It’s time to speed up your mobile pages.
When Google launched the mobile-friendliness update and eventually made it one of the mobile search engine ranking factors, site owners began looking forward to a faster mobile experience.
It’s good to optimize your pages for mobile users. However, if the mobile browser pages aren’t loading quickly, that’s a hiccup that can discourage users from enjoying your content.
So, what’s the solution?
Accelerated Mobile Pages — or AMP.
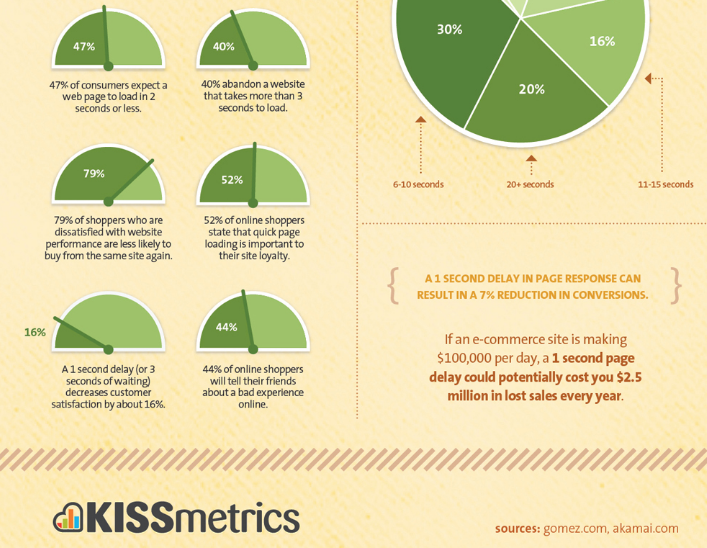
Speed is an integral part of designing web pages. Data from KISSmetrics shows that “about 40% of people will abandon a web page that takes more than 3 seconds to load.”
Furthermore, if an online shopping site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.
According to Google, the AMP plugin cut download time between 15% and 85%, in initial tests.
In December of 2015, Google said that Accelerated Mobile Pages might become a ranking factor.
As expected, webmasters, marketers, and SEOs began to analyze how it can affect mobile web pages. They found several instances pointing to the fact that AMP actually has a huge impact on mobile search engine rankings.
In a nutshell, pages that are AMP-optimized rank better and faster and they most certainly convert more mobile page visitors into customers.
In their British Whiteboard Friday, Will Critchlow and Tom Anthony, of Distilled, gave a clear explanation of how the AMP plugin works and how to position your mobile pages to benefit from it.
If you want to dig deeper into AMP, and what it can do for you, as a digital marketer who understands the importance of reaching mobile users, allow me to break down the topic.
What is Accelerated Mobile Pages (AMP)?
AMP should become part of your mobile content strategy.
The AMP plugin was born out of a collaboration between Google and Twitter.
In simple terms, Accelerated Mobile Pages is an open-source initiative project designed to optimize faster mobile pages. It’s like taking a page that’s already mobile friendly and making it load quicker, by stripping it down to basics.
You can visit the open source initiative platform here.
AMP is further proof of Google’s focus on users.
Whenever Google rolls out a new update like this, you may think they’re solely concerned with generating more money.
That’s ultimately true because the happier its users are, the more they come back to Google and that means more advertisers.
But, Google is passionate about mobile search engine users. And, you should be, too.
Accelerated Mobile Pages (AMP) is an open source initiative project/platform aimed at helping publishers improve the speed and readability of their mobile content pages.
Faster mobile pages + readable content = better user experience
How Does The AMP Plugin Work?
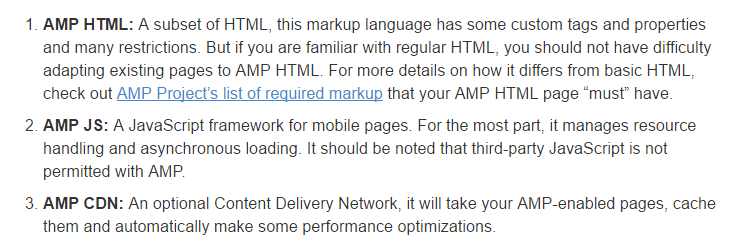
Paul Shappiro, from Search Engine Land, lays out the 3-part structure of AMP:
The AMP plugin renders your mobile page more quickly, by cutting back on the HTML code tag manager aspect and rendering only the ones that are suitable for mobile users.
