The Accelerated Mobile Pages (AMP) project was launched by Google in February of 2016 with the goal of putting mobile performance above everything else on the web.
And Google definitely met their goal.
AMP powers more than two billion mobile pages and 900,000 different domains. Pages with AMP now load twice as fast as pages without added AMP elements.
If you think you can ignore AMP, you’re wrong. AMP has some pretty awesome features and benefits that can take your content creation efforts to the next level.
If you don’t take the time to understand or use AMP stories, you’re missing out.
Here’s why businesses can’t afford to ignore them.
But first, let’s analyze what AMP stories truly are.
What are AMP Stories?
Google’s AMP stories features allow publishers to create content that is very similar to Instagram stories, designed with mobile websites in mind.
But the content created with AMP doesn’t get added to an app. Instead, it’s placed right in search results pages.
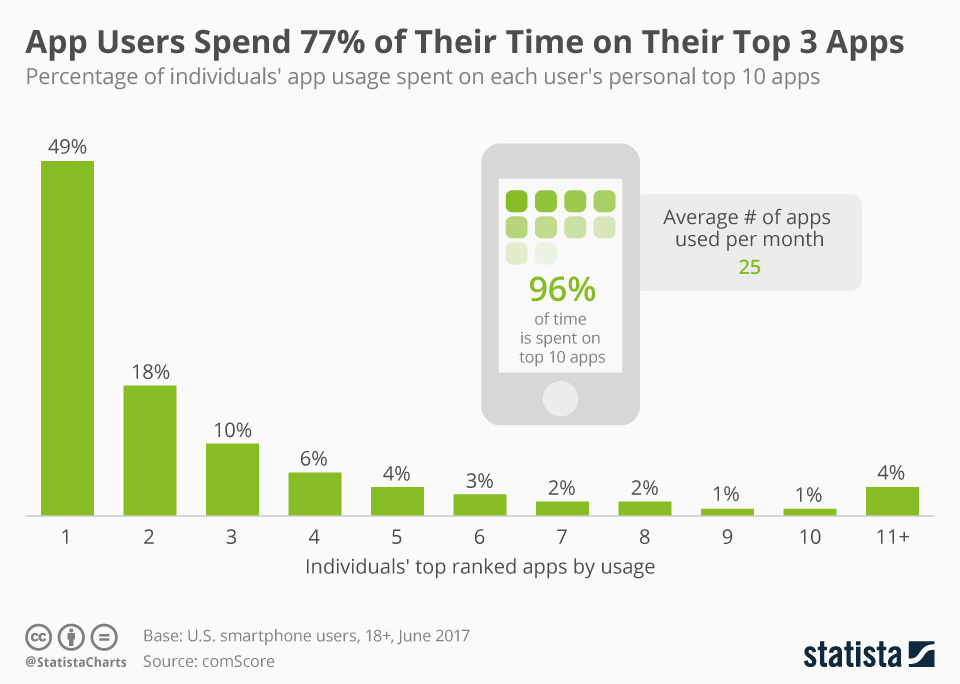
AMP is an open-source project that was created in response to the fact that mobile users now spend more time on apps than in websites.
77% of their time, to be exact, according to Statista data.
With AMP, content loads extremely fast, which helps keep mobile users on those pages and off of their apps.
Instead of regular search engine results, users receive a swipeable story that’s easy to navigate. The UX is somewhat similar to the popular dating app, Tinder.

Beyond loading at lightning fast speeds, AMP Stories can also be shared in the same way news articles are shared.
Here’s a breakdown of how they work.
How Accelerated Mobile Pages Work
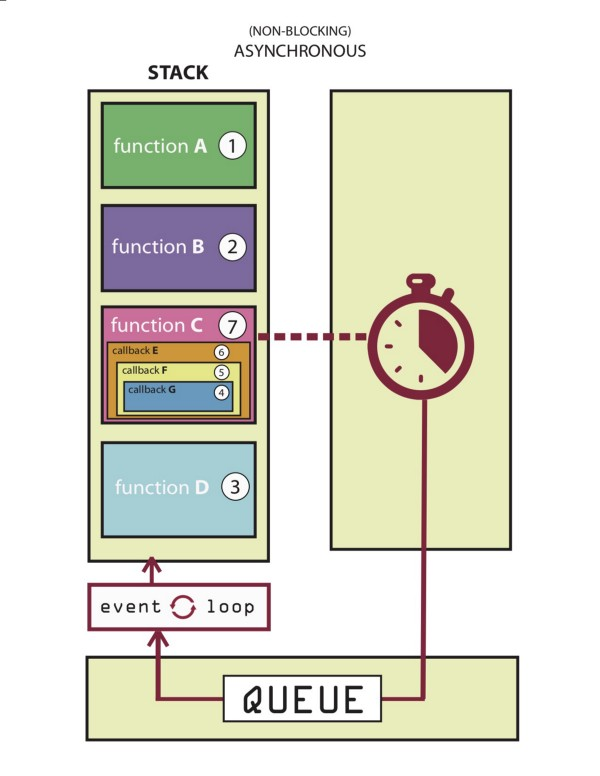
Today, JavaScript can be used on almost any web page to modify any portion of it.
But it also slows the loading and rendering of pages. And since page speed is so important (we’ll talk more about that later), that’s something you want to avoid.
AMP only allows for asynchronous JavaScript to run on pages, meaning that the JavaScript code won’t block any other code present on your site.
JavaScript written by the webmaster is forbidden on AMP stories, and interactive pages must only contain custom AMP elements.
Custom elements can consist of JavaScript at their core, but they must be specifically designed to make sure that they don’t cause any restrictions on the overall performance of a page.
