Wie oft bist Du schon in einem Onlineshop gelandet und hast ihn dann gleich wieder verlassen?
Nicht, weil das Produkt, das Du haben wolltest, nicht vorrätig war, sondern weil das Design total verwirrend war.
Mir ist das schon passiert. Ganz oft sogar.
Ich bin schon viele Jahre im Geschäft und kenne mich eigentlich ganz gut im Internet aus.
Ich will aber nicht erst suchen müssen, wenn ich ein ganz bestimmtes Produkt haben will.
Deine Kunden erwarten eine bequeme Einkaufserfahrung und kaufen nur von Marken, denen sie auch vertrauen.
Natürlich ist die Kundengewinnung von vielen Faktoren abhängig — angefangen bei den richtigen Informationen bis hin zu einem guten Markenimage — doch all diese Elemente hängen letztendlich mit dem Design Deines Onlineshops zusammen.
Beim Webdesign geht es im mehr als ein paar hübsche Bilder.
Alle visuellen Elemente müssen zusammenspielen, um dem Nutzer eine reibungslose Kundenerfahrung zu bieten, denn das führt zu einer besseren Conversion-Rate, mehr Umsatz und glücklichen Kunden, die gerne wiederkommen.
In diesem Artikel zeige ich Dir, wie Du Deinen E-Commerce-Onlineshop gestalten musst, um mehr Kunden zu gewinnen.
Qualitativ hochwertige Produktbilder benutzen
Die Bereitstellung einer reibungslosen Kundenerfahrung scheint für viele Verkäufer im E-Commerce-Bereich eine echte Herausforderung zu sein.
Da die Kunden die Produkte nicht anfassen können, müssen alle Merkmale und Funktionen auf dem zweidimensionalen Produktfoto zu erkennen sein.
Gute Bilder führen ohne Zweifel zu einer besseren Conversion-Rate. Diese Conversion-Rate hängt aber in hohem Maße von den Bildern und deren Nutzung ab.
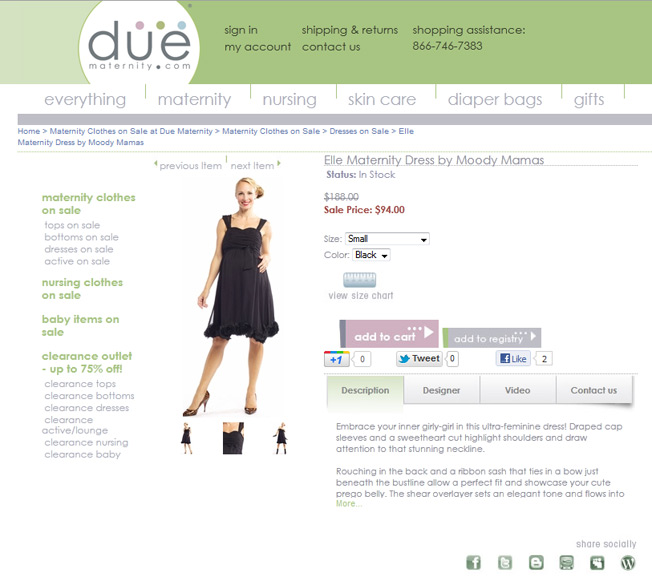
Die Bildgöße
Größer ist nicht immer besser. Besonders im Fall von Produktbildern.
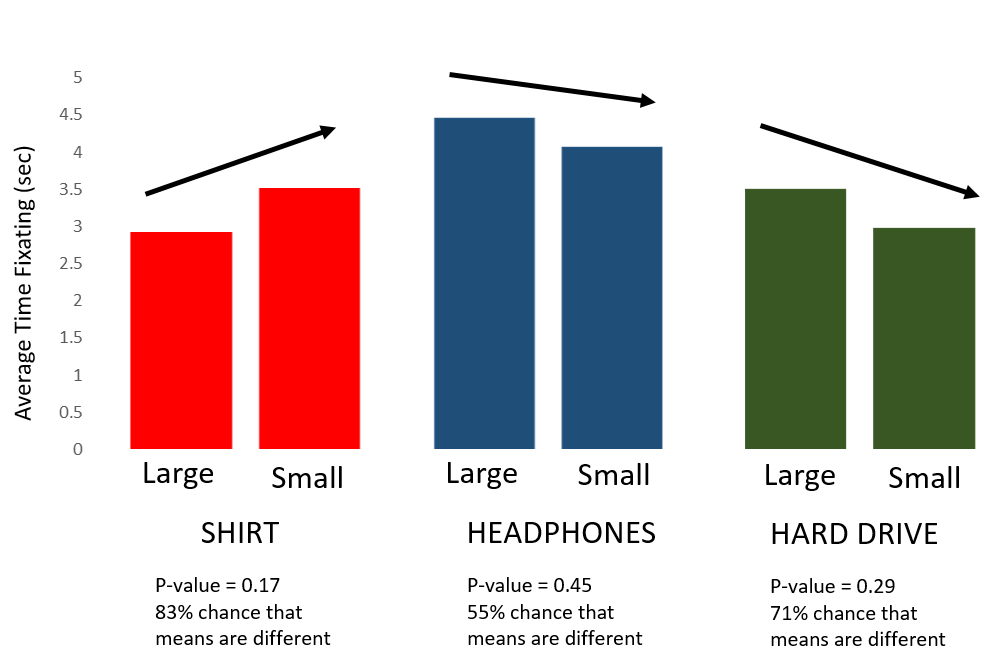
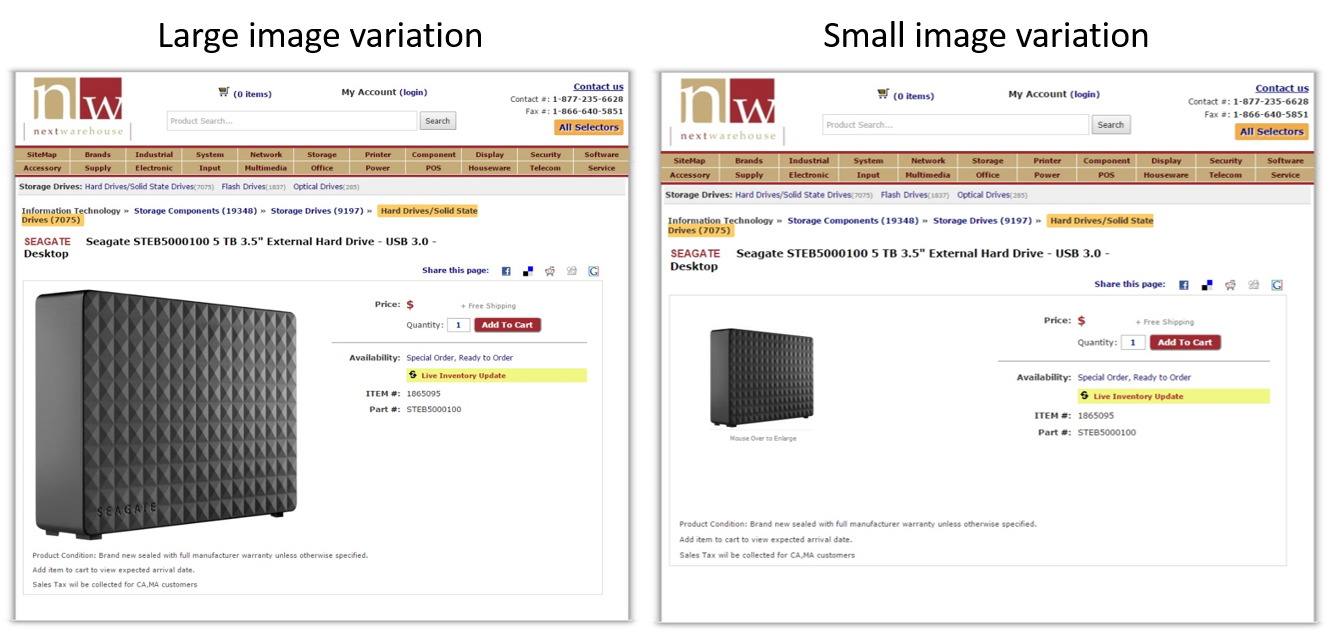
Eine Studie vom ConversionXL Institute fand heraus, dass Kunden anders auf unterschiedliche große Bilder verschiedener Produkte reagieren.
Die Studie untersuchte die Reaktionen auf unterschiedlich große Bilder für ein Oberhemd und eine externe Festplatte.
Die Ergebnisse zeigten, dass Kunden Gebrauchsgüter (z. B. Oberhemden) als weniger wertvoll wahrnehmen, wenn die Produktbilder groß sind. Im Gegensatz dazu werden Sonderprodukte (z. B. externe Festplatten) als wertvoller wahrgenommen, wenn ein großes Produktbild benutzt wird.
Du musst Deine Produkte einschätzen und kannst dann einen A/B-Test durchführen, um die ideale Bildgröße für Deine Produkte zu finden.
