Tus usuarios son móviles. ¿Tú también lo eres?
El tráfico de los dispositivos móviles sigue incrementando. Siendo ese el caso, tu sitio web debe estar optimizado para el móvil y para sus usuarios.
Estudios recientes de Google han descubierto que es más probable que los visitantes a través de móvil vuelvan a visitar sitios optimizados para estos dispositivos.
Depende de ti entrar en esta enorme base de clientes de usuarios móviles. Esas personas están muy motivadas y si eres inteligente, puedes construir tu negocio aprovechándote de las plataformas móviles.
Sin embargo, saber cómo adquirir leads y clientes a través de las plataformas móviles no es suficiente. También tienes que entender cómo optimizar tus páginas para el móvil para que puedas proporcionar una experiencia memorable a los usuarios de forma constante.
La experiencia de usuario no debe tomarse a la ligera. Según Mobiforge, «la experiencia de usuario cuenta incluso más en los dispositivos móviles y es uno de los principales factores de si un sitio tiene una tasa de conversión sólida y un alto porcentaje de rebote».
La usabilidad móvil se reduce a la usabilidad de las personas. Así que si quieres que tu sitio sea accesible a través de dispositivos móviles, tienes que eliminar los errores de usabilidad móvil que presente.
Independientemente del dispositivo móvil con el que accedan tus usuarios, deben poder encontrar la información que están buscando de forma oportuna.
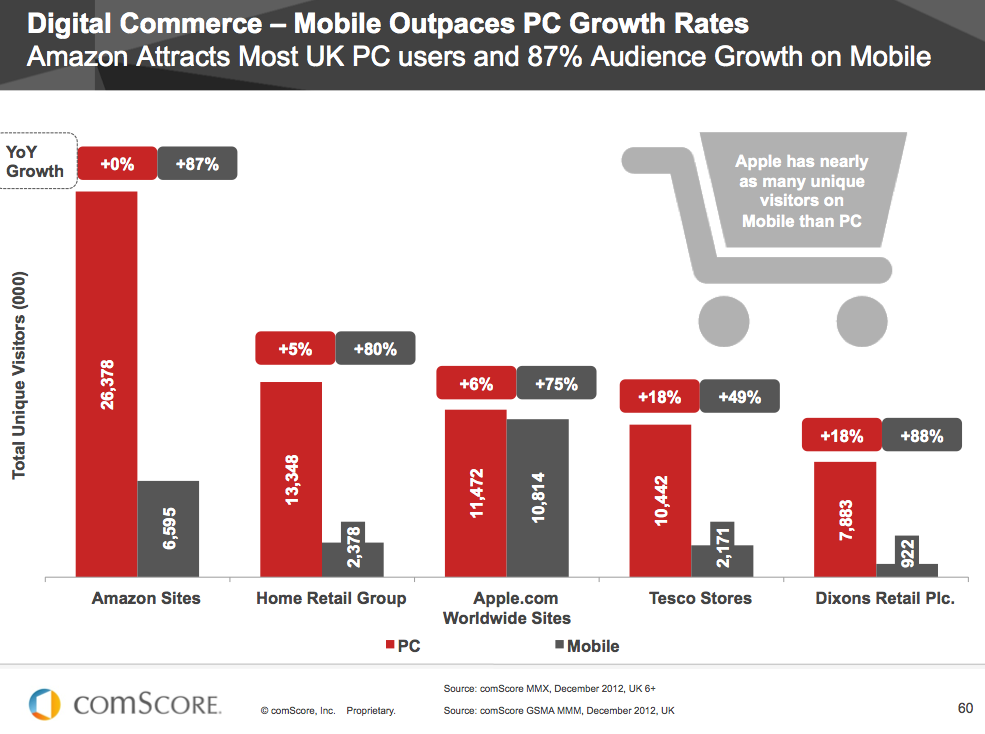
Las marcas están invirtiendo en aplicaciones móviles y dispositivos para aumentar su base de clientes e ingresos. Por ejemplo, el crecimiento del público en Amazon en Reino Unido está actualmente vinculado a un impresionante 87%.