Third-party JavaScript is also allowed with AMP, but it cannot block page rendering.
AMP also does not allow for any kind of extension mechanisms to block page rendering, but it can be used for Instagram embeds, tweets, or lightboxes.
Because of this, users can swipe through mobile-optimized content on AMP pages without all of the unnecessary distractions.
As you can already tell, there are a lot of reasons why AMP stories are growing fast.
Why Should You Use AMP Stories?
Some of your competition is probably consistently using AMP.
If you aren’t, you might as well be accepting defeat.
On the other hand, if you start using AMP protocols before your competitors, you’ll differentiate yourself as a frontrunner in your industry.
Why? Because AMP features can help you tell stories, and storytelling is powerful.
Storytelling is Powerful
Everyone loves a good story.
At least 100,500 digital words are consumed by the average U.S. citizen in one day, while 92% of consumers want to view and read ads that feel like stories.

This could be because faster loading times make it easier to view more content for a longer period of time.
AMP lets you tell stories in a powerful, fast, unique way. And when you tell a good story well, you’ll be able to reach your audience effectively.
Speak to your readers’ needs, give each piece an interesting arc, and don’t forget to add in all of the hard data needed to prove your point.
Page speed plays a huge role in AMPs success, too.
Page Speed is Important
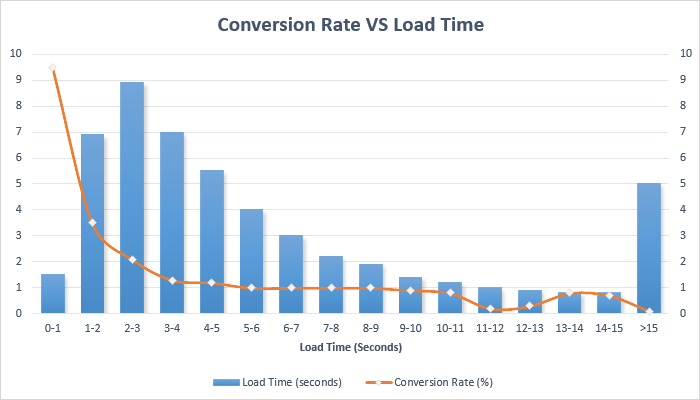
Site speed is important. Pages that take a long time to load can kill your conversions. If your site takes a while to load, you’ll rack up less and less conversions.
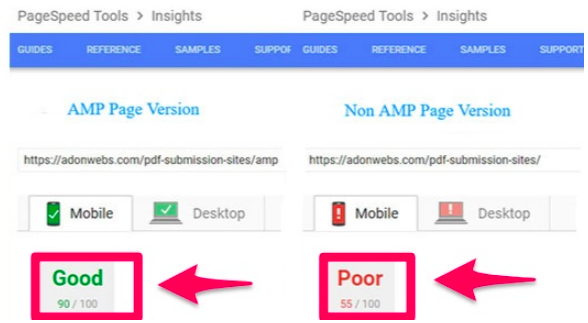
Luckily, AMP pages load about twice as fast as regular mobile pages.
With such quick loading times, customers will be able to get to your content faster than ever before.
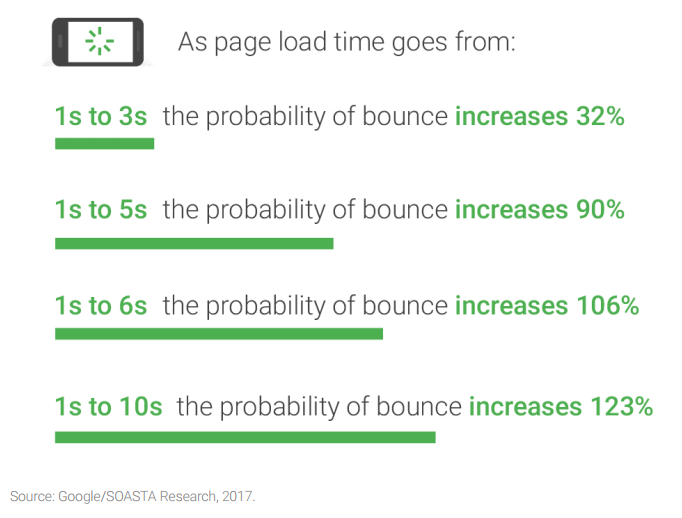
This is great news, since the probability of a bounce increases by 32% if a mobile page takes as long as three seconds to load.
If it takes five seconds, the probability of a bounce increases by 90%.
Because of the quick loading times provided by AMP, users will be more likely to go ahead and buy from you.
When they know they can interact with your brand without any friction or wait time, they’ll be willing to trust you with their money.
To make the case for AMP even stronger, Google tends to give faster loading mobile pages special treatment and better rankings.
Take advantage of the creative design features offered by AMP to keep viewers engaged and intrigued.
Take Advantage of Creative Design
In case you didn’t already know, design is important. And AMP pages let you add in creative elements that take your content to the next level.
Don’t be afraid to add forms, buttons, videos, images, shopping options, or links to your AMP stories.
Your site will look much more sleek and functional, giving you tons of opportunities to attract, engage, and hold your viewers’ attention.
AMP can give your site the SEO boost it needs.
AMP Helps SEO
AMPs give your site a huge visibility boost.
As of right now, a page with AMP protocols won’t increase your site’s page authority or domain authority.
