Es ist an der Zeit, Deine mobilen Seiten auf Trab zu bringen.
Als Google die Aktualisierung für mobilen Freundlichkeit herausgebrachte und sie schließlich zu einem Ranking-Faktor für Suchmaschinen wurde, konnten sich die Seiteninhaber auf ein schnelleres Mobil-Erlebnis freuen.
Es ist gut, Deine Seiten für mobile Nutzer zu optimieren. Wenn Deine mobilen Seiten jedoch nicht schnell laden, ist das ein Rückschlag, der Deine Nutzer davon abhält, sich mit Deinen Inhalten zu beschäftigen.
Was ist also die Lösung?
Accelerated Mobile Pages — oder AMP.
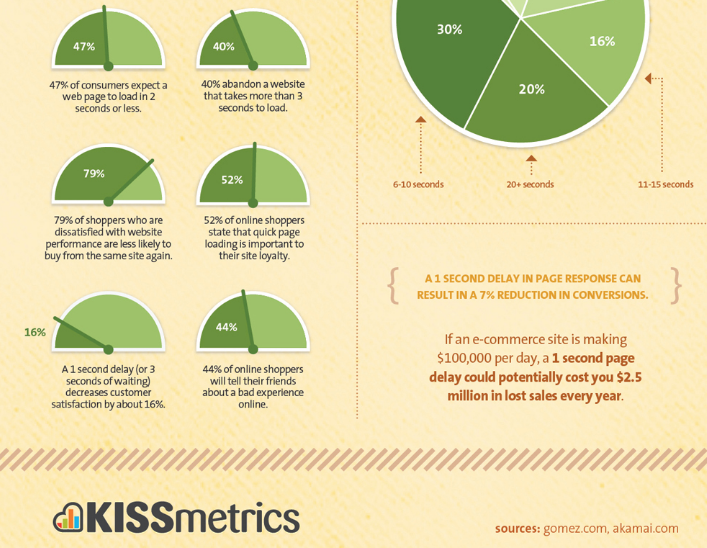
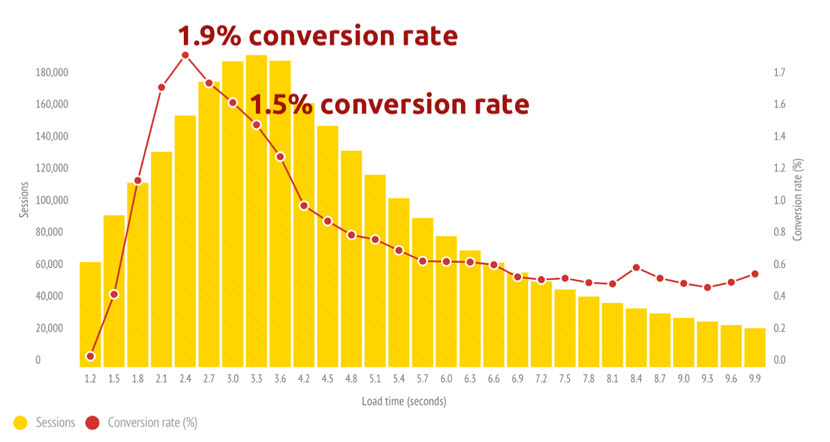
Geschwindigkeit ist ein wichtiger Bestandteil bei der Erstellung von Webseiten. Wie die Daten von KISSmetrics zeigen, “verlassen ca. 40% der Besucher eine Webseite, die nicht innerhalb von 3 Sekunden lädt”.
Und wenn eine Seite für Online-Shopping $100.000 Umsatz am Tag macht, kann die Verzögerung von einer Sekunde beim Laden der Seite einen Verlust von $2,5 Millionen im Jahr bedeuten.
Laut Google, reduziert AMP die Ladezeit in den ersten Tests um 15% bis 85%.
Im Dezember 2015 erklärte Google, dass Accelerated Mobile Pages zum Ranking-Faktor werden könnte.
Wie erwartet, haben Webmaster, Vermarkter und SEO-Berater damit begonnen zu analysieren, welchen Einfluss das auf mobile Webseiten hat. Sie fanden mehrere Anzeichen dafür, dass AMP tatsächlich einen großen Einfluss auf das Ranking der Suchergebnisse hat.