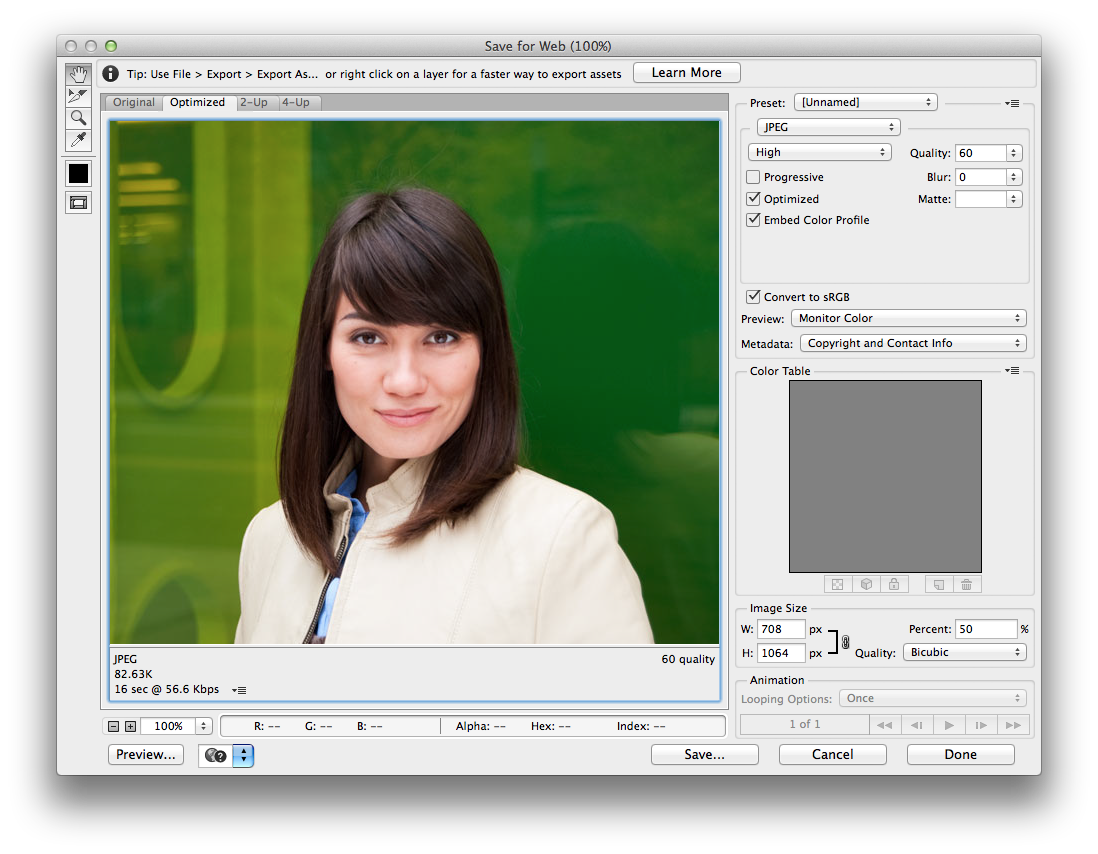
Die Bildqualität
Die Bilder, die Du auf Deiner Produktseite benutzt, müssen hochwertig sein. Jedes Bild muss gut platziert werden und richtig belichtet sein.
Du musst Deine Bilder optimieren, bevor Du sie hochlädst.
Die Datei muss groß genug sein, damit das Bild nicht unscharf ist, sollte aber dennoch klein genug sein, um die Ladezeiten Deiner Webseite nicht zu beeinflussen. Lange Ladezeiten wirken sich negativ auf das Ranking Deiner Seite aus.
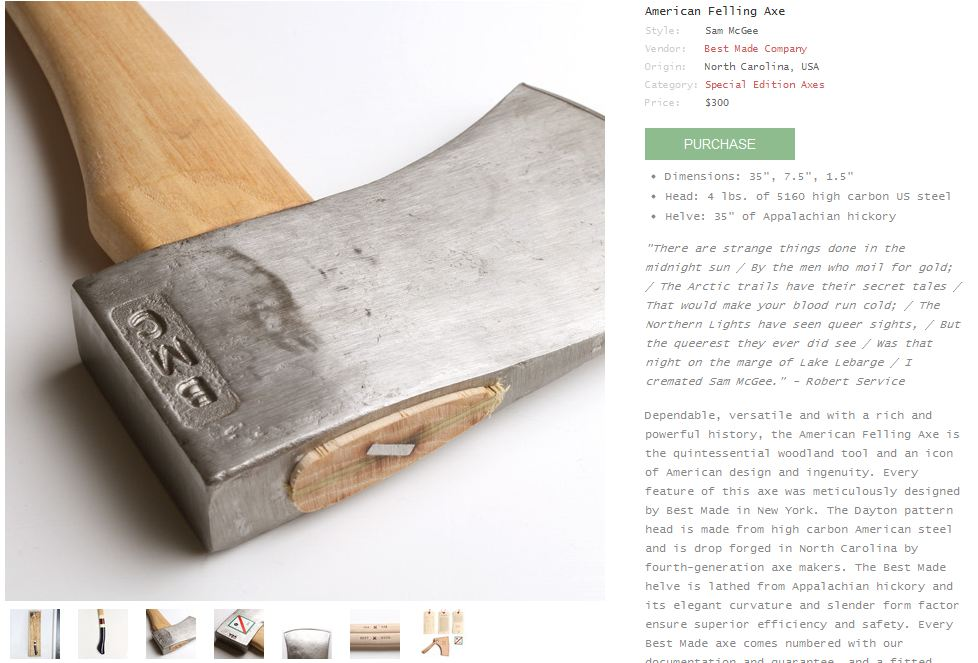
Der Zoom
Du solltest die Zoom-Funktion benutzen, um Details und die Textur Deines Produktes zu zeigen.
Mit dieser Funktionen können potenzielle Kunden Details erkennen und das verleiht ihnen mehr Vertrauen in Deinen Onlineshop, weil sie sich von der Qualität des Produktes überzeugen können.
Optimiere Deine Bilder dementsprechend, denn sie müssen auch vergrößert noch gut aussehen, ohne die Ladezeit Deiner Seite negativ zu beeinflussen.
Die 360-Grad-Ansicht
Du kannst Deine Produkte aus verschiedenen Blickwinkeln zeigen.
Eine gute Bildauswahl kann unterschiedliche Aspekte des Produktes zeigen und dem Kunden das Gefühl geben, er würde sich das Produkt in einem Laden anschauen.
Du kannst neue Technologien benutzen, damit der Kunde das Produkt drehen kann, um es sich von allen Seiten anzuschauen.
Rotierende Bilder kommen besser an als statische Bilder und können die Conversion-Rate Deines Shops um bis zu 27 % steigern:
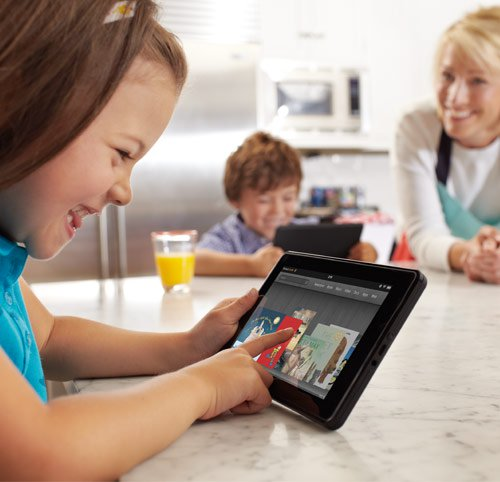
Produkte in Gebrauch zeigen
Bilder, die Produkte in Gebrauch zeigen, überzeugen Kunden schneller, weil sie sich ein besseres Bild von der alltäglichen Nutzung des Produktes machen können.
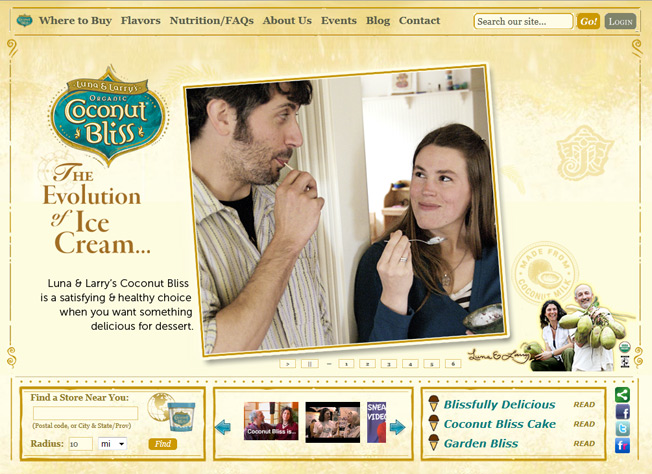
Der Emotionale Anspruch
Viele Kaufentscheidung werden aus einem Bauchgefühl heraus gefällt, darum müssen Deine Bilder persönlich sein und an die positiven Gefühle des Kunden appellieren.
Kunden reagieren sehr emotionell auf bestimmte Bilder, darum musst Du Fotos benutzen, die Deine Kunden inspirieren.
Das Foto von Coconut Bliss im oberen Beispiel hat alles richtig gemacht.
Es zeigt zwei glückliche Leute, die sich ein Eis teilen und es genießen. Das Produkt wird in Aktion gezeigt und der Kunde kann sich direkt vorstellen, das Eis auch mit seinen Freunden zuteilen.
Schlechte Stockfotos vermeiden
Wenn Du kitschige Stockfotos benutzt, wirkst Du unglaubwürdig. Der Kunde verliert das Vertrauen in Deine Marke und Kunden springen von Deiner Webseite ab.
