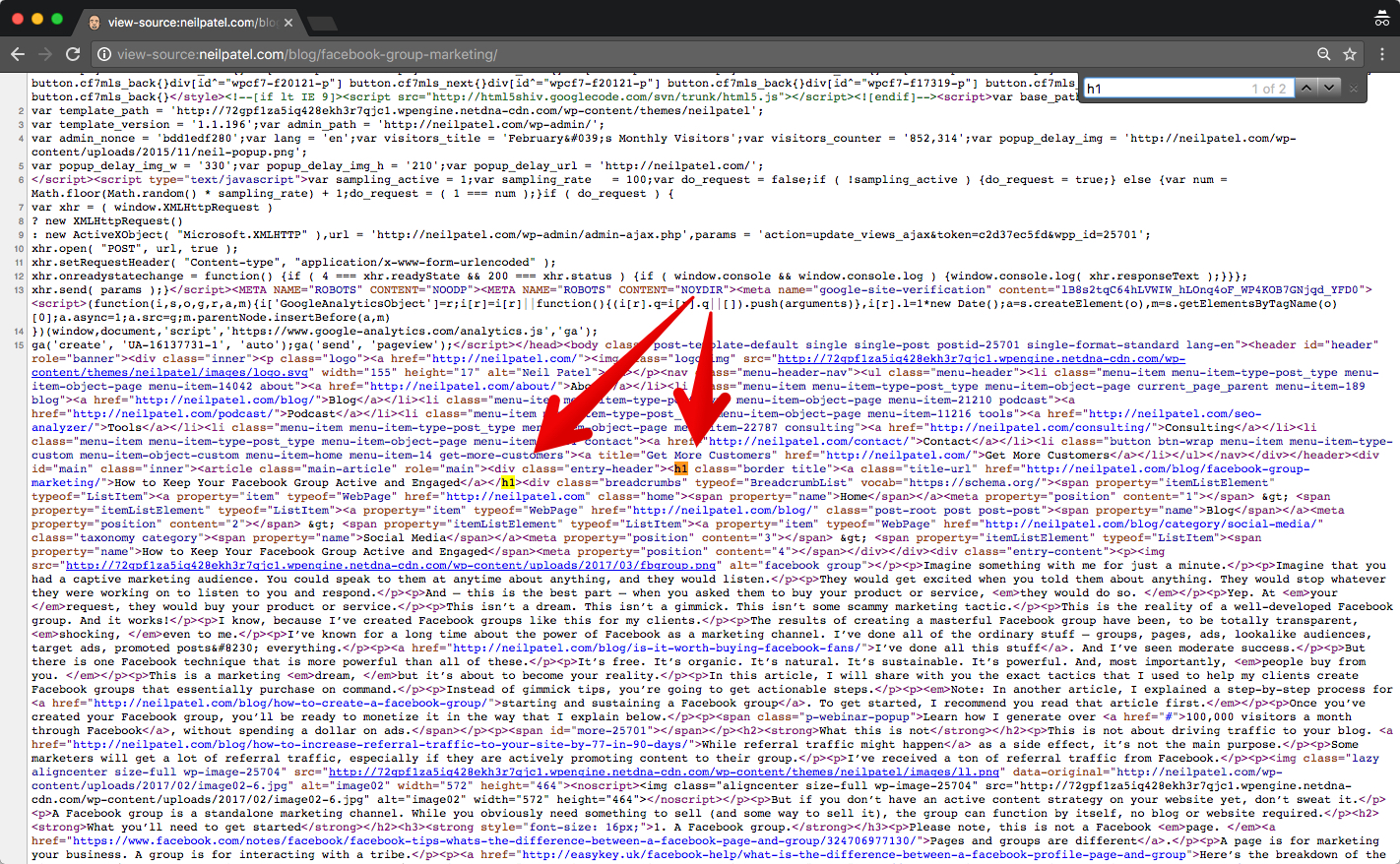
Dann siehst Du den Quelltext:
Kann Du irgendwas erkennen?
Viel Glück dabei, das h1 Tag zu finden. Die Seite hat 76.849 Zeichen. (Ich hab nachgezählt.)
Such den h1 Tag.
Drück CTRL + F, um die Suchfunktion des Browsers zu öffnen. Ich benutze Chrome, aber die meisten Browser verfügen über diese Funktion.
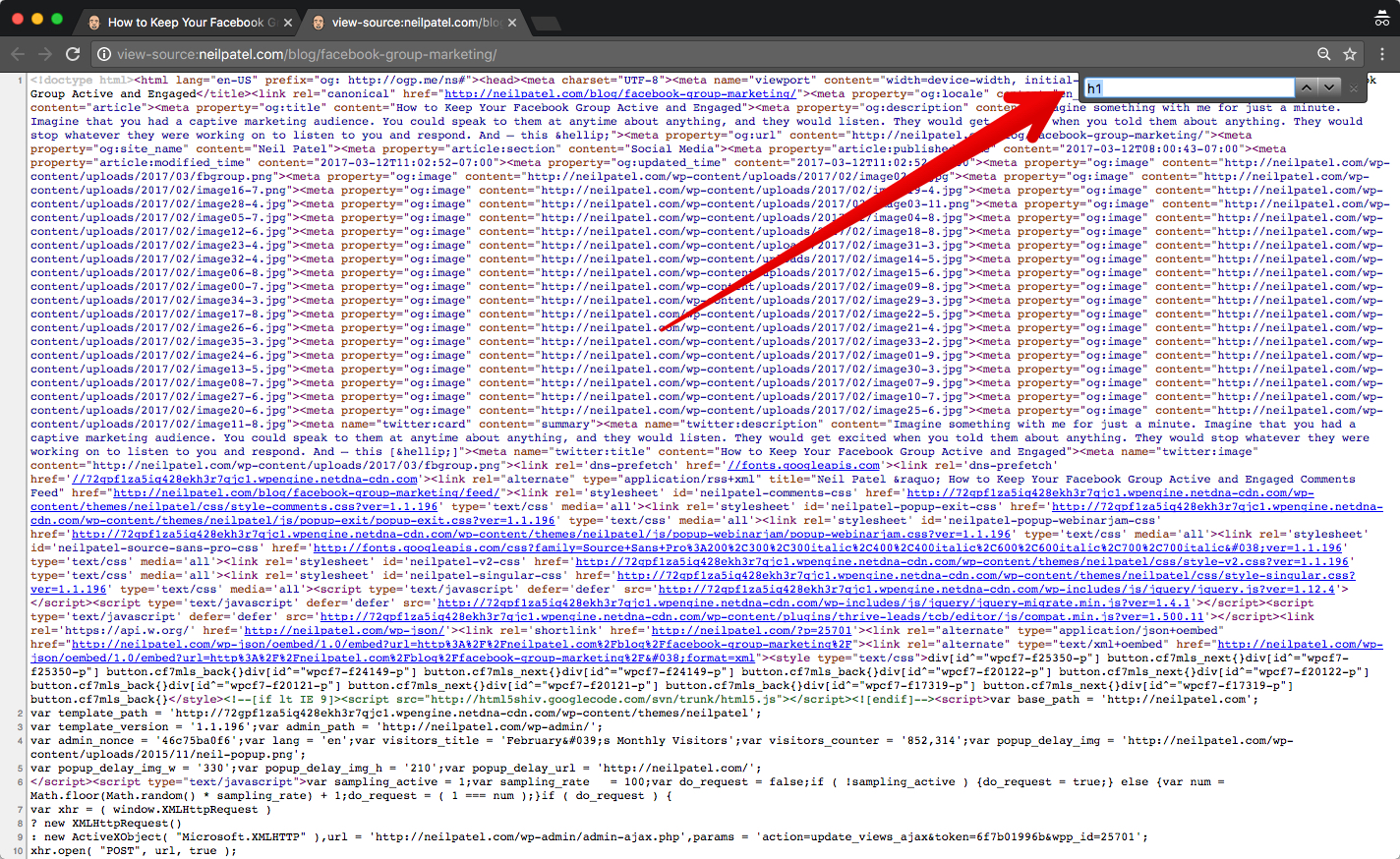
Wenn ich CTRL + F drücke, sehe ich eine kleine Suchleiste in der oberen rechten Ecke des Browser-Fensters.
Gib “h1” ein.
Drück dann Enter.
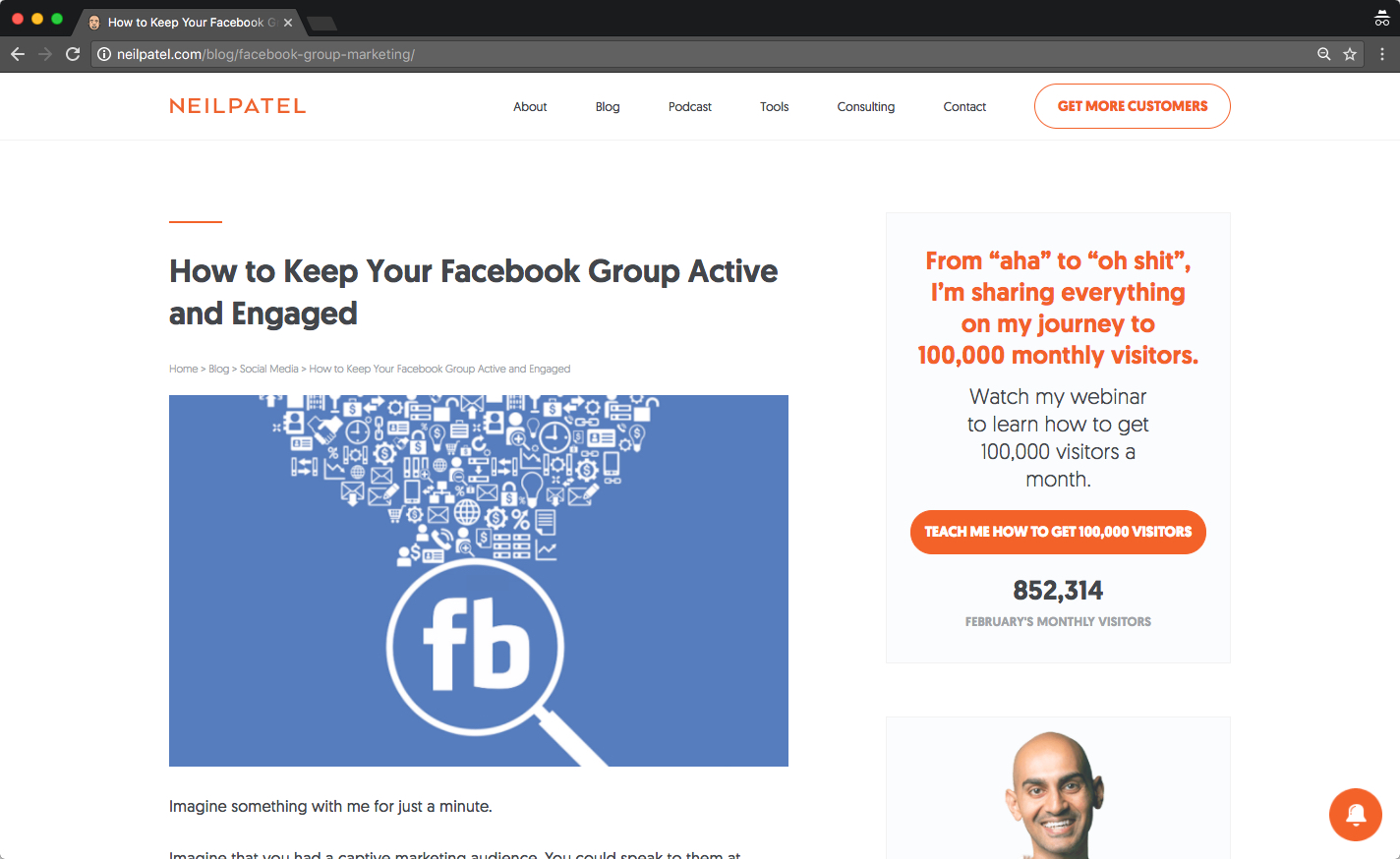
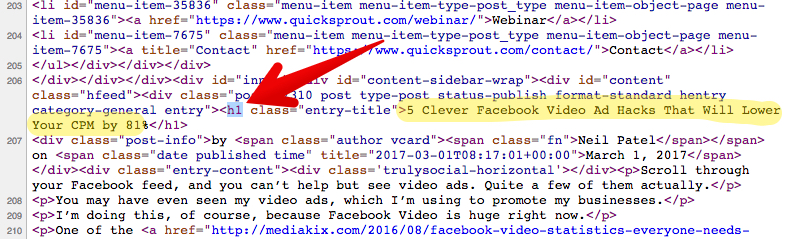
Chrome hebt dann h1 auf der Seite hervor.
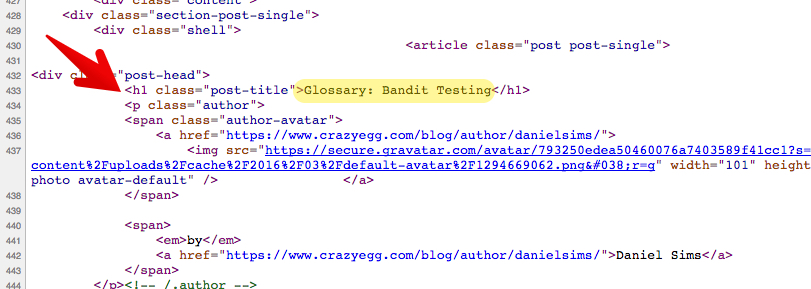
Da ist noch ein bisschen Code zwischen dem Start- und dem End-Tag, aber der Tag ist da.
Der Text zwischen dem h1 Tag lautet, “Wie Deine Facebook-Gruppe aktiv und engagiert bleibt”.
Das war’s schon. Das sieht ganz einfach aus, aber h1 ist enorm wichtig, wie Du im nächsten Abschnitt erfahren wirst.
Warum ist h1 so wichtig?
Ich will Dir zuerst eine kleine Geschichte erzählen.
Es ist schon ein bisschen her, aber das Geschäft brummte so vor sich hin. Ich hab so vor mich hin gearbeitet, meinen Blog unterhalten und Artikel geschrieben.
Mein Blog-Traffic ist eigentlich immer ganz gut. Ich wollte aber eine zweite Meinung einholen.
Ich habe eine Entdeckung gemacht und den h1 Tag in einem meiner Artikel verändert.
In nur drei Tagen hatte die Seite 85% mehr organischen Traffic. Und sie ist von Seite 3 auf Seite 1, Position 8, in den SEPR-Ergebnissen geklettert!
Und all das nur, weil ich den h1 Tag verändert habe.
Ich bin nicht der Einzige, der solch dramatische Veränderungen erlebt hat. Mein Schub in der Suchergebnissen ist noch gar nichts.
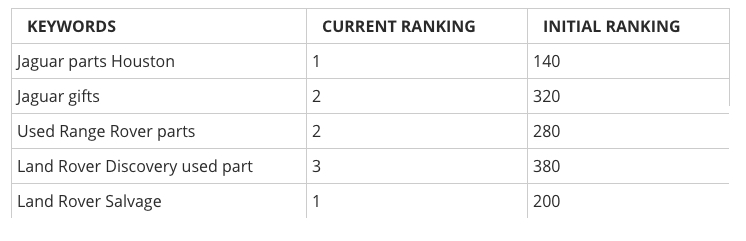
Ein lokaler Laden aus Houston, der Autoteile verkauft – TX – hat all seine Seitenüberschriften und h1 Tags verändert. Das Ergebnis?
Ich will jetzt nicht wie ein schleimiger Verkäufer klingen, ich will Dir aber die harten Fakten über h1 und SEO verraten.
H1 war schon immer einer der wichtigsten Ranking-Faktoren.
Ich habe schon viele SEO-Trends kommen und gehen sehen, aber h1 hat nie an Wichtigkeit verloren.
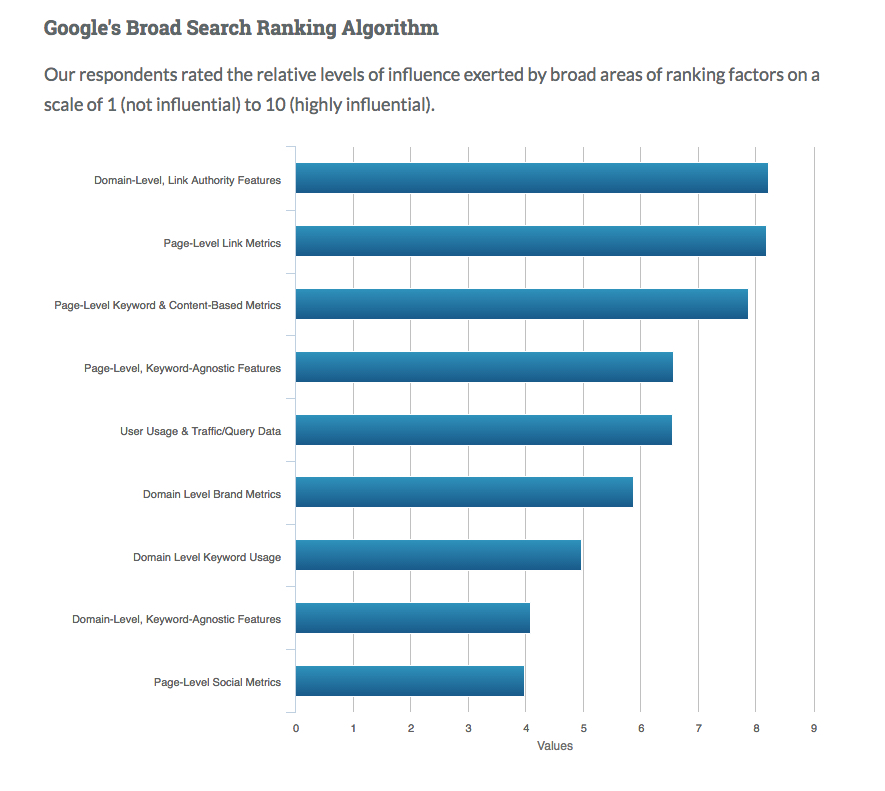
In der neusten Umfrage zu Ranking-Faktoren von Moz kam heraus, dass die Wichtigkeit von Tags („Seiten-Keyword & inhaltsbasierte Kennzahlen“ eingeschlossen) die drittwichtigste Ranking-Faktor-Gruppe ist.
H1 ist normalerweise der sichtbarste Inhalt auf der Seite.
Das ist die wahrscheinlich wichtigste SEO-Eigenschaft von h1. Das sieht zunächst nicht wie eine “SEO” Eigenschaft aus.
Warum nicht? Weil es beim SEO eher um den Nutzer und weniger um die Optimierung der Seite geht, richtig?
Richtig! Das ist die Richtung, die das SEO im Laufe der letzten Jahre eingeschlagen hat. Beim SEO geht es um die Nutzer-Optimierung und weniger um die Suchmaschinen-Optimierung.
Glaub jetzt aber nicht, dass die Nutzer h1 nicht bemerken. Das tun sie!
H1 ist eins der stärksten On-Page SEO- und UX-Elemente in Deinem Arsenal.
Jetzt wollen wir uns ansehen, wie wir sie uns zu Nutze machen können.
Wie erstelle ich einen umwerfenden h1 Tag?
H1 sind kein Hexenwerk. Wirklich Jeder, der sich ein bisschen mit SEO oder HTML auskennst, benutzt sie.
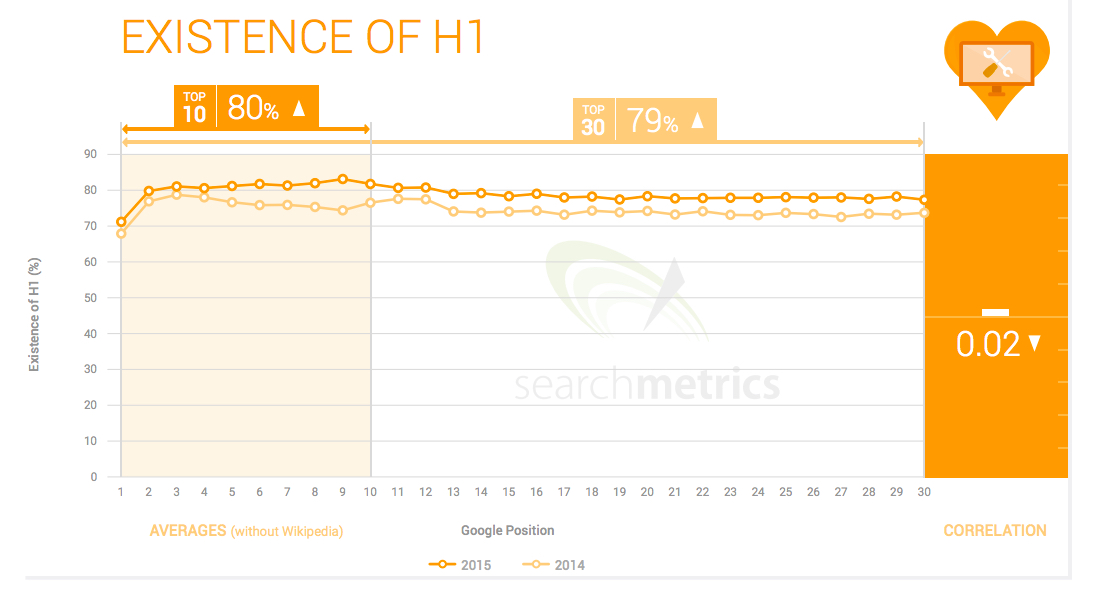
80 % der Ergebnisse auf der ersten Seite von Google benutzen h1.
