Todo ano, o Google faz por volta de 500-600 mudanças em seu mecanismo de busca.
E todo ano, empreendedores, SEOs e todo mundo precisa se virar para ficar à par de qualquer mudança que tenha sido feita.
Mas de vez em quando, o Google nos mostra seu plano.
É o caso da indexação mobile-first.
Desde 2016, o Google vem experimentando com métodos que permitirão que eles implementem a indexação mobile-first em seu mecanismo de busca.
Eles não ficaram muito quietos sobre isso também.
Mas com uma atualização recente, a longa espera finalmente chegou ao fim.
O Google começou a migrar sites que respeitam as melhores práticas para mobile para indexação mobile-first.
E enquanto o Google prometeu dizer a todos quando seus sites mudarem, você não deve ficar esperando para ajustar sua estratégia de conteúdo.
Se você tem um negócio que depende do marketing de conteúdo para obter sucesso, precisa estar ciente de como essas mudanças irão afetar você.
Então para te tranquilizar e dar uma direção, eu juntei as melhores dicas e táticas para ajudar você a criar uma campanha de conteúdo mobile-first.
Mas antes, quero esclarecer para você o que a indexação mobile-first realmente significa para suas campanhas de conteúdo.
O que é indexação mobile-first?
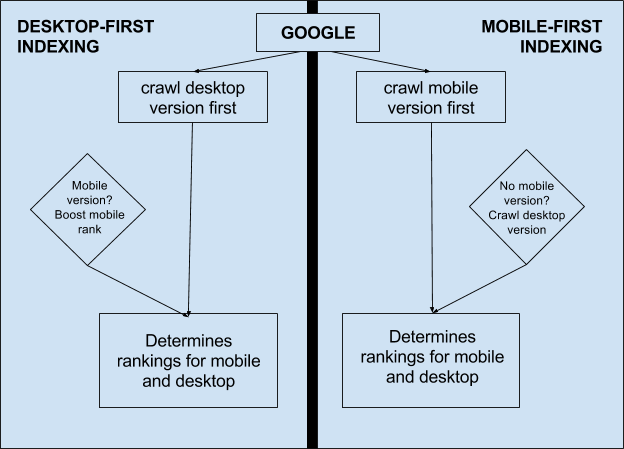
O modo mais simples de conceitualizar a indexação mobile-first é pensar no seu site como duas entidades diferentes que funcionam juntas como um todo.
De um lado, você tem um site desktop.
De outro, tem um site mobile.
Quando um mecanismo de busca faz crawl em seu site, ele reconhece que existem duas versões “distintas” dele e os analisa de acordo.
Desde a criação dos mecanismos de busca e da invenção da navegação web mobile, o Google e outros mecanismos de busca têm estado mais focados em seu site desktop.
Mas com a indexação mobile-first, o Google moveu seu foco para enfatizar ainda mais seu site mobile.
Em outras palavras, seu site mobile será visto como a versão primária em vez do seu site desktop.
O que significa, em teoria, que se você já criou um site mobile-friendly não deve ter muito com o que se preocupar.
Mas quando se trata de conteúdo, você precisa fazer mais do que ser apenas mobile-friendly se quiser tirar vantagem de uma indexação mobile-first.
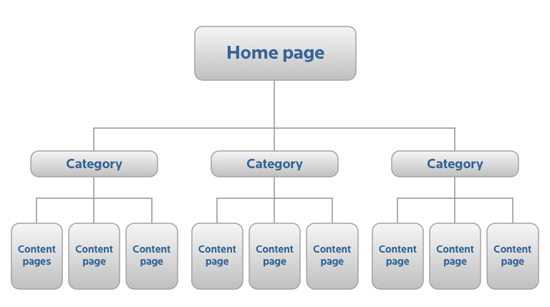
É provável que a infraestrutura do seu site vai ser mais importante do que nunca devido ao fato de que a navegação mobile pode rapidamente se tornar confusa ou atrapalhada.
Uma arquitetura plana como a mostrada acima faz seu conteúdo ser mais fácil de acessar, o que significa que também é mais fácil para mecanismos de busca fazerem crawl e indexação.
E tudo isso tem um papel em seu conteúdo fornecendo uma melhor experiência de usuário e alavancando seu SEO.
Mas além dos aspectos técnicos de fazer um site de fácil navegação, por que é importante para você criar conteúdo mobile-friendly para uma indexação mobile-friendly?
Os anúncios do Google deveriam ter sido o suficiente para chamar sua atenção, para começar.
Mas isso traz à tona uma questão mais profunda.
Por que o Google está decidindo mudar agora?
Para responder isso, você precisa analisar alguns dados concretos sobre uso mobile.
Falando de modo simples, ele está explodindo.
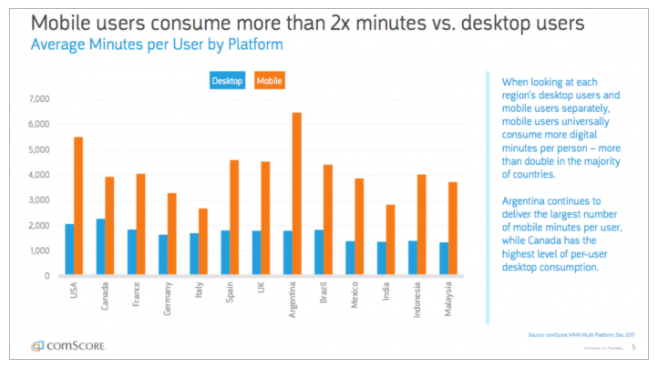
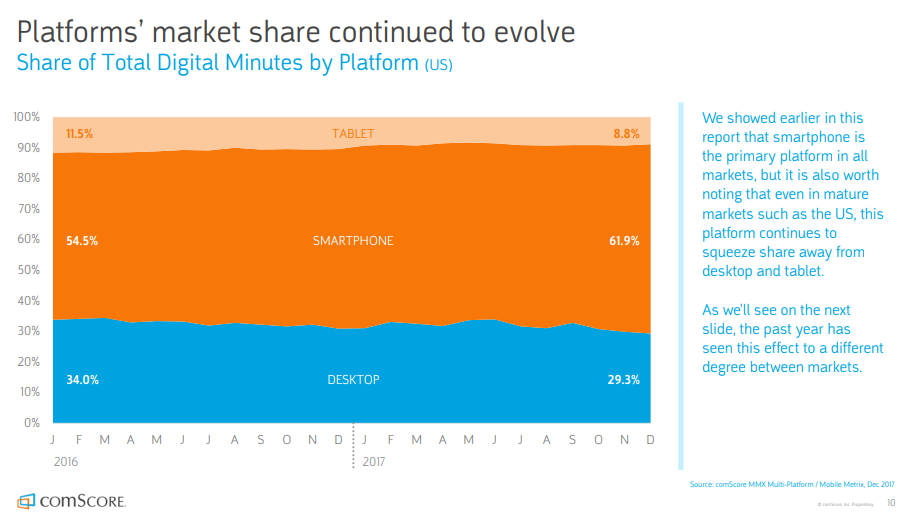
De acordo com os pesquisadores da comScore de múltiplas plataformas, os usuários estão gastando quase o dobro do tempo navegando em dispositivos móveis do que em desktop.
Não é uma tendência apenas americana. É um movimento global.
E quando você analisa a divisão geral no mercado de dispositivos, dispositivos móveis estão começando a tomar o espaço do desktop rapidamente.
Desde 2016, smartphones ganharam adicionais 7.4% de espaço total no mercado de dispositivos para navegação.
Isso significa que os dispositivos móveis estão absolutamente dominando a cena em termos de consumo de conteúdo também.
E se dispositivos móveis estão se tornando o padrão para os usuários, simplesmente faz sentido que o Google escolha o momento atual para fazer a transição para uma indexação mobile-first.
Mas o que isso significa em termos de criar conteúdo para o seu site?
Significa que se você quiser evitar acabar em uma blacklist, precisa começar a agir agora para criar conteúdo específico para mobile que o Google possa ranquear alto.
No passado, quando o algoritmo do Google passou por uma grande mudança como essa, você via algumas grandes marcas desaparecem de repente da primeira página.
Então o que você pode fazer para começar a se preparar para essa grande mudança?
Primeiro, você precisa descobrir qual o melhor conteúdo para se criar.
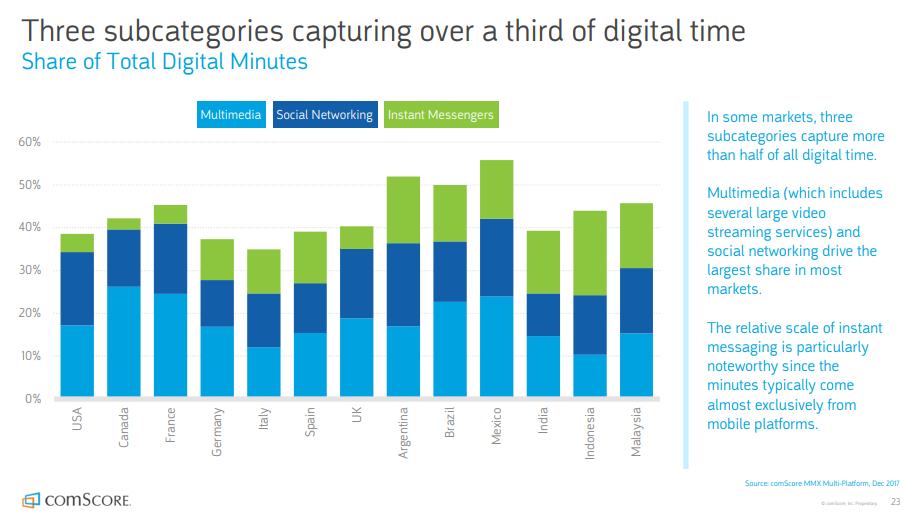
Com quase um terço do conteúdo mobile vindo na forma de posts sociais e conteúdo “multimídia”, nem tudo vai ter uma performance como a que você está acostumado no desktop.
Descobrir em qual conteúdo você deve focar e então otimizá-lo para mobile é o único método seguro que vai te ajudar a sair na frente quando as mudanças finalmente chegarem.
Quero te mostrar alguns métodos de criação de conteúdo mobile que você pode usar que irão te ajudar a gerar conteúdo de boa performance mobile por todos os ângulos.
E para começar, quero falar sobre o seu blog.
Método Mobile #1: Crie conteúdo fácil de ler
Primeiro, você precisa entender que criar conteúdo mobile-friendly é mais do que apenas sobre design responsivo.
Não me entenda mal. Design responsivo é um ótimo começo.
E você definitivamente vai precisar de um conforme a indexação mobile-first se desenvolve mais.
Mas você ainda pode criar conteúdo mobile de má qualidade em um site responsivo.
Vejo isso o tempo todo.
Criar conteúdo mobile-first pode precisar de um pouco mais de esforço, mas ao todo vale seu tempo e atenção.
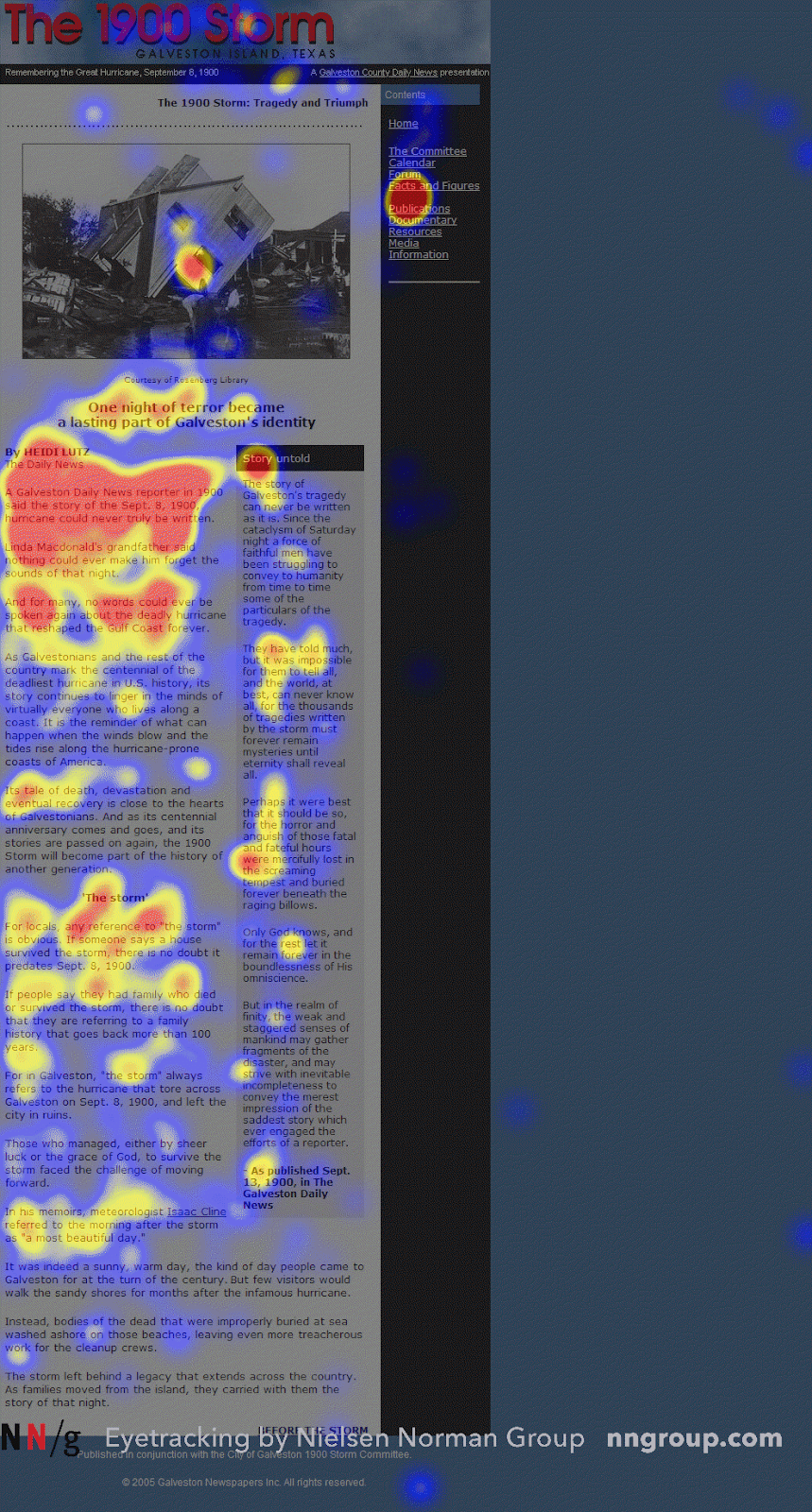
Por exemplo, o conteúdo de blog com “formato de F” tradicional não parece mais funcionar bem, simplesmente porque dispositivos móveis possuem menos espaço em suas telas.
Você irá notar que com base nesse mapa de calor, os usuários desktop tendem a se mover do topo ao final e da direita à esquerda em um padrão bastante previsível.
Mas um site mobile frequentemente não inclui o mesmo estilo de cabeçalho que um desktop, o que significa que esse modelo não é mais tão prático.
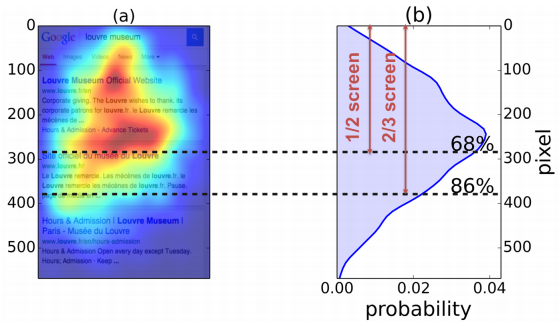
Em vez disso, já foi determinado que usuários mobile tendem a olhar a parte superior central de sua tela.
Então desde sua primeira olhada, seus visitantes mobile esperam um tipo diferente de formatação no conteúdo do seu blog.
Também foi confirmado pelo Google que caixas de texto expansíveis também são um recurso mobile-friendly.
Isso significa que você pode reduzir seu conteúdo comprido para um usuário mais browser-friendly.
E se alguém quiser ler mais, não vai atrapalhar sua experiência de usuário.
Então conforme você descobre mais tendências de criação de conteúdo específicas para mobile, vai encontrar diversos outros conselhos também:
Use parágrafos curtos
O formato antigo de grandes blocos de texto desapareceu do mundo online.
Em vez disso, mudamos para um estilo diferente de escrita que enfatiza parágrafos mais curtos e simples que focam em como os pensamentos fluem.
Com ao menos 55% dos usuários mobile usando rolagem em sentido horário, seus parágrafos dirão se o seu conteúdo realmente é lido.
Implemente whitespace
Whitespace é o elemento do seu design onde, de certo modo, nenhum design realmente existe.
Mas na verdade ele possui uma função muito importante, porque ele ajuda a guiar o olho a certos espaços na tela.
Com mobile tendo menos espaço de tela, é fácil não perceber como o whitespace pode ser utilizado.
Em um dos casos, a Xerox foi capaz de usar o whitespace para aumentar sua porcentagem de compra em 33%.
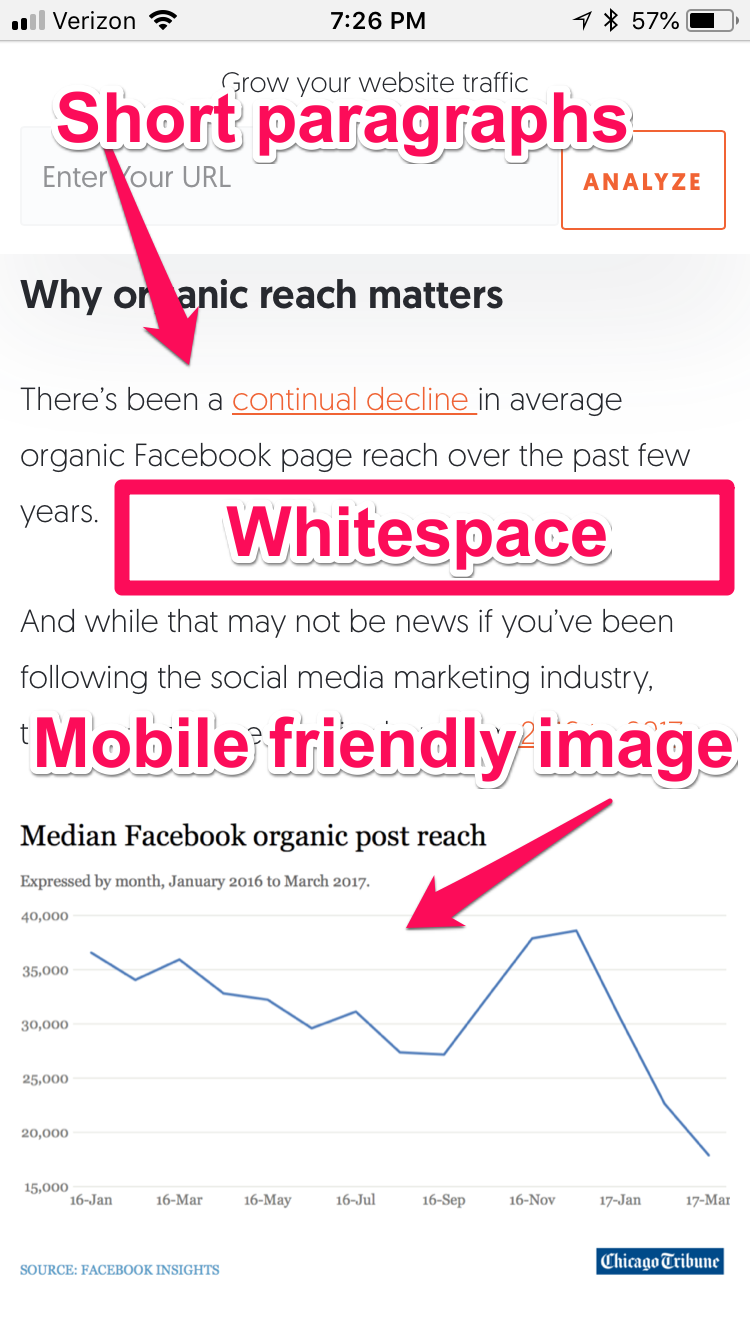
Danielle Duggan da Blue Corona compartilhou esse ótimo exemplo de como é o whitespace no conteúdo mobile:
Percebeu como há um pouco de espaço livre entre cada elemento na página?
Isso permite que a sua atenção se mova de pensamento para pensamento sem se distrair.
Lembre-se de utilizar whitespace em seu próprio conteúdo para ajudar os usuários a ficarem focados em sua copy e imagens.
Inclua subtítulos
Deixar seu conteúdo como um mapa em branco pode parecer ousado, mas é mais provável que dê errado.
Em vez disso, considere incluir subtítulos para ajudar seu usuário a navegar seu site e conteúdo com facilidade.
Em um estudo de caso, a California Closets aumentou as assinaturas em 115% em uma landing page simplesmente melhorando seus títulos e subtítulos.
Não deixe a experiência de usuário para o acaso.
Quanto mais você ajuda os usuários a navegar seu conteúdo no ambiente mobile, melhor será para você.
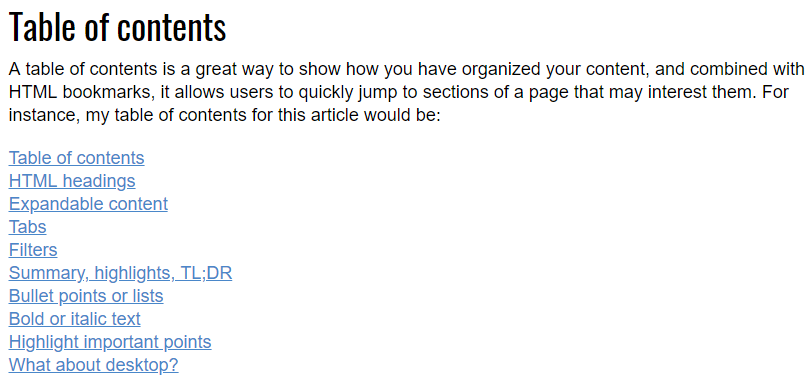
Adicione um sumário do seu conteúdo
Quando usuários mobile chegam ao seu site, eles esperam uma experiência rápida.
Esse mesmo princípio se aplica ao seu conteúdo.
E um dos melhores jeitos de ajudá-los a encontrar aquilo pelo qual vieram é incluir um sumário ou resumo de conteúdos.
Isso permite que eles processem e encontrem o que buscam em seu post.
E quando encontram o que procuram, irão continuar voltando por seu conteúdo no futuro.
Use imagens mobile-friendly
Quando você adiciona imagens em um blog post, precisa garantir que elas serão responsivas entre todos os dispositivos.
Mas você também precisa considerar que colocar imagens em seu conteúdo aumenta o risco de que elas possam desacelerar as coisas.
Nesses casos, você precisa de um jeito para diminuir suas imagens sem sacrificar a qualidade.
Considere aprender como otimizar imagens em seus blog posts e páginas da web mobile para ajudar tudo a carregar rapidamente.
Quando possível, adicione uma lista ou tópicos
Artigos do tipo lista, também conhecidos como listicles, são um dos formatos de conteúdo mais populares na web.
O motivo de serem tão populares é porque são fáceis de ler, processar e compartilhar sem precisar de muito esforço.
É o que torna um artigo assim do Buzzfeed tão popular.
Quando possível, criar uma lista assim irá engajar com seus leitores em dispositivos mobile.
Já que é curto e cativante, você consegue capturar a atenção deles e possivelmente até convencê-los a compartilhar.
Até certo ponto, todos esses são elementos de design em vez de serem sobre o seu conteúdo.
Mas o ponto aqui é que usar esses elementos corretamente pode elevar um bom conteúdo que ninguém iria ler devido à má formatação mobile.
Dê uma olhada em como eu implemento algumas dessas ideias de design de conteúdo em meu próprio site mobile:
Quando bem utilizado, o design ajuda a criar fluidez e tornará seu conteúdo mais fácil de ler.
Se você usar apenas blocos de parágrafo e não deixar whitespace, as pessoas irão ficar entediadas porque não podem ler por cima.
E sabemos que os leitores primeiramente apenas leem por cima desde 1997.
A este ponto, você pode estar se perguntando se todos esses conselhos têm fundamento e são comprovados.
Para responder essa pergunta, você precisa dar uma olhada no que outras marcas fizeram com seu conteúdo e ver como isso mudou com o tempo.
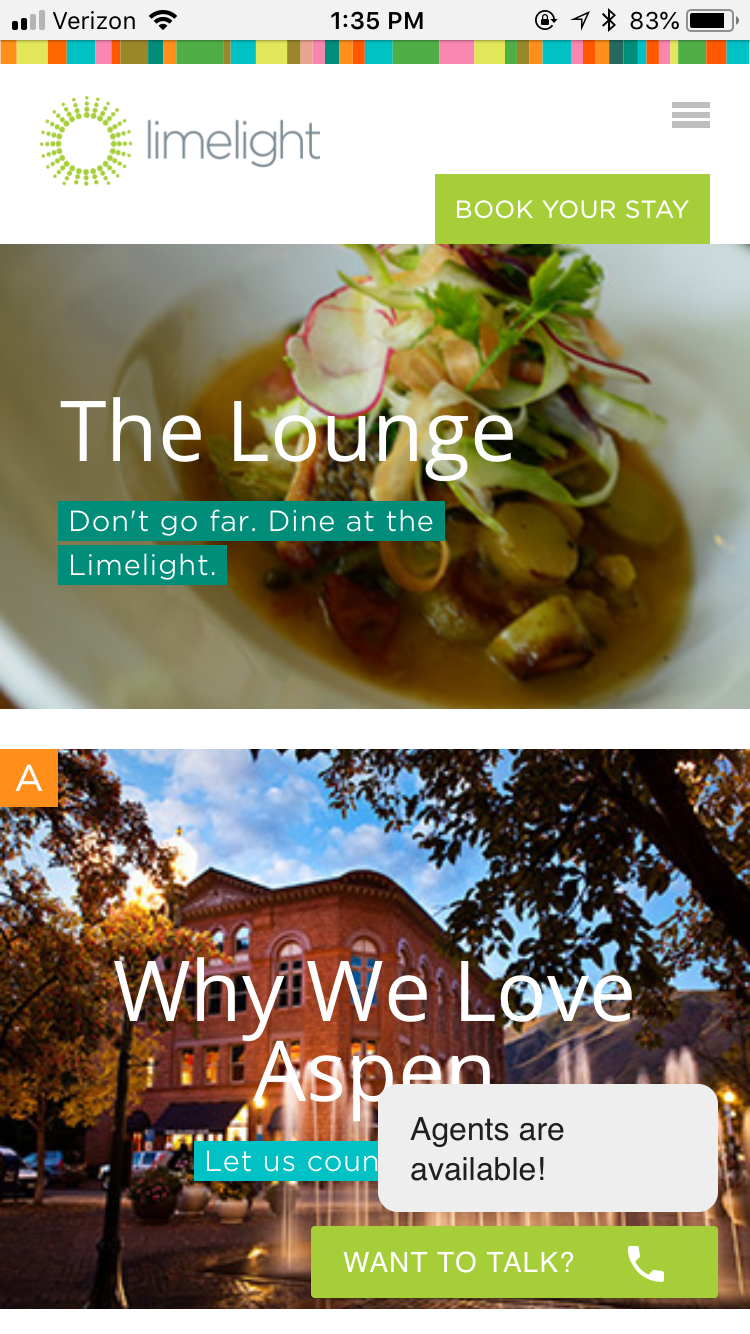
Por exemplo, a Volume Nine tomou nota de seu sucesso quando fizeram o redesign de um site para uma marca chamada Limelights Hotels.
O projeto envolvia o redesign do conteúdo do site, que incluía criar novos espaços onde o conteúdo poderia ser armazenado assim como uma atualização mobile-friendly da página.
Uma vez que todas as mudanças foram feitas e o conteúdo começou a ser compartilhado, os resultados foram impressionantes.
No geral, a Limelight obteve um aumento de 421% em sessões orgânicas de página devido à todas as mudanças ocorridas.
Então mesmo que elas possam parecer mudanças pequenas, podem ter um grande impacto na performance dos seus sites.
Conforme o Google faz a transição para uma indexação mobile-first, ele irá valorizar conteúdos que os usuários realmente leem e compartilham.
E se o formato não estiver certo, poderia ser desastroso para o seu conteúdo atual.
Então tire algumas semanas para atualizar seu conteúdo antigo e garantir que ele fique bem em um dispositivo mobile.
Garanta que você refaça sua pesquisa de palavras-chave também, uma vez que os tipos de busca em mobile são diferentes daquelas em desktop.
Se você começar com essas dicas, deve ver mais tráfego e melhores resultados nos próximos meses.
Método Mobile #2: Não esqueça do vídeo
Uma das maiores tendências de marketing nos últimos anos tem sido o surgimento do marketing de vídeo.
Isso significa que você pode quase garantir que o vídeo mobile vai fazer parte das mudanças por vir.
Então encontrar um jeito de criar uma campanha de conteúdo em vídeo deve estar no topo da sua lista de afazeres.
Do jeito que é, o marketing de vídeo é um meio comprovado de criar conteúdo poderoso que ajuda seu negócio a crescer e engajar com seu público.
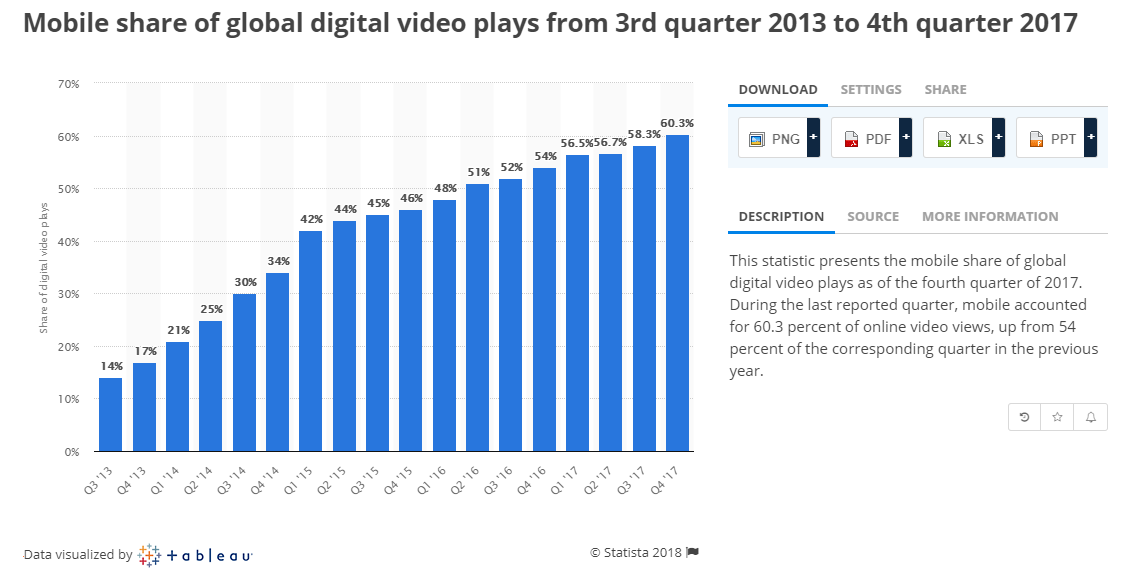
De acordo com dados compartilhados pela Statista, até o fim de 2017 mais de 60% dos vídeos assistidos foram em dispositivos mobile.
Mais novos usuários estão pegando seus smartphones e tablets para assistir a vídeos a cada mês que passa.
E existem alguns pontos que podemos extrair deste fato.
Em primeiro lugar, se você não está usando marketing de vídeo, agora é a hora de começar.
E segundo, o mundo provavelmente nunca irá voltar a assistir mais vídeos em seus dispositivos desktop.
Com o crescimento dos smartphones e agora o domínio de vídeo mobile, as marcas precisam começar a desenvolver jeitos de implementar vídeo que funciona bem em vários dispositivos.
E isso significa começar garantindo que o seu vídeo permite crawl e é indexável para sites mobile.
Então você precisa prestar atenção aos seus esforços de SEO de vídeo imensamente.
Elementos como onde você hospeda seu vídeo, vídeo embutido vs. não embutido e onde o vídeo é incluso faz uma diferença em como o Google vê o seu site.
Margot da Chuna, do Wordstream, recomenda que você tenha a certeza de embutir apenas um vídeo e tentar torná-lo o ponto de foco da sua página, se possível.
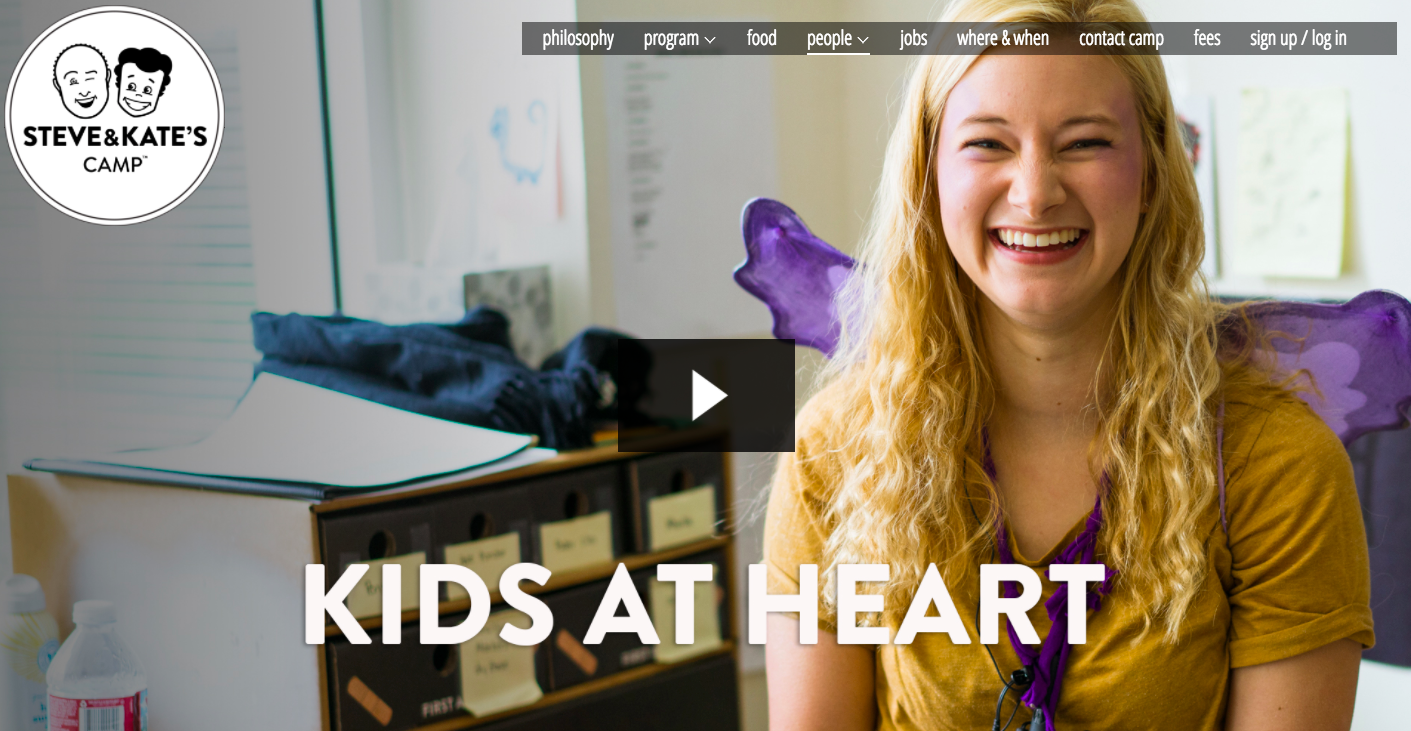
Ela mostrou este exemplo:
Isso mostra como uma marca atingiu um formato vídeo-friendly em seu próprio site.
E quanto você olha o site mobile deles, nota que um vídeo está exibido em destaque na homepage deles também.
Agora, quando um usuário visita o site deles em mobile ou desktop, pode ver um vídeo bem otimizado.
E eles não são os únicos explorando as complexidades do vídeo mobile.
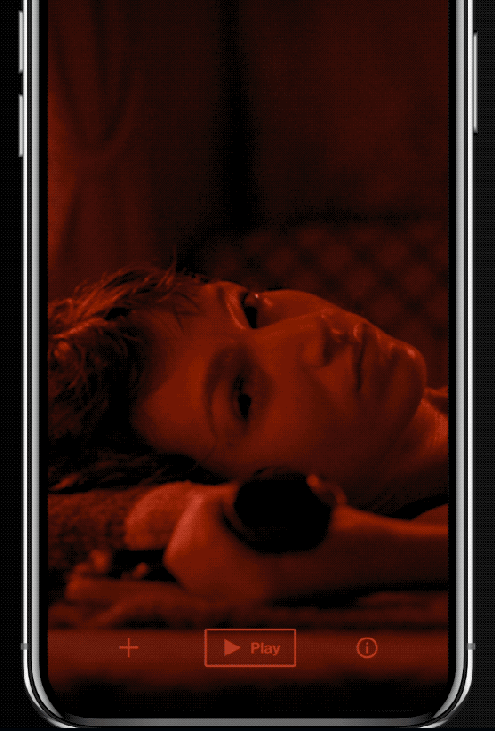
A gigante do streaming Netflix recentemente tem experimentado com prévias curtas de 30 segundos em dispositivos mobile também.
Ela também tem brincado um pouco com formatos de vídeos verticais para ajudar a otimizar para dispositivos mobile.
Se você já é familiarizado com o serviço de desktop Netflix, vai reconhecer esses recursos familiares.
Oferecê-los no mobile é apenas uma das maneiras com as quais a Netflix está liderando a necessidade de vídeo mobile-first.
Mas e como fica para donos de site que não são tão tecnologicamente experientes?
Se você quiser apenas se ater aos básicos, então é recomendado manter-se dentro de certos formatos como WEBM ou HTML5 para compartilhamento em dispositivos mobile.
Mas dependendo do tipo de câmera, você poderia ver uma grande variedade de diferentes formatos de arquivos quando terminar seu vídeo.
Enquanto alguns editores de vídeo reformatam o arquivo para você na pós-produção, não é sempre uma garantia.
Além disso, o que você faz com vídeos antigos que gostaria de manter?
Nestes casos, recomendo encontrar um conversor grátis de vídeo como o VLC Media Player para mudar os formatos para você.
Ou você pode encontrar outro conversor de vídeo de uma fonte confiável.
Seja qual o for o serviço que você utilizar, esse processo vai permitir que você faça o upload de um vídeo e mude seu formato para que seja mais mobile-friendly.
Então quando os seus visitantes chegarem em seu site, não ficarão estagnados por causa de um vídeo que não roda ou que é má formatado.
Você também precisa passar tempo garantindo que qualquer vídeo que colocar em seu site não vai tornar seu site mais lento.
Essa informação pode ser rastreada usando tempos de exibição.
Essencialmente, eles medem quanto tempo leva para o seu vídeo ser exibido na tela de um usuário.
Se leva muito tempo, você precisa encontrar um jeito de diminuir seu tempo de primeira exibição.
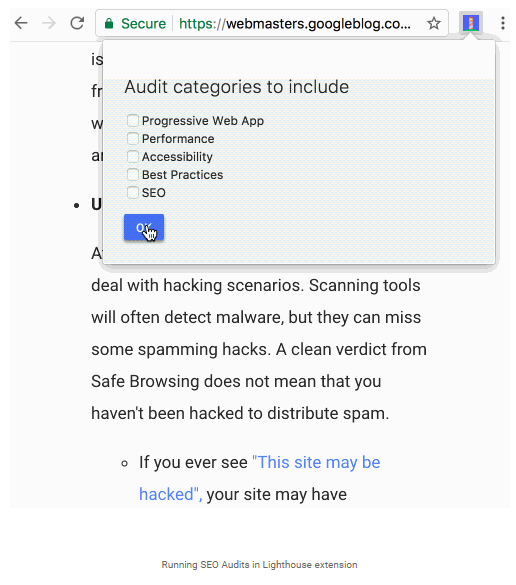
Para medir sua própria performance, tente instalar e usar a extensão do Chrome Lighthouse SEO do Google.
Isso vai permitir que você faça uma checagem completa do SEO da sua página e tenha um imagem mais clara do quão rapidamente seu vídeo carrega para um usuário.
Você irá receber um relatório detalhado do tempo de exibição e outros índices, o que irá permitir que você otimize seu vídeo de acordo.
Assim como com todas as coisas, criar conteúdo de vídeo mobile-friendly é um processo.
Mas se você usar o formato certo e rastrear sua performance de acordo, seu conteúdo estará mais bem posicionado para ajudar em vez de prejudicar.
Método Mobile #3: Tempo de carregamento importa para o conteúdo
Se você fez muita pesquisa sobre SEO, já deve estar ciente de que a velocidade importa para o seu site desktop.
Velocidades de carregamento possuem um efeito comprovado sobre as taxas de rejeição, e geralmente é aceito como um básico do SEO.
Mas muito recentemente, o Google também anunciou que a velocidade do site importa para mobile também.
De acordo com esse anúncio, o tempo de carregamento vai ser um fator de ranqueamento nas buscas mobile a partir de Julho de 2018.
Isso significa que o conteúdo que você cria precisa ser capaz de carregar rapidamente em dispositivos mobile.
E com isso, provavelmente significa que você talvez precise fazer algumas mudanças que esteve adiando.
Mas existe mais um detalhe a se considerar com o tempo de carregamento que a indexação mobile-first introduz.
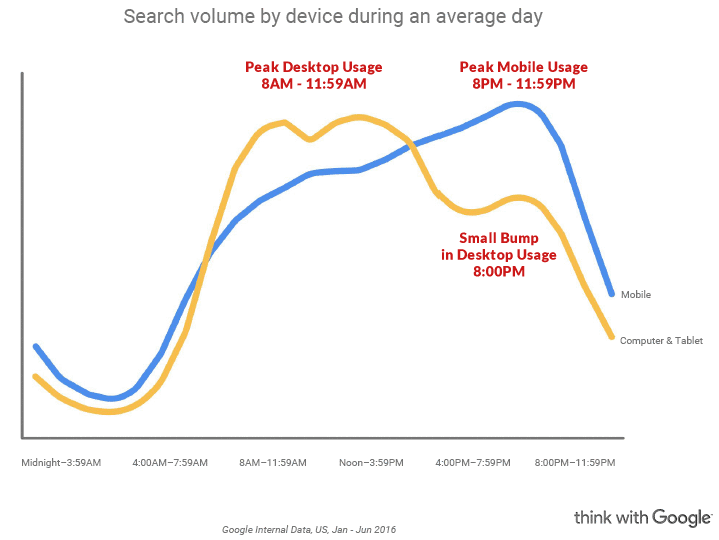
Com o início da indexação mobile-first, a hora do dia em que uma busca é feita é mais importante que nunca.
De acordo com os dados mais recentes do Google, uso mobile e desktop flutuam durante o dia.
Então agora você não deve se preocupar apenas com a velocidade do seu site mas também com qual dispositivo ele está sendo acessado em certas horas do dia.
Dependendo da hora do dia, seu usuário tem necessidades diferentes em termos de velocidade do site e conveniência.
Então encontrar um jeito de manter as coisas rápidas é absolutamente crucial.
Mas como você sabe se o seu site é muito lento para dispositivos mobile?
Para responder essa pergunta, você deve ir a até o PageSpeed Insights.
Esse é um serviço grátis do Google que fornece a você um detalhamento completo do quão lento ou rápido seu site é.
Para testar se o seu conteúdo está tendo uma boa performance no Google, tudo o que você precisa fazer é inserir a URL de um ou dois blog posts e ver o que os resultados dizem.
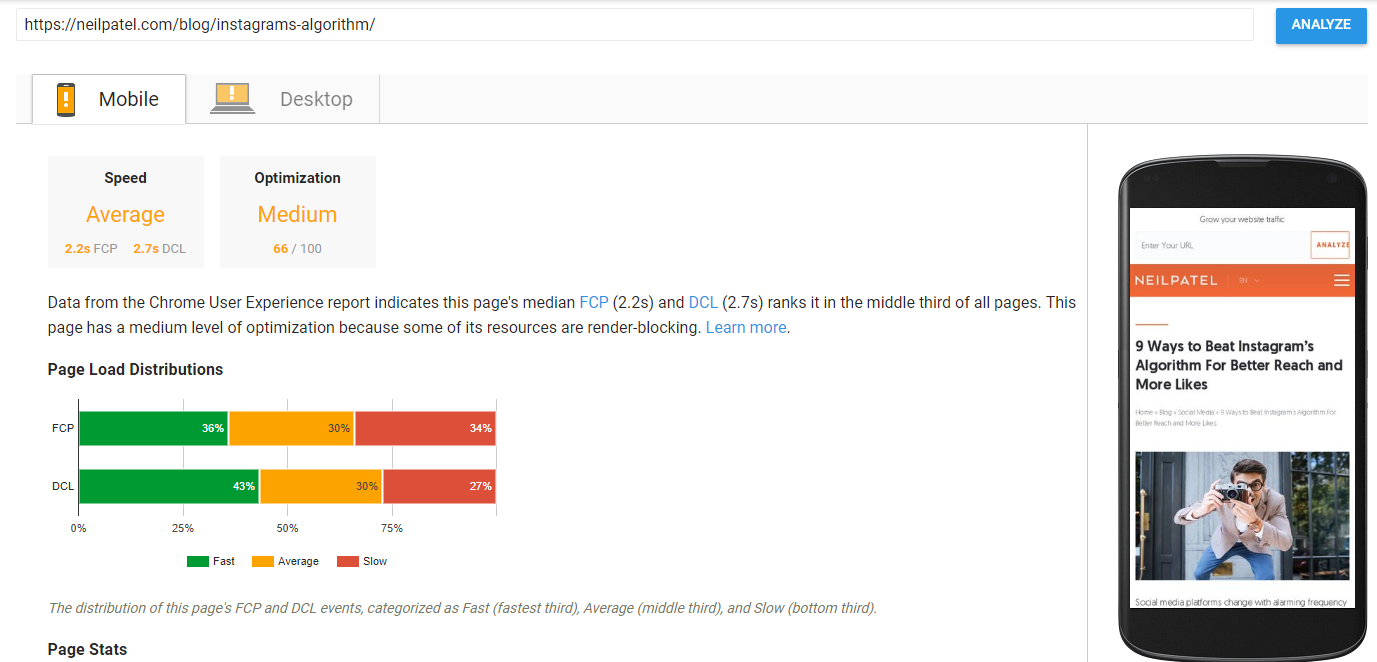
Por exemplo, aqui estão os resultados de um post de blog recente do meu site:
De acordo com o Pagespeed Insights, esse post de blog possui um tempo de carregamