Kennst Du sie überhaupt? Hast Du ein optimales Umfeld für sie geschaffen, um ihnen das Geld aus der Tasche zu ziehen und sie dazu zu bringen, Dir ihre E-Mails zu geben?
Ich spreche hier von Deinen mobilen Besuchern.
Vielleicht möchtest Du eine Landing-Page für sie erstellen?
Nichts leichter als das. Es gibt so viele Tools, die Du benutzen kannst, um eine elegante Seite zu entwerfen, ohne auch nur eine einzige Codezeile zu schreiben.
Dann liest Du einen Artikel, der erwähnt, dass für Mobilgeräte optimierte Webseiten Deine Chancen verdreifachen, um Deine Conversion Rate um 5% oder mehr zu erhöhen. Und Du hast Googles Einführung des für mobile Geräte optimierten Webseiten-Updates mitverfolgt, das sich auf Such-Rankings auswirkt.
Du recherchierst, wie Du eine responsive Landing-Page gestalten kannst, um Deinen mobilen Webseiten-Traffic anzupassen.
Du hast in Artikeln wie diesem hier herausgefunden, dass Du Dir lediglich eine dieser Vorlagen für responsive Landing-Pages aussuchen musst.
Es ist alles Friede, Freude, Eierkuchen, bis …
Was ist denn das Problem?
Die Conversion Rate.
Auch nachdem Du eine responsive Vorlage verwendet hast, stellst Du fest, dass Deine Besucher wie Bälle von Deiner Landing-Page abspringen. Du befindest Dich nicht mal ansatzweise in der Nähe Deiner erwarteten mobilen Conversion Rate.
Du weißt bereits, dass mobile Geräte ein ablenkendes Medium sind und dass Leute es schwierig finden könnten, mit ihren Fingern auf Deinen Call-To-Action (CTA) zu klicken.
Du hast sichergestellt, dass Dein Inhalt angemessen formatiert ist und dass Deine Seite mit einer großen CTA-Schaltfläche optimiert wurde, sodass ein menschlicher Finger bequem klicken kann.
Aber das eigentliche Problem liegt viel tiefer – es sind die Erwartungen eines mobilen Nutzers.
Schlussendlich kannst Du nur so viel mit dem wenigen Platz auf dem Smartphone tun. Leute können nur einen geringeren Anteil der Informationen sehen.
Deswegen musst Du jedes einzelne Element und jedes Wort gut abwägen. Du weißt nicht, was die Reibungen verursacht und Deine Konversionen hemmt.
Die vielen Ratschläge über die Reduzierung/Erhöhung der Anzahl Deiner Formularelemente und Optimierung Deiner Inhalte kann verwirrend sein.
Wäre es Dir nicht lieber, wenn jemand die Ängste und Motivationen eines mobilen Nutzers aufschlüsselt?
Oder lass mich so fragen…
Wäre es nicht toll, wenn Dir jemand eine kurze Checkliste für den Entwurf einer wirklich mobil-freundlichen Landing-Page mit einer hohen Conversion Rate geben könnte?
Dachte ich es mir doch.
Also werde ich im heutigen Artikel genau das machen… ich gebe Dir einen 5-Punkte-Rahmenplan, damit Du anfangen kannst, die mobilen Kundenerwartungen zu erfüllen.
1. Auf den Punkt gebracht… kannst Du auf Deiner Landingpage klar kommunizieren, worum es geht?
Du kannst bereits eine Menge von Artikeln über das „Halte Dich kurz“-Prinzip gelesen haben. Auf mobilen Geräten zählt jedes Wort, weil die Bildschirmgröße 6 Zoll oder weniger beträgt.
Aber wenn Dein Produkt komplex ist, dann hast Du möglicherweise auch gelesen, dass Du Dich mit all den Bedenken Deiner Kunden auseinandersetzen solltest. Das erfordert selbstverständlich mehr Wörter und Platz.
In der Tat habe ich selbst Tests auf der NeilPatel.com Homepage und mit CrazyEgg durchgeführt.
Auf NeilPatel.com stellte ich fest, dass ein ausführlicher Post (1.292 Wörter) 7,6% besser konvertierte als die kürzere Version (mit 488 Wörtern).
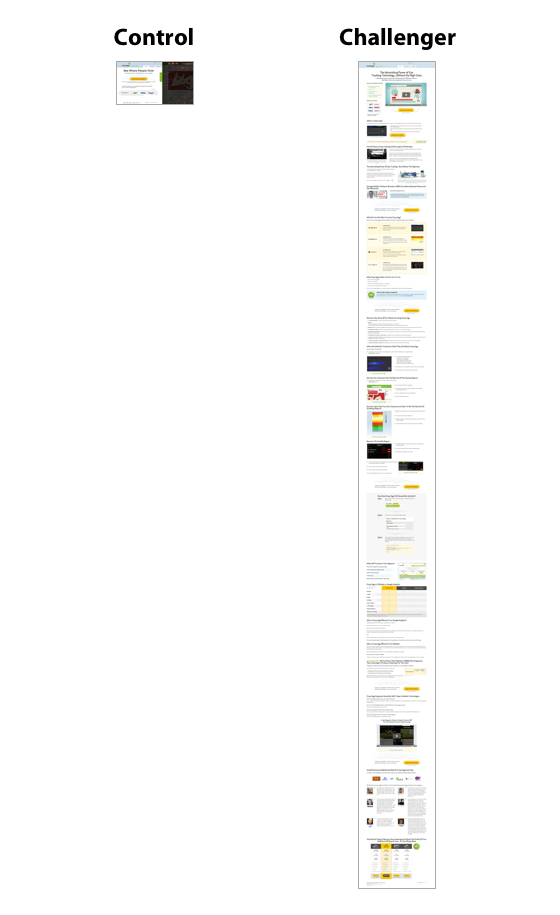
Und bei CrazyEgg konvertierte eine 20 mal längere Seite 363% besser als die Kontrollseite.
Aber weißt Du was?
Das gilt nicht unbedingt für mobile Geräte.
Auf dem kleinen Bildschirm ist eine kleinere Menge Informationen auf einmal sichtbar. Und jedes Mal, wenn ein Nutzer nach unten scrollt, kommt sein begrenzter Arbeitsspeicher ins Spiel. Hinzu kommt auch noch, dass die durchschnittliche Verweildauer auf dem Mobiltelefon lediglich 72 Sekunden beträgt.
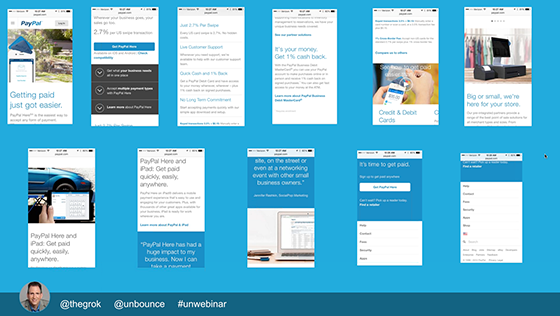
Also wird der Nutzer wahrscheinlich nicht 11 Seiten nach unten scrollen (Ja, PayPal hat wirklich 11 davon in der mobilen Version).
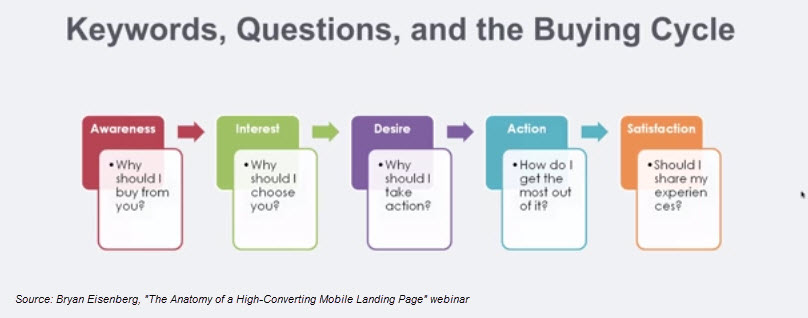
Beginne also mit einer Keyword-Analyse, um Schlüsselwörter zu finden, die Deine Zielgruppe benutzt, um Dich zu finden. Das liefert Dir einen Schätzwert über den aktuellen Status Deiner Nutzer im Kaufzyklus.
Bist Du der Meinung, dass ein mobiler Nutzer sich meistens in der Research-Phase befindet, und nur in Deinen Angeboten stöbert? Und dass er keine Bestellung aufgeben möchte?
Dann liegst Du falsch.
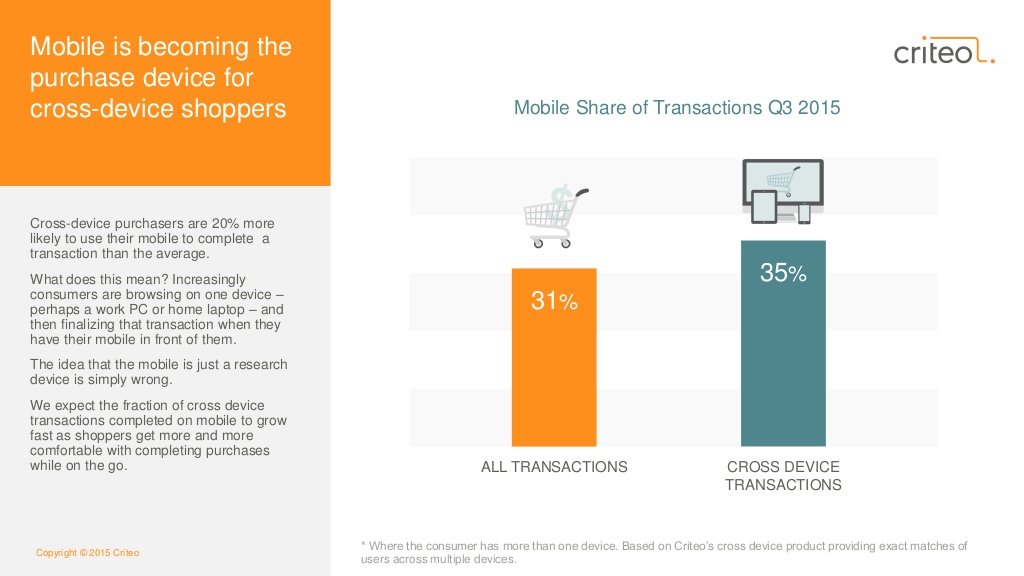
Für geräteübergreifende Käufer werden mobile Geräte schnell zum beliebtesten Mittel für ihre Transaktionen. Criteo fand heraus, dass geräteübergreifende Käufer 20% wahrscheinlicher auf ihrem mobilen Gerät einkaufen, als auf den Alternativen.
