Wenn Du Dir meine Artikel mal genau anschaust, wirst Du feststellen, dass ich besonderen Wert auf mobile Webseiten lege.
Warum ist das so wichtig?
Weil man um die mobilen Geräte heutzutage einfach nicht mehr herum kommt.
Die mobilen Geräte sind mittlerweile sogar wichtiger als Desktop.
51,3 % der Internetnutzer surfen auf mobilen Geräten. Diese Zahl wird in näherer Zukunft noch weiter wachsen.
Darum sage ich meinen Kunden immer, dass sie sich auf die mobilen Internetnutzer konzentrieren sollen. Dir gebe ich den gleichen Rat.
Du solltest Dich besonders gut um Deine mobile Webseite kümmern.
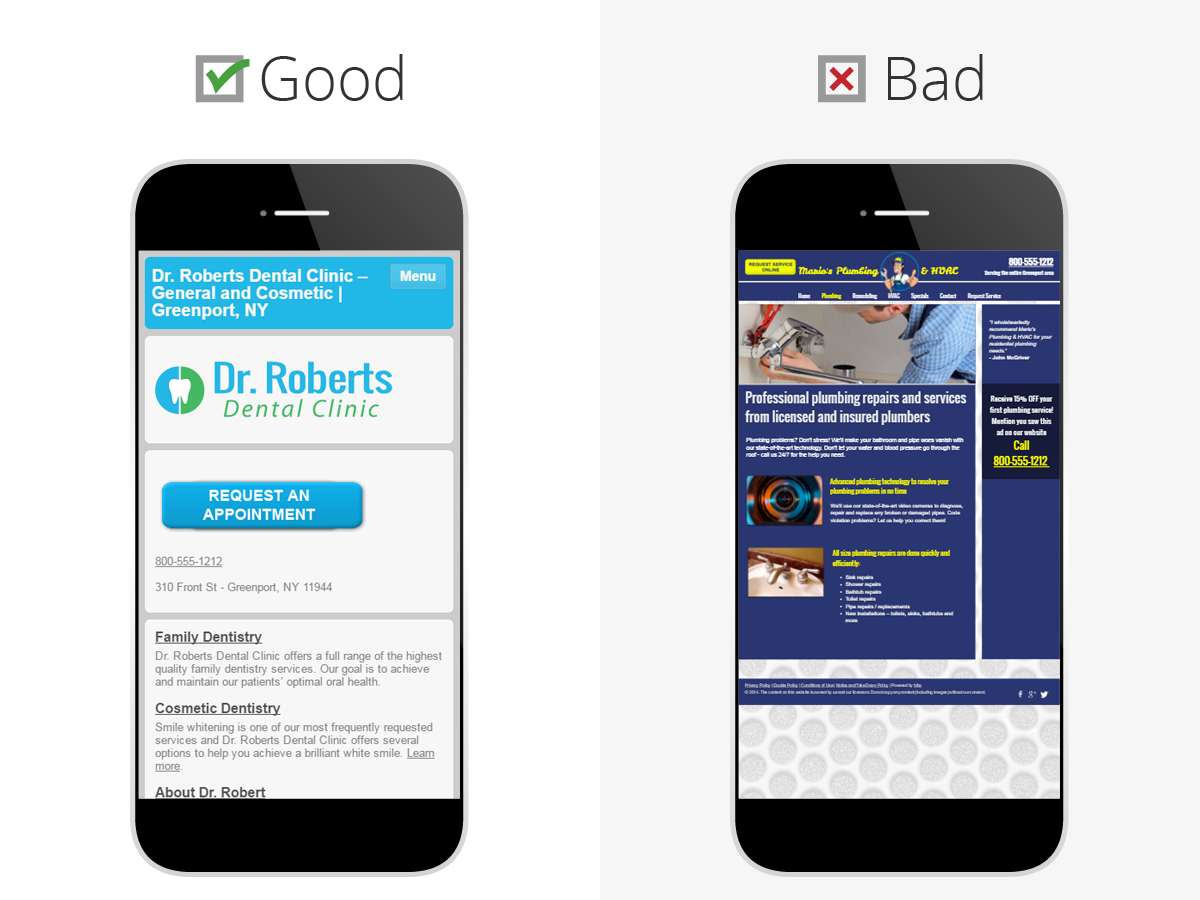
Eine responsive Webseite ohne aufdringliche Pop-ups ist Standard.
Außerdem kann man die bewährten Erfolgsmodelle der Desktop-Optimierung auch auf die Optimierung einer mobilen Webseite anwenden.
Heute will ich mich mit dem Thema „Seitengeschwindigkeit“ befassen.
Dein Besucher erwartet eine schnell ladende Webseite. Wenn Deine Webseite nicht schnell genug ist, verlierst Du eine Menge Traffic.
Wie schnell?
73 % der mobilen Internetnutzer sagen, dass sie immer wieder auf Webseiten stoßen, die viel zu langsam laden und 40 % verlassen die Webseite, wenn sie nicht innerhalb von drei Sekunden lädt.
Einige Experten behaupten sogar, dass die Leute das Interesse verlieren, wenn die Webseite nicht wortwörtlich im Handumdrehen lädt. Das sind 400 Millisekunden.
Außerdem ist die Seitengeschwindigkeit ein Ranking-Faktor von Google, der Einfluss auf die Indexierung und Platzierung Deiner Webseite hat.
Wenn Deine Seite nicht schnell genug ist, macht sie sich bei den Nutzern und Google unbeliebt. Dann verlierst Du wertvollen Traffic.
Wie schnell ist Deine Webseite denn eigentlich?
Wenn sie länger als zwei oder drei Sekunden lädt, verlierst Du Traffic.
Es ist nicht schlimm, wenn Deine Webseite ein bisschen langsamer ist. Es gibt ein paar Dinge, die Du unternehmen kannst, um Dir keinen einzelnen Webseitenbesucher mehr durch die Lappen gehen zu lassen.
Überprüfe Deine Ladegeschwindigkeit
Bevor Du irgendwelche Maßnahmen ergreifst, solltest Du zunächst in Erfahrung bringen, die schnell Deine Webseite ist.
Auch wenn Du der Meinung bist, dass Deine Seite schnell genug ist, könnte sie zu langsam sein.
Einer der besten Test für mobile Webseiten stammt von Think With Google:
Du gibst Deine URL ein und klickst auf “Jetzt testen”.
Du solltest Deine reguläre URL eingeben, nicht Deine mobile URL, wenn Du über eine verfügst (z.B. m.site.com).
Wir überprüfen spaßeshalber einfach mal Amazon.com, weil die Webseite über viele mobile Kunden verfügt.
Der Test analysiert Deine Webseite und zeigt Dir dann deren Leistung an.
Der Prozess kann ein paar Minuten in Anspruch nehmen.
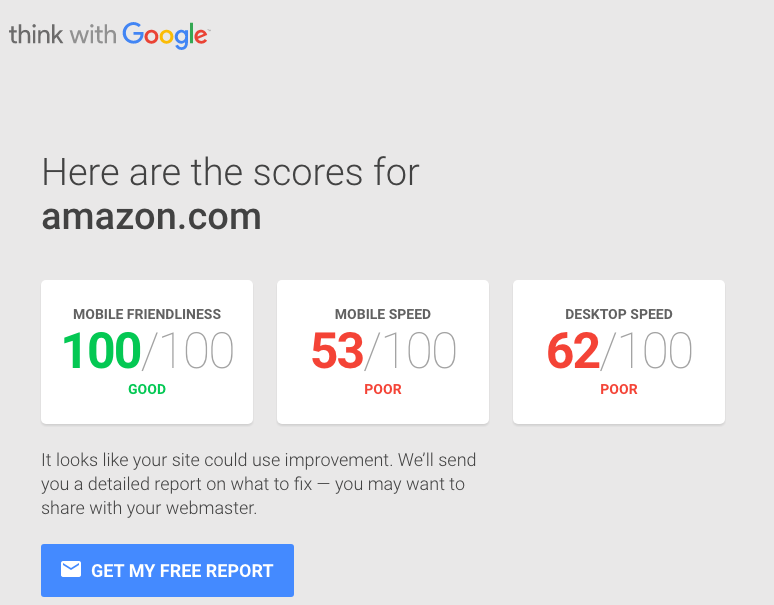
Wenn die Überprüfung abgeschlossen ist, werden Dir drei Werte zur Verfügung gestellt:
Du solltest den ersten beiden Werten Deine besondere Aufmerksamkeit schenken: Optimierung für Mobiltelefone und Geschwindigkeit auf Mobiltelefonen.
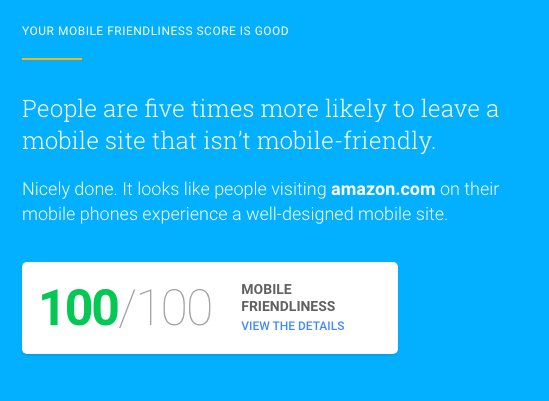
Der Wert zur Optimierung für Mobiltelefone zeigt, wie gut Deine Webseite auf mobilen Geräten funktioniert. Die Kennzahl schätzt die allgemeine Leistung Deiner Seite ein.
Amazon hat die volle Punktzahl erreicht:
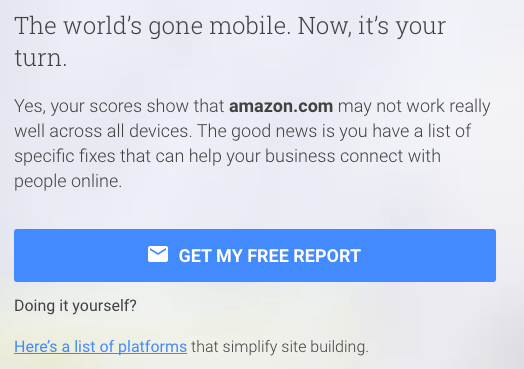
Interessanterweise schneidet Amazon bei der Geschwindigkeit auf Mobiltelefonen aber schlecht ab. Das Testergebnis ist schlecht.
Du kannst die einen kostenlosen Leistungsbericht herunterladen, um Deine Probleme zu überprüfen. Du solltest Dir diesen Bericht auf jeden Fall mal ansehen, um eventuelle Fehler zu beheben.
Ich spreche die häufigsten Fehler jetzt aber noch an und erkläre, wie Du sie beheben kannst.
Perfektioniere das mobile Design Deiner Webseite
Kannst Du Dich noch daran erinnern, als Du das Design Deiner Webseite ausgewählt hast?
Hast Du damals schon an die mobilen Internetnutzer gedacht?
Wahrscheinlich nicht. (Wenn doch, kannst Du Dir selbst auf die Schulter klopfen.)
Ist aber nicht weiter schlimm, wenn dem nicht so ist. Jetzt musst Du das Design Deiner Webseite überdenken.
Mobile Webseiten haben sich in den letzten Jahren ganz schön verändert.
Früher gab es mal zwei unterschiedliche Versionen derselben Webseite, eine für die mobilen Geräte und eine für die Desktop-Geräte.
Eine mobile Seite kann an der “m.” Subdomain erkannt werden:
In diesem Fall handelt es sich um zwei komplett unterschiedliche Seiten, die auf verschiedenen Betriebssystemen laufen.
So wie ein Fast-Food-Restaurant mit Drive-Thru. Die Desktop-Seite ist der Hauptteil des Restaurants und die mobile Seite ist der Drive-Thru.
Meistens kann die mobile Seite dem Besucher nur einen Bruchteil der Erfahrung bereitstellen, so wie auch der Drive-Thru nicht das komplette Restaurant-Feeling vermittelt.
Du willst Deinen Nutzern aber immer die bestmögliche Erfahrung bieten.
Um das tun zu können, brauchst Du ein responsives Webdesign.
Das responsive Design passt sich automatisch unterschiedlichen Geräten an.
Deine mobilen und Deine Desktop-Besucher besuchen die gleiche Webseite, die ja nach Gerät aber jeweils anders angezeigt wird.
Diese Lösung wird von Google bevorzugt. Diese Aussage wird hier bestätigt: “Ein responsives Webdesign wird von Google empfohlen.”
Du denkst jetzt bestimmt: “Okay, so weit, so gut. Aber was hat das mit der Seitengeschwindigkeit zu tun”
Ein responsives Design lädt in der Regel schneller als rein mobile Webseiten. Du kannst Dir also einen SEO-Vorteil verschaffen.
Wenn Du ein responsives Design hast, wird Deine Webseite auch häufiger in den sozialen Medien geteilt, was Deiner SEO dann einen zusätzlichen Schub verleiht.
Das hat dann wiederum positive kurzfristige und langfristige Auswirkungen. Wenn Du also noch keine responsive Webseite hast, solltest Du Dir schnellstens eine anschaffen.
Ein responsives Webdesign ist aber lediglich ein Schritt in die richtige Richtung.
Du musst noch weitere Design-Aspekte in Betracht ziehen.
Deine Seite darf nicht überladen werden
Man kann sich schnell mal in ein wunderschönes aber aufwendiges Design verlieben.
So ein Design macht Deine Webseite aber immer langsamer, weil sie nach und nach mit unnötigen Elementen überladen wird.
Das wird unter Entwicklern auch als Code Bloat bezeichnet.
Das Problem tritt auf, wenn die Webseite mit unnötig viel Quelltext überladen ist.
Das kommt vor, wenn der Designer nur auf das visuelle Erscheinungsbild der Webseite bedacht ist.
Versteh mich jetzt nicht falsch. Deine Webseite muss toll aussehen.
