Over the past few years, the web has gotten faster, partly because more people have broadband Internet now, and partly because users’ expectations of how websites should perform have grown. (Even Google uses site speed as a ranking factor now.)
But, have e-commerce sites gotten speedier as well? Surprisingly, as research by Radware indicates, the top 500 American retail sites actually are 16% slower than they were a year ago. The average e-commerce site’s load time has increased from last year’s 7.36 seconds to 8.56 seconds.
Now, consider the following statistic: a business loses roughly 25% of its online visitors if its site takes over 4 seconds to load. So, unless you are Amazon and people will wait for you anyway, your e-commerce site may be missing out on a huge chunk of visitors because of its slow loading speed.
Here are 15 things that could be slowing down your e-commerce site:
1. A Limited-Capability CMS
First, it’s important to understand that some content management systems (CMS’s) were built for general web publishing purposes, while others were designed especially for e-commerce:
Hence, some content management systems may not be flexible enough for an e-commerce site (that is, not flexible enough to allow you to do the tweaks I’m going to tell you about), or they might perform poorly during traffic peaks.
Does it mean that an e-commerce native is always the best option? Not necessarily. Many site owners believe that a combination of WordPress + the WP e-Commerce plugin or Drupal Commerce work just as well. In the end, the choice of a CMS depends on your online store’s needs.
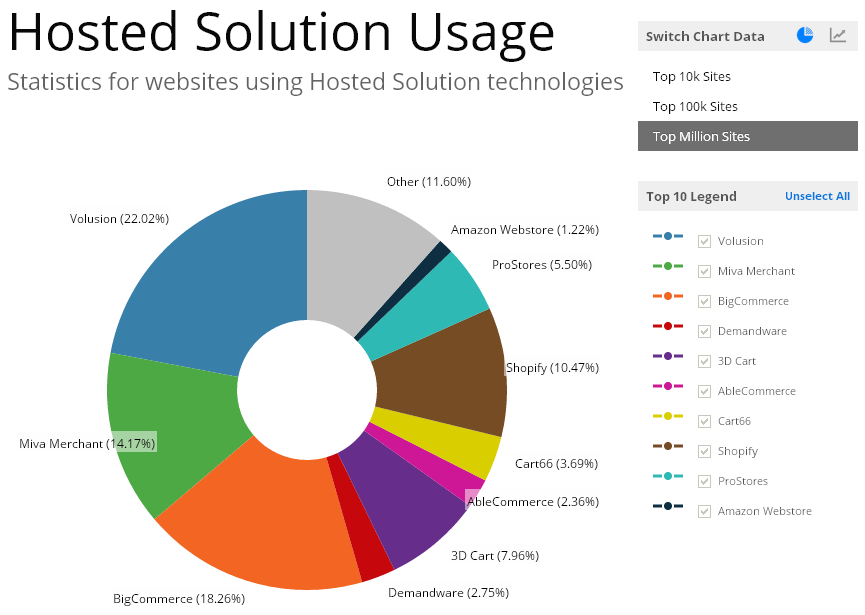
Sometimes it’s worth getting a push-button hosted solution (that usually includes hosting, a CMS, statistics, etc.), especially if you aren’t that tech savvy and have the budget for it. Here are some popular hosted e-commerce platforms available in the market today:
The trends are from the BuiltWith website
By the way, choosing a hosted solution most likely will spare you the need to worry about setting the parameters mentioned in this post. However, if you are more of a DIY website owner or you are trying to save a buck, then please read on. There is great stuff ahead.
2. A Mediocre Web Host
Running an e-commerce site often means getting uncontrollable web traffic spikes, hosting large volumes of data, adding multi-media content, etc.
So, the web host you choose needs to be:
- Reliable (good uptime, high-performing servers, etc.)
- Flexible (lets you configure things the way you like)
One more thing to consider is that it’s best to get a dedicated IP address for your account. As per GoDaddy, a dedicated IP could “ensure faster response during periods of high traffic load.” (If your site uses an SSL certificate, this means there already is a dedicated IP allocated for you, since it’s required to establish an SSL connection.)
Other popular e-commerce-ready web hosts include:
- InMotion hosting (PrestaShop, OpenCart)
- BlueHost (OS Commerce, Cube Cart, Zen Cart)
- FatCow (ShopSite Shopping Cart, PayPal integration)
If you already are using a hosted e-commerce service, there’s no need for you to buy additional web hosting.
3. A Large Number of DNS Lookups
Another thing that can affect the speed of your site is the number of DNS (domain name system) lookups it takes to load it.
Before a browser can load a page, it has to find out which IP address corresponds to the “pretty” domain name people normally use to locate it (for example, Apple.com). For that, the browser consults a DNS server (that is, it performs a DNS lookup). It looks like this:
The “pretty” domain name: Apple.com.
Its corresponding IP address (that the browser needs): 17.149.160.49.
Ideally, it should take only one DNS lookup (which is 20-120 milliseconds long on average) to load a page. But what if your page has embedded YouTube videos, a Twitter feed, and other content that has to be obtained from external resources?
