Die meisten Leute denken, dass es sich bei den Designelementen einer Webseite nur um die sichtbaren Elemente handelt.
Aber Steve Jobs hat uns vor Jahren zurechtgewiesen, als er sagte: “Design is how it works.” (z. Dt. „Design ist, wie es funktioniert.“)
Das gilt auch für Dein Webseitendesign.
Natürlich muss Deine Webseite auch hübsch aussehen.
Es ist aber noch wichtiger, dass Deine Webseite einwandfrei funktioniert. Sie sollte Deinen Traffic in warme Leads und brandneue Kunden verwandeln.
Leider ist das nicht immer der Fall.
Viele Designelemente, die Du auf einigen der Top-Webseiten finden kannst, schaden der Conversion der Seite.
Glaubst Du mir nicht? Dann wirf mal einen Blick auf meine Beispiele, die mit harten Fakten belegt werden. Finde heraus, ob auch Du ein paar dieser potenziell gefährlichen Fehler begehst.
1. Stockfotos
Du kennst das bestimmt.
Du entdeckst ein tolles, neues WordPress-Design auf Themeforest.
Es hat all die tollen Funktionen, nach denen Du gesucht hast. Es ist übersichtlich. Es ist modern.
Und es kostet nur $ 50!
Das ist viel, viel günstiger als das billigste personalisierte Design!
Du kaufst Dir das Design sofort und fängst an, an Deiner Seite zu basteln. Die Stunden ziehen ins Land und… halt, da stimmt was nicht.
Du weißt nicht genau was es ist, aber Du fühlst, irgendwas stimmt da einfach nicht.
Du schaust Dir die Originalversion noch mal genauer an, vergleichst sie mit Deiner überarbeiteten Version, um zu erkennen, warum Deine Webseite nicht so toll aussieht.
Und dann trifft es Dich wie einen Schlag: die Bilder!
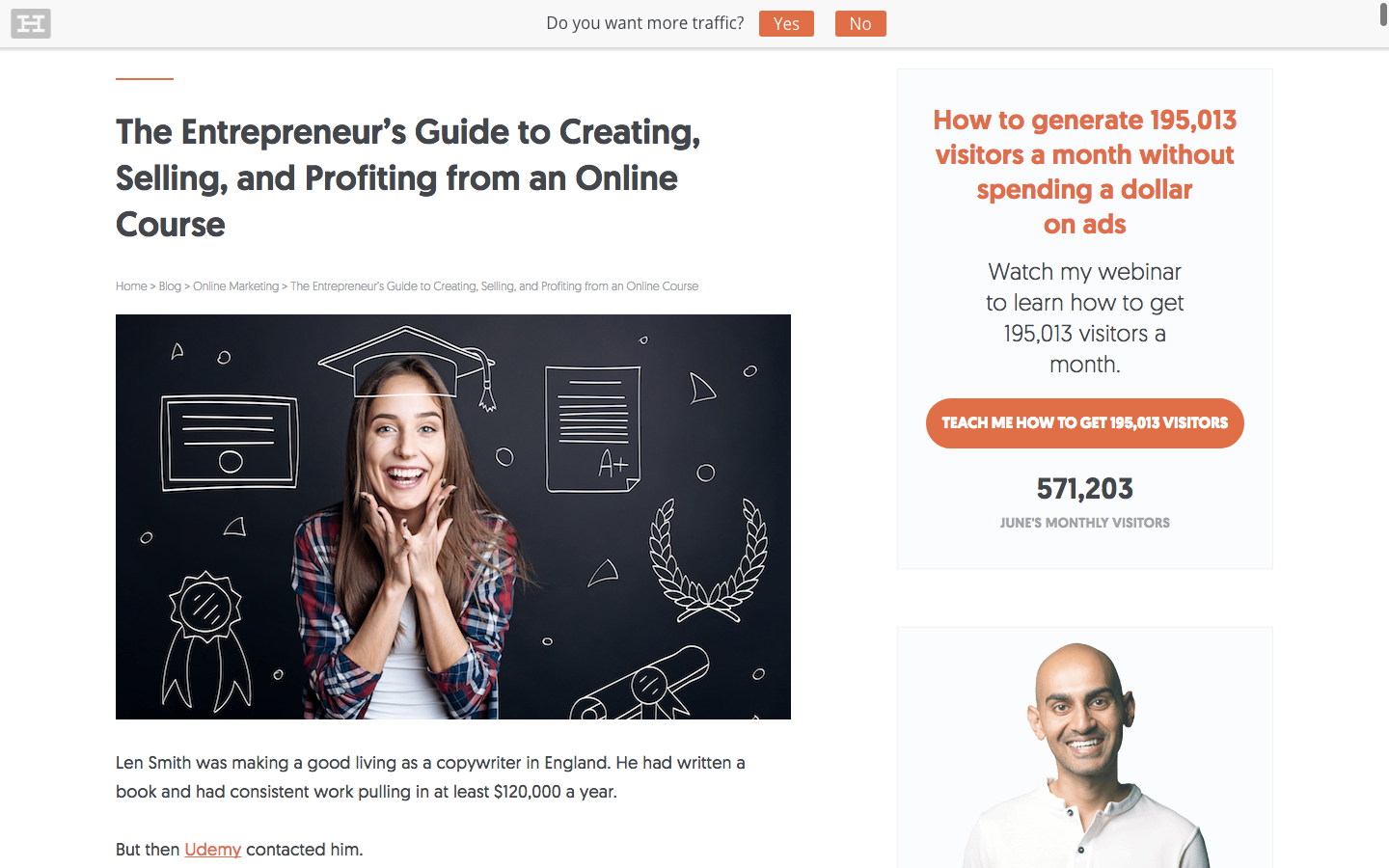
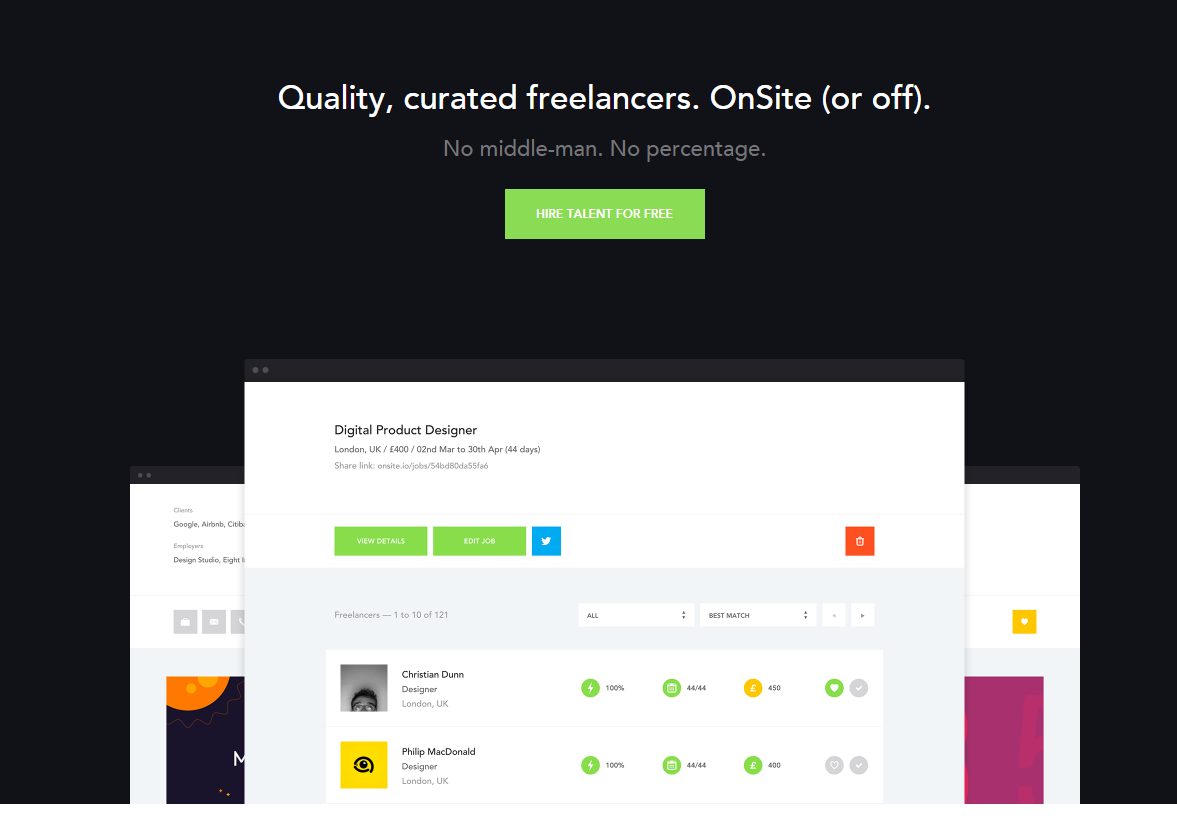
Die heutigen Designs sind eher minimal gehalten. Schau Dir einfach mal meine Webseite an.
Ich nutze große Weißflächen, eine gewagte Akzentfarbe und eine schlichte Schriftart.
Nur die hochwertigen Bilder stechen wirklich ins Auge.
Sie passen perfekt. Fast so, als wäre es Absicht gewesen (und das war es auch).