Warum habe ich diesen Artikel dann überhaupt geschrieben?
Weil h1 von den meisten Leuten falsch genutzt wird!
Bis vor kurzem war ich mir auch noch nicht im Klaren darüber, was ich falsch gemacht habe, wenn ich h1s geschrieben habe.
Aber als ich die Entdeckung gemacht habe, ist mein Wissen über h1 durch die Decke geschossen und der Traffic auf meiner Seite hat sich folglich auch verändert!
Hier sind die Regeln zur Erstellung von h1. Wenn Du ihnen folgst, kannst Du jedes Mal einen perfekten h1 erstellen.
Benutze nur einen einzigen h1.
Jede Seite braucht nur einen h1 Tag. Es gibt keinen Grund, um mehr als einen einzigen h1 Tag zu benutzen.
Warum nicht? Wenn einer gut ist, wären zwei oder sechzehn nicht noch viel besser?
Nein. Suchmaschinen benutzen nur einen h1, wenn sie Deine Seite durchsuchen. Mehr als ein h1 würde die Suchmaschinen nicht nur unnötig verwirren, es würde Deinen ersten h1 auch schwächen.
Dein h1 sollte das Thema der Seite beschrieben.
Der h1 sollte genau zeigen, worum es auf Deiner Seite geht.
- Der h1 Tag ist dem Title-Tag oft sehr ähnlich.
- Meistens ist der h1 Tag der Title-Tag Deines Blog-Beitrages oder Artikels.
- Normalerweise lässt der h1 Tag den Leser wissen, was er lesen wird.
Der h1 Tag sollte aus 20-70 Zeichen bestehen.
Mach Dir über die Länge Deines h1 Tags nicht zu viele Gedanken. Das ist heutzutage nicht mehr so wichtig.
Ich erwähne das hier nur, weil Du wichtigen Platz verschwendest, wenn der h1 zu kurz ist. Aber wenn er zu lang ist, dann schwächst Du Deinen h1 Tag.
Eine durchschnittliche Länge von 20-70 Zeichen ist genau richtig. Du kannst einfach einen ganz normalen Satz als h1 benutzen.
Dein h1 sollte hervorstechen.
Dein h1 sollte das wichtigste visuelle Element der Seite sein.
- Er sollte groß sein.
- Er sollte stark sein.
- Er sollte bemerkt werden.
- Du kannst jedes visuelle Element, jede Formatierung und jeden Stil nutzen, um den h1 herausstechen zu lassen.
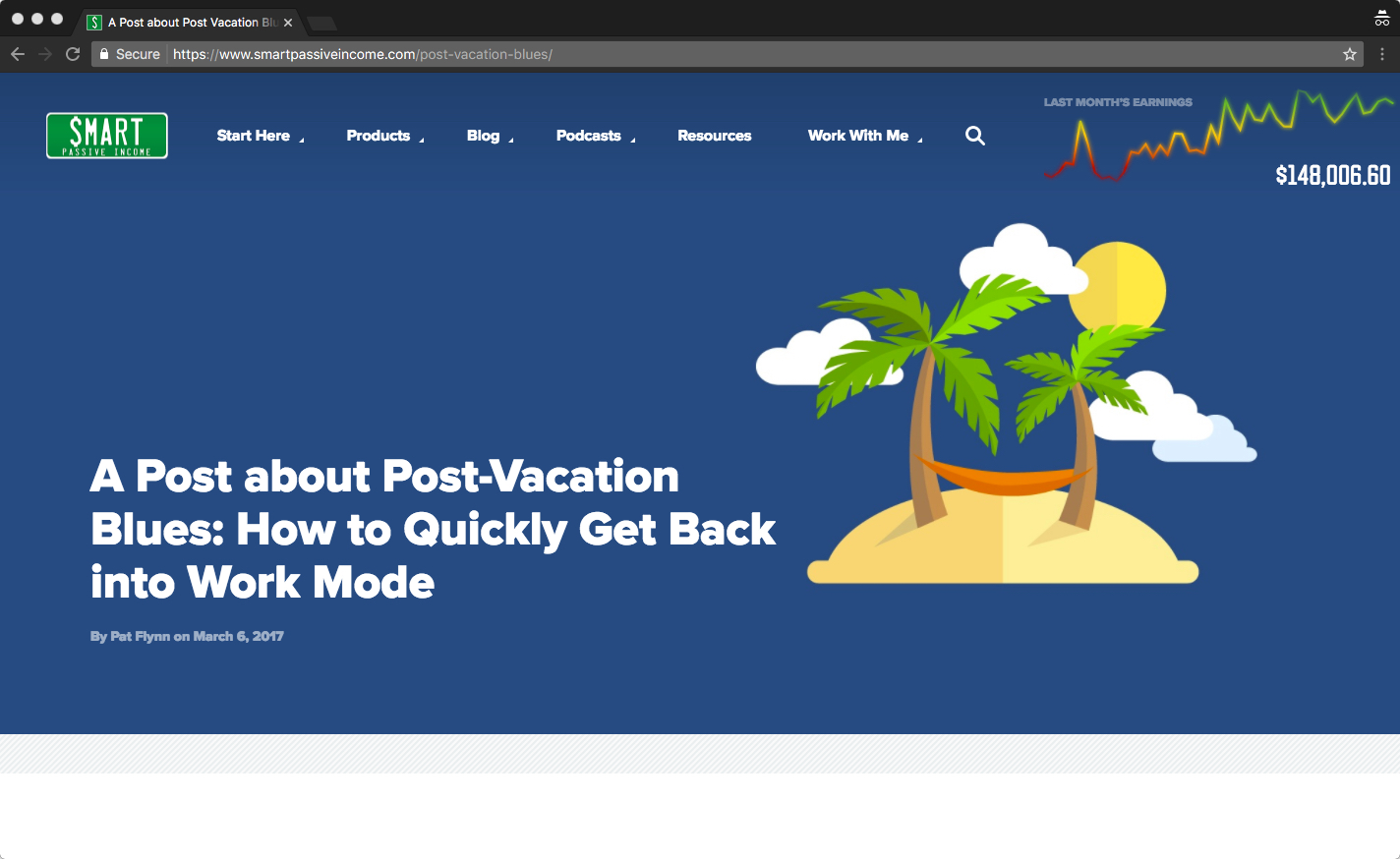
Wenn Du ein gutes Beispiel für Formatierung sehen willst, schau Dir den Blog Smart Passive Income an. Der h1 von Pat Flynn ist auf jeden Fall stark.
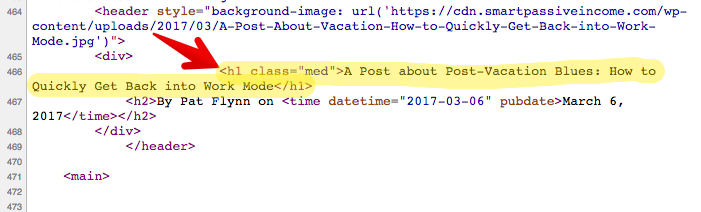
Wenn ich den Quelltext überprüfe, sehe ich das hier:
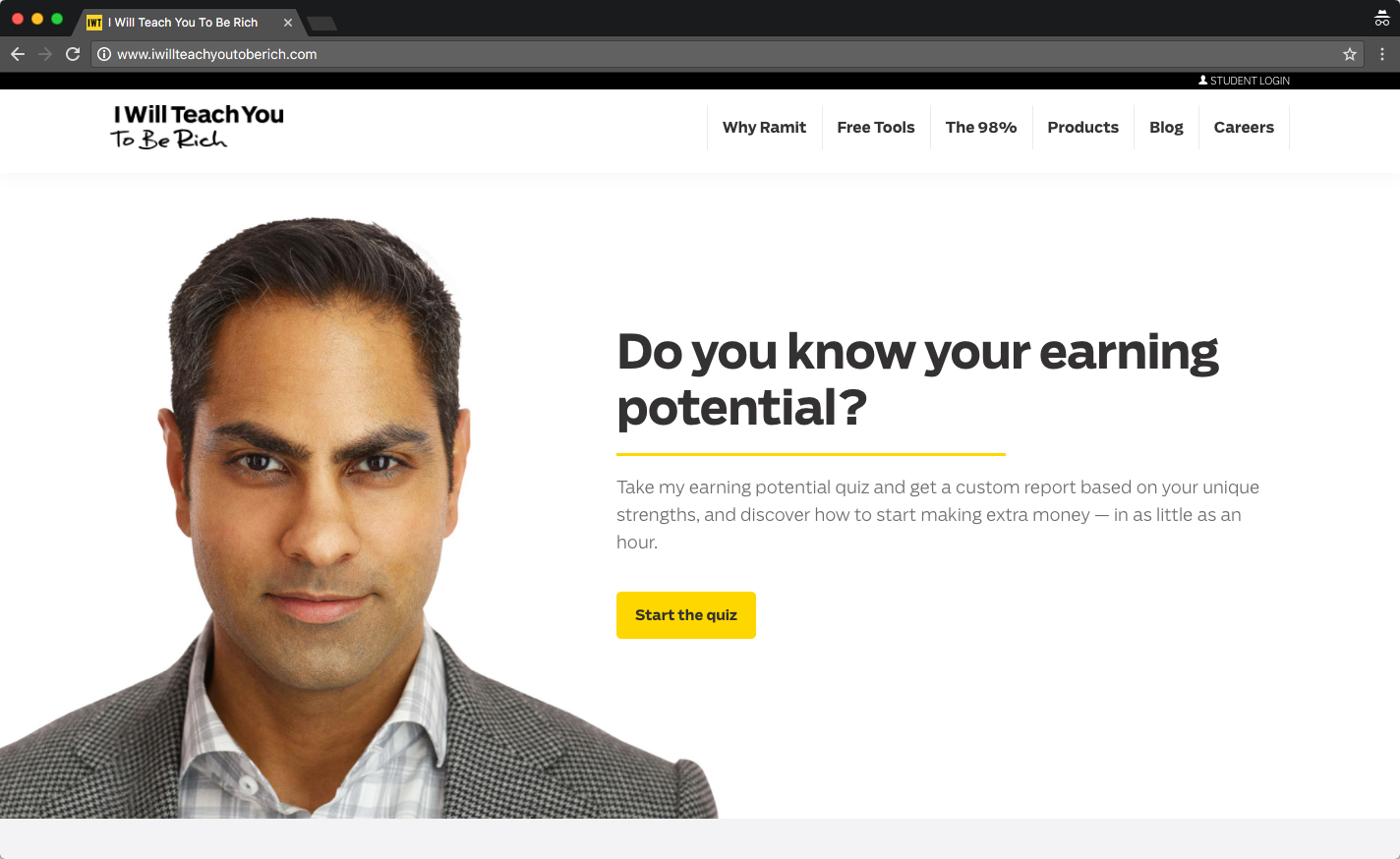
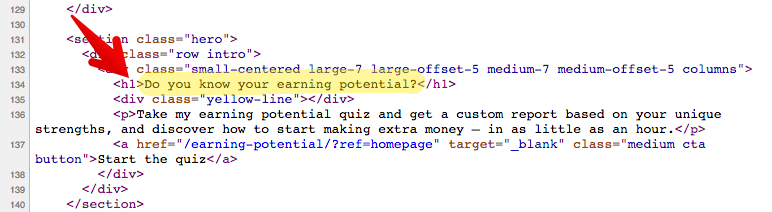
Hier ist ein anderes Beispiel von Ramit Sethi.