This increases the number of DNS lookups required, which in turn, slows down your site. To prevent this from happening, get as little data from external resources as possible. (For example, instead of hotlinking to images, upload them to your server.)
More importantly, for important webpages (like landing pages, your home page, or checkout) – be sure to minimize external resources.
4. Too Many HTTP Requests
A site, essentially, is a collection of data files. Now, imagine that a separate HTTP request is required each time the browser needs to fetch a file from your server. If the browser continues to get your site’s files in this manner, the site will take a long time to load.
So, to reduce the number of HTTP requests, you can:
Use CSS sprites. Despite the scary name, a CSS sprite is just a group of images combined into one. For example, if you need to load 2 versions of the same button (active and inactive), you can bundle them together. This way, it’ll take just one HTTP request to acquire the entire CSS sprite (image bundle), and then you can display the appropriate image depending on the situation.
Enable KeepAlive connections on your server. Usually, browsers can make one HTTP request per one HTTP connection. However, if you have KeepAlive connections enabled, the browser will be capable of sending multiple HTTP requests (data requests) over the same TCP connection.
What’s important to remember, though, is that enabling KeepAlive can lead to the file-heavy connection eating up too much of your server’s RAM. To avoid this, set the maximum number of requests permitted per one connection, and have the KeepAlive time out before the default 15 seconds to prevent it from staying on for too long.
5. Not Using a PHP Accelerator
What PHP accelerators do is increase the speed of PHP application, which leads to “improvements of web page generation throughput by factors of 2 to 7.”
Although it’s hard to imagine that no such accelerator is installed on your server yet, check with your webmaster/web host to make sure there is one. Some widely-used PHP accelerators include:
- Alternative PHP Cache (APC)
- XCache
If you have a site written in a programming language other than PHP, most likely you won’t need an accelerator for it. (For instance, no corresponding tool is required for a Java site.)
6. Not Using Gzip Compression
Gzip compression allows the server to compress site files when returning them to the browser, which reduces the size of files exchanged and, of course, shortens the time it takes to load a page. According to Google, this feature can reduce the file size of one’s pages and stylesheets up to 70%.
Higgins: Hey, web server. Send me your web page. And, do you support gzip?
Khaw: No, I don’t really support gzip. Here’s your web page.
Higgins: [groans]
Khaw: Hmm, maybe I need to support gzip.
Kalid Azad offers a great tutorial on how to enable gzip compression on your server. But you probably should check with your host/webmaster to find out if it’s enabled anyway.
In addition, prior to gzipping, you can make your files even smaller by minifying JS/CSS with any of the available third-party tools:
Minification is achieved by removing redundant characters and white spaces from the code.
7. Too Many Redirects
Each redirect triggers an HTTP request-response cycle. So, if you simply must use redirects, make sure that: (a) you really need them, and (b) you are using the best possible solution in each case.
Here are some types of redirects Google suggests not using:
- Redirects to pages that are known to redirect to other pages
- More than one redirect to get to a given source
- Redirects from domains that don’t really serve content, such as redirects from misspelled versions of your domain
Plus, webmasters are recommended to use HTTP (server-side) redirects over JavaScript/meta (client-side) redirects whenever possible. That’s because browsers generally handle the former more efficiently, which minimizes page loading time.
8. Broken Links on the Page
A broken link is a hyperlink to a webpage that doesn’t exist. Because an attempt to access such a page still requires an HTTP request (at best), basically, it’s a waste of your page’s load time.
Hence, make it a habit to periodically check your site for broken links. You can detect broken links with:
- W3C’s link checker
- Broken Link Checker for WordPress
These broken link checkers are either free or have a free version available.
9. Not Using Browser Caching
What’s browser caching? Imagine that you go to a library and the librarian has a frequently requested book (this season’s best-seller) right at the front desk, as opposed to having it in the archives.
Each website has static components, such as images, stylesheets, etc., that can be cached (saved) in one’s browser for further use. Such page components typically stay the same across all pages of the site and don’t really change that often.
This spares the browser the need to retrieve them from the server each time the visitor moves on to another page or re-enters the website after 5 minutes.
10. Not Keeping the CMS Updated
It is recommended to always upgrade your content management system (CMS), your plugins, and the other software your site depends on (to the latest version). This will keep the software you use bug-free and will let you receive new features that could improve your site’s speed and performance.
11. Oversized Images
According to the already-quoted research by Radware, roughly 45% of top 100 e-commerce sites on the web don’t bother to compress their images.
And, of course, the bigger the image on the site, the bulkier it is, and the longer it takes to load. Incidentally, changing the size of your images after you upload them into the content management system doesn’t do the trick. The size of your images remains the same (at least in WordPress).
