¿Al menos les conoces? ¿Has creado un ambiente lo suficientemente óptimo para que saquen sus billeteras o para que te den sus correos electrónicos?
Me refiero a las personas que visitan tu sitio utilizando dispositivos móviles.
Entonces, tal vez quieras crear una landing page móvil para ellos.
Pan comido. Hay muchas herramientas que puedes usar para diseñar una landing page que sea elegante sin escribir una sola línea de código.
Leíste un artículo que mencionaba que los sitios web optimizados para dispositivos móviles pueden triplicar tus oportunidades de mejorar tus conversaciones en un 5% o más. Y también has sido testigo del lanzamiento por parte de Google de una actualización para hacer que los sitios web estén adaptados a los dispositivos móviles que afectan el posicionamiento de búsqueda.
Investigas cómo hacer responsives tus landing pages para tener consideración del tráfico móvil de tu sitio web.
Te das cuenta de que solamente tienes que elegir una de las plantillas de landing pages móviles de artículos como este.
Todo va viento en popa hasta que…
¿Cuál es el problema entonces?
Las conversiones.
Incluso después de utilizar una plantilla responsive, te das cuenta de que tus visitantes siguen alejándose de tu landing page. Ni te acerca a la tasa de conversión en móvil esperada.
Ya sabes que los dispositivos móviles son un medio que genera distracciones y en el que a la gente le resulta difícil usar sus dedos para seleccionar tus elementos de Llamada a la Acción (CTA).
Te has asegurado de que tu contenido tenga un formato adecuado y que tu página esté optimizada con un botón de llamada a la acción grande para que sea fácil para un dedo humano hacer clic.
Sin embargo, el problema está más profundamente arraigado. Está en las expectativas de los usuarios de dispositivos móviles.
A fin de cuentas, no puedes hacer mucho con los recursos limitados de un smartphone. La gente sólo puede ver una pequeña cantidad de información.
Entonces, necesitas sopesar cada uno de los elementos y palabras que utilizas. No tienes ni idea de qué está causando la fricción y dificultando tus conversiones.
La enorme cantidad de consejos sobre reducir/incrementar tu número de elementos de forma y optimizar tu contenido puede resultarte confusa.
¿No preferirías que alguien pudiera detallar las ansiedades y las motivaciones de un usuario de dispositivos móviles?
O déjame expresarlo de esta manera…
¿No sería genial si alguien pudiera darte una breve lista de verificación para crear una landing page que genere un alto número de conversiones y que esté verdaderamente adaptada a dispositivos móviles?
Lo sabías.
Entonces, en el artículo de hoy, haré eso exactamente… Darte un marco de optimización de cinco puntos para comenzar a abarcar la adopción de móviles por parte de tus clientes.
1. Ve al grano… ¿Puedes comunicar claramente cuál es tu punto?
Puede que ya hayas leído una gran cantidad de artículos sobre el principio de ‘ser conciso’. Cada palabra cuenta cuando se trata de dispositivos móviles porque el tamaño de la pantalla es de seis pulgadas o menos.
No obstante, si tu producto es complejo, también podrías haber leído consejos para hacer frente a todos los comentarios de tus clientes. Eso obviamente requiere más palabras y espacio.
De hecho, yo ya he realizado algunas pruebas previamente en la página de inicio de NeilPatel.com así como en CrazyEgg.
En la página de inicio de NeilPatel.com descubrí que un post en profundidad (de 1.292 palabras) realizaba conversiones un 7.6% mejor que la versión corta (de 488 palabras).
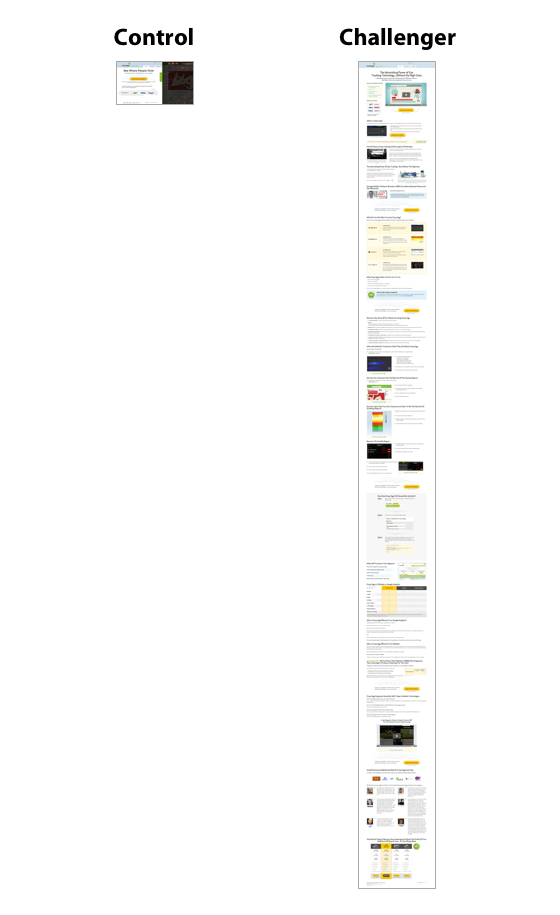
Y en CrazyEgg, una página 20 veces más larga que la de control realizaba conversiones un 363% mejores.
Pero, ¿adivina qué?
Esto no es necesariamente válido para dispositivos móviles.
Una pequeña cantidad de información es visible de una sola vez en la pantalla pequeña. Y cada vez que un usuario recorre una página hacia abajo, su limitada memoria entra en juego. Agrégale a esto que la sesión promedio en un teléfono móvil es de únicamente 72 segundos.
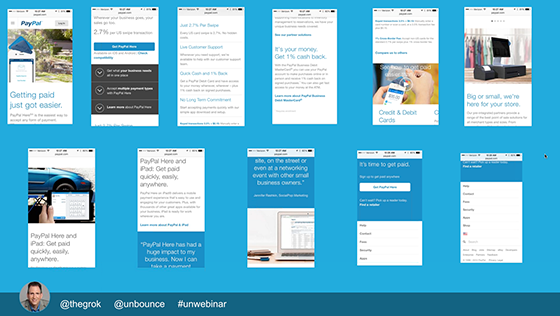
Entonces, es muy probable que no recorra 11 páginas hacia abajo (Sí, PayPal en realidad tiene 11 páginas en su versión móvil).
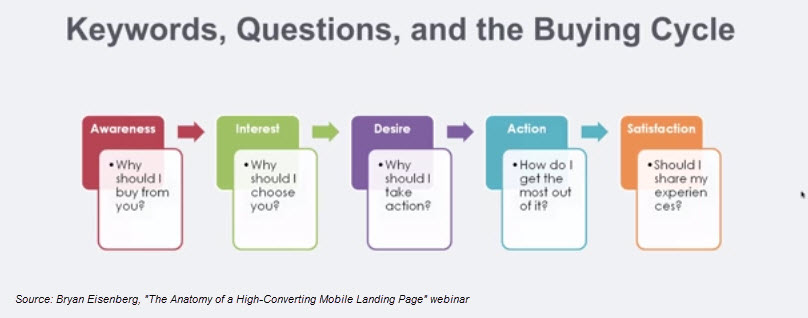
Entonces, comienza realizando un análisis de las palabras clave que tu audiencia utiliza para encontrarte. Esto te dará un estimado de la etapa actual en la que se encuentra tu usuario dentro del ciclo de compra.
¿Eres de los que opinan que un usuario móvil está en la fase de búsqueda, simplemente navegando a través de las ofertas? ¿Y que no se siente con la comodidad de realizar un pedido?
Entonces te equivocas.
