Hace meses que trabajas para obtener un buen posicionamiento de las palabras relevantes, incluso puede que haga años. Y ese trabajo se hace con el conocimiento de que no hay nada que garantice un mejor posicionamiento en los buscadores, ni siquiera mantenerlo.
Es incluso aún más espantoso que puedas perder años de trabajo duro y consistente. ¿Y cómo puede pasar eso?
Puedes perderlo todo si no resuelves a tiempo tus problemas de SEO.
Pueden parecer pequeños al principio. ¿A quién le importa el spam de tráfico referido? Quizás pienses que a todos los sitios les pasa.
Y es cierto.
Pero, ¿sabes que si no lo resuelves ahora podría llegar al punto en que los datos de Google Analytics comienzan a descender en espiral?
Pero si lo intentas arreglar, te darás cuenta que no puede aplicar a los datos del historial. ¡Puf!
Quizás hoy no te importe la velocidad de tu sitio web. Está muy bien con los datos actuales. Así que no te importa añadir archivos de imágenes de 150kb.
Pero, ¿qué pasa después de unos cuantos meses añadiendo tanta carga al sitio?
Quizás termines con un sitio que esté tan hinchado y pesado que ni se pueda cargarse en menos de cinco segundos.
Es muy fácil ignorar estos errores y dejar que se acumulen mientras tu sitio crece. Tienes mucho que hacer.
Eventualmente todas esas cosas por hacer parecerá que no tienen importancia, pero en algún momento verás que el tráfico de tu sitio descenderá en picado y el porcentaje de rebote subirá hasta traspasar el techo.
Ahora que ya te estás comenzando a preocuparte sobre todas las cosas que no están bien con tu SEO, déjame enseñarte cómo arreglar los 8 errores más comunes con los que te puedes estar encontrando en este momento.
1. Tráfico spam (referido)
¿Alguna vez te has percatado de un sitio que no tiene nada que ver contigo y que sin embargo te manda mucho tráfico?
Quizás ya te has dado cuenta. Porque no importa lo inteligente que sea Google, el tráfico referido spam todavía puede encontrar su camino hacia los informes de Google Analytics.
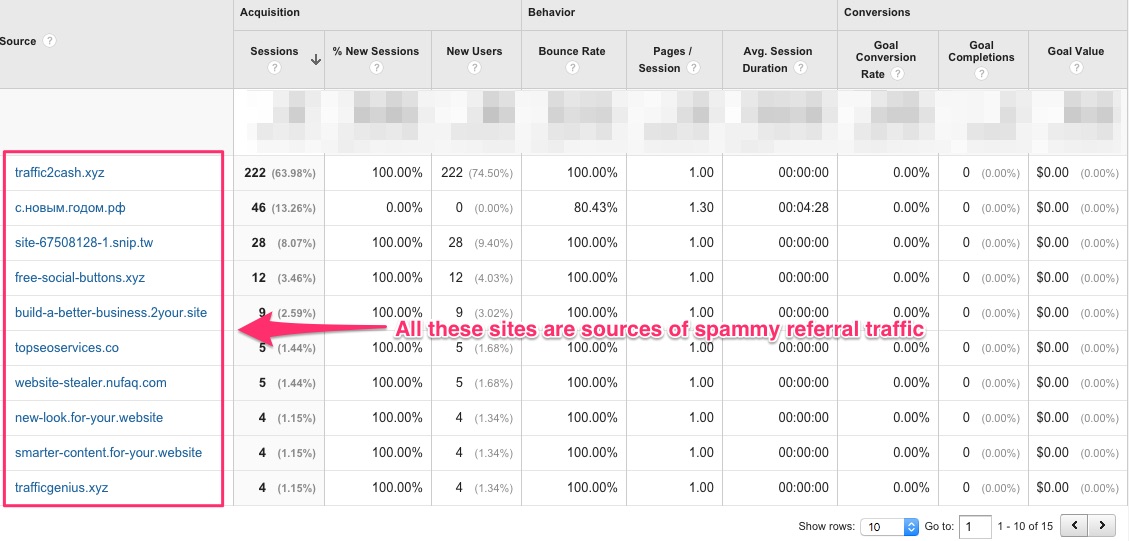
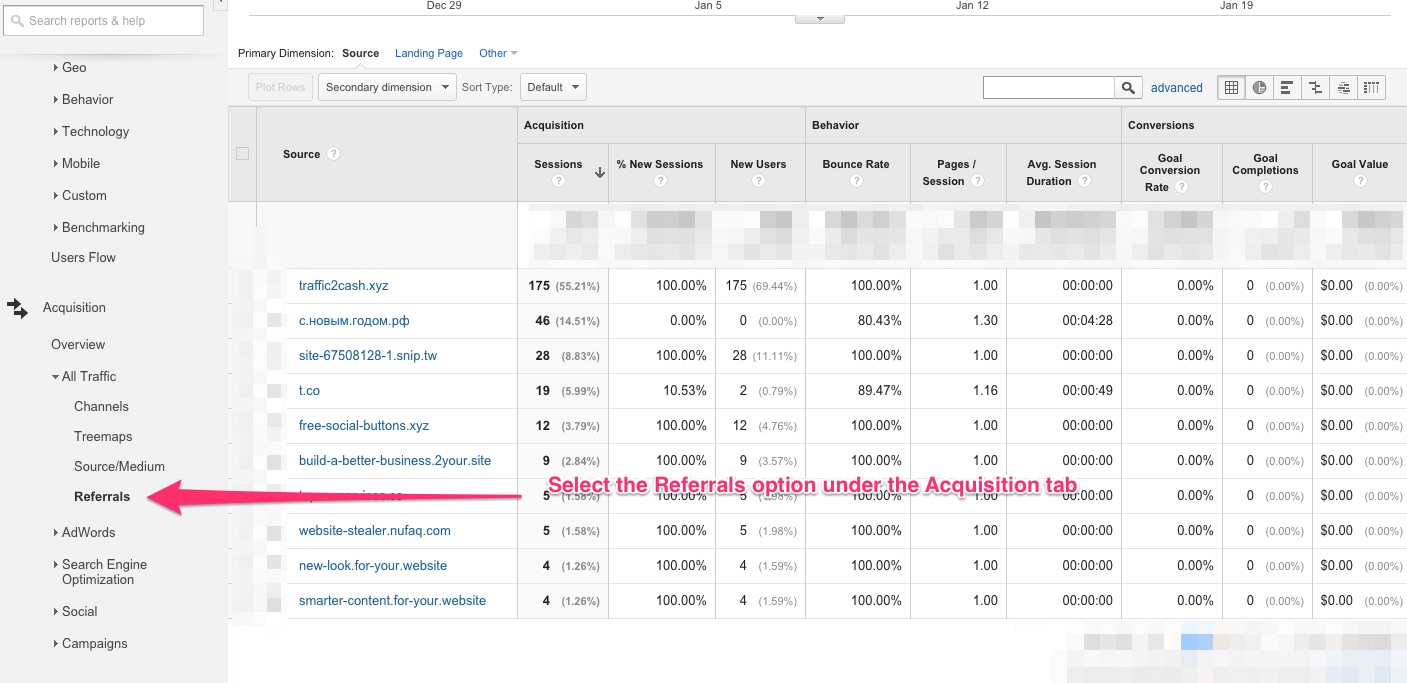
Tengo una captura de pantalla aquí que muestra varias fuentes de tráfico irrelevante mandando a sus «visitantes» a un sitio:
Como puedes ver, los visitantes referidos ni siquiera se quedan en el sitio por más de un segundo e inmediatamente se devuelven.
Todo este tipo de tráfico es spam.
Y no sólo son los dominios de spam que mandan este tipo de tráfico tan molesto. Si alguna vez un sitio con alta autoridad (que no tenga ningún enlace hacia tu sitio) te manda tráfico, la mayoría de las veces es tráfico referido spam. Cualquier enlace puede ser usado como la fuente de referencia.
¿Cómo puedes saber si un sitio te está mandando tráfico spam?
Si te encuentras con un sitio que te está mandando tráfico sin vincularse de alguna manera contigo, es spam por referencia.
El problema con el tráfico de spam es que no son los visitantes que quisieras atraer a tu sitio. Estos son máquinas que llegan a tu sitio y se devuelven.
Cuando las máquinas fingen tráfico en tu sitio y comienzan a reportarse dentro de tus datos de Google Analytics, hacen que tus datos sean erróneos. También verás que el porcentaje de rebotes de tu sitio comienza a ser muy alto debido a este tráfico generado por máquinas.
¿Qué es lo que permite estas diferencias?
Google Analytics tiene un error que permite que los spammers manden tráfico a tu sitio y muestren los datos de tráfico en tus reportes de Google Analytics.
2 maneras de resolver el problema de tráfico spam referido:
Tengo buenas noticias y otras no tan buenas antes de comiences a tratar de arreglar el tráfico referido spam. Solo puedes bloquear el tráfico referido spam que se muestre en tus datos futuros de Google Analytics. No hay manera de eliminar los datos del historial.
El ejercicio de bloquear a las máquinas de tráfico es constante. Cada vez que veas una referencia fantasma deberás bloquearla para que no aparezca en tus datos.
Método#1: Bloquea los bots conocidos
Google reconoce el error del tráfico spam y le da una opción a Google Analytics que te ayudará a bloquear los impactos de tráfico que te dan los bots.
