O design do site pode ser algo difícil de dominar.
Quando se trata de criar um design que aumenta as conversões e gera lucro, muitos negócios continuam ter dificuldades. O seu site precisa ser apelativo, mas também precisa fazer dinheiro.
Ainda é um erro comum os negócios focarem em um design que tem boa aparência em vez de um que maximize as taxas de conversão deles.
Esses erros são sutis, mas causam muitos danos.
Eles tornam difícil para o consumidor comprar, apresentam objeções e problemas sem necessidade e sobrecarregam os visitantes.
Eles afastam as pessoas.
Se você quiser aumentar a quantidade de tráfego, leads e vendas que o seu site gera, precisa evitar cometer os mesmos erros dos seus concorrentes.
Corrigir esses erros dá trabalho, mas não é nada complicado demais.
Com um esforço consistente, você pode aumentar muito a quantidade de tráfego, leads e vendas que o seu site produz. Começa com a identificação de cada um dos erros que prejudicam o seu site.
Vamos dar uma olhada nesses erros.
Erros de design do site
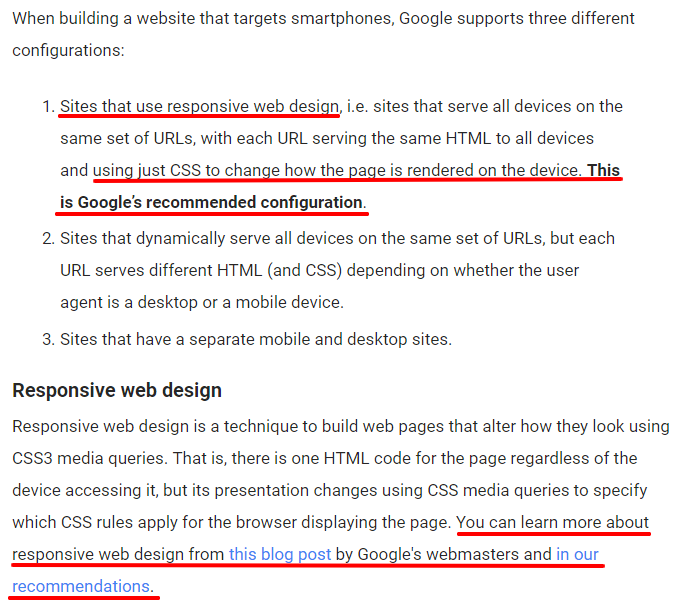
1. O design não é responsivo
Design responsivo foi listado como o recurso mais importante de um site.
Essa é uma grande afirmação a se fazer, mas faz sentido quando você percebe que o design responsivo torna o seu site acessível para todos independente do dispositivo.
Visitantes vendo o seu site em desktops, smartphones, iPads e PS4s têm uma experiência otimizada para o dispositivo deles, o que, no fim das contas, é o que o Google recomenda.
2. Favicon inexistente
Muitos visitantes de site preferem usar diversas abas enquanto navegam.
Alguns usuários deixam as abas abertas para que possam voltar nelas depois. Os favicons dão aos visitantes a instrução visual de que precisam para se orientar, encontrar o que procuram e retornar à sua aba enquanto navegam.
3. Páginas 404 genéricas
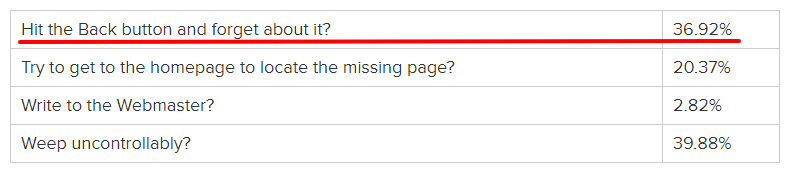
Páginas 404 são assassinas de tráfego silenciosas. Uma pesquisa informal com 3,475 usuários mostrou que a grande maioria deles nem sequer tenta tomar uma ação positiva para resolver o problema.
A maioria dos usuários clica no botão de voltar, saindo do seu site.
4. A sua homepage utiliza carrosséis.
Carrosséis por si só não são sempre terríveis.
Eles se tornam um problema quando rolam a página automaticamente. Esses carrosséis são assassinos de conversão porque induzem a cegueira de banner (se parecem com anúncios), reduzindo a visibilidade.
Eles distraem e irritam os visitantes do seu site, tirando a atenção deles da única coisa em que deveriam estar focados: conversão!
