Para muitos websites, atingir o topo do ranking é a melhor coisa que poderia acontecer.
Vou contar uma historinha.
Uma companhia criou um website. Era apenas mais um no meio de tantos na internet.
Apenas mais um entre os milhões de resultados espremidos dentro desse número.
Lamentavelmente, esse solitário site não era nada mais que um resultado. Estava muito embaixo na lista de resultados para que alguém o encontrasse.
Não me entenda mal. O site tinha um excelente design com uma copy atraente e até mesmo uma pequena estratégia de SEO.
Qualquer um que tivesse encontrado esse site, com certeza, teria comprado algo.
Sim, ele era bom assim.
Mas, não adianta ter toda essa copy e design se as pessoas não conseguem encontrar o site.
Se alguém quiser comprar lá, primeiro vai ter que acessar a página deles.
Então os profissionais que trabalhavam com o marketing da companhia pesquisaram e descobriram que 93% das experiências online começam em um mecanismo de pesquisa
“Ah!” disseram uns para os outros, “Nosso website tem que estar bem ranqueado nos buscadores para gerar tráfego passivo”.
“Mas como?” pensaram entre eles.
Bem, a primeira coisa que tentaram foi a pesquisa paga. Então, pagaram o Google para colocá-los no topo da página de resultados quando consumidores buscassem por certas palavras-chave.
Embora isso tenha ajudado, eles não viram a melhora no tráfego que estavam esperando.
Assim que pesquisaram mais e descobriram que resultados orgânicos, não resultados pagos, geravam 70% dos cliques.
“Ah!” pensaram. “Precisamos ranquear organicamente para gerar mais tráfego.”
E, mais uma vez, se perguntaram como.
No final das contas, os profissionais de marketing descobriram que precisavam comunicar-se com os buscadores para melhorar o seu ranqueamento. E, para fazer isso, precisavam falar a língua do SEO.
Mais especificamente, eles precisavam aprender como usar HTML tags.
Veja abaixo o que eles aprenderam.
1. Title tag
Quando falamos em melhorar o ranqueamento, sem dúvida, essa é uma das principais tags HTML.
Para um buscador ranquear o seu site, ele precisa saber sobre o que é o conteúdo, sobre o que é cada página e sobre o que é o seu site.
A title tag descreve o assunto de cada página ou parte do conteúdo no seu site. E faz isso de uma maneira que os buscadores conseguem entender.
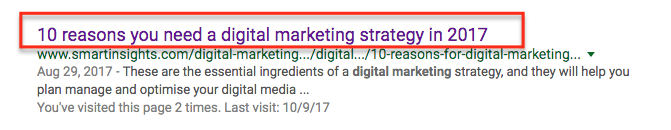
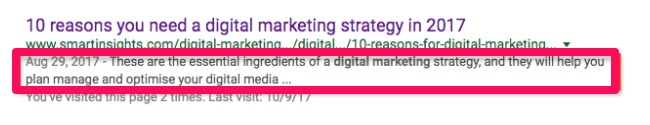
É aqui onde a title tag aparecerá no Google.
As palavras-chave que você usa para identificar seu conteúdo precisam estar na sua title tag para que os buscadores saibam como ranquear você.
Na title tag acima, por exemplo, suponho que as palavras-chave que a Smart Insights está tentando ranquear são “digital marketing strategy”.
E por que eu penso assim?
Bem, se você perceber as semelhanças entre a meta description e a title tag, ambas tem exatamente a mesma frase.
E isso é muito importante para ranquear bem. Logo falaremos sobre meta description em mais detalhes.
Enquanto isso, vamos falar em como incluir aquela title tag no HTML do seu site.
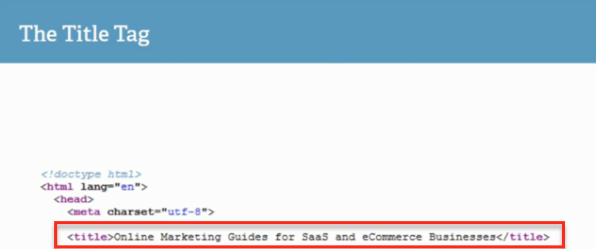
A title tag aparece assim:
Comece o texto com <title> e termine com </title> para que os buscadores reconheçam o assunto e a palavra-chave que você está discutindo na página web.
Veja como você pode fazer isso se tiver um site no WordPress.
Vá ao painel do seu WordPress.
Clique em “Posts”.
Selecione a postagem que você gostaria de adicionar uma title tag.
