Inhalte zu erstellen, ohne sie mit der Absicht zu bewerben, Backlinks zu erhalten, ist eine Zeitverschwendung (wenn es um SEO geht).
Deshalb schreibe ich so oft über unterschiedliche Werbetaktiken für Deine Inhalte.
Ich weiß, dass einige regelmäßige Leser von NeilPatel.com und Quick Sprout großartige Resultate erzielen, indem sie diese Taktiken in die Tat umsetzen.
Ich hoffe, Du bist einer von ihnen.
Allerdings gibt es andere, die nicht die gewünschten Resultate erzielen können und daher, verständlicherweise, frustriert sind.
Es gibt einige Bereiche, in denen sich leicht Fehler machen lassen, welche die Effektivität der meisten Werbemethoden drastisch verringern können.
Ein großer Bereich ist der Inhalt.
Moderne Werbetaktiken basieren nicht auf Trickserei, sondern auf dem Wert, den sie dem Leser bieten,
Das ist nicht einfach umzusetzen und es zu lernen erfordert einiges an Training und Übung.
Ich habe bereits über das Schreiben von besserem und wirksamerem Content geschrieben.
Wenn Du alles über SEO verstanden hast, ist es trotzdem möglich, dass Dir ein wichtiges Glied in der Kette fehlt – der Leser.
Selbst, wenn Deine Inhalte objektiv betrachtet wertvoll sind, werden einige Leser sie gut finden, andere Leser eher weniger.
Warum? Weil der Wert eines Inhalts immer vom Kontext abhängt.
Leser unterschiedlicher Hintergründe suchen nach unterschiedlichen Informationen. Wenn sie nicht in der Lage sind, diese einfach zu finden, sind sie enttäuscht, egal wie gründlich oder faktengestützt Dein Inhalt auch sein mag.
Warum für Besucher zugänglichere Inhalte Deine Rankings verbessern
Worauf ich hinausmöchte: Du solltest Inhalte erstellen, die auf den Besuchern, die Du zufriedenstellen möchtest, basieren.
Wenn Du versuchst, Besuchern von Google gerecht zu werden, musst Du das Erstellen Deiner Inhalte anders angehen.
Der Grund:
Wenn Leute eine Suchanfrage bei Google eingeben, suchen sie meistens nach der Lösung zu einem Problem. Wenn sie auf ein Suchergebnis klicken und ihnen die Information, nach der sie suchen, nicht direkt präsentiert wird, sind sie nicht zufrieden.
Dies ist, auf den Punkt gebracht, Zugänglichkeit. Nutzer müssen sowohl in der Lage sein, Deinen Inhalt zu erreichen (die Seite zu laden), als auch die für sie relevanten Teile des Inhalts zu finden.
Wenn jemand nach einer beliebigen Long-Tail-Suchanfrage in einer meiner ausführlichen Anleitungen auf Quick Sprout landet, dann weiß ich, dass diese Person vermutlich nicht den ganzen Artikel auf einmal lesen möchte. Stattdessen will sie einen spezifischen Teil lesen und muss daher in der Lage sein, diesen schnell zu finden.
Warum Zugänglichkeit wichtig ist: Wenn Suchmaschinen-Nutzer die Antwort, nach der sie suchen, nicht finden können, sind sie unzufrieden und das ist schlecht für Google.
Es ist in Googles bestem Interesse, die wertvollsten Suchergebnisse (im Hinblick auf den Suchenden) ganz oben zu platzieren.
Daher macht es Sinn, das Google Informationen über Besucherinteraktionen in seine Rankings mit einbezieht.
Google hüllt sich zu diesem besonderen Element der Suche in Schweigen und Angestellte, wie John Mueller, gaben bislang nur vage Statements dazu ab.
Aber ungeachtet davon, ob und wie sehr Google Besucherinteraktionen für seine Rankings verwendet, versucht es stets, mehr davon in seine Arbeit zu integrieren. Es ist gut, sich auf die Zufriedenstellung der Suchmaschinen-Nutzer zu konzentrieren, sowohl jetzt, als auch in der Zukunft.
Google hat einige Patente, die im Bereich der Besucherinteraktion relevant sind. Dieses hier beschreibt, wie Google Nutzer-Feedback dazu verwenden kann, um Seiten zu ranken. Das heißt noch nicht, dass es bereits genutzt wird, macht aber deutlich, dass Google Besucherinteraktionen im Auge behält.
Eine der beliebtesten Theorien über die Benutzerzufriedenheitsmessung von Google, ist der „lange Klick“.
Der lange Klick beschreibt ein Szenario, in dem der Suchende auf ein Resultat klickt und nicht auf die Suchseite zurückkehrt (oder zumindest, nicht nach kurzer Zeit). Das deutet darauf hin, dass der Suchende gefunden hat, worauf er aus war.
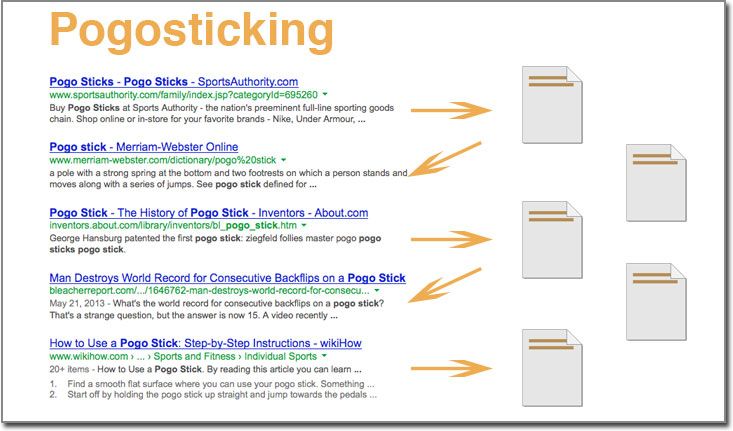
Das Gegenteil eines langen Klicks ist das so genannte „pogo sticking„, bei dem der Benutzer von einem Suchergebnis zum nächsten springt, da er nicht findet, wonach er sucht.
Wenn Du die Techniken und Taktiken, die Dir in diesem Post präsentiert werden, anwendest und Deine Inhalte dadurch zugänglicher für Suchmaschinennutzer machst, reduzierst Du die Häufigkeit des Pogo Stickings auf und von Deiner Seite deutlich.
Dies kann sich positiv auf Deine Konversionsrate auswirken, aber auch Deine Rankings in die Höhe treiben.
Wir werden uns 7 Tipps ansehen, mit denen Du Inhalte für Suchmaschinenbesucher zugänglicher machen kannst. Nutze so viele wie Du möchtest für Deine Seite und Inhalte.
Tipp Nr. 1 – Womit beginnt jedes Buch?
Das ist keine Fangfrage.
Direkt nach den ersten Titelseiten gelangst Du zu einem Inhaltsverzeichnis.
Dieses zeigt Dir die wichtigen Elemente des Buchs (die Überschriften jeden Abschnitts), und wo Du sie finden kannst.
In den Anfängen des Bloggings und der Webinhalte, gab es noch keinen Bedarf für Inhaltsverzeichnisse. Bedenke, was noch vor einigen Jahren als Standard „SEO Inhalt“ bezeichnet wurde – Posts von gerade einmal 500 Wörtern.
In letzter Zeit gibt es jedoch einige Veränderungen.
Du hast es auf Quick Sprout gesehen, zuerst meine fortgeschrittenen Anleitungen und dann meinen regelmäßigen Blog Posts.
Kurz gesagt, sie sind lang.
Lang genug, dass Du bei Deinem ersten Besuch nicht alles überfliegen, und finden kannst, wonach Du suchst.
Das ist kein Problem für meine Abonnenten, denn sie wissen, was sie erwartet, und schätzen die Ausführlichkeit meiner Posts.
Ich kann zugegebenermaßen nachvollziehen, wenn jemand, der nach einer langen Phrase sucht, auf einem gigantischen Blogpost landet, Schwierigkeiten damit hat, den Abschnitt zu finden, der für ihn wichtig ist.
