Você já os conhecia? Você já criou um ambiente otimizado para eles comprarem ou darem seus e-mails?
Eu estou falando sobre seus visitantes mobile.
Quem sabe, você queira criar uma landing page para eles?
É muito simples. Existem muitas ferramentas que você pode usar para criar uma bem elegante sem saber programar.
Então, você leu um artigo onde diz que sites otimizados para o mobile podem triplicar as suas chances de aumentar a conversão em 5% ou mais. E você presenciou o lançamento da atualização do Google para sites amigáveis para dispositivos móveis que afetam as classificações de busca.
Você pesquisou sobre como fazer suas landing pages responsivas para adaptar o tráfego do seu site mobile.
Você percebeu que apenas precisa escolher um destes modelos de landing pages responsivas de artigos como este aqui.
É tudo um mar de rosas até que…
Qual é o problema?
Conversões.
Mesmo depois de usar um modelo responsivo, você percebe que seus visitantes continuam saindo da sua landing page. Você não está nem um pouco perto da sua taxa de conversão mobile esperada.
Você já sabe que o celular é um meio com distrações e que as pessoas podem achar complicado digitar em seu Call to Action (CTA).
Você garantiu que seu conteúdo está devidamente formatado e que sua página está otimizada com um grande botão de ação para que seja fácil de uma pessoa clicar utilizando um dedo.
Mas, o buraco é mais embaixo – é na expectativa do usuário mobile.
Ultimamente você não consegue fazer muita coisa para o smartphone. As pessoas conseguem ver uma quantidade limitada de informação por vez.
Então, você precisa calcular cada elemento e cada palavra que for utilizar. Você não sabe o que está parando e impedindo suas conversões.
A quantidade de dicas sobre reduzir/aumentar o número de campos do seu formulário e otimizar seu conteúdo pode ficar confuso.
Você não acharia melhor que alguém pudesse listar as ansiedades e motivações de um usuário mobile?
Ou deixe me dizer de outra maneira…
Não seria legal se alguém pudesse te entregar uma checklist simples para criar uma landing page de alta conversão e totalmente amigável para os dispositivos móveis?
Eu acredito que sim.
Então, no artigo de hoje, eu irei fazer exatamente isso: vou dar a você um framework com 5 pontos de otimização para começar a conhecer clientes adeptos ao mobile.
1. Pare de correr atrás: Você consegue mostrar claramente qual é o seu ponto?
Você provavelmente leu milhares de artigos com o princípio “seja claro”. Cada palavra conta no mobile porque o tamanho da tela é de 6 polegadas ou menos.
Mas, se seu produto é complexo, então talvez você já tenha lido dicas para esclarecer todas as objeções dos seus clientes. Isso obviamente precisa de mais palavras e espaço.
Na verdade, eu mesmo já testei previamente no NeilPatel.com assim como com o Crazyegg.
Na home do NeilPatel.com, eu descobri que em um post mais detalhado (1.292 palavras) converteu 7,6% a mais do que a versão mais simples (com 488 palavras).
E no CrazyEgg, uma página 20 vezes maior que o padrão converteu 363% melhor.
Mas adivinha?
Isso não é necessariamente adequado pro mobile.
Uma menor quantidade de informação é visível de uma única vez em uma tela pequena. E, toda vez que o usuário descer a página, ele se lembra que não pode perder tempo. Somando a isso, o tempo médio de permanência em uma página no celular é de meramente 72 segundos.
Então, ele provavelmente não vai descer 11 páginas (sim, o Paypal atualmente tem 11 delas na versão mobile).
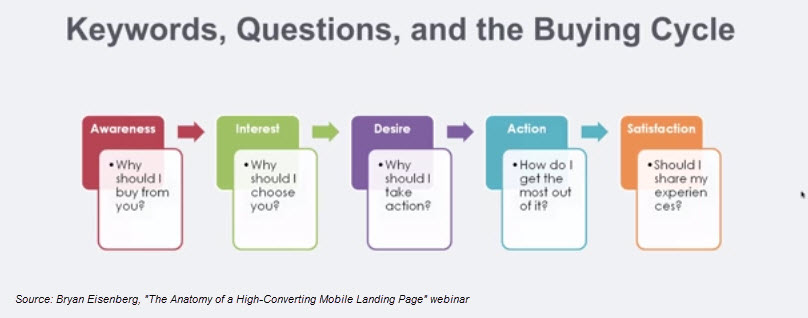
Portanto, comece realizando uma análise nas palavras-chave que sua audiência esteja usando para te encontrar. Isso lhe dará uma estimativa do estágio atual do seu usuário no ciclo de compra.
Você é daqueles que pensa que o usuário mobile está em sua maioria na fase de pesquisa, apenas visualizando as suas ofertas? E que ele não se sente confortável em fazer uma compra?
Então você está errado.
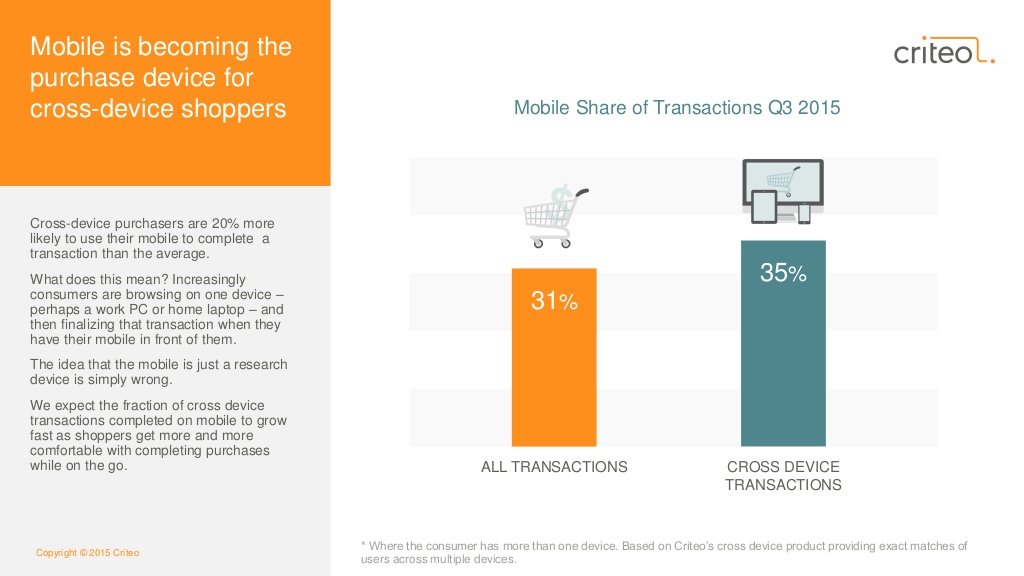
Para os compradores que utilizam mais de uma plataforma, o celular está rapidamente se tornando o aparelho preferido para compras. O Criteo descobriu que compradores que usam várias plataformas estão 20% mais dispostos a comprarem pelo celular do que em outras alternativas.
Você precisa encontrar cuidadosamente o equilíbrio entre:
- Incluir informações necessárias sobre seu produto/sua oferta que vai persuadir seu cliente.
- Não passar dos limites e entregando conteúdo irrelevante.
Você não deve, a todo custo, remover os elementos básicos da landing page que estabelece sua credibilidade – prova social na forma de reviews/testemunhos e a logo da sua empresa.
Além disso, deixe-me dizer alguns erros comuns que prevalecem nos textos para mobile.
1. O uso de palavras soltas e para “encher linguiça” como ‘muito’ ou ‘melhor’ – Você pode ser ‘o melhor restaurante italiano de Nova Iorque’ ou você pode estar fingindo ser.
Como seus clientes podem saber que você realmente é um negócio de alta qualidade?
Não por sua mera utilização de palavras.
Mas você pode ser específico e falar em termos de dados para estabelecer seus conhecimentos.
Mostre o número de clientes que você já atendeu e a maravilhosa experiência que eles tiveram. Soa mais significativo e convincente.
Não subestime o poder que uma única palavra pode ter em seus resultados.
