Wireframes são fundamentais se você tem um projeto na web.
E a razão para isso está em uma palavrinha mágica chamada planejamento.
Para criar um site ou aplicativo, você precisa de objetivos traçados e ações organizadas.
Pois é justamente para isso que usamos wireframes – ou deveríamos usar.
Afinal, não é porque muita gente ainda o abandona, seja por qual motivo for, que ele deixa de ser essencial para fazer a diferença na qualidade, na produtividade e no profissionalismo de projetos na internet.
Logo de cara, entender o que significa wireframe, além de descobrir seu objetivo, pode parecer complicado.
Porém, uma vez que você conhece a relevância que ele tem dentro do planejamento de projetos bem-sucedidos, tudo muda de foco.
O que posso antecipar desde já é que, com o uso dessa espécie de esboço, você poderá diminuir drasticamente os riscos de errar ao criar aplicativos e sites.
Quer melhor benefício do que esse?
Por essas e por outras, um wireframe representa um poderoso planejamento que não pode ser ignorado. Essencial para quem deseja obter bons resultados em suas páginas.
Para esclarecer todas as suas dúvidas sobre o que é wireframe e como fazer o seu, continue a leitura e acompanhe o guia que preparei para você.
O que é um wireframe?
Um wireframe é uma espécie de esboço inicial da página de um site ou aplicativo. Uma versão bastante primitiva do visual de um projeto. Nesse rascunho, são representadas visualmente a diagramação e suas estruturas macro. Isto é, quais seções deve conter e o que irá dentro delas.
Em outras palavras, wireframes são como esqueletos de um site ou app criados antes da elaboração do layout.
Um norte para prosseguir com a evolução desses projetos e reduzir riscos de erros e refações – pesadelos de qualquer designer.
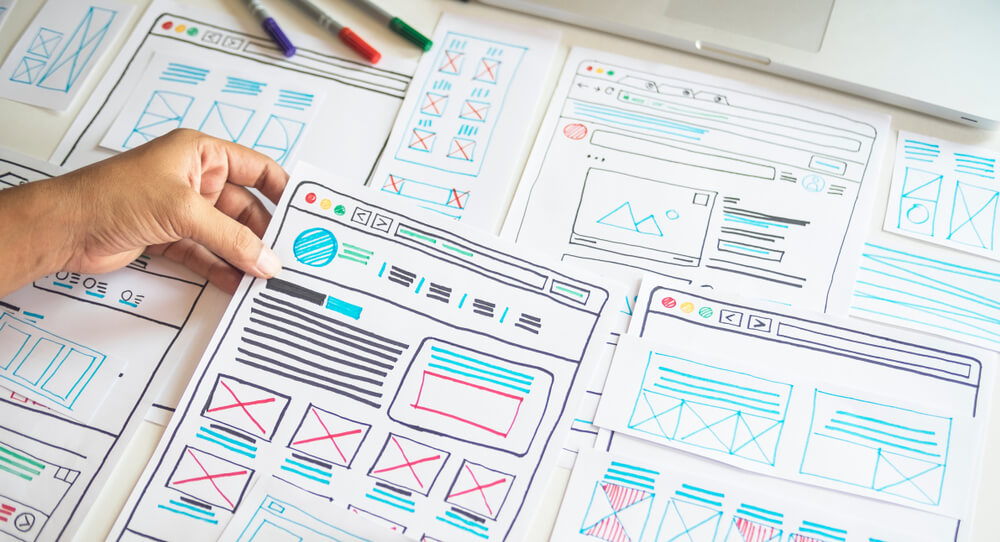
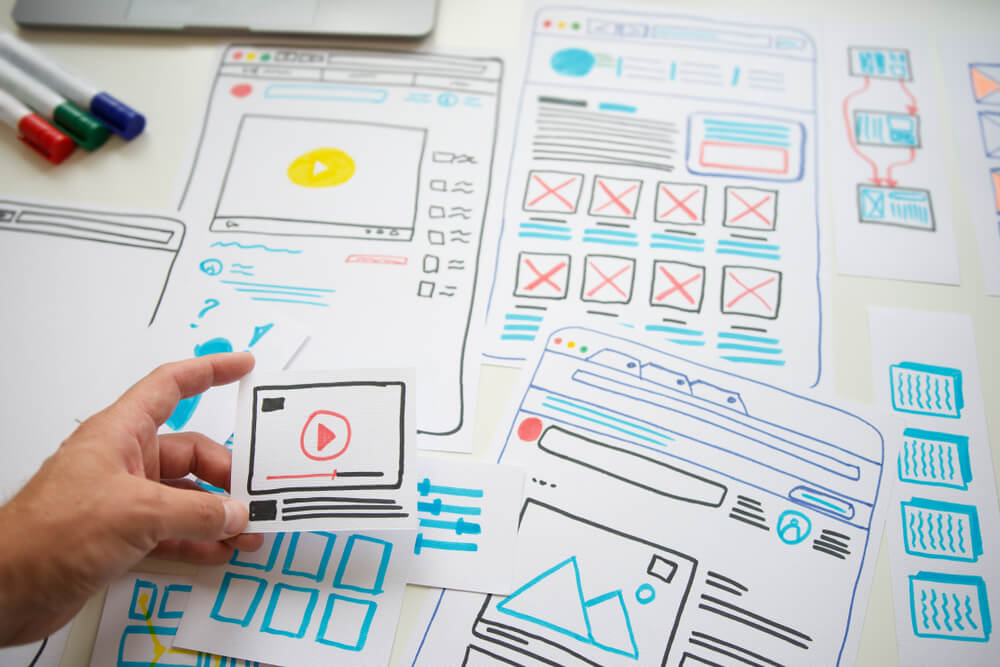
Sem conteúdo, cores ou identidade visual, os wireframes podem ser feitos tanto em software de edição (como o Adobe XD Wireframes) quanto com caneta, lápis, régua e borracha.
Você é quem decide como fica melhor para representar as ideias e informações que tem em mãos.
Assim, o principal objetivo de wireframes é funcionar como um meio de enxergar mais facilmente o produto final.