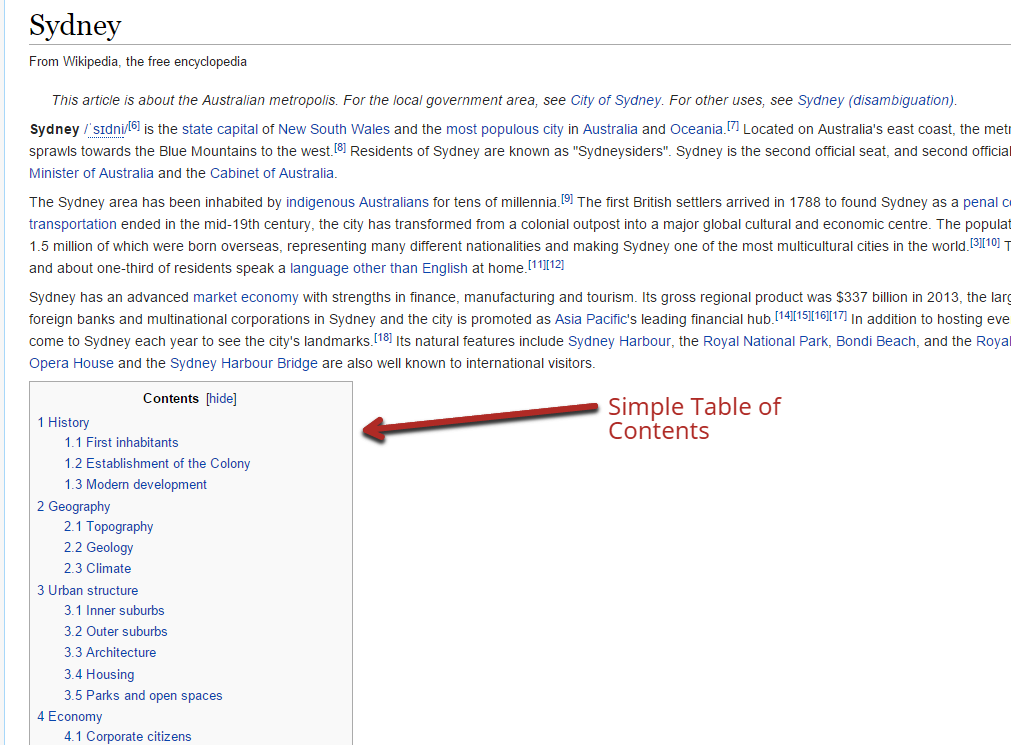
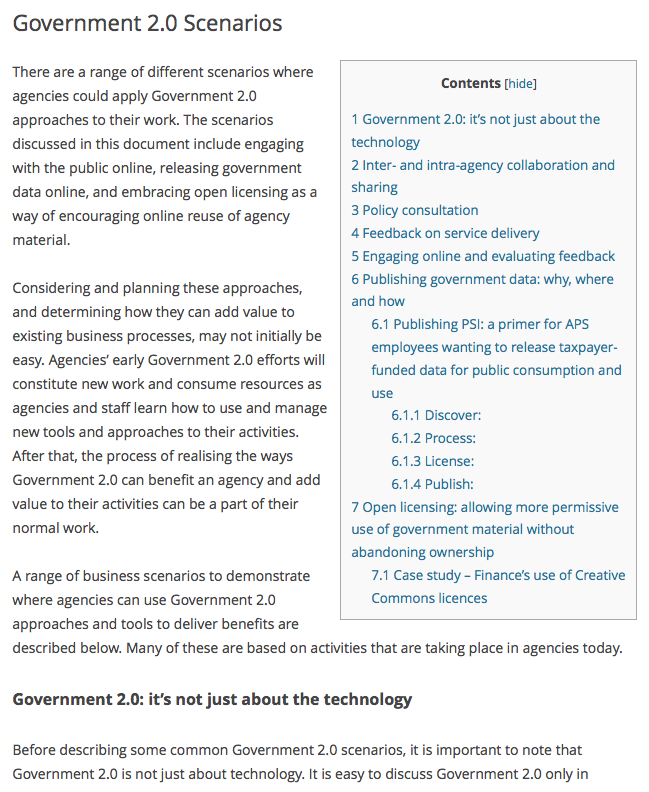
Eine Sache, die Wikipedia wirklich gut macht, ist das Einfügen des Inhaltsverzeichnisses in jeden einzelnen Artikel. Nichts atemberaubendes, aber es funktioniert so gut wie jedes andere Inhaltsverzeichnis.
Wenn Du aber das Gefühl hast, dass das für Deine Webseite zu farblos ist oder nicht richtig in das Design Deines Inhaltes passt, kannst Du andere Arten von Inhaltsverzeichnissen erstellen.
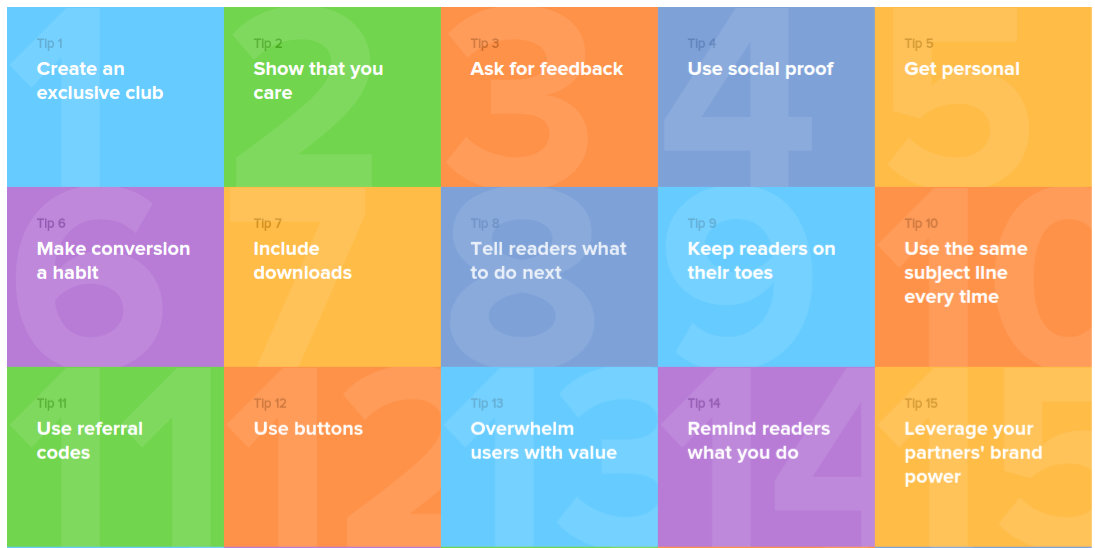
Nur weil es Verzeichnis heißt, muss es nicht unbedingt tabellarisch sein. Ein Bildbasiertes Inhaltsverzeichnis ist sehr attraktiv und trotzdem nützlich.
Wie Du ein Inhaltsverzeichnis ohne viel Aufwand erstellst: Ich verstehe Dich. Wenn Du bereits viel Zeit investiert hast Inhalte zu erstellen, zögerst Du vielleicht, weitere Aufgaben zu Deinem Arbeitsablauf hinzuzufügen.
Aber es muss nicht immer kompliziert sein.
Wenn Du ein ausgefallenes Inhaltsverzeichnis, wie im obigen Beispiel, erstellen möchtest, erfordert das einiges an zusätzlichem Aufwand, vor allem beim ersten Mal.
Aber selbst ein einfaches Inhaltsverzeichnis wird sehr nützlich sein und kann automatisch mit Hilfe eines Plugins erstellt werden.
Es gibt verschiedene Optionen, aber das am besten bewertete WordPress Plugin ist das Table of Contents Plus Plugin.