Kurz gesagt, AMP-optimierte Seiten werden besser und schneller platziert und sie konvertieren ganz bestimmt mehr Besucher mobiler Seiten in Kunden.
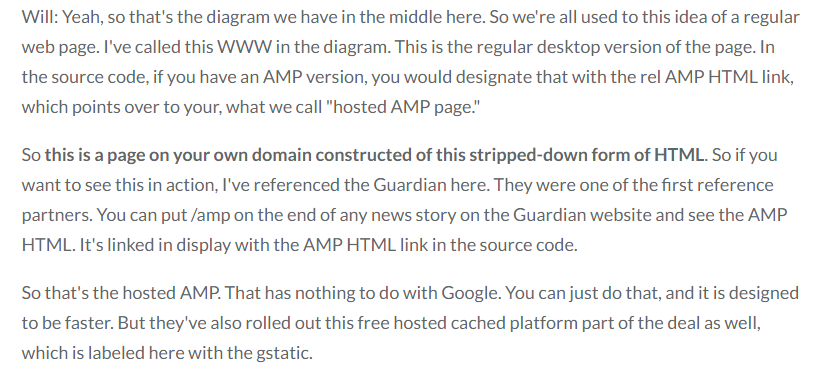
Kürzlich haben Will Critchlow und Tom Anthony, von Distilled, in der britischen Ausgabe von Whiteboard Friday ausführlich erklärt, wie AMP funktioniert und wie man seine mobilen Seiten platzieren sollte, um davon zu profitieren.
Wenn Du tiefer in das Thema AMP eintauchen willst, und wissen möchtest, was Du davon hast, lass Dir von mir als digitalem Vermarkter, der versteht, wie wichtig es ist, mobile Nutzer zu erreichen, das Thema etwas besser erklären.
Was bedeuted Accelerated Mobile Pages (AMP)?
AMP sollte Teil Deiner Strategie für mobile Inhalte werden.
AMP ist aus einer Zusammenarbeit zwischen Google und Twitter entstanden.
Mit anderen Worten, Accelerated Mobile Pages ist ein Projekt, das ins Leben gerufen wurde, um schnelle mobile Seiten noch schneller zu machen. Man nimmt sozusagen eine Seite, die bereits mobil-freundlich ist und sorgt dafür, dass sie noch schneller lädt, indem man sie zerlegt.
Hier kannst Du die Open-Source-Plattform besuchen.
AMP ist ein weiterer Beweis dafür, dass Google sich auf seine Nutzer konzentriert.
Immer wenn Google eine neue Aktualisierung aufrollt, könnte man denken, dass es nur darum geht, mehr Geld zu verdienen.
Das stimmt auch teilweise, denn je zufriedener die Nutzer sind, desto eher kommen sie zu Google zurück und das bedeutet mehr Werbetreibende.
Aber Google geht es in erster Linie um die Suchmaschinen-Nutzer. Und das sollte bei Dir auch so sein.
Accelerated Mobile Pages (AMP) ist ein Open-Source-Projekt/Plattform, mit dem Ziel, Herausgebern dabei zu helfen, die Schnelligkeit und Lesbarkeit ihrer Seiten für mobile Inhalte zu verbessern.
Schnellere mobile Seiten + lesbare Inhalte = besseres Nutzererlebnis
Wie funktioniert AMP?
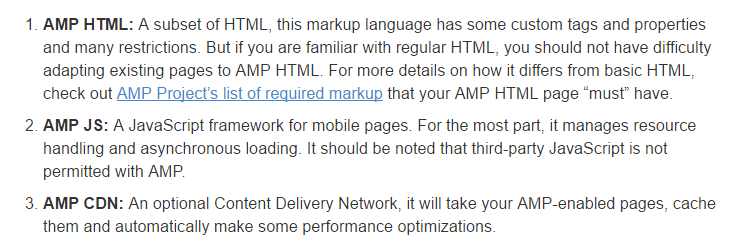
Paul Shappiro, von Search Engine Land, stellt die 3-teilige AMP-Struktur vor:
AMP verarbeitet Deine mobile Seite schneller, indem es HTML-Tags kürzt und nur die nutzt, die für Deinen mobilen Nutzer geeignet sind.
