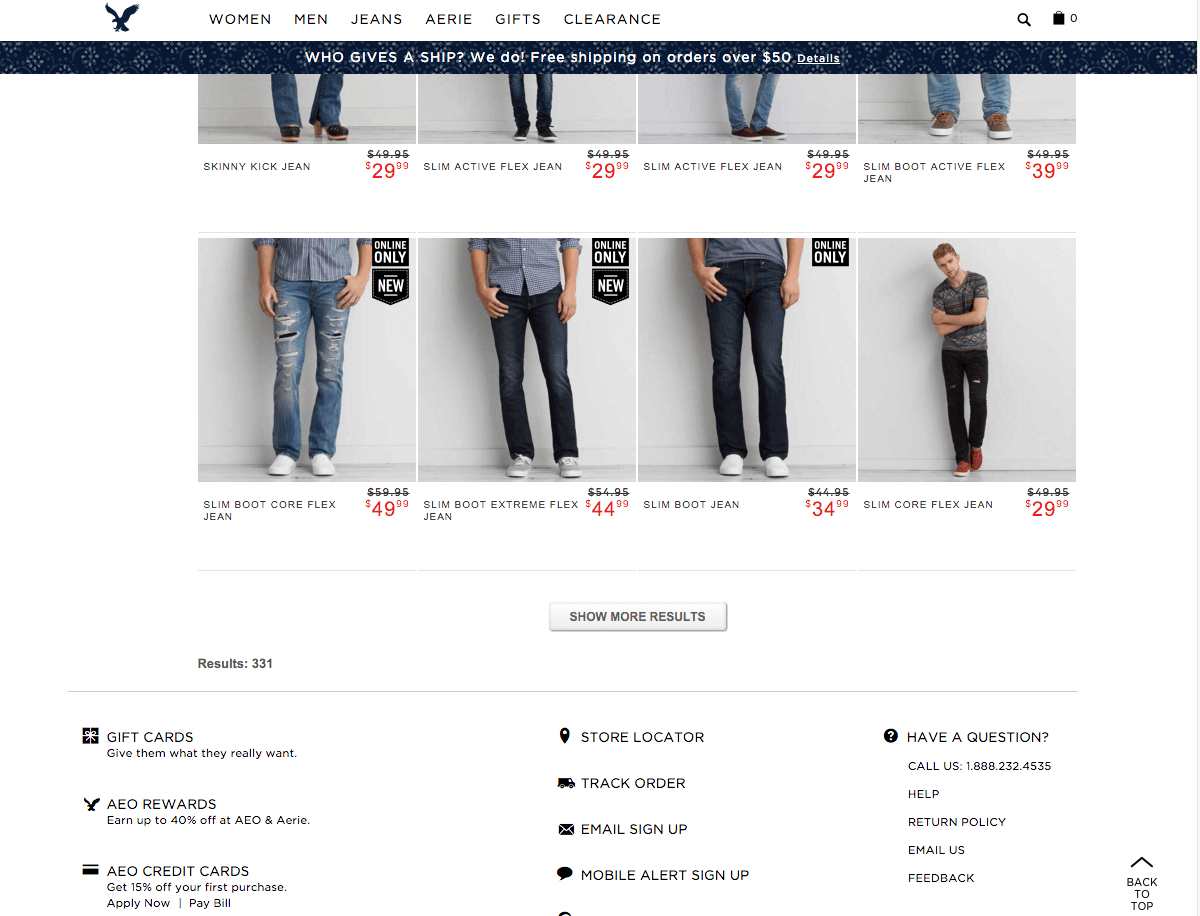
Eu estava em outra cidade outro dia e precisava comprar algumas coisas no supermercado local.
Mesmo que eu nunca tivesse estado naquele estabelecimento, fui capaz de encontrar facilmente o que procurava e segui em frente tranquilamente.
Por quê? Pois a organização do local segue a mesma lógica do supermercado em minha vizinhança.
Imagine que esse supermercado seja o seu site.
Você precisa garantir que sua informação esteja organizada de modo que faça sentido aos seus visitantes para que possam encontrar o que procuram rapidamente e facilmente.
Do contrário, é mais provável que irão sair do seu site e ir para algum outro.
Criar um bom design para melhorar a experiência do usuário é a chave para ajudar seus visitantes a encontrar o que buscam e realizar as ações necessárias que farão você atingir seus objetivos de negócio.
Ele têm tudo a ver com taxa de conversão.
Afinal, se as pessoas não conseguem encontrar o que buscam, não podem comprar nada de você.
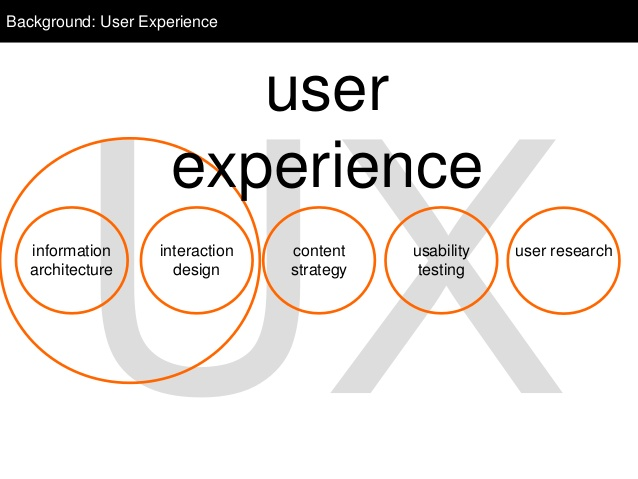
Nos alicerces da experiência de usuário de um site está a sua arquitetura de informação.
Um bom entendimento sobre arquitetura de informação ajudará você a organizar seu conteúdo de modo que ele venda.
Ele permite que você se comunique com seus designers para que possa criar um site eficiente para melhorar a experiência do usuário.
Vamos lá.
O que é arquitetura de informação no web design?
