
El otro día estaba fuera de mi ciudad y necesitaba algunas cosas del supermercado local.
Aunque nunca antes había ido a esa tienda en particular, logré encontrar lo que necesitaba fácilmente y seguí adelante con mi día.
¿Por qué? Porque la organización de la tienda seguía la misma lógica que el supermercado de mi vecindario.
Imagina que ese supermercado es tu sitio web.
Quieres asegurarte de que toda la información siga un orden que tenga sentido para tus visitantes, con el fin de que puedan encontrar lo que necesitan fácil y rápida.
De lo contrario, es probable que se marchen de tu sitio y vayan a otra parte.
Diseñar una buena experiencia de usuario es clave para ayudar a tus visitantes a encontrar lo que necesitan, y a realizar las acciones necesarias que logren los objetivos de tu negocio.
Y esto tiene todo que ver con la tasa de conversión.
Después de todo, si las personas no pueden encontrar lo que necesitan, no comprarán nada.
Los fundamentos de la experiencia del usuario en un sitio web se integran en la arquitectura de la información.
Comprender la arquitectura de la información te ayudará a organizar tu contenido de forma que genere ventas.
Te permite comunicar a tus desarrolladores y diseñadores lo que necesitas para crear un sitio web efectivo y amigable con el usuario.
Dicho esto, empecemos.
¿Qué es la arquitectura de la información en diseño web?
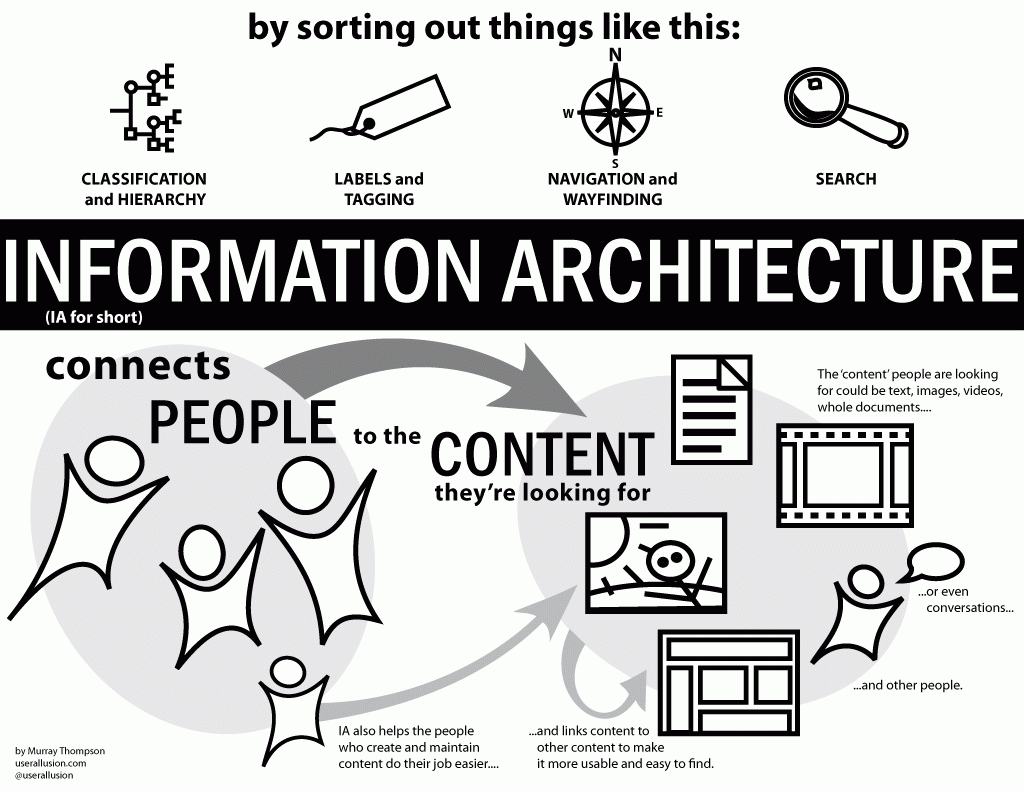
El objetivo de la arquitectura de la información en el contexto del diseño web es ayudar a las personas a entender el «entorno» de tu sitio web para que puedan encontrar la información que están buscando.
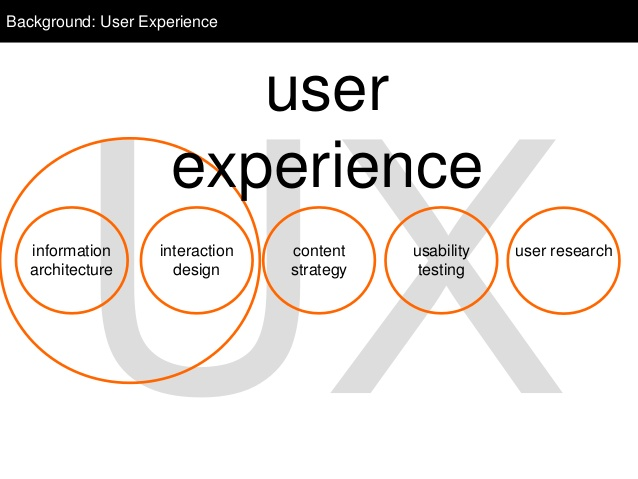
La arquitectura de la información forma parte del diseño de la experiencia del usuario, y es un componente vital para hacer que tu contenido en el sitio web sea útil para los visitantes.
La disciplina que envuelve a la arquitectura de información implica la creación de mapas de sitio, jerarquías, categorizaciones, navegación y metadatos.
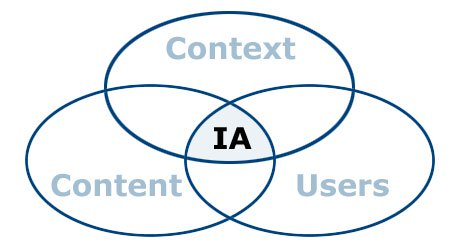
Tiene en cuenta el contexto, el contenido y a los usuarios cuando se organiza y se clasifica la información en un sitio web.
El objetivo de la arquitectura de la información es crear una estructura del sitio web que optimice la experiencia del usuario, y satisfaga los objetivos de la empresa.