Ou seja, como ele vai ficar o que pode ser ajustado para que tenha mais qualidade.
Então, é correto dizer que serve como um aliado para a diagramação de uma página – tanto em site quanto em app.
Mas, veja bem, é importante ter em mente que isso não descarta a possibilidade de ser usado também quando deamandar alteração como uma nova funcionalidade, por exemplo.
Apenas a nível de curiosidade, a tradução de wireframe quer dizer: estrutura de arame.
Então, a partir disso, já dá para entender a sua importância em termos estruturais de um projeto, não é mesmo?
Como você já deve estar deduzindo, o mais importante para aprender como fazer wireframe é ter uma ideia e executá-la.
Quais as finalidades dos wireframes
Basicamente, são cinco as principais finalidades ou objetivos dos wireframes.
Falo mais sobre cada uma delas agora.
1. Auxiliar o designer
Seja na diagramação dos conteúdos ou na aplicação da identidade visual, ter um wireframe em mãos ajuda muito o designer a desempenhar bem seu trabalho.
Economiza tempo e reduz possíveis dores de cabeça com retrabalhos em cima do prazo de entrega, entre outras discussões.
2. Base para considerar mudanças em um projeto
Outra finalidade da utilização de wireframes é funcionar como uma base estável para mudanças, seja no caminho do usuário ou em novos requerimentos.
É uma característica que facilita muito a inserção de novas sections em uma página web, por exemplo, ou para colocar novas funcionalidades em um app.
3. Evitar atrasos e gastos
Quando você elabora um wireframe antes de entregar o projeto concluído, evita transtornos como atrasos e gastos.
Fica muito mais fácil ajustar o que ainda não está pronto do que aquilo que já está. Concorda comigo?
Então, não deixe de considerar essa ideia ao planejar seus próximos projetos digitais.
4. Facilitar o alinhamento com o cliente
Como os wireframes facilitam a percepção visual de como ficará um site ou app, ele também atua como uma ferramenta que qualifica o seu alinhamento com o cliente.
De quebra, melhora o atendimento às expectativas dele em relação ao visual do projeto contratado.
Fica mais fácil para que ele veja, entenda e assimile o que deve estar em cada página e, com isso, pensar junto em possíveis ajustes ou melhorias.