Deine Fotos müssen echt und authentisch sein. Ein professionelles Model in einem schicken Anzug, das den Besuchern einen „Daumen hoch“ gibt, kann Deinem Image schaden.
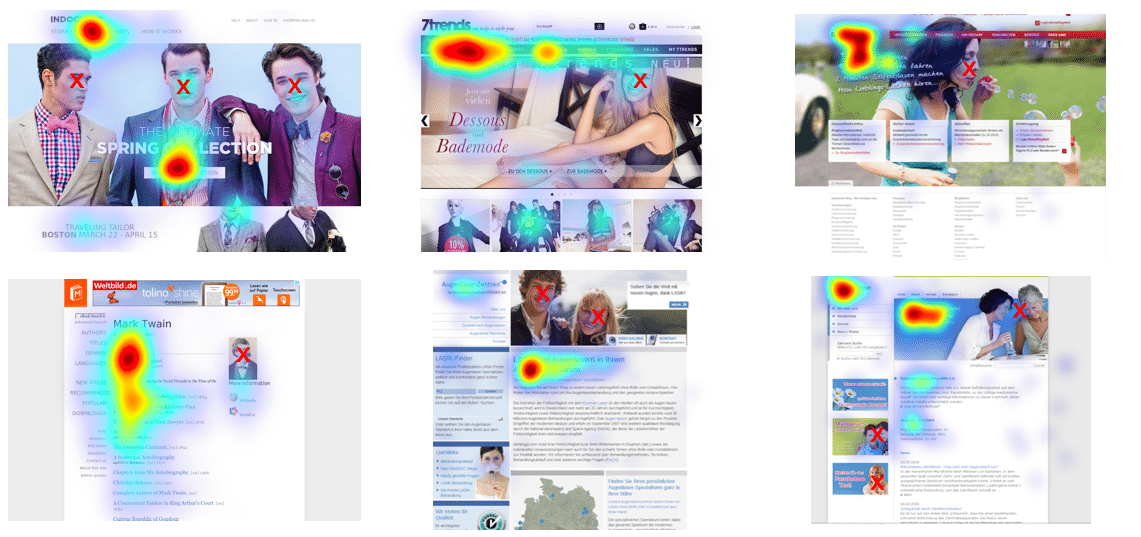
Wenn Du gekaufte Bilder mit Personen drauf benutzt, musst Du bei der Auswahl immer den Effekt dieser Bilder auf Deine Seite in Betracht ziehen und darauf achten, dass der Blick nicht von wichtigen Elementen Deiner Seite ablenkt.
In einer Eye-Tracking-Studie fand man heraus, dass Nutzer auf einer Webseite dem Blick des Models folgen. Der Blick des Models sollte also auf das Element gerichtet sein, das Du betonen willst, z. B. auf das Produktfoto oder die Handlungsaufforderung.
Produktvideos benutzen
Die Frage: “Sollte ich Videos in meinem Onlineshop benutzen?” ist schon lange überholt. Jetzt heißt es: “Wie kann ich das Meiste aus meinen Videos herausholen?”
Mit Videos kann man seine Conversion-Rate verbessern.
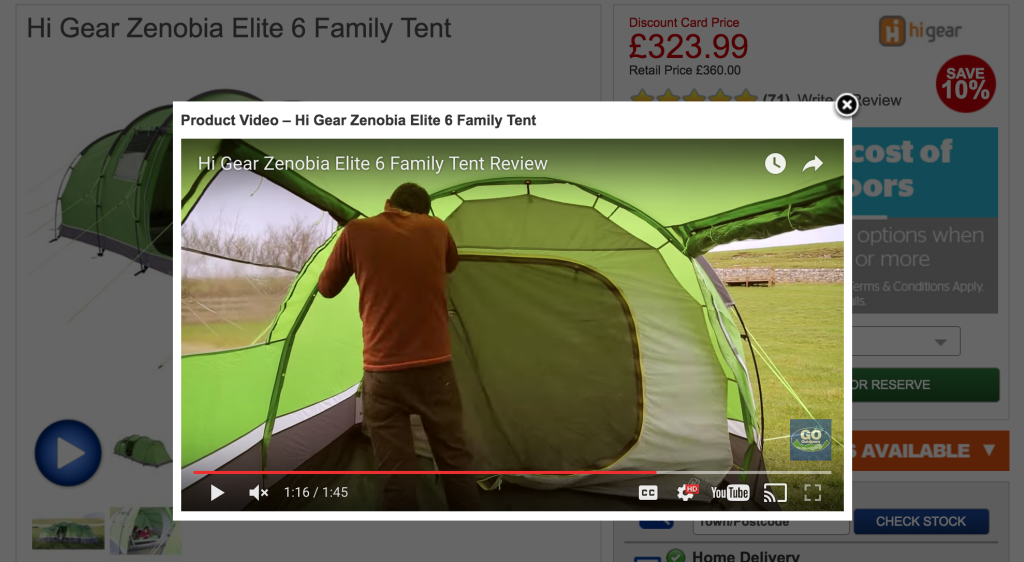
Du kannst Videos auf der Landingpage platzieren, um den Kunden zu motivieren und neugierig zu machen. Oder Du platzierst das Video auf der Produktseite, um bestimmte Details des Produktes in Aktion zu zeigen.
Du solltest kleine Thumbnails mit dem Play-Button-Symbol benutzen, um auf Deine Videos aufmerksam zu machen.
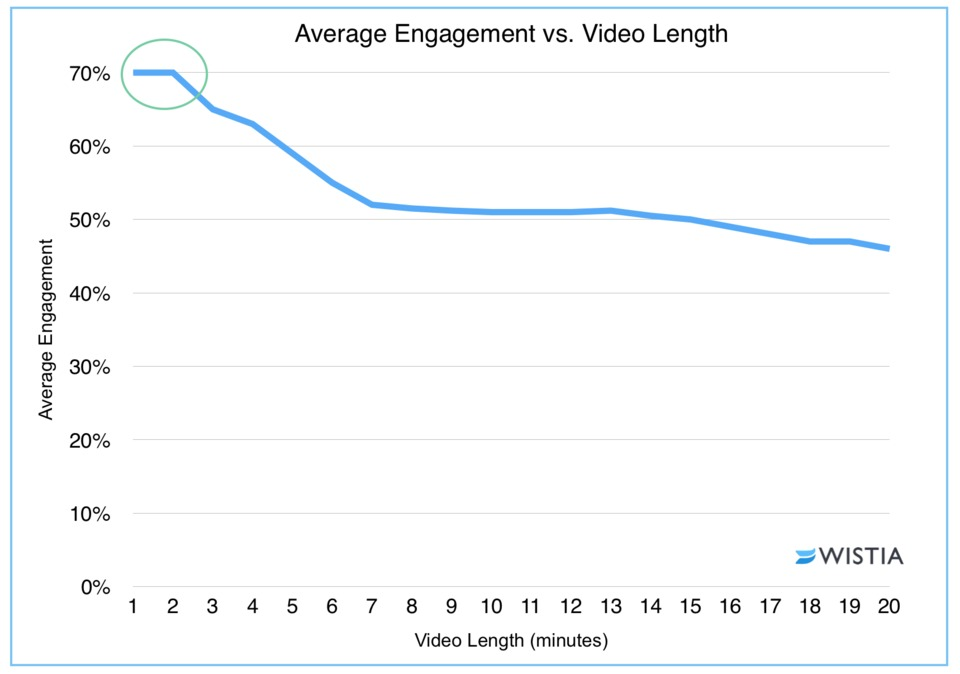
Auch die Länge Deines Videos hat Auswirkungen auf seinen Effekt.
Es muss lang genug sein, um die nötigen Informationen zu liefern, sollte aber kurz genug sein, damit der Besucher mittendrin nicht das Interesse verliert.
Wistia hat herausgefunden, dass zwei Minuten lange Videos am besten funktionieren. Nach der zweiten oder dritten Minute springen viele Zuschauer wieder ab, doch die Zuschauer, die blieben, schauen um die sechs bis zwölf Minuten lang zu.
Produktvideos, die zwei Minuten lang sind, liefern aber die besten Ergebnisse.
In diesem Fall gilt sogar: je kürzer desto besser.
Denk immer daran, dass der durchschnittliche Internetnutzer nur eine Aufmerksamkeitsspanne von 8,25 Sekunden besitzt. Die ersten paar Sekunden sind also kritisch.
Videos sind sehr wirksame Elemente für Deinen E-Commerce-Shop. Du solltest auf altbewährte Formate zurückgreifen, um Deine Conversion-Rate zu verbessern.
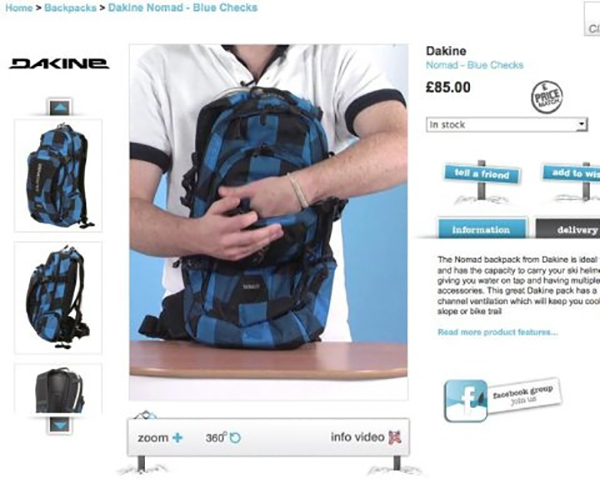
Produktvorführungen
Mit einem Video kannst Du Dein Produkt in Aktion zeigen. Viele Verkäufer konnten auf diese Weise ihre Conversion-Rate verbessern.
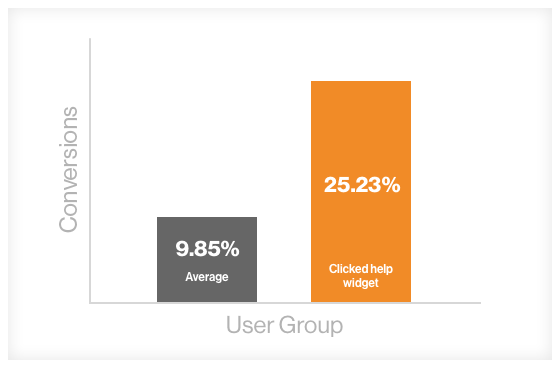
Der Onlinehandel Simply Hike greift auf Produktvorführungen zurück und konnte seine Conversion-Rate auf diese Weise um 25 % steigern.
Du musst ein Model benutzen, mit dem sich Dein idealer Kunde identifizieren kann, damit er sich die Nutzung des Produktes vorstellen kann. Das Video sollte die wichtigsten Funktionen des Produktes zeigen.
Du kannst auch einen Influencer bitten, über Dein Produkt zu sprechen.
Anleitungen
Viele Kunden schrecken vor einem Kauf zurück, weil sie nicht wissen, wie sie ein bestimmtes Produkt benutzen müssen.
Mit einer Videoanleitung kannst Du komplizierte Funktionen Deines Produktes erklären und wissbegierige Kunden befriedigen.
Du kannst Dein Produkt in Aktion zeigen und dem Kunden zeigen, dass Dein Produkt alltagstauglich ist.
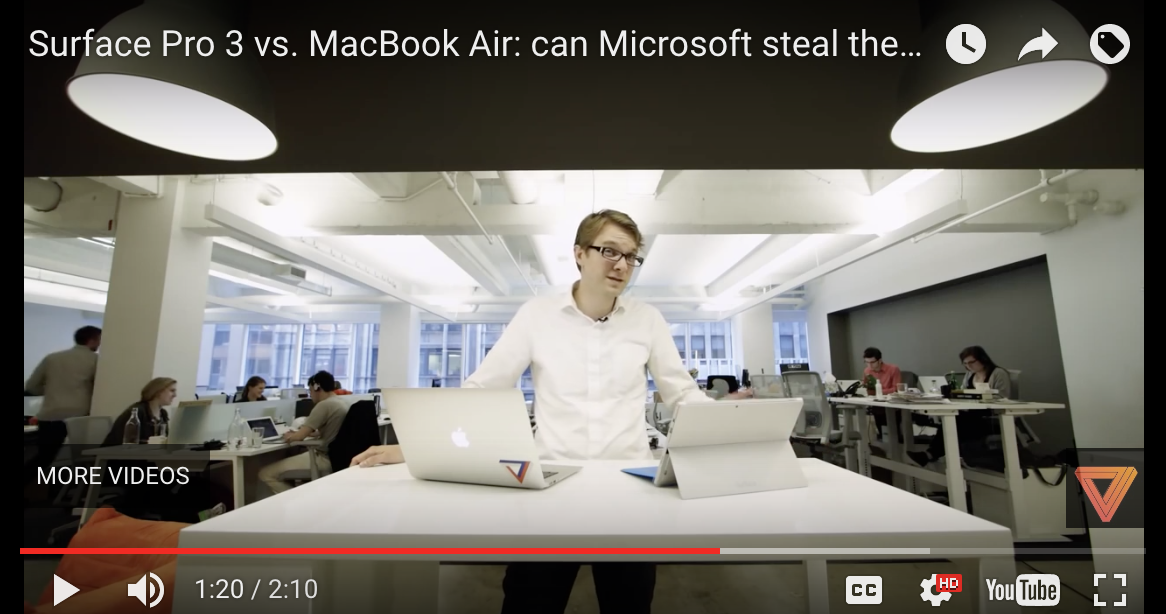
Produktvergleiche
Manchmal zögert der Kunde, weil einfach zu viel Auswahl besteht und er sich nicht entscheiden kann.
In einem objektiven Produktvergleich kannst Du Deine Produkte mit den Produkten Deiner Konkurrenz vergleichen, um potenziellen Kunden zu zeigen, dass sich beide Produkte voneinander unterscheiden und dann darauf eingehen, auf was sie bei der Kaufentscheidung achten sollten.
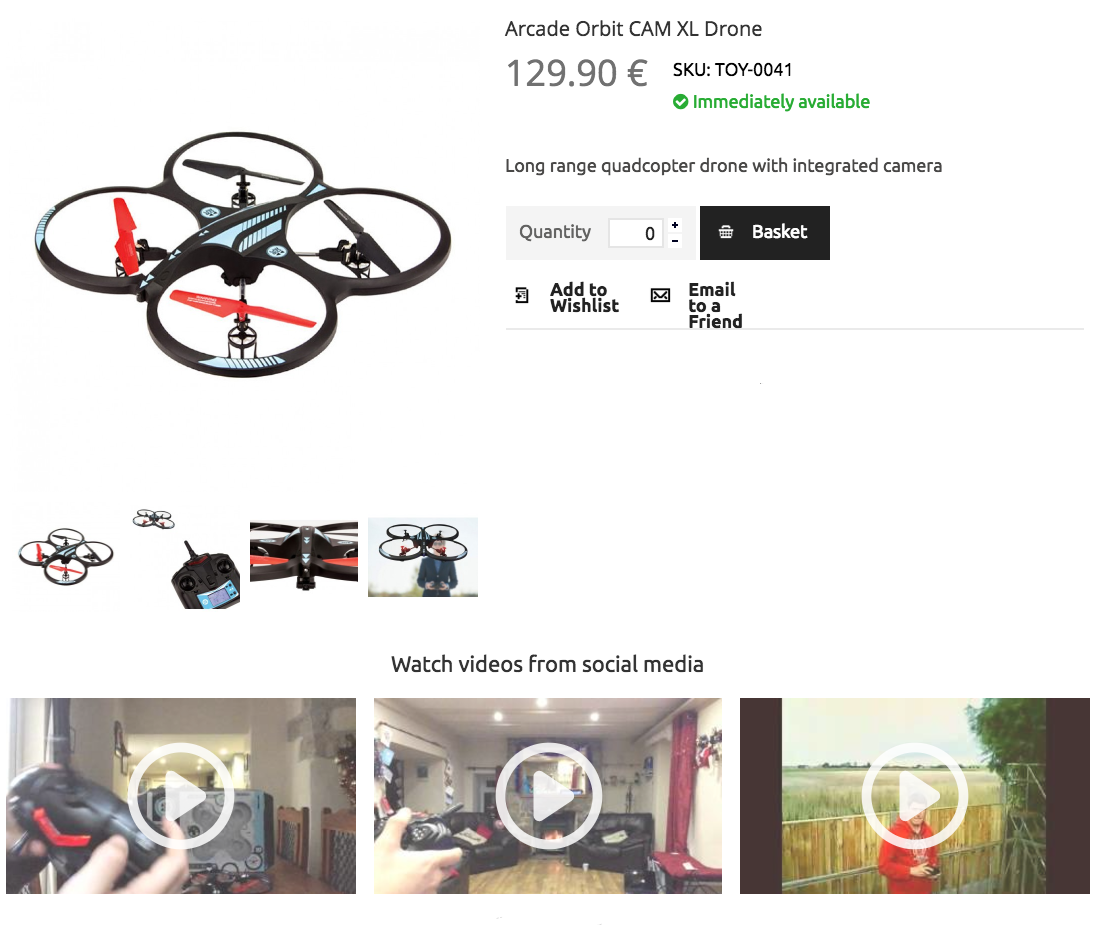
Produktbewertungen und Kundenvideos
Wenn Dein Kunde so zufrieden ist, dass er ein eigenes Video macht, um von seinen Erfahrungen zu berichten, sagt das viel über Deine Marke aus.
Kunden berichten dann meistens von ihren Erfahrungen und erklären, wie das Produkt funktioniert. Meistens gehen sie dabei auf Funktionen und Details ein.
Wenn der potenzielle Kunde sieht, dass andere Leute, mit denen er sich identifizieren kann, tolle Ergebnisse mit Deinem Produkt erzielt haben, kaufen sie gerne bei Dir ein.
Halte Dich an die Grundregeln des Webdesigns
Eine gut gestaltete Webseite hilft ihren Besuchern dabei, die gewünschten Informationen schnell zu finden, damit sie eine bessere Kaufentscheidung treffen können und das Produkt in ihren Einkaufswagen legen.
Unser Gehirn verarbeitet visuelle Informationen auf eine ganz bestimmte Art und Weise. Das musst Du Dir zu Nutze machen, um eine reibungslose Kundenerfahrung zu garantieren.
Hier sind die Grundelemente einer gut gestalteten Webseite:
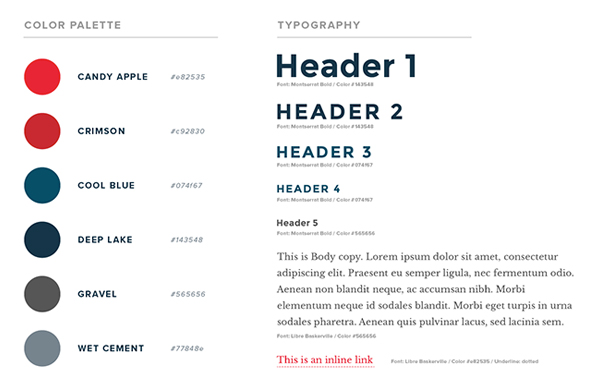
Einheitliche Farben und Schriftarten
Gestaltungsrichtlinien für Marken, sog. Styleguides, sind wichtig, weil man seinen Besuchern eine einheitliche Kundenerfahrung bieten muss. Das visuelle Erscheinungsbild Deines Onlineshops hat direkte Auswirkungen auf Deine Marke.
Der Styleguide sollte später aber nicht einfach wieder in einer Schublade verschwinden. Du musst ihn benutzen, um ein einheitliches Markenbild zu garantieren.
Mit einem einheitlichen Markenbild gewinnt man das Vertrauen seiner Besucher und das führt wiederum zu Conversions.
Das einheitliche Markenbild sollte aber nicht ausschließlich auf Deiner Webseite umgesetzt werden, es muss auf allen Kanälen, online sowie offline, gewährleistet werden.
Auf diese Weise sorgst Du für eine durchgehend gute Kundenerfahrung.
Ein übersichtliches Layout
Mit einem minimalistischen Design kann man Ablenkungen vermeiden und die Aufmerksamkeit des Kunden auf wichtige Elemente lenken.
Du musst all Deine Elemente richtig ausrichten. Dafür kannst Du eine Gitterstruktur zur Hilfe nehmen.
Wenn Du viele Informationen bereitstellen musst, solltest Du diese in einer Menüstruktur organisieren, um Dein Layout möglichst übersichtlich zu halten.
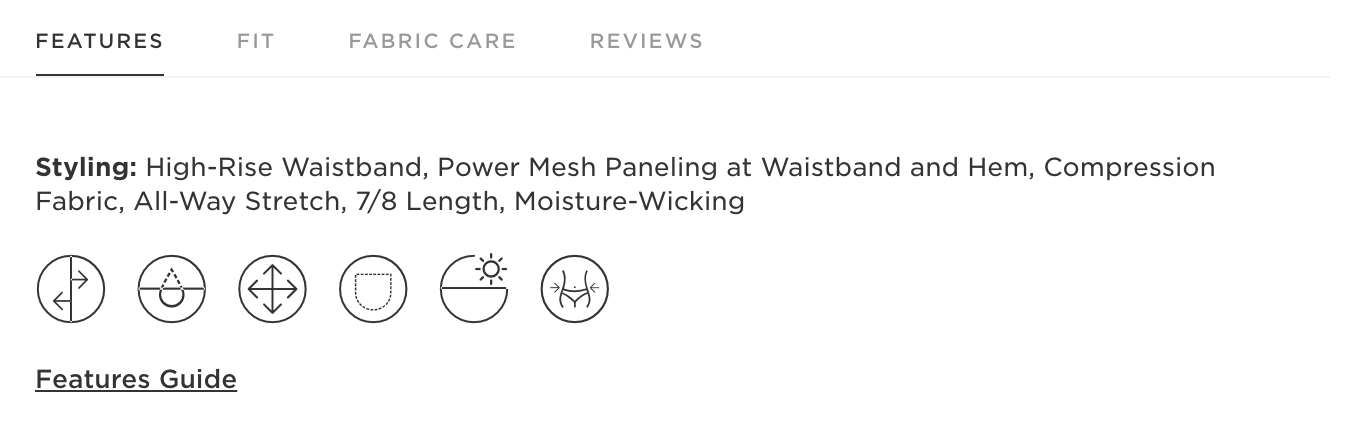
Hier ist die Produktbeschreibung von Fabletics:
Visuelle Hierarchie
Du musst einer visuellen Hierarchie folgen, denn größer und breiter ist nicht immer die richtige Lösung.
Bei der Platzierung visueller Elemente musst Du die Art und Weise, wie unser Gehirn visuelle Informationen verarbeitet, in Betracht ziehen.
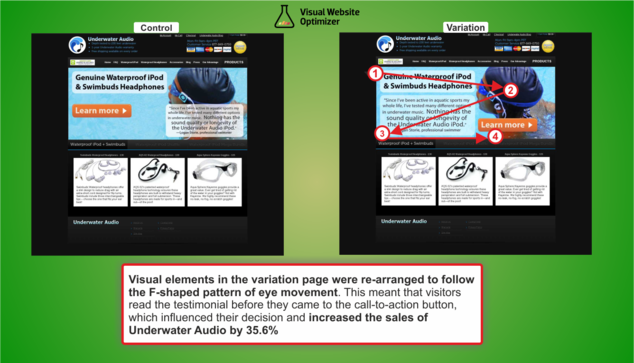
In den meisten westlichen Kulturen wird von links nach rechts und von oben nach unten gelesen. Unser Blick folgt einem F- oder Z-Muster, wenn wir eine Webseite betrachten.
Deine Informationen sollten in diesem Muster angeordnet sein, damit sich Deine Besucher schneller zurechtfinden.
Underwater Audio konnte seinen Umsatz mit dieser Strategie um ganze 35,6 % steigern.
Dringlichkeit
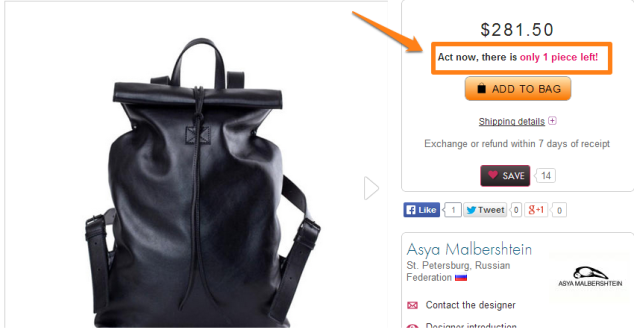
Mit Dringlichkeit kann man seine Conversion-Rate verbessern. Du kannst auf Elemente zurückgreifen, die dem potenziellen Kunden ein Gefühl der Dringlichkeit verleihen.
Weise auf Produkte mit geringem Bestand hin (“nur noch 2 auf Lager”), biete die Lieferung am nächsten Tag an (“Willst Du Dein Produkt schon morgen im Briefkasten haben? Dann bestelle innerhalb der nächsten xx Stunden”), mach zeitgebundene Angebote (“Der Rabatt ist bis xx gültig”) oder biete eine begrenzte kostenlose Lieferung an.
Die richtige Kundenbetreuung
Ein paar Deiner potenziellen Kunden haben brennende Fragen, die sie vorm Kauf beantwortet haben wollen.
Wenn Du diese Antworten sofort liefern kannst, dann kannst Du diese Kunden vom Kauf überzeugen.
Mit der richtigen Kundenbetreuung kann man diese Zweifler doch noch in zahlende Kunden verwandeln.
Du musst auf allen Seiten auf Deine Kundenbetreuung hinweisen und einen Link zur Verfügung stellen, damit Interessenten sofort problemlos mit Dir in Kontakt treten können.
Wenn Du einen Live-Chat anbietest (und das solltest Du!), kannst Du diesen in der unteren rechten Ecke platzieren.
Kostenlose Lieferung
Die kostenlose Lieferung wirkt sich positiv auf die Umsatzzahlen, den durchschnittlichen Bestellwert und die Kundenbindung aus.
Du kannst bestimmte Designelemente nutzen, um die kostenlose Lieferung zu betonen.
Du kannst darüber hinaus auch eine Funktion anbieten, die dem Kunden zeigt, wie viel Bestellwert noch fehlt, bis er die kostenlose Lieferung in Anspruch nehmen kann (“Nur noch 8,95 Euro für eine kostenlose Lieferung!”).
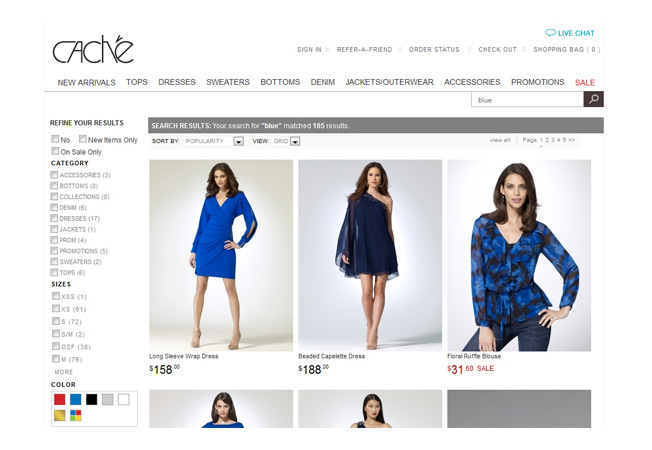
Die Suchfunktion
Besucher werden eher zu zahlenden Kunden, wenn sie die gewünschten Produkte schnell finden.
Viele Besucher nutzen die Suchfunktion, um Produkte schneller zu finden, wenn sie etwas kaufen wollen.
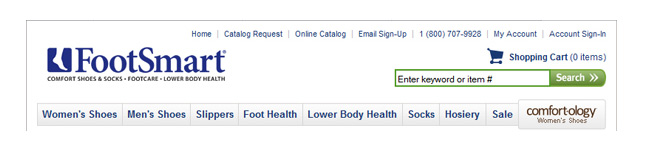
Die meisten Webseiten platzieren die Suchbox oben rechts und die Besucher haben sich bereits daran gewöhnt.
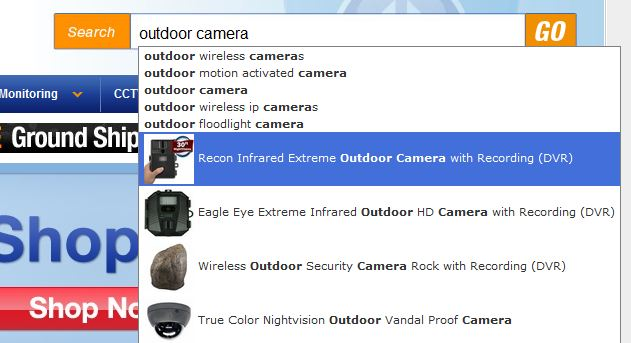
Du kannst Deine Suchbox hervorheben, indem Du Kontrastfarben verwendest und das Feld der Suchbox mit Anweisungen füllst, z. B. “Hier einen Suchbegriff oder eine Artikelnummer eingeben”.
Du kannst auch Produktfotos in der Suchbox platzieren.
Die Suchergebnisse sollten übersichtlich dargestellt werden, damit der Besucher das gewünschte Produkt schneller findet. Du solltest eine Filterfunktion anbieten.
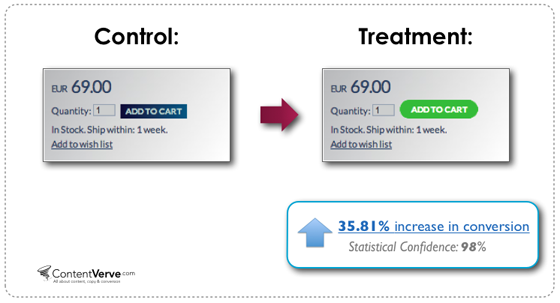
Die Handlunsgaufforderung
Wenn der Besucher den “Jetzt kaufen”-Button nicht finden kann, gewinnst Du auch keine neuen Kunden.
Dein Call-to-Action muss auffallen, damit er schnell gefunden werden kann.
Hier sind ein paar Tipps, um das zu gewährleisten:
- Kontrastfarben verwenden
- Unterschiedliche Formen und Schaltflächen ausprobieren
- Der Call-to-Action muss auf allen Geräten gut lesbar sein
- Der CTA muss kurz, überzeugend und handlungsorientiert sein
- Der Text sollte auf den Vorteil des Produktes eingehen
- Der CTA sollte im sichtbaren Seitenbereich platziert werden
- Platziere die Handlungsaufforderung an mehreren Stellen, damit der Kunde nicht immer wieder nach oben scrollen muss
- Die Schaltfläche muss natürlich klickbar sein und sollte auch so aussehen. Viele minimalistische Seiten sehen zwar super aus, der CTA ist dann aber so minimalistisch, dass man ihn gar nicht finden kann!
Die mobile Optimierung
Google sagt, dass 90 % der Leute, die mehrere mobile Geräte besitzen, oft mehrere Geräte benutzen, um eine bestimmte Handlung abzuschließen.
Dein Onlineshop muss mobilfreundlich sein und auf allen Geräten optimal dargestellt werden, um dem Kunden eine reibungslose Kundenerfahrung bieten zu können.
Achte auf die richtige Darstellung des Layouts, der visuellen Elemente und Highlights, damit sich der Kunde auch problemlos auf der mobilen Seite zurechtfindet.
Du musst dafür sorgen, dass der Besucher alles schnell und problemlos finden kann. Wenn er Dein Produkt nicht findet, kann er es auch nicht kaufen!
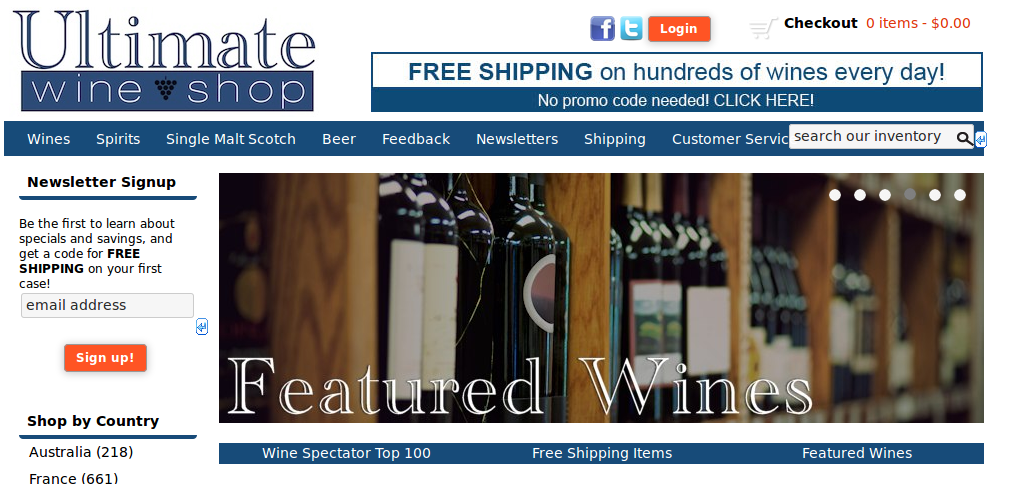
Slideshow oder Karussell
Eine Slideshow oder ein Karussell sind keinesfalls zu empfehlen, sagen viele Experten.
Diese Elemente lenken von den wichtigen Dingen ab und verwirren Deine Besucher, weil sie zu viele Informationen auf einmal verarbeiten müssen.
Darüber hinaus verursachen diese Elemente häufig “Bannerblindheit”, die dann wiederum dazu führt, dass Deine Besucher wichtige Informationen übersehen.
Nutze Kundenbewertungen zu Deinem eigenen Vorteil
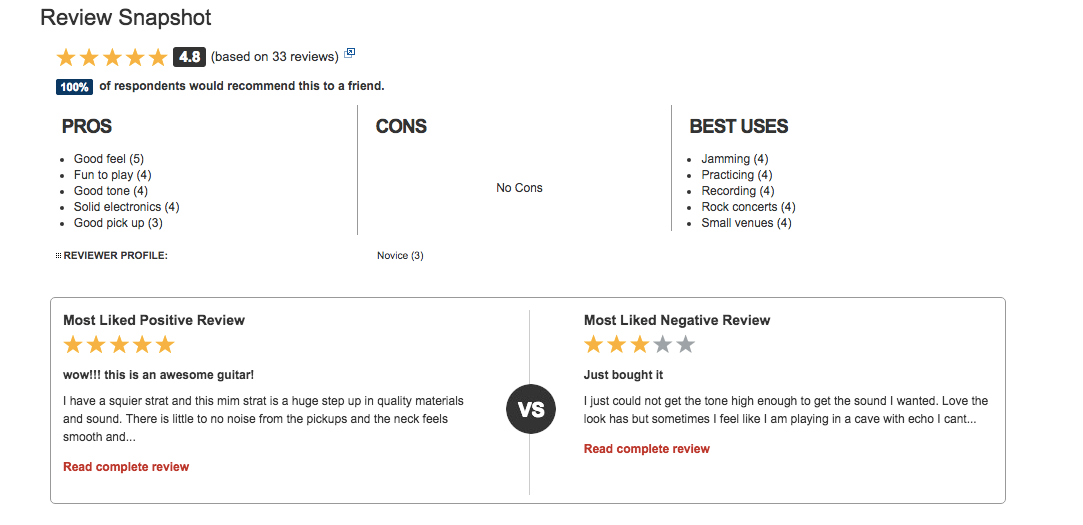
Eine Studie zeigte, dass 88 % aller Kunden viel Wert auf Kundenbewertungen legen. Diese sind ihnen genau so wichtig wie die persönliche Empfehlung eines Freundes.
Dieser Onlinehändler konnte seinen Umsatz um 58,29 %, indem er Kundenbewertungen auf seinen Produktseite hinzufügte.