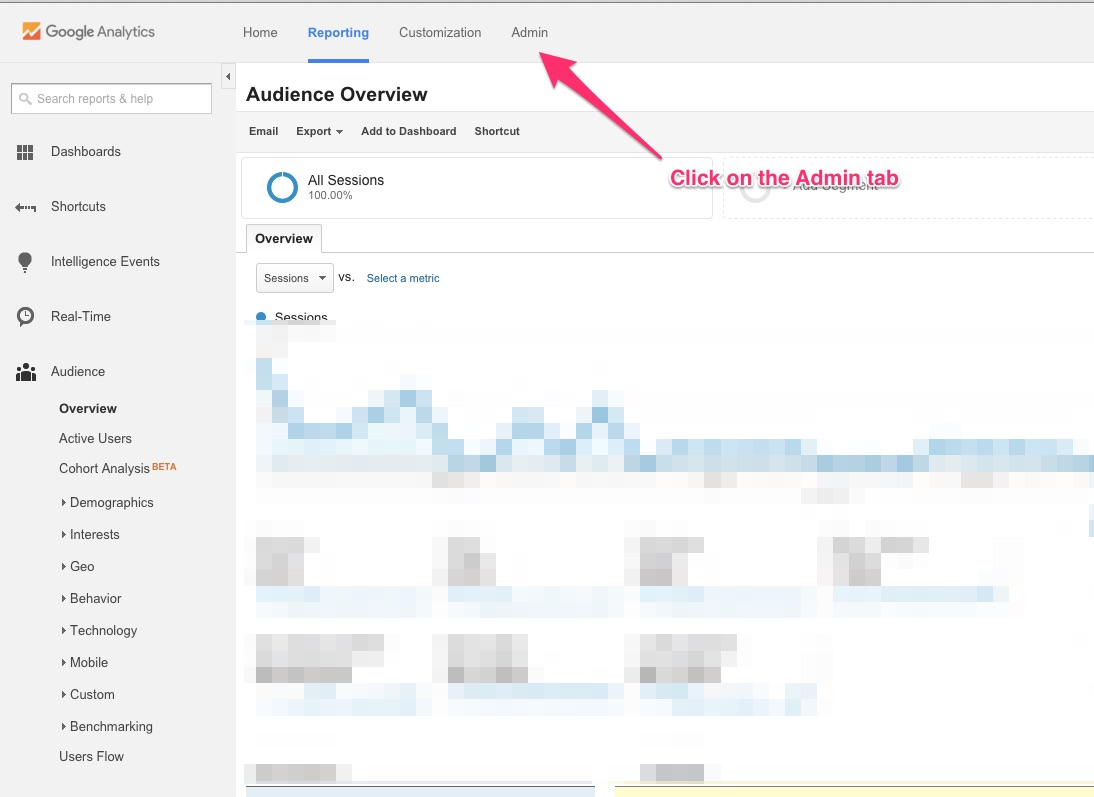
Para encontrar esta opción, inicia tu sesión en Google Analytics y haz clic en la ventana de Administrador.
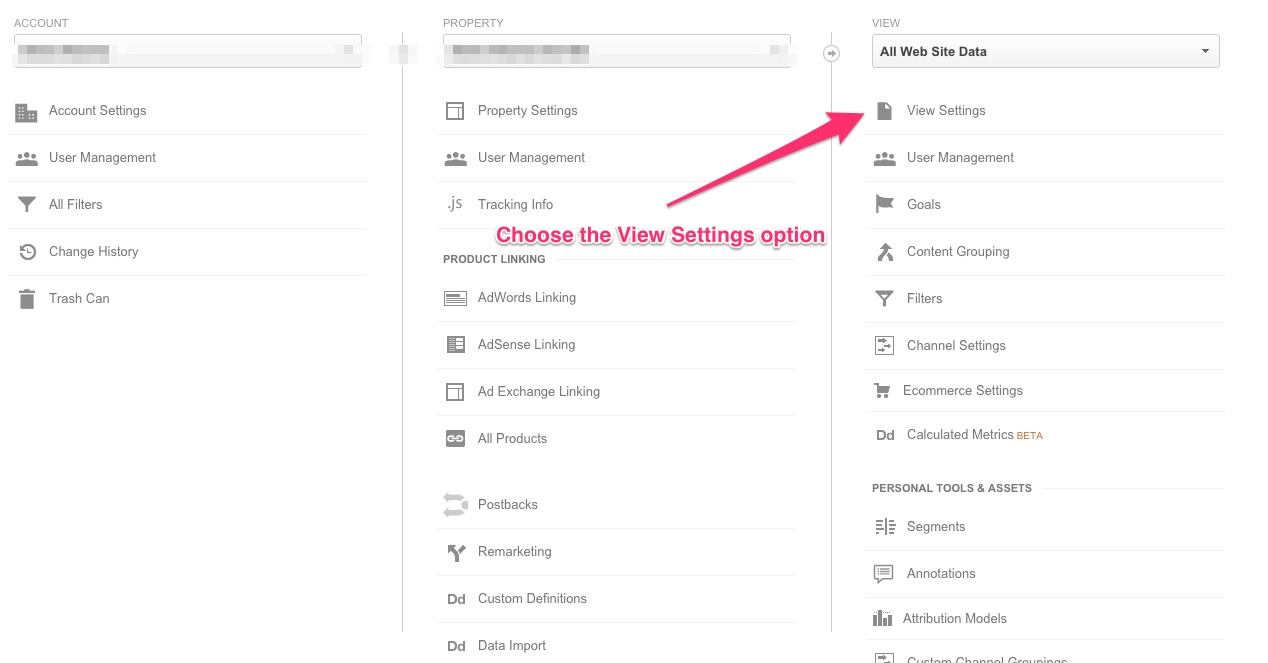
Si tienes múltiples propiedades (webs) en tu cuenta de Google Analytics, selecciona el sitio que quieres arreglar y haz clic en la opción de Ver Ajustes.
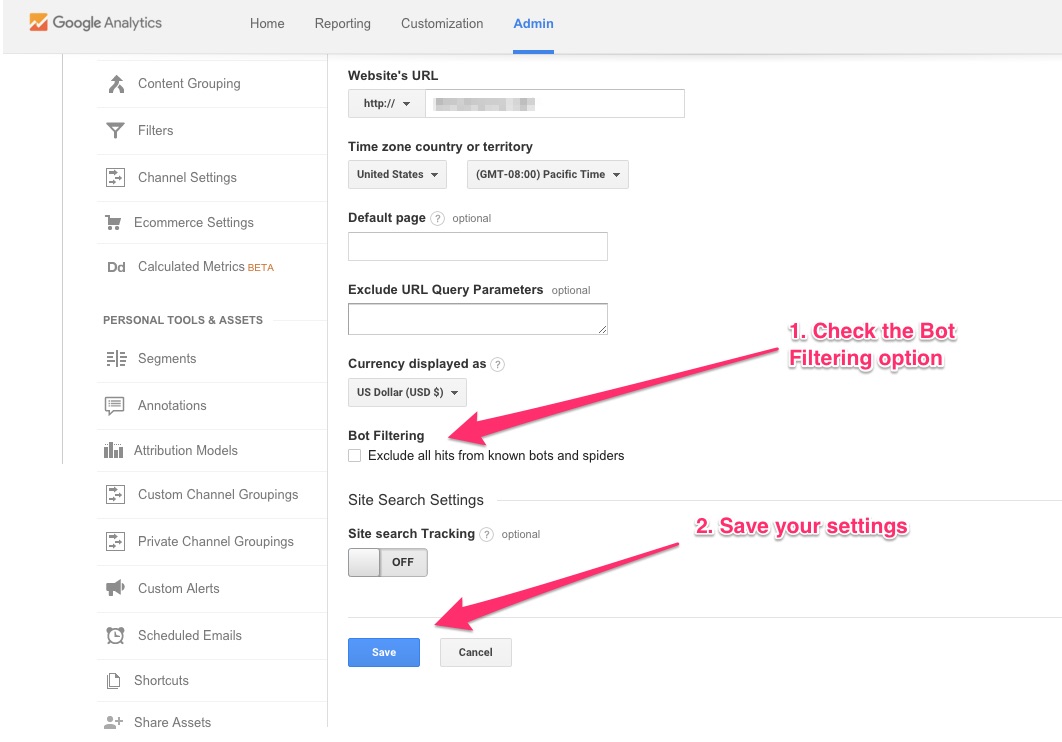
En la siguiente página deberías ver la opción “Excluir todo el tráfico de bots y arañas conocidas”.
Marca la opción y guarda tus nuevos ajustes.
Esta opción sería la mejor solución para el problema del tráfico spam si Google se mantuviera al tanto de los últimos robots de búsqueda.
Aunque no es algo 100% efectivo, usar esta opción salvará parcialmente a tus datos de Google Analytics de los efectos del tráfico falso.
Método 2: Bloquea dominios de spam referido uno por uno
En este método tendrás que escoger uno a uno los spammers de tráfico referido y bloquearlos.
Para bloquear un spam referido, primero selecciónalo a través de la opción de Referencias bajo la Pestaña de Adquisición.
En mi caso, quiero bloquear el primer dominio, traffic2cash.xyz.
