Atualmente, a maioria dos SEOs podem ser considerados bons SEO para Mobile.
O SEO para mobile já está presente há algum tempo na internet. Nós ouvimos o mesmo quando se trata de design para mobile, páginas aceleradas para mobile, e interfaces adaptadas para mobile.
Mesmo que tudo isso seja verdade, eu ainda vejo muitas pessoas cometerem erros.
Grandes erros.
Este exemplo aconteceu recentemente. Eu estava ajudando uma agência nacional de SEO com algumas ideias de marketing. Quando eu cheguei à página de checkout deles, eu tomei um susto enorme 😱.
Sendo bem breve, ela simplesmente não era otimizada para mobile!
Você pode estar cometendo alguns desses erros também! Eu espero que não, mas e se estiver?
Se sim, então você está perdendo tráfego valioso, possivelmente perdendo classificações, frustrando seus usuários, e talvez até diminuindo seus lucros.
Por mais que digamos “atenção ao mobile!”, nossos sites refletem isso?
Veja bem, estamos em 2017! O fenômeno mobile já não é mais uma surpresa. É um estilo de vida.
Se nossos sites não estiverem totalmente otimizados para pesquisas mobile, nós precisaremos então mudar algumas coisas.
Eu fiz essa lista valiosa com erros de SEO. Você pode usar este artigo como uma checklist. Trabalhe com base nele, analise seus próprios sites ou sites de clientes.
Então, usando as soluções demonstradas, tente consertar os erros o mais breve possível.
Agora, não significa que ao dizer “você” nas próximas seções que você esteja fazendo algo negativo. Só quero dizer que eu estou disposto a fazer o que for possível para solucionar seus problemas relativos à mobile.
Tenha em mente que existe uma sobreposição muito grande entre design para mobile, SEO para mobile, conteúdo para mobile, e UX para mobile
De fato, isso tudo está concentrado em uma importante esfera gigante! É por isso que você verá uma grande variedade de questões abaixo, desde assuntos técnicos até assuntos gerais. Tudo importa.
Aprenda os passos exatos que dei para gerar 195.013 visitantes por mês sem gastar um dólar com anúncios.
Você está ignorando a maneira como as pessoas leem conteúdo em dispositivos mobile
Você pode ter pensado que eu iria falar sobre o modo de interação do usuário com um texto longo ou nas AMP, certo?
Errado.
Um dos aspectos mais importantes sobre o SEO para mobile é algo que as pessoas não pensam muito a respeito: Conteúdo.
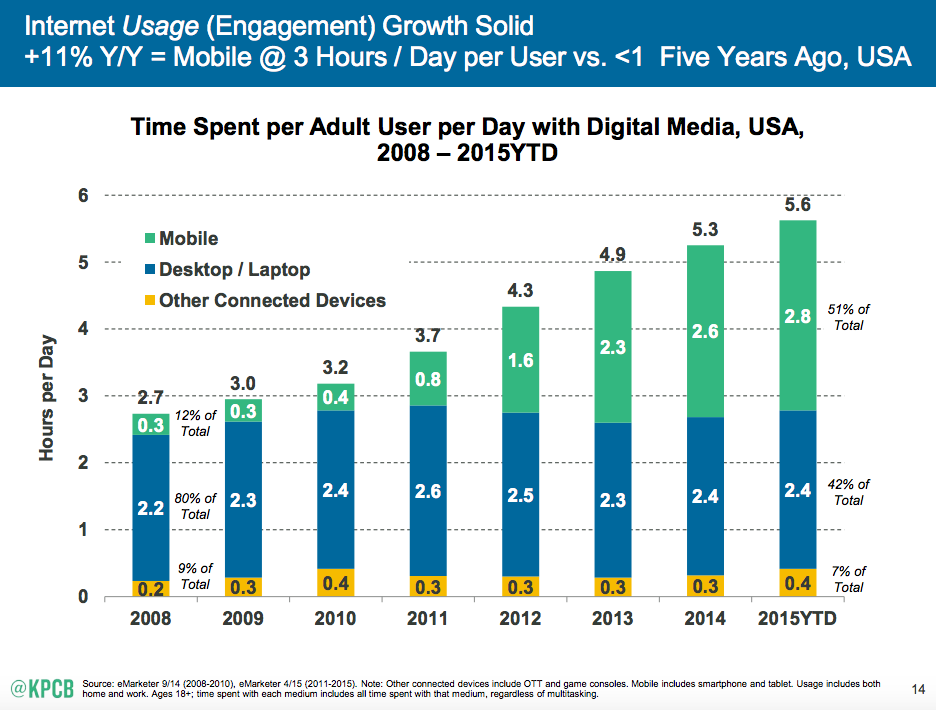
Leve esta pequena estatística em consideração. Nos EUA, as pessoas gastam a maior parte do seu tempo em mídias digitais em dispositivos mobile — cerca de 2,8 horas por dia.
O que elas fazem em seus dispositivos mobile?
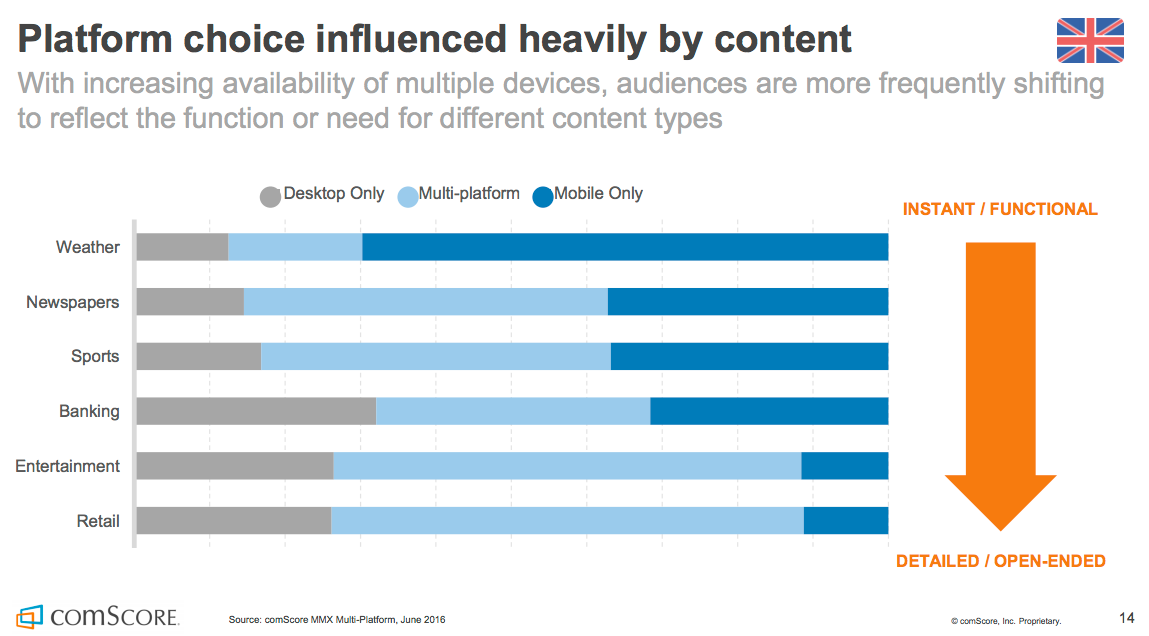
Elas checam a previsão do tempo. Sério, de verdade.
Mais especificamente, elas escolhem fazer certas atividades em seus dispositivos em vez de fazer outras coisas.
Elas escolhem ver a previsão do tempo, ler portais de notícias, e saber novidades de esportes em seus dispositivos mobile.
Em outras palavras, as pessoas interagem demais com conteúdos diversos. Muitos desses conteúdos são imagens ou vídeos, mas o conteúdo escrito também está muito presente.
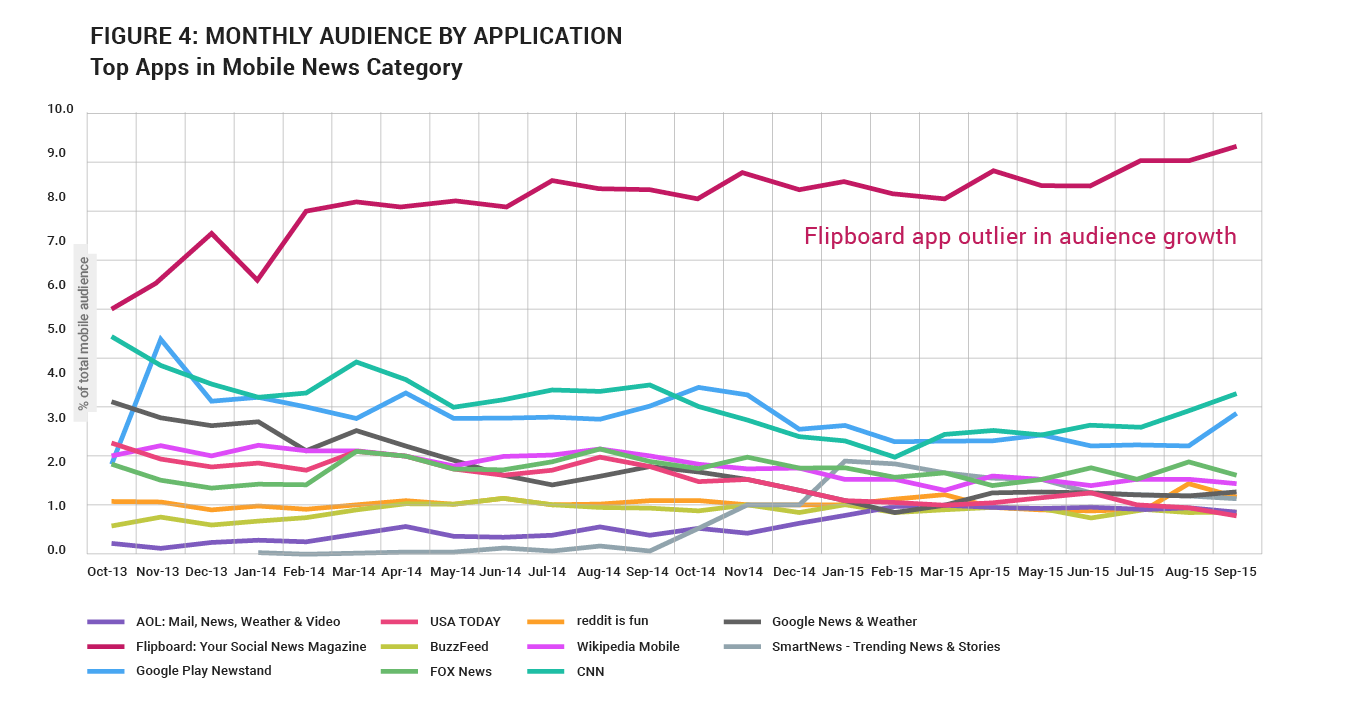
Quando se trata da leitura de notícias, especificamente, vale a pena dar uma olhada em quais sites/aplicativos as pessoas preferem:
Você está vendo a linha posicionada no topo do gráfico acima?