Du musst sorgfältig das richtige Gleichgewicht finden. Und zwar zwischen:
- der Berücksichtigung der nötigen Informationen über Dein Produkt/Angebot, die Deinen Kunden überzeugen.
- der Überschreitung des Grenze und Lieferung von irrelevanten Inhalten.
Du solltest um jeden Preis die grundlegenden Elemente der Landing-Page, die Deine Glaubwürdigkeit untermauern, nicht entfernen – soziale Belege in der Form von Rezensionen/Referenzen und das Logo Deines Unternehmens.
Lass mich darüber hinaus noch einige häufige Fehler ansprechen, die in mobilen Texten weit verbreitet sind.
1. Anwendung von Füllwörtern und vagen Wörter wie ’sehr‘ oder ‚am besten‘ – Du könntest ‚das beste italienische Restaurant in New York‘ betreiben oder Du könntest es nur vortäuschen.
Wie können Deine Kunden wissen, dass Du wirklich ein qualitativ hochwertiges Unternehmen betreibst?
Nicht bloß durch die Verwendung von Worten.
Aber Du kannst konkret werden und Daten nutzen, um Deine Expertise zu beweisen.
Zeig die Anzahl von Kunden, die Du bereits bedient hast und die wunderbaren Erfahrungen, die sie hatten. Das ist viel aussagekräftiger und überzeugender.
Unterschätze nicht die Macht, die ein einziges Wort auf Deine Ergebnisse haben kann.
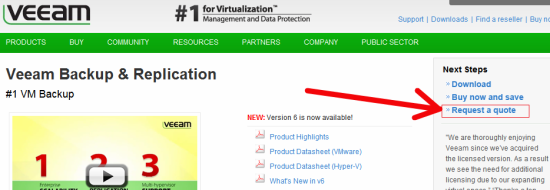
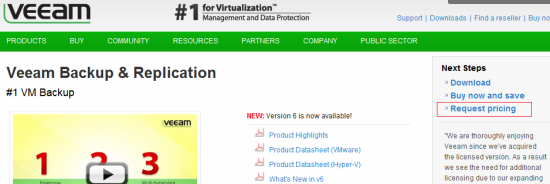
Veeam Software führte einen Split-Test für ihren ‚Angebotanfrage‘-Link durch (die Kontrolle).
Mit ‚Preisanfrage.‘
Das war’s. Nur die Veränderung eines einzigen Wortes.
Willst Du wissen, welche Wirkung es auf ihre CTR hatte?
Ein Sprung der Click-Through-Rate von161,66% (von 0,54% auf 1,40%) mit 99,99% statistischer Sicherheit.
Also lösch diese schlappen, schwachen und überflüssigen Wörter aus Deinem Text. Hier ist eine Liste mit 297 von ihnen, erstellt von Boost Blog Traffic.
Du könntest von den Ergebnissen, die Du durch direktes Schreiben auf mobilen Geräten erzielst, überrascht sein. Ein Wort muss entweder den Mehrwert steigern, oder es sollte entfernt werden.
2. Deinen Wert nicht deutlich herausstellen – Du musst Dein Angebot vermitteln und das Kundenproblem von Anfang an ansprechen. Und ich glaube, ich muss Dich nicht an die Bedeutung der Überschrift und des CTA-Textes aufmerksam machen.
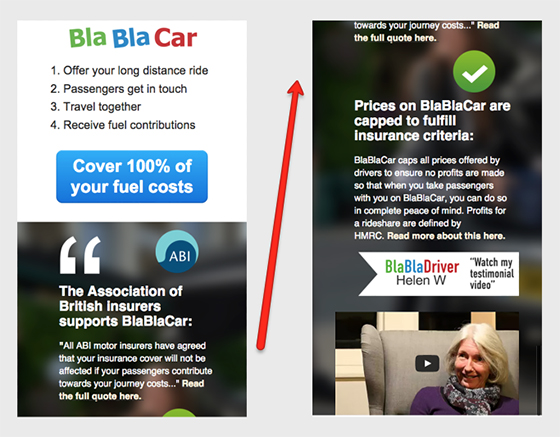
Schaue Dir z.B. die unten aufgeführte Landing-Page von Bla Bla Car an. Das Logo, die sozialen Nachweise und die CTA-Elemente sind alle in Ordnung. Aber wo ist ihre Überschrift und das Wertversprechen?
Ja, ihre Werbeanzeige, die die Leute dazu gebracht hat sich durch diese Landing-Page zu klicken, könnte ihr ‚Angebot‘ vermittelt haben.
Aber wie der CRO-Experte Bryan Eisenberg so schön sagt:
Du musst den Leuten auf Deiner Landing-Page den Mehrwert, ohne vorherigen Kontext, in Erinnerung rufen.
Die Kommunikation Deines Mehrwertes ist nicht nur auf Deine Wortwahl begrenzt.
Du musst außerdem sicherstellen, dass die Größe Deiner Schrift lesbar ist und dass Du nicht zu viele Schriftarten benutzt, die den Augen schaden. Erwarte nicht von einem mobilen Nutzer, dass er seine Finger einsetzt und zoomt, um den Inhalt auf Deiner Landing-Page lesen zu können.
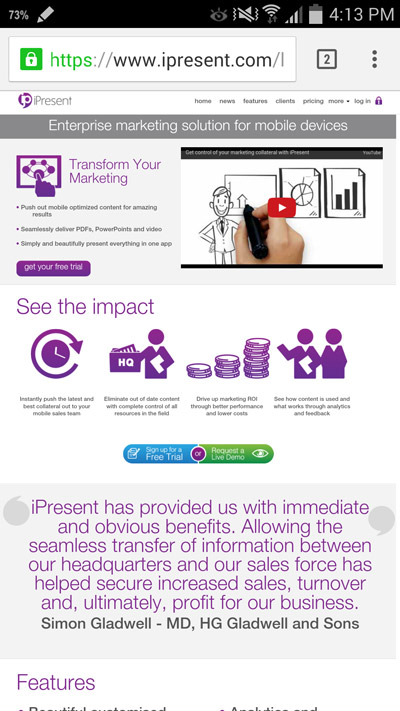
Wenige Besucher werden eine Seite mit kleiner Schrift, wie die unten aufgeführte, aushalten. Die Gliederungspunkte im Abschnitt „Gestalte Dein Marketing um“ und die Punkte unter „Sieh den Einfluss“ sind kaum sichtbar.
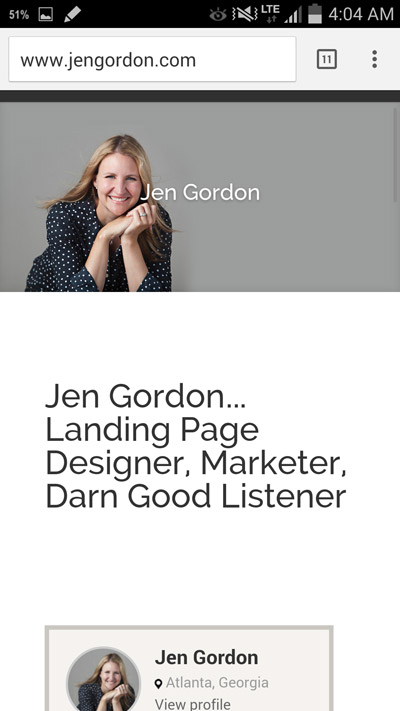
Im Gegensatz dazu, schaue Dir die eleganten Schriftarten auf der unten aufgeführten Landing-Page der Designerin Jen Gordon an. Sie ist mit Ausschnitten, die als gut lesbare Absätze dienen, für mobile Geräte optimiert.
Und sie bekommt Bonuspunkte, weil sie keinerlei Anstrengung vom Nutzer erwartet (kein Drücken oder Zoomen ist erforderlich, um den Inhalt zu sehen).
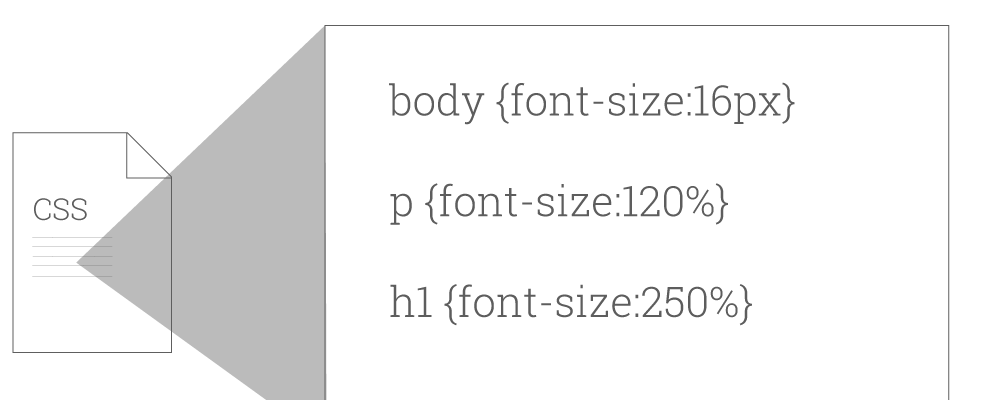
Google empfiehlt, dass Du als Basis eine Schriftgröße mit 16 CSS Pixel benutzt. Du kannst die Schriftgröße Deiner H1 und H2 im Verhältnis dazu anpassen.