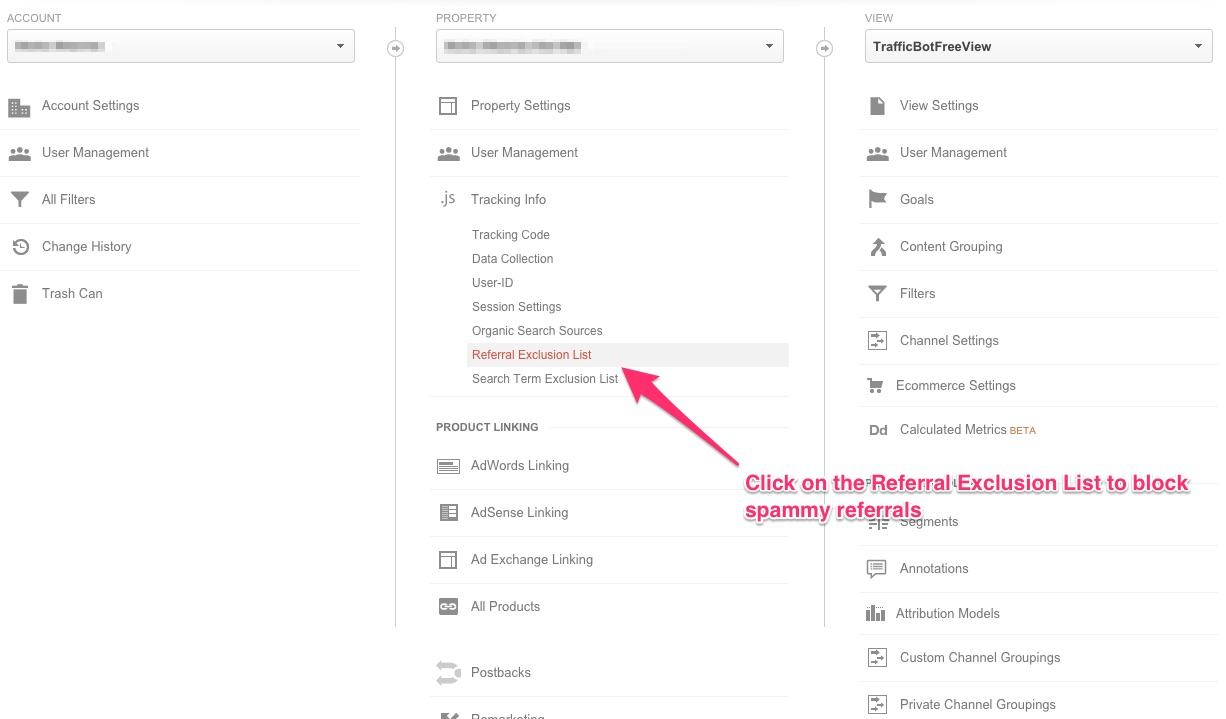
Así que, lo copio y me dirijo a la Pestaña de Administrador. Bajo la segunda columna, en la cual se lee “Propiedad”, hago clic en la tercera opción – esa es la opción de Información de seguimiento. Después escogeré la Lista de Exclusión de Referencias.
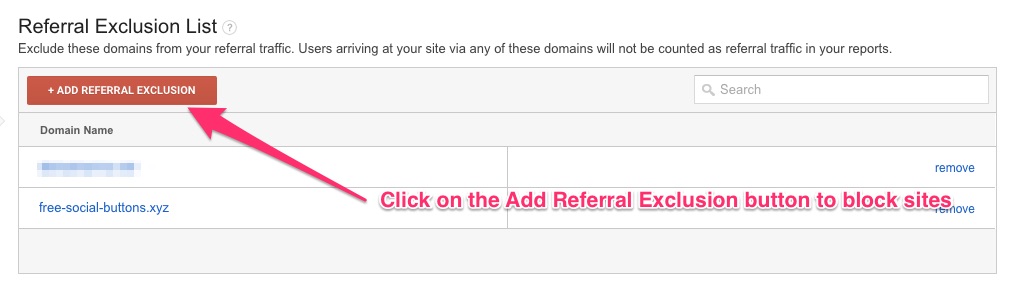
En la siguiente pantalla hay un botón que me deja añadir los dominios cuyo tráfico por referencia no quiero que se muestre en mis datos de Google Analytics.
Puedes seguir el mismo método y añadir todos las referencias de spam a esta lista y convertir tus datos futuros en algo más estable.
Otra manera de resolver el problema del tráfico referido es crear filtros para excluir las referencias de tráfico spam. El problema con los filtros es que si no has conseguido obtener una buena configuración de los filtros puedes terminar causando daños irreversibles a tus datos.
Así que yo sugiero que deberías ocuparte de este problema usando la opción de la Lista de Exclusión de Referidos.
2. Contenido duplicado
¿Has escuchado hablar de la «penalización de Google por contenido duplicado?»
Estoy seguro que sí.
Pero no existe tal cosa. De hecho, Google entiende que el contenido duplicado puede suceder en cualquier momento por toda la red.
Aunque que Google no penaliza a los sitios por contenido duplicado, sí que penaliza a los que lo hacen para manipular el posicionamiento en los buscadores.
Por eso deberías solucionar los problemas de contenido duplicado dentro de tu sitio.
¿Por qué?
Porque cuando los rastreadores de Google van a los diferentes enlaces en tu sitio y encuentran información idéntica pierdes ciclos de rastreo. Debido a esto los rastreadores no tendrán suficientes recursos para rastrear de nuevo tu sitio recién publicado.
La razón más común para los errores de contenido duplicado es cuando múltiples versiones del mismo enlace ofrecen el mismo contenido a los robots de los motores de búsqueda.
Existen varios métodos que pueden ayudarte a diagnosticar los problemas del contenido duplicado, por ejemplo, encuentro la herramienta de Screaming Frog como la mejor opción para detectar los problemas causados por múltiples enlaces.
Screaming Frog rastrea tu sitio como un robot de motor de búsqueda y te muestra tu sitio exactamente como lo ven los robots de los motores de búsqueda.
Para encontrar errores de contenido duplicado descarga una copia de la herramienta Screaming Frog.
Una vez instalada, ingresa el enlace de tu sitio y ejecuta el programa.
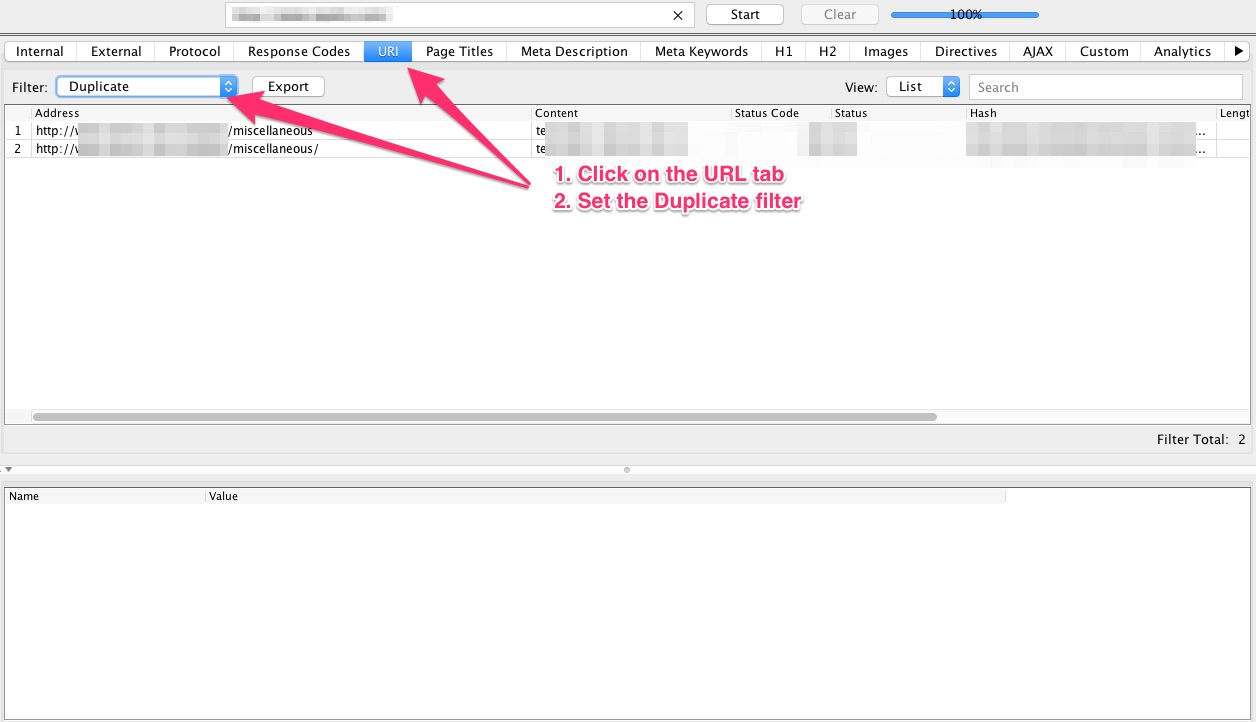
Mientras el rastreo se completa, haz clic en la pestaña de Enlace y selecciona el filtro de Duplicado.
Como puedes ver en la siguiente captura de pantalla, el Screaming Frog consigue todas las diferentes versiones del mismo enlace de tu sitio.
Cómo resolver el problema del contenido duplicado:
Método #1: Siempre marca tu enlace predeterminado
Aplica tu versión del enlace predeterminado (www versus el no-www) en Google Webmasters.
Si Google encuentra un sitio que enlaza con la versión no -www de tu sitio mientras que tu hayas configurado tu versión predeterminada como la correcta www, Google tratará a la URL de enlace como la versión www.
Así que escoge la versión www o la versión no-www de tu sitio y aplícala a tus Herramientas de Administrador de Google.