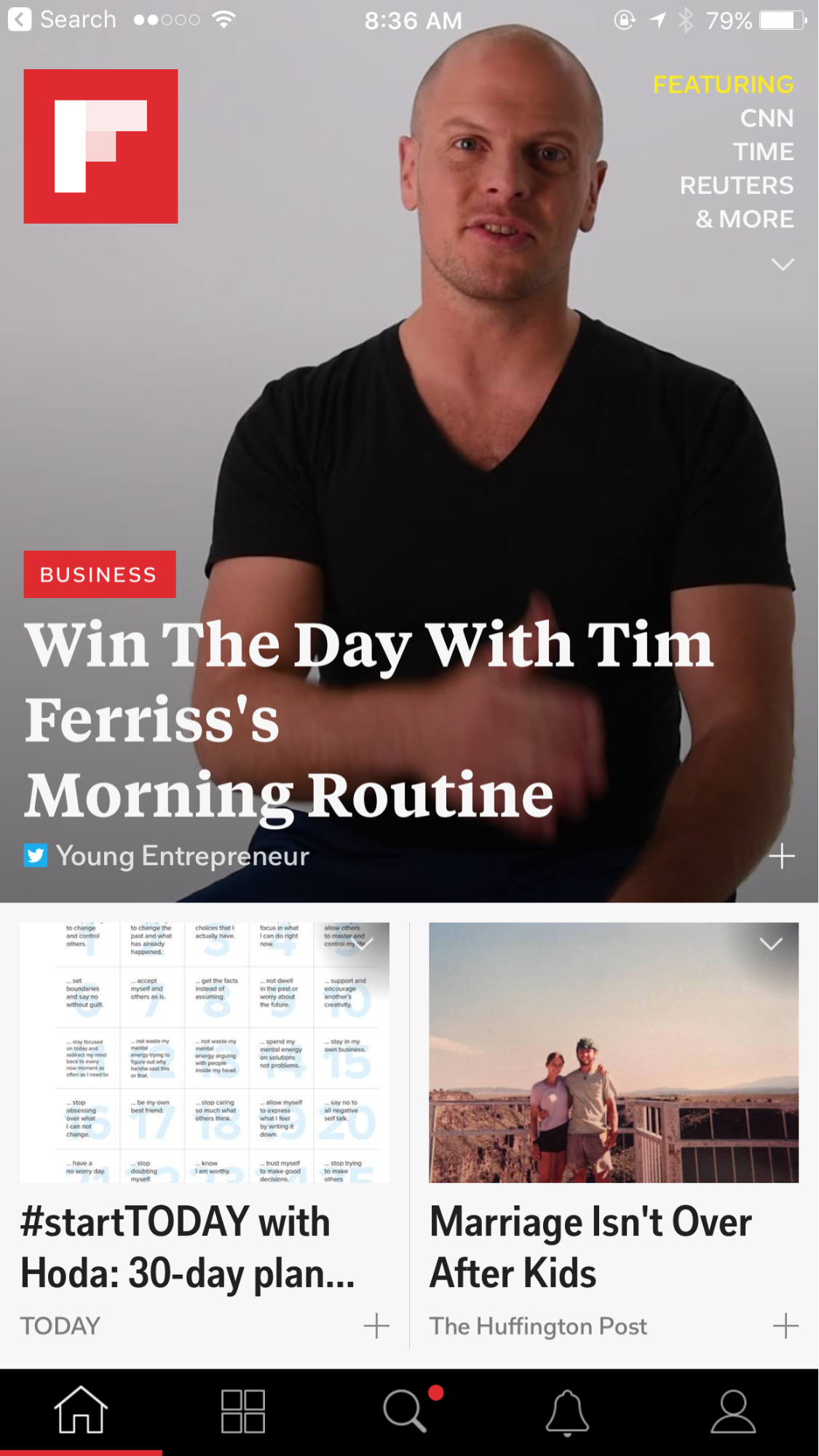
É o Flipboard. Não se trata de um site de notícias. É um aplicativo mobile!
Existe uma razão pela qual o Flipboard é tão utilizado. É pelo fato de eles reformularem as notícias e informações especificamente para os leitores mobile.
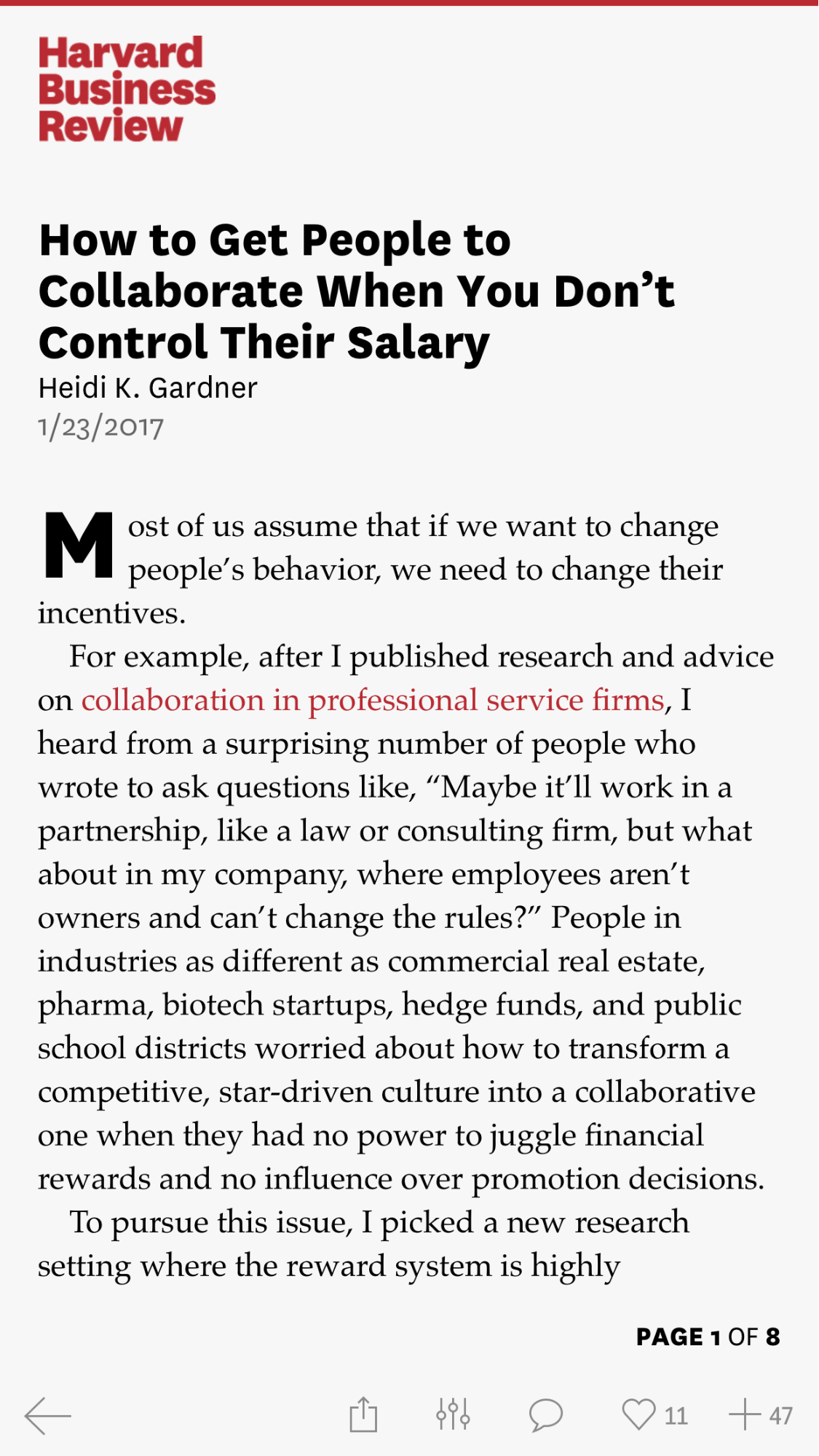
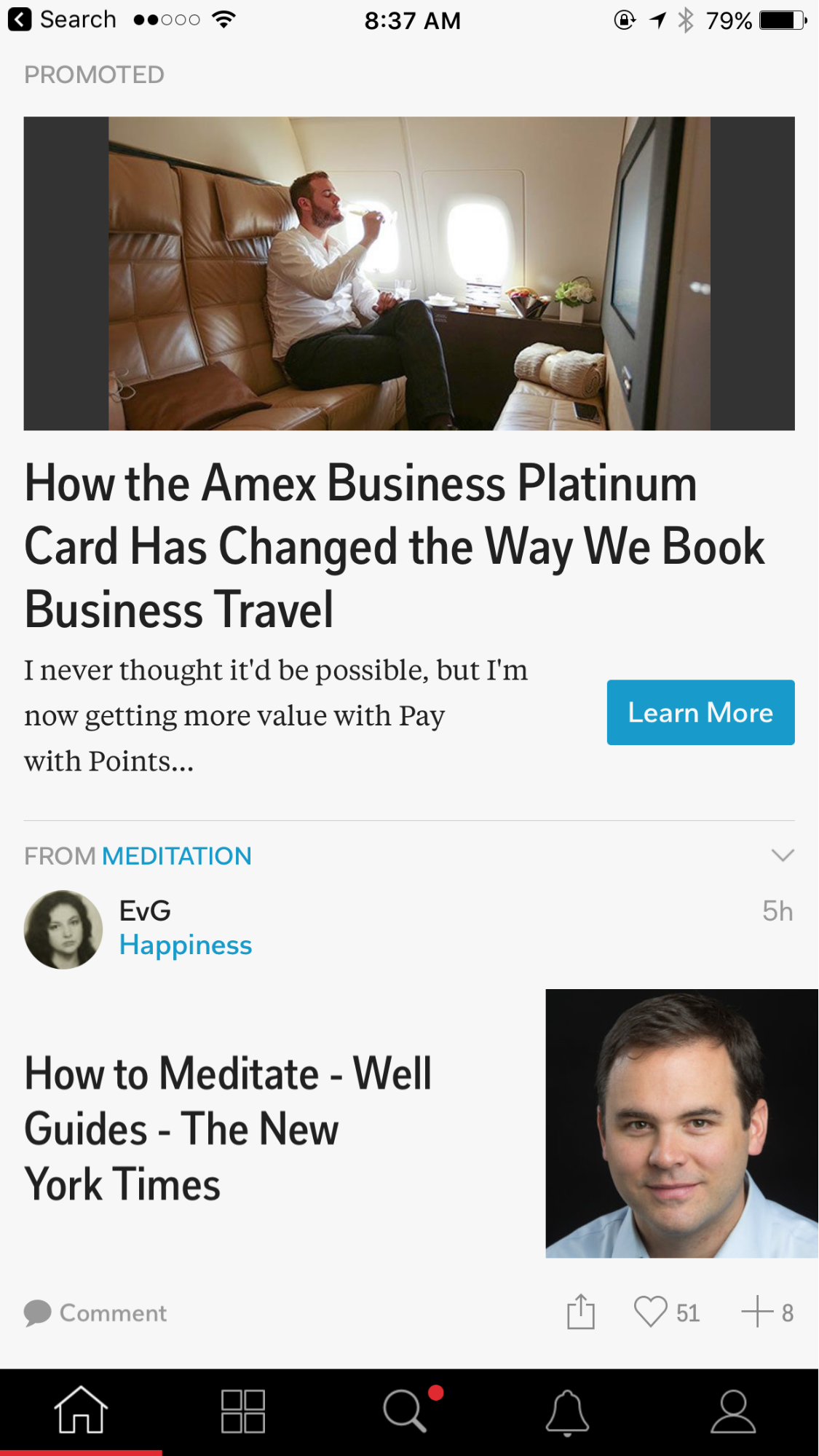
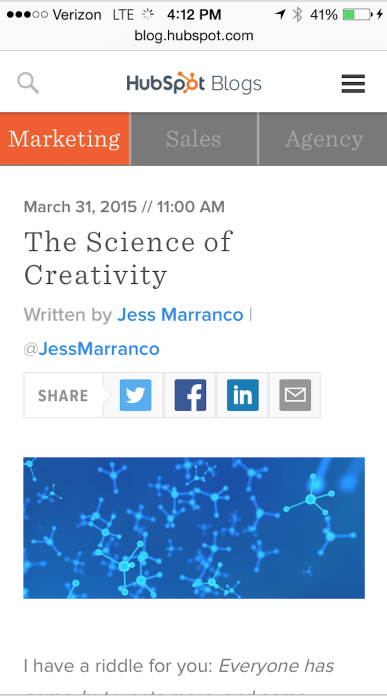
Dê uma olhada nestes prints de tela que eu tirei em meu smartphone.
Este artigo da HBR se mostra muito atraente.
Navegar pelos artigos é fácil, e a interface é agradável.
Se parece até mesmo com uma revista!