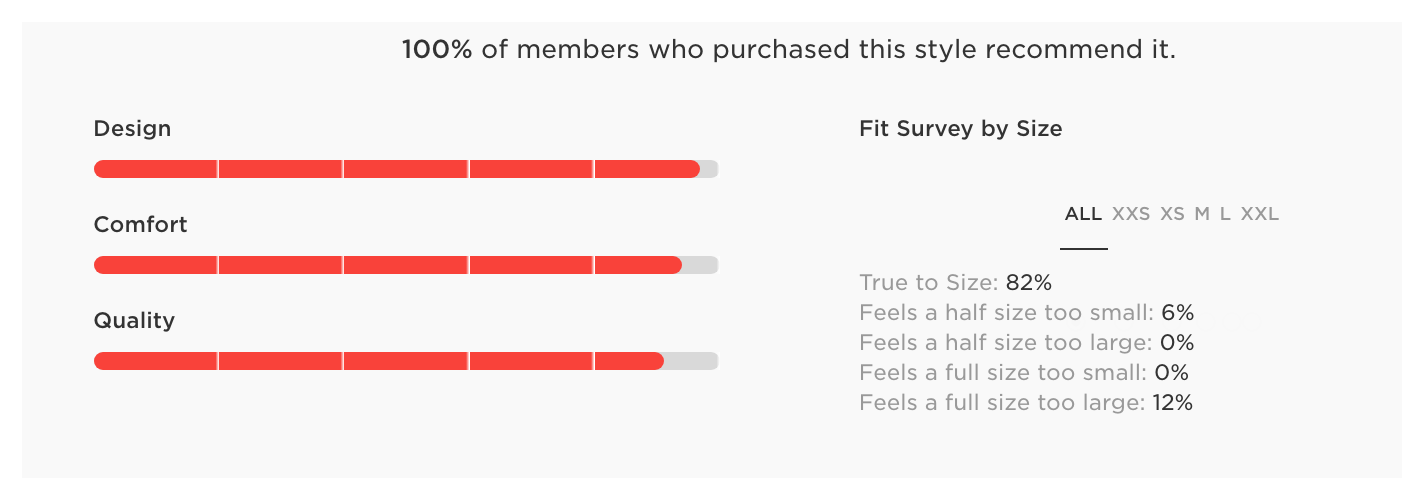
Mit Produktbewertungen kannst Du die Aufmerksamkeit potenzieller Kunden auf bestimmte Aspekte Deiner Produkte lenken. Bekleidungshersteller sortieren ihre Produktbewertungen häufig nach Design, Qualität, Passform und Komfort.
Diese Bewertungen gehen häufig auf Details ein (Farbe, Größe, usw.) und zeigen dem potenziellen Kunden, dass er Deiner Marke trauen kann.
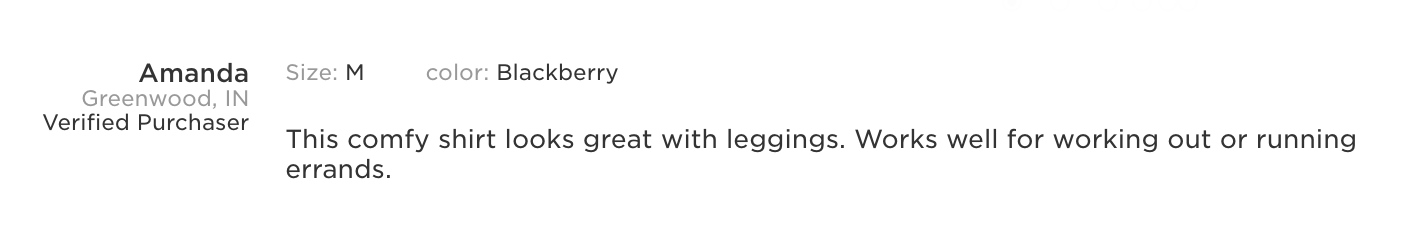
Du solltest ehrliche und ausführliche Kundenbewertungen sammeln, die auf Vor- und Nachteile eingehen. Diese Bewertungen berichten vom Produkt im Alltag und vergleichen es mit anderen Marken.
Du kannst einen kleinen Einblick in die Kundenbewertung gewähren, damit potenzielle Kunden die hilfreichsten Bewertungen schneller finden können.
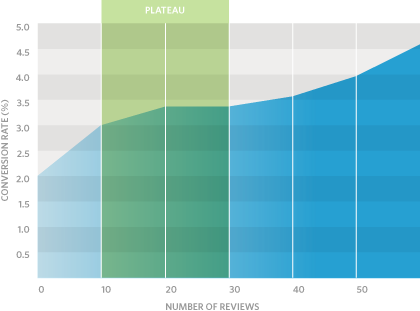
Die richtige Anzahl an Bewertungen ist auch wichtig. Reevoo hat über 1 Million Produktseiten untersucht und herausgefunden, dass Seiten ihre Conversion-Rate um bis zu 18 % steigern können, wenn sie die Anzahl der Bewertungen von 25 auf 50 erhöhen.
Lass Deine Kunden nicht in letzter Sekunde abspringen
Der Kunde hat Dein Produkt in den Einkaufswagen gelegt. Glückwunsch!
Freu Dich aber nicht zu früh.
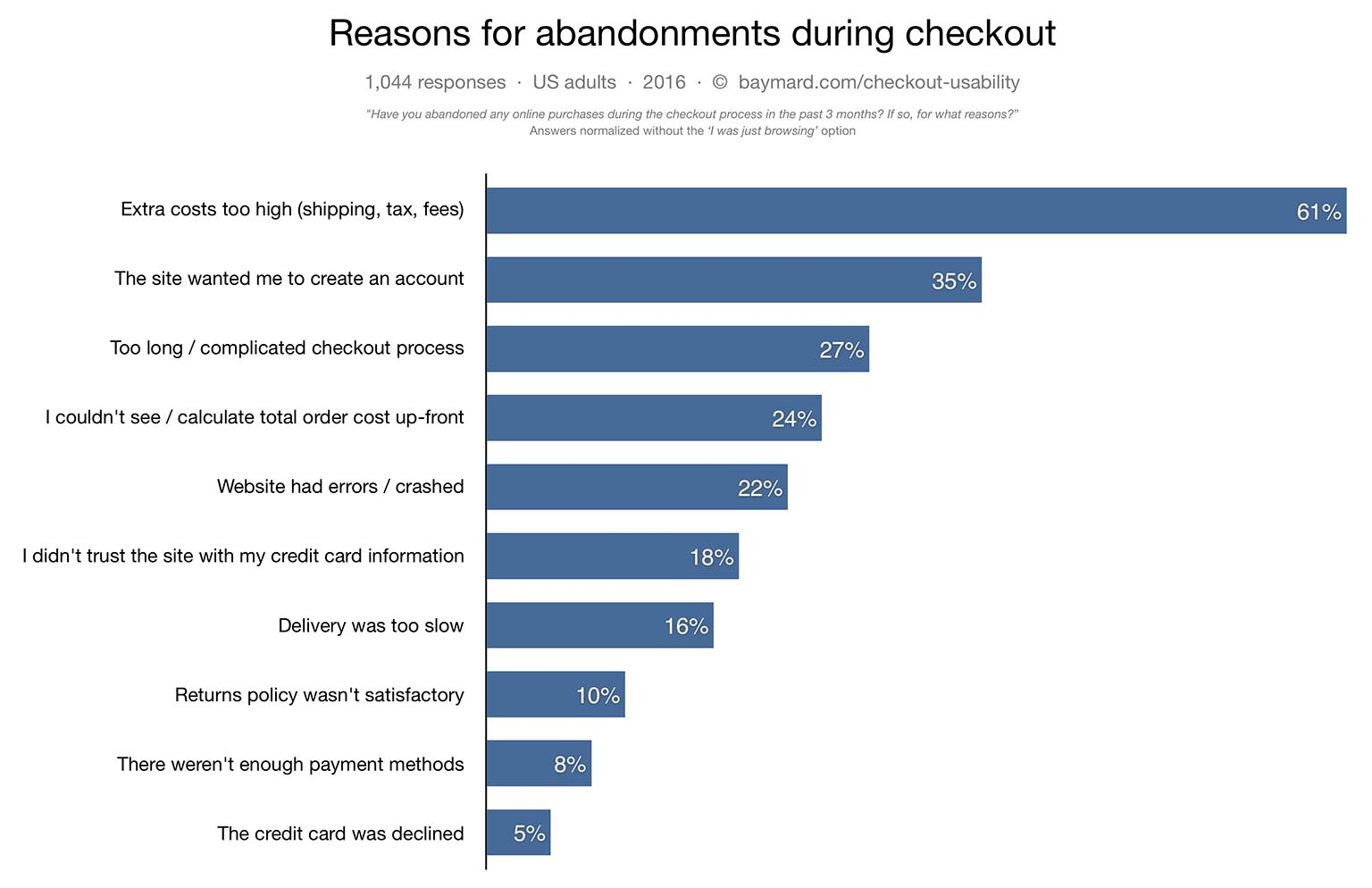
Das Baymard Institute sagt, dass 58,6 % der Onlinekunden ihren Einkaufswagen aus unterschiedlichen Gründen in letzter Minute stehen lassen und den Verkauf nicht abschließen.
Untersuchungen zeigten, dass große E-Commerce-Seiten ihre Conversion-Rate um 35,26 % steigern können, wenn sie ihr Checkout-Design verbessern.