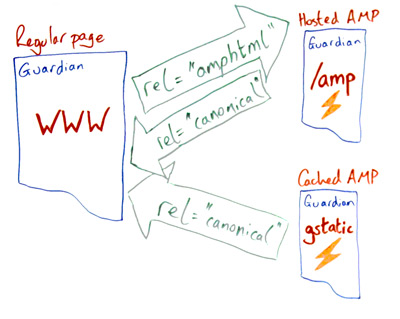
Dieses Diagramm und die Erklärung aus dem Whiteboard Friday von Will Critchlow vereinfachen den Prozess für Dich:
AMP verarbeitet Deine Seiten mit optimiertem HTML. Die Seiten sollen schneller laden, denn bestimmte HTML-Tags, die die Seite ansonsten langsamer machen, werden eliminiert.
Wenn JavaScript auf Deinen mobilen Seiten integriert ist, wird das Script für Deine Accelerated Mobile Pages nicht genutzt.
Hier sind ein paar weitere Dinge, die Du wissen solltest:
- Beim AMP musst Du eine optimierte Version von CSS benutzen.
- Du darfst nur die JavaScript Bibliothek nutzen, die von AMP zur Verfügung gestellt wird – da Du keine Kontrolle darüber hast, könnte das Laden etwas länger dauern. Das ist vielleicht der einzige Nachteil beim AMP.
- Damit Deine AMP Seiten jedes Mal funktionieren, müssen sie richtig validiert werden.
- Auf den AMP Seiten werden keine Formulare zugelassen.
- Für ein besseres Erlebnis, müssen individuelle Schriftarten extra geladen werden.
- Damit Deine Abbildungen nicht merkwürdig aussehen, musst Du darauf achten, die Höhe und Breite anzugeben.
- Nutze AMP-unterstützte Erweiterungen, wenn Du Videos auf Deiner Seite haben willst.