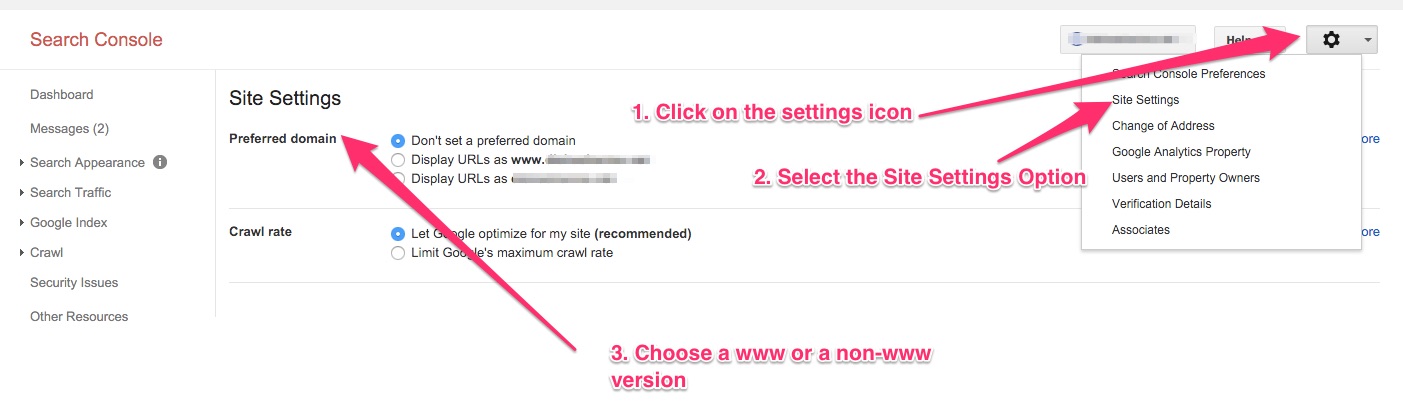
Para hacer esto, inicia sesión en tus herramientas de Administrador y haz clic en el icono de ajustes de «engranaje» presente en la parte superior derecha. A continuacióon escoge la opción de Ajustes del Sitio.
Después, selecciona el formato de tu URL preferido.
También puedes aplicar re-direccionamientos 301 para alertar a Google y sus usuarios sobre tu preferencia.
Método #2: Usa Rel=etiqueta canónica
Si tienes el mismo contenido presente en diferentes URLs o si estás preocupado de los parámetros de rastreo, los sitios de backlinking y la inconsistencia general mientras se comparten los enlaces que causan problemas de contenidos duplicados deberás emplear la etiqueta canónica.
Cuando un robot de búsqueda va a una página y ve una etiqueta canónica, toma el enlace a la fuente original. Todos los enlaces a la página duplicada son contados como enlaces a la página original. Así que no perderás ningún valor de SEO de esos enlaces.
Para añadir la etiqueta canónica, deberás seguir la línea de código a la fuente original, como también a las versiones duplicadas.
“<link rel=»canonical» href=»https://yoursite.com.com/category/resource»/>”
Aquí, «https://yoursite.com.com/category/resource» está el enlace a la fuente original.
La etiqueta canónica se ubicará en la etiqueta de la cabecera.
Método #3: Usa la etiqueta NoIndex
Usar la etiqueta NoIndex es otro efectivo método para luchar contra los problemas de contenido duplicado.
Cuando los robots de Google lleguen a una página que tenga la etiqueta NoIndex no la indexarán.
Si utilizas la etiqueta de «Seguir» más la etiqueta «NoIndex», puedes estar seguro que no sólo la página no está en el index, sino que además Google tampoco descontará el valor de los enlaces de esa página.
Para añadir las etiquetas NoIndex y de Seguir a una página puedes copiar la siguiente línea de código y pegarla dentro de la etiqueta de cabecera de tu página:
<Meta Name=”Robots” Content=”noindex,follow”>
3. Schema incorrecto
El marcador schema ayuda a Google a presentar rich snippets (fragmentos enriquecidos).
Sin embargo, a causa del spamming en el schema , muchos SERPs solamente muestran los snippets enriquecidos y no los resultados orgánicos.
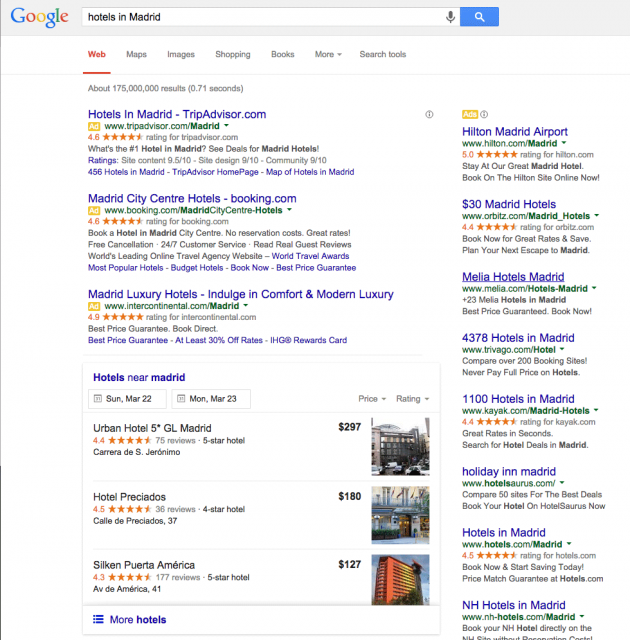
Barry Schwartz de SearchEngineLand discutió este problema cuando citó la calidad de los resultados de búsqueda mientras buscaba la frase clave «hoteles en Madrid».
Schwartz usó la siguiente captura de pantalla para enseñar cómo el mal uso (más que del abuso) del schema markup lleva a resultados de búsqueda mediocres.
¿Ves el problema?
Como observó Google y notó Schwartz: Varios hoteles mal usaron los marcadores de rich snippets de apoyo de Google en el posicionamiento en buscadores de sus hoteles.
Google no llama «hoteles en Madrid» a un artículo en específico así que el schema NO puede ser aplicado. Google tiene razón. Es una simple frase de búsqueda y las personas no están necesariamente buscando un cierto hotel en Madrid del que quieran ver críticas.
Aplicar el schema para tratar de lograr el posicionamiento en buscadores de tu página de inicio es una práctica de spam.
Google clarifica este punto en su publicación sobre fragmentos enriquecidos para comentarios y valoraciones:
La revisión y calificación de los marcadores debería ser usado para proveer opinión y/o información sobre la valoración sobre un artículo en específico, no sobre una categoría o una lista de artículos. Por ejemplo, «hoteles en Madrid», «vestidos de verano», o «recetas de tortas» no son términos específicos…
Si has implementado schema en tu sitio y te diste cuenta que Google no ha devuelto los rich snippets de tu sitio cuando haces una búsqueda simple, entonces Google probablemente ha penalizado tu sitio por el uso del schema como spam.
Si realmente es una penalización de Google, deberías ver el mensaje correspondiente en la Consola de Búsqueda de Google.
Cómo solventar el problema del schema inapropiado:
1. Si quieres implementar el schema en tu sitio, tu primer paso debería ser ir a través de las directrices para datos estructurados de Google.
Como puedes ver, Google es muy específico acerca de las condiciones donde se puede aplicar el schema markup.
Si ves el siguiente ejemplo, puedes ver que Google solo apoya el Schema cuando se aplica a un artículo en específico y no a frases genéricas claves.
2. Ejecuta tu código a través de la “Herramienta de Prueba de Datos Estructurados” de Google.
Si has implementado un schema en tu sitio, tu próxima parada debe ser probarlo usando la herramienta de prueba de datos estructurados de Google.
Para probar tu código, puedes introducir el URL de la página en la cual has aplicado el schema o copiar el código y pegarlo directamente.
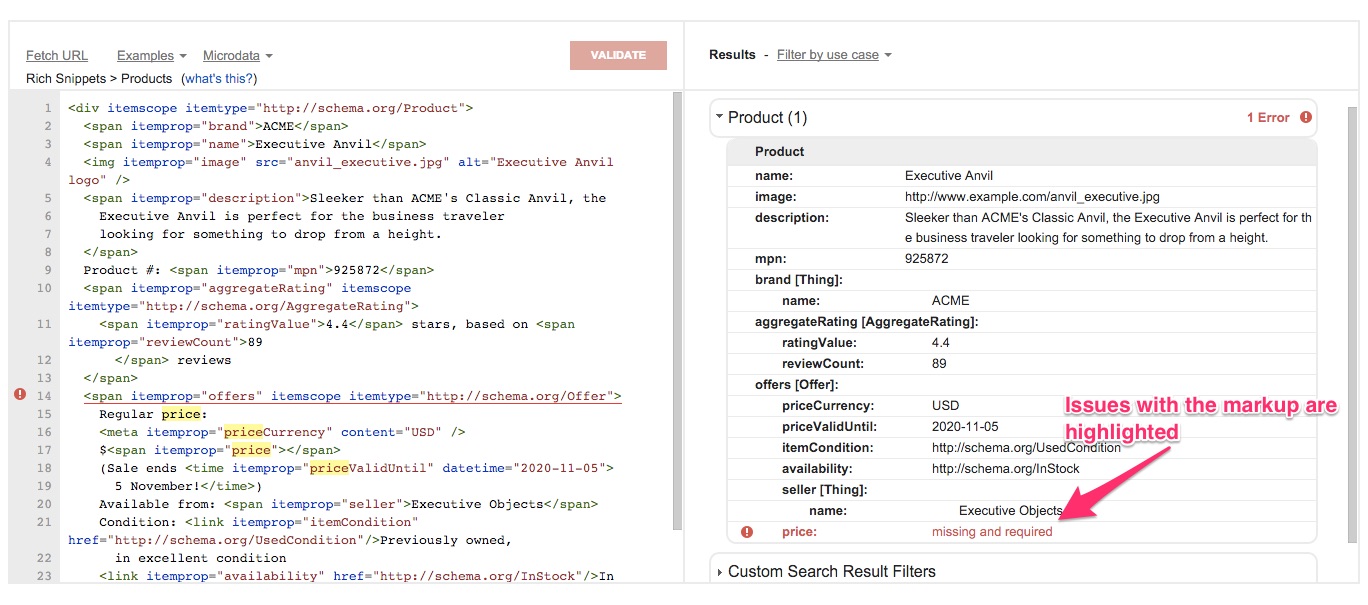
La Herramienta de Prueba de Datos Estructurados pone en relieve los errores de tu código.