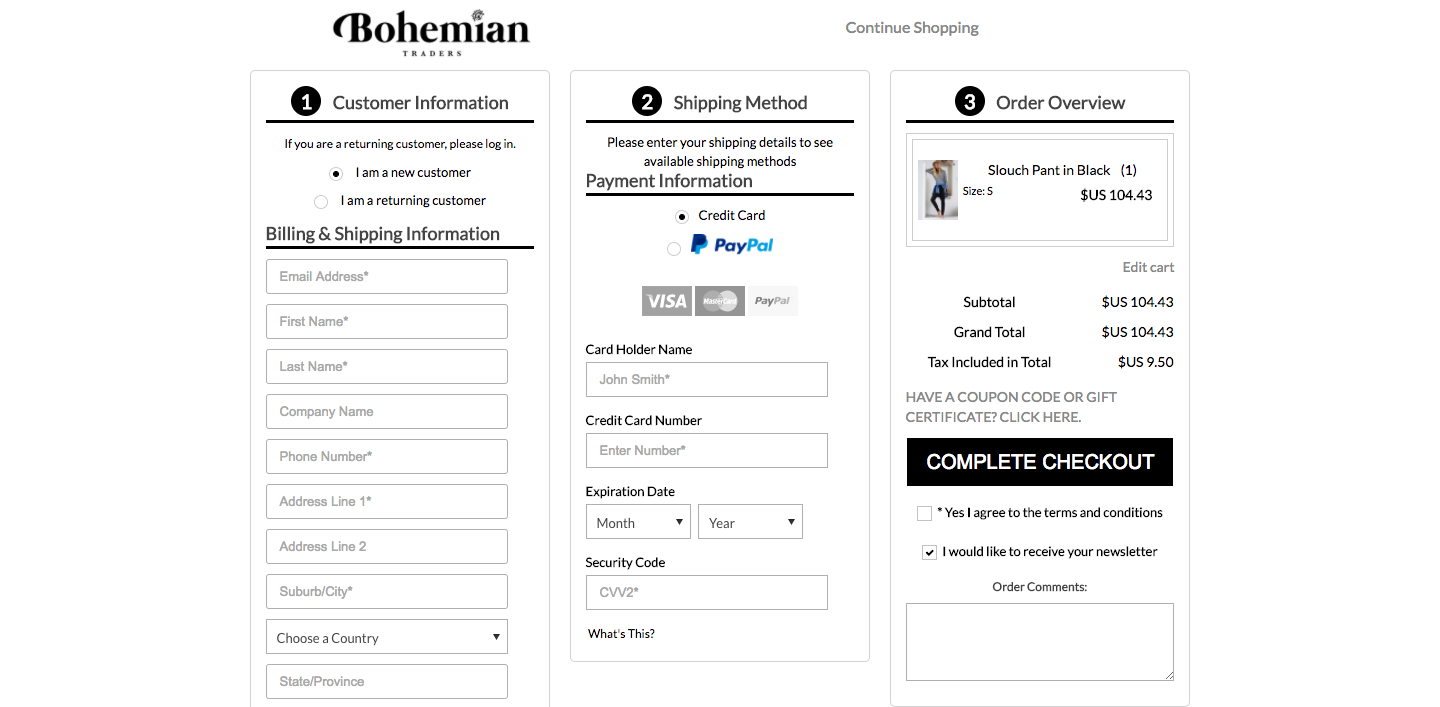
- Reduziere die Schritte, die für den Abschluss des Kaufs nötig sind. Du kannst ein einseitiges Checkout-Layout testen und mit anderen Layouts vergleichen.
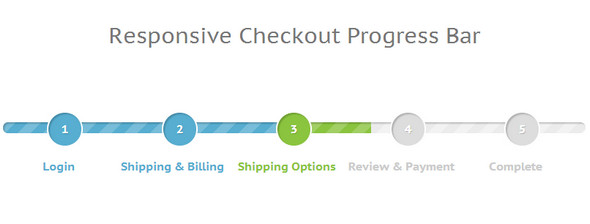
- Wenn der Checkout-Prozess mehrere Seiten umfasst, muss ein Balken angezeigt werden, der den Fortschritt des Kunden zeigt.
- Der Kunde sollte den Kauf als “Gast” abschließen können, damit er nicht extra ein Konto einrichten muss.
- Stelle Links zur Datenschutzerklärung, den Lieferbedingungen, Deinen FAQs und dem Rückgaberecht zur Verfügung. Diese Informationen sollten einfach zugänglich sein und als Pop-up geöffnet werden, damit der Kunde die Seite nicht verlassen muss.
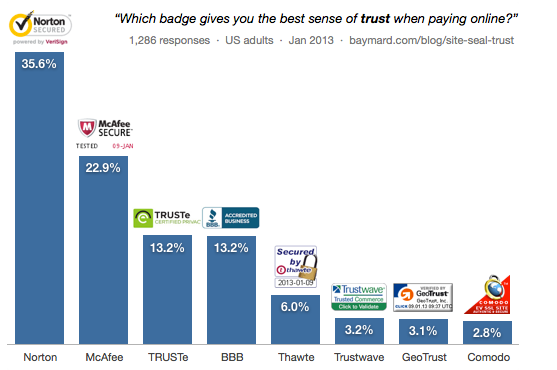
- Platziere die Logos der Kreditkarteninstitute und Gütesiegel neben den Zahlungsinformationen.
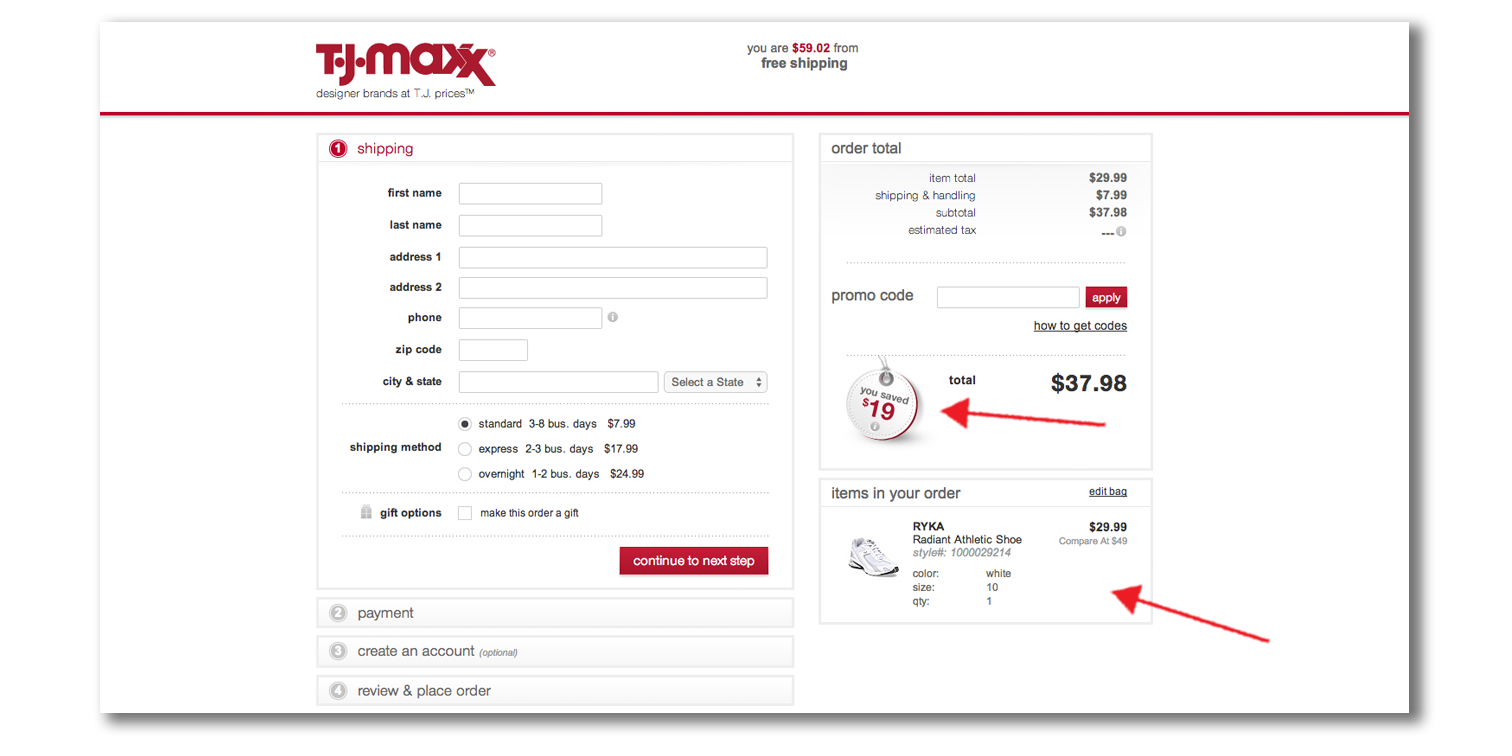
- Du musst den Endpreis zeigen, inklusive Lieferkosten und Steuern, bevor der Kunde den Verkauf abschließt.
- Platziere die Box für Rabatt-Codes an einer sichtbaren Stelle.
- Biete unterschiedliche Zahlungsmöglichkeiten an und zeige die Logos und Symbole der unterstützen Institute. Wenn Du PayPal akzeptierst, musst Du das PayPal-Logo zeigen.
- Du kannst Grafiken benutzen, um Kunden auf Rabatte aufmerksam zu machen.
Fazit
Du kannst das Design Deiner E-Commerce-Seite optimieren, um Deine Conversion-Rate zu verbessern.
Du darfst Deine Seite aber auch nicht zu voll packen.
Die Gestaltung Deines Onlineshops muss sich mit Deiner Marke decken und Deine Produkte unterstreichen.
Denk aber immer daran, dass Dein Kunde im Mittelpunkt stehen sollte. Du musst für eine reibungslose Kundenerfahrung auf Deiner Webseite sorgen.
Überprüfe Deine Kennzahlen, wenn Du eine Veränderung vornimmst, um sicherzustellen, dass sich diese Veränderung nicht negativ auf Deine Umsätze auswirkt.
Was hast Du unternommen, um mehr Kunden für Deinen Onlineshop zu gewinnen? Welche Strategie hat am besten funktioniert?









































Kommentare (0)