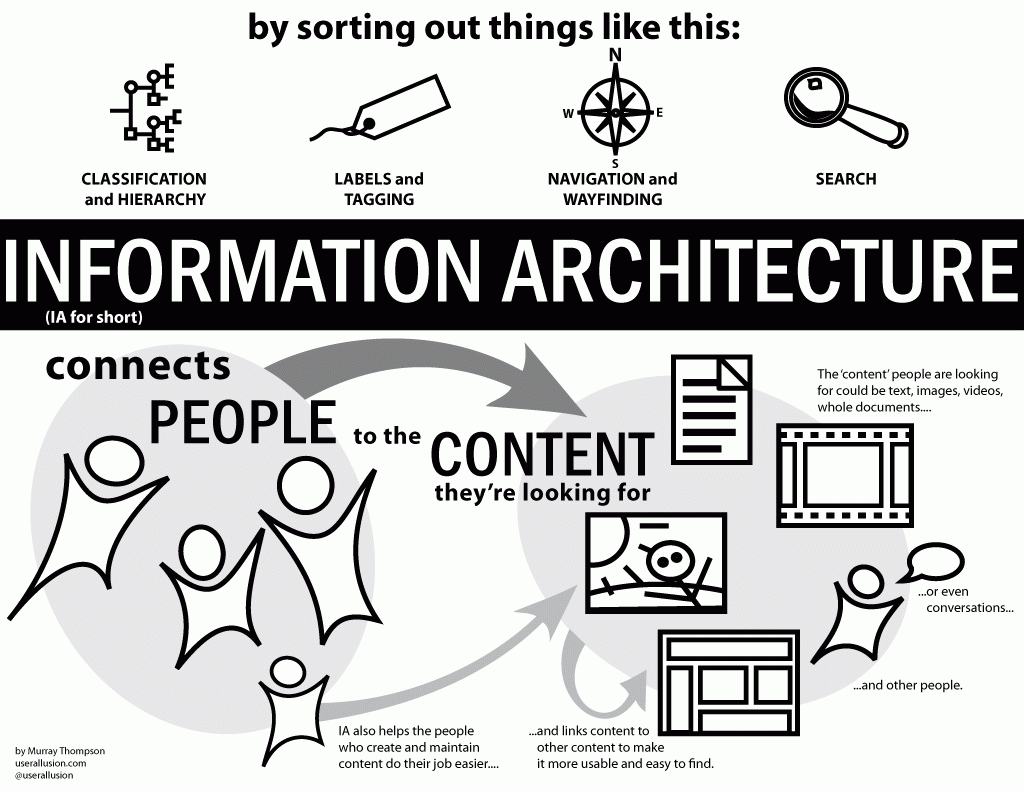
O objetivo da arquitetura de informação no contexto do web design é ajudar as pessoas a entender o “ambiente” do seu site para que possam encontrar a informação que buscam.
A arquitetura de informação é parte do design da experiência do usuário e é um componente essencial para tornar o conteúdo de um site útil aos visitantes.
A disciplina da arquitetura de informação envolve a criação de mapas de site, hierarquia, categorizações, navegação e metadados.
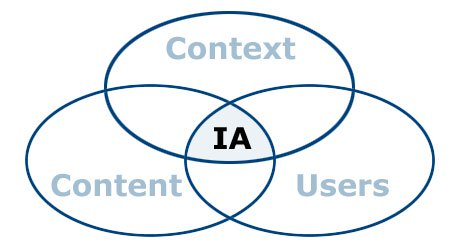
Ela considera contexto, conteúdo e usuários ao organizar e marcar informações em um site.
O objetivo da arquitetura de informação é criar uma estrutura de site que otimiza a experiência do usuário e vai de encontro aos objetivos de negócio.
O processo de criar o design da arquitetura de um site envolve tanto elementos centrados no usuário no geral quanto detalhes como de que modo os resultados de busca são organizados em uma página.
Coloque-se no lugar de seu visitante ao fazer o design da arquitetura de informação do seu site:
- Faça com que saibam que estão no lugar certo.
- Ajude-os a encontrar sentido na informação de seu site para que encontrem o que buscam.
- Mostre opções enquanto apresenta informação de modo que ajuda o processo de tomada de decisão do usuário.
- Deixe claro quais ações ele precisa tomar.
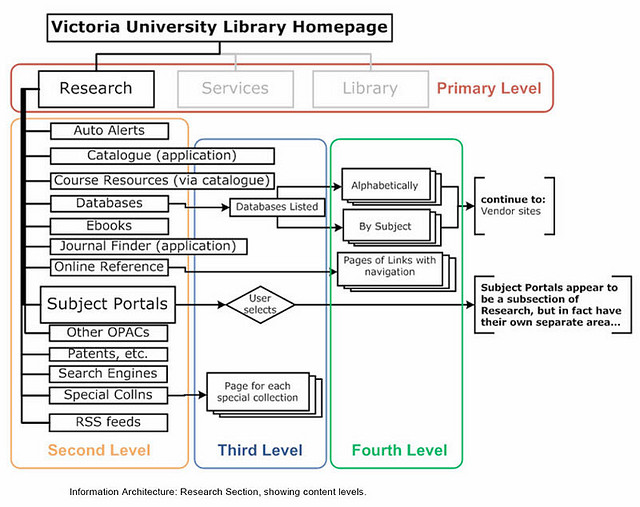
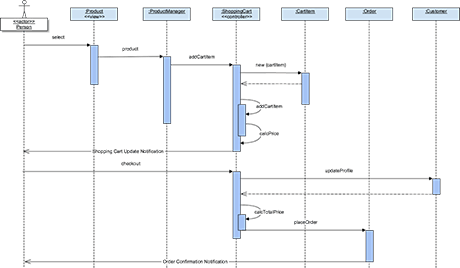
A arquitetura de informação de um site é normalmente documentada na forma de mapas de site, diagramas de fluxo de usuário e wireframes.
Então, esses documentos serão passados aos designers e criadores de conteúdo para a próxima fase de implementação.
Metodologias comuns utilizadas em arquitetura de informação
A arquitetura de informação está por aí desde os anos 70, antes que existissem site, aplicativos móveis e design de experiência do usuário.
Ela se estende a um número de campos e disciplinas para a organização e marcação de informações.
Ciência de biblioteca
A ciência de biblioteca é o desenvolvimento dos “sistemas de organização de conhecimento” e o estudo sobre como categorizar, catalogar e localizar recursos.
Pode apostar que existem algumas coisas que arquitetos de informação podem aprender com esta disciplina.
Especificamente, a arte de catalogação e a ciência arquivística informam a criação de metadados apropriados e utilizáveis e a organização de conteúdo em arquivos bem preservados.
Psicologia cognitiva
A arquitetura de informação trabalha a partir de como o nosso cérebro compreende e utiliza a informação para organizar dados e conteúdo eficientemente.
Alguns aspectos específicos da psicologia cognitiva influenciaram a disciplina da arquitetura de informação:
- Carga cognitiva – O cérebro só consegue processar uma certa quantidade de informação de uma só vez, então não sobrecarregue os visitantes do seu site com informações demais de uma vez.
- Modelos mentais – Todos nós temos um jeito de interpretar e organizar informações de acordo com como vemos o mundo. Os usuários podem encontrar a informação que buscam muito mais rápido se a estrutura do site reflete seus modelos mentais.
- Tomada de decisão – A arquitetura de informação pode ajudar a fornecer a informação certa no momento certo para apresentar a quantidade certa de opções e ajudar a tomada de decisão.
Arquitetura
O fundador da arquitetura de informação moderna era, na verdade, um arquiteto.
Assim como a arquitetura, a arquitetura de informação é baseada em uma estrutura precisa e intencional e seu design é feito a partir de um conjunto específico de restrições e requisitos.
Como fazer o design da arquitetura de informação do seu site
Agora que temos uma visão geral boa da arquitetura de informação, vamos ver como fazê-la funcionar em seu site.
Pesquisa de usuário
Para criar uma experiência de usuário satisfatória, você precisa saber quem seus visitantes são.