Wenn Du AMP nutzt, um Deine mobilen Seiten zu verbessern, sollten Dir Schnelligkeit und Lesbarkeit wichtiger sein als Teilbarkeit. Deine Social-Share-Buttons werden vielleicht nicht mal richtig angezeigt, da die meisten davon mit JavaScript erstellt werden.
Die Vorteile von Accelerated Mobile Pages
Es gibt einen wichtigen Zusammenhang zwischen der Geschwindigkeit der Seite, den Seitenaufrufen und den Suchmaschinen-Platzierungen.
Du musst daran denken, dass die Besucher sich mehr Unterseiten ansehen und dadurch dann die Absprungrate verringert wird, wenn eine bestimmte Webseite schnell lädt.
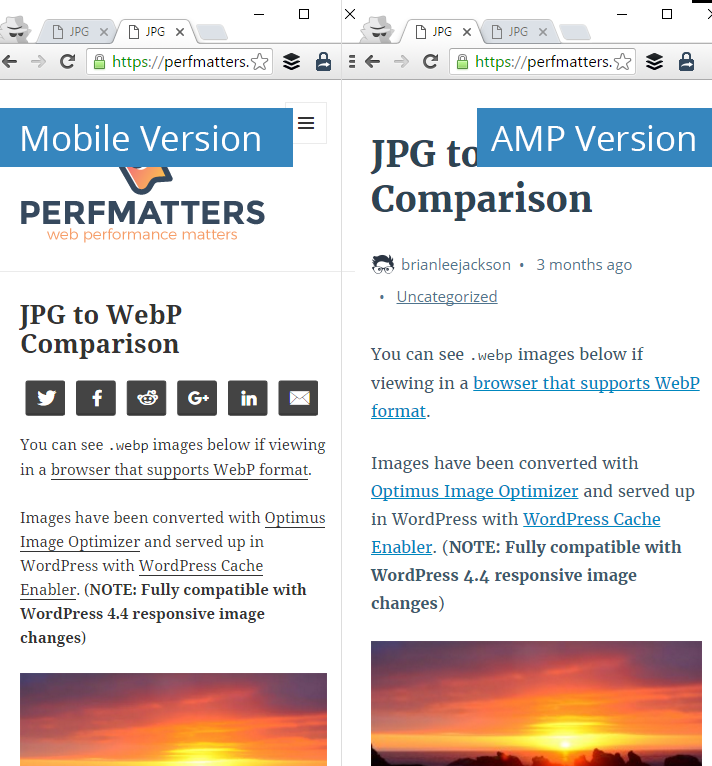
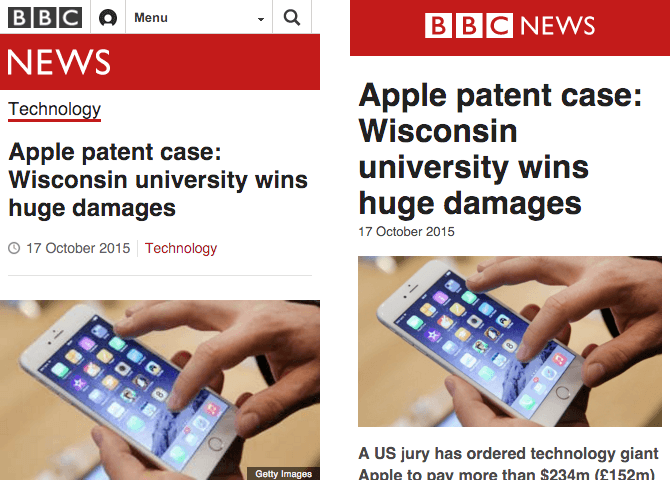
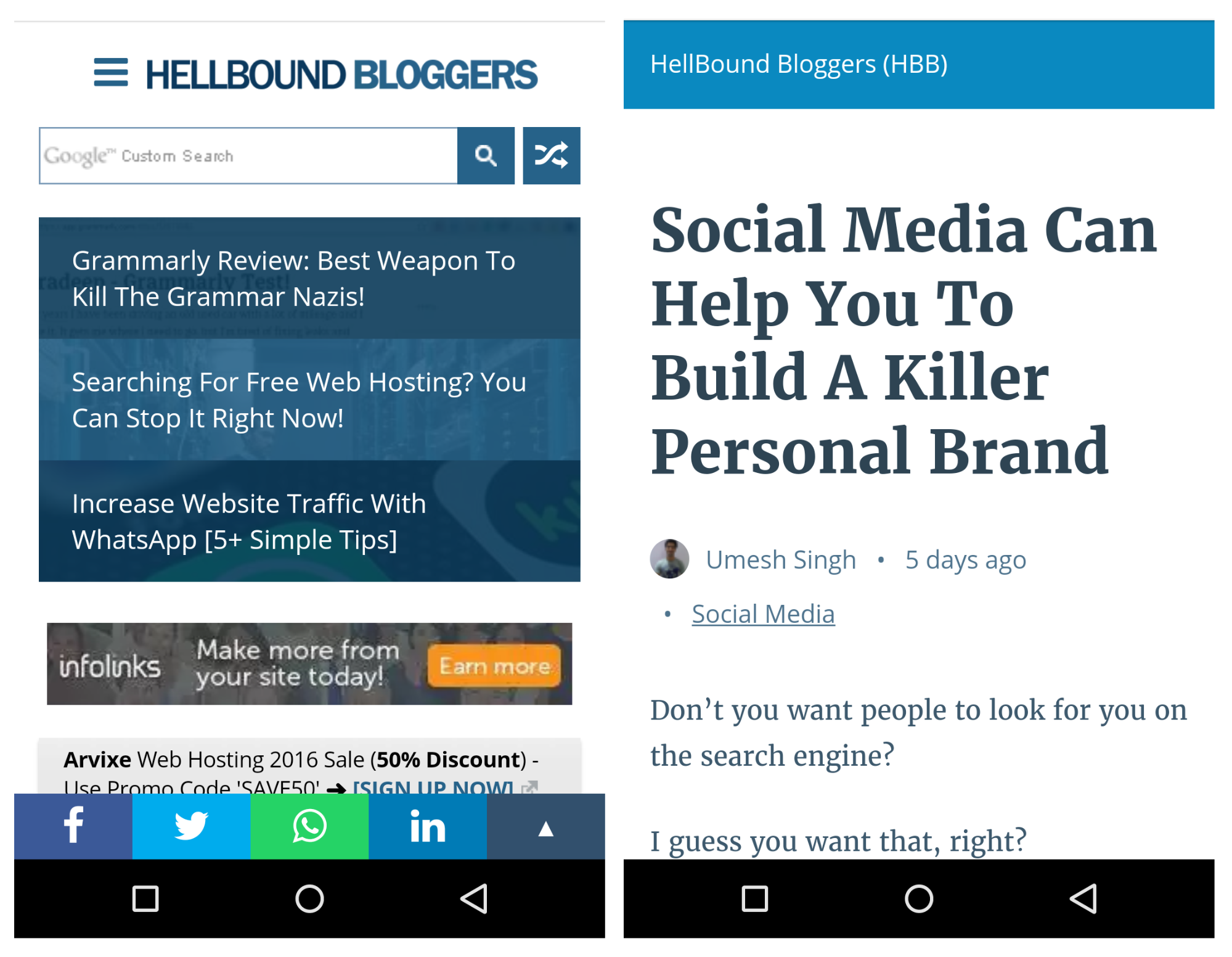
Wenn die Absprungrate verringert und das Onsite-Erlebnis verbessert wird, belohnt Google die Seite. Wundere Dich nicht, wenn Du siehst, dass AMP-Seiten höher platziert werden als nicht-AMPs. Sieh Dir mal die folgenden Versionen an:
Genau wie bei Facebook Instant, einer neuen Plattform, mit der Facebook seinen Nutzern gewünschte Inhalte schneller liefern kann, bringt AMP die mobile Nutzererfahrung auf das nächste Level.
