
Web-Design ist ein schwieriges Thema.
Das Design muss die Conversions und den Umsatz steigern, doch leider haben viele Unternehmen damit zu kämpfen. Eine Webseite muss schön sein, auf der anderen Seite aber auch Geld einbringen.
Viele Unternehmen sind aber nur am Aussehen ihrer Webseite interessiert und vernachlässigen dabei ihre Conversion-Rate.
Dieser Fehler fällt zunächst gar nicht auf, kann aber schwerwiegende Folgen haben.
Der Kunde kann den Kauf nicht reibungslos abschließen, es kommt zu Unterbrechungen oder Problemen und Besucher werden überfordert.
Das kann Kunden abschrecken.
Wenn Du mehr Traffic, Leads und Kunden gewinnen willst, musst Du die Fehler Deiner Mitbewerber unbedingt vermeiden.
Die Behebung dieser Fehler nimmt zwar ein bisschen Zeit in Anspruch, ist aber eigentlich ganz einfach.
Mit ein bisschen Einsatz kannst Du Deinen Traffic drastisch steigern und mehr Kunden gewinnen. Dafür musst Du aber zuerst herausfinden, was mit Deinem Web-Design nicht stimmt.
Hier sind die am häufigsten vorkommenden Fehler.
Design-Fehler
1. Nicht responsives Design
Ein responsives Design gehört zu den wichtigsten Elementen einer Webseite.
Das ist eine gewagte Aussage, allerdings ist da was Wahres dran, denn mit einem responsiven Design können alle Nutzer auf die Webseite zugreife, egal welches Gerät sie nutzen.
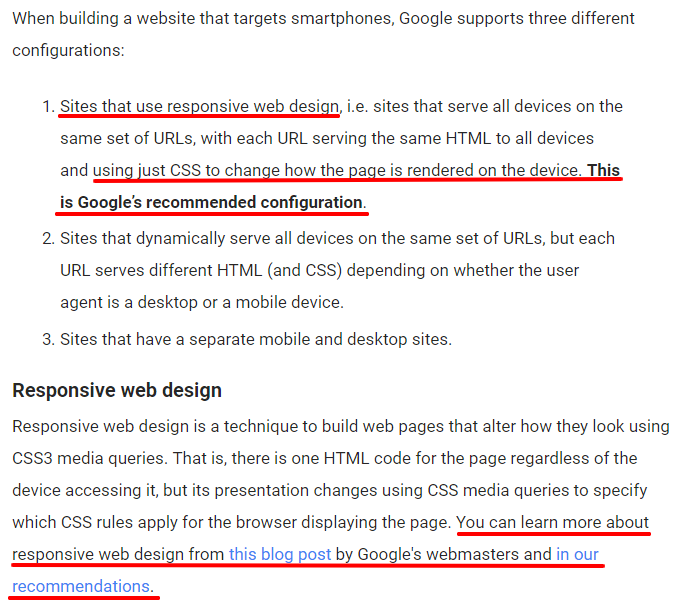
Egal ob Desktops, Handy, iPad oder PS4, die Nutzererfahrung ist dank des responsiven Designs immer für das jeweilige Gerät optimiert und wie sich herausstellt, wird das von Google empfohlen.

2. Kein Favicon
Viele Nutzer haben mehrere Browserfenster gleichzeitig geöffnet.
Manchmal möchten sie später erneut auf die Webseite zugreifen. Mit einem Favicon kann der Nutzer Deine Webseite schneller wiederfinden, weil der Reiter visuell hervorgehoben wird.
3. Generische 404-Fehlerseiten
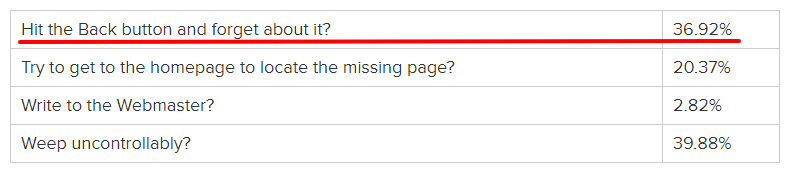
404-Fehlerseiten sind schlecht fürs Geschäft. Eine Studie mit 3.475 befragten Nutzern zeigte, dass die überwiegende Mehrheit der Nutzer nicht mal versucht die verlorene Seite wiederzufinden.
Sie klicken einfach auf zurück und verlassen die Webseite.

4. Du benutzt Karussell-Galerien auf der Startseite
Karussells sind an sich nicht schlecht, können aber zum Problem werden, wenn die Bilder automatisch wechseln.
Karussells sind schlecht für die Conversion-Rate, weil sie wie Werbebanner aussehen und darum zu Bannerblindheit führen, was wiederum zu einer niedrigeren Sichtbarkeit führt.
Sie können die Besucher irritieren und von dem Ziel Deiner Webseite ablenken: Conversions!
5. Lange Ladezeiten
Wenn Deine Webseite länger als vier Sekunden braucht, um vollständig zu laden, dann ist sie zu langsam.
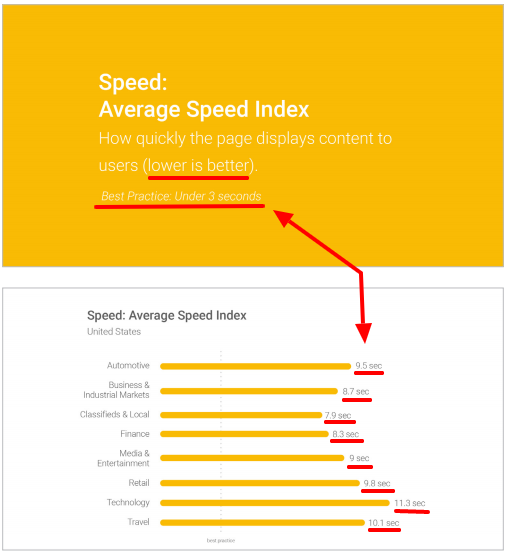
Google fand heraus, dass 70 % aller Webseiten länger brauchen als sieben Sekunden.
Google fand auch heraus, dass langsame Seiten höhere Absprungrate haben. Drei Sekunden sind das akzeptierte Maximum, um Besucher zu halten.

Darüber hinaus können lange Ladezeiten negative Auswirkungen auf die Rankings der Webseite haben. Google benutzt die Ladegeschwindigkeit als Rankingfaktor, um die Platzierung von Webseiten in den Suchergebnissen zu bestimmen.
Dafür greift das Unternehmen auf mehrere Informationen zurück, unter anderem:
- Time to first Byte. Wenn Du eine URL in den Browser eingibst, muss das HTML-Dokument der URL vom Server geladen werden. Je schneller der Server antwortet, desto schneller lädt die Webseite.
- Start to Render. Die Webseite wird sichtbar. Das zeigt dem Nutzer, dass Prozesse im Hintergrund ablaufen und dass sich die Seite im Aufbau befindet.
- Visuell vollständig. Die Webseite ist vollständig geladen, sichtbar und der Nutzer kann auf alle Elemente zugreifen.
- Document Complete. Die Webseite scheint zwar vollständig geladen zu sein, dennoch finden im Hintergrund noch weitere Prozesse statt. Diese Kennzahl ist demnach ein genaueres Maß für die Ladegeschwindigkeit einer Webseite.
- Vollständig geladen. Asynchroner Code wird geladen, sobald die Webseite vollständig geladen wurde. Da asynchroner Code keinerlei Auswirkungen auf die Nutzung der Webseite hat, wird er nicht zur Berechnung der Ladezeit hinzugezogen.
- Die Anzahl der Dateianfragen. Beim laden einer Webseite werden auch JavaScript-, CSS- und Bilddateien geladen. Wenn viele kleine (oder große) Dateien geladen werden müssen, wirkt sich das auf die Ladegeschwindigkeit der Webseite aus.
6. Der Server antwortet zu langsam
Du kannst die Ladegeschwindigkeit Deiner Webseite zwar optimieren, wenn der Server aber zu langsam antwortet, ist Deine Webseite trotzdem langsam.
Wenn der Server zu langsam antwortet, weist das in der Regel auf ein anderes Problem hin.
Google sagt, dann man die Antwortzeit des Servers auf 200 Millisekunden reduzieren sollte. Lange Antwortzeiten können mehrere Ursachen haben, zum Beispiel:
- Langsame Anwendungslogik
- Langsame Datenbankabfragen
- Framework und Bibliotheken
- Ressourcenverknappung der CPU
- Wenig Speicherplatz
Ein schneller Server und eine optimierte Webseite ist ein Muss, wenn Du die Geschwindigkeit und Leistung Deiner Webseite steigern möchtest.
7. Die Webseite hält sich nicht an allgemein bekannte Designvorgaben.
Besucher sind gewisse Vorgaben gewohnt und erwarten diese von Deiner Webseite. Du kannst zwar kreativ sein, musst dabei jedoch vorsichtig vorgehen.
Wenn der Besucher das Navigationsmenü nicht finden kann, springt er von der Webseite ab. Du solltest Dich demnach, wenn möglich, an Normen halten.
Typographie-Fehler
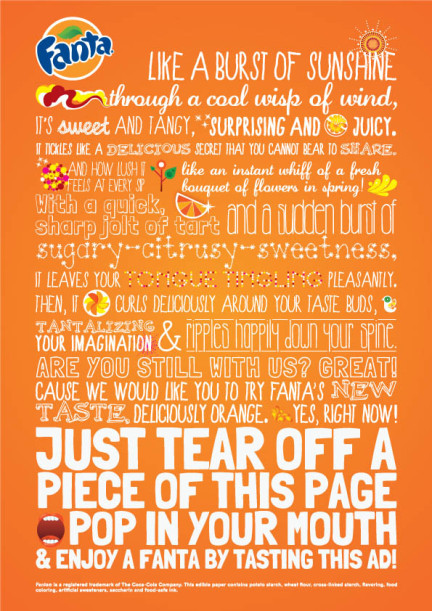
8. Unleserliche Schriftarten
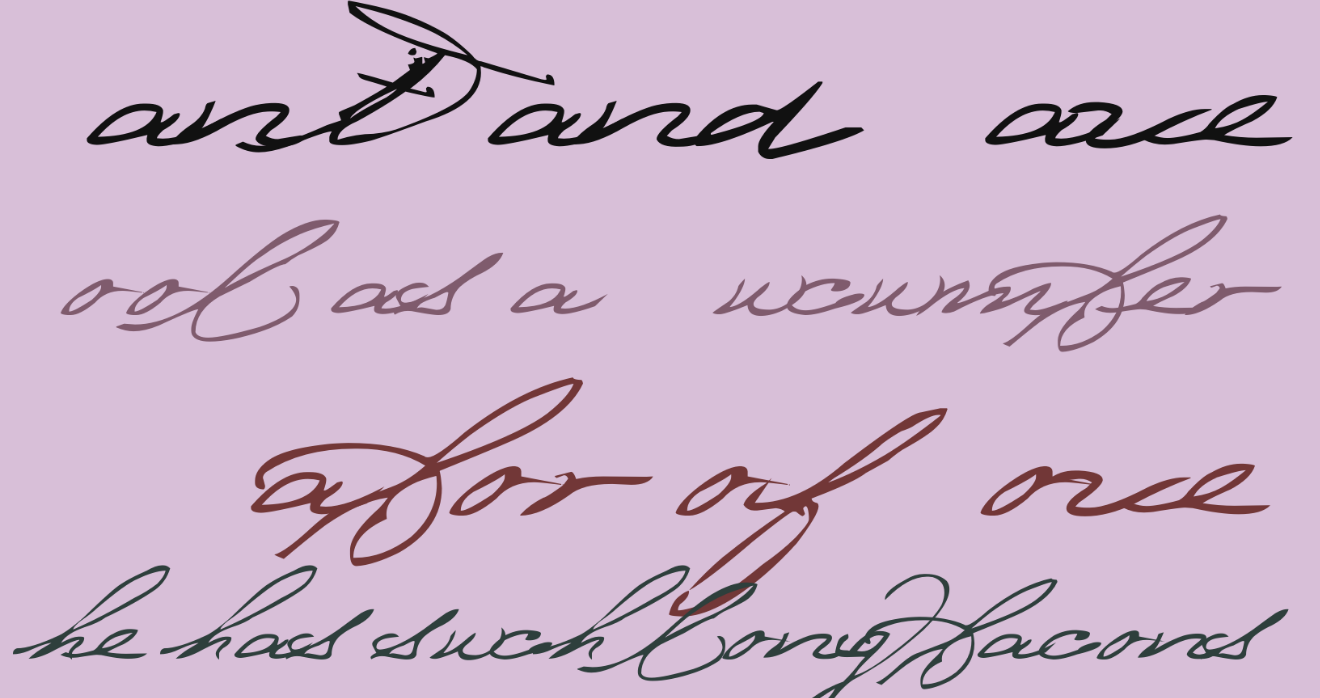
Kursive Schriftarten, Handschrift und Symbole sind mitunter nur schwer lesbar. Hier ist ein Beispiel:

Kannst Du das entziffern?
Der Text wurde mit der Schriftart „Bedtime Stories“ geschrieben, ich kann ihn aber nicht entziffern. Schwer lesbare Schriftarten wirken sich negativ auf die Verarbeitungsflüssigkeit aus.
Verarbeitungsflüssigkeit bezeichnet die Leichtigkeit, mit der Informationen verarbeitet werden können. Versteht der Nutzer den Text? Nutzer reagieren besser auf lesbare und verständliche Texte.
Schwer lesbare Schriften erhöhen die kognitive Belastung und führen zu Verwirrung.
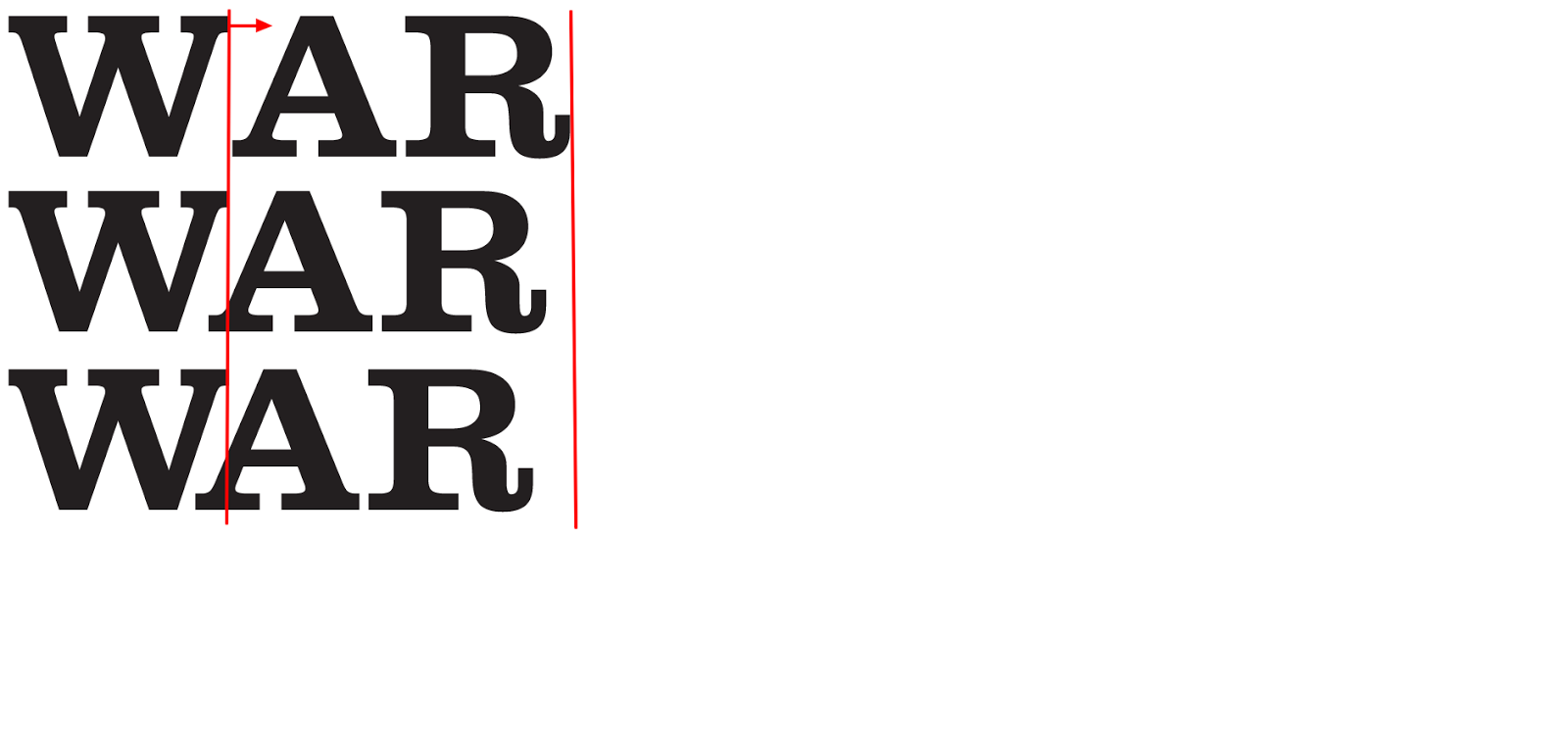
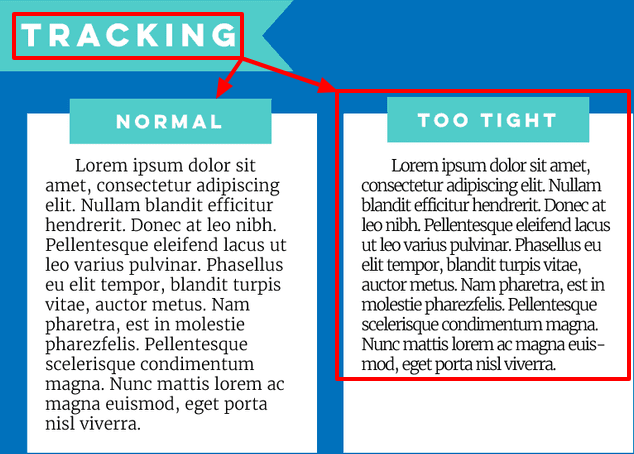
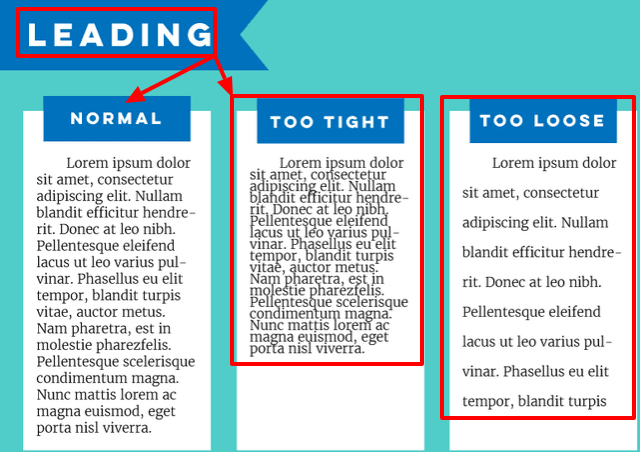
9. Unterschneidung, Laufweite und Zeilendurchschuss sind schlecht ausgerichtet
Unterschneidung bezeichnet den horizontalen Abstand zwischen mehreren Buchstaben, Zahlen oder Symbolen.