Du kannst für zusätzliche Ratschläge über die passende Einstellung Deiner Schriftgröße, Zeilenhöhe und um Deinen Inhalt lesbarer zu machen, diesen Artikel von Patrick lesen.
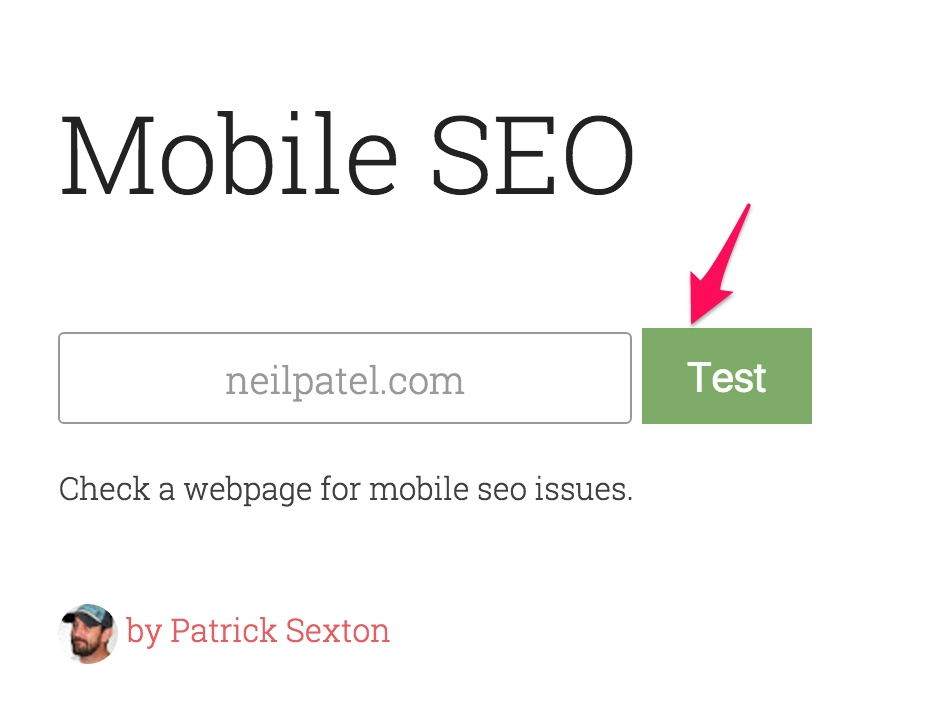
Ich möchte Dir außerdem dieses SEO-Tool von Patrick vorstellen.
Geh einfach auf – varvy.com/mobile, gib Deine Webadresse ein und klick auf den Test-Button.
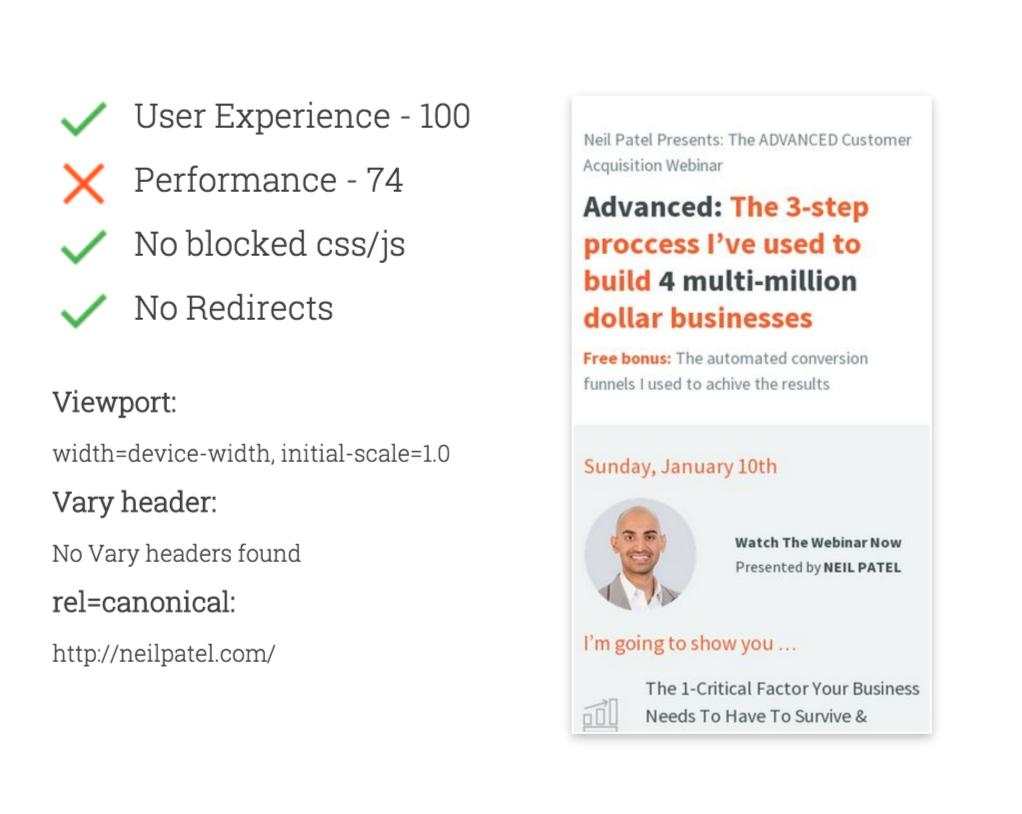
Ich habe meine Webseite mit dem Tool getestet. Und hier sind die Ergebnisse.
Meine Webseite erreichte 74 bei der Leistung und 100 bei der Nutzererfahrung.
Wenn Du nach unten scrollst, bekommst Du detailliertere Ergebnisse bezüglich Deiner robots.txt, Deines Ansichtsfensters, Deiner mobilen Umleitung, etc.
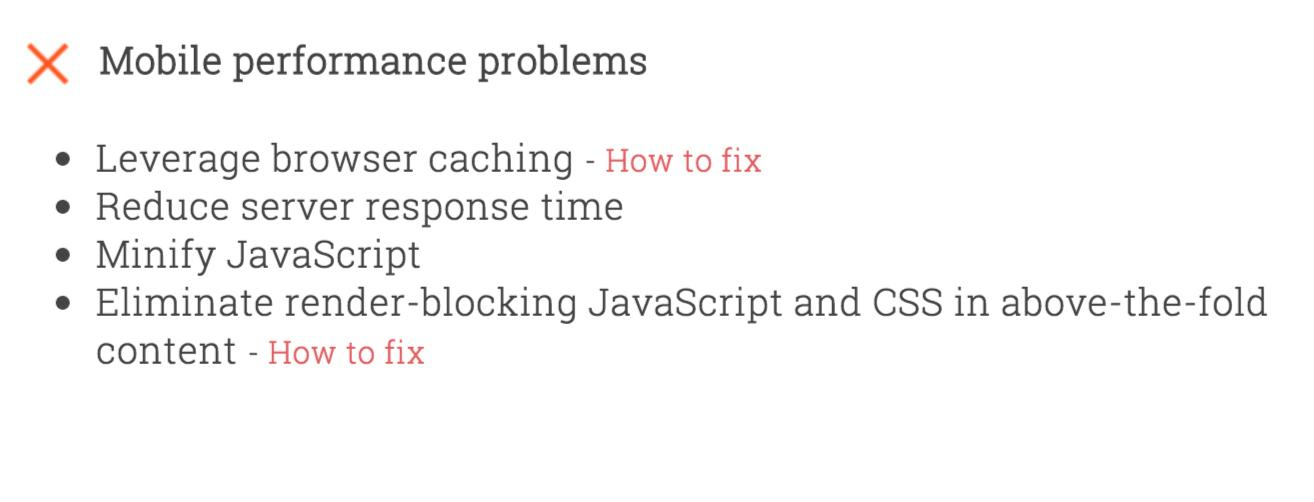
Das Tool gab mir die nachfolgenden Empfehlungen, um meine Leistung zu korrigieren. Die Behebung dieser Aspekte wird mir dabei helfen, mein Ergebnis zu verbessern.
Die letzten Faktoren, die ich ansprechen will, um Dir bei der effektiven Kommunikation Deiner Marketingbotschaft zu helfen, sind Aufzählungszeichen.
Es ist ein Kinderspiel sie zu benutzen.
- Sie reduzieren das Durcheinander auf Deiner Landing-Page und erlauben dem Kunden, während der ersten Sekunden seines Besuchs ein Gefühl für Dein Angebot zu bekommen.
- Sie gestalten ein komfortables Leseerlebnis, weil sie Atempausen zulassen.
- Sie zwingen Dich (den Geschäftsinhaber) dazu, Dich ausdrücklich mit den Schmerzpunkten des Kunden zu befassen.
Wenn Du Deine Seiten sauberer und mit mehr Leerraum gestaltest, linderst Du die kognitive Belastung des Kunden und erlaubst ihm bessere Entscheidungen zu treffen.