Os outros sites provavelmente possuem boas interfaces e aceleração de páginas para mobile (AMP), mas eles não têm o mesmo estilo de apresentação de conteúdo que o Flipboard apresenta.
O ponto aqui é: Usuários mobile interagem com conteúdo de maneira diferente dos usuários não mobile. Ignore isso e você pagará um alto preço.
Vamos então à algumas práticas que você pode adotar para otimizar seu conteúdo para usuários mobile.
Use uma fonte grande e confortável para o corpo do seu conteúdo.
Você quer que as pessoas leiam seu conteúdo sem forçar os olhos.
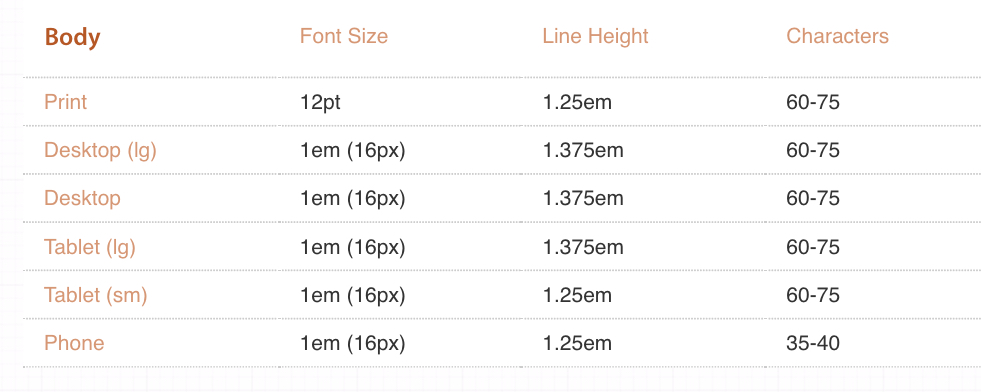
O Typecast recomenda uma fonte mínima de 16px para leitores mobile.
Não exagere no tamanho da fonte do seu título.
Se você colocar um título muito grande, ele preencherá metade das telas dos aparelhos. As pessoas terão que rolar a tela para baixo para ler a primeira linha do seu conteúdo.
Tente evitar esse problema. Em vez disso, defina um tamanho apropriado para seu título de forma que as pessoas consigam vê-lo e também possam abrir o conteúdo ou imagem em conjunto.
Exemplo:
Separe seu texto com espaços em branco.
Usuários mobile precisam de espaço em branco para descansarem seus olhos, e para conseguirem absorver as informações com clareza. Use bastante espaço em branco em seus conteúdos.
A maneira mais fácil de se fazer isso é escrevendo parágrafos curtos.
Você já notou que meus parágrafos raramente possuem mais de três linhas mesmo em dispositivos mobile? Por que disso?
É porque eu tento proporcionar uma boa experiência tanto para usuários mobile quanto não mobile, com pequenos trechos de conteúdo.
Separe o texto com cabeçalhos e imagens.
Cabeçalhos e imagens te ajudam a dividir seu conteúdo. Faça bom uso deles.
Leitores mobile se comportam diferentemente dos usuários não mobile ao interagirem com conteúdo. Eles fazem uma leitura superficial. Eles pulam trechos. Eles guardam para ler depois.
Se adapte às necessidades deles criando seu conteúdo com base nesse estilo.
Você está otimizando de acordo com as pesquisas tradicionais de palavras-chave, e não para as pesquisas por palavras-chave mobile
Algumas pessoas ficam surpresas com isso, mas as pesquisas de palavras-chave para mobile e para desktop são diferentes.
Isso faz sentido se você parar para pensar. Ao fazer uma busca em um mobile, devemos considerar que:
- As pessoas erram mais facilmente ao escrever.
- As pessoas tentam inserir termos mais curtos dentro do possível.
- Geralmente, as pessoas falam suas solicitações em vez de digitá-las.
- As pessoas buscam por coisas diferentes nos mobiles (ex: restaurante local).
O mais importante de se ter em mente é que as pessoas que fazem buscas em mobile às vezes falam em vez de digitar.
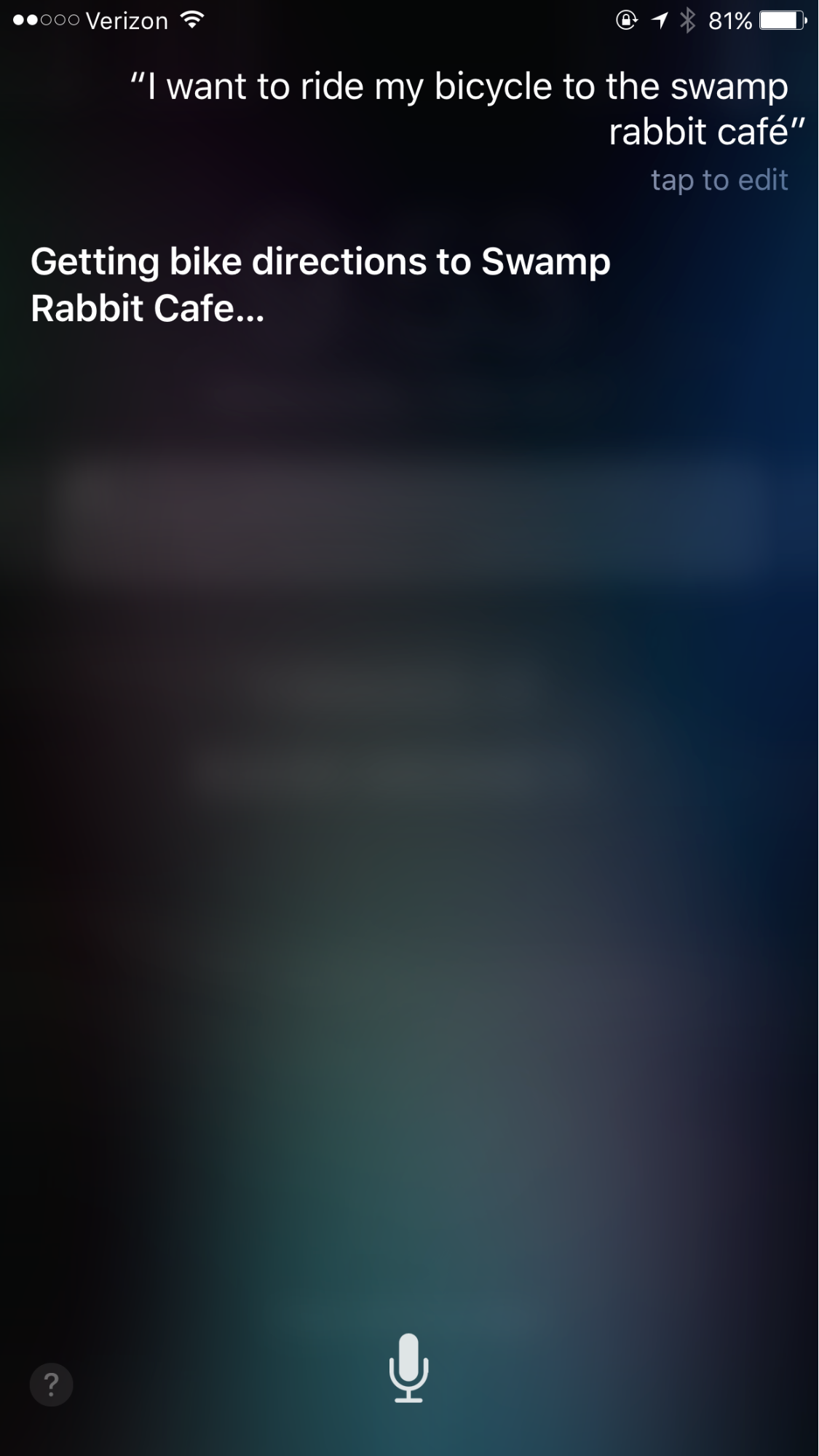
É por isso que de vez em quando temos resultados como este…
Mas não se trata apenas de direções.
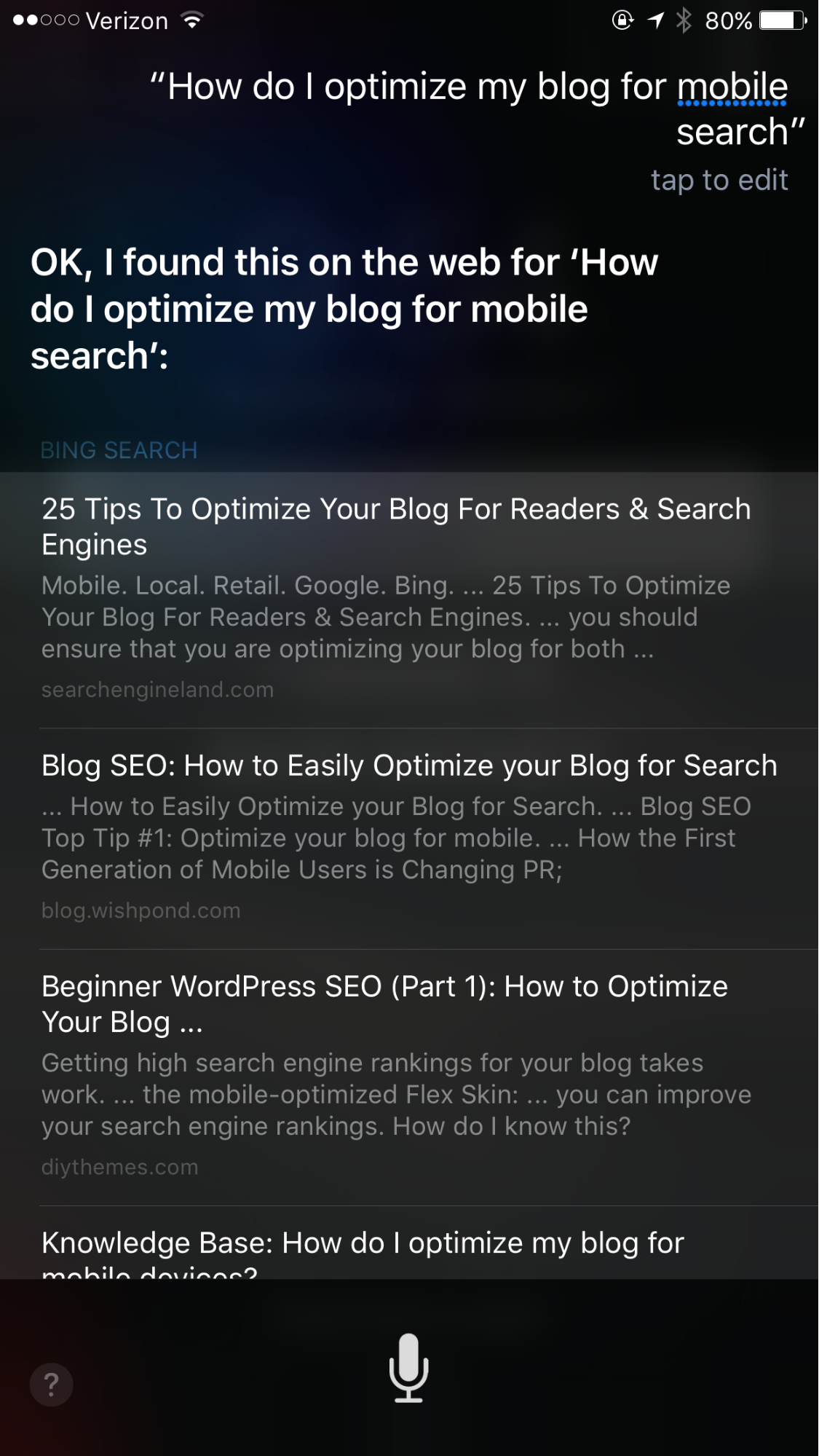
Existem solicitações mais sofisticadas, como esta…
Em vez de fazer a pesquisa por palavras-chave tradicionais, pense na pesquisa de palavras-chave em termos das práticas de busca em mobile, como estas:
- Frases de diálogos
- Perguntas
- Sentenças completas
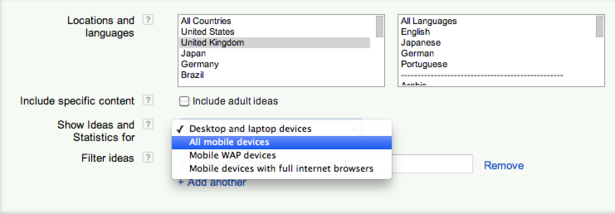
Como você deveria fazer sua pesquisa por palavras-chave? Se você utilizar o Google Keyword Planner, clique em “Show ideas and statistics for…All Mobile Devices.”