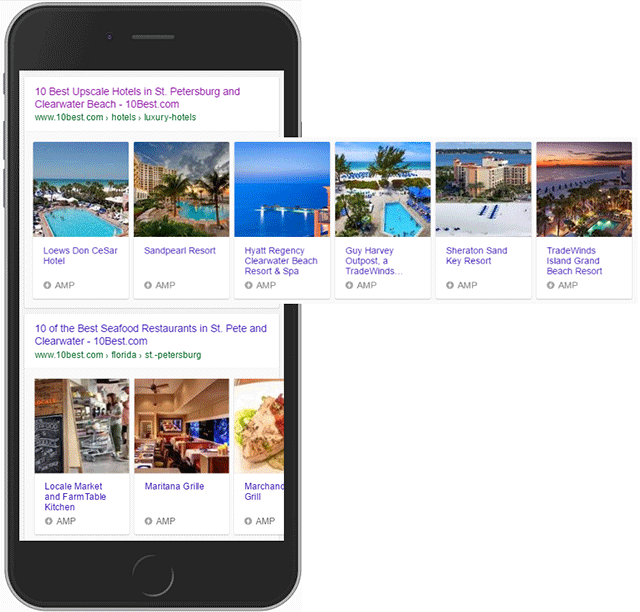
That being said, it does give the page a chance to be featured in the AMP carousel that appears above traditional Google search results.
This means that if your site shows up in the carousel, it will appear before the number one placement.
It doesn’t get any better than placing before the number one spot, does it?
This can give you the big boost in organic search results that you need, bringing more traffic to your site than ever before.
Next, let’s break down all of the moving parts that make AMPs so great.
Introducing the AMP Story Features
Traditional AMP content relies solely on text, but the new and improved format includes videos, animation, and images to give users a full experience.
For publishers, you can:
- Embed your stories across apps and websites
- Access stories via both desktop and mobile
- Tell stories without needing to have a ton of technical knowledge
The best part? AMPs are free for everyone to try.
Let’s examine all of the parts involved in completing an AMP story.
Parts of an AMP story
Before you can create your first AMP story, you have to master all of its components.
Every story is structured with individual pages. Each page consists of individual layers that are made up of a combination of HTML code and AMP elements.
Here’s how the components will look when added to your code:
Story = amp-story
Page = amp-story-page
Layers = amp-story-grid-layer
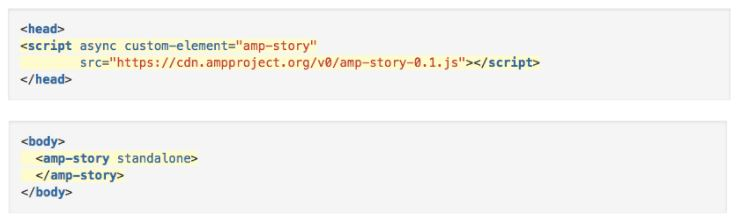
When added to a page, the code might look something like this:
The story component contains your entire AMP story, while the page component contains each specific page that exists within your story.
The layers component contains all of the elements that are present on a page.
Here are some examples of a few AMP stories.
Examples of Google AMP Stories
It’s no secret that Google will link to AMP versions of web pages over traditional ones any time that they’re available because Google prefers them.
Because of this, every AMP partner has used the feature of the service to suit their strengths.
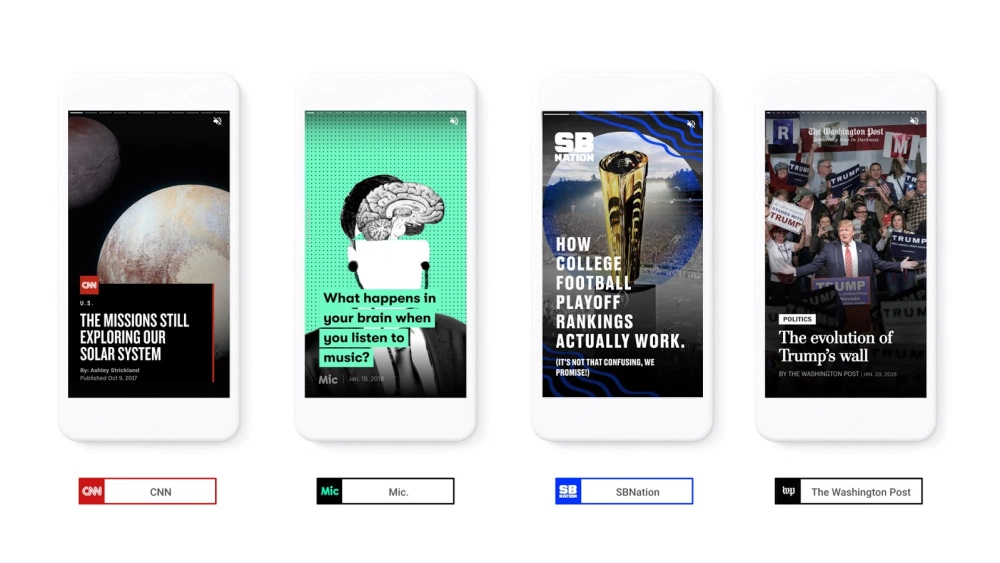
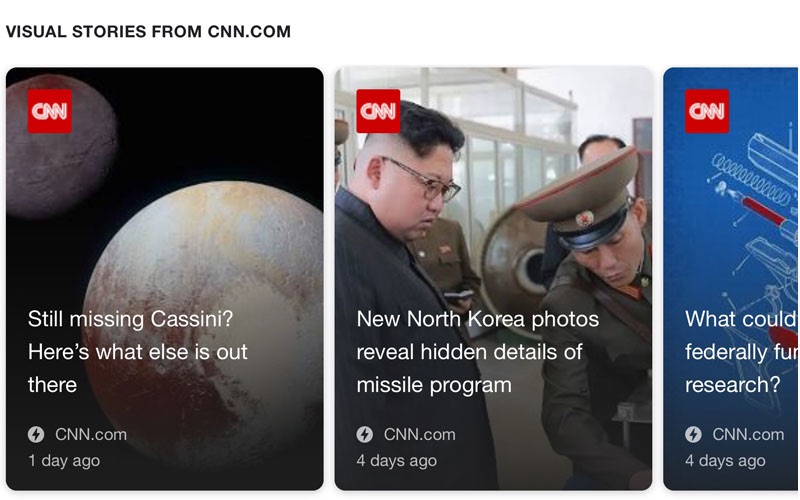
The most commonly known AMP adapters were news organizations since they could use AMPs to get information out quickly and effectively to searchers.