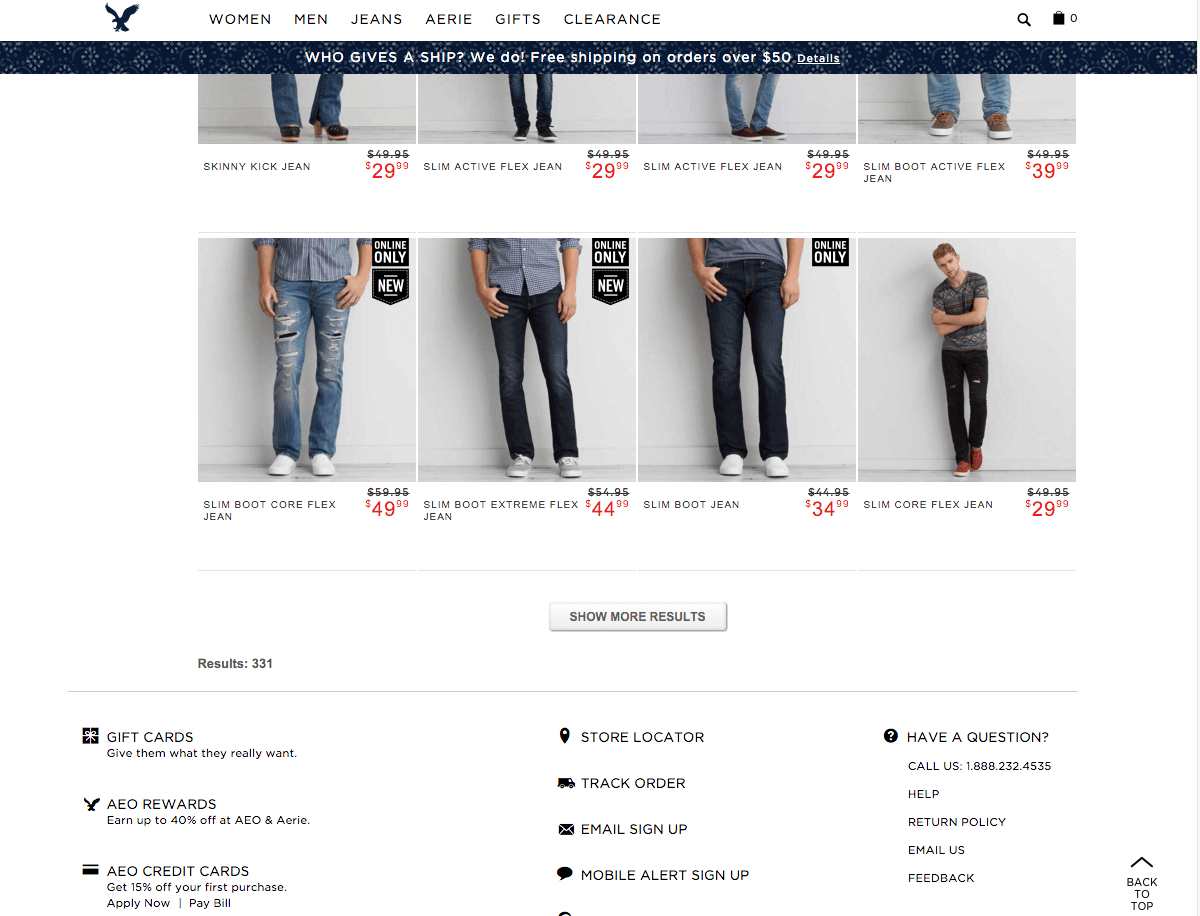
El proceso de diseñar la arquitectura de un sitio web implica tanto el panorama general de los elementos centrados en el usuario como los detalles, por ejemplo cómo los resultados de búsqueda están organizados en una página.
Ponte en el lugar de tus visitantes a la hora de diseñar la arquitectura de la información de tu sitio web:
- Hazles saber que están en el lugar correcto.
- Ayúdales a encontrar el sentido de la información en tu sitio web para que puedan encontrar lo que están buscando.
- Muéstrales opciones, a la vez que presentas información de una manera que les ayude en su proceso de toma de decisión.
- Hazles saber qué acciones deben realizar.
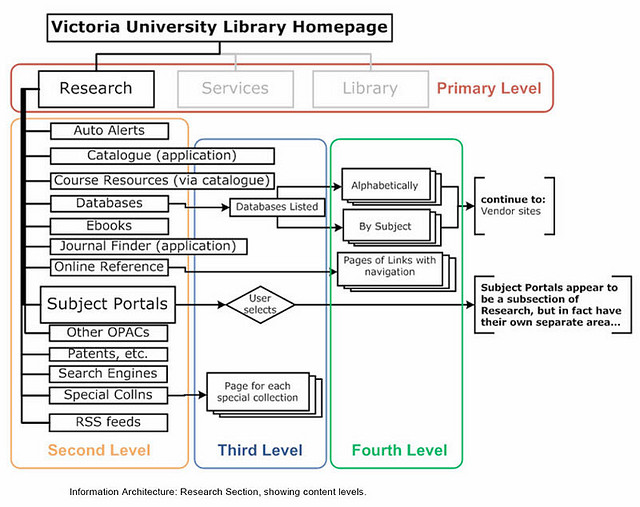
La arquitectura de la información de un sitio web con frecuencia se documenta en forma de mapas de sitio, diagramas de flujo de usuario y esquemas visuales o wireframes.
Estos documentos serán los que entregarás a los diseñadores y a los creadores de contenido para la siguiente fase de implementación.
Metodologías comunes utilizadas en la arquitectura de información
La arquitectura de la información existe desde 1970, antes de los sitios web, las aplicaciones móviles y el diseño de experiencia del usuario.
Se aplica a una serie de campos y disciplinas de la organización, al igual que la categorización de la información.
Biblioteconomía
La biblioteconomía es el desarrollo de «sistemas de organización del conocimiento» y el estudio de cómo categorizar, catalogar y ubicar recursos.
Hay varias cosas que los arquitectos de la información pueden aprender de esta disciplina.
Psicología cognitiva
La arquitectura de la información funciona de la manera en la que nuestro cerebro percibe y utiliza información, para organizar de forma efectiva datos y contenido.
Algunos aspectos particulares de la psicología cognitiva han afectado a la disciplina de la arquitectura de la información:
- Carga cognitiva – El cerebro solo procesa una información a la vez, así que no sobrecargues a tus visitantes del sitio web con demasiada información al mismo tiempo.
- Modelos mentales – Todos tenemos una manera de interpretar y organizar la información según como vemos el mundo. Los usuarios encuentran la información que necesitan mucho más rápido si la estructura del sitio refleja sus modelos mentales.
- Toma de decisiones – La arquitectura de la información puede ayudar a proveer la información correcta en el momento correcto, para mostrar la cantidad de opciones correctas y ayudar en la toma de decisiones.
Arquitectura
El fundador de la arquitectura de la información moderna fue, de hecho, un arquitecto.
Igual que la arquitectura, la arquitectura de la información se basa en una estructura precisa e intencional, y está diseñada alrededor de un conjunto específico de restricciones y requisitos.
Cómo diseñar la arquitectura de la información de tu sitio web
Ahora que ya tenemos una buena visión general de la arquitectura de la información, veamos cómo unir todo esto para diseñar tu sitio web.
Investigación del usuario
Para poder diseñar de forma satisfactoria una experiencia de usuario, debes saber quiénes son tus visitantes.
El primer paso de cualquier proyecto de arquitectura de la información es obtener una comprensión exhaustiva de los usuarios del sitio web, para que puedas organizar el contenido y la información de una manera que sea relevante para ellos.
Estas son algunas preguntas que debes considerar:
- ¿Quién visita a este sitio web?
- ¿Qué problema quieren resolver?
- ¿Cómo van a utilizar la información que se aporta en el sitio web?
- ¿Cómo querrían recibir esta información, y cuándo la necesitan?
- ¿Qué modelo mental aplican para entender la información?
- ¿Qué quieren obtener al interactuar con este sitio web?