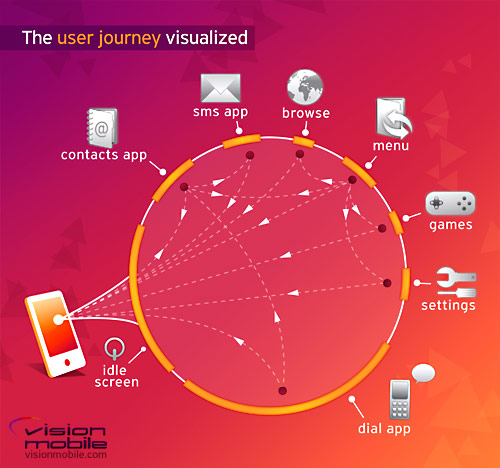
Você está ignorando a jornada do usuário mobile.
A jornada do usuário mobile é diferente da jornada convencional do desktop.
Essas diferenças têm impactos em SEO.
Quando se trata de criar a jornada do seu cliente, comece com a experiência mobile primeiro.
Se você desenvolver a jornada do seu cliente mobile primeiro, ela irá melhorar todo o seu trabalho em SEO para mobile que você fizer.
Seus Calls to Action são pequenos
Um dos maiores erros de usabilidade que tem impacto em SEO são os calls to action pequenos (CTAs).
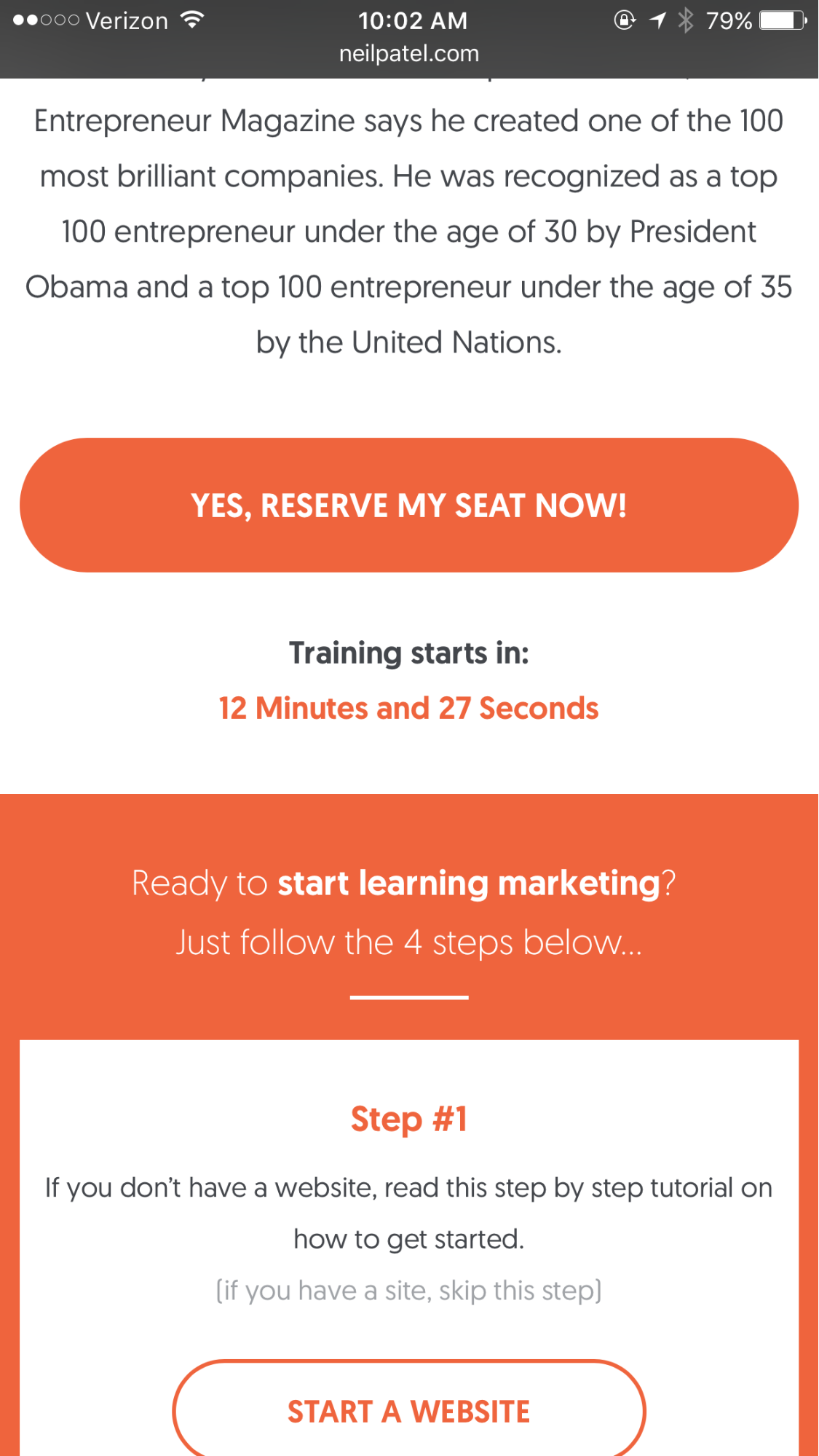
Você provavelmente já viu botões mobile que se parecem com estes pequenos ao final do print de tela abaixo:
Isso não funciona.
Os dedos da maioria dos usuários seriam capazes de cobrir ambos os botões!
Eu recomendo que você faça botões mobile que usem a largura máxima da tela. Isso foi o que fiz no meu site mobile abaixo:
Você não está segmentando seu tráfego mobile.
A maneira como você mede seu tráfego mobile tem um grande impacto em como você toma suas decisões de SEO.
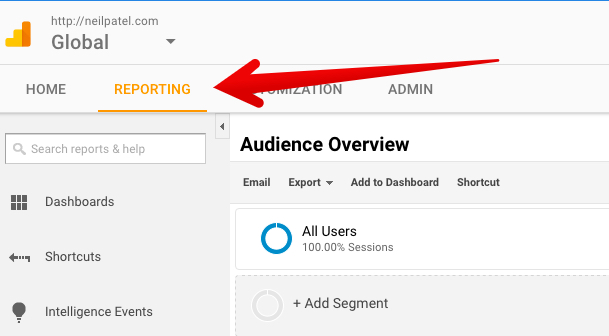
Para criar um segmento no Google Analytics, siga estes passos.
Clique na aba “Reporting”.
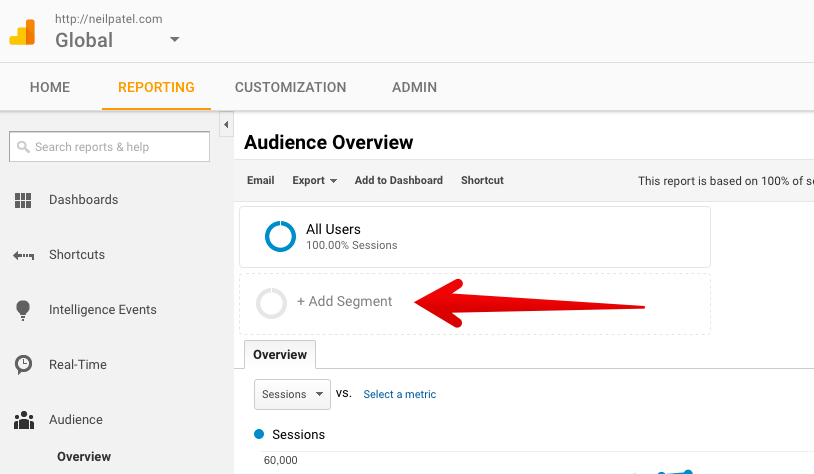
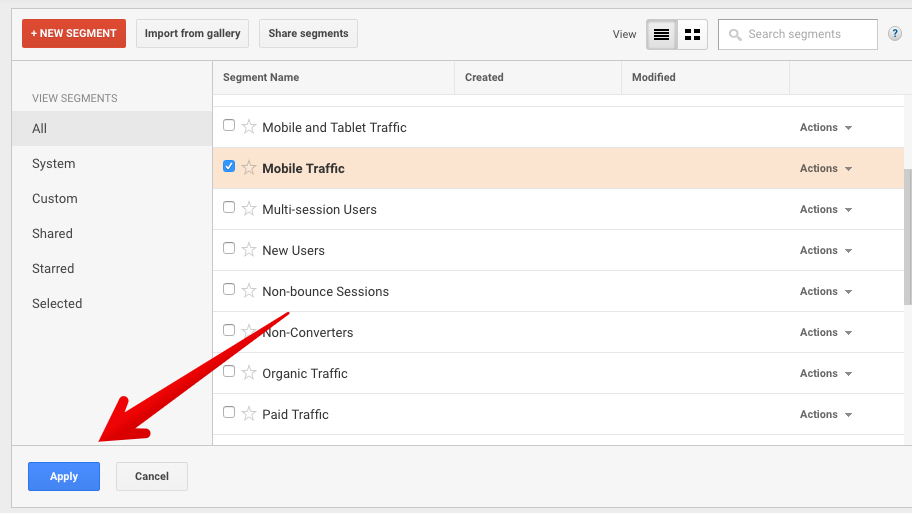
Clique em “Add Segment.”
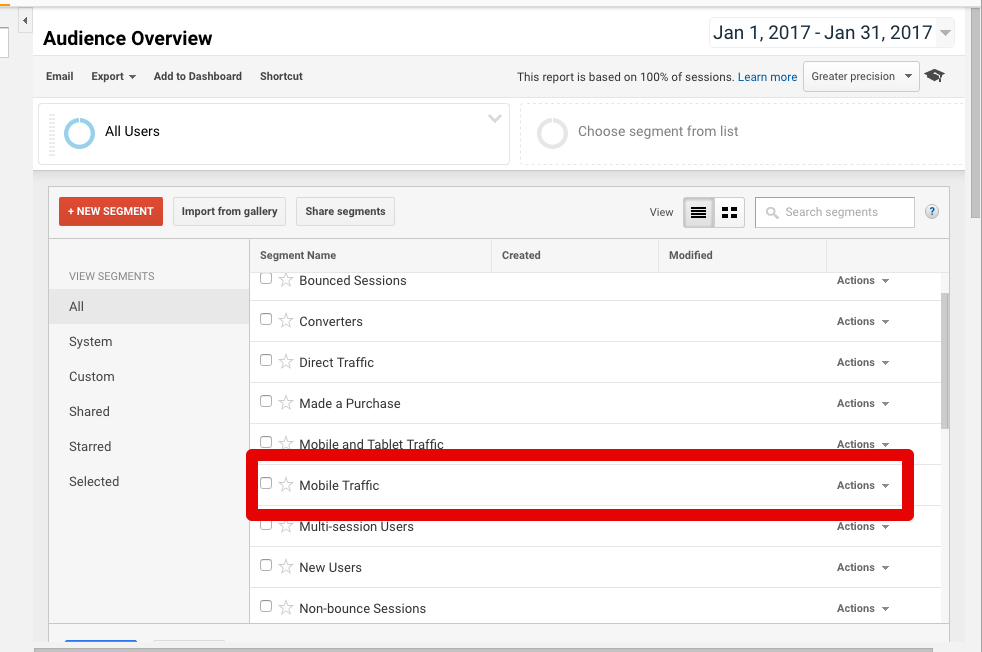
Clique em “Mobile Traffic” na checklist.