Die besten Webseiten greifen auf professionelle Bilder zurück, die zu ihrem persönlichen Stil passen.
Wenn Dir das nicht möglich ist, kann es durchaus schwierig werden, wenn Du Dir die passenden Bilder zusammensuchen musst.
Was kann man da machen?
Man geht zu Pixabay und sucht nach ein paar kostenlosen, hochwertigen Fotos.
Stockfotos sind durchaus für Blog-Beiträge, wie diesen hier, geeignet.
Sie können die Leistung Deiner Verkaufsseiten jedoch negativ beeinflussen.
Ich zeige Dir jetzt auch, warum.
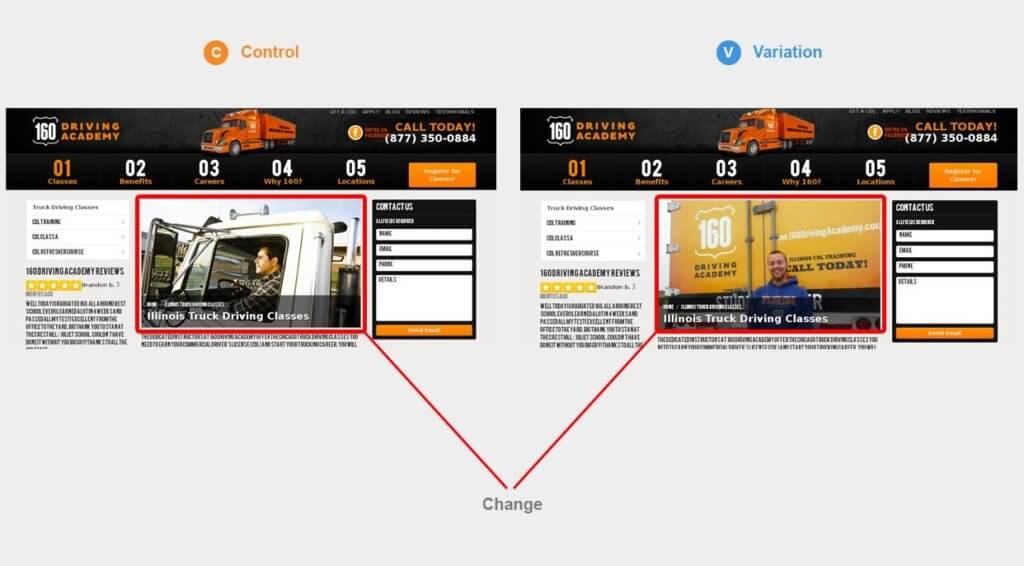
Visual Website Optimizer hat einen Test durchgeführt und ein „echtes“ Foto gegen ein Stockfoto antreten lassen.
Das war der einzige Unterschied auf beiden Webseiten, denn sie wollten wissen, welches Foto zu mehr Klicks auf die Handlungsaufforderung (neue Anmeldungen) führt.
Das echte Foto hat das Stockfoto um Längen geschlagen und zu 161 % mehr Klicks auf den CTA geführt. Auch die Anmeldungen sind um 38,4 % gestiegen.
Stockfotos lenken nicht nur ab und beeinflussen die Kundenerfahrung negativ, sie können auch der Glaubwürdigkeit der Webseite schaden.
Damit haben viele kleine Webseiten zu Kämpfen. Schau Dir mal dieses Beispiel an:
Das Bild ist schlimm genug, um der Glaubwürdigkeit des Unternehmens zu schaden. Es nimmt zudem einen negativen Einfluss auf die Conversion.
Bilder sind extrem wirksam, weil wir nur 13 Millisekunden brauchen, um ein Foto zu verarbeiten.
Bilder können auch die Interaktion Deiner Besucher mit Deiner Webseite um 94 % steigern. Darum eignen sie sich eigentlich bestens, um die Conversion Deiner Seite zu steigern.
Solltest Du also immer nur die besten, größten und hochauflösendsten Fotos benutzen?
Nein.
Ich erkläre Dir jetzt auch, warum.
2. Hochauflösende, riesige Bilder
Wir bereits gesagt, können Stockfotos der Glaubwürdigkeit einer Webseite gehörig schaden.
Das bedeutet aber noch lange nicht, dass nun riesige, wunderschöne Bilder die perfekte Wahl sind.