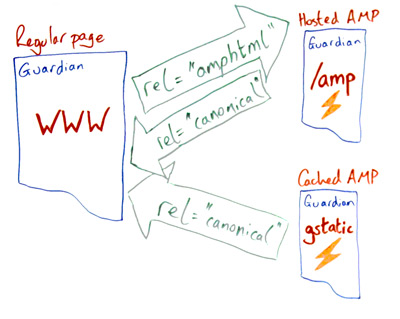
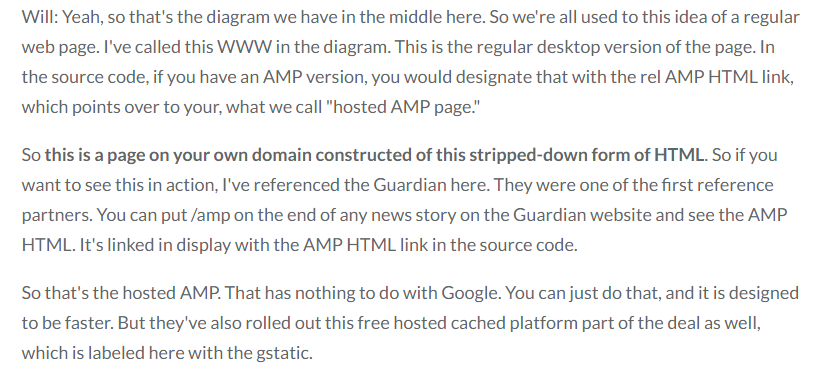
This diagram and explanation, from WIll Critchlow’s Whiteboard Friday, simplify the process:
AMP renders your pages using optimized HTML code. The pages are expected to load faster because certain HTML code tag manager aspects that would otherwise slow down the page are eliminated.
If JavaScript is included in your mobile pages, the script won’t be rendered for your Accelerated Mobile Pages.
Here are a few more things you should know:
- With AMP, you have to use a streamlined version of CSS.
- You are only permitted to use the JavaScript library that AMP provides – since you’re not in control, you may experience lazy loading. This might be the only downside to AMP.
- For AMP sites to work every time, they must be properly validated
- No forms are allowed on AMP plugin pages.
- For a better experience, custom fonts have to be specially loaded.
- To avoid quirky-looking images, make sure to declare height and width.
- Use AMP-approved extensions if you want to have videos on your page.
So, when you integrate the AMP plugin and use it to improve your mobile pages, what should matter to you more is speed and readability, not share-ability. Your social share buttons may not even display properly since the majority of them are developed using JavaScript.
Benefits of Accelerated Mobile Pages
There’s a significant correlation between site speed, page views, and mobile search engine rankings.
One thing that you have to remember is that whenever a particular web page loads up quickly, mobile browser users will view more pages on the site, thereby reducing bounce rate.
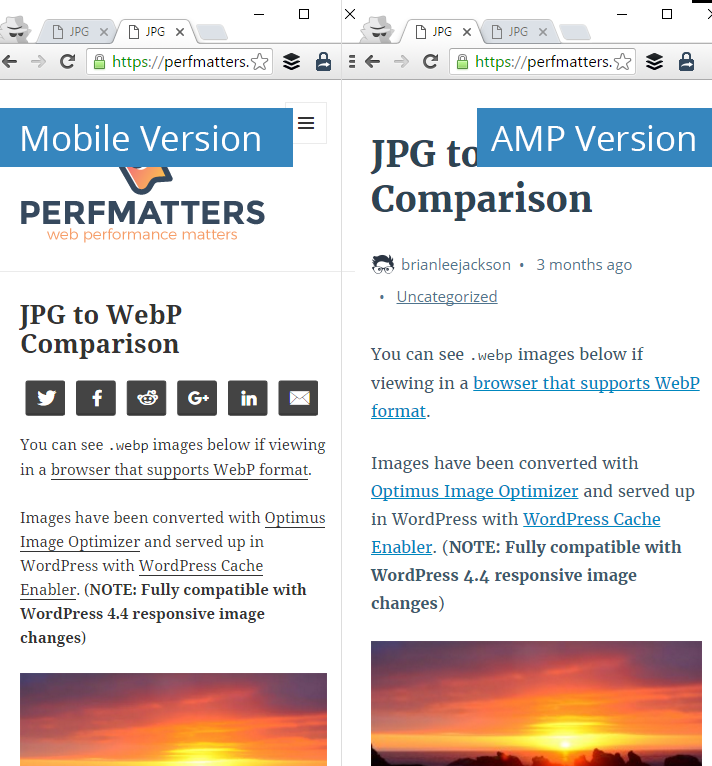
When bounce rate is reduced and onsite experience increases, Google will reward the page. You shouldn’t be surprised to find AMP plugin pages ranking higher than non-AMP’s. See the two versions:
plugin
Truth be told, there are many benefits to optimizing with the AMP plugin. But, let’s consider the top 5:
Insanely fast-loading web pages that users love: Speed is the lifeblood of your mobile browser page. Great content is important, but, unless your pages are accessible, users won’t read them.