Aber die Leistung Deiner Webseite sollte immer den Vorrang haben.
Das ist auch gar nicht so schwer. Du kannst Dein Stück von Kuchen abbekommen.
Hier sind ein paar Tipps, die Du immer im Hinterkopf behalten solltest, wenn Du das Design Deiner Webseite erstellst:
Weniger ist mehr. Leonardo da Vinci hat seine eigene Meinung dazu:
Einfachheit ist die höchste Stufe der Vollendung.
Auch jetzt noch, hunderte Jahre später, entspricht diese Aussage der Wahrheit.
Schau Dich mal um. Die komplexen Designs der Vergangenheit haben den minimalistischen Designs der Zukunft Platz gemacht.
Das gibt auch für Webseiten. Besonders mobile Webseiten.
So eine Seite kann auf einem mobilen Gerät schnell mal überladen wirken, darum sollte man sich nicht mit zu viel Schnickschnack zumüllen.
Als Faustregel gilt: Du solltest nur eine Handlungsaufforderung pro Seite anbieten. Das minimiert den Code und verbessert die Nutzererfahrung.
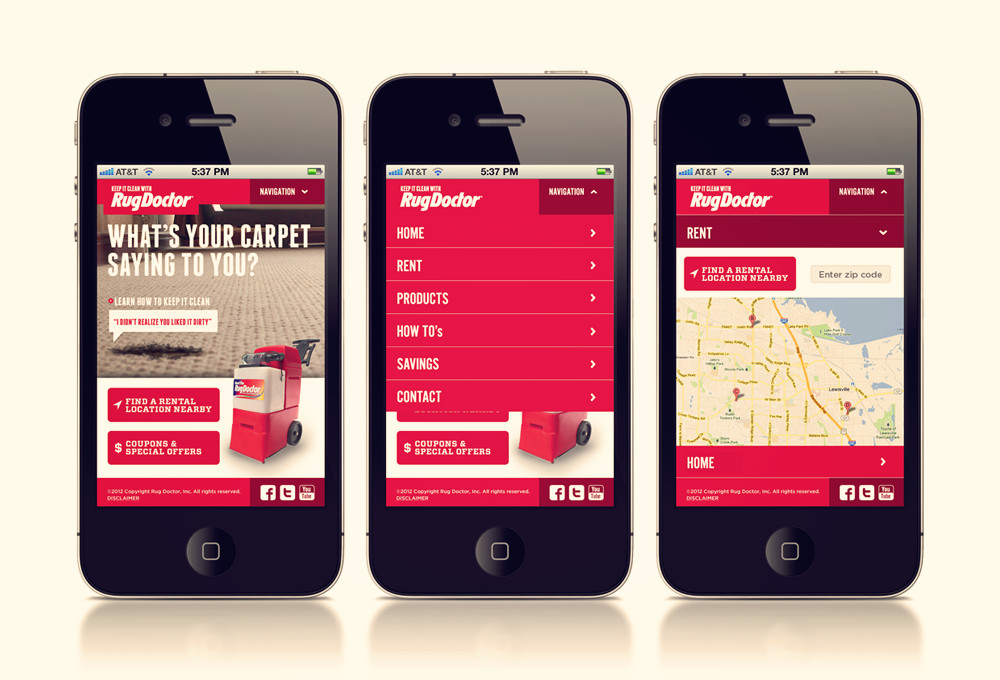
Du solltest vielleicht auch ein weniger kompliziertes Design, wie das von Rug Doctor, in Betracht ziehen:
Es ist nicht auffällig, fängt den Besucher aber elegant ein.
Du brauchst keine grellen Farben oder viele Fotos, um Deine Seite aus der Menge herausstechen zu lassen. Weniger ist eben oft mehr.
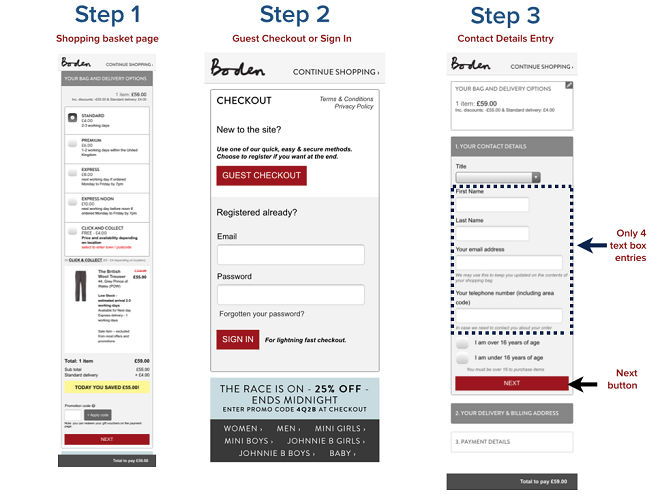
Eliminiere unnötige Schritte. Je weniger ein Nutzer machen muss, desto besser.
