Talvez você não saiba isso sobre mim, mas não sou uma pessoa muito técnica (surpresa!).
Não sei como programar e não sou um mago do SEO técnico.
Entretanto, reconheço a importância de ter noções técnicas quando necessário.
Adicionar dados estruturados ao seu site, técnica também conhecida como esquema de marcação, é uma das coisas mais técnicas que consigo fazer. Isso pode turbinar bastante seu SEO e melhorar seus ranqueamentos.
Admito que existe um tempo de aprendizado aqui.
Você não precisa saber nada de programação. (Mas caso tenha experiência com isso, vai ficar mais fácil para você aprender o esquema de marcação).
Você só precisa de tempo para entender como a técnica funciona.
Você não precisa aprender termos complicados ou técnicos se não quiser (mas eu sugiro que aprenda). Você pode automatizar o processo para não ter que lidar com o trabalho pesado.
Mas você tem que entender o que são dados estruturados e porque são tão importantes.
Mesmo que essa seja uma parte mais técnica de SEO, é bem válida de se aprender. Você irá adquirir uma nova habilidade que vai melhorar o ranking do seu site.
Sei que “esquema de aumento” e “dados estruturados” parecem complicados. E são mesmo num primeiro momento, mas qualquer um pode pegar o jeito.
Então vamos mergulhar nesse assunto.
Aprenda como usei SEO na página, incluindo os dados estruturados, para aumentar o meu tráfego de busca em mais de 300%.
O que são dados estruturados?
Dados estruturados, técnica também conhecida como esquema de marcação, é um tipo de programação que facilita para os mecanismos de busca a pesquisa, a organização e a exposição de seu site.
A técnica de dados estruturados comunica aos mecanismos de busca o significado dos seus dados. Sem a marcação de esquema, mecanismos de busca podem informar apenas o que os seus dados dizem, e por isso têm trabalho mais pesado para determinar o significado do que os dados estão dizendo.
Ainda está confuso? Veja este exemplo:
Digamos que você queira exibir informações de contato da sua empresa. Você poderia só colocar a informação no cabeçalho do seu site e pronto, é o suficiente para qualquer visitante humano entender.
Mas mecanismos de busca terão que trabalhar um pouco mais para descobrir o significado desses dados não-processados.
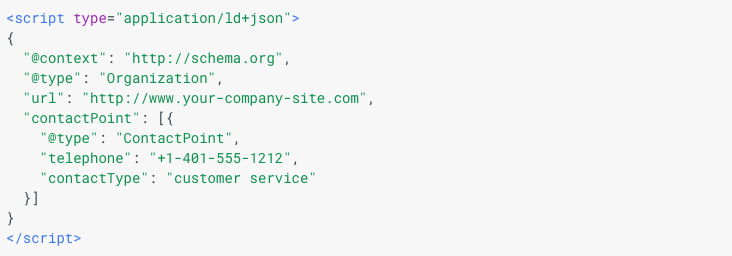
Porém, ao usar o esquema de marcação, você informa para os mecanismos de busca que a sua informação de contato é a sua informação de contato.
É esta a marcação usada:
Parece confuso, mas vamos seguindo! Vou explicar tudo nos mínimos detalhes ao longo deste artigo.
Resumindo: você está ajudando os mecanismos de busca a analisarem o seu conteúdo com mais facilidade.
Isso é muito importante: se é mais fácil para os mecanismos de busca pesquisarem o seu site, você terá uma vantagem SEO.
Alguém aí vai dizer “Mas, Neil, não é para escrever para humanos, em vez de máquinas?”
E se eu disser que o esquema de marcação foi feito para ajudar usuários?
Pense no esquema de marcação como um cartão de visitas superdetalhado, que exibe a sua informação com clareza.
Parece complexo…
Fonte: Quick Sprout
…mas foi feito para ajudar pessoas como eu e você.
Outro motivo que explica a necessidade de esquema de marcação: facilita muito o trabalho dos mecanismos de busca.
Então você não está “escrevendo para máquinas”. Você está incluindo detalhes extras, sem modificar o seu conteúdo.