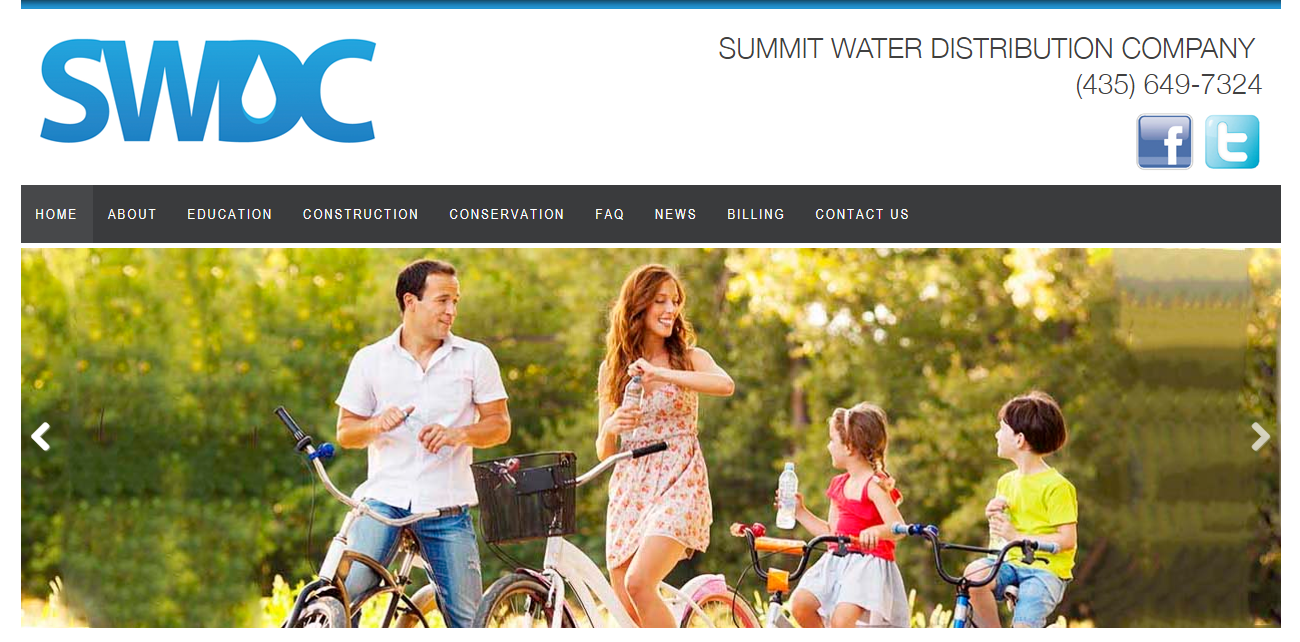
Schau Dir als Beispiel mal diesen Video-Hintergrund an:
Sieht nett aus, oder?!
Er nimmt die gesamte Länge des Monitors in Anspruch und ist qualitativ einwandfrei.
Was stimmt denn nicht?
Das:
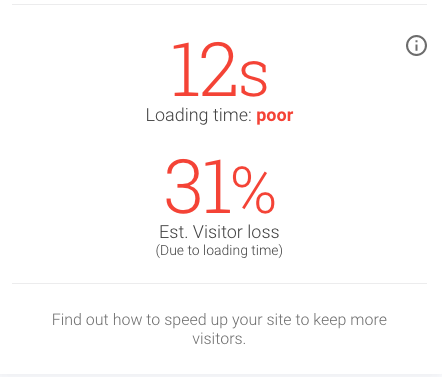
Leider ist die Seite extrem langsam.
Sie braucht ganze 12 Sekunden, um zu laden. Du könntest ganze 31 % Deiner Besucher verlieren!
Nutzer warten nicht gerne, ganz egal wie gut die Webseite aussieht.
Und als ob das nicht schon schlimm genug wäre, hat der neuste Google-Bericht über die mobile Seitengeschwindigkeit ergeben, dass „ein Besucher mit einer 113 % höherer Wahrscheinlichkeit von einer Webseite abspringen, wenn diese sieben Sekunden zum Laden benötigt.”
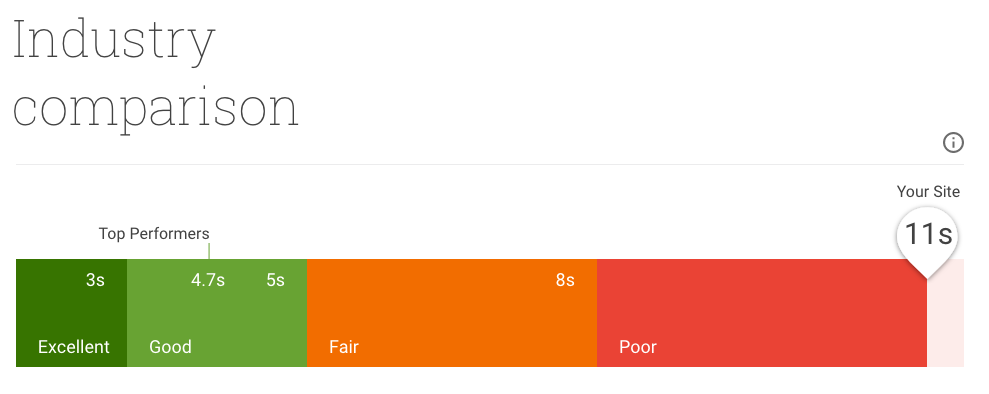
Die gute Nachricht ist, dass Google uns ein tolles Tool zur Verfügung stellt, mit dem wir unsere Webseite testen können — Test My Site.
Ich habe die oben erwähnte Seite mal getestet und gesehen, dass sie im unteren Branchenbereich abschneidet.
Zum Glück versorgt Dich der Test gleichzeitig auch mit Vorschlägen, damit Du herausfinden kannst, welche Probleme die Geschwindigkeit Deiner Webseite am stärksten beeinflussen.
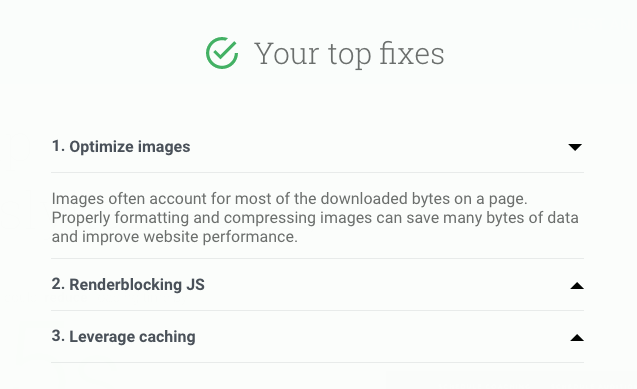
Schau Dir mal an, welche Veränderungen diese Seite vornehmen sollte:
Die “Optimierung der Bilder” steht ganz oben auf der Liste, was aber auch nicht weiter überraschend ist, wenn wir uns das Beispiel noch mal genauer ansehen.