- ¿Cómo se cumplen los objetivos del negocio al proporcionar la información que están buscando tus visitantes?
Puedes encontrar las respuestas realizando una investigación de usuarios.
- Encuesta – Para descubrir qué quiere tu audiencia objetivo, pregúntaselo. Asegúrate de hacer las preguntas correctas, haz que tu encuesta sea corta, consigue un tamaño de muestra lo suficientemente grande, envía la encuesta en momento óptimo, y haz que sea amigable con dispositivos móviles.
Puedes crear una encuesta rápidamente y de forma fácil utilizando Google Form. - Google Analytics – Si tu sitio web ya tiene Google Analytics, puedes obtener datos importantes acerca de cómo interactúan tus visitantes con el contenido. Por ejemplo, puedes ver las páginas de aterrizaje que mejor están convirtiendo y hacer ingeniería inversa para descubrir por qué llaman la atención de tu audiencia objetivo.
- Entrevistas – Las entrevistas en persona te ayudan a obtener datos importantes del mundo real. También puedes hacer preguntas específicas de seguimiento para obtener una mayor claridad. Hay diferentes métodos para hacer entrevistas, como entrevistas dirigidas, entrevistas no dirigidas y entrevistas etnográficas.
- Test de usabilidad – Durante un test de usabilidad, pides a los sujetos que hagan una tarea y observas su comportamiento. Hay varios métodos para hacer pruebas de usabilidad, incluyendo pruebas de usabilidad moderadas, pruebas de usabilidad no moderadas y pruebas de guerrilla.
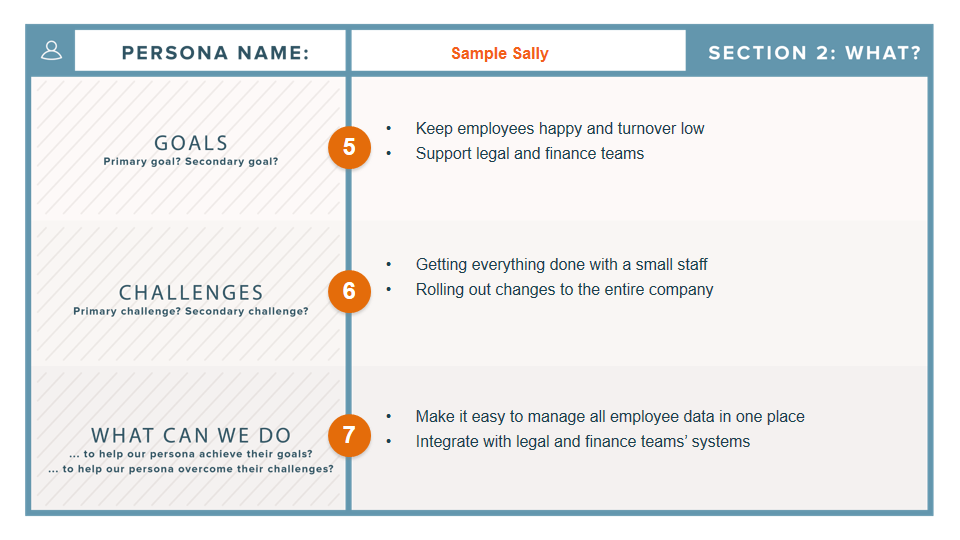
Perfil del cliente o ‘customer persona’ y casos de uso
Estás creando tu sitio web para una audiencia específica, así que debes tener una buena idea de sus objetivos, motivaciones, características y comportamientos.
Al construir un perfil del cliente o customer persona de tus visitantes, podrás entender por qué van a tu sitio web, cómo piensan, qué información necesitan y cómo reaccionan a la información.
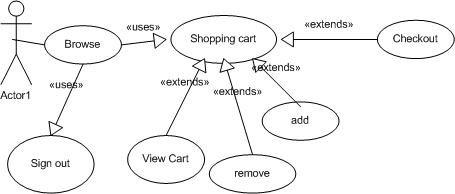
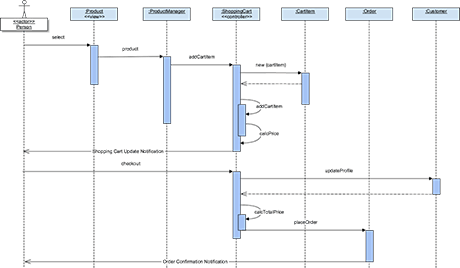
Después de crear tus perfiles de cliente, el siguiente paso es conectarlos con casos de uso.
Los casos de uso son mini «historias» de cómo una persona desarrollará individualmente una tarea en tu sitio web.
Cada caso de uso se enfoca en un perfil e ilustra cómo se consigue un objetivo o meta de negocios (descargar un PDF, ver un video, completar una transacción).
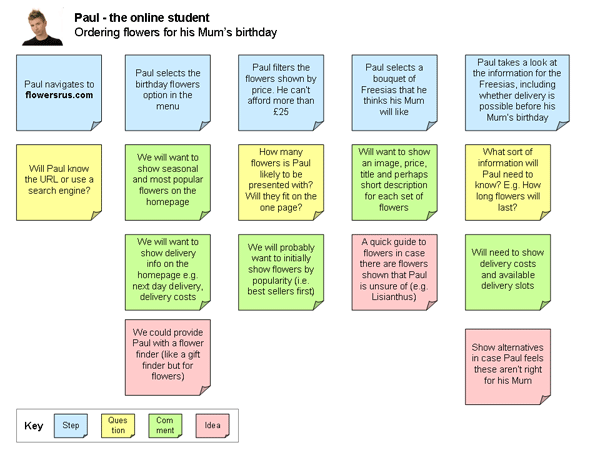
Algunos diseñadores de UX llaman a este proceso mapeo del escenario (scenario mapping), un ejercicio durante el que cada paso del camino del usuario, para cada perfil de la persona, se describe en detalle.
La creación de casos de uso o escenarios del usuario te ayudará a diseñar un flujo centrado en el cliente, para que la organización de tu contenido esté enfocada en proporcionar una experiencia de usuario óptima.
Mapeo de las tareas del usuario
Después de hacer una lista de cada paso que tus usuarios deben realizar para lograr un objetivo, tienes que descubrir cuáles son todas las páginas impicadas en el proceso.
Cada página debe cumplir dos cosas:
- Permitir al usuario realizar una tarea específica.
- Proporcionar acceso fácilmente al siguiente paso en el flujo del usuario.
Debes entender la naturaleza de cada página para que pueda estar optimizada y ayudar a los visitantes a realizar una acción particular.
- Páginas de navegación – Ayudan a los usuarios a determinar qué necesitan y les da una forma para acceder a ello, como por ejemplo la página de inicio o una página de resultados de búsqueda. Cuando presentes las opciones, considera la «carga cognitiva» para asegurarte de no abrumar a los usuarios.
- Páginas de consumo – Estas son principalmente páginas ricas en información, tales como artículos, videos, páginas de venta o información de precios. En muchos casos, la información está diseñada para hacer que los visitantes realicen una acción. Si es así, asegúrate de mostrar de forma prominente la correspondiente llamada a la acción.
