Déjame comenzar mencionando algo obvio: La velocidad de un sitio es importante para el SEO.
Cualquier SEO principiante podría decirte eso. Pero quería saber algo más importante: ¿cómo y por qué importa la velocidad de carga?
No nos dimos cuenta cuando comenzamos esta investigación, pero estuvimos a punto de descubrir un factor de velocidad específico que Google utiliza para posicionar tu sitio web. La velocidad no es lo único que importa, sino un tipo específico de velocidad de página lo que hace la verdadera diferencia.
El estudio que estás a punto de leer es el estudio más largo jamás realizado sobre el impacto de la velocidad de un sitio web en los rankings de Google. Ahrefs contribuyó con datos de rankings, pero requerimos cantidades increíbles de rastreos, recopilaciones y análisis de datos de nuestra parte para obtener resultados precisos.
Presentamos varios hallazgos bastante significativos. Estos hallazgos son significativos, en parte porque nunca habían sido revelados, pero también porque ¡podrían tener un impacto impresionante en los rankings de tu sitio web!
¿Por qué complicarnos las cosas para hacer este estudio?
Algunas personas se preguntan por qué me molesté en realizar estos grandes estudios basados en datos, como el de Hummingbird y el de los resultados locales de Google. ¿Por qué quise invertir tiempo y pasar por todas las complicaciones, y costes involucrados en realizar este estudio en particular sobre la velocidad de un sitio y los rankings de Google?
Aquí está la razón:
- ¡El último gran estudio basado en datos sobre la velocidad de una página y los rankings de Google fue hecho hace dos años! No tenemos análisis actuales sobre este importante tema.
- Google ha hecho grandes cambios en su algoritmo en los últimos dos años y ha dado a conocer la importancia de la velocidad.
- La experiencia del usuario y la velocidad de página se han unido de cierta manera. Podemos decir que tienen influencia entre ellas.
- ¡Tengo curiosidad! Quiero saber cuáles son los rankings de mis propios sitios web según su velocidad, ¡y lo que puedo hacer para mejorar sus rankings!
- Todo se resume a esto: quiero darle a los SEOs los datos más avanzados y confiables para que los pongan en marcha. Al final, es tonto confiar en corazonadas sobre la manera en la que funciona el SEO o cómo opera el algoritmo.
Lo que quiero hacer es darte datos sólidos en los que puedes confiar al 100%. Si quieres ser capaz de emprender acciones que generen excelentes resultados.
Lo que ya sabemos sobre la velocidad de carga, y lo que nos propusimos aprender
Como mencioné anteriormente, la velocidad de carga es un factor importante de SEO. ¡No sólo es importante para el SEO! Un sitio web más rápido, también contribuye a incrementar conversiones.
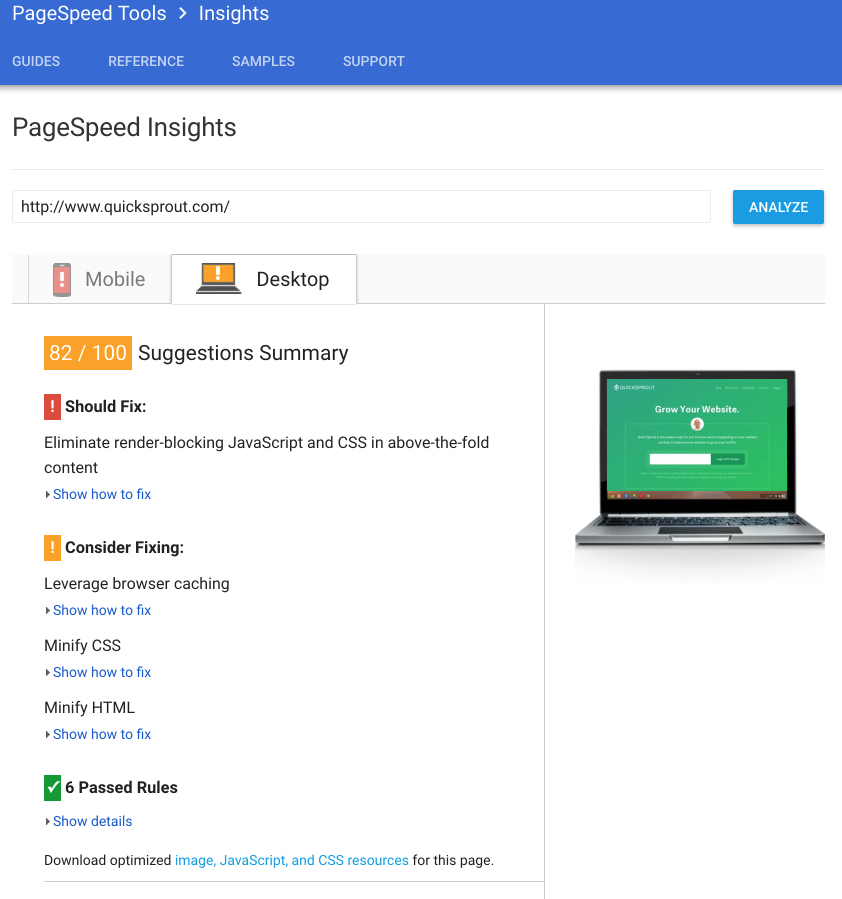
Ahora, si alguna vez has profundizado en las métricas de los tiempos de carga y velocidad del sitio, notarás que es más complicado que leer la hora. De hecho, ¡el propio PageSpeed Insights de Google ni siquiera te da un resultado de tiempo!
Por muy útil que sea, no puedes depender solamente de una prueba Pingdom, por ejemplo, para crear datos confiables sobre tus tiempos de carga y velocidad del sitio, mucho menos cómo esa velocidad afecta tus rankings.
Existen muchos factores involucrados en la velocidad de un sitio. ¿Qué pasa con el impacto de los plugins, tamaño de las imágenes, caché, validaciones de caché, tiempos de respuesta del servidor, códigos de respuesta del servidor, tiempo del primer byte (TTFB), tasas de procesamiento, ubicación del servidor, búsquedas de DNS, descargas paralelas, encabezados codificados, contenido estático, código de minificación, redireccionamientos, y todos los otros factores que juegan un rol?
