Du arbeitest monate- oder sogar jahrelang daran, relevante Schlüsselwörter zu positionieren. Es gibt keine Garantie dafür, dass Deine Rankings steigen oder sich auch nur halten können. Trotzdem machst Du Dir die ganze Mühe.
Noch beängstigender ist, dass diese konsequente harte Arbeit mehrerer Jahren innerhalb von Sekunden verloren gehen kann. Aber wie kommt es dazu?
Auslöser sind möglicherweise SEO-Probleme, die nicht rechtzeitig gelöst werden.
Das mag zu Beginn unwichtig erscheinen. Wen kümmert schon unerwünschter Referral-Traffic? Du gehst wahrscheinlich davon aus, dass alle Webseiten davon betroffen sind.
Richtig.
Wenn Du Dich allerdings nicht gleich darum kümmerst, kann sich diese anfängliche Belanglosigkeit zu etwas entwickeln, dass Deine Statistiken bei Google Analytics abrutschen lässt. Ist Dir das bewusst?
Aber wenn Du versuchst dieses Problem in den Griff zu bekommen, stellst Du schnell fest, dass die meisten Lösungswege bei älteren Daten nicht funktionieren. Pech gehabt!
Vielleicht ist Dir die Geschwindigkeit Deiner Webseite heute nicht so wichtig. Sie ist möglicherweise mit den aktuellen Daten genau richtig. Daher macht es Dir nichts aus 150KB große Bilder hinzuzufügen.
Aber was passiert in ein paar Monaten, wenn Du diese Mengen an Ballast hinzufügst?
Deine Website könnte am Ende dermaßen überladen sein, dass sie länger als fünf Sekunden braucht, um sich überhaupt aufzubauen.
Diese Probleme werden schnell ignoriert und sie wachsen mit dem Umfang Deiner Seite. Du hast schließlich viel zu tun.
Aber all diese anderen Aufgaben erscheinen Dir plötzlich unwichtig, wenn der Traffic Deiner Webseite den Bach runtergeht und Deine Absprungrate in die Höhe schnellt.
Inzwischen machst Du Dir wahrscheinlich schon Sorgen über möglicher Fehler in der Suchmaschinenoptimierung auf Deiner Seite. Daher möchte ich Dir zeigen, wie man die acht gängigsten Probleme behebt, die Dich vielleicht schon jetzt betreffen.
1. Unerwünschter Traffic (Referral-Spam)
Ist Dir schon mal aufgefallen, dass eine Website, die nichts mit Dir zu tun hat, eine Menge Traffic in Deine Richtung schickt?
Vielleicht schon. Google kann noch so schlau sein, unerwünschter Referral-Spam findet immer den Weg in unsere Statistiken.
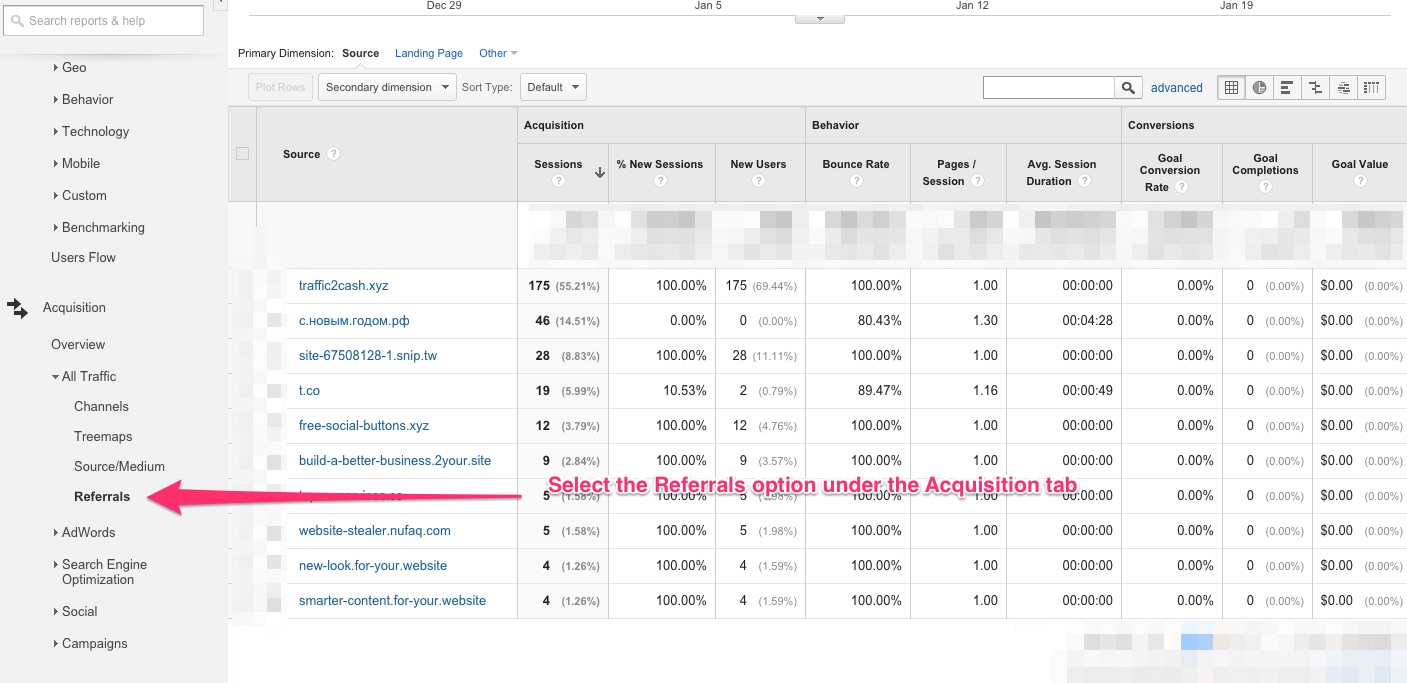
Ich habe einen Screenshot, der mehrere irrelevante Traffic-Quellen zeigt, die „Besucher“ auf meine Webseite schicken:
Wie Du sehen kannst, bleiben die sogenannten Besucher nicht einmal eine Sekunde lang auf der Webseite, sondern verschwinden sofort wieder.
Dieser Daten-Traffic ist Referral-Spam.
Nicht nur nach Spam aussehende Domains können diese Art von Traffic verursachen. Wenn Dir eine sehr seriöse Webseite (die keine Backlinks zu Deiner Webseite hat) Traffic schickt, steckt fast immer Referral-Spam dahinter. Jede URL kann eine Referenz-Quelle sein.
Wie findest Du heraus, ob eine Webseite unerwünschten Traffic schickt:
Wenn Dir eine Webseite Traffic schickt, ohne zu Dir zu verlinken, ist das Referral-Spam.
Das Problem mit unerwünschtem Traffic ist, dass es sich dabei nicht um Besucher handelt, die Du auf Deiner Website haben möchtest. In den meisten Fällen sind es nicht einmal echte Besucher. Es sind Bots, die auf Deiner Website landen und gleich wieder abspringen.
Diese Spam-Bots verfälschen die Anzahl der Zugriffe auf Deine Webseite. Sobald sie in den Daten bei Google Analytics auftauchen, werden Deine Statistiken ungenau. Außerdem scheint die durchschnittliche Absprungrate Deiner Webseite sehr hoch zu sein. Das liegt am Datenverkehr, der durch die Bots generiert wird.
Wie kommt es zu diesem Problem?
Google Analytics hat eine Schwachstelle, die es Spammern ermöglicht, einer Webseite unerwünschten Traffic zu senden. Dieser Traffic erscheint dann in Deinen Statistiken.
Es gibt zwei Möglichkeiten, um das Problem mit Referral-Spam zu beheben:
Bevor wir uns um den unerwünschten Traffic kümmern, habe ich eine gute und eine nicht so gute Nachricht für Dich. Du kannst Referral-Spam nur für die zukünftigen Statistiken von Google Analytics blockieren. Es gibt keine Möglichkeit, alte Daten zu bereinigen.
Außerdem müssen Spam-Bots kontinuierlich blockiert werden. Jedes Mal, wenn Du einen Spam-Eintrag in Deinen Daten entdeckst, muss Du ihn blockieren. Dann werden die falschen Daten nicht mehr angezeigt.
Methode Nr. 1: Bekannte Bots blockieren
Google kennt das Problem mit Referral-Spam und stellt eine Lösung zur Verfügung. Mit dieser kannst Du bekannte Traffic-Bots blockieren.
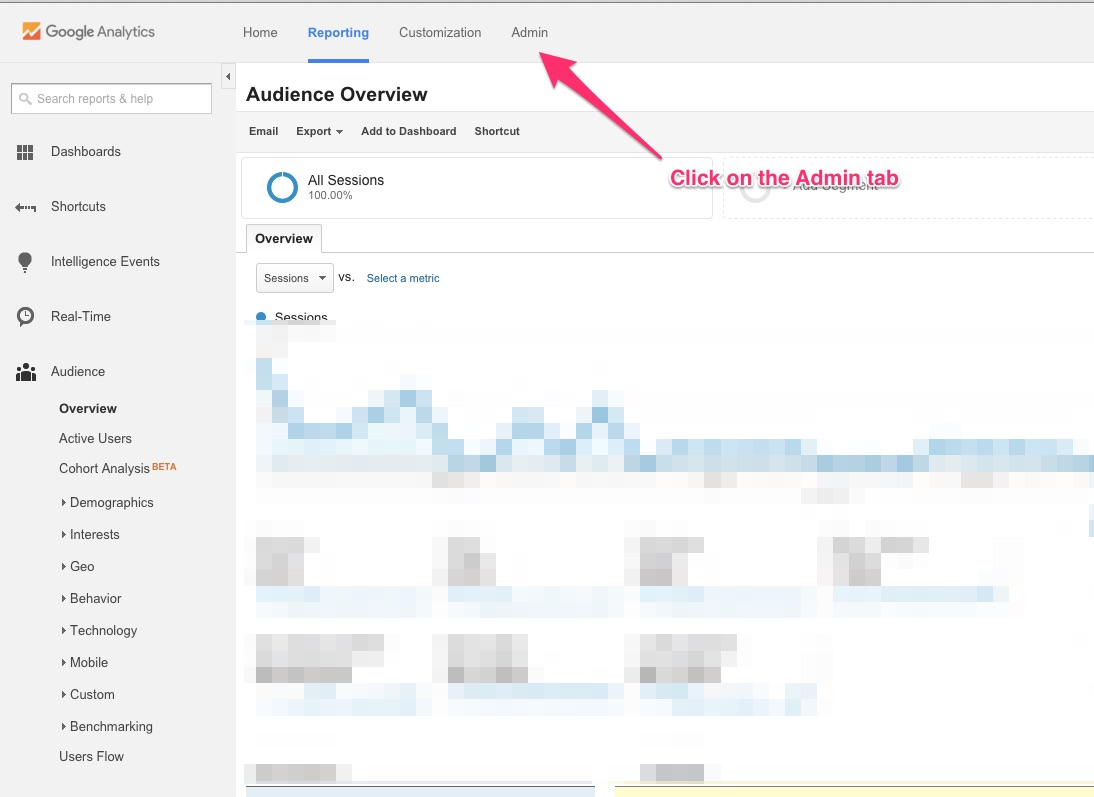
Wenn Du diese Option nutzen möchtest, melde Dich bei Google Analytics an und klick im Menü auf „Verwaltung“.
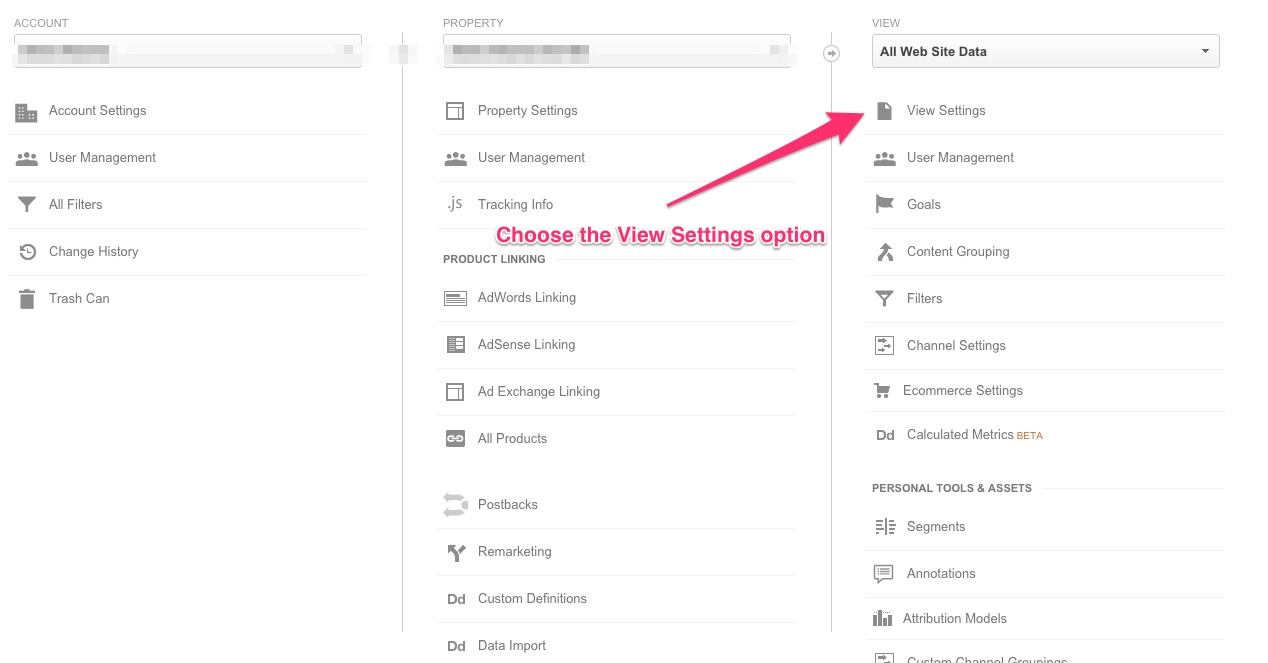
Wenn mehrere Webseiten zu Deinem Konto gehören, wähle die aus, um die Du Dich kümmern möchtest. Dann klickst Du auf die Option „Einstellungen der Datenansicht“.
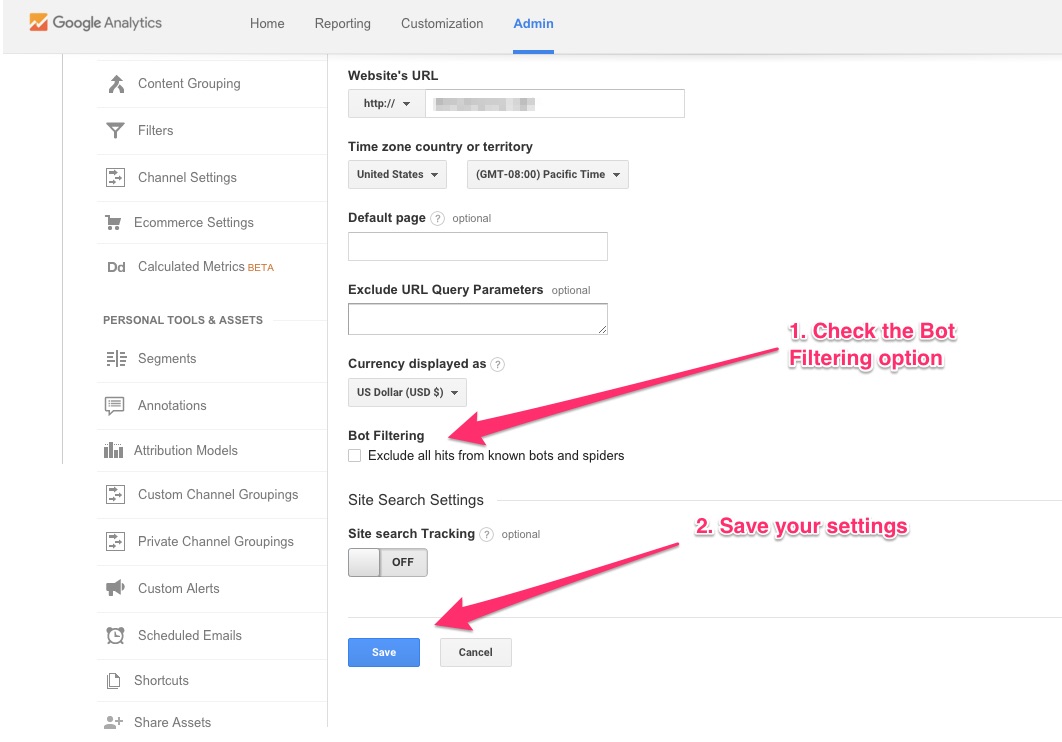
Auf der nächsten Seite findest Du die Option „Alle Treffer von bekannten Bots und Spidern ausschließen“
Markiere das Kästchen und speichere die neuen Einstellungen.
Wenn Google mit den neuen- modernen Search-Bots Schritt halten könnte, wäre diese Option die beste Lösung für das Problem mit Referral-Spam.
Die meisten Deiner Daten bleiben auf diese Weise von den Auswirkungen des Referral-Spams verschont, auch wenn diese Methode nicht 100% wasserdicht ist.
Methode Nr. 2: Domains, die Referral-Spam erzeugen, manuell blockieren
Bei dieser Methode musst Du eine Domain nach der anderen auswählen und manuell blockieren, wenn Verdacht auf Referral-Spam besteht.
Damit Du Referral-Spam gezielt blockieren kannst, wählst Du den Verweis zunächst im Bereich Akquisition, Alle Zugriffe unter der Option Verweise aus.
In meinem Fall möchte ich die erste Domain blockieren: traffic2cash.xyz.
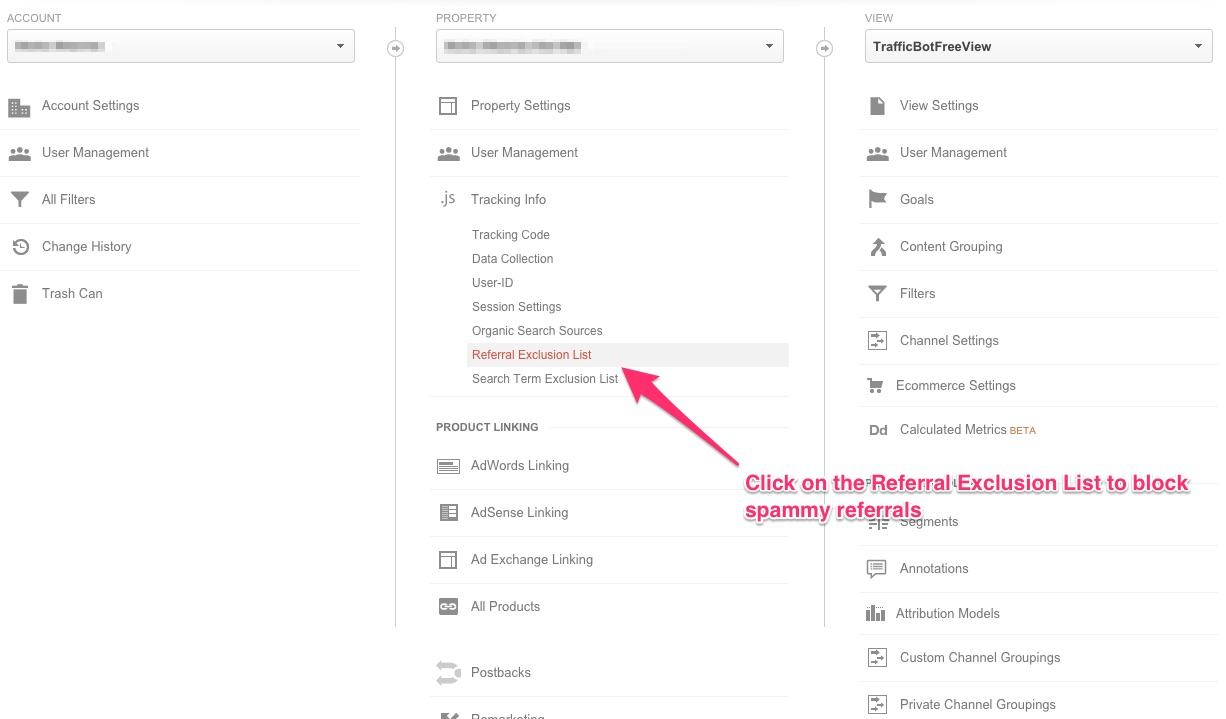
Dazu kopiere ich den Verweis und geh zum Menü Verwaltung. In der zweiten Spalte, über der „Property“ steht, klicke ich auf die dritte Option. Dort befinden sich die Tracking-Informationen. Hier klicke ich auf „Verweis-Ausschlussliste“.
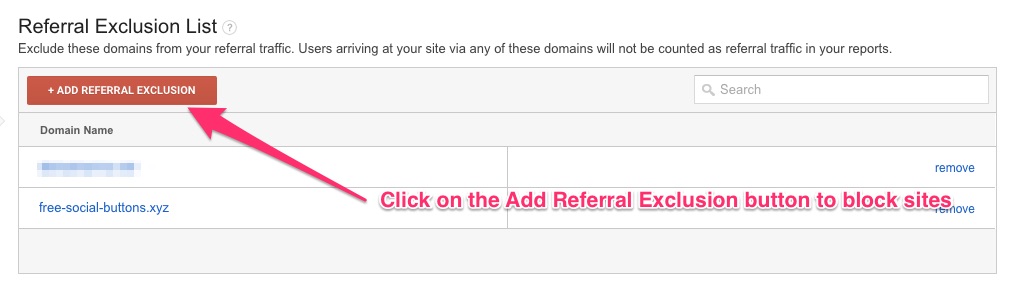
Daraufhin finde ich rechts eine Tabelle. Hier kann ich Domains hinzufügen, deren Referral-Traffic nicht in meinen Statistiken bei Google Analytics auftauchen soll.
Auf diese Weise kannst Du alle Referral-Spams in die Liste eintragen und die (zukünftige) Datenerfassung verbessern.
Eine andere Möglichkeit, um Referral-Spam zu blockieren, ist die Erstellung von Filtern. Das Problem mit Filtern ist allerdings, dass sie irreversible Schäden Deiner Daten verursachen können, wenn sie nicht richtig konfiguriert sind.
Daher schlage vor, dass Du stattdessen die Verweis-Ausschlussliste benutzt.
2. Doppelte Inhalte
Hast Du schon davon gehört, dass „Google doppelte Inhalte bestraft“?
Wahrscheinlich schon.
Aber das stimmt nicht. Google ist klar, dass über das gesamte Netz verteilt ständig doppelte Inhalte vorkommen.
Google bestraft Webseiten nicht für die Veröffentlichung doppelter Inhalte. Bestraft werden diejenigen, die das Suchmaschinen-Ranking mit doppelten Inhalten manipulieren.
Du solltest trotzdem alle Probleme mit doppelten Inhalten auf Deiner Webseite beheben.
Warum?
Wenn die Google-Crawler identische Informationen auf unterschiedlichen URLs Deiner Webseite finden, verlierst Du wertvolle Crawler-Zyklen. Die Crawler haben dann nicht genug Ressourcen übrig, um Deine neu veröffentlichten Inhalte einzulesen.
Die häufigste Ursache für Probleme mit doppelten Inhalten ist, wenn mehrere Versionen derselben URL den Search-Bots den gleichen Inhalt zeigen.
Es gibt verschiedene Methoden, die Dir bei der Erkennung von doppelten Inhalten helfen können. Ich mag Screaming Frog, um Probleme zu finden, die durch mehrere URLs verursacht werden.
Screaming Frog untersucht Deine Webseite aus der Sicht eines Search-Bots und zeigt Dir Deine Seite so, wie die Search-Bots sie sehen.
Lade Dir eine Kopie von Screaming Frog herunter, damit Du doppelte Inhalte findest.
Nach der Installation gibst die URL Deiner Webseite ein, und führst das Programm aus.
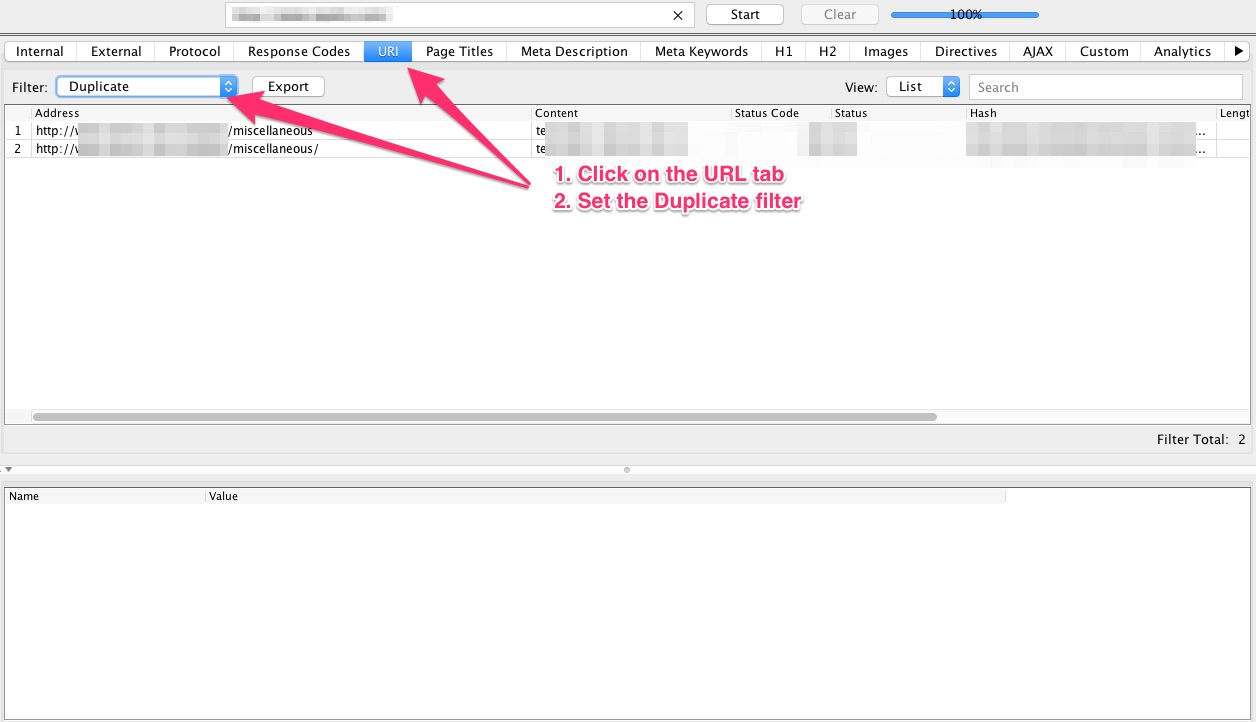
Sobald der Crawling-Prozess abgeschlossen ist, klickst Du auf die Schaltfläche URL und wählst den Filter Duplicate aus.
Wie Du im folgenden Screenshot sehen kannst, holt sich Screaming Frog alle unterschiedlichen Versionen derselben URL von Deiner Webseite.
So löst Du das Problem mit doppelten Inhalten:
Methode Nr. 1: Leg immer Deine bevorzugte URL fest
Leg Deine bevorzugte URL-Version (www oder nicht-www) in Google Webmasters fest.
Wenn Google eine Webseite findet, die zu einer nicht-www-Version Deiner Webseite verlinkt, die www-Version aber als bevorzugt festgelegt wurde, behandelt Google die verlinkende URL wie die www-Version.
Entscheide Dich daher entweder für die www- oder für die nicht-www-Version Deiner Webseite und leg diese Wahl dann im Google Webmasters Tools fest.
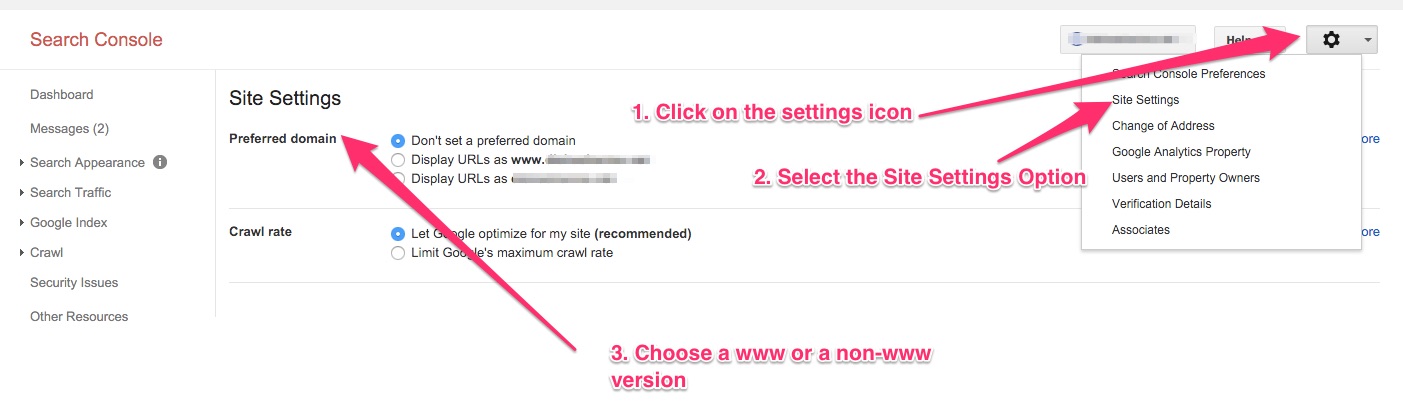
Damit das klappt, meldest Du Dich beim Webmasters Tool an und klickst auf das „Einstellungs-Rädchen“. Das ist ein kleines Symbol rechts oben. Dann wählst Du die Option Site Settings aus.
Als nächstes legst Du Dein bevorzugtes URL-Format fest.
Du kannst auch 301-Weiterleitungen einrichten, damit Google und Nutzer Deine Vorlieben kennen.
Methode Nr. 2: Verwende den rel=nanonical Tag
Liegen gleiche Inhalte auf verschiedenen URLs? Machst Du Dir Sorgen, dass Tracking-Parameter, Webseiten mit Backlinks und allgemeine Unregelmäßigkeiten beim Teilen von Links Probleme mit doppelten Inhalten verursachen könnten? Dann solltest Du das Canonical-Tag verwenden.
Wenn ein Search-Bot auf eine Seite kommt und das Canonical-Tag findet, erhält er den Link zur ursprünglichen Quelle. Alle Links, die auf das Duplikat zeigen, werden wie Links zur Originalseite behandelt. Auf diese Weise verlierst Du durch diese Links keinen SEO-Vorteil.
Wenn Du das Canonical-Tag benutzen möchtest, musst Du die folgende Codezeile zu Deiner Originalquelle und den duplizierten Versionen hinzufügen.