- Páginas de interacción – Piden a los usuarios que introduzcan o cambien información. Un ejemplo podría ser,un formulario de registro o una secuencia del proceso de pago.
Texto con instrucciones
Algunas tareas del flujo del usuario son bastante obvias, mientras que otras tal vez requieran algún aprendizaje.
Para mejorar la usabilidad de tu sitio web y que así los usuarios puedan realizar cualquier tarea, busca pasos en el proceso que puedan ser menos intuitivos e incluye un texto de ayuda o microcopy.
La clave de un texto con instrucciones efectivo es ofrecer la ayuda correcta en el momento correcto con la menor interrupción posible.
Es por eso que los snippets de avisos son con frecuencia más efectivos que un enlace hacia una página independiente de preguntas frecuentes. El usuario no tiene que navegar lejos de la página en la que se encuentra, e interrumpir la tarea que está tratando de realizar.
Taxonomía y metadata
Una vez que hayas mapeado los casos de uso, sabrás qué páginas crear.
A continuación, debes asegurarte de que los visitantes puedan encontrar las páginas que contienen la información que necesitan.
Es ahí donde taxonomía y metadata entra en acción.
Taxonomía es cómo agrupamos contenido similar o piezas de información. Debería reflejar el modelo mental de tu audiencia ideal.
La metadata es la información acerca de la información.
Cuando tus visitantes utilizan motores de búsqueda o la función de búsqueda en tu sitio web introducen un término de búsqueda.
Si quieres ser encontrado en Google o proveer resultados de búsqueda relevantes para tus visitantes, debes saber cómo buscarían esa información o elementos que necesitan, tales como atributos de producto o nombres de marcas.
Revisa tu perfil de cliente para entender su modelo mental. El modo en que tus usuarios miran el mundo afecta a la manera en la que buscan información.
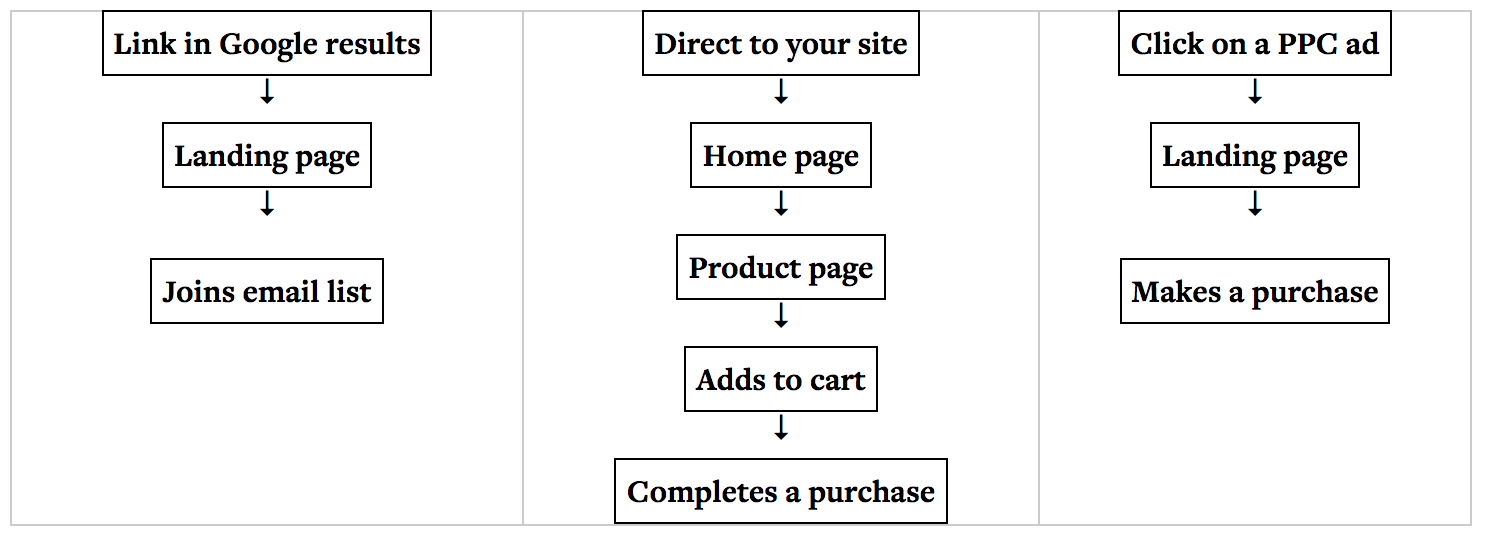
Flujo de usuario
Ahora que sabes todas las páginas que necesitas, es el momento de asegurarte de que trabajen bien entre sí para una variedad de tipos de usuarios.
Busca las diferentes formas en las que las personas buscan información en sitios web y crea una serie de flujos de usuario.
- Elemento conocido – Los visitantes saben exactamente qué quieren y tienen una idea bastante clara de cómo pueden encontrarlo, como por ejemplo utilizando la función de búsqueda o accediendo a los enlaces de tu menú de navegación.
- Exploración – Los usuarios tienen idea de lo que están buscando, pero tal vez no sepan expresarlo. Posiblemente busquen en el menú de navegación o utilicen los enlaces relacionados en la página.
- No saben lo que necesitan – Los visitantes tal vez piensen que necesitan una cosa, pero después de buscar se dan cuenta de que necesitan una solución diferente. Puede que un amigo les dijera que buscaran en tu sitio web, pero no están seguros de lo que pueden obtener. Para este tipo de visitantes, debes proveer más información o simples respuestas a sus preguntas para guiarlos hacia el siguiente paso.
- Encontrarlo de nuevo – Los usuarios que regresan tal vez quieran volver por productos o información que vieron en tu sitio web. Si un visitante tiene una cuenta y está logueado, puedes permitirle recuperar el historial de búsqueda o marcar como «favoritos» elementos para tener una referencia futura.
Modelar datos (o contenido)
Si ya tienes un sitio web, debes considerar la migración del contenido existente.
Te interesa asegurarte de que tus usuarios y clientes actuales puedan sacar provecho de una experiencia de usuario mejorada, sin perderse por completo en un sitio web rediseñado.
Modelar datos te ayuda a considerar cómo el nuevo modelo de datos se mapea o no en la estructura actual del sitio.
Asegúrate de que la organización del sitio tiene en cuenta las necesidades de los usuarios, los requerimientos y lógica del negocio, y las prácticas editoriales internas.