Einen Fehler, den Unternehmen machen, wenn sie Aufzählungszeichen einsetzen, ist Funktionen zu vermitteln. Denk daran, dass Deine Kunden Inhalte überfliegen (besonders auf mobilen Geräten). Sie wollen nicht lesen, was Dein Produkt bietet. Erzähle ihnen einfach, wie es ihr Leben beeinflusst.
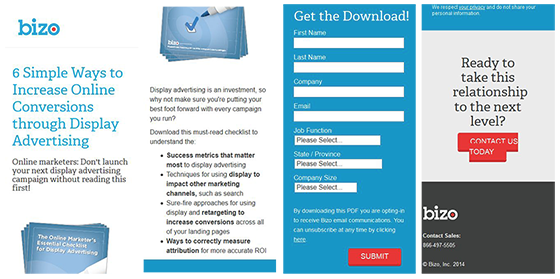
Schau Dir die unten aufgeführte Landing-Page von bizo an. Ich glaube kaum, dass die Aufzählungszeichen in Fettschrift, wie „die wichtigsten Erfolgskriterien“, sehr überzeugend sind.
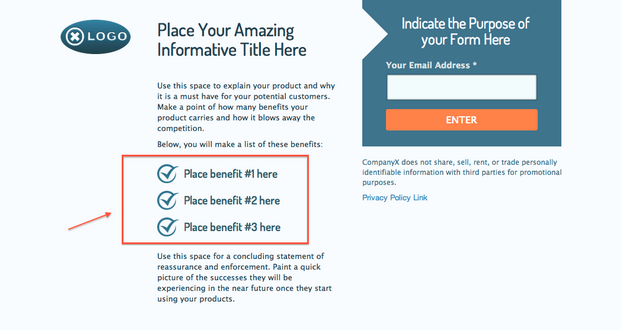
Was eher als Aufzählungszeichen funktionieren würde, wäre die direkte Vermittlung von Kundenvorteilen, wie es die unten aufgeführte Landing-Page von Wishpond macht.
Ebenso wie Aufzählungszeichen kannst Du auch erweiterbare Listen benutzen. Sie sind eine großartige Lösung, um auf wenig Raum mehr Informationen unterzubringen.
Du kannst dabei nicht nur Platz sparen, sondern Du lässt Deinen Kunden den Inhalt aus der Vogelperspektive betrachten.
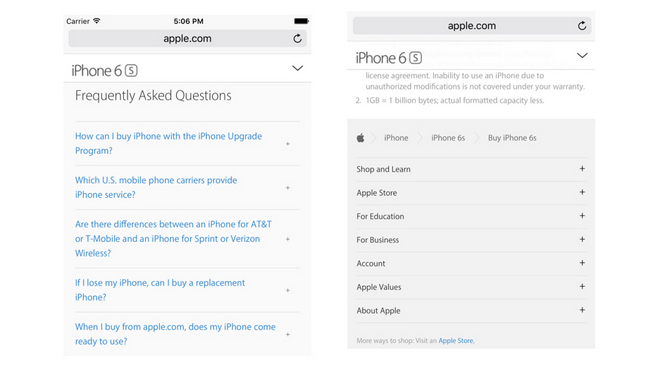
Beispiel: Schau, wie die Seite von iPhone 6S erweiterbare Listen in ihren FAQs und Seiten mit den Datenschutzbestimmungen einsetzt. Du bekommst einen Überblick über den Kauf eines iPhones auf Apple.com, das iPhone Upgrade-Programm und vieles mehr.
Mache Dir keine Sorgen über die Wortzahl. Konzentriere Dich stattdessen darauf, den wesentlichsten Inhalt zu liefern. Wenn Du Dich darauf konzentrierst, Deinen Mehrwert mithilfe der Tipps, die ich oben aufgeführt habe, zu vermitteln, wirst Du Deine Kunden bei Laune halten.
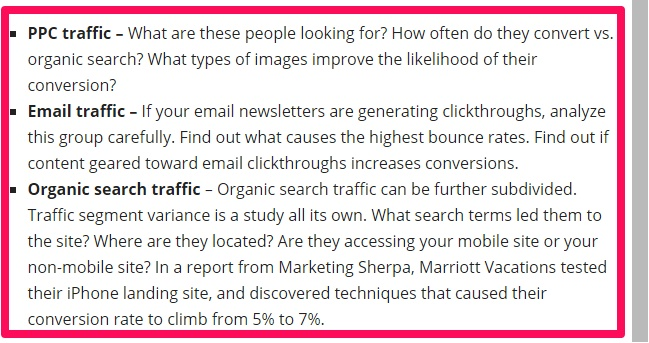
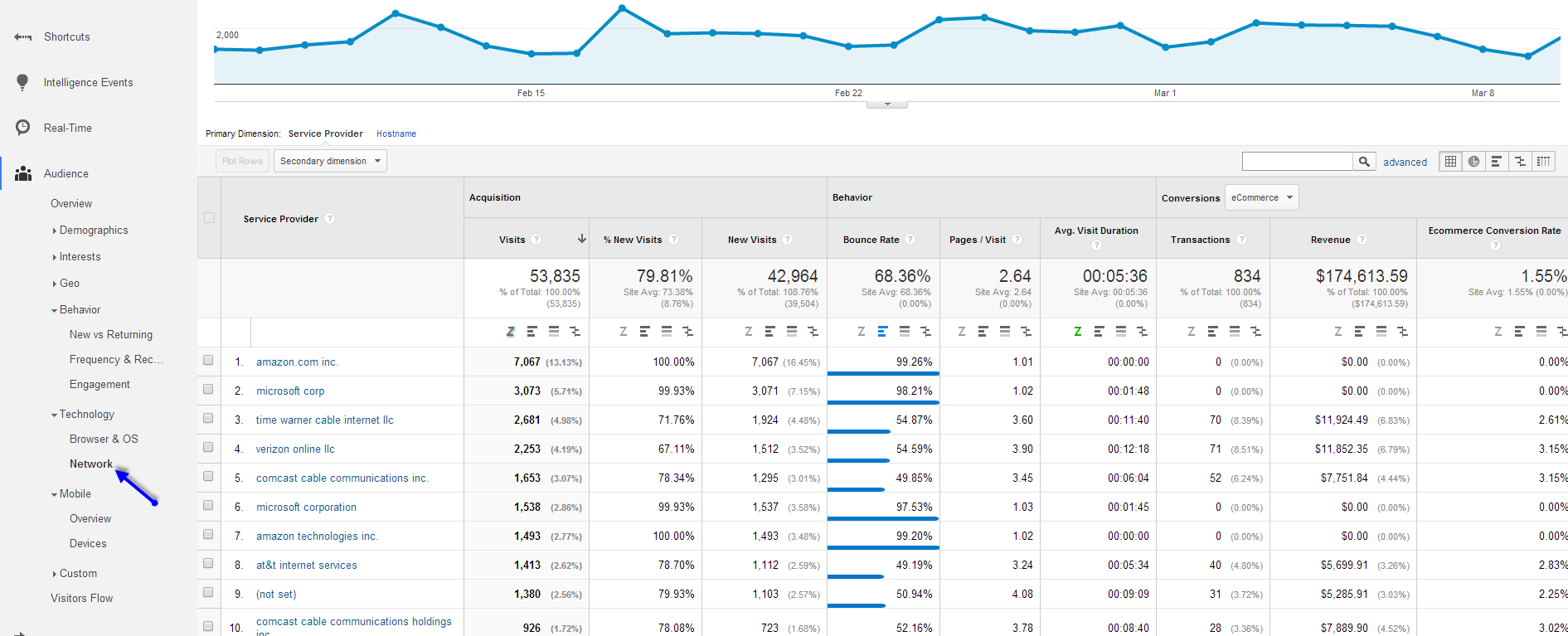
Profi-Tipp Nr. 1: Du könntest überlegen, je nach Traffic-Quelle gesonderte Landing-Pages zu gestalten. Schau Dir auf dem unten aufgeführten Beispiel an, wie man Traffic-Quellen unterteilt und analysiert.
Profi-Tipp Nr. 2: Wenn Deine Landing-Page groß ist und das Scrollen erforderlich macht, dann vergiss nicht Deinen Besuchern mit Scroll-Hinweisen zu helfen.
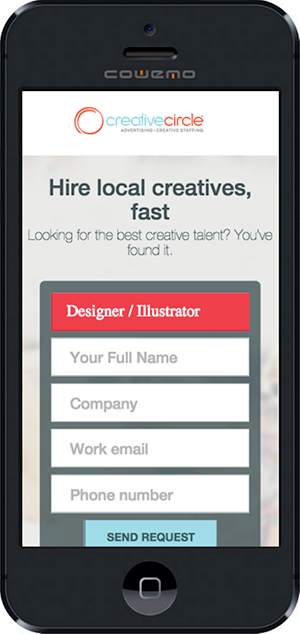
Sieh Dir als Beispiel das unten aufgeführte Ansichtsfenster von creative circle an. Es gibt nichts auf dem Bildschirm, was darauf hindeutet, dass Du nach unten scrollen musst, um mehr Inhalt zu sehen.
Nimm nicht an, dass der Kunde automatisch die von Dir gewünschte Handlung, wie z.B. nach unten scrollen, ausführt. Du kannst den Kunden auf mehr Inhalt hindeuten, indem Du einen ersten Einblick in den nächsten Abschnitt gewährst. Oder indem Du einen Pfeil einsetzt, um sie zu führen.
Andernfalls ist das Klicken der Back-Taste und das Verlassen Deiner Landing-Page viel einfacher.