Kannst Du Dir schon denken, welches der h1 ist?
Ja, der h1 ist, “Kennst Du Dein Verdienstpotenzial?”
Ich gehe darauf ein, weil es mit der Nutzererfahrung, die ich im nächsten Abschnitt behandeln werde, zu tun hat:
Erstell einen h1, der eine gute Nutzererfahrung bietet.
Das SEO hat sich im Laufe der letzten Jahre massiv verändert. Die größte Veränderung ist ganz sicher der Einfluss der Nutzererfahrung auf das SEO.
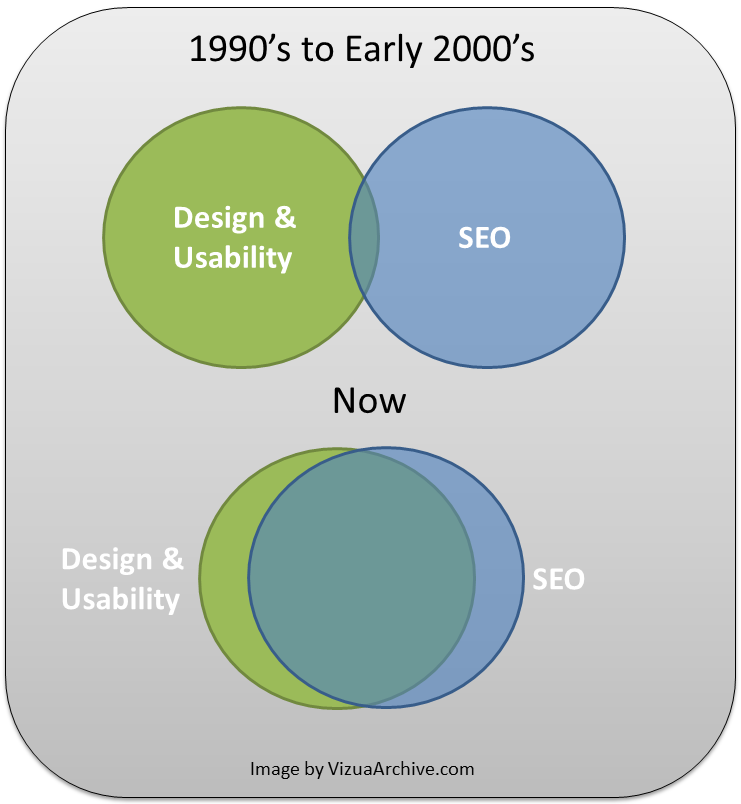
Am besten schauen wir uns SEO und UX mit diesem Venn-Diagram an.
Das Diagram wurde im Jahr 2012 veröffentlicht.
Heute, ein paar Jahre später, wäre das SEO bestimmt ein kleinerer Kreis in einem noch größeren Design & Usability Kreis.
Das liegt u.a. daran, dass sich die Suchmaschinen so sehr weiterentwickelt haben, dass sie die Absicht der Nutzer erkennen können, sogar während sie nach etwas suchen.
Die Suchmaschinen lernen immer etwas Neues dazu und verändern sich darum auch ständig. Es gibt keine großen SERP-Störungen aufgrund von Algorithmus-Veränderungen mehr.
Aber es gibt die kontinuierlichen Anpassungen der Such-Ranking-Faktoren, die auf den Suchanfragen und den Surfgewohnheiten der Millionen von Suchmaschinen-Nutzern beruhen.
Mit anderen Worten, die Art und Weise, wie Nutzer mit Deiner Seite interagieren, hat Auswirkungen auf Deine Platzierung.
Und h1 ist eins der wichtigsten Elemente Deiner Seite, weil es das Verhalten der Nutzer beeinflusst.
Warum? Weil es bemerkt wird. Es überbringt eine Nachricht. Es übermittelt ein Gefühl. Es macht ein Versprechen.
Dein h1 sollte den Nutzer ganz offen ansprechen!
2015 hat Searchmetrics eine massive Studie zu Ranking-Faktoren durchgeführt. Sie haben herausgefunden, dass nicht der Tag selbst, sondern dessen Formatierung, die größten Auswirkungen hat.
Hier ist eine Schlüsselerkenntnis aus der Studie:
Wenn die Gegenwart von h1 und h2 eine Überschriftenstruktur bereitstellen, um den Text der Seite zu unterstützen, verbessern diese Elemente die Nutzererfahrung.
Das ist eine faszinierende Erkenntnis über h1. Nicht nur das Vorhandensein von h1 macht den Unterschied — obwohl das schon mal ein guter Anfang ist.
Es ist viel eher die Art und Weise, wie h1 formatiert und platziert wird!
Benutze ein zielgerichtetes Long-Tail-Keyword in Deinem h1.
Du kannst es mir ruhig glauben, es gibt SEO-Berater, die von der Nutzung eines Keywords im h1 anbraten.
Warum denn?!
Keyword-Stuffing, darum.
Wir sind uns sicher alle einig, dass das Keyword-Stuffing der Vergangenheit angehört. Wir haben das alle mal gemacht. Wir machen es jetzt nicht mehr. Es tut uns leid. Wir vergeben Dir. Das Leben geht weiter.
Gibt es denn noch SEO-Berater, die Keyword-Stuffing betreiben? Vielleicht. Es funktioniert aber nicht mehr. Google bestraft das schon seit langem.
Die Nutzung eines Keywords im h1 hat aber nichts mit Keyword-Stuffing zu tun. Ganz im Gegenteil. Goggle will, dass Du ein Keyword im h1 benutzt.
Warum? Damit die Crawler besser verstehen, worum es auf Deiner Seite geht!
Wenn Du kein starkes Keyword in Deinem h1 benutzt, kann Google trotzdem herausfinden, worum es auf Deiner Seite geht, wird Deine Seite indexieren und sie entsprechend platzieren.
Aber warum sollten wir die Gelegenheit nicht nutzen, um Google alle nötigen Informationen zu geben, wenn sie sich doch alle in Deinem Quelltext befinden?
Benutz ein Keyword — ein Long-Tail-Keyword.
Ich will Dir ein Beispiel zeigen, damit Du siehst, wie es funktioniert. Dafür benutze ich ein einfaches Keyword, “Bandit Testing”.
Obwohl das Keyword technisch gesehen nicht Long-Tail ist, funktioniert es in unserem Fall sehr gut, weil es klar, präzise, erkennbar und einfach zu nutzen ist.
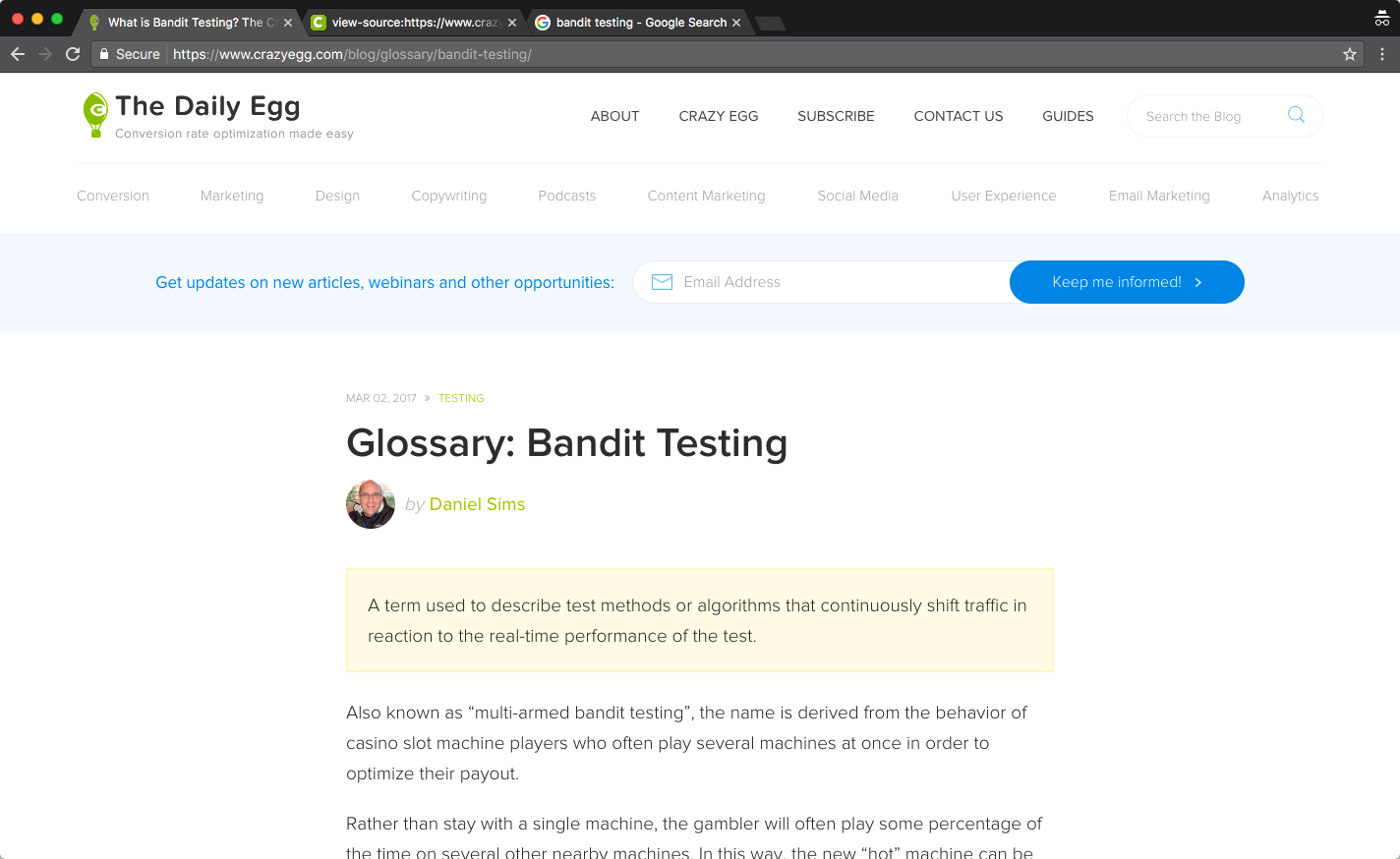
Das ist eine Seite auf dem Blog von Crazy Egg.