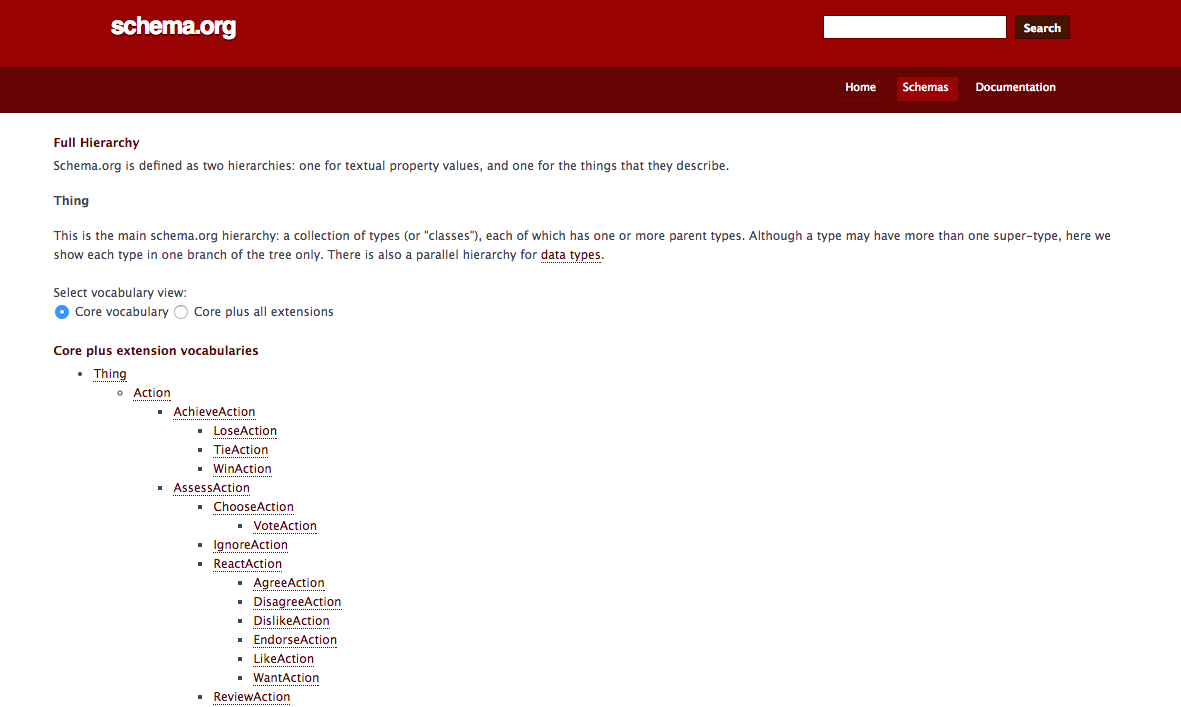
Você vai achar tudo sobre o esquema em schema.org:
Vamos usar esse site mais na frente, então já marque como favorito.
Você deve ficar feliz em saber que não é necessário aprender tudo sobre esquema de marcação para aplica-lo em seu site. Você pode (e deve) começar a usar dados estruturados no seu site em uma hora.
É preciso aprender sobre o básico antes, mas depois disso, tudo fica fácil.
O que você precisa (e não precisa) saber
Quando falo para os meus clientes sobre esquema de marcação, eles ficam assustados.
Entendo, já que existem milhares de termos de esquema.
É impossível memorizar tudo isso e parece ainda mais complexo começar a usar.
Essa é a boa notícia: você não precisa decorar nada e pode começar a usar dados estruturados ainda hoje.
Veja o que você precisa saber:
1) Que tipo de dados estruturados usar?
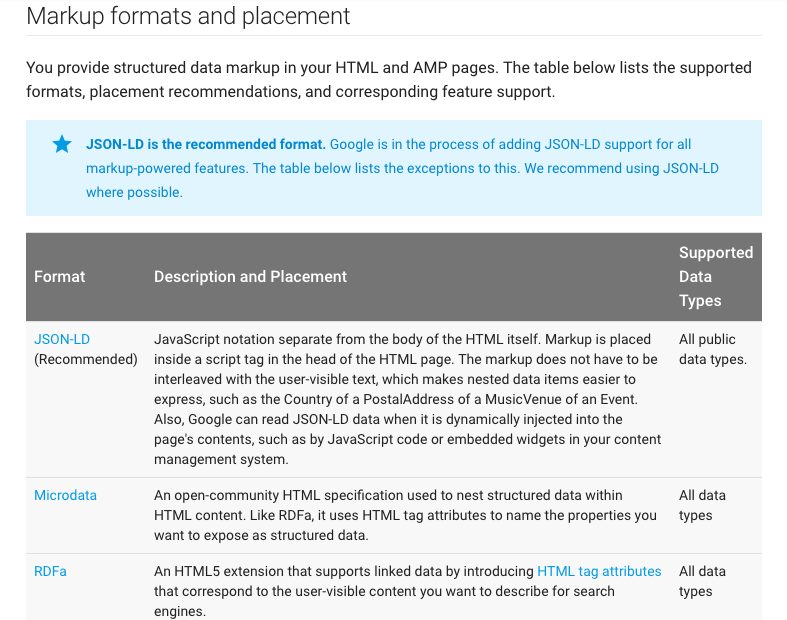
Existem três tipos principais, veja esta tabela feita pelo Google:
Já que JSON-LD é o tipo recomendado, vamos com ele.
