93 % der Internet-Nutzer surfen mit dem Handy im Internet. Das sind 3,5 Milliarden Leute, die Deine Webseite wahrscheinlich mit einem mobilen Gerät besuchen.
Folglich muss Deine Webseite für die mobile Nutzung optimiert werden. Glaub mir, es gibt nichts schlimmeres als einen Verkaufstrichter, der nicht auf die mobile Nutzung ausgelegt ist.
Ich habe acht Best Practices für mobiles Design rausgesucht, um Dir bei diesem Thema ein bisschen unter die Arme zu greifen. Nutze die Beispiele aus diesem Artikel, um die Nutzererfahrung Deiner Kunden zu verbessern und Deinen Verkaufstrichter für alle Geräte zu optimieren.
1. Das Navigationsmenü entfernen
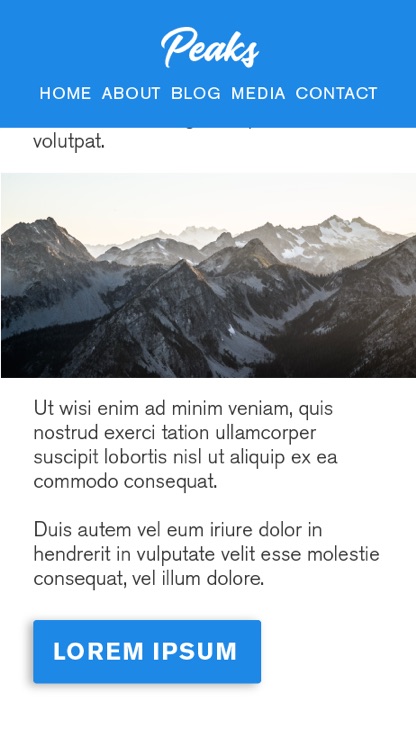
Platz ist besonders wichtig. Dein Handy ist wie die Mietwohnung in der Fußgängerzone einer Innenstadt. Die Mieten sind hoch und jeder Pixel kostet Geld. Schau mal, wie viel Platz das Navigationsmenü einnimmt.

Du musst den Platz also besonders gut nutzen.
Um Platz zu sparen, könnte z. B. auf das Navigationsmenü verzichtet werden.
Am PC oder am Laptop ist das Menü sehr hilfreich, weil der Besucher problemlos von einer Seite zur nächsten gelangen kann und den gewünschten Inhalt schneller findet.
Auf dem Handy nimmt das Menü jedoch zu viel Platz weg, den man eigentlich besser für Bilder, Texte oder andere Inhalte nutzen könnte.
Jetzt fragst Du Dich bestimmt, wie sich der Nutzer ohne Navigation auf Deiner mobilen Webseite zurechtfinden soll. Da gibt es eine Lösung…
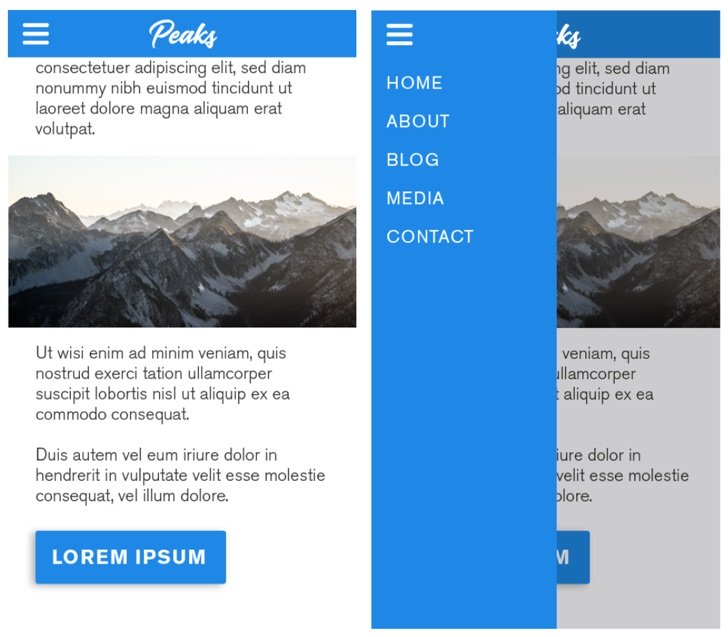
Eine dieser Lösungen ist das sog. Hamburger-Menü. Dieses Menü ist kleiner und kann in der oberen Ecke der Seite platziert werden. Es klappt sich aus, wenn der Nutzer auf das Symbol klickt.

Vielleicht eignet sich eine einzige mobile Seite auch besser für Dein Unternehmen, dann brauchst Du gar kein Menü. Sollte das nicht der Fall sein, ist das Hamburger-Menü jedoch die beste Lösung.
2. Alle Elemente in unmittelbarer Reichweite platzieren
Wie viel Zeit verbringst Du am Handy?
Wahrscheinlich ziemlich viel, z. B, wenn Du mal wieder auf den Bus warten musst oder in der Schlange stehst, um Kaffee zu kaufen. (Vielleicht ließt Du diesen Artikel sogar auf Deinem Handy!)
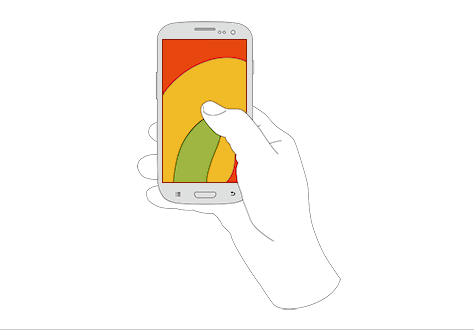
Wie hältst Du Dein Handy? Wahrscheinlich benutzt Du Deinen Daumen, um zu navigieren.
Laut einer aktuellen Studie des Experten für mobile Benutzerführung, Steve Hoober, navigieren 75 % der Nutzer mit dem Daumen.
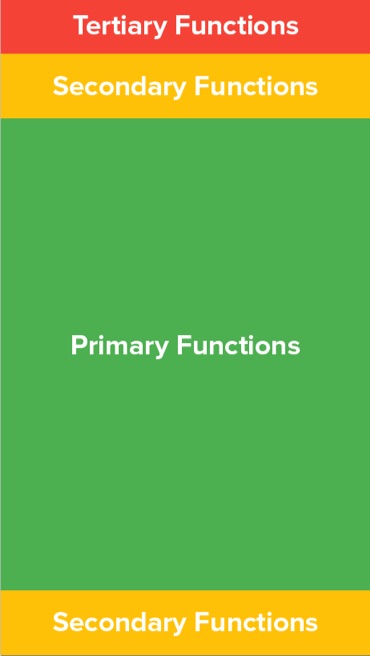
Das untere Bild ist bereits Standard und zeigt, wie mobile Nutzer das Handy zur Navigation nutzen. Die Inhalte Deiner mobilen Webseite müssen entsprechend platziert und optimiert werden.

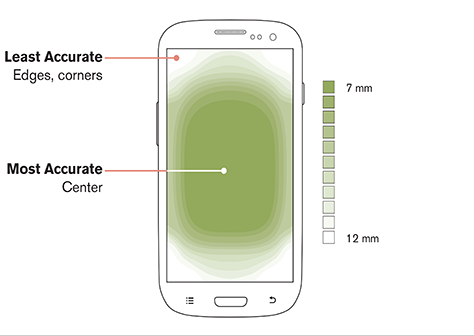
Dennoch kommt es immer wieder zu Veränderungen im Nutzerverhalten (und natürlich auch in der Technologie). Die Bildschirme werden immer größer, unsere Hände aber nicht.
Jetzt halten wir unser Handy ein bisschen anders und darum haben sich die sog. “Hot Spots” verschoben. Wir navigieren jetzt eher in der Mitte des Bildschirms, weniger an den äußeren Ecken.

Darum müssen wir unsere mobilen Seiten jetzt wieder anpassen und wichtige Elemente mittig platzieren. Unwichtige Funktionen und Elemente werden eher am Rand und in den Ecken platziert.

