Com o crescente uso de dispositivos móveis no Brasil e no mundo, a expressão web design responsivo ganhou força no mercado nos últimos anos.
E não é por menos.
Para se ter uma ideia, 92% dos brasileiros possuem ou usam smartphone com frequência, segundo dados da Deloitte, relativos a 2019.
Além disso, para 49% da população o telefone é o único meio de conexão à internet, de acordo com a pesquisa TIC Domicílios, de 2017.
Isso sem considerar outros dispositivos, como tablets, laptops, netbooks, tecnologias vestíveis, consoles e televisores inteligentes, por meio dos quais muita gente também acessa a internet.
Nessa nova realidade, torna-se praticamente obrigatória a adaptação a diferentes tamanhos de telas.
Se o seu objetivo é realizar negócios online ou simplesmente se beneficiar de ações de marketing digital, pode perder boas oportunidades ao negligenciar esse tópico.
E foi para evitar que você cometa esse erro que criei o artigo.
A partir de agora, você vai aprender tudo que é necessário para aplicar o web design responsivo em suas páginas na web.
Vamos lá?
O que é um layout responsivo?
Você já parou para pensar no quão difícil seria criar diferentes versões de um mesmo website para cada formato de tela?
Imagine essa exigência sobre os dispositivos que citei antes, como smartphones (e seus modelos com diferentes displays), tablets, netbooks e Smart TVs, entre outros.
Além de um trabalhão, seria necessário contratar múltiplos serviços de hospedagem, atualizar dados em diversas plataformas e fazer os dedos dos programadores ficarem calejados.
Ou seja, seria um desperdício de recursos valiosos como tempo, dinheiro e mão de obra.
É justamente aí que entra o web design responsivo, ou layout responsivo, que surge para solucionar esse problema.
Por meio dele, os elementos que compõem uma página da web se adaptam automaticamente à tela do dispositivo utilizado pelo usuário, não importa qual ele seja.
Em outras palavras, essa ação visa garantir uma boa experiência ao usuário em qualquer aparelho escolhido para a navegação.
Ao aplicar o web design responsivo, uma série de ações é realizada de maneira espontânea, permitindo que essa adaptação ocorra.
Por exemplo:
- Ajustes de tamanho de texto
- Redimensionamento de imagens
- Redesenho de componentes
- Ocultação de elementos
- Adaptação de botões
- Adequação de acordo com a orientação do dispositivo.
Em outras palavras, o web design responsivo é responsável pela otimização da visualização pelo usuário na internet.
Isso garante que as páginas de um site sejam adaptáveis, fluidas e flexíveis.
Mesmo que não saiba, você provavelmente já se deparou com diversas páginas que se utilizam da estratégia ao navegar.
Isso porque boa parte das URLs já comporta o formato responsivo.
Mas nem sempre foi assim, é claro.
Há não muito tempo atrás, era comum que alguns websites fossem criados exclusivamente para desktops.
Assim, quando um usuário tentava acessar a mesma página em seu dispositivo móvel, as configurações simplesmente não se encaixavam bem.
O que, é claro, gerava algum prejuízo para a experiência do usuário.
O texto ficava muito pequeno, as imagens não apareciam por completo e os elementos se desconfiguravam como peças de um quebra-cabeças.
Por conta disso, emergiu o termo “responsividade”, que toma conta das ações necessárias para que as webpages sejam igualmente confortáveis aos olhos do leitor.
Entendido o básico sobre o web design responsivo, vamos ver agora porque você deve se preocupar com o assunto, caso tenha interesse no meio digital.
Por que Design Responsivo é importante?
Quando falamos sobre marketing digital, sabemos que há muitos esforços envolvidos para que o usuário realize uma ação desejada.
Seja ela o consumo de um conteúdo, a assinatura de uma newsletter, o download de um material rico, uma curtida nas redes sociais ou uma compra, o desafio aponta para a mesma direção: é necessário facilitar o caminho do usuário.
Isso acontece porque o internauta é exigente.
Diferentemente dos meios de comunicação tradicionais, na web, ele assume uma postura ativa e está no controle da situação.
A desistência da ação pode acontecer em um piscar de olhos, o que é um baita desperdício de recursos.
Mas é assim mesmo, pois estratégias digitais são trabalhosas.
Você elabora fluxos de ações, cria textos e posts e envia mensagens com o objetivo de engajar e encantar o consumidor.
Só que uma única má experiência faz toda a diferença.
É por isso que todas as atividades devem acontecer organicamente e sem exigir demais do leitor.
Muito se engana quem pensa que, ao encontrar dificuldades para realizar um procedimento, o usuário insistirá ou tentará em outro dispositivo.