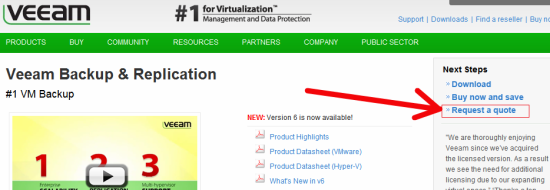
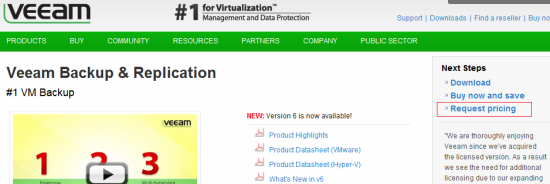
O software Veeam fez um teste A/B com o link “Request a quote (Solicitar orçamento)” (que usaram como controle).
Com ‘Request pricing (Solicitar preços)’
É isso. Apenas 1 palavra mudou.
Quer saber o impacto que teve no CTR?
Um salto de 161,99% na taxa de cliques (de 0,54% para 1,40%) com 99,99% de confiança, estatisticamente dizendo.
Então apague aquelas palavras vazias, fracas e desnecessárias da sua escrita. Nesta lista temos 297 delas, escritas pelo Boost Blog Traffic.
Você deve estar impressionado com os resultados que irá alcançar sendo direto na escrita para o mobile. Uma palavra deve acrescentar valor ou ser removida.
2. Não apresentando seu valor claramente – Você precisa transmitir sua oferta e explicar as dores dos seus clientes desde o início. E, eu não acho que preciso te dizer sobre a importância do título e do texto CTA em uma linguagem clara.
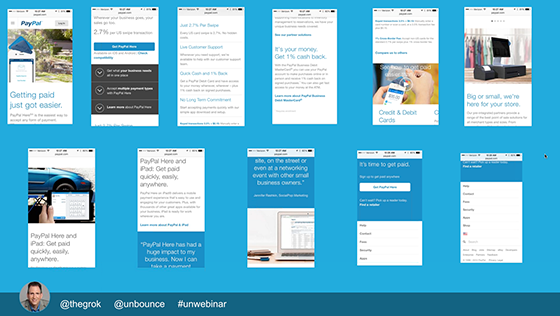
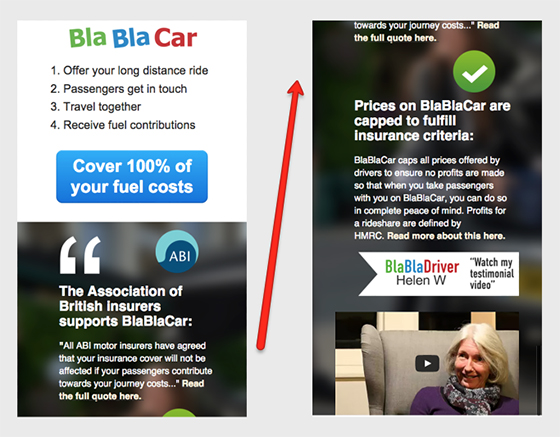
Como um exemplo, veja a landing page da Blah Blah Car abaixo. O logo, prova social e os elementos da CTA estão bons. Mas onde está o títlulo e a proposta de valor deles?
Sim, o anúncio deles que levou as pessoas a clicarem nesta landing page poderiam ter comunicado a ‘oferta’.
Mas o especialista em CRO Bryan Eisenberg diz,
Você precisa lembrar as pessoas do valor na sua landing page sem o contexto do que veio antes dela.
Apresentar o seu valor não é limitado apenas às palavras que você usa.
Você também precisa certificar-se que a fonte que utiliza esteja em um tamanho legível e que você não esteja usando muitas fontes que agridam a vista. Não espere que o usuário mobile use seus dedos e dê um zoom para ler o conteúdo da sua landing page.
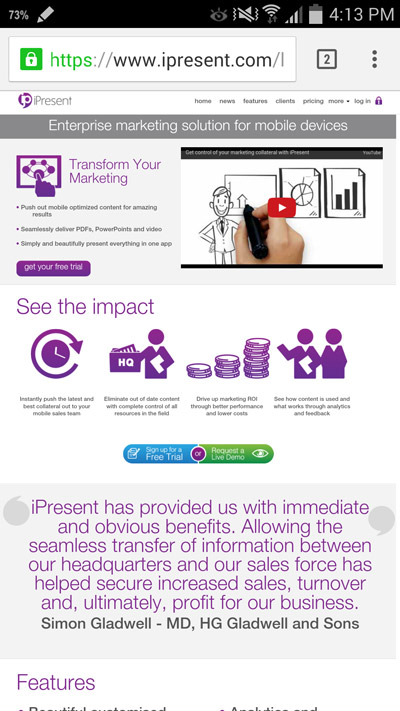
Poucos visitantes sobreviverão a páginas com fontes pequenas como esta abaixo. Os marcadores dentro da seção “Transform Your Marketing (Transforme Seu Marketing)” e os textos abaixo de “See the Impact (Veja o Impacto)” são praticamente ilegíveis.
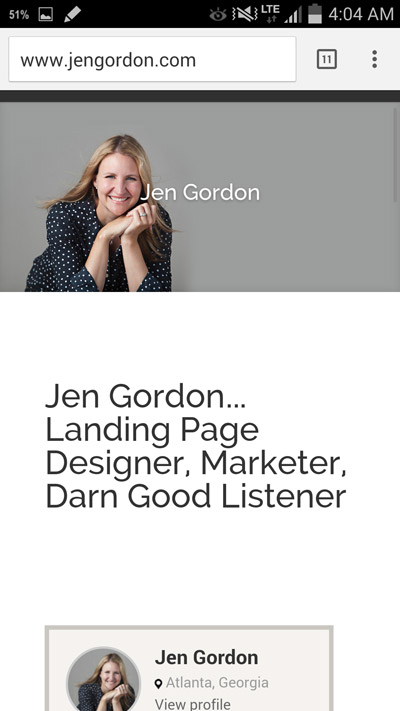
Em contraste, veja as fontes elegantes usadas pela designer de landing page Jen Gordon abaixo. É otimizado para o mobile e com trechos legíveis.
E, ela ganha pontos extras por não esperar nenhum esforço físico da parte do usuário (sem precisar ajustar a tela para ler o conteúdo).
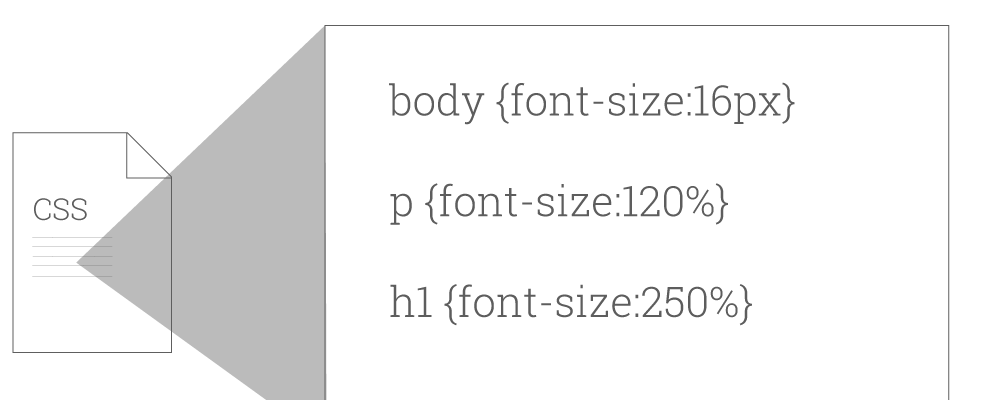
O Google recomenda que você use como base o tamanho 16 pixels no CSS. Você pode ajustar o tamanho da fonte das áreas H1 e H2 relativas a isso.
Você pode ler este artigo do Patrick para mais dicas para configurar apropriadamente o tamanho da sua fonte, altura da linha e fazer seu conteúdo mais legível.
Eu também quero te apresentar a uma ferramenta de SEO para o mobile feita pelo Patrick.
Acesse – varvy.com/mobile, digite o endereço do seu site e clique no botão para testar.