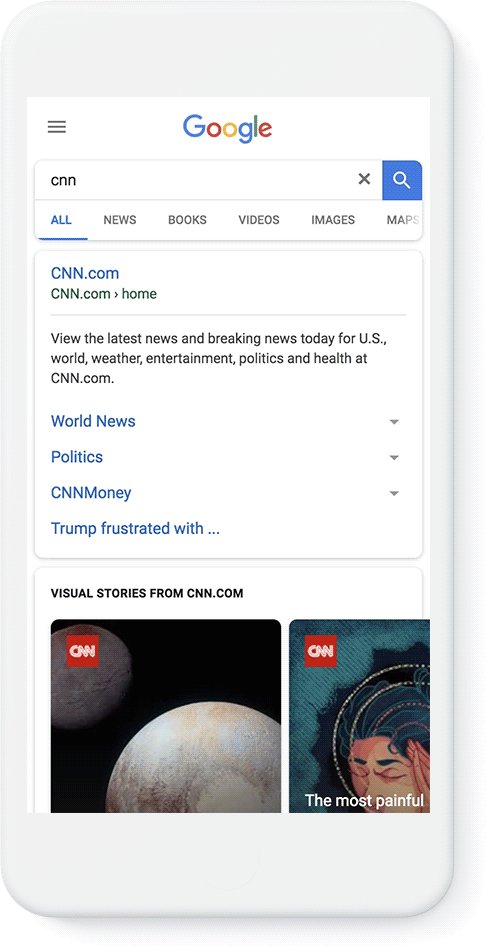
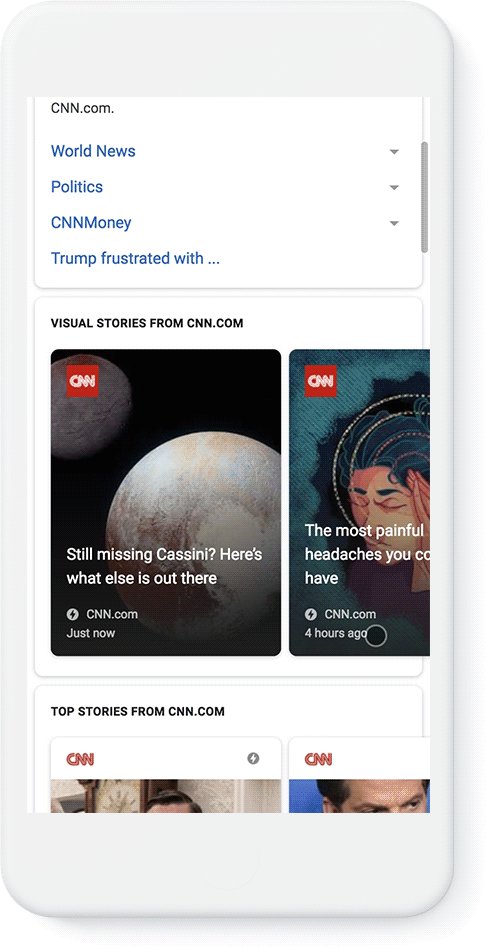
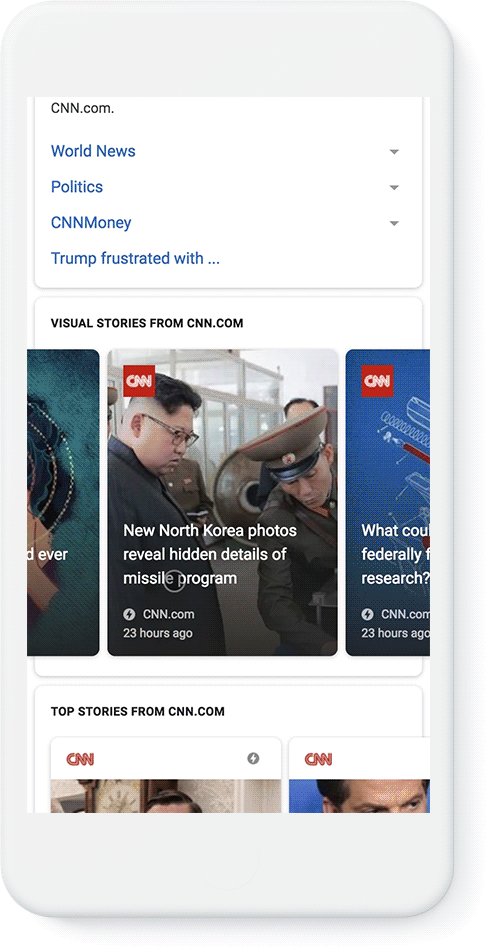
Here are examples of how CNN has utilized AMP stories to share and amplify breaking news:
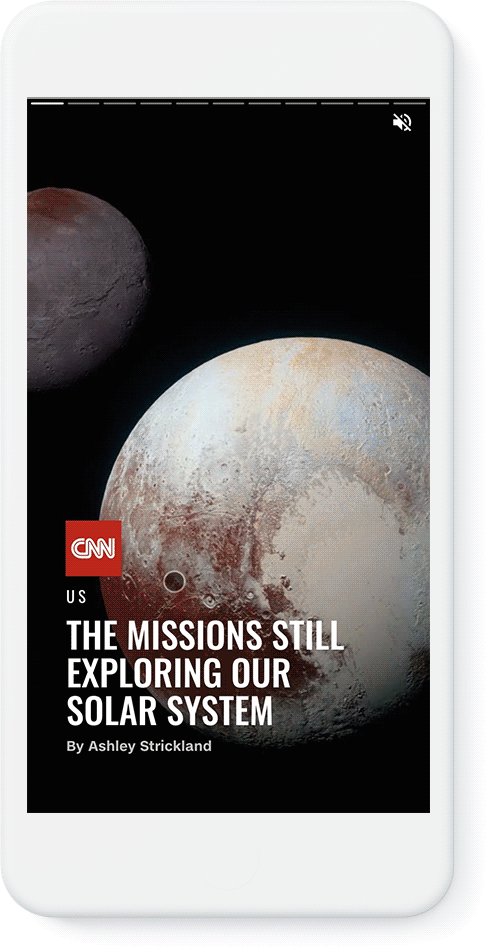
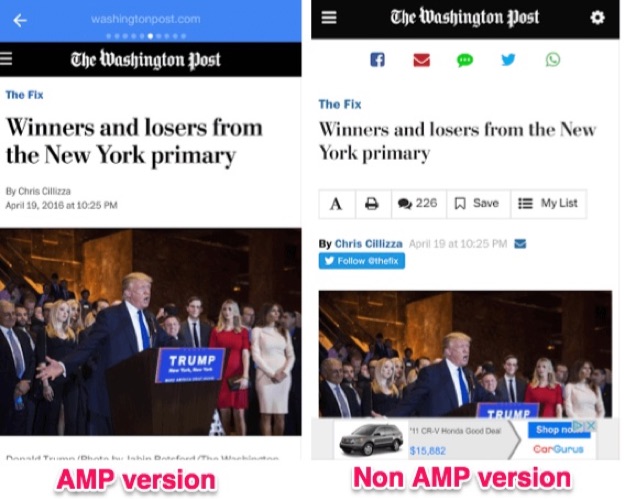
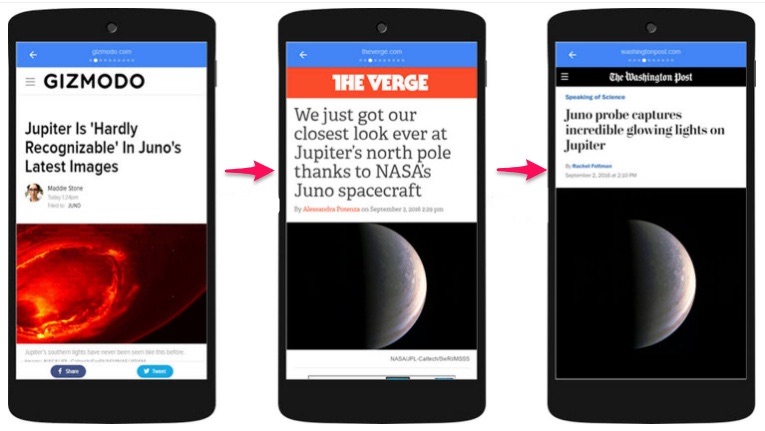
Some publishers have even written AMP stories over the exact same kinds of content (with the same cover photo):
But AMPs aren’t just for news sites. You can turn your long-form content into an AMP if you want to. And you should.
What are people saying about AMP, overall?
What People Are Saying About It
AMP Product Manager Rudy Galfi recently told AdWeek that AMP stories “should make for a really engaging ad format.”
But what does everyone else seem to think about publishing content with AMP?
Econsultancy writer Stuart Shaw says that while AMP pages require some maintenance, the payoff and exposure that they provide is well worth it.
In an April 2018 post, he wrote:
“Sure, all you’ve done is improve things for your mobile users – and only on the few scant pages that you’ve implemented AMP on…But optimization isn’t about making things perfect in an instant It’s a gradual process that must adapt to the ever-changing ‘techscape’ that is search.”
In general, reactions to AMP on sites like Twitter are fairly positive. Some people are calling AMP one of the most important trends of 2018.
Others really love the recent changes and updates to AMP, like Gumpo, who says “We love this as a way of delivering interactive content with rich visuals.”
In September of 2017, SEO company Optimising had this to say about AMPs on Facebook:
“We love Accelerated Mobile Pages (AMP) here at Optimising.”
The experts at Search Engine Journal have some awesome tips on how implementing AMP for eCommerce sites can help improve users’ experience and boost conversions.”
Overall, it looks like AMP is here to stay.
Here’s how you can get started creating your own AMP stories.
How to Get Started With Google AMP Stories
Now that you know what AMP stories are, how they work, why you should use them, and what people are saying about them, you can get down to business creating your own.
To get started, download the code.
1. Download the code
In order for Google to pick up on the AMP version of your articles, you have to modify the code of the article page.
The original article must have the following tag, which is an AMP canonical tag:
<link rel=”amphtml” href=”https://www.example.com/blog-post/amp/”>
If you want all of the AMP code you need all from one page, click over to the amp-wp GitHub page and select the “Download ZIP” button.
Then, install this code on your WordPress site just like any WordPress plugin.