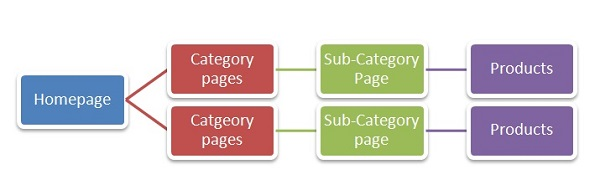
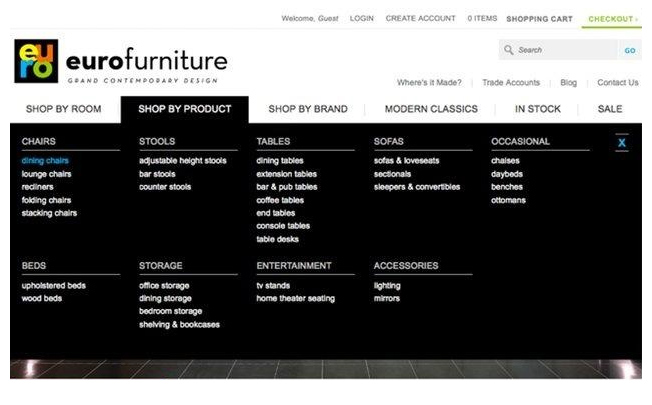
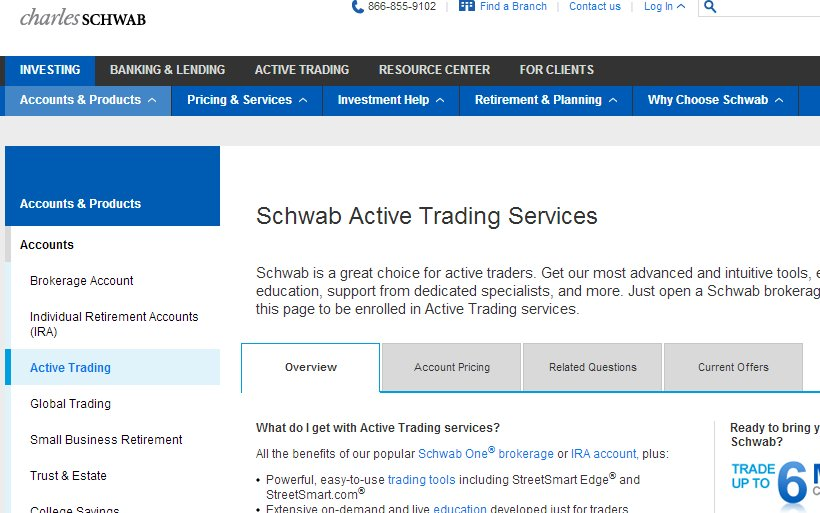
Navegación y jerarquía
La navegación y jerarquía determinan cómo la información se muestra en un sitio web y cómo se accede a ella.
El diseño de la navegación incluye la organización y el etiquetado de los enlaces que se muestran en un menú.
La organización de los enlaces debe reflejar el modelo mental de tus visitantes y la forma en que quieres ubicar el contenido.
Estructura tus enlaces con un orden jerárquico para saber cuáles irán en la navegación principal y cuáles en el nivel secundario.
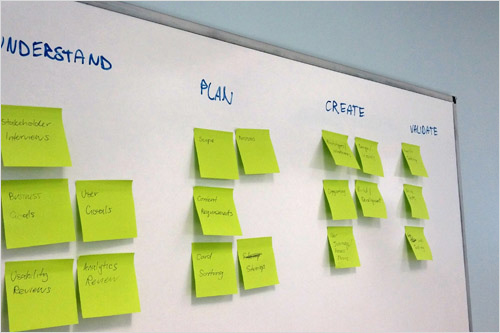
Si tienes muchas páginas en tu sitio web, tal vez necesites un método más amplio para ayudarte a organizar las páginas.
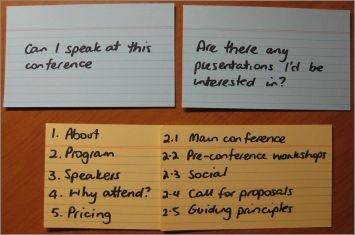
Uno de los más populares es el uso de tarjetas. Puede hacerse en persona o de forma virtual, tú mismo o con un equipo, o incluso en un ambiente de prueba de usuario.
No agregues demasiados elementos a tu menú de navegación, o será probable que tus visitantes se pierdan las páginas importantes.
Como regla, mantén solo cinco elementos en la barra de navegación principal.
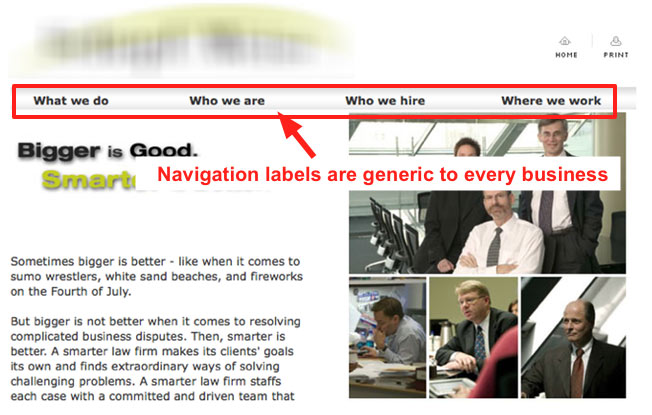
El etiquetado también es una parte importante para ayudar a tus visitantes a encontrar lo que necesitan de forma rápida.
Establece una convención para la denominación con el objetivo de mantener todo consistente a lo largo del sitio web.
El etiquetado que utilices debería ser sobre la marca, descriptivo, y reflejar cómo tu audiencia ideal habla acerca de tus productos o servicios.
Evita utilizar etiquetados genéricos. No solo te hacen parecer igual que todos los demás, sino que también te estás perdiendo una gran oportunidad para indicar tu relevancia a los motores de búsqueda, y mejorar tu posicionamiento SEO.
Después de que hayas decidido qué colocar en tu menú de navegación y cómo nombrarlo, debes diseñar el menú para optimizar la usabilidad.
- Asegúrate de que los enlaces muestren que se puede hacer click en ellos en la barra del menú.
- Utiliza el concepto de jerarquía visual para comunicar la prioridad.
- Provee una navegación global consistente al tener la barra de menú y la navegación en el footer, en el mismo lugar en cada página.
- Ubica el menú donde se espera que esté. Tus visitantes han navegado por Internet muchas veces, y la mayoría de ellos esperan encontrar los menús de navegación en la parte superior o izquierda.
- Determina el número de niveles que necesitas para la navegación. No utilices más de los necesarios.
