Crear un blog que los lectores amen depende de dos cosas importantes: diseño amistoso y contenido útil. Una vez que puedas concentrarte en esos elementos, todo lo demás llegará eventualmente.
Pero la pregunta es: ¿Cómo puedes hacer felices a los usuarios, aún teniendo un contenido extremadamente útil e interesante, si el diseño de tu blog es malo? No puedes hacerlo. Es imposible.
Debes entender que los blogs llegaron para quedarse. Ya no se trata de un proyecto extra en el que un negocio exitoso puede aventurarse de vez en cuando.
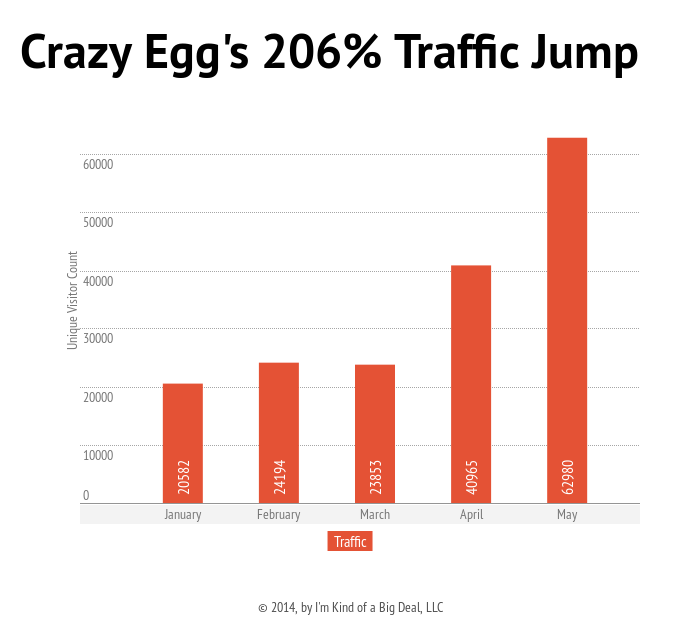
Como dueño de un negocio, sabes que tener un blog crea más posibilidades, más páginas indexadas y vínculos de autoridad, rankings de búsquedas mejorados y un incremento en el tráfico en un 206%.
Pero para obtener esos beneficios, tienes que prestar atención al diseño del blog.
Todos los detalles son importantes en el diseño de blog. Según Hongkiat, el diseño no organizado de contenido puede destruir un blog que podría ser sólido.
¿Tu diseño de blog es malo? Nadie puede decirlo con seguridad. Es una pregunta muy subjetiva. Sin embargo, hay algunos indicadores claros de un mal diseño que deberías vigilar.
A continuación, enumeramos 13 señales de alerta que resaltan las áreas principales que pueden estar causándote dificultades y cómo mejorarlas:
1. Páginas web de carga lenta
No te equivoques: Si tu blog no carga rápidamente, necesitas mejorar el diseño. La velocidad importa. Si aumentas la velocidad de tu sitio, mejorarás inmediatamente su posicionamiento en búsquedas.
Una estadística reciente compartida por SAP muestra que el período de atención del usuario medio es de 8 segundos. Quizás puedas solucionar el problema de tu lector, pero si él ya ha abandonado tu sitio, ya no importará. El tiempo es dinero y tener eso en cuenta constantemente es de extrema importancia para tu éxito.
La velocidad de un sitio web afecta a su ranking de Google. De hecho, los sitios de carga rápida tienen un mayor tráfico de búsquedas que los sitios que cargan lentamente, incluso si estos sitios tienen mejor contenido. Google está obsesionado con la velocidad de los sitios.
John Ekman explicó claramente en un artículo reciente de Unbounce que los tiempos de carga más rápidos mejoran tu ranking de búsqueda y por lo tanto te ayudan a generar más tráfico orgánico.
Un sitio lento, por el contrario, hará que los usuarios se alejen de él. De hecho, 40% de los usuarios abandonará un sitio web si este tarda más de tres segundos en cargar. El tiempo de carga medio para un blog o sitio típico, sin importar el tamaño, es de dos segundos. Si tu tiempo de carga sobrepasa los dos segundos, tendrás que mejorar la velocidad.
La forma más fácil de reducir tu porcentaje de rebote es aumentar la velocidad de carga de tu blog. Cuando tu blog comience a cargar más rápidamente, notarás un mayor compromiso en áreas como los comentarios, la repetición de visitas, la generación de leads y otros.
Cuando esto comience a suceder, sabrás que estás construyendo un público para tu blog que será fiel a tu marca, participará en tus cursos y comprará tus productos.
Primero lo primero: descubre cuál es el tiempo de carga de tu blog siguiendo estos pasos:
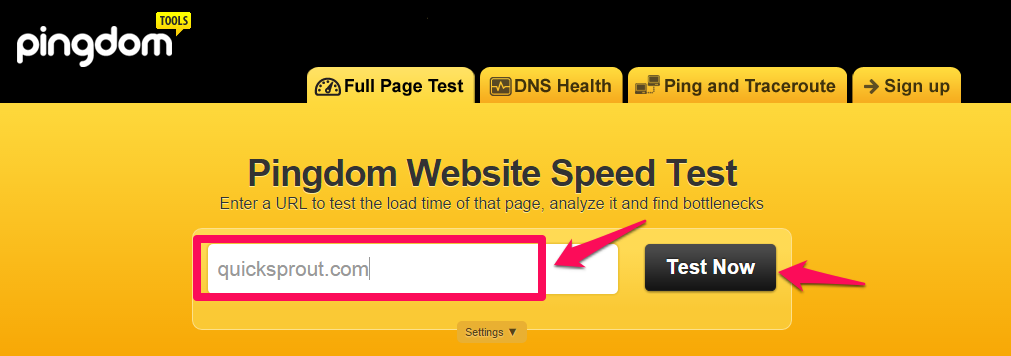
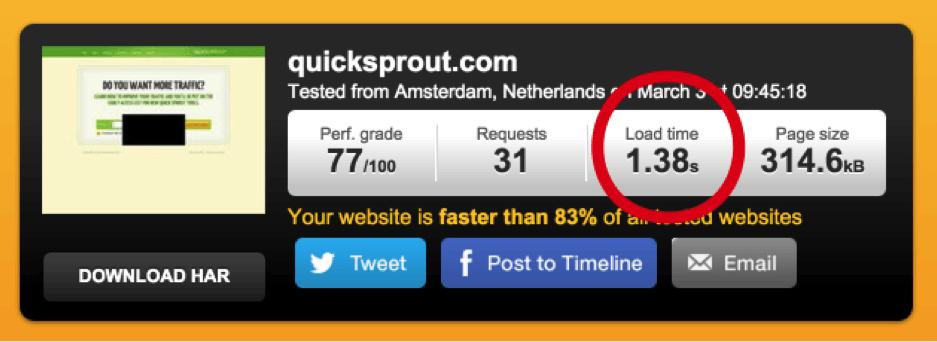
Paso #1: Visita la herramienta de análisis de velocidad de Pingdom. Introduce la url de tu blog en el cuadro de búsqueda de la página de inicio (por ejemplo, quicksprout.com). Haz clic en el botón verde «Evaluar ahora».
Paso #2: Evalúa tu velocidad.
Pasos para aumentar la velocidad del sitio:
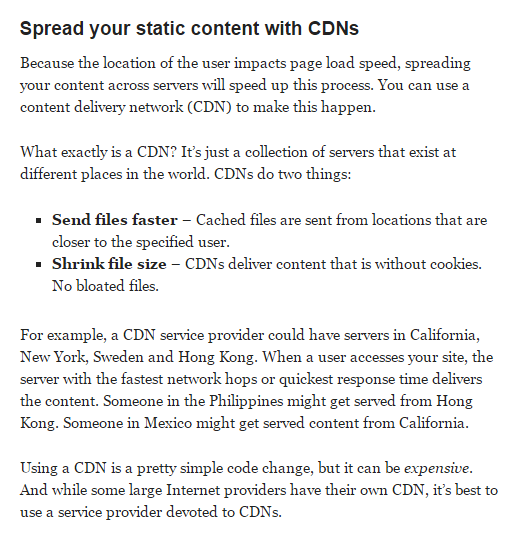
i). Utiliza redes de distribución de contenido: Las CDN (por su sigla en inglés) son poderosos almacenes de información para los propietarios de sitios, que pueden incrementar la velocidad de carga del sitio. No deberás preocuparte por gestionar tu propio servidor, porque otra compañía lo hará por ti.
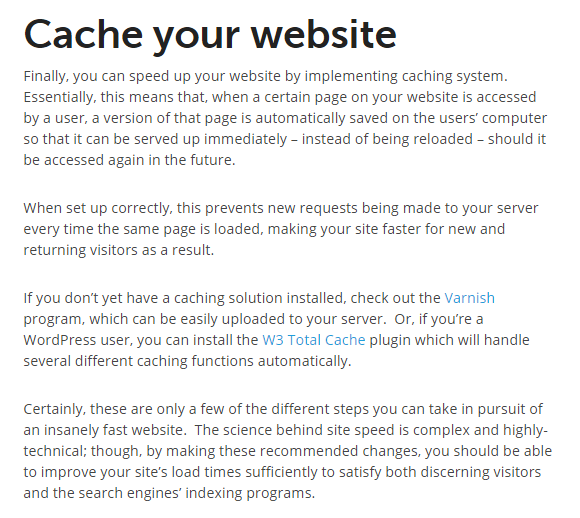
ii). Haz que tu sitio web sea cacheable: Las CDN asegurarán que tus páginas web sean cacheadas, para que la próxima vez que un cliente visite tu sitio, los archivos previamente cacheados sean mostrados, sin llamadas constantes al servidor.
Esto es lo que Single Gran piensa sobre el cacheo:
Lee también: Cómo hacer que tu sitio sea extremadamente rápido
2. Demasiadas fuentes
«No existe lo correcto y lo incorrecto en el diseño gráfico. Sólo existe la comunicación eficaz y no eficaz». — Peter Bilak – Ilegibilidad
El tipo de letra que uses en tu diseño es una parte importante de la totalidad de tu imagen de marca. Desafortunadamente, algunos blogueros y diseñadores web incurren en errores de diseño con las fuentes. Como resultado, pierden conversión.
Uno de los errores más comunes es utilizar demasiadas fuentes. La regla del «uso de menor cantidad de fuentes» del diseño editorial también se aplica al diseño web.
Brian Hoff dijo que mezclar demasiados tipos de letras y pesos puede esconder tu mensaje y desalentar el compromiso de los lectores.
Por lo general, tener más de dos o tres tipos de letras diferentes en tu título, subtítulo y cuerpo de tu texto puede darle al diseño de tu blog un aspecto desordenado. Eso le da al usuario la misma sensación que si tu diseño no tuviera espacios en blanco.
Si utilizas Drop Cap para el diseño de tu blog, una tendencia que estoy comenzando a observar como la última moda en el diseño web, deberás usar una fuente diferente que sea legible y atrevida.
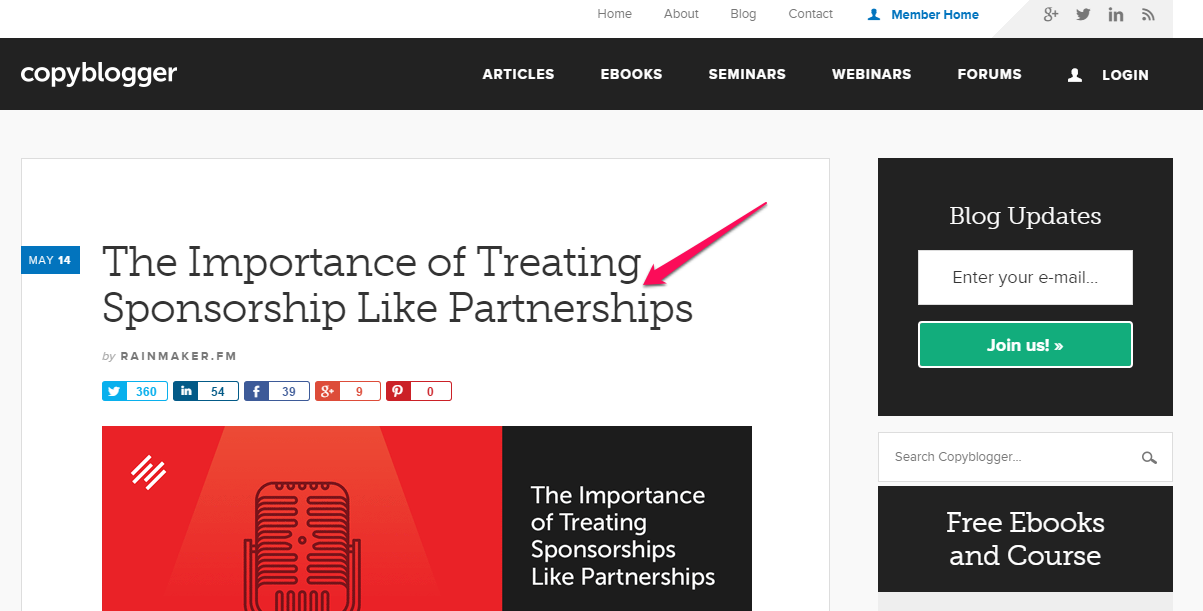
Jacci Howard Bear, un experto en diseño editorial, recomienda no utilizar más de cuatro fuentes. Copyblogger utiliza de dos a tres fuentes modernas pero legibles:
3. Falta de una propuesta de valor clara
Una propuesta de valor es una promesa del valor específico que proporcionarás a tus clientes. Los redactores publicitarios saben que la primera cosa que las personas ven, el título, es lo que los motiva a continuar leyendo o abandonar la lectura. Por ello, los redactores publicitarios inteligentes dedican mucho tiempo a ese título. Deberías dedicar el mismo cuidado a tu declaración de propuesta de valor.
Un estudio de investigación realizado por Marketing Experiments descubrió que uno de los mayores desafíos al que los marketers se enfrentan es la creación de la propuesta de valor correcta para su negocio.
Tu cliente está buscando un algo valioso que tu puedes ofrecerle. A menos que lo que estés ofreciendo sea un diseño colorido o inspiración visual, concentrarse demasiado en la estética y la belleza es una pérdida de tiempo. Además de un diseño sólido, debes concentrarte en el contenido y el posicionamiento.
El título puede no ser tu propuesta de valor. Puede que ésta esté ubicada en algún otro elemento, tal como el subtítulo, un vídeo corto, o en viñetas en tu texto.
Recuerda que la propuesta de valor no te traerá ventas instantáneas para tu negocio. Ese no es su propósito. En cambio, lo que hace es proporcionar bases sólidas sobre las que puedes construir una base de clientes fieles.
A su vez, le da al cliente la percepción de que eres la persona correcta para él. Y por esa razón, se mantendrá fiel a fin de aprender a través de ti.
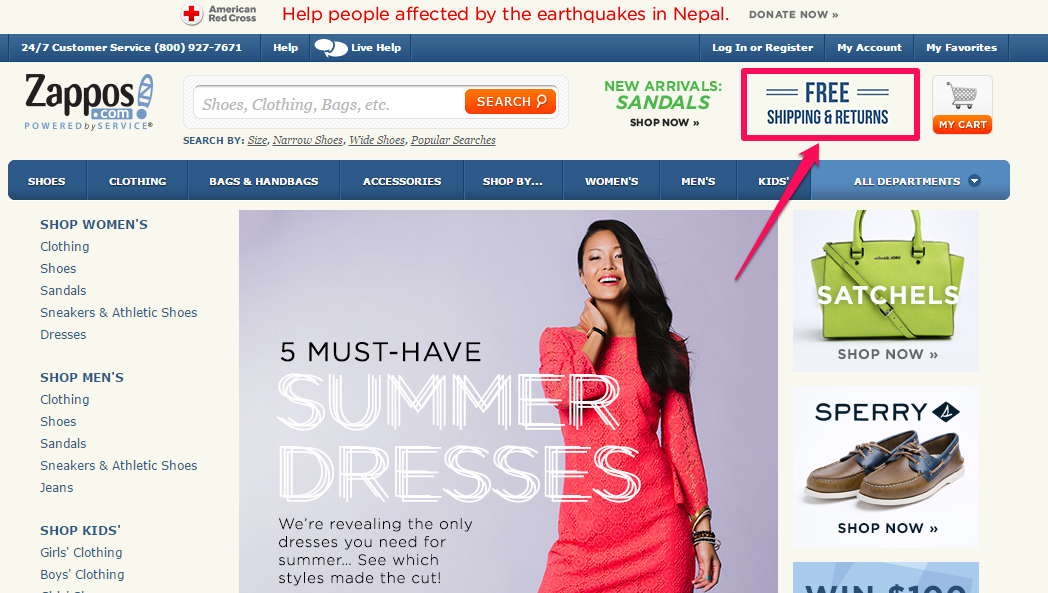
Los sitios de comercio electrónico ofrecen por lo general el envío gratuito como valor añadido. Los productos que requieren instalación pueden aumentar el valor de sus productos ofreciendo instalación gratuita con la compra.
Zappos incluso hace una animación con su propuesta de valor con el fin de atraer la atención de los compradores.
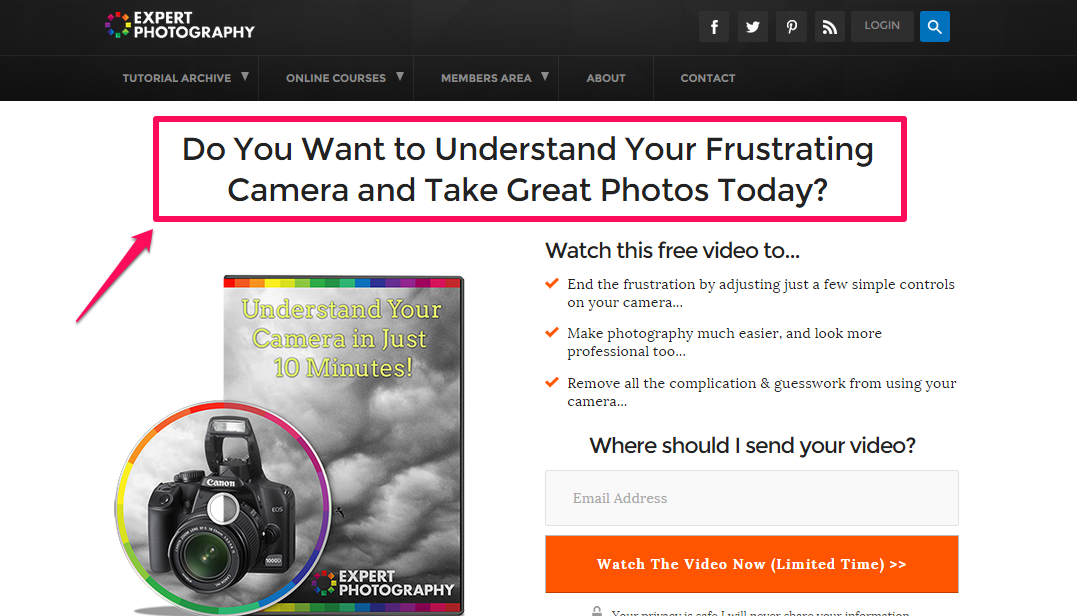
ExpertPhotography también tiene una propuesta de valor fuerte e inspiradora que animaría a cualquier fotógrafo a sumarse. Yo no soy fotógrafo y aún así puedo sentir un impulso por suscribirme:
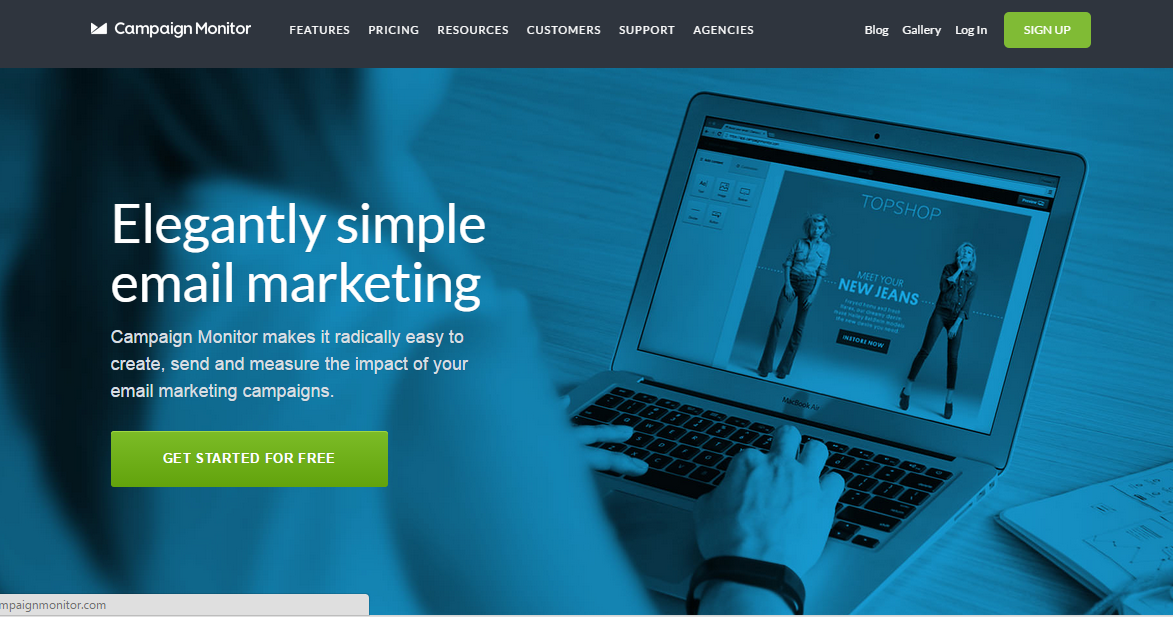
Campaign Monitor tiene una propuesta de valor clara, descriptiva y persuasiva. La primera vez que la vi, me intrigó. Quise saber más acerca de esta solución de e-mail marketing y sus ventajas competitivas sobre Getresponse y Aweber.
Lee también: Ejemplos útiles de propuestas de valor (y cómo crear una buena propuesta de valor)
4. Falta de jerarquía visual
El marketing visual es la nueva tendencia en el diseño de landing pages. El atractivo visual trasciende ya al diseño web y también se expande hacia las redes sociales.
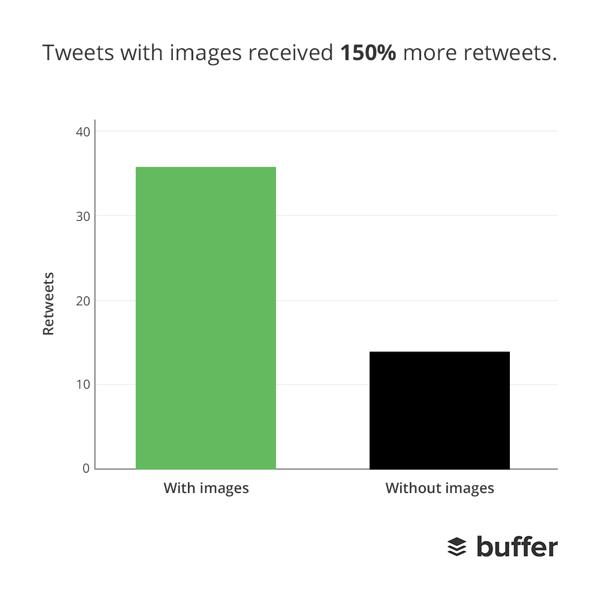
Esta estadística nos informa que los tweets con imágenes reciben 18% más clics, son marcados como favoritos un 89% más y reciben 15% más retweets.
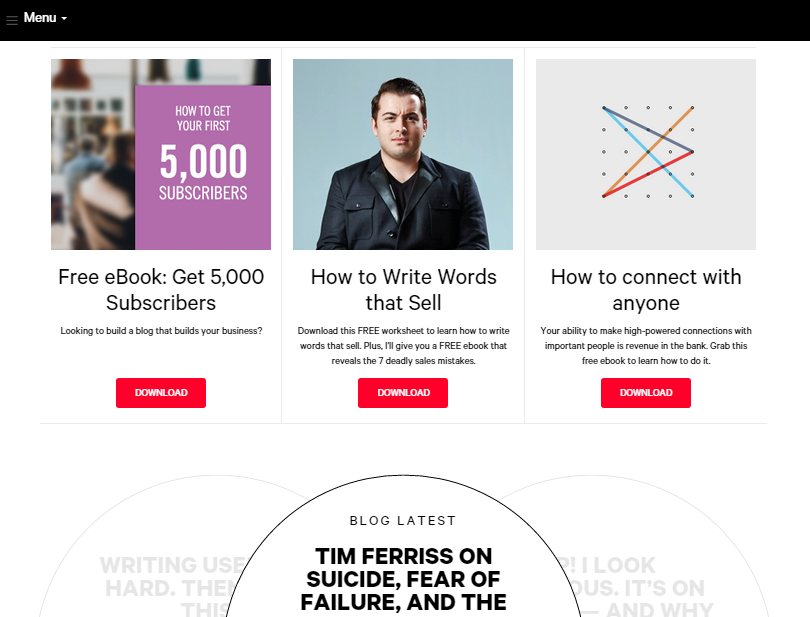
Hoy día puedes ver que muchos blogs de autoridad utilizan fotografías de personas en sus páginas de inicio. Un ejemplo típico es el de Chris Ducker, que utiliza su propia fotografía para crear una impresión positiva y lograr que los lectores se suscriban.
Si observas de cerca la captura de pantalla anterior, verás que la fotografía de Chris aparece sobre la izquierda y el texto al lado derecho de la pantalla. ¿Deberías hacer lo mismo? Sólo hay una forma de saberlo: la prueba A/B.
Nadie puede decirte con seguridad en dónde debe ubicarse tu fotografía, tu formulario de suscripción o tu proposición de valor. Cada industria es diferente, así como lo son los usuarios y sus preferencias.
La jerarquía visual se ocupa de cómo organizas tu elementos o grupos de elementos en tu sitio. Hierarchy se utiliza para determinar la importancia de los elementos en tu blog.
Si no incluiste tu propia fotografía en tu sitio y deseas hacerlo ahora, tienes muchas opciones: el encabezado, la barra lateral, la sección principal. ¿Deberías ubicar tu biografía sobre el botón de suscripción o debajo?
Sólo tú puedes contestar esta pregunta con certeza y la mejor forma de hacerlo es con una prueba de división. Y esto es verdad para todos los elementos principales de tu jerarquía visual.
5. El blog no se ve confiable
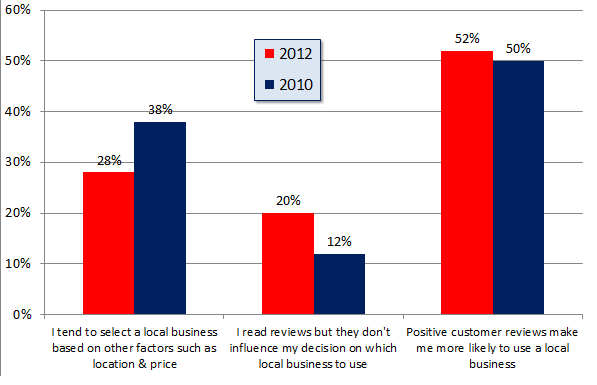
Un estudio realizado por Search Engine Land descubrió que el 72% de los consumidores confían tanto en los comentarios online como en las recomendaciones de sus amigos y conocidos.
¿Qué hace que un usuario confíe en ti? Hay muchos factores, por supuesto, pero hay algo que es seguro: si deseas que los usuarios recomienden tu blog a otros, debes hacer que se vea confiable.
La confianza es uno de los componentes principales en el proceso de toma de decisiones al comprar. Tu potencial cliente debe sentirse confiado de que le proporcionarás lo que le prometiste.
Cuando los usuarios confían en ti, pueden presentarte sus dificultades porque estarán seguros de que no vas a defraudarlos. Esa confianza comienza con tu blog.
Entonces, ¿qué hace que un blog se vea confiable? Muchos factores pueden contribuir a ello. Sin embargo, en conjunto, se trata de poner énfasis en tu marca personal.
Esto no significa que debas alardear de tus logros y hacer que tu escritura incluya sólo elogios hacia tu persona. Hacer eso sería en realidad contraproducente y seguramente destruya la confianza que las personas ya te tienen.
En cambio, permite que otras personas hablen por ti mientras te concentras en proporcionar resultados.
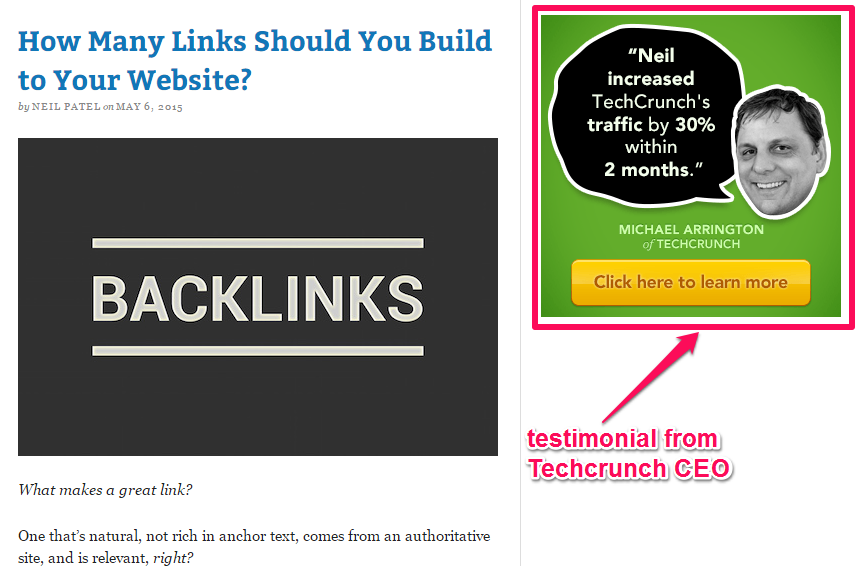
Si alguna vez fuiste mencionado en un blog de confianza y autoridad, menciónalo. Incluso mejor, obtén testimonios de influencers clave dentro de la empresa o si puedes hacerlo, directamente de los fundadores y directores.
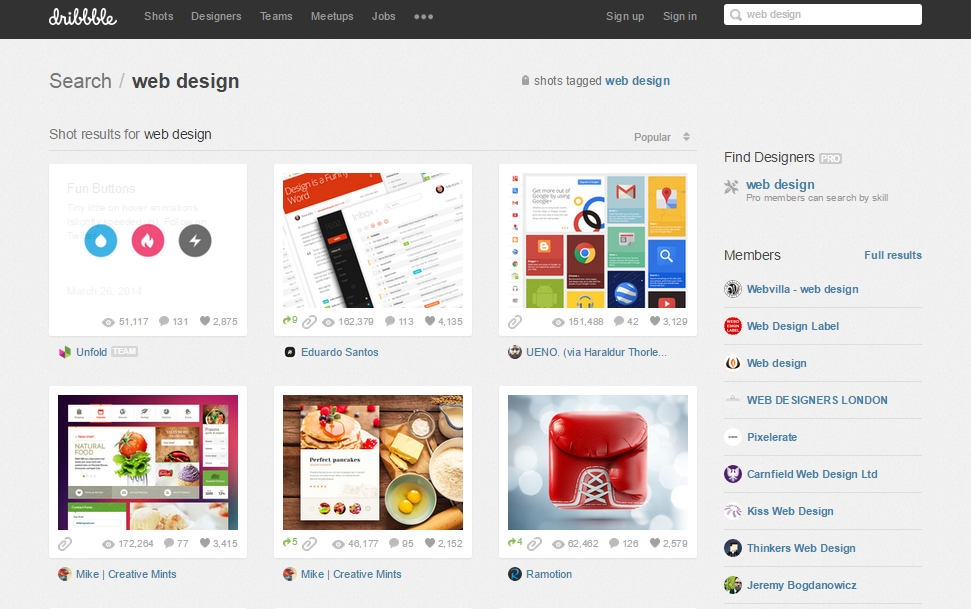
Ante todo, utiliza un tema claro y profesional. Considera comprar un tema premium de WordPress o haz que un diseñador profesional en dribble u oDesk te ayude a personalizar tu tema para que se adapte específicamente a tu marca.
Recuerda que las reglas para generar confianza no están escritas sobre piedra. Si bien es importante ser creativo, es más importante entender a tus usuarios. Nada enfurece más a quienes visitan un sitio por primera vez que los elogios no merecidos.
En cambio, preséntate a ti mismo y a tu producto mejor. Conecta con los usuarios en un nivel personal. Edúcalos, dales entretenimiento, construye una relación fuerte y observa el mundo desde su punto de vista.
Una vez que hayas ganado su confianza, puedes recomendarles tus productos y servicios.
6. Falta de biografía del autor
Ya que tus blogs no deberían tratarse sobre ti y tus logros, necesitas otra forma de mostrarle a los usuarios quién eres. No te escondas. La transparencia comienza con la personalidad.
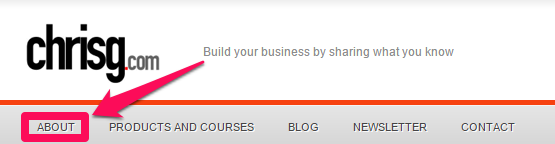
Si deseas conectar profundamente con tus lectores y posibles clientes, comienza por incluir una página «acerca de» a tu blog, si aún no la tienes y asegúrate de que utilice la narración para expresar tu personalidad, de la misma forma en que lo hace Chris Garrett.
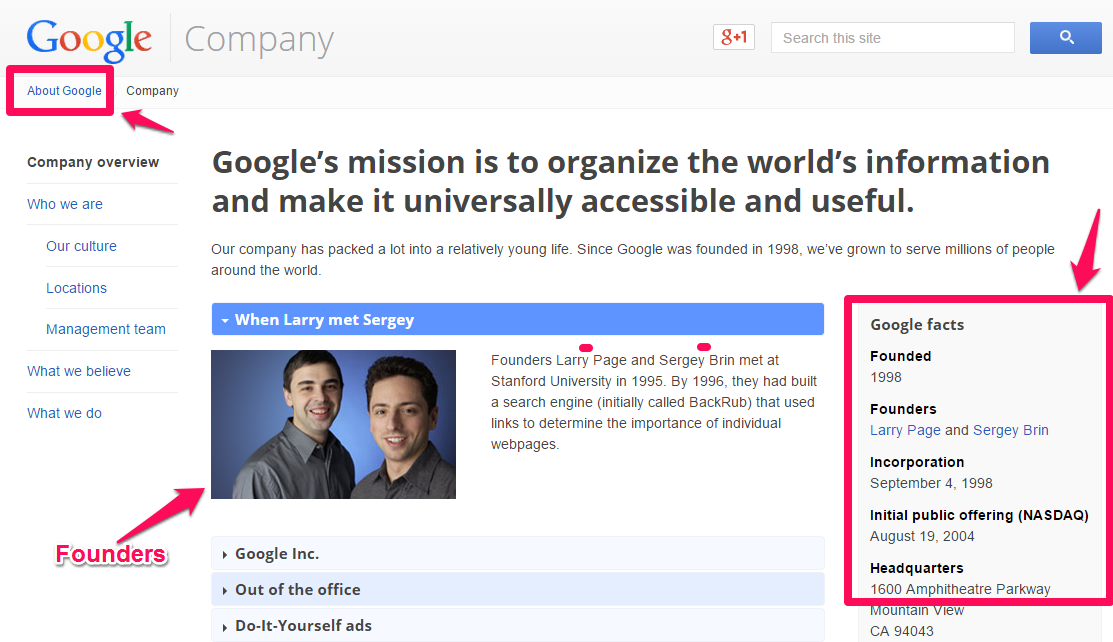
También puedes observar a Google (si, Google también tiene una página «acerca de», que juega el mismo papel). Esta página destaca las creencias de Google, los fundadores y la cultura detrás del motor de búsqueda.
Lee también: Cómo crear una página «acerca de» perfecta
7. Páginas desordenadas y falta de suficiente espacio en blanco
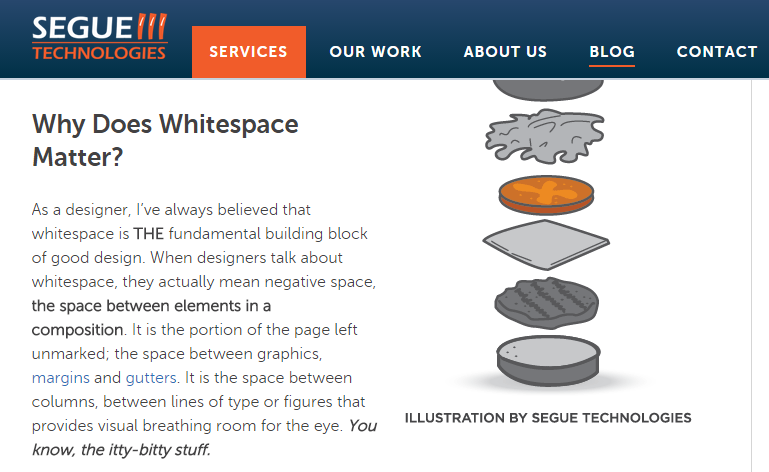
Un estudio de investigación dirigido por la Universidad del Estado de Wichita descubrió que el espacio en blanco en un diseño o publicación mejora la comprensión de la lectura. El diseño web no está completo sin un uso adecuado de los espacios libres.
Connor Tumbull, contribuidor de Tutplus, explica que el papel principal del espacio en blanco es reducir la cantidad de texto que un visitante ve en un momento dado, haciendo así que sea más fácil leer ese texto. Es el equivalente del espacio de relajación visual.
Los espacios en blanco, también conocidos como «espacios negativos», son una estrategia estética integral utilizada en el diseño gráfico, las ilustraciones, las impresiones, el diseño web y en las publicaciones.
El espacio en blanco te ayuda a comunicar ideas más claramente, lo que lleva a una excelente experiencia de cliente.
Como bloguero, debes reconocer que cuando los usuarios buscan información, son muy precisos y por lo general saben exactamente lo que están buscando. Si tu página es desordenada, los usuarios no verán la información, sin importar lo útil que sea.
¿Deseas que la atención de los lectores se concentren en un zona particular de tu blog? De acuerdo a StackExchange, el espacio en blanco puede atraer la atención del lector exactamente hacia donde lo deseas. El espacio en blanco también mejora la legibilidad y el balance visual.
Las grandes marcas comprenden que el espacio en blanco puede aumentar la tasa de conversión y es por ello que en la actualidad se están inclinando hacia diseños web simples que incorporan una gran cantidad de espacios en blanco.
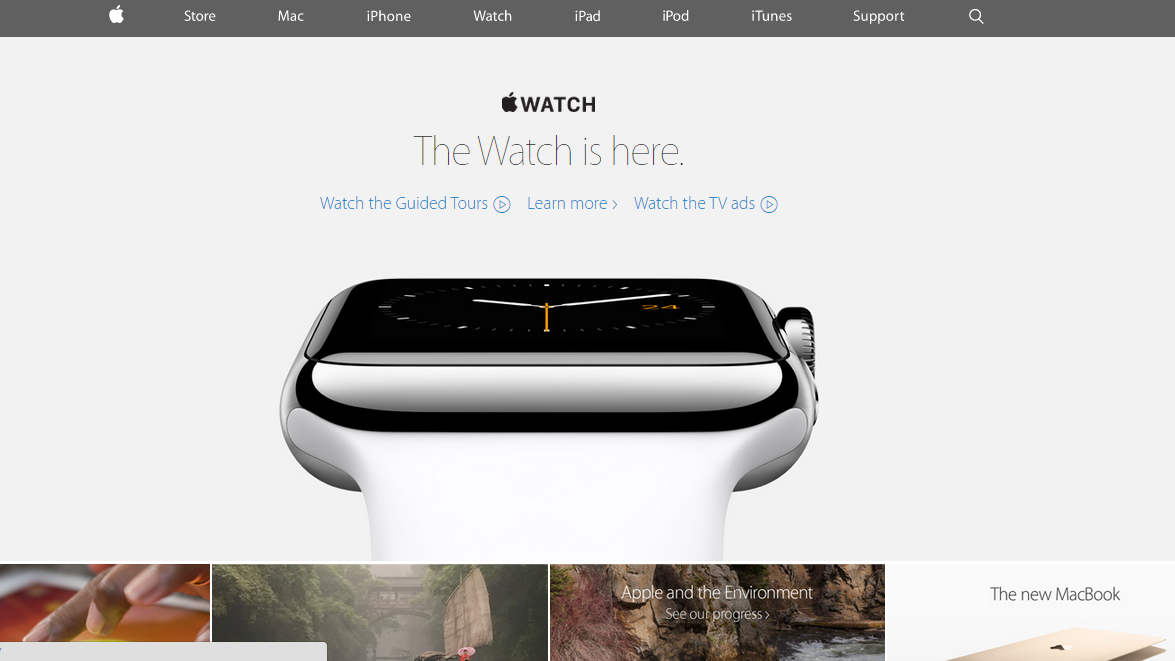
Observa la página de inicio de Apple, en la que presentan el nuevo Apple Watch:
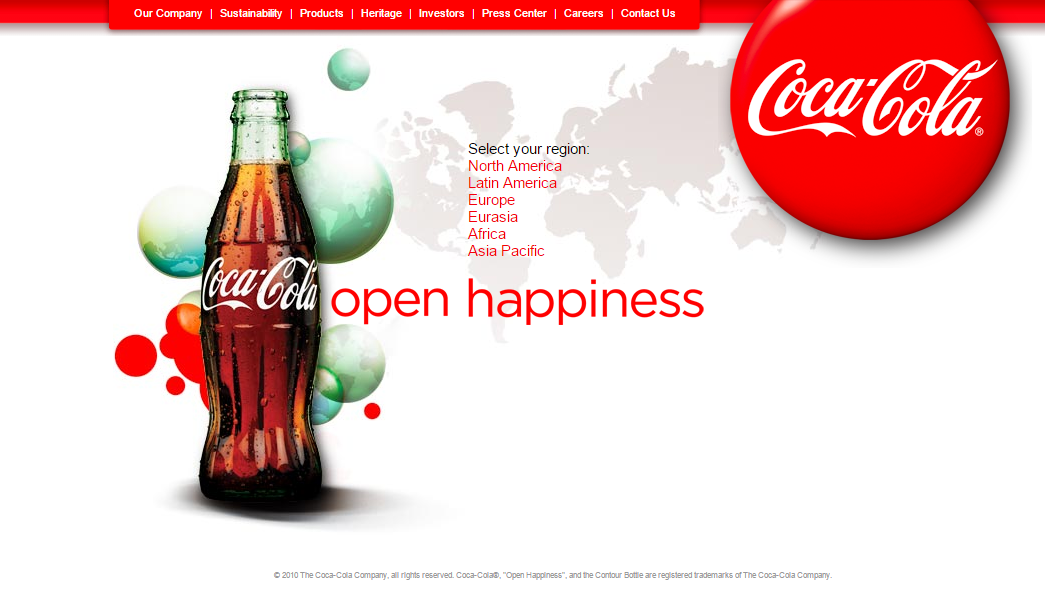
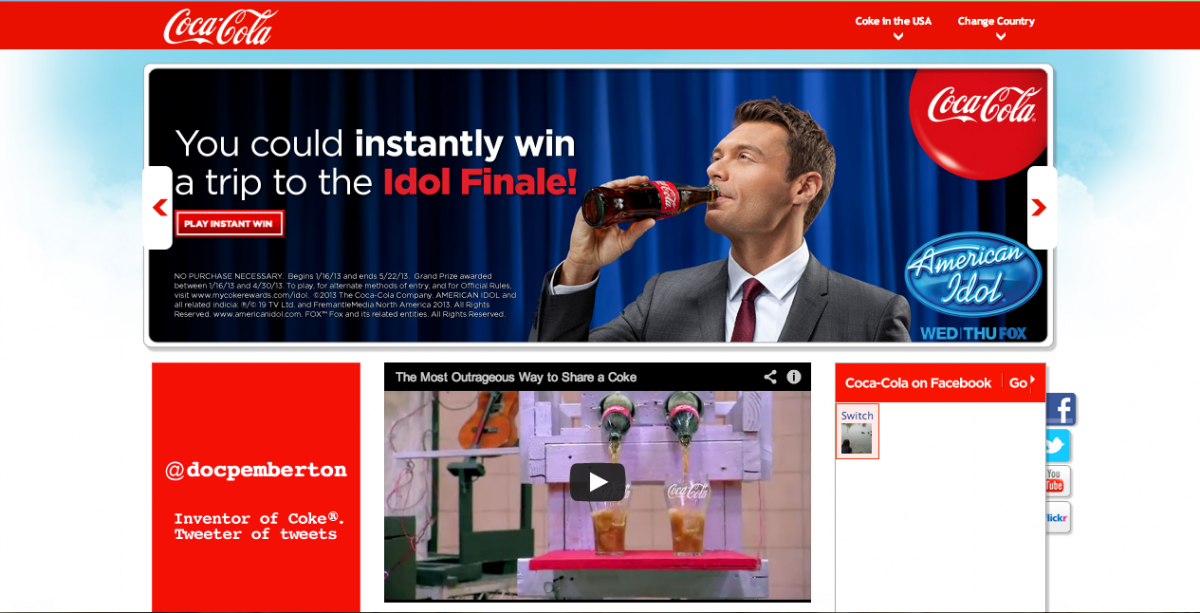
U observa a Coca-Cola, otra marca mundial que utiliza mucho espacio en blanco en su landing page:
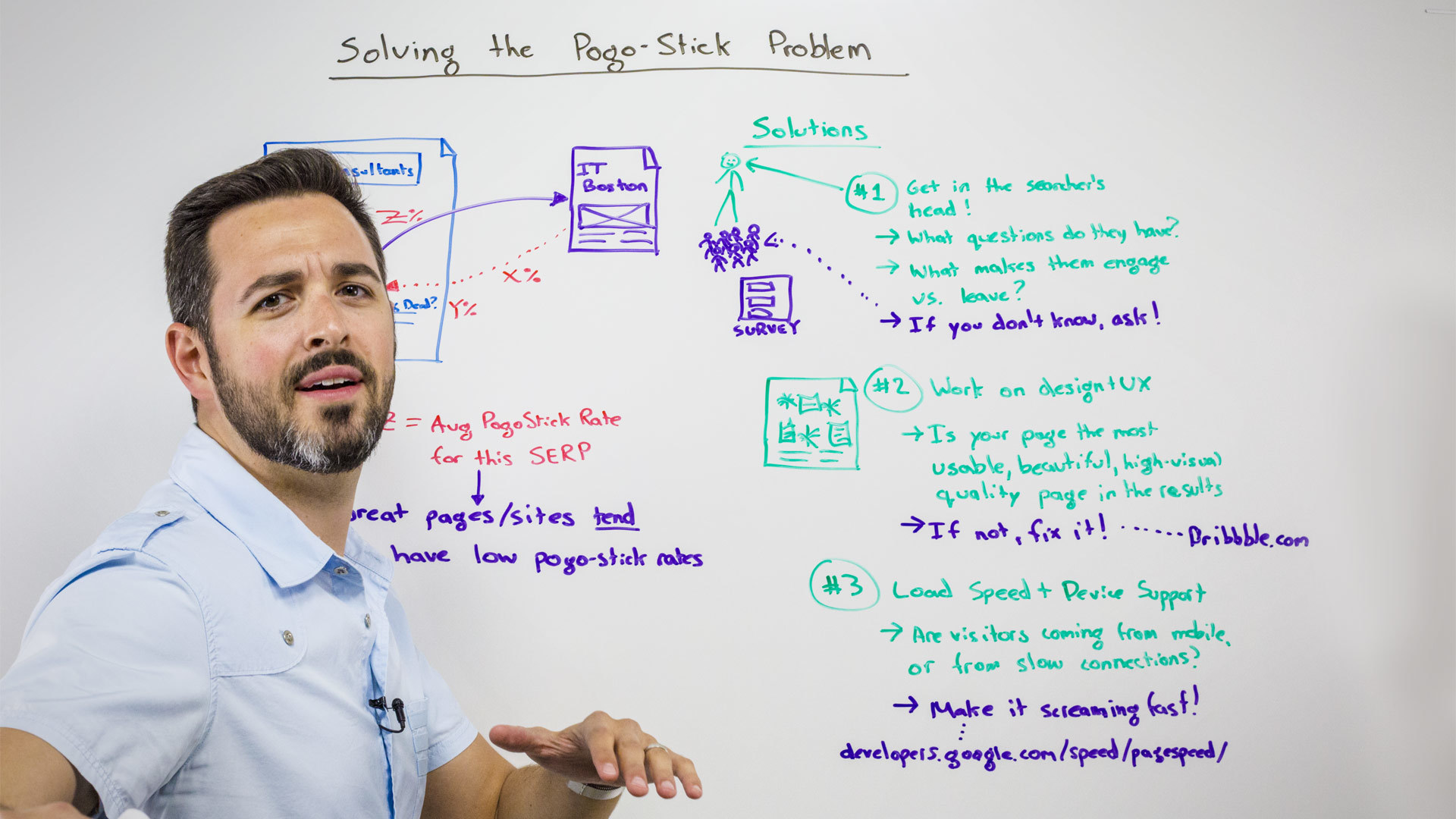
Cuando tus páginas están llenas de texto, imágenes, banners y anuncios, te arriesgas a un mayor porcentaje de rebote y a una disminución de la tasa de conversión. Como consecuencia, Google podría penalizar tu página debido al efecto pogo-stick.
Además, una página desordenada con poco o nada de espacio en blanco podría causar que tu página cargue más lentamente, arriesgándote a rankings de búsqueda más bajos.
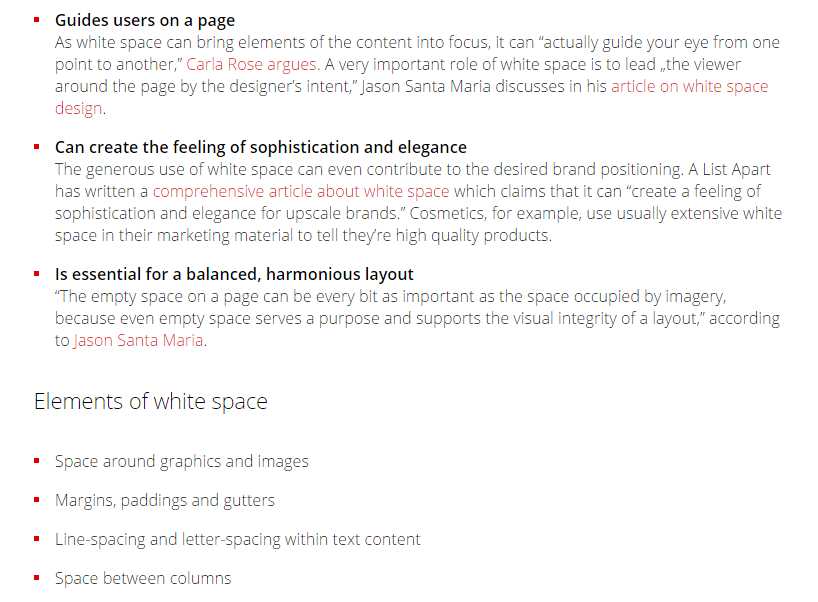
Estas son algunas de las cosas importantes que el espacio en blanco puede hacer por tu blog:
Ya conoces la ciencia detrás de la experiencia de usuario (UX, por sus siglas en inglés). Desafortunadamente, 97% de los sitios web fallan al respecto, según Hilary Little, una arquitecta de usabilidad.
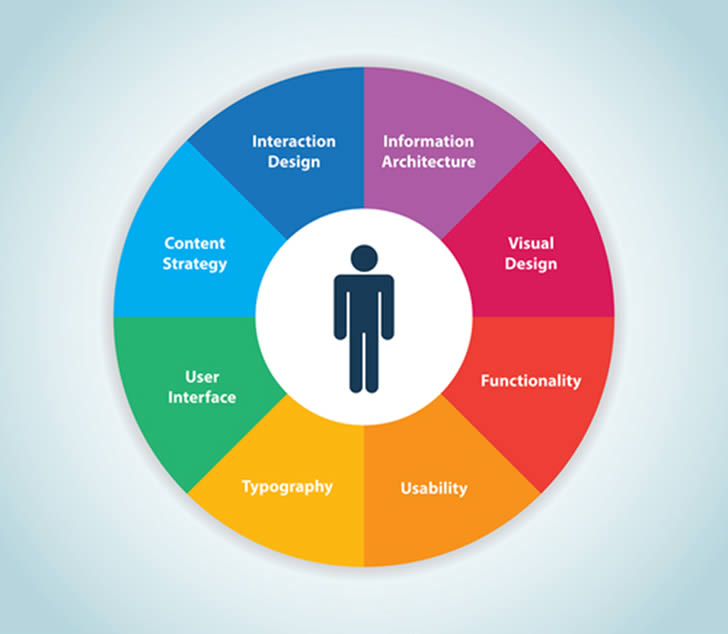
Mientras que la mayoría de estos sitios fallan por no considerar otras áreas de la experiencia de usuario (arquitectura de la información, diseño visual, funcionalidad, tipografía y otras), el espacio en blanco es un componente importante de la UX.
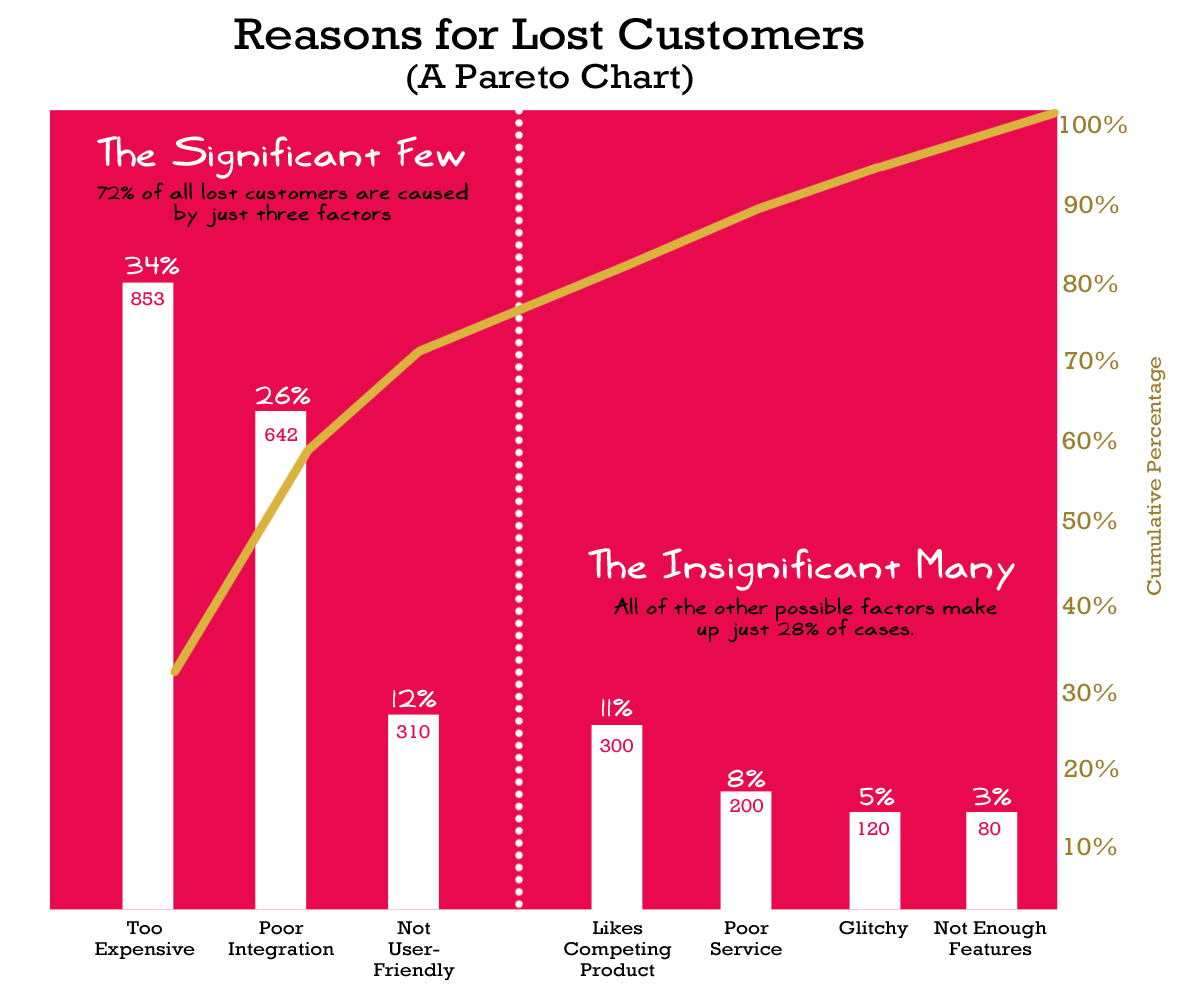
Si alguna vez tuviste una mala experiencia de usuario mientras realizabas compras online, comprenderás claramente la importancia de incorporar este aspecto en el diseño de tu blog. Según Gears and Gifts, 72% de todas las pérdidas de clientes son causadas por tres factores:
-
- Precio del producto
- Integración pobre
- Experiencia de usuario pobre
Usabilidad es la palabra clave. Bill Gates no se equivocó cuando dijo que el contenido es el rey, pero yo agregaría que un buen diseño es la corona.
El diseño de un blog, que es uno de los aspectos del diseño web, es de importancia crítica para su éxito. Utiliza espacios en blanco para generar un impulso en la confianza y cubrir el espacio entre el contenido y el mensaje detrás de él.
Derek Halpern, fundador de Social Triggers, se aseguró de incorporar una gran cantidad de espacio en blanco en el reciente rediseño de su blog para transmitir un mensaje de posibilidad para sus usuarios.
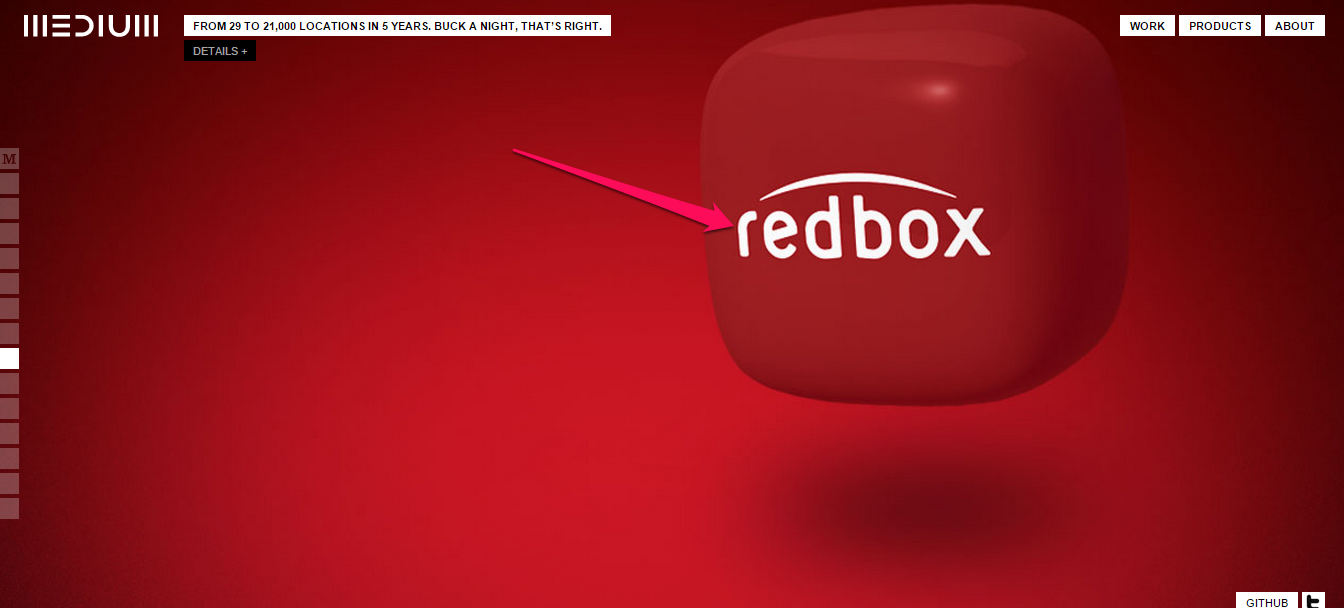
La página de inicio de Medium es normalmente roja, pero desean llamar la atención sobre ciertos elementos recuadrados. Al utilizar blanco, el texto resalta y se hace más notable que el fondo.
Otro sitio de comercio electrónico de autoridad que utiliza gran cantidad de espacios en blanco es Madebysofa.com:
He descubierto que tener mucho espacio en blanco en mi blog atrae a mis lectores y proporciona tasas mayores de compromiso (mayor cantidad de artículos compartidos, comentarios, vínculos, menciones de marca, fidelidad, suscriptores de email y otros).
8. Falta el botón para suscripción por correo electrónico
¿Te tomas en serio el email marketing? ¿O es algo que sólo haces sólo cuando tienes tiempo?
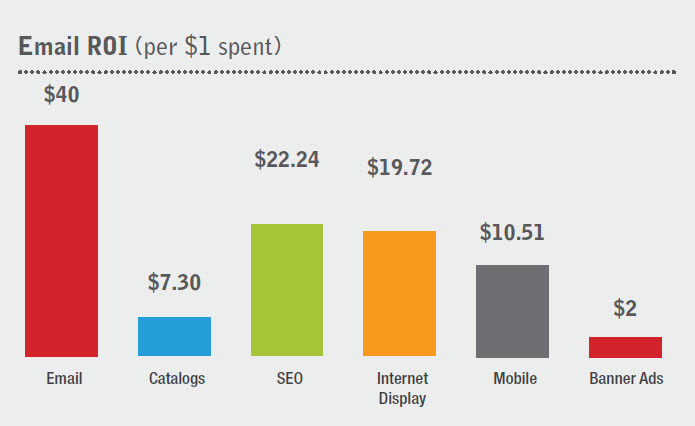
En una estadística reciente compartida por Pardot, 73% de los marketers informaron que el e-mail marketing es el principal foco de su negocio. Estos marketers inteligentes se han dado cuenta de que el email les entrega un más alto retorno sobre la inversión, incluso más alto que el SEO y el marketing móvil combinado.
Según BtoB Magazine, 49% de los de marketers y negocios B2B utilizan más tiempo y recursos en el email que en cualquier otro canal.
Quizás hayas escuchado la expresión «el dinero está en la lista», pero lo que yo creo, basándome en años de contrucción y gestión de listas de correo de gran tamaño, es que «el dinero está en la relación que hayas creado con tu lista».
Cuando tus suscriptores confían en ti, gastan su dinero en tus productos. Pero tan sólo recolectar direcciones de correo electrónico no te ayudará a generar dinero. Tienes que hacer más que eso.
Si no tienes un botón de suscripción o si no es lo suficientemente visible, esa es una clara señal de que el diseño de tu blog no es bueno. Un botón escondido o diseñado de mala forma significa que convertirás menos visitantes en suscriptores.
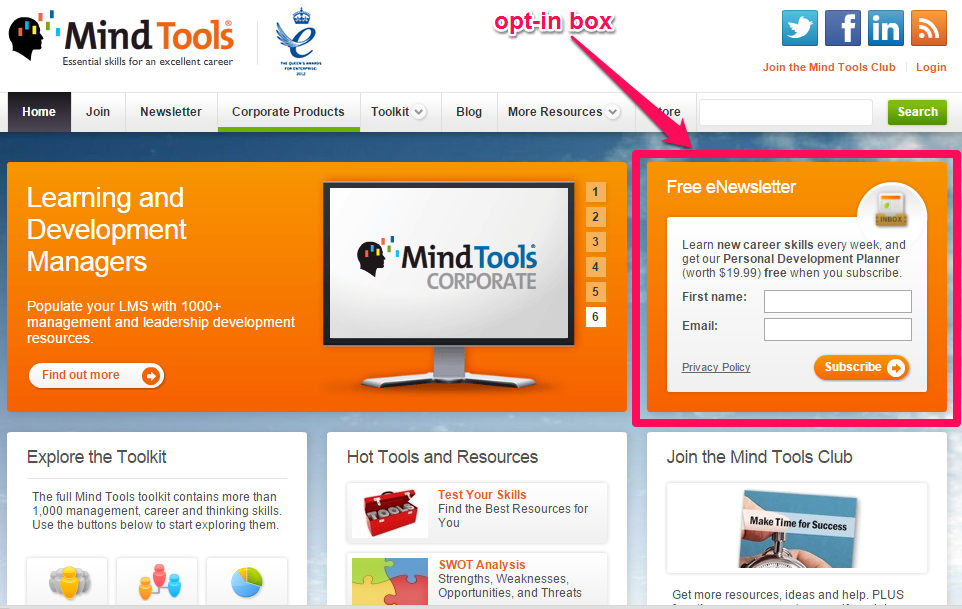
Lo ideal es que tus visitantes sean capaces de localizar la zona de suscripción fácilmente en o sobre el encabezado. Un buen ejemplo para tomar como modelo es MindTools.com. Observa lo claro que es su formulario:
Si deseas que más de tus visitantes se suscriban a tu lista de correo, debes ser creativo y escribir una llamada a la acción persuasiva.
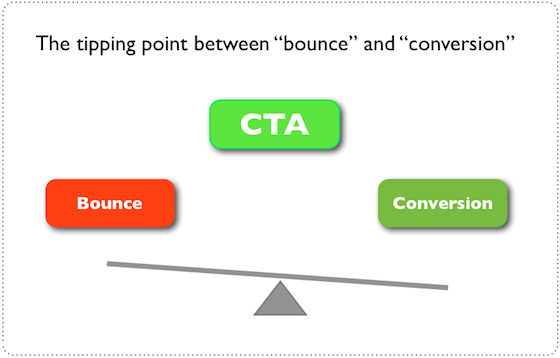
La llamada a la acción (CTA, por su sigla en inglés) es el punto de inflexión en el que tus clientes rebotan o deciden suscribirse/comprar tu producto. Una CTA persuasiva inclina la decisión a tu favor, por lo que debes asegurarte de que sea la correcta para ti. La única manera de decidir qué CTA utilizar es hacerlo mediante ensayos.
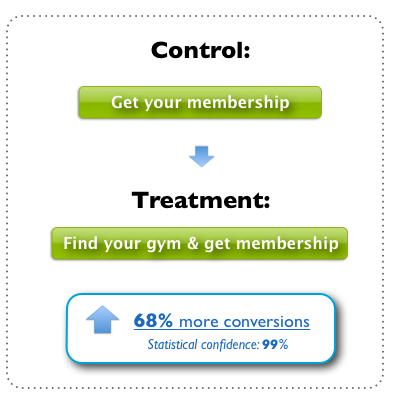
Por ejemplo, en lugar de utilizar la palabra «suscribir» en tu botón de llamada a la acción, puedes cambiar el texto por algo mas relevante para tu lista, por ejemplo, «Obtén el libro electrónico gratis» u «observa el vídeo aquí». Simplemente cambiando la frase en el botón de llamada a la acción, Michael Aagaard aumentó su tasa de conversión en un 68%.
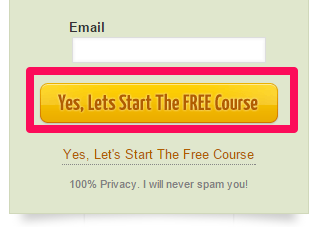
En Quicksprout me he asegurado de que mi llamada a la acción sea específica y les diga a los posibles clientes qué esperar:
Un estudio realizado por HubSpot reveló que «Haz clic aquí» logra un mayor porcentaje de clics que las palabras «Ir» y «Enviar». Para asegurarte de que esto sea cierto para ti, asgúrate de establecer una campaña de prueba A/B. Si no sabes cómo hacerlo, haz clic aquí.
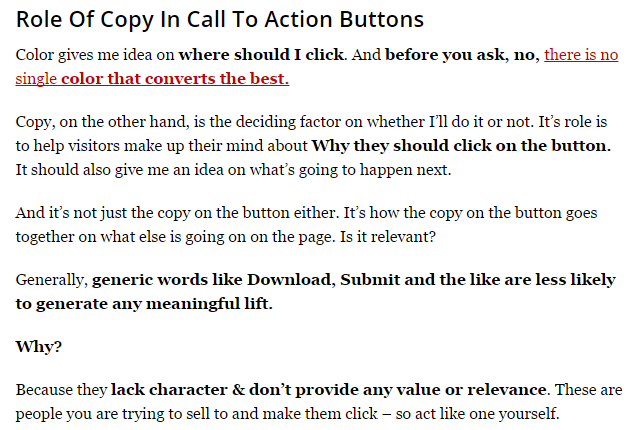
Cada elemento de tu llamada a la acción es importante. El texto, estilo de fuente, color, ubicación del botón, tamaño y gráficos son factores fundamentales para convertir más visitantes en suscriptores de correo electrónico. Comienza por comprender cuál es el papel que juega cada elemento.
Lee además: Haz clic aquí: 11 maneras de mejorar tu llamada a la acción
La dura verdad es que si no construyes una lista de correo electrónico, en realidad no posees un sistema al que recurrir cuando las cosas se ponen difíciles, y eso definitivamente le sucede a todos los emprendedores en algún momento.
9. Utilizar demasiados colores
La mayoría de los diseños (gráficos, ilustraciones o publicaciones) utilizan una sana dosis de color.
Observa por ejemplo a Coca-Cola. El diseño a continuación utiliza rojo, gris claro y blanco en el fondo para ofrecer un mejor contraste y visibilidad.
En el libro El lenguaje secreto del color, Joanne Eckstut habla en detalle sobre varias preguntas acerca del color que la gente tiene dificultades para responder. Por ejemplo, ¿por qué el cielo es azul? ¿Cómo reaccionas cuando ves el color rojo, incluso cuando no se trata de sangre humana?
Por supuesto, debes ser fiel a tu marca. Seguramente ya tengas colores específicos que resaltan en tu marca. Por ejemplo, Coca-Cola utiliza su característico rojo en su diseño, tanto online como offline.
Del mismo modo, cuando se trata de tu blog, debes tener en cuenta tu marca y seleccionar los colores sabiamente. Si el color de tu marca es el azul, el diseño de tu blog deberá tener una dosis del mismo. Pero no dejes que los diferentes colores abrumen o interrumpan el flujo de tu mensaje.
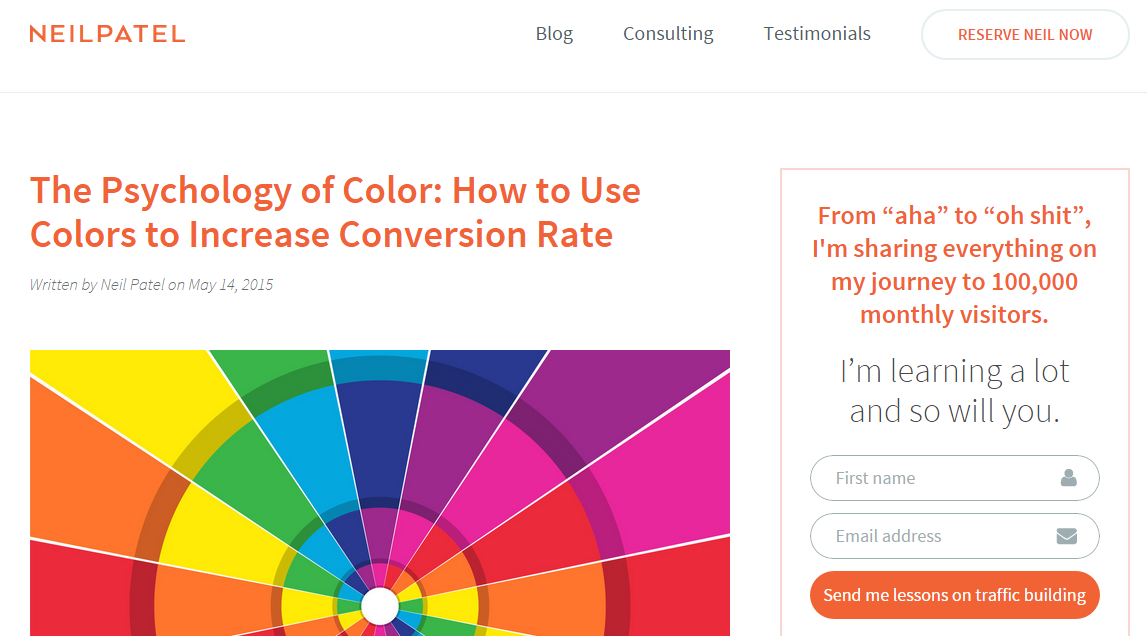
Recientemente escribí un largo artículo titulado «La psicología del color: Cómo utilizar colores para aumentar la tasa de conversión«. Ese artículo explica qué significan los diferentes colores y cómo aumentan tus ventas y suscripciones de correo electrónico cuando los utilizas estratégicamente.
Eric Baun explicó en su artículo «Los 5 elementos del diseño web moderno» que si tu sitio web se encuentra muy lleno, será difícil dirigir a tus visitantes hacia una sección específica. Mayor razón aún para tener una gran cantidad de espacio en blanco en el diseño de tu blog.
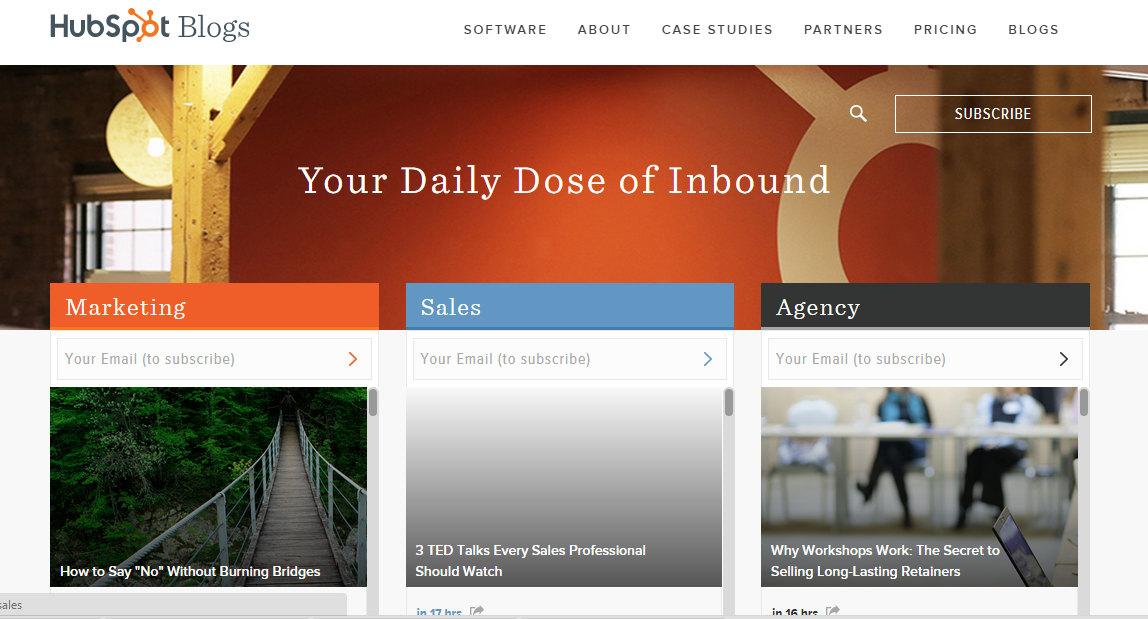
Muchos blogs con autoridad utilizan una gran cantidad de espacio en blanco, pero al mismo tiempo utilizan los colores correctos para atraer a su público objetivo. Un ejemplo típico es el blog de HubSpot:
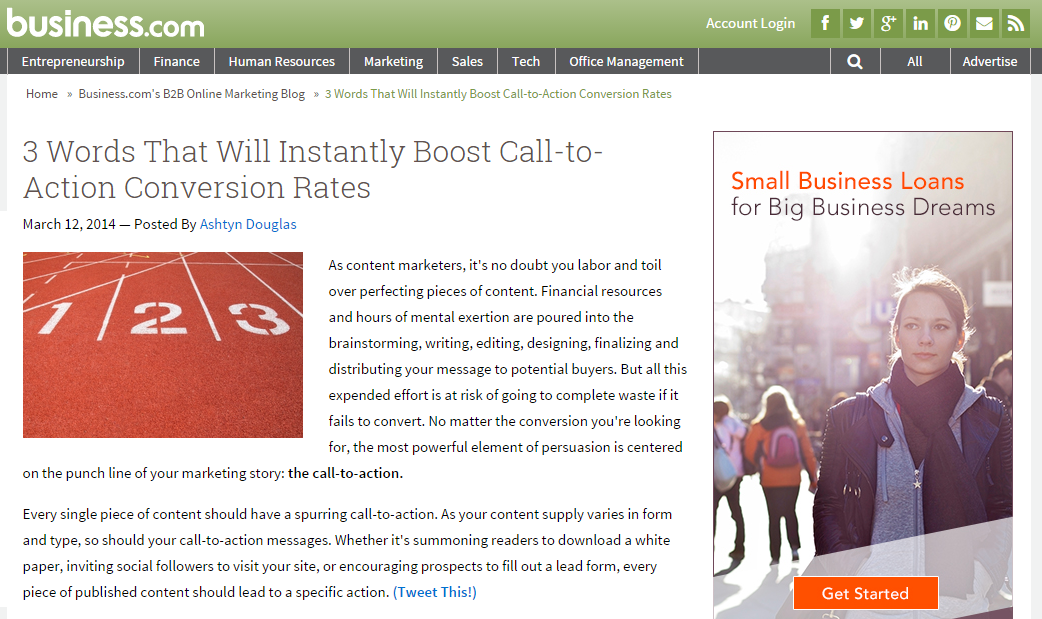
Business.com utiliza el verde en el encabezado de su blog, así como también una gran cantidad de espacio en blanco. Me gusta lo simple de su diseño:
Los colores son realmente importantes. Según Dezine Girl Creative Studio, hasta un 84% de los consumidores entrevistados dijeron que «el color es la principal razón por la que compran un producto».
Consejos adicionales para utilizar color en tu diseño:
- Utiliza colores que mejoren tu marca.
- Diseña tu blog con colores que atraigan a los clientes.
- No utilices demasiados colores.
- Si vas a ubicar colores uno junto al otro, debes usar colores sólidos junto a colores luminosos (por ejemplo, rojo y blanco, o azul y blanco) y no sólidos junto a sólidos (por ejemplo negro y rojo).
- Asegúrate de tener gran cantidad de espacio en blanco. Es difícil tener «demasiado» espacio en blanco en un diseño.
Para aprender más acerca del uso de los colores, echa un vistazo a esta presentación de Slideshare:
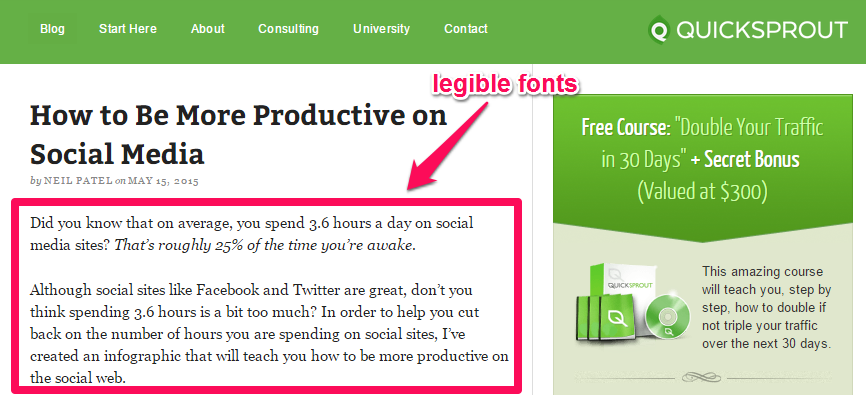
10. Legibilidad pobre
Hemos hablado acerca del espacio en blanco, de tener un botón para suscribirse a la lista de correo electrónico, de elegir los colores correctos. Todos son extremadamente importantes. Pero si la optimización de esos elementos se produce sacrificando la legibilidad, tendrás un problema mucho más grande.
¿Apunta el diseño de tu blog a la legibilidad? ¿Es posible leer tus palabras? ¿Los lectores tienen dificultad para leer tus textos?
La web se alimenta ante todo de contenido y la mayor parte de ese contenido es texto escrito. Con eso en mente, algunos blogueros utilizan herramientas de evaluación de legibilidad. Pero eso puede no ser suficiente.
La investigación de EntheosWeb demuestra que la lectura en la web es un 25% más lenta que la lectura de materiales impresos para la mayoría de los usuarios. Aún más, Nielsen descubrió que la mayoría de los usuarios sólo leen entre un 20% y un 28% de las palabras de una página web.
Conclusión: Debes diseñar considerando la legibilidad en mente, no la estética.
Esto significa que debes tener en cuenta a la mayoría de los lectores que simplemente escanean tu texto, haciendo que sea más fácil para ellos extraer información relevante y sorprendente. Puedes lograr esto utilizando fuentes más grandes o subtítulos y creando listas numeradas o con viñetas cuando sea adecuado.
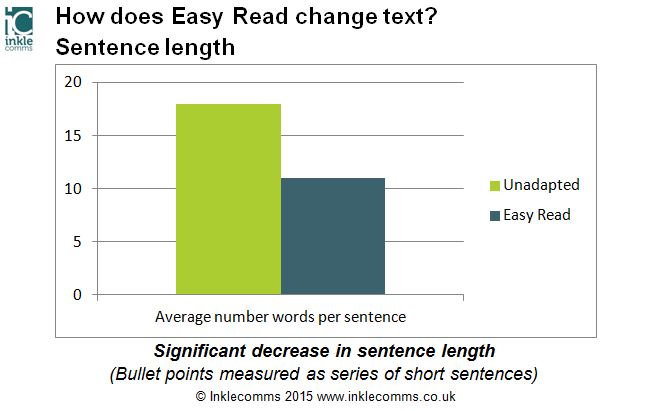
Cuando escribas tus artículos, utiliza oraciones cortas y no intentes incluir demasiadas palabras y frases en un único párrafo. El largo de las oraciones y el tamaño de los párrafos pueden impactar en la legibilidad significativamente:
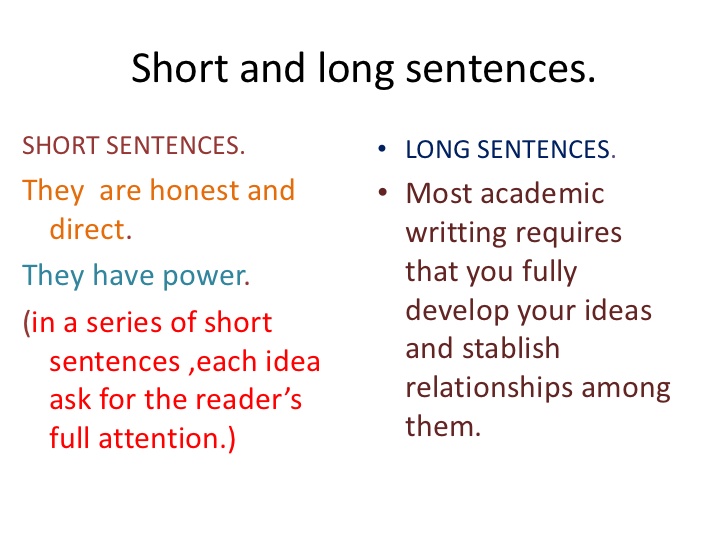
El profesor Elécer Díaz nos dice que debes utilizar oraciones cortas porque son honestas y poderosas. Lo mismo se aplica a los títulos, que deben tener, idealmente, entre 50 y 60 caracteres de longitud.
De la misma forma, has tus párrafos cortos y libres de argot. Recuerda: tu objetivo como bloguero es solucionar problemas de una manera simple y fácil de entender.
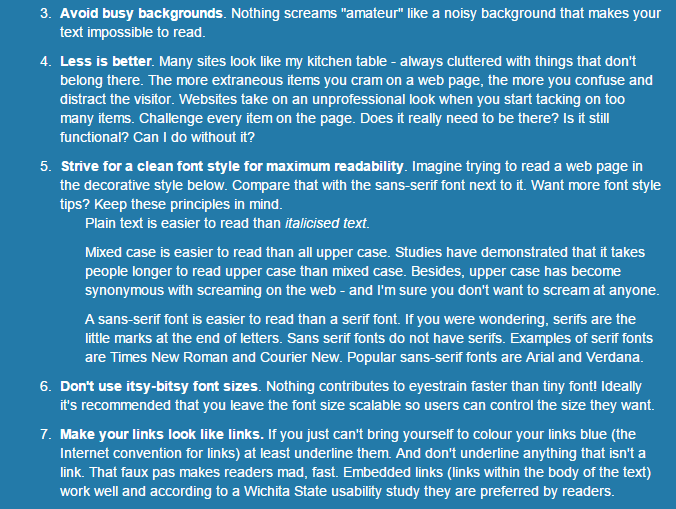
Philip Webb de Wedcredible ofrece los siguientes consejos para ayudarte a diseñar tu blog teniendo en cuenta la legibilidad:
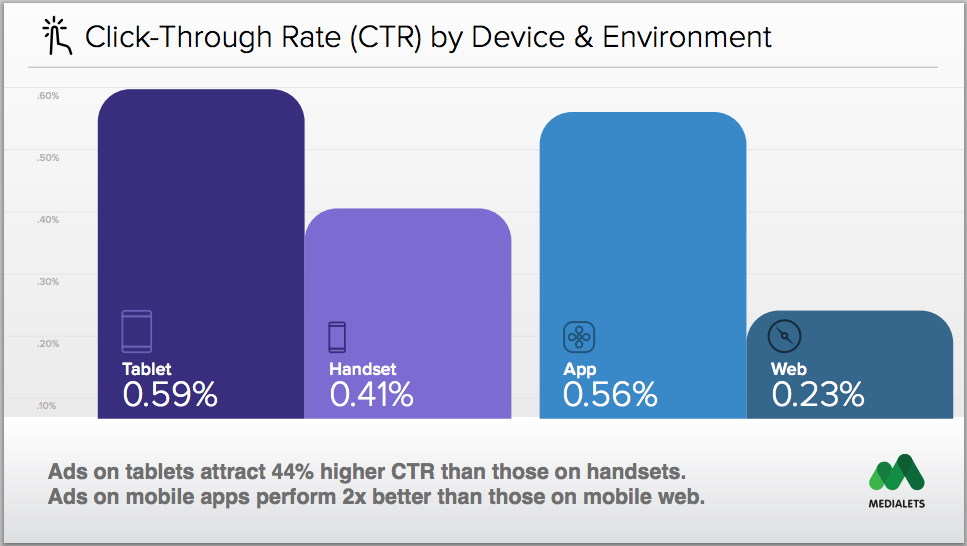
11. El diseño del blog no es apto para dispositivos móviles
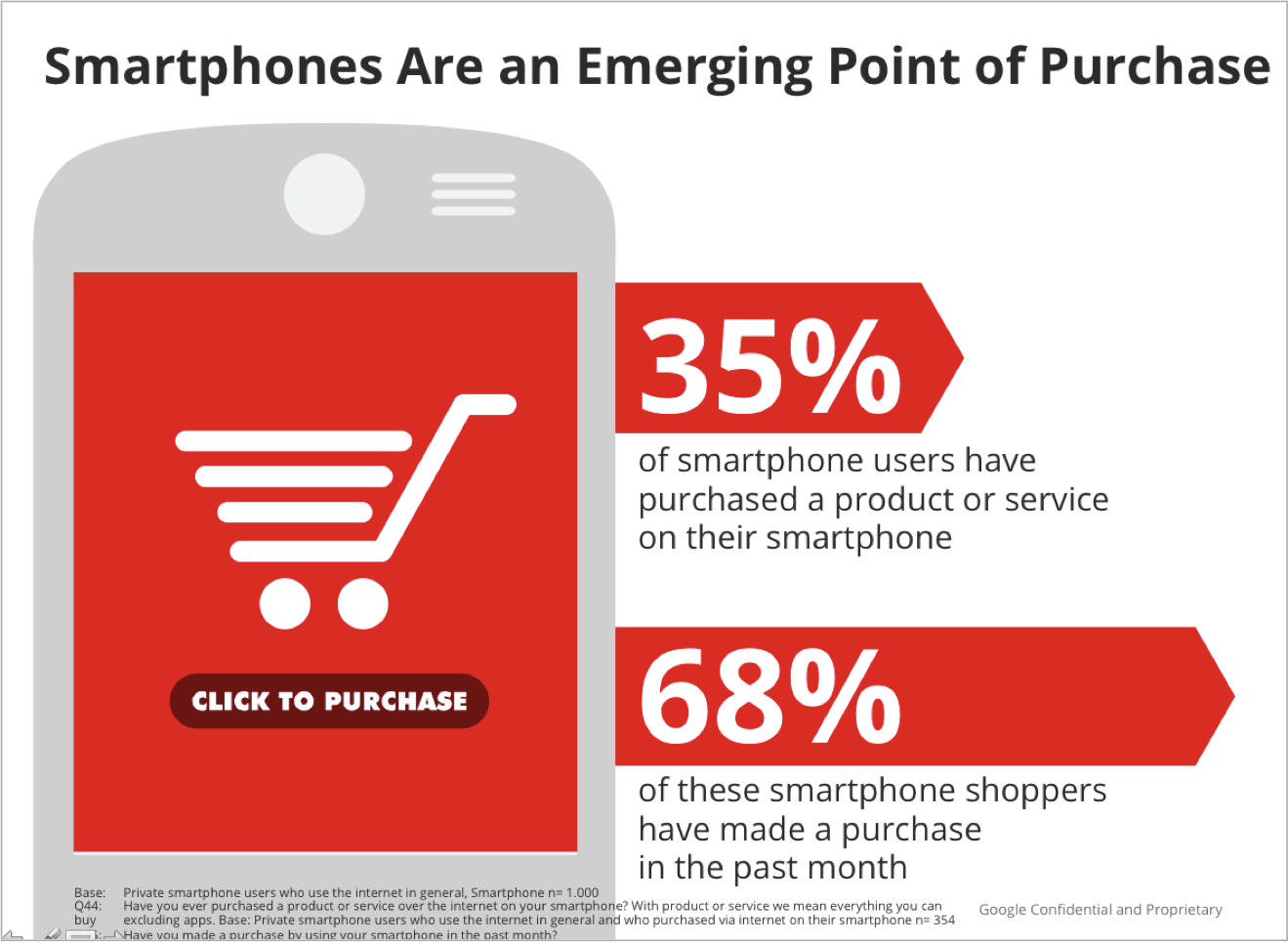
El uso de los dispositivos móviles está en alza. Los datos de Comscore demuestran que los usuarios de dispositivos móviles realizan cada vez más compras. Un total de cuatro de cada cinco consumidores utilizan sus teléfonos inteligentes para realizar compras online. Estas estadísticas deben ser importantes para ti ya seas un marketer de contenidos B2B o B2C.
Los marketers están aceptando el marketing móvil porque es mucho más que sólo una tendencia. Cuando se trata de bloguear y del marketing digital en general, debes asegurarte que el diseño de tu blog sea responsive, es decir, que sea apto para dispositivos móviles.
Las buenas noticias acerca de apuntar a los dispositivos móviles es que los usuarios pueden encontrar y leer tu contenido, suscribirse a tu lista, compartir tu contenido con otros y comprar tus productos, sin importar en dónde estén, todo ello desde sus dispositivos móviles.
Con un diseño de blog que responsive, notarás un mayor porcentaje de clics en tus campañas móviles que en ordenadores de escritorio. Por eso es importante asegurarte de que el diseño de tu blog sea responsive.
Si lo anterior no fue suficiente para convencerte, esto podría hacerlo: Google utiliza ahora la adaptabilidad a dispositivos móviles como factor de posicionamiento. Esto significa que si el diseño de tu blog no es apto para dispositivos móviles podrías notar que tu ranking en búsquedas y tu tráfico disminuyen bruscamente.
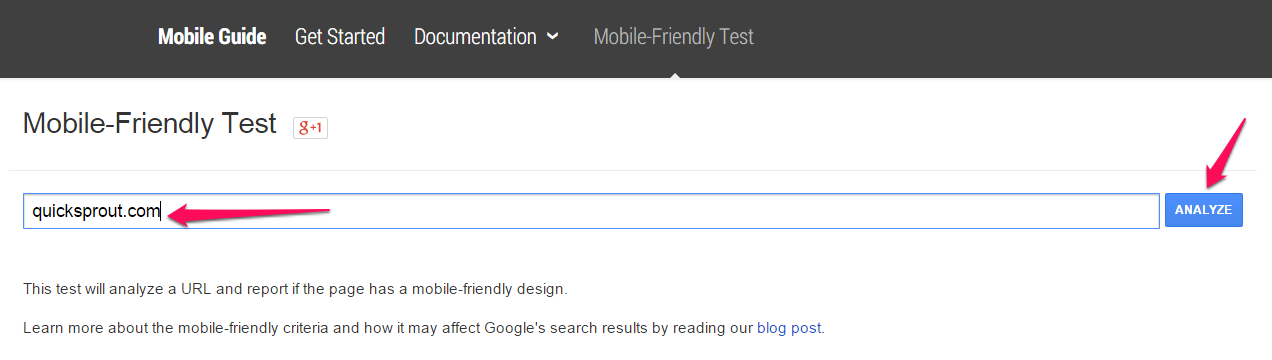
Verifica si tu sitio es responsive visitando la herramienta de adaptabilidad a dispositivos móviles de Google. Simplemente introduce la URL de tu sitio y haz clic en «analizar».
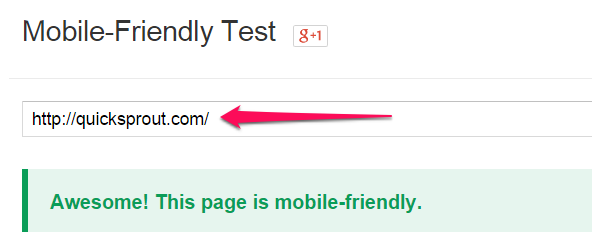
Si tu sitio se encuentra optimizado para dispositivos móviles, verás los resultados a continuación:
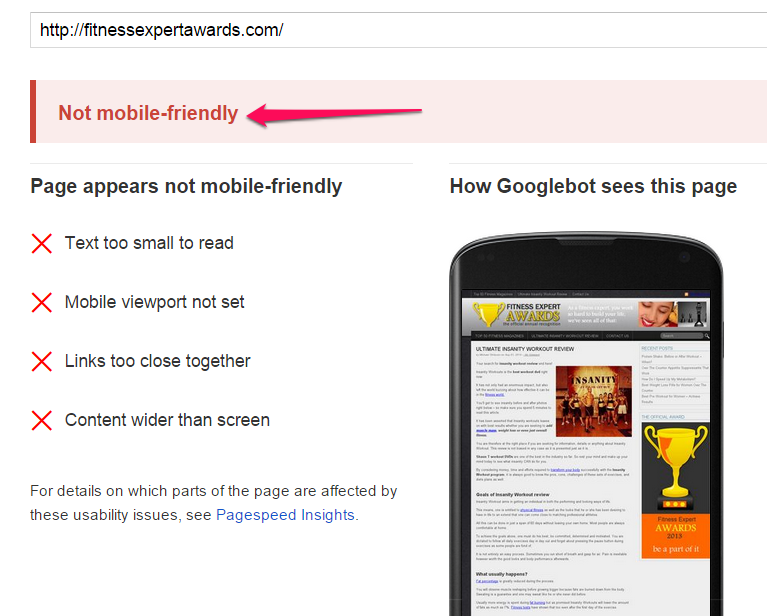
Sin embargo, si el diseño de tu blog no está optimizado para dispositivos móviles, verás un resultado como el que mostramos a continuación:
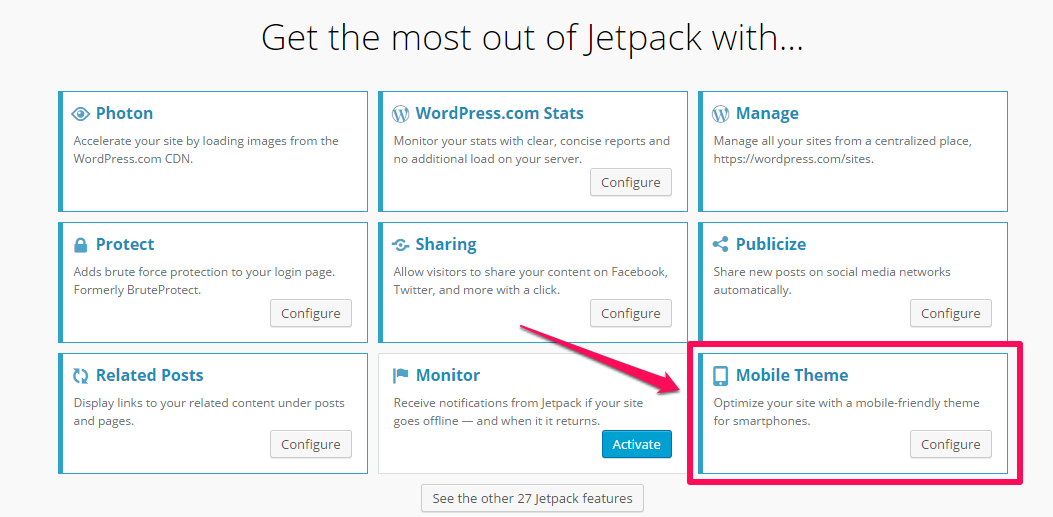
Muchos de los temas premium actuales de WordPress se encuentran diseñados para verse correctamente en dispositivos móviles. Si tu plantilla no lo está, puedes instalar el plugin WPTouch de WordPress para optimizar instantáneamente tu sitio para teléfonos inteligentes, tabletas y dispositivos de mano.
Alternativamente, puedes utilizar el plugin JetPack de WordPress que tiene características responsive para dispositivos móviles. Simplemente activa la «plantilla móvil» para tu blog y el diseño de tu blog resultará apto para dispositivos móviles instantáneamente. Yo lo utilizo actualmente en uno de mis blogs y funciona.
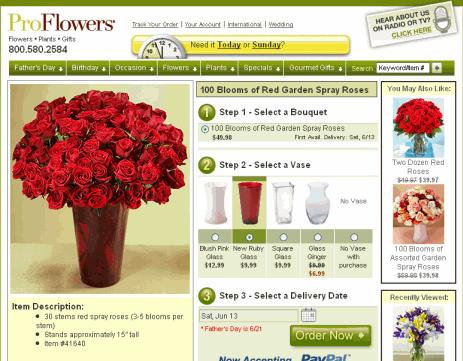
Muchas marcas están logrando excelentes resultados con los dispositivos móviles. Solo adoptando un diseño responsive, Proflowers mejoró su tasa de conversión desde un 20% a un 30%.
O’ Neill Clothing también experimentó impresionantes resultados después de hacer que su sitio fuese apto para dispositivos móviles. Los ingresos de la compañía aumentaron en un 591,42% para los dispositivos Android y la conversión aumentó un 65% en dispositivos iPhone/iPod.
Lee también: Cómo hacer que tu blog sea apto para dispositivos móviles
12. Mala navegación
La buena navegación es el alma de un buen sitio web. Sí, el espacio en blanco y la legibilidad son elementos principales también, pero el usuario debe ser capaz de navegar fácilmente en tu sitio web.
En la práctica, sin embargo, no siempre es fácil organizar y mostrar la información de la manera correcta para los usuarios, porque los diferentes usuarios tienen preferencias propias.
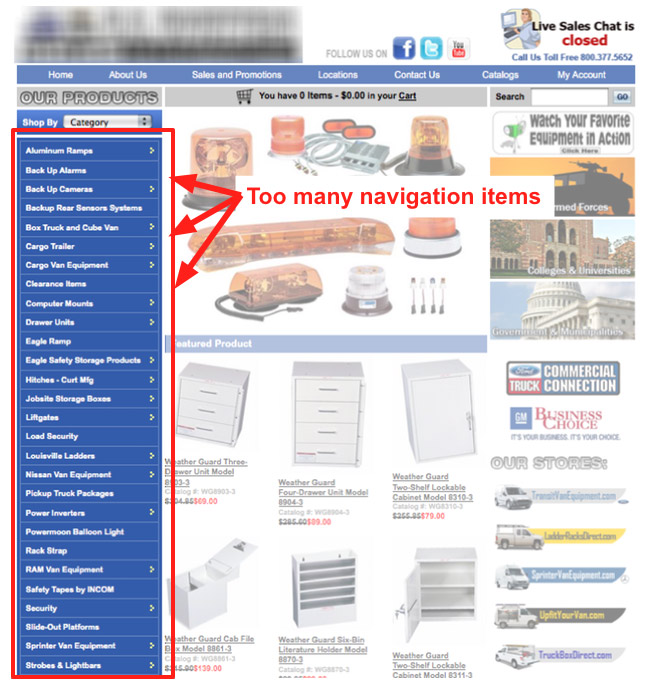
El principal error de navegación en el que caen las personas es tener demasiados elementos en el menú. Esto puede ser desalentador, especialmente para un visitante que llega al sitio por primera vez.
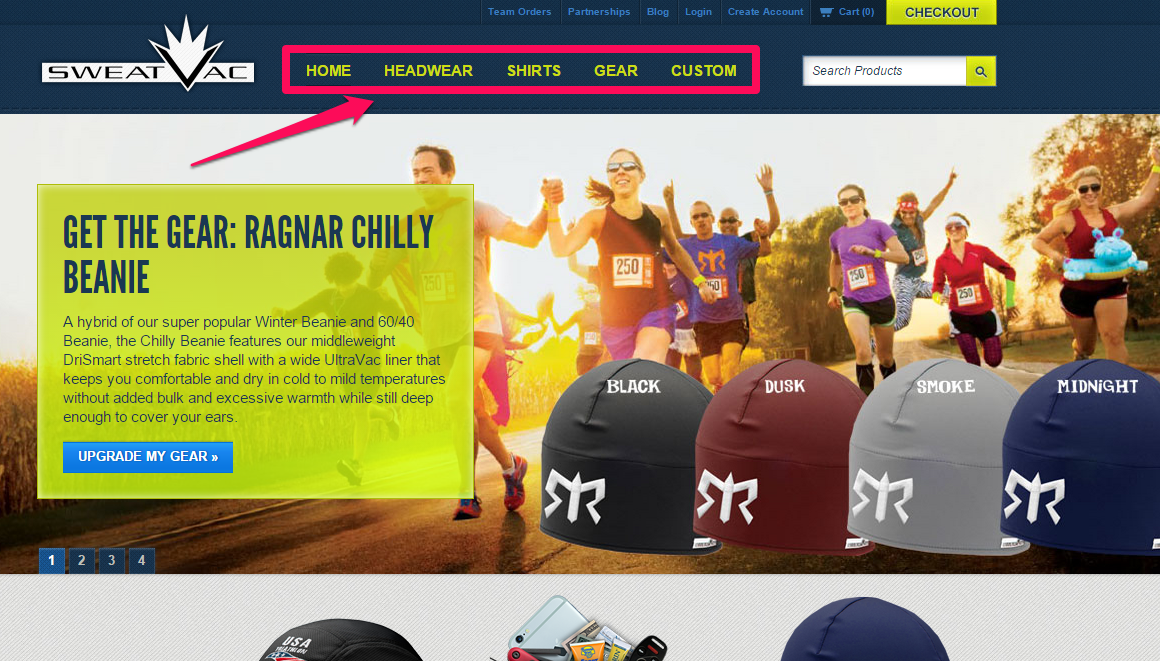
El mejor enfoque es limitar los elementos en tu barra de navegación. Yo recomiendo cinco elementos principales, mientras que Quick Media Studio recomienda siete. No es que exista una regla establecida pero, ya estén tus elementos en tu encabezado o en la barra lateral, no satures el área.
Un buen ejemplo es Sweatvac.com:
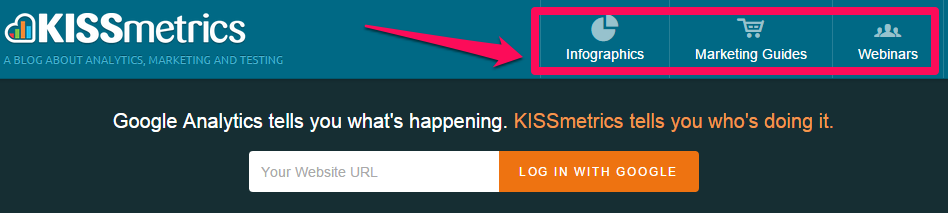
En la actualidad, yo estoy utilizando tres elementos de menú en el blog KISSmetrics, menos de los que recomiendan la mayoría de los expertos en diseño web. Todo es cuestión de prueba y error y de asegurarte de que tus decisiones beneficien a tus usuarios.
Como única advertencia, asegúrate de que, si utilizas más elementos de navegación, estos destaquen. Además, asegúrate de que hay un contraste importante entre el fondo de la barra de menú y los elementos en sí mismos.
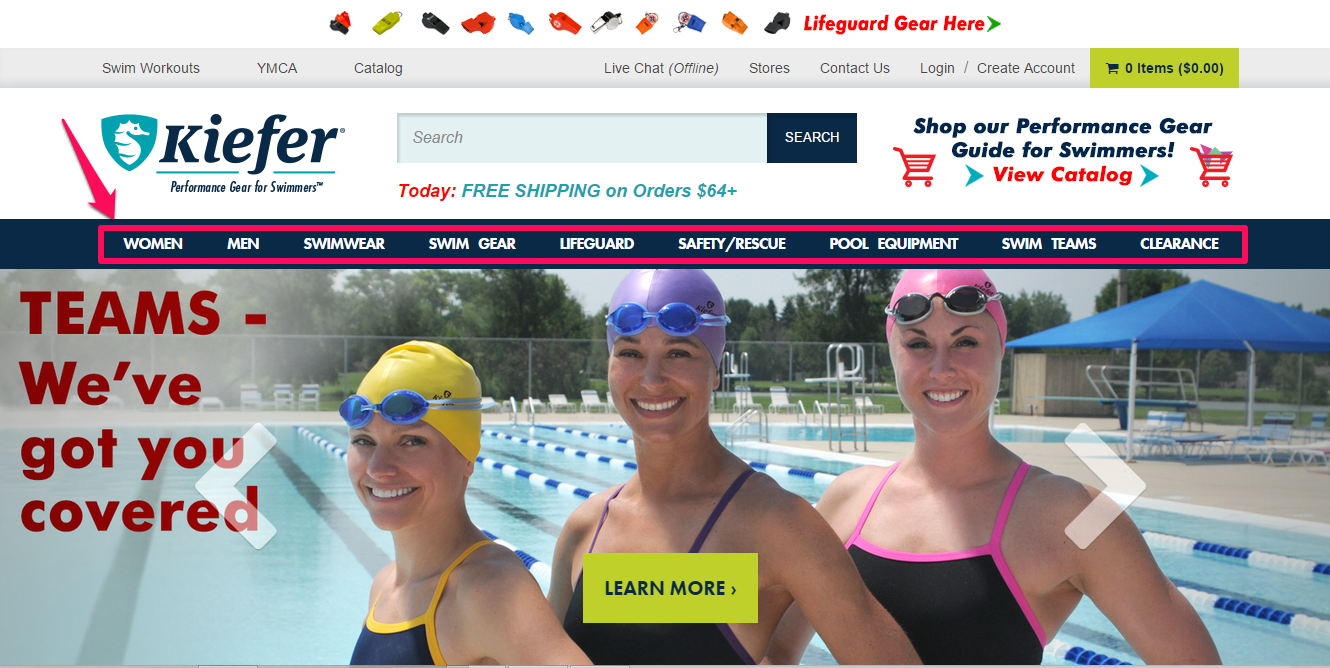
Un ejemplo es Kiefer.com, un negocio que vende elementos de natación para hombres y mujeres. En la actualidad, tiene nueve elementos de navegación, pero cada uno de estos es visible y no se superpone a los demás.
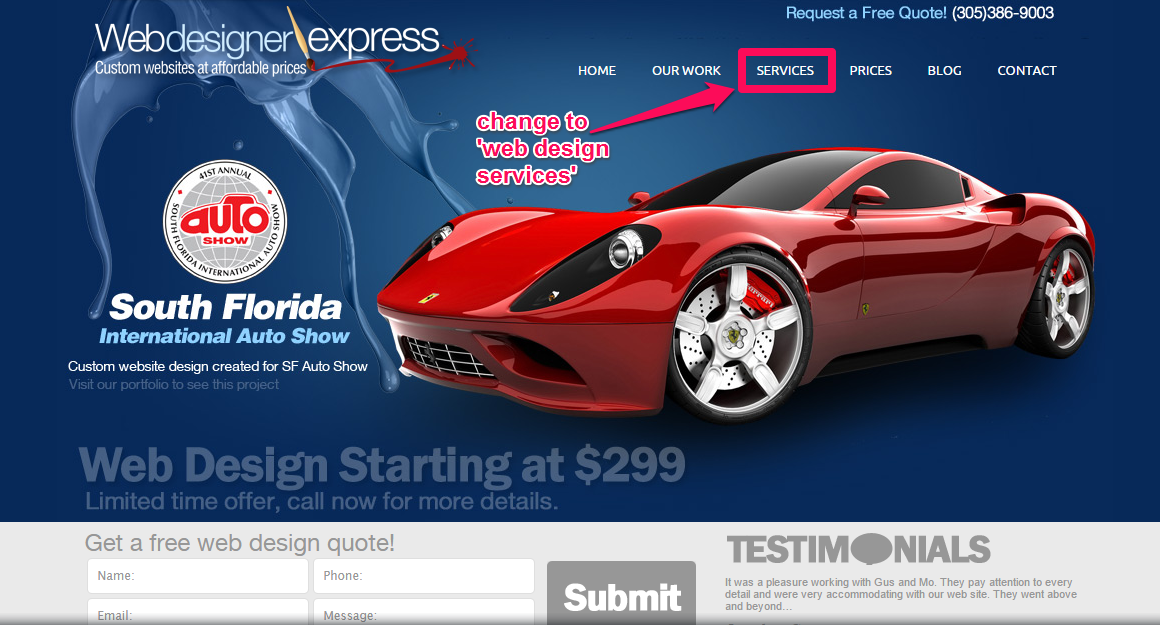
Asegúrate de que tus elementos de menú estén optimizados para los motores de búsqueda. Si eres diseñador gráfico, tener un elemento en el menú llamado «servicios» no te será de ayuda porque tus clientes no están buscando «servicios». Haz que tus elementos de navegación sean descriptivos.
En cambio, deberías sacar ventaja de las palabras clave que tus clientes están utilizando para encontrarte. Por ejemplo: diseñador gráfico, paquetes gráficos, servicios de diseño, contratar un diseñador gráfico, etc.
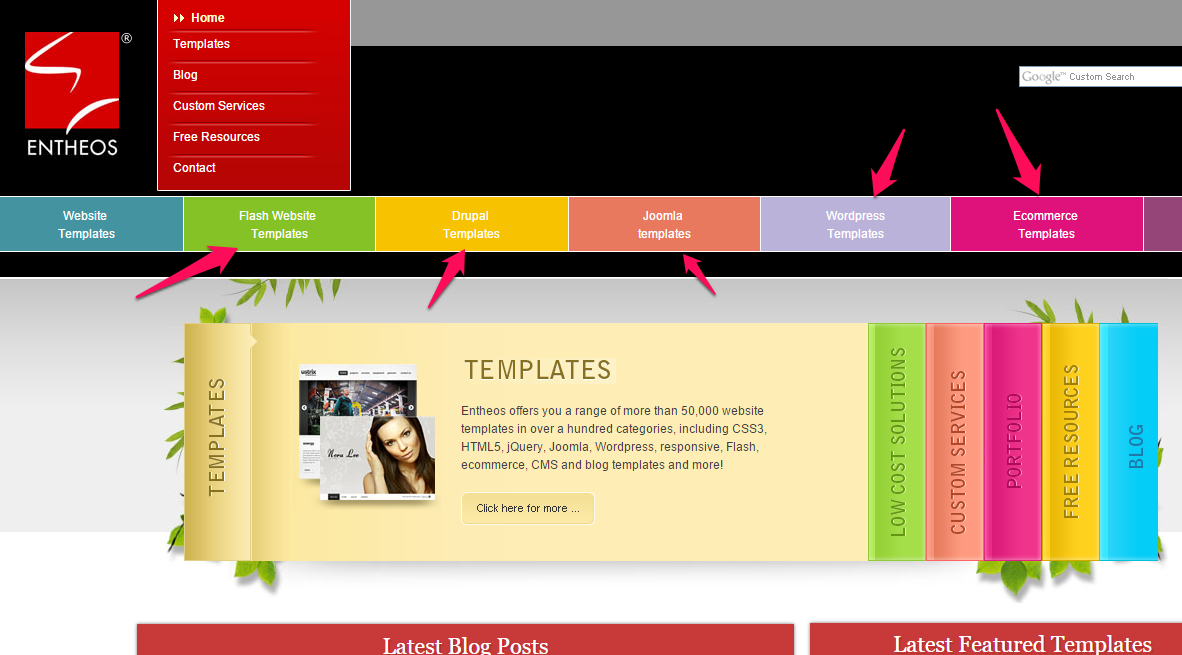
EntheosWeb.com es un excelente ejemplo de un sitio con elementos de menú descriptivos. Utiliza «plantillas drupal, plantillas wordpress, plantillas para sitios flash, plantillas para comercio electrónico«, porque las personas están buscando esas palabras clave.
He observado muchos blogs con elementos de menú denominados «lo que hacemos», «nuestros trabajos más recientes» y similares.
En lo que respecta a motores de búsqueda, esto no tiene casi sentido. Ningún cliente o comprador potencial entra en un buscador y teclea «lo que hacemos». Por lo tanto, esas etiquetas no ayudan a los usuarios y no son aptas para motores de búsqueda.
Asegúrate de que tu menú de navegación no hace más lento a tu blog. Si utilizas botones, estos deben estar optimizados y comprimidos. El mejor enfoque es tener texto sobre un color de fondo sólido.
Lee también: Cinco reglas de la navegación efectiva de páginas web
13. Utilizar un nombre de dominio gratuito
Muchas personas comienzan con Blogger.com o WordPress.com, dos plataformas de blog gratuitas. Considero que este es uno de los peores errores en el que puede caer un bloguero principiante.
Por supuesto, te ahorrarás el dinero que cuesta registrar un nombre de dominio y obtener una solución de alojamiento de confianza, pero te costará mucho más en el futuro.
Imagina que te despiertas una mañana, introduces la URL de tu blog y ves lo siguiente:
Entonces te das cuenta de que malgastaste tu valioso tiempo y creatividad en un blog del que ni siquiera eras propietario.
Puede sonar duro, pero en mi opinión, si estas realmente comprometido con tu negocio, debes simplemente registrar tu propio nombre de dominio y obtener un alojamiento web confiable. Te dejará tranquilo mientras diriges tu negocio online.
Esa es la única manera de tener control total sobre lo que pasa con tu contenido y tu sitio.
Por supuesto, cuando comienzas a utilizar un blog WordPress auto alojado, aún no tienes el control el 100% del tiempo, pero el riesgo de perder tu blog se ve minimizado en gran medida. Y puedes acceder a plugins y herramientas gratuitos de WordPress para ayudarte a asegurar tu blog contra hackers.
Lo peor que podría pasar si no estás satisfecho con tu proveedor de alojamiento web es que transfieras tus archivos y bases de datos al servidor de otra compañía de alojamiento web.
Sí, WordPress es gratuito, pero WordPress.org es la opción correcta para las personas de negocios que desean construir un negocio online de éxito y a largo plazo.
Conclusión
Un excelente diseño de blog es producto de la creatividad y el pensamiento lógico. Es cómo muestras tus ideas al mundo y haces que éste desee prestar atención. Nada inspira más a los visitantes de un blog que un sitio que los lleva fácilmente desde el punto A hasta el punto B mientras resuelve sus problemas.
Ya sea un marketer de contenidos a media jornada o jornada completa, no hay excepciones. El diseño de tu blog es la corona de tu contenido.
Puede que no seas un diseñador web profesional. Pero si tu objetivo es atraer público, deberás aprender algunas habilidades básicas de diseño web o trabajar en conjunto con un diseñador web profesional para construir una plataforma que te ayude a lograr ese objetivo.
Recuerda que la acción le gana a la perfección. No esperes hasta que el diseño de tu blog sea perfecto, porque seguramente nunca lo sea. Después de rediseñar mi blog, descubrí que había algo que deseaba incluir y que mi diseñador no había incluido. ¿Debería haber esperado a que él lo arreglara o continuar con mi negocio? Yo decidí continuar…
Recuerda que los colores son importantes en el diseño de un blog. La fuente es igualmente importante. Pero el contenido es el único elemento que inspirará, entretendrá, educará y te ayudará a generar un público fiel para tu blog.
¿Cuál de estas señales de alarma has descubierto en tu blog?




































































Comentarios (0)