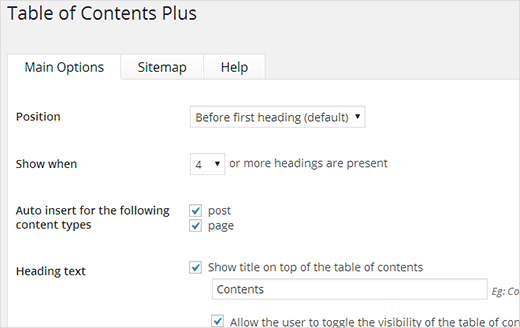
Sobald Du es installiert hast, klick auf die Plugin „Einstellungen“-Option im linken Menü Deines WordPress Dashboards.
Hier kannst Du die Position Deines Inhaltsverzeichnisses bestimmen. Du kannst es direkt auftauchen lassen, oder Wikipedia imitieren und es kurz vor Deine erste Unterüberschrift setzen.
Du kannst es automatisch einsetzen, indem Du die Optionskästchen anklickst (siehe oben). Es ist ebenfalls möglich, es nur bei langen Artikeln anzuzeigen (wenn der Artikel X oder mehr Überschriften enthält).
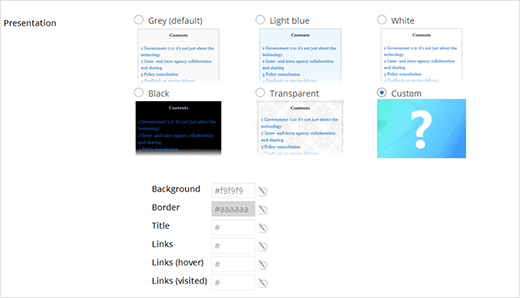
Das Plugin erstellt standartmässig ein Inhaltsverzeichnis, welches dem von Wikipedia ähnelt. Du kannst aber aus verschiedenen Themen auswählen, um das zu finden, das besser zu Deiner Webseite passt:
Das Beste an diesem Plugin ist, dass es praktisch keine Arbeit macht, sobald Du es einmal eingerichtet hast. Selbst wenn Du das automatische Einfügen deaktivierst, musst Du nur „[toc]“ in den HTML-Code des Posts oder der Seite einsetzen, um ein Inhaltsverzeichnis einzufügen.
Sobald das Plugin läuft, siehst Du etwas in dieser Art:
Tipp Nr. 2 – Entsorge das Gerümpel
Ablenkungen und das Internet gehen Hand in Hand.
Aber nicht alle Ablenkungen sind willkommen.
In der Bemühung, Seitenaufrufe und E-Mail-Anmeldungen zu verbessern, haben es viele Webseiten mit ihren Extra-Elementen übertrieben.
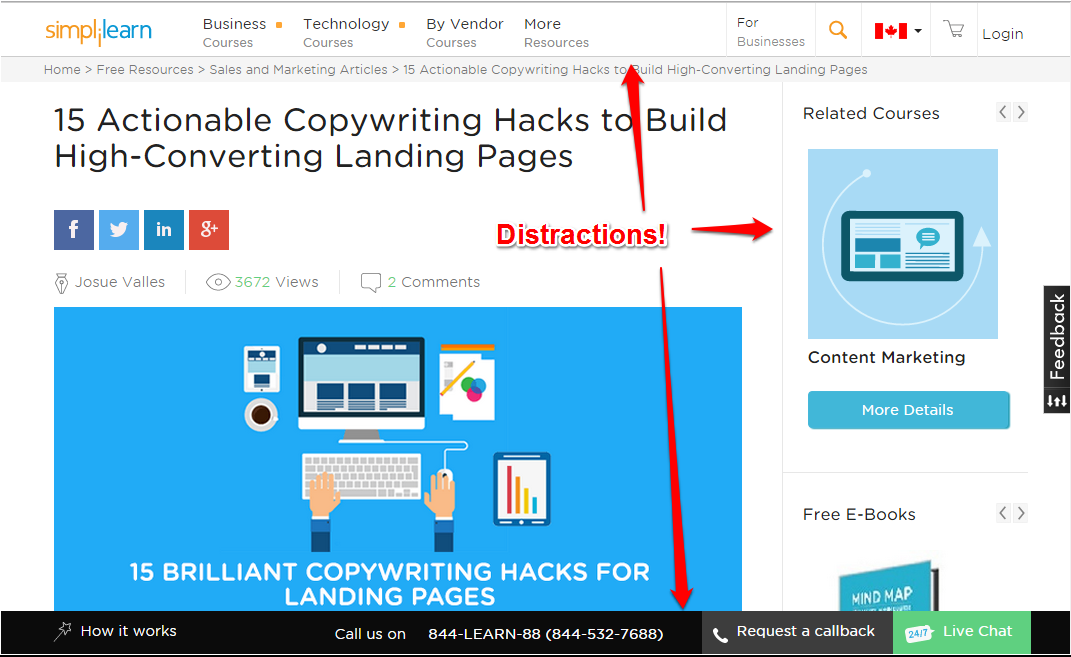
Was meine ich, wenn ich Ablenkungen sage?
- Überschriften
- Sidebars
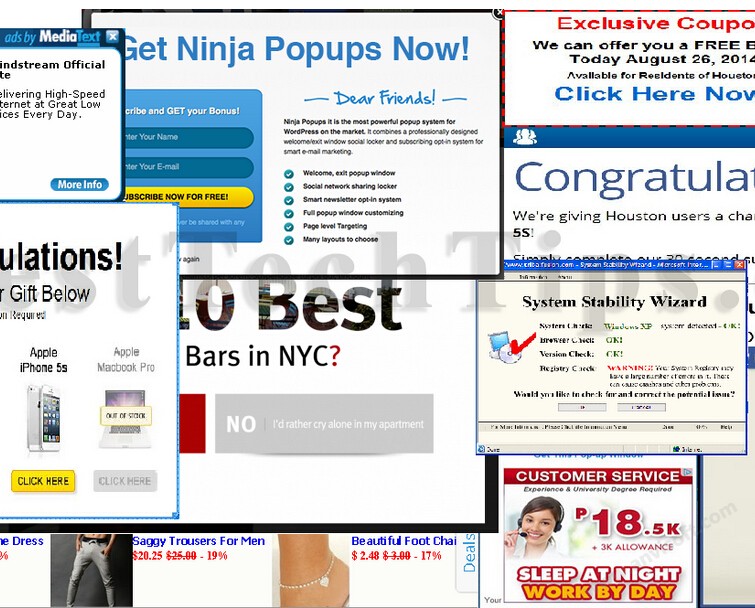
- Werbung
- Pop-ups
- Scrolling-Elemente jeder Art
- Social Media Buttons
Das ganze wird zum Optimierungsproblem.
Es gibt ein paar Vorteile sich diese Elemente zu Nutzen zu machen. Es gibt allerdings gute und schlechte Wege, sie anzuwenden.
Außerdem gilt es zu beachten, dass, selbst wenn Du einige Elemente gut einfügst, Du negative Resultate siehst, wenn Du zu viele gleichzeitig verwendest.
Die erste Sorge, die durch zu viele Ablenkungen entsteht, ist dass Deine regelmäßigen Besucher, die am wertvollsten sind, genervt werden.
Ich habe oft gesehen, dass die aggressive Nutzung von Pop-Ups zwar die E-Mail-Anmeldungen verbessert, diese Anmeldungen aber langfristig nur selten zu Konversionen führen. Während es kurzfristig nach einem Gewinn aussah, war es langfristig betrachtet ein Verlust.
Eine zweite, wichtige Sorge, ist der Effekt, den diese Elemente auf einen Suchmaschinenbenutzer haben können.
Wie bereits zuvor besprochen, suchen Besucher nach bestimmten Teilen Deines Inhalts, der ihr spezielles Anliegen behandelt.
Je mehr Ablenkungen präsentiert werden, desto weniger Aufmerksamkeit können sie für Deine tatsächlichen Inhalte aufbringen. Das bedeutet, dass sie weniger Zeit haben, das zu finden, was sie suchen und mit größerer Wahrscheinlichkeit auf den „Zurück“-Button klicken.
Außerdem werden einige Elemente, meistens Pop-Ups, schlecht auf mobilen Endgeräten dargstellt. Einige Besucher sind nicht in der Lage, diese Pop-Ups zu schließen, und haben daher keine andere Wahl, als die Seite zu verlassen.