5. Promover o desenvolvimento de variações de layout
Outra grande vantagem de trabalhar com wireframes, seja em versão manual quanto online, é desenvolver variações de layout mantendo a consistência do design.
Essa é uma forma de gerar expectativa no usuário e de ajudá-lo a ter familiaridade com as páginas que vai acessar.
Algo muito importante se pararmos para olhar para a crescente competitividade no marketing digital.
Wireframes x modelos x protótipos
Conhece alguém que usa termos como wireframes, modelos e protótipos como se fossem sinônimos?
Então, chegou a hora de aprender a diferenciar cada um desses conceitos.
Até porque todos eles têm suas particularidades.
Vamos conferir quais são?
Wireframes
Como apresentei no início deste artigo, wireframes são esqueletos que mostram a estrutura e componentes de uma página.
Representam o primeiro passo do processo de design logo após a concepção mental.
Modelos
Já os modelos estão relacionados aos elementos do design visual de um site.
Em geral, são muito próximos ou até mesmo idênticos ao web design final.
Podem incluir elementos como gráficos e tipografia.
Ou, então, serem um arquivos de imagem (o que chamamos de mockups).
Protótipos
Por fim, os protótipos funcionam como uma espécie de preview do site real.
Nada mais são do que layouts semi-funcionais de suas páginas, aparecendo sempre antes da programação da lógica de negócios do site ou app.
Observe, então, que todo o processo de criação de um site ou aplicativo deve começar sempre pelos wireframes.
Em seguida, ser continuado pelo modelo (ou mockup) e, caso seja possível e se tenha tempo, de um protótipo.
Aliás, o protótipo também pode ser chamado de wireframe funcional.
O que colocar no wireframe?
Antes de entender como fazer um wireframe, é importante ter em mente que o tipo a ser usado depende das necessidades do projeto a ser executado.
Tem um projeto com um nível de complexidade maior? Então, opte por wireframes mais elaborados.
O projeto é simples? Nesse caso, o wireframe deve acompanhar a exigência.
Outra variável é que um wireframe pode ser muito detalhado ou não.
Tudo depende se servirá somente como um documento que vai orientar o design ou se deve ser usado como referência.
Além disso, cada wireframe deve conter informações suficientes sobre o que deve aparecer em cada página do projeto web em questão.
Portanto, ele precisa sinalizar elementos como áreas de conteúdo, barras laterais, cabeçalhos, gráficos, meta-informação, rodapés e widgets.
Arquitetura da informação e wireframes
Como desenhos básicos de interfaces, os wireframes devem retratar a arquitetura da informação (AI) que o cliente deseja e também veicular propostas de conteúdo, elementos gráficos, estrutura e funções.
Só para refrescar a memória, chamamos de arquitetura da informação o processo de desenvolvimento de sites e wireframes que posiciona e prioriza informações para facilitar o entendimento de um app ou site por futuros usuários.
Então, os wireframes são como ferramentas auxiliares da arquitetura de informação.
Isso porque ajudam a confirmar se a análise e a estratégia usada estão corretas.
Essa é uma maneira de obter feedback dos usuários logo no começo do processo de design e prevenir “alterações para ontem”.
Outra vantagem que os wireframes trazem para o processo de AI é que ajudam a avaliar diversos designs em termos de desempenho e de preferência do utilizador.
Assim, é possível criar o melhor produto possível.
Tipos de wireframes
Agora que você já sabe o que é wireframe, quais são as suas finalidades e o que deve ter no seu, é hora de avançarmos.
Vamos descobrir com qual dos tipos de wireframes trabalhar.
Para fazer a melhor escolha, saiba que cada um deles envolve um nível técnico diferente: do modelo mais simples ao mais avançado.
Mas, por outro lado, podem ser feitos tanto com papel e caneta quanto com uma ferramenta digital, como já expliquei antes.
Conheça os três principais tipos de wireframes e suas principais características:
Baixa fidelidade
Conhecido como o modelo mais simples de wireframe, o de baixa fidelidade é, geralmente, criado de modo manual.
Mais fácil que os demais, não requer o uso de cores e nem de detalhes.
Anotado
Considerado um dos tipos de wireframes de média complexidade, o modelo anotado trabalho com elementos visuais mais organizados e simulação de página.
Deve incluir a inserção de descrições e legendas.