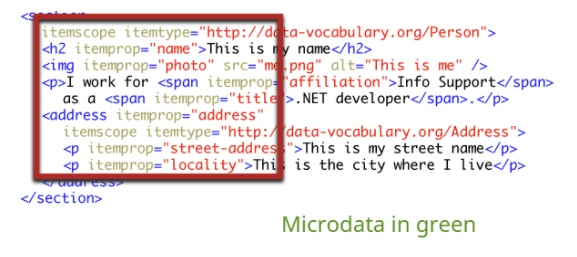
Estou compartilhando essa informação para que você saiba que microdados e RDFa não são o mesmo que JSON-LD.
Então, quando estiver pesquisando sobre dados estruturados, certifique-se de estar lendo sobre JSON-LD.
2) Os termos mais comuns de esquema.
Talvez você nem precisa saber desses, mas se investir um tempinho em aprender esses termos básicos, vai progredir no assunto mais rapidamente.
i) itemscope: Esse é um dos termos de esquema mais comuns. Basicamente organiza o seu conteúdo por tópicos.
Mais precisamente, conta ao mecanismo de busca que todo conteúdo marcado com a tag intemscope está ligada ao mesmo tópico. Semelhante a categorizar o seu conteúdo em diferentes seções.
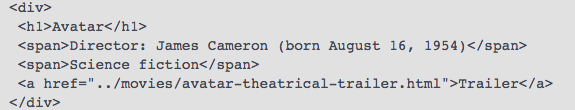
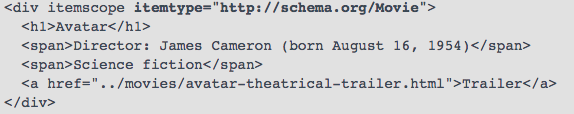
Veja este exemplo do Schema.org. Digamos que o seu HTML parece com este:
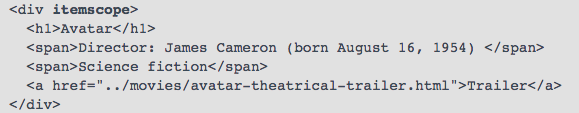
Dá para fazer uma pequena mudança para avisar ao mecanismo de busca que tudo isso se refere ao mesmo tópico. Basta incluir “itemscope” ao final de abertura da tag <div>, assim:
Agora os mecanismos de busca vão agrupar todos os dados entre a tag <div> em um só tópico.
ii) itemtype: O termo itemtype pode categorizar ainda mais o seu conteúdo. O termo itemscope avisa para os mecanismos de busca que o seu conteúdo está relacionado a um só tópico, e o termo itemtype avisa que tipo de tópico o seu conteúdo está abordando.
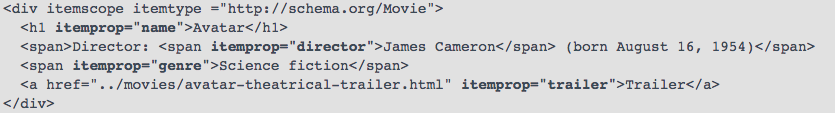
Nesse exemplo, a marcação itemtype fica assim:
Isso vai avisar para os mecanismos de busca que todo o conteúdo entre as tags <div> é sobre um filme.
iii) itemprop: Esse termo permite a definição de algumas propriedades dos seus itens.
O termo itemprop comunica informações extras sobre itens, basicamente.
Existem milhares de itemprops para serem usados, para o nosso exemplo, veja estas possibilidades:
Ao usar todos esses termos, você vai detalhar bem o seu conteúdo, o que é uma vantagem. Com isso, mecanismos de busca podem organizar o seu conteúdo com maior precisão e mais facilidade.
3) As diretrizes de dados estruturados do Google.
Se você está fazendo SEO para o Google – e, vamos ser honestos, quem não está? – você precisa jogar pelas regras do Google.
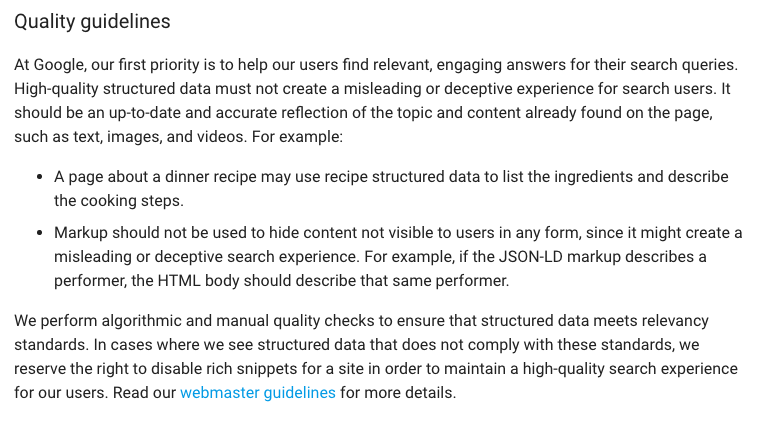
Dados estruturados também têm as suas. O Google tem ótimas diretrizes para o uso do esquema de marcação:
É importante ter essas diretrizes em mente ao aplicar o esquema de marcação. Aqui não cabe SEO black hat ou gray hat.