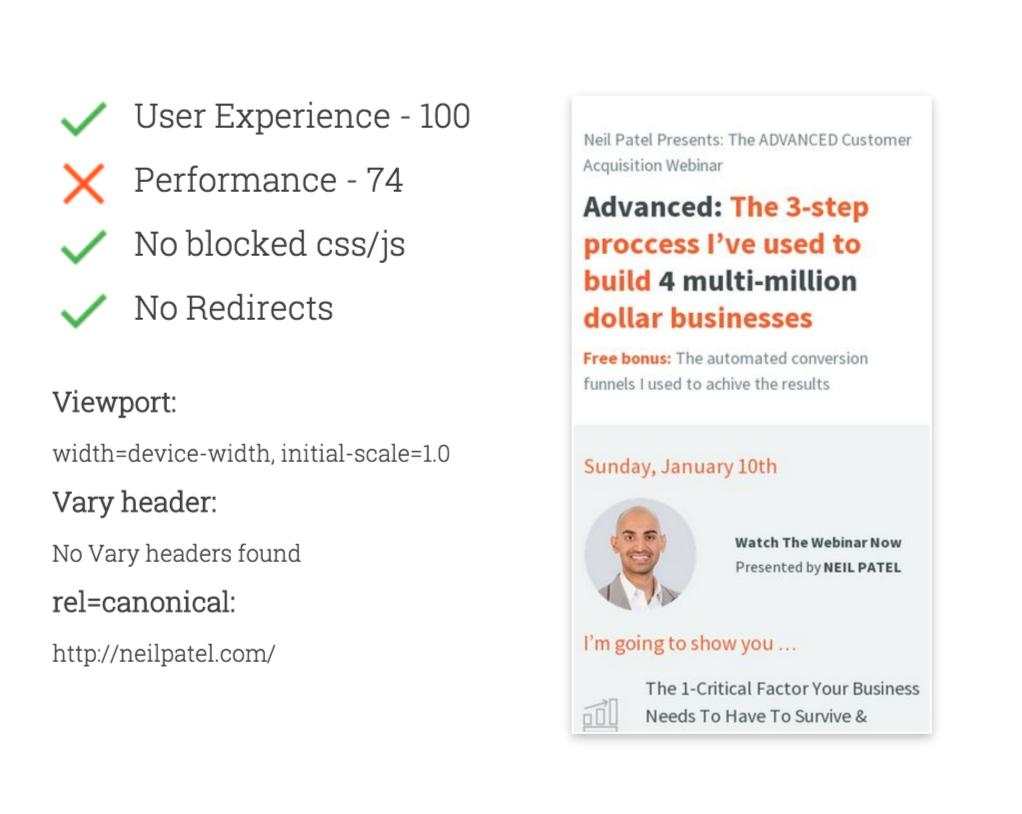
Eu utilizei a ferramenta com meu site, e aqui estão os resultados:
Meu site teve uma pontuação de 74 em desempenho e 100 na experiência de usuário.
Assim que descer a página, você verá resultados mais detalhados no seu robots.txt, Viewport, redirecionamento mobile, etc.
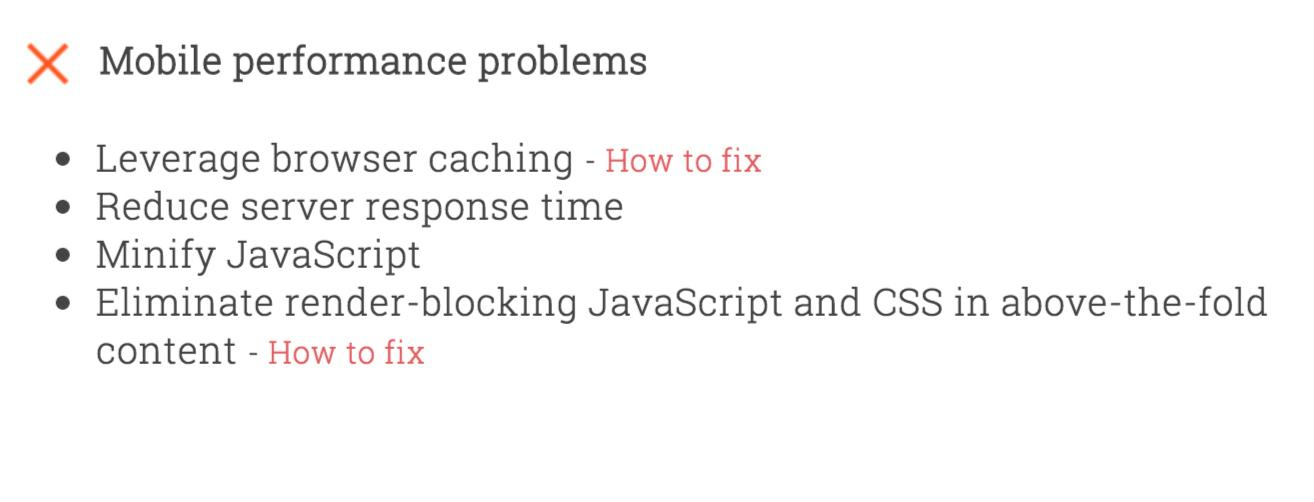
A ferramenta também mostra estas recomendações para melhorar meu desempenho. Arrumando esses problemas irá ajudar a aprimorar minha pontuação.
Os últimos elementos que eu quero falar para te ajudar a apresentar efetivamente a sua mensagem de marketing são marcadores (bullets).
Não é complicado de utilizá-los.
- Eles reduzem a bagunça na sua landing page e permite que o cliente entenda sua oferta nos primeiros segundos de sua visita,
- Eles fazem com que a experiência de leitura seja agradável e não seja cansativa por conta do espaçamento,
- Eles obrigam você (o dono do negócio) a ser bem específico na hora de explicar as dores dos seus clientes
Quando você deixa suas páginas simples, com mais áreas em branco, você facilita o pensamento cognitivo do cliente e permite que ele tome decisões facilmente.
O erro que as empresas cometem quando utilizam marcadores (bullets) é apresentando recursos. Lembre-se que seus visitantes leem o conteúdo superficialmente (especialmente no celular). Eles não querem ler o que seu produto tem a oferecer. Apenas mostre como irá impactar suas vidas.
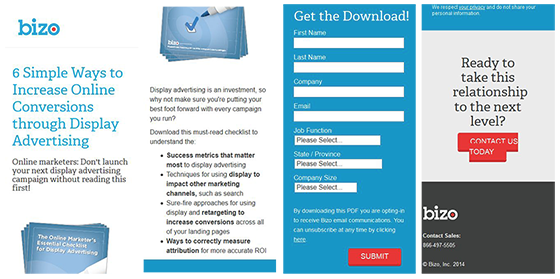
Veja a landing page da bizo abaixo. Eu não acho que o uso de marcadores (bullets) em negrito como “success metrics that matter the most (métricas de sucesso que são mais importantes)” seja um ponto forte.
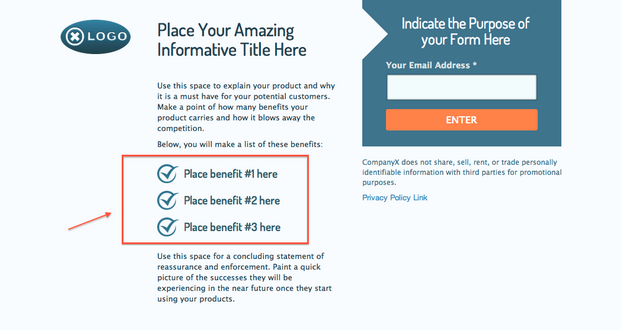
A melhor maneira de se trabalhar com marcadores (bullets) é transmitindo os benefícios diretamente ao cliente, como o modelo de landing page da Wishpond mostra abaixo.
Parecido com os marcadores (bullets), você também pode usar o estilo de menu sanfona (accordions). Eles são uma boa solução para apresentar mais informação ocupando menos espaço.
Você não vai somente economizar espaço, mas permitir que seu cliente tenha uma prévia do seu conteúdo.