Aquí tienes 6 ajustess rápidos que puedes hacer para asegurar que tu sitio web pasa la prueba de usabilidad móvil y entrega una experiencia favorable para tus usuarios:
1. Tener un diseño de página web de una sola columna
Las marcas populares que han optimizado sus sitios para los usuarios móviles van más allá para poner su contenido primero. Se libran de todos los elementos que podrían distraer a los usuarios de su contenido.
Uno de esos elementos de distracción es tener múltiples columnas en el diseño de una página móvil. De hecho, tener más de una columna podría ser un acabar con tus conversiones.
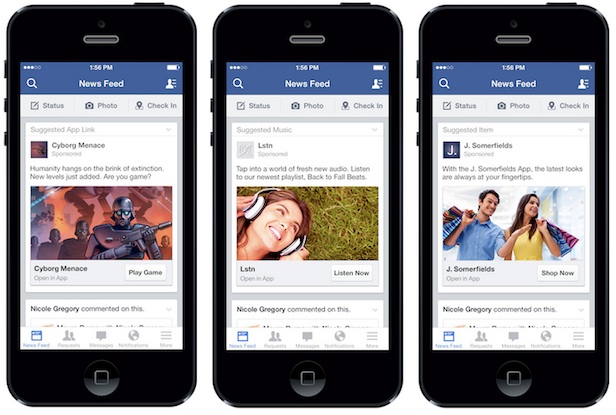
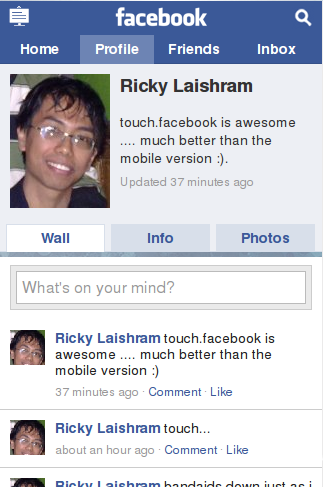
Incluso Facebook usa una sola columna para las tres versiones (m.facebook.com, touch.facebook.com y 0.facebook.com) en sus sitios móviles.
Da el primer paso ahora mismo. Tener un diseño de sitio web de una sola columna es esencial.
Empieza por tener en cuenta tu objetivo para construir tu sitio móvil. ¿Qué quieres conseguir exactamente?
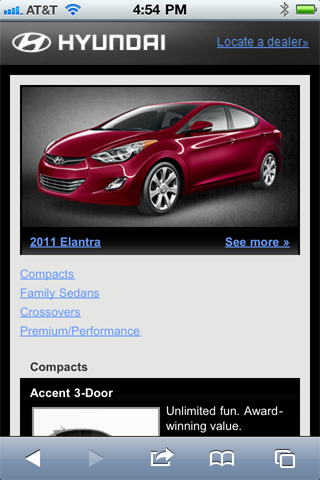
Por ejemplo, Hyundai tiene un único objetivo detrás de su sitio móvil: Permitirte ver su último modelo de vehículo, seguido de otras imágenes optimizadas para móvil.
Es por eso que no verás ninguna barra de menú de navegación ni barra lateral en su sitio móvil – solo una imagen del último modelo de vehículo. Observa:
Después de definir tu objetivo, también tienes que recordar que una pantalla de un móvil es más pequeña que la de un ordenador. Entonces, tienes que tener en cuenta cosas como el tamaño del texto y de tu pantalla.