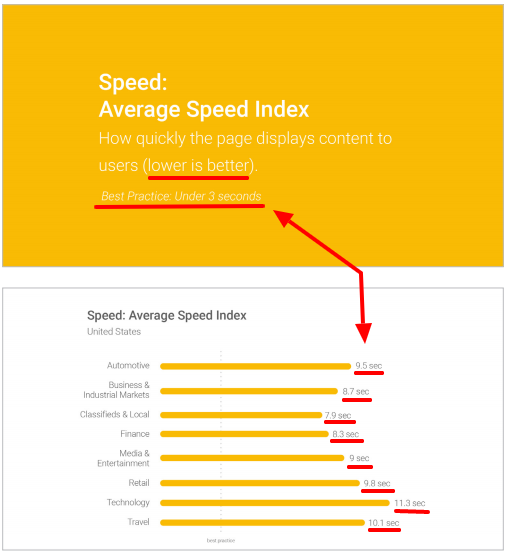
5. Seu site é lento.
Se leva mais de quatro segundos para qualquer página da web carregar completamente, ela é muito lenta.
O Google descobriu que 70% dos sites que analisaram em seu estudo levavam sete segundos ou mais para carregar.
Eles também descobriram que quanto mais lento é o site, mais provável é que ocorra bounce. O Google também informou que 3 segundos é a melhor prática aceita para donos de sites que querem manter seus visitantes on-site.
O que torna isso ainda mais complicado é o fato de que a velocidade da página pode impactar seus rankings de modo significativo. A velocidade de página do Google é utilizada como fator de ranking para analisar as páginas em seu index.
O Google utiliza algumas métricas diferentes para analisar a velocidade do site incluindo:
- Tempo até o primeiro byte. Quando você digita uma URL em seu navegador, ela pede ao servidor pelo documento HTML dessa URL. Quanto mais rápida for a resposta, mais provável é que o resto da página irá carregar rapidamente.
- Começo da renderização. Um código de computador cria e apresenta a exibição visual na sua tela. Ele mostra aos visitantes que algo está acontecendo e que a página está carregando.
- Completude visual. A página terminou de carregar, é completamente visível e se tornou completamente disponível para os seus visitantes.
- Documento completo. A página pode estar visualmente completa, mas existem vários detalhes adicionais carregando em segundo plano. Quando se fala de tempo de carregamento, essa é uma medida mais precisa de completude, na verdade.
- Carregamento finalizado. O código assíncrono começa a carregar dados assim que o site termina de carregar. Esse código assíncrono na verdade não evita que os usuários utilizem o site então ele não é considerado parte do tempo de carregamento do site.
- O número de solicitações de arquivo. Quando você carrega uma página, seu navegador carrega JavaScript, CSS e arquivos de imagens. Carregar muitos arquivos pequenos (ou grandes) aumenta os tempos de carregamento da página.
6. Tempos de resposta do servidor lentos
Se você otimizou suas páginas para velocidade mas a resposta do seu servidor é lenta, o seu site ainda será lento.
Tempos de resposta do servidor lentos normalmente indica que existe um problema de performance oculto.
O Google recomenda fortemente que você reduza o tempo de resposta do seu servidor para 200 ms ou menos. Existem dezenas de causas possíveis:
- Lógica de aplicação lenta
- Consultas de banco de dados lentas
- Frameworks e bibliotecas
- Desequilíbrio do CPU principal
- Falta de memória
Tempos de resposta do servidor lentas e páginas otimizadas são essenciais se você está buscando aumentar a velocidade e performance do seu site.
7. O seu site rejeita regras de design.
Os usuários esperam que o seu site siga certos parâmetros de design. Você tem bastante flexibilidade, mas precisa ser cuidadoso.
Se os seus visitantes não conseguirem encontrar a barra de navegação ou a função de busca, você irá perdê-los. Tenha a certeza de incluir todas as regras de design aceitas possíveis.