“<link rel=“canonical“ href=“https://yoursite.com.com/category/resource“/>”
In diesem Fall ist „https://yoursite.com.com/category/resource“ der Link zur Originalquelle.
Das Canonical-Tag wird im Head-Tag platziert.
Methode Nr. 3: Verwende den Noindex-Tag
Der Noindex-Tag ist eine weitere effektive Methode, um Probleme mit doppelten Inhalten in den Griff zu bekommen.
Wenn Google-Bots auf eine Webseite mit dem Noindex-Tag treffen, wird diese Seite nicht indexiert.
Verwendest Du zusätzlich zum Noindex-Tag den Follow-Tag, kannst Du außerdem zwei Dinge sicherstellen. Die Seite wird nicht nur NICHT indexiert, sondern Google verringert auch den Wert der Links nicht, die zur Seite zeigen oder sich darauf befinden.
Die Noindex- oder Follow-Tags fügst Du zu einer Seite hinzu, indem Du die folgende Codezeile kopierst und im Head-Tag Deiner Seite platzierst:
<Meta Name=”Robots” Content=”noindex,follow”>
3. Falsches Schema
Durch Schema-Markup kann Google Rich-Snippets liefern.
Aufgrund von Schema -Markup-Spamming zeigen viele SERPs anstelle von organischen Suchergebnissen nur noch Rich-Snippets an.
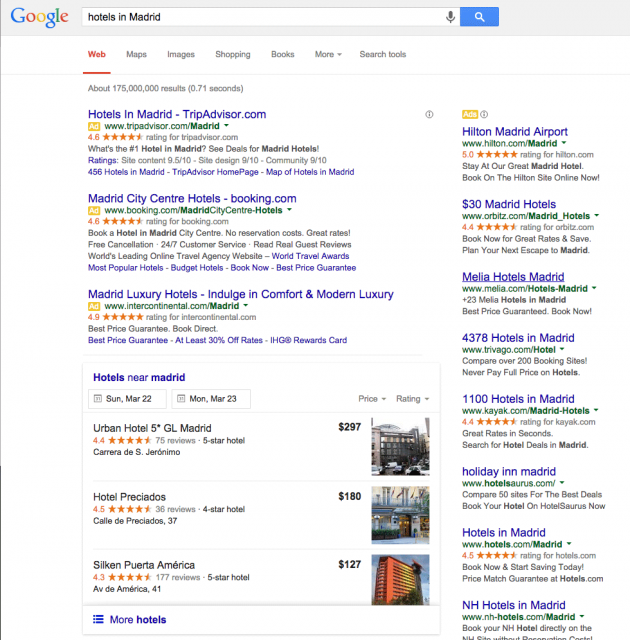
Barry Schwartz von SearchEngineLand suchte nach den Schlüsselwörtern „Hotels in Madrid“ und behandelte dieses Problem dann anhand der gefundenen Suchergebnisse.
Er verwendete den folgenden Screenshot, um zu zeigen, wie der Missbrauch (nicht der übermäßige Gebrauch) des Schema-Markups zu mittelmäßigen Suchergebnissen führt.
Siehst Du das Problem?
Google und Schwartz haben festgestellt, dass mehrere Hotels die Unterstützung von Google für das Rich-Snippets-Markup missbrauchen, um damit das eigene Ranking zu verbessern.
Google sieht „Hotels in Madrid“ nicht als ein bestimmtes Element und kann daher kein Schema anwenden. Damit hat Google auch recht. Es ist eine einfache Suchphrase. Schließlich wird nicht nach einem bestimmten Hotel in Madrid und dessen Bewertungen gesucht.
Ein Schema zur Verbesserung der Platzierung Deiner Seite zu verwenden, ist Missbrauch.
Google erklärt das im Beitrag über Rich-Snippets für Rezensionen und Bewertungen:
Markup für Rezensionen- und Bewertungen sollte dann verwendet werden, wenn Rezensionen und/oder Bewertungen über ein bestimmtes Element gesucht werden. Damit ist aber keine Kategorie oder eine Liste von Dingen gemeint. „Hotels in Madrid“, „Sommerkleider“ oder „Kuchenrezepte“ sind keine spezifischen Elemente …
Wenn Du ein Schema auf Deiner Webseite verwendest und feststellst, dass Google bei einer einfachen Suche die Rich-Snippets Deiner Webseite nicht wiedergibt, hat Google Deine Webseite wahrscheinlich für ein Spam-Schema abgestraft.
Wenn es sich tatsächliche um eine Strafe von Google handelt, solltest Du die entsprechende Meldung in der Google Search Console finden.
Wie Du das Problem mit dem falschen Schema lösen kannst:
1. Wenn Du ein Schema auf Deiner Webseite implementieren möchtest, sollte Dein erster Schritt zu den Implementierungsrichtlinien für strukturierte Daten von Google führen.
Wie Du siehst, beschreibt Google die Fälle sehr genau, in denen das Schema-Markup angewendet werden kann.
Das obige Beispiel zeigt, dass Google ein Schema nur dann unterstützt, wenn es auf ein bestimmtes Element und nicht auf allgemeine Schlüsselphrasen angewendet wird.
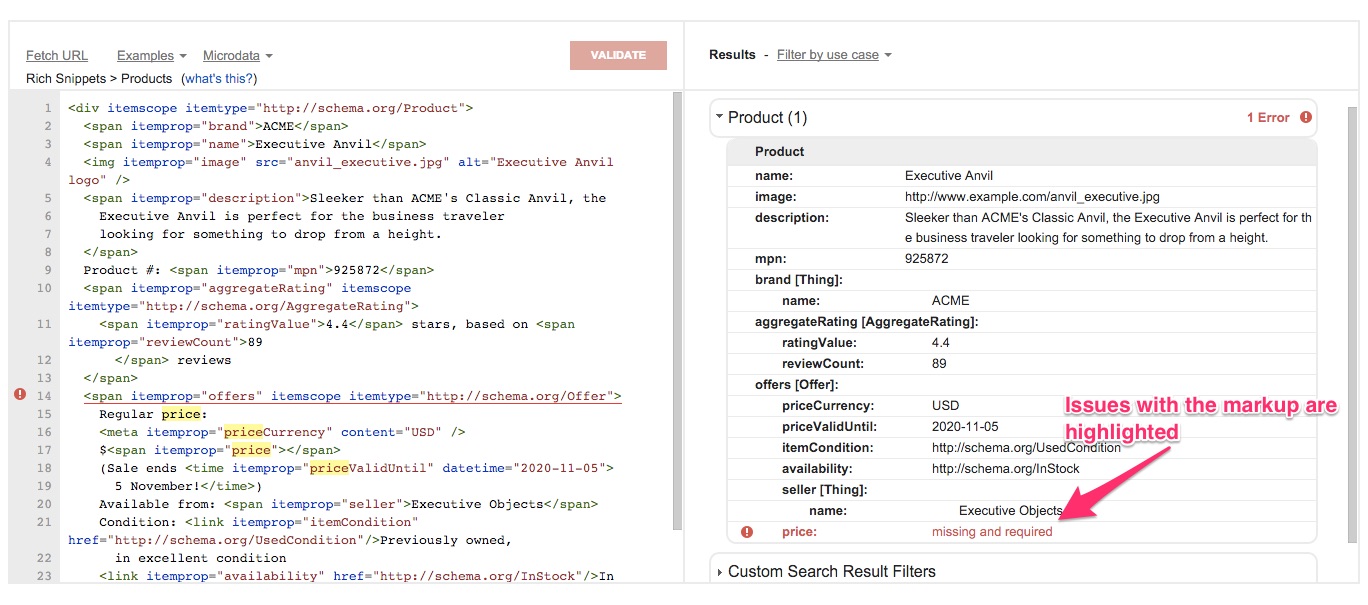
2. Lass das “Structured Data Testing Tool” von Google über Deinen Code laufen.
Falls Du ein Schema auf Deiner Webseite eingebaut hast, solltest Du als nächstes einen Test mit dem Structured Data Testing Tool durchführen.
Wenn Du Deinen Code testen möchtest, gibt es zwei Möglichkeiten. Du kannst entweder die URL der Seite mit dem Schema eingeben oder den Code kopieren und direkt einfügen.
Das Structured Data Testing Tool hebt alle Fehler in Deinem Code hervor.
3. Such in der Google Search Console nach Problemen.
Wenn mit Deinen strukturierten Daten etwas nicht stimmt, solltest Du Warnmeldungen in Deinem Webmaster-Konto sehen.
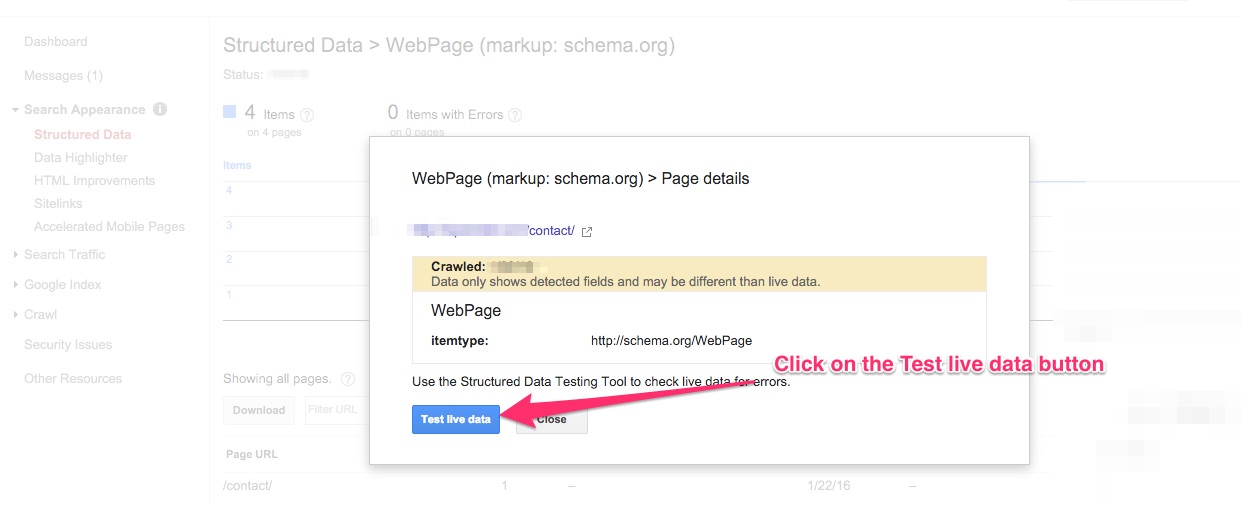
Du kannst das Schema Deiner Webseite (mit dem Structured Data Testing Tool von Google) tatsächlich direkt testen. Dazu wählst Du im Webmasters Tool einen beliebigen Eintrag auf der Seite für Structured Data aus. Im Anschluss klickst Du auf die Schaltfläche Test live data.