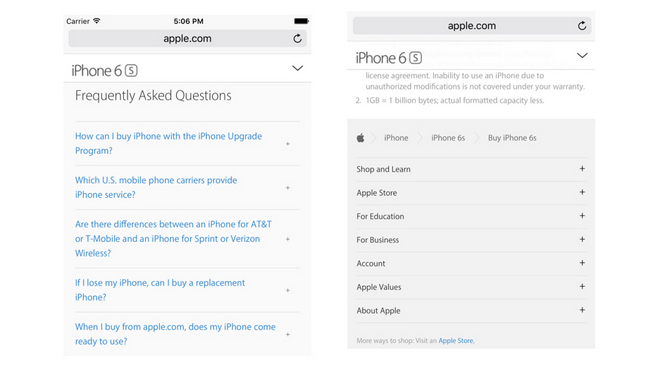
Exemplo – Olhe como a página do iPhone 6S usa o menu de sanfona expansível no seu FAQ e página de política de privacidade. Você consegue ter uma ideia sobre como comprar um iPhone pelo site Apple.com, o programa de atualização do celular e mais.
Não se preocupe com a quantidade de palavras. Em vez disso, foque em apresentar o melhor e mais relevante conteúdo. Se você focar em apresentar seu valor usando as dicas que eu compartilhei acima, você fará seus clientes felizes.
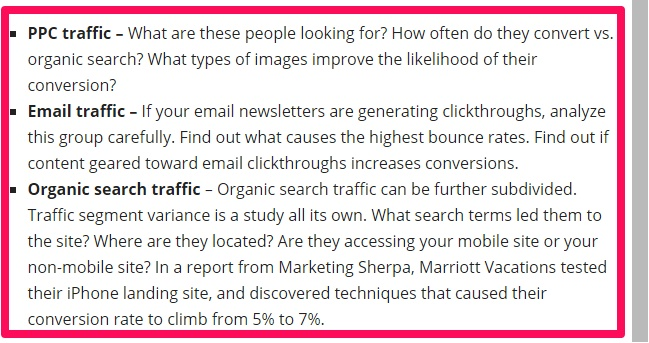
Dica Profissional 1: Você pode considerar em criar landing pages separadas baseando-se na origem do seu tráfego. Olhe este exemplo abaixo de como segmentar e analisar as origens do seu tráfego.
Dica Profissional 2: Se sua landing page é grande em tamanho e requer que o usuário movimente a página, então não esqueça de ajudar seus visitantes com pistas para que eles desçam a página.
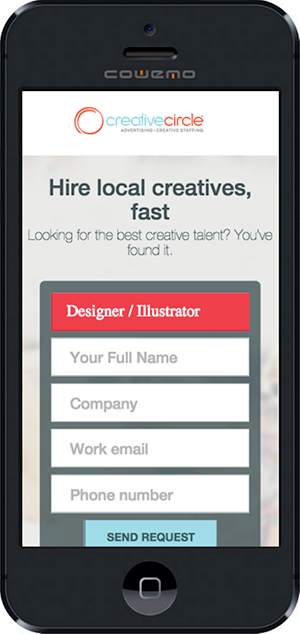
Veja este exemplo, na janela de exibição da creative circle abaixo. Não há nada na tela indicando que você precisa descer para ver o restante do conteúdo.
Como sempre, nunca assuma que o cliente irá fazer o que você espera, como rolar a página para baixo, automaticamente. Você pode chamar a atenção do usuário para ver mais conteúdo dando uma prévia da próxima seção. Ou dando uma direção para guiá-los.
Caso contrário, clicar no botão de voltar e sair da sua landing page é mais fácil.
2. Então, você espera que seus visitantes preencham aqueles 10 campos?
Imagine que você gostou e clicou numa propaganda de uma ferramenta de marketing em um anúncio PPC (do seu celular).
É a primeira vez que você leu a respeito dessa ferramenta.
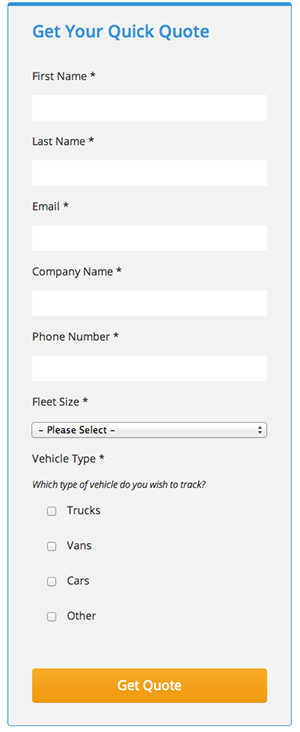
Mas, assim que o site carrega, aparece um formulário com 10 campos na sua tela.
Hein?!
Você percebe que terá que preencher um longo formulário no seu celular.
O que você faz?
Eu suponho que você irá pensar, “Não, obrigado”, e simplesmente sai da página.
Espere que seus clientes façam o mesmo.
Olha, eu entendo que precisa de um esforço a mais da sua parte para entrar em contato (por e-mail ou, até mesmo, telefone) com um possível cliente para saber mais informações sobre ele.
Mas lembre-se que o celular é um meio com distrações. Seus visitantes não vão ter a paciência para preencher um formulário longo com 7 campos.
Aqui estão 5 dicas que vão otimizar seu formulário para o visitante mobile.
1. Não intimide o usuário. Adote o pensamento essencialista e solicite apenas o e-mail do seu cliente (ou as informações mais necessárias).
Seus visitantes mobile ficarão felizes sabendo que você os poupou de um esforço físico e um estresse mental. Se eles gostaram do seu negócio, eles vão lhe dar as informações que você precisa quando for solicitado.
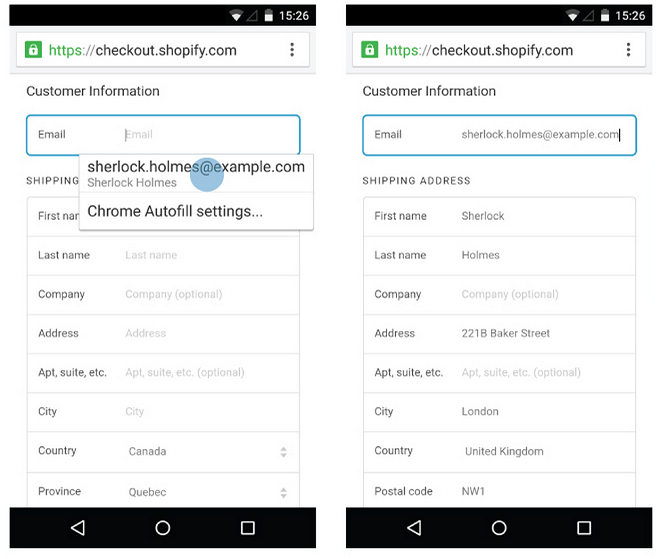
2. Se você não pode limitar o número de campos, então ao menos permita o autocompletar. O Chrome tem suporte para essa função, assim como o Safari, caso o usuário tenha ativado nas configurações de seu iPhone.
Para permitir o autocompletar no campo de e-mail, o código HTML é “<input type=”email” name=”emaildocliente” autocomplete=”email”/>”
Veja aqui um artigo mais detalhado sobre o atributo HTML ‘autofill’ do Chrome.
Você também pode tentar usar outras funções do smartphone como a câmera, GPS, comando de voz e contatos para permitir que o usuário preencha os campos do formulário.
3. Outro truque para evitar o cansaço de completar muitos campos é eliminar o espaço entre eles.
Desse jeito, o formulário vai parecer menor e o usuário não vai precisar tomar a decisão de descer a página para preencher as informações.
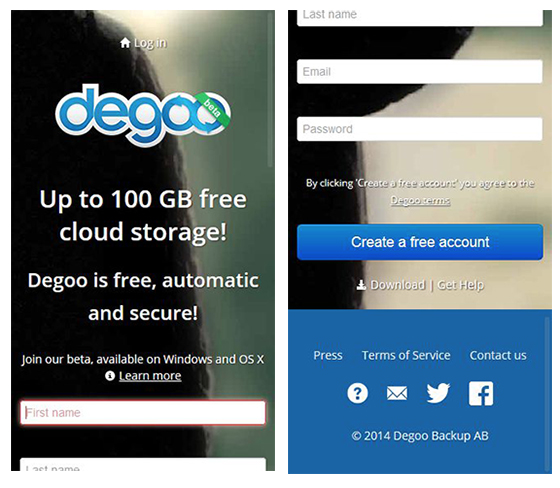
Como um exemplo, veja o formulário da degoo abaixo com espaços desnecessários entre os campos.