Clique então em “Apply.”
Eu recomendo que você faça segmentos para uma variedade de ações, usuários, e canais.
Ao menos, tenha certeza de que você esteja analisando o tráfego mobile propriamente dito, para que você saiba como adaptar sua estratégia de SEO para suas respectivas necessidades.
Seu JavaScript, CSS ou arquivos de imagens estão bloqueados
Se seu site estiver bloqueando qualquer script ou imagem do seu site mobile, o Google irá classificar seu site com uma nota baixa.
Eles mesmo disseram isso! Segue a citação:
“JavaScripts, CSS, e Arquivos de Imagem bloqueados….prejudicam diretamente a renderização e indexação dos conteúdos feitas pelo nosso algorítimo. Isso pode resultar em classificações menores.”
Ainda bem que existe uma maneira fácil de se determinar se existe algum problema relacionado a esses aspectos no seu site.
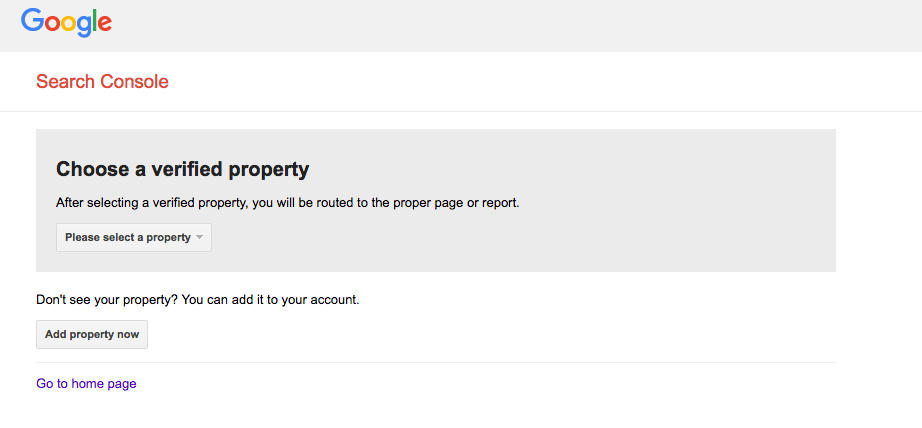
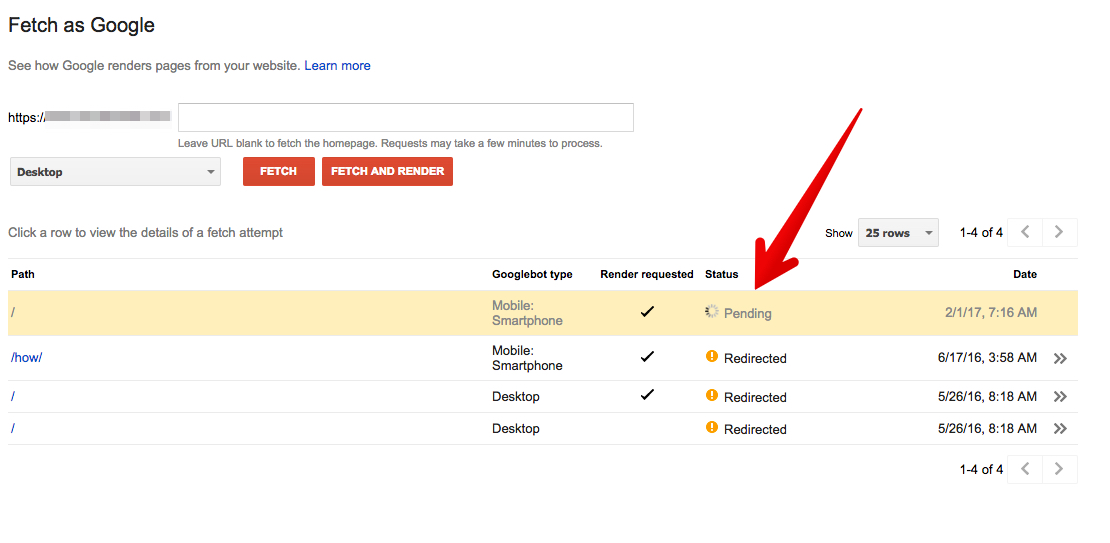
Vá até a ferramenta Fetch as Google. Selecione a propriedade que você quer analisar no menu.
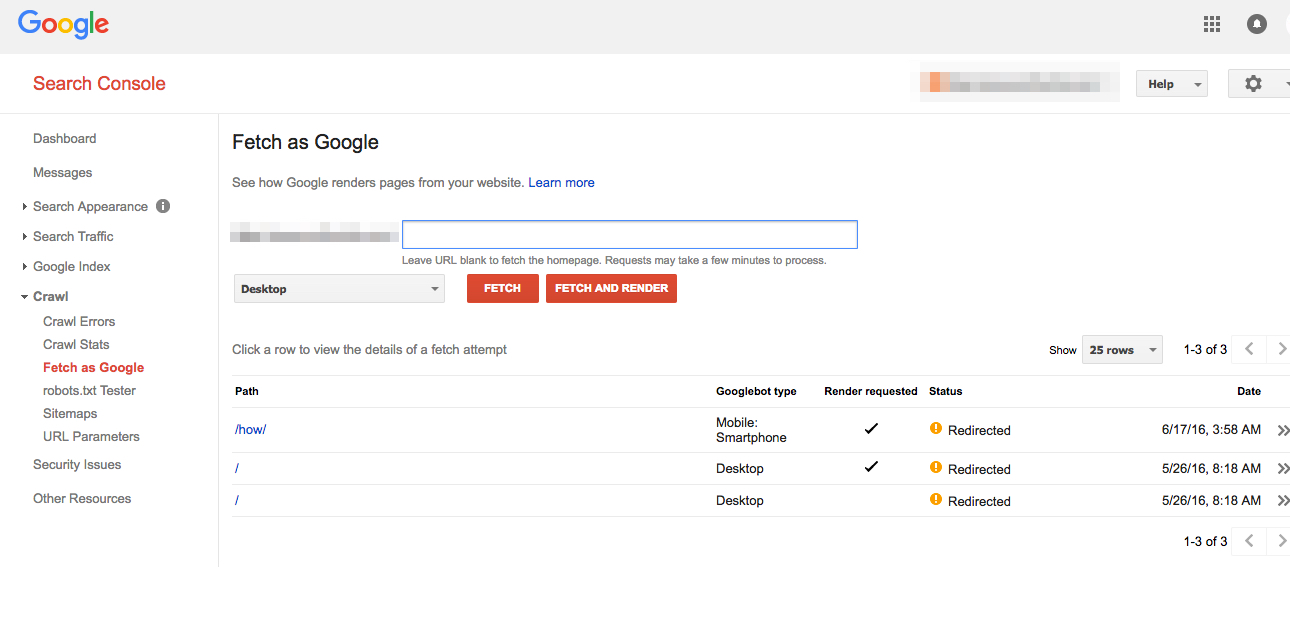
Você terá uma visão geral da ferramenta.
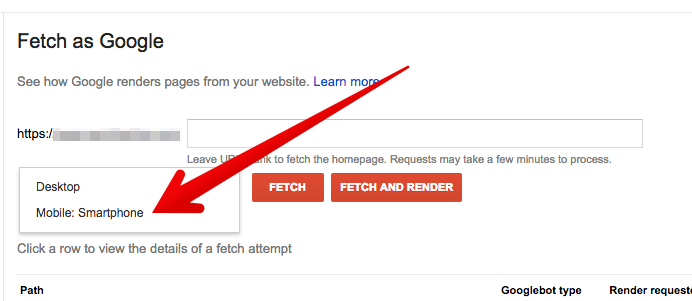
Selecione “Mobile: Smartphone” no menu.
Clique no botão “Fetch and Render”. Pode levar alguns segundos para a ferramenta realizar o rastreio e renderização.
Você pode clicar na entrada para obter um relatório detalhado do processo de rastreio e renderização. Neste caso, a URL apresentou um redirecionamento 301.
Se você quiser, você pode solicitar a indexação do Google.
Seu conteúdo não pode ser executado.
Você talvez tenha visto uma mensagem como esta em seu dispositivo móvel:
Normalmente, o problema está relacionado a tecnologias antigas ou ao processo de incorporação.
A solução é pedir aos desenvolvedores para usar os padrões HTML5 para todo o conteúdo executável.
Você ainda não utiliza um design responsivo
Você pode achar que o design responsivo já é utilizado atualmente por todo mundo.
Infelizmente, não é o caso.
Se seu site ainda não é responsivo, coloque isso como uma meta deste ano.
Sites não responsivos simplesmente não se classificam tão bem (se é que classificam!) em buscas em mobile.
Você não está checando constantemente os Crawl Errors.
Às vezes, problemas com SEO para mobile são fáceis de encontrar e solucionar.
Uma coisa que você deve fazer dentro de sua rotina é checar os relatórios crawl mobile.
