Casi todo el mundo cree que el diseño web es lo que ves.
Pero Steve Jobs nos corrigió hace años cuando nos recordó que «el diseño es cómo funciona».
El mismo principio se aplica al diseño de tu sitio web.
Claro, es importante que el sitio web se vea bien.
Sin embargo, es mucho más importante que tu sitio web funcione correctamente – convirtiendo tráfico en leads cualificados y nuevos clientes.
Desafortunadamente, ese no siempre es el caso.
Por ejemplo, se ha comprobado que muchas de las características comunes de diseño que ves en los sitios web más grandes, sabotean sus conversiones.
¿No me crees? Echa un vistazo a estos siete ejemplos respaldados con datos para ver si estás cometiendo alguno de los mismos errores potencialmente peligrosos.
1. Fotografías de Stock
Dime si esto te suena familiar.
Ves un hermoso tema nuevo de WordPress en Themeforest.
Es la mezcla perfecta de características que justo estabas buscando. Es un tema limpio, tiene un diseño contemporáneo.
Además, ¡cuesta tan sólo $50 dólares!
¡Es miles de dólares más barato que un diseño personalizado básico!
Inmediatamente lo compras y empiezas a configurarlo. Sólo pasan unos cuantas horas y… bueno, no se ve tan bien que digamos.
No puedes identificar qué es exactamente, pero sientes que algo va mal.
Por lo que vuelves a revisar la versión original para comparar ambas y ver que la tuya no se ve igual al diseño que te llevó a comprarlo.
Y ahí es donde te das cuenta: ¡las imágenes!
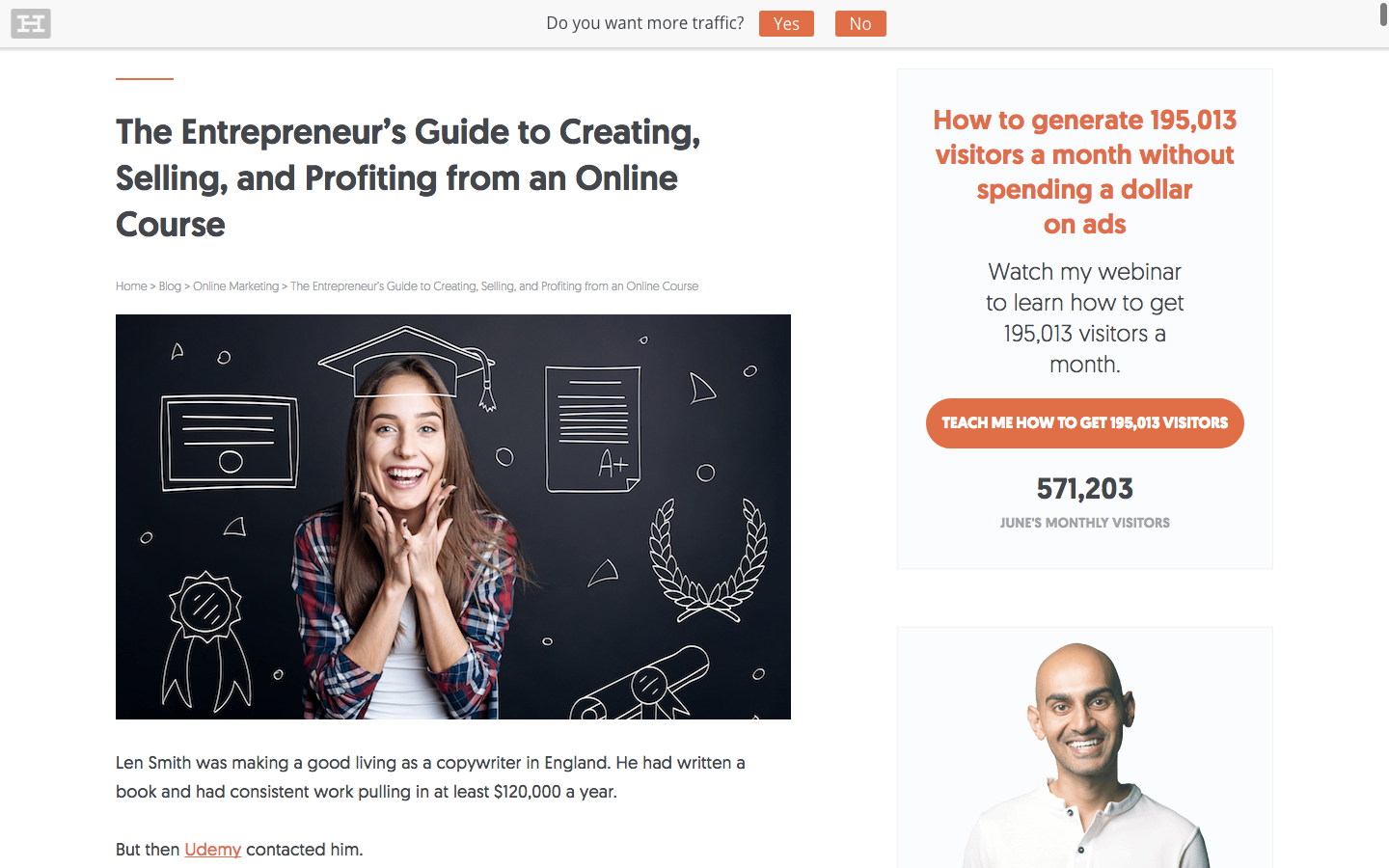
Las tendencias actuales de diseño son relativamente minimalistas. Por ejemplo, echa un vistazo a esto que estás leyendo en este momento.
Tiene mucho espacio en blanco, con unos cuantos toques de color y una tipografía limpia.
Por otra parte, te llama la atención que las imágenes son de alta calidad.
Combinan de manera perfecta, como si alguien pensara en ellas antes de diseñar el sitio (lo cual sí pasó).
Los mejores sitios en internet normalmente muestran fotografías profesionales e imágenes personalizadas diseñadas para mejorar la estética general.
Cuando eso no sucede, puede ser difícil intentar empezar de cero para recopliar fotos de distintos lugares.
Entonces, ¿qué atajo tomas?
Ve a Pixabay para encontrar imágenes gratuitas de alta calidad.