Um ehrlich zu sein, hat die Optimierung mit AMP viele Vorteile. Aber sehen wir uns die Top 5 mal genauer an:
i). Unglaublich schnell ladende Webseiten, die Nutzer lieben: Schnelligkeit ist das Lebenselixier Deiner mobilen Seite. Tolle Inhalte sind zwar wichtig, aber wenn Deine Seiten nicht schnell sind, werden die Nutzer sie nicht lesen.
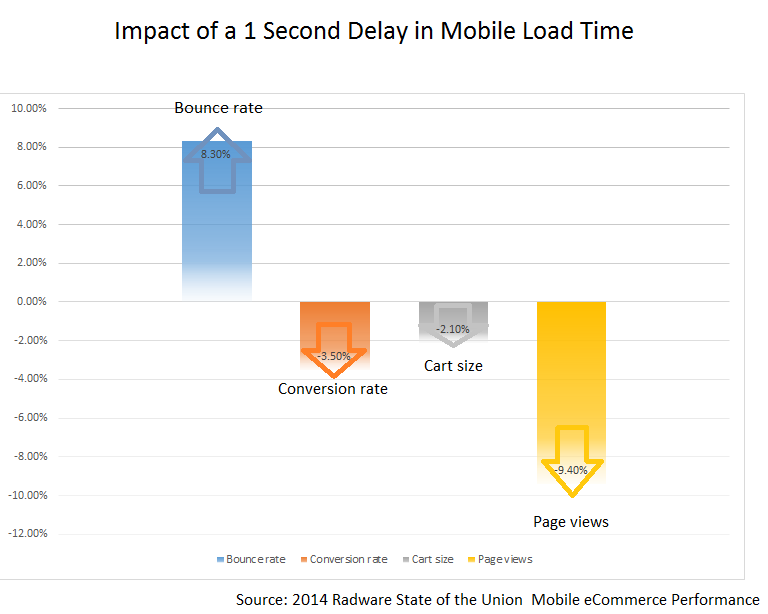
Eine Studie ergab, dass eine 1-sekündige Verzögerung der mobilen Ladezeit die Conversion-Rate um 3,50% und Seitenaufrufe um 9,40% verringert sowie die Absprungrate um bis zu 8,30% steigen lässt.
Deswegen musst Du Deine mobilen Seiten schnell machen. AMP hilft Dir dabei.
Beachte, dass sich die Art und Weise, wie Menschen Inhalte konsumieren (z.B. Artikel, Blog-Einträge, Videos und Podcasts) dramatisch verändert hat. Das Tempo, mit dem neue Inhalte veröffentlicht werden, ist beeindruckend.
Wenn Deine mobilen Seiten sehr langsam sind, machst Du Deine Zielgruppe nicht zu Kunden. Mach Dich auf eine dramatische Seiten-Beschleunigung mit AMP gefasst.
Als digitaler Vermarkter, sollte Dich das anspornen, Deine mobilen Seiten zu verbessern.
Google verbessert seine Systeme ständig. Wir dachten, die mobile Freundlichkeit sei die bisher größte Aktualisierung gewesen, aber dann kam das AMP-Projekt.
Und das kann nur eins bedeuten: Google ist noch nicht fertig. Die neuen Such-Algorithmen, fortgeschrittenen Funktionen und Tools werden immer weiterentwickelt.