Isso só acontece se ele não tiver outra opção, como se aquele link que deseja acessar seja único, não encontrando o que deseja em nenhum outro local.
Como casos como esse são cada vez mais raros, são grandes as chances de o usuário simplesmente abandonar a página.
É por isso que o web design responsivo é tão importante.
Por meio dele, a navegação torna-se orgânica em qualquer tipo de mecanismo.
Elementos básicos do web design responsivo
O web design responsivo é composto por centenas de elementos.
Do tamanho da fonte à utilização de plugins, eles precisam funcionar em multitelas.
Entretanto, alguns deles são considerados básicos, principalmente por serem os mais experimentados pelos usuários.
A seguir, vamos conhecer quais são eles.
Fluxo
O fluxo é o elemento responsável pela adaptação do conteúdo ao tamanho da tela do dispositivo.
Para entender melhor, vamos ver um exemplo.
Supondo que você crie um website otimizado exclusivamente para desktops, certo?
Obviamente, a tela apresenta diferentes configurações de um smartphone, por exemplo.
Então, o que você acha que acontece quando o leitor tenta acessá-lo pelo telefone?
É aí que os problemas aparecem.
A começar pela fonte, que provavelmente será maior que a tela.
Além disso, elementos de página se “apertam” para caberem em um menor espaço, o que faz com que se embaralhem e sobreponham.
Alguns componentes podem empurrar outros, criando um ambiente totalmente infrutífero para o consumo de conteúdo.
Com o web design responsivo, tudo é diferente e o fluxo faz com que eles se adequem com perfeição.
Nesse caso, algumas peças podem ser removidas automaticamente, tamanhos de imagens e fontes são adaptados e o empurra-empurra é deixado de lado.
Unidades Relativas
Uma página na web é composta por múltiplos elementos.
Texto, background, imagens, plugins, espaços em branco, menus, cabeçalhos, rodapés, botões, links, campos de preenchimento, carrosséis e muito mais.
Uma questão que preocupa desenvolvedores web e programadores é justamente a proporção entre eles.
Imagine que, em uma mesma webpage, exista um botão e uma imagem, apenas para simplificar o entendimento.
O tamanho de ambas deve ser proporcional e os elementos precisam dialogar entre si.
Porém, isso pode ser um problema ao transferirmos para gadgets móveis.
As unidades não podem ser estáticas, pois as proporções se alteram quando há a migração de tela.
Elas devem ser unidades relativas, justamente por serem baseadas em percentuais, otimizando a escala para que a experiência do usuário se mantenha fluida.
Pontos de Interrupção
Por padrão, uma página desenvolvida para desktops possui três colunas.
Entretanto, outros formatos apresentam diferentes layouts.
Em smartphones, por exemplo, há apenas uma.
Os pontos de interrupção segmentam essas colunas e as apresentam de maneira diferenciada, dependendo do dispositivo utilizado.
Nesse caso, em vez de precisar dar um zoom out e arrastar a tela para facilitar a leitura, os blocos são movidos para a parte inferior da tela, seguindo a continuidade.
Com essa quebra, o consumo do conteúdo é otimizado e o usuário pode ler o texto sem qualquer problema.
Valores Mínimos e Valores Máximos
Os valores mínimos e máximos auxiliam na hora de adequar a largura e a altura dos elementos de página.
Uma imagem, por exemplo, pode ser perfeitamente vista no tamanho de 1000 pixels em uma tela de tablet.
Mas essa mesma medida provavelmente não funcionará em smartphones, pois ela ultrapassa o tamanho da tela.
O mesmo é válido para o contrário.
Uma imagem com 100 pixels será perfeitamente visualizada em um smartphone, mas provavelmente parecerá uma pequena thumbnail na tela de uma Smart TV.
Para evitar isso é que esses delimitadores são utilizados.
Eles são responsáveis por fazer com que os componentes se encaixem exatamente na resolução do dispositivo.
Objetos Aninhados
Imagine que você crie uma landing page para a sua estratégia de inbound marketing.
Assim, há uma imagem, um texto e um botão, limpo como uma página de captura deve ser.
Entretanto, em um computador de mesa, os objetos estão posicionados de acordo com a tela.
Se transferirmos as mesmas configurações para outro formato de tela, eles provavelmente não terão um desempenho semelhante.
Os objetos aninhados são móveis.
Eles mudam de lugar para se adaptar ao dispositivo, movendo-se de acordo com a navegação.
Fontes Web ou Fontes do Sistema
O ambiente digital é um tesouro para a personalização.
Por isso, há uma imensidade de fontes disponíveis para deixar o seu site ou blog de acordo com suas preferências.