Die Position Deiner Elemente ermöglicht dem Nutzer die problemlose Navigation Deiner Seite. Primäre Funktionen können mit dem Daumen erreicht werden, während andere Funktionen schwieriger zu erreichen sind und ein bisschen mehr Aufwand seitens des Nutzers erfordern.
3. Dateien verkleinern und optimieren
Dir ist sicherlich schon bekannt, dass die Bilder Deiner Webseite klein sein und optimiert werden müssen, denn sie haben starke Auswirkungen auf die Ladezeit Deiner Webseite, die wiederum Auswirkungen auf das Nutzererlebnis und Deine Suchrankings hat.
Schnelle Ladezeiten sind sehr wichtig. Die mobile Internetverbindung ist oft schlecht und mobile Nutzer sind sehr ungeduldig. Wenn die Seite nicht schnell genug lädt, warten die Nutzer nicht lange.
Mit Seiten wie TinyJPG oder Programmen wie ImageOptim (nur für Mac) sowie der Photoshop-Funktion “Export for Web” kannst Du Deine Bilddatei verkleinern, bevor Du sie hochlädst.
Zwei Dinge nehmen Einfluss auf die Größe einer Datei:
- Qualität: Wenn Du die Qualität Deiner Bilder zu sehr heruntersetzt, können diese unscharf werden und es kommt zu Problemen.
- Größe/Auflösung: Wer hätte es gedacht? Die Größe Deiner Bilder hat Auswirkungen auf die Größe der Datei. Natürlich dürfen die Bilder nicht zu klein sein, sonst kann man sie ja nicht mehr erkennen. Wenn das Bild aber nur 600 Pixel breit sein muss, dann solltest Du es nicht 1000 Pixel breit machen. Passe die Größe Deiner Bilder vor dem Upload an.
4. Telefonnummern und Adressen verlinken
Bei der Optimierung der mobilen Erfahrung geht es in erster Linie um die Optimierung der Nutzererfahrung. Der Nutzer sollte möglichst wenige Schritte unternehmen müssen, um ein Ergebnis zu erzielen.
Du kannst Dir bestimmte Funktionen zu Nutze machen, um den Besuch Deiner Webseite (den Kauf eines Produktes oder die Kontaktaufnahme) zu einer angenehmen Erfahrung zu machen.
Wenn die Kunden anrufen müssen, um Dein Produkt zu bestellen, solltest Du Deinen Kunden diesen Anruf so leicht wie möglich machen.
Du könntest Deine Telefonnummer auf der “Kontaktseite” zum Beispiel klickbar machen. Niemand möchte zwischen mehreren Fenstern hin und herspringen, um eine Telefonnummer zu wählen und niemand will aus Versehen den Inhalt der kompletten Webseite in Feld für die Telefonnummer kopieren.
Glaub mir, eine klickbare Telefonnummer ist Gold wert.
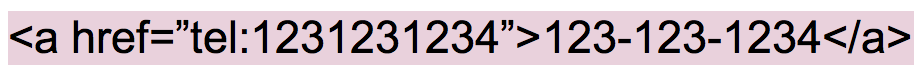
Der Quelltext Deiner Nummer sieht so aus:

Die Nummer erscheint so auf der Webseite:
Jetzt muss der Nutzer nur klicken und die Nummer wird automatisch gewählt.
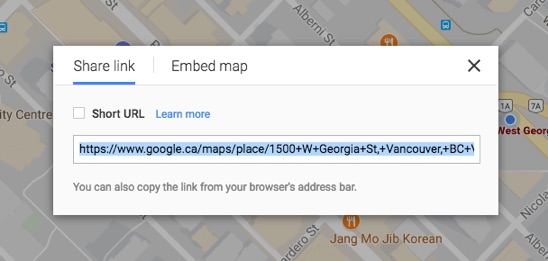
Andere Elemente sollten ebenfalls verlinkt werden, z. B. Deine Adresse. Diese sollte beim Klick automatisch in Maps geöffnet werden. Viele Apps, wie Facebook, verfügen über diese Funktion, um Deine Adresse aber auch auf Deiner Webseite klickbar zu machen, kannst Du sie in Maps eingeben und dann den Link kopieren.