Auf diese Weise, gelangst Du direkt zu Googles Tool für die Bewertung von strukturierten Daten.
4. Plötzliche Einbrüche im Traffic
Traffic-Einbrüche deuten nicht unbedingt gleich auf ein Problem hin.
Manchmal handelt es sich dabei lediglich um saisonale Schwankungen oder um Einbußen an einzelnen Wochentagen. Du hast vielleicht bemerkt, dass der Traffic an Wochenenden oder während der Sommermonate etwas geringer ausfällt.
Steile Traffic-Einbrüche sollten Dich allerdings alarmieren. Solche drastischen Veränderungen entdeckst Du, wenn Du in Deinem Google-Analytics-Bericht danach suchst.
Auf diese Weise lässt sich feststellen, ob es sich um eine derartige unerwartete Schwankung handelt, wie ich sie gerade beschrieben habe. Dazu vergleichst Du Deine aktuellen Daten mit Werten aus dem gleichen Zeitraum der letzten Wochen, Monate oder Jahre. Wenn Du ein Muster erkennst, dann mach Dir zunächst keine Sorgen. Fang lieber damit an, mögliche Ursachen zu finden.
Wenn Du die Traffic-Updates auf meinem persönlichen Blog verfolgst, wirst Du feststellen, dass ich in der Urlaubssaison einen Traffic-Einbruch verzeichnete. Aber das war zu erwarten.
Handelt es sich jedoch nicht um eine saisonale Schwankung und der Traffic sinkt tatsächlich bedenklich ab, dann stimmt etwas mit Deinem Analytics-Tracking-Code nicht. Vielleicht hast Du eine zusätzliche Analyse-Software installiert, die sich nicht mit Google Analytics verträgt.
Ein solcher Einbruch könnte auch passieren, wenn Du Dein CMS-Design oder Dein Template änderst und vergisst, das Google-Analytics-Skript in das neue Layout einzufügen.
Der verminderte Traffic könnte auch das Ergebnis einer Abstrafung von Google sein. Denk daran, dass nicht zwingend ein Algorithmus-Update zum Zeitpunkt der Diskrepanz in Deinen Daten auftauchen muss. Google veröffentlicht ständig neue Updates.
So findest Du die Ursachen von plötzlich einbrechendem Traffic
1. Finde heraus, ob Deine Webseite von Google bestraft wurde.
Dazu suchst Du nach einer E-Mail von Google. Du solltest auch nach Warnmeldungen für die Abstrafung in der Google Search Console suchen. Klick auf Search Traffic und wähle die Option „Manual Actions“ aus, um sie zu finden.
Bist Du tatsächlich von einer Google-Strafe betroffen, solltest Du das Problem schnell beheben und Deine Webseite erneut bei Google einreichen.
Hier sind einige Tipps und Überlegungen von Matt Cutts:
[youtube https://www.youtube.com/watch?v=8MfPe1NbsoA]
2. Möglicherweise hast Du Deine Webseite neu gestaltet, Dein Design oder Dein Template geändert. Stell aber auch sicher, dass Du das Google-Analytics-Skript im neuen Design oder Template implementiert hast.
3. Kontrolliere ebenfalls, ob sich die Struktur Deiner Standard-URL verändert hat. Hast Du keine 301-Umleitungen eingerichtet oder diese falsch konfiguriert, könnte das zu hohen Einbrüchen beim Traffic führen.
4. Stell sicher, dass Deine Webseite nicht gehackt wurde.
5. Wenn keiner der oben genannten Punkte die eigentliche Ursache zu sein scheint, könnte Deine Webseite von negativem SEO betroffen sein.
Hier sind typische Anzeichen für einen negativen SEO-Angriff:
- Spam-Webseitem verlinken mit Spam-Ankertexten auf Deine Seite
- Dein Ruf wird in den sozialen Netzwerken sabotiert (oft durch gefälschte Profile)
- Wertvolle Backlinks verschwinden
Wachsam bleiben ist der beste Schutz. Lass Dir vom Google Webmasters Tool Warnmeldungen schicken. Überprüfe, wenn Deine Webseite in sozialen Netzwerken erwähnt wird und behalte die Qualität der Backlinks im Auge.
5. Veraltete Sitemaps
Du weißt ja bereits, dass Suchmaschinen Sitemaps lieben. Sitemaps helfen Suchmaschinen, die Struktur Deiner Webseite zu verstehen. Außerdem bieten sie die Links für die Indexierung.
Wenn eine Webseite in die Jahre kommt, kann es allerdings zu umfangreichen Änderungen kommen. Ein Internet-Auftritt wird möglicherweise komplett umgebaut und dabei kommt es zu einer Umstrukturierung der URLs. Vielleicht werden auch einige Abschnitte der Webseite dauerhaft entfernt.
Wenn eine Sitemap nicht aktualisiert wird, gibt sie diese wichtigen Webseiten-Aktualisierungen nicht mehr wieder. Suchmaschinen stoßen dann auf fehlerhafte Links oder indexieren irrelevante Bereiche Deiner Webseite.
Das lässt sich vermeiden, indem Du Deine Sitemap aktualisierst und diese über die Google Search Console einreichst. Du kannst aber auch einen dynamischen Sitemap-Generator verwenden. (Dadurch werden Aktualisierungen Deiner Webseite automatisch übernommen.)
Google empfiehlt eine Reihe von Hilfsprogrammen, die Dir beim Generieren von XML-Sitemaps helfen. Es gibt mehrere kostenlose und kostenpflichtige Optionen. Du kannst eine davon wählen, dann eine aktualisierte Sitemap erstellen und diese an Google übermitteln.
6. Falsche Verwendung von UTM-Parametern
Verwendest Du UTM-Parameter, wie z.B. Quelle der Kampagne, Namen und Medium, um Deinen Marketing-ROI zu messen?
Ich denke schon.
Aber weißt Du auch, dass diese UTM-Parameter nicht dazu da sind, um interne Links zu beobachten?
Ich habe gesehen, dass viele Leute UTM-Parameter nutzen, um die Leistung von Elementen für das On-Page Marketing zu messen. Dazu gehören Werbeflächen, Seitenleisten und Banner, die zu verschiedenen Teilen der Webseite verlinken.
Ein Beispiel:
Mal angenommen, jemand landet mit der Google-Suche auf Deinem Blog .
Dann navigiert er mit dem Menüpunkte Shop in der Hauptnavigation zum Verkaufsbereich Deiner Webseite.
Wenn Du interne Verlinkungen mit UTM-Parametern überwachst, verwendest Du vielleicht einen ähnlichen Link wie den folgenden, um die Klicks auf den Menüpunkt Shop zu messen:
https://shop.mysite.com/?utm_source=homepage&utm_name=headermenu
Meldet Google Analytics die Quelle dieses Besuches, wird „Homepage“ und nicht „Google-Suche“ oder „organisch“ angezeigt.
Verwendest Du UTM-Parameter für das Tracking interner Links, werden echte Daten überschrieben. Im oberen Fall sieht es dann so aus, als würde der Besucher von der Homepage kommen.
Mit der Zeit kann die falsche Verwendung von UTM-Parametern Deine Basisdaten ruinieren.
Anstelle von UTM-Parametern, kannst Du Ereignisse nutzen, die durch bestimmte Benutzeraktionen ausgelöst werden. Damit lassen sich interne Links (Klicks) ebenfalls nachvollziehen.
Wie Ereignisse funktionieren:
Um ein Ereignis zu definieren, musst Du für jede Aktion einen kleinen Code-Abschnitt mit dem Attribut „onclick“ hinzufügen.
Sitepoint erklärt das so: „Mithilfe von onclick-Ereignissen, werden Benutzerklicks auf die Elemente erfasst, die mit dem Attribut „onclick“ versehen sind.“
Einfach ausgedrückt, kannst Du mit der onclick-Funktion Ereignisse für alle klickbaren Elemente Deiner Seite erstellen.
Hier ist der Syntax-Code von Google, der ein Ereignis auslöst:
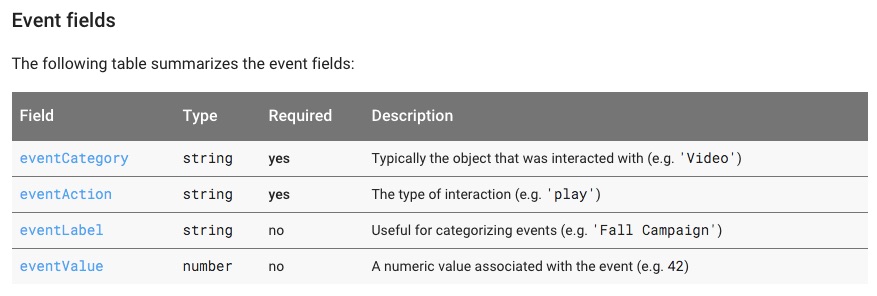
ga(’send‘, ‚event‘, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
Wie Du im oberen Screenshot sehen kannst, sind die Felder „Category“ und „Action“ vorgeschrieben. Sie reichen aus, um Klicks auf Elemente wie Schaltflächen, Navigation (Menüpunkte), Banner und so weiter zu erfassen.
Das Feld „Category“ enthält das Objekt, auf das geklickt wurde. Zum Beispiel ein Element aus dem Hauptmenü.
Das Feld „Event“ hält die Aktion fest, die durchgeführt wurde. Möglicherweise hat der Besucher ein Video abgespielt, eine Ressource heruntergeladen oder einfach nur auf eine Schaltfläche geklickt.
Nehmen wir in unserem Beispiel an, dass auf die obere Menüleiste geklickt wurde. Die Aktion ist demzufolge ein Klick.
Unser Event-Trackingcode sieht dann so aus:
ga(’send‘, ‚event‘, TopMenuItem1, ‚click‘);
Jetzt musst Du nur noch zum Link zurückkehren, dem Du folgen möchtest. In unserem Fall ist das der Link, der zum ersten Element in der oberen Menüleiste gehört. Diesem Link fügen wir den eben gezeigten Code hinzu.