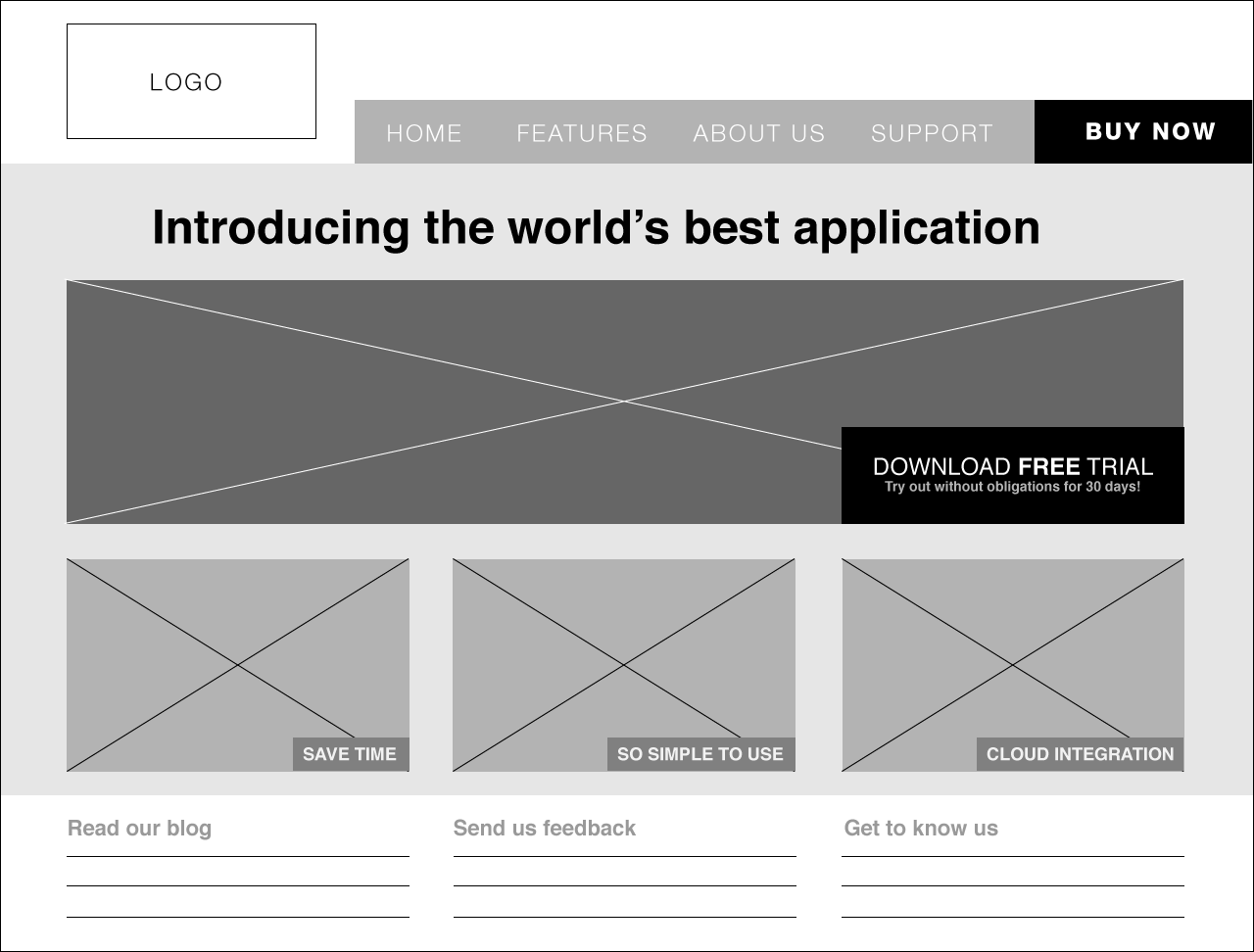
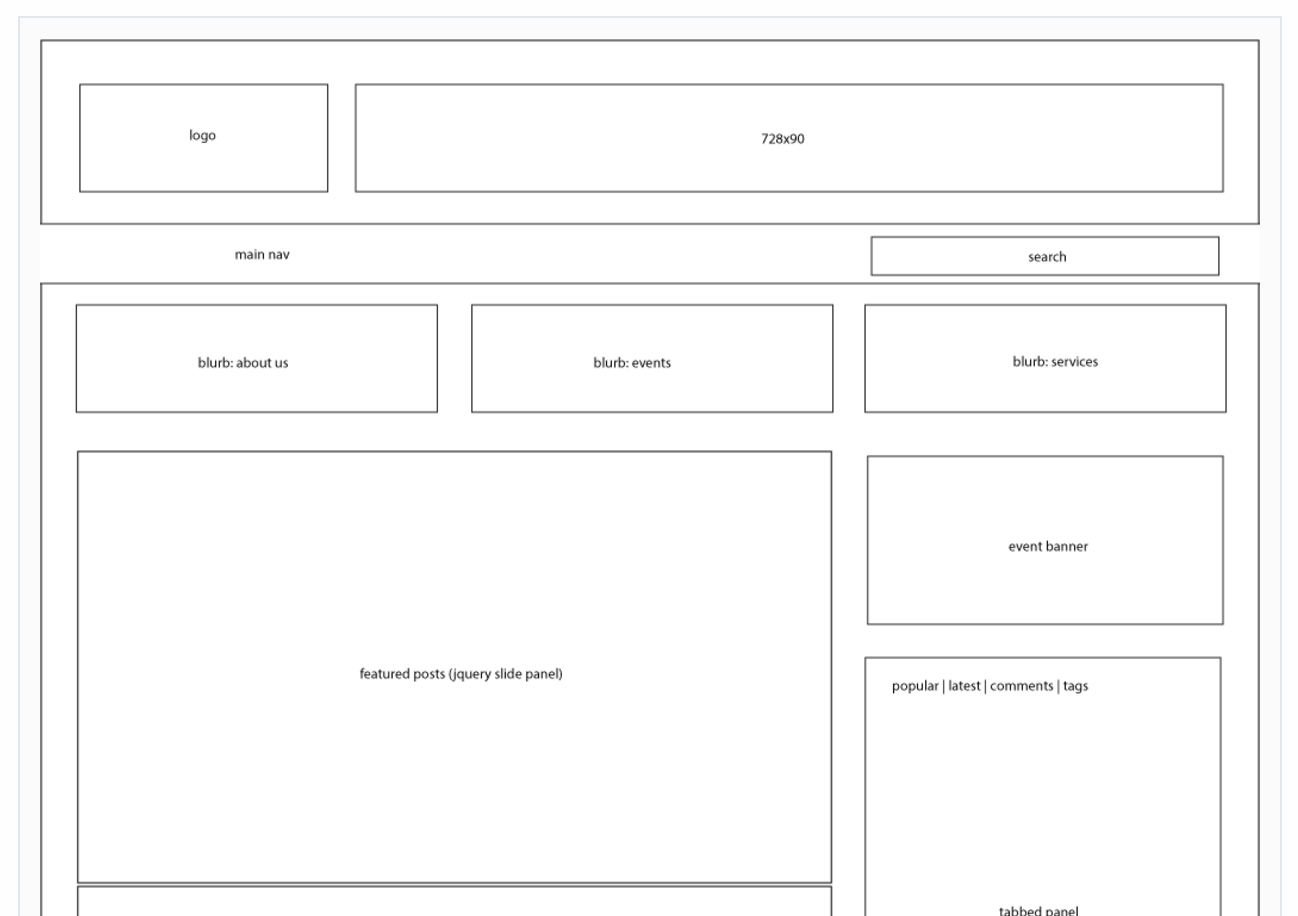
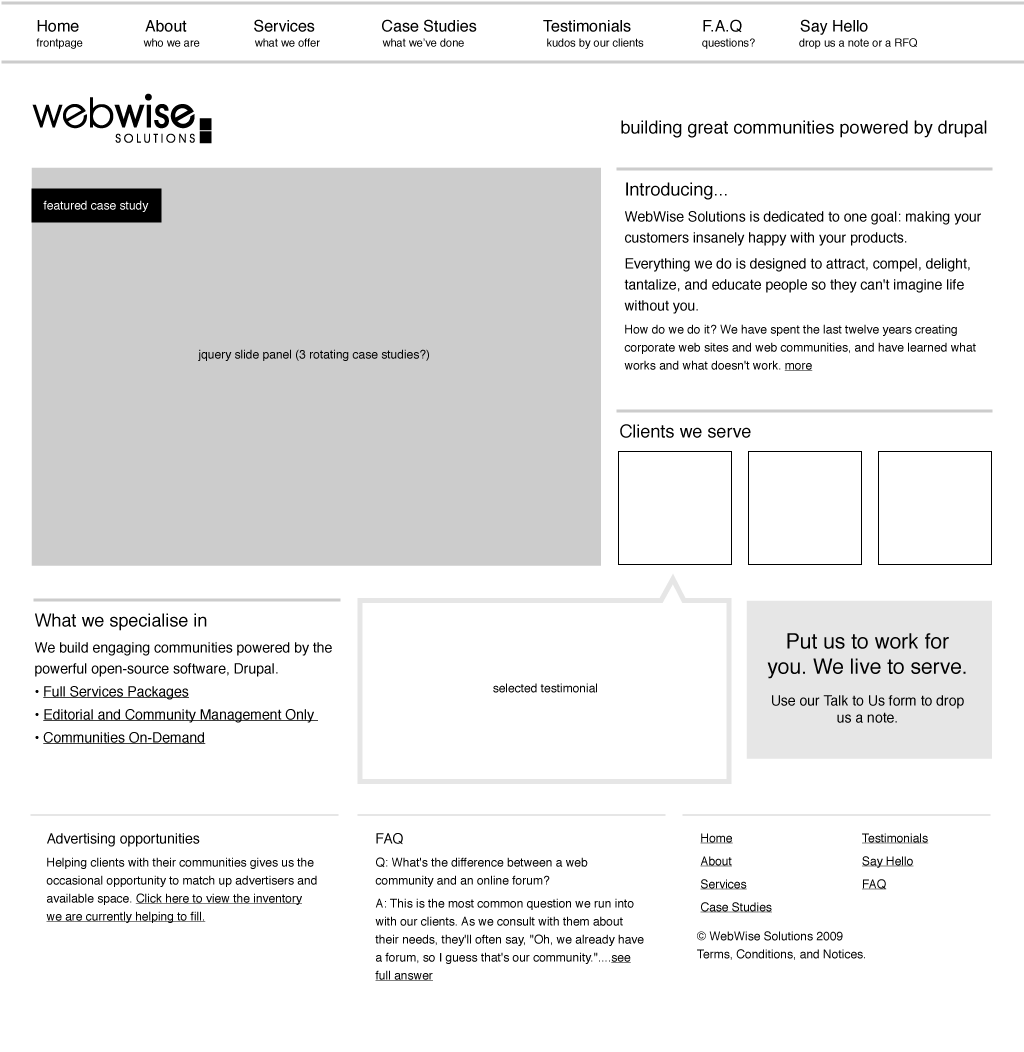
Esquemas de páginas
Los esquemas de páginas son representaciones visuales de cómo la información está organizada en pantallas claves.
Muestran la jerarquía del contenido, ilustran funcionalidades clave, e indican cómo los usuarios interactuarán con el contenido (por ejemplo, qué pasa si hacen click en un botón).
La jerarquía visual es un componente clave para ayudar a los visitantes a encontrar lo que quieren y para que realicen las acciones deseadas. Contribuye a una buena experiencia del usuario que lleve a la conversión.
Un esquema de página te ayudará a indicar claramente los elementos más importante en una página, para asegurarte de que la prioridad se muestre adecuadamente durante la fase de diseño.
Los esquemas de página pueden componerse de varios niveles de detalle, dependiendo de tu objetivo y de la complejidad de tu sitio.
Pueden ser tan simples como una serie de recuadros con etiquetados genéricos.