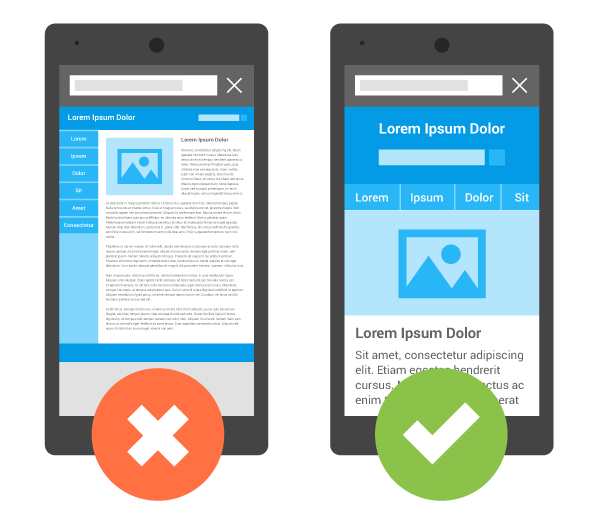
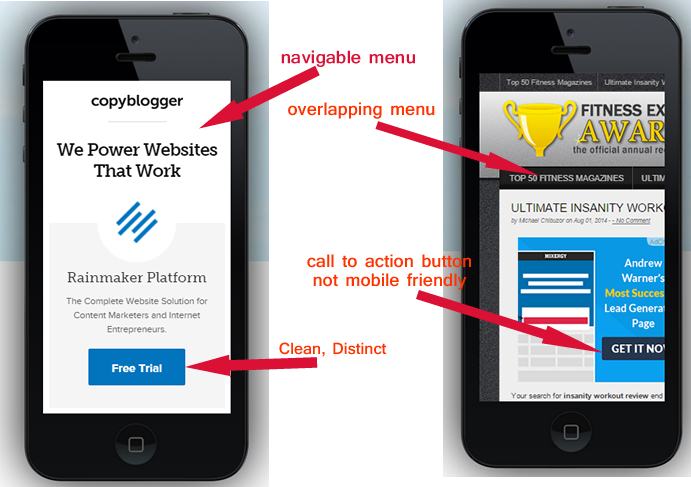
Dale un vistazo a los dos sitios móviles de la imagen a continuación. El de la izquierda tiene dos columnas. Según Google, no está optimizado para móvil.
El segundo tiene una sola columna y está optimizado para la búsqueda y para el móvil.
Si tu sitio móvil actualmente tiene más de una columna y quieres modificarlo, la forma más efectiva es adoptar un diseño responsive.
Según Brian Casel de Mashable,
Usando técnicas de diseño web responsive, puedes seleccionar un diseño de múltiples columnas de tu sitio de escritorio y adaptarlo a un diseño de una sola columna.
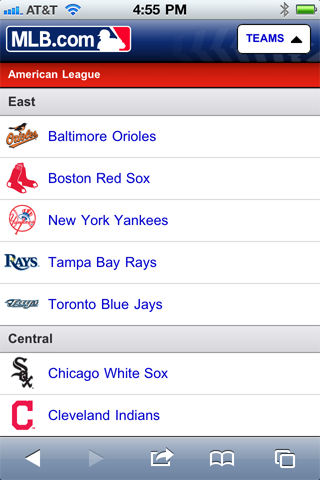
Observa cómo un diseño responsive ha transformado el site móvil de la Major League Baseball en uno con una sola columna optimizada para los usuarios.