Nehmen wir an, dass die obere Menüleiste mit https://www.yoursite.com.com/home verknüpft ist. Jetzt musst Du nur noch den Code-Schnipsel im Anker-Tag hinzufügen:
<a href=”https://www.yoursite.com.com/home” onClick=”ga(’send‘, ‚event‘, TopMenuItem1, ‚click‘);”> Home</a>
Wenn Du eine einfache HTML-Webseite hast, ist das Tracking, wie Benutzer mit Deiner Webseite interagieren, einfach. Du findest die relevanten Links ganz einfach im Code und kannst die entsprechenden Änderungen vornehmen.
Verwendest Du ein Content Management System, kann die Erfassung von Klicks allerdings eine Herausforderung darstellen. Ich habe versucht, eine Plug-and-Play-Lösung für Dich zu finden, die ich mit gutem Gewissen empfehlen kann. Mir ist aber keine untergekommen. Du brauchst wahrscheinlich die Hilfe eines Entwicklers, um die richtigen Konfigurationen vorzunehmen.
Das gleiche gilt, wenn Du die Klicks auf andere Elemente messen möchtest.
Hier können Heatmap-Tools wie CrazyEgg sehr hilfreich sein. Diese Werkzeuge können eine Menge. Unter anderem zeigen sie Dir die verschiedenen Elemente auf Deiner Webseite, die angeklickt werden.
Wenn Du interne Klicks weiterhin mithilfe von UTM-Parametern erfasst, ruinierst Du letzten Endes Deine Daten.
7. Probleme mit der Geschwindigkeit
Seit 2010 hat Google die Geschwindigkeit, also die Ladezeit einer Seite, offiziell als Faktor für das Ranking aufgenommen.
Es gab offiziellen Blog-Post darüber, dass die Geschwindigkeit als Ranking-Faktor berücksichtigt wird. Darin beschreibt Google, dass Geschwindigkeit nicht nur die Nutzerfreundlichkeit verbessert. Studien haben zudem gezeigt, dass eine schnelle Webseite die Betriebskosten senkt.
Egal wie sehr Du Deine Webseite optimierst, es gibt es immer Verbesserungsmöglichkeiten.
Bevor ich Dir zeige, wie Du die Geschwindigkeit Deiner Seite verbesserst, möchte ich Dir ein paar Hilfsprogramme vorstellen. Mit diesen lässt sich die Geschwindigkeit Deiner Webseite analysieren.
Sobald Du den aktuellen Status Deiner Webseite kennst, kannst Du die Tipps nacheinander ausprobieren. Dann siehst Du, wie jeder von ihnen Deine Ladezeiten verbessert.
Tools zum Testen der Geschwindigkeit einer Webseite:
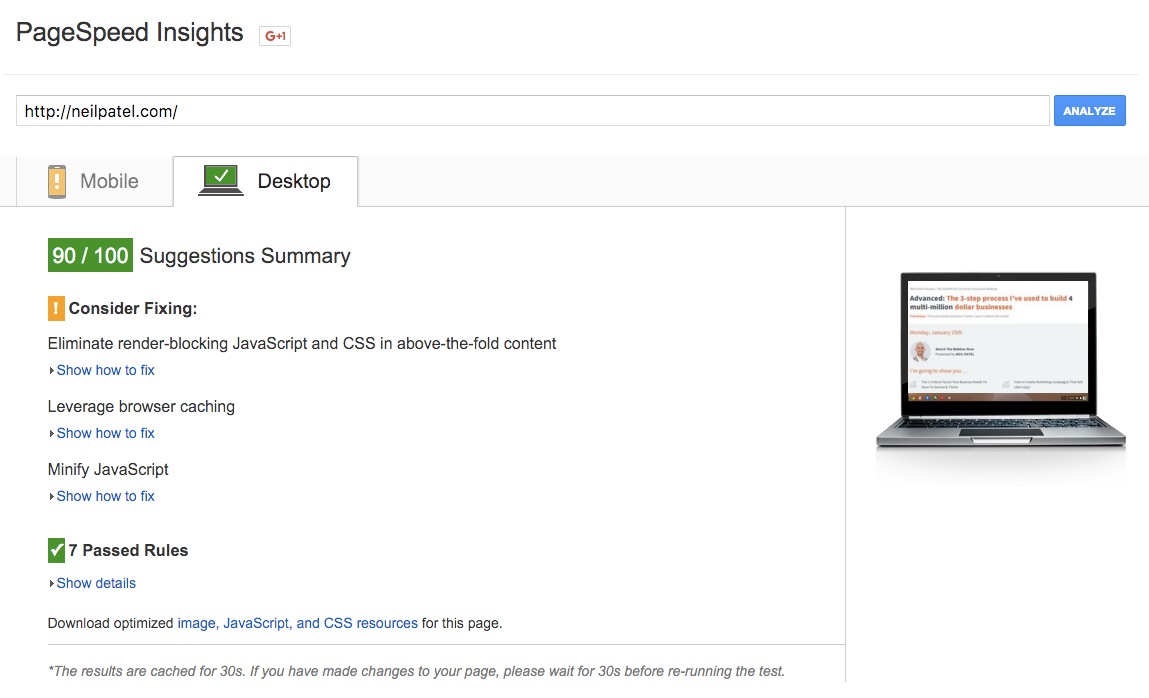
Page Speed: Das ist das Tool von Google. Es hilft Webseiten-Besitzern dabei, die Leistung ihrer Seiten zu messen. Zusätzlich zu den Geschwindigkeitsstatistiken, bietet Page Speed auch Informationen, mit denen Webseiten-Besitzer die Ladezeiten ihrer Webseiten verbessern können.
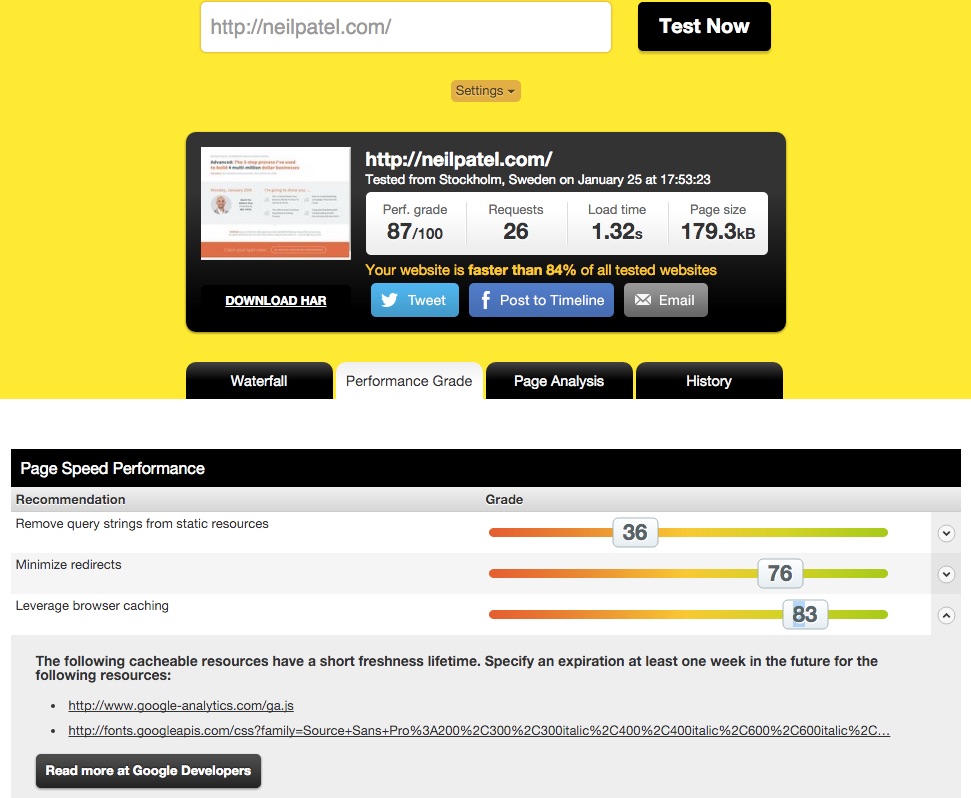
Pingdom Website Speed Test: Genau wie mit Page Speed, kannst Du mit Pingdom Website Speed Test die Leistung Deiner Webseite bestimmen. Außerdem liefert es brauchbare Tipps für Optimierungen.
Wie Du im oberen Screenshot sehen kannst, möchte das Tool, dass ich das Ablaufdatum einiger nicht regelmäßig aktualisierter Elemente um mindestens eine Woche in die Zukunft verlege.
Wenn Du dieses Tool über Deine Seite laufen lässt, wird es Dir ähnlich spezifische und auch umsetzbare Angaben liefern .