O primeiro passo de qualquer projeto de arquitetura de informação é adquirir um entendimento compreensível sobre os usuários do site para que você possa organizar o conteúdo e informação de modo que seja relevante para eles.
Veja algumas perguntas a se considerar:
- Quem vem a este site?
- Qual problema eles precisam resolver?
- Como eles irão utilizar a informação fornecida neste site?
- Como eles gostariam de ver essa informação e quando precisam dela?
- Qual modelo mental eles utilizam para entender a informação?
- Onde eles querem chegar a partir da interação com o site?
- Como a entrega de informação que os usuário buscam se relaciona com seus objetivos de negócio?
Você pode encontrar as respostas conduzindo uma pesquisa de usuário.
- Pesquise – Para descobrir o que seu público alvo quer, pergunte a ele. Garanta que esteja fazendo as perguntas certas, mantendo sua pesquisa curta, trabalhando com um público grande o suficiente, enviando sua pesquisa no melhor momento e tornando-a otimizada para dispositivos móveis.
Você pode construir uma pesquisa rapidamente utilizando um Formulário do Google. - Google Analytics – Se o seu site já possui Google Analytics, você pode conseguir informações apropriadas sobre como os visitantes interagem com seu conteúdo. Por exemplo, você pode buscar a landing page de melhor conversão e fazer engenharia reversa para descobrir por quê ela atrai seu público alvo.
- Entrevistas – Entrevistas particulares te ajudam a conseguir insights do mundo real. Você também pode fazer perguntas de acompanhamento específicas para obter esclarecimento. Existem métodos diferentes de entrevista, como entrevistas dirigidas, não-dirigidas e entrevistas etnográficas.
- Testes de usabilidade – Ao fazer testes de usabilidade, você pede aos participantes que realizem uma tarefa e observa seus comportamentos. Existem diversos métodos para testar a usabilidade, incluindo testes de usabilidade moderados, não-moderados e testes de guerrilha.
Persona de cliente e casos de uso
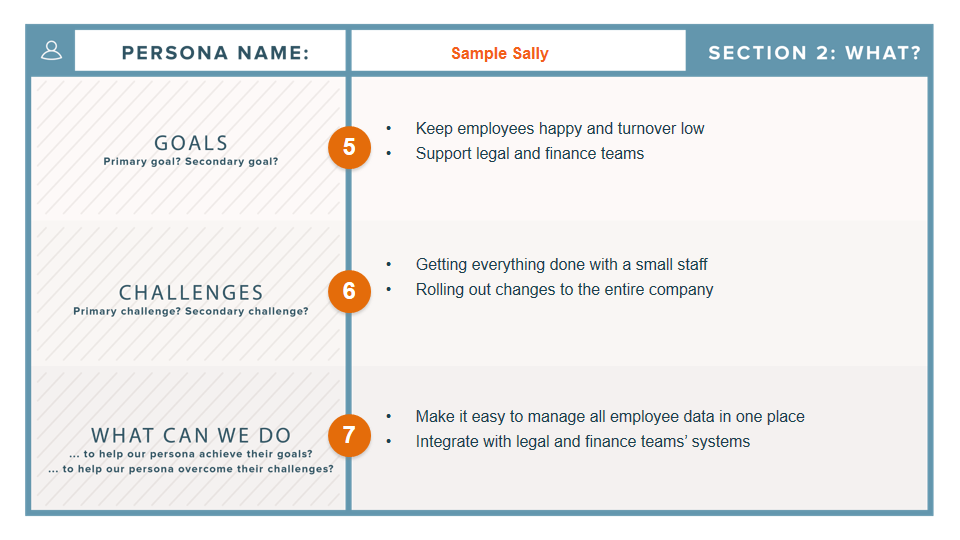
Você está construindo seu site para uma audiência específica, então precisa ter um bom entendimento dos objetivos, motivações, características e comportamentos deles.
Construindo uma buyer persona de seus visitantes, você será capaz de entender porquê estão em seu site, como pensam, de quais informações precisam e como reagem à informação.
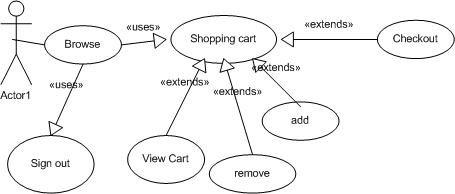
Após ter criado suas buyer personas, o próximo passo é conectá-las a casos de uso.
Casos de uso são mini “histórias” sobre como uma persona específica irá realizar uma tarefa em seu site.
Cada caso de uso foca em uma persona e ilustra como uma meta ou objetivo de negócio são alcançados (baixar um PDF, assistir um vídeo, finalizar uma transação).
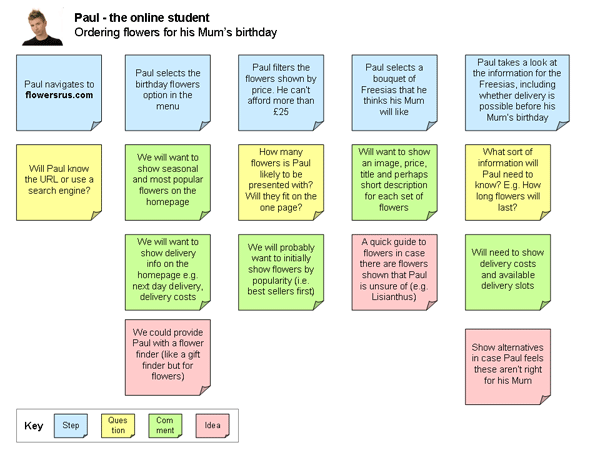
Alguns designers de arquitetura de informação chamam isso de mapeamento de cenário, um exercício onde cada passo da jornada do usuário de cada persona é descrito em detalhe.
A criação de casos de uso ou cenários de usuário ajudarão você a criar o design de um fluxo focado no cliente para que a organização do seu conteúdo seja direcionada a entregar a melhor experiência de usuário.
Mapeamento de tarefas do usuário
Após listar cada passo que seus visitantes precisam dar para alcançar um objetivo, você precisa definir todas as páginas envolvidas no processo.
Cada página precisa realizar duas coisas:
- Permitir ao usuário completar uma tarefa específica.
- Fornecer acesso fácil ao próximo passo do fluxo do usuário.
Você precisa entender a natureza de cada página para que possam ser otimizadas para ajudarem os visitantes a realizarem uma ação específica.
- Páginas de navegação – Elas ajudam o usuário a determinar o que precisam e fornecem um jeito de acessar estas necessidades, como uma homepage ou uma página de resultados de busca. Ao apresentar opções, considere a “carga cognitiva” para garantir que não irá sobrecarregar os usuários.
- Páginas de consumo – Estas são páginas, em sua maioria, ricas em informação como artigos, vídeos, páginas de vendas ou informações de preço. Em muitos casos, a informação é feita para induzir os visitantes à ação. Se utilizar isso, garanta que um CTA esteja presente de modo visível.
- Páginas de interação – É pedido aos usuários que insiram informações ou que manipulem dados nestas páginas. Um exemplo disso pode ser um formulário de inscrição ou uma sequência de checkout.