Lembre-se que todo o objetivo de usar dados estruturados é auxiliar mecanismos de busca a mostrarem o seu conteúdo às pessoas de uma maneira melhor .
Ajude os mecanismos de busca que eles vão te ajudar de volta, o que vai aumentar a sua visibilidade.
Adicionado dados estruturados ao seu site
Agora vamos aprender o processo de adicionar o esquema de marcação ao seu site.
Infelizmente, esse pode ser um processo ligeiramente demorado. Tudo depende do tipo de sistema que gerencia o seu site e do nível de controle que você tem sobre esse processo.
Vou falar sobre as duas melhores maneiras de implementar o esquema: Auxiliar de Dados Estruturados do Google e plugins do WordPress.
1) Usando plugins do WordPress
Se você é uma das milhões de pessoas que usam WordPress, então o esquema de marcação vai ser bem fácil para você.
Existem muitos plugins específicos que você pode usar. O melhor, na minha opinião, é o Schema App Structured Data.
Esse plugin vai gerar um esquema de marcação para todo o site, e você mesmo pode entrar e editar manualmente o esquema. (Ou pode encontrar o plugin buscando em Plugins > Adicionar novo).
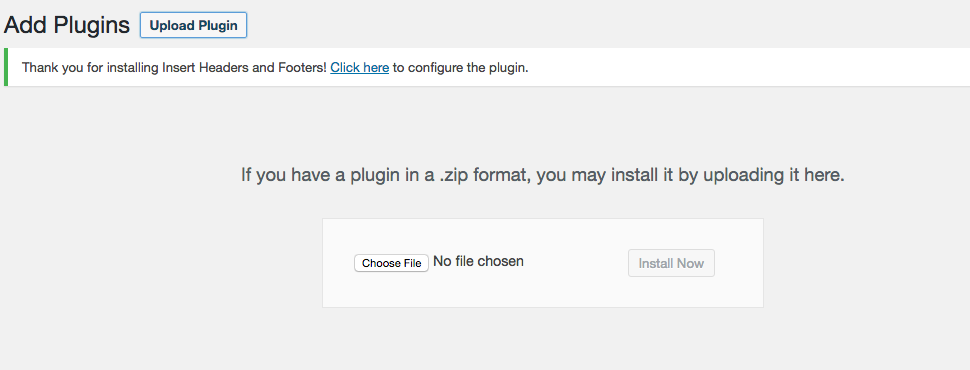
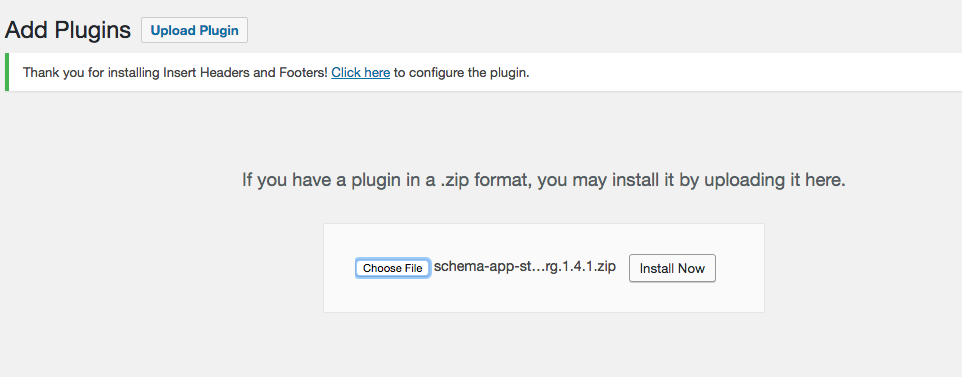
Depois de baixar o plugin, você pode fazer o upload em Plugins > Adicionar novo. Depois, é só clicar em “Escolher arquivo” e selecionar o arquivo zip do plugin que você baixou.
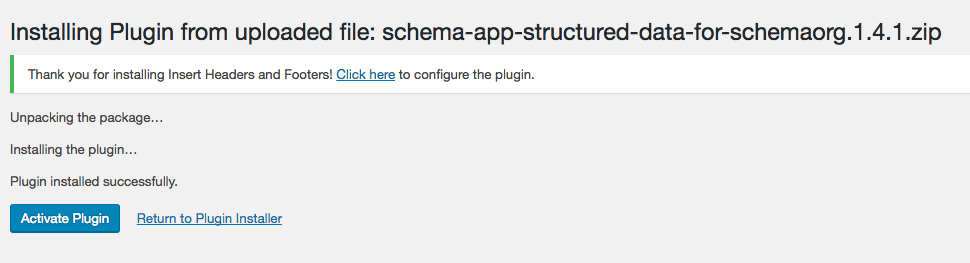
Clique em “Instalar agora”.
Por último, clique em “Ativar plugin”.