Erros de tipografia
8. Escolher uma fonte complexa
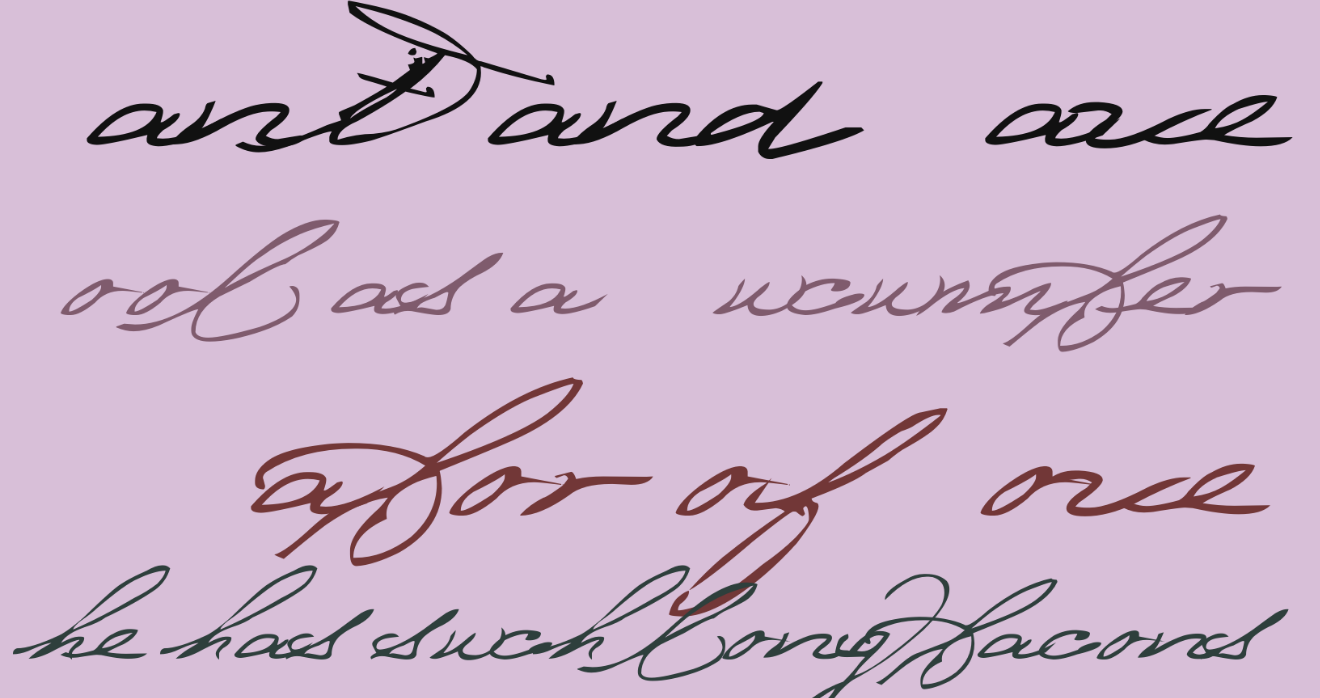
Fontes cursivas, scripts feitos à mão e símbolos podem ser difíceis de ler. Dê uma olhada nessa mensagem, por exemplo.
Consegue ler?
É escrita usando uma fonte chamada “Bedtime Stories” e não tenho certeza do que estou lendo. Fontes ilegíveis ou difíceis de ler diminuem e fluência cognitiva.
A fluência cognitiva se refere à facilidade de uso para o visitante. É fácil para para os visitantes entenderem o que estão vendo? As pessoas preferem conteúdo fácil de ler e de pensar.
Uma fonte ilegível aumenta a carga cognitiva e diminui o entendimento.
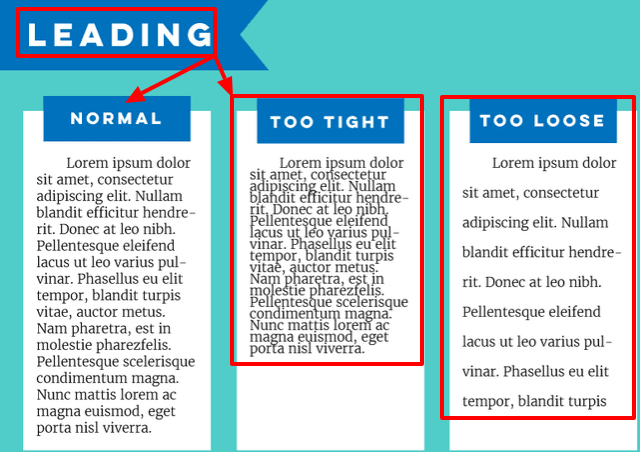
9. Kerning, tracking e leading ruins
Kerning se refere ao espaço entre dois caracteres (números, letras ou símbolos).

O leading se aplica aos espaços entre as linhas de suas palavras.
Quando mais perto elas estiverem, mais difícil será para os seus visitantes lerem e entenderem o que você está tentando dizer.
Esses detalhes parecem bem insignificantes por si só; quem liga desde que seja legível?
O problema com kerning, tracking, leading e outros erros de tipografia é que eles tornam a clareza difícil ou impossível. A clareza é incrivelmente importante porque você não pode persuadir os visitantes até que eles te entendam.
Um anúncio do Facebook escrito em português não será persuasivo a menos que você também falem português, certo? A clareza ganha da persuasão porque clareza é um elemento da persuasão.