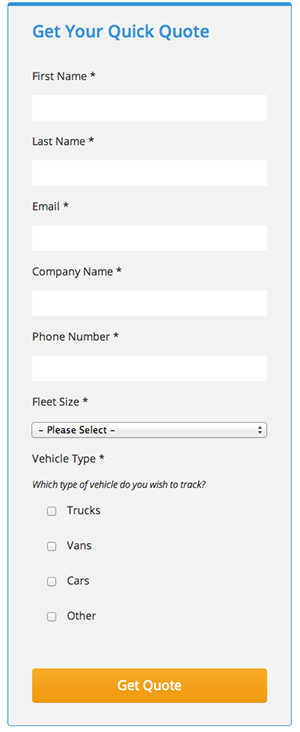
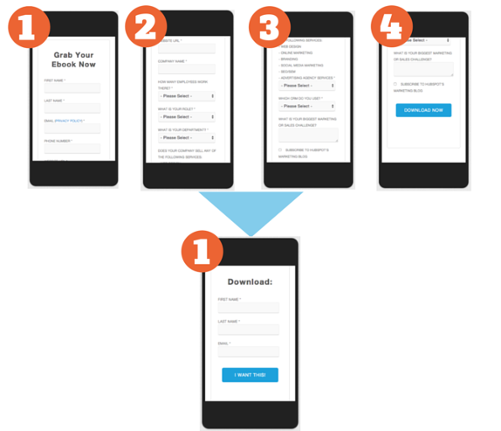
2. Du erwartest also, dass Deine Besucher diese 10 Felder ausfüllen?
Stelle Dir vor, dass Dir die Anzeige eines Marketing-Tools aus einer PPC-Werbung gefallen hat und Du sie angeklickt hast (auf Deinem Mobiltelefon).
Es ist das erste Mal, dass Du etwas über Dieses Tool gehört hast.
Aber wenn die Webseite geladen ist, landest Du auf ein Formular mit 10 Feldern.
Huch!
Es wird von Dir erwartet, dass Du ein langes Formular auf Deinem Mobiltelefon ausfüllst.
Was machst Du?
Ich vermute, dass Du denkst „Nein danke,“ und weggehst.
Rechne damit, dass Deine Kunden das Gleiche tun.
Ich verstehe, dass es einen zusätzlichen Aufwand für Dich darstellst, Deinem potenziellen Kunden zu schreiben (oder ihn anzurufen), um detaillierte Informationen herauszufinden.
Aber denk daran, dass es sich um das mobile Medium mit vielen Ablenkungen handelt. Deine Nutzer haben nicht die Geduld, um solch langen Formulare mit 7 Feldern auszufüllen.
Hier sind 5 Tipps, um das Formular-Erlebnis auf mobilen Geräten zu optimieren:
1. Schüchtere den Nutzer nicht ein. Eigne Dir eine essentielle Denkweise an und frag lediglich nach der E-Mail Deines Kunden (oder nach den wichtigsten Infos).
Deine mobilen Besucher werden glücklich sein, wenn Du ihnen die körperliche Anstrengung und den mentalen Stress ersparst. Wenn ihnen Dein Unternehmen gefallen hat, werden sie Dir mit Freude die nötigen Informationen zukommen lassen, wenn Du sie noch mal kontaktierst.
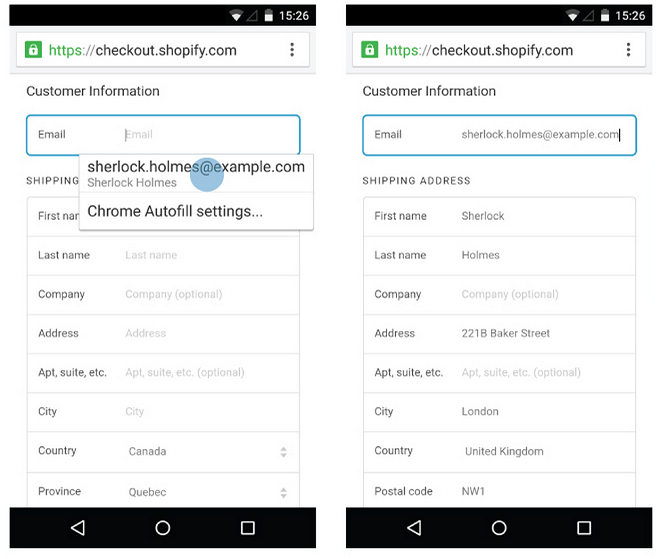
2. Wenn Du bezüglich der Anzahl der Felder keinen Kompromiss eingehen kannst, dann erlaube zumindest eine Autovervollständigung. Chrome unterstützt es und Safari unterstützt es auch, wenn der Nutzer die Autovervollständigung in seinen iPhone Einstellungen aktiviert hat.
Um die Autovervollständigung im E-Mail-Feld zuzulassen, gibt es den folgenden HTML-Code: “<input type=”email” name=”customerEmail” autocomplete=”email”/>“
Hier ist ein detaillierter Artikel über das HTML-Attribut zum automatischen Ausfüllen von Chrome.
Du kannst ebenfalls versuchen, die Smartphone-Funktionen wie Kamera, GPS, Sprache und Kontakte zu nutzen, um die Formularfelder für den Nutzer auszufüllen.
3. Ein anderer Trick, um die wahrgenommenen Reibungen beim Ausfüllen von mehreren Formularfeldern zu eliminieren, ist die Beseitigung des Abstandes zwischen ihnen.
Auf diese Weise erscheint das Formular kürzer und der Nutzer muss keine bewusste Entscheidung treffen, um nach unten zu scrollen und seine Daten einzugeben.
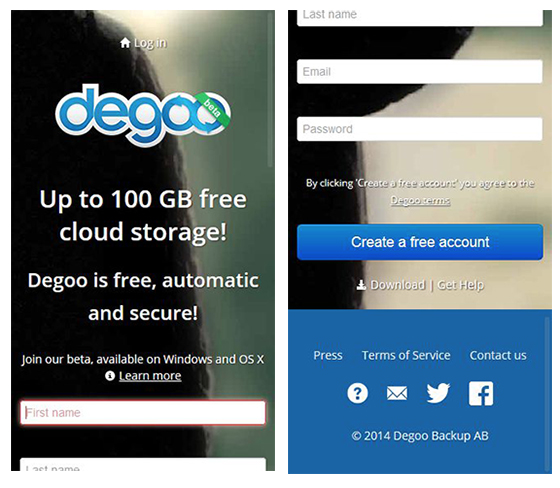
Sieh Dir z.B. das unten aufgeführte Beispiel von degoo mit unnötigem Abstand zwischen den Formularfeldern an.
Ich weiß, dass der Abstand zwischen den Feldern ausreichend sein sollte, um ein bequemes Eintippen mit den Fingern zu gewährleisten und den großen Daumen entgegen zukommen. Ich empfehle Dir lediglich das richtige Gleichgewicht zu finden. ¼ eines Zolls ist ein guter Abstand für den Anfang. Du kannst es testen und herausfinden was passiert, wenn Du den Abstand sogar noch kleiner machst.
4. Nimm an, dass Dein Nutzer an Deinem Produkt interessiert ist und anfängt Dein Formular auszufüllen. Aber er macht einen Fehler beim Ausfüllen. Das ist unvermeidlich.
Wie kannst Du das Erlebnis trotzdem erfreulich gestalten und den Nutzer dazu bringen, es bis zu Ende auszufüllen?
Du begünstigt die Fertigstellung, indem Du Fehlermeldungen benutzt, die den Fehler des Nutzers deutlich hervorheben. Aber die Botschaft sollte den Nutzer auch dazu ermutigen, erneut zu versuchen das Formular auszufüllen.
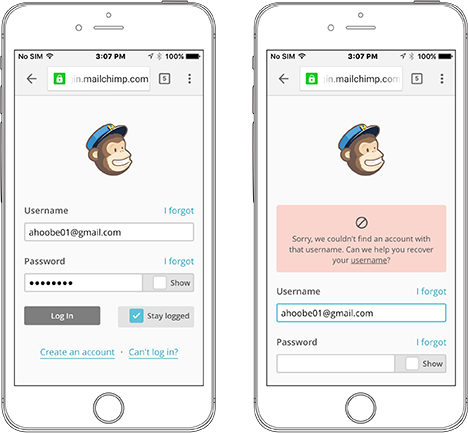
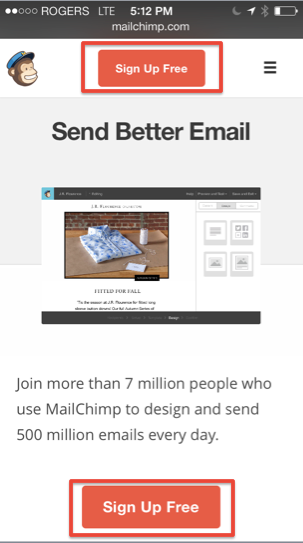
Sieh Dir beispielsweise die unten aufgeführte Fehlermeldung von MailChimp an. Sie zeigen die Fehlermeldung auffällig über dem Formularfeld. Außerdem bieten sie dem Nutzer eine Hilfe bei der Wiederherstellung seines Benutzernamens an.
Wenn Du mehr Tipps zum Design von Fehlermeldungen haben möchtest, dann kannst Du diese Diskussion bei Stack Exchange durchstöbern.
5. Erinnerst Du Dich daran, dass ich Dir von der Benutzung angemessener Abstände zwischen den Formularfeldern erzählt habe? Alternativ ist auch die enge Platzierung von klickbaren Links, Bildern, Buttons und Feldern eine Sünde.