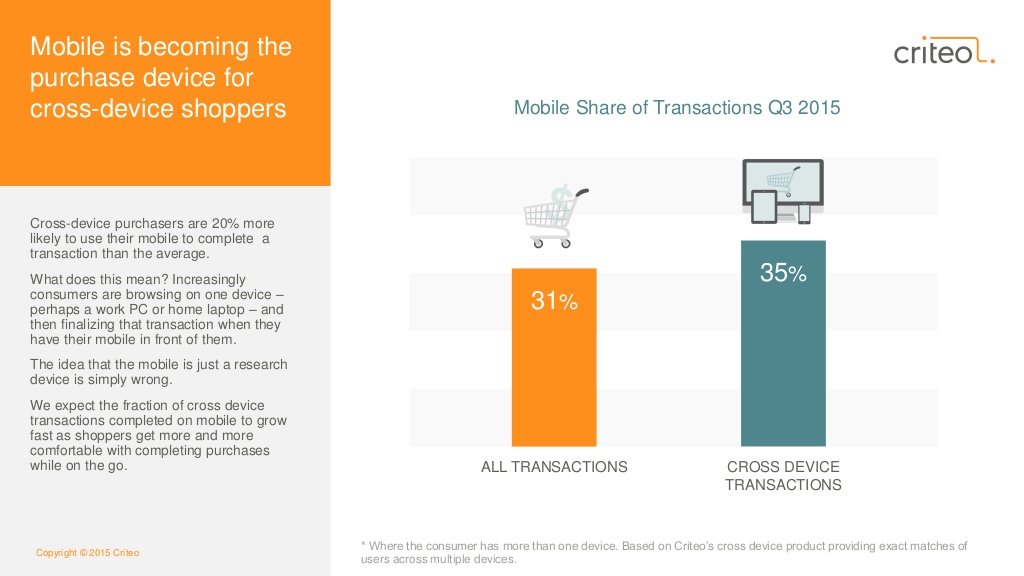
Para los compradores que utilizan varios tipos de dispositivos, los dispositivos móviles se están convirtiendo rápidamente en el dispositivo preferido para realizar transacciones. Criteo halló que los compradores que utilizan diversos tipos de dispositivos, tienen una probabilidad 20% mayor de comprar en dispositivos móviles que en otras alternativas.
Necesitas encontrar cuidadosamente el equilibrio correcto entre:
- incluir información necesaria sobre tu producto/oferta que persuada a tu cliente.
- no cruzar la línea ofreciendo contenido irrelevante.
No debes eliminar de tu landing page, por ningún motivo, los elementos básicos que establecen tu credibilidad – prueba social en forma de comentarios/testimonios/reseñas y el logo de tu organización.
Además de eso, permíteme abordar un par de errores comunes que son constantes en los textos publicitarios para móviles.
1. Uso de palabras sueltas y de relleno como ‘muy’ o ‘mejor’ – Puede que seas ‘el mejor restaurante italiano en New York’, o tal vez estás mintiendo.
¿Cómo pueden tus clientes distinguir que realmente eres un negocio de alta calidad?
No mediante el simple uso de palabras.
Sin embargo, puedes ser específico y hablar en términos de datos para establecer tu experiencia.
Muestra el número de clientes a los que has atendido y la maravillosa experiencia que han tenido. Eso suena más coherente y convincente.
No subestimes el poder que una simple palabra puede tener en tus resultados.
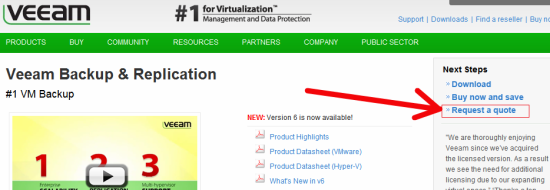
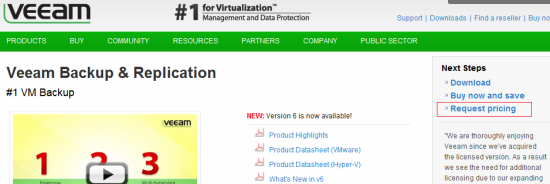
Veeam software utilizó el método A/B (prueba dividida o split test) para evaluar su enlace ‘solicitar una cotización’ (el control).
Por ‘solicitar un presupuesto’.
Eso es todo. Solamente cambió una palabra.
¿Quieres saber cómo impactó al click through rate (CTR)?
Un incremento de 161.66% en click through rate (de 0.54% a 1.40%) con 99.99% de confianza estadística.
Entonces, elimina las palabras blandas, débiles e innecesarias de tu redacción. He aquí una lista de 297 de ellas realizada por Boost Blog Traffic.
Podrían sorprenderte los resultados que lograrías a través de una redacción directa en dispositivos móviles. Una simple palabra debería añadir valor o de otra forma debería eliminarse.
2. No comunicar claramente tu valor – Necesitas trasladar tu oferta y enfocarte en el punto importante para tus clientes desde el comienzo. Y creo que no tengo que decirte la importancia del titular y del texto del llamado a la acción (CTA) para una comunicación clara.
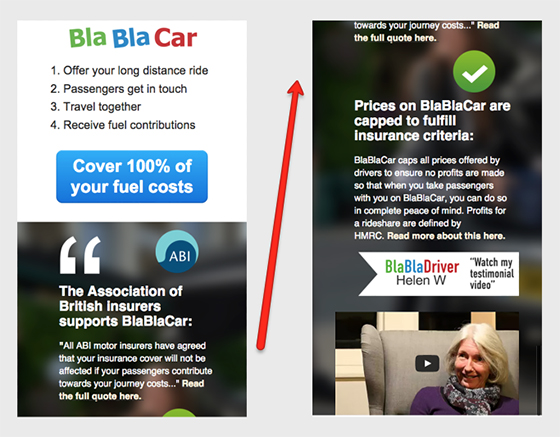
Como ejemplo, dale un vistazo a la landing page de Bla Bla Car a continuación. El logo, prueba social y elementos de CTA están todos bien. Sin embargo, ¿dónde está su titular y la propuesta de valor?
Sí, la publicidad que llevó a la gente a hacer clic hacia su landing page podría haber comunicado la ‘oferta’.
Pero como dice el experto en CRO, Bryan Eisenberg,
Necesitas recordarle a la gente, en tu landing page, el valor que propones sin el contexto de lo que estaba antes de ella.
Comunicar tu valor no se limita a las palabras que utilizas.
También necesitas asegurarte de que tus fuentes sean lo suficientemente grandes para que sean legibles y que no estás usando demasiadas fuentes que lastimen la vista. No esperes que un usuario de dispositivos móviles utilice sus dedos para ampliar la pantalla y leer el contenido de tu landing page.
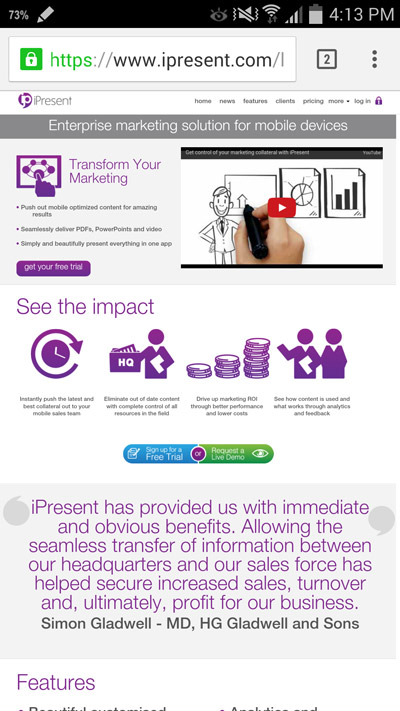
Solo unos cuantos visitantes sobrevivirán a una página con fuente pequeña, como la que está a continuación. Las viñetas dentro de la sección “Transform Your Marketing” y los puntos debajo de “See the impact” apenas son visibles.
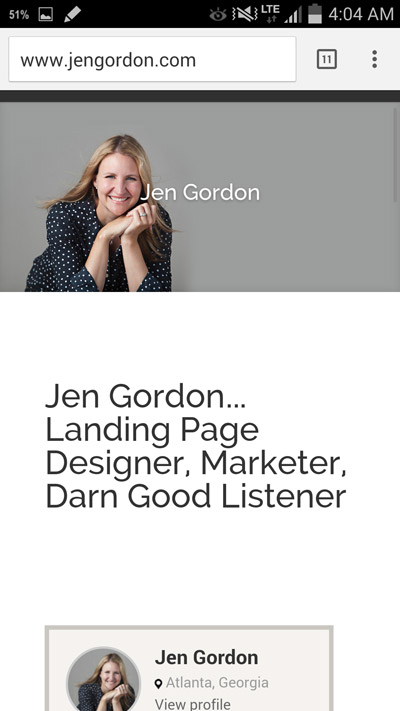
Por el contrario, mira las elegantes fuentes utilizadas por la diseñadora de landing pages Jen Gordon, a continuación. Está optimizada para móviles, con fragmentos que sirven como buenas secciones de lectura.