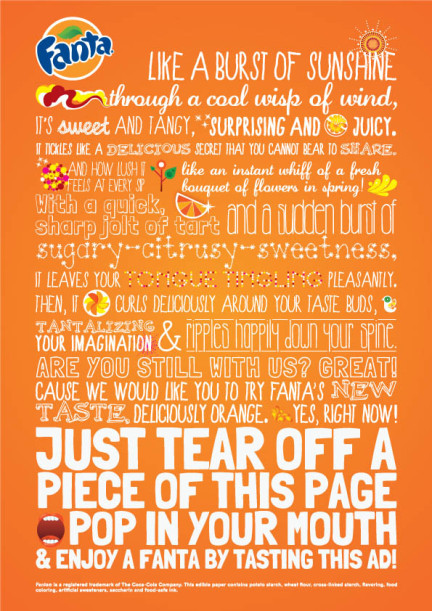
10. Usar muitas fontes
Usar muitos tipos e estilos de fonte cria confusão. Os visitantes se distraem com a apresentação quando deveriam estar focados na mensagem que você está tentando passar.
Alterar suas fontes repetidamente diminui a fluência cognitiva. É um obstáculo visual que tira o foco do seu visitante.
Seu site pode ser atraente, mas exagerar com muitas fontes e estilos não é uma boa ideia. Um boa regra geral é focar em duas ou três fontes.
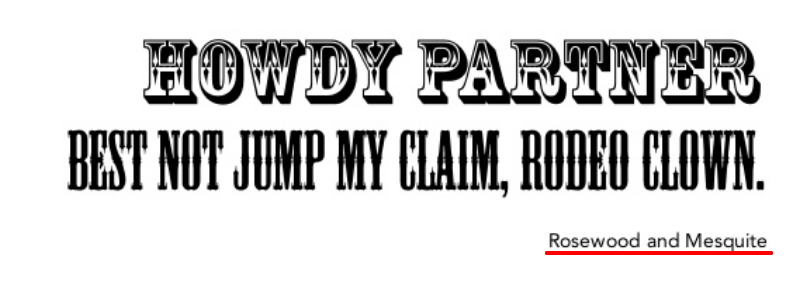
11. Usar fontes conflitantes
Usar duas ou três fontes é uma má ideia se as fontes que você escolhe entram em conflito umas com as outras. Fontes conflitantes lutam pela atenção do visitante, tirando o foco das partes importantes da sua mensagem.
Fontes conflitantes são um problema porque criam ênfase e foco onde eles não existem.
Erros de conteúdo
12. Seu conteúdo não é focado nos visitantes.
Profissionais de marketing de conteúdo inexperientes focam em criar conteúdo focado em seu negócio e o quão bom ele é. Esse conteúdo ignora os desejos, objetivos, medos, frustrações e problemas dos visitantes.
Isso diminui a credibilidade e dificulta a conversão dos visitantes em clientes.
13. Seu conteúdo não é escaneável.
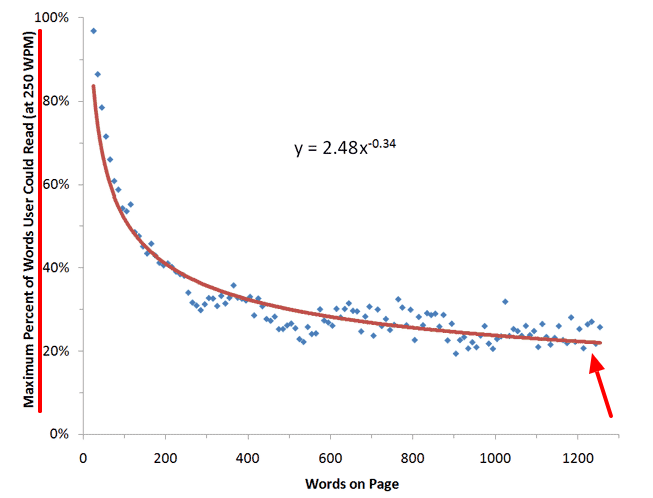
Os visitantes do seu site têm tempo suficiente apenas para ler 28% do texto em uma página comum durante uma visita comum.
Será que isso significa que você precisa minimizar a quantidade de conteúdo que cria para seus visitantes? Não, significa apenas que você cria conteúdo fácil de escanear. Como é o conteúdo escaneável?
- Subtítulos descritivos
- Parágrafos curtos (duas ou três frases)
- Formatação em negrito, itálico e realçada
- Pontos em destaque e listas numeradas
Esse tipo de conteúdo é fácil de escanear e muito mais provável de ser lido por seus visitantes.