Las imágenes de stock están bien para un artículo de blog como éste.
Sin embargo, normalmente este tipo de imágenes pueden afectar a las páginas orientadas a conversiones de tu sitio.
Mira esto, te lo mostraré.
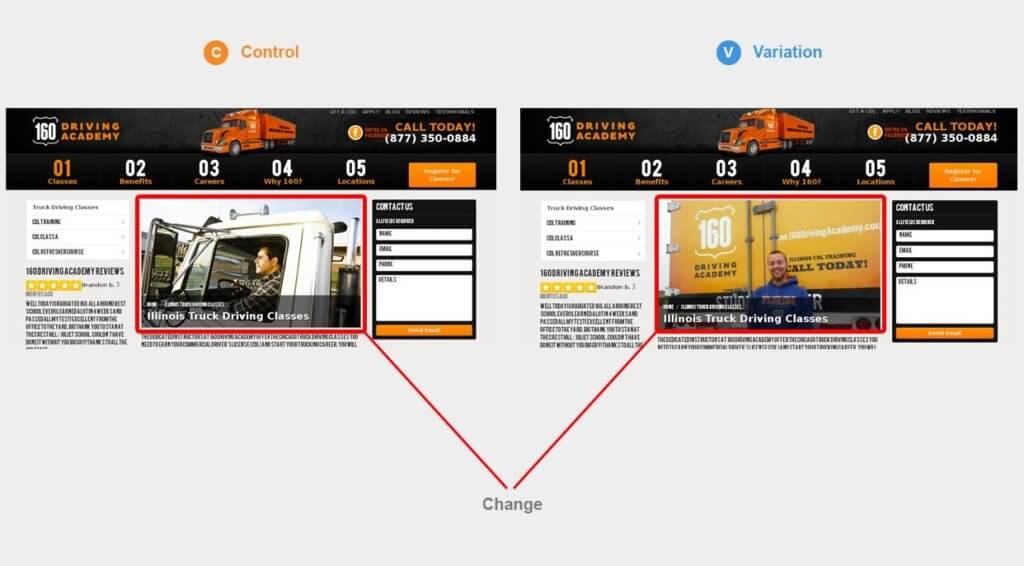
Visual Website Optimizer hizo una prueba que comparó una foto real con una de stock.
Esta era la única variante en la página porque querían ver cuál generaba más clics en el CTA (para nuevos registros).
Inicialmente, la imagen real tuvo un resultado mucho más alto que la imagen de stock, generando un 161% más de clics en el CTA. También mejoró los registros, aumentándolos en un 38.4%.
Las imágenes de stock no sólo afectan a la experiencia y estética general. Sino que pueden dañar la credibilidad del sitio web.
Esto sucede mucho con sitios web más pequeños. Echa un vistazo a este ejemplo:
Esto se ve lo suficientemente mal como para afectar a su credibilidad, pero es particularmente malo si afecta a tus conversiones como vimos en el ejemplo anterior.
Las imágenes son poderosas porque solamente lleva 13 milisegundos que el subconsciente de la gente las comprenda.
Las imágenes también tienen el poder de incrementar el engagement en un 94%, por lo que son una de las mejores maneras de generar acción y conversiones.
Entonces, ¿siempre deberías usar las mejores imágenes, las más grandes, y de mejor resolución?
Bueno, no precisamente.
Por esta razón.
2. Imágenes en Alta Resolución en Tamaño Gigante
Tal como acabamos de ver, las imágenes de stock en páginas enfocadas a conversiones, pueden impactar en las conversiones, afectando a la credibilidad.
Pero eso no necesariamente significa que las imágenes bonitas y masivas sean una excelente opción tampoco.
Por ejemplo, echa un vistazo a este video de fondo en alta resolución que encontré en un sitio web:
Se ve bien, ¡¿verdad?!
Ocupa toda tu pantalla y se ve en una resolución perfecta.
Entonces, ¿qué tiene de malo?
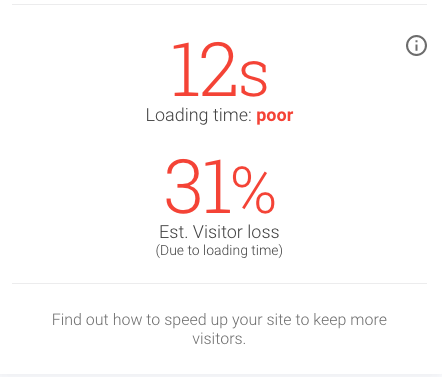
Esto.
Desafortunadamente, es increíblemente lento.
Lleva 12 segundos que cargue, ¡lo cual significa que podría perder el 31% de su tráfico!
A la gente no le gusta esperar, sin importar lo bien que se vea un sitio web.
Si eso no es lo suficientemente malo, un reporte reciente de Google con un análisis sobre la velocidad de los sitios web descubrió que «la probabilidad de que alguien abandone tu sitio web aumenta en un 113 por ciento si tarda siete segundos en cargar.»
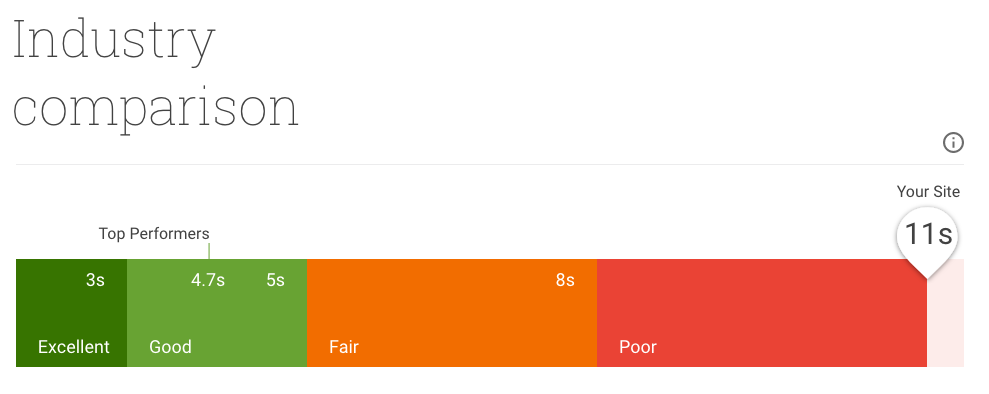
Las buenas noticias son que Google recientemente nos ha dado una herramienta mejor para hacer pruebas de nuestro progreso — Test My Site.