Y además se merece puntos extra por no esperar esfuerzo físico de parte del usuario (no hay que pellizcar o ampliar para poder ver el contenido).
Google recomienda que utilices un tamaño base de fuente de 16 pixeles CSS. Puedes ajustar el tamaño de la fuente de tu H1 y H2 con base en esto.
Puedes leer este artículo de Patrick para ver consejos adicionales sobre los ajustes adecuados del tamaño de tu fuente, altura de las líneas y para hacer tu contenido más legible.
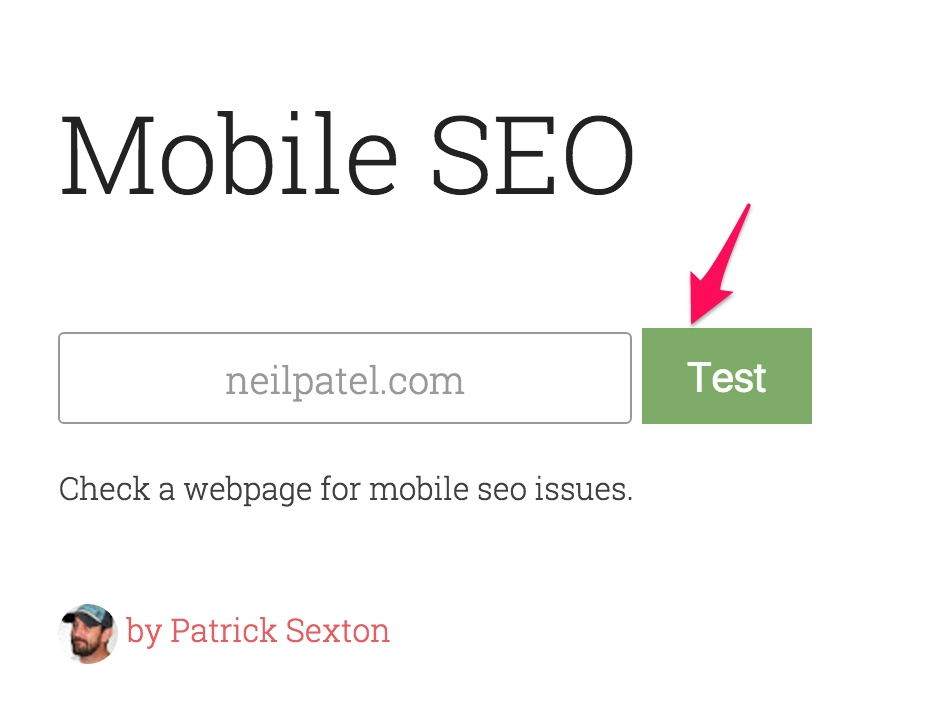
También quiero presentarte una herramienta de SEO móvil presentada por Patrick.
Solo entra a – varvy.com/mobile, e introduce la dirección de tu sitio web y haz clic en el botón test.
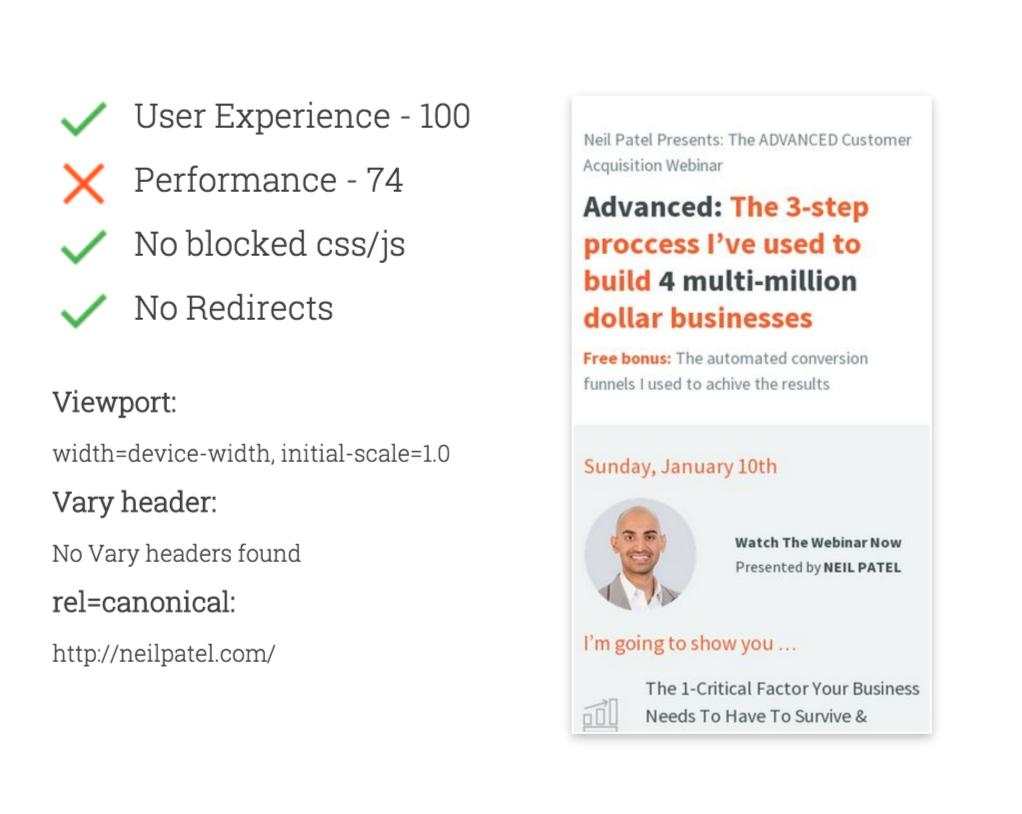
Pasé mi sitio web por la herramienta. He aquí los resultados.
A medida que recorres la página hacia abajo, encontrarás resultados más detallados sobre robots.txt, Viewport, mobile redirects, etc.
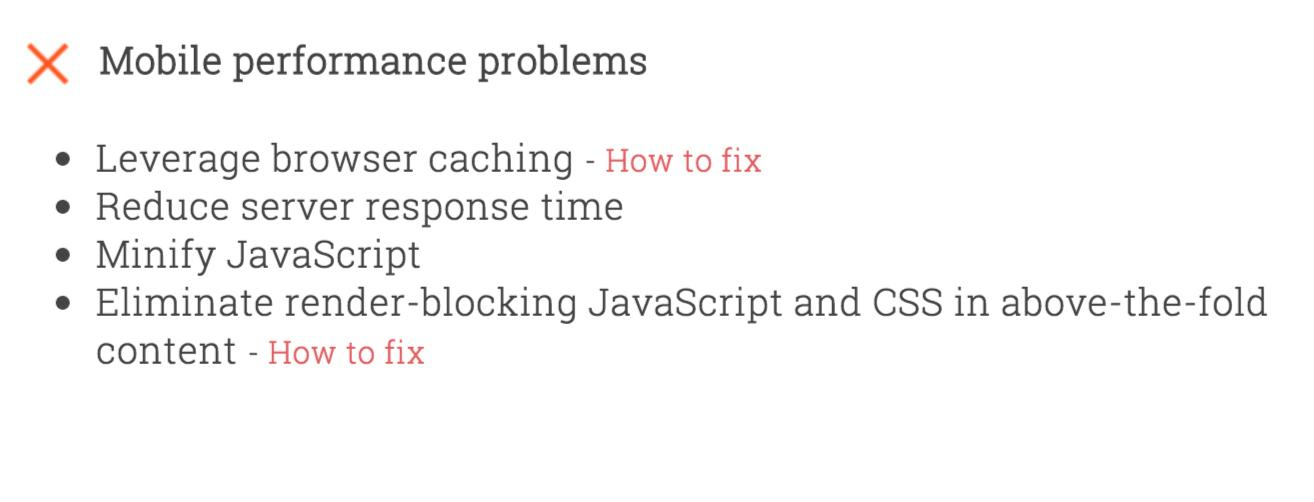
La herramienta me ha dado estas recomendaciones para corregir mi rendimiento. Corregir estos problemas ayudará a mejorar mi puntuación.

Es sencillísimo utilizarlas.
- Reducen el desorden en tu landing page y le permiten a tu cliente percibir una sensación sobre tu oferta durante los primeros segundos de su visita
- Hacen práctica la experiencia de lectura ofreciendo espacio para respirar
- Te obligan (dueño del negocio) a enfocarte específicamente en los puntos claves para tu cliente
A medida que haces más claras tus páginas con más espacio en blanco, facilitas la carga cognitiva del cliente y le permites tomar decisiones fácilmente.