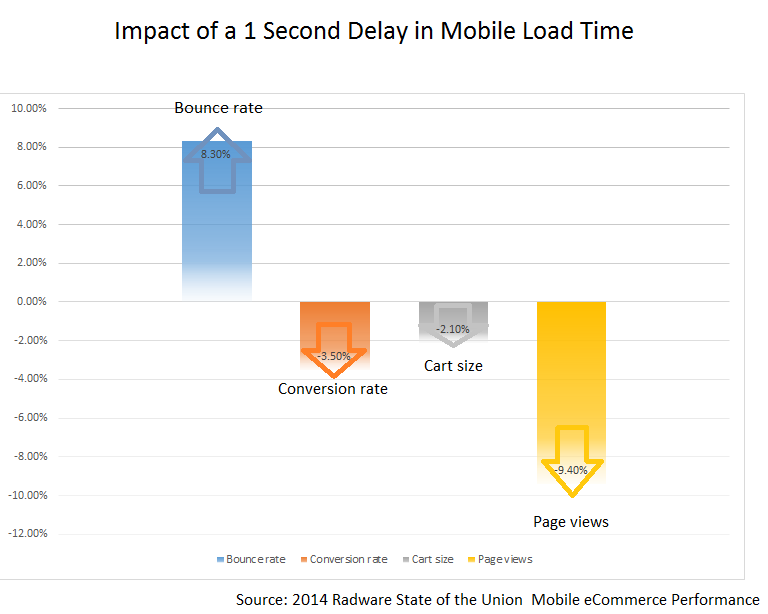
This study found that a 1-second delay in mobile browser load time can lower conversion rate by 3.50%, reduce page views by 9.40% and increase bounce rate by up to 8.30%.
That’s why you must make your mobile browser pages insanely fast. AMP helps you to achieve that.
Remember that the way people consume content (e.g., articles, blog posts, videos, and podcasts) has changed dramatically. The rate at which content is being published is extraordinary.
If your mobile pages are as slow as a snail, you won’t convert targeted mobile browser users into customers. Get ready to experience dramatic page speed increases with AMP.
As a digital marketer, this should spur you into action, to improve your mobile pages.
Google is constantly improving its systems. We thought that mobile browser friendliness was the biggest update so far, but then the AMP project showed up.
And, this can only mean one thing: Google isn’t done yet. New mobile search engine algorithm updates, advanced features, and tools will continue to be developed.
So, get started. Visit AMPProject.org and start accelerating your mobile pages.
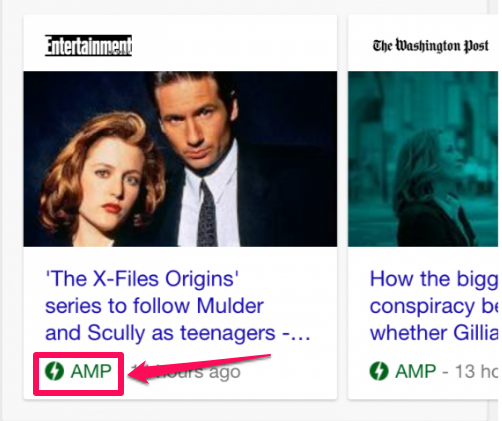
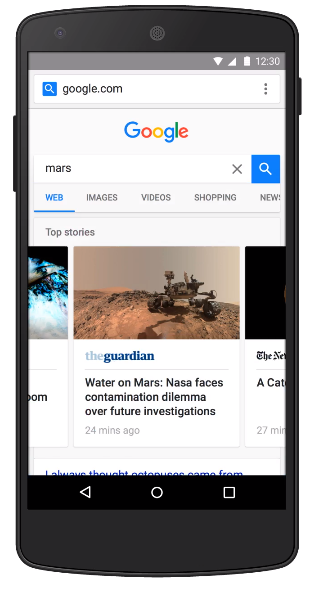
Increased mobile browser visibility for content marketers: Google has started displaying AMP results in organic listings. You can identify these results by the AMP symbols, in green.
Obviously, the more attention-grabbing that your results are, the more clicks that you’ll get.
These green AMP symbols will definitely lead to an improved click-through-rate because these mobile search engine results stand out from the rest.
Mobile search engine users will then begin to look specifically for AMP plugin pages since these pages load up quicker than the typical mobile pages.
Improved mobile search engine rankings: There’s a strong relationship between site speed and conversion rate. If users are happy on a fast-loading site, they’re more likely to subscribe to a list or purchase a product.
Although a lot is still expected of AMP, Google hasn’t yet made it a ranking factor.
You already know that page loading speed and mobile-friendliness are well-known factors, but AMP will work closely with mobile pages.