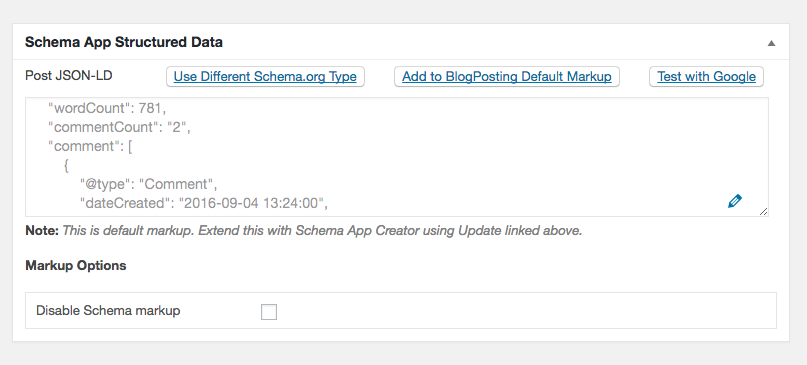
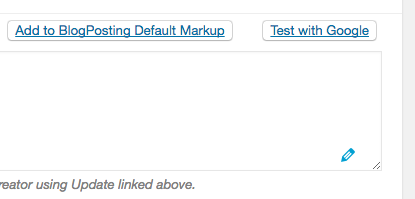
Agora, ao editar um post ou página de qualquer tipo, você vai ver uma caixa abaixo do painel de edição que diz “Schema App Structured Data”:
Geralmente, o plugin irá adicionar os melhores tipos de esquema de marcação.
E é aqui que o conhecimento básico sobre a técnica de dados estruturados vai servir. Você pode revisar a marcação e fazer mudanças onde necessário.
Se você quiser editar a marcação, clique no ícone de lápis na parte inferior direita.
(Perceba também como o canto superior esquerdo especifica JSON-LD. É esse mesmo que você quer).
E isso é um resumo do plugin. É bem fácil de usar, caso use WordPress, recomendo.
2) Usando o Auxiliar de Dados Estruturados do Google
Sei que muitos de vocês não usam WordPress, então aqui vai outro método de adicionar dados estruturados – também muito simples de usar.
Esse método vai funcionar para qualquer site, não importa onde esteja hospedado nem o tipo de site.
O Google fornece o Auxiliar de Dados Estruturados do Google para auxiliar webmasters a adicionar esquemas de marcação em seus sites sem quaisquer problemas.
E o uso é bem direto. Primeiro, vá para página do Auxiliar de Dados Estruturados:
Certifique-se de que a aba de site esteja aberta:
(Sim, também dá para marcar emails com essa ferramenta).
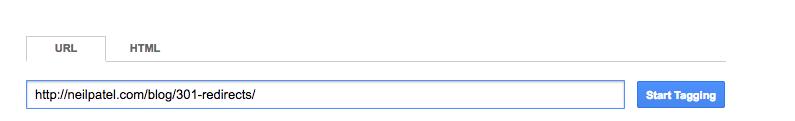
A seguir, copie e cole a URL da página que você quer marcar. Cole na barra de URL no fundo da página:
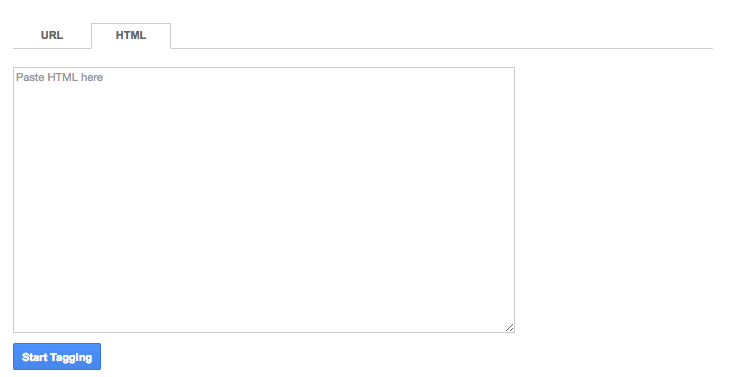
Se você só tem HTML, escolha a tag de HTML e cole o código na caixa:
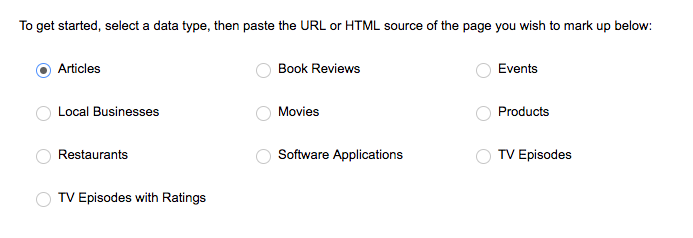
A seguir, escolha uma das dez categorias fornecidas pelo Google. Essa seleção pode parecer um pouco limitada, mas você vai descobrir que, geralmente, seu conteúdo vai cair em uma dessas dez categorias.