3. Busca errores en la Consola de Búsqueda de Google.
Si hay algo malo con tus datos estructurados, lo deberías ver en los mensajes de alerta en la cuenta de Administrador.
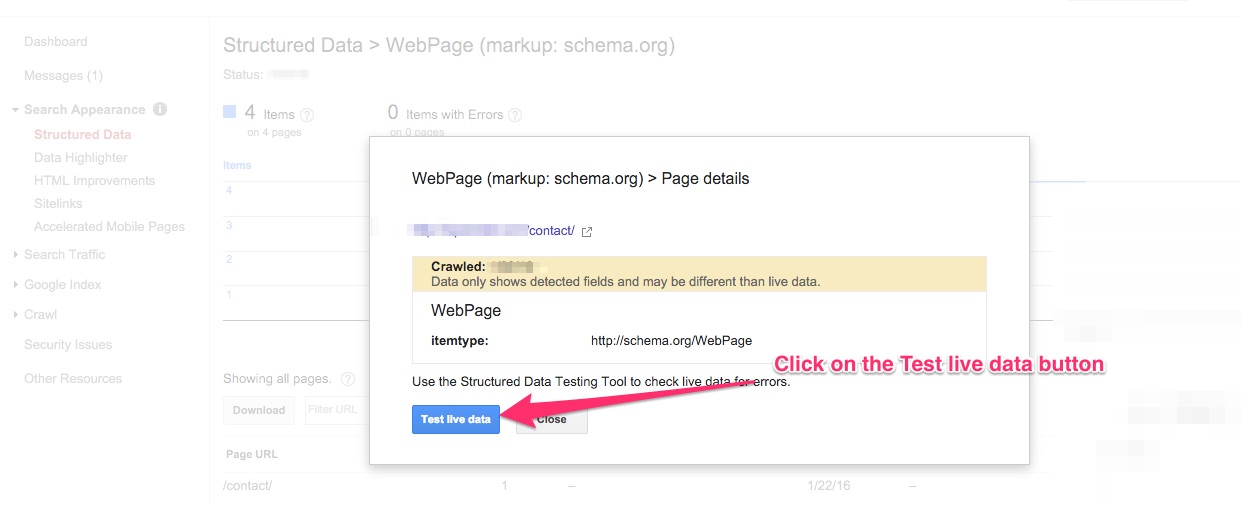
De hecho, puedes probar directamente el schema de tu sitio (en la herramienta de prueba de datos estructurados de Google) al hacer clic en cualquier artículo en la página de datos Estructurados en la página del Administrador y darle clic al botón de Probar Datos en Vivo.
Al hacer esto te llevará directamente a la herramienta de Google para validad los datos estructurados.
4. Caídas repentinas en el tráfico
Las caídas en el tráfico no significan necesariamente un problema.
A veces, solo es un efecto de la época o de los días libres en la semana. Habrás notado que tu tráfico es un poco lento en los fines de semana y durante el verano.
Las caídas que deberían despertar las alertas son las caídas en picado. Deberías ser capaz de localizar los descensos alarmantes cuando estés revisando el inforte de tráfico de tu Google Analytics.
Para confirmar que no fue una caída esperada tal y como te he comentado, deberías comparar tus datos a los datos del mismo periodo durante las últimas semanas, mes o año. Si encuentras un patrón, en vez de preocuparte deberías comenzar a investigar las posibles causas.
Si has estado siguiendo mis actualizaciones de tráfico en mi blog personal podrás ver que he reportado una caída en el tráfico durante la época de las festividades. Pero eso era esperado.
Si no se trata de una caída de estacional y tu tráfico ha quedado en un estado estático significa que te has equivocado en tu código de rastreo de análisis. O quizás has instalado un software adicional de análisis que no está funcionando bien con Google Analytics.
Tal caída también puede pasar si cambias tu tema CMS o la plantilla y has olvidado añadir la escritura de Google Analytics en los ajustes.
El tráfico bajo también puede ser un resultado de que Google esté penalizando tu sitio. Recuerda que no es necesario que encuentres una actualización del algoritmo cerca del momento en el que encuentres las discrepancias en los tus datos ya que Google está sacando actualizaciones constantemente.
Cómo inspeccionar casos repentinos de poco tráfico:
1. Lo primero es lo primero: Ver si tu sitio ha sido penalizado por Google.
Para hacer esto busca en tu correo electrónico un mensaje de Google. También deberías ver algunos mensajes de alerta sobre la penalización en la Consola de Búsqueda de Google. Puedes encontrarlos haciendo clic en el ítem de Buscar Tráfico y escoger la opción de acciones manuales.
Una vez que hayas confirmado que has sido penalizado por Google deberías resolver este problema y volver a pedir la aplicación de tu sitio al equipo de Google.
Aquí hay algunos consejos de Matt Cutts para pedidos de reconsideraciones:
2. Si has rediseñado tu sitio o cambiado tu tema o plantilla, revisa si te has olvidado de copiar la escritura de Google Analytics en el nuevo tema o plantilla.
3. Revisa si has cambiado la estructura predeterminada de tu URL. Si no has ajustado o has desconfigurado tus 301s, deberías ver una alta pérdida en el tráfico.
4. Confirma si tu sitio fue hackeado
5. Si ninguna de estas cosas parece ser la verdadera causa, quizás tu sitio ha sido víctima de SEO negativo.
Los siguientes ítems son el sello distintivo de los ataques negativos del SEO:
- Ser vinculado a varios sitios de spam usando textos de anclaje spam.
- Tener tu reputación saboteada en las redes sociales (a menudo por perfiles falsos)
- Eliminación de backlinks valiosos
La mejor protección contra el SEO negativo es mantenerse alerta. Escoge recibir notificaciones de alerta de los Administradores de Google. Monitoriza las menciones en redes sociales y mantente alerta de los backlinks valiosos.
5. Mapas de Sitios Obsoletos
Ya sabes que los motores de búsqueda adoran los mapas de sitios. Los mapas de sitios ayudan a los motores de búsqueda a comprender la estructura de tu sitio y también a descubrir sus enlaces para rastrear.
Al crecer el sitio suelen introducirse muchos cambios. Un sitio puede por una reestructuración completa, incluyendo la reestructuración de su URL. O, quizás algunas secciones del sitio sean eliminadas permanentemente.
Si un mapa de un sitio no es actualizado, todas las actualizaciones mayores de tu sitio no se reflejarán en él. Y, por esto, los motores de búsqueda pueden encontrarse con enlaces rotos o rastrear en secciones irrelevantes de tu sitio.
Para evitar esto, debes crear o actualizar el mapa del sitio y volverlo a mandar a la Consola de Búsqueda de Google. También puedes usar un generador de mapas de sitio dinámico (uno que siga actualizándose mientras haces cambios a tu sitio).
Google ha creado una lista de herramientas recomendadas para ayudarte a generar mapas de sitio XML. Hay bastantes opciones, tanto gratis como pagadas. Puedes escoger una entre todas ellas y crear un mapa del sitio refrescado y volverlo a enviar a Google.
6. Uso erróneo de los parámetros UTM
¿Usas los parámetros UTM como la fuente de la campaña, el nombre y el medio para medir el retorno de la inversión?
Estoy seguro que lo haces.
Pero, ¿sabes que estos parámetros UTM no están hechos para seguir enlaces internos?
He visto a muchas personas usar los parámetros UTM para medir el rendimiento de ítems de publicidad dentro de la página como barras promocionales, barras laterales y banners a diferentes partes de sus sitios.
Ejemplo:
Supongamos que una persona llega a tu blog usando el buscador de Google.
Entonces navega a la sección de compras de tu sitio usando el ítem de Compras en el menú en la navegación de arriba de tu sitio.
Si sigues a los enlaces internos con parámetros UTM, podrías estar usando un enlace como el siguiente que registra los clics en el ítem de Compras en el menú:
https://shop.mysite.com/?utm_source=homepage&utm_name=headermenu
Cuando Google Analytics reporta la fuente del visitante, también reportará «página principal» y no «Búsqueda de Google u Orgánico».
Cuando usas los parámetros UTM para rastrear enlaces internos, reescribes los datos reales. Como en el caso anterior, se registró de manera errónea al visitante que llegó a través de la página principal.
Con el tiempo, el mal uso de los parámetros UTM puede dañar tus datos en bruto.
En vez de usar los parámetros UTM para rastrear enlaces internos (clics), puedes usar eventos que se desencadenen por acciones específicas de los usuarios.
Cómo funcionan los eventos:
Para definir un evento, necesitas añadir un pequeño código a cada acción usando el atributo onclick.
Sitepoint explica esto como “El único evento de manejo del onclick captura un evento de clic del botón del ratón del usuario al cual el atributo onlick es aplicado.»
Puedes crear un evento en todos los elementos en los que se pueda hacer clic en tu página usando la función onlick.