Veja como:
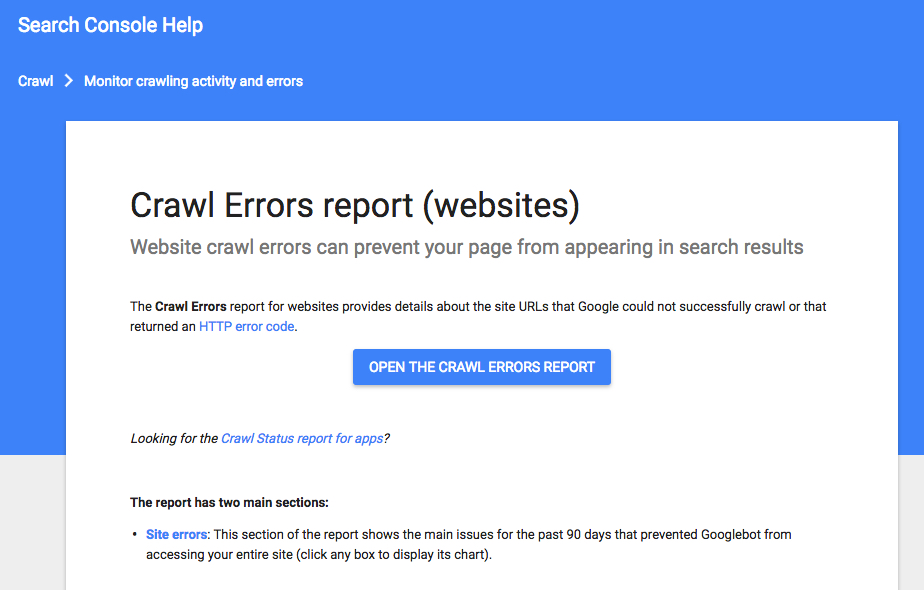
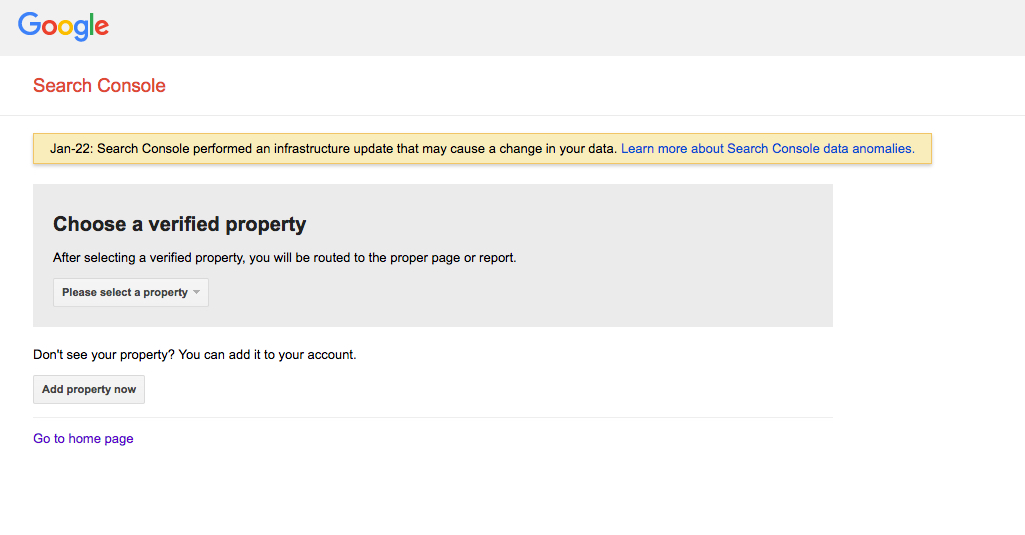
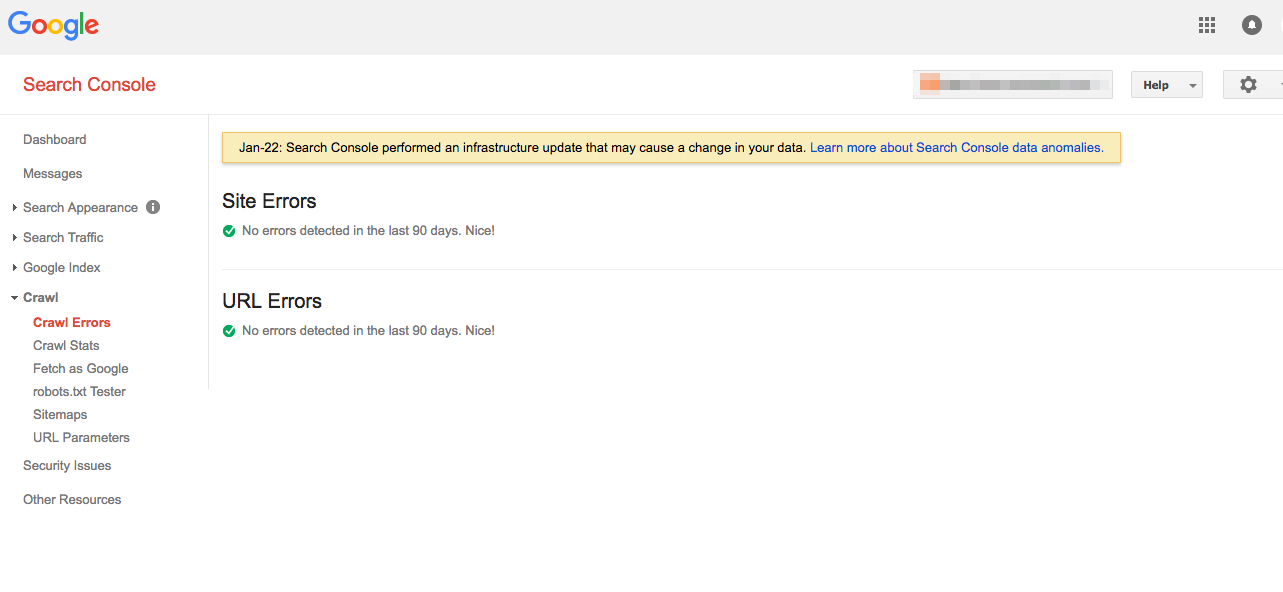
Vá até a página de relatórios de Crawl Errors do Google, e clique em “Open the crawl errors report”.
Selecione sua propriedade no menu abaixo.
Veja se você encontra algum erro.
Caso não encontre nenhum erro, sinta-se feliz.
Se você encontrar algum erro, o Google pode te ajudar com sugestões de como consertá-lo.
Um dos tipos de erro está relacionado com URLs e redirecionamentos. Na era do design responsivo, erros de redirecionamento mobile não são mais o problema que costumavam ser.
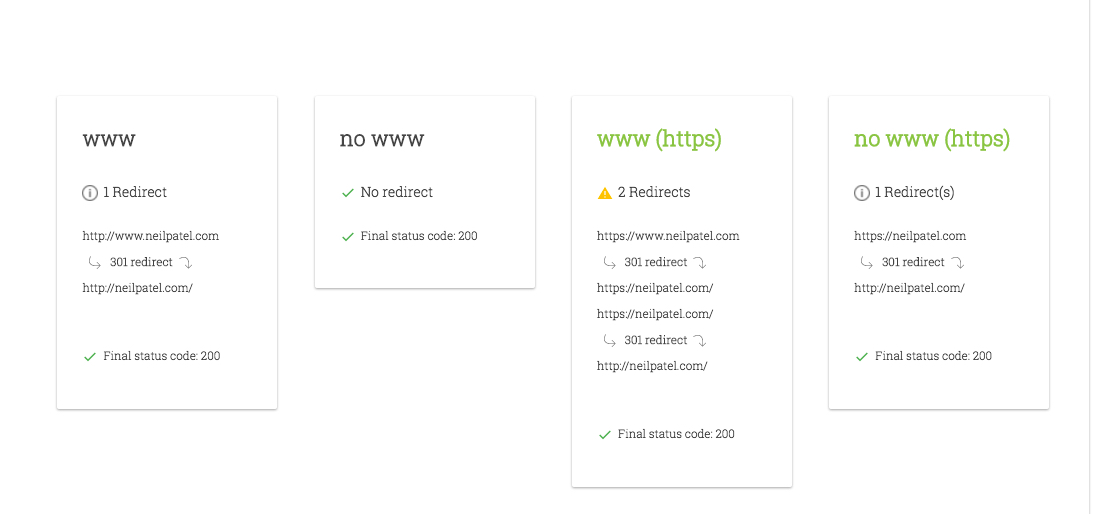
Ocasionalmente, eles aparecem. Faça o scan do seu site com uma ferramenta de mapeamento de direcionamento, como esta abaixo do Varvy.
Você terá uma visão clara de onde estão os erros, e como consertá-los.
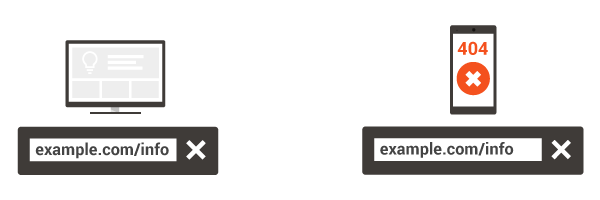
Usuários mobile estão encontrando uma página 404 ao tentar acessar uma URL.
Todos nós odiamos 404s.
Mas quando eles acontecem no mobile, é algo particularmente frustrante.
Checar os relatórios de crawl errors (acima) é a melhor maneira de localizar um 404 mobile, e consertá-lo assim que ele aparecer.
De novo, esse é normalmente um problema de sites não responsivos.
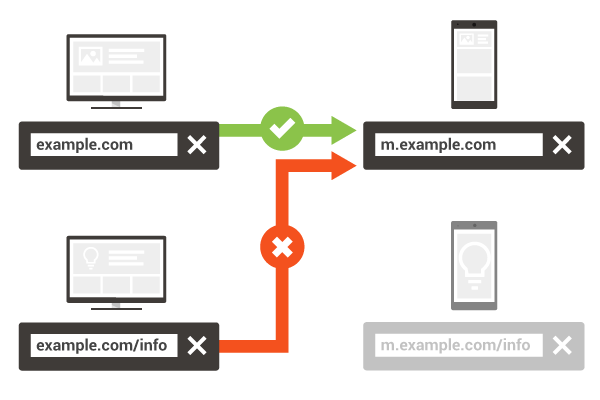
Se você está usando um site apenas para mobile (m.exemplo.com), mas não tem a página correspondente para dispositivos móveis, redirecione os usuários para a página de desktop em vez da página 404.
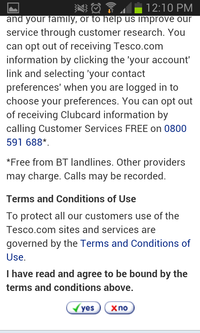
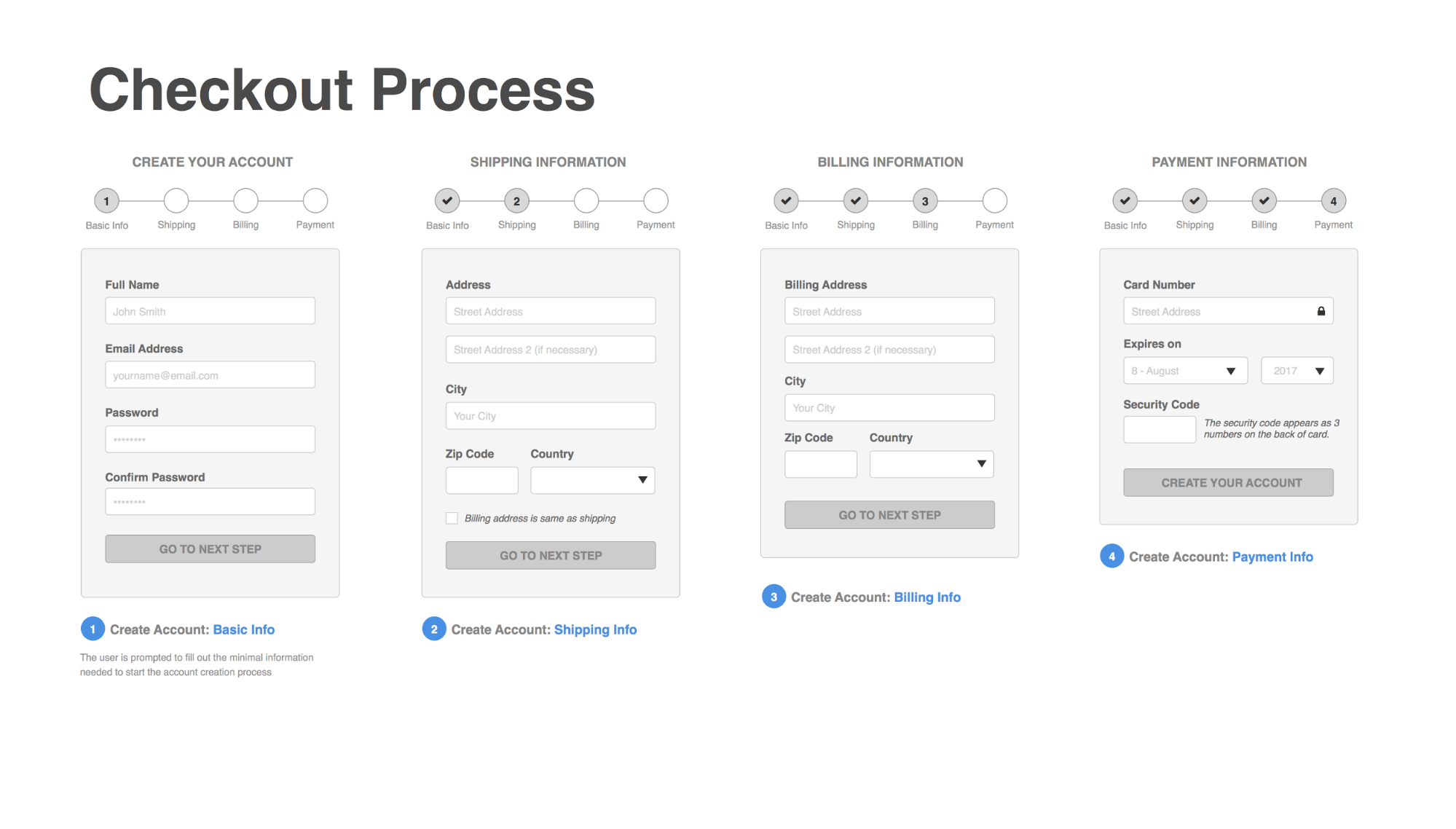
Seu processo de checkout é completamente inútil para usuários mobile.
Checkouts mobile são cada vez mais comuns.
Se você tem uma página de checkout, faça uma avaliação cuidadosa sobre ela para garantir que ela ofereça uma experiência otimizada para mobile.