Já que estou usando um post de blog para este exemplo, vou escolher a categoria “artigo”.
Ao fazer tudo isso, clique em “Iniciar taggeamento”.
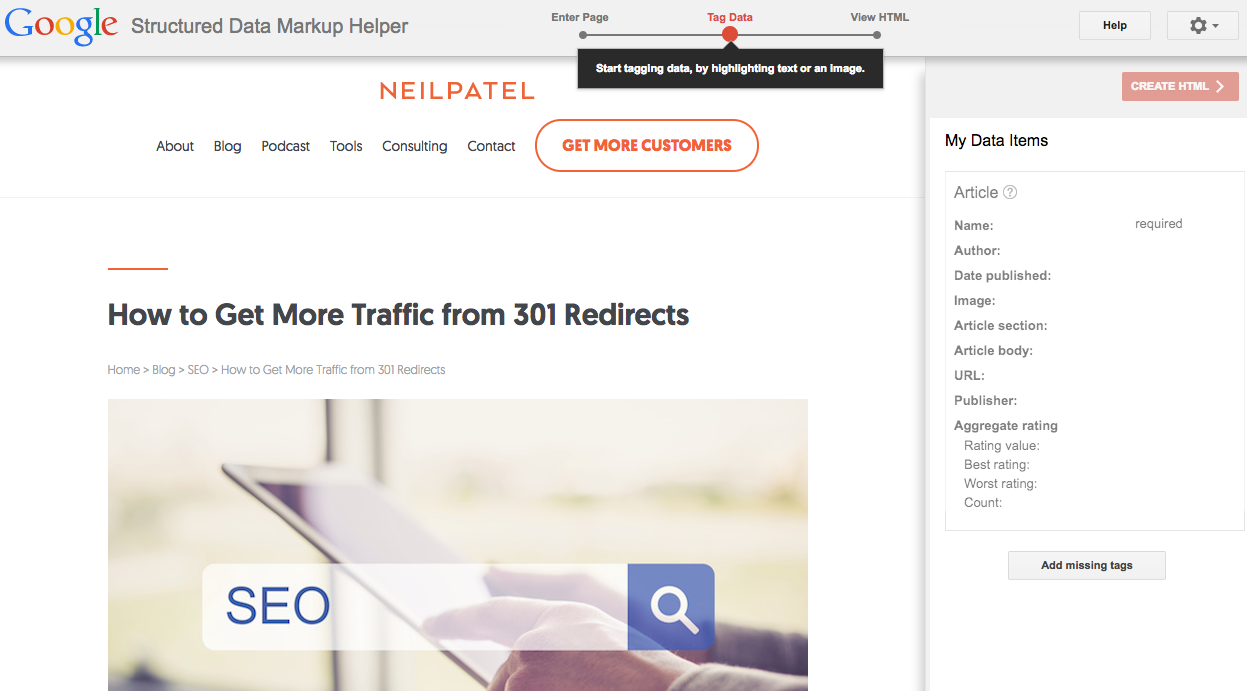
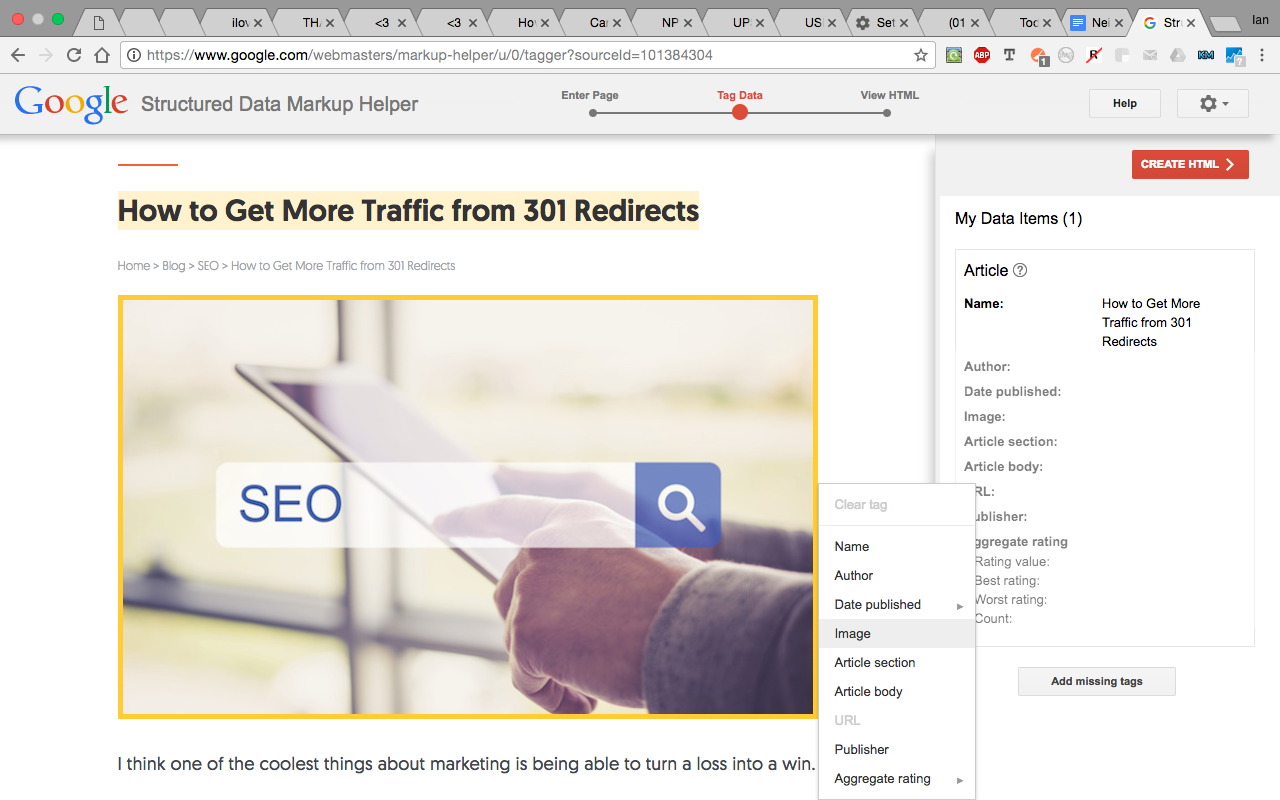
Na página seguinte, você verá dois painéis. O da esquerda é o seu conteúdo (sua página ou código HTML), e o da direita é a ferramenta para esquema de marcação.
Para fazer uma marcação, selecione o conteúdo no painel esquerdo.
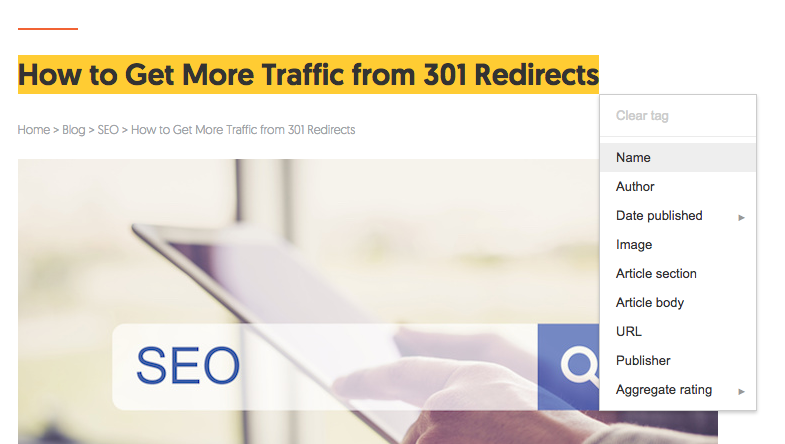
Por exemplo, para marcar o título de artigo, passe o mouse e selecione-o. Você verá um pop-up com diferentes opções de tags de marcação:
Já que esse é o nome do artigo, escolha a tag de marcação “Nome”.
Você verá a mudança no painel direito, em “Meus itens de dados”.
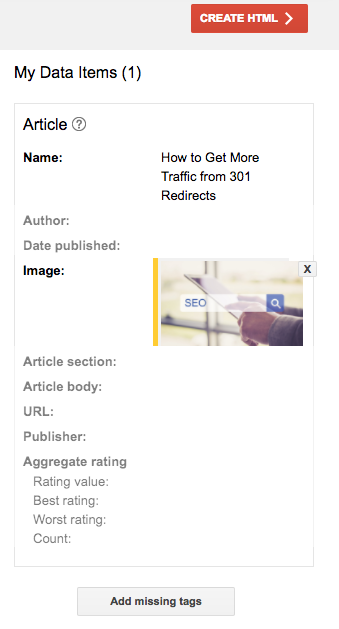
Caso queira fazer uma marcação numa imagem, clique na imagem e escolha “Imagem” no pop-ip que irá aparecer.
Esse é o básico do Auxiliar de Marcação de Dados Estruturados. O processo é o mesmo, independentemente do tipo de conteúdo que você queira marcar.
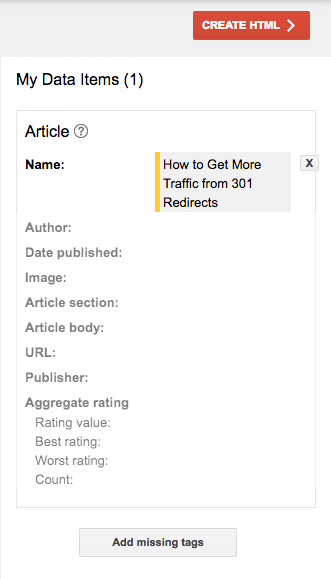
No painel “Meus itens de dados”, o Google lista todos os principais elementos a serem marcados:
Você não precisa marcar todos esses elementos, mas é recomendável.