Aquí está el código de sintaxis de Google para desencadenar un evento:
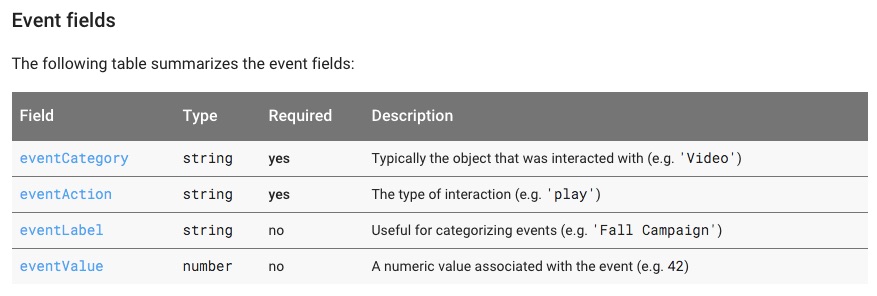
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
Como puedes ver en la captura de pantalla anterior, la categoría y el recuadro de acción son obligatorios. Son suficientes para rastrear clics en elementos como botones, etiquetas de navegación (ítems del menú), banners y más.
El campo de la categoría contendrá el objeto en el que se hizo clic, como el ítem en la parte de arriba de la barra del menú.
El campo de eventos, por otra parte, enumerará la acción que fue hecha – como un video que se reproduzca o un recurso sea descargado o simplemente un botón que sea clicado.
Para nuestro ejemplo, podemos decir que el ítem en la parte de arriba de la barra del menú sea clicado. Así que la acción sea un clic.
Nuestro código de rastreo de evento se convierte en:
ga(‘send’, ‘event’, TopMenuItem1, ‘clik’);
Ahora, todo lo que necesitas hacer es ir hacia atrás al enlace que quieres rastrear. En nuestro caso, es el enlace que está añadido al primer ítem de la barra del menú principal. A este enlace, necesitamos añadirle el código antes mencionado.
Supongamos que el primer ítem de la barra del menú principal se dirigiera a https://www.yoursite.com.com/home. Ahora tendrás que añadir un retazo dentro de la etiqueta de anclaje.
<a href=”https://www.yoursite.com.com/home” onClick=”ga(‘send’, ‘event’, TopMenuItem1, ‘click’);”> Home</a>
Rastrear cómo los usuarios interactúan con tu sitio será fácil si tienes un sitio de HTML simple ya que puedes encontrar fácilmente los enlaces relevantes en tu código y hacer los cambios.
Sin embargo, si usas un CMS, los clics de rastreo pueden ser un reto. Traté de buscar un plugin que funcione, pero no encontré ninguno en la que confiara. Necesitarás la ayuda de un programador para configurarlo correctamente.
Lo mismo sucede para rastrear clics en otros ítems.
Pero aquí es donde las herramientas de mapas de calor como CrazyEgg pueden ser útiles. Junto a todas las otras cosas que estas herramientas pueden hacer, te muestran los diferentes elementos en tu sitio que son clicados.
Si no dejas de rastrear clics internos usando los parámetros UTM, terminarás dañando los datos de tu Google Analytics.
7. Problemas de velocidad
En 2010, Google oficialmente incluyó la velocidad – el tiempo de carga de una página – como un factor en el posicionamiento en buscadores.
En su blog oficial sobre hacer de la velocidad un factor importante en el posicionamiento en buscadores, Google dijo que la velocidad no sólo mejora la experiencia del usuario sino que también se ha demostrado en estudios que hacer un sitio rápido también baja los costes operacionales de dicho sitio.
No importa cuantas veces optimices tu sitio, siempre hay oportunidades para hacerlo mejor.
Antes de que te enseñe cómo hacer tu sitio más rápido, quisiera hablar de unas herramientas básicas que puedes usar para analizar el rendimiento de tu sitio en términos de velocidad.
Una vez que sepas el estado actual de tu sitio trata de seguir estos pasos uno por uno y ver como cada uno de ellos mejora la velocidad de tu sitio.
Herramientas para probar la velocidad de un sitio:
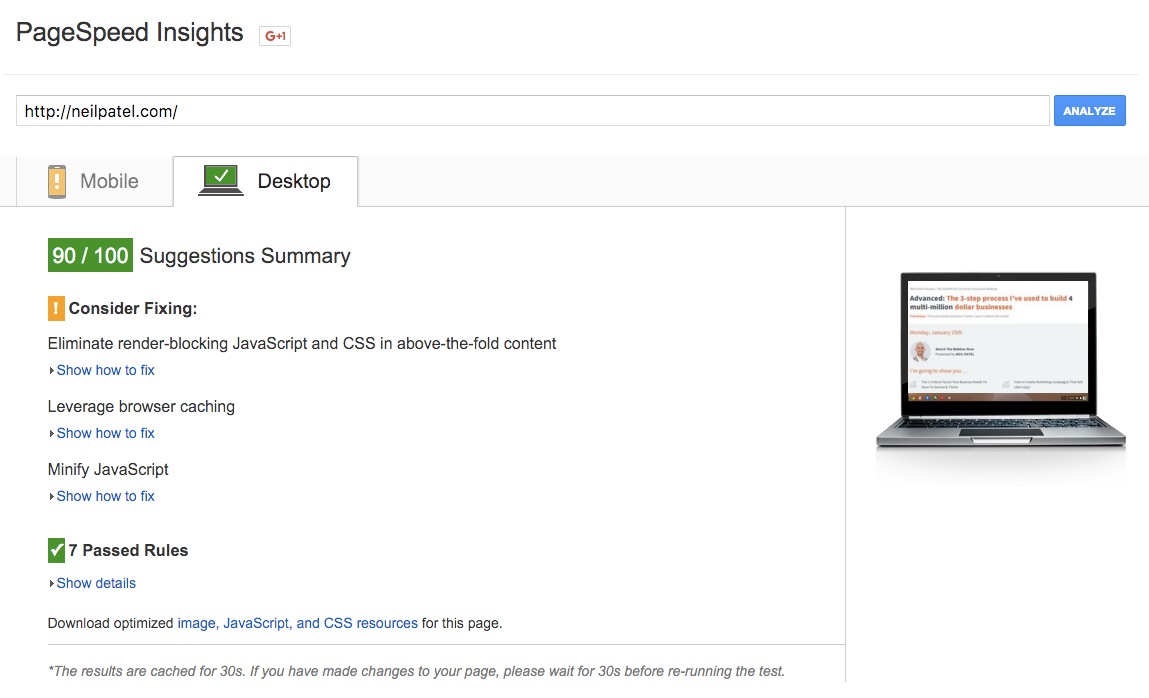
Velocidad del Sitio – Esta es la herramienta de Google para ayudar a los dueños de los sitios a medir el rendimiento de sus sitios. Además de las estadísticas de la velocidad, la Velocidad del Sitio también da ideas que los webmasters puedan usar para mejorar los tiempos de carga de tus sitios.
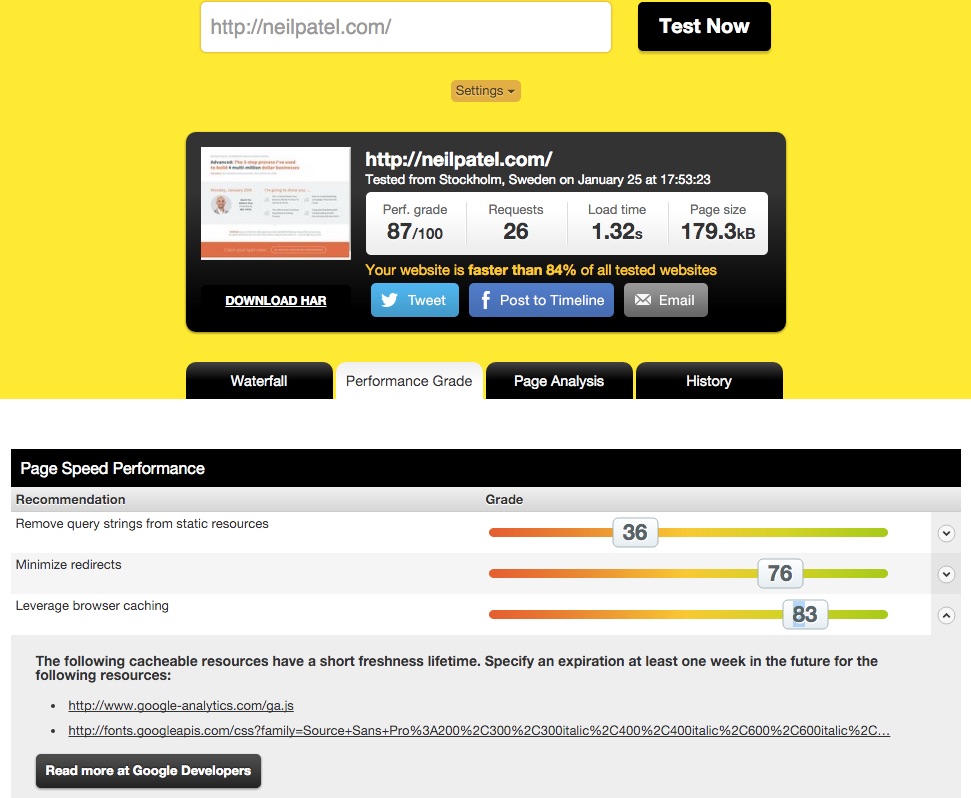
Test de Velocidad del Sitio Pingdom: Al igual que la Velocidad del Sitio, la herramienta de la Velocidad del sitio del sitio Pingdom también te ayuda a medir el rendimiento de tu sitio y te da consejos de acción para optimizarlo.
Como puedes ver en la anterior captura de pantalla, la herramienta me pide que inserte cuándo expiran los ítems que no son actualizados regularmente, al menos una semana o más.
Cuando pasas tu sitio a través de esta herramienta, te dará ítems similares, específicos y procesables.