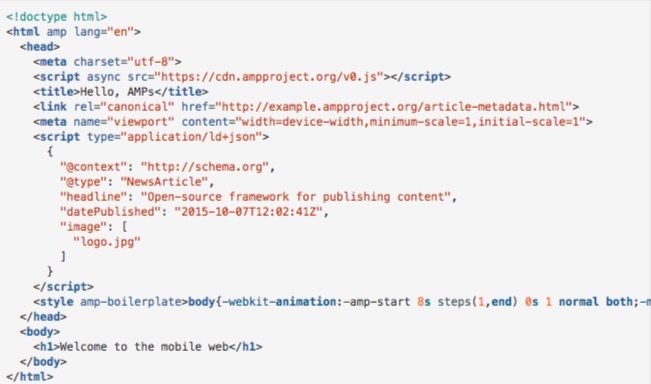
Alternatively, you can also download the following code from AMP directly and save it to a file with a .html extension.
Once your code is downloaded and added, you can run the sample page.
2. Run the sample page
In order to test out your sample page, you’ll need to access your files from a server.
There are a few ways you can create a temporary local web server to help you test it:
AMP recommends that you use HTTPS, here, for added security.
After you set up a local web server, you can access your sample article by heading to this URL:
https://localhost:8000/article.html.
If everything looks good, go ahead and create the cover page.
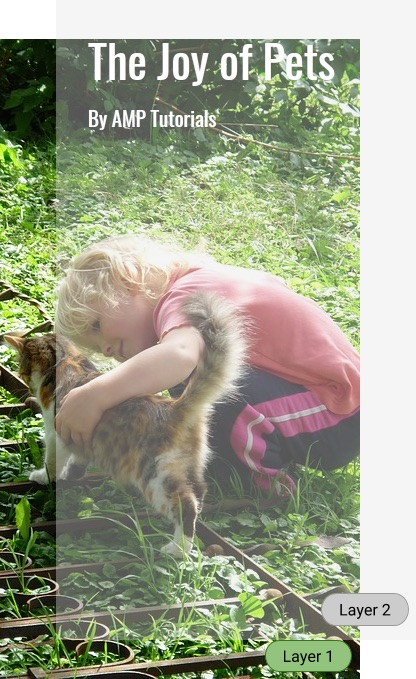
3. Create the cover page
Your cover page is represented with the tag.
You can have more than one components within a story, which contain each of the individual screens for that story.
But the first page that you specify will act as the cover page.
To create a cover page, assign a unique ID for your cover to the first page:
<amp-story standalone>
<amp-story-page id=”cover”>
</amp-story-page>
</amp-story>
That code acts as a shell for your cover page. But you need to specify at least one layer to make it valid.

In the example above, layer one contains the image that serves as the cover photo, while layer two contains the title and byline of the story.
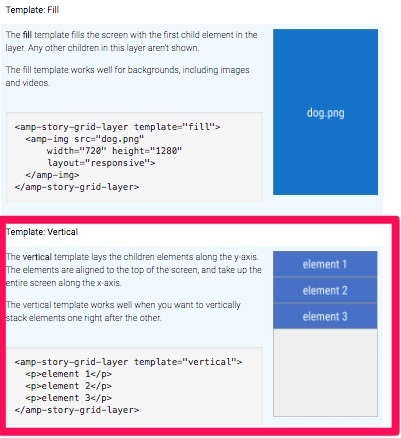
To create layer one, add the <amp-story-grid-layer> element to <amp-story-page>.
If you want the image to fill the screen, add the template=”fill” attribute to the amp-story-grid-layer tag.
Inside the layer, add the <amp-image> element for a cover.jpg file and make sure it’s responsive by adding the tag layout=”responsive”.
Here’s what the code for the first layer should look like when it’s all said and done:
Check how the page displays before moving on.
To add a second layer, use the “vertical template” instead of the “fill template” found here.

4. Add more pages
Adding more pages is similar to adding your sample page and cover page.
The code you use will depend on the template you choose.
To add text to a layer with the vertical template, add something similar to the following elements:
- An <h1> element containing the title
- A responsive amp-img
- A <q> element that contains all of your text
Your new page should come out looking something like this:
You can also add animating elements to enhance your story.
5. Add animating elements
If you want to take your story to the next level, you can make your title drop into a page, fade in, twirl in, and so on.
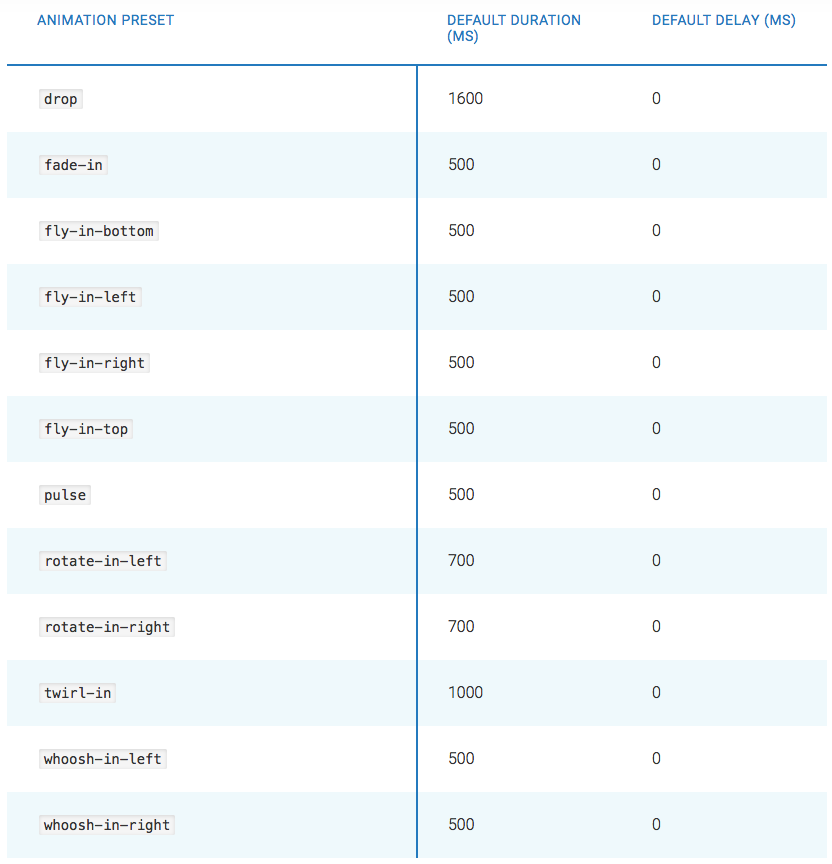
The AMP framework currently includes the following preset animating elements:
If you want to add an animation to an element, add animate-in=”animationpresetcodehere”.