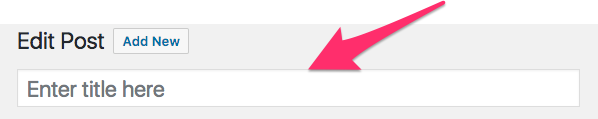
É muito simples fazer isso no WordPress. Onde está escrito “Digite o título aqui”, digite o que você quer na sua title tag.
Observação: Como você está usando o WordPress, você não precisa se preocupar em adicionar a HTML tag você mesmo. Simplesmente digite o título desejado e o WordPress fará as alterações por você.
Se você não usa um site do WordPress, então provavelmente você terá que adicionar as title tags você mesmo.
2. Meta description tag
Logo depois do title tag, a meta tag é com certeza a mais importante para aqueles que levam SEO a sério.
Pense na meta description como uma sinopse na parte de trás de um livro. O título é o principal e a meta description são as informações extras que falam sobre o que é o produto.
Se você conseguir fazer isso bem, sua meta description não apenas lhe ranqueará bem no Google, mas também venderá o “clique” com uma copy atraente.
Veja onde a meta description aparece nos resultados do Google.
Como você pode ver, as palavras-chave da title tag também estão na meta description: “Digital marketing strategy”.
E isso é muito importante.
Precisa haver continuidade entre a title tag e a meta description porque assim os buscadores podem facilmente reconhecer o tema do seu site.
Digamos, por exemplo, que você use a frase “marketing digital” na sua title tag, mas apenas use a frase “SEO” na sua meta description. Os buscadores deixarão seu site em uma posição muito baixa, eles não conseguem determinar o seu conteúdo especificamente.
E isso tem a ver com SEO ou marketing digital?
Você tem que escolher um e seguir com ele.
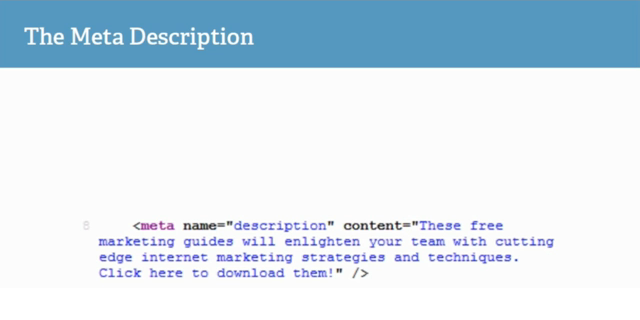
Veja como é uma HTML tag de meta description.
Cada página web deveria ter apenas uma palavra-chave para identificá-la. E esta palavra-chave deveria estar na title tag e na meta description.
Não use “digital marketing strategy” em sua title tag e “a strategy for digital marketers” na sua meta description.
São palavras-chave diferentes e a inconsistência vai confundir os buscadores.
Use ou um ou outro. Você pode também espalhar palavras-chave relacionadas pelo conteúdo para contextualizá-lo mais.
Se você estiver usando um site do WordPress, incluir uma meta description é muito fácil também.
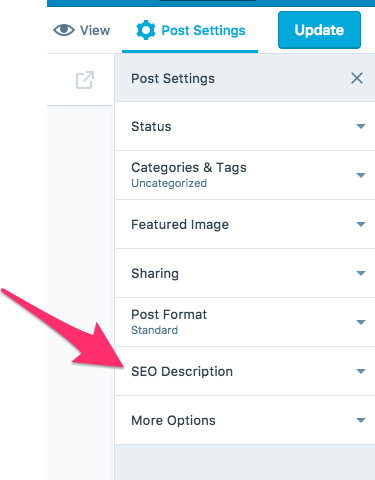
Vá à postagem em que você quer adicionar a meta description. Do lado direito, você verá um boxe que diz: “SEO Description”.
Clique nele.
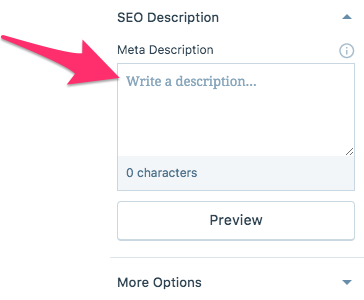
Digite a meta description no boxe que inclui sua palavra-chave e escreva até 160 caracteres.
Se você quiser ver como vai aparecer nos resultados do Google, você pode clicar em visual.
3. Header tags
As header tags são fáceis de incluir no seu conteúdo.
Elas não têm que estar em nenhum lugar especial. Elas estarão diretamente no conteúdo.
Na verdade, olhe o texto em negrito acima próximo do número três que diz: “header tags”.
A linha toda é uma h2 tag.