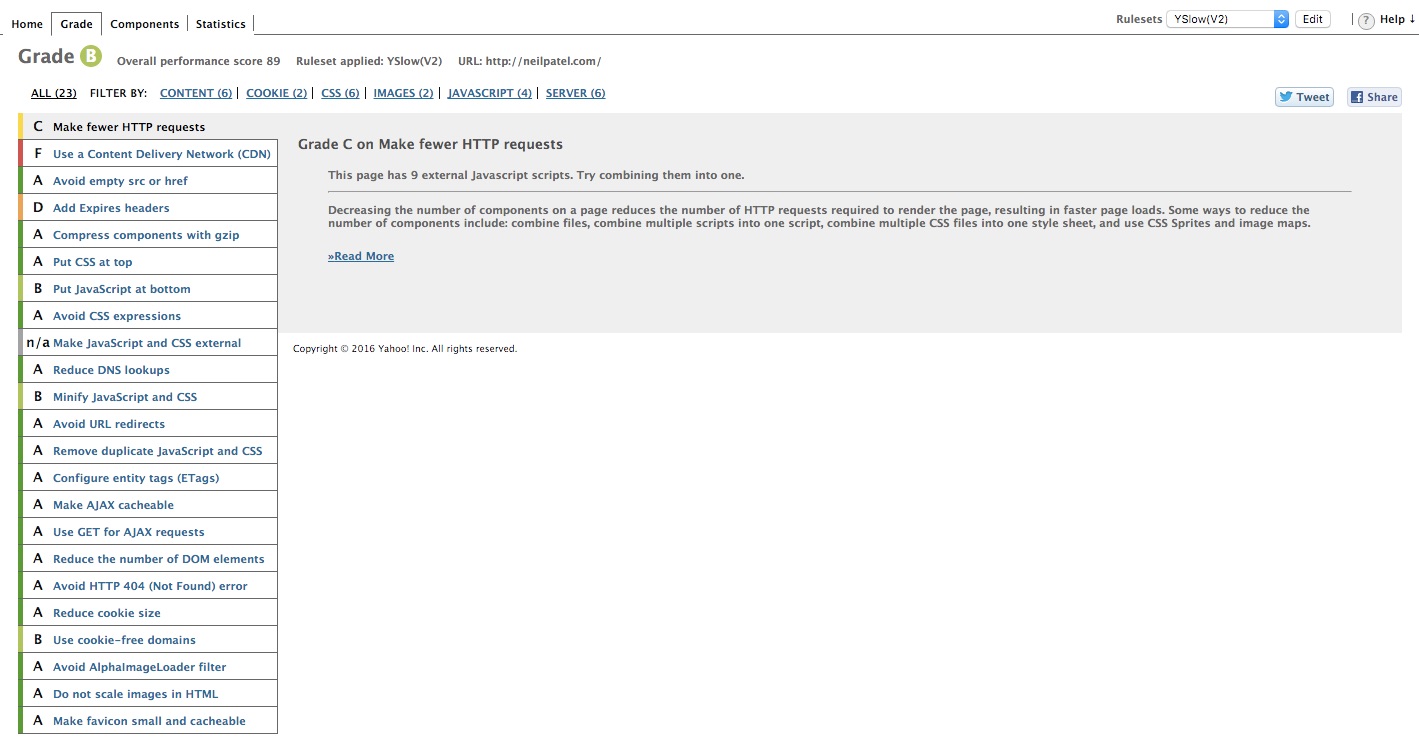
YSlow – Yslow es otra página con una herramienta de medición de rendimiento que te enseña cómo funciona tu sitio dentro de diferentes criterios de rendimiento definidos por Yahoo.
Para probar tu sitio usando YSlow, necesitarás instalar un addon a tu navegador de internet. Después de conseguir el addon, solamente ve a tu sitio y ponlo a funcionar.
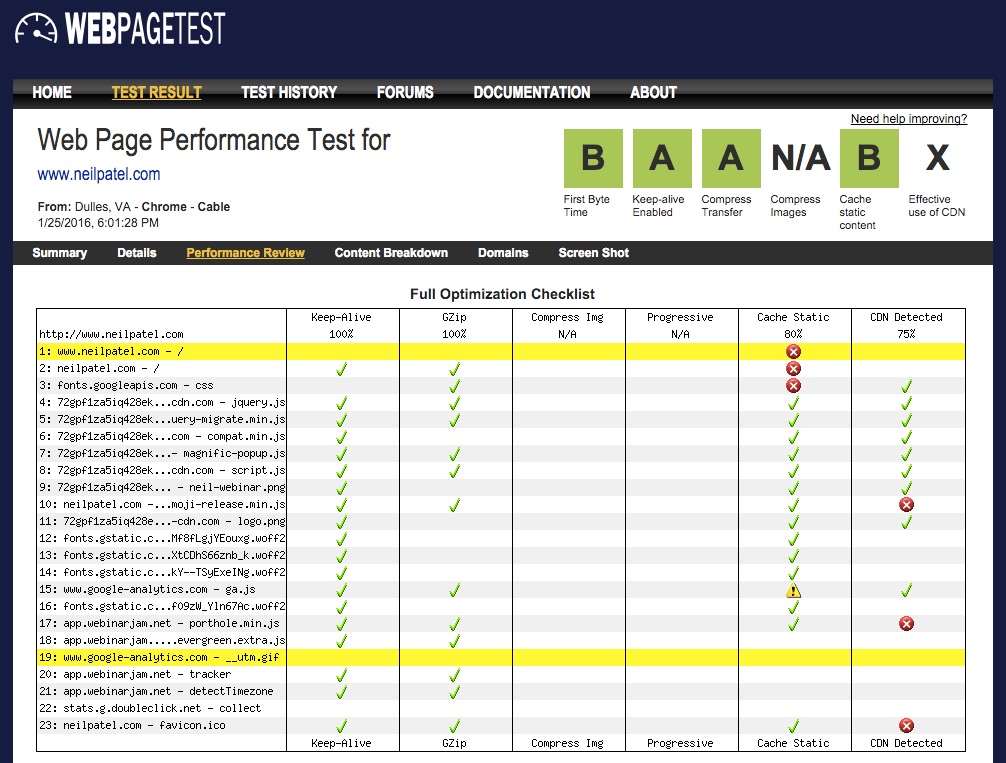
WebPageTest – La herramienta de WebPageTest también mide el rendimiento de velocidad de tu sitio.
Junto a las métricas de velocidad importantes, la herramienta del WebPageTest también produce un lista de optimización de todos los ítems que están configurados correctamente, como también aquellos que faltan. Solucionar esto hace que tu sitio sea más rápido.
Antes de empezar a optimizar tu sitio, ayuda saber por dónde empezar. Así que ejecuta tu sitio a través de una de estas herramientas y mira cómo rinde tu sitio antes de aplicar cualquier cambio.
Consejos para mejorar la velocidad de tu sitio:
Consejo #1 – Optimizar imágenes: Nada mata tanto la velocidad de un sitio como las imágenes pesadas. Para prevenir que las imágenes hinchen tu sitio haz que sean de menos de 100kb.
También, usa el formato jpeg. Usa el formato png solamente cuando necesites un fondo transparente.
Estos dos consejos de optimización de imágenes sirven para mantener a tu sitio rápido. Pero si tienes muchas imágenes grandes en tu sitio, quizás quieras optimizarlas.
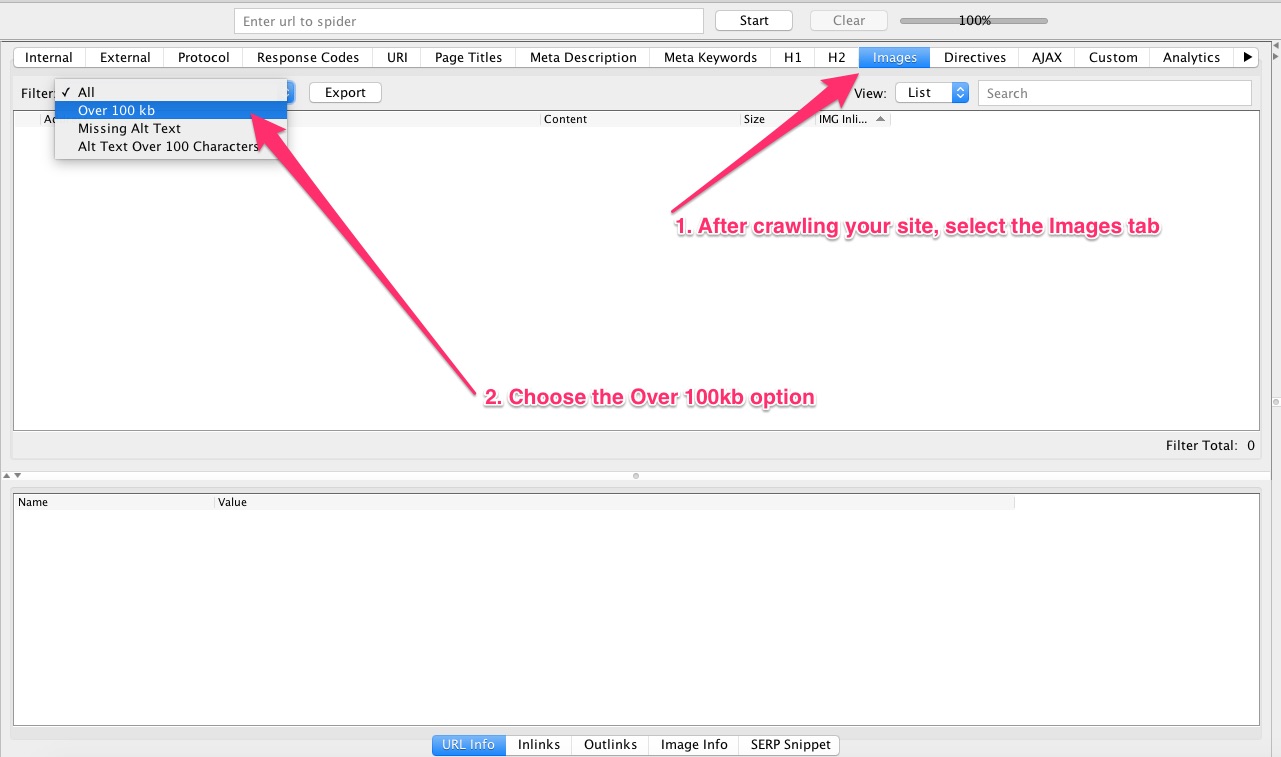
Para optimizarlas, podrías usar de primero una herramienta como Screaming Frog y encontrar todas las imágenes que necesites comprimir.