Hice una prueba con el sitio que mencioné y vi que su resultado está en los últimos lugares de su industria.
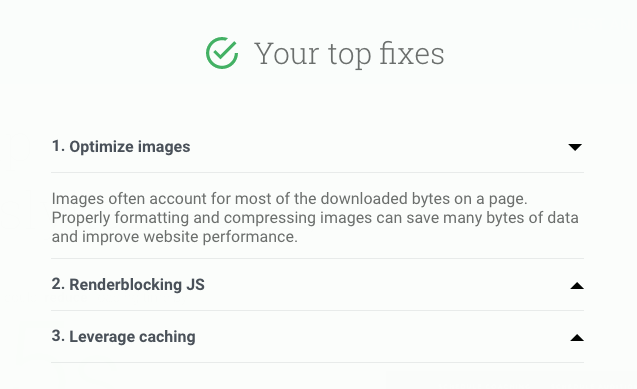
Afortunadamente, el reporte de Test My Site te da recomendaciones para ver qué problemas están afectando más a los tiempos de carga de tu sitio web.
Echa un vistazo a lo que este sitio debería hacer.
“Optimiza imágenes” está en el primer lugar de la lista, lo cual no me sorprende, cuando tomas como referencia el video anterior.
Pero espera un segundo. ¿Por qué estamos hablando sobre velocidad y no conversiones?
Aparte de forzar a tu tráfico a abandonar tu sitio, se ha comprobado que los tiempos de carga elevados afectan a tu SEO y conversiones.
El mismo reporte de Google al que acabo de hacer referencia descubrió que, «conforme el número de elementos –texto, títulos, imágenes–en una página aumenta de 400 a 6,000, la probabilidad de conversión baja a un 95 por ciento.»
¡Vaya! ¿¡95 por ciento!?
Disminuir el tiempo de carga de una página es un tema complejo que requiere un artículo por separado, pero aquí tienes tres consejos rápidos que debes tener en mente:
- De ser posible, recorta y dale un nuevo tamaño a las imágenes para ajustarse a las dimensiones específicas de tu sitio.
- Después, comprime el tamaño del archivo con algún plugin como WP Smush.it de ser posible.
- Y por último, usa un CDN (como CloudFlare) para almacenar tus imágenes.
3. CTAs con el Mismo Peso
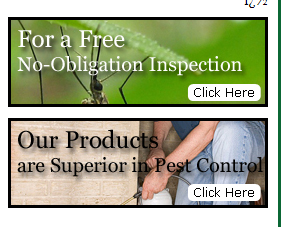
Pregunta: ¿En cuál de los dos CTAs harías clic primero?
¡Pensaste lo mismo que yo!
Los dos son muy malos.
Lo único rescatable es que un CTA está ubicado justo debajo del otro. Sin embargo, se ven casi iguales.
Son casi del mismo tamaño, tienen el mismo copy «Haz Clic Aquí» e intentaron hacer un buen esfuerzo al darle el mismo peso a la imagen de fondo.
En otras palabras, no hay pista alguna para el lector de manera que se pueda saber cuál es la opción principal o secundaria.
En primera instancia, no estás completamente seguro con respecto a cuál deberías clicar primero.
Ese es un problema, porque «la gente necesita ser guiada,» dice MarketingExperiments.com.
En un experimento, unos investigadores tomaron una página con tres CTAs del mismo peso y los combinaron en uno principal, como este.
La lógica de esta decisión era simple: «La gente necesita saber dónde puede obtener más valor. Entonces, guía a los usuarios en la dirección correcta al call to action principal.»
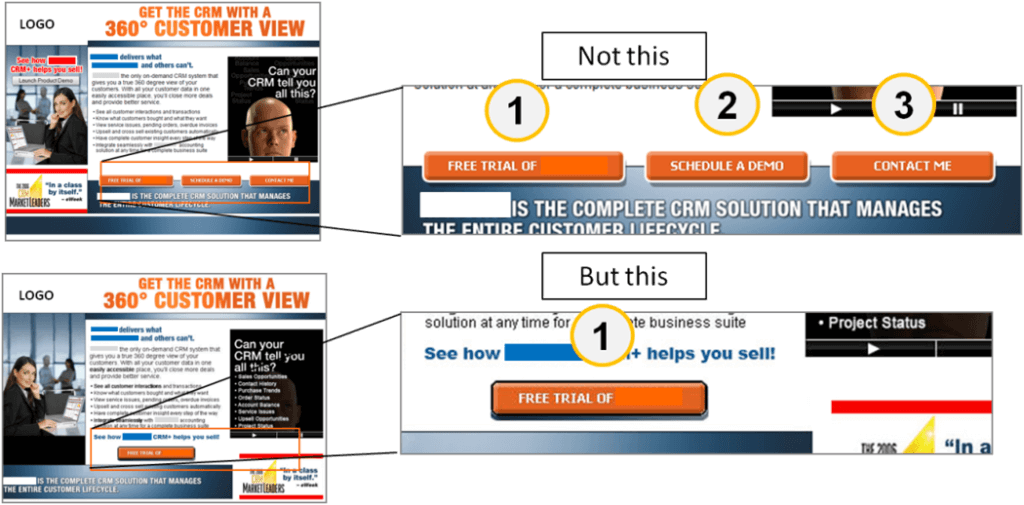
Para ilustrar este punto, Marketing Experiments hizo una prueba similar, la cual mostraba el impacto inmediato que podías generar con solamente cambiar el diseño de tus botones de CTA.
Echa un vistazo a la diferencia entre estos dos.
Esta vez, la prueba generó un 64% de incremento en conversiones, ayudando a otros visitantes a tomar decisiones de forma más fácil.
4. Mensajes Confusos
Este es otro gran problema.
¿Cómo de claro es el mensaje de tu sitio web?