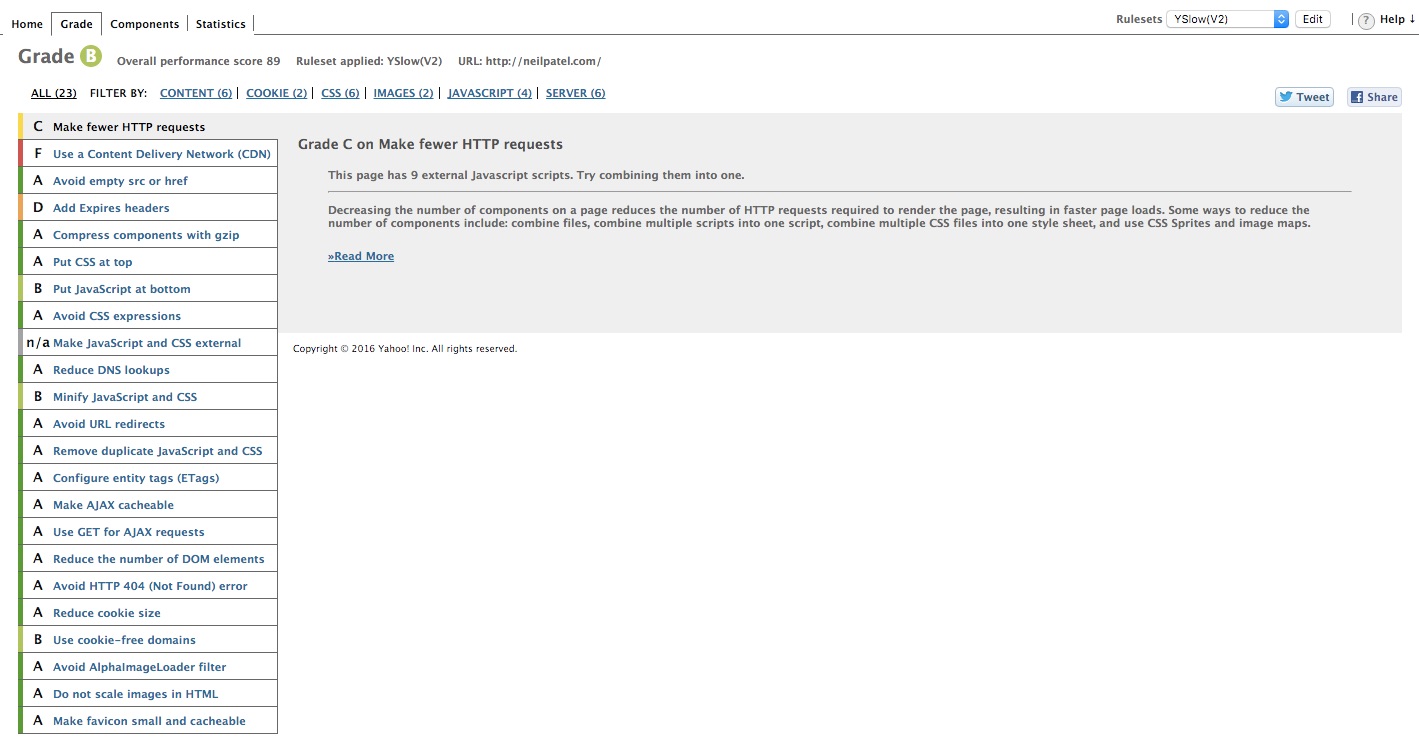
YSlow ist ein weiteres Tool, um die Leistung einer Webseite zu testen. Es zeigt, wie Deine Webseite bei verschiedenen Leistungskriterien abschneidet. Yahoo steckt hinter der Definition dieser Kriterien.
Damit Du Deine Webseite mit YSlow testen kannst, ist eine Installation des betreffenden Addons in Deinem Webbrowser notwendig. Danach begibst Du Dich einfach auf Deine Webseite und startest das Addon.
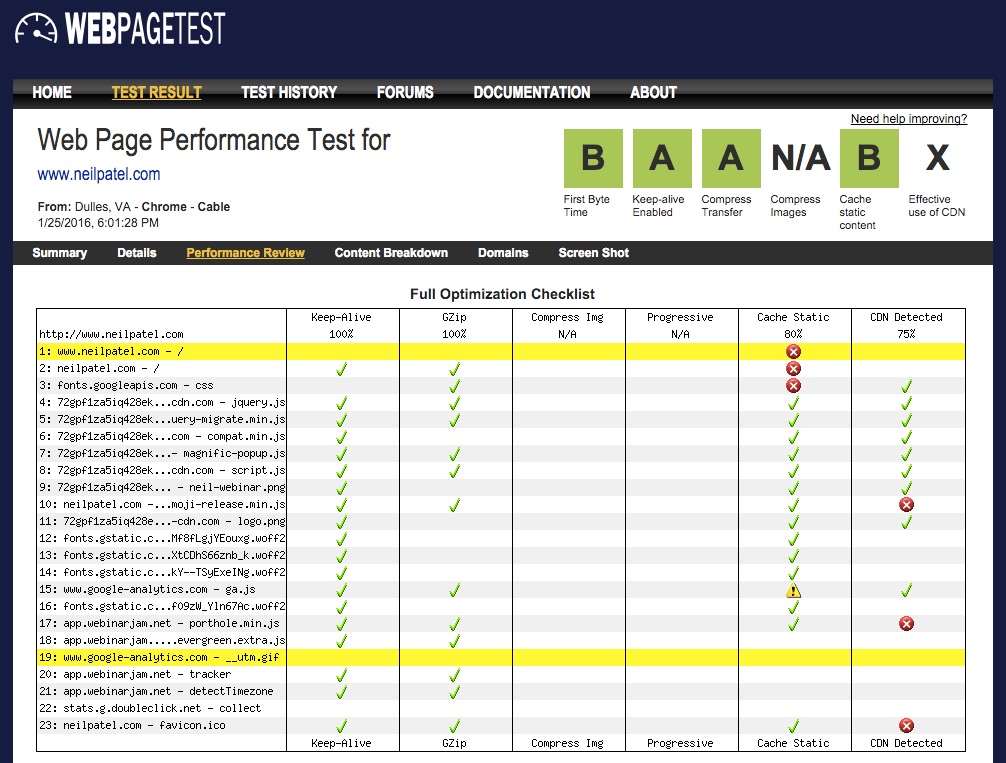
WebPageTest: WebPageTest misst ebenfalls die Geschwindigkeit Deiner Webseite.
Zusammen mit den wichtigen Geschwindigkeitskennzahlen, erzeugt WebPageTest außerdem eine Optimierungs-Checkliste. Auf dieser findest Du, neben allen korrekt konfigurierten, auch die fehlende Elemente. Behebe die Fehler, um die Geschwindigkeit Deiner Webseite zu verbessern.
Bevor Du mit der Optimierung Deiner Webseite beginnst, brauchst Du einen optimalen Startpunkt. Lass daher einige dieser Tools über Deine Webseite laufen und schau Dir das Ergebnis an, bevor Du Änderungen vornimmst.
Tipps zur Verbesserung der Geschwindigkeit Deiner Webseite:
Tipp Nr. 1 – Optimiere die Bilder: Nichts schlägt sich so sehr auf die Geschwindigkeit einer Webseite nieder wie große Bilder. Deine Bilder sollten unter 100KB groß sein, um Deine Webseite nicht unnötig aufzublähen.
Benutze das JPEG-Format. Verwende das PNG-Format nur, wenn Du unbedingt einen transparenten Hintergrund benötigst.
Diese beiden Tipps zur Bildoptimierung können sehr hilfreich sein, um Deine Webseite schneller zu machen. Aber wenn Du viele riesige Bilder auf Deiner Webseite hast, möchtest Du sie vielleicht optimieren.
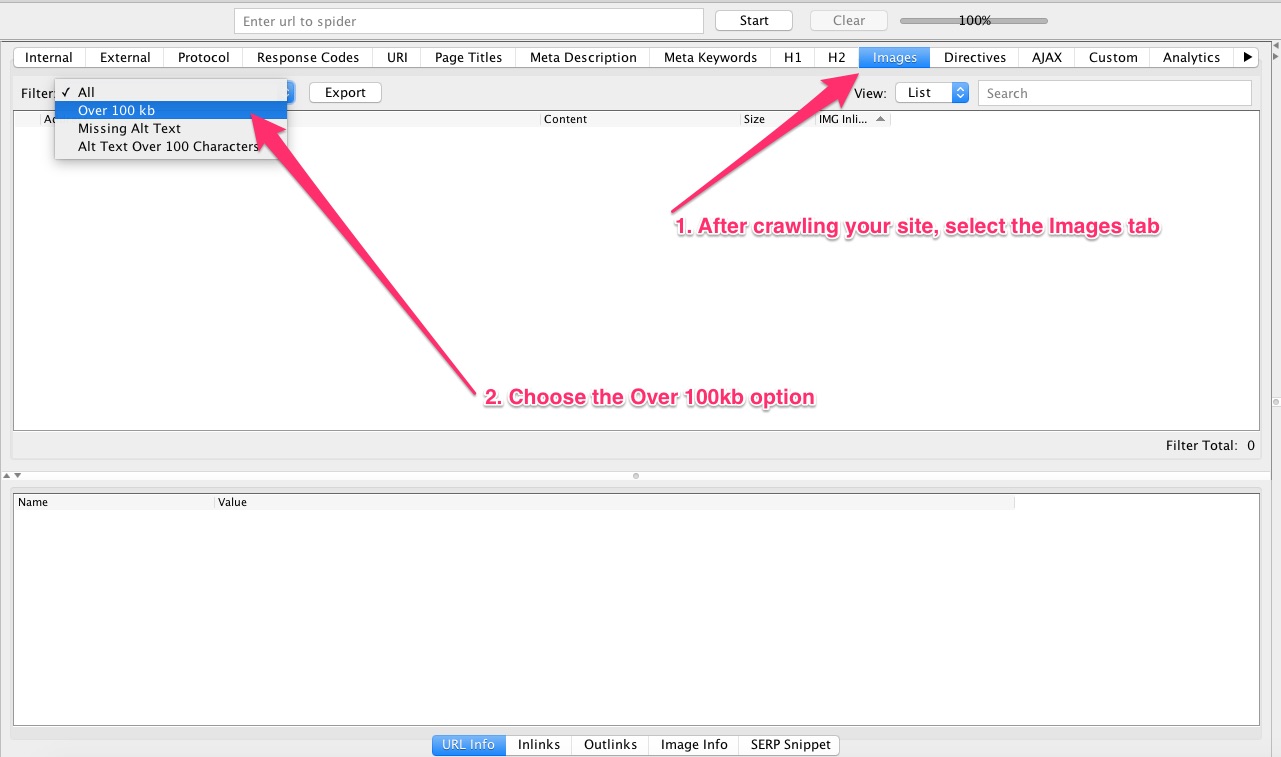
Vor der Optimierung kann Dir zunächst ein Tool wie Screaming Frog dabei helfen, alle Bilder zu finden, die komprimiert werden sollen.
Ich habe Dir schon gezeigt, wie Screaming Frog funktioniert (siehe Punkt Nr. 2). Zuvor haben wir nach Problemen mit doppelten Inhalten gesucht. Dieses Mal nutzen wir den Filter für Bilder und suchen nach denen, die über 100KB groß sind.
Jetzt hast Du eine Liste mit allen Bildern, die Du komprimieren musst und kannst eins der vielen Online Tools zur Bildkomprimierung nutzen.
Wenn Du eine Webseite mit WordPress betreibst, dann stehen Plugins wie WPSmush zur Verfügung. Damit wird jedes Bild, das Du in Deine Medien-Bibliothek hochlädst, optimiert.
Tipp Nr. 2 – Entferne unbenutzte Plugins: Das Entfernen unbenutzter Plugins, beschleunigt Deine Webseite ebenfalls. Auch ungenutzte Themes sollten entfernt werden.