Texto de instruções
Algumas tarefas em um fluxo de usuário são bastante auto-explicativas, enquanto outras podem requerer um pouco de aprendizado.
Para melhorar a usabilidade de seu site para que os visitantes possam completar a tarefa em questão, torne os passos menos intuitivos e planeje incluir texto de ajuda ou microtexto.
A chave para um texto de instruções eficiente é oferecer a ajuda certa no momento certo com pouca interrupção.
É por isso que trechos de prompts são normalmente mais eficazes do que um link que leva a uma página separada de FAQ. O usuário não precisa sair da página e interromper a tarefa que está executando.
Taxonomias e metadados
Após ter mapeado os casos de uso, saberá quais páginas criar.
Agora, você precisa garantir que os usuários possam encontrar as páginas que contém as informações de que precisam.
É aqui que entram as taxonomias e metadados.
Taxonomia é como agrupamos conteúdos ou informações similares. Ela deve refletir o modelo mental de sua audiência ideal.
Metadado é a informação sobre a informação.
Quando seus visitantes utilizam mecanismos de busca ou a função de busca em seu site, eles usam um termo de busca.
Se você quer ser encontrado no Google ou fornecer resultados relevantes de busca para os seus visitantes, precisa saber como eles fariam a busca pelas informações ou itens de que precisam, como pelos atributos do produto ou nome da marca.
Reveja sua buyer persona para entender seus modelos mentais. O modo com que veem o mundo influencia em como buscam por informação.
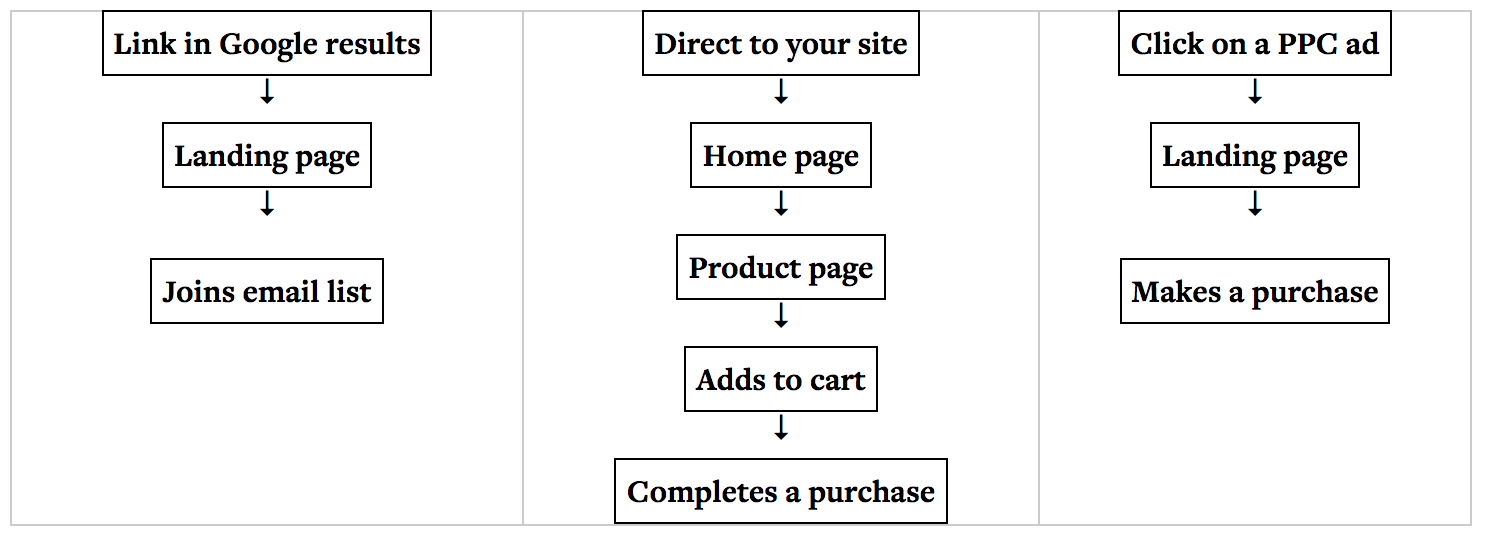
Fluxo de usuário
Agora que você contabilizou todas as páginas, é hora de garantir que elas irão trabalhar juntas em função de uma variedade de tipos de usuários.
Veja os diferentes modos a partir dos quais as pessoas buscam informação em sites e crie uma série de fluxos de usuário.
- Item conhecido – Os visitantes sabem exatamente o que querem e possuem um bom entendimento de como podem encontrar este item, como utilizar a função de busca ou os links em seu menu de navegação.
- Exploratório – Os usuários têm uma ideia do que estão buscando mas talvez não sejam capazes de articular esta ideia. É mais provável que eles deem uma olhada durante a navegação ou aproveitem links relacionados em páginas.
- “Não sabem o que precisam saber” – Os visitantes podem pensar que precisam de uma coisa, mas após pesquisar um pouco, percebem que precisam de uma solução diferente. Talvez um amigo tenha dito a eles para dar uma olhada em seu site mas não sabem o que podem conseguir com isso. Para estes visitantes, você irá precisar fornecer mais informações ou simplesmente responder às suas perguntas que irão guiá-los ao próximo passo.
- Reencontrando – Usuários que retornam ao site podem querer voltar aos produtos ou informações que viram. Se um visitante possui uma conta e está logado, você pode permitir que ele recupere o histórico de navegação ou que favorite um item para guardar como referência.
Modelagem de dados (ou conteúdo)
Se você já possui um site, precisa considerar a migração do conteúdo existente.
Você quer garantir que seus usuários ou clientes atuais possam aproveitar uma experiência de usuário melhorada sem que se percam completamente no site com novo design.
A modelagem de dados ajuda você a considerar como o novo modelo de dados está ou não mapeando para a estrutura atual do site.
Ela garante que a organização do site considere as necessidades do usuário, lógica de negócios e requisitos e práticas editoriais internas.