14. Mau uso do espaço em branco
Quando bem utilizado, o espaço em branco aumenta a compreensão, melhora a leitura, aumenta a atenção e maximiza a clareza. Quando não espaço em branco o suficiente, o conteúdo se torna sobrecarregado para que os visitantes leiam.
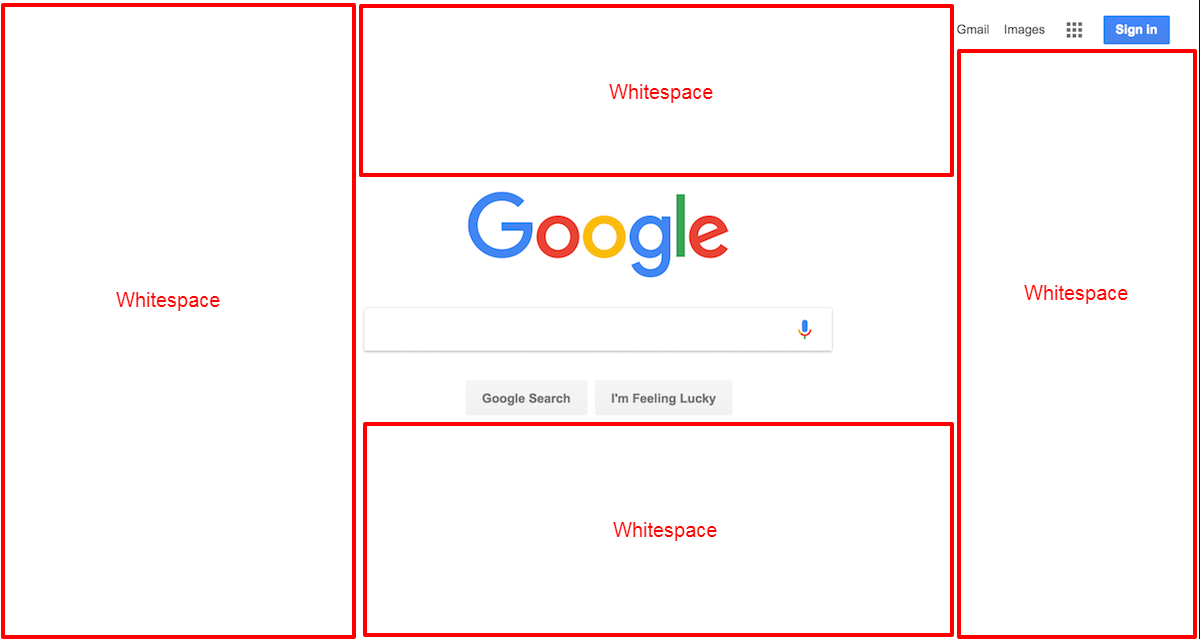
Esse é um exemplo bem extremo, mas mostra que espaço em branco é importante. O Google utiliza espaço em branco para focar a atenção do usuário no que é mais importante.
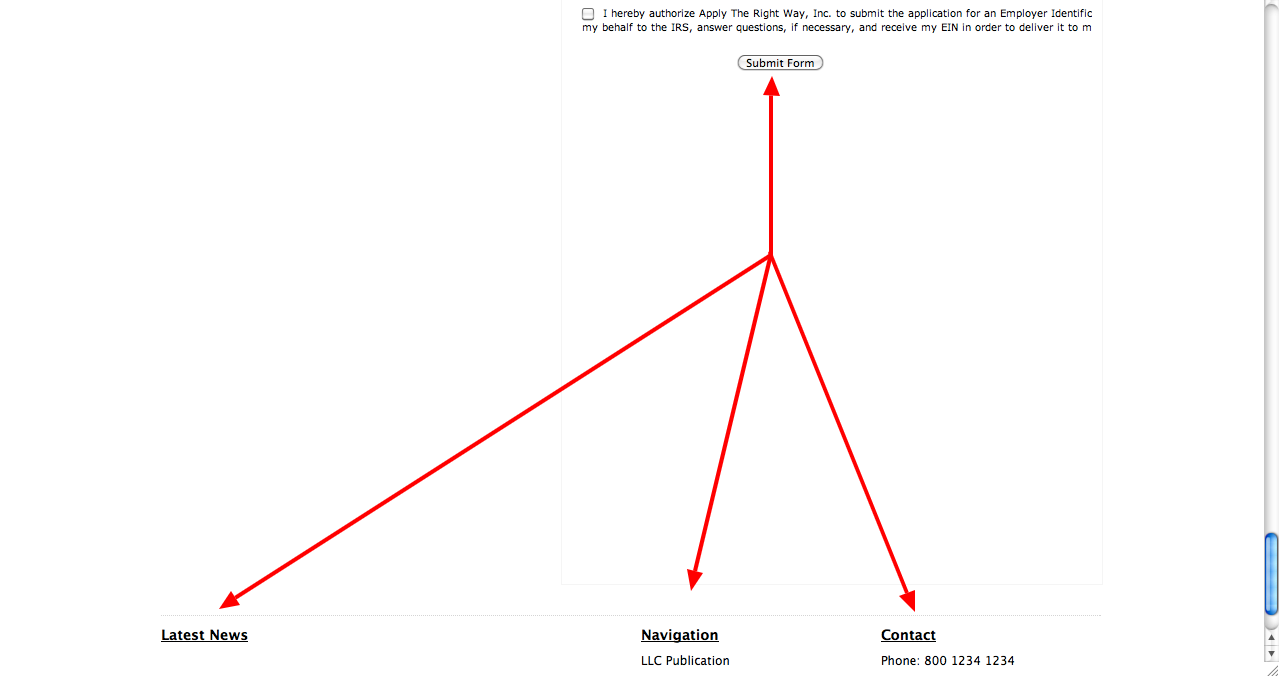
E muito espaço em branco? É um pouco mais difícil de avaliar. Fica assim:
Qual a diferença entre esse exemplo e o Google?