Denk mal kurz darüber nach. Warum sollte der Kunde 7 Schritte unternehmen, wenn der Verkauf auf in 3 Schritten abgeschlossen werden kann?
Du kannst den Verkaufstrichter verkürzen und sie Nutzererfahrung verbessern.
Viele E-Commerce-Seite nutzen diese Strategie, um ihre Verkäufe zu fördern.
Auf der mobilen Webseite von Boden kann man ganz leicht einkaufen. Du legst das Produkt in Deinen Einkaufswagen, gehst zur Kasse und bezahlst.
Schlicht und auf den Punkt gebracht. Keine unnötigen Schritte.
Du kannst so Deinen Code reduzieren, denn wenn Du nur wenige Seiten hast, kann der Code Bloat nicht so schnell auftreten.
Das Entfernen unnötiger Schritte ist eine der besten Methoden, um Deine Besucher glücklich zu machen. Die mobilen Internetnutzer verweilen viel länger auf einer Webseite, wenn diese ihnen nicht zu viel abverlangt.
Du kannst Deinen Besuchern ein paar Klickst sparen und dann die Früchte Deiner harten Arbeit ernten.
Benutze weniger Bilder. Bevor ich hier ins Detail gehe, möchte ich kurz anmerken, dass gute Bilder auf jeden Fall wichtig sind und SEO-Vorteile mit sich bringen.
Man kann es aber auch übertreiben.
Wenn Du zu viele Bilder benutzt, macht es Deine Webseite langsamer.
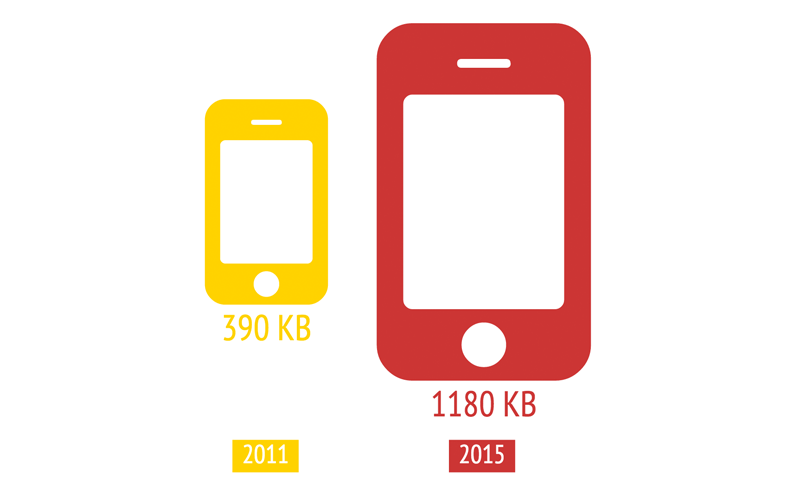
Du machst Dir jetzt vielleicht noch nicht so viele Gedanken dazu, aber Bilder können rund 63 % des „Gewichtes“ Deiner Webseite ausmachen.
Die Größe einer durchschnittlichen mobilen Webseite hat sich in den Jahren von 2011 bis 2015 verdreifacht.
Die Bilder können Deine Webseite also ausbremsen. Sie nehmen viel Platz ein und zu viele Bilder sind nicht gut.
Du könntest also auf ein paar Bilder verzichten.
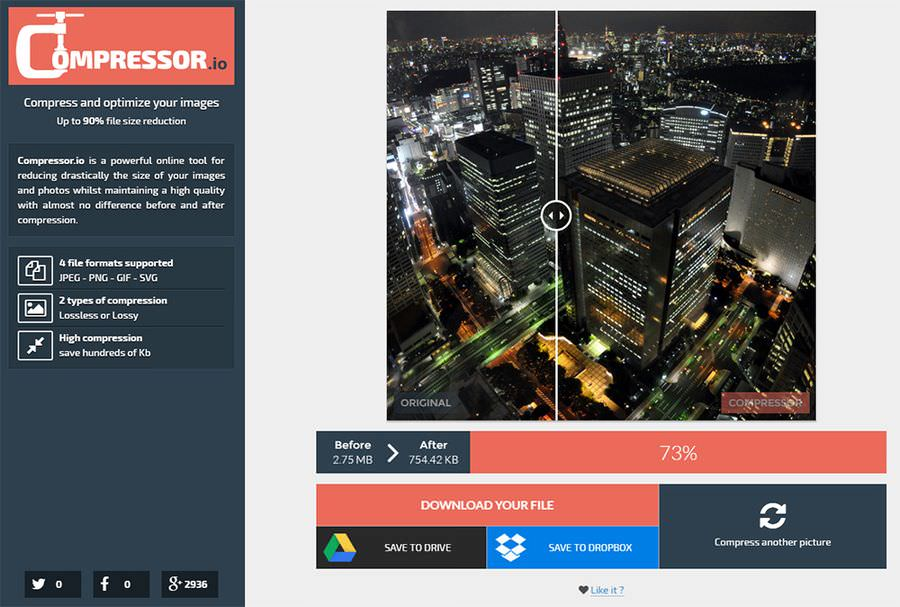
Ein weiterer (und durchaus praktischerer) Lösungsansatz ist die Reduktion der Dateigröße.