O puede ser tan detallado como un esquema de página de «alta definición», que ya contenga el copy real que se usará en la página.
Herramientas útiles
Anteriormente, la arquitectura de la información tenía que hacerse con PowerPoint para dibujar los recuadros y mover las flechas.
Ya no es así.
Hay muchas herramientas útiles para ayudarte a realizar esta tarea de una forma mucho más rápida y con mucho menos fricción.
Hay algunas opciones gratuitas con las que puedes empezar:
Flujo de usuario y mapa de sitio
XMind es un programa de código abierto para generación de mapas mentales, que es perfecto para capturar las ideas de contenido y documentar el flujo del usuario.
Gliffy es una aplicación de diagrama de sitios web con plantillas para crear diagramas de flujo, mapas de sitio y esquemas del sitio web.
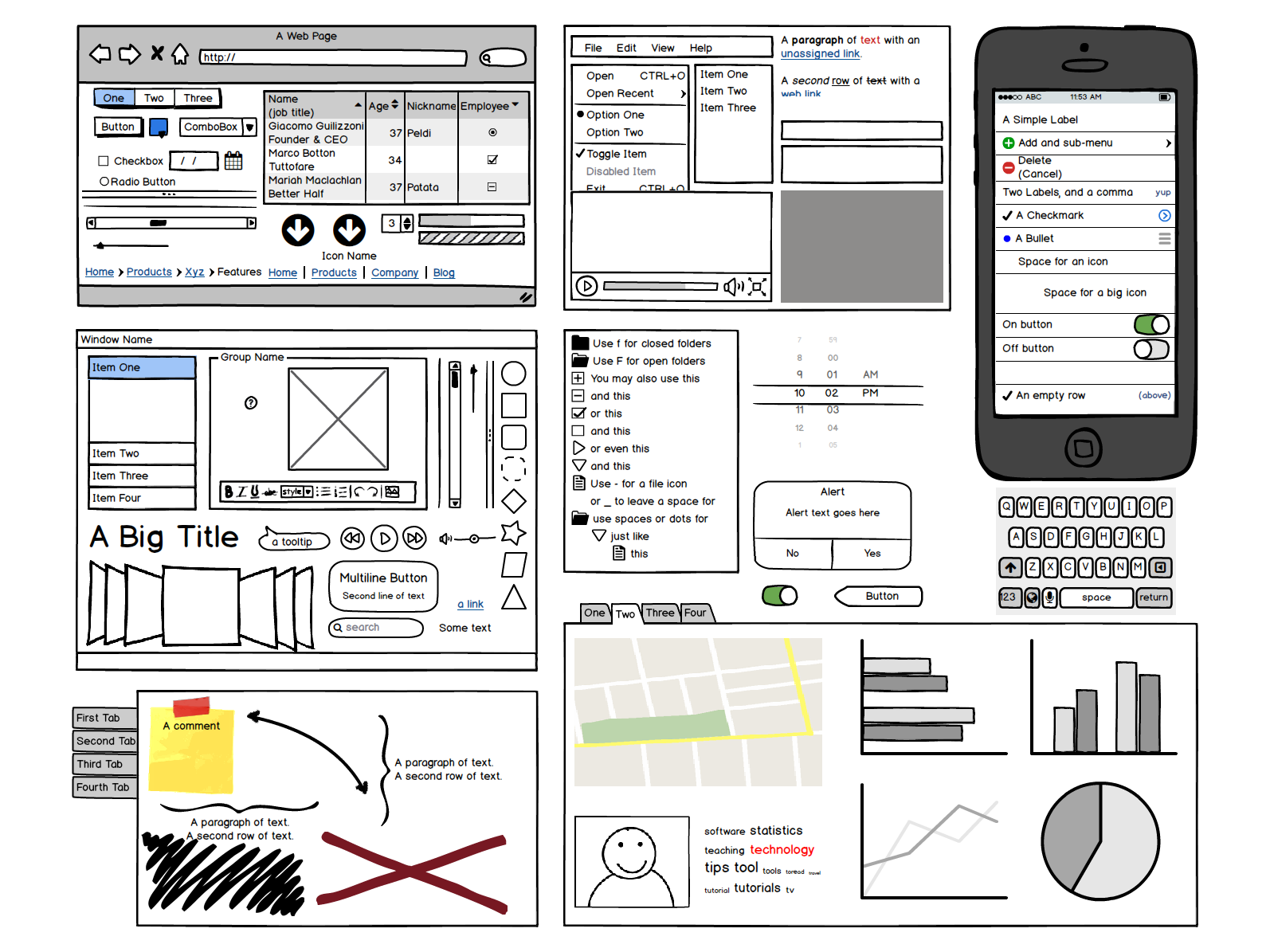
Esquema del sitio
Balsamiq Mockups es una herramienta para crear esquemas de sitios muy fácil de utilizar que te ayuda a enfocarte en la imagen general.