Eu sei que é preciso ter espaço suficiente entre os campos para facilitar a digitação com os dedos e acomodar os dedões. Eu estou apenas recomendando que você encontre o tamanho ideal. ¼ de uma polegada (aproximadamente 0,6 cm) é um bom espaço para se começar. Você pode testar e descobrir o que acontece se você diminuir ainda mais.
4. Suponha que seu usuário esteja interessado no seu produto e comece a preencher seu formulário. Mas ele comete um erro enquanto preenche um campo. É inevitável.
Como você pode manter uma boa experiência para o usuário e permitir que ele termine?
Você o encoraja usando mensagens de erro que indicam claramente o erro cometido pelo usuário. Mas, a mensagem também deve encorajá-lo a preencher o formulário novamente.
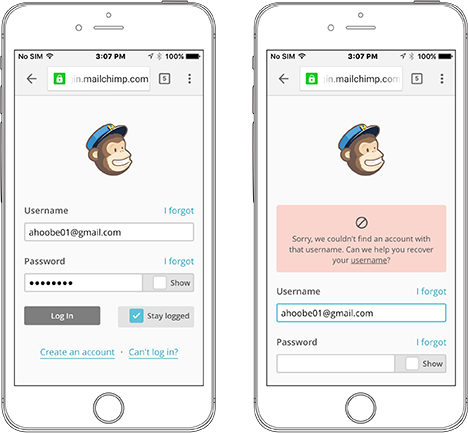
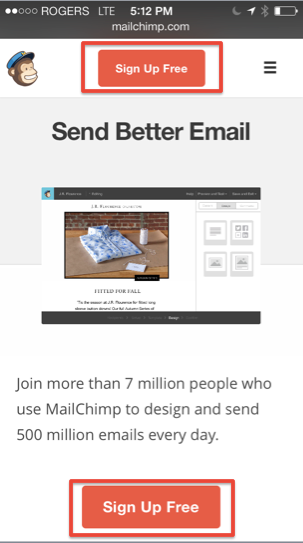
Um exemplo é a mensagem de erro do MailChimp abaixo. Eles ressaltam o erro de mensagem colocando-o acima do formulário. E também oferecem ajuda para o usuário recuperar seu username.
Se você quiser mais dicas em como fazer uma boa mensagem de erro, então você pode conferir esta discussão no Stack Exchange.
5. Lembra que eu te disse sobre usar o espaço de forma apropriada entre os campos do formulário? Como alternativa, colocar links clicáveis, imagens, botões e campos muito próximos também é um pecado.
Lembre-se que você está planejando para o touch (com os dedos) e não para o click de mouse. Se seus dedos não estão em uma boa posição no seu formulário no celular, então você precisa refazê-lo.
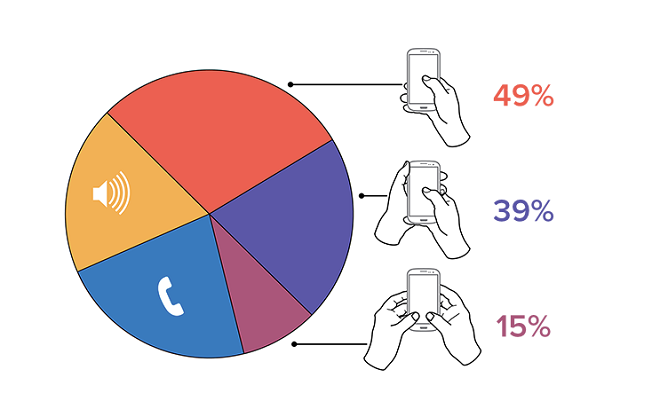
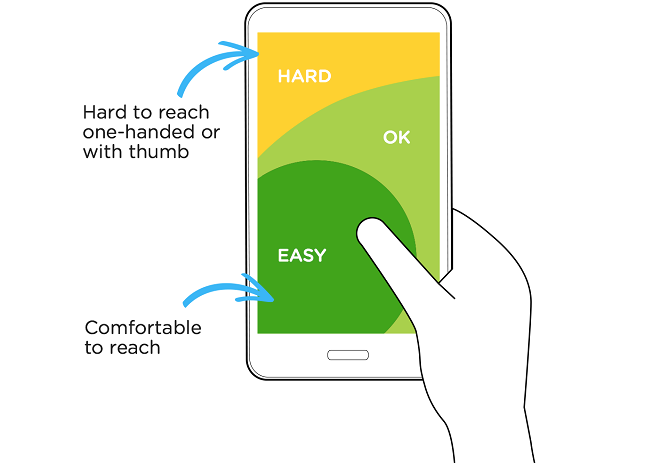
As pessoas geralmente seguram seus celulares em 3 modos básicos como mostra a pesquisa do UX Matters.
Como pode ver, o dedão é uma peça fundamental na interação do usuário com a tela do seu celular. Sempre considere colocar os campos do seu formulário e os botões nestes locais onde fica mais confortável de interagir.
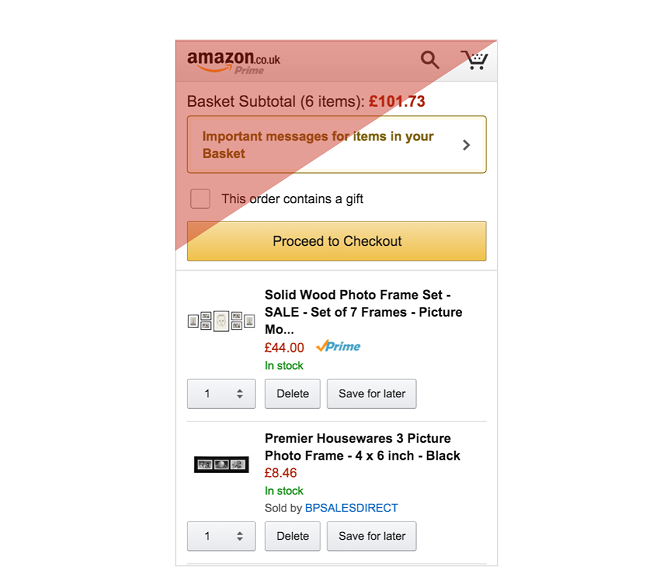
Veja como o Amazon coloca seus botões de ação em lugares fáceis de acessar. Na zona vermelha, eles colocaram a logo da empresa.
Para uma compreensão mais detalhada, eu sugiro que você confira este checklist com 14 pontos do NGroups para garantir uma melhor experiência na hora de montar os botões de ação.
3. Não é 2010: Você precisa mexer com o mundo do seu público-alvo em 2 segundos.
Quantos objetos a sua landing page mobile precisa? Quantos elementos de design você usou para criar uma página bonita?
Cada elemento adicional afeta o desempenho da sua página. E isso irrita o usuário.
Você sabe o que é mais fácil?
Simplificar sua página (eliminando os elementos desnecessários).
De fato, 43% dos usuários dificilmente voltam a visitar uma landing page que demora para carregar e 85% dos usuários mobile esperam que a página carregue tão rápido quanto o computador que leva apenas 2 segundos para carregar, ou até mesmo mais rápido que isso.
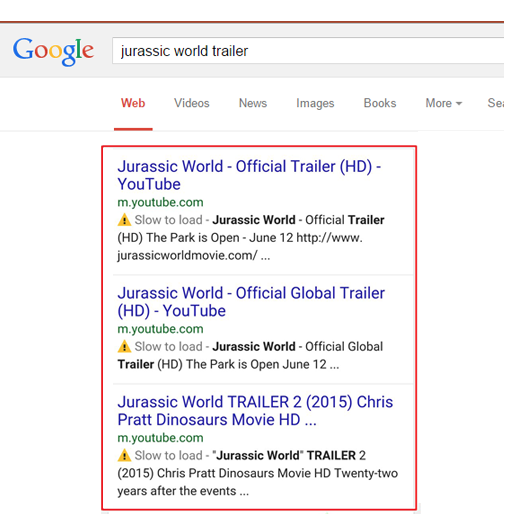
O Google começou a mostrar em seus resultados de busca um aviso que o site ‘demora para carregar’. Esse é outro fator matador de CTR.