Im Artikel geht es um Bandit Testing.
Das herausstechendste visuelle Element der Seite ist “Glossar: Bandit Testing.”
Und das ist auch gleichzeitig das h1.
Hier sind ein paar Fakten über die Seite:
- Die Überschrift: Was ist Bandit Testing? Das Crazy Egg Glossar
- Das h1: Glossar: Bandit Testing
- Das Keyword: Bandit Testing
Die Platzierung? Seite 1 in Google, Position fünf! Und das nur zwei Wochen nach Veröffentlichung der Artikel!
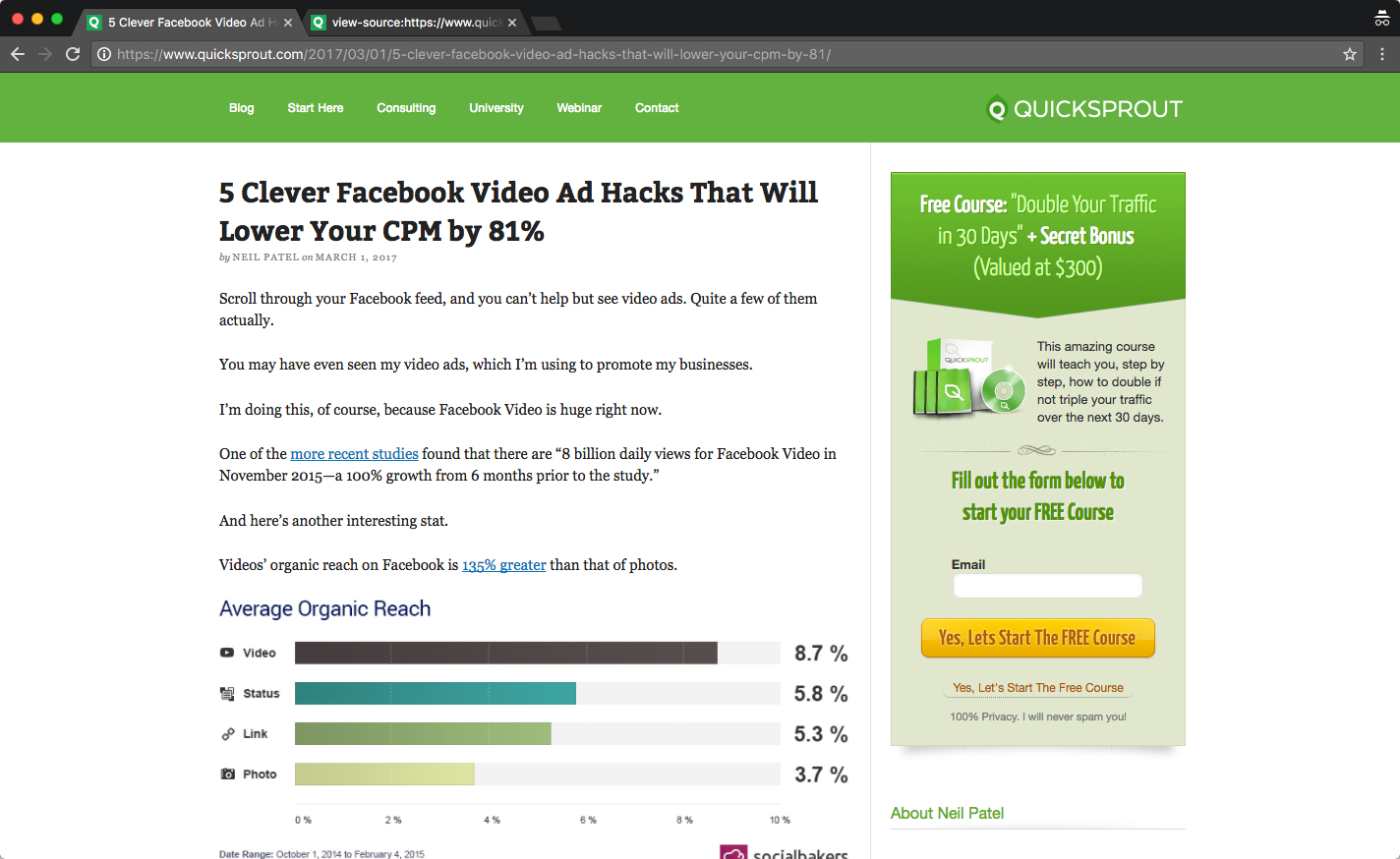
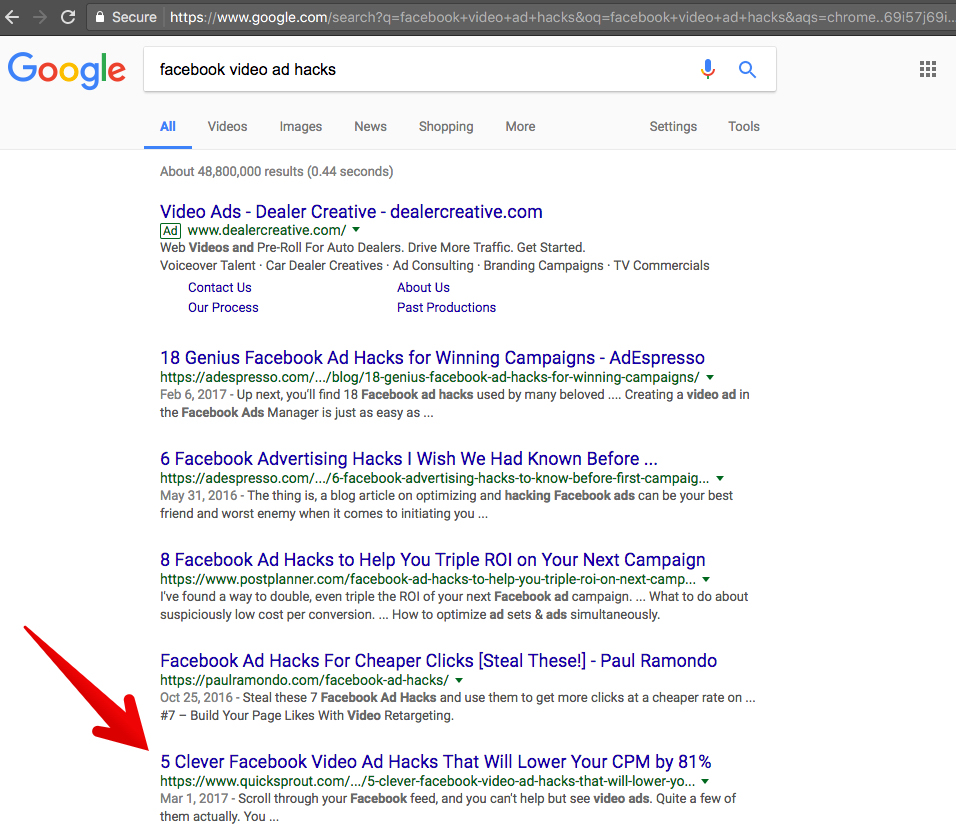
Dieser Artikel folgt einem Long-Tail Ansatz. Das Keyword lautet: “Facebook-Tricks für Videoanzeigen”.
Das Keyword kommt sowohl in der Blog-Überschrift als auch im h1 vor.
Und nur zwei Wochen nach Veröffentlichung, landet der Artikel auf Seite 1, Position fünf, in Google.
Ja, Du solltest ein Long-Tail-Keyword in Deinem h1 benutzen.
- Erzwing es nicht.
- Lass es natürlich fließen.
- Stopf es nicht einfach so da rein!
Mach es aber.
Beantworte die Nutzerabsicht im h1.
Der Begriff “Nutzerabsicht” scheint einige Leute zu verwirren, aber eigentlich ist es ganz einfach.
Wenn Du einen Inhalt schreibst, musst Du Dir immer eine Frage stellen: Was will der Nutzer, wenn er meinen Artikel öffnet? Was ist seine Absicht?
Dein h1 sollte diese Absicht widerspiegeln.
Wenn jemand nach “riskanten SEO-Taktiken” sucht, dann kann man davon ausgehen, dass er ein paar schnell umsetzbare Optimierungs-Techniken für Suchmaschinen haben will, die seinen Platzierungen einen Schub geben.
Wenn ich einen Artikel zu diesem Thema schreiben würde (warte mal, habe ich schon!), sollte ich diese Absicht in meinem h1 widerspiegeln.
Und so funktioniert das Ganze:
Der Nutzer hat eine Idee. Dann sucht er auf Google danach.