Während diese Elemente also helfen können, ist es wichtig im Auge zu behalten, wie sie das Nutzererlebnis beeinflussen.
Hier ist mein Vorschlag…
Minimiere zunächst ablenkende Elemente: Beginn damit nachzusehen, wie viele potentiell ablenkende Elemente auf Deinen Content-Seiten zu finden sind.
Wenn Dir dabei auffällt, dass diese Elemente, im Gegensatz zu Deinem tatsächlichen Inhalt, den größten Teil des Bildschirms ausfüllen (sagen wir 40%+), hast Du definitiv ein Problem und schreckst Besucher ab.
Außer Deinem Inhalt, sollten zu jedem Zeitpunkt nur ein oder zwei andere Elemente zu sehen sein.
Beurteile dann, wie abschreckend individuelle Elemente sind: Zwei Überschriften können grundverschieden sein.
Eine könnte 200 Pixel einnehmen und neonorange sein, während die andere 50 Pixel einnimmt und zum Hintergrund passt. Welche ist Deiner Meinung nach ablenkender?
Versuch immer, die beste Version jedes Elements auf Deiner Webseite zu präsentieren.
Wenn Du ein Pop-Up nutzt, stell sicher, dass es einfach zu schließen und berechenbar ist. Nichts nervt Nutzer mehr, als Pop-Ups, die ständig und willkürlich auftauchen.
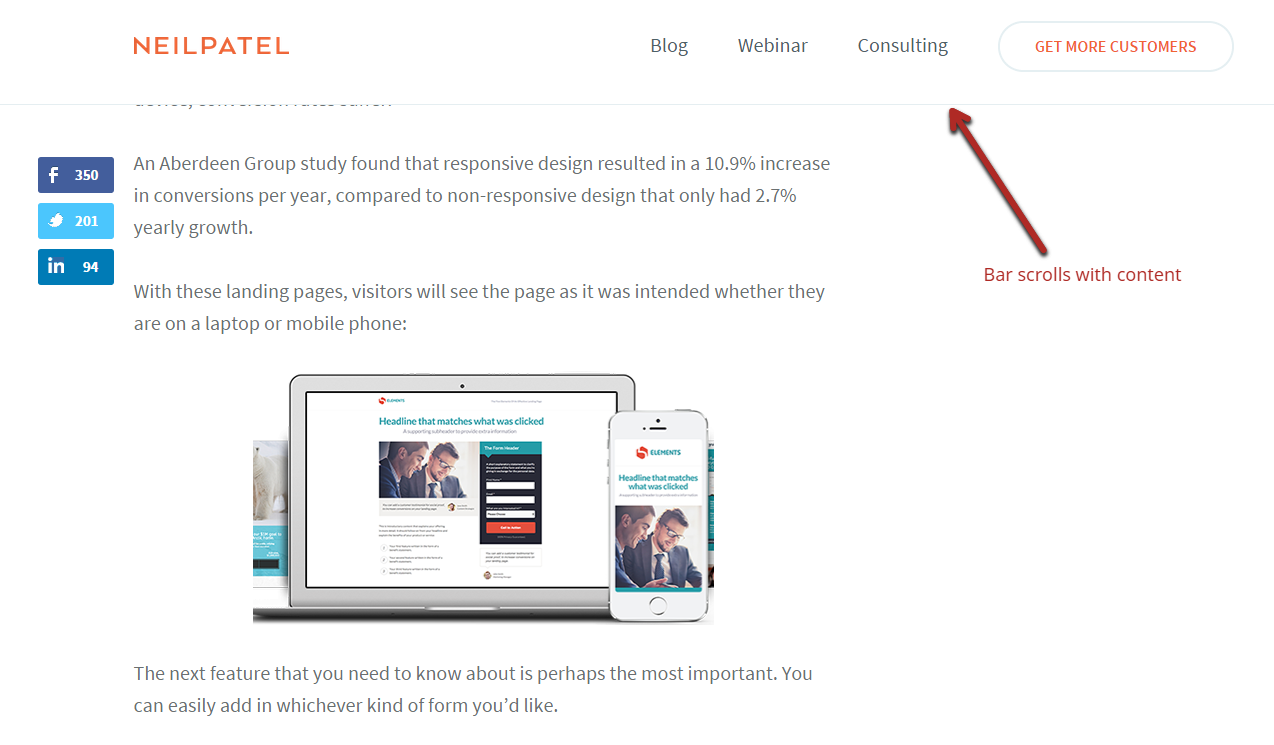
Ein heikles Thema sind fixierte Elemente. Sobald der Nutzer auf einer Seite runterscrollt, kommen diese Elemente mit, als wären sie auf der Seite festgeklebt.
Du kannst ein Beispiel hierfür auf meinem NeilPatel.com Blog sehen. Das Hauptmenü folgt dem Inhalt beim Scrollen.
Wenn Du ein derartiges Element einfügen möchtest, mach es richtig. Der NeilPatel.com Blog hat ein sehr minimalistisches Design und die Navigation reflektiert das. Sie passt sich der Hintergrundfarbe an und nur das Logo und die Handlungsaufforderung stechen heraus.
Positioniere Deine Inhalte weiter oben und so zentral wie möglich: Das Schlimmste, das Du beim Einfügen eines Elements machen kannst, ist, Deine tatsächlichen Inhalte aus dem Weg zu rücken.
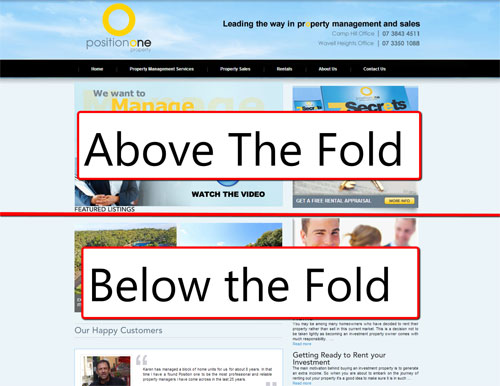
Jede Webseite verfügt über Inhalte über- und unterhalb einer gewissen „Falzlinie“.
Sobald Du die Seite das erste Mal lädst, siehst Du alles oberhalb der Falzlinie. Logischerweise variiert es je nach Bildschirmgröße und -Auflösung.
Du musst demnach sicherstellen, dass Dein Inhalt (mindestens die Überschrift) sichtbar ist, selbst auf kleinen Bildschirmen.
Wenn Dein Menü, oder irgendwelche Einverständniserklärungen, Deine Inhalte zu weit nach unten schiebt, denken Benutzer, dass sie auf der falschen Seite gelandet sind und verlassen die Seite oft sofort wieder.
Tipp Nr. 3 – Richte Deine Seite auf „Scanner“ aus (die den Hauptteil der Suchmaschinen-Nutzer ausmachen)
Der typische Online-Leser liest nicht jedes Wort eines Artikels. Oft liest er nicht einmal die meisten Wörter. Studien haben bewiesen, dass der Durchschnittsleser gerade einmal 20-28% eines Artikels liest.
Erinnere Dich, wie die meisten Suchenden Google nutzen.
Sie sind mit etwas beschäftigt und begegnen dabei einem Problem. Sie öffnen also Google und suchen nach einer Lösung.
In den meisten Fällen, wollen sie nicht Deine komplette Anleitung lesen. Sie wollen eine schnelle Lösung. Das macht die meisten Suchmaschinenbesucher automatisch zu sogenannten „Scannern“.
Es ist also wichtig, Deine Seite auf sie zuzuschneiden.
Es gibt einige wichtige Veränderungen in Deiner Formatierung, die Du anwenden solltest, um Deinen Inhalt zugänglicher zu machen.
Beginn damit, aufschlussreiche Unterüberschriften zu erstellen: Du solltest zumindest einige Minuten aufwenden, um eine großartige Artikelüberschrift zu erstellen.
Du solltest allerdings auch einige Zeit in die Erstellung der Unterüberschriften Deiner Posts stecken.