El error que cometen las empresas cuando utilizan viñetas es no transmitir las características. Recuerda que tus visitantes sintetizan el contenido (especialmente en dispositivos móviles). No quieren leer toda la oferta de tu producto. Simplemente diles cómo este puede impactar sus vidas.
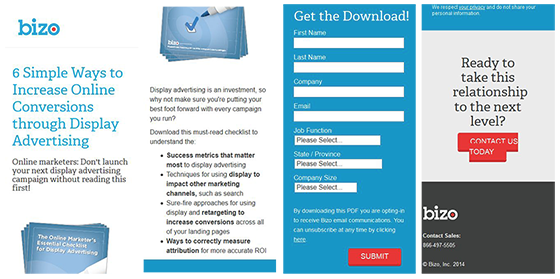
Dale un vistazo a la landing page de bizo, a continuación. No creo que las viñetas en negritas como “success metrics that matter the most (las métricas de éxito que más importan)” sean fuertes.
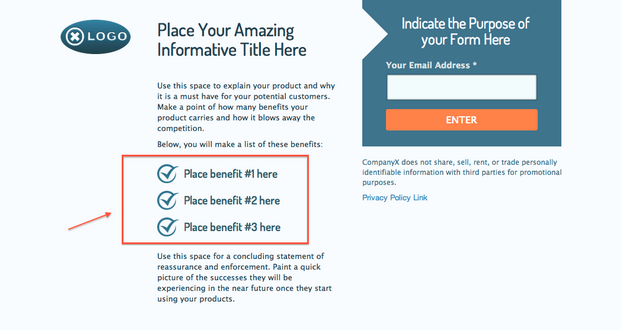
Lo que sería mejor poner en viñetas es la descripción directa de los beneficios para el cliente, como lo sugiere a continuación la plantilla de landing page de Wishpond.
Al igual que las viñetas, también puedes utilizar acordeones. Son una excelente solución para ofrecer más información en menos espacio.
No solo puedes ahorrar espacio sino que le permiten a tu cliente darle un vistazo general a tu contenido.
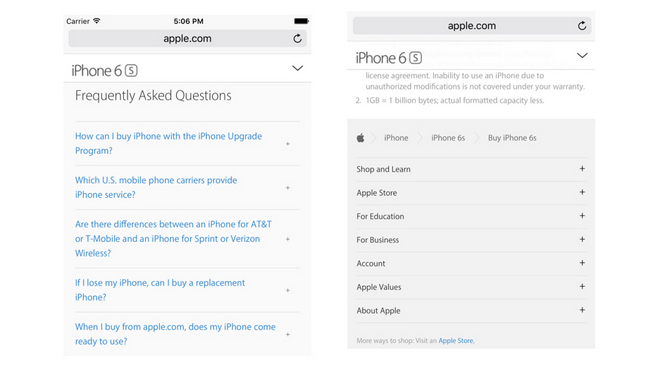
Ejemplo – Mira cómo la página del iPhone S6 utiliza acordeones expansibles en su sección de preguntas frecuentes (FAQ) y en sus páginas de política de privacidad. Puedes ver a groso modo el programa de actualización del iPhone y más cuando compras un iPhone en Apple.com.
No te preocupes por el número de palabras. En vez de eso, enfócate en proporcionar el contenido más relevante. Si te enfocas en presentar tu valor utilizando los consejos que he compartido anteriormente, tus clientes serán felices.
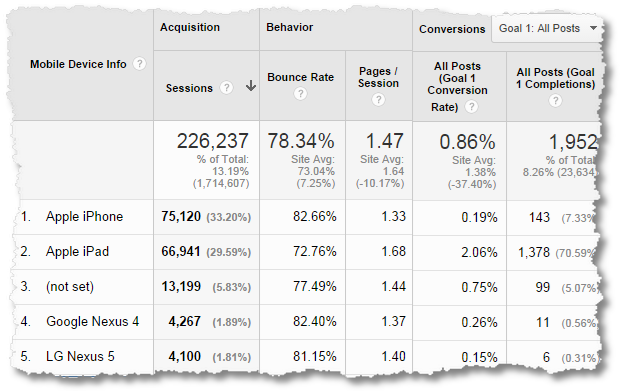
Consejo Pro 1: Podrías considerar crear landing pages separadas dependiendo de la fuente de tu tráfico de la que vengan. Mira el siguiente ejemplo sobre cómo segmentar y analizar tus fuentes de tráfico.
Consejo Pro 2: Si tu landing page es grande y requiere desplazarse hacia abajo para visualizarla, entonces no te olvides de ayudar a tus visitantes con marcas de desplazamiento.
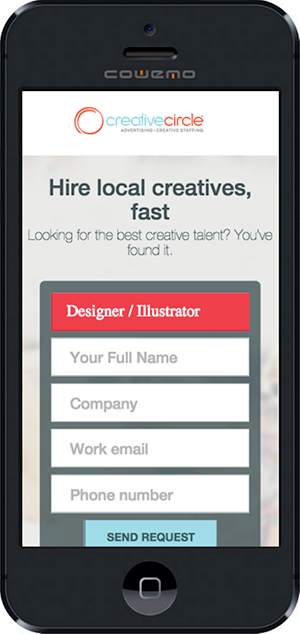
Como ejemplo dale un vistazo al formulario de inscripción de Creative Circle a continuación. No hay nada en la pantalla que indique que necesitas desplazarte hacia abajo para ver más contenido.
Como siempre, no asumas que el cliente llevará a cabo automáticamente la acción que deseas, como desplazarse hacia abajo. Puedes atraer la vista del usuario hacia más contenido dándole una probadita de la siguiente sección o mostrandole una flecha direccional que lo guíe.
De otra forma, es más sencillo hacer clic en el botón ‘atrás’ y abandonar tu landing page.
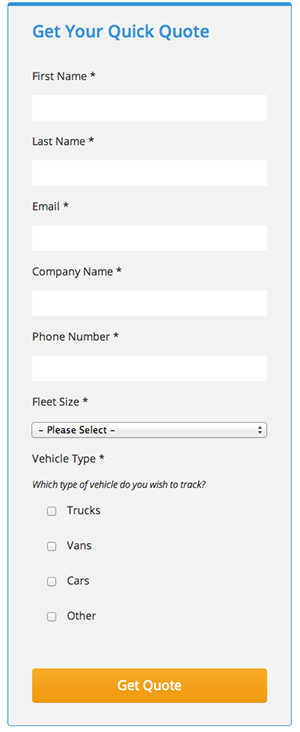
2. ¿Esperas que tus visitantes llenen esos 10 campos?
Imagina que te gustó e hiciste clic en la publicidad de una herramienta de marketing de un anuncio PPC (pago por clic) en tu teléfono móvil.
Es la primera vez que escuchabas hablar de esta herramienta.
Sin embargo, a medida que carga el sitio web, te arrojan un formulario con 10 campos.
¡Oh!
Pretenden que llenes un formulario largo en tu teléfono móvil.
¿Qué harías?
Supongo que pensarías «No. Gracias» y te retirarías.
Pues ten en cuenta que tus clientes harían lo mismo.
¿Ves? Entiendo que requiere un esfuerzo extra de tu parte enviar un correo (o llamar) a un cliente potencial para obtener su información detallada.
No obstante, recuerda que se trata del medio móvil, el cual presenta distracciones. Tus usuarios no tendrán paciencia para completar formularios tan largos de siete campos.
He aquí cinco consejos para optimizar la experiencia de los formularios en dispositivos móviles.
1. No intimides al usuario. Adopta una forma de pensar que considere lo esencial y solo pide al cliente su correo electrónico (o la información más necesaria).
Tus visitantes en dispositivos móviles estarán felices de que les hayas ahorrado el esfuerzo físico y la tensión mental. Si les llegara a gustar tu negocio, te darán con gusto la información que requieras cuando les des seguimiento a posteriori.