Also, auf geht’s. Geh auf AMPProject.org und fang an, Deine mobilen Seiten zu beschleunigen.
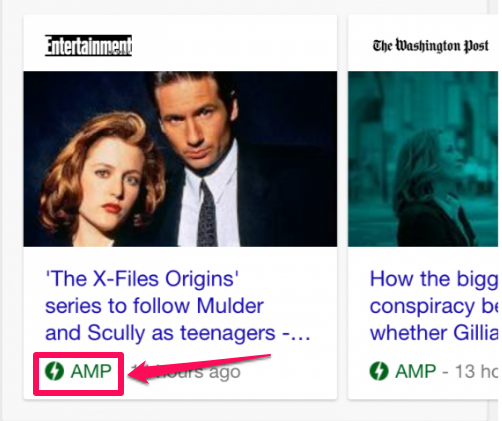
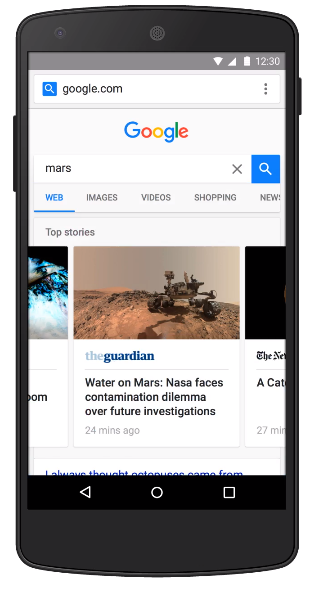
ii). Bessere Sichtbarkeit für Content-Vermarkter: Google hat damit begonnen, AMP-Ergebnisse in den organischen Suchergebnissen anzuzeigen. Man erkennt diese Ergebnisse anhand des AMP-Symbols, in grün.
Je mehr Aufmerksamkeit Deine Ergebnisse erregen, desto mehr Klicks bekommst Du dann auch.
Dieses grünen AMP-Symbol führt ganz sicher zu einer Verbesserung der Durchklickrate, da sich die Suchergebnisse vom Rest abheben.
Die Such-Nutzer halten dann gezielt Ausschau nach AMP-Seiten, da diese Seiten schneller als gewöhnliche mobile Seiten laden.
iii). Verbesserte Suchmaschinen-Rankings: Es gibt einen Zusammenhang zwischen der Schnelligkeit der Seite und der Conversion-Rate. Wenn Nutzer mit einer schnell ladenden Seite zufrieden sind, ist die Wahrscheinlichkeit größer, dass sie etwas abonnieren oder ein Produkt erwerben.
Obwohl von AMP viel erwartet wird, hat Google es noch nicht zu einem Ranking-Faktor gemacht.
Wie Du bereits weißt, sind die Ladegeschwindigkeit einer Seite und die mobile Freundlichkeit bekannte Faktoren, aber AMP arbeitet eng mit mobilen Seiten zusammen.
Deswegen wird es evtl. nie als unabhängiger Ranking-Faktor betrachtet, da es nur auf mobile Seiten funktioniert und mit der Desktop-Version der Seiten nichts zu tun hat.
Da die mobil-freundliche Seiten mit höheren Platzierungen in den organischen Suchergebnissen belohnt werden, ist die Wahrscheinlichkeit groß, dass Seiten, die mit AMP erstellt wurden, in den mobilen Suchergebnissen (MRPs) höher platziert werden, als Seiten ohne AMP.
iv). Flexible Anzeigenhilfe: Die meisten Menschen erstellen eine Webseite oder einen Blog, um Geld zu verdienen, und möglicherweise ihren Hauptberuf zu wechseln.
Wenn man sich mal die Desktop-Versionen sowie die mobilen Versionen der Unterseiten einer Webseite ansieht, ist schnell erkennbar, dass es zu viele Ablenkungen gibt.
Diese störenden Elemente, wie die Abbildung in der Kopfzeile, das Navigationsmenü, die Seitenleiste, die Social-Share-Buttons, Formulare und weitere unnötige Elemente, können Deine Conversion-Rate senken.
Aber mit AMP kannst Du diese Ablenkungen auf Deiner mobilen Seite loswerden.