Die Laufweite bezeichnet den generellen Buchstabenabstand einer Schrift.

Zeilendurchschuss bezeichnet den vertikalen Zeilenzwischenraum der Zeichen in einem bestimmten Satz.

Je näher diese Elemente beieinander liegen, desto schwieriger ist ein Text zu lesen und zu verstehen.
Das scheint auf den ersten Blick unwichtig zu sein, denn so lange ein Text lesbar ist, sollte das eigentlich kein Problem darstellen.
Das Problem mit Unterschneidung, Laufweite und Zeilendurchschuss ist, dass sie Klarheit erschweren oder unmöglich machen. Klarheit ist aber wichtig, weil Du den Besucher Deiner Webseite nur dann überzeugen kannst, wenn er Dich versteht.
Eine Werbeanzeige auf Portugiesisch ist nur dann sinnvoll, wenn Deine Zielgruppe Portugiesisch spricht, oder? Klarheit ist wichtiger als Überzeugungskraft, weil Klarheit ein Element der Überzeugung ist.
10. Zu viele unterschiedliche Schriftarten
Wenn Du zu viele unterschiedliche Schriftarten benutzt, verwirrst Du Deine Besucher. Der Besucher wird abgelenkt und Du kannst Deine Botschaft nicht angemessen rüberbringen.

Wenn Du Deine Schriftarten ständig änderst, hat das negative Auswirkungen auf die Verarbeitungsflüssigkeit. Der Besucher wird abgelenkt.
Deine Webseite muss zwar schön und ansprechend sein, trotzdem darfst Du es mit den Schriftarten nicht übertreiben. Als Faustregel gilt, zwei oder drei Schriften sind völlig ausreichend.
11. Schriftarten, die nicht zusammen passen
Deine Schriftarten müssen natürlich zusammenpassen, sonst kann es auch hier zu Problemen kommen. Wenn das nicht der Fall ist, wird der Nutzer abgelenkt und die Botschaft kommt nicht rüber.

Widersprüchliche Schriftarten führen zu Problemen, weil sie die Betonung falsch setzen und die Aufmerksamkeit des Nutzers auf unwichtige Elemente lenken.
Fehler im Inhalt
12. Inhalte sind nicht auf die Zielgruppe zugeschnitten
Unerfahrene Unternehmer erstellen oft Inhalte, die ihren eigenen Bedürfnissen entsprechen aber nicht auf die richtige Zielgruppe zugeschnitten sind. Dabei ignorieren sie die Wünsche, Bedürfnisse, Ziele, Ängste und Probleme ihrer Kunden.
Das hat negative Auswirkungen auf die Glaubwürdigkeit des Unternehmens und erschwert die Kundengewinnung.
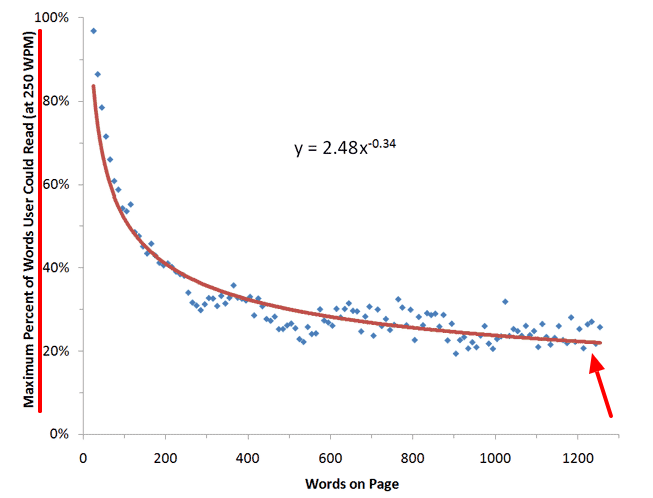
13. Inhalte können nicht überflogen werden
Deine Webseitenbesucher lesen nur 28 % Deines Inhaltes und überfliegen den Rest, weil sie keine Zeit haben alles zu lesen.