For example, to use the pulse animation, your code might look like this:
<amp-story-page id=”page3″>
<amp-story-grid-layer template=”vertical”>
<p animate-in=”pulse”>Pulse this text into the page </p>
</amp-story-page>
Once you’ve added animating elements, you’re ready to create the bookend.
6. Create the bookend
The “bookend” is the last screen that wraps up your story.
You can use it to add related links or social sharing links, too.
In your amp-story elements, add the bookend-config-src attribute. Then, point it toward the bookend.json file.
<amp-story standalone
bookend-config-src=”bookend.json”>
</amp-story>
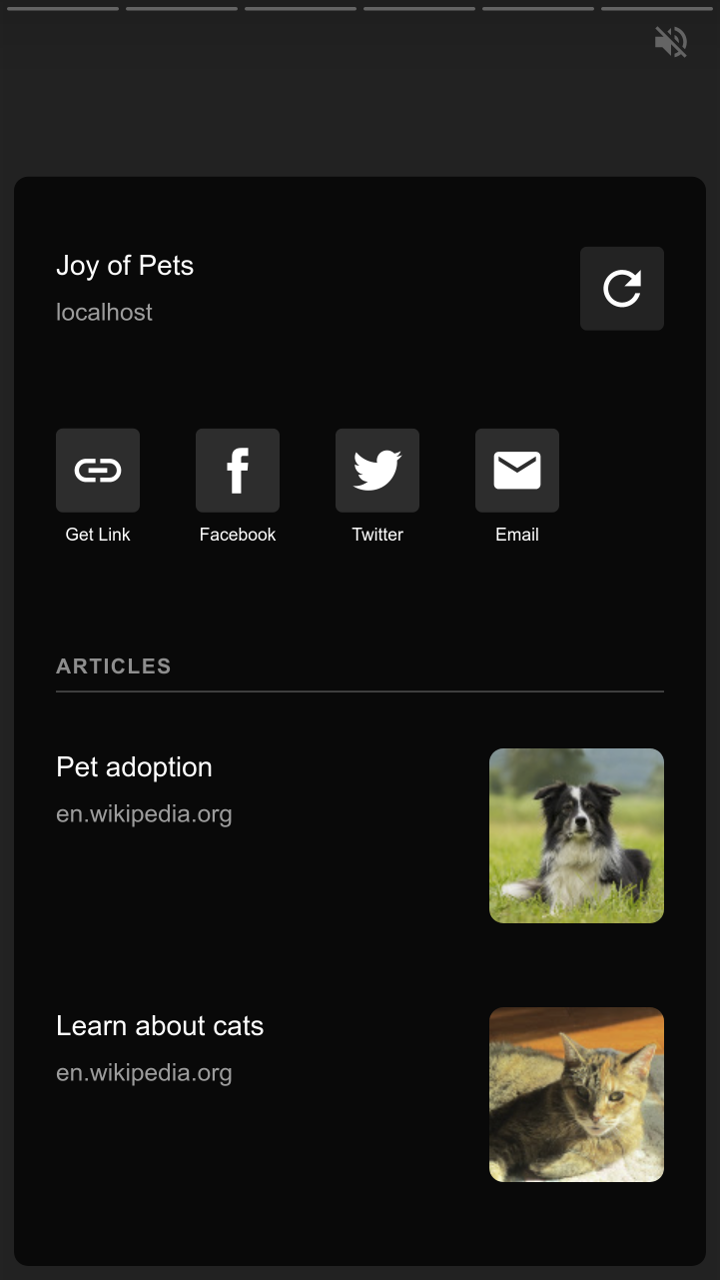
Your bookend should look something like this when you’re finished:
Finally, you’re ready to validate your AMP HTML.
7. Validate your AMP HTML
There are a number of ways to validate your AMP pages.
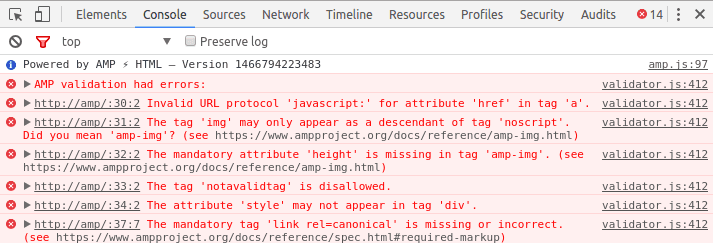
For example, you can use the Chrome DevTools console:
- Open your page in a browser
- Add “#development=1” to your URL
- Open the Chrome DevTools console and check for any validation errors
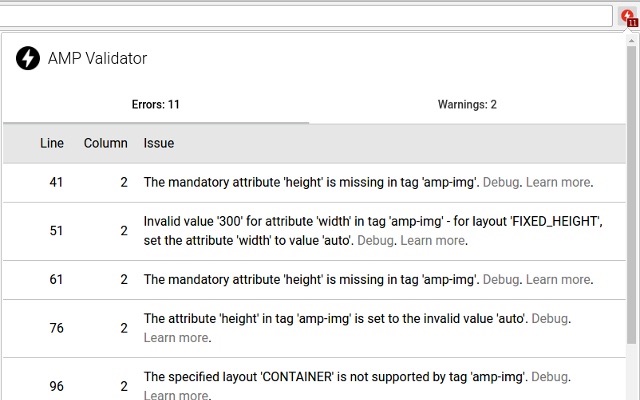
You can also use the AMP Validator browser extension.