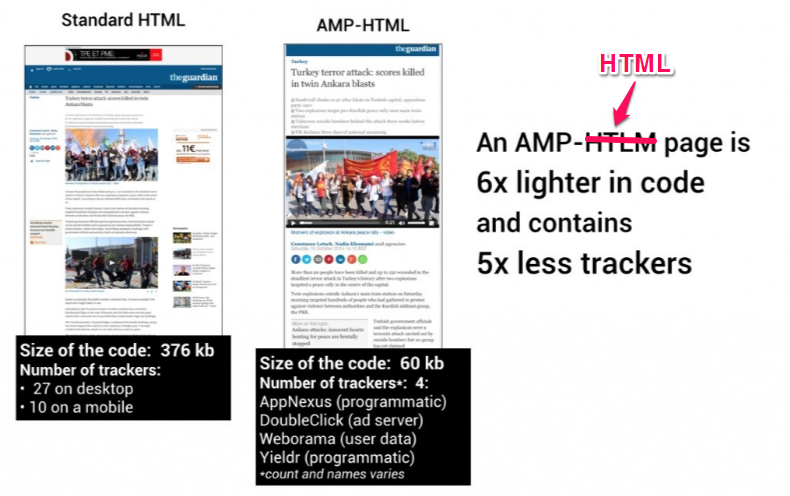
Da nicht alle HTML-Tags ausgeführt werden, wird eine optimierte Version von CSS genutzt, und JavaScript kommt (meist) nicht in Frage. Die Codierung ist also 6x leichter.
Das bedeutet, dass Du mit Deinen Anzeigen ganz einfach Geld verdienen kannst.
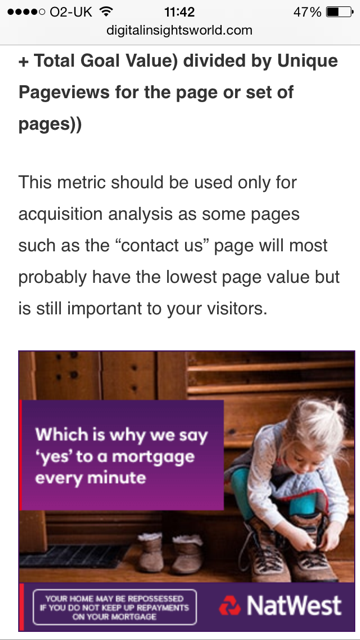
Wenn man die AMP-Versionen des Guardian analysiert, stellt man sofort fest, dass sie erstellt wurden, um Anzeigen auf eine flexiblere und nutzerfreundlichere Art und Weise darzustellen. Anders als das bei der normalen mobilen Seite der Fall ist.
Wenn man auf eine Accelerated Mobile Page klickt, lädt sie sofort. Sogar noch bevor man überhaupt geklickt hat.
Hier siehst Du, wie die Anzeigen auf einer AMP-optimierten Seite angezeigt werden:
Wenn Du die Anzeigen Dritter auf Deinen Accelerated Mobile Pages zeigst, sollten sie schnell laden, die Aufmerksamkeit der Nutzer auf sich ziehen und Dir einen deutlichen Vorteil verschaffen.
Wie Du bereits weißt, ist dieser Content-Marketing-Ansatz der einfachste Weg, um Deinen Einfluss zu steigern, Nutzern bei der Beantwortung ihrer Fragen zu helfen und den ROI der Anzeigenkosten zu verbessern.
Wenn Du bereit bist, mit Deinen AMP-optimierten Seiten Geld zu verdienen, sind hier einige der beliebtesten Anzeigen-Netzwerke, die die Funktionalität der AMP-Anzeigen nutzen:
- Amazon A9
- AdReactor
- Google Doubleclick
- Flite
- Adform
- Google AdSense
- AOL AdTech
- Taboola
- plista
- Smart AdServer
- Yieldmo
- DotAndAds
v). Nutzer-Tracking leicht gemacht: Es reicht nicht aus, einfach nur Traffic auf Deine mobilen Seiten zu leiten. Du musst auch wissen, dass Nutzer auf Deiner Seite angekommen sind.
Mit Tracking kannst Du feststellen, woher die Menschen kommen, die Seiten besucht haben.
Die Nutzer und die Leistung der Seite zu verfolgen ist mit AMP ziemlich einfach, denn es gibt analytische Tools, mit denen Du Deine AMP-Versionen genauer studieren kannst.