No entanto, precisamos nos lembrar que elas podem não se encaixar muito bem em diferentes telas.
Fontes têm características próprias, variando de tamanho, formato e estilo.
Além disso, muitas vezes, podem apresentar desconfiguração quando visualizadas em diferentes navegadores digitais.
Para evitar esse problema, o web design responsivo apresenta as fontes do sistema.
Nesse caso, o texto é modificado de acordo com o dispositivo e evita problemas na hora da leitura.
Como aplicar o Design Responsivo?
Ao chegar até aqui, acredito que você esteja se perguntando como aplicar o design responsivo.
A boa notícia é que existem plataformas que fazem todo o trabalho por você.
Além disso, existem profissionais e agência no mercado que podem auxiliá-lo, caso você deseje personalizar cada um dos formatos.
Entretanto, antes disso, é preciso levar em conta alguns importantes fatores e conceitos em sua aplicação.
Abaixo, descubra quais são eles.
Design Responsivo X Design Adaptativo
Ao continuar com suas buscas sobre o tema, você provavelmente se deparará com um termo muito semelhante: o design adaptativo.
Ambos têm suas vantagens e desvantagens, mas é importante compreender as suas diferenças antes de optar por um deles.
As duas soluções preparam o seu website para a utilização via dispositivos móveis.
Apesar disso, são distintos na essência.
No web design responsivo, as páginas são automaticamente reordenadas com o menor número de mudanças possível.
Ou seja, apresentam um mesmo padrão de pixels, apenas organizando-os de maneira diferente.
Já o design adaptativo não utiliza o mesmo layout.
Nesse caso, são utilizados designs diferentes para os múltiplos tamanhos de tela.
Assim, o site detecta o dispositivo utilizado e entrega o usuário o formato de página dedicado exclusivamente a ele.
Imagens Bitmap X Vetores
As imagens são importantes componentes em uma página na internet.
Elas são categorizadas em dois tipos: o bitmap e o vetorial.
O primeiro caso é recomendado para itens que realmente precisem de uma boa resolução, como logotipos e imagens de produtos.
Seus formatos mais comuns são o .png, o .jpg e o .gif.
Já o segundo é mais leve e, consequentemente, leva um tempo menor para carregar.
Entretanto, isso pode ser um problema, já que alguns navegadores mais antigos não carregam o tradicional formato SVG.
Tais elementos são muito valiosos, principalmente em dispositivos móveis, já que a velocidade das conexões 3G e 4G costumam ser inferiores à da internet fixa.
SEO
Não podemos nos esquecer da inegável associação entre o web design responsivo e a otimização para mecanismos de buscas (SEO – Search Engine Optimization).
O Google e outros motores utilizam a responsividade para considerar o ranqueamento de páginas.
Tanto que, em 2018, lançou uma atualização completa voltada para esse objetivo, o Google Mobile First Index.
Isso quer dizer que, em estratégias de marketing online nas quais se deseja atrair novos visitantes, a sua utilização é essencial.
3 Exemplos de Web Design Responsivo
Se você parar para avaliar, verá que boa parte dos sites da internet já possuem design responsivo.
É provável, inclusive, que você tenha navegado por um deles há poucos instantes.
A verdade é que esse modelo deixou de ser tendência para se tornar uma obrigação.
A seguir, conheça alguns exemplos de grandes empresas para se inspirar.
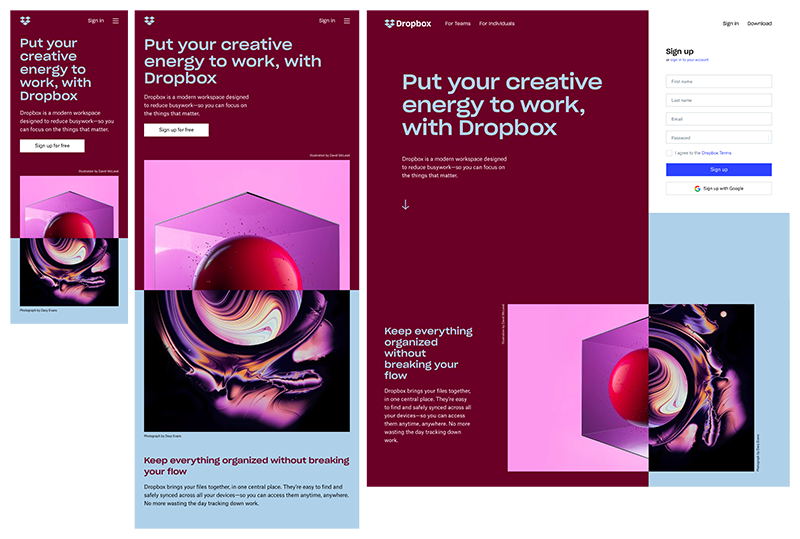
1. Dropbox
A plataforma de cloud computing Dropbox é uma das mais utilizadas do mundo.