Betrachte es folgendermaßen:
Deine Hauptüberschrift zieht die Aufmerksamkeit Deines Lesers an und entscheidet, warum er Deinem Artikel den Vorzug geben sollte. Deine Unterüberschriften lenken die Aufmerksamkeit Deines Lesers zu verschiedenen Bereichen Deines Artikels und zeigen ihm, welche er lesen sollte.
Scanner suchen nach Dingen, die herausstechen, und Unterüberschriften stechen heraus.
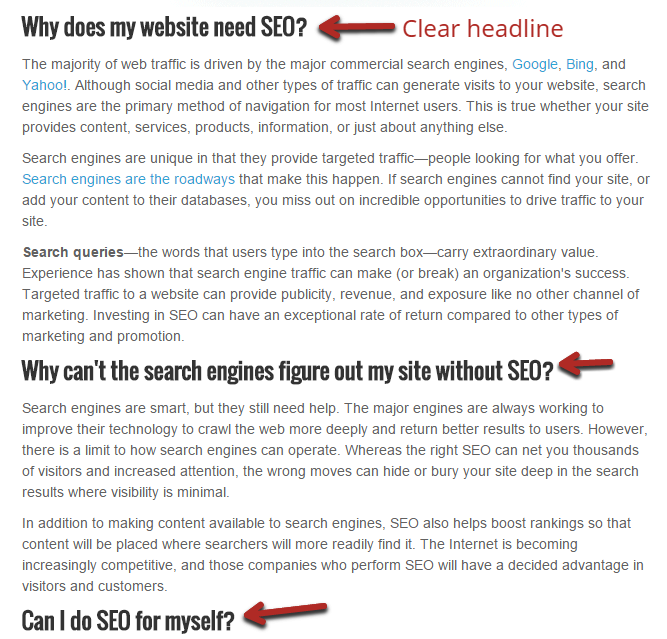
Vergleichen wir einmal 2 verschiedene Unterüberschriften.
Die Erste ist gut gemacht und erschien in einem Artikel von Moz. Jede Unterüberschrift zeigt deutlich, worum es im folgenden Abschnitt geht.
Das sind sehr spezifische Unterüberschriften, was an der Art des Artikels liegt.
In Deinem eigenen Post können die Unterüberschriften etwas weniger spezifisch ausfallen, das ist auch in Ordnung. Solange der Leser einen ungefähren Überblick erhält, worum sich der folgende Abschnitt dreht, kann er die Informationen, nach denen er sucht, relativ einfach finden.
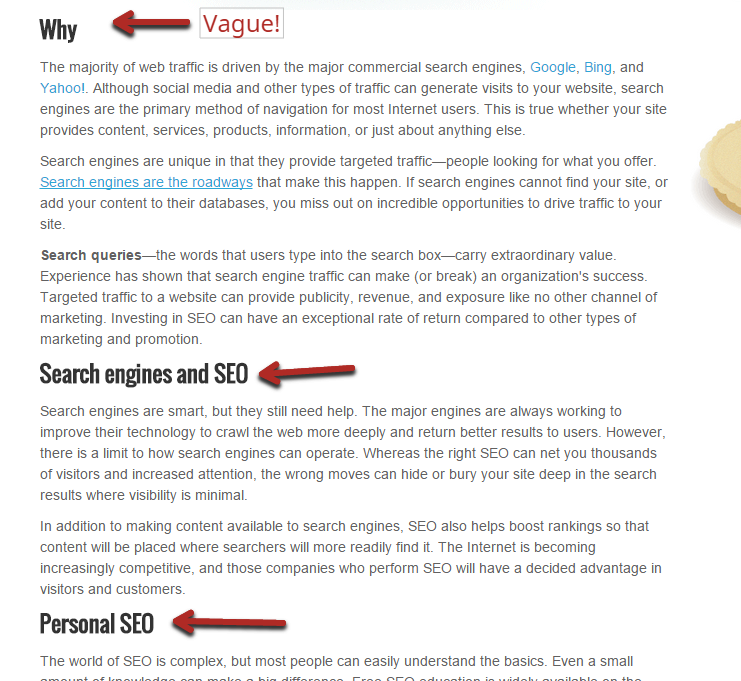
Oft werden Überschriften allerdings zu vage gehalten.
Sehen wir uns die zweite Überschrift zum selben Artikel an (die ich als Beispiel erstellt habe):
Die sind offensichtlich nicht besonders gut – und obwohl Die Beispiele vielleicht etwas überzogen sind, sehe ich oft Überschriften, die beinahe genauso vage gehalten sind, wie die in unserem Beispiel.
Wenn Du den Artikel scannst und die Unterüberschrift „Search engines and SEO“ siehst, würdest Du sie vermutlich nicht einmal bemerken. Dieser Abschnitt kann sich um beinahe alles Mögliche aus dem SEO Bereich drehen.
Stell sicher, dass Deine Unterüberschriften deutlich sind: Sobald Du gute, beschreibende Unterüberschriften erstellst, musst Du sicherstellen, dass Scanner sie einfach identifizieren können.
Es ist nicht schwer. Sorg dafür, dass sie eindeutig größer und sichtbarer sind, als der Rest des Textes.
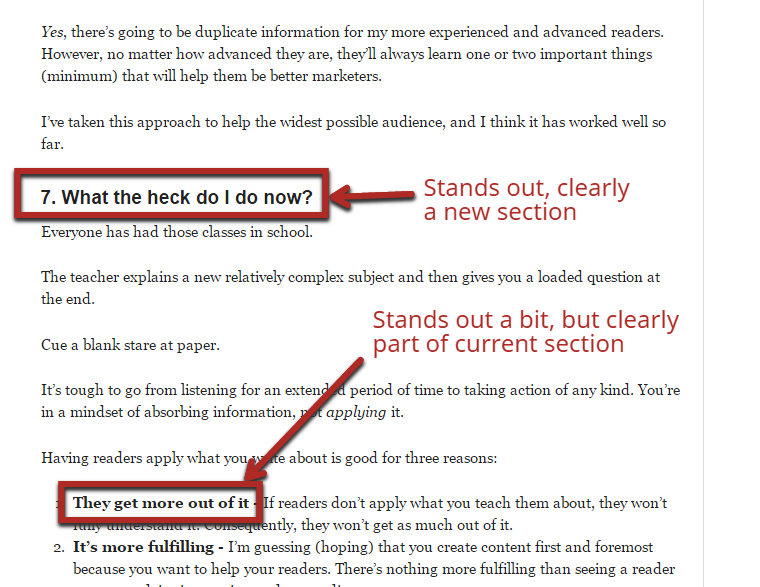
Auf Quick Sprout sind Unterüberschriften die einzige Art von Text, der seine eigene Zeile hat. Das trägt eindeutig zur Sichtbarkeit bei:
Wenn ich in einem Abschnitt wichtige Unterpunkte habe, benutze ich Fettschrift, Kursivschrift und Einrückungen zur Hervorhebung.
Beginn lange Abschnitte mit aussagekräftigen Punkten: Wenn Dein Abschnitt relativ kurz ist, ist es einfach eine Überschrift zu finden und dann schnell den ganzen Abschnitt zu lesen, um zu sehen, ob er die gesuchte Information enthält.
Manchmal können Deine Unterüberschriften jedoch unklar sein. Der Abschnitt könnte die Information, nach der sie suchen, enthalten, vielleicht aber auch nicht.
Wenn der Abschnitt zu lang ist, kann er potentielle Leser abschrecken.
Du musst also eine Mini-Einleitung zu jedem Abschnitt präsentieren.
Innerhalb der ersten 1-2 Sätze sollte es kristallklar sein, worum es im nächsten Abschnitt geht.