Prototipo
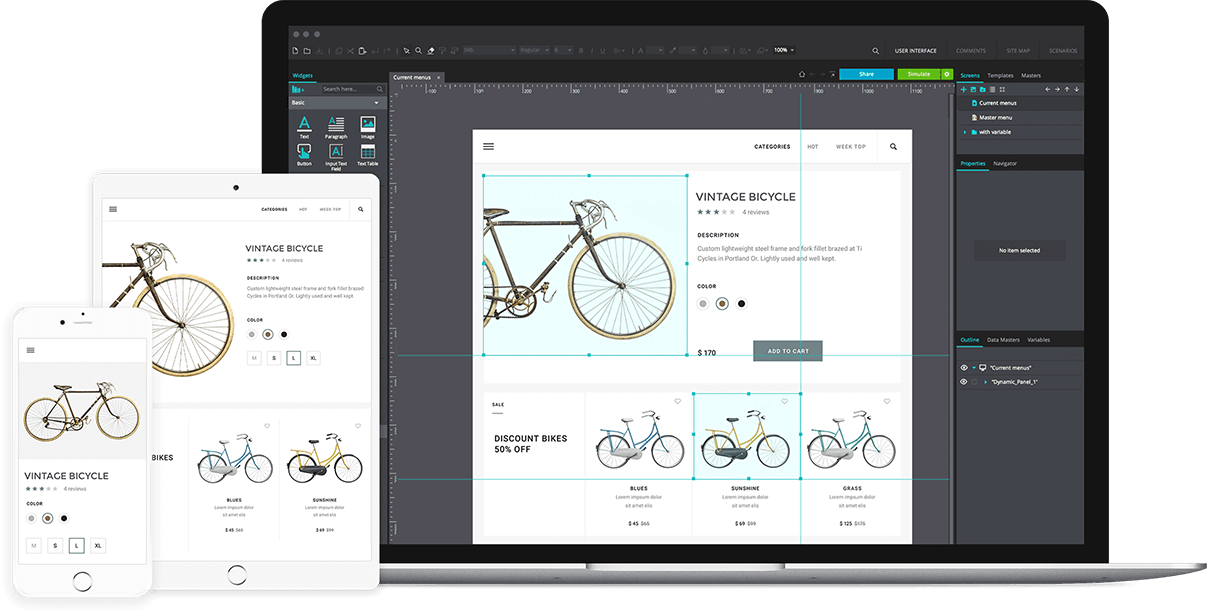
Justinmind prototyper es una herramienta todo en uno para hacer prototipos, que te puede ayudar a crear cualquier cosa, desde esquemas de páginas sobre las que hacer click a prototipos de interfaz completamente funcionales.
Prueba de usuario y feedback
Helio es una aplicación que te permite rápidamente probar tus prototipos y entender el comportamiento de los usuarios.
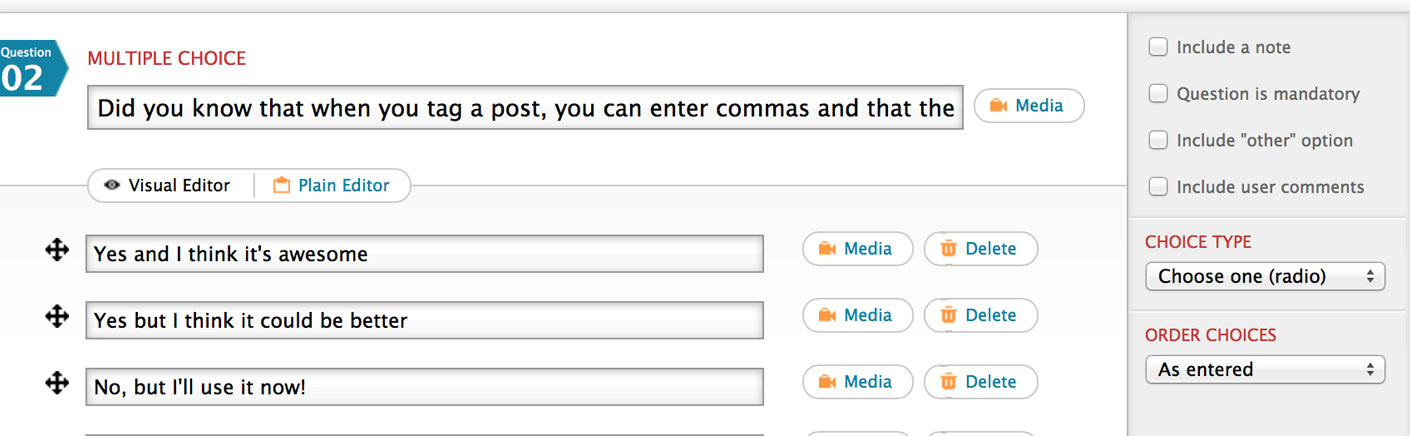
Polldaddy es una aplicación web para publicar encuestas y votaciones.
Conclusión
La arquitectura de la información de tu sitio web es el fundamento para proporcionar una excelente experiencia al usuario, que se traducirá en visitantes que vuelven y una mejor tasa de conversión.
Va de la mano con la usabilidad para asegurar que tus visitantes puedan encontrar lo que quieren rápida y fácilmente.
Ten presente que todos no vemos el mundo de la misma forma. Una arquitectura de la información que funciona bien para otros sitios web, tal vez no sea la mejor para el tuyo.
En las fases iniciales, prueba y valida tus suposiciones y la organización de tu sitio web.
Probar la arquitectura de la información es un proceso bastante simple.
Te da la confianza de proceder con el diseño y el desarrollo de las fases sabiendo que la estructura básica de tu sitio web es correcta.
¿Cómo estructuras la información de tu sitio web para asegurarte de ofrecer la mejor experiencia al usuario?

























Comentarios (0)