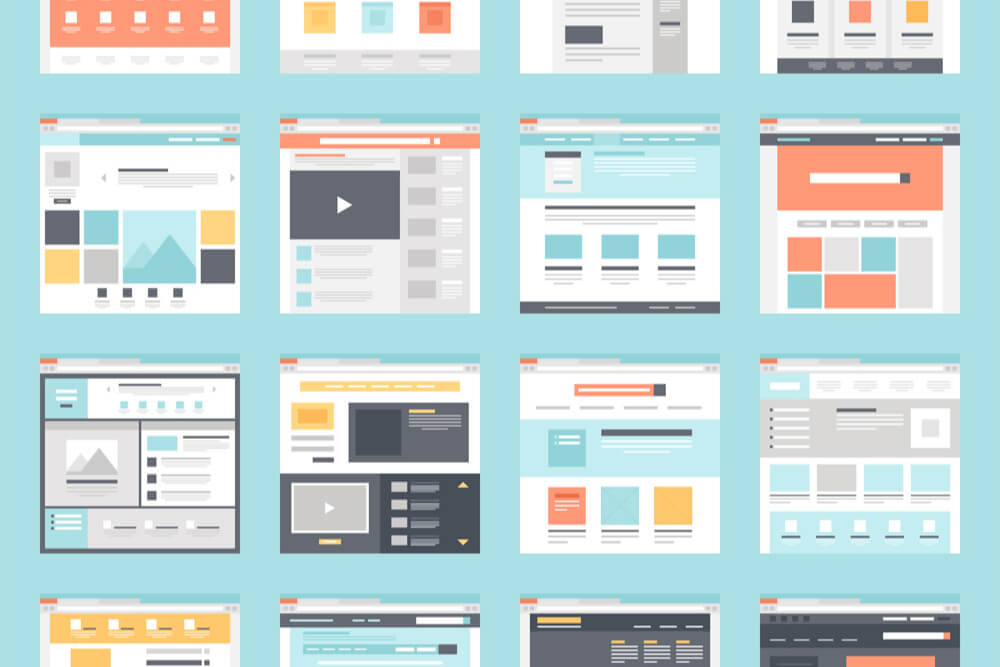
Alta fidelidade
Mais próximo da versão final, o modelo de alta fidelidade deve ser criado preferencialmente com um software que ofereça interação como cliques em botões.
Seja qual for a sua escolha, nunca esqueça que wireframes não devem ser tão bem desenvolvidos quanto a versão final do layout.
O que importa mesmo é apresentar com clareza a estrutura de como ela deverá ficar.
Essa é uma forma de dar agilidade e assertividade ao processo de design e desenvolvimento.
5 ferramentas para a criação de um wireframe
Está se perguntando quais programas são os melhores para criar wireframes?
Mesmo que não exista uma ferramenta que seja muito superior às outras, cada uma tem particularidades que podem interessar mais a você.
Conheça as principais e considere sua escolha de acordo com seu nível de exigência para o projeto e os objetivos definidos para ele.
1. Adobe XD
Falou em edição, pensou em Adobe. É quase automático, concorda?
Pois bem, a gigante oferece programas como Ilustrator e Photoshop que podem facilitar muito a criação de wireframes.
Mas se quiser contar com a ajuda de um software específico para isso, use o Adobe XD.
2. Axure
Com diversas funcionalidades disponíveis, o Axure é o software de criação de wireframes mais popular entre os profissionais da área.
Muito indicado especialmente se deseja testar a navegação do seu site ou app.
3. Canva
Conhecido por designers iniciantes, o Canva facilita muito a criação de imagens para cartões, e-mails e redes sociais.
O que nem todo mundo sabe, porém, é que também permite o desenvolvimento de wireframes.
4. InVision
Totalmente gratuito, o InVision possui elementos interativos e permite que faça anotações para dividir com a sua equipe.
Tem uma interface bonita e é fácil de usar.
5. Lucidchart
Ideal para criar diagramas e fluxogramas antes de elaborar um projeto, o Lucidchart não é uma ferramenta específica para criar wireframes.
Mas quebra o galho para pensar em termos estruturais.
5 exemplos wireframes app
Quer inspiração para materializar sua interface e também ponto de vista em estilo e diagramação?