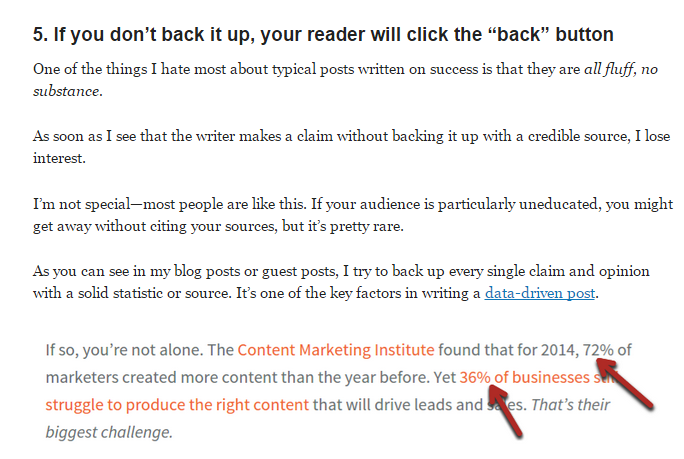
So kann sich der Abschnitt im folgenden Screenshot beispielsweise vom Backup einer Webseite handeln, oder aber um das Belegen von Argumenten mit Fakten.
Nach dem Lesen der ersten Sätze wird klar, dass sich der Abschnitt damit befasst, warum es wichtig ist, Aussagen mit Fakten zu belegen und wie das gemacht wird.
Tipp Nr. 4 – Lass Deine Leser wissen, was sie erwartet
Wenn Du kein Inhaltsverzeichnis erstellen möchtest, hast Du die Möglichkeit zusätzliche Informationen in Deiner Einleitung zu präsentieren.
Idealerweise zieht Deine Einleitung Leser an Land.
Natürlich sind Suchmaschinennutzer Scanner und springen höchstwahrscheinlich direkt zum wichtigen Teil des Inhalts.
Sie sehen sich hauptsächlich Unterüberschriften an, aber auch die Inhalte direkt über und unter diesen Überschriften, während sie zum Lesen innehalten.
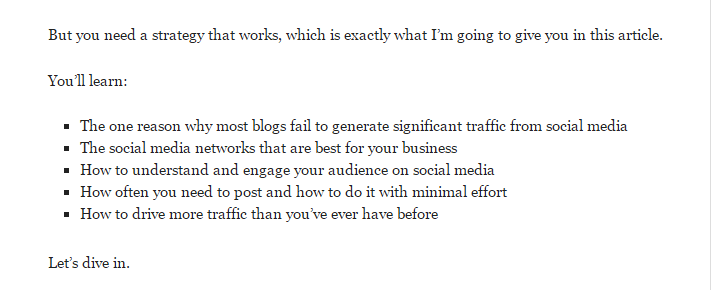
Du kannst Dir dieses Verhalten zu Nutze machen, indem Du direkt über Deinem ersten Abschnitt in Stichpunkten zusammenfasst, worum es im Artikel geht.
Ich nutze das manchmal in besonders langen Posts, die sehr verschiedene Abschnitte haben:
Auch wenn die Stichpunkte nicht angeklickt werden können, wie z.B. Punkte eines Inhaltsverzeichnisses, geben sie dennoch einen groben Überblick darüber, in welcher Reihenfolge Informationen gefunden werden können.
Wenn ein Nutzer diesen Post findet, während er danach sucht, wie oft man in sozialen Netzwerken posten sollte, sieht er, dass dies der 4. Punkt auf der Liste ist und somit vermutlich im letzten Viertel des Artikels zu finden sein wird.
Tipp Nr. 5 – Gib schnelle Antworten auf schnelle Fragen
Zwischen dem, was Besucher tatsächlich wollen und dem, was Autoren denken, was sie wollen, gibt es oft einen großen Unterschied.
Es ist mir egal, wie gut Du schreibst. Du kannst Deine Besucher nicht dazu zwingen, etwas zu lesen, wenn sie es nicht wollen.
Obwohl es zum Schreiben unzählige großartige Lektionen in alten Werbetext-Ratgebern gibt, musst Du wissen, was Du auf Dein Web-Copywriting anwenden kannst.
In den meisten alten Büchern zum Thema Werbetextverfassung, findet sich immer ein Beispiel zum Schreiben einer fesselnden Einleitung.
Der Autor lenkt Deine Aufmerksamkeit mit einer kleveren, kurzen Geschichte auf seinen Artikel/seine Werbung. Dann kommt er auf seinen tatsächlichen Punkt zu sprechen.
Viele Blog-Autoren denken, dass sie das genau so machen können. Nur wenige haben jedoch wirklichen Erfolg mit dieser Taktik.
Das Internet und gedruckte Medien sind grundverschiedene Dinge, auch wenn viele Prinzipien beidseitig anwendbar sind.
Berücksichtige dabei den Kontext. Jemand, der ein Magazin liest, hat die Zeit eine Werbegeschichte zu lesen. Jemand, der eine Suchmaschine nutzt, will eine schnelle Antwort.
Wenn Du also einer der Autoren bist, die denken, dass sie jeden einzelnen Leser dazu bewegen können, jeden Satz zu lesen – hör auf damit.
Die praktische Anwendung: Sei nicht vom Erstellen langer Inhalte besessen. Ja, das Schreiben detaillierter, unterhaltsamer Inhalte kann gut sein, jedoch nicht immer.
Wenn jemand nach etwas Einfachem sucht, will er eine schnelle Antwort und Du solltest sie ihm geben.
Hier ist das Beispiel einer realistischen Suche:
Nehmen wir an, jemand sucht nach „wann war das letzte Panda-Update?“
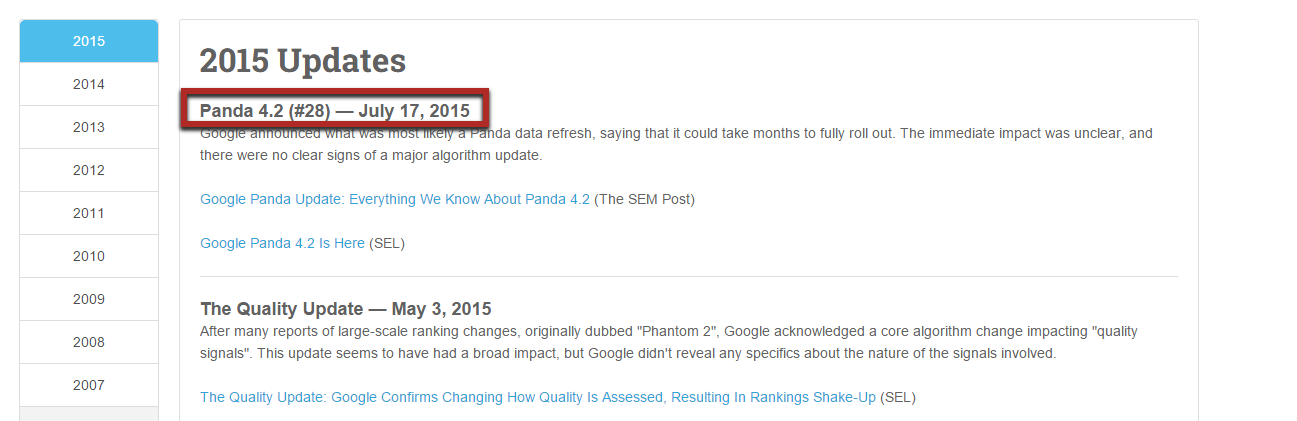
Das beste Resultat ist die Moz Seite, die alle wichtigen Suchmaschinenupdates im Auge behält.
Das erste Update, das Du siehst, ist das letzte Panda Update, mit Datum.
Das ist ein großartiges Ergebnis und die meisten Suchenden würden ihre Suche hier beenden.
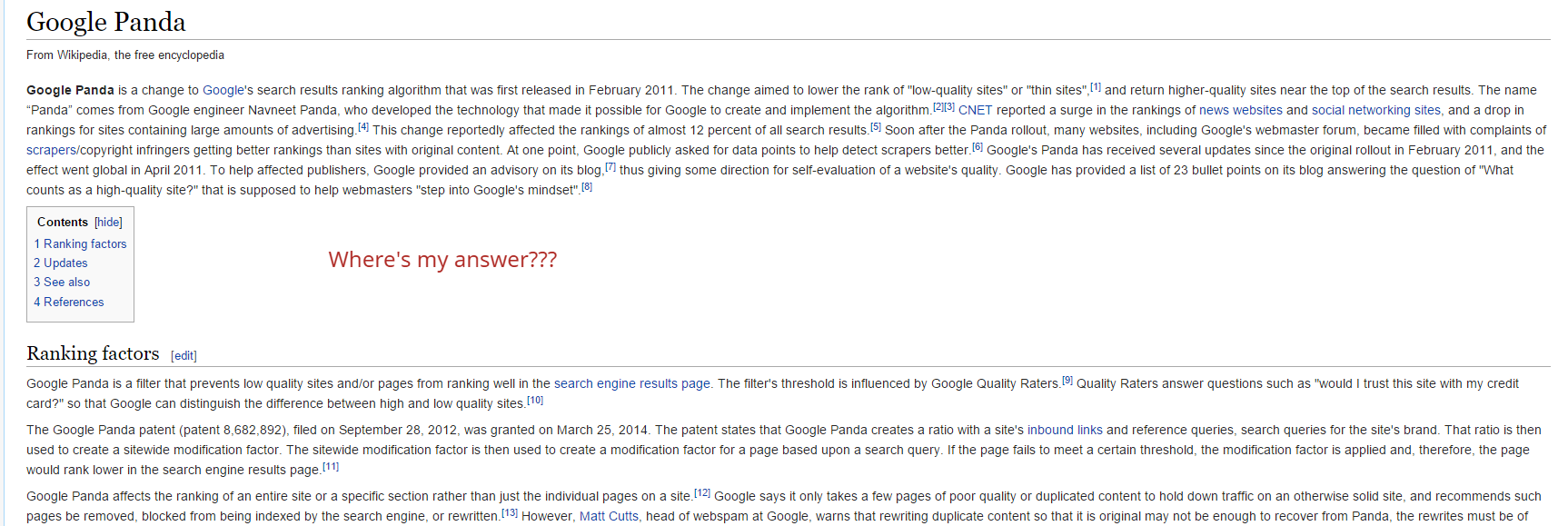
Was aber, wenn sie stattdessen zuerst auf das Wikipedia-Ergebnis geklickt hätten, das an fünfter Stelle steht:
Man sieht einen großen Textblock, aber das neueste Panda Update ist nicht auffindbar. Selbst wenn es enthalten wäre, wäre es extrem schwer zu finden.
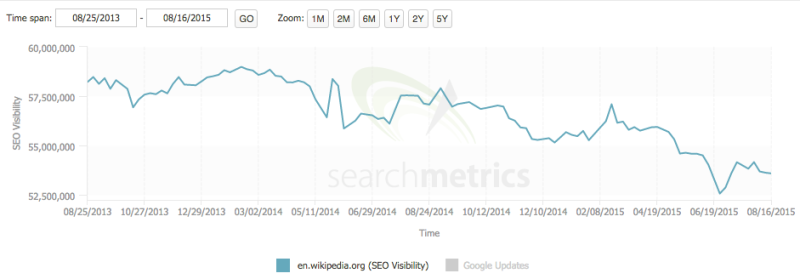
Wikipedia ist eine unglaublich einflussreiche Domain, weshalb es in allen möglichen Kategorien hohe Rankings erzielt. Es würde mich allerdings nicht überraschen, wenn diese Unübersichtlichkeit der Grund dafür ist, warum Wikipedia seit langer Zeit organischen Such-Traffic von Google verliert:
Wikipedia hat ein gutes Ranking für viele Long-Tail-Suchanfragen. Die Antworten sind jedoch trotz Inhaltsverzeichnis oft schwer im Artikel zu finden.
Und die Lektion von der Geschicht? Gib den Suchenden, was sie wollen. Versuch nicht, sie zu einer Geschichtsstunde über die Vergangenheit der Vereinigten Staaten zu überreden, wenn sie nur wissen wollen, wann der Unabhängigkeitstag ist (der 4. Juli, falls es Dich interessiert).
Tipp Nr. 6 – Vermeide die Gefahren der Meta-Beschreibungs-Optimierung
Du erinnerst Dich noch daran, was Meta-Beschreibungen sind, oder?
Meta-Beschreibungen sind Tags, die Du zu jeder Seite, die Deine Artikel beschreibt, hinzufügen kannst. In den meisten Fällen zeigt Google diese Beschreibung unter Deiner Überschrift in den Suchergebnissen.
Es ist gut, attraktive Meta-Beschreibungen zu erstellen, da sie mehr Klicks erzielen.
Du solltest allerdings sicherstellen, dass jeder Satz, der in der Meta-Beschreibung verwendet wird, auch auf Deiner Webseite auftaucht.
Nichts ist frustrierender, als den Satz in einer Meta-Beschreibung zu sehen, diesen anschließend jedoch nirgends finden zu können.
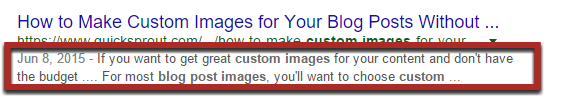
So sollte es sein:
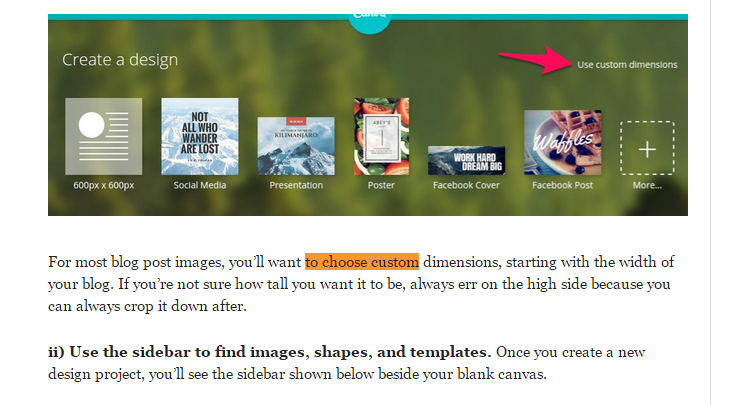
Jemand sucht nach Hilfe beim Erstellen von maßgeschneiderten Bildern für seinen Post – ohne einen Designer dafür engagieren zu müssen.
Er sieht einen meiner Posts auf Quick Sprout, gepaart mit einer Beschreibung.
Das ist tatsächlich eine Beschreibung, die von Google selbst erstellt wurde, automatisch erschaffen aus den Auszügen des Artikeltexts.
Einige Teile dieser Beschreibung könnten dem Suchenden ins Auge springen und ihn überzeugen, den Artikel aufzurufen.
Nehmen wir einmal an, er brennt darauf, zu erfahren, was nach „you’ll want to choose custom…” folgt – es könnte alles Mögliche sein!
Er klickt sich also zum Artikel durch und nutzt „Strg + f“ um nach „to choose custom“ zu suchen. Da dieser Text tatsächlich auf der Seite existiert, findet er, wonach er gesucht hat, und ist somit ein glücklicher Sucher:
Dies passiert jedoch nicht immer.
Manchmal erstellen SEO-Berater Meta-Beschreibungen wie im folgenden Beispiel:
Die Beschreibung erzeugt eine gewisse Neugierde, weil ich offenbare, dass ich eine geheime Methode habe, um maßgeschneiderte Bilder zu erstellen, was automatisch mehr Klicks generiert – das ist eine gute Sache.
Das Problem ist jedoch, dass Du keine „großartige, geheime Methode zum Erstellen maßgeschneiderter Bilder“ finden wirst, wenn Du den Artikel lädst und nach dieser Formulierung suchst.
Du wirst höchstwahrscheinlich einige Sekunden damit verbringen, den Artikel abzusuchen, dann aufgeben, und ein anderes Suchergebnis ausprobieren.
Wenn Du also eine Meta-Beschreibung nutzt, stell sicher, dass Du die gleichen Worte auch in Deinem Artikel verwendest. In diesem Fall, würde ich „custom image secret“ irgendwo im Artikel verwenden.