Aber warte mal. Warum geht es hier um die Seitengeschwindigkeit und nicht um Conversions?
Beide haben negative Auswirkungen auf den Traffic Deiner Seite, aber das langsame Laden schadet der SEO Deiner Seite und der Conversion.
Der gleiche Google-Bericht hat zudem herausgefunden, dass “die Conversion um 95 % fällt, wenn die Anzahl der Elemente einer Webseite — Texte, Überschriften, Bilder — von 400 auf 6.000 steigt.
Wow! 95 Prozent?!
Die Ladegeschwindigkeit ist ein kompliziertes Thema, das einen eigenen Artikel verdient hat, dennoch kannst Du folgende Tipps im Hinterkopf behalten:
- Wenn möglich, solltest Du Deine Bilder zuschneiden und ihre Größe ändern, damit sie zu den Dimensionen Deiner Webseite passen.
- Dann kannst Du die Datei mit WP Smush.it komprimieren.
- Zu guter Letzt kannst Du auf ein Content Delivery Network (CDN), wie CloudFlare, zurückgreifen, um Deine Bilder zu hosten.
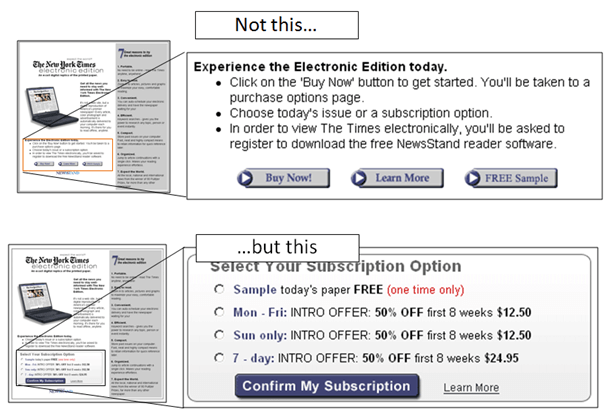
3. Ausgewogene CTAs
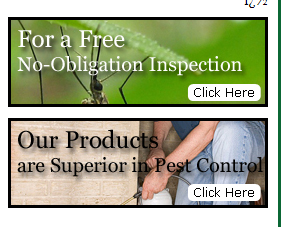
Frage: Welcher CTA spricht Dich eher an?
Du hast es erraten!
Die sind beide schrecklich.
Die einzige Rettung ist sicherlich, dass einer direkt unter dem anderen platziert ist. Ansonsten tun sich beide nix.
Sie heben dieselbe Größe und fordern beide zum “Hier Klicken” auf. Sie gleichen sich beide wie ein Ei dem anderen.
Der Nutzer hat keine Ahnung, was er als nächstes machen soll.
Man ist sich auf den ersten Blick einfach nicht sicher, welchen CTA man anklicken soll.
Und genau das ist das Problem, denn “Leute lassen sich gerne führen”, sagt MarketingExperiments.com.
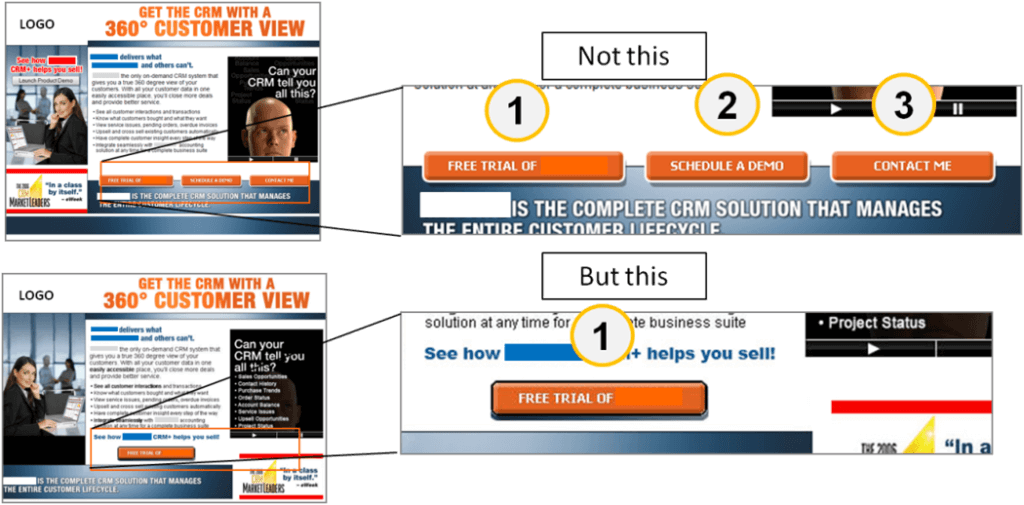
In einem Experiment haben Forscher eine Webseite mit drei gleichwertigen Handlungsaufforderungen genommen und diese zu einem einzigen CTA verschmolzen.
Die Logik dahinter ist denkbar einfach: “Die Leute müssen wissen, wie sie sich den besten Mehrwert sichern können. Du musst ihnen gekonnt die Richtung weisen und sie auf den Haupt-CTA aufmerksam machen.”
Um diese Behauptung zu unterstreichen, hat Marketing Experiments ein ähnliches Experiment durchgeführt. Dabei fanden sie heraus, dass man das Ergebnis sofort beeinflussen kann, indem man das Design der CTA-Schaltflächen verändert.
Schau Dir mal dieses Beispiel an:
In diesem Fall konnte die Conversion um 64 % gesteigert werden, weil den Besuchern die Entscheidung leichter gemacht wurde.
4. Unklare Botschaften
Hier ist ein weiteres Problem.
Ist die Botschaft Deiner Webseite klar?
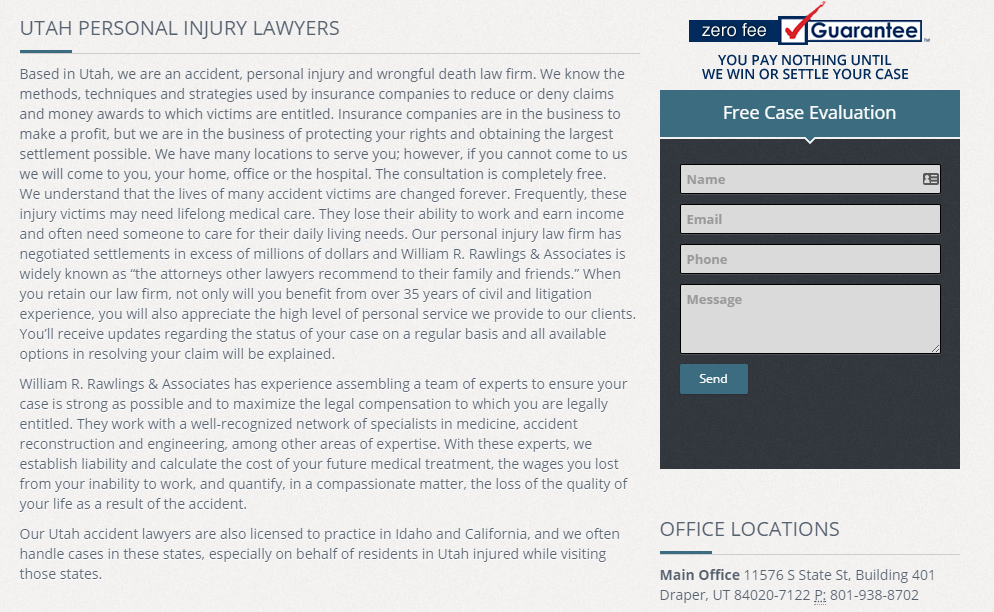
Lass uns einen Blick auf dieses Beispiel werfen.