2. Si puedes, diseña diferentes versiones de tu sitio para los usuarios móviles
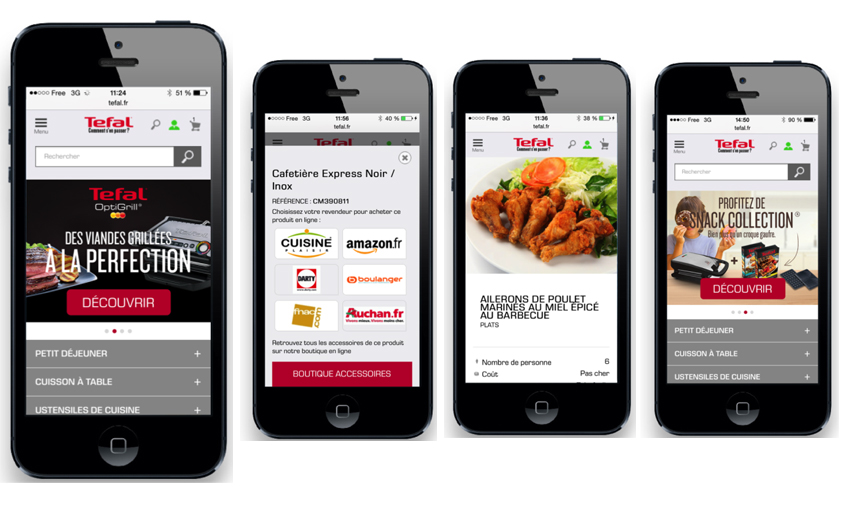
Tener diferentes versiones de tu sitio optimizado para los usuarios móviles puede ahorrarte muchos dolores de cabeza a largo plazo. Aquí tienes un ejemplo de Tefal:
En el marketing, proporcionar alternativas relevantes realmente puede impulsar tu tasa de conversión. Dale a tus clientes ideales la oportunidad de escoger la solución más adecuada para ellos.
Cuando se trata de poner a los usuarios móviles primero, una de las cosas esenciales que puedes hacer es diseñar diferentes versiones de tu sitio para los usuarios móviles.
Ya sabes que iPhone y Samsung Galaxy Tab no son los únicos dispositivos móviles en uso.
Con los diferentes dispositivos móviles también ha llegado la necesidad de los ajustes de pantalla y el reconocimiento de diferentes niveles de potencia de procesamiento.
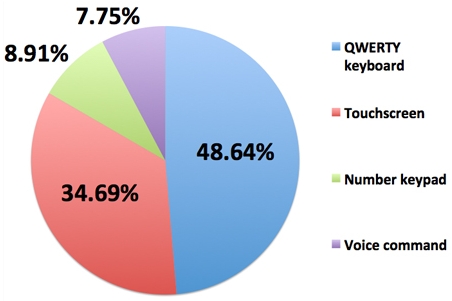
Si visitas las tiendas de teléfonos móviles, observarás que los teléfonos con resoluciones entre 128 x 160 píxeles y 620 x 1200 píxeles son los más habituales estos días.
Muchos teléfonos no están diseñados para cargar páginas web completas, al contrario de lo que sucede con los smartphones más avanzados.
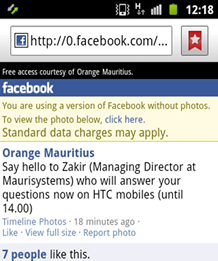
Es por eso que al igual que Facebook y otros sitios de redes sociales, debes diseñar una versión a escala reducida de tu sitio para los usuarios que no tengan la potencia móvil para cargar la versión completa.
Facebook tiene tres versiones diferentes de su sitio web móvil para sus usuarios móviles. La versión “m.facebook.com” es el sitio móvil principal con el que la mayoría de personas están familiarizadas.
La versión “0.facebook.com” fue diseñada para usuarios móviles que residen en países y ubicaciones geográficas con velocidades de descarga lentas.
Finalmente, la versión “touch.facebook.com” – como puedes adivinar – está optimizada para los usuarios con dispositivos con pantalla táctil.
3. Diseña y optimiza páginas para usuarios con y sin pantalla táctil
El mundo está experimentando una revolución móvil.