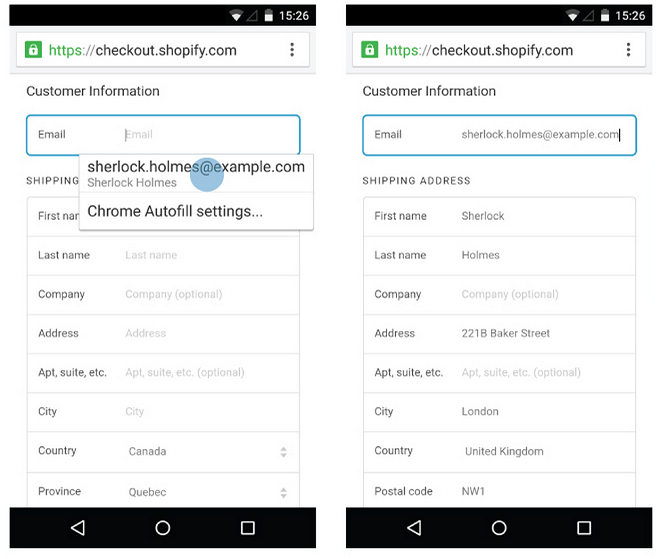
2. Si te es imposible reducir el número de campos, al menos permite utilizar auto completar. Chrome lo tiene, al igual que Safari, si el usuario lo tiene activado en la configuración de su iPhone.
Para permitir utilizar auto completar en el campo de correo electrónico, el código HTML es “<input type=”email” name=”customerEmail” autocomplete=”email”/>”
He aquí un artículo más detallado sobre el atributo HTML de auto completar de Chrome.
También puedes intentar utilizar una característica del smartphone como la cámara, GPS, voz y contactos para llenar los campos del formulario para el usuario.
3. Otro truco para eliminar la fricción percibida al completar más campos de formularios es eliminar el espacio entre ellos.
De esta forma, el formulario parecerá ser más corto y el usuario no necesitará tomar la decisión consciente de desplazarse hacia abajo para introducir sus datos.
Como ejemplo, dale un vistazo al caso de degoo que se presenta a continuación, tiene espacios innecesarios entre campos de un formulario.
Sé que debe existir suficiente espacio entre campos para poder escribir fácilmente utilizando los dedos y poder utilizar los pulgares grandes. Solo recomiendo que encuentres el balance correcto. Un cuarto de pulgada es un buen espacio para comenzar. Puedes probar y averiguar qué pasa si lo disminuyes aun más.
4. Supón que tu usuario se ha interesado en tu producto y comienza a llenar tu formulario. Sin embargo, comete un error en algún campo del formulario. Es inevitable.
¿Cómo puedes hacer que aun así la experiencia sea placentera y lograr que el usuario termine el formulario?
Le alientas a terminar utilizando mensajes de error que indiquen claramente el error cometido por el usuario. Sin embargo, el mensaje también debería alentar al usuario a intentar llenar el formulario de una nueva cuenta.
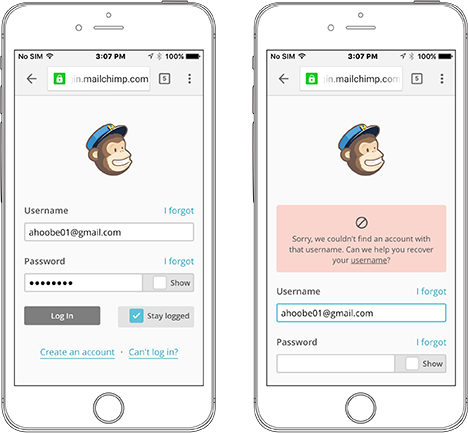
Por ejemplo, dale un vistazo al mensaje de error de MailChimp que se presenta a continuación. Ubican de forma muy evidente el mensaje de error arriba del campo del formulario. Y también ofrecen ayuda al usuario para recuperar su nombre de usuario.
Si quieres más consejos sobre el diseño de mensajes de error en formularios, puedes revisar esta discusión en Stack Exchange.
5. ¿Recuerdas que te hablé sobre usar el espacio adecuado entre los campos de tu formulario? Por otra parte, colocar enlaces, imágenes, botones y campos sobre los que se puede hacer clic demasiado cerca entre sí, es un pecado.
Recuerda que estás diseñando para un toque (pulgar) y no para el clic de un mouse. Entonces, si tus dedos quedan volando en el medio de tu formulario en un dispositivo móvil, necesitas rediseñar.
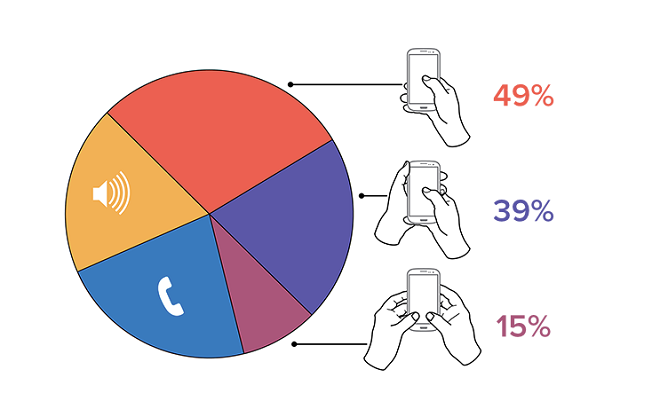
Los usuarios sostienen los teléfonos móviles de estas tres formas básicas, de acuerdo con una investigación realizada por UX Matters.
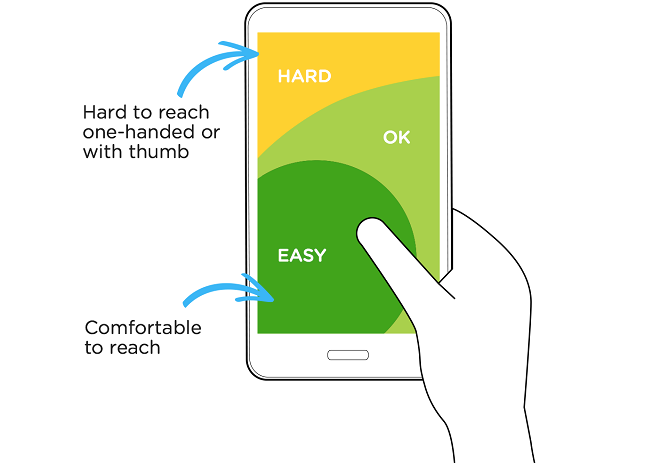
Como puedes ver, los pulgares juegan un rol vital en la interacción táctil con el usuario. Siempre considera poner tus campos de formularios y botones en las áreas que sean fáciles de alcanzar.
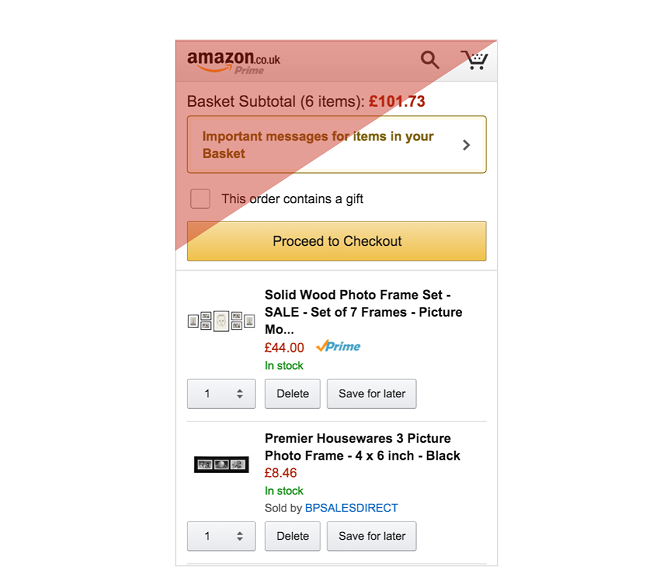
Mira cómo ubica Amazon sus botones de acción en una zona fácilmente alcanzable. En la zona roja, han ubicado su logo.
Para ideas más detalladas, te sugiero que revises la lista de verificación de 14 puntos de NNGroup para garantizar una experiencia superior al introducir información en campos de formularios en dispositivos móviles.
3. No estamos en el 2010… necesitas estremecer el mundo de tu audiencia en tan solo dos segundos
¿Cuántos objetos solicita tu landing page? ¿Cuántos elementos de diseño has utilizado para diseñar una página elegante?
Cada elemento adicional afecta el desempeño de tu página. Y esto molesta al usuario.
¿Sabes qué es más fácil?
Hacer más ligera tu página.