Kannst Du erkennen, was mit dieser Landing-Page nicht stimmt?
Niemand, wirklich niemand, ließt sich so einen Textbrocken durch.
Außerdem ist der Text aufgrund der Fachsprache fast schon unleserlich.
Du solltest immer die Lesbarkeit Deiner Webseite immer an das Level der 7. oder 8. Klasse anpassen.
Studien zeigen, dass Dinge, die einfacher zu verstehen sind (Wörter, Namen, etc.), sogar glaubwürdiger sind!
Das Beratungsunternehmen McKinsey sagt, dass Du „an Deinen Kunden vorbeiredest”, wenn Du komplizierte Texte verfasst.
Du sagst das eine, aber Deine Kunden sind an etwas ganz anderem interessiert.
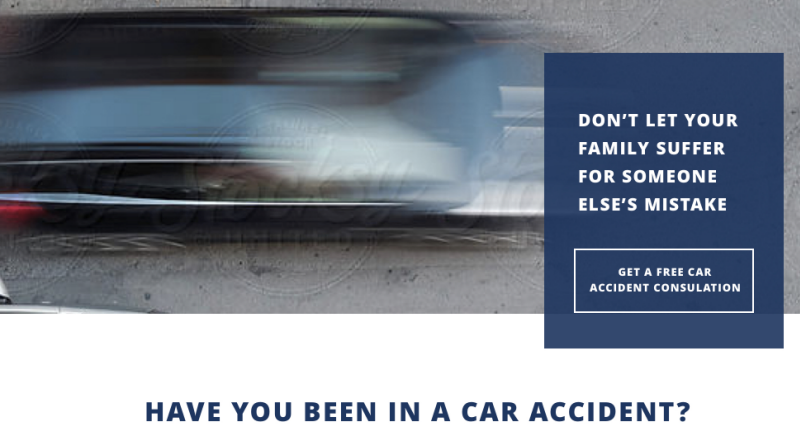
Bist Du der Meinung, dass die ‘Botschaft’ nichts mit dem Design zu tun hat? Dann wirf mal einen Blick auf das nächste Beispiel und sag mir, ob Du immer noch der gleichen Meinung bist.
Das ist ein gutes Beispiel. Die Webseite ist schlicht und bringt es auf den Punkt.
Das Design wird durch die Weißfläche perfekt ergänzt und lenkt die Aufmerksamkeit des Betrachters auf den blauen CTA-Bereich.
Perfekt.
5. Ein extrem schlichtes Design
Don’t Make Me Think ist eins der besten Bücher über Design und Usability.
Der Inhalt ist schon anhand des Titels zu erahnen.
Eine Webseite sollte immer die Erwartungen des Nutzers erfüllen.
Hast Du schon mal ein Kinde beobachtet, dass das iPad zum ersten Mal benutzt?
Es weiß innerhalb von Sekunden, wie das iPad funktioniert.
Webseiten sollten auch so klar strukturiert sein. Leider ist das nicht immer der Fall.
Man kann es mit dem schlichten Design auch übertreiben.
Wenn aber alles richtig gemacht wird (wie im unteren Beispiel), kann es der Verständlichkeit der einzelnen Seiten aber durchaus dienlich sein.
Wenn nicht, kann es der Webseite an einem roten Faden fehlen. Dann wissen die Nutzer nicht, was sie als nächstes tun sollen.
Hier ist ein Beispiel dafür.
Schau Dir mal das Bild, eine Heatmap von CrazyEgg, an.
Die Heatmap zeigt ganz deutlich, dass niemand auf die Bilder klickt, obwohl sie klickbar sind!
Die Seite sieht super aus, aber das schlichte Design fordert nicht zum Handeln auf. Der Nutzer weiß nicht, dass er auf eins der Elemente klicken soll.
Darum landet auch niemand auf den Seiten der Projektfallstudien. Und darum ist auch niemand an den Dienstleistungen dieses Unternehmens interessiert!
Selbst eine kleine Veränderung, z. B. eine Überschrift, eine Schaltfläche oder ein Hover Effekt könnte zum Klicken der Elemente anregen.
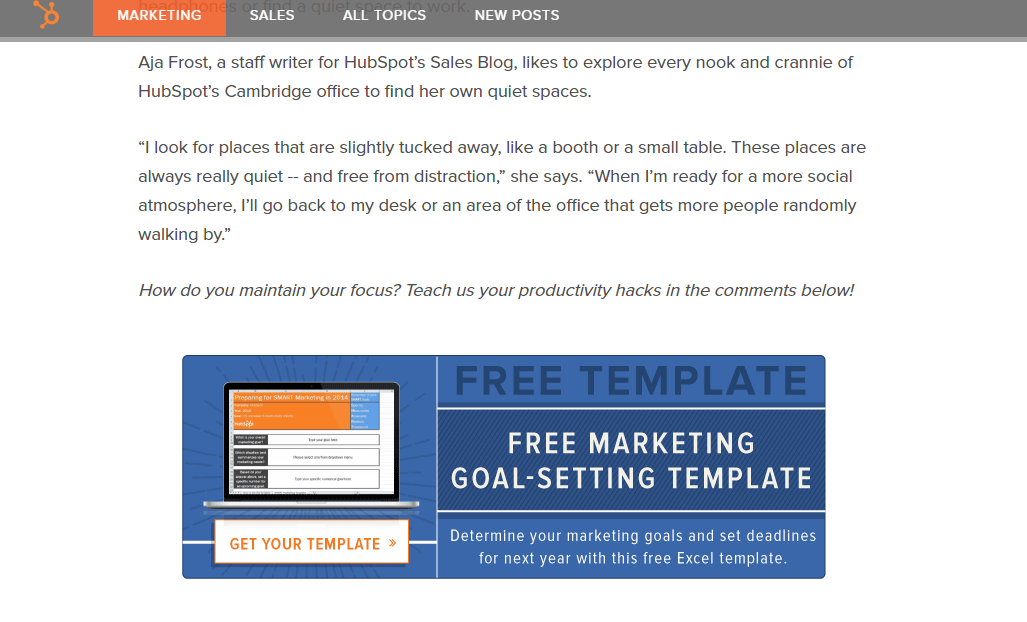
Schau Dir mal dieses Beispiel von HubSpot an:
Es ist ein Bild-CTA (wie auch das vorherige Beispiel).