Intenção.
O Google quer que os visitantes foquem sua atenção em buscar por uma resposta para a pergunta deles. O espaço em branco do Google tem um propósito e ele se encaixa com o objetivo de seus usuários.
Quando há um problema com muito espaço em branco, normalmente significa uma entre duas coisas:
- O espaço em branco não tem propósito, ou
- Tem um propósito mas não se encaixa com o objetivo dos visitantes.
Quando há muito espaço em branco ou muito pouco, ele diminui a clareza e o foco.
15. Gramática ruim
Todos temos dificuldades com erros de gramática de vez em quando. É compreensível e algo que a maioria dos visitantes de sites estão dispostos a perdoar.
A gramática cria um problema quando se torna hábito. Ela destrói a credibilidade do seu site, passa uma primeira impressão horrível e custa dinheiro para você.
Erros de usabilidade
16. Não responder perguntas de visitantes
Os visitantes do seu site chegam com perguntas bastante específicas para as quais querem respostas. Eles deixam sites que ignoram ou recusam responder essas perguntas.
A lista de perguntas varia dependendo da sua indústria, mas aqui estão algumas perguntas comuns que os seus visitantes têm:
- Como eu entro em contato com uma pessoa real na sua empresa?
- Qual o preço dos seus produtos ou serviços?
- Como você lida com reembolsos e trocas?
- Por que eu deveria fazer o que você está me pedindo para fazer nesse momento?
- Qual é sua política de privacidade?
- O que você vai fazer com as minhas informações?
- Qual sua política de frete?
- Onde você está localizado?
- O que torna sua empresa diferente?
- Por que eu deveria escolher o seu produto ou serviço em vez de os do concorrente?
Os visitantes do seu site têm muitas perguntas que querem respondidas. Essas perguntas mudam conforme passam de visitante para inscrito para cliente em potencial para cliente.
17. Busca ruim
Seus visitantes, especialmente no e-commerce, usam a busca para encontrar o que procuram. A busca é como os visitantes dominam sites grandes e complexos. Um ótimo mecanismo de busca on-site é capaz de entender:
- Erros de digitação
- Plurais
- Hífens
- Variações de palavra-chave
Classificar os resultados com base no número de palavras-chave e consultas não ajuda. Se o seu site precisa de um mecanismo de busca, garanta que ele priorize os melhores ou mais relevantes resultados de busca para cada consulta.
Erros de navegação
18. Não mudar a cor de links já clicados
Os visitantes usam links para descobrir onde estão e onde estiveram. Isso é importante porque seus visitantes usam a cor dos links clicados para eliminar páginas que não forneceram o que eles estavam buscando.
Isso também é útil porque evita que os usuários visitem a página errada repetidamente.