De hecho, el 43% de los usuarios probablemente no regresen a una landing page que cargue muy lento y 85% de los usuarios móviles esperan que la página cargue tan rápido o más de lo que lo haría la versión de escritorio, la cual tarda dos segundos.
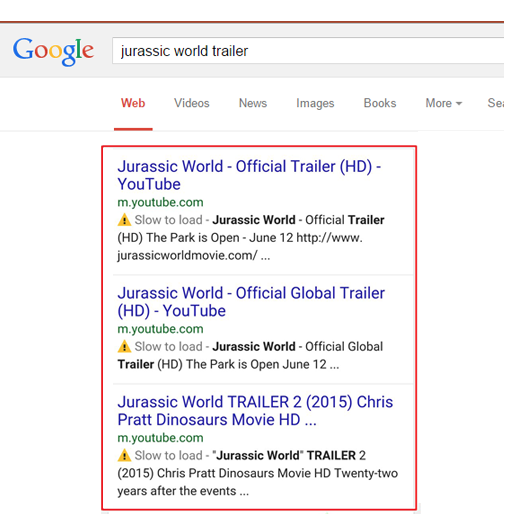
Google incluso ha comenzado a mostrar resultados con una etiqueta de advertencia ‘carga lenta’ en sus resultados de búsqueda. Ese es otro factor que aniquila al CTR.
Ya he escrito mucho sobre hacer que tu sitio web cargue más rápido utilizando una Red de Entrega de Contenidos (CDN por sus siglas en inglés) y sacando partido del caché de tu navegador.
Sin embargo, quiero enfocarme en dos cosas.
Mientras que la CDN específica para móviles podría ayudarte a recortar un segundo en tiempo de carga en móviles, ésta podría no proporcionar un buen ROI para una alta inversión.
Kent Altsad realizó una serie de tratamientos para medir la eficacia de CDNs para los usuarios de móviles.
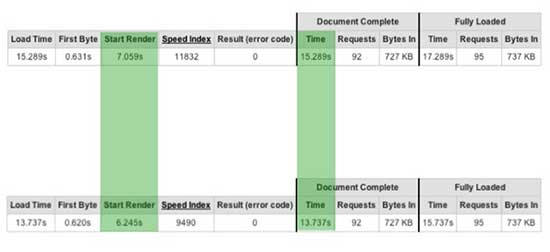
Sin embargo, una CDN podría también recortar más de un segundo en tiempo de carga: de 7.059 segundos a 6.245 segundos.
No le pareció que utilizar un CDN valga la inversión y plantea estas preguntas válidas sobre utilizar CDNs en dispositivos móviles.
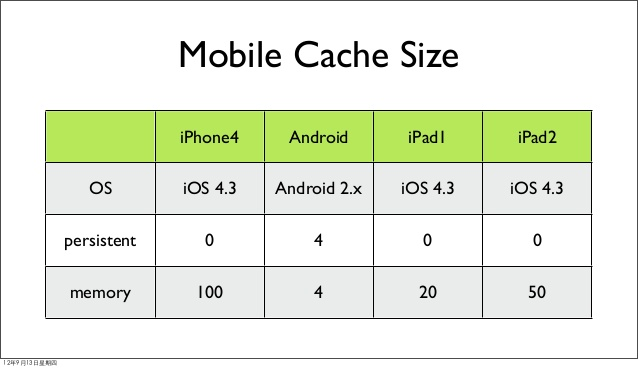
Aunque sacar partido el caché del navegador puede ayudar con tiempos de carga más rápidos en una computadora de escritorio, no han sido creadas de la misma forma para los móviles. Una razón principal de esto es que la caché de los móviles es mucho más pequeña que la de las computadoras de escritorio (tan solo dale un vistazo a los números que se muestran a continuación).
Como alternativa a depender de la caché del navegador, necesitarás utilizar la especificación localStorage de HTML. O bien, también puedes apoyarte en soluciones de aceleración móvil automatizadas como RadWare’s Fastview.
Al dominar lo visual en internet podrías entregar imágenes más pesadas y de mayor resolución para los ordenares de escritorio. Sin embargo, para crear una satisfactoria experiencia móvil, necesitas disminuir la resolución y el tamaño del archivo de la imagen. He aquí cuatro consejos específicos para la optimización de imágenes.
- Elige el formato de imagen correcto – JPEG es por lo general es el mejor formato que la mayoría de los navegadores soportan. PNG también está bien, pero necesitas alejarte del BMP o del TIFF.
- Usa herramientas de edición de imágenes – Si el ancho de tu página es de 600 pixeles, recorta tus imágenes al tamaño adecuado. No solo cargues una imagen de 1.500 pixeles y establezcas el parámetro de ancho en 600. Esto te ayudará a reducir el tamaño del archivo y simultáneamente a mejorar la experiencia del usuario.
- Comprime las imágenes – Un plugin como WP Smush en WordPress funciona de forma excelente sin afectar la calidad de la imagen. He aquí una lista de soluciones alternativas de compresión de imágenes.
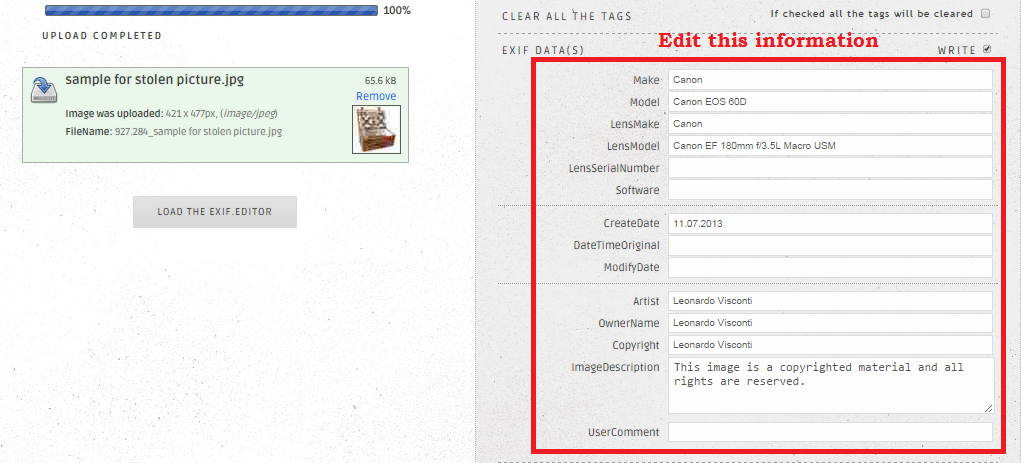
- Elimina los meta datos de la imagen que sean innecesarios – Los datos EXIF son usados por casi todas las nuevas cámaras digitales para almacenar información de imágenes como la fecha en que fue tomada, modelo de la cámara, flash utilizado, posición GPS, etc.
Obviamente, la información innecesaria lleva a un tiempo de carga mayor.
Más aún, si utilizas imágenes de terceros, los datos almacenados pueden ser utilizados por Google para ayudar a la gente a encontrar información sobre la imagen e incluso para usarlos como un factor potencial de posicionamiento.
Puedes utilizar el sitio web The Exifer para editar los meta datos de tu imagen antes de cargarla. Incluso puedes cambiar los datos y hacer como que tú eres dueño de la imagen.
Pero ya que estás buscando mejorar la velocidad de tu sitio web, te conviene más mantener la información esencial.