Alguns requisitos básicos são:
- Pontos de interação grandes
- Botões grandes
- Barra de progresso
Você está usando interstitials incorretamente.
Interstitials (páginas apresentadas antes da página de destino, como os “pop-ups”) não são de tudo ruim.
Existem alguns casos, particularmente para fins de marketing, nos quais você deve apresentar um interstitial para encorajar a realização de uma ação em específico.
Se você estiver usando interstitials, faça isso com cuidado. O Google reconhece que os interstitials podem arruinar a experiência do usuário.
O Google divulgou um novo parâmetro de pesquisas no dia 10 de janeiro de 2017, dizendo que o uso impróprio de interstitials pode afetar a classificação de sites mobile.
Segue o anúncio feito por eles:
“Atualização de 10 de janeiro de 2017: A partir de hoje, páginas que contenham conteúdos de difícil acesso ao usuário na transição de resultados de busca móvel podem ter sua classificação prejudicada. Como já informamos, esse novo parâmetro é apenas um dos milhares de parâmetros que são usados em classificação, e questões sobre intenções de busca são ainda parâmetros muito fortes, então uma página ainda pode se classificar bem se ela tiver um conteúdo bom e relevante. Caso tenha alguma dúvida, por favor recorra aos fóruns dos webmasters.”
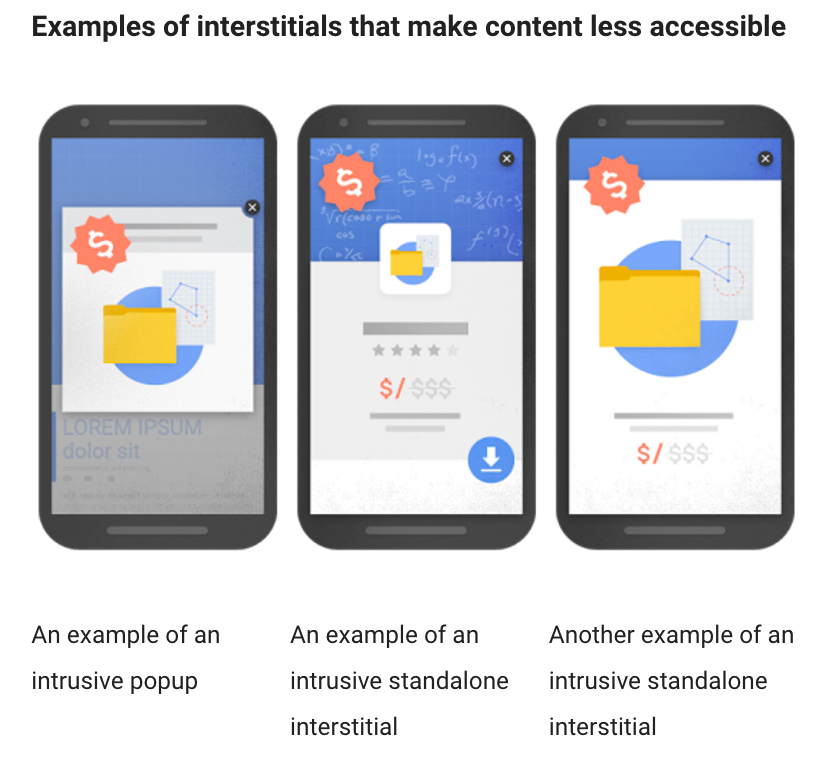
O Google mostra três tipos de interstitials que eles consideram ruins ou “que tornam o conteúdo menos acessível”.
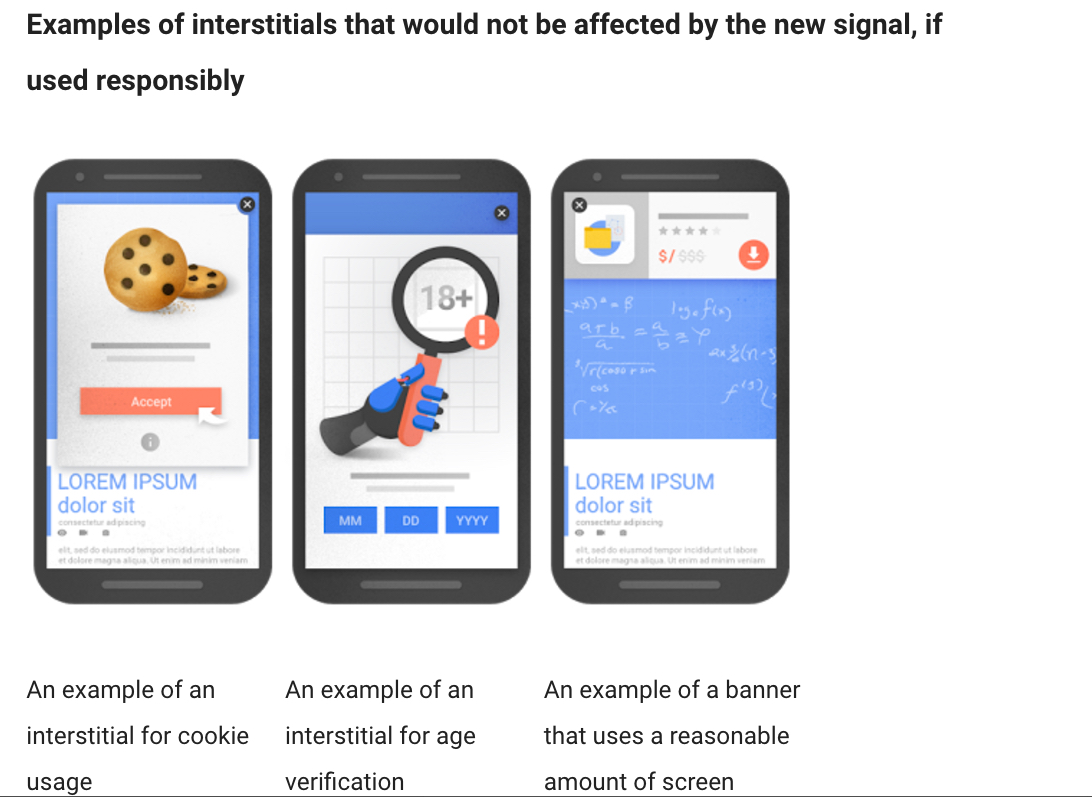
Existem interstitials que não são prejudiciais aos olhos do Google.
A moral da história sobre os interstitials é: seja cuidadoso.
Se você de fato não precisar deles, não os utilize.
Você está usando cross links irrelevantes.
O cross linking irrelevante acontece em sites mobile (ao contrário dos sites responsivos).
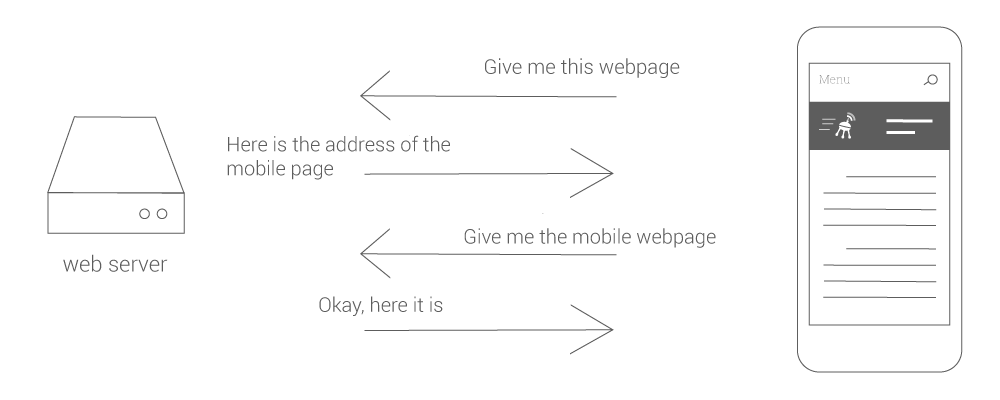
Em alguns casos, um link mobile aponta para uma página de desktop. Às vezes, é a versão do desktop que redireciona para a versão mobile.
A solução mais simples é mudar o link alvo.
A melhor solução é usar um site responsivo.
Suas páginas mobile levam mais de um segundo para renderizar.
Usuários mobile são impacientes, e o Google está do lado deles.
Se seu site mobile leva mais de um segundo para carregar, você está frustrando seus usuários e possivelmente recebendo classificações menores.
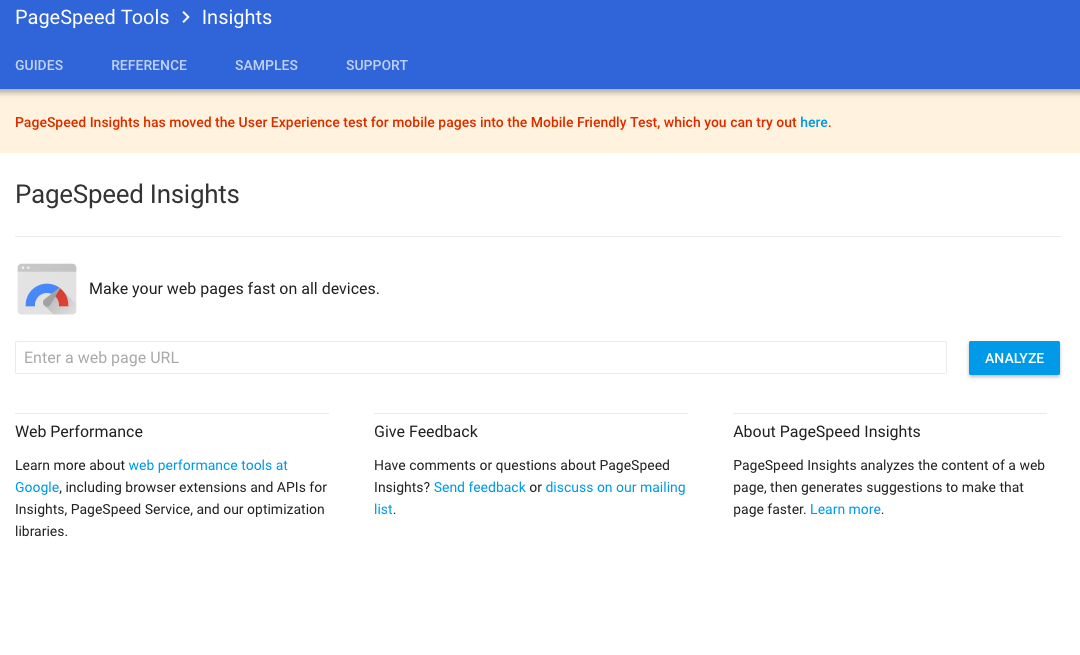
Você pode testar a velocidade do seu site usando os parâmetros do Google PageSpeed.
Insira sua URL no campo, e clique em “Analisar”.
O Google oferece instruções úteis para te ajudar a melhorar a velocidade do seu site.
Entretanto, eles não te dão um relatório da velocidade da sua página em segundos.
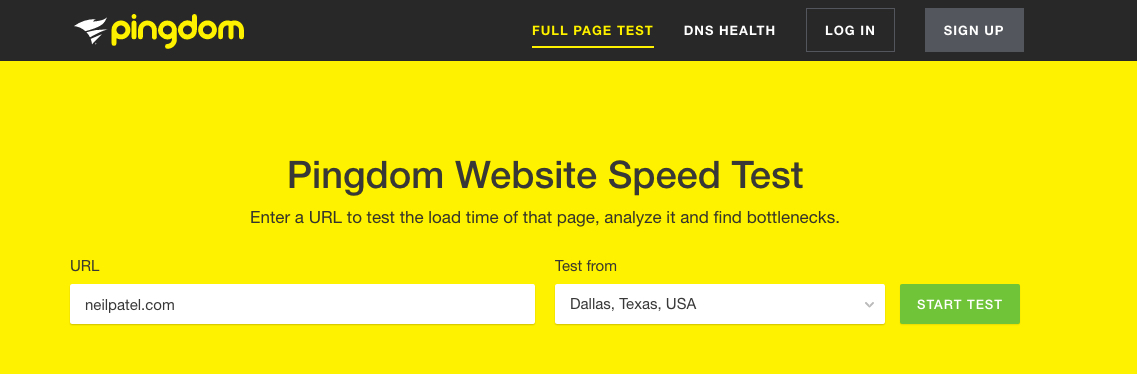
Para conseguir essa informação, use o Pingdom’s Website Speed Test.