Eu já escrevi bastante sobre como fazer seu site carregar mais rápido usando a Content Delivery Network (CDN) e aproveitando o cache do seu navegador.
Mas eu quero focar em duas coisas.
Enquanto a CDN específica para mobile pode te ajudar a remover um segundo no tempo de carregamento no celular, isso provavelmente não dará um bom ROI (retorno sobre investimento) para um alto valor investido.
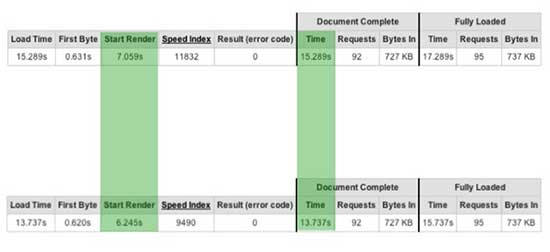
Kent Altsad realizou uma série de cuidados para medir o quão efetivo são as CDNs para os usuários mobile.
Mas, o uso da CDN também diminuiu o tempo de carregamento da página, de 7,059 segundos para 6,245 segundos.
Ele não achou que o investimento nas CDN valeu a pena e levantou questões válidas sobre usar a CDN nos celulares.
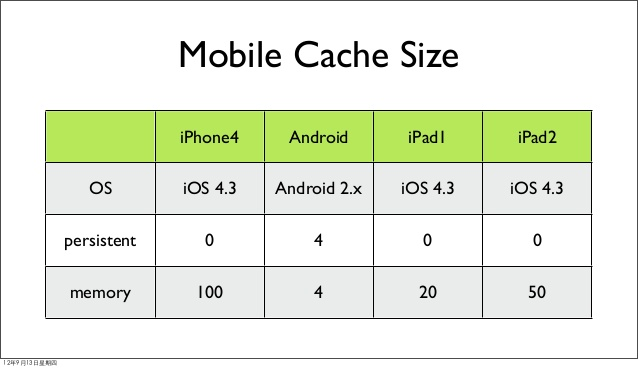
Enquanto aproveitar o cache do navegador pode ajudar a carregar rapidamente as páginas no computador, eles não foram criados com o mesmo intuito para o mobile. Uma das maiores razões para isso é que os caches no mobile são muito menores em tamanho do que no computador (apenas veja os números abaixo).
Como uma alternativa de somente depender do cache do navegador, você precisará usar a especificação HTML ‘localStorage’. Ou, você também pode usar soluções aceleradas e automáticas para mobile como RadWare’s Fastview.
No domínio visual da internet, você precisa apresentar imagens pesadas e de alta qualidade no computador. Mas, para criar uma experiência rica no celular, você precisa ajustar a resolução e o tamanho da imagem. Aqui estão 4 dicas específicas para a otimização de imagens.
- Escolha o formato correto de imagem – JPEG geralmente é o melhor, visto que é compatível com a maioria dos navegadores. PNG pode ser usado, mas você precisa evitar usar os BMPs e TIFFs.
- Use ferramentas de edição de imagens – Se a largura da sua página é de 500 pixels, então ajuste suas imagens para ficarem em um tamanho apropriado. Não faça o upload de uma imagem de 1500 pixels e configure o parâmetro de largura para 600. Isso vai te ajudar a reduzir o tamanho da imagem e simultaneamente melhorar a experiência do usuário.
- Comprima suas imagens – Um plugin tipo o WP Smush no WordPress funciona perfeitamente sem afetar a qualidade da imagem. Aqui está uma lista de ferramentas alternativas de compressão de imagens.
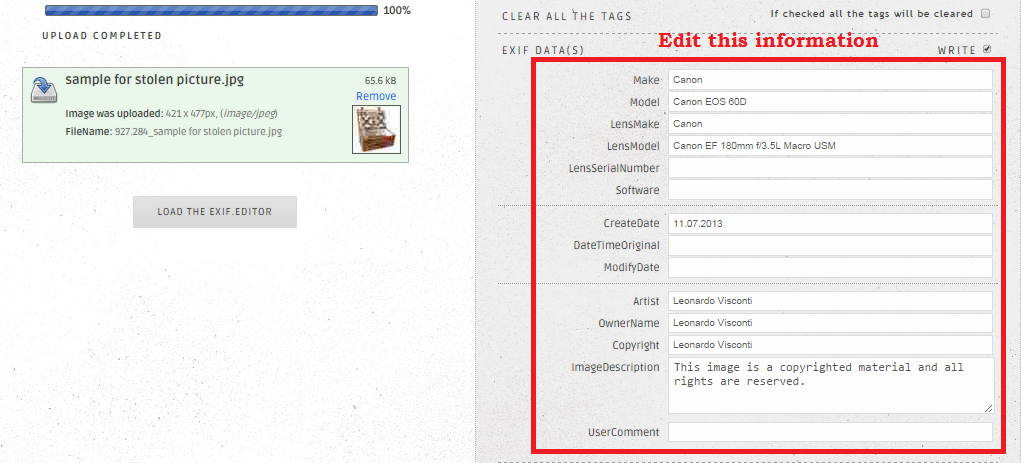
- Elimine qualquer metadado de imagem desnecessário – O arquivo EXIF é usado pela maioria das câmeras digitais atuais para guardar informações da imagem como a data que a foto foi tirada, modelo da câmera, se o flash foi utilizado, posição de GPS, etc.
Obviamente, arquivos desnecessários levam a um carregamento mais demorado.
Além disso, se você está usando imagens de terceiros, as informações guardadas podem ser usadas pelo Google para ajudar as pessoas a encontrarem mais informações sobre uma imagem e até mesmo usar como um fator potencial de ranking.
Você pode usar o site the Exif.er para editar os meta dados das suas imagens antes de enviá-las. Você pode até mesmo mudar as informações e fazer com que a foto pareça que é sua.
Mas, já que você está atrás de melhorar a velocidade do seu site, é melhor você só remover as informações inúteis.