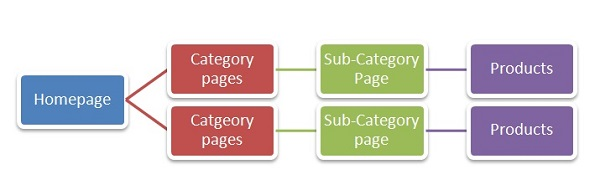
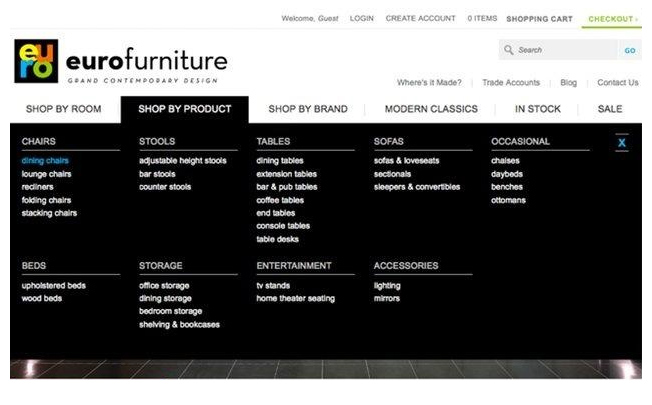
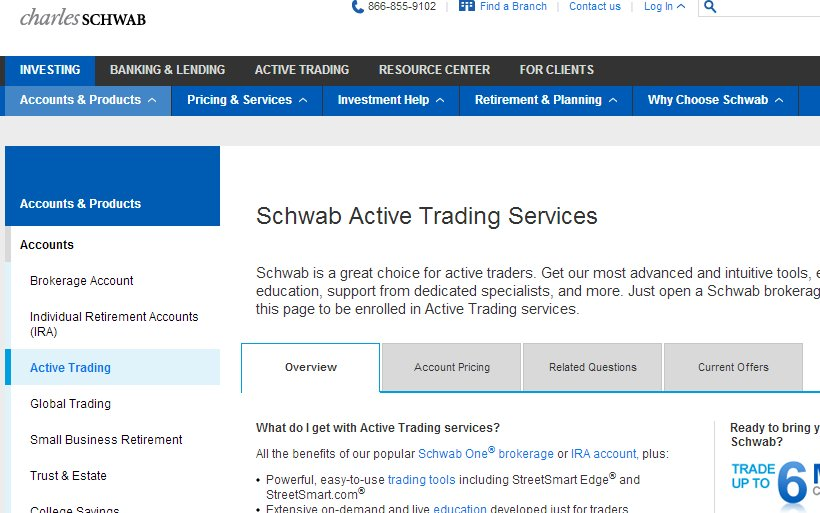
Navegação e hierarquia
A navegação e a hierarquia determinam como a informação em um site é exibida e acessada.
Design de navegação inclui a organização e marcação dos links exibidos em um menu.
A organização dos links precisa refletir o modelo mental de seus visitantes e o modo com o qual você quer posicionar o conteúdo.
Estruture seus links em uma ordem hierárquica para descobrir quais irão estar na barra de navegação principal e quais pertencem ao nível secundário.
Se você tem muitas páginas em seu site, pode precisar de um exercício mais extenso para ajudar a organizar as páginas.
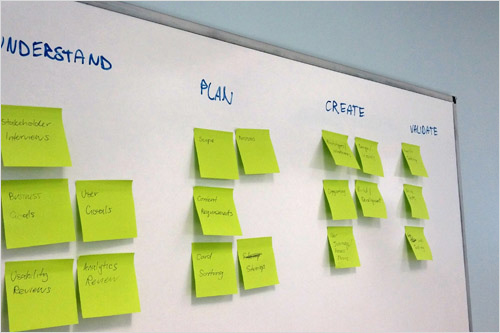
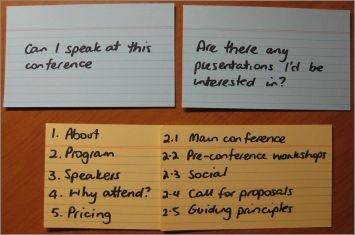
Um dos métodos mais populares é a classificação com cartões. Ela pode se feita em pessoa ou virtualmente, sozinho, com seu time ou em um ambiente de teste de usuário.
Não insira muitos itens em seu menu de navegação ou é provável que seus visitantes não identifiquem as páginas importantes.
Como regra básica, mantenha a navegação superior com até cinco itens.
A marcação também é uma parte importante em ajudar seus visitantes a encontrar rapidamente o que buscam.
Estabeleça um processo de nomeação para manter tudo consistente em seu site.
As marcações que você utiliza devem ser com base na marca, descritivas e refletir como sua audiência ideal fala de seus produtos ou serviços.
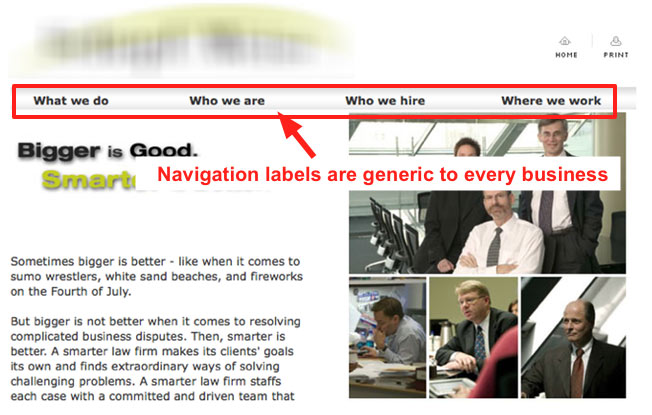
Evite utilizar marcações genéricas. Elas não apenas fazem você parecer com qualquer outro, mas você também perde a oportunidade de ditar sua importância para mecanismos de busca e melhorar o ranking do seu SEO.
Após ter decidido o que colocar em sua navegação e como fazer a marcação, você precisa fazer o design do menu de modo a otimizar a usabilidade.
- Garanta que os links pareçam clicáveis na barra de menu.
- Utilize o conceito de hierarquia visual para comunicar prioridade.
- Forneça uma navegação global consistente colocando o a barra de menu e navegação inferior no mesmo lugar em cada página.
- Coloque o menu onde espera-se que ele esteja. Seus visitantes já estão acostumados a ver isso na Internet, e a maioria deles espera encontrar menus de navegação ou no topo ou no lado esquerdo.
- Determine o número de níveis de navegação de que precisa. Se você possui bastante conteúdo, pode precisar de alguns níveis, mas não utilize mais do que o necessário.