Diese kleinen Dinge machen Deine Besucher glücklich. Jetzt verpassen sie nichts mehr, wenn sie Deine Webseite besuchen und müssen sich auch nicht anstrengen.
Die mobile Nutzererfahrung darf Deine Marketing- und Verkaufsbemühungen nicht beeinträchtigen.
5. Responsives Design
Wenn Du Dich noch an die Zeit vor dem Aufstieg der mobilen Webseiten erinnern kannst, weißt Du bestimmt, dass viele Webseiten ein völlig neues Design und Layout entwickeln mussten, damit sie auf den kleinen Bildschirmen der alten Handys dargestellt werden konnten.
Diese Webseiten enthielten weniger Bilder und viele Texte, damit sie schneller geladen werden konnten, weil die meisten Nutzer kein 3G, LTE, oder WiFi hatten.
Jetzt, zehn Jahre später, sieht das schon wieder ganz anders aus. Mobile Bildschirme werden größer, Internetverbindungen schneller und es gibt Tablets.
Diese Entwicklungen (und technische Fortschritte im Front-End Design, z. B. CSS) have haben den Weg für responsive und flexible Designs geebnet.
Es gibt zwar kleine, feine Unterschiede, das Prinzip ist jedoch dasselbe. Du kannst eine Webseite erstellen, die sich dann automatisch an den Nutzer und die Größe des genutzten Bildschirm anpasst.

Dein Template und Dein Landingpage-Editor sollte über diese Funktion verfügen und automatisch eine mobile Version Deiner Webseite erstellen, damit Du das nicht manuell machen musst.
Es gibt aber ein paar Dinge, auf die Du achten solltest:
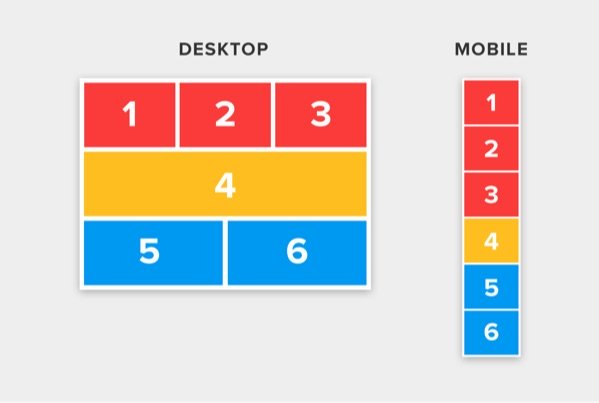
- Die Größe der Bilder: Bilder sind natürlich wichtig, darum müssen sie auch auf mobilen Geräten dargestellt werden. Bilder, die nur 50 % der Bildschirmbreite auf dem PC einnehmen, werden auf dem Mobilgerät vielleicht auch zu klein dargestellt und müssen angepasst werden.
- Layout/Reihenfolge der Inhalte: Deine Inhalte werden auf der mobilen Version Deiner Webseite vielleicht verkehrt dargestellt oder komisch platziert. Du solltest das Layout vor der Veröffentlichung prüfen und ggf. anpassen.
- Animationen: Animationen, die am PC super aussehen, funktionieren u. U. nicht auf allen mobilen Geräten. Prüfe sie vor der Veröffentlichung der Seite also am besten auf Deinem Handy.
- Videos: Auch hier gelten die Regeln für kleine Dateien. Vielleicht ist es besser, das Video auf der mobilen Version zu verstecken (oder zu entfernen). Wenn es zu groß und schwer ist, macht es Deine Webseite langsamer.
- JavaScript: JavaScript ist zwar toll, funktioniert aber nicht immer auf mobilen Geräten. Auch das muss vor der Veröffentlichung überprüft werden.
6. Pop-ups entfernen
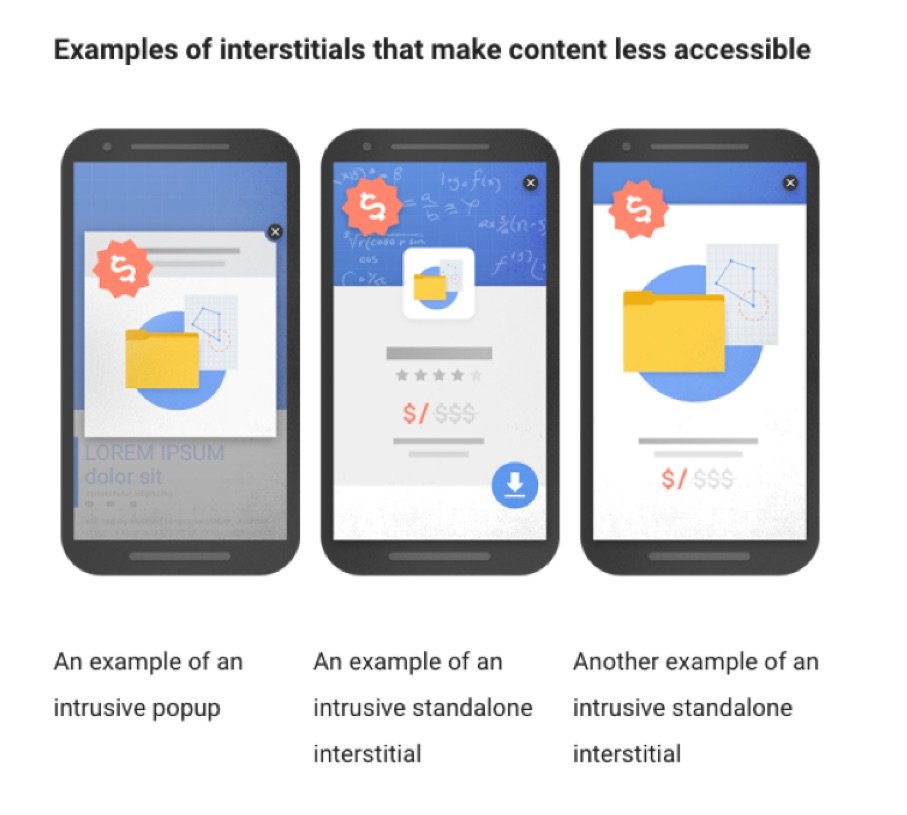
2017 führte Google eine neue Strafe für “aufdringliche Interstitials” ein.
Damit sind Pop-ups gemeint. Hier sind ein paar Beispiele:

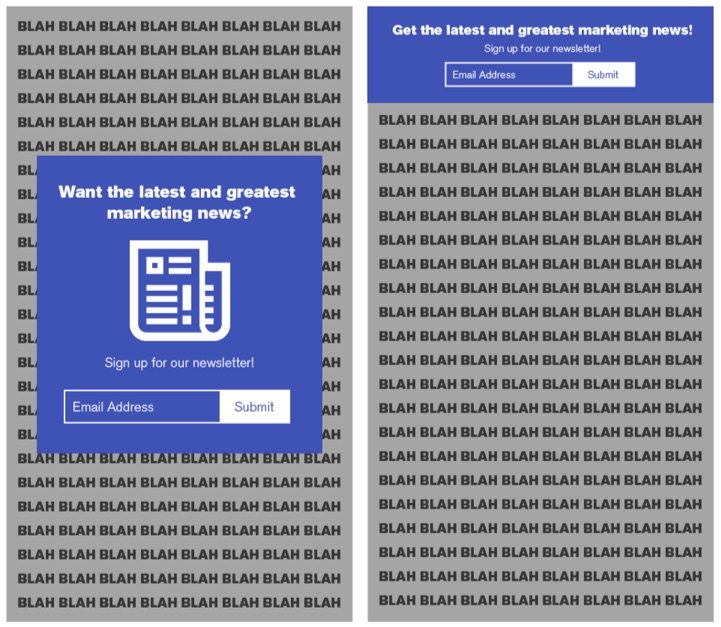
Pop-ups lenken mobile Nutzer ab und erschweren die Navigation auf dem kleinen Bildschirm. Inhalte werden überlagert und können nicht mehr geklickt werden. Aus diesem Grund bestraft Google mobile Webseiten, die Pop-ups benutzen, und setzt deren Ranking herab, damit sie weniger Traffic bekommen.
Gibt es eine Lösung für dieses Problem? Keine Pop-ups auf mobilen Webseiten. Wirklich, schalte sie am besten ganz aus.
Angeblich werden ein paar Pop-ups nicht bestraft, ich kann aber keine Informationen finden, die diese Aussage bestätigen, darum solltest Du das Risiko besser nicht eingehen.