Du musst keine Vermutungen anstellen. Du weißt sofort, um was es sich handelt und warum Du klicken solltest, weil die Seite Hinweise enthält.
- Überschrift: “kostenlose Vorlage”
- Unterüberschrift: “kostenlose Marketingvorlage zur Zielsetzung”
- Werbetext: “Setze Dir mit dieser Excel-Vorlage Marketingziele und Fristen fürs nächste Jahr.”
- Bild: Ein Laptop mit einer Beispiel-Vorlage.
- CTA: Schaltfläche mit Handlungsaufforderung “Jetzt Deine Vorlage sichern” und einem Pfeil.
Kannst Du den Unterschied erkennen?
Sie überlassen nichts dem Zufall.
Du weißt sofort, was Du machen sollst. Und die Details helfen Dir bei der Entscheidungsfindung, ob Du das Angebot in Anspruch nehmen solltest.
6. Eine klare und logische Gliederung
[youtube https://www.youtube.com/watch?v=EpiAIQpWLLs]
Die Gliederung Deiner Webseite ist wichtig.
Sie beeinflusst die Conversion.
Deine “Über-uns”-Seite sollte “Über uns” und nicht “Team”, “Leitung”, “Einheit” oder “Wer wir sind” heißen.
Auch wenn diese Seitennamen durchaus clever sind, wird sie nicht jeder verstehen.
Darum sind all meine Seiten im Webseiten-Menü ganz simpel und verständlich.
Informationsarchitektur, auch Information Architecture (IA) genannt, bezeichnet den Prozess der Gestaltung der Struktur des Informationsangebots Deiner Webseite.
Bestimmte Seiten sollten einem ganz bestimmten Aufbau folgen, damit die Leute sofort wissen, wo sie Dein Produkt finden, auch wenn sie Deine Seite vorher noch nie besucht haben.
Ich erkläre Dir das jetzt noch mal genauer.
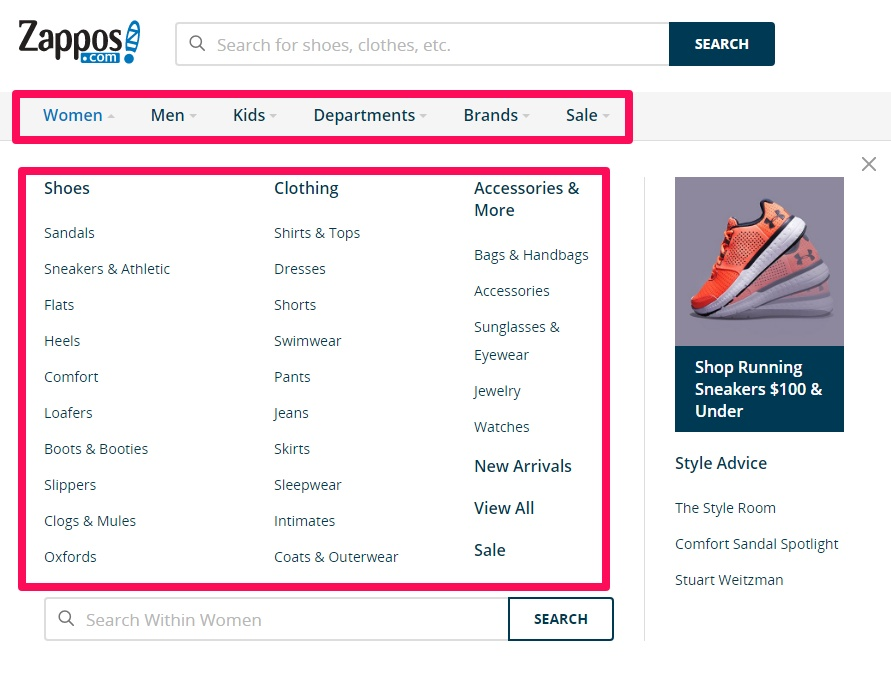
Du gehst zu Zappos.com, um nach einem Paar Schuhe zu suchen.
Du kannst sofort erkennen, dass die Produkte nach Männer- und Frauenprodukten unterteilt sind, dann gibt es noch das Alter (Kinder), die Abteilung, Marken und Sonderangebote.
Der Anfang ist also denkbar einfach.
Du klickst auf eins der Drop-Down-Menüs (z. B. “Women”), um mehr Optionen zu sehen, unterteilt nach „Schuhe“, „Kleidung“ und „Accessoires“.
Siehst Du? Du magst die Seite vorher noch nie besucht haben. Sie verfügt über tausende von Produkten. Dennoch ist sie einfach zu nutzen und alle Produkte sind schnell zu finden.
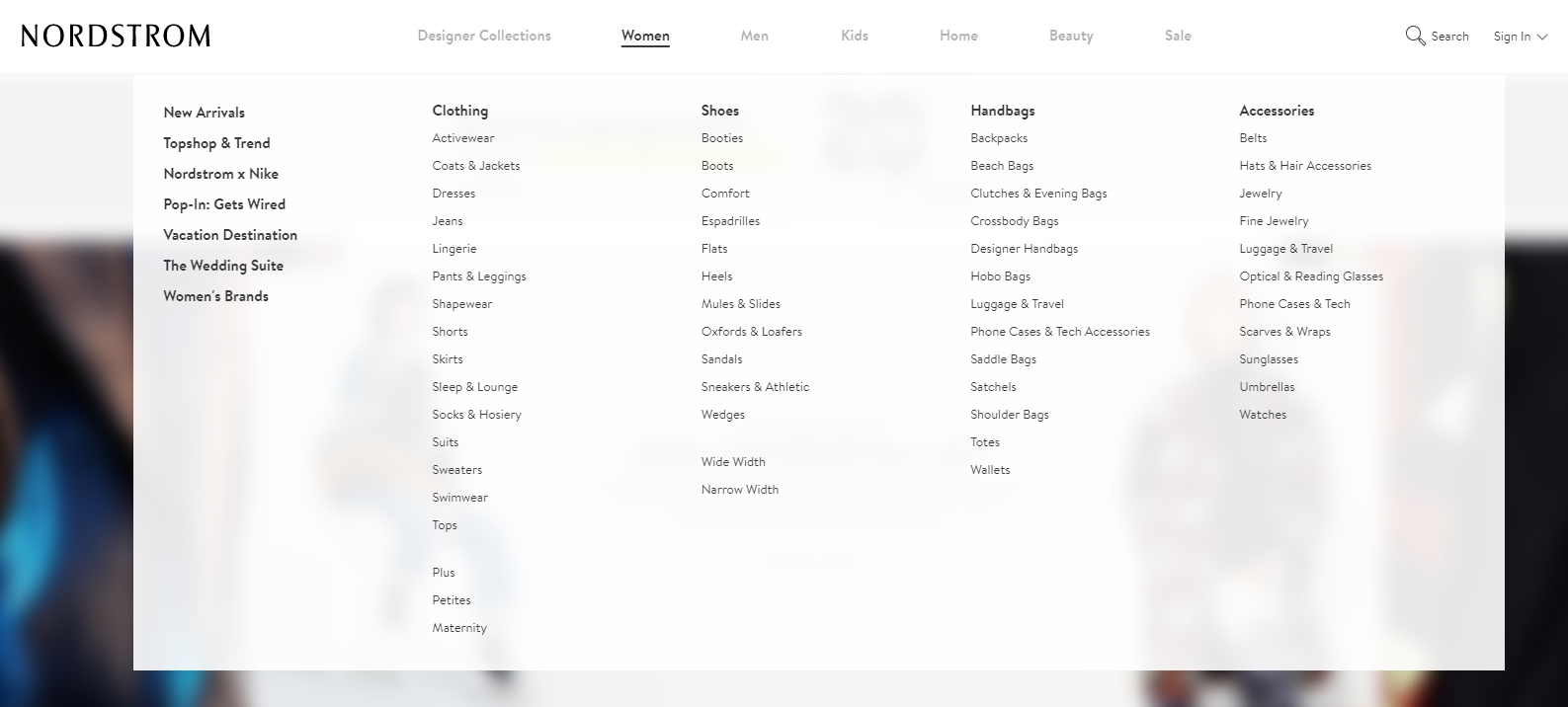
Nordstrom folgt einem ähnlichen Modell:
Zunächst die Unterteilung in Frauen, Männer, Kinder, Wohnen, Pflege und Sonderangebote.