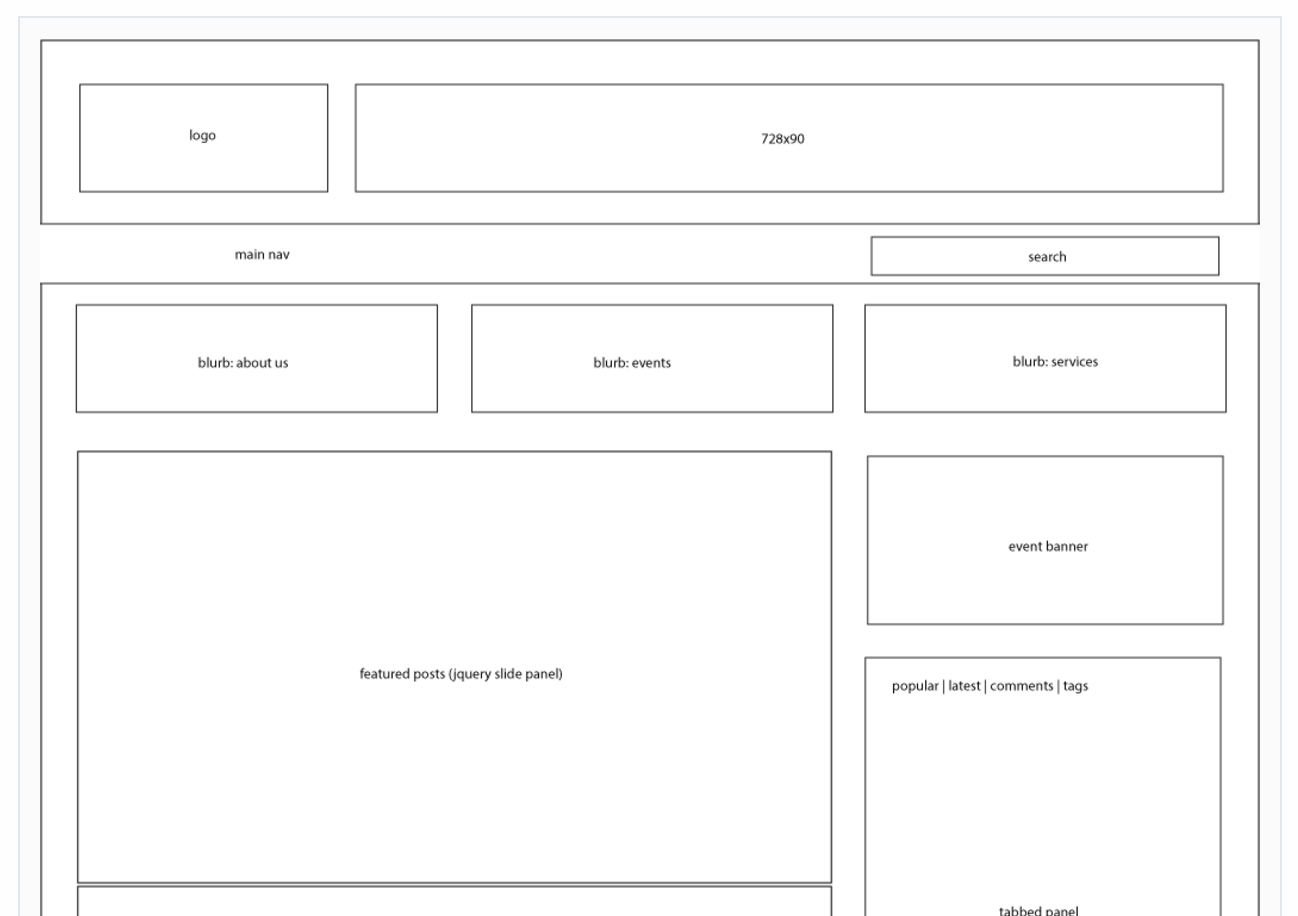
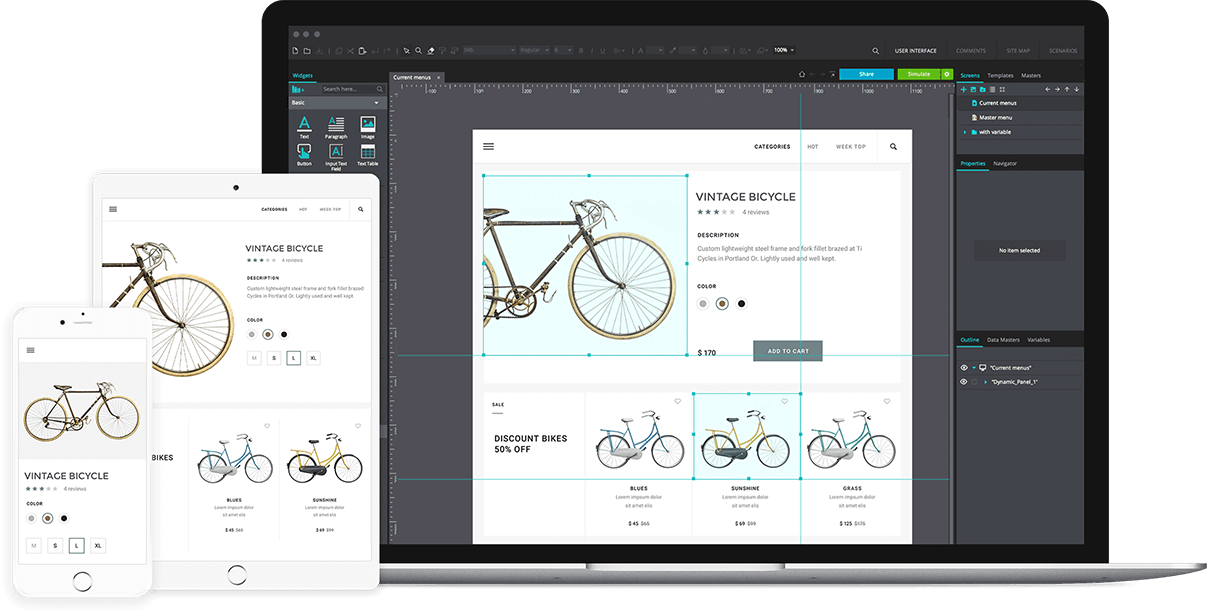
Wireframes
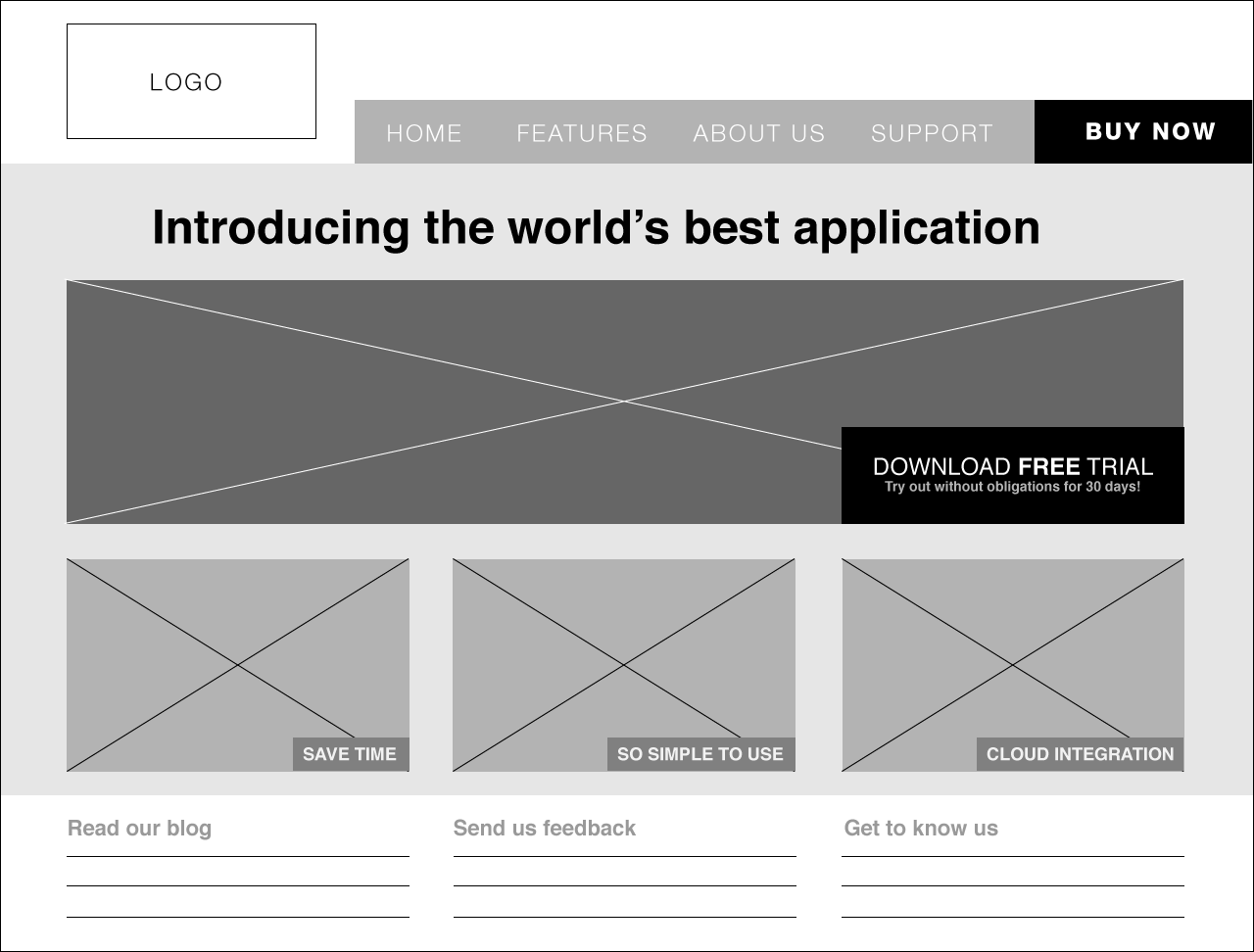
Wireframes são representações visuais de como a informação é organizada em telas principais.