Existem diferentes header tags. Dependendo do formato, você poderia ter h1, h2, h3 e, às vezes, h4 ou mesmo h5.
Elas vão ficar progressivamente menores e excelentes headings e subheadings para organizar o seu conteúdo.
Veja como é uma HTML tag.
Mas as headers tags não apenas ajudam a organizar o conteúdo para os seus leitores. Elas também ajudam com seu SEO.
Pense nisso.
Quando você usa header tags ao longo de sua postagem, você está dizendo aos buscadores exatamente o que o seu conteúdo está discutindo.
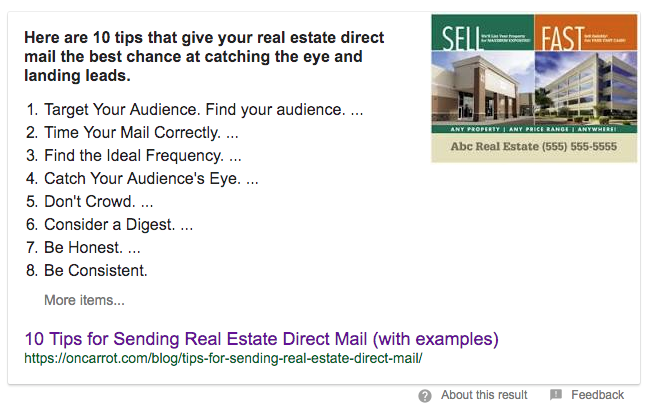
É assim que o Google cria os trechos que você vê quando está fazendo uma busca.
Como o autor organizou o conteúdo em passos fáceis de seguir, o Google sabe como estruturá-lo ao mostrá-lo nos buscadores online.
Incluir header tags no seu conteúdo é muito simples.
Se você estiver usando um editor visual, normalmente você precisa apenas clicar no heading correto.
Em editor HTML, apenas inclua as tags <h1> no começo e </h1> no final. E pode fazer o mesmo com todas as outras header tags.
4. Alt tags nas imagens
Alt tags são uma oportunidade de SEO que muitas pessoas desperdiçam.
É fácil focar apenas nas palavras que você está escrevendo para o conteúdo e ignorar completamente as imagens.
Mas a realidade é que as pessoas não buscam no Google apenas na opção “Todos”.
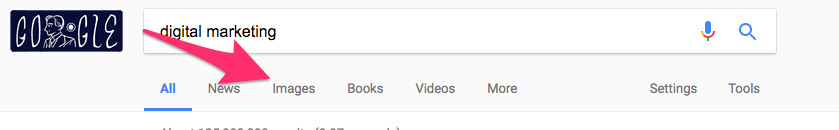
Ocasionalmente, as pessoas também procurarão sob a guia “Imagens”.
E quando fazem isso, o jogo do SEO é um pouco diferente.
Os buscadores não conseguem ler imagens, mas conseguem ler palavras.
Isso quer dizer que para ter uma chance de ranquear as suas imagem no Google, você precisará incluir alt tags em todos os seus screenshots e fotos.
Assim, quando as pessoas fizerem a busca pela opção “Imagens”, vão encontrar seu conteúdo.
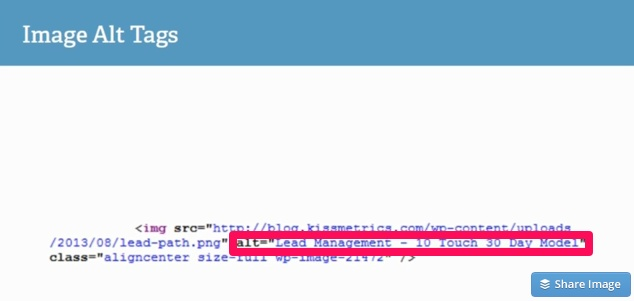
Veja como é uma alt tag HTML.
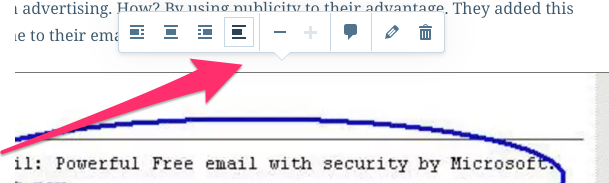
Para incluir esta etiqueta em imagens na sua postagem do WordPress, clique em uma imagem e você verá essa barra aparecer.
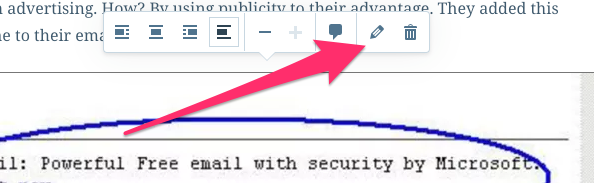
Clique na pequena caneta.