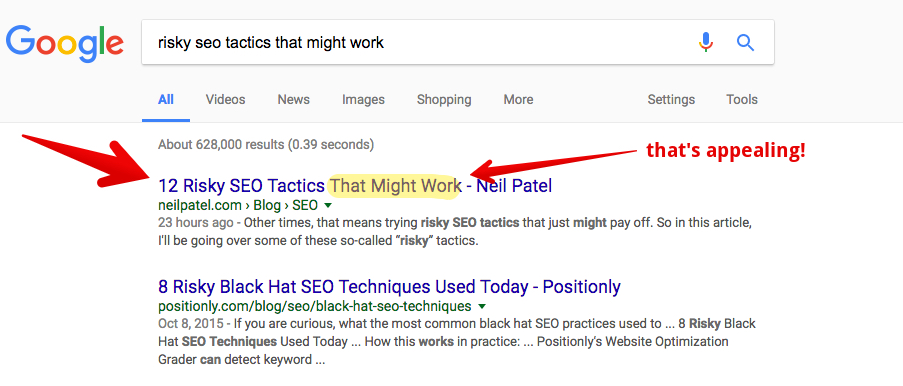
Er sieht vielversprechende Ergebnisse in den SERPs.
Dann klickt er! Und er findet einen Blog-Beitrag zum Thema.
Mit dem h1 will ich dem Nutzer versprechen, wonach er sucht — ein paar einfache aber riskante SEO-Taktiken, die seinem Traffic einen Schub geben können.
Du musst den h1 Tag nutzten, um die Bedürfnisse des Nutzers zu befriedigen.
So erklärt Marc Purtell das im SEJ:
Um einen tollen, Hummingbird-optimierten h1 Tag zu erhalten, solltest Du verstehen, was der Nutzer will, wenn er nach einem Keyword sucht, auf das die Seite ausgerichtet ist. Dann solltest Du die Frage mit dem h1 Tag ansprechen.
Ich möchte die Regeln, um atemberaubende h1 Tags zu erstellen, noch mal kurz zusammenfassen:
- Benutze nur einen einzigen h1 Tag.
- Dein h1 Tag sollte das Thema der Seite widerspiegeln.
- Dein h1 Tag muss herausstechen.
- Erstell ein h1 Tag, das eine gute Nutzererfahrung bietet.
- Benutze ein zielgerichtetes Long-Tail-Keyword im h1 Tag.
- Spiegel die Absicht des Nutzers im h1 Tag wider.
Verwandle Deine Webseite mit einer h1-Prüfung in nur einer Woche.
Als Bonus möchte ich Dir jetzt ein paar praktische Wege zeigen, damit Du das Erlernte in die Tat umsetzen kannst.
Ich gebe Dir Hausaufgaben auf, die Deinen Traffic um bis zu 50 % steigern können.
Du kannst die Hausaufgaben in wenigen Tagen erledigen, überhaupt kein Problem.
Viele Leute verschwenden ihre Zeit mit der Überprüfung der Inhalte (sog. Content Audits) auf ihrer Seite. Ich hab nicht gegen die Überprüfung von Inhalten.
Ich hab aber was gegen die Verschwendung von Zeit und Geld. Und bei vielen Content Audits ist das der Fall — sie verschwenden Zeit und Geld.
Anstatt also eine komplette Überprüfung aller Inhalte auf Deiner Seite vorzunehmen, solltest Du lieber Deine h1 Tags überprüfen.
Ein h1 Audit ist extrem wirksam. Es ist schnell. Es ist einfach. Und man kann super schnell ganz tolle Ergebnisse erzielen.
Viele SEO-Berater und Vermarkter suchen nach einem Wundermittel, das ihrem Unternehmen einen Spitzenplatz in den SERPs verschafft.
So ein Wundermittel gibt es aber leider nicht. Der Prozess, den ich Dir jetzt gleich zeige, kommt dem aber schon sehr nahe.
Wenn Du einen kleinen oder mittelgroßen Blog hast, solltest Du diesen Prozess anwenden.
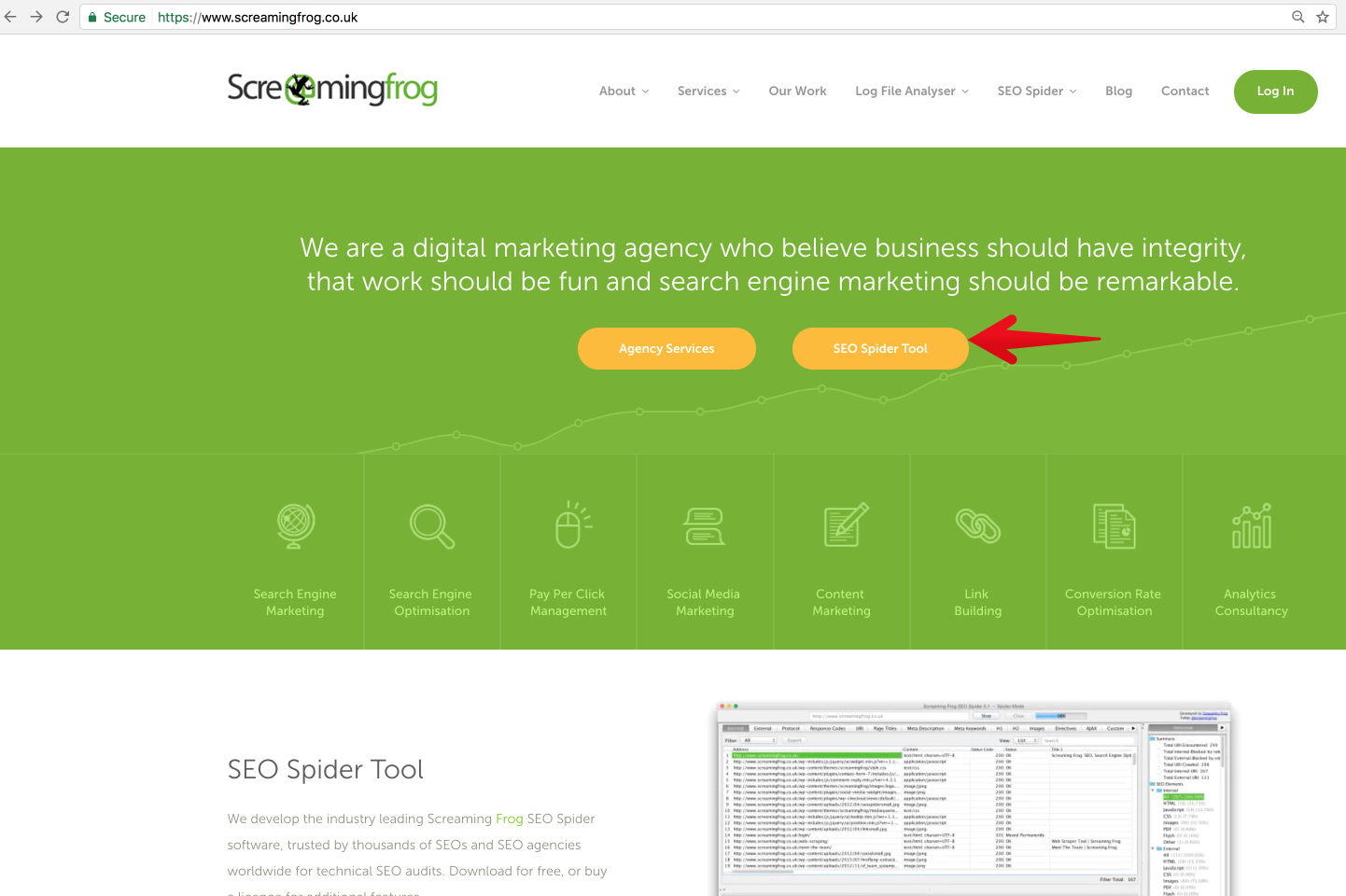
Lade Screaming Frog herunter
Du kannst das auf dieser Webseite machen: https://www.screamingfrog.co.uk/
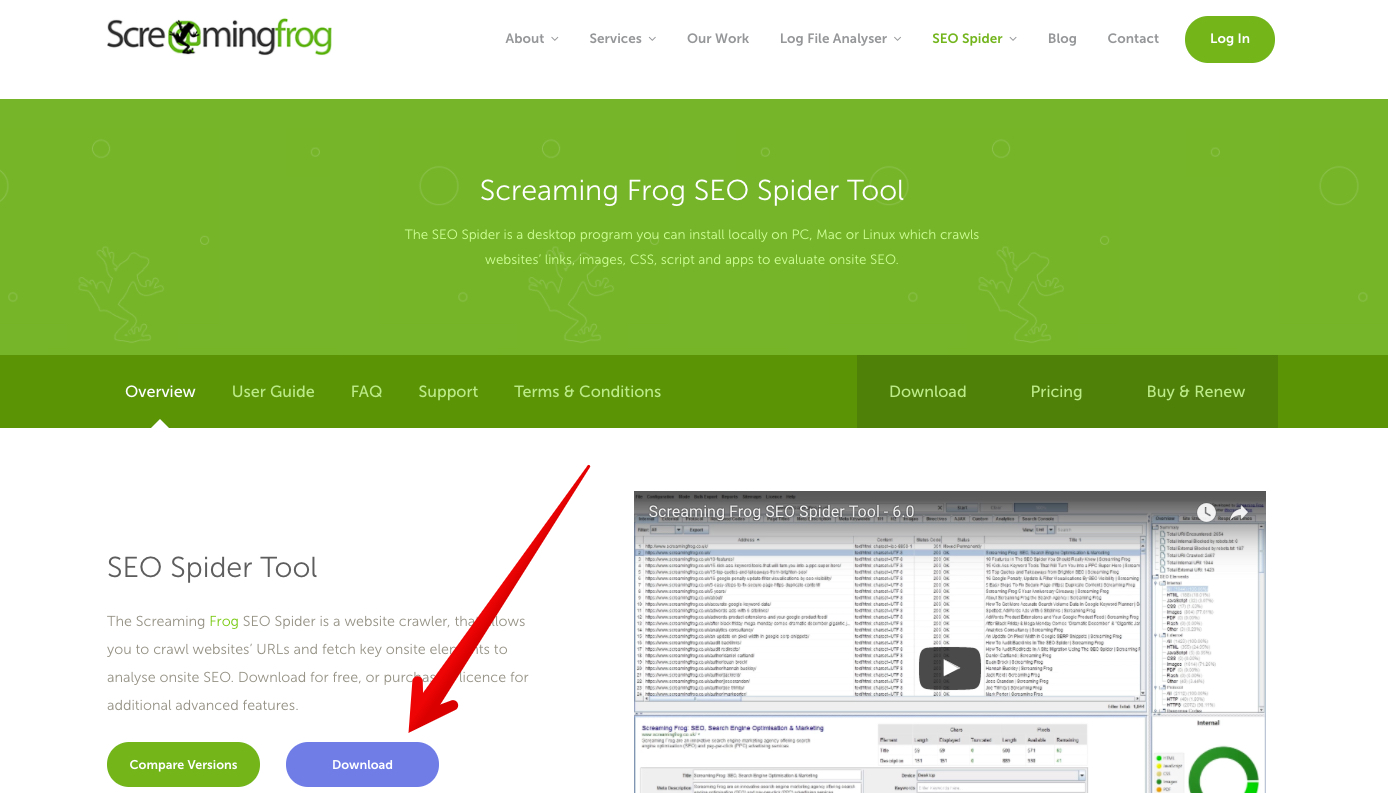
Klick auf “SEO Spider Tool”.