Assim, você garante que está criando a marcação mais completa possível. Isso vai te dar uma vantagem grande.
Ao terminar de fazer marcações em toda a página, clique em “Criar HTML”, no canto superior direito da página.
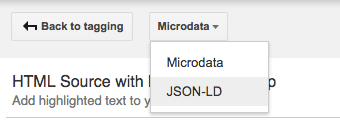
Atenção nesse próximo passo, pois é muito importante. Na segunda caixa da esquerda, clique para abrir e selecione “JSON-LD” em vez de microdados.
Certifique-se de fazer isso, já que JSON-LD é o formato preferido pelo Google para dados estruturados.
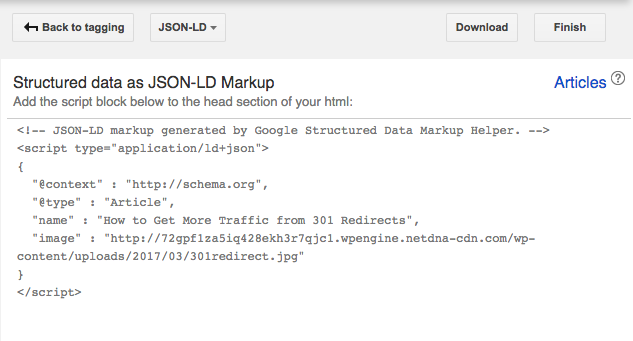
Copie e cole o código gerado. (Recomendo deixar essa página aberta, caso você precise copiar novamente).
Até agora, tudo foi bem simples. Mas agora as coisas ficam um pouco complicadas.
Isso é porque você precisa adicionar a marcação para o seu site, a parte mais complicada do processo.
Resumindo: o esquema de marcação precisa estar em seu código-fonte.
Se o seu site só tem páginas estáticas, é bem fácil colocar a marcação. Clique em “Download”, no canto superior direito.
A seguir, vá no código-fonte desta página. Delete o código que está lá e cole o novo.
Mas se o seu site tem páginas não estáticas, fica um pouco mais complicado. E, infelizmente, esse é o caso da maior parte dos sistemas de gerenciamento de conteúdo (CMS).
Quando se trata de implementação de dados estruturados, WordPress é um dos mais complicados CMSs de usar porque divide o seu conteúdo. Você tem acesso ao corpo do texto e o código em sua página de edição, mas o cabeçalho de cada página está dentro de seus próprios arquivos.
Alguns esquemas de marcação vão precisar chegar no cabeçalho. Isso significa que você vai ter que ir em seu arquivo do tema da página e inserir o código manualmente.
Há grandes chances de bagunçar o seu site, caso faça isso de maneira errada. Mesmo que tenha backups, vai ser bem doloroso se o seu site for bagunçado. Por isso recomendo a contratação de um programador, caso você precise ir por essa rota.
Se está preocupado com esta questão, é só colocar o esquema no código do corpo do texto.
Mais uma opção…
Existe uma terceira opção, que só recomendo para quem tem experiência com programação.
A terceira opção é adicionar o esquema de marcação manualmente.
Mas isso também pode bagunçar o seu site. Você pode provocar prejuízos caso não seja cuidadoso.
Mas essa opção tem a sua parcela de vantagens.
Por exemplo: essas ferramentas que compartilhei aqui são um pouco limitadas. Você pode ir além caso decida inserir o esquema de marcação manualmente.
Você também pode deixar tudo exatamente do jeito que quiser.
Tem confiança no próprio taco e experiência com programação? Considere essa opção.
Conclusão
Se você estava com medo do termo “dados estruturados” ao início do artigo, espero ter dissipado esses receios.
É bem mais simples do que parece num primeiro momento, e é uma prática útil que você pode começar hoje.
Eu mesmo fico tentado a ignorar a parte técnica de SEO, acredite. Às vezes, há demora para implementar, e em outras, não estou com vontade.
Mas faço assim mesmo, porque sei que essas técnicas vão auxiliar o meu site a longo prazo.
Caso queira que o seu site esteja por aí por um bom tempo, vale a pena investir o seu tempo em aprender o básico de dados estruturados e marcação de site.
Já falei e vou repetir: SEO é estratégia de longo prazo.
Você precisa estar disposto a trabalhar agora para ser recompensando depois.
Isso significa que você tem que esperar anos para o seu SEO dar efeito? De jeito nenhum. Mas não existe sucesso da noite para o dia com SEO.
E isso também se aplica a dados estruturados. Se você investir um tempo agora para implementar essas técnicas em seu site, verá resultados sólidos a longo prazo
Você vai usar o esquema de marcação neste ano?































Comentários (16)