That’s why it may never be used as an independent ranking factor because it only works on mobile pages and it has nothing to do with the desktop version of pages.
That said since sites that are mobile-friendly are rewarded with higher rankings in organic mobile search results, pages developed with AMP will most likely rank higher than non-AMP pages, in the mobile results pages (MRPs).
Flexible ad support: Most people started a website or blog in order to make money and to possibly replace their day job.
Looking at the desktop and mobile browser versions of a site’s pages, it’s easy to conclude if there are too many distractions.
These distractions, such as the header image, navigational menu, sidebar, social share buttons, forms, popups, and other unnecessary elements, can lower your conversion rate.
But, with AMP, you can get rid of distractions on your mobile browser pages.
That’s because not all HTML code tags are executed, you use a streamlined version of CSS, and JavaScript is out of the question (mostly). It’s also 6x lighter in code.
That means that you can make money more easily from your ads.
If you analyze AMP versions of The Guardian, for example, you’ll instantly know that it’s designed to display ads in a more flexible and user-friendly way than the typical mobile browser page.
When you click on an Accelerated Mobile Page, it’ll load nearly instantaneously, even before you’re done clicking.
When displaying ads from a third party on your Accelerated Mobile Pages, make sure that you deliver ads that load quickly but also grab the user’s attention and deliver immense value.
As you already know, this content marketing approach is the easiest way to increase your influence, help users get answers to their questions and improve ROI on ad spend.
If you’re ready to monetize your AMP-optimized pages, here are some of the most popular ad networks that are currently using the AMP-ads functionality:
- Amazon A9
- AdReactor
- Google Doubleclick
- Flite
- Adform
- Google AdSense
- AOL AdTech
- Taboola
- plista
- Smart AdServer
- Yieldmo
- DotAndAds
User tracking made simple: It’s not enough to send traffic to your mobile browser pages. You also have to know how they arrived at your site.
Tracking helps you determine where people came from, which pages they viewed and so on.
Tracking users and site performance is pretty easy on AMP because there are analytical tools in place, where you can study your AMP versions in greater detail.
User behavior can only be influenced when you track it. With AMP, publishers can utilize such tag manager analytics to choose from two tags.
These tags help to automatically track essential data, such as clicks/conversions, video and link tracking, visitor counts, new vs. returning visitors and more.
Other technology solutions companies, such as WordPress, Parse.ly, Chartbeat, LinkedIn, Adobe Analytics, Pinterest and, of course, Twitter, are also already supporting AMP.
Optimize Your Pages for AMP
Accelerated Mobile Pages is still in development. According to AMP project developers, Github, “We push a new release of AMP to all AMP pages every week on Thursday.”
I foresee new features coming into it. I expect, for example, a feature that enables users to choose which version of a page to view, an AMP version or a standard mobile page.
In either case, you still need to get your web pages ready for AMP. That way, no matter what happens, you’ll be on the winning team.
There are several options, when you’re looking to optimize your web pages for AMP. If you’re a beginner, one of the things you could do is to maintain at least two versions of your content page.
Your original content page would be the mobile browser friendly version that users will see, but you’ll also have the AMP version of that specific page, which will definitely speed things up.
Remember also that AMP versions contain basic HTML code, which doesn’t allow form elements and third-party JavaScript.
As a marketer, we all want to build our email list. The downside to AMP is that it won’t allow you to easily achieve that.
Moreover, user comments and other activities that users participate in when viewing your content on a mobile page may not be possible with AMP.
Again, the focus is on speed and readability.
To get started with AMP right now, if you’re a WordPress user, then you just need to download and install the WordPress plugin at GitHub.
Simply click on the “Download Zip” button.
Note that you can install the AMP plugin through your WordPress dashboard, just as you would any other plugin. It’s pretty straightforward.
Once you’ve successfully installed and activated the plugin, all that you have to do is append “/amp/” to your blog post pages. Here’s how it looks on a mobile browser:
And, here’s the AMP version of this page on The Guardian:
If you don’t have a friendly permalink, then you can append this “?amp=1” instead.
Don’t forget to validate and tweak at Google Search Console. That way, you can help Google pick up your AMP versions faster.
Conclusion
AMP is truly powerful. As an upgrade to mobile-friendly pages, it helps you meet Google’s expectations that you optimize your site for speed.
In the future, Accelerated Mobile Pages is going to influence a lot of social media mobile interactions. I’m certain of it.
While the focus is on AMP right now, don’t forget to use proven mobile marketing strategies. That’s how to generate mobile customers to your site and grow your business.
Before you leave, I have a question for you: Have you accelerated your mobile pages for speed and readability? If not, what’s stopping you?















Comments (222)