Klick dann auf “Download”.
Du musst keine Lizenz kaufen. Wenn Deine Webseite aber über 500 Seiten hat, dann ist das vielleicht eine gute Idee.
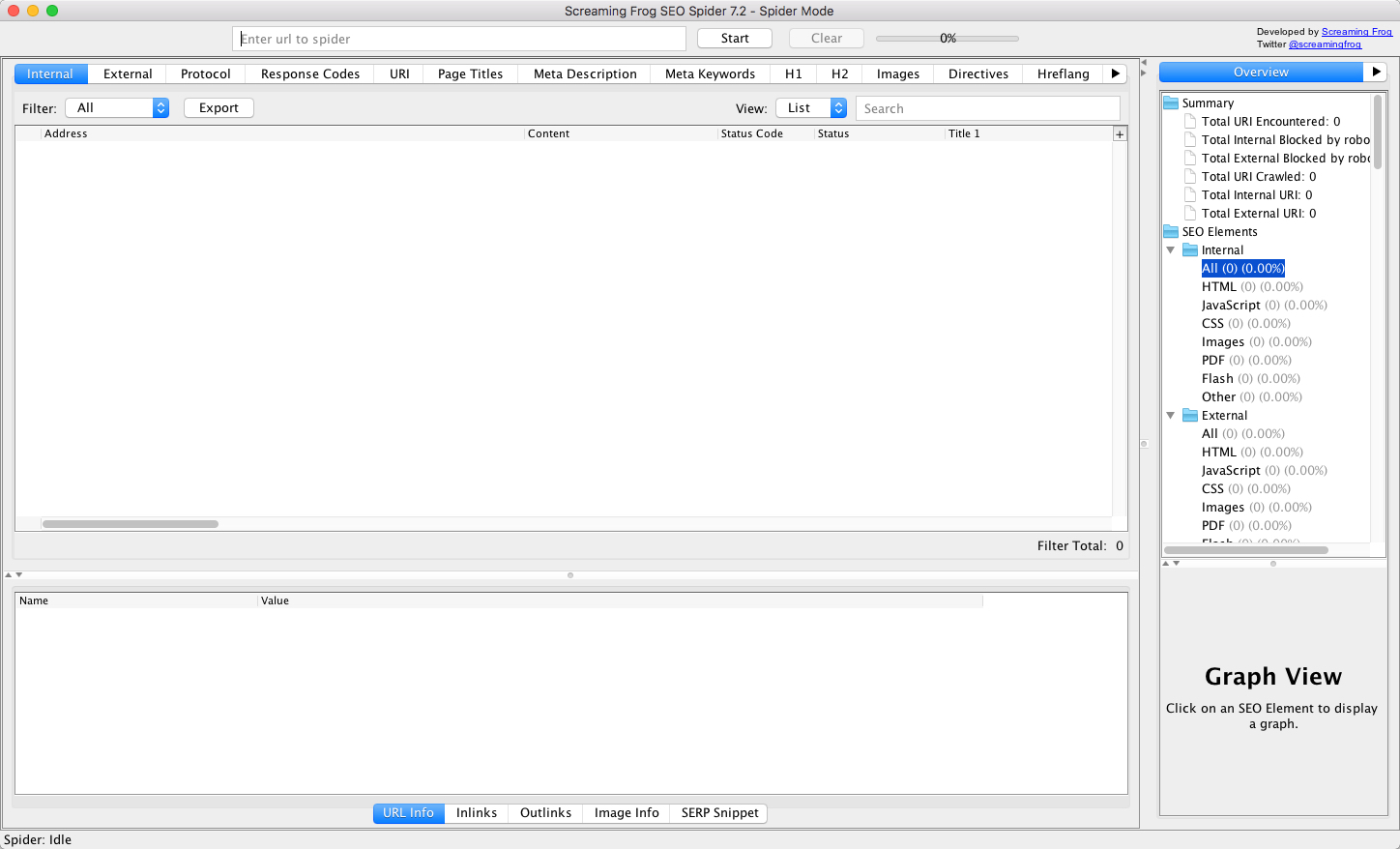
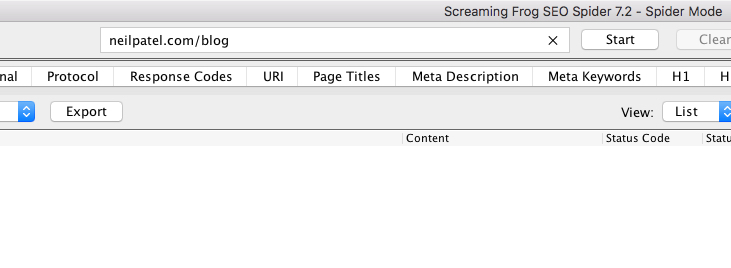
Öffne Screaming Frog.
Wenn Du das Programm erfolgreich runtergeladen hast, kannst Du es öffnen.
Gib Deine URL ein.
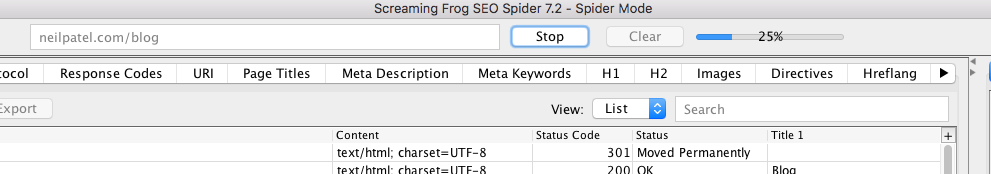
Klick auf Start und warte ab, bis Deine Seite vollständig durchsucht worden ist.
Je nach Größe Deiner Seite, kann das ein paar Minuten oder ein paar Stunden in Anspruch nehmen.
Normalerweise braucht Screaming Frog weniger als eine Minute, um 500 Seiten zu durchsuchen.
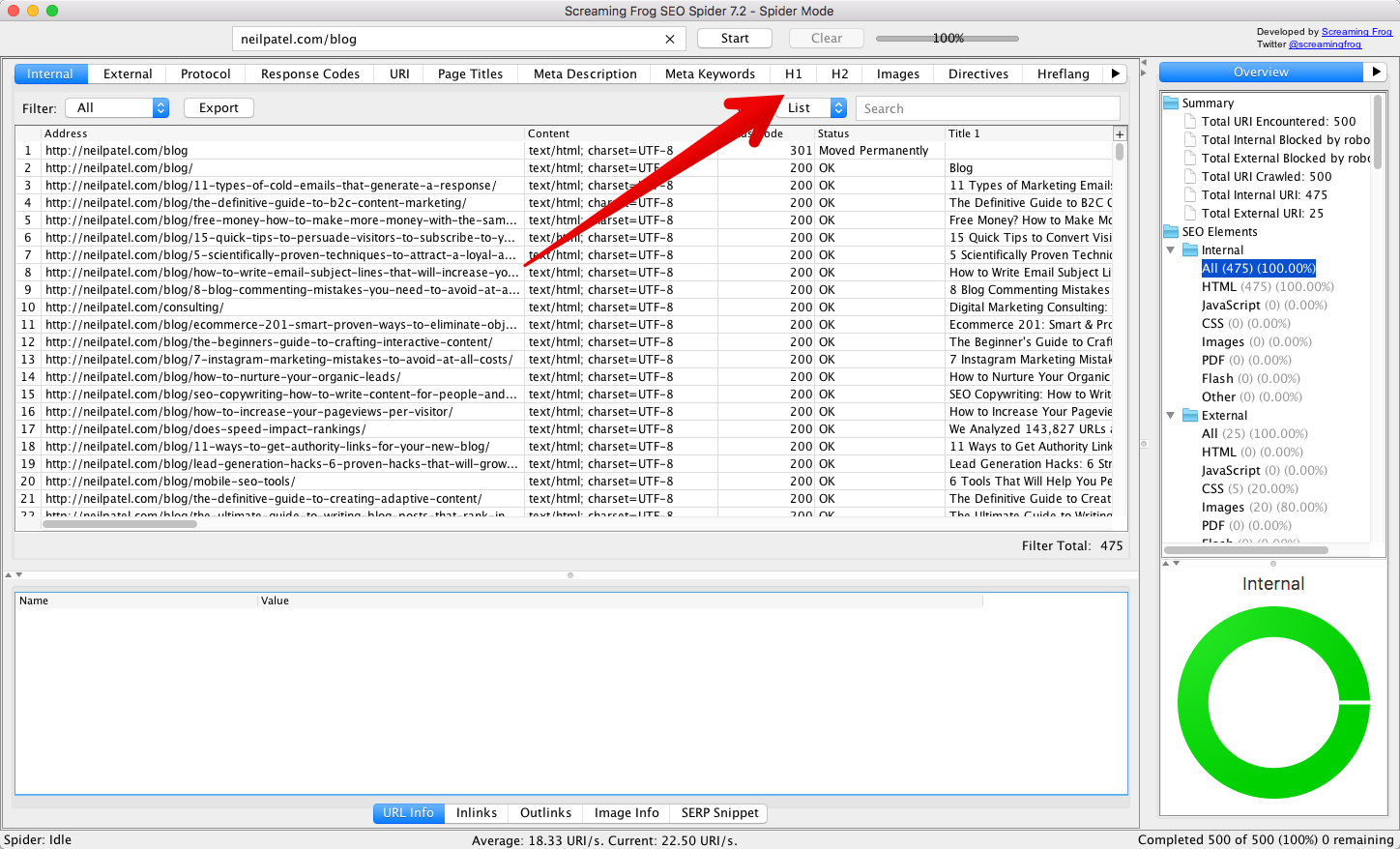
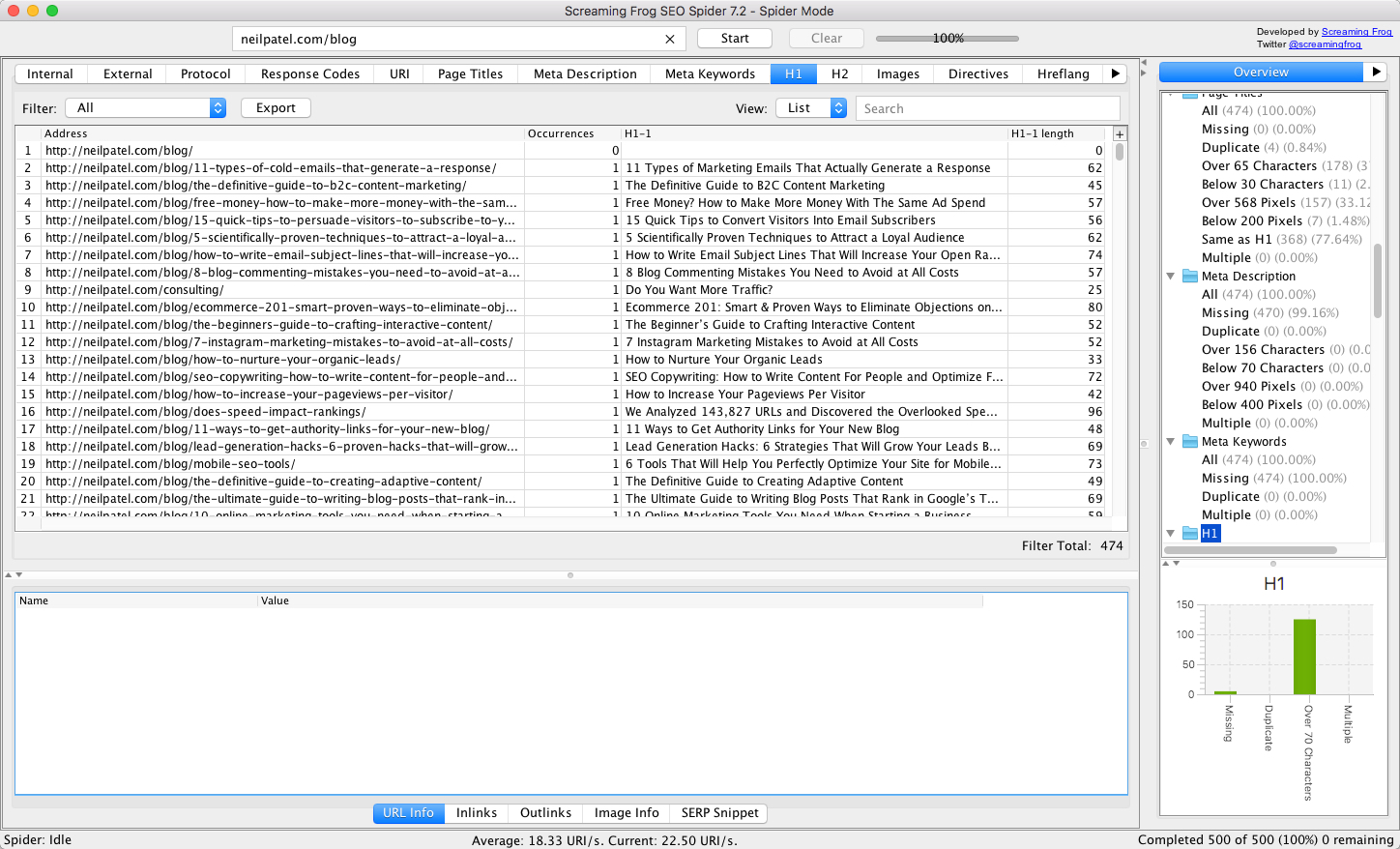
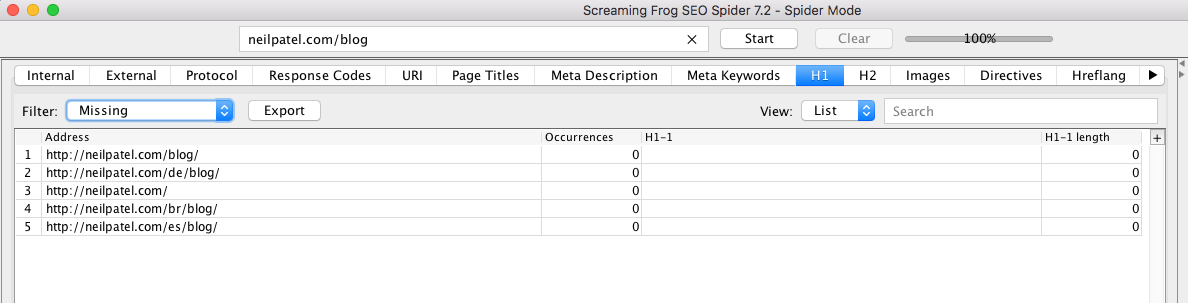
Klick h1 im Menü an.
Jetzt siehst Du eine Liste mit den h1 Tags Deiner Webseite.
Such nach fehlenden h1 Tags.
Klick auf den Filter im Menü.
Wähle “Missing” aus.
Dann siehst Du eine Liste mit Seiten, die keinen h1 Tag haben.
Als erstes musst Du einen h1 Tag für jede dieser Seiten erstellen.
(Außer natürlich, Du hast einen guten Grund das nicht zu tun. Meine /blog Seite ist eine Menü-Seite, auf der ich die Artikel, die ich regelmäßig hinzufüge und aktualisiere, auswähle. Darum erstelle ich für diese Seite keinen h1 Tag.).
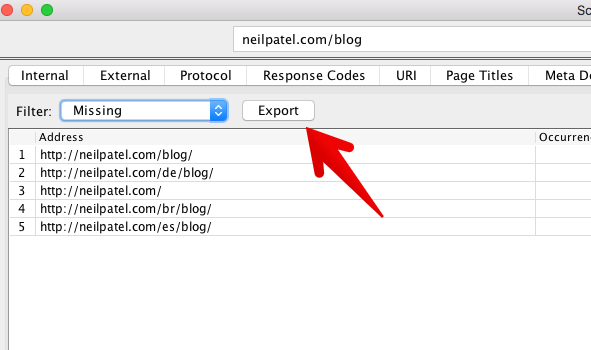
Erstell eine Liste mit den fehlenden h1 Tags.
Klick auf “Export”.
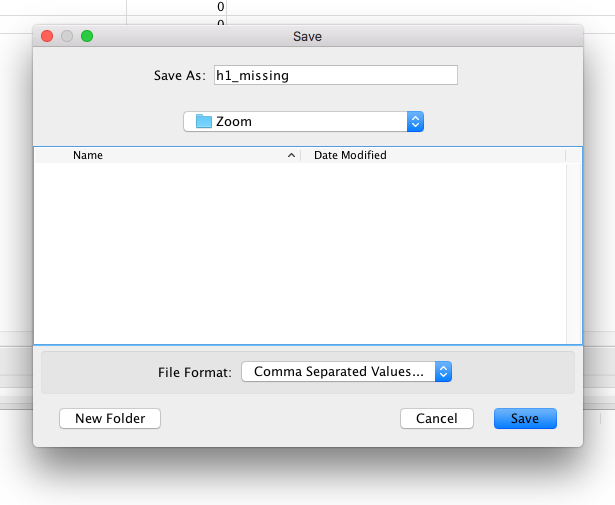
Finde einen Ort, an dem Du die Datei speichern kannst.
Es ist eine CSV Datei, Du kannst sie also in Excel öffnen.
Filtere alle h1 „Duplikate“ heraus.
Du kannst die Duplikate filtern, indem Du auf “duplicate” im Filter-Menü klickst.