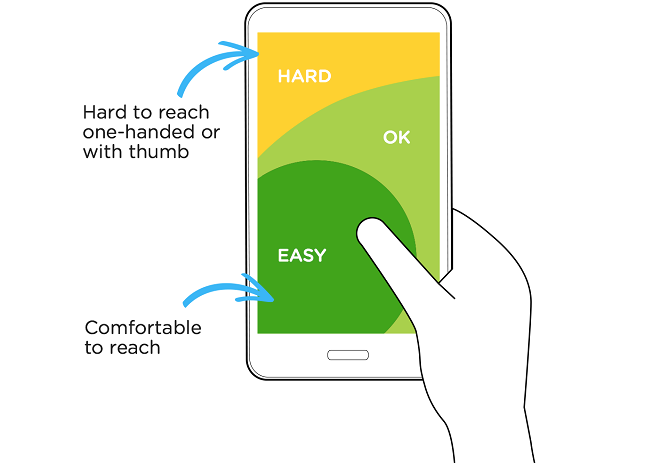
Denk daran, dass Du für eine Berührung (Daumen) entwirfst und nicht für einen Mausklick. Wenn Deine Finger also zwischen Deinem Formular auf dem Mobiltelefon landen, dann musst Du es überarbeiten.
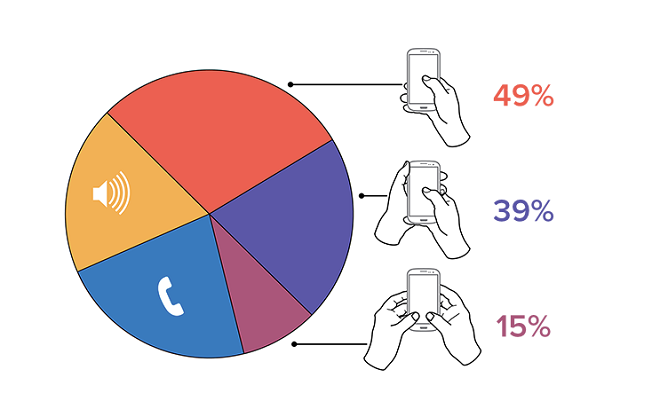
Nutzer halten ihr Mobiltelefon auf diese 3 Arten, gemäß der Studie von UX Matters.
Wie Du siehst, spielt der Daumen eine ausschlaggebende Rolle bei der Berührungsinteraktion mit dem Nutzer. Denke immer daran, Deine Formularfelder und Buttons in den Bereichen zu platzieren, in denen sie bequem zu erreichen sind.
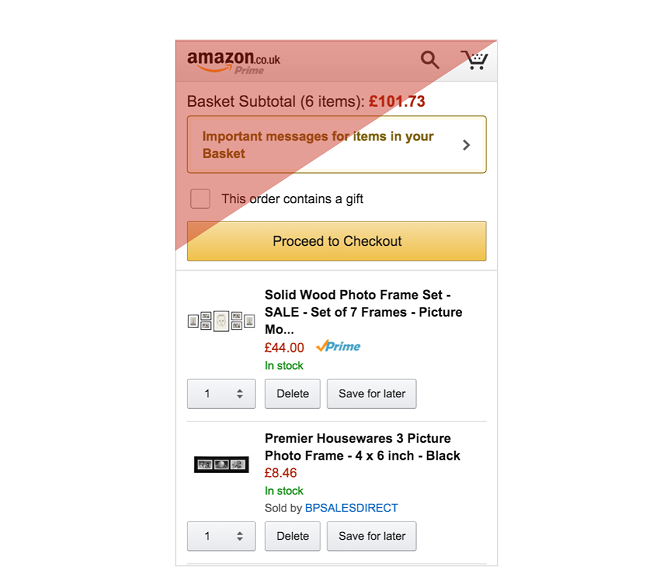
Sie Dir an, wie Amazon seine Action-Buttons in einem leicht erreichbaren Bereich platziert. Im roten Bereich haben sie ihr Logo platziert.
Für einen detaillierten Einblick schlage ich vor, dass Du Dir die 14-Punkte-Checkliste der NNGroup anschaust, um ein hochwertiges mobiles Eingabefeld-Erlebnis zu gewährleisten.
3. Wir sind nicht im Jahr 2010… Du musst Dein Publikum innerhalb von 2 Sekunden erreichen können
Wie viele Objekte verlangt Deine Landing-Page? Wie viele Design-Elemente hast Du eingesetzt, um eine elegante Seite zu gestalten?
Jedes zusätzliche Element beeinträchtigt die Leistung Deiner Seite. Und es stört den Nutzer.
Weißt Du was einfacher ist?
Lösch Deine Seite.
Tatsächlich ist es bei 43% der Nutzer unwahrscheinlich, dass sie auf eine langsam ladende Landing-Page zurückkehren und 85% der mobilen Nutzer erwarten, dass die Seite genauso schnell oder sogar schneller als auf dem Desktop lädt, wo das Laden 2 Sekunden dauert.
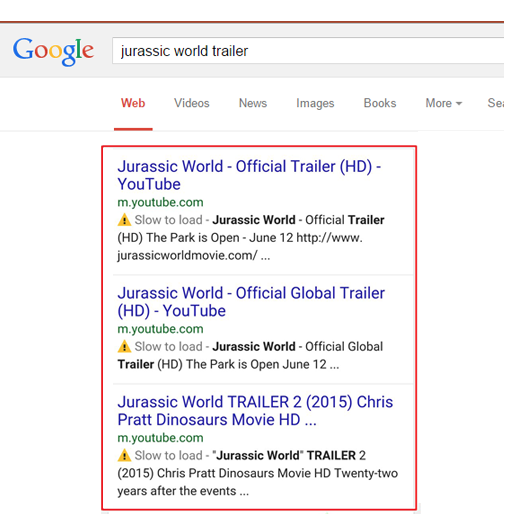
Google hat jetzt sogar damit angefangen, die Ergebnisse mit einem ‚langsame Ladezeit‘ Warnhinweis in ihren Suchergebnissen zu zeigen. Ein weiterer tödlicher Faktor für die CTR.
Ich habe bereits viel darüber geschrieben, wie Du Deine Webseite dazu bringst schneller zu laden, indem Du ein Content Delivery Network (CDN) benutzt und Deine Browser-Cache wirksam einsetzt.
Aber ich möchte Deine Aufmerksamkeit auf zwei Aspekte lenken.
Während ein mobil-spezifisches CDN Dir dabei helfen kann, eine Sekunde bei der Ladezeit auf mobilen Geräten einzusparen, könnte es kein gutes ROI für diese hohe Investition liefern.
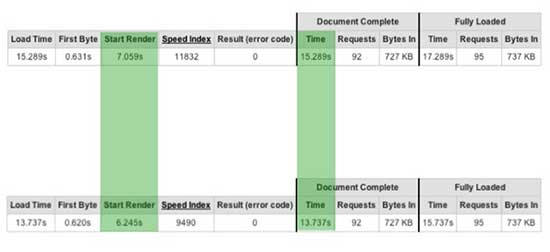
Kent Altsad führte eine Serie von Verfahren durch, um die Effektivität von CDNs für mobile Nutzer zu messen.
CDN konnte lediglich weniger als eine Sekunden bei der Ladezeit einsparen, von 7,059 Sekunden auf 6,245 Sekunden.
Er war nicht der Meinung, dass der Einsatz eines CDN die Investition wert war und er stellt die Nutzung von CDN auf mobilen Geräten in Frage.
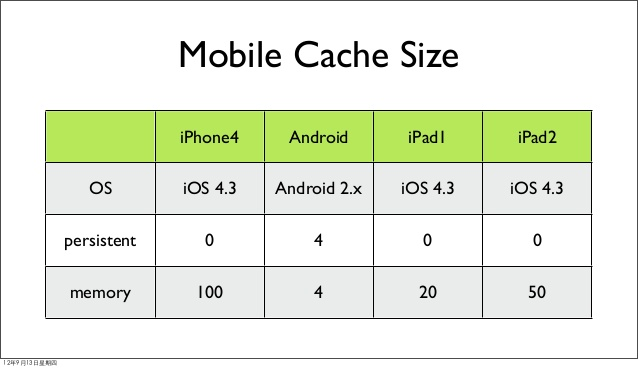
Während der wirksame Einsatz des Browser-Caches dabei hilft, schnellere Ladezeiten auf dem Desktop zu erzielen, funktioniert es auf mobilen Geräten nicht auf die gleiche Weise. Ein wesentlicher Grund dafür ist, dass mobile Caches eine viel kleiner sind als Desktop-Caches (sieh Dir nur mal die unten aufgeführten Zahlen an).
Anstatt Dich ausschließlich auf den Browser-Cache zu verlassen, solltest Du die HTML localStorage-Spezifikation nutzen. Oder Du kannst Dich auf automatisierte mobile Beschleunigungslösungen wie Fastview von RadWare verlassen.
Im optisch dominierten Internet, kannst Du auf dem Desktop schwerere Bilder in einer höheren Auflösung anbieten. Aber um eine bereichernde mobile Erfahrung zu gestalten, musst Du die Auflösung und die Größe der Bilddatei verkleinern. Hier sind 4 praktische Tipps für die Bild-Optimierung.
- Wähle das richtige Bildformat aus. – JPEG ist normalerweise die beste Wahl, weil es von den meisten Browsern unterstützt wird. Es ist in Ordnung PNG zu benutzen, aber Finger weg von BMPs oder TIFFs.