Do lado, você verá uma caixa vazia com o título “Alt text”.
Digite algo na caixa que descreva a imagem.
Você não precisa necessariamente incluir a palavra-chave que você está usando para o conteúdo onde a imagem está inserida. Existem estratégias de SEO próprias para imagens.
Salve as suas modificações e faça o mesmo com o resto das imagens.
Isso vai aumentar suas chances de que as pessoas encontrem seu conteúdo organicamente.
5. Nofollow link tags
Existem várias razões para você aprender sobre nofollow link tags.
Primeiro, deixe-me explicar o que são nofollow tags.
As nofollow tags dizem aos buscadores para não influenciar o backlink que você está criando para o website.
Em outras palavras, usar um link para um site ou para um conteúdo normalmente melhoraria a autoridade de domínio. Mas, com uma nofollow tag, isso não acontece.
Mas não se preocupe: O link continuará funcionando. Todo clique nele levará para o lugar apropriado. Apenas não ajudará no SEO do site.
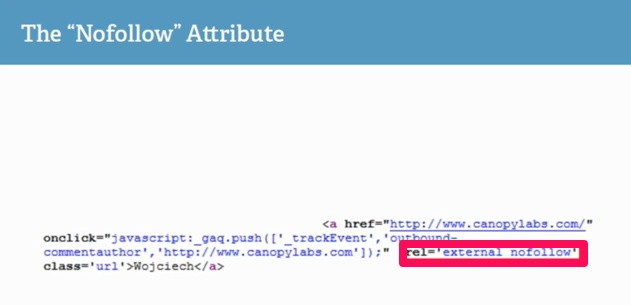
Veja como é uma nofollow tag.
Mas, por que você precisa saber sobre nofollows links?
Por algumas razões.
Se você está trabalhando com uma estratégia SEO de backlinks para um site, você precisará saber se os backlinks que você tem são dofollow ou nofollow. Dofollows ajudarão mais no ranqueamento que links nofollow.
Mas, fique atento.
Alguns dizem que os links nofollow também ajudam a ranquear melhor, apenas não tão bem quanto as dofollows tags. Então as nofollow tags não são totalmente inúteis. Só não são tão boas quanto dofollows.
Você também pode pensar em usar links nofollow no seu próprio site quando quiser criar um link para um site de baixa autoridade de domínio.
Isso assegurará que o link não prejudique a sua autoridade de domínio.
Veja como fazer isso no seu site do WordPress.
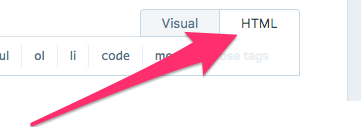
Clique na opção HTML no seu editor de postagem do seu blog.
Adicione o link que você quer incluir com esta expressão.
Agora o link não afetará o SEO dos outros sites e protegerá você contra danos a sua autoridade de domínio.
6. Links e anchor text tags
Em seu conteúdo, você provavelmente usará links para diferentes sites.
Sempre que você quiser incluir estatísticas ou imagens de uma fonte externa, você precisa ter certeza que estará dando os créditos para quem realmente os merece.
Normalmente, um link para o site é suficiente.
Mas muita gente não sabe nada sobre anchor texts na link tag.
A maioria das pessoas apenas inclui o link e se esquece dos anchor texts, infelizmente para os que elaboram estratégias SEO.
Veja como a coisa toda fica com uma tag HTML.
O link tag é a parte que diz: <a href=”https://example-website.com”>. E o anchor text está justo depois: Esse é um link para o meu site.<a>.
Mas por que o anchor text é tão importante?
Bem, o Google usa o anchor text para entender sobre o que é o link. Para onde vai o link? Qual é o assunto?
Seu anchor text deveria responder essas perguntas ao Google.
Um bom anchor text faz algumas coisas.
Se você estiver usando um link para o site de outra pessoa e fornecer um bom anchor text, isso vai ajudá-lo a ranquear melhor que o link sozinho.
E se você está usando um link para uma página dentro do seu próprio site, isso ajudará a sua autoridade de domínio porque mantém o seu conteúdo organizado.
Os buscadores adoram conteúdos organizados.
E isso nos leva à última tag.