Como dije, es complicado.
Quise deshacerme de todas las complicaciones, y darte uno de los mayores insights. (¡Sólo uno!) Pero para lograrlo, necesitaba recopilar, procesar, analizar, configurar, y básicamente digerir una gran cantidad de datos. Aquí es donde entran en juego esas 143,827 URLs.
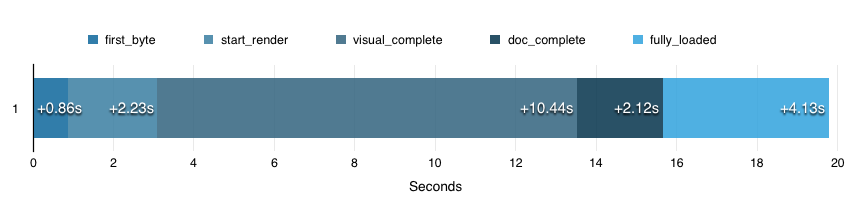
Por cada URL que medimos, las cinco siguientes métricas son parte de la velocidad de página:
- Time to first Byte: O bien, tiempo del primer byte. Cuando tu navegador va a una URL, envía un mensaje al servidor pidiendo el documento HTML en esa URL. Esto mide la cantidad de tiempo para que el primer byte de información de ese sitio web sea enviado a tu navegador. Un tiempo rápido aquí podría indicar que el resto de tu sitio web cargará rápidamente.
- Procesamiento inicial: El procesamiento sucede cuando un ordenador convierte código en una imagen visual, la cual ves en tu pantalla. El procesamiento inicial es cuando la primera parte visual de un sitio web aparece. Esto es útil para los usuarios ya que les permite saber que el sitio web está haciendo algo.
- Visualmente Completo: Aquí es cuando el procesamiento es terminado y el sitio web es completamente visible para el usuario.
- Documento Completo: A pesar de que el sitio web está visualmente completo, todavía hay algunas operaciones por detrás. Una vez que éstas terminen, el servidor indica que el documento HTML ha terminado de cargar. Esta es técnicamente la medida más precisa de «sitio cargado.»
- Completamente Cargado: Después de que el documento esté completo, es normal que el código asíncrono se active y comience a cargar más elementos. Esto no evita que el usuario siga interactuando con el sitio, por lo que normalmente no se considera parte del «tiempo de carga.» Esta métrica es medida cuando toda la actividad de carga ha cesado por 2 segundos.
- Número de solicitudes de archivos: Cuando un sitio web carga por completo, todavía está solicitando múltiples archivos como CSS, JS, o archivos de imágenes. Cargar muchos pequeños archivos puede aumentar innecesariamente el tiempo de carga, por lo que deben ser minimizados.
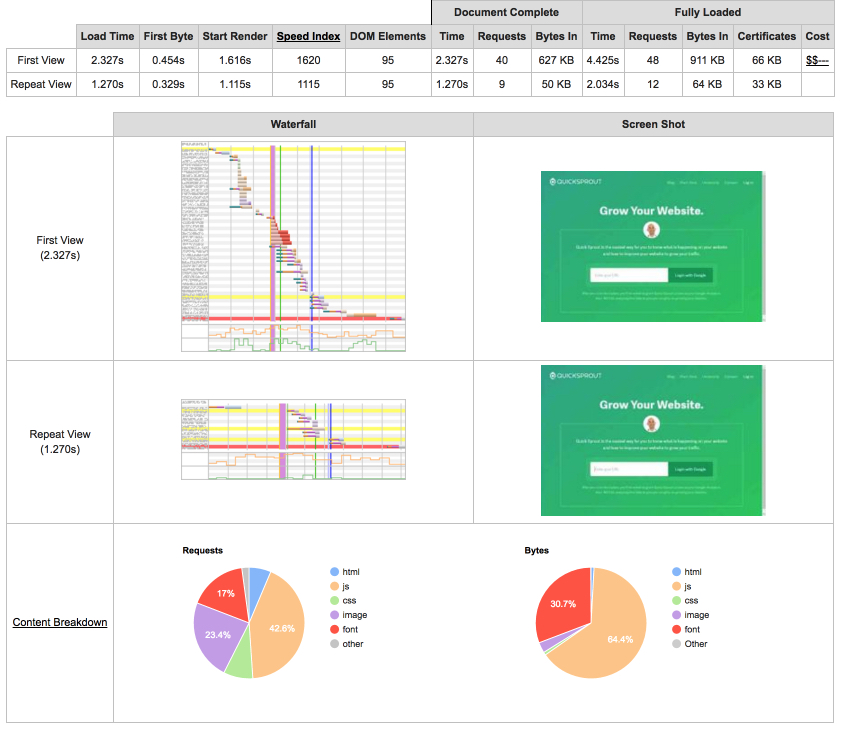
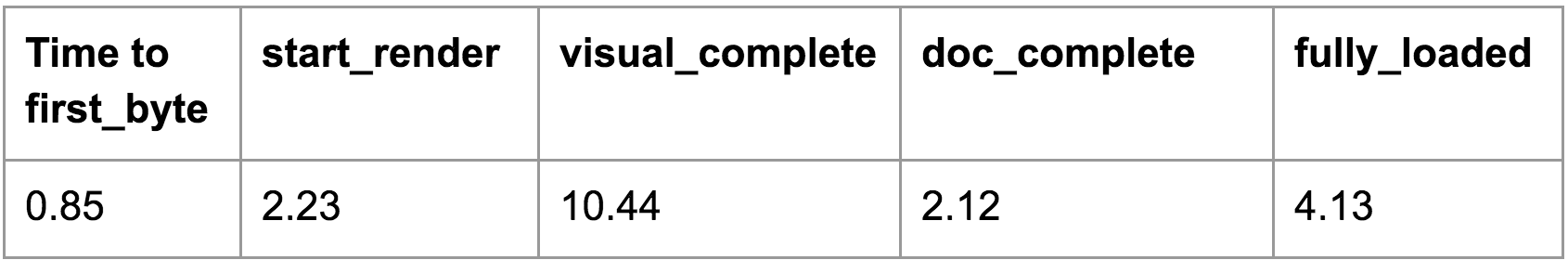
Así es como aparecen estas métricas en una tabla de velocidades:
Para nuestras pruebas, usamos la herramienta para medir la velocidad de un sitio web, www.webpagetest.org.