- Benutze Bildverarbeitungsprogramme. – Wenn Deine Seitenbreite 600 Pixel beträgt, dann schneide Deine Bilder auf die richtige Größe zu. Lade nicht einfach ein 1.500 Pixel-Bild hoch und stell den Breite-Parameter auf 600 ein. Das hilft Dir, die Dateigröße zu reduzieren und gleichzeitig das Nutzererlebnis zu verbessern.
- Komprimiere die Bilder. – Ein Plugin wie WP Smush für WordPress funktioniert großartig, ohne die Bildqualität zu beeinträchtigen. Hier ist eine Liste von alternativen Lösungen zur Bildkompression.
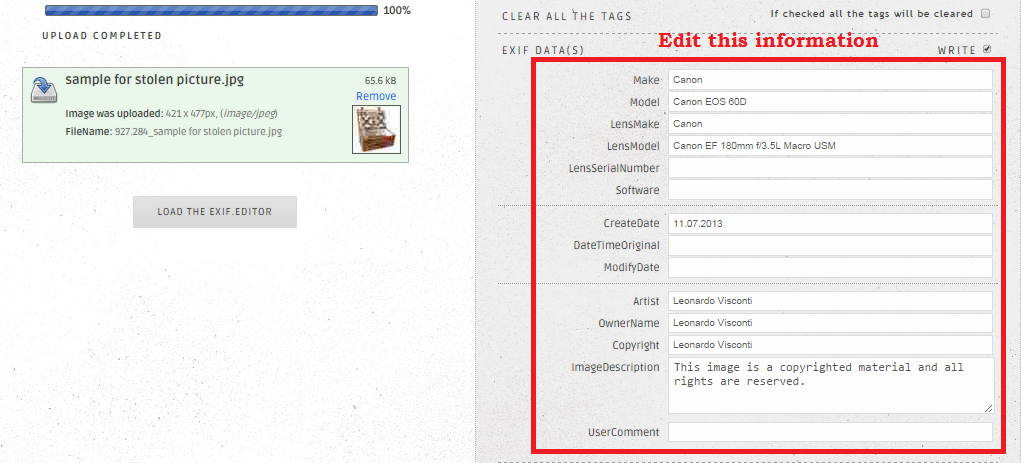
- Beseitige alle unnötigen Bild-Metadaten. – Die EXIF-Daten werden von fast allen neuen Digitalkameras benutzt, um Informationen wie Aufnahmedatum, Kameramodell, Blitznutzung, GPS-Position, etc. zu speichern.
Natürlich führen unnötige Informationen zu langsameren Ladezeiten.
Außerdem, wenn Du Bilder Dritter benutzt, können die gespeicherten Daten von Google benutzt werden, um Leuten dabei zu helfen, Information über ein Bild zu finden und sogar als Ranking-Faktor benutzt werden.
Du kannst die Webseite the Exif.er benutzen, um die Metadaten Deines Bildes zu bearbeiten, bevor Du es hoch lädst. Du kannst die Daten sogar verändern und es so aussehen lassen, als würde es Dir gehören.
Aber da es Dir darum geht, die Geschwindigkeit Deiner Seite zu verbessern, empfiehlt es die unwesentlichen Informationen zu entfernen.
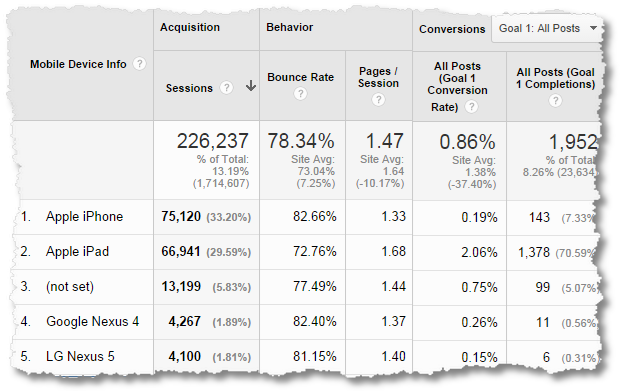
Schließlich solltest Du Dich in Dein Google Analytics Dashboard einloggen und überprüfen, welche Verbindungen Deine mobilen Besucher benutzen.
Das ist unter Zielgruppe > Technologie > Netzwerk zu finden. Du kannst auch einen benutzerdefinierten Bericht erstellen.
Wenn sie kein 4G Netzwerk haben (was am wahrscheinlichsten ist), dann ist die Ladegeschwindigkeit Deiner Webseite sogar noch langsamer. Also musst Du 2G und 3G Verbindungen einstellen, wenn Du die Geschwindigkeit Deiner Webseite mit Tools wie GTMetrix testest.
4. Gehe nicht davon aus, dass Deine mobilen Besucher mehr als eine Handlung ausführen
Auf mobilen Geräten erfordert schon die Überzeug Deines Kunden, eine einzige Handlung auszuführen, einen enormen Aufwand, ganz zu schweigen von zwei Handlungen.
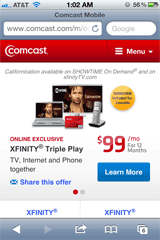
Sieh Dir die unten aufgeführte Landing-Page von Comcast an. Die Nutzer auf diesem engen Raum sowohl mit ‚Angebot teilen‘, als auch mit ‚Erfahre mehr‘ anzusprechen ist nicht klug.
Jedes Bild, Wort, jeder Action-Button und jedes andere Element auf Deiner Landing-Page sollte zu Deinem Konversion-Ziel beitragen.
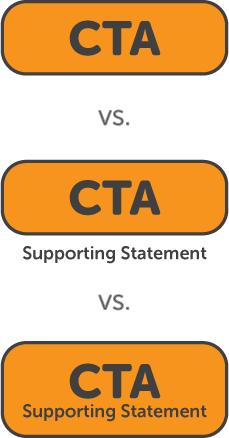
Was mich zu den 5 besten CTA-Praktiken bringt, um Deine Conversion Rate zu verbessern.
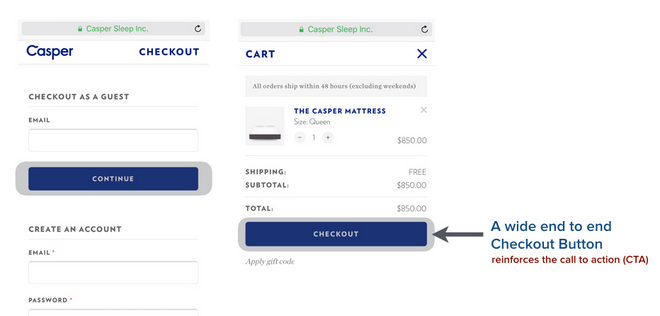
1. Entwirf einen großen CTA-Button (bequem mit dem Daumen klickbar) mit einem unwiderstehlichen Text.
Gemäß der Recherche von MIT Touch Lab, beträgt die durchschnittliche Breite eines menschlichen Daumens 2,5 cm (72 Pixel) und die des Zeigefingers 1.6 bis 2 cm (45-57 Pixel).
Stell sicher, dass Dein CTA die gesamte Breite einnimmt – mindestens 44 Pixel.
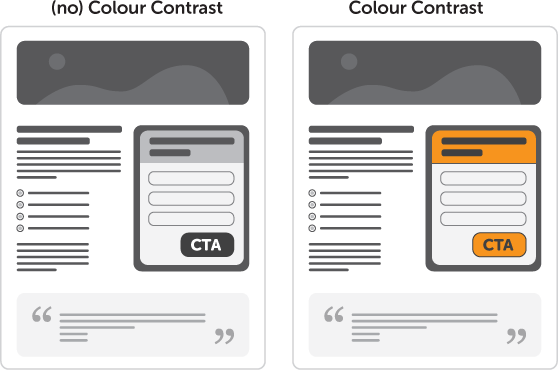
2. Der CTA-Button benötigt ein kontrastreiches Farbschema in Bezug auf die ihn umgebende Seite.
Buttons in der gleichen Farbe wie der Hintergrund (wie der unten aufgeführte) sind ein großer Fehler.
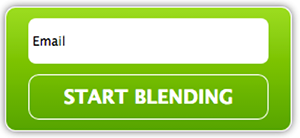
Ein anderes Beispiel ist das unten aufgeführte Smoothie-Rezept-Formular von Ideal Shape. Ich glaube kaum, dass der Nutzer tatsächlich ‚den Mixer starten‘ wird.
3. Ein großartiger Rat von Oli Garden von Unbounce, um eine Vermischung zu vermeiden und Klarheit zu schaffen, ist:
Entwirf Dein Formular getrennt.
Das macht Sinn, weil im begrenzten Raum auf dem Mobiltelefon Deine Überschrift, Teilüberschrift und Dein CTA nicht unbedingt gleichzeitig erscheinen.
Du musst Deine Besucher ständig und reibungslos an Dein Angebot erinnern und sie in Richtung Deines Konversion-Ziels schubsen.
Das gilt insbesondere für eine lange Landing-Page. Die Wiederholung Deines CTAs lenkt die Aufmerksamkeit des Kunden auf das Konversion-Ziel lenken.
Schaue Dir an, wie MailChimp zwei Mal daran erinnert, dass Du Dich ‚kostenlos anmelden‘ kannst.
4. Wenn Du unbedingt zwei CTAs benötigst, dann platziere das Haupt-Konversion-Ziel oben auf der Seite. Verschiebe anschließend das zweitrangige nach unten auf der Seite.
5. Du kannst ebenfalls eine Telefonnummer als CTA ausprobieren, vorzugsweise oben auf der Seite.
Da Deine Nutzer ein mobiles Gerät benutzen, ist das Anrufen mit nur einem Klick bequem. Außerdem sind Telefonanrufe qualitativ hochwertige Leads, die sogar noch besser konvertieren könnten als Deine Online-Leads.
