Website UX, or user experience, covers a wide range of factors. But at its core, UX is essentially about the human experience on a website.
So how do we know that a website offers a good user experience? We may think we’ve done everything right, but how can we really know without some measurement? Eyeball testing can be a very useful method, but it shouldn’t be the only one!
So here are 7 effective ways to measure your website’s UX:
1. Track the amount of time users spend filling out website forms
Website forms allow customers to get in contact with you, sign up for further information, ask for quotes, and so much more. If they’re not easy to fill in, or if they take too much time and effort, people will likely abandon them before getting to the end.

Forms
Hotjar’s forms feature gives you all the information you would ever want to know about how the forms on your website are performing. It’ll let you know which ones aren’t being completed by users, and which fields people are skipping over. Some of those fields may not need to be in the form at all.
Video recordings
Hotjar’s video recordings will also help show you how you can improve forms. With recordings from pages on your site, you can actually watch anonymous users filling out fields and see their interactions for yourself.
If people seem to be having difficulties with an interactive part of the form, that’s an indication that the feature needs some work. If users aren’t finishing the form or are skipping certain spaces, there may be too many fields. Ask for the bare minimum amount of information needed to ensure that people complete the process. You can also see whether users are interacting from desktop, tablet, or mobile devices. Tablet and mobile devices should have even fewer fields than desktop because everything is being filled out via touchscreen.
2. Watch how users navigate and interact with the website
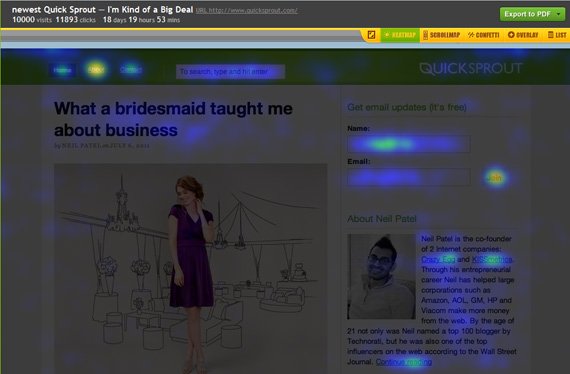
Heatmaps are another great way to get insight into what customers are doing on a site. They show where people engage the most on a particular page, with red areas signifying many clicks and blue areas signifying barely any or no clicks. Crazy Egg is another CRO tool similar to Hotjar that offers detailed heatmaps of web pages, along with other features.

Confetti, another Crazy Egg feature, will show where the user clicks originated. For example, if you’re running a Facebook ad that is designed to result in product purchases on a product page, it would be helpful to know if the users clicking the “purchase” button are coming from that ad or from somewhere else. If users are getting to that page and then not converting, it could be a sign of poor direction, confusing language, or odd placement of options.
3. Collect feedback from your customer support/service department
Your customer service department may not seem like an important place to be checking for website UX. But if you’re making changes to your site, adding features, and/or taking them away – it’s highly likely your customers have some strong opinions about it.
Some of them may even call in to let you know just how much they like, or don’t like, what you’ve changed. Customer support personnel should pay close attention to what exactly people praise and what they complain about. See if there’s anything you can do to fix the issues they bring up. You may not have realized that a certain fancy feature is actually a huge pain for your customers to use.
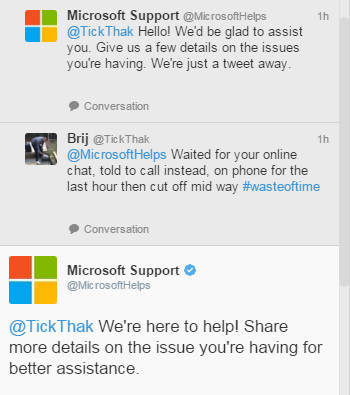
4. Pay attention to customer questions via phone call, social media, and/or email
Websites are there, in part, to answer questions for current and potential customers. If what they’re looking for cannot be easily found, they’ll turn to other informational avenues. This will show you what people are having trouble locating on their own.

5. How many users complete checkout or conversion process?
A website may have many visitors, but what did they do while there? Did they convert in the ways they were supposed to? Websites with ecommerce can track how many people make it all the way through the checkout process with the Google Analytics Checkout Behavior Analysis report.
With this report, you can track the number of users that made it from one step in the process to another, as well as what step people abandoned at. Make sure that there are no particular problems or features that cause users to abandon their purchases. Convenience is a big factor of UX, and any issues that inhibit convenience need to be addressed.
6. Check site load speed
We all know that a website’s load speed is important. It affects search engine rankings, and, of course, UX. Research shows that 3 seconds is the maximum amount of time you can expect people to wait for your site to load. 53% of people will leave if it takes more than 3 seconds.
Check how fast web pages are with Google’s PageSpeed Insights tool. This will not only show which pages need improvement but also what specifically is causing the delay.

Compress images using ImageOptim (Mac only). TinyPNG is a good cross-platform solution for both PNGs and JPEGs.
For information on enabling compression for web servers, see Google Developers’ resource here.
Some other page speed testers include Web Page Test and Pingdom Tools.
7. Do some usability testing
One of the best surefire ways to test website usability is for someone to actually use it. Recruit a large group of employees, friends, coworkers, and maybe even a select group of customers to go through specific actions on the site.
Fill out forms, purchase items – test any action that your real users will have to navigate. This will bring up any overlooked UX issue that your customers would have encountered later.
Conclusion
Those more concerned with the “technical” aspects of a site often overlook user experience. But from what you can see above, it’s about a lot more than just choosing a color scheme. When building or rebuilding a site, UX can and should be one of the most important things to consider. As we can see from the measurement capabilities above, there’s a lot that goes into good UX, and a lot that can come out of it as well.
Do you have any other tried and true methods of testing UX? Let us know in the comments!
About the Author: Lauren Marchese is an Inbound Marketing Specialist at Mainstreethost, a digital marketing agency in Buffalo, NY. Mainstreethost offers free UX testing for anyone interested in improving their website!
Comments (15)