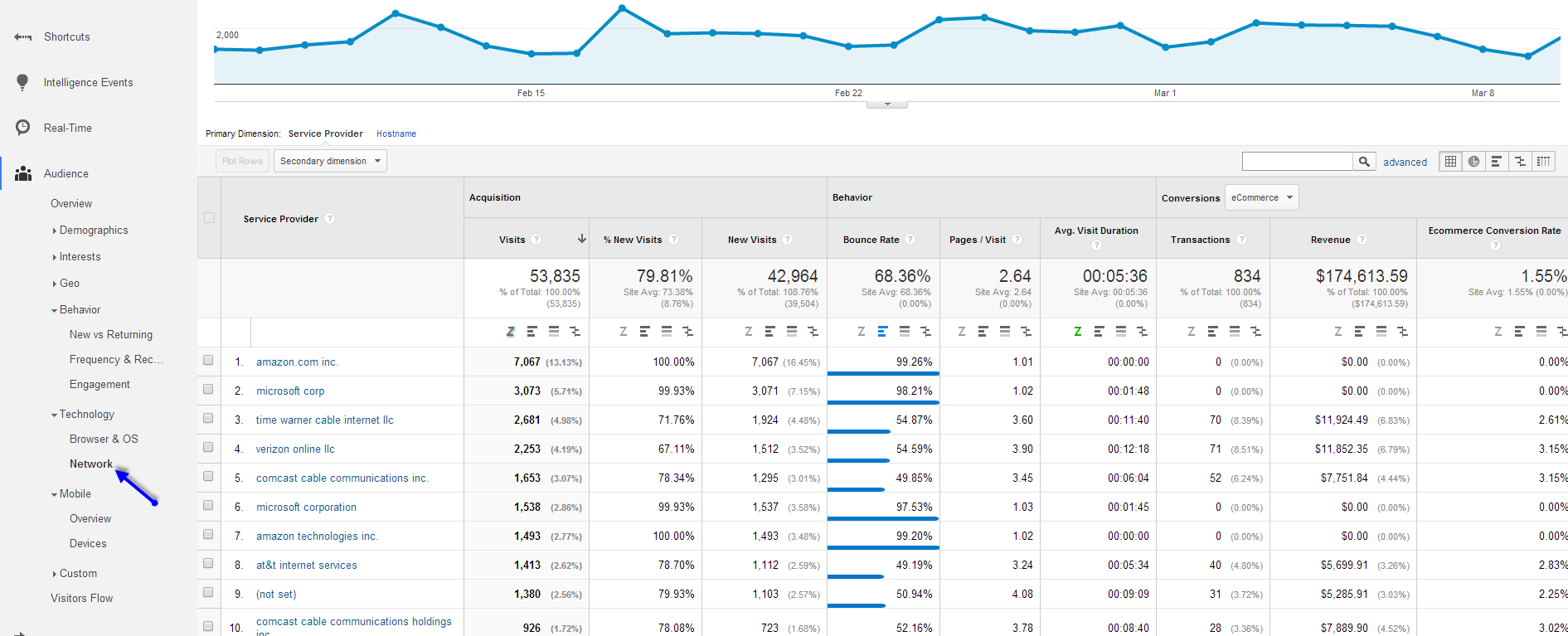
Finalmente, deberías ingresar a tu panel de Google Analytics y verificar las conexiones que tus visitantes móviles están usando.
Se puede ver en Audience > Technology > Network. También puedes crear un informe personalizado.
Si no utilizan una red 4G (lo cual es lo más probable), la velocidad de carga de tu sitio web será aun más lenta. Entonces, necesitas tener en cuenta las conexiones 2G y 3G cuando pruebes la velocidad de tu sitio web con herramientas como GTMetrix.
4. No pienses que tus visitantes móviles harán dos acciones
En dispositivos móviles, persuadir al cliente para realizar una acción requiere un esfuerzo considerable, no hablemos de realizar dos.
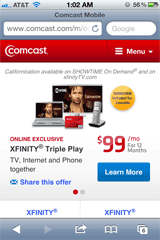
Observa la landing page de Comcast. Pedir a los usuarios ‘compartir la oferta’ y ‘ver más’ en la limitada estructura móvil no es my inteligente.
Cada imagen, palabra, botón de acción u otro elemento en tu landing page debería contribuir hacia tu meta principal de conversión.
Lo cual me lleva a las cinco mejores prácticas de CTA para mejorar tus conversaciones.
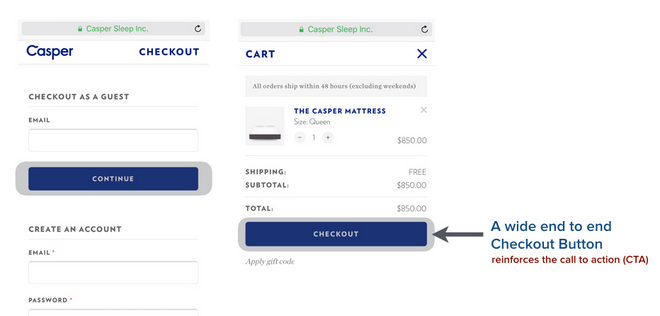
1. Diseña un botón grande de llamada a la acción (cómodamente accesible para el pulgar) con un texto convincente.
De acuerdo a una investigación del MIT Touch Lab, el ancho promedio de un pulgar humano es de 2.5 cm (72 pixeles) y el del dedo índice es de 1.6 a 2 cm (45-57 pixeles).
Asegúrate de que tu llamada a la acción tenga un ancho completo – al menos 44 pixeles.
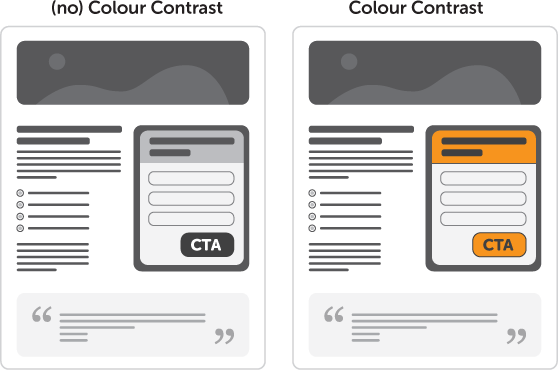
2. El botón de llamada a la acción necesita una combinación de colores que contraste con el entorno de la página.
Los botones del mismo color que el del fondo (como el que se muestra a continuación) son un error garrafal.
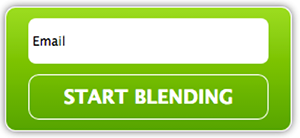
Otro ejemplo es el formulario de Recetas con una Forma Ideal que aparece más abajo. Puesto que el CTA en realidad se combina con lo que se encuentra alrededor, yo no creo que en realidad el usuario vaya a ‘Comenzar a Mezclar.’
3. Un excelente consejo de Oli Garden, de Unbounce, para evitar una situación de mezcla y presentar claridad es:
Diseñar tu formulario por separado.
Esto tiene sentido porque en el espacio limitado del encabezado de tu dispositivo móvil, el sub encabezado y el CTA no necesariamente aparecerán simultáneamente.
Necesitas recordarles constantemente a tus visitantes tu oferta, a la perfección y darles un pequeño empujón hacia tu meta de conversión.
Esto es particularmente válido para una landing page larga. Repetir tu CTA mantendrá la meta de conversión a la vista de los clientes.
Mira cómo MailChimp te recuerda ‘Regístrate Gratis (Sign Up Free)’ dos veces.
4. Si necesitas forzosamente dos CTAs, entonces mantén el de la meta principal de conversión en la parte superior de la página. Luego, ubica el secundario más abajo en la página.
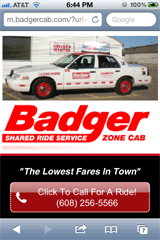
5. También puedes probar un número de teléfono como CTA, de preferencia en la parte superior de la página.
Puesto que tus usuarios utilizan un dispositivo móvil, marcar un número con un simple toque es bastante práctico. También, las llamadas telefónicas son leads de alta calidad que pueden realizar una conversión incluso mejor que tus leads online.
Puede ayudarte a resolver problemas de compras de último minuto y puede ofrecer de forma práctica la opción de realizar una compra para aquellos que no quieran comprar online.
Puedes habilitar esta función de ‘hacer clic para llamar’ en tu landing page utilizando este código HTML que usa el protocolo Tel (solo ajusta los parámetros en negrita conforme a tu negocio):
< a href=»tel:tu número» class=»clicktocall»>texto del enlace CTA < /a>
Es una buena práctica incluir tu número en el texto de la CTA para ser transparente.
Cuando tu cliente realice la llamada a la acción, también necesitas garantizar que la calidad de la misma sea superlativa. Y desde luego, necesitas responder el teléfono.
5. Realiza una revisión final poniéndote en los zapatos de tu cliente
Quieres que la experiencia móvil completa de tu cliente sea placentera y sin complicaciones, ¿verdad?
Entonces, he aquí dos consejos para replicar su experiencia.