Separei alguns exemplos de wireframes app para te ajudar a pensar em novas ideias.
Dê só uma olhada:
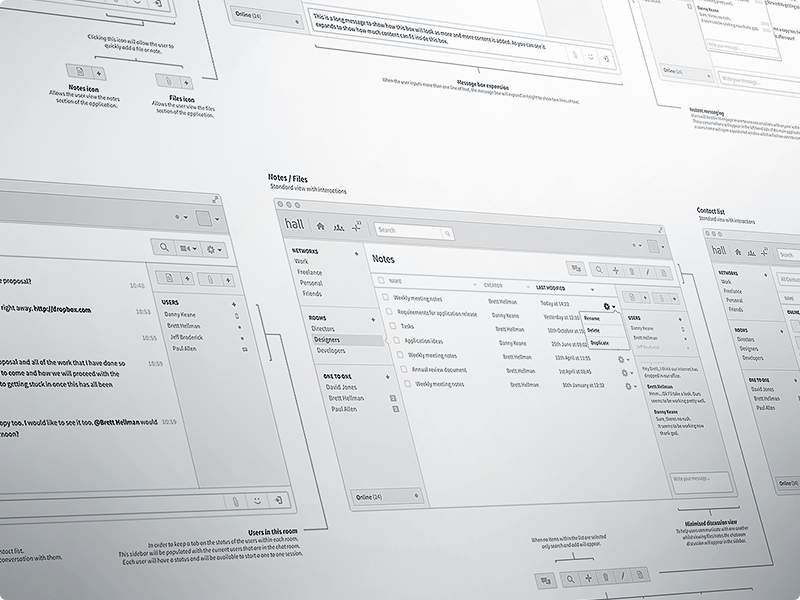
1. Mac Chat Application Wireframes
Designer: Danny Keane.
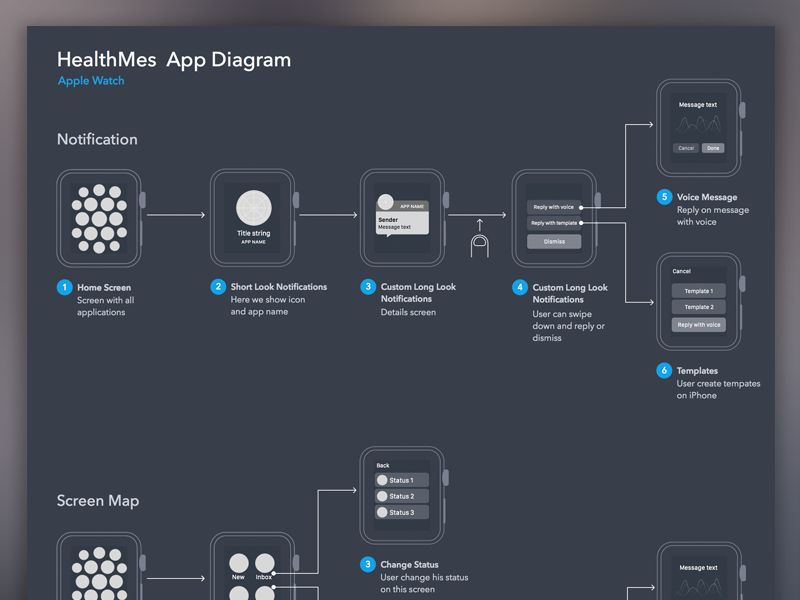
2. User Flow Diagram for Apple Watch App
Designer: Marian Mota, do SoftServe Design Office.