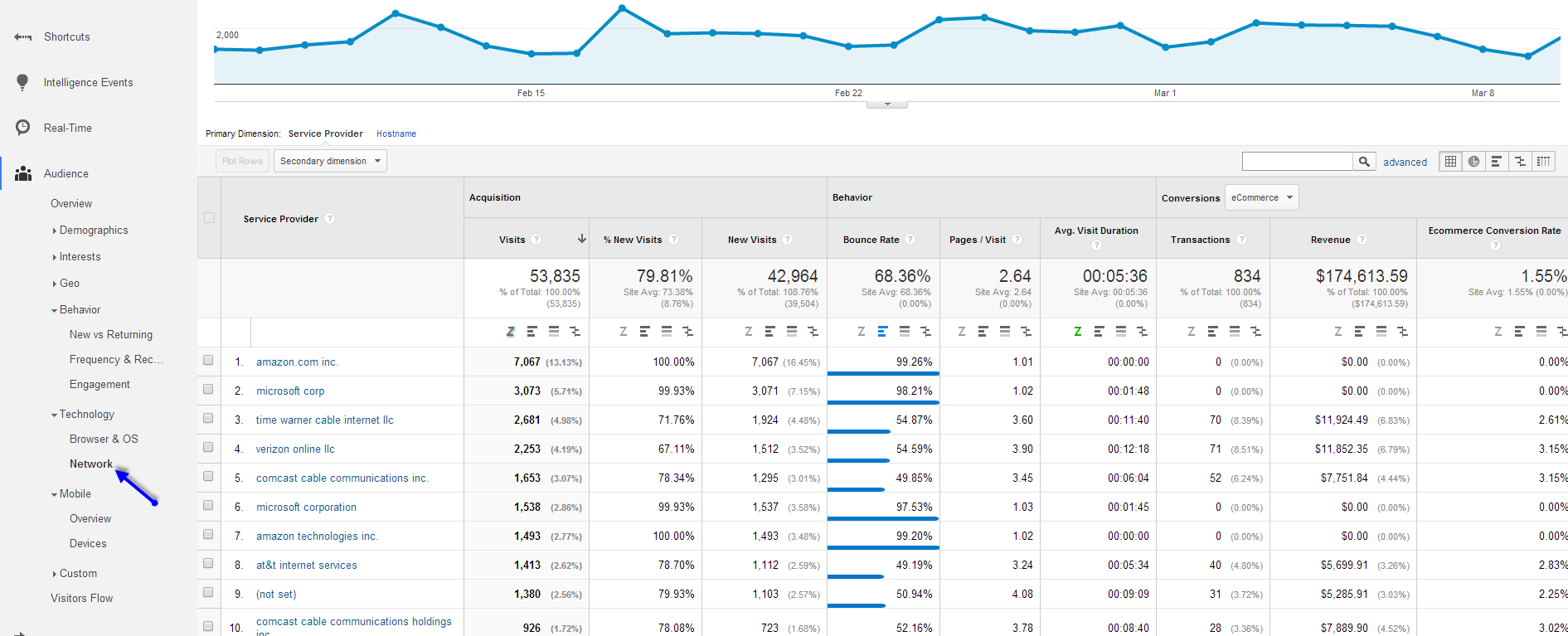
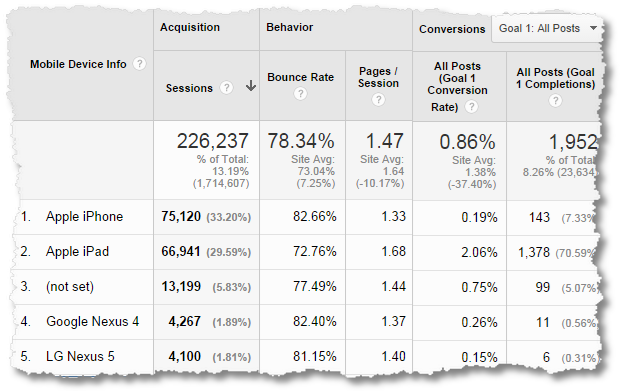
Finalmente, você pode logar no seu painel do Google Analytics e ver as conexões que seus visitantes mobile estão usando
Ele pode ser encontrado em Público-Alvo > Tecnologia > Rede. Você também pode criar um relatório customizado.
Se eles não estão numa conexão 4G (o que é muito provável), então a velocidade de carregamento do seu site será ainda mais lenta. Então você precisa levar em consideração as conexões 2G e 3G quando você for testar a velocidade do seu site usando ferramentas como a GTMetrix.
4. Nem pense que seus visitantes mobile vão fazer 2 ações
No celular, persuadir seu cliente para tomar uma ação requer um esforço considerável, imagine duas.
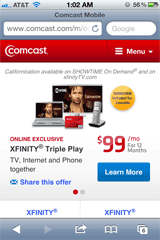
Veja a landing page da Comcast abaixo. Pedir aos usuários para ‘compartilharem a oferta’ e ‘Lerem mais’ no mundo limitado do celular não é muito inteligente.
Cada imagem, palavra, botão de ação e qualquer outro elemento na sua landing page deve contribuir para o seu objetivo principal de conversão.
O que me faz lembrar das 5 melhores práticas de CTA para aprimorar suas conversões.
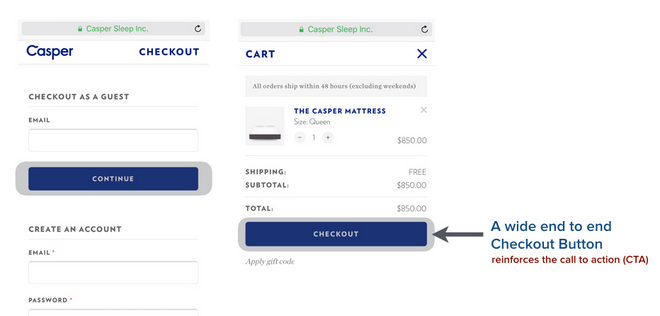
1. Crie um botão de CTA grande (confortável para o clique com o dedão) com um texto persuasivo.
Em uma pesquisa do MIT Touch Lab, o tamanho médio do dedão de uma pessoa é de 2,5 cm (72 pixels) e do dedo indicador é de 1,6 a 2 cm (45-57 pixels).
Tenha certeza que o seu CTA esteja em um tamanho grande o suficiente – no mínimo 44 pixels.
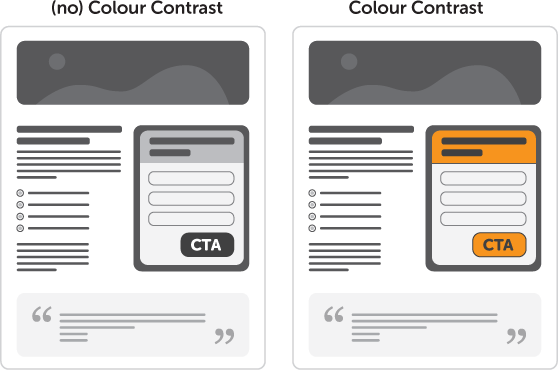
2. O botão de CTA precisa ter um esquema de cor que contraste com a página ao seu redor.
Utilizar botões com a mesma cor que o fundo (como o botão abaixo) é um grande erro.
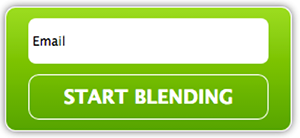
Outro exemplo é o formulário do livro de receitas para Smoothies da Ideal Shape abaixo. Já que o CTA está se misturando com a cor de fundo, eu não acho que o usuário vai querer ‘se misturar’ (Start Blending).
3. Um grande conselho do Oli Gardner da Unbounce para evitar a situação de falta de contraste e deixando visível é:
Faça seu formulário separadamente.
Isso faz sentido porque no espaço limitado do celular, o seu título, sub-título e o CTA não irão necessariamente aparecer de forma simultânea.
Você precisa lembrar seus visitantes da sua oferta de forma consistente, perfeita e alertá-los para o seu objetivo de conversão.
Isso é especialmente válido para landing pages longas. Repetindo o seu CTA fará com que seu objetivo de conversão esteja sempre na visão do cliente.
Veja como o MailChimp lembra você de se registrar (Sign Up Free) duas vezes.
4. Se você tem a certeza de que precisará de dois CTAs, então mantenha o principal no topo da página. E desça o segundo para uma posição mais abaixo da página.
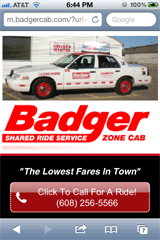
5. Você também pode testar um CTA usando um número de telefone, preferencialmente no topo da página.
Desde que seus usuários estejam em um celular, discar um número com um simples toque é conveniente. Além do mais, usuários que entram em contato por telefone são leads quentes (ou seja, de alta qualidade) e que convertem ainda melhor que seus leads online.
Isso pode te ajudar a resolver as ansiedades dos compradores de última hora e convenientemente oferecer uma opção de compra (checkout) para aqueles que não querem comprar online.
Você pode ativar essa funcionalidade de ‘click-to-call’ (me ligue agora) na sua landing page usando este código HTML que usa o protocolo tel (apenas configure os parâmetros em negrito de acordo com seu negócio):
< a href=”tel:seu número” class=”clicktocall”>Texto do CTA < /a>
É uma boa prática incluir seu número no texto do CTA para ser transparente.
Quando seu cliente fizer a ligação, você também tem que garantir que a qualidade dela seja de grande valor. E você precisa atender ao telefone.
5. Verifique uma última vez se colocando no lugar do cliente
Você quer que a jornada de seus clientes mobile seja agradável e sem problemas, certo?
Então aqui estão duas dicas para replicar a experiência que eles terão.
