Se uma imagem vale mesmo mais que mil palavras, por que você não está usando as imagens para contar a história da sua marca?
Uma escrita poética e refinada pode ser boa, mas as imagens trazem vida e emoção ao seu site.
Elas são descrições visuais da sua marca e dos seus produtos.
E fazem mais do que apenas dar ao público uma chance de visualizar o que você tem a oferecer. Imagens são determinantes no que se refere ao direcionamento de vendas e compartilhamentos.
Você necessita de imagens na sua página.
Porém, você não pode simplesmente adicionar algumas gravuras de alta resolução e achar que está resolvido.
Por quê? Porque a velocidade é o segredo do sucesso quando o assunto é web design.
Se seu site é agradável visualmente, mas não carrega nos primeiros cinco segundos, você pode dar um lindo adeus às suas preciosas conversões.
A velocidade é um elemento essencial para o direcionamento de tráfego e conversões e para resultados de sucesso em geral.
E provavelmente seu site não é tão rápido quanto deveria. De fato, segundo o Google, a maioria dos nossos sites não carregam rápido o suficiente.
Isso significa que você está perdendo uma quantidade enorme de conversões.
E a causa mais provável é o fato de 99% do design do seu site ser composto por imagens.
Eis o que quero dizer:
O tamanho da sua página (o tamanho em megabytes ou kilobytes de todos os elementos da sua página) é grande demais. Isso está causando lentidão e praticamente implorando às pessoas para que deixem o site.
Por quê? Porque suas imagens estão tomando muito espaço.
De fato, suas imagens devem estar ocupando 99% do tamanho da sua página.
E você precisa consertar isso se quiser aumentar a velocidade e as conversões decorrentes dela.
Ter um site pesado não é mais uma opção.
Felizmente, este é um problema com solução. Você também não precisa fazer uma reestruturação completa do site.
Aqui está a razão de 99% do seu site ser composto por imagens (e o que você deve e pode fazer a respeito).
A maioria dos sites é fortemente focada na imagem
Já sabemos que você precisa de imagens se quiser direcionar conversões.
Contudo, imagens demais podem rapidamente aumentar o tamanho da página.
Quando comparadas a outros elementos de página como textos e botões, as imagens são responsáveis por tomar a maior parte do espaço.
Isso significa que a maioria da capacidade do seu site é predominada por imagens.
Permita-me esclarecer: ter muitas imagens não é ruim. Na verdade, quanto mais imagens, melhor.
Porém, muitas pessoas erram ao esquecer de otimizar seus gráficos para melhorar o tamanho e a velocidade da página.
Por exemplo, dê uma olhada no site do Evernote:
É um site bonito e minimalista, para dizer o mínimo.
Mas imediatamente, você percebe que é um site mais ilustrado. Não há quase nada em termos de texto e outros elementos de página.
A maior parte do site deles gira em torno de imagens.
E quanto ao site da Intercom:
A mesma coisa.
É tomado de imagens que transmitem a maior parte do que querem dizer.
E isso é perfeito. Imagens são muito mais eficientes para comunicar valor e uso do que um bloco de texto.
Logo, faz sentido que a maior parte do foco do design deles esteja em ilustrações.
Mas se você não se dedica o suficiente para inserir imagens da maneira correta, provavelmente sofre com problemas de velocidade na página.
O Marketo é outro exemplo de um site com muitas ilustrações, e feito do jeito certo:
Está conseguindo perceber um padrão?
A maioria dos sites tem o foco em serem fortemente ilustrados.
Na próxima seção, vamos nos aprofundar em entender como um site pesado em imagens pode atrapalhar a sua velocidade.
Sites lentos acabam com as conversões
Em 2017, o Google lançou alguns dados críticos a partir de um estudo de velocidade, que acusaram a lentidão surpreendente dos nossos sites.
A primeira parte dos dados envolvia exatamente o assunto sobre o qual estou falando agora:
Imagens ocupando a maioria da sua página e tomando conta de quase todo o peso dela.
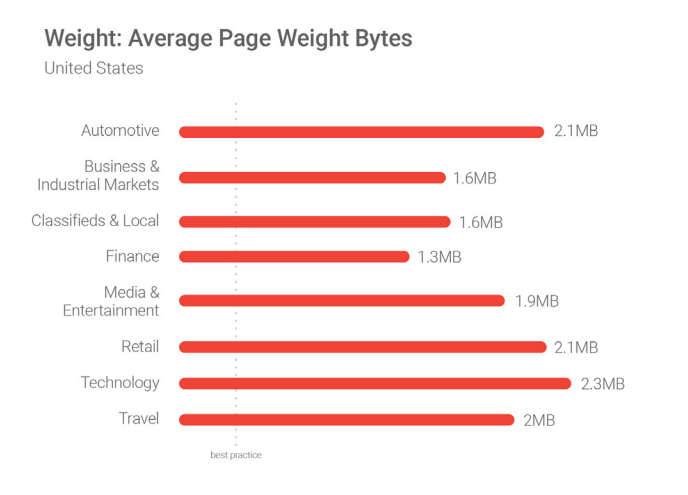
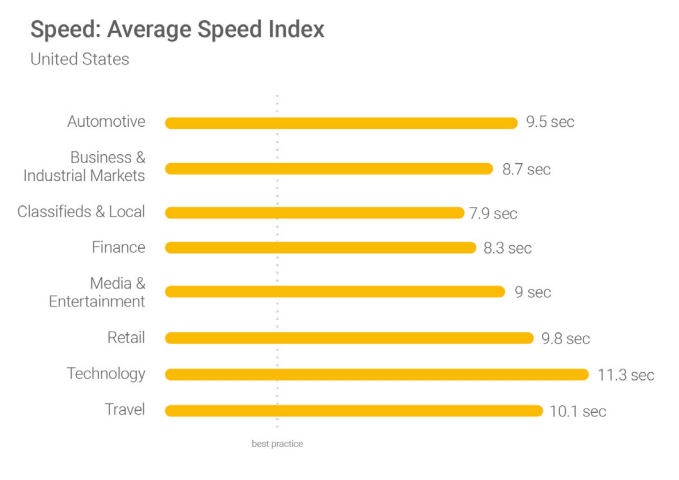
De fato, segundo o relatório do Google, o peso dos sites em bytes é em média muito maior do que a boa prática sugere:
Quando se trata do peso médio da página, quanto menor, melhor.
Quanto menor é o peso da sua página em bytes, mais rápido ela vai carregar e mais conversões ela vai direcionar.
Dentro dos limites do desempenho ótimo esperado, você deveria tentar obter menos do que 500 KB.
Mas muitas páginas estão atingindo um tamanho maior que 2 MB!
Isso é muito longe do que se espera de uma página.
E o que esse peso alto demais na página gera? Isso mesmo: problemas de velocidade.
O tempo recomendado para a velocidade da página é de três segundos.
Se o seu site não carrega nos primeiros dois segundos, você está pondo em risco seu valioso tráfego e vendas.
Logo, quanto maior a página, mais tempo ela leva para carregar, provocando efeitos negativos no tráfego e nas vendas.
É um ciclo vicioso.
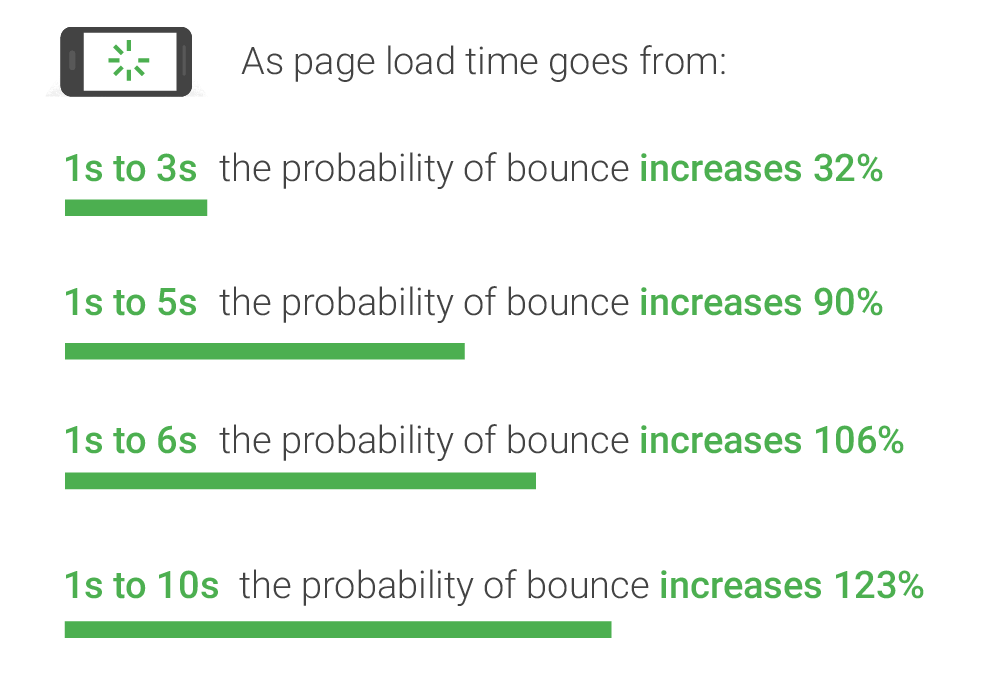
As descobertas do Google confirmam. Quanto mais tempo o seu site leva para carregar, mais alta é a chance de um cliente potencial abandoná-lo:
Se você olhar de novo para o gráfico de velocidade média da página, o alcance predominante está entre 8 e 12 segundos.
Isto significa que as pessoas estão saindo do seu site, em massa, simplesmente por causa da velocidade.
E este problema de velocidade é gerado pelo sobrepeso da página, o qual é ocasionado pelas quantidades massivas de grandes arquivos de imagens que provavelmente você tem no seu site.
De fato, segundo o mesmo estudo, os sites em dispositivos móveis levam em média 22 segundos para carregarem.
Felizmente, existe um meio de diagnosticar e resolver esses problemas para salvar as conversões e aumentar a velocidade.
Aqui vão algumas dicas de como saber se seu site está sobrecarregado:
Identifique seus problemas
O Google fez o trabalho pesado e descobriu que a grande maioria dos sites é lenta demais.
Isto significa que seu site não está trabalhando no nível necessário para tirar proveito do tráfego que possui.
Felizmente, nós podemos de fato identificar o problema de forma rápida e encontrar ótimas soluções!
Um excelente meio para isso é a ferramenta do Google Teste Meu Site:
Esta é a melhor ferramenta para dispositivos móveis de teste de sites que o Google oferece.
Você também pode usar a PageSpeed Insights do Google para fazer um teste de desktop.
Para este exemplo, focaremos no teste de sites em dispositivos móveis, mas sinta-se à vontade para usar a ferramenta de desktop para alcançar o máximo de melhorias.
Comece inserindo sua URL na barra e então clique na seta para iniciar o teste.
Depois, espere cerca de um minuto para que a ferramenta escaneie inteiramente seu site e para que retorne alguns dados valiosos e maneiras de corrigir os problemas.
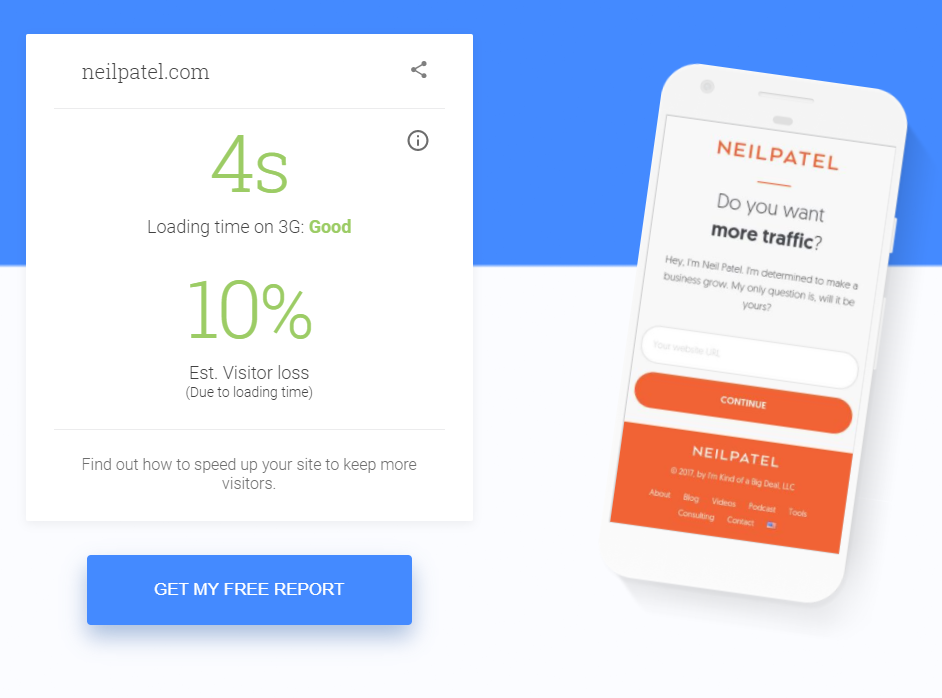
Uma vez carregado, você pode iniciar o download gratuito do relatório ou dar uma olhada nos dados iniciais do teste:
Percebeu que o tempo de carregamento no dispositivo móvel foi de apenas 4 segundos e, ainda assim, estou perdendo 10% dos visitantes?
Isso mostra o quão importante é a velocidade da página.
Um único segundo acima do tempo ótimo de carregamento está me causando 10% de perda de tráfego.
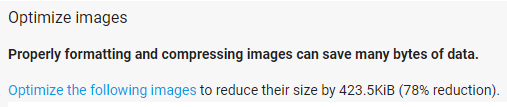
Em seguida, testei meu site com a ferramenta PageSpeed Insights do Google e foi isso que encontrei:
Aí está o real problema.
Minhas imagens estão sabotando a velocidade do meu site.
E apenas otimizando-as, posso diminuir em 78% o tamanho delas.
Isto poderia me salvar de 2 a 3 segundos de velocidade e trazer de volta as conversões perdidas.
É significativo demais.
Lembre-se de que as conversões são em grande parte um jogo de números. Quanto mais pessoas visitam seu site (e permanecem nele), melhores são suas taxas de conversão.
Você está expondo sua marca a mais pessoas. Consequentemente, você desfruta de mais conversões.
Mas quando a velocidade da sua página diminui, os visitantes abandonam o site. Eles são impacientes demais – e sabem que outros sites carregam mais rápido.
Deixe-me dar a você um rápido exemplo de como as imagens podem somar rapidamente em seu site se você não otimizá-las.
Digamos que você rode seu site no WordPress e está adicionando imagens no post do seu blog.
Você vai até a seção Biblioteca de Imagens e envia uma foto para baixar:
Você clica em “Adicionar Novo” e começa a importar algumas imagens.
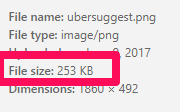
Agora, dê uma olhada em cada imagem e veja qual é o tamanho do arquivo:
253 KB para uma única imagem.
Ou que tal essa imagem que enviei recentemente:
2 MB para uma uma imagem pequena.
E lembre-se, segundo o Google, o tamanho ótimo para peso/tamanho de página é menor que 500 KB.
Logo, mesmo poucas imagens enviadas de maneira simples, sem otimização, são capazes de deixar seu site incrivelmente lento.
Muitos sites com os quais eu trabalho também cometem esse erro frequentemente.
Um usuário envia fotos de produto ou imagens SaaS no aplicativo para a página de recursos e torna a página mais dinâmica.
Imediatamente, eles percebem o tempo de carregamento de seus sites aumentando muito rápido.
Então, é hora de consertar essas falhas.
Comprima imagens
Arquivos maiores e elementos de página no seu site demorarão mais para baixar.
Quando você baixa um aplicativo ou programa em seu computador, quanto maior o tamanho, mais tempo demora.
Fácil de entender, certo?
Bem, a mesma coisa acontece com o seu site.
Imagens grandes tomam mais espaço. Quando um visitante chega no seu site, o navegador demora mais para carregar por causa dessas imagens de alta resolução.
E, de acordo com a Kinsta, a maior parte do tamanho se deve a um fator insistente: imagens densas.
A Kinsta afirma que a escolha do formato, o dimensionamento e a compressão são os maiores fatores de redução de tamanho e aumento de velocidade em uma página.
Eles recomendam comprimir suas imagens até ficarem de 60 a 70% menores que o tamanho original delas.
Você pode comparar com um cesto de roupas sujas cheio de roupas limpas. Se as limpas ficarem amontoadas, tomarão espaço demais.
Entretanto, depois de dobrá-las, elas se condensam e você consegue facilmente guardá-las na gaveta do seu guarda-roupa.
É exatamente isso que precisa fazer com suas imagens. Vão parecer idênticas na tela, mas elas carregarão mais rápido para os seus visitantes.
Então, como fazer isso?
Se você utiliza o WordPress, existem vários plug-ins.
Um dos meus favoritos é o Smush Image Compression e Optimization.
Este é um dos melhores plug-ins gratuitos que você encontra para redimensionamento automático, otimização e compressão de imagens.
É fácil de instalar através do seu painel de controle do WordPress. Uma vez instalado, você pode começar a usá-lo imediatamente. Toda vez que você enviar uma imagem, “dê um smush” nela.
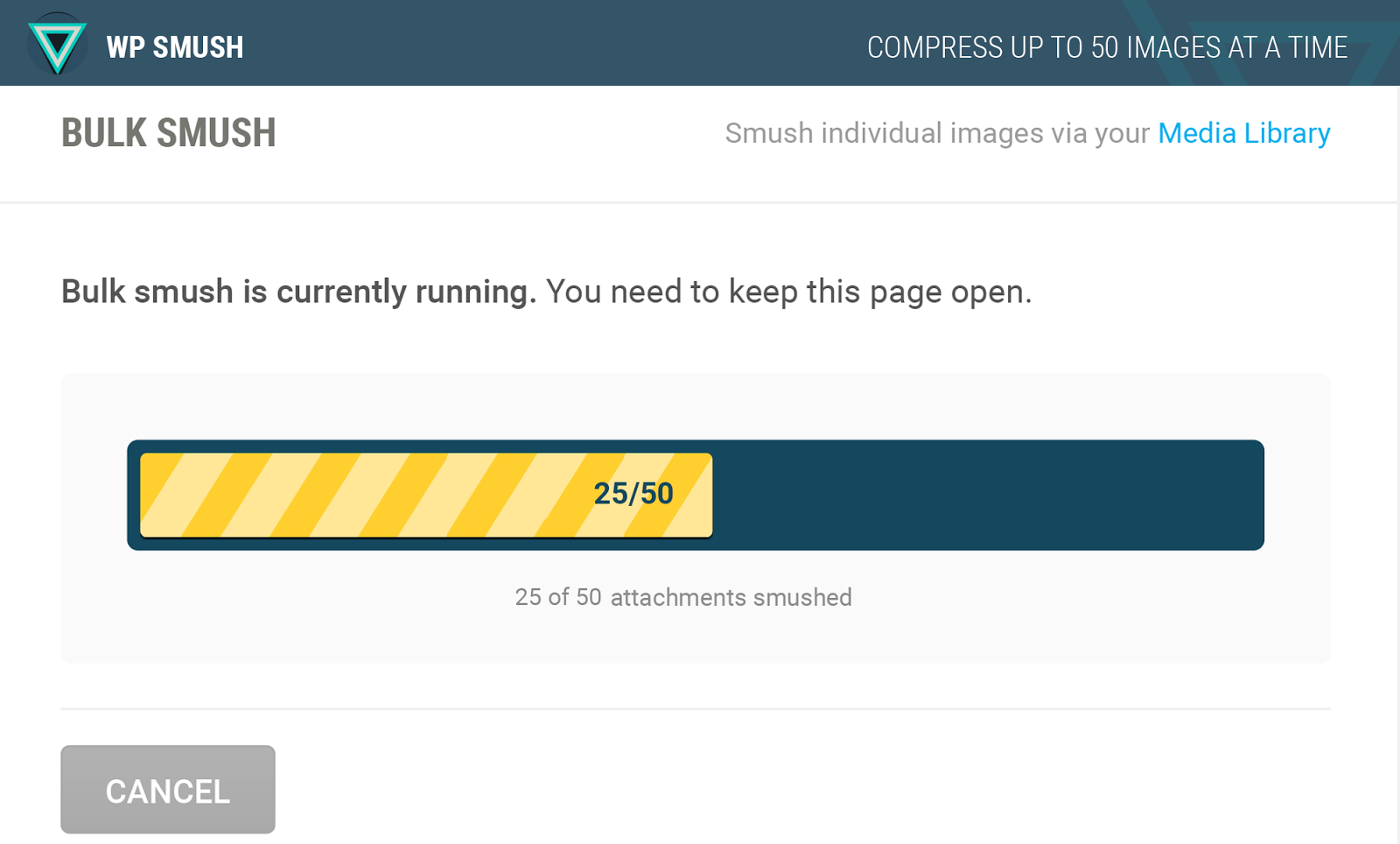
Você também pode comprimir até 50 imagens de uma só vez usando o recurso “Bulk Smush”:
E um dos meus recursos favoritos é a automatização.
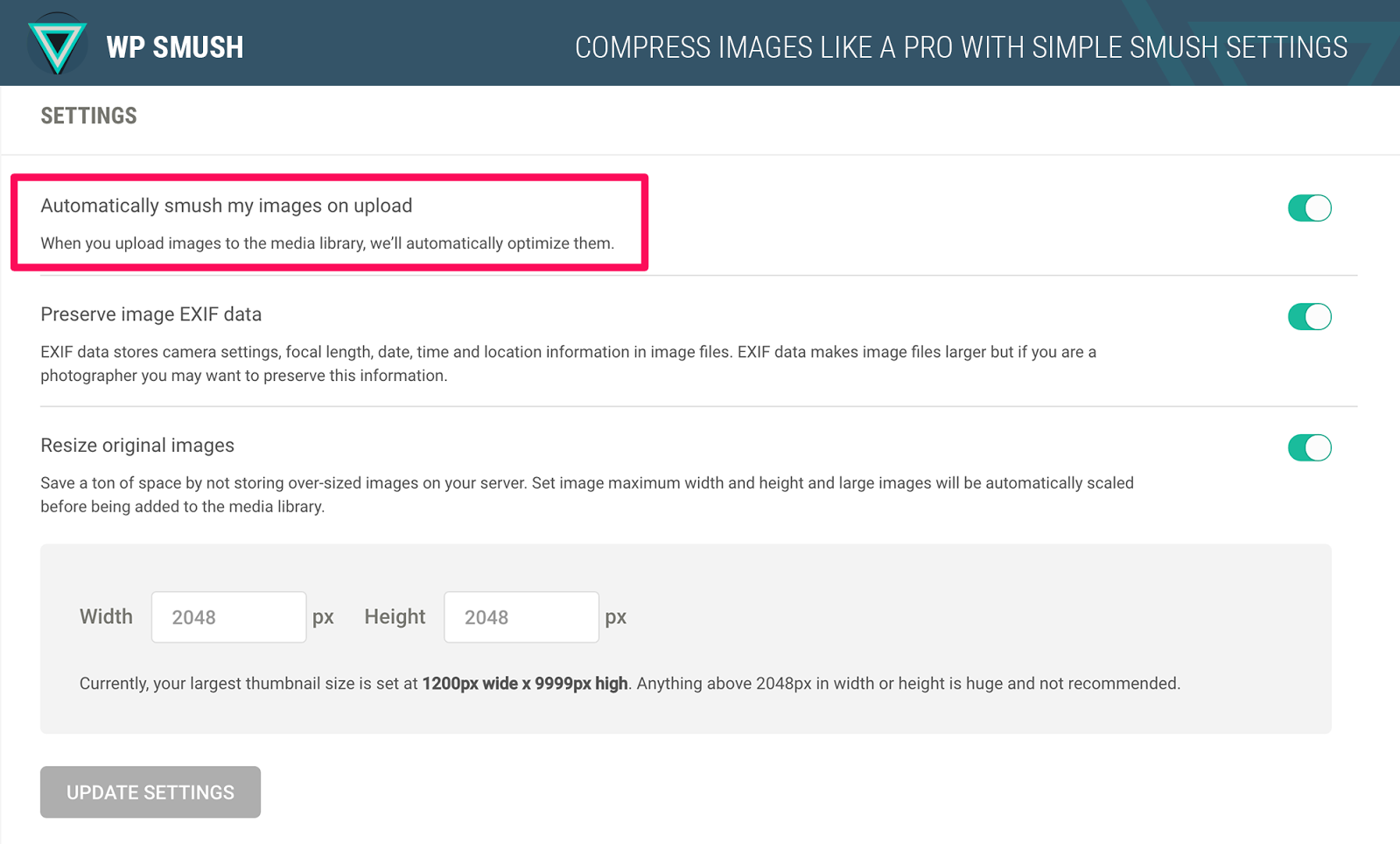
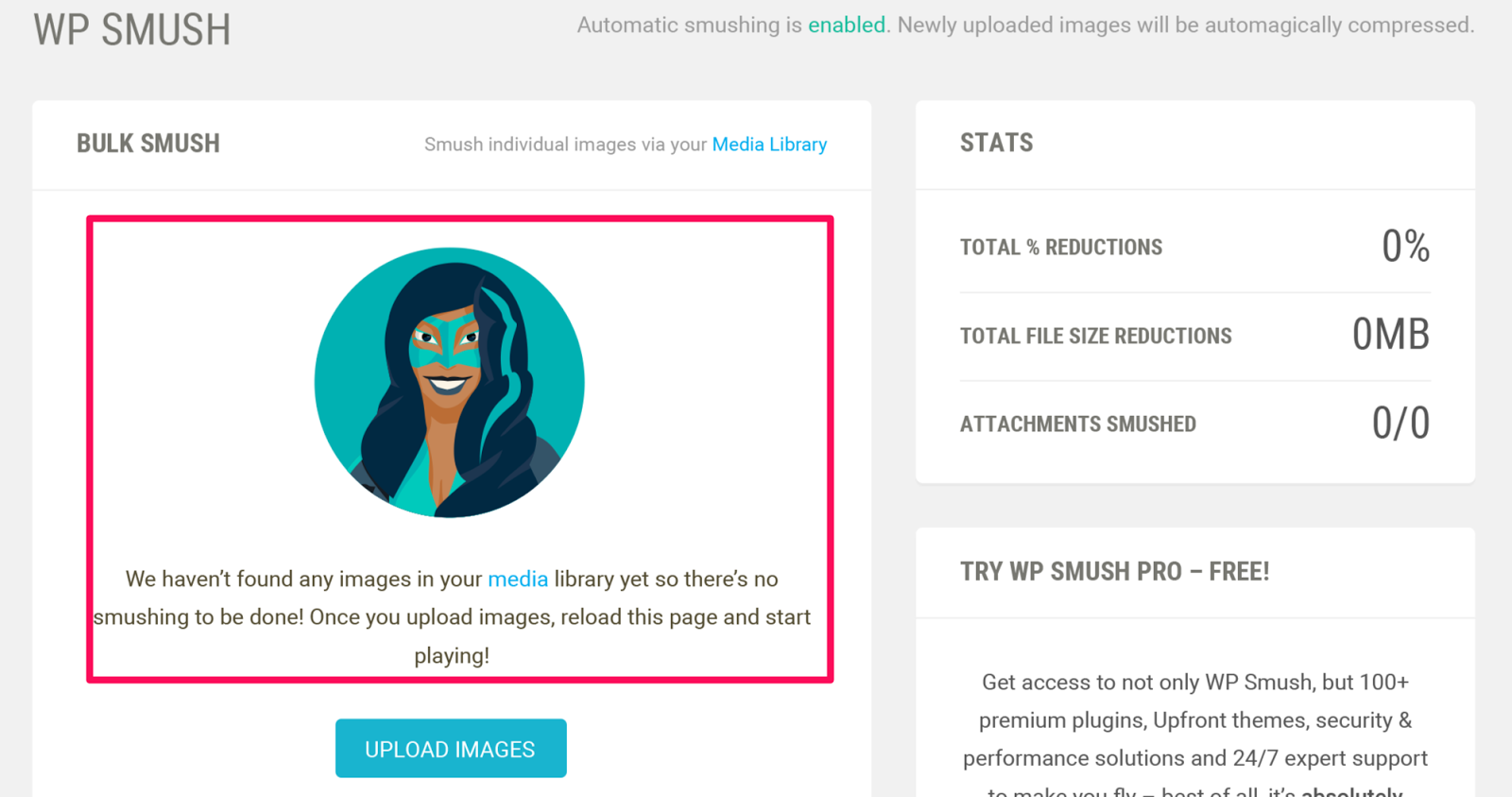
Se você entrar em sua configuração de plug-in, poderá escolher fazer o “smush” automático das imagens quando são enviadas:
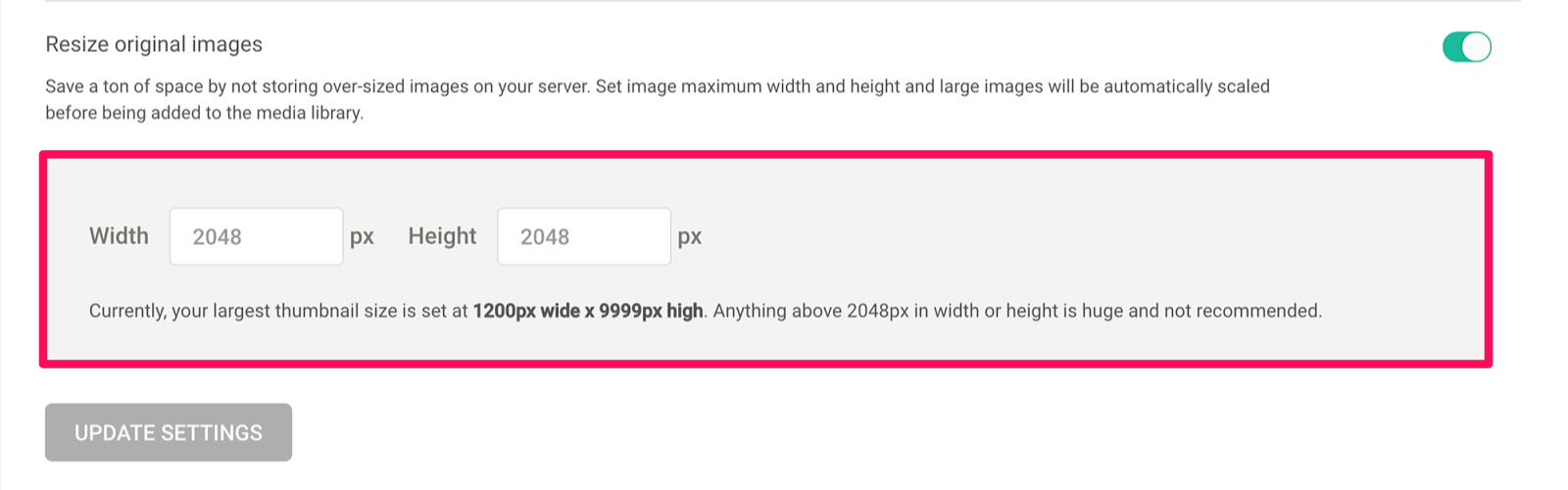
Você pode até mesmo redimensionar automaticamente as imagens originais para um tamanho específico:
Se você escolhe usar esse plug-in, também pode usar o recurso que permite pular o processo de otimizar uma imagem de cada vez.
O plug-in vai na verdade escanear sua biblioteca de imagens e detectar aquelas que precisam ser comprimidas:
Se você utiliza a plataforma do WordPress, a WP Smush é uma ferramenta gratuita que deveria ser um dos seus melhores e mais usados plug-ins.
Mas se você não usa o WordPress, aqui vão algumas outras opções para você.
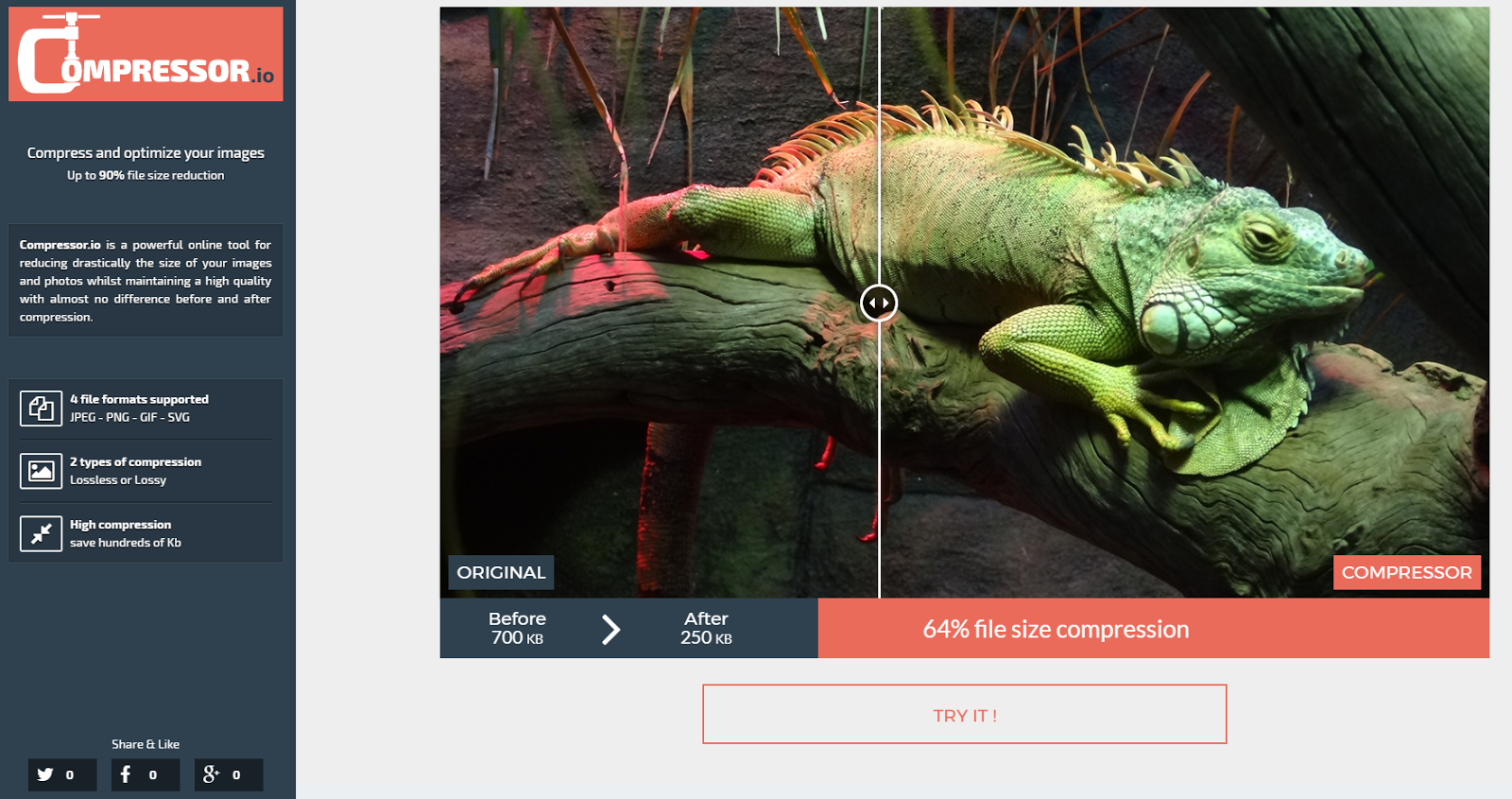
Um ótimo jeito de começar é com o Compressor.io.
Esta ferramenta é de uso gratuito e é capaz de comprimir quatro tipos diferentes de arquivo. Ela se vale de uma tecnologia que permite preservar a qualidade enquanto reduz o tamanho do arquivo:
Para começar, simplesmente aperte em “Try It!” e envie sua foto para a compressão.
Por exemplo, dê uma olhada nessa foto teste que eu comprimi:
Essa ferramenta é capaz de conceder uma redução de 78% no tamanho, com quase nenhuma diferença perceptível na qualidade.
Ela reduziu o tamanho da imagem de 7,57 MB para 1,67 MB. Uma redução dessas pode ser essencial para o seu site.
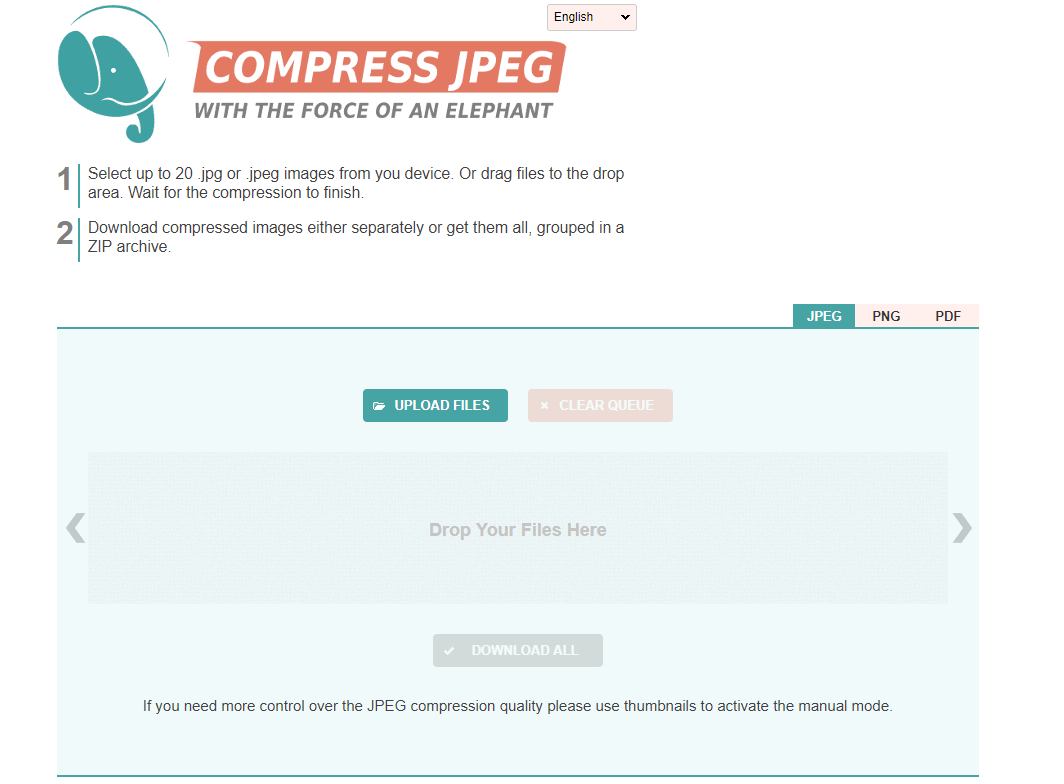
Outra ótima ferramenta de compressão é a Compress JPEG:
Esta ferramenta é muito boa pois consegue enviar 20 imagens em massa de uma só vez nos formatos PNG, JPEG e PDF.
Depois, você pode baixar as imagens comprimidas em um arquivo ZIP para abrir e compartilhar mais facilmente.
Para começar a comprimir, envie ou arraste suas imagens ao programa:
Para ser justo com o teste das ferramentas A e B, eu enviei a mesma imagem, que obteve exatamente os mesmos resultados que a Compressor.io:
Uma redução de 78% de tamanho.
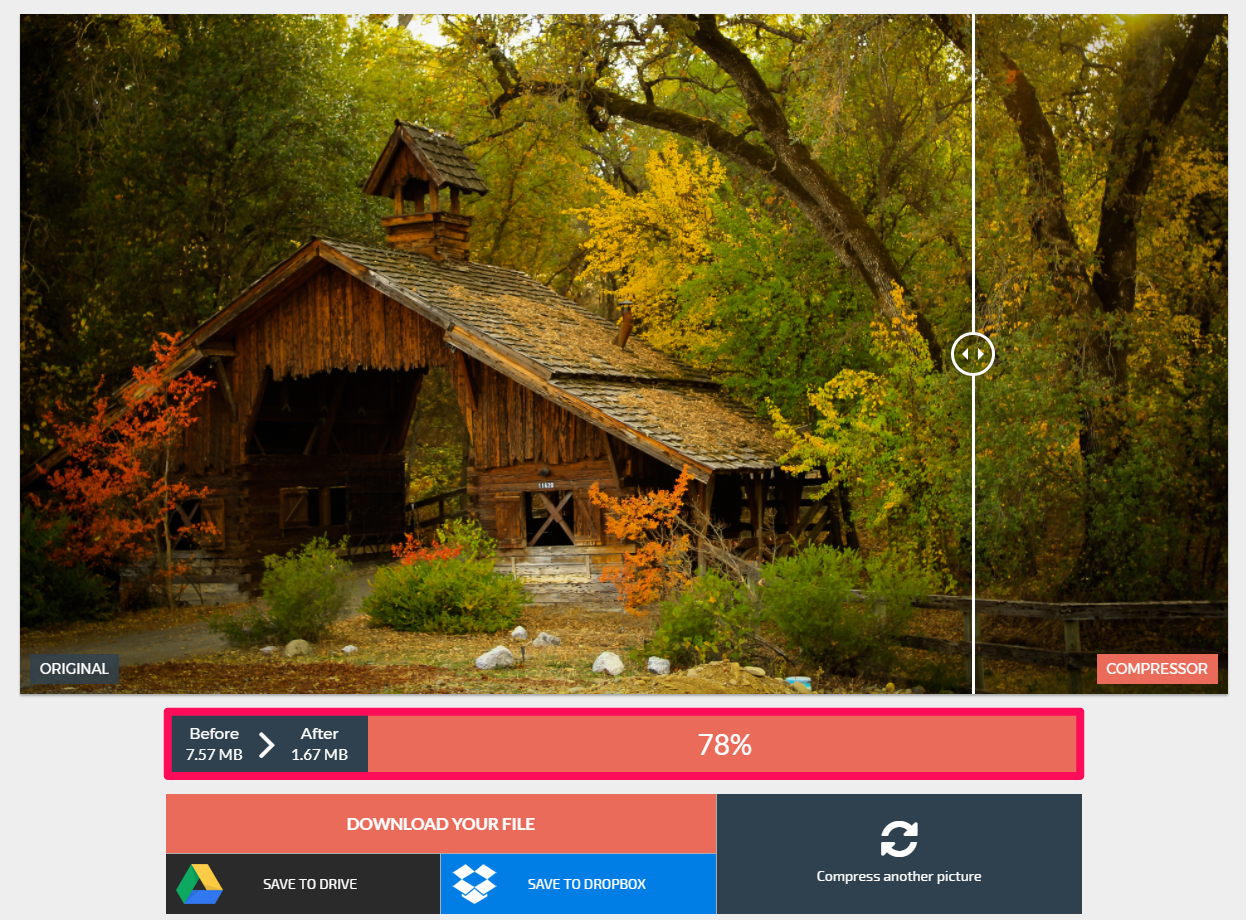
Um detalhe que amo sobre esta ferramenta, é que você pode olhar a imagem de perto e lado a lado para conferir se a qualidade ficou baixa demais para o seu gosto:
A figura da esquerda mostra a a imagem original com o tamanho de 7,3 MB.
A figura da direita mostra a versão comprimida com 1,6 MB, uma redução de 78% no tamanho.
A diferença é imperceptível virtualmente.
Para comprimir ainda mais, apenas arraste para baixo a barra lateral para diminuir a qualidade.
Outra das minhas ferramentas preferidas de compressão é a TinyJPG, ou TinyPNG, dependendo do tipo do seu arquivo:
Com esta ferramenta gratuita, você também pode comprimir até 20 imagens de uma vez só.
Eu testei nessa ferramenta uma imagem que era de 3 MB e constatei uma enorme redução em seu tamanho:
Eu consegui comprimi-la em 74%, chegando a quase 500 KB.
É uma redução um tanto quanto incrível, e o site até mesmo te apresenta um resultado preciso de qual será o tamanho provável da sua imagem, antes de você comprimi-la.
Você precisa experimentar e comprimir imagens grandes tanto quanto for possível.
Até mesmo comprimir imagens pequenas te ajudará a liberar grandes quantidades de espaço no total.
Se você possui um site de páginas elaboradas com muitas imagens, a compressão deveria ser sua estratégia principal para otimizar o site.
Se você simplesmente ficar enviando fotos de 5 MB, você terá um site lento que praticamente força os clientes a abandoná-lo.
A compressão pode corrigir a maioria dos seus problemas técnicos de SEO quando se trata da velocidade da página, e isso não diminuirá a qualidade das suas imagens.
Conclusão
Imagens trazem um visual incrível ao seu site. Se você não tem imagens, não converterá seus visitantes.
As pessoas amam imagens porque se conectam a elas emocionalmente. Imagens contam histórias.
Mas se você tem ilustrações demais, está arriscando impactar grandemente sua velocidade.
E, honestamente, a velocidade é possivelmente o fator mais importante quando se trata de tráfego do site.
Se sua página leva mais de 10 segundos para carregar, pode ter certeza que o usuário está clicando para voltar ao Google e está em busca do próximo site que o atenda.
As pessoas não querem ter que esperar de 10 a 20 segundos para encontrar um conteúdo do qual precisam agora.
Mesmo que seu site esteja otimizado para conversões, se você não conseguir que alguém de fato acesse seu conteúdo, não existirá conversão.
E de acordo com o Google, muitos de nós estamos sofrendo com este problema.
Os poucos sites que fogem à regra estão simplesmente ganhando em cima dos nossos erros.
Então, por que isso está acontecendo?
Porque 99% do design do seu site e do tamanho da sua página é dominado por imagens enormes.
Aquelas belas fotografias de produto, vídeos informativos e recursos de página estão tomando espaço demais.
Estão fazendo com que sua página fique lenta e afaste as conversões.
Mas, se seguir os passos que foram discutidos aqui, não é tão difícil de se recuperar!
Comece diagnosticando seus problemas ao usar as ferramentas gratuitas do Google.
Isso pode te ajudar a ver o que está causando lentidão ao funcionamento do seu site.
Depois, comprima suas imagens.
Esse é maior erro que as pessoas cometem no website design.
Enviar imagens que tenham grandes quantidades de megabytes farão seu site rodar mais devagar.
Experimente usar os vários plug-ins do WordPress ou as ferramentas de site gratuitas para comprimir suas imagens em poucos minutos.
Corrigir o tamanho da sua página e do seu site pode ajudá-lo a direcionar conversões rápidas e a somar incontáveis visitantes.
De que forma você tem ajustado e corrigido o design do seu site para melhorar a velocidade?




























Comentários (0)