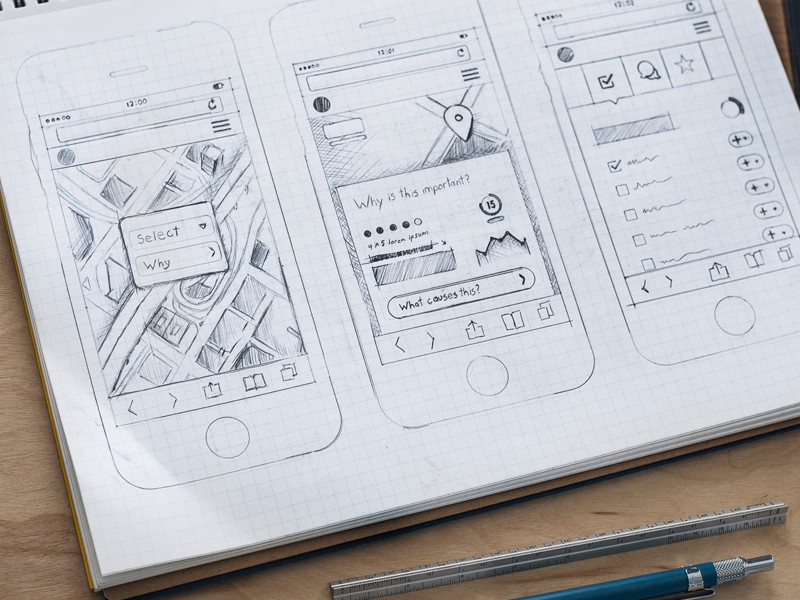
3. Ui Sketch from Underbelly
Designer: Anthony Lagoon.
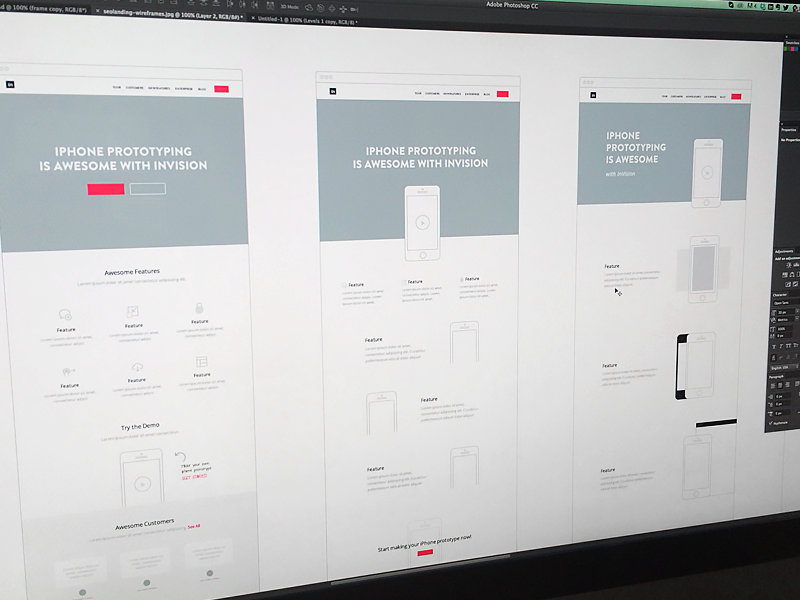
4. Wireframe day from InVision
Designer: Aaron Stump.
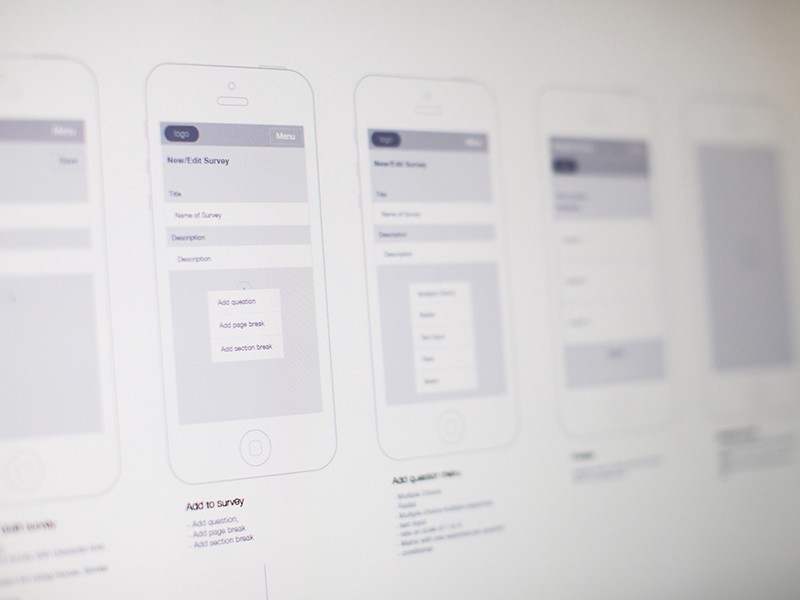
5. Wireframes from Underbelly
Designer: Anthony Lagoon.
5 exemplos wireframe web
Agora, falando da criação de wireframes para páginas de web, selecionei as seguintes referências como inspiração:
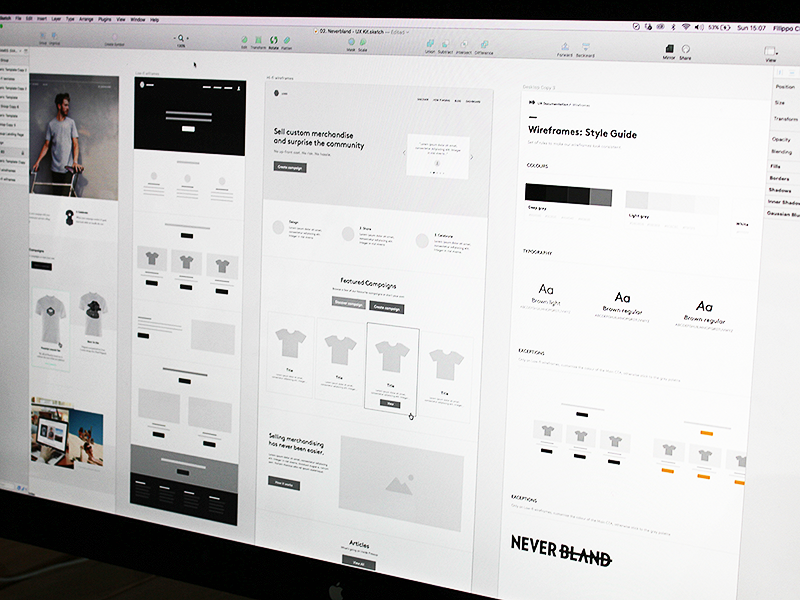
1. E-commerce from Neverbland
Designer: Filippo Chiumiento.
2. Landing page
Designer: Ueno.
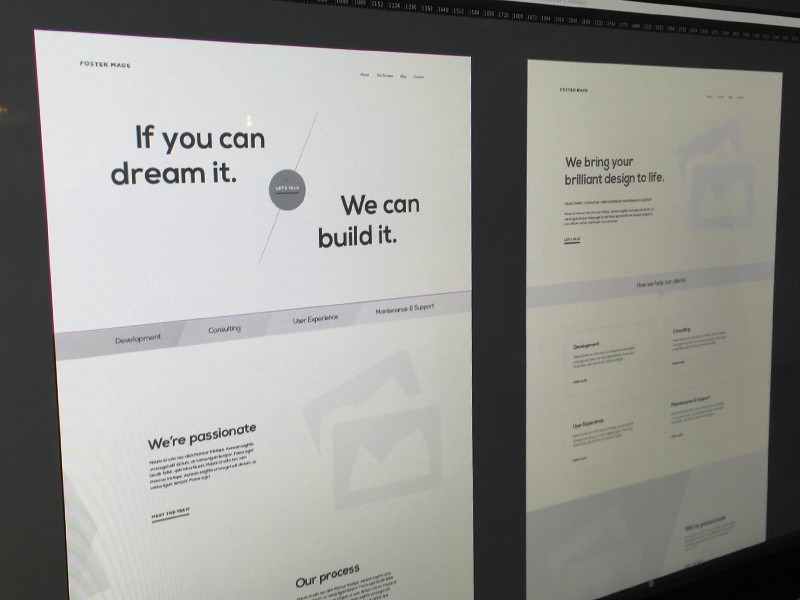
3. Opções de wireframes from Focus Lab
Designer: Steven Scarborough.
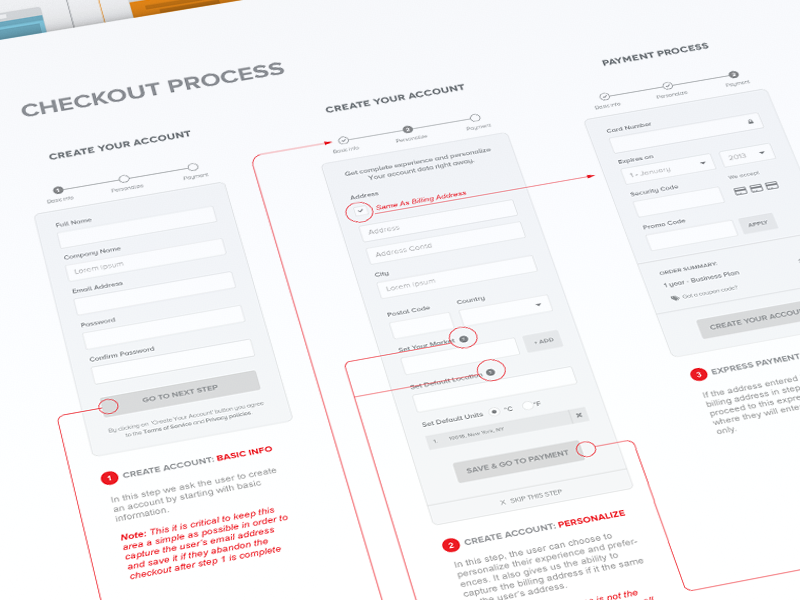
4. Página de check-out from PG
Designer: Michael Pons.
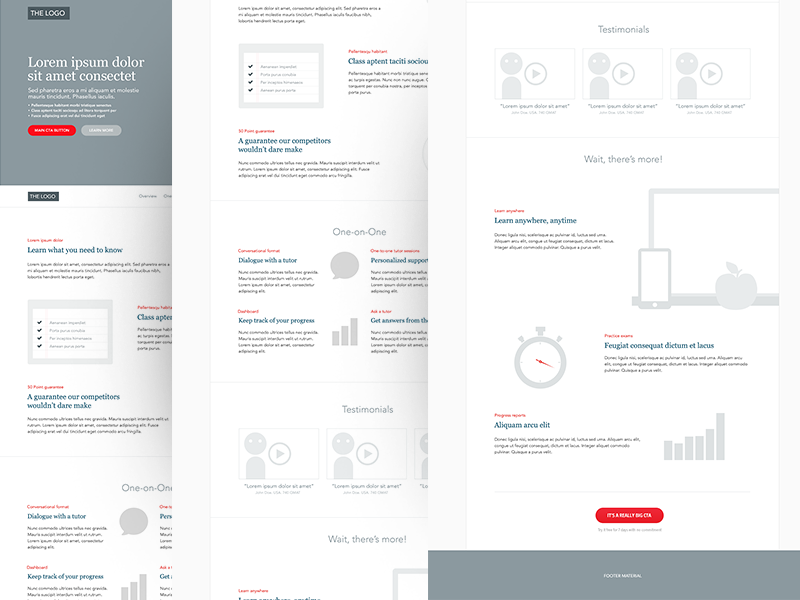
5. Site de produto from PG
Designer: Michael Pons.
Conclusão
Ao chegar ao final deste artigo, você já sabe como fazer wireframes e por que eles são tão importantes para aumentar as chances de desenvolver um projeto de sucesso.
Se, no passado, muitos sites eram criados com elementos bagunçados e cheios de animações em flash, hoje, em tempos onde a preocupação com a experiência do usuário é cada vez maior, a tendência é que as interfaces fiquem mais clean e bem boladas.
Obviamente, quem está por trás disso junto com profissionais altamente qualificados são os wireframes.
Essa é uma preocupação que faz com que o amadorismo venha perdendo espaço no mercado de design e desenvolvimento digital.
Talvez importe menos se prefere usar apenas lápis e papel para criar o rascunho de um app ou pagar um software completo.
O que deve considerar, na verdade, é a importância de reservar atenção e tempo para planejar suas páginas da forma mais coerente possível.
Não se esqueça, ainda, de levar em conta a experiência do usuário.
Afinal, quanto mais simplificada for a navegação dele pelo seu app ou site, maiores as chances de que volte outras vezes.
Ficou com alguma dúvida sobre wireframes ou quer compartilhar a sua experiência ao desenvolver esses esboços iniciais da estrutura de sites e aplicativos?
Então, participe você também deste post através dos comentários! Vou adorar ler o que tem para dizer.




















Comentários (0)