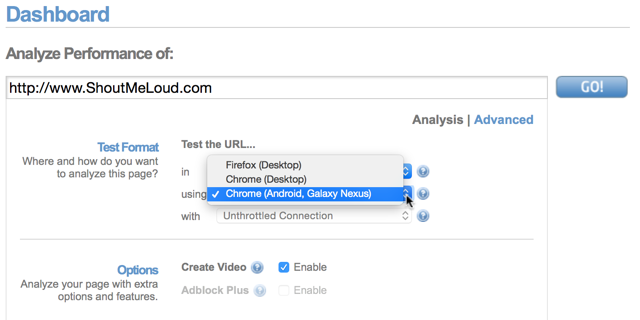
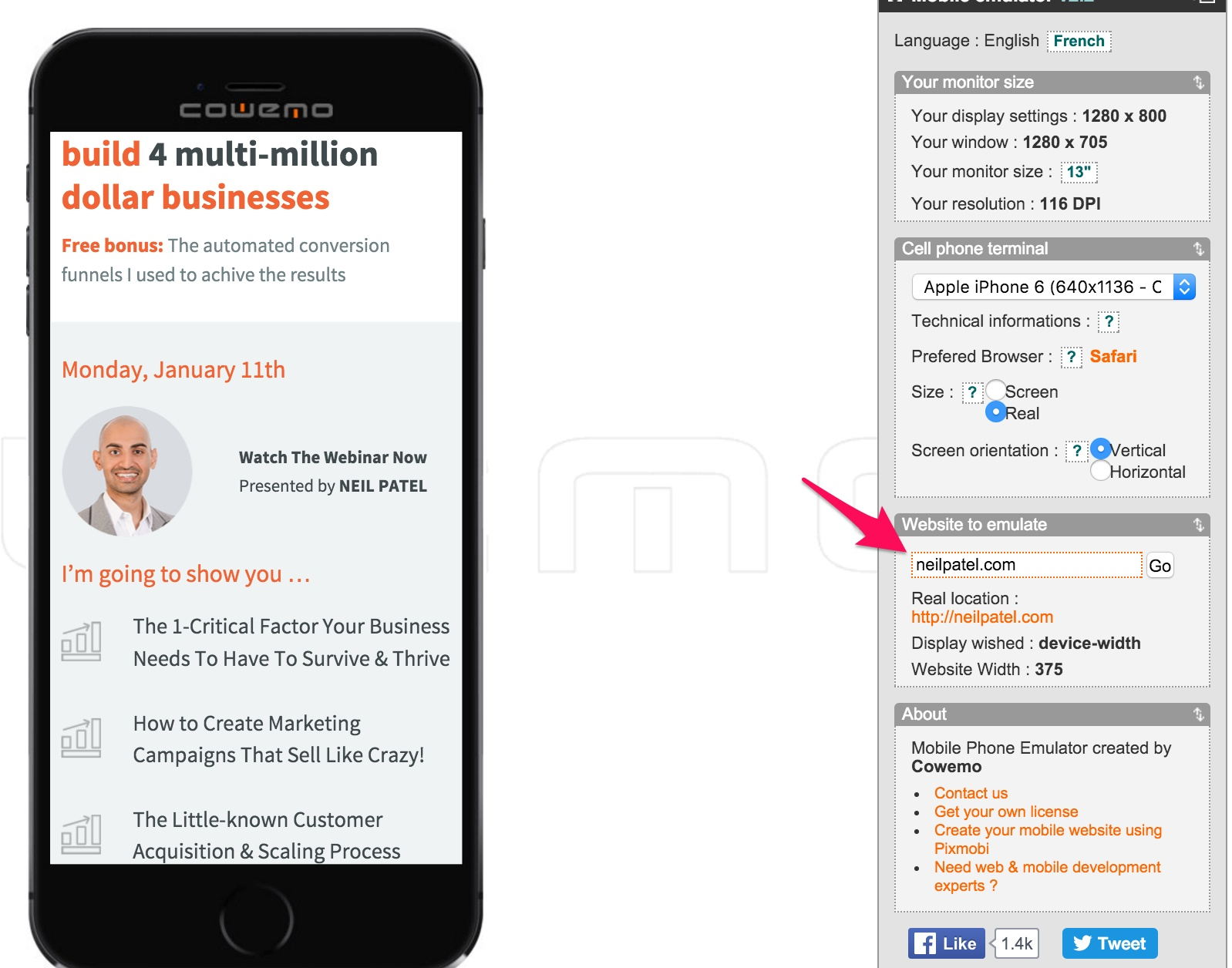
1. Comece usando uma ferramenta como o Mobile Phone Emulator.
Inicialmente o programa solicitará a sua resolução de tela atual. Depois, você precisa inserir o endereço do seu site na seção ‘Website to emulate’.
Na seção de configuração do celular, você pode até mesmo mudar o modelo do aparelho e o seu navegador preferido.
2. Depois disso, você deve verificar os relatórios do seu Google Analytics para encontrar os aparelhos que a maioria dos seus clientes está usando.
Então, teste para descobrir se existe algum tipo de erro ou problema no seu site em pelo menos dos 2 dos 3 modelos de celular mais usados.
Nota: Você deve evitar a todo custo o uso de flash e frames na suas landing pages. Eles não são acessíveis no celular e conduzem a uma péssima experiência para o usuário.
Veja a HubSpot. Eles realizaram um teste rigoroso de landing page mobile com o objetivo de ‘resolver os problemas do usuário’.
No processo, eles usaram um conteúdo inteligente para criar uma experiência mais relevante para seus usuários mobiles, ajustando o tamanho do conteúdo para os visitantes.
Eles começaram estreitando o conteúdo e otimizando as imagens.
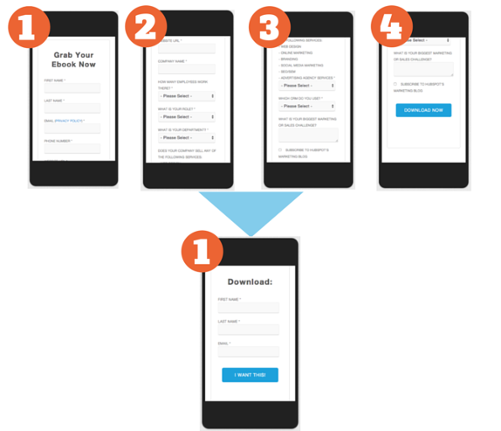
E depois eles reduziram o número de campos do formulário com a ajuda do conteúdo inteligente.
O resultado?
A taxa de rejeição caiu cerca de 27% no teste de formulário inteligente para celulares.
E no teste de conteúdo otimizado para celular foi visto uma diminuição de 10,7% na taxa de rejeição.
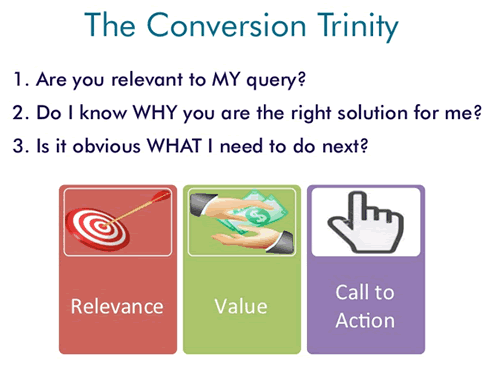
Como um último checkpoint, eu recomendaria que você usasse a trindade de conversão do Brian. Cada melhora na landing page geralmente virá de um desses 3 fatores.
- Você precisa apresentar uma oferta relevante (mantendo-o agradável) baseada na origem do seu visitante.
- Mostrar de forma clara sua proposta de valor.
- Faça com que o próximo passo (seu objetivo de conversão) seja óbvio para o visitante. Você pode mostrar provas sociais para aumentar a confiança.
Conclusão
Criar landing pages mobile que convertem bem no celular envolve trabalhar em perceber os problemas que os usuários podem enfrentar.
Entenda seu público-alvo realizando pesquisas minuciosas. Então, apenas dê a eles uma dose essencial de informação baseada em suas intenções. Sem mais nem menos.
Eu espero que o meu framework com 5 pontos de otimização tenha aberto novas possibilidades de melhorias para você. Eu recomendo que você pegue um elemento da sua landing page mobile que converte pouco e comece um teste A/B hoje mesmo.
Você tem alguma dica adicional para aumentar as conversões em uma landing page mobile? E, se você realizou algum teste em sua landing page recentemente, você se importaria em compartilhar seus resultados?













































Comentários (5)