Tipp Nr. 7 – Biete Deinen Gästen nicht erst dann etwas an, wenn es zu spät ist
Der Schlüssel zum Erfolg um seine Inhalte sowohl für Suchende als auch Nicht-Suchende gleichermaßen interessant zu gestalten, ist, sie in verschiedenen Formaten anzubieten.
Einige Leute mögen es, zu lesen, andere lernen leichter durch Bilder oder Videos und wiederum andere, lernen durch Audio-Input.
Je mehr Formate Du anbieten kannst, desto mehr Leute kannst Du zufrieden stellen. Natürlich musst Du dabei immer die Vorteile mit den Mehrkosten der Produktion verschiedener Formate abwägen.
Einige Seiten bieten Blog-Inhalte in mehreren Formaten an, scheitern aber dabei, diese effektiv zu nutzen.
Stell Dir vor, Du besuchst einen Freund zum Abendessen. Er serviert Dir Fisch. Das ist zwar okay, aber nicht Dein Lieblingsessen. Sobald Du aufgegessen hast, bietet er Dir Pizza an, weil er das auch gehabt hätte.
Natürlich willst Du die jetzt nicht mehr, da Du gerade erst aufgegessen hast!
Wenn er Dich aber vorher gefragt hätte, hättest Du Dich vielleicht für die Pizza entschieden.
Das gleiche Prinzip lässt sich auf Deine Webinhalte anwenden – Sie werden vom Leser konsumiert.
Ich gebe Dir ein persönliches Beispiel, wie etwas besser gemacht werden kann. Ich habe keine Angst, zuzugeben, dass meine Seiten nicht perfekt sind.
Wir haben einen Podcast für Crazy Egg, der in erster Linie genutzt wird, neue Zuhörer anzuziehen und sie dazu zu bringen, später unsere Webseite zu besuchen.
Wir wissen allerdings auch, dass einige Blogleser ebenfalls gerne Podcasts hören.
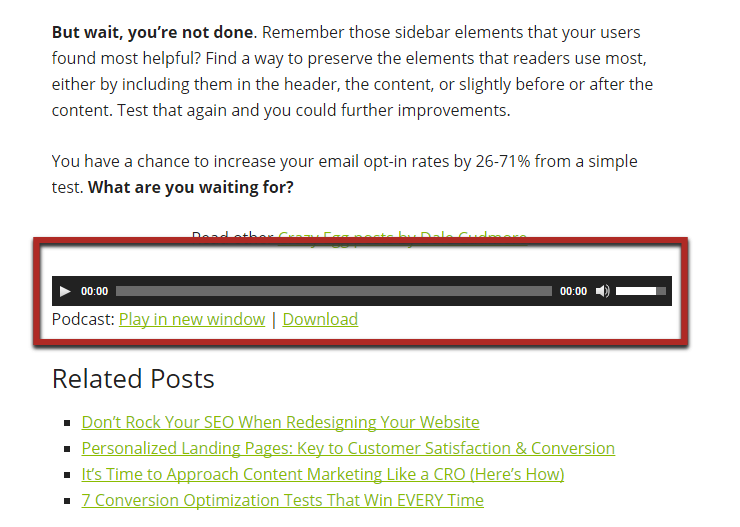
Da der Podcast auf Blogposts basiert (im Grunde genommen werden die Posts besprochen), fügen wir die Podcasts in die zugehörigen Posts ein. Auf diese Weise können Leser den Post einfach anhören, anstatt ihn zu lesen.
Hier liegt das Problem: Wir fügen den Podcast nach dem Post ein.
Es ist also das gleiche Problem wie beim vorherigen Abendessen. Wenn Du den Post bereits gelesen hast, bist Du vermutlich nicht sehr interessiert daran, ihn noch mal in einem anderen Format zu konsumieren.
Aber was würde passieren, wenn wir ihn direkt anbieten, zu Beginn des Artikels? Ein bedeutender Anteil der Besucher würde sich für die Podcastvariante entscheiden, da sie ihnen besser gefällt.
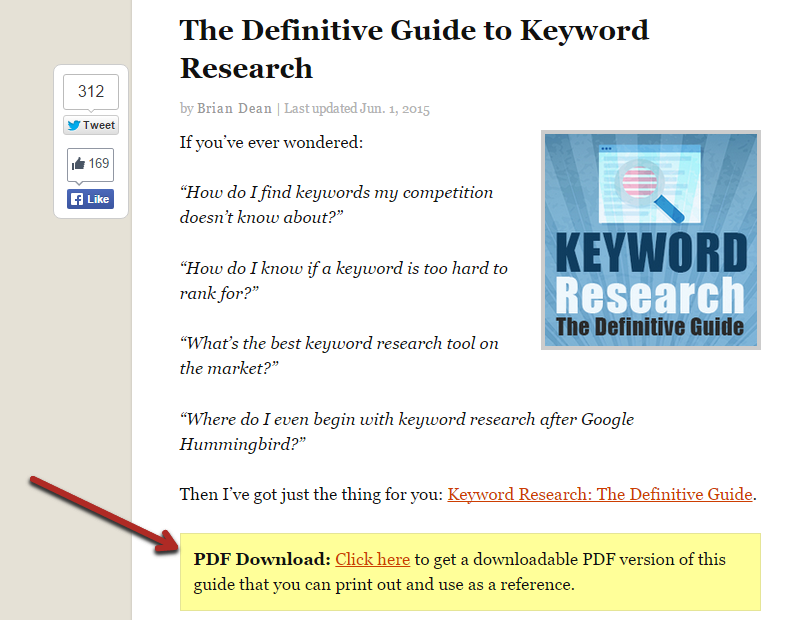
Brian Dean macht das sehr gut.
Er bietet PDF-Dateien seiner Posts auf Backlinko direkt nach seiner Einleitung an:
In seinem Fall fragt er Leser nach ihrer E-Mailadresse im Tausch gegen die PDF Datei und die meisten Leute haben nichts gegen diesen Handel einzuwenden.
Wenn Du deinen Nutzern alternative Optionen gibst, die ihnen wertvoll erscheinen, werden sie Dir dafür dankbar sein.
Der erste Schritt ist, ihnen eine alternative Methode anzubieten, die angebotenen Inhalte zu konsumieren. Der zweite Schritt ist, zu versuchen, diese Alternativen so früh wie möglich anzubieten (wobei, spät ist besser als nie).
Fazit
Das Erstellen von detaillierten Inhalten mit maßgeschneiderten Bildern und faktengestützten Aussagen, macht diese nicht unbedingt automatisch wertvoll.
Der Wert eines Artikels wird ausschließlich vom Besucher bestimmt.
Eine Frage, die Du Dir beim Erstellen eines Inhaltes stets stellen solltest, lautet: „Was will mein Leser sehen?“
Erstell Inhalte, die Deinen Lesern wertvoll erscheinen und Du erzielst großartige Umsätze.
Um das jedoch zu schaffen, musst Du alle Arten von unterschiedlichen Lesern berücksichtigen, die Du anziehen könntest (von Suchmaschinen über E-Mail-Marketing zu sozialen Netzwerken usw.).
Vom SEO Standpunkt aus betrachtet, resultiert das Erstellen von Inhalten, die für Besucher von Suchmaschinen zugänglicher sind, in eine bessere Nutzererfahrung und, höchstwahrscheinlich auch ein besseres Ranking.
Du kannst diese 7 Techniken, die ich in diesem Artikel ausführlich präsentiert habe, nutzen, um Deine Webseite und Inhalte besser auf die Bedürfnisse Deiner Besucher zuzuschneiden, die von Suchmaschinen kommen, und Deine Inhalte so wertvoller machen.
Wenn Du eine bestimmte Vorgehensweise hast, um Deine Inhalte für Besucher von Suchmaschinen zu verbessern, würde ich mich freuen, wenn Du sie mit mir, und allen anderen Lesern, in einem Kommentar teilen könntest.

























Kommentare (0)