Das Nutzerverhalten kann nur beeinflusst werden, wenn es auch nachverfolgt wird. Bei AMP können Herausgeber aus zwei Tags auswählen.
Diese Tags helfen dabei, die grundlegenden Daten, wie Klicks/Konversionen, Video, Link-Tracking, Besucherzahlen, neue vs. wiederkehrende Besucher usw. automatisch zu verfolgen.
Laut Digivate werden pro Tag ca. 16.000 Seiten, die für mobile Geräte optimiert sind mit AMP überarbeitet. Top Marken- und Nachrichtenmedien-Seiten unterstützen AMP bereits: The New York Times, The Guardian, Financial Times, BBC, News Corp, Washington Post.
Andere Unternehmen im Bereich Techniklösungen, wie WordPress, Parse.ly, Chartbeat, LinkedIn, Adobe Analytics, Pinterest und natürlich auch Twitter unterstützen AMP ebenfalls.
Optimiere Deine Seiten für AMP
Accelerated Mobile Pages befindet sich noch in der Entwicklungsphase. Laut den AMP Projektentwicklern Github, “gibt es jede Woche donnerstags neue AMP-Veröffentlichungen für alle AMP Seiten.”
Meiner Meinung nach, kommen sicher neue Funktionen dazu. Ich erwarte beispielsweise eine Funktion, die es dem Nutzer ermöglicht zu wählen, welche Version einer Seite er sich ansehen möchte, eine AMP-Version oder die mobile Standard-Seite.
In beiden Fällen musst Du Deine Webseiten jedoch für AMP optimieren. Auf diese Weise bist Du auf jeden Fall im Gewinner-Team.
Es gibt mehrere Möglichkeiten, wenn Du Deine Webseiten AMP optimieren möchtest. Wenn Du Anfänger bist, solltest Du mindestens zwei Versionen Deiner Seite haben.
Deine Originalseite wäre dann die mobil-freundliche Version, die dem Nutzer angezeigt wird, aber es gibt auch die AMP-Version dieser spezifischen Seite, um die ganze Sache zu beschleunigen.
Du solltest auch beachten, dass die AMP-Versionen auf HTML basieren und daher keine Formatierungselemente und JavaScripte Dritter zulässt.
Wir Vermarkter wollen alle unsere E-Mail-Listen aufbauen. Der Nachteil von AMP ist, dass es das momentan nicht so einfach zulässt.
Darüber hinaus sind Nutzerkommentare und andere Aktivitäten, an denen die Nutzer teilnehmen, wenn sie Deine Inhalte auf einer mobilen Seite ansehen, beim AMP vielleicht nicht möglich.
Der Fokus liegt eben auf Schnelligkeit und Lesbarkeit.
Um als WordPress-Nutzer sofort mit AMP anzufangen, musst Du bei GitHub zuerst das WordPress Plugin herunterladen.
Klick einfach auf “Download ZIP”.
Du kannst das AMP-Plugin, wie jedes andere Plugin auch, einfach im WordPress Dashboard installieren. Es ist ganz einfach.
Wenn Du das Plugin erfolgreich installiert und aktiviert hast, musst Du lediglich “/amp/” zum Blog-Eintrag hinzufügen. Im Browser sieht das so aus:
Und hier die AMP-Version der Seite auf The Guardian:
Wenn Du keinen geeigneten Permalink hast, kannst Du stattdessen “?amp=1” einfügen.
Vergiss nicht, ihn bei Google Search Console zu bestätigen und zu optimieren. So werden Deine AMP-Versionen schneller von Google ausgewählt.
Fazit
AMP ist in der Tat wirksam. Als Upgrade für mobil-freundliche Seiten hilft es Dir dabei, Deine Seite zu beschleunigen und so den Ansprüchen von Google gerecht zu werden.
In naher Zukunft wird Accelerated Mobile Pages die mobilen Interaktionen sozialer Medien sehr stark beeinflussen. Da bin ich mir sicher.
Da der Fokus momentan auf AMP liegt, denk auch an bewährte mobile Marketing-Strategien. So bringst Du mobile Kunden auf Deine Seite und erweiterst Dein Unternehmen.
Bevor Du gehst, hab ich noch eine Frage: Hast Du Deine mobilen Seiten für Schnelligkeit und Lesbarkeit optimiert? Wenn nicht, was hält Dich davon ab?






















Kommentare (0)