Wenn Du Deine Bilder komprimierst, kannst Du sie kleiner machen ohne Qualität einzubüßen. Dann lädt Deine Seite auch schneller.
Außerdem können die Suchmaschinen Deine Webseite dann auch schneller durchsuchen und indexieren.
Du kannst Deine Bilder auf Seiten wie Compressor.io im Handumdrehen reduzieren.
Du solltest Dir dieses Vorgehen auf jeden Fall angewöhnen, auch wenn Deine Seite schon blitzschnell ist.
Verzichte auf benutzerdefinierte Schriftarten. Auch ich liebe hübsche Schriftarten, aber einige sind ganz schön aufwendig.
Einige Schriftarten brauchen viel CSS, und andere viel JavaScript. In beiden Fällen produzieren sie viel überflüssigen Code.
Wenn Du Dich gern näher mit diesem Thema beschäftigen willst, solltest Du Dir diesen Artikel von Google durchlesen.
Hier ist die Kurzversion: Verzichte am besten auf benutzerdefinierte Schriftarten, wenn es nicht absolut notwendig ist.
Hübsche Schriftarten für Überschriften sind akzeptabel, der Haupttext sollte aber aus einer weit verbreiteten Schriftart bestehen.
Minimiere Deinen Code
Die Minimierung ist eine beliebte Technik, um einen Code zu vereinfachen.
Hier ist eine kurze Definition, damit Du verstehst, was mit “Minimierung” gemeint ist:
Bei der Minimierung werden alle überflüssigen Elemente aus Deinem Code entfernt. Dann greift Deine Webseite nur auf den nötigen Code zu.
So kannst Du Deine Seite aufräumen.
Du kannst Deinen Code manuell minimieren (siehe Anleitung), solltest davon aber vielleicht besser absehen, wenn Du kein erfahrener Programmierer bist.
Zum Glück gibt es ein paar hilfreiche Tools, mit denen Du Deinen Code blitzschnell entrümpeln kannst.
Minifycode.com verfügt über zahlreiche Funktionen, um HTML, CSS, JavaScript und weitere zu überarbeiten.
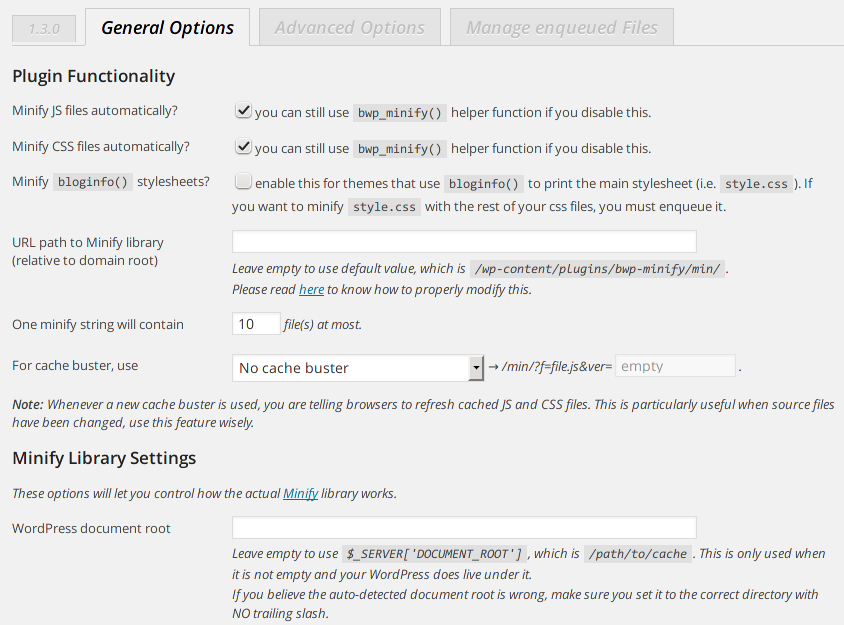
Wenn Deine Webseite mit WordPress erstellt worden ist, stehen Dir sogar noch weitere Optionen, zum Beispiel das Plug-in Better WordPress Minify, zur Verfügung:
Mit diesen Tools kannst Du Deinen Code mit nur wenigen Klicks optimieren und Deine Seite schneller machen.