Wenn Dir Deine Pop-ups aber besonders wichtig sind, kannst Du den Inhalt Deiner Pop-ups einfach als zusätzlichen Inhalte direkt auf der mobilen Seite platzieren (am besten im sichtbaren Seitenbereich). Auf diese Weise wirst Du nicht von Google bestraft und Dein Ranking muss nicht leiden.
7. Formulare für die mobile Nutzung optimieren
Hast Du schon mal mit Deinem Handy eingekauft und warst am Ende total genervt von den vielen Formularfeldern, die Du ausfüllen musstest?
Das hat sich Dank der Einführung von T9 zur erleichterten Texteingabe zwar gebessert, trotzdem ist es noch nicht perfekt. Noch immer verlässt sich das System sehr stark auf die Autokorrektur und das Tippen mit dem Daumen macht einfach keinen Spaß.
Was lernen wir daraus? Lange Formulare erfordern viel Geduld und das nervt, darum müssen mobile Formulare gekürzt werden.
Wenn Du Deine mobilen Conversion-Rates verbessern willst, solltest Du ein paar Veränderungen durchführen.
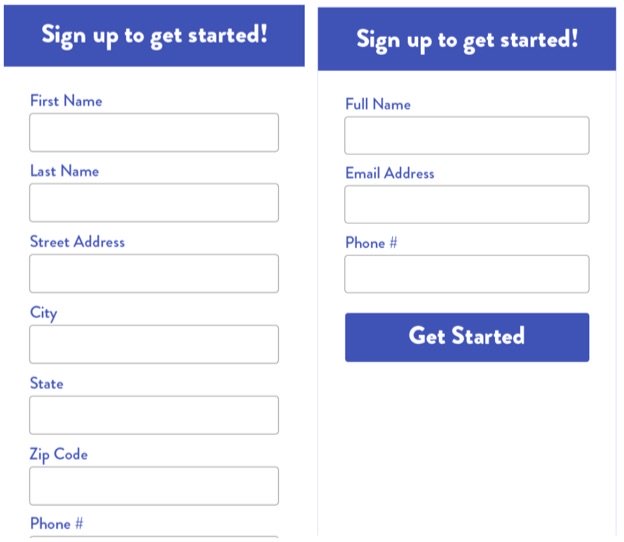
Die Anzahl der Formularfelder reduzieren
Eigentlich ganz einfach. Je weniger Felder der Nutzer ausfüllen muss, desto weniger Arbeit und Stress für den Nutzer, was wiederum den Absprung der Nutzer verringert.

Leider ist die Reduktion der Formularfelder nicht immer möglich, weil viele Unternehmen auf alle Informationen angewiesen sind. Vielleicht kannst Du trotzdem auf ein oder zwei Felder verzichten (den Nachnamen, zum Beispiel) oder Felder zusammenfassen (Vorname und Nachname im gleichen Feld)?
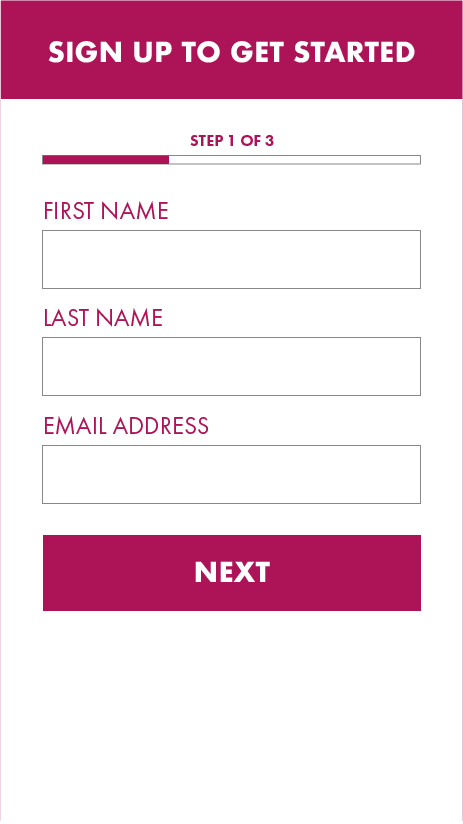
Formulare in mehrere Schritte aufteilen
Du kannst Dein Formular auch in mehrere Schritte aufteilen. Das kann positive Auswirkungen auf die mobile Conversion-Rate haben.
Wenn Dein Formular neun Felder hat, könnten die ersten drei Felder der erste Schritt sein. Wenn der Nutzer diesen Schritt abgeschlossen hat, wird er auf eine neue Seite weitergeleitet, auf der er sie nächsten drei Felder ausfällen muss, usw.