Usando una API, rastreamos cada una de las 143,827 URLs para realizar pruebas y análisis exhaustivos.
¡Teníamos muchos números para poder analizar! Les llevó a 100 servidores AWS EC2, más de dos días para rastrear las URLs, realizar las pruebas en ellas, y producir las métricas.
Así es como realizamos el estudio:
- Cada agente estaba realizando la prueba en Chrome, en Windows con una resolución de 1024×788.
- Para determinar las URLs a rastrear, generamos 5,000 palabras clave aleatorias con un volumen mensual de búsquedas superior a 10 al mes para poder asegurar que estábamos usando una prueba representativa de todos los tipos de palabras clave, desde términos principales a palabras clave long tail.
- Analizamos los primeros 30 resultados de Google por cada palabra clave (con excepción de dispositivos móviles).
Resultados del Estudio
Ahora veamos la información más geek.
Como se esperaba, confirmamos que un sitio más rápido sí tenía correlación con un ranking más alto en Google.
¿Pero por qué? Los datos nos sorprendieron.
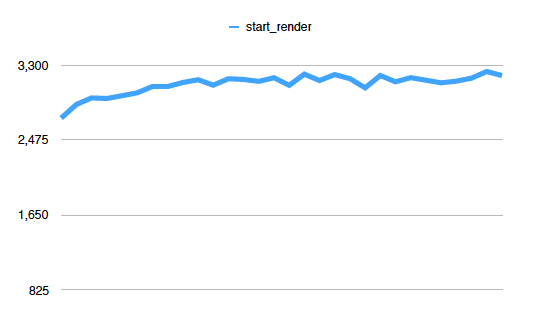
Primero revisemos algunos de los datos. Los sitios web con mejores rankings tienen velocidades más altas en la métrica «inicio del procesamiento.»
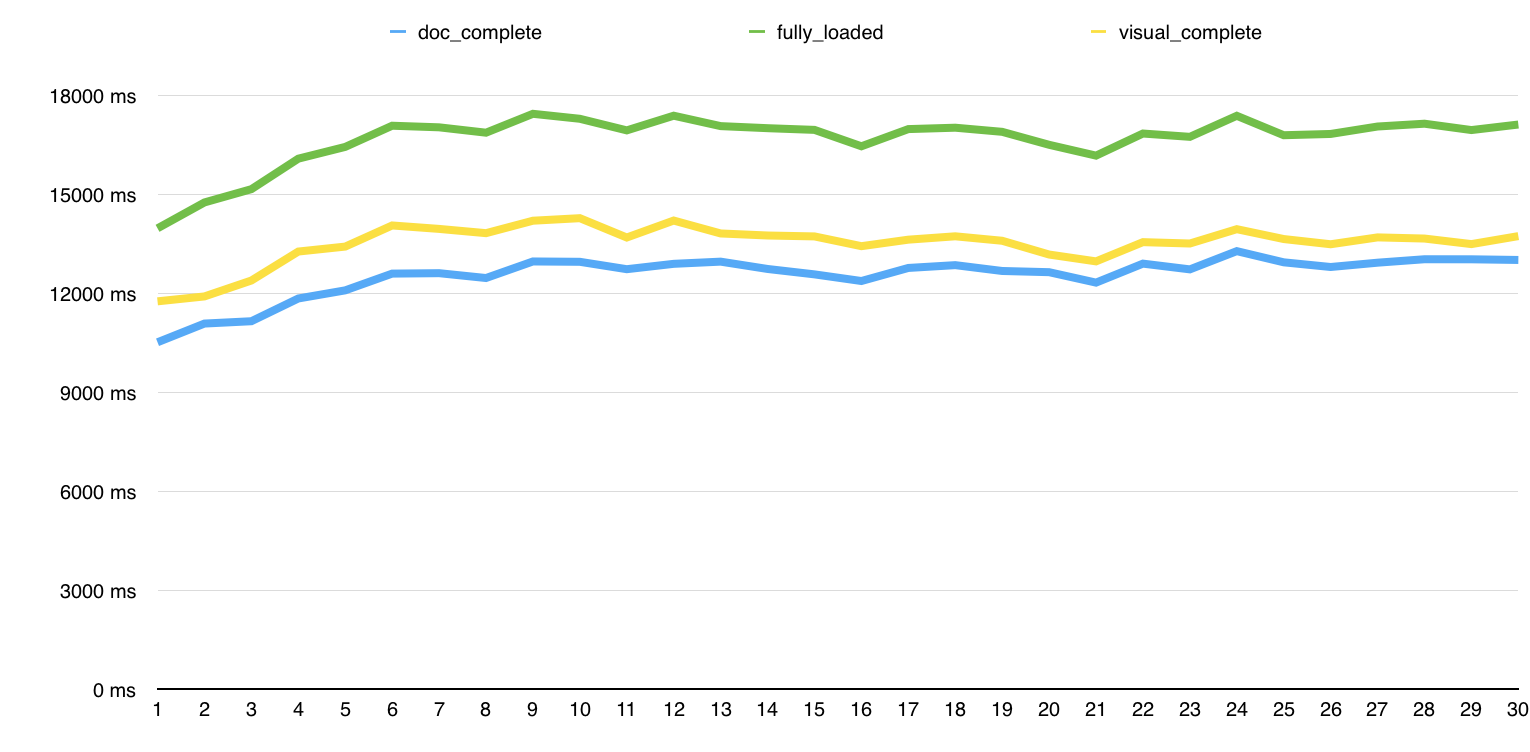
Mira los datos en la siguiente tabla. Los números en el eje ‘x’ (en la parte inferior de la tabla) indican la posición en Google del sitio web. El eje ‘y’ denota la velocidad en milisegundos.
La tabla indica que el tiempo de carga general es específicamente más rápido para las primeras cinco posiciones. La posición 6 era, de media, 20% más lenta que la posición #1.
Los datos sugieren que mejorar los tiempos de procesamiento, contribuyen directamente a posiciones más altas en Google.
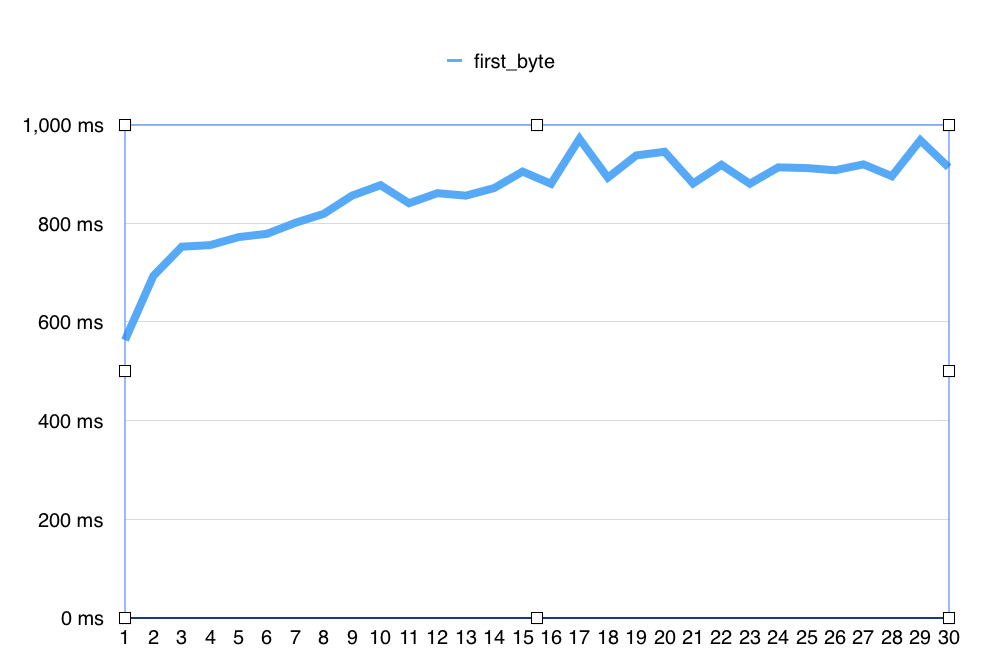
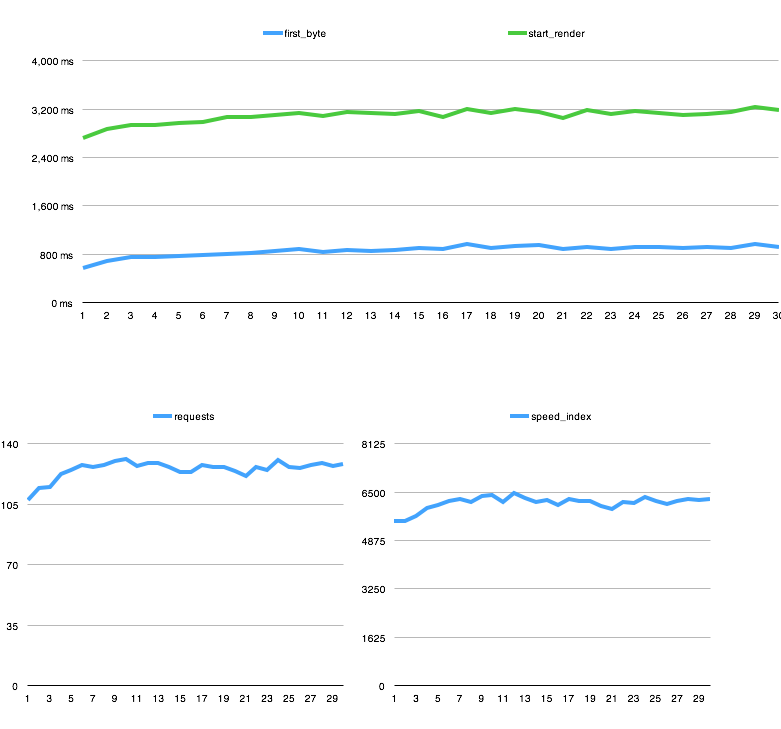
Además, corroboramos los hallazgos de otra investigación, la cual asegura que los sitios web con posiciones más altas, tienen velocidades de carga más rápidas respecto al tiempo del primer byte (TTFB). Esta era la correlación más grande que señalé en nuestro estudio. Nota cómo la siguiente tabla, que registra solamente velocidades de TTFB, tiene un gran incremento en velocidad entre las posiciones 1, 2, y 3.
Nota cómo la correlación TTFB (tabla de arriba) es mucho más alta que la del procesamiento inicial (tabla de abajo).
Para aclarar este punto visualmente, el TTFB tiene una diferenciación significativa de la siguiente métrica más cercana, que es procesamiento inicial (siguiente tabla).
Por término medio, entre todas las 143,827 URLs, esto es lo que encontramos:
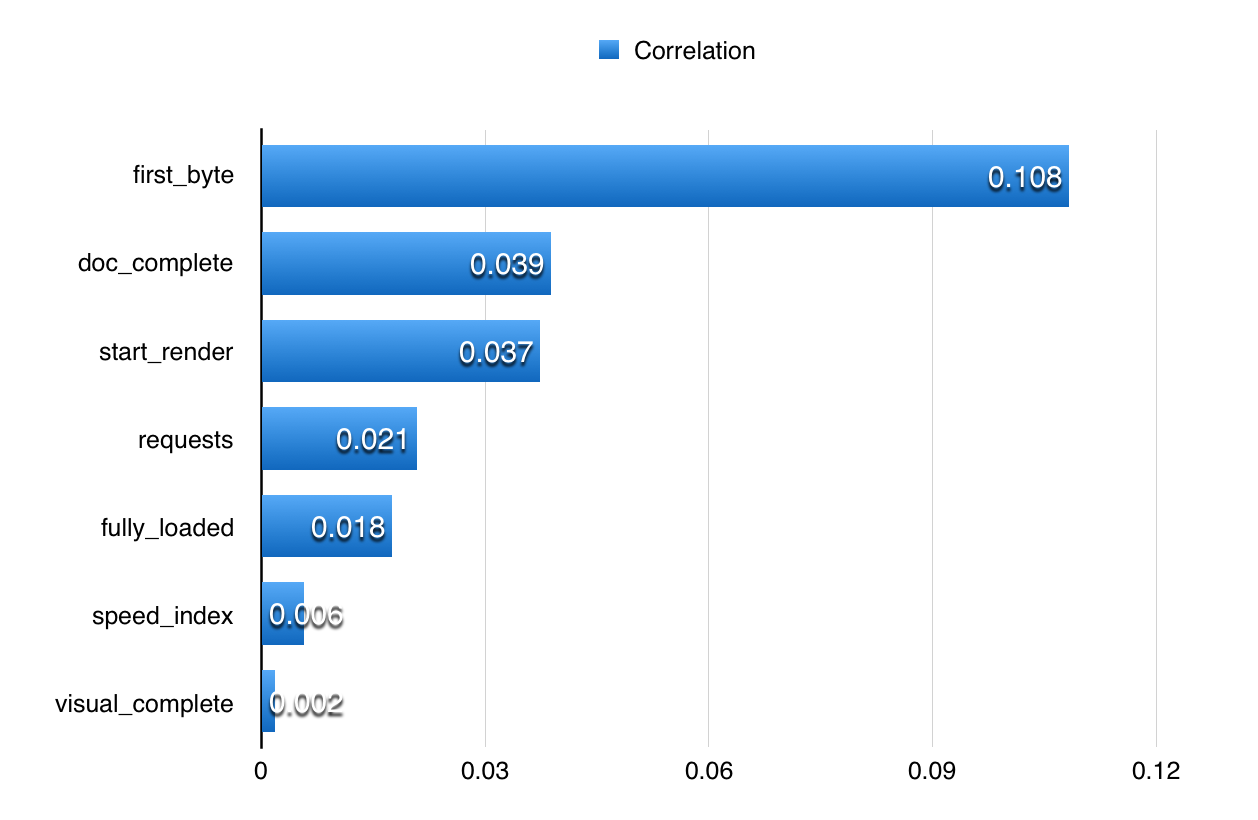
Ahora, echa un vistazo al ranking de correlaciones de cada una de las velocidades de carga de estas páginas:
Debido a que el TTFB tiene un impacto tan pronunciado en los rankings, es fácil pasar por alto el impacto de éste en los rankings de Google.
Cuando combinamos: documentos completos y procesamiento inicial, su impacto correlativo se acerca al total de la puntuación de correlación de TTFB.
A pesar de que la correlación de TTFB sea alta, nuestra investigación descubrió un nuevo ángulo en la velocidad del sitio y el impacto en los rankings. Google no considera una puntuación de TTFB simplificada solamente, como lo hacía en el pasado. Hoy en día, están buscando la relación más sofisticada entre documentos completos y procesamientos iniciales, y están usando estos factores de velocidad como señales de posicionamiento, como algo adicional a las medidas de TTFB.
Esta manera de ver las cosas va más allá de un simple «arregla tus problemas de TTFB y todo estará bien.» Como nuestra investigación descubrió, Google está haciendo un trabajo más preciso al analizar métricas significativas de velocidad.
Es una buena estrategia solucionar los documentos completos y métricas de procesamiento inicial, debido a que éstas pueden ayudar a tener mejores rankings.
¿Por qué se hace tanto énfasis en el TTFB?
¿Qué está pasando aquí? ¿Por qué es el TTFB un factor de posicionamiento tan significativo?
Suelo pensar que todo se resume a la experiencia del usuario. ¿Alguna vez has leído la filosofía de Google como compañía? Escribieron estos diez principios cuando la compañía era joven.
- La verdad más importante es esta: Piensa en el usuario y lo demás vendrá solo.
- La tercera verdad más importante es esta: Es mejor ser rápido que lento.
Tomándolas en conjunto, podemos asumir que el TTFB es un factor significativo para los usuarios. Si Google le da a un sitio con un TTFB alto una posición alta, este criterio sugiere que ellos perciben al sitio web como uno que está proporcionando una experiencia superior.
A pesar de que el TTFB es un factor de posicionamiento sumamente importante, también es importante hacer mejoras en la velocidad de carga en cualquier parte posible, en los otros elementos de la velocidad del sitio.
Por esto nuestra investigación es importante. Al identificar el significado correlativo de «menos» métricas del sitio web – documentos completos y procesamiento inicial en particular – podemos ver que su impacto acumulado es casi tan bueno como el de TTFB.
Cómo mejorar tu TTFB
La mayoría de los artículos de SEO te dirán cómo mejorar la velocidad de tu sitio. Sin embargo, este no es un artículo básico de SEO, tampoco necesitas escuchar a alguien que te diga «mejora la velocidad de tu sitio.» En lugar de eso, necesitas enfocarte en mejorar aspectos importantes de la velocidad de tu sitio.
Puedes comenzar midiendo el TTFB actual de tu página.
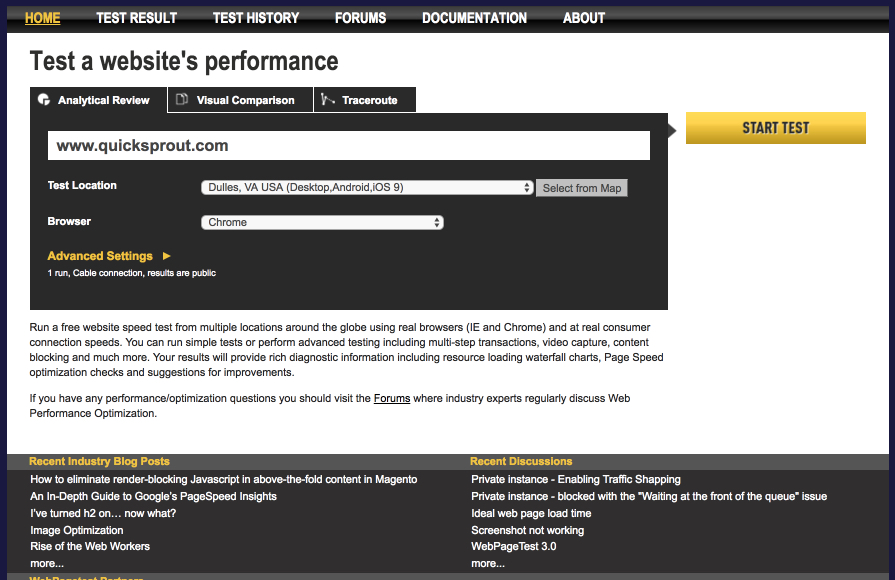
Primero, ve a www.webpagetest.org, e introduce la URL de tu sitio web. Haz clic en «Iniciar Prueba.»
Ajusta la «Ubicación de la Prueba» para encontrar el servidor que esté geográficamente más cerca de donde se encuentre la mayoría de los usuarios. Si sabes que tus usuarios usan un navegador que no sea Chrome también puedes cambiar el ajuste del navegador.
Te recomiendo mantener los «Ajustes Avanzados» tal como están, a menos que tengas algo de experiencia o conocimiento avanzado sobre pruebas de velocidad que pudieran influir en los resultados que estás buscando.
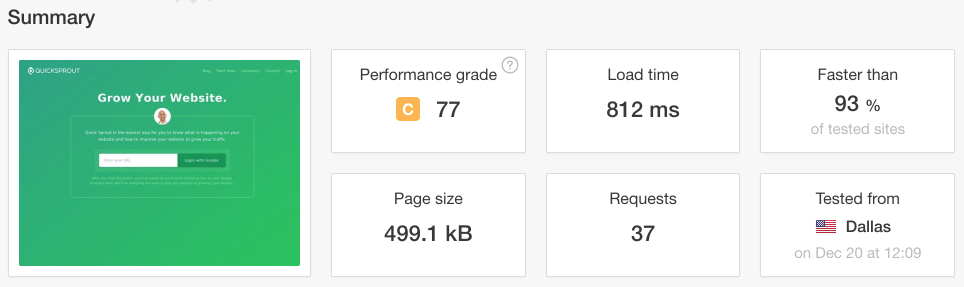
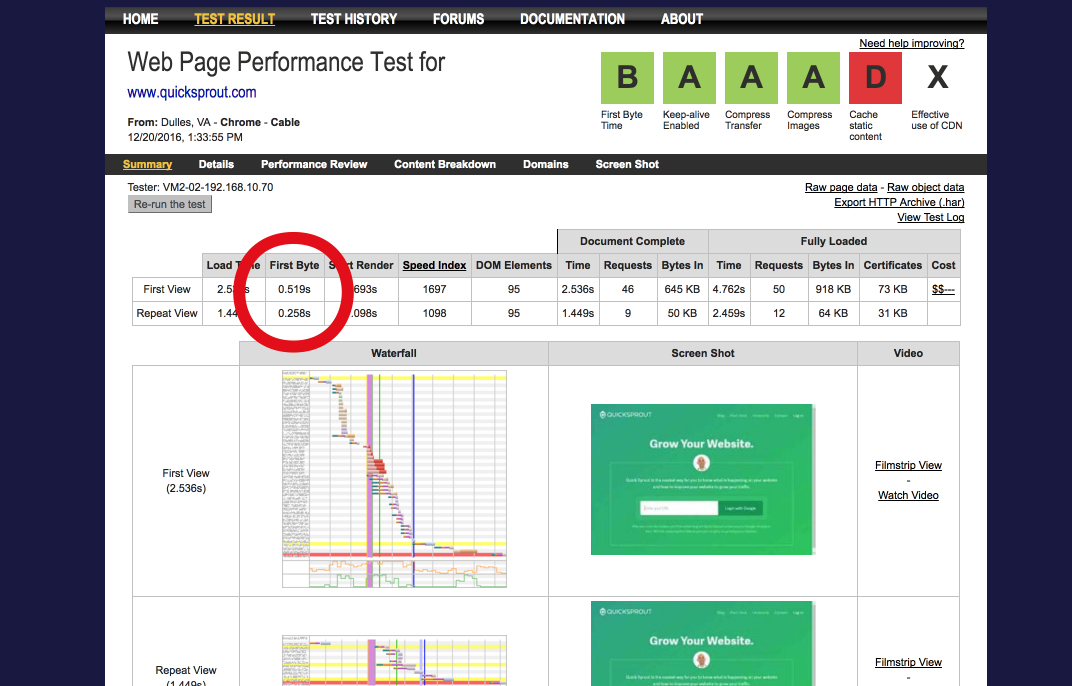
La prueba normalmente lleva menos de un minuto para completarse. Una vez terminada, busca el número de «primer byte» en la tabla.
Este es el TTFB de tu página. Si en realidad te estás emocionando con los datos en este punto, haz clic en la tabla «primera vista» para obtener una vista expandida de las URLs, conexión y detalles de la solicitud.
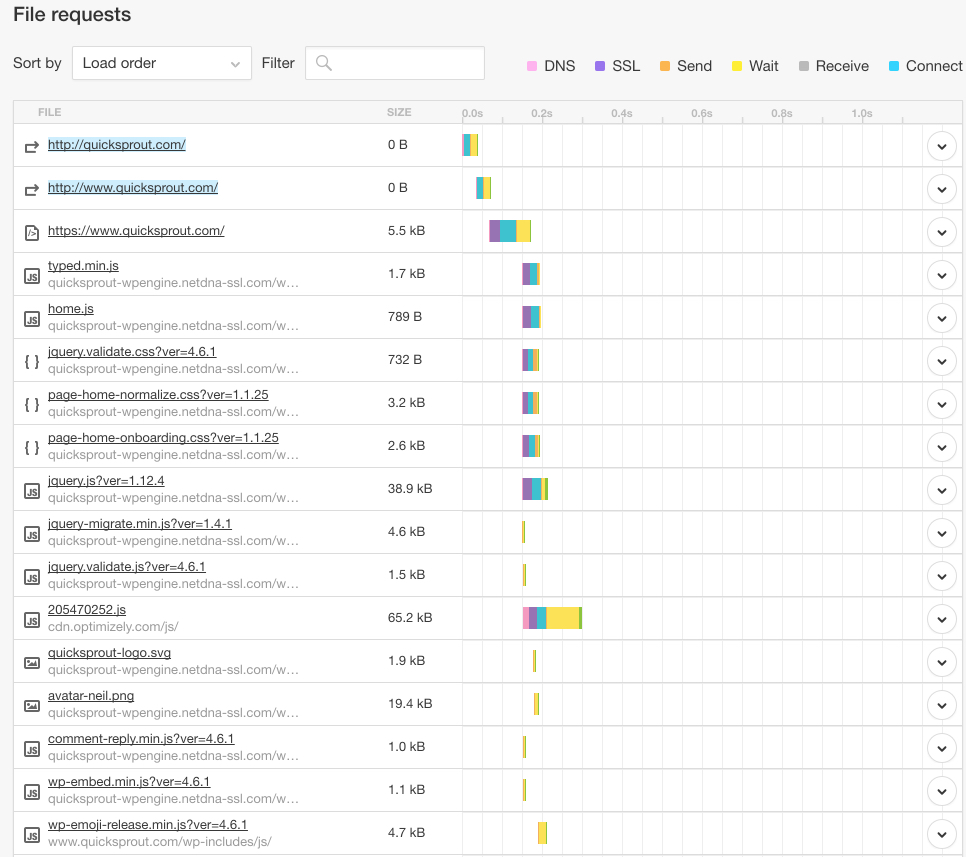
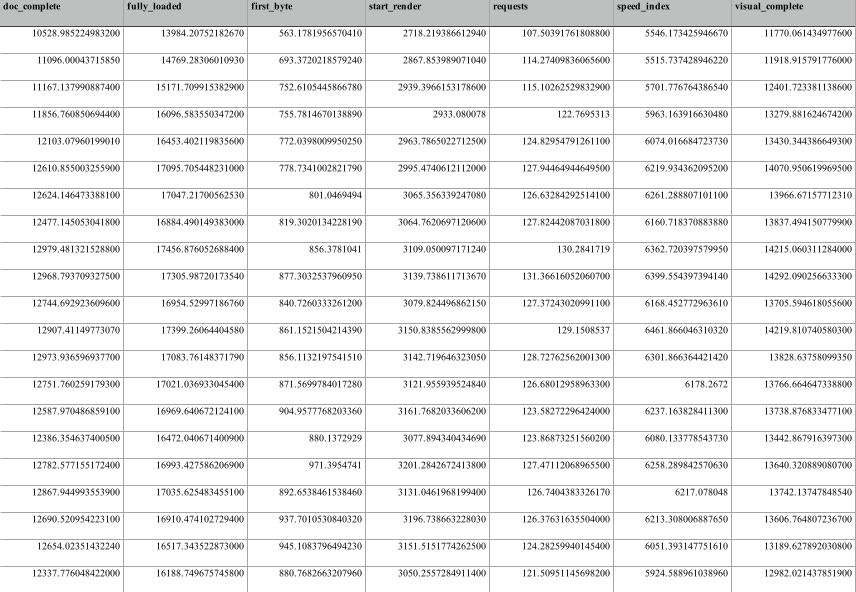
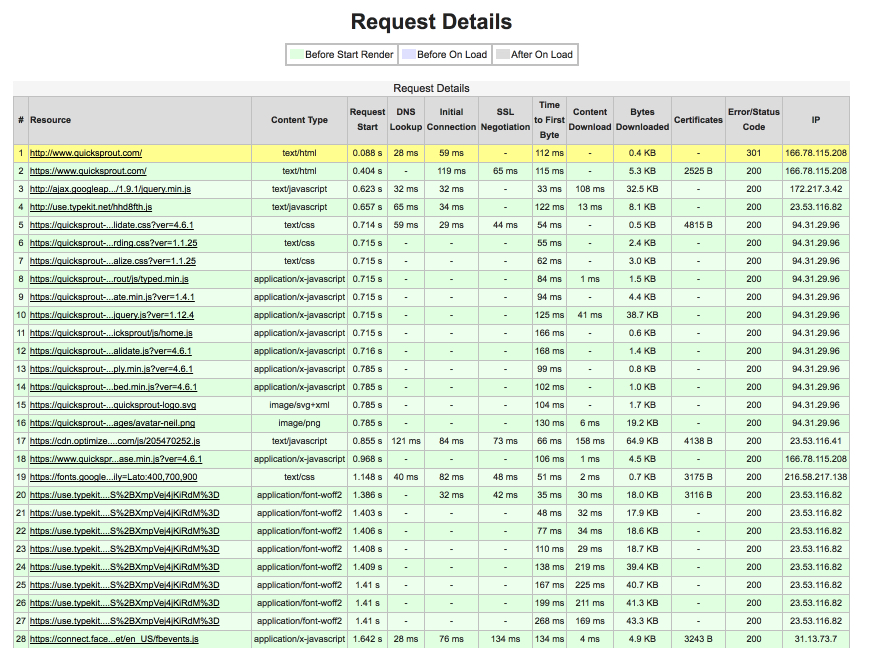
La tabla «detalles de solicitud» tabula el TTFB de todos los recursos del sitio web:
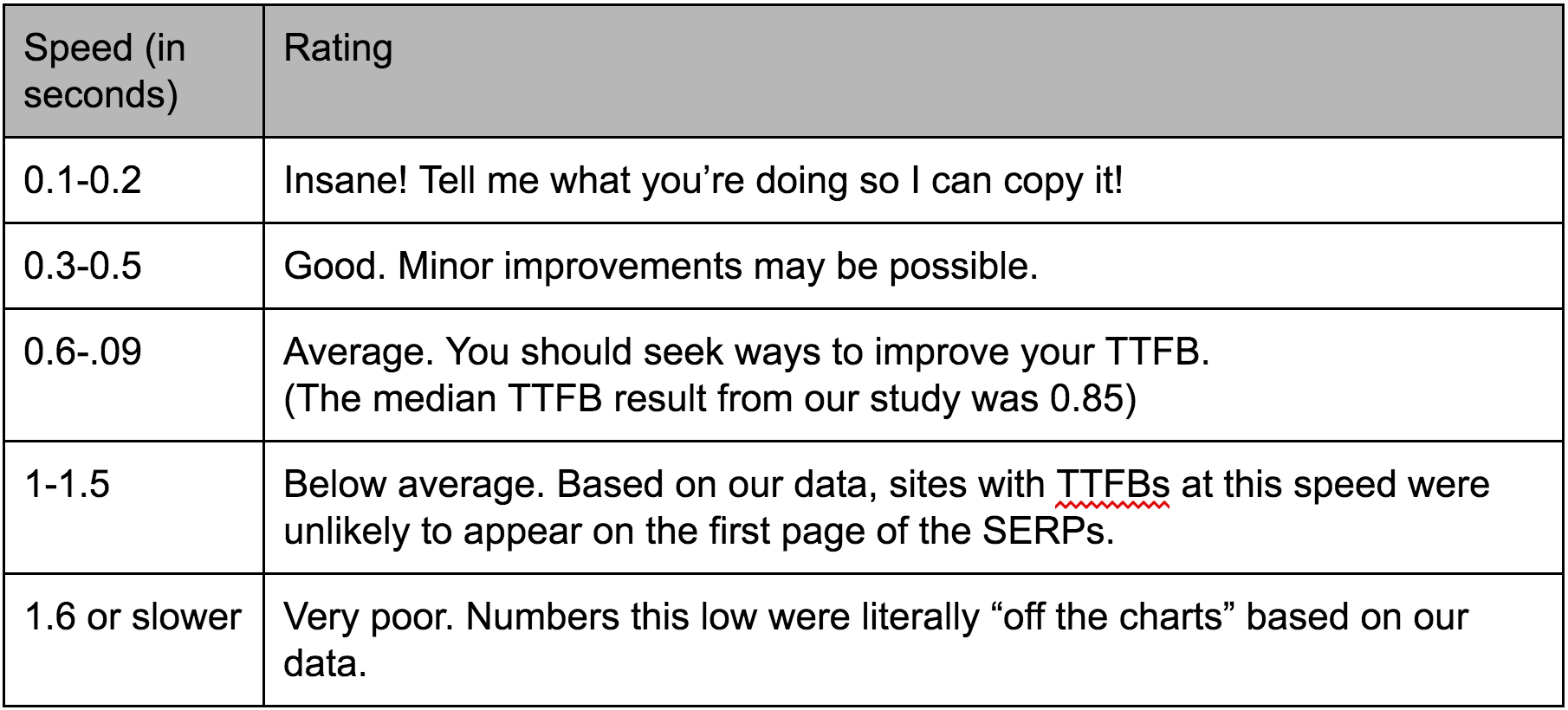
¿Cómo sabes si tu TTFB necesita mejorar? Aquí hay una guía con sugerencias:
¿Crees que tu TTFB necesita mejorar? Te garantizo que estos seis métodos mejorarán tu TTFB. (Consejo de expertos: Dale esta lista a tu desarrollador. Él o ella sabrá qué hacer.)
- Usa un CDN.
- Optimiza el código de aplicación.
- Optimiza consultas de bases de datos.
- Reduce las solicitudes de HTTP.
- Asegura un tiempo de respuesta rápido de tu servidor.
- Utiliza un método ‘responde primero, procesa después (RFPL) para tu caché.
Conclusión y tres consejos muy importantes
Consejo #1: La velocidad es importante, pero es sólo un factor de posicionamiento, entre muchos otros.
Como la mayoría de los factores de posicionamiento, la velocidad del sitio por sí sola, no te hará ganar uno de los primeros lugares en las SERPs, pero una velocidad lenta, sólo te atrasará y no te dejará avanzar. Entonces, ¿qué debes hacer? Intenta mejorar la velocidad de tu sitio, pero sigue optimizando tus otros factores de posicionamiento también.
Consejo #2: La UX (experiencia del usuario) es súper importante.
Ten en cuenta también que a Google le encanta una buena UX. Desnudar tu sitio web a unas cuantas líneas de HTML no necesariamente mejorará tus posiciones, sin embargo, puedes haber destruido la apariencia visual o la UX de tu sitio en el proceso. Necesitas ambas, optimizar la velocidad y la experiencia del usuario para mejorar tus rankings.
Consejo #3: ¡Optimiza tu TTFB primero!
Cuando vas a comenzar a optimizar la velocidad de tu sitio web, hazlo inteligentemente. En lugar de intentar forzar tus métricas de documento completo, procesamiento inicial, o página completamente cargada, (todas son importantes), enfócate en la métrica de alto impacto más importante: TTFB.
¿Qué sigue? ¡Llama a tu desarrollador, arremángate y comienza a mejorar tu TTFB! ¡Estarás súper contento de haberlo hecho!
Siempre estoy ansioso por escuchar historias de éxito – y el cómo este tipo de datos tiene un verdadero impacto en el mundo. ¡Cuéntame qué cambios hiciste en tu sitio web, y cómo te ayudó a mejorar todo!

















Comentarios (0)