Du solltest natürlich alles in Deiner Machst stehende unternehmen, um unnötigen Code zu vermeiden, aber Fehler treten immer mal wieder auf. Mit diesen Tools kannst Du diese Fehler ausfindig machen und beheben.
Übertreibe es nicht mit den Weiterleitungen
Ich liebe Weiterleitungen. Sie können extrem nützlich für die SEO und die Nutzererfahrung sein.
Aber wie der Code, haben auch Weiterleitungen ihre Einschränkungen. Du kannst nicht unendlich viele Weiterleitungen einrichten und dann erwarten, dass Deine Webseite einwandfrei funktioniert.
Das liegt daran, weil Weiterleitungen Deine Webseite langsamer machen.
Wenn Du auf einen mobilen Link klickst, verweist der Server auf die Datei, die dort hinterlegt ist.
Wenn es sich dabei aber um eine Weiterleitung handelt, ist keine Datei hinterlegt. Dann muss der Server erst auf die Seite, auf der die Datei hinterlegt ist, zugreifen.
Dieser Prozess muss für jede einzelne Seite einer Webseite wiederholt werden. Jede Bild-, CSS- und JavaScript-Datei muss die Weiterleitung überbrücken.
Darum kann das Laden einer Webseite in diesen Fällen schon mal mehrere Sekunden dauern. Dann haben Deine Besucher aber schon längst die Flucht ergriffen.
Ich kann Dir den Redirect Mapper von Varvy ans Herz legen, wenn Du die Weiterleitungen Deiner Webseite überprüfen willst:
Dann kannst Du Dir jede einzelne Weiterleitung ansehen und ggf. Veränderungen vornahmen.
Viele Webmaster denken gar nicht an die Weiterleistungen, obwohl sie einen entscheidenden Unterschied machen können.
Je weniger Deine Webseite arbeiten muss, desto schneller ist sie. Obwohl Weiterleitungen durchaus sinnvoll sein können, sollte man sie nicht überstrapazieren.
Lade zuerst die Inhalte im sichtbaren Seitenbereich
Natürlich sehen Deine Besucher die Inhalte im sichtbaren Seitenbereich zuerst.
Warum solltest Du also Deine komplette Seite laden?
Warum solltest Du nicht zuerst die Inhalte im sichtbaren Seitenbereich laden und den Rest dann später nachholen?
Das bezeichnet man auch als “Lazy Loading”. Es kann Wunder bewirken.
Ich wette Du würdest lieber 3 kg und nicht 30 kg stemmen, wenn Du die Wahl hast.
Lazy Loading folgt dem gleichen Prinzip.