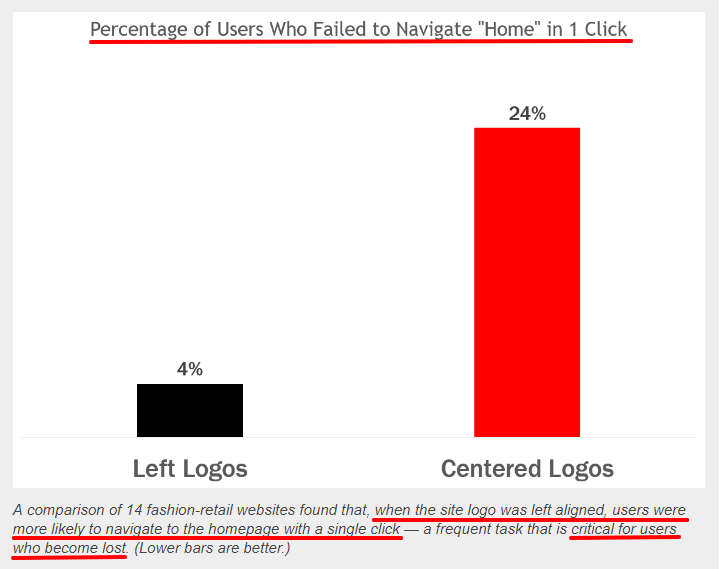
19. Centralizar os logos do site
Quando logos de site são centralizados, é 6 vezes mais difícil para visitantes encontrarem sua homepage com apenas um clique.
Por que é importante que os seus visitantes cheguem à sua homepage? É um dos primeiros lugares que eles irão quando ficam perdidos ou desorientados em seu site.
20. Menus de navegação invisíveis
Eles não respondem à pergunta “Onde estou?”.
Os visitantes do seu site usam dicas visuais dos seus menus de navegação e navegação estrutural para se moverem em seu site. Eles utilizam essas dicas visuais repetidamente para responderem à própria pergunta de “Onde estou?”.
Menus de navegação invisíveis, também conhecidos como menus Mystery-meat Navigation, forçam os visitantes a adivinharem quais elementos na página são itens do menu, onde esses itens do menu irão levá-los e se aquela página irá responder sua pergunta ou resolver seu problema.
Navegação clara, por outro lado, mantém seus visitantes orientados na página. Menus claros, navegação estrutural e dicas de design respondem à pergunta “Onde estou?” para os seus visitantes.
Percebe a diferença?
21. Navegação incontrolável
Navegação animada – qualquer coisa que role, pisque, pule ou se mova enquanto seus visitantes estão tentando encontrar uma resposta para suas perguntas – são assassinos de conversões.
Os visitantes passam seu tempo tentando descobrir como usar a navegação quando deveriam estar procurando por respostas para as perguntas deles. A maioria dos visitantes de sites odeiam quando isso acontece e normalmente saem do site.
Erros de gráficos e imagens
22. Fotografia de banco de imagens genérica
Fotos bregas de banco de imagem prejudicam a performance do seu site por um simples motivo: são confusas. Quando você usa essas fotos genéricas, acaba com a clareza e o significado.
Quando usadas direito, fotos de banco de imagem adicionam significado ao seu conteúdo. Essas fotos reforçam o que você está dizendo, tornando fácil para os seus visitantes entenderem sua mensagem.
Fotos genéricas de banco de imagem fazem o oposto: Acabam com o significado e criam confusão.
Fotos originais são melhores.
Se você não tem o tempo, recursos ou conhecimento, utilize fotos de banco de imagem que valorizem a sua mensagem. Apenas garanta que suas imagens façam uma entre duas coisas:
- Utilizem uma história para responder às perguntas dos visitantes.
- Ensinem e demonstrem.
Ambos os tipos de imagens devem ser relevantes e focadas no assunto em particular. Se a sua imagem é irrelevante, é um desperdício de espaço e recursos.
23. Tamanho e dimensões ruins
Imagens esticadas ou mau dimensionadas parecem ordinárias e amadoras. Também diminuem a confiabilidade. Imagens devem ser dimensionadas verticalmente e horizontalmente com uma proporção de um para um.
E imagens grandes?
Imagens grandes aumentam o tempo de carregamento e, como já vimos, tempos de carregamento altos causam bounce. Se você quer trabalhar com imagens, utilize formatos de arquivo comuns como PNG, JPEG e GIF (fique longe de TIFF).
Uma boa regra geral é configurar o tamanho das imagens para as dimensões em que a sua imagem irá aparecer e salvar cada imagem usando tamanhos que sejam otimizados para as dimensões que serão utilizadas assim como para a rede social em que você irá compartilhar sua imagem. Utilize um CDN se espera aumentar a velocidade da página.
24. Dimensionamento de imagem irresponsivo
O Google recomenda usar consultas de mídia CSS para garantir que gráficos, imagens e mídia sejam completamente responsivos. O seu CSS deve acomodar as várias mudanças de tamanho e forma, alterando o tamanho das suas imagens e mídia com base nas dimensões da tela.
25. Falta de meta dados
Câmeras digitais salvam muitos meta dados inúteis. Nomes de arquivo como DSLR000167.jpg não ajudam os visitantes ou mecanismos de busca.
Uma solução melhor é deletar meta dados e substituí-los com dados descritivos e úteis – tanto para os visitantes quanto para mecanismos de busca.