Eles mostram a hierarquia do conteúdo, ilustram funcionalidades chave e indicam como os usuários irão interagir com o conteúdo (por exemplo, o que acontece quando clicam em um botão).
A hierarquia visual é um componente chave para ajudar os visitantes a encontrar o que querem e realizar as ações esperadas. Ela contribui para uma boa experiência de usuário que leva à conversão.
Um wireframe irá ajudar você a indicar claramente os elementos mais importantes em uma página para garantir que a prioridade esteja propriamente capturada durante a fase de design.
Wireframes podem ser de vários níveis diferentes de detalhe dependendo de seu objetivo para o exercício e a complexidade do seu site.
Eles podem ser tão simples quanto uma série de caixas com marcações genéricas.
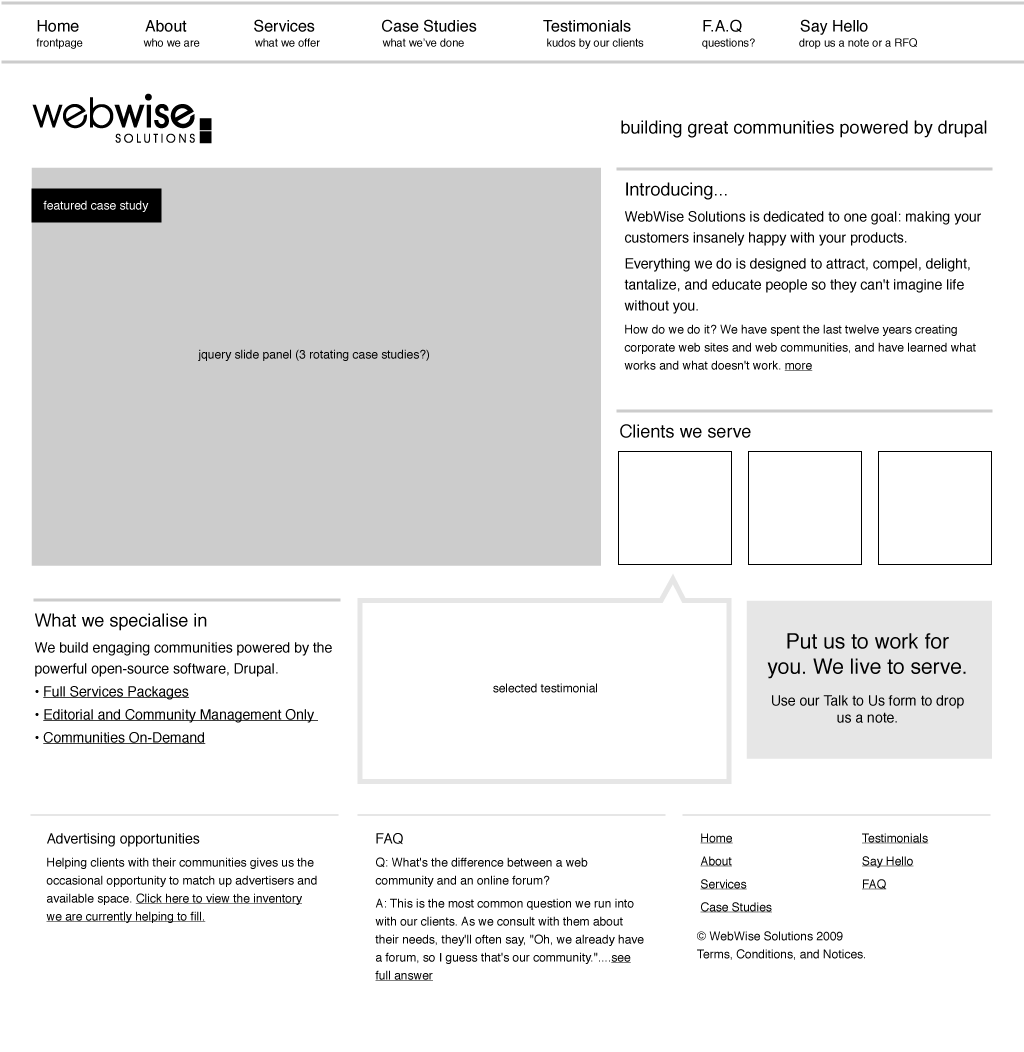
Ou tão detalhados quanto o que alguns chamam de “wireframes de alta definição“, que contém todo o texto real a ser usado na página.
Ferramentas úteis
Nos bons e velhos tempos, arquitetos de informação precisavam lidar com o PowerPoint para desenhar quadrados e mover flechas.
Mas não mais.
Existem diversas ferramentas úteis para ajudar a completar o trabalho muito mais rápido e com menos dificuldade. Veja algumas opções gratuitas para começar:
Fluxo de usuário e mapa do site
O XMind é um programa de mapeamento mental de código aberto perfeito para capturar ideias de conteúdo e documentar o fluxo do usuário.
O Gliffy é um site de aplicação de diagrama com modelos de fluxogramas, mapas de site e wireframes.