Ya te he enseñado cómo funciona Screaming Frog (ve al punto 2). En este punto, vimos los problemas de contenido duplicado. Esta vez, aplicaremos los filtros a las imágenes y buscarás las que tienen más de 100kb.
Ahora que tienes una lista de todas las imágenes que necesitas comprimir, puedes usar una de las muchas herramientas de compresión de imágenes que hay en internet.
Si tienes un sitio de WordPress, puedes usar un plugin como WPSmush que ayuda a optimizar cada imagen que subas a tu librería de Medios.
Consejo #2 – Elimina plugins sin usar: Otra práctica que te ayudará a mantener tu sitio rápido es eliminar todos los productos sin usar de tu sitio. Esto incluye tanto los temas sin usar como los plugins.
Muchas veces, los dueños de los sitios simplemente desactivan las cosas que no necesitan. Mientras que los productos desactivados no cargan ningún recurso, si se vuelven obsoletos. Los productos obsoletos pueden pasar como amenazas de seguridad y errores potenciales de rendimiento.
Consejo #3 – Evitar las Re-direcciones: Las re-direcciones crean más peticiones HTTP y hacen más lento a un sitio. Las direcciones son comúnmente usadas para manejar los errores de contenido duplicado.
Pero, si te mantienes consistente con la estructura de tu URL desde el principio, crearás menos URLs duplicadas y necesitarás menos redireccionamientos.
Consejo #4 – Optimiza primero el área de la cabecera: Si has estado observando esta tendencia, habrás notado que más y más sitios usan grandes imágenes en sus áreas de plegado.
A veces, estas imágenes toman mucho tiempo en cargar y por esto crean una experiencia mala para el usuario.
Antes de comenzar a optimizar el resto de tu sitio, mira cómo puedes hacer que tu área de plegado cargue mucho más rápido.
Otros errores que causan que el área de plegado sea lenta incluyen peticiones a reproductores de terceros, servicios, hojas de estilo y más. Para manejar todos estos errores, carga tu contenido antes de cargar otros elementos, como la barra lateral.
También, utiliza un estilo online en los casos de pequeños archivos CSS. Trata de crear solamente una hoja de estilo externa. Crear múltiples hojas de estilo requiere un navegador web para descargarlas antes de que se puedan representar los datos.
Consejo #5 – Habilita la comprensión: Usar la compresión gzip puede reducir el tamaño de la respuesta transferida hasta un 90%.
Para habilitar la compresión gzip en tu servidor web, debes comunicarte con tu proveedor web. En muchos casos, si haces una simple búsqueda como [proveedor web] + gzip, compresión gzio, encontrarás ayuda.
Si usas un hosting de WordPress, es posible que tu host web ya tenga implementada la compresión gzig por defecto.
Consejo #6 – Minimizar recursos: Cuando pases tu sitio por cualquiera de estas herramientas de rendimiento verás que una de las sugerencias más comunes que obtendrás será minimizar recursos.
Minimizar recursos significa comprimir tu código HTML, CSS y JS.
Si no tienes habilidades técnicas, quizás deberás buscar ayuda para usar los diferentes servicios de compresión y optimizar tu código para un rendimiento más rápido.
Para minimizar el HTML puedes usar una herramienta como el compresor HTML.
El compresor HTML requiere que insertes el código fuente de tu sitio. Después generará un archivo HTML descargable con un código comprimido.
Para minimizar el CSS podrías usar un Compresor CSS.
Una vez que copies el código original del CSS y ejecutes la compresión, el Compresor CSS te dará una versión comprimida de tu código. El Compresor CSS también te enseñará el número de bytes que el código comprimido ha guardado.
Para minimizar el JavaScript, JSCompress es una gran herramienta. Para obtener tu código optimizado JS, deberás copiar el código JS original y dárselo al programa. Justo como el Compresor CSS, el JSCompress te mostrará la cantidad de datos que el compresor ha guardado.
Su usas un tema o plantilla predeterminada, tu tema puede tener varios archivos. Así que recomendaría que busques ayuda de un programador para optimizar. Si no haces esto con cuidado, podrías dañar la plantilla y tu sitio.
Una buena manera de hacerlo es contactar a la tienda del tema y pedirles que te enseñen exactamente cómo puedes minimizar tus recursos en su tema.
8. Contenido delgado
Las páginas de poca profundidad o las páginas con contenido delgado (thin conten) son usualmente vistas como contenido de baja calidad para Google.
Las personas comúnmente confunden estos contenidos delgados con sitios o páginas con poco contenido de texto. Google entiendo como contenido delgado a todos los apartados de tu web que ofrecen poco o ningún valor original.
Si haces scrap de contenido o si solo publicas mensajes redundantes, reutilizando contenido que ya está disponible, Google pensará que estás ofreciendo contenido de baja calidad en tu sitio.
Si Google encuentra que tu sitio ofrece contenido delgado, Google podría tomar acción contra las páginas específicas en las cuales el contenido sea de baja calidad o también podría tomar acciones contra todo el sitio.
Google lista específicamente los siguientes cuatro tipos de contenido delgado:
-
Contenido generado automáticamente
Como puedes ver, el contenido generado automáticamente es contenido creado por un programa. Si en vez de escribir una publicación desde cero, simplemente copias una publicación y usas un programa para cambiarla, tu contenido será contado como contenido de spam.
Google puede reconocer instancias de contenidos generados por programas.
Hablando del ejemplo de arriba, si estás generando contenido girado. Sin embargo hay casos en los que el thin content no está hecho con mala intención. Por ejemplo, si tienes un sitio con contenido en inglés y después decides ofrecer una versión en español de tu sitio, podrías poner tu contenido en una herramienta como Google Translate para crear una versión en español de tu contenido.
Este contenido también podría ser considerado contenido auto-generado y Google lo podría ver como contenido de spam.
En conclusión: cualquier contenido que no sea creado o revisado por un humano es contado como contenido delgado (thin content).
-
Contenido repetitivo
Casi todos los blogs participan en programas de afiliación en estos días y no hay nada de malo en esto.
Sin embargo, cuando muchos sitios comienzan a reseñar el mismo producto, acaban publicando la misma descripción. No puedes evitar usar la descripción del producto cuando estés describiendo un producto ya que las personas quieren saber todo sobre sus características.
Pero, este problema se convierte en algo grave cuando Google encuentra el mismo contenido en una red de afiliación. La descripción del producto empieza a ser considerado como textos repetitivo que no le añade ningún valor a los usuarios. En otras palabras, se convierte en contenido duplicado aunque no lo sea.
Estoy asumiendo que tú también participas en programas de afiliación, así que sugiero que le añadas personalidad y una perspectiva única cada vez que promociones un producto de afiliación.
Tal y como aconsejan los administradores de Google, “Los buenos afiliados añaden valor, por ejemplo al ofrecer críticas originales de productos, valoraciones y comparaciones de productos.»
-
Contenido extraído
Google ni comprende ni valora los extractos de contenido.
Si no publicas contenido original en tu sitio y simplemente reposteas contenido de otros sitios que esté levemente cambiado (contenido cambiado), Google puede tomar acciones contra ti.
Si tienes que re-publicar extractos o frases de tus sitios favoritos, puedes hacerlo. Sin embargo, tu sitio no puede ofrecer SOLO CONTENIDO REPUBLICADO sin ideas originales.
-
Doorway pages
Las doorway pages son páginas creadas para posicionar consultas específicas. Estas páginas tratan de manipular el posicionamiento en buscadores al posicionar frases claves específicas y redireccionar el tráfico a dicha página.
Para ver si una página en tu sitio se podría ver como una página doorway para Google, deberías ver si la página ofrece un valor real. Si es así, estás en el camino correcto.
En caso de que te des cuenta de que la página solo está enviando tráfico orgánico a otra página de tu sitio, o si estás pidiendo a los usuarios que hagan acciones concretas (como suscribirse a tu lista) para obtener el valor de esa página, tu página podría ser considerada una doorway page.
Conclusión
Así tengas algunos problemas de SEO o muchos de ellos, deberías intentar eliminarlos uno por uno. Sí, quizás no seas capaz de eliminarlos todos en el primer intento. Pero, si los ignoras, solamente tendrás más problemas a largo plazo.
Sé que alguna vez tuve problemas con la velocidad de la página en Quick Sprout y terminé no haciendo nada al respecto. Pero una vez que eso estuvo arreglado, vi un 30% de incremento en el tráfico de búsqueda. Eso fue muy bueno. Técnicamente, pude haber tenido ese tráfico extra por años… pero ignoré las estadísticas del tiempo de carga cuando no debí hacerlo.
Espero que ya estés listo para solucionar la mayoría de los problemas más comunes (y frustrantes) de SEO de tu sitio.
¿Con cuál de estos errores de SEO estás lidiando actualmente? ¿Y con cuáles otros problemas de SEO te encuentras constantemente?



















Comentarios (0)