Erros de performance
26. Seu site não funciona em todos os navegadores modernos (quando deveria).
27. Você se tornou muito dependendo de JavaScript. O design do seu site, páginas individuais e funcionalidades principais não deveriam dar problema se o visitante decidir desligar o JavaScript.
28. Não há compressão de imagem ou arquivo. Arquivos de imagens possuem muita informação inútil. Compressão de imagem remove esses dados inúteis, te dando a mesma imagem (de qualidade comparável) mas em um tamanho de arquivo menor.
29. Não há caching de navegador. Quando o caching de navegador é ativado, suas páginas carregam mais rápido. O caching inicialmente faz o download de arquivos e ativos, e então guarda os dados no seu HD.
Recuperar arquivos e ativos do seu HD é sempre mais rápido do que recuperá-los de um servidor da web.
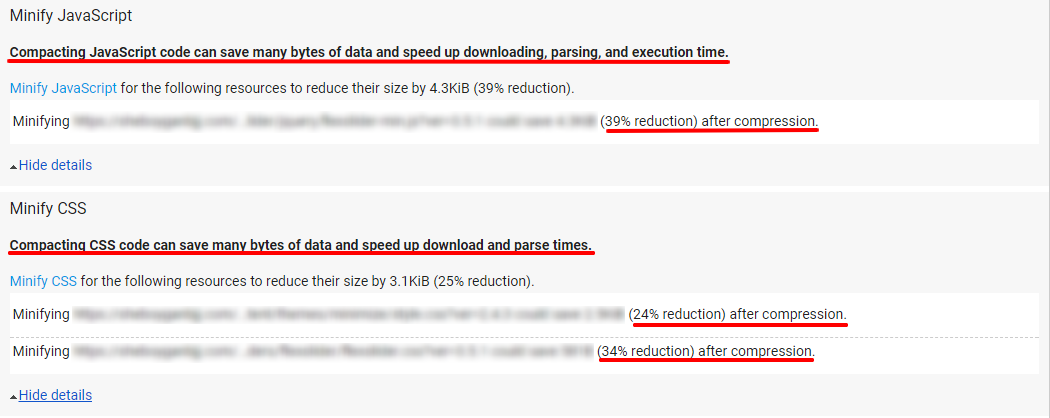
30. CSS, HTML e JavaScript não foram reduzidos. Reduzir o seu código remove todos os caracteres desnecessários do seu código sem mudar a funcionalidade dele.
Compactar o seu código melhora a velocidade da página e performance do site no geral.
Erros jurídicos
31. Política de privacidade inexistente
50% dos americanos não sabem o que uma política de privacidade realmente é. Isso significa que sua política de privacidade não importa?
Na verdade, 20% dos usuários da Internet sempre leem políticas de privacidade, mesmo que muitos deles não entendam o que estão lendo. Uma grande parte dos visitantes do seu site querem ver que você tem uma política de privacidade disponível.
Eles querem saber o que você vai fazer com as informações deles e como vai utilizá-las.
Uma política de privacidade mostra aos visitantes do seu site que você tem um plano pronto para protegê-los, mesmo que eles não entendam o que esse plano significa.
32. Política de retorno ou informação de garantia inexistentes
Os visitantes do site querem saber que você vai cuidar deles na improvável ocasião de que algo dê errado. Eles querem ver que você tem uma política de retorno disponível e que você a segue.
Aqui está o segredo sobre sua política de retorno e informação de garantia.
São todos feitos para aumentar as vendas. Quanto mais confortável seus visitantes se sentirem com relação a arriscarem em seu site, mais provável é de que se tornem clientes fiéis.
Conclusão
Essa não é uma lista compreensível, mas é um ótimo jeito de começar se você está tentando criar um site rentável. O design do site não é nada super complicado, mas precisa de trabalho.
Em termos de criar um design do site que gera bastante tráfego e cria bastante lucro, a maioria dos negócios encontram dificuldades.
Eles cometem erros simples e muito comuns.
Criar um site atraente é importante, mas também é importante criar um site que ganhe dinheiro para você.
Você pode aumentar bastante a quantidade de tráfego, leads e vendas que consegue com o seu site.
Apenas crie um site focado em seus clientes online.
Quando você conhece a audiência e se foca nas coisas que eles querem, construir um site rentável é fácil.
Mas começa com seus visitantes. Descubra o que eles querem, quando e como querem, e então dê a eles.
Então você vai perceber que o design do site não é algo difícil de dominar.
Quais erros de design do site você encontrou recentemente?
















Comentários (0)