Boa parte disso se deve à sua dedicação ao web design responsivo.
Como você pode perceber, as peças são muito bem elaboradas e os elementos são posicionados de maneira intuitiva em qualquer formato de tela.
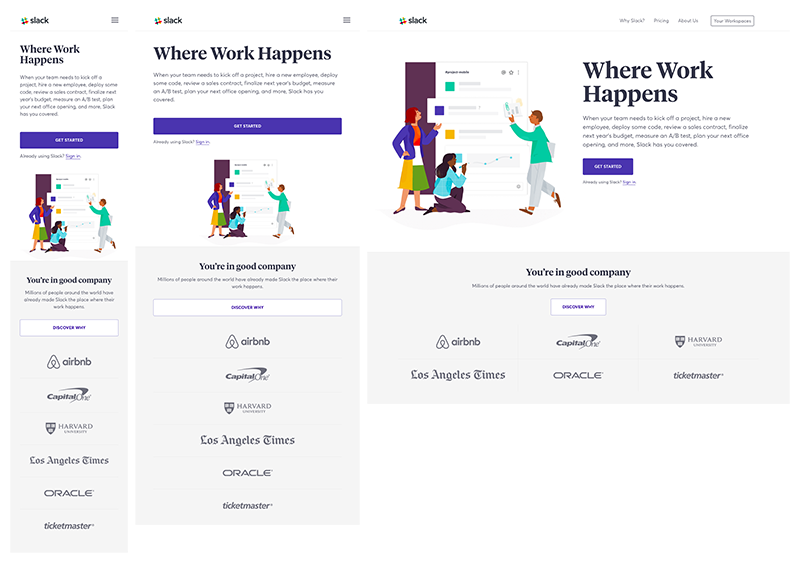
2. Slack
Um dos aplicativos de comunicação corporativa mais utilizada no mundo, o Slack aposta na simplicidade para agradar seus usuários.
A premissa é bem objetiva: não importa o meio utilizado para visitar as páginas do site, a sua experiência será igualmente agradável.
Ao contrário de muitas outras empresas, não peca na quantidade de informações disponíveis, provando que nem sempre vale a ideia de “quanto mais, melhor”.
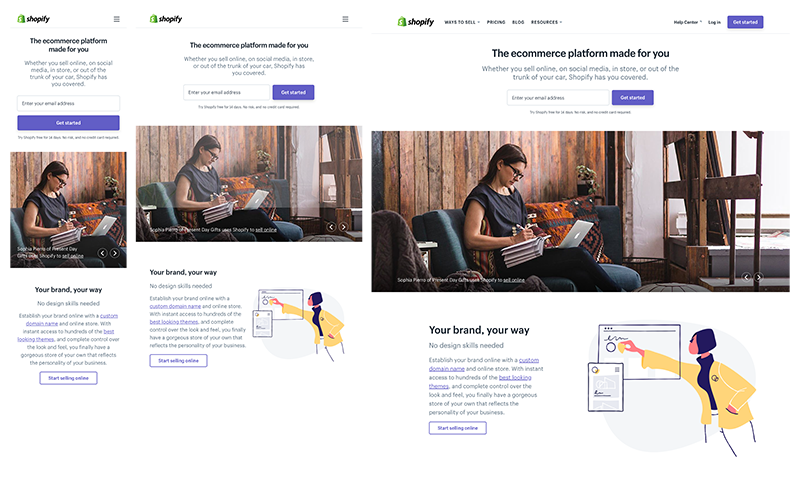
3. Shopify
Plataforma de criação de lojas virtuais, a Shopify é muito popular em todo o mundo, inclusive no Brasil.
Nesse caso, o foco é o botão no qual está contida a chamada para a ação, ou CTA, do inglês call to action.
Repare que em todos os dispositivos ele ganha o devido destaque, deixando clara a estratégia para aquisição de clientes.
Conclusão
Este artigo aborgou o web design responsivo.
Na leitura, você descobriu o que é e porque ele é importante.
Também viu quais são os elementos básicos dessa estratégia e conheceu conceitos essenciais de sua utilização.
Por fim, conferiu exemplos incríveis de algumas empresas que o aplicam em suas webpages.
Está animado para levar o design responsivo para as suas páginas?
Deixe seu comentário, seja com dúvidas, sugestões ou opiniões sobre o tema.
Será um prazer dar continuidade à nossa conversa.









Comentários (0)