Heißt das jetzt, dass man weniger Inhalte bereitstellen sollte? Nein. Es heißt lediglich, dass Inhalte so strukturiert werden sollten, dass sie problemlos überflogen werden können. Was ist dabei zu beachten?
- Beschreibende Über- und Unterüberschriften
- Kurze Absätze (höchstens zwei oder drei Sätze)
- Wichtige Bereiche mit Fett- oder Kursivschrift hervorheben
- Aufzählungszeichen nutzen
Texte können dank dieser Elemente besser überflogen werden und Deine Besucher beschäftigen sich mehr mit Deinem Inhalt.
14. Zu wenig Weißraum
Wenn er richtig genutzt wird, führt Weißraum zu einem besseren Verständnis, gesteigerter Lesbarkeit, erhöhter Aufmerksamkeit und mehr Klarheit. Wenn zu wenig Weißraum vorhanden ist, dann überforderst Du Deine Besucher.

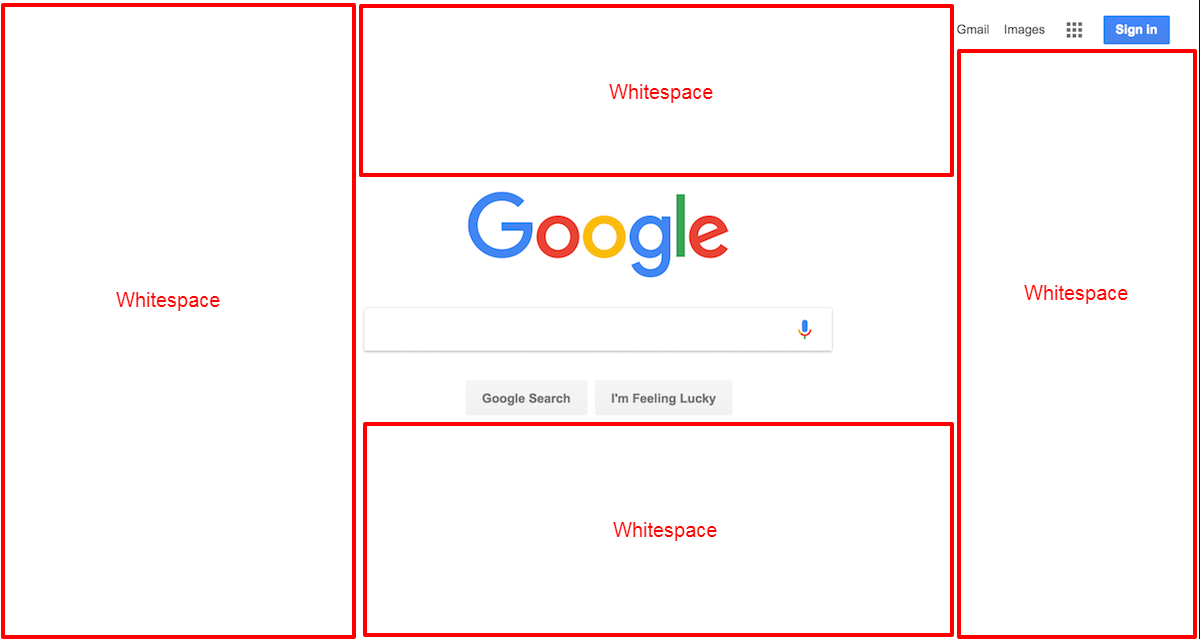
Das obere Beispiel ist zwar extrem, macht aber deutlich, wie wichtig Weißraum ist. Google setzt auf besonders viel Weißraum, um die Aufmerksamkeit des Nutzers auf wichtige Elemente zu lenken.
In diesem Fall die Suchfunktion:

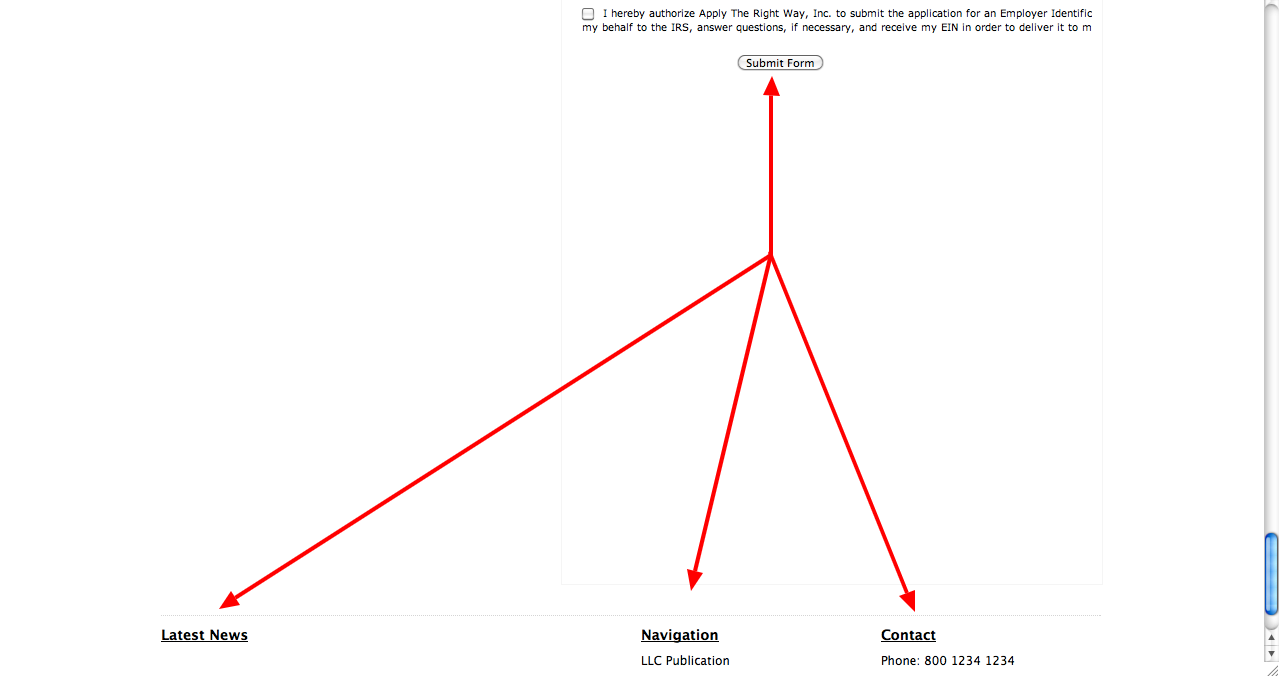
Kann man auch zu viel Weißraum lassen? Das kommt zwar seltener vor, würde aber in etwa so aussehen:

Wo genau liegt denn der Unterschied?
In der Absicht.
Google möchte die Aufmerksamkeit des Nutzers auf die Suchfunktion lenken, damit dieser die gewünschten Inhalte finden kann. Der Weißraum hat also eine ganz bestimmte Funktion.
Zu viel Weißraum bedeutet in der Regel folgendes:
- Der Weißraum ist nicht durchdacht und verfolgt kein Ziel oder
- Er verfolgt ein Ziel, das jedoch nicht auf den Besucher ausgerichtet ist.
Zu viel oder zu wenig Weißraum verringert Klarheit und Fokus.
15. Grammatikfehler
Jeder hat hin und wieder mit Grammatik zu kämpfen, darum können kleine Fehler vergeben werden.
Wenn es jedoch zur Gewohnheit wird, ist die Geduld des Nutzers irgendwann erschöpft. Das hat dann negative Auswirkungen auf die Glaubwürdigkeit Deines Unternehmens und macht obendrein einen schrecklichen ersten Eindruck, was dann mit Sicherheit zu Umsatzverlusten führt.
Fehler mit der Benutzerfreundlichkeit
16. Fragen werden nicht beantwortet
Deine Webseitenbesucher möchten meistens eine ganze bestimmte Sache wissen, wenn sie auf Deiner Webseite landen. Diese Besucher schießen die Webseite wieder, wenn diese Frage nicht beantwortet wird.
Die jeweilige Frage hängt natürlich ganz von Deiner jeweiligen Branche ab, ich habe die häufigsten Fragen aber mal für Dich aufgelistet:
- Wie kann ich Kontakt zu einem Mitarbeiter des Unternehmens aufnehmen?
- Wie teuer ist das Produkt?
- Wie werden Umtausch oder Rückerstattung geregelt?
- Warum sollte ich diese Handlung durchführen?
- Wie lautet die Datenschutzbestimmungen?
- Was geschieht mit meinen persönlichen Informationen?
- Was lauten die Versandbedingungen?
- Wo ist der Standort des Unternehmens?
- Was macht dieses Unternehmen zu etwas Besonderem?
- Warum sollte ich dieses Produkt dem Produkt der Konkurrenz vorziehen?
Deine Besucher haben viele Fragen, die beantwortet werden müssen. Je schneller Du sie beantwortest, desto schneller abonnieren sie Deinen Newsletter und werden zu zahlenden Kunden.
17. Komplexe Suche
Die Besucher Deiner Webseite suchen oft nach einem ganz bestimmten Produkt, das gilt vor allem für den Onlinehandel. Mit einer Suchanfrage kann dieses Produkt auf großen und komplexen Seiten schneller gefunden werden. Die Suchfunktion muss aber mit folgenden Situationen umgehen können:
- Tippfehler
- Plural
- Bindestriche
- Keyword-Varianten
Du solltest die Suchergebnisse aber nicht nach Anzahl der Keywords oder Anfragen sortieren, sondern die besten und relevantesten Ergebnisse immer ganz oben anzeigen.
Navigationsfehler
18. Die Farbe geklickter Links verändert sich nicht
Besucher orientieren sich an der Farbe der Links, um sich zu erinnern, welche Seiten sie bereits aufgerufen haben. Wenn der Link seine Farbe ändert, weiß der Besucher, dass er die Seite nicht erneut besuchen muss.
Das ist sehr hilfreich, weil auf diese Weise vermieden wird, dass der Nutzer die gleiche Seite ungewollt mehrmals besucht.
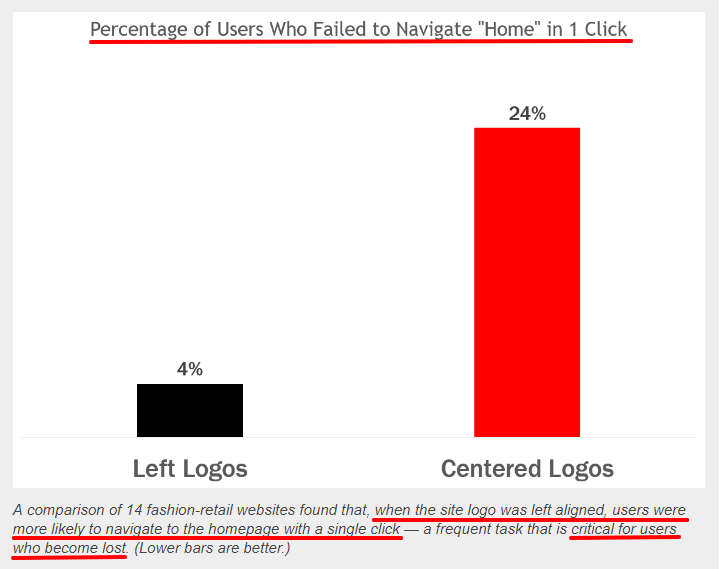
19. Das Logo ist zentriert
Wenn das Logo zentriert ist, haben Besucher Schwierigkeiten damit die Startseite mit einem Klick aufzurufen.

Warum müssen Besucher die Startseite schnell finden können? Weil sie sich an der Startseite orientieren, falls sie den Überblick verlieren.
20. Das Navigationsmenü ist unsichtbar
In diesem Fall kann sich der Besucher nicht zurechtfinden.
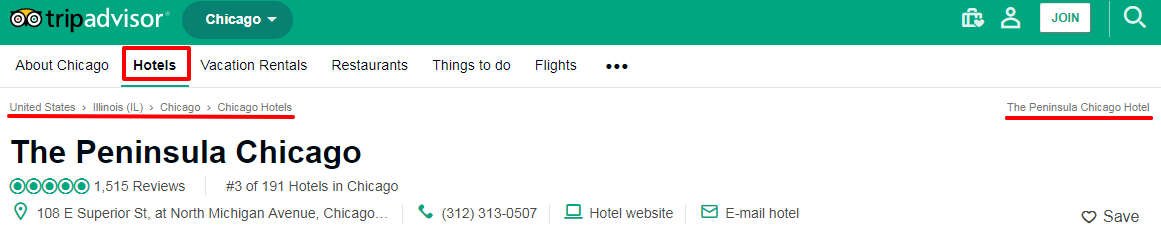
Besucher greifen zu Orientierungszwecken auf das klassische Navigationsmenü oder auf die Brotkrümelnavigation zurück. Sie nutzen visuelle Hinweise und Elemente, um sich zurechtzufinden.

Bei einem unsichtbaren Navigationsmenü ist der Besucher gezwungen zu erraten, welche Seitenelemente klickbar sind, wo die hinführen und ob die jeweilige Seite seine Fragen beantworten kann.
Eine klare Navigation hilf bei der Orientierung. Übersichtliche Menüs und Designs beantworten die Frage „Wo bin ich?“.

Kannst Du den Unterschied erkennen?
21. Unkontrollierbare Menüs
Animierte Menüs, die rollen, fliegen, hüpfen oder sich in irgendeiner Form bewegen, während der Besucher nach einer Antwort auf seine Frage sucht, sind ganz schlecht für die Conversion-Rate.
In diesem Fall muss der Besucher erst mal mit dem Menü klar kommen und hat gar keine Zeit mehr sich auf seine Frage zu konzentrieren. Die meisten Besucher finden das nervig und schließen die Webseite in diesem Fall wieder.
Grafik- und Bildfehler
22. Generische Stockfotos
Kitschige Fotos können Deiner Webseite schaden, weil sie die Besucher verwirren. Generische Stockfotos sind unklar und bedeutungslos.
Wenn man sie richtig einsetzt, können sie jedoch hilfreich sein. Fotos können Argumente unterstützen und eine Botschaft besser rüberbringen.
Generische Fotos erreichen aber das genaue Gegenteil. Sie sorgen für Verwirrung und Unklarheiten.
Originalfotos sind super.
Wenn Du keine Zeit und kein Geld hast oder nicht über die nötigen Fachkenntnisse verfügst, um selbst Fotos zu machen, darfst Du auf Stockfotos zurückgreifen. In diesem Fall musst Du jedoch auf zwei Dinge achten:
- Das Bild muss eine Geschichte erzählen
- Das Bild sollte lehrreich sein
Darüber hinaus müssen Deine Bilder immer relevant sein und zum jeweiligen Thema passen. Wenn das Fotos nicht relevant ist, dann ist es reine Zeit- und Platzverschwendung.
23. Größe und Skalierung stimmen nicht
Du darfst Stockfotos auf keinen Fall dehnen oder zuschneiden, denn das sieht schnell unprofessionell aus. Außerdem macht es den Besucher misstrauisch. Bilder sollten immer vertikal oder horizontal in einem Eins-zu-Eins-Verhältnis skaliert werden.
Und große Bilder?
Große Dateien machen Deine Webseite langsam und wir wissen ja, dass langsame Ladezeiten zu höheren Absprungraten führen. Wenn Du Bilder benutzten willst, solltest Du gängige Dateiformate wie PNG, JPEG und GIF benutzen (auf TIFF sollte jedoch verzichtet werden).
Als Faustregel gilt, Bilder können den Abmessungen der jeweiligen Platzierung angepasst werden. Darüber hinaus sollte die Größe der Datei optimiert werden und die Abmessungen des Fotos sollten dem jeweiligen sozialen Netzwerk, auf dem das Bild erscheint, angepasst werden. Wenn Deine Webseite zu langsam ist, kannst Du über ein Content Delivery Network (CDN) nachdenken, um die Seite schneller zu machen.
24. Statische Bilder
Google sagt, dass man CSS-Medienabfragen benutzen sollte, damit Grafiken, Bilder und Medien responsiv sind. Dank CSS passen sich die Bilder automatisch der Größe des jeweiligen Bildschirms an, auf dem sie dargestellt werden.
25. Fehlende Metadaten
Digitale Kameras speichern viele unbrauchbare Informationen in der Bilddatei. Der Dateiname DSLR000167.jpg ist außerdem nichtssagend, sowohl für den Besucher als auf für Suchmaschinen.
Metadaten sollten demnach überarbeitet werden, damit die hilfreich und beschreibend sind.
Leistungsfehler
26. Deine Webseite ist nicht mit allen Browsern kompatibel. Das ist heutzutage aber ein Muss.
27. Du kommst nicht ohne JavaScript aus. Das Design Deiner Webseite und Deiner Unterseiten, sowie deren Kernfunktionalitäten, sollten nicht zusammenbrechen, falls der Besucher kein JavaScript hat.
28. Bilder und Dateien sind nicht komprimiert. Dateien enthalten viele unnötige Informationen. Man kann nutzlose Informationen entfernen, indem man Dateien komprimiert, ohne Qualitätseinbußen machen zu müssen. Das Bild oder die Datei wird lediglich verkleinert.
29. Kein Browser Caching. Wenn das Browser-Caching aktiviert ist, lädt die Seite schneller. Beim Caching werden Dateien und Daten einmal heruntergeladen und dann auf der Festplatte gespeichert.
Beim erneuten Aufrufen der Seite werden diese Dateien dann von der Festplatte geladen, was natürlich viel schneller ist.
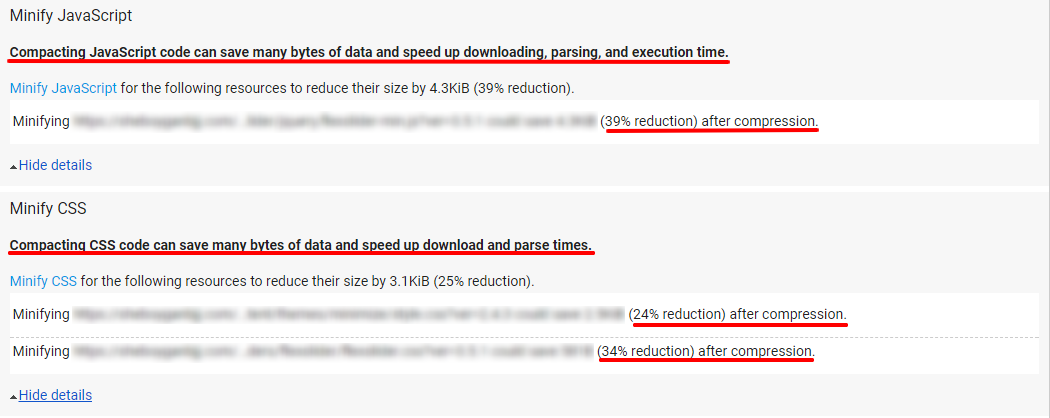
30. CSS, HTML und JavaScript wurden nicht minimiert. Bei der Minimierung werden alle unnötigen Zeichen aus dem Quellcode entfernt, ohne dass ihre Funktionalität geändert wird.
Das führt zu schnelleren Ladezeiten und besserer Leistung.

Rechtliche Fehler
31. Fehlende Datenschutzerklärung
50 % aller Amerikaner wissen nicht, was eine Datenschutzerklärung ist. Heißt das jetzt, dass die Datenschutzerklärung nicht wichtig ist?
Ganze 20 % der Internetnutzer lesen sich die Datenschutzerklärung einer Webseite durch, auch wenn viele von ihnen kaum ein Wort verstehen. Deine Besucher sind beruhigt, wenn Du eine Datenschutzerklärung hast.
Sie möchten wissen, wie Du mit ihren persönlichen Informationen und Kontaktdaten umgehst.
In der Datenschutzerklärung kannst Du erklären, dass ihre Daten geschützt sind und das beruhigt, auch wenn sie nicht alles verstehen können.
32. Keine Informationen zu Rückgabebedingungen oder Garantie
Deine Webseitenbesucher möchten sich bei Dir gut aufgehoben fühlen, wenn mal was schief geht. Darum brauchst Du Informationen zu Deinen Rückgabebedingungen, damit sie wissen, dass sie sich auf Dich verlassen können.
Hier ist ein kleines Geheimnis über Rückgabebedingungen und Garantie.
Sie dienen der Steigerung der Umsätze. Wenn sich der Besucher besser aufgehoben fühlt und wenig Risiko besteht, dann wird er mit höherer Wahrscheinlichkeit zu einem zahlenden Kunden.
Fazit
Dieser Artikel ist keine allumfassende Liste, aber schon mal ein guter Anfang, wenn Du eine profitable Webseite aufbauen willst. Ein gutes Web-Design ist eigentlich nicht kompliziert, nimmt aber ein bisschen Zeit in Anspruch.
Viele Unternehmen haben Probleme damit ein Design zu finden, mit dem sie Traffic generieren und Kunden gewinnen können.
Viele dieser Unternehmen machen dieselben Fehler.
Die Webseite sollte natürlich auch schön aussehen, muss aber auch den Umsatz steigern.
Sie sollte Deinen Traffic und Umsatz automatisch steigern.
Richte Deine Webseite dafür auf Deine Besucher aus.
Wenn Du die Inhalte auf Deine Besucher zuschneidest und auf ihre Bedürfnisse eingehst, hast Du in Nullkommanichts eine profitable Webseite.
Der Kunde sollte immer im Mittelpunkt stehen. Finder heraus, was Deine Kunden wollen und gibt es ihnen.
Du wirst schnell feststellen, dass Web-Design gar nicht so kompliziert ist.
Welche Web-Design-Fehler sind Dir in letzter Zeit so aufgefallen?
Kommentare (0)