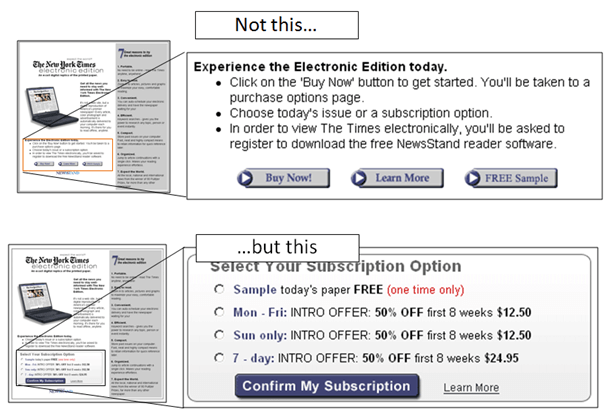
Echemos un vistazo a otro ejemplo.
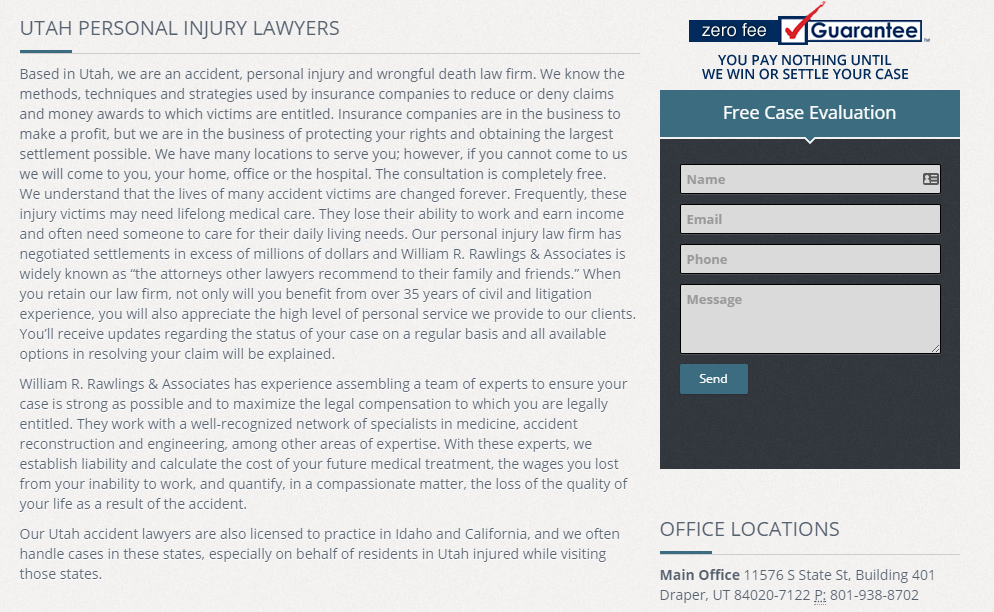
Mira si puedes identificar qué tiene de malo esta landing page.
Para empezar, nadie va a leer todo ese ladrillo de texto.
Segundo, el lenguaje corporativo y sofisticado hacen el texto casi ilegible.
Siempre deberías mantener el nivel de lectura de tu sitio web como para alguien de 7º u 8º grado.
Estudios recientes han demostrado que las cosas que son fáciles de entender (palabras, nombres, etc.) ¡en realidad son percibidas como más creíbles!
La empresa de consultoría McKinsey se refiere a una escritura complicada como «no hablar con tus clientes.»
Básicamente, estás diciendo algo, pero a tus clientes les interesa algo completamente distinto.
¿No crees que ‘el mensaje’ tenga algo que ver con el diseño? Echa un vistazo a este siguiente ejemplo, y dime si todavía crees eso.
Este es un ejemplo positivo. La página es simple y directa.
El diseño hace énfasis en el espacio en blanco alrededor del título y dirige la atención a la sección con el CTA blanco.
Es una imagen perfecta.
5. Diseño extremadamente plano
Don’t Make Me Think es uno de los mejores libros sobre diseño y usabilidad para generar conversiones.
La premisa del libro es bastante obvia desde el título.
Dice que los sitios web deberían funcionar exactamente como las personas esperan que lo hagan.
¿Alguna vez has visto a un niño usar un iPad por primera vez?
Normalmente a los niños sólo les lleva unos cuantos segundos saber cómo empezar a usar un iPad.
Idealmente, los sitios web deberían de funcionar de la misma manera. Desafortunadamente, no siempre es así.
Por ejemplo, a veces la tendencia hacia un diseño plano de un sitio puede ser tomada muy en serio.
Si se hace bien (como el ejemplo a continuación), puede simplificar las páginas de manera que se puedan entender inmediatamente.
Sin embargo, cuando no se logra esto, los sitios web pueden carecer de las señales que indican al usuario qué pasos tomar.
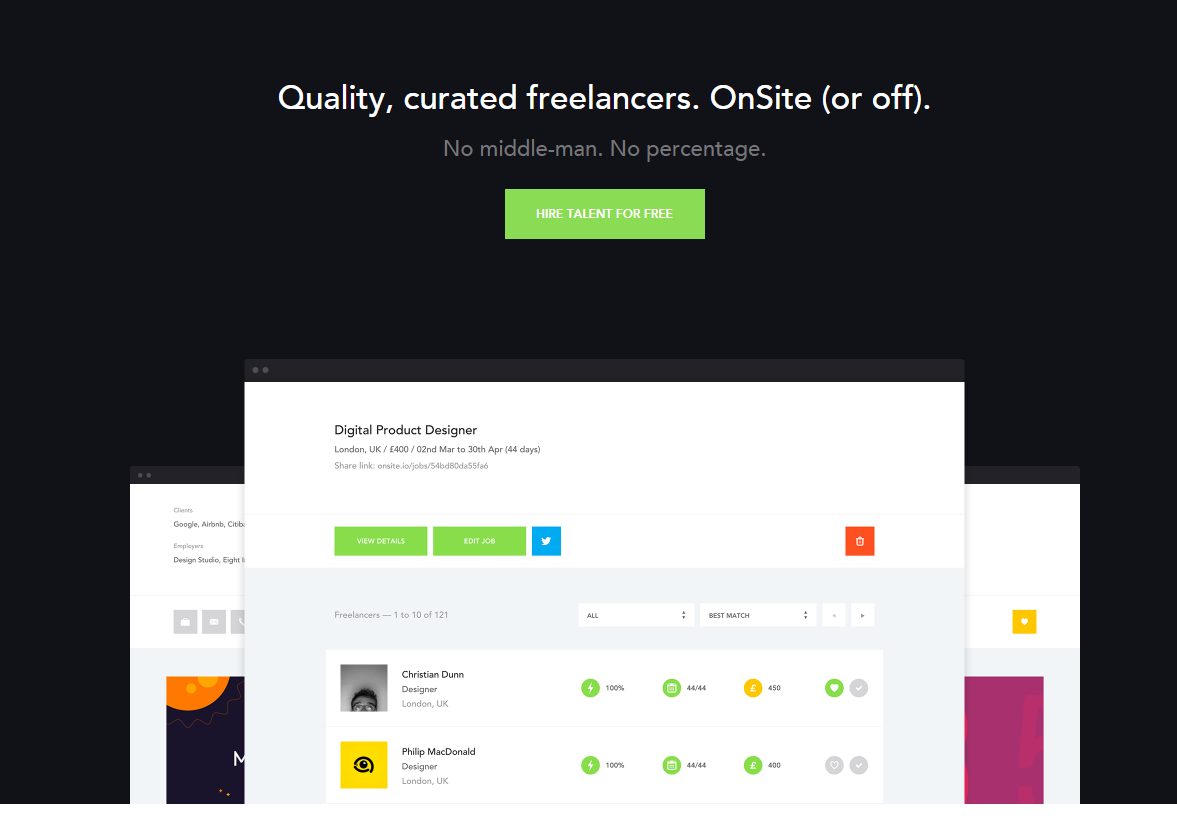
Este es un ejemplo.
Echa un vistazo a esta imagen, la cual es un mapa de calor del software CrazyEgg.
El mapa de calor muestra que nadie está haciendo clic en esas imágenes, ¡a pesar de que deberían hacerlo!
La página en sí se ve genial, pero el diseño tan plano no da indicación alguna al usuario para que sepa que debería hacer clic en esos elementos.
Como resultado de esto, nadie está viendo el proyecto en esas páginas. Y por ende, ¡nadie está contratando a esa compañía!
Incluso algo simple como un título, un botón, o un efecto de cursor, podría hacer saber a los usuarios que deberían estar haciendo clic en esos elementos de la página.
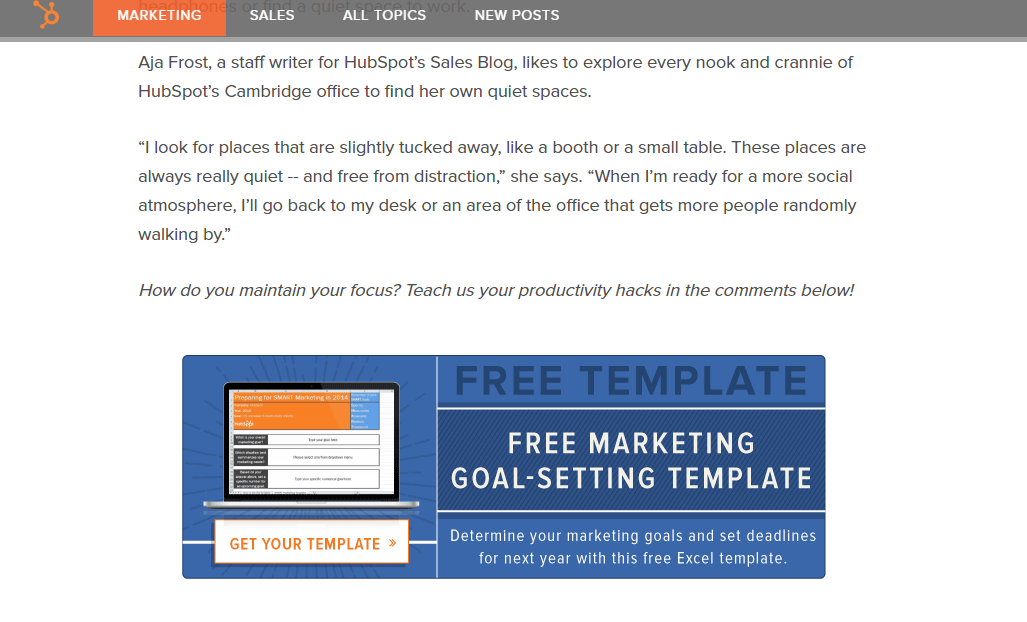
Por ejemplo, mira este caso de HubSpot.
Puedes ver que es un CTA de imagen (como el ejemplo previo).
En lugar de asumir que sabes de lo que se trata o por qué deberías hacer clic, hay pistas que te ayudan a descubrirlo.
- Título: “Plantilla Gratuita”
- Subtítulo: “Plantilla Gratuita de Marketing Para Fijar Objetivos»
- Copy: «Determina tus objetivos de marketing y fija fechas límite para el siguiente año con esta plantilla gratuita de Excel.»
- Imagen: Una laptop de Mac con un ejemplo de la plantilla para fijar objetivos.
- CTA: Botón con el texto «Obtén tu plantilla» y una flecha.
¿Ves la diferencia?
No deja nada a la imaginación.
Sabes exactamente qué es lo que debes hacer cuando lo ves. Y los detalles adicionales también te ayudan a determinar por qué deberías hacer clic.
6. Organización Limpia y Lógica
[youtube https://www.youtube.com/watch?v=EpiAIQpWLLs]
La organización de la página importa.
Tiene importancia para las conversiones.
Por ejemplo, tu página «Acerca de» debería llamarse «Acerca de» y no «Equipo» o «Liderazgo,» «Unidad,» o «Quiénes Somos.»
Si bien los otros títulos de página suenan interesantes, no todo el mundo va a saber inmediatamente de lo que se trata.
Es por eso que todas las páginas en mi menú de navegación son simples y comúnmente utilizadas.
La Arquitectura de la Información (IA) es similar ya que te ayuda a organizar la información de tu sitio web.
Ciertas páginas deberían estar organizadas de manera similar, para que la gente sepa exactamente cómo encontrar un producto nuevo aunque nunca antes haya visitado el sitio.
A esto me refiero.
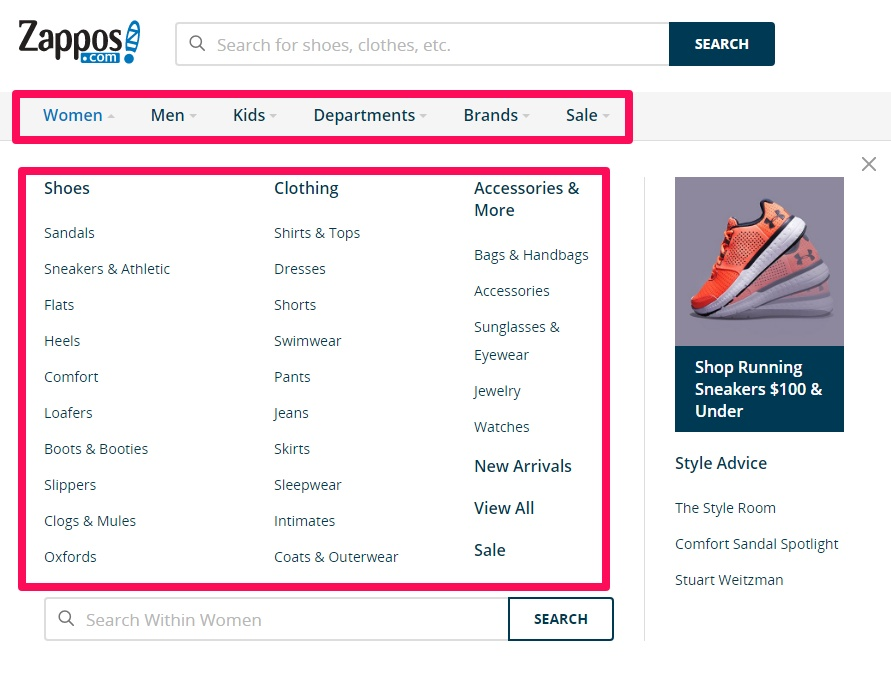
Ve a Zappos.com para buscar un nuevo par de zapatos.
En la parte superior, puedes ver que están divididos por género (Hombre y Mujer), después edad (Niños), después Departamentos, Marcas y Ventas Especiales.
Esto hace que sea súper fácil empezar a usar el sitio.
Después de hacer clic en un menú desplegable (como «Mujeres»), éste se expande para mostrarte más opciones organizadas por el tipo de «Zapatos» primero, después «Ropa» y «Accesorios.»
¿Ves? Quizá nunca hayas visitado este sitio. Tienen miles de productos. Aun así es fácil y lógico encontrar lo que estás buscando.
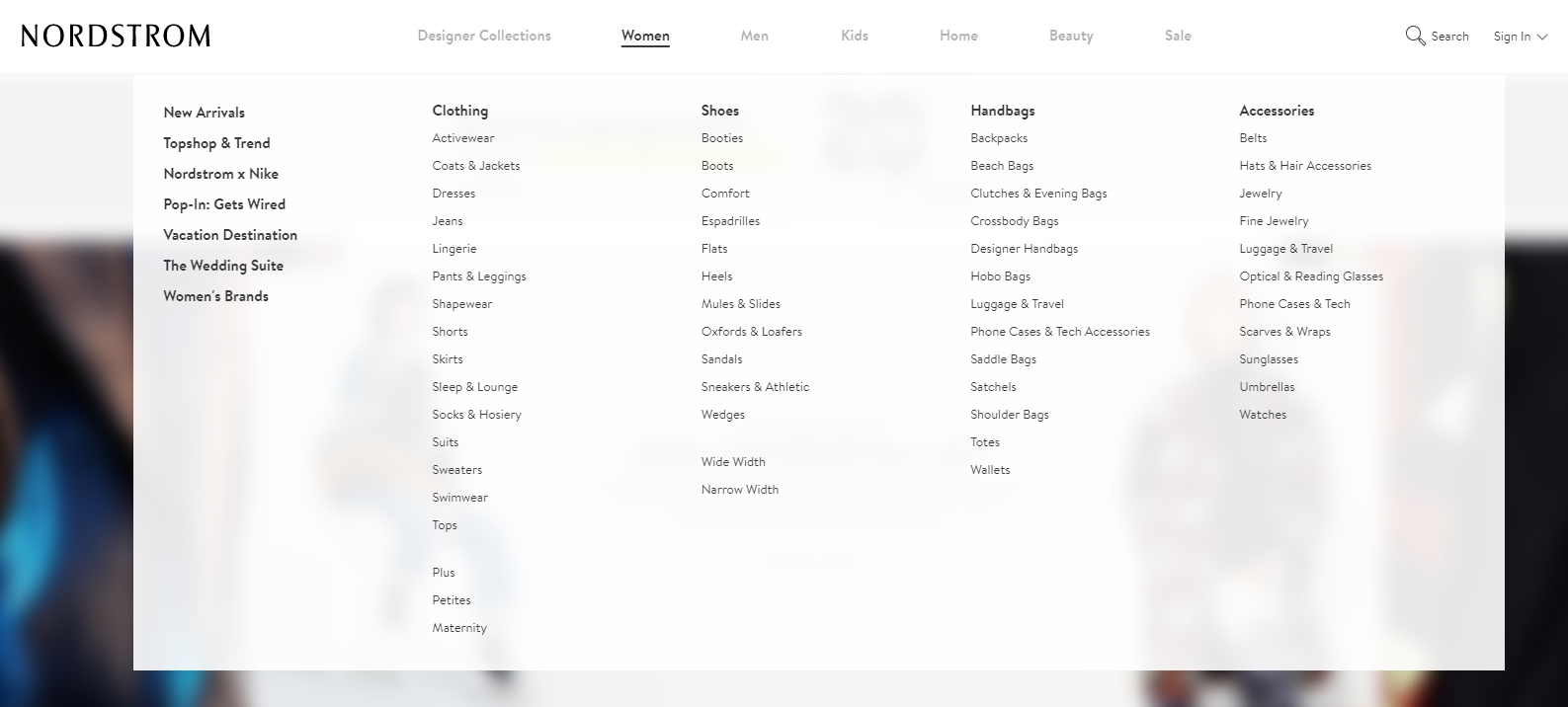
Nordstrom hace algo similar en su sitio web:
Empieza con una categorización similar entre Mujeres, Hombres, Niños, Hogar, Belleza y Ventas Especiales.
Después, cuando la analizas en un nivel más profundo, se divide entre ‘tipos de uso’ (Nuevos Modelos, Tendencias, Vacaciones, Bodas) y categorías (Ropa, Zapatos, Bolsas de Mano, Accesorios).
En otras palabras, han ayudado a resaltar algunas de las selecciones más comunes que hace la gente.
Ahora son mucho más fáciles (y rápidas) de encontrar. Además, mantiene la navegación principal lo más simple posible de manera que el usuario no se sienta abrumado.
Si estos enormes sitios de eCommerce pueden organizar sus páginas en una simple y ordenada jerarquía, nosotros también podemos.
Las audiencias B2B aman las páginas de contenido largo y especializado.
Sin embargo, algunas veces el usuario puede confundirse con respecto a en qué parte están o qué otra información puede encontrar en torno a ese contenido. Por lo que termina abandonando tu sitio.
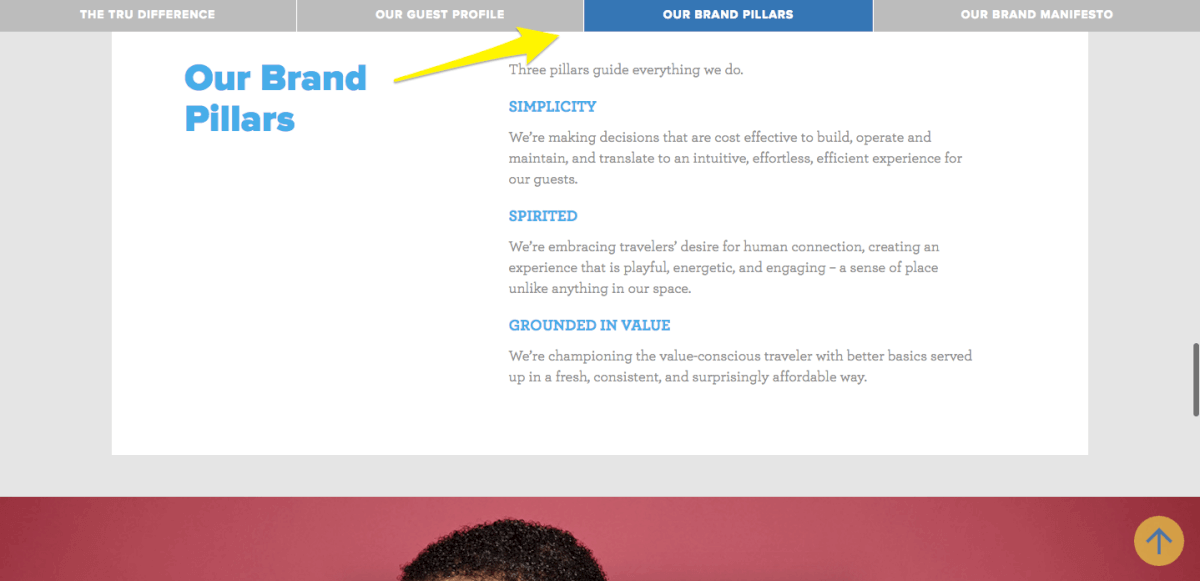
Sin embargo, puedes usar pequeñas señales visuales, como el submenú de navegación en el siguiente ejemplo para informar al cliente de dónde está exactamente.
Conforme el usuario se desplace hacia abajo lo suficiente o pase a una nueva página, el submenú de navegación cambiará a una nueva sección.
Esto inmediatamente da la pista para que los usuarios sepan en qué punto se quedaron, dónde están actualmente, y a dónde deberán ir después.
7. Sliders de Carrusel
He guardado lo mejor para el final.
Y cuando digo «mejor» quiero decir lo peor.
Los sliders de carrusel son utilizados en casi todos los sitios web que puedas imaginarte, desde B2B hasta B2C y hasta en sitios de eCommerce.
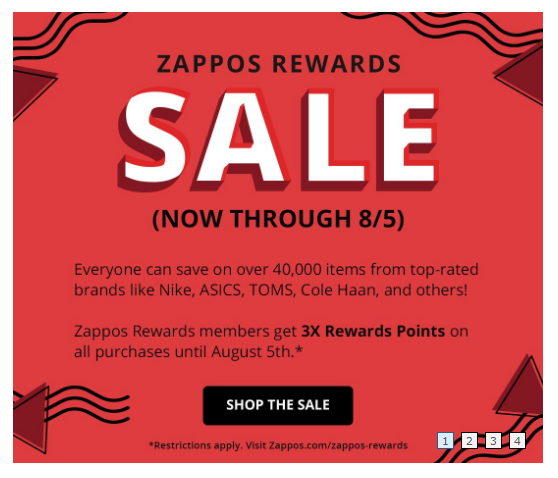
Estábamos elogiando a Zappos.com hace un segundo, y a pesar de eso, están usando un slider de carrusel que automáticamente cambia entre distintas opciones.
No tengo nada en contra de ellos.
Es sólo que no soy muy fan de los carruseles, porque se ha demostrado que (una y otra vez) afectan a las conversiones, no las mejoran.
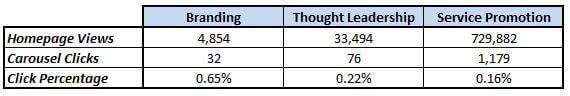
Por ejemplo, Harrison Jones hizo un estudio para Search Engine Land, ¡y descubrió que nadie hace clic en los carruseles!
Echa un vistazo a las tasas de clic de estos carruseles. No son muy buenas, ¿verdad?
Claro, entiendo por qué te interesaría tener un slider tipo carrusel.
Quieres mostrar todos los aspectos únicos de tu empresa, producto o servicio.
Sin embargo, el truco es hacer una cosa a la vez. De lo contrario, arriesgas hacer mucho, muy rápido, y lograr apenas un 0.16% de CTR como resultado.
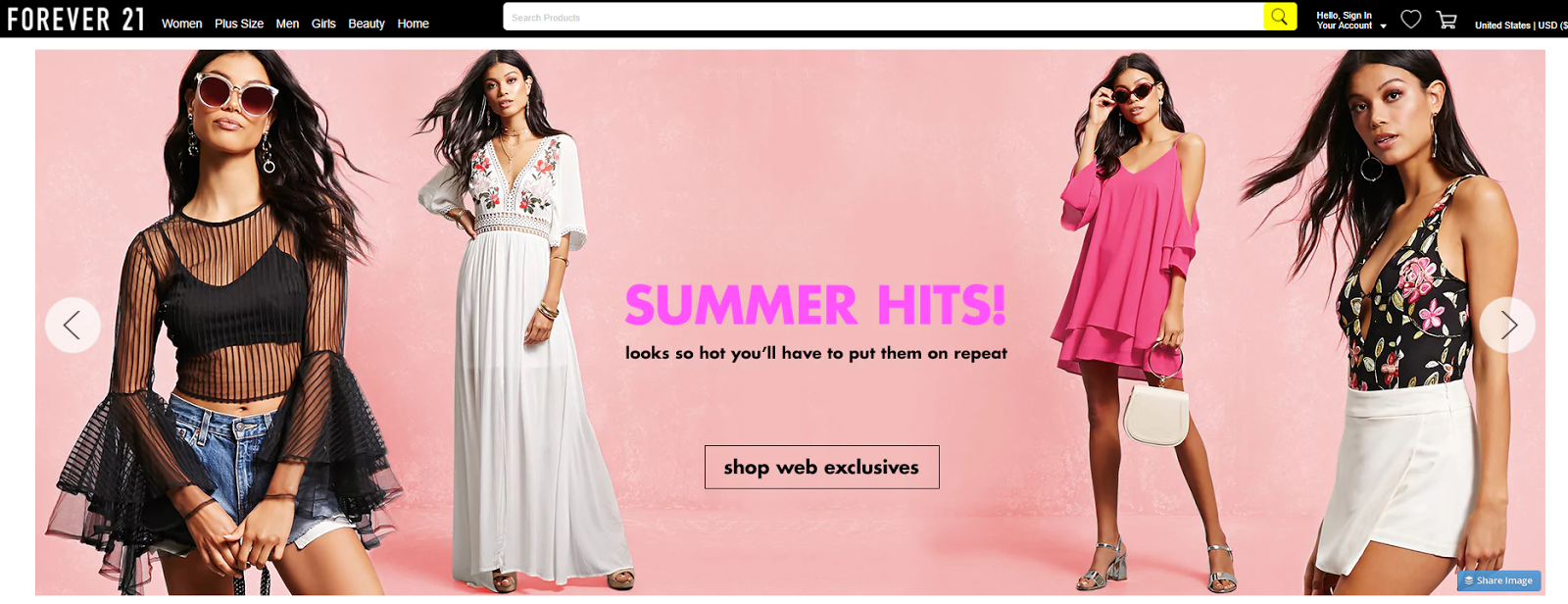
Los carruseles son bastante comunes para las empresas de eCommerce que quieren destacar o mostrar todas sus nuevas marcas para una temporada en particular.
Por ejemplo, este es el sitio web de Forever 21 utilizando un slider:
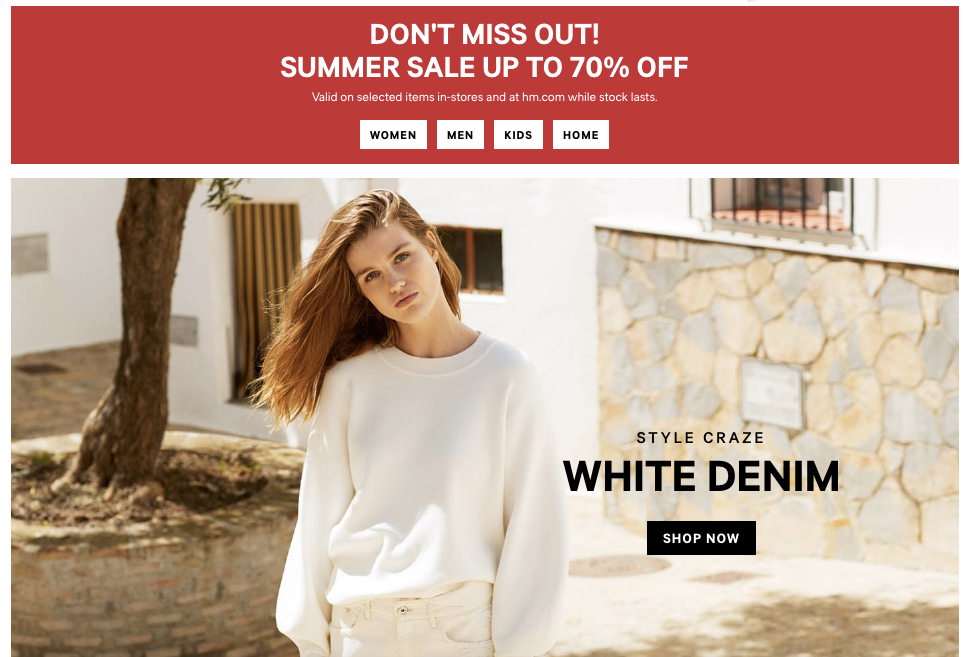
H&M hace algo un poco distinto. Usan dos secciones estáticas para enfocar mejor la atención de un usuario.
Hay una llamada a la venta especial en la parte superior y un producto individual en la parte de abajo.
Conclusión
El diseño de tu sitio web debería verse genial. Sin embargo, eso no significa que no pueda funcionar bien también.
Idealmente, siempre deberías usar imágenes reales (y de buen tamaño) que generen engagement con tus visitantes.
Hacer esto te dará suficiente tiempo para que tu mensaje y CTAs se capten perfectamente antes de que el usuario abandone tu sitio web.
Además, las características de tu sitio web deben ser fáciles de entender.
Eso significa una organización más simple, dar nombres comunes a las secciones, y añadir pequeñas señales visuales que recuerden a los visitantes lo que deberían estar haciendo en el sitio web.
Y por lo que más quieras, deshazte del slider de carrusel.
¿Qué características de diseño web has visto que ayuden o afecten a tus conversiones?
























Comentarios (0)