Both tools will show you any issues with your AMP code and describe ways to repair them.
Here are three quick tips to keep in mind when creating AMP stories.
3 Quick Tips
To make a great AMP story, you’ll need to add videos, text, pictures, or all of the above.
Here are some quick and easy ways to save yourself some time in the process.
For videos
It’s not uncommon to add a click-to-play overlay on videos across the web. You can use it to add a custom play icon that matches your page’s style along with the title of your video.
AMP stories don’t come with this feature automatically added.
However, you can easily add it with a tag like:
<div id=”myOverlay”
class=”click-to-play-overlay”>
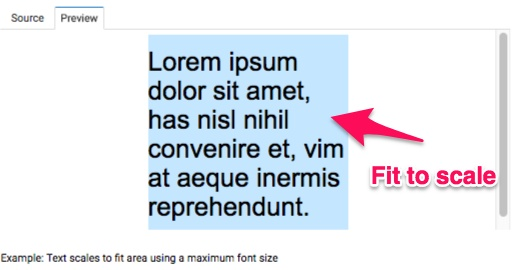
For text, you may want to manage the size or fit to make certain text fit within a specified area.
For text
The amp-fit-text component lets you manage the size or fit of text within a specified area, which is perfect if you don’t want to play around with font sizes all day.
The component finds the best font size to fit content in the available space automatically, so you don’t have to.
Some HTML image tags can become problematic when it comes to AMP.
For pictures
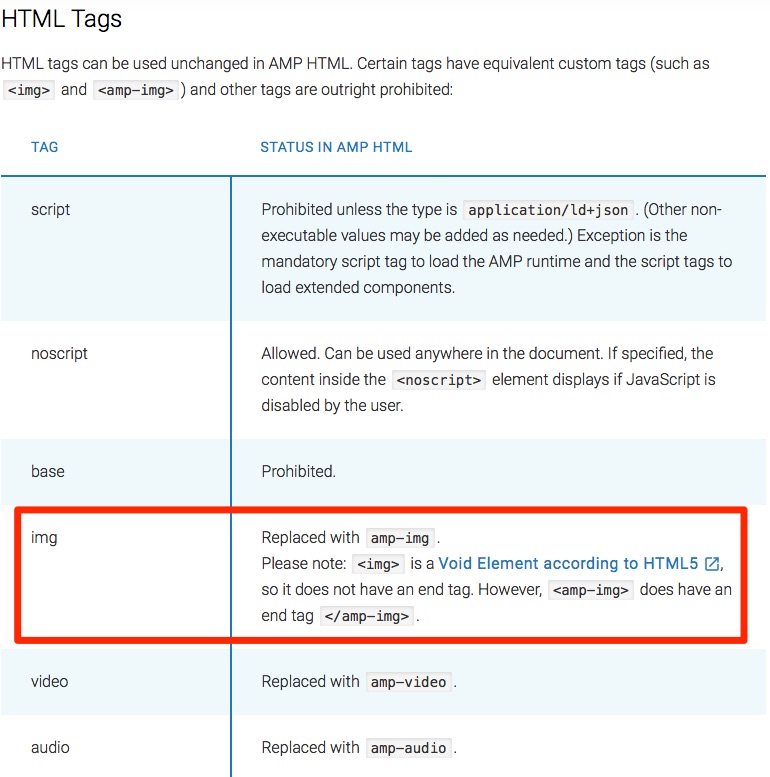
Most HTML tags can be added directly in AMP HTML.
That being said, some tags (like the <img> tag) are sometimes replaced with enhanced AMP HTML tags. A few problematic HTML tags are banned completely.
Instead of the <img> tag, be sure to use <amp-img>, which has an end tag.
You can view the full list of AMP tag conversions here.
Conclusion
AMP was created by Google to put mobile first in search engine results pages and across the web.
AMP stories are similar to Instagram stories, and tons of well-known companies are dominating the Internet with them. If you think you can ignore them, you’re wrong.
Billions of mobile pages are powered by AMPs. Those pages load twice as fast as before because JavaScript code isn’t allowed to slow them down.
There are plenty of reasons to use AMP stories. They can help improve your storytelling efforts, boost page speeds, improve your site’s creative design, and help SEO efforts.
There are three parts to an AMP story: the story, the page(s), and the layer(s).
Huge media sites like CNN are using AMPs to share breaking news, while other sites are using them to share their long-form or video content.
And the reactions to AMP are positive overall. Most people are calling it the next big thing of 2018. Publishers love it.
To get started creating AMP stories, download the code, run a sample page, create your cover page, add more pages and animating elements, create the bookend, and validate your HTML.
If any issues are uncovered when you validate your AMP code, fix them immediately.
To save some time, there are a few quick tips and tricks you can use when adding videos, text, and pictures to your stories.
Add a custom click-to-play overlay for videos, use the amp-fit-text component to automatically size your text, and never try to use <img> tags. Instead, use <amp-img>.
Now, go forward and put mobile users first on your site, too.
Which piece of content are you going to turn into an AMP story first?


























Comments (33)