Dann wird die Auswahl weiter verfeinert, nach ‚beliebten Inhalten‘ (Neuheiten, Trends, Urlaub, Hochzeit) und Kategorien (Kleidung, Schuhe, Handtaschen, Accessoires).
Sie haben die Oberfläche der häufigsten Auswahl ihrer Kunden angepasst.
Jetzt kann man diese Inhalte viel schneller und einfacher finden. Darüber hinaus kann das Hauptmenü schlicht gehalten werden, damit der Kunde nicht überfordert wird.
Wenn diese riesigen E-Commerce-Seiten ihre Inhalte einer geordneten Aufteilung nach dem Hierarchieprinzip unterziehen können, warum sollten wie es ihnen dann nicht einfach nachmachen?
B2B-Kunden lieben lange und ausführliche Seiten.
Manchmal können Nutzer aber auch den Überblick verlieren und finden die Informationen, die sie brauchen, nicht mehr. Dann verlassen sie Deine Seite.
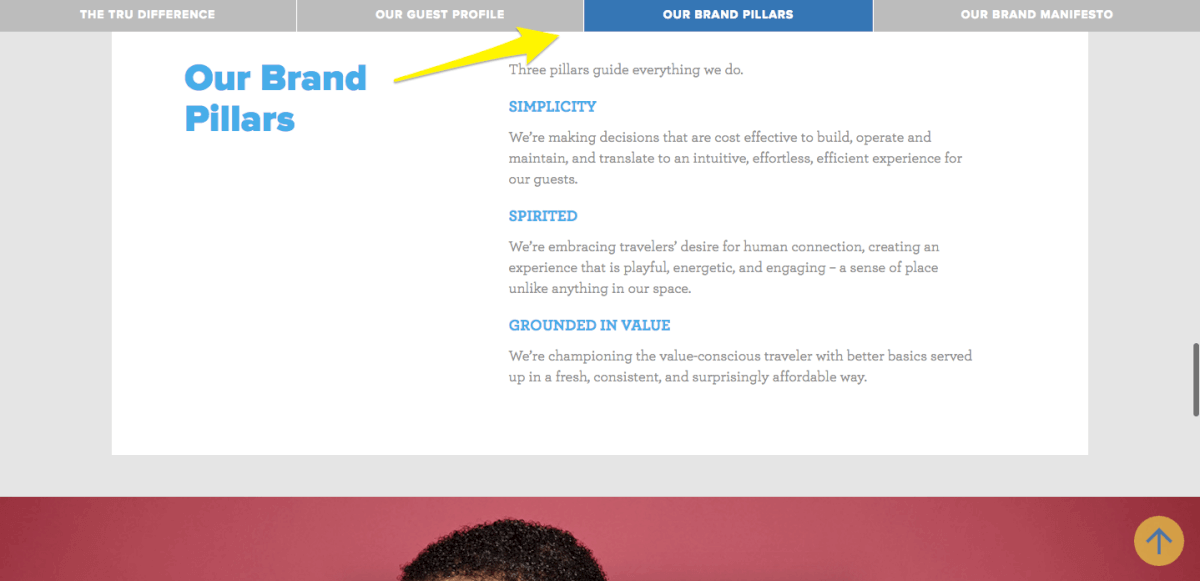
Du kannst aber kleine visuelle Hinweise zur Verfügung stellen, zum Beispiel eine Unternavigationsleiste, wie im unteren Beispiel, um den Nutzer wissen zu lassen, wo er sich gerade befindet.
Wenn der Nutzer weit genug nach unten scrollt, oder eine neue Seite aufruft, passt sich die Unternavigationsleiste entsprechend an.
Auf diese Weise weiß der Nutzer immer, wo er sich gerade befindet, wo er herkommt und wo er als nächstes hingehen sollte.
7. Carousel-Slider
Ich habe mit das beste für den Schluss aufgehoben.
Und damit meine ich das Schlimmste.
Carousel-Slider werden immer und überall benutzt. Auf B2B-, B2C- und E-Commerce-Seiten.
Wir haben Zappos.com noch vor wenigen Sekunden gelobt und schon taucht so ein Carousel-Slider auf, der automatisch unterschiedliche Bilder anzeigt.
Ich will ja nicht mit Vorurteilen um mich werfen, aber ich mag Carousel-Galerien einfach nicht, weil weil sie (immer und immer wieder) unter Beweis stellen, dass sie der Conversion schaden.
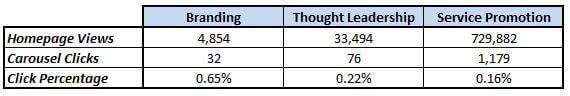
Harrison Jones hat eine Studie für Search Engine Land durchgeführt und herausgefunden, dass niemand auf ein Karussell klickt!
Schau Dir nur mal die miesen Klickraten an. Nicht so toll, habe ich nicht Recht?
Ich kann schon verstehen, warum Du den Carousel-Slider toll findest.