Speichere die CSV Datei erneut für den späteren Gebrauch ab.
Filtere alle “mehrfachen” h1 Tags heraus.
Und wieder solltest Du die Liste speichern.
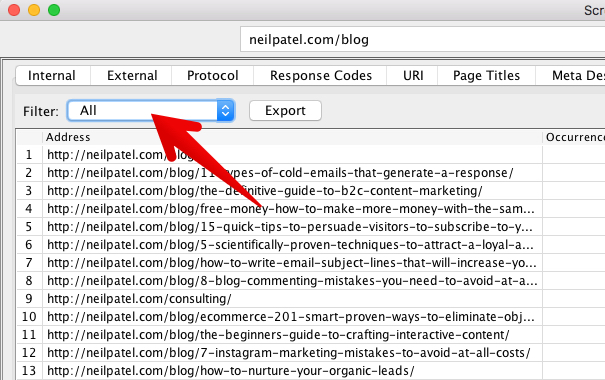
Geh jetzt zurück zum Filter-Menü und wähle “All” aus.
Exportiere die Liste.
Jetzt solltest Du vier CSV Dateien haben.
Erstelle einen neuen h1 Tag.
Jetzt musst Du einen neuen h1 Tag für jede der vier Kategorien erstellen. Fang mit den fehlenden Tags an, mach dann mit den Duplikaten weiter, geh zu den mehrfachen Tags über und bearbeite abschließend alle h1 Tags.
Wenn Deine Webseite tausende Seiten hat, kannst Du eventuell nur an den allerwichtigsten h1 Tags arbeiten – die Fehlenden.
Wenn Du aber Zeit hast, solltest Du all Deine h1 Tags überarbeiten, damit sie den Regeln oben folgen.
Du siehst dann bestimmt eine merkliche Verbesserung in Deinen Rankings, Deinem Traffic und Deiner allgemeinen Seitenleistung.
Fazit
Wenn Du diesen Artikel vollständig gelesen hast, dann weißt Du jetzt mehr über h1 als die meisten Leute.
Noch wichtiger, Du weißt genau, wie Du h1 nutzen kannst, um das Maximum aus dem SEO rauszuholen.
Merk Dir, dass h1 noch immer sehr wichtig für das SEO ist. Es kann den großen Unterschied für Deine Seite, Deine Inhalte, Deinen Traffic und Deine Rankings machen.
Ich hoffe, dass Du in meine Fußstapfen trittst — dass Du die Wirksamkeit der h1 Tags erkennst, Deine Seite aufmöbelst und einen ordentlichen Traffic-Schub erfährst.
Lass mich wissen ,wie es gelaufen ist! Ich kann es gar nicht abwarten, von Dir zu hören.
Hast Du ein paar tolle h1 Tag Tipps?




































Kommentare (3)