Das lässt Dein Formular nicht nur wenige einschüchternd wirken, es ermöglicht Dir außerdem das Sammeln der Informationen Deiner Leads in kleinen Schritten. Das ist hilfreich, falls der Besucher doch mittendrin abspringen sollte, denn auf diese Weise kannst Du ihn später kontaktieren, falls Du seinen Namen und seine E-Mail-Adresse im ersten Schritt gesammelt hast.
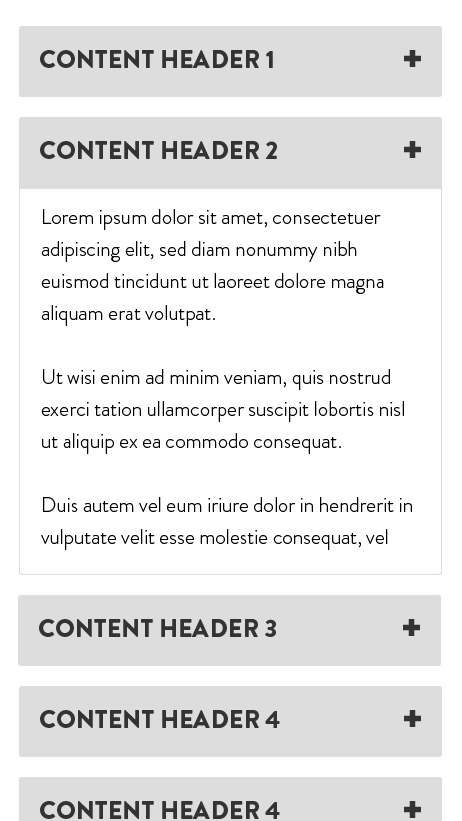
8. Ausklappbare Elemente und Akkordeons benutzen
Wenn Elemente Deiner mobilen Webseite zusammengeklappt werden können, kannst Du viel Platz sparen und die Seite übersichtlicher gestalten.
Lange Elemente und unübersichtliche Felder erschweren die mobile Navigation. Der Nutzer kann die gewünschten Inhalte nicht so schnell finden.
Das Problem kann mit einem ausklappbaren Element, auch Akkordeon genannt, gelöst werden.

Akkordeons enthalten zusätzliche Informationen, die nur sichtbar werden, wenn der Nutzer auf das entsprechende Element klickt. Der Besucher kann die Webseite schneller überfliegen und die gewünschten Informationen problemlos finden, ohne sich durch lange Texte und viele Bilder wühlen zu müssen.
Ein Akkordeon muss programmiert werden, darum solltest Du Dir einen Entwickler besorgen!
Eine kurze Zusammenfassung
Hoffentlich haben Dir meine Beispiele dabei geholfen, neue Ideen zu finden, damit Du die mobile Nutzererfahrung Deiner Besucher und Kunden verbessern kannst.
Dieser Bereich wird oft vernachlässigt, was negative Auswirkungen auf die Conversion-Rate mobiler Nutzer hat.
Wenn Du meine Tipps umsetzt, kannst Du Deinen mobilen Kunden ein besseres Nutzererlebnis bieten und mehr Kunden mit Deiner mobilen Webseite gewinnen.
Viel Glück!
Über den Autor: Carlo ist digitaler Vermarkter und Designer bei Wishpond. Wenn er grad keine Inhalte erstellt oder A/B-Tests durchführt, macht er Musik, trinkt Kaffee oder kauft wahrscheinlich grad neue Turnschuhe. Folge ihm auf Twitter und Instagram: @carlonathan
Kommentare (0)