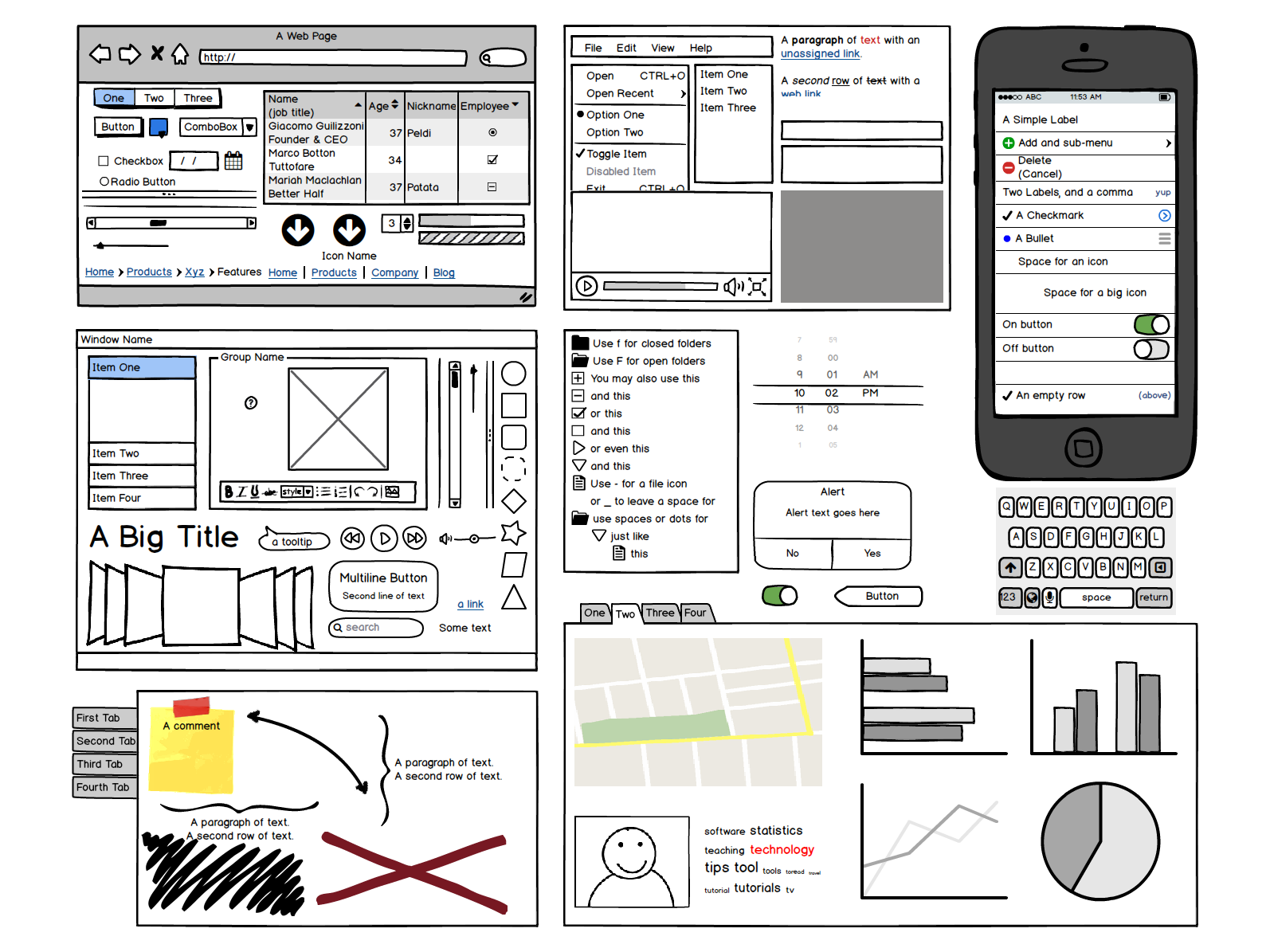
Wireframe
A Balsamiq Mockups é uma ferramenta de wireframing fácil de usar que ajuda a se focar no quadro geral.
Protótipo
A Justinmind é uma ferramenta tudo-em-um de criação de protótipos que ajuda você a criar qualquer coisa entre wireframes clicáveis até protótipos de design de interface de usuário completamente funcionais.
Teste de usuário e feedback
O Helio é um aplicativo que permite que você teste rapidamente seus protótipos e entenda o comportamento dos usuários.
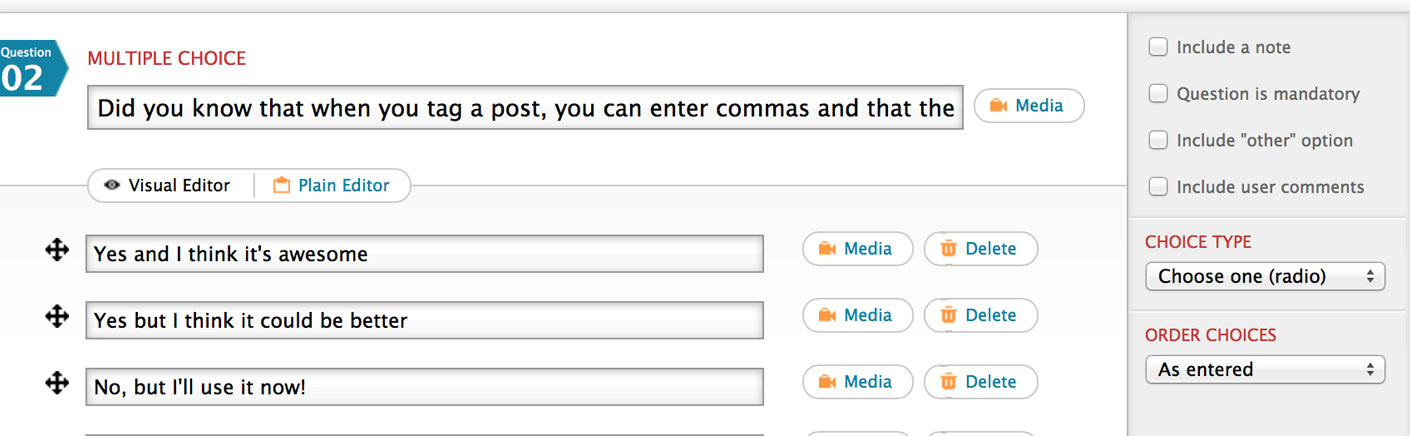
O Polldaddy é um aplicativo web para publicar pesquisas e votações.
Conclusão
A arquitetura de informação do seu site é a base para uma experiência de usuário incrível que irá resultar em visitantes que retornam e melhores conversões.
Ela fica lado a lado com a usabilidade para garantir que os visitantes possam encontrar o que procuram de modo fácil e rápido.
Lembre-se de que não vemos o mundo da mesma maneira. Uma arquitetura de informação que funciona bem para outros sites pode não ser a melhor para o seu site.
Nos estágios iniciais, teste e valide suas suposições e organização do site.
Testar uma arquitetura de informação é um processo bastante simples.
Ele te dá a confiança de que precisa para prosseguir com os estágios de design e desenvolvimento sabendo que a estrutura base de seu site é sólida.
Como você estrutura a informação do seu site para garantir que está entregando a melhor experiência de usuário?


























Comentários (0)