Insira sua URL e selecione a localização do teste (preferencialmente a região mais próxima a você).
Clique em “Start Test”, e então veja os resultados.
Você não pensou sobre páginas aceleradas para mobile (AMP).
Páginas aceleradas para mobile estavam a todo vapor há alguns meses.
É importante considerar o uso das AMP para o seu site mobile.
Por quê? Simples. Páginas otimizadas AMP irão carregar mais rápido em mobile, e tendem a se classificar melhor.
Contudo, você não deve automaticamente pensar que as AMP são necessárias para o seu site. Sites com AMP tendem a minimizar a experiência do usuário em favor ao tempo rápido de carregamento.
Isso é ótimo para sites com entrega constante de conteúdo, como sites de notícias.
Se sua meta é um maior engajamento, e uma experiência de usuário interativa, talvez você não deva usar as AMP.
Conclusão
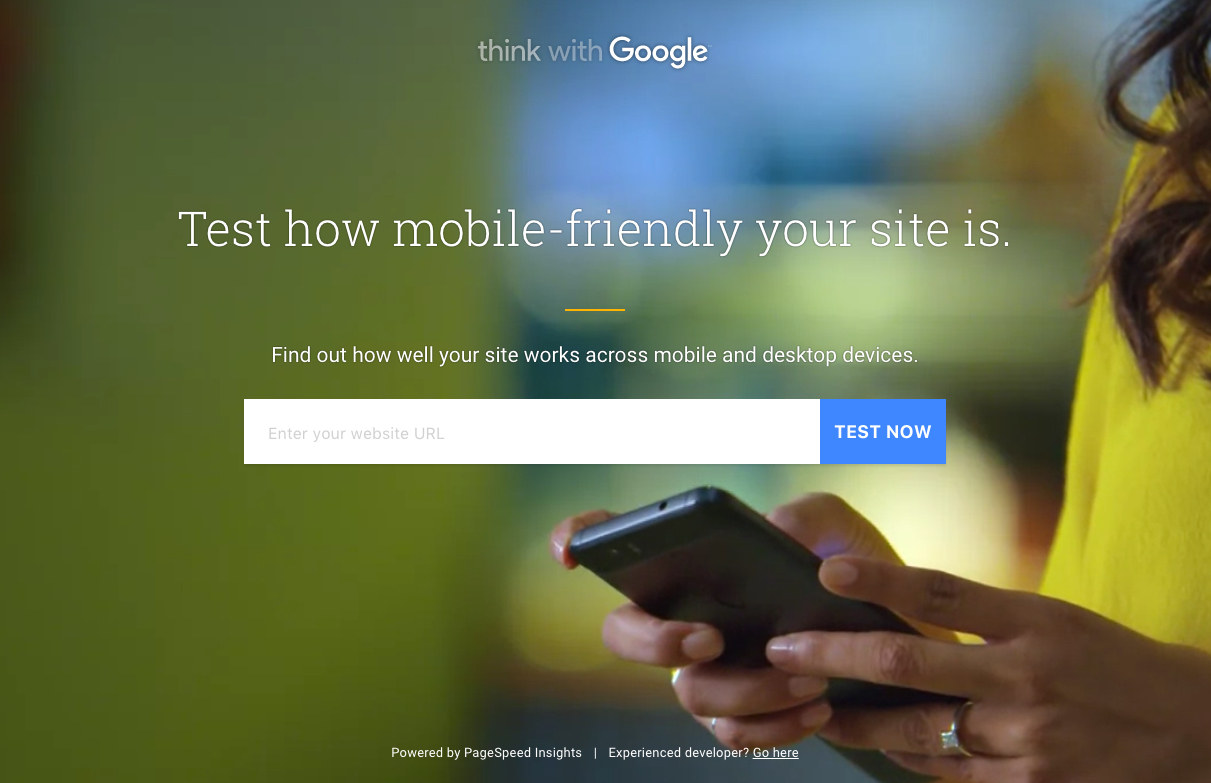
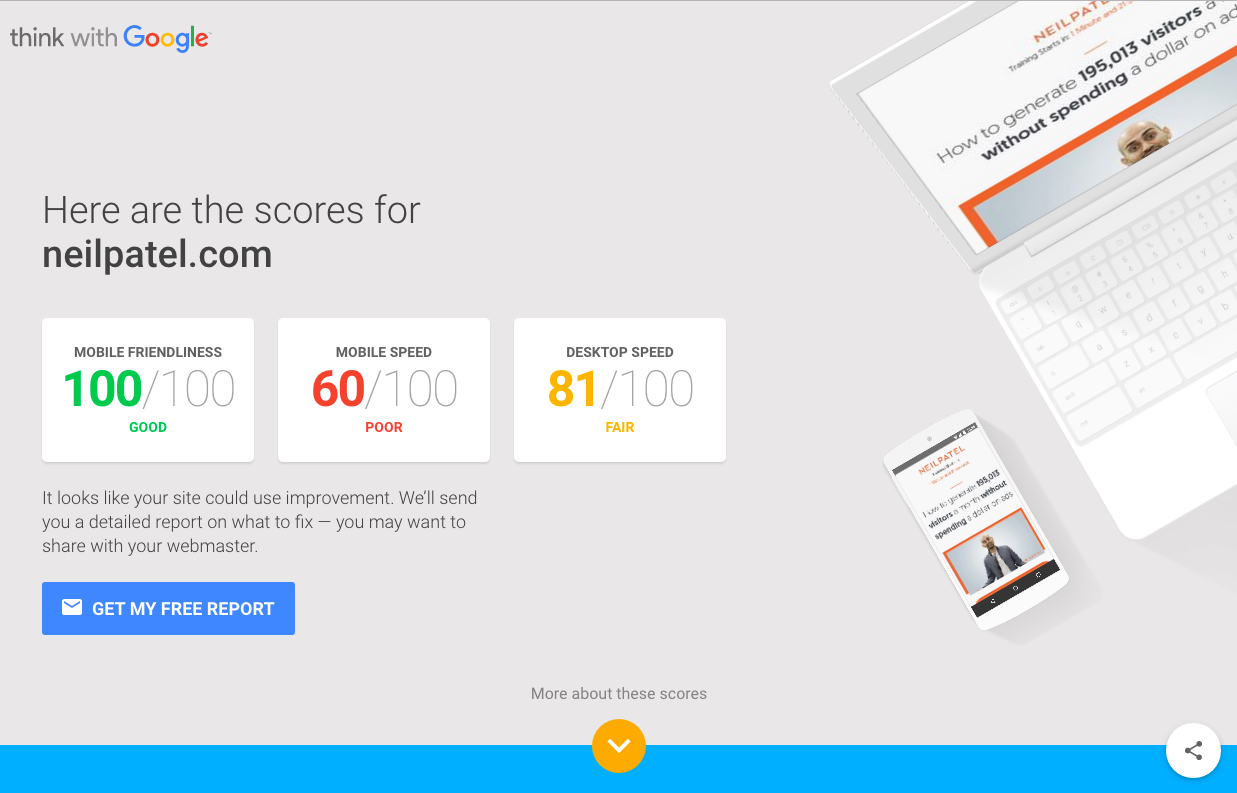
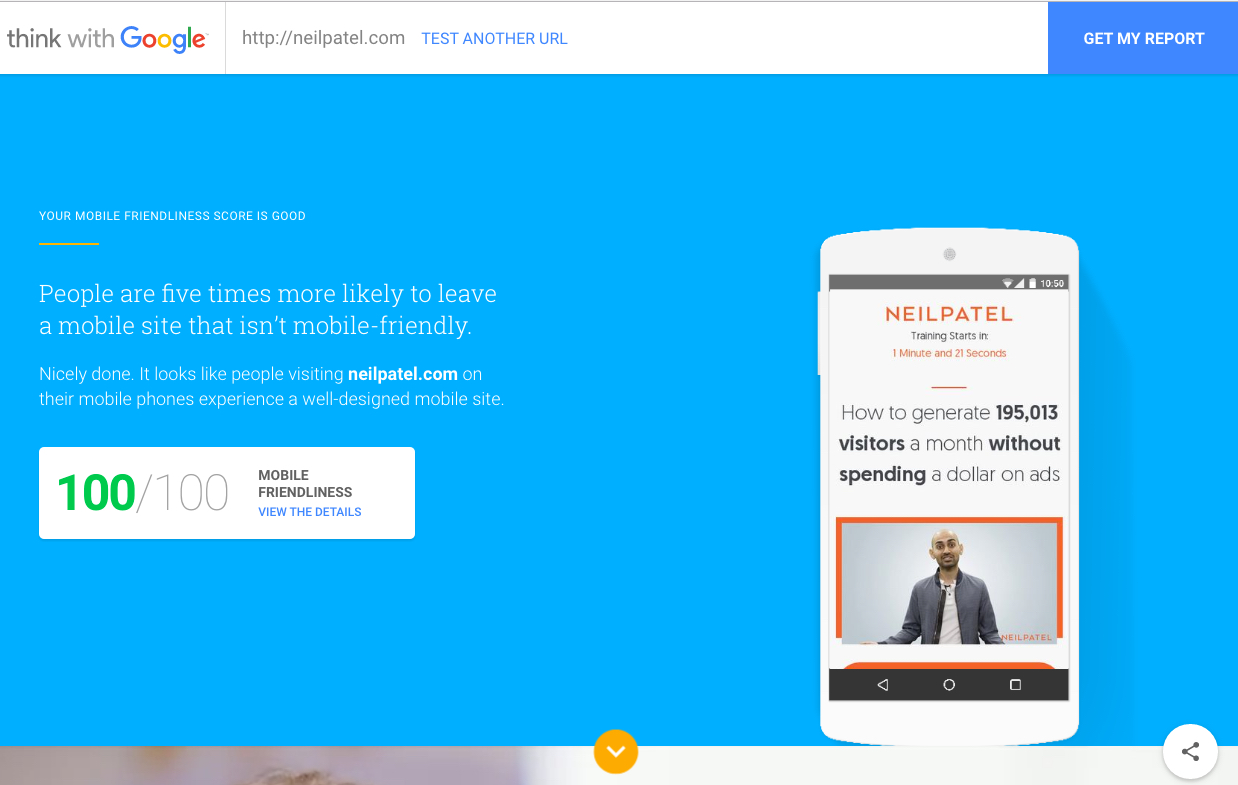
A melhor maneira de conseguir um relatório preciso sobre todos os aspectos mobile é usar o teste mobile friendly do Google.
O teste leva apenas alguns segundos para ser executado.
Você terá então um relatório de fácil compreensão.
Eles te fornecem uma classificação quanto à facilidade de uso mobile, que é uma boa maneira de se entender a usabilidade geral do seu site.
A maioria dos web designers, desenvolvedores e SEOs hoje em dia, são capazes de criar sites otimizados para mobile sem nenhum problema.
Porém, às vezes você encontrará alguns inconvenientes relativos à SEO que talvez você tenha esquecido ou que possam vir a tona aleatoriamente.
Pense sempre no aspecto mobile. Teste seu site. Use seu site na versão mobile. Faça uma busca por problemas.
Quanto mais você fizer isso, mais você estará ciente de possíveis problemas e saberá como solucioná-los.
Qual a sua experiência com erros de SEO para mobile? Você já cometeu algum deles? Como você os solucionou?














































Comentários (0)