Oft werden unbenutzte Elemente von Webseiten-Besitzern lediglich deaktiviert. Deaktivierte Produkte laden keine Ressourcen, aber sie veralten. Veraltete Produkte können Sicherheitsbedrohungen darstellen und wirken sich möglicherweise nachteilige auf die Leistung aus.
Tipp Nr. 3 – Vermeide Umleitungen: Umleitungen produzieren mehr HTTP-Anfragen und verlangsamen eine Webseite. Umleitungen werden häufig verwendet, um Probleme mit doppelten Inhalten in den Griff zu bekommen.
Wenn Du Dich von Anfang an eine URL-Struktur hältst, erstellst Du weniger doppelte URLs und benötigst weniger Umleitungen.
Tipp Nr. 4 – Optimiere zuerst den Bereich über dem Text: Vielleicht hast Du den Trend beobachtet, dass immer mehr Webseiten riesige Bilder im Fold-Bereich (im Bereich über dem Text) zeigen.
Häufig benötigen diese Bilder sehr lange Ladezeiten, und verursachen dadurch eine schlechte Nutzererfahrung.
Bevor Du den Rest Deiner Webseite optimierst, kümmere Dich darum, dass der Fold-Bereich schneller läd.
Anfragen von Drittanbieter-Widgets, Diensten, Stylesheets und so weiter, verursachen unter Umständen langsame Ladezeiten im Fold-Bereich. Diese Probleme lassen sich beheben, wenn der Hauptinhalt vor allen anderen Elemente lädt. Damit ist zum Beispiel die Seitenleiste gemeint.
Verwende außerdem Inline Styling bei kleinen CSS-Dateien. Erstelle nur ein externes Stylesheet. Bei mehreren Stylesheets muss der Web-Browser erst alle herunterladen, bevor die Daten gepuffert werden können.
Tipp Nr. 5 – Komprimierung aktivieren: Mit der gzip-Komprimierung lässt sich die Größe der übertragenen Antwort um bis zu 90% reduzieren.
Um die gzip-Komprimierung auf Deinem Webserver zu aktivieren, solltest Du Deinen Webhoster kontaktieren. In den meisten Fällen kann Dir eine einfache Suche wie [hosting provider] + gzip Kompression weiterhelfen.
Wenn Du WordPress-Hosting verwendest, dann hat Dein Web-Host die gzip-Komprimierung möglicherweise schon automatisch aktiviert.
Tipp Nr. 6 – Ressourcen minimieren: Wenn Du eines der oben genannten Leistungsmessungs-Tools über Deine Webseite laufen lässt, stellst Du fest, dass sehr häufig eine Minimierung der Ressourcen vorgeschlagen wird.
Die Ressourcen zu minimieren bedeutet, Deinen HTML-, CSS- und JS-Code zu komprimieren.
Wenn Dir dazu das technische Wissen fehlt, benötigst Du möglicherweise Hilfe bei der Verwendung der verschiedenen Kompressoren und Services, die Deinen Code für eine bessere Leistung komprimieren und optimieren.
Mit einem Hilfsprogramm wie HTML compressor kannst Du HTML-Code minimieren.
Damit Du den HTML compressor nutzen kannst, musst Du den Quell-Code Deiner Webseite eingeben. Das Tool erzeugt dann eine HTML-Datei mit dem komprimierten Code zum Herunterladen.
Mit CSS Compressor kannst Du CSS-Code minimieren.
Du kopierst den ursprünglichen CSS-Code und führst die Komprimierung durch. Dann erhältst Du von CSS Compressor eine komprimierte Version Deines Codes. CSS Compressor zeigt Dir auch die Anzahl der Bytes an, die sich durch den komprimierten Code einsparen ließen.
Für die Minimierung von JavaScript eignet sich JSCompress. Damit Du den optimierten JS-Code erhältst, musst Du Deinen ursprünglichen JS-Code kopieren und in das Programm eingeben. Genau wie CSS Compressor zeigt JSCompress die Datenmenge an, die durch die Komprimierung eingespart wurde.
Wenn Du ein Standard-Theme oder ein Template verwendest, könnte das Theme mehrere Dateien beinhalten. Für die Optimierung empfehle ich daher die Hilfe eines Entwicklers. Wenn Du nicht sorgfältig vorgehst, könntest Du das Theme und Deine Webseite beschädigen.
Am besten kontaktierst Du den Theme-Hersteller und bittest ihn um Hilfe. Er kann Dir genau zeigen, wie Du die Ressourcen des Themes verringern kannst.
8. Schwache Inhalte
Inhaltsschwache und wenig aussagekräftige Seiten werden von Google in der Regel als qualitativ minderwertig eingestuft.
Oft werden inhaltsschwache Seiten mit Seiten verwechselt, die wenig Text vorweisen. Aber Google sieht das anders. Mit schwachem Inhalt meint Google alle Webseiten, die keine oder nur wenige Originalinhalt bieten.
Wenn Du Inhalte übernimmst oder nur Zusammenfassungen von Beiträgen veröffentlichst, also bereits existierende Informationen wieder aufbereitest, könnte Google denken, dass Du qualitativ minderwertige Inhalte auf Deiner Webseite anbietest.
Fallen Google schwache Inhalte auf Deiner Webseite auf, ergreift die Suchmaschine möglicherweise Maßnahmen gegen die entsprechenden Seiten mit schlechter Qualität. Diese Maßnahmen können auch Deine gesamte Webseite betreffen.
Laut Google gibt es folgenden vier Arten von schwachem Inhalt:
Automatisch generierter Inhalt
Wie Du weißt, wird automatisch generierter Inhalt von einem Programm erzeugt. Wenn Du einen Beitrag nicht von Grund auf selbst schreibst, sondern einen Artikel kopierst und zur Bearbeitung einfach in ein Programm eingibst, dann wird Dein Inhalt als Spam betrachtet.
Google kann Abschnitte automatisch verfasster Inhalte erkennen.
Im oberen Beispiel erstellst Du den Ableger eines Inhalts. Allerdings werden schwache Inhalte nicht immer mit böswilliger Absicht generiert. Du hast beispielsweise eine Webseite mit englischsprachigen Inhalten. Später möchtest Du dann eine spanische Version Deiner Webseite anbieten. Dazu könntest Du Deine Inhalte einfach in ein Tool wie Google Translator kopieren, um die spanische Version Deiner Inhalte zu erzeugen.
Dieser Inhalt wird dann ebenfalls als automatisch generierter Inhalt erkannt und Google könnte ihn als Spam betrachten.
Unterm Strich gilt: Alle Inhalte, die nicht von Menschen erstellt, überprüft oder überarbeitet wurden, werden als schwache Inhalte eingestuft.
Standardisierter Text
Fast jeder Blog beteiligt sich heutzutage an Affiliate-Programmen. Daran ist nichts auszusetzen.
Wenn jedoch viele Webseiten das gleiche Produkt beurteilen, veröffentlichen sie die Produktbeschreibung. Da führt eigentlich kein Weg daran vorbei. Die Leute wollen schließlich mehr über die Spezifikationen erfahren.
Aber dieses Problem wird ernst, wenn Google den gleichen Inhalt im gesamten Affiliate-Netzwerk findet. Die Produktbeschreibung wird als standardisierter Text erfasst, der für Benutzer keinen Wert hat. Einfach gesagt, aus dem Text wird doppelter Inhalt.
Ich gehe davon aus, dass Du auch an einigen Affiliate-Programmen teilnimmst. Daher schlage ich vor, dass Du Deine Persönlichkeit und Deine einzigartige Sichtweise jedes Mal benutzt, wenn Du ein Affiliate-Produkt bewirbst.
Das Google Webmasters Tool schreibt, „Gute Affiliate-Programme erschaffen einen Mehrwert. Das kann zum Beispiel in Form von authentischen Produktbewertungen, Ranglisten und Produktvergleichen geschehen.“
Übernommener Inhalt
Google mag es nicht, wenn Inhalte übernommen werden.
Wenn Du keine Originalinhalte auf Deiner Webseite veröffentlichst und stattdessen Inhalte von anderen Webseiten übernimmst oder leicht veränderte Texte von anderen Webseiten wieder veröffentlichst (Inhalts-Ableger), bestraft Dich Google deswegen möglicherweise.
Wenn Du Auszüge oder Zitate von Deiner Lieblingswebseiten veröffentlichen möchtest, ist das kein Problem. Deine Webseite kann jedoch nicht NUR KOPIERTEN INHALT ohne Originaltext anbieten.
Brückenseiten (Doorway Pages)
Doorway Pages sind Seiten, die für bestimmte Abfragen erstellt wurden. Sie manipulieren die Suchmaschinen, indem sie hohe Rankings bei bestimmten Schlüsselphrasen erzielen und den Traffic dann auf die gewünschte Seite umleiten.
Wenn Du wissen möchtest, ob eine Seite Deiner Webseite wie eine Doorway Page wahrgenommen wird, solltest Du nachsehen, ob die Seite eine echten Mehrwert bietet. Wenn ja, hast Du alles richtig gemacht.
Deine Seite könnte nur dann als Doorway Page erfasst werden, wenn sie den organischen Traffic lediglich zu einer anderen Seite auf der Webseite leiten. Das gilt auch dann, wenn Benutzer erst eine bestimmte Aktion ausführen müssen, um einen Mehrwert von der Seite zu erhalten. Damit ist zum Beispiel das Abonnieren eines Newsletters gemeint.
Fazit
Egal, ob Du ein wenige oder viele SEO-Probleme hast, Du solltest versuchen, eins nach dem anderen zu behandeln. Es kann natürlich sein, dass Du nicht alle sofort in den Griff bekommst. Aber wenn Du sie komplett ignorierst, werden die Probleme auf lange Sicht immer mehr.
Ich hatte auf Quick Sprout Probleme mit den Ladezeiten Probleme, habe mich aber darum gekümmert. Sobald das Problem behoben war, konnte ich einen 30%igen Anstieg des Such-Traffics feststellen. Das ist ein schöner Erfolg. Technisch gesehen hätte ich diesen Extra-Traffic seit Jahren haben können … Ich habe meine Statistiken hinsichtlich der Ladezeit einfach ignoriert. Das hätte ich nicht tun sollen.
Ich hoffe, dass Du nun bereit bist, einige der gängigsten (und frustrierendsten) SEO-Probleme auf Deiner Webseite zu beheben.
Welche dieser SEO-Probleme beschäftigen Dich derzeit? Welche anderen SEO-Probleme begegnen Dir oft?


















Kommentare (1)