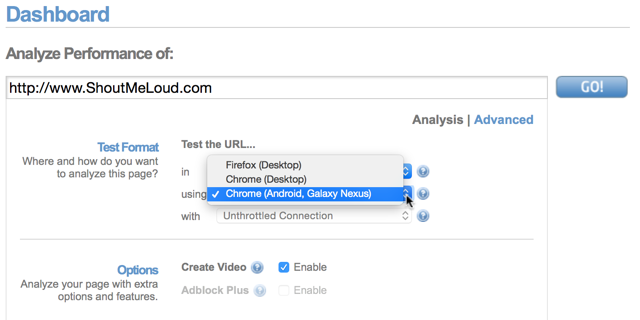
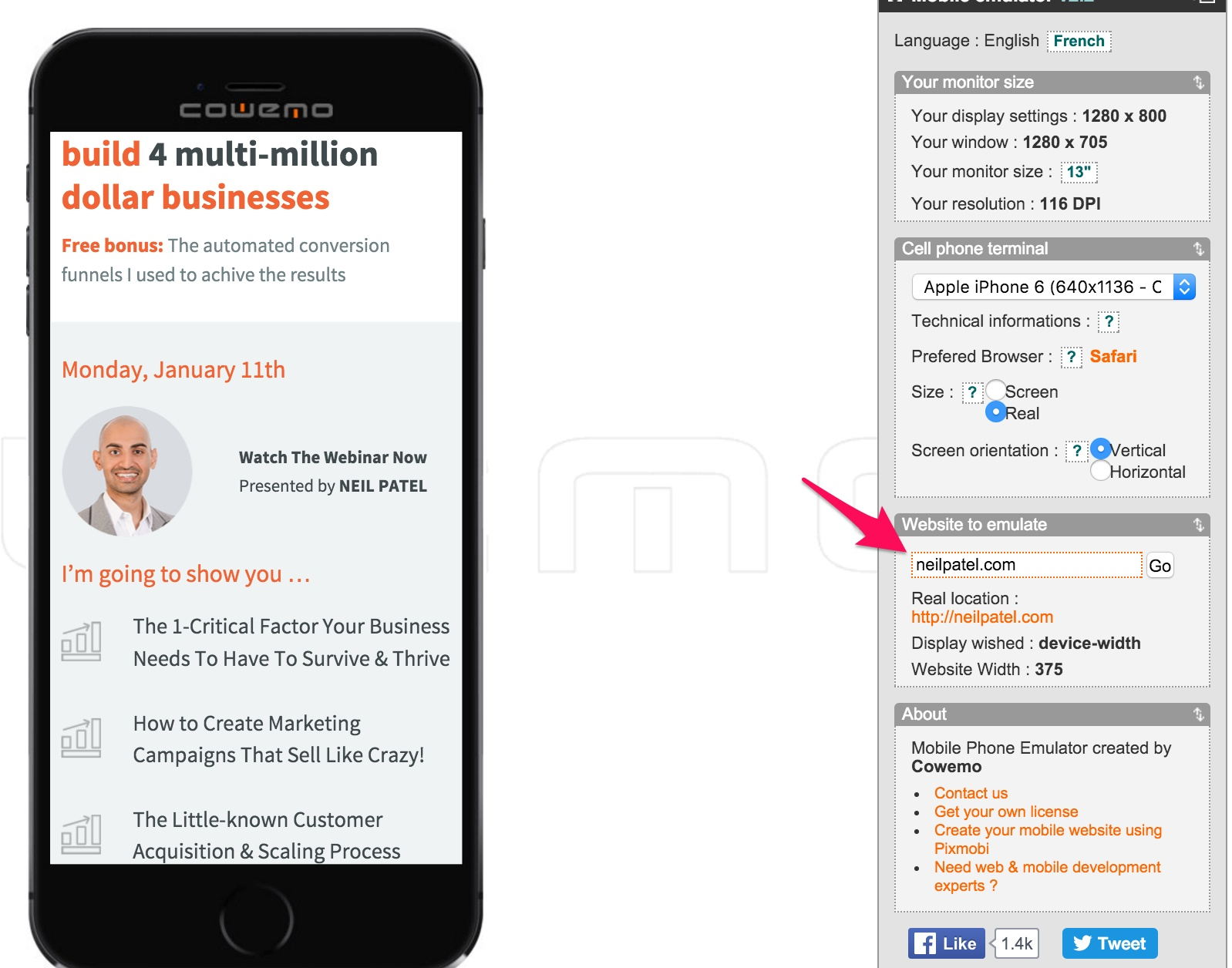
1. Comienza con una herramienta como el Mobile Phone Emulator.
Primero te preguntará el tamaño real de tu pantalla. Luego, necesitas colocar la dirección de tu sitio en la sección ‘Website to emulate’.
En la sección de la terminal del teléfono móvil, puedes incluso cambiar tu aparato móvil y tu navegador preferido.
2. Luego, deberás revisar tus reportes de Google Analytics para encontrar los dispositivos más comunes que utilizan tus clientes.
Enseguida, realiza una prueba para averiguar si hay algún bug en tu sitio web, en el segundo y tercer dispositivos más usados.
Nota: Deberás evitar utilizar flash y marcos en tus landing pages a como dé lugar. Estos no son accesibles para móviles y dan como resultado una mala experiencia para el usuario.
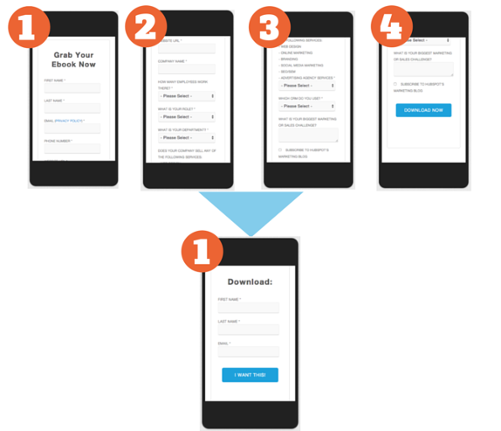
Mira a HubSpot. Ellos realizaron una prueba rigurosa a su landing page móvil con el objetivo de ‘resolver problemas para el usuario’.
En el proceso, utilizaron contenido inteligente para crear una experiencia más relevante para sus usuarios móviles, acortando su pantalla para estos usuarios.
Comenzaron compactando su contenido y optimizando sus imágenes.
Y posteriormente redujeron el número de campos de formularios con la ayuda del contenido inteligente.
¿El resultado?
Su porcentaje de rebote se redujo en un 27% en promedio, en la prueba del formulario inteligente móvil.
Y la prueba de contenido móvil optimizado arrojó una disminución del 10.7% en el porcentaje de rebote.
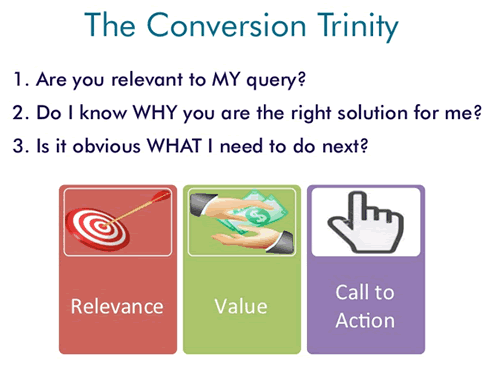
Como último punto de revisión, te recomendaría usar la Trinidad de conversión de Brian. Toda mejora en una landing page por lo general provendrá de uno de estos tres factores.
- Necesitas presentar una oferta relevante (manteniendo la esencia) con base en la fuente de tu visitante.
- Comunica con claridad tu propuesta de valor.
- Haz que el siguiente paso (tu meta de conversión) sea obvia para el visitante. Puedes usar una prueba social para incrementar la confianza.
Conclusión
Diseñar una landing page móvil que logre un alto número de conversiones implica trabajar en las fricciones físicas y las percibidas por los usuarios.
Entiende a tu audiencia llevando a cabo una investigación a fondo. Luego, dales la dosis esencial de información con base en sus intenciones. Ni menos, ni más.
Espero que mi marco de optimización de cinco puntos te haya abierto nuevas posibilidades de optimización. Recomiendo ampliamente que elijas un elemento de tu landing page móvil con problemas de conversión y comiences a realizar split testing (pruebas A/B) hoy mismo.
¿Tienes algún otro consejo para incrementar las conversiones en landing pages móviles? Y si has llevado a cabo alguna prueba recientemente en tu landing page móvil, ¿podrías compartir tus resultados?











































Comentarios (0)