Du willst Dein Unternehmen in seiner vollen Pracht und Einzigartigkeit darstellen und all Deine Produkte oder Dienstleistungen bewerben.
Du solltest aber immer nur ein Produkt auf einmal bewerben. Sonst überforderst Du die Nutzer und das führt dann zu einer Klickrate von 0,16 %.
Diese Karussell-Galerien sind besonders beliebt bei E-Commerce-Unternehmen, weil sie all ihre Highlights und Marken der Saison auf einmal präsentieren wollen.
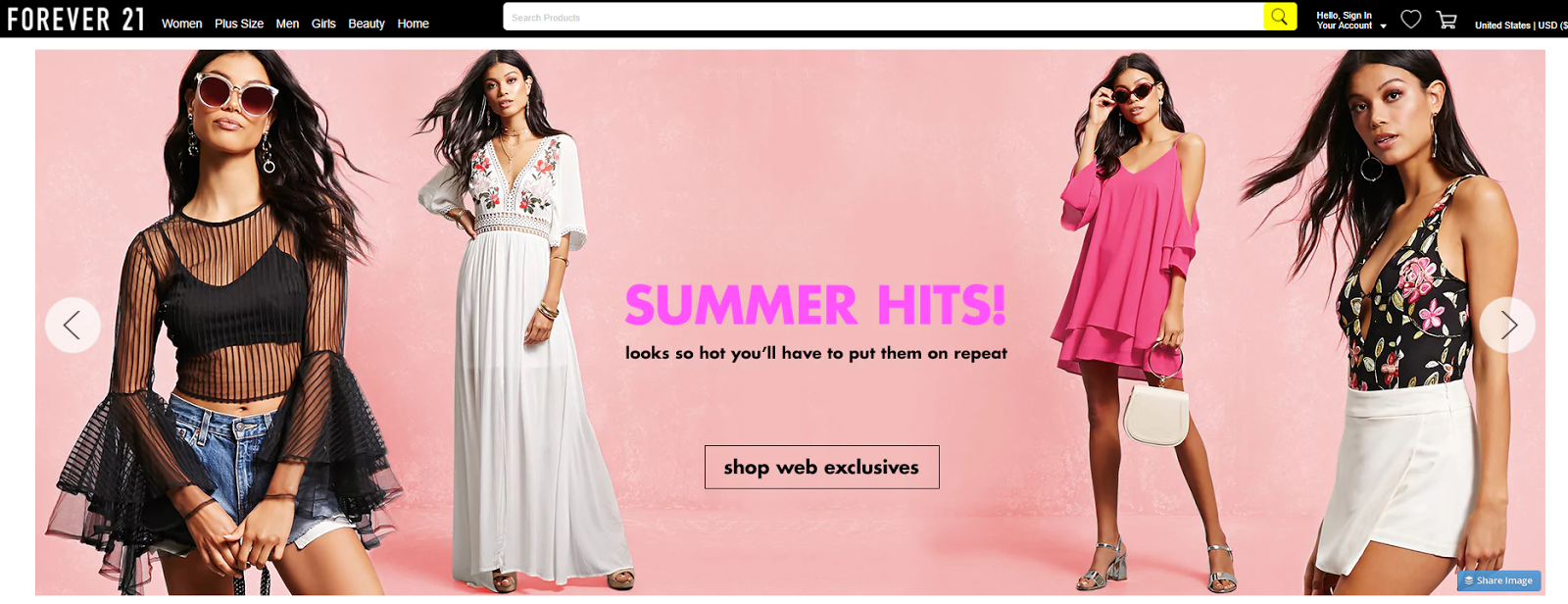
Forever 21 benutzt einen Slider:
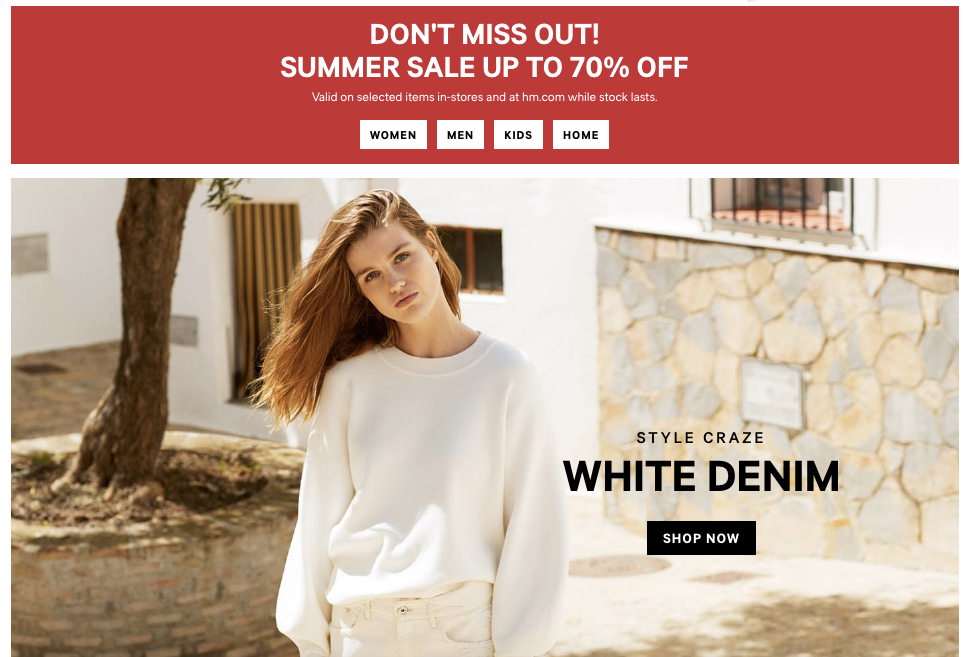
Man muss H&M eingestehen, dass sie einen anderen Ansatz verfolgen. Sie greifen auf statische Bilder zurück, um die Aufmerksamkeit ihrer Nutzer einzufangen.
Oben finden wir ein Sonderangebot und darunter nur ein einziges Produkt.
Fazit
Dein Webdesign sollte toll aussehen. Es sollte aber auch toll funktionieren.
Du solltest immer echte Bilder (in der richtigen Größe) verwenden, um Deine Besucher anzusprechen.
Dann hast Du genug Zeit, um Deine Botschaft zu vermitteln und die Handlungsaufforderung zu präsentieren, bevor der Nutzer Deine Seite wieder verlässt.
Das Design Deiner Webseite muss außerdem übersichtlich sein.
Die Seite sollte organisiert sein, einer simplen Namensgebung folgen und ein paar visuelle Hinweise enthalten, damit der Nutzer weiß, was er als nächstes machen soll.
Und trenne Dich um Himmels willen von der Carousel-Galerie.
Welche Designelemente haben der Conversion Deiner Webseite geholfen oder geschadet?
























Kommentare (0)