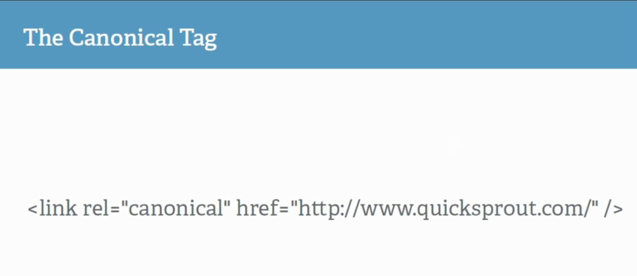
7. Canonical tags
A canonical tag é ótima para organizar o seu conteúdo e priorizar uma página quando existirem páginas duplicadas.
Então, você pensa, “Mas, e se eu não tiver nenhuma página duplicada”.
Bem, odeio ter que lhe dizer isso, mas você está errado.
Todo website tem páginas duplicadas.
Já que somos seres humanos e não buscadores, é difícil de entender no começo.
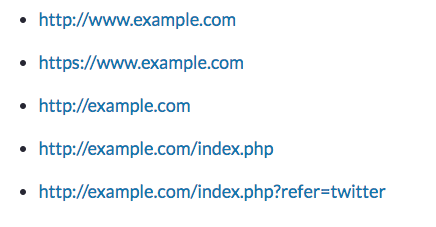
Deixe-me explicar. Um buscador pode entrar na mesma página web usando todas essas diferentes URLs.
E para nós, tudo isso parece como se fosse a mesma página web. Mas para um buscador, cada uma delas é uma duplicata.
E isso é apenas um pequeno exemplo de quantas duplicatas a maioria das páginas web tem. Seu website pode ter centenas de milhares de páginas duplicadas.
Isso se torna um problema quando os buscadores estão tentando ranquear seu conteúdo. O buscador fica confuso e acaba ranqueando cada uma das URLs separadamente.
Para resolver esse problema, você pode usar uma canonical tag para especificar que URL o Google deve dar atenção.
Veja como é essa tag.
Usar essa tag HTML ajudará os buscadores a ler seu site e ranquear você melhor.
Uma dica final: Use um software para adicioar tags
Esta dica não tem a ver com as suas tags, mas tem a ver com o seu SEO. Além disso, o software lhe ajudará a implementar essa tags sem ter que passar por muitos obstáculos.
Se você puder ler códigos como um expert, você pode não precisar se preocupar com isso. Mas muitos profissionais do marketing e experts em SEO não sabem como chegar aos códigos e mudá-los.
É como se estivéssemos fazendo algo que poderia destruir tudo no nosso site.
E, por causa disso, hesitamos em mudar qualquer coisa.
Em vez disso, baixe um software para deixar a tarefa fácil.
Se você tiver um site do WordPress, o Yoast tem uma extensão que ajuda a adicionar a maioria dessas tags HTML de maneira bastante simples.
O Yoast, até mesmo, fará uma varredura no seu conteúdo SEO e lhe dirá como você está indo. E, se precisar, ele lhe dirá exatamente o que você precisa mudar para melhorar o SEO.
O Moz tem várias ferramentas de SEO que lhe permitirão fazer as mesmas coisas.
O que quer que você escolha, se você não está seguro de como desenvolver suas próprias SEO tags, baixe um software para ajudar você.
Sem as tags HTML otimizadas, o SEO do seu site irá sofrer. Então, você precisa delas.
Mas não significa que você tenha que sofrer ao adicioná-las.
Conclusão
Para nós, profissionais do marketing, existem poucas coisas tão prazerosas quanto o topo no ranking.
Normalmente, isso leva muito tempo. Passamos meses ou anos trabalhando em um site para melhorar seu ranqueamento e com o tempo fazemos que ele suba.
Mas, para atingir esse objetivo, precisamos das tags HTML corretas.
Por quê?
Bem, primeiro porque os buscadores exigem e segundo porque poucos “experts” em SEO estão usando essas tags.
As tags HTML acabam separando um profissional SEO de um amador, e usá-las corretamente separam um 1º lugar de um 10º no ranqueamento.
O HTML é a língua que você usa para dizer aos buscadores exatamente sobre o que o seu site é e como devem ranqueá-lo.
Todos aqueles que não usam essas tags estão perdendo uma grande oportunidade de usar o SEO a seu favor.
As principais tags HTML que você precisa prestar atenção são as title tags, meta description, header tags, image alt tags, nofollow links, anchor text e canonical tags.
E não deixe de baixar um software para ajudá-lo a adicionar essas tags apropriadamente.
Com toda essa informação sobre HTML a sua disposição, você vai decolar e melhorar seu ranqueamento em um piscar de olhos.
Que HTML tags fez mais diferença para o SEO do seu site?






























Comentários (9)