Es kann Dir dabei helfen, in letzter Minute noch die Befürchtungen des Käufers auszuräumen und eine praktische Einkaufsmöglichkeit für diejenigen anzubieten, die nicht online einkaufen möchten.
Du kannst diese Click-to-Call Funktionalität auf Deiner Landing-Page mit dem folgenden HTML-Code, der das tel-Protokoll benutzt, aktivieren (stell nur die Parameter in Fettschrift entsprechend ein):
< a href=“tel:your number“ class=“clicktocall“>CTA link text < /a>
Es ist ein bewährtes Verfahren, Deine Nummer der Transparenz wegen in den CTA-Text einzufügen.
Wenn Dein Kunde einen Anruf tätigt, musst Du sicherstellen, dass die Anrufqualität hervorragend ist. Und, Du musst natürlich ans Telefon gehen.
5. Führe einen letzten Check durch und versetze Dich in Deinen Kunden hinein
Du möchtest, dass die gesamte mobile Reise des Kunden erfreulich und reibungslos verläuft, nicht wahr?
Dann sind hier 2 Tipps, um ihr Erlebnis zu wiederholen.
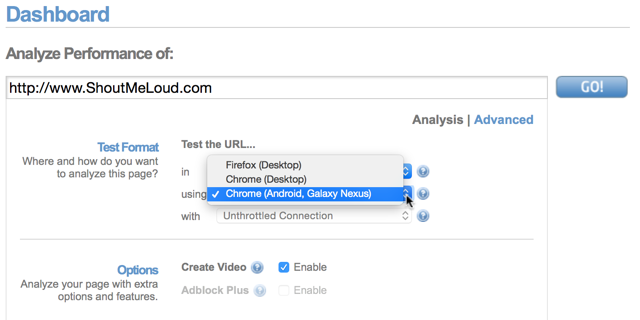
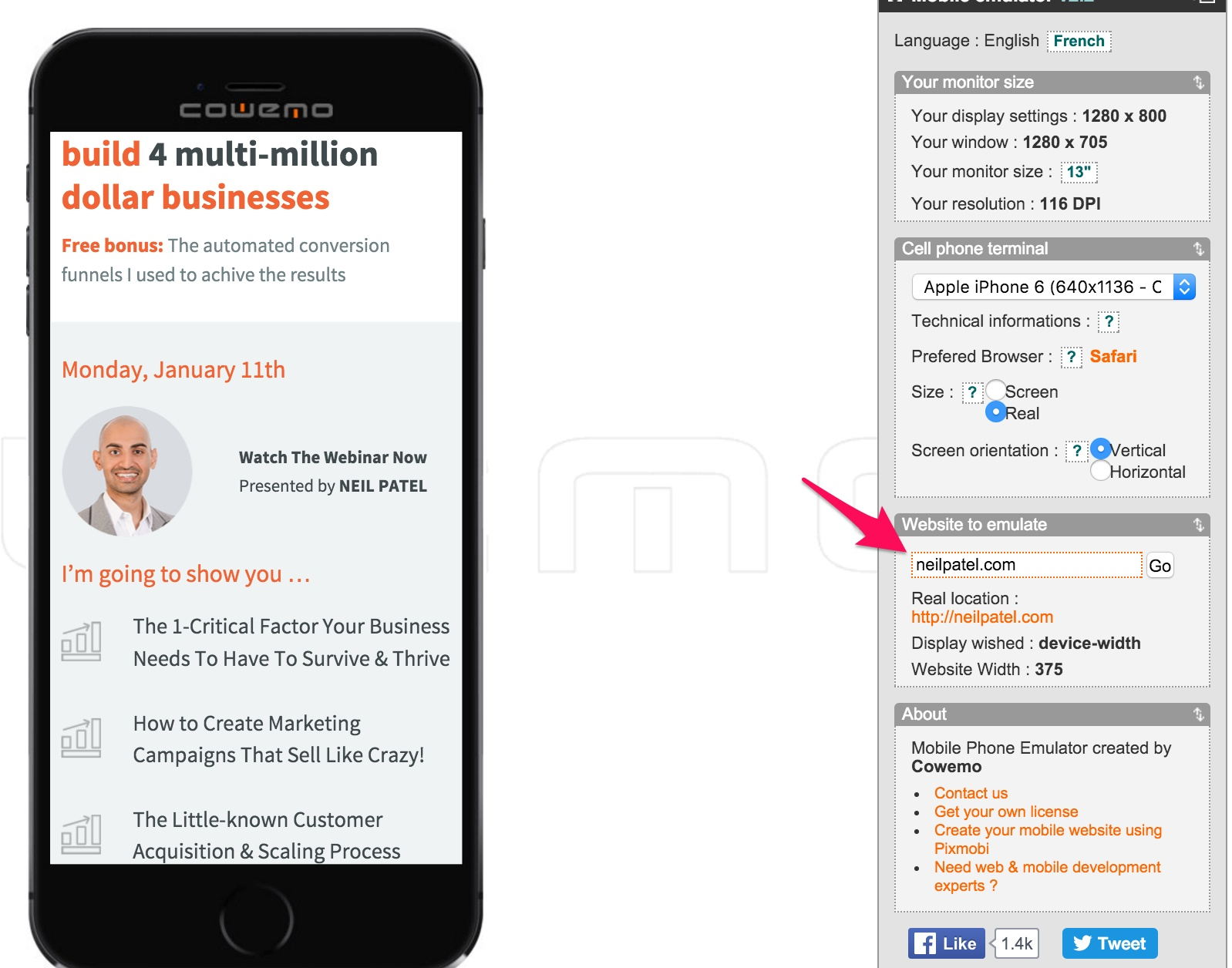
1. Beginne mit einen Tool wie dem Mobile Phone Emulator.
Du wirst zunächst nach Deiner Bildschirmgröße gefragt. Dann musst Du Deine Webadresse im Abschnitt ‚Webseite zum Nachahmen‘ eingeben.
Im Endgerät-Abschnitt des Mobiltelefons, kannst Du sogar Deinen mobilen Hörer und Deinen bevorzugten Browser verändern.
2. Als nächstes solltest Du Deine Google Analytics Berichte durchforsten, um herauszufinden, welche Geräte Deine Kunden überwiegend benutzen.

Hinweis: Du solltest die Benutzung von Flash und Frames auf Deiner Landing-Page um jeden Preis vermeiden. Sie sind auf mobilen Geräten nicht verfügbar und führen zu einem schlechten Nutzererlebnis.
Sieh Dir HubSpot an. Sie haben einen gründlichen Test ihrer mobilen Landing-Page, mit dem Ziel der ‚Probleme für den Nutzer zu beheben‘, durchgeführt.
Dafür benutzten sie Smart Content, um ein relevanteres Erlebnis für ihre mobilen Nutzer zu schaffen, indem sie ihr Display verkürzten.
Sie haben damit angefangen, ihren Inhalt zu verkürzen und ihre Bilder zu optimieren.
Und dann reduzierten sie mithilfe des Smart Contents die Anzahl der Formularfelder.
Das Ergebnis?
Ihre Absprungrate sank um 27% im mobilen Smart-Formulartest.
Und der für mobile Geräte optimierte Inhalt erfuhr einen Rückgang der Absprungrate um 10,7%.
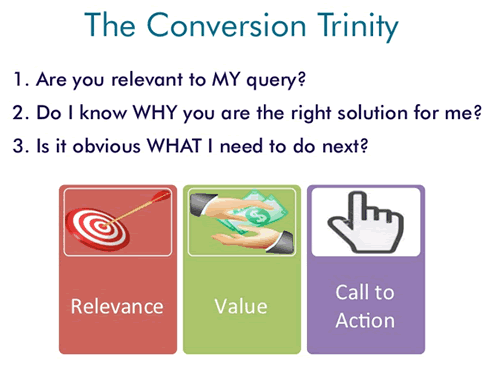
Als letzten Kontrollpunkt würde ich empfehlen, dass Du die Conversion Trinity von Brian benutzt. Jede Verbesserung der Landing-Page ist für gewöhnlich das Ergebnis eines der 3 folgenden Faktoren:
- Du musst ein relevantes Angebot anbieten (Fährte aufrechterhalten), basierend auf der Herkunft Deines Besuchers.
- Kommuniziere Dein Wertversprechen klar und deutlich.
- Stell den nächsten Schritt (Dein Konversion-Ziel) offensichtlich für den Besucher dar. Du kannst Social Proof einsetzen, um das Vertrauen zu steigern.
Fazit
Landing-Pages mit hohen Conversion Rates für mobile Geräte zu entwerfen, bedeutet Arbeit an der wahrgenommenen und physischen Reibung der Nutzer.
Versteh Deine Zielgruppe, indem Du eine gründliche Recherche durchführst. Stelle ihnen dann die Dosis essentieller Informationen zur Verfügung. Nicht mehr und nicht weniger.
Ich hoffe, ich habe Dir mit meinem 5-Punkte-Rahmenplan zur Optimierung einige neue Optimierungsmöglichkeiten gezeigt. Ich würde Dir wärmstens empfehlen, Dir ein Element Deiner mobilen Landing-Page mit geringer Conversion Rate auszusuchen und heute noch damit anzufangen Split-Tests durchzuführen.
Hast Du irgendwelche zusätzlichen Tipps, um die Konversionen mobiler Landing-Pages zu steigern? Und wenn Du vor Kurzem irgendwelche Tests auf Deiner Landing-Page durchgeführt hast, würde es Dir etwas ausmachen, Deine Ergebnisse zu teilen?












































Kommentare (0)