So, how can one make images smaller? You can either do it yourself using PhotoShop (if you know which parameters to tweak) or use an image optimization tool that will make the necessary changes for you:
- ImageOptim (Mac only)
- Riot (Windows only)
- TinyPNG (web-based)
Usually, images are made smaller due to:
- Removal of the unnecessary colors from the palette
- Conversion to a more appropriate format (use png for graphics, jpeg for color-rich photos, gif for animated images)
- Stripping of redundant meta data
- Using a smart compression method
Again, if you feel comfortable doing it yourself in PhotoShop or any other similar program, give it a shot. Here is a good tutorial.
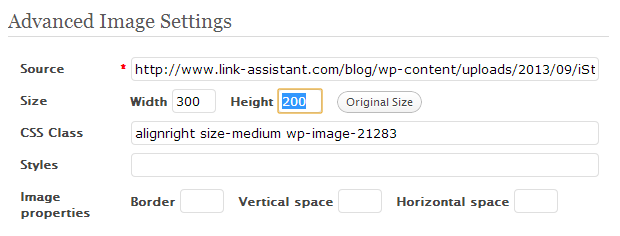
12. Not Setting Image Dimensions
In this context, setting image dimensions means specifying their width and height in the code of your site.
This way, when the browser starts rendering the page, it doesn’t have to wait for the image to get fully loaded. It will be able to simply allocate a box for the image on the page and move on, because it already knows its dimensions.
Setting image dimensions in WordPress
13. Not Using a Content Delivery Network
A content delivery network (CDN), essentially, is a network of additional servers used to deliver site content to the user. The beauty of using a CDN is that such content as your videos, images, CSS files, or JavaScript can be gathered from multiple servers at one (even a closer one to your user!), which spurs their delivery.
You see, a browser can establish only a limited number of simultaneous connections to one domain. But this limitation is lifted if you use a CDN. Popular content delivery networks include:
It should be mentioned, however, that content delivery networks don’t come cheap, and you may choose to exhaust other means of accelerating your site before you turn to a CDN provider.
Be sure to consult a professional SEO consultant on how a CDN may affect your traffic from image search first.
14. Missing an Optimized Mobile Solution
If speed is important on desktop, it is absolutely vital on mobile, since mobile devices and browsers have less digital muscle power to render a bulky site.
So, to provide a decent user experience, the mobile-optimized version of your site needs to be even slimmer and more agile than your desktop version. (For example, an iPhone won’t cache components larger than 25K in the uncompressed mode!)
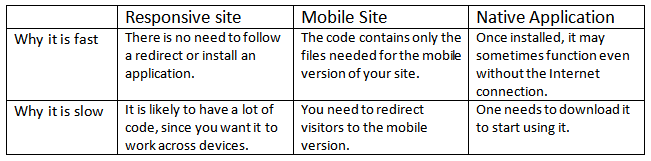
When it comes to choosing the most appropriate solution to offer your mobile users, site owners normally find themselves deciding between:
- A native application
- A separate mobile site
- A responsive design site
15. Bloated Social Sharing Buttons
Although an indispensable thing on many e-commerce sites these days, social sharing buttons are sometimes capable of adding over 500KB to your site!
Hence, check how big your social sharing buttons are and how long they take to load. One of the ways to make them lighter (as suggested by Craig Buckler of Optimalworks) is to use URL-based social sharing buttons.
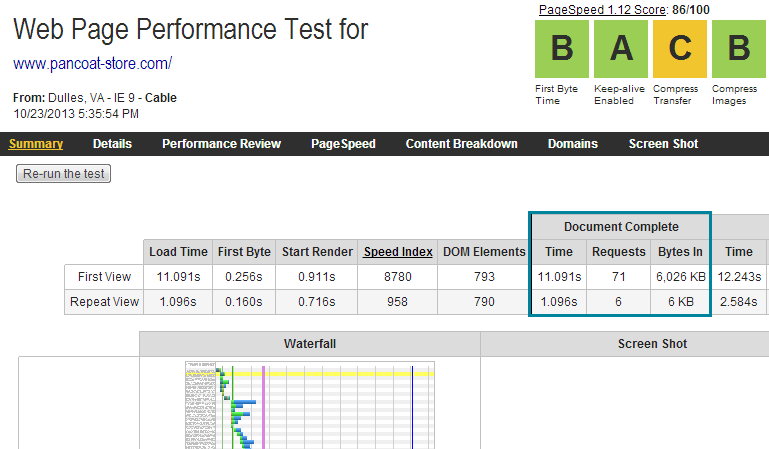
How Do You Test Site Speed?
There are quite a few decent (and free) site speed checkers available online. Here are my 2 personal favorites (which provide exhaustive, easy-to-read page load stats):
OK, that’s it! Now, all I have left to say is Happy Site Speed Optimizing!
If you liked this post, please share it with those who may find it useful.
About the Author: Alesia Krush is a digital marketer at Link-Assistant.Com, the producer of the industry’s finest marketing tools – BuzzBundle and SEO PowerSuite. Krush also is a guest contributor to many Internet marketing blogs, where she writes about SEO, SMM, and general marketing. To stay in touch, connect with her on Google+.





Comments (24)