Du kannst Deiner Webseite mitteilen, dass sie nur so viel wie Arbeit wie unbedingt notwendig leisten muss
Wenn Du Dich gut mit Code auskennst, kannst Du das jQuery Plug-in benutzen:
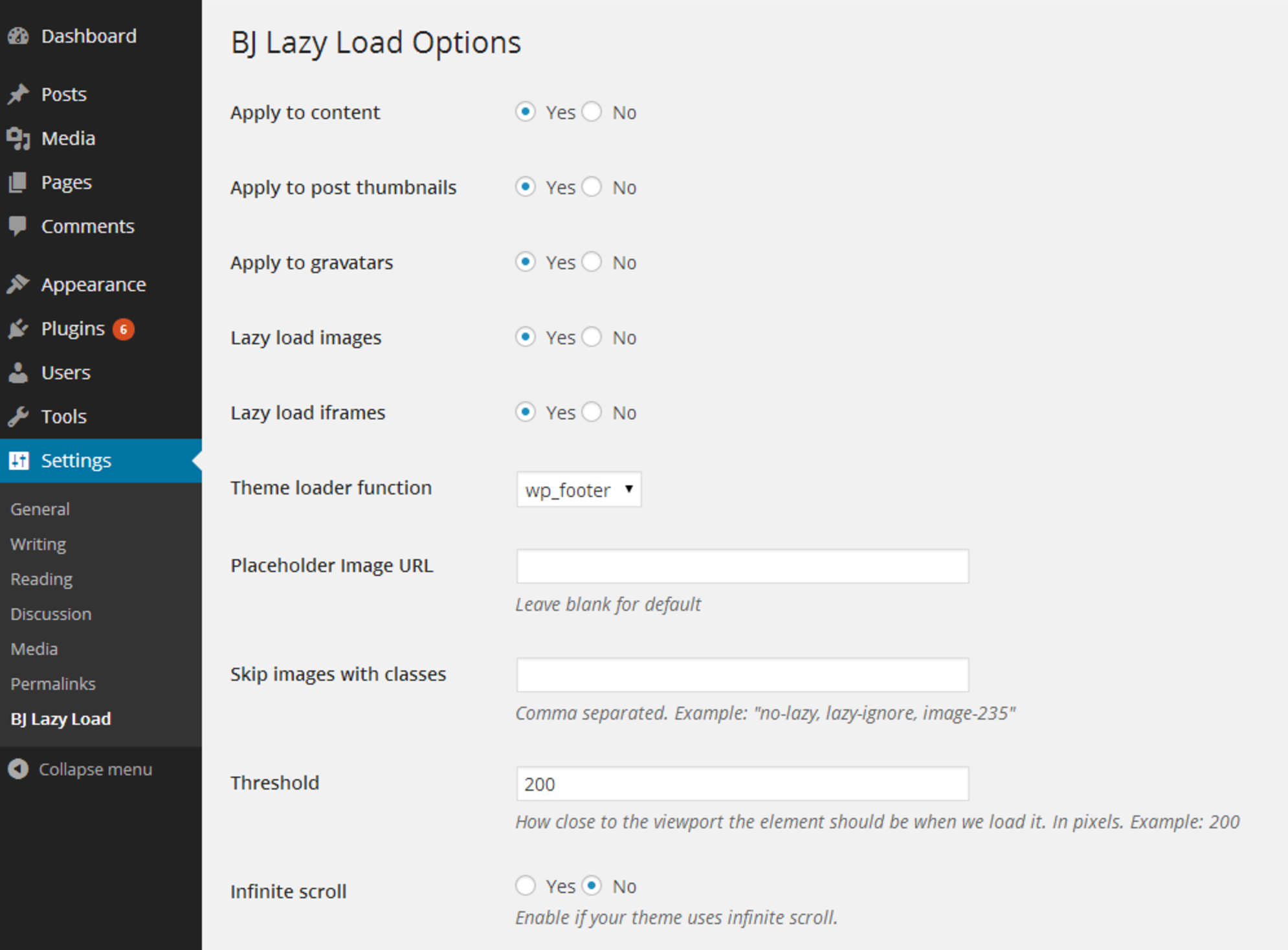
Für Deine WordPress-Seite kannst Du auch auf Plug-ins wie BJ Lazy Load zurückgreifen.
Wenn beide Plug-ins keine gute Option sind, solltest Du einen Entwickler einstellen.
Diese Technik ist zwar fortgeschritten, kann Deine Webseite aber deutlich schneller machen.
Fazit
Die Geschwindigkeit ist nicht nur in der Formel 1 wichtig. Sie ist ein wichtiges Element jeder Webseite.
Ich habe schon mit vielen Webseiten zusammengearbeitet und weise meine Kunden immer auf die Wichtigkeit der mobilen Leistungsfähigkeit hin.
Wenn ich ihnen dann dabei geholfen habe, ihre Webseite mobil-freundlich zu gestalten, schießt ihr Traffic durch die Decke. Dann gewinnen sie automatisch mehr Kunden und verkaufen mehr Produkte.
Kein Hexenwerk. Jeder ist in sein Mobiltelefon vertieft oder kann sich nicht von seinem Tablet losreißen.
Das mobile Zeitalter ist endlich angebrochen.
Die Desktop-Leistung Deiner Webseite ist zwar noch immer wichtig, aber mobile Webseiten sind die Gegenwart und die Zukunft.
Eines Tages sind Desktop-Computer vielleicht so überflüssig wie Kabeltelefone oder Faxmaschinen. Dann übernimmt das mobile Browsen das Internet.
Gar nicht so abwegig, oder?
Und wenn diese Zukunft wirklich unmittelbar bevorsteht, solltest Du Dich bereits jetzt darauf vorbereiten.
Was kannst Du also machen?
Mach Deine Webseite so schnell wie möglich und reduziere die Datenmengen.
Wie dieser Artikel von Think With Google so schön sagt: “Geschwindigkeit nervt, Reibung ist tödlich.”
Mobile Nutzer lieben schnittige Webseiten und hassen alles, was eine Webseite langsamer macht.
Die Verbesserung Deiner Webseitengeschwindigkeit ist eine todsichere Methode, um Deine Seite für Suchmaschinen und Nutzer zu optimieren.
Wenn Du Dich bis dato noch nicht mit der mobilen Webseite auseinander gesetzt hast, solltest Du sofort damit anfangen.
Welche dieser Methoden willst Du benutzen, um Deine mobile Webseite schneller zu machen?





















Kommentare (0)