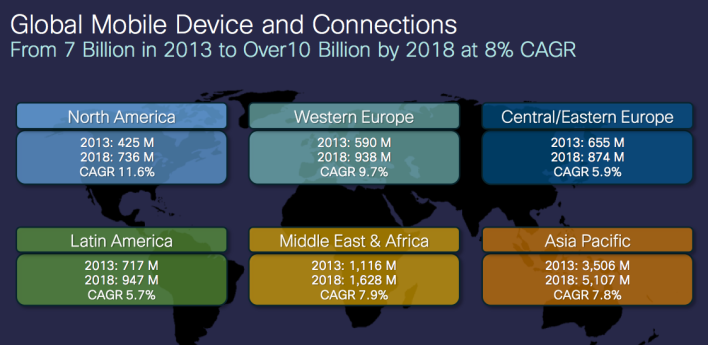
De hecho, el uso mundial de dispositivos móviles está incrementando de 7 billones en 2013 a un estimado de más de 10 billones en 2018.
Cuando se trata de la usabilidad móvil, asegúrate de que tus usuarios encuentran rápida y exactamente lo que están buscando.
Recuerda que si no cumples con sus necesidades, se marcharán y visitarán otros sitios optimizados para usuarios móviles.
Los dispositivos móviles de pantalla táctil cada vez son más populares estos días y presentan oportunidades únicas para ti. Por ejemplo, las interficies móviles de pantalla táctil ayudan a los usuarios a rellenar un formulario de forma más fácil.
Los botones rígidos en dispositivos móviles sin pantalla táctil pueden hacer que el registro en un sitio móvil sea terriblemente complicado. Según Apptimize, el 56% de los usuarios móviles abandonan un registro porque tardaba demasiado.
La mayoría de los smartphones en uso tienen una interfaz de usuario con pantalla táctil. Pueden acceder a Internet mucho más rápido gracias a las funcionalidades avanzadas que tienen.
Sin embargo, otros dispositivos móviles también pueden hacer eso. Muchos usuarios prefieren la tecnología básica más antigua en lugar de la más nueva.
Para hacer felices a tus clientes potenciales mientras navegan por tu sitio móvil, tienes que adecuarte a los usuarios con y sin pantallas táctiles, incluso aunque los dispositivos de pantalla táctil son y seguirán siendo los favoritos a gran escala.
Recuerda que cuando optimices tu sitio móvil para los usuarios con pantalla táctil, debes evitar añadir más de los enlaces necesarios en una página en particular, especialmente cuando están demasiado juntos.
Esto es porque si los enlaces están demasiado cerca, es difícil para los usuarios hacer clic en el adecuado. Habitualmente los usuarios hacen clic en el enlace incorrecto y su frustración aumenta.
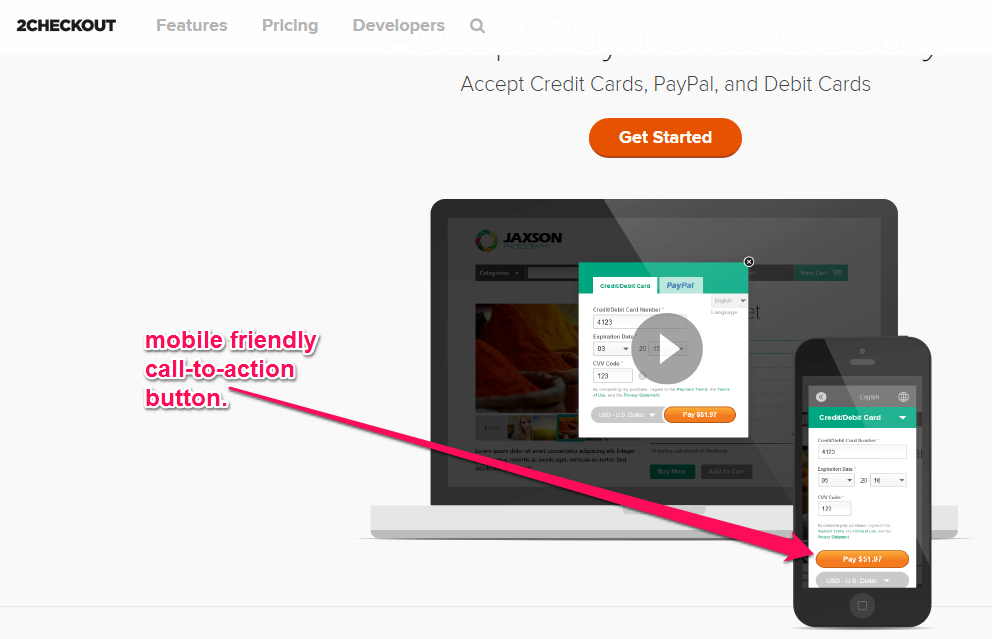
En la medida de lo que sea posible, evita los enlaces y apuesta por los botones claros y llamativos – especialmente para tu llamada a la acción. En una interfaz de usuario de pantalla táctil, es más fácil hacer clic en un botón grande que en un enlace.
4. Aprovecha la funcionalidad móvil integrada para hacer a tu sitio más valioso
Como marketer inteligente, puedes aprovecharte de las herramientas, características y funcionalidades móviles integradas para mejorar tus ventas y tus leads.
Al diseñar tu sitio móvil, tienes que considerar todas las características importantes.
Como ejemplo, la barra de búsqueda en tu sitio es importante. Puede que no la uses en la web para ordenador, pero definitivamente debes incluir una barra de búsqueda en tu sitio móvil.
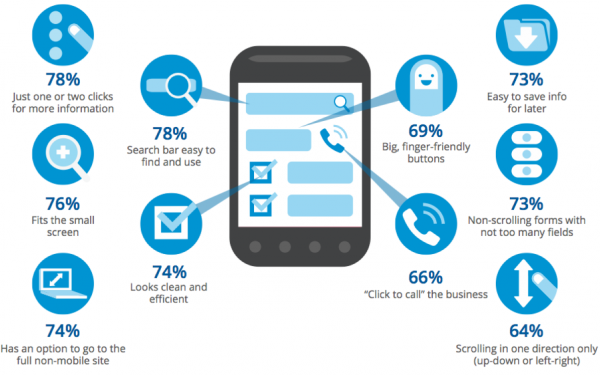
Según una reciente encuesta de Google, el 78% de los usuarios usan la barra de búsqueda para encontrar y acceder a información importante. Si no estás usando una interfaz optimizada para pantalla táctil, entonces tus botones probablemente deben ser más grandes. Después de todo, el 69% de los usuarios móviles prefieren botones grandes y sencillos para los dedos.
Pulsar para llamar es una característica integrada que no debes ignorar. Entiende algo: Tus clientes ideales que usan dispositivos móviles quieren poner el pulgar en el número de teléfono de un negocio y llamar al instante, en lugar de tener que recordar y marcar el número.
Con los smartphones modernos, los usuarios móviles pueden encontrar fácilmente una dirección en particular en un mapa. Por ejemplo, no tienen que buscar sin fin antes de poder conseguir la dirección precisa de un restaurante.
Usando el GPS pueden detectar un negocio que esté cerca de ellos. Con las funciones de Detección de Ubicación en la mayoría de teléfonos móviles modernos, los clientes pueden detectar fácilmente las ubicaciones de tiendas más cercanas en un mapa.
Además, los sitios móviles de redes sociales (por ejemplo, m.facebook.com) pueden hacer que sea fácil para sus usuarios encontrar amigos, colegas, eventos o lugares cerca a ellos.
5. Evita el uso de Flash en dispositivos móviles
Al optimizar tu sitio para usuarios móviles, mantente alejado del Flash. El Flash puede parecer maravilloso cuando ves todas sus animaciones poderosas – pero no es una buena idea, especialmente en los sitios móviles.
En la mayoría de los casos, crear un negocio significa ponderar la usabilidad antes que la estética. Si los visitantes están usando el sitio con facilidad, no les importa si tu cabecera es animada o estática.
Además, el Flash no ayuda al SEO de forma alguna. Según 435digital.com, el Flash «…ofrece tu contenido en una forma que obstaculiza a los motores de búsqueda para que lleguen a tus datos… ofrece todo tu contenido al navegador en una pila de códigos que no son indexables por la mayoría de motores de búsqueda».
Los problemas de compatibilidad, las actualizaciones meticulosas y muchos más problemas que probablemente encuentres cuando uses Flash pueden hacerte perder el tiempo. ¿Por qué asumir el riesgo?
6. Usa una llamada a la acción simple y clara
Crear una llamada a la acción (CTA) para landing pages de ordenador es difícil. Es incluso más difícil cuando te estás dirigiendo a usuarios móviles. La mejor forma de tener éxito es estudiar las CTA exitosas en sitios optimizados para móviles.
Una CTA de alta conversión habitualmente marca la diferencia entre un sitio móvil que convierte a los usuarios en clientes con gran ritmo y una que no convierte a ninguno.
Saber cómo crear una llamada a la acción en móvil perfecta puede ayudarte a destacar entre la multitud. Es una habilidad que la mayoría de las personas (especialmente los marketers móviles) no tienen.
El concepto de una llamada a la acción es simple: Decirle a las personas qué hacer después. Es una forma de darles un empujoncito y (preferiblemente) premiarles, cuando dan el «siguiente paso adecuado».
Tu llamada a la acción móvil debe ser específica, visible y útil. Cuando te pones la piel del cliente, empiezas a ver las cosas desde su perspectiva.
Las CTA persuasivas siempre llevan a una mayor tasa de conversión. Cada pequeño retoque puede jugar un papel clave para incrementar o disminuir tu tasa de conversión.
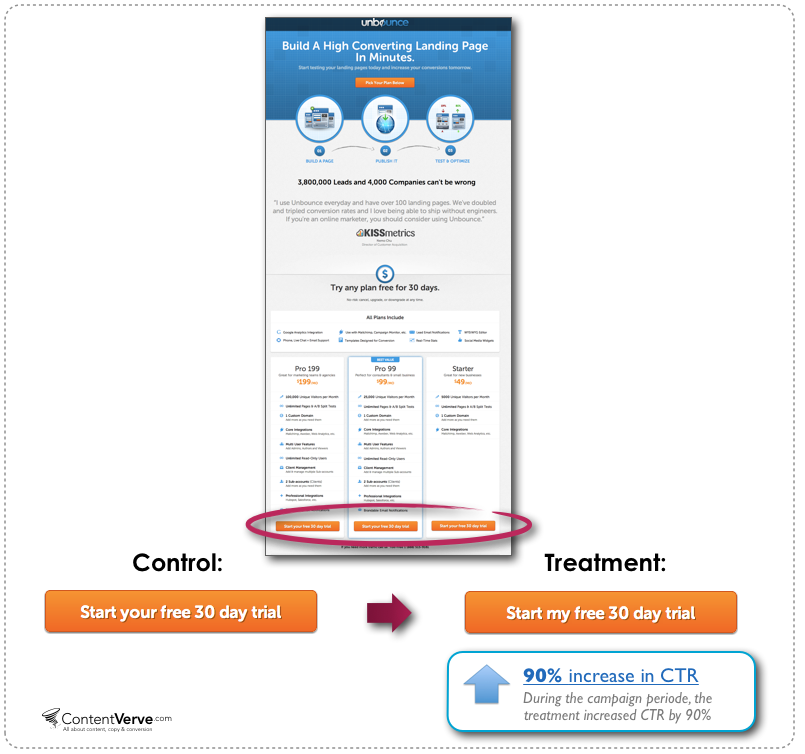
Como ejemplo, Oil de Unbounce.com y el equipo de Content Verve ejecutaron un A/B Testing en una landing page. Querían saber cómo podría impactar el cambio de una sola palabra en el click through rate (CTR).
Según Michael Aagaard, durante el A/B Testing, solo cambiaron el posesivo de «Tu» a «Mi».
Tras las tres semanas que duró el experimento, el texto de la CTA «Empezar mi prueba gratuita de 30 días incrementó la CTR hacia la página de pago en un 90% por encima de la versión que decía «Empieza tu prueba gratuita de 30 días».
Independientemente de si estás pidiéndole a la gente que se registre en tu lista de correo electrónico, descargue un libro o compre un producto, recuerda que si presionas demasiado, los clientes se darán cuenta y se marcharán.
Pero de la misma forma, si eres demasiado suave, no convencerás a los clientes. Por lo tanto, se marcharán también.
Tienes que establecer un equilibrio. Una buena CTA es el punto de inflexión en el que una persona rebota del sitio o se mueve hacia delante para comprar tu producto (o descargar tu libro electrónico gratuito).
Es posible diseñar la llamada a la acción perfecta para que atraiga a las personas adecuadas y consiga que hagan clic. Esto es incluso más importante con los usuarios móviles porque ellos toman decisiones de compra rápidas.
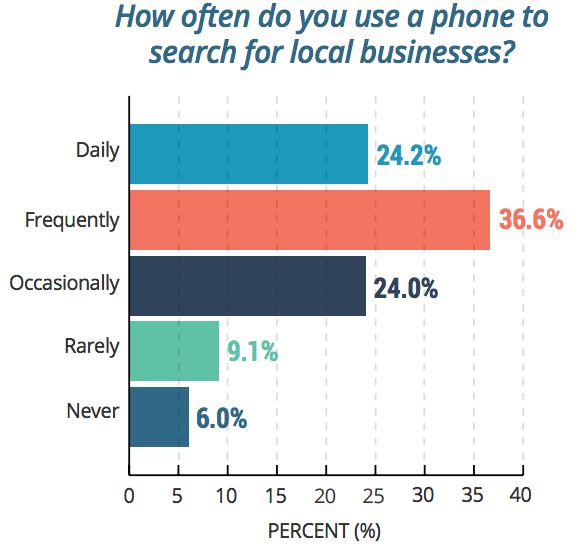
En el siguiente gráfico puedes ver que durante las horas de trabajo, el 54% de los usuarios buscaron información en sus smartphones. Y el 34% de los usuarios móviles usaron su teléfono para buscar negocios locales.
Si deseas que tu sitio móvil se convierta en la plataforma a la que los usuarios móviles van, entonces deshazte de todas las técnicas avanzadas que te han enseñado y concéntrate en crear llamadas a la acción simples, limpias y optimizadas para móvil.
Conclusión
Presta atención a los usuarios móviles y conviértete en un marketer inteligente. No te sientas abrumado por todos los consejos que hay ahí fuera. Las reglas no están escritas en piedra.
Si tienes un presupuesto limitado, considera crear una aplicación móvil o usa una plantilla previamente diseñada.
Lo que cueste conseguir que tu sitio esté optimizado para móvil y sea fácil de usar, en términos de tiempo o dinero, es una inversión inteligente para hacer en tu marca.
Quizá tienes un sitio móvil pero no está convirtiendo tan bien como esperabas. No te desesperes. El hecho de que tu sitio ya esté optimizado para móvil es un gran logro – la mayoría de los marketers B2C y B2B todavía no han llegado tan lejos.
Estoy seguro de que has aprendido una o dos cosas con esta guía definitiva para la usabilidad móvil. Solo ten esto en cuenta: La web es dinámica y siempre está cambiando. Lo que hoy mantenemos como una verdad bíblica podría esfumarse en unos meses.
Haz que tus sitios y páginas estén listos para esta era de tecnología móvil inminente. Tus clientes son móviles, así que tienes que estar donde ellos se encuentren.
¿Qué otros pasos has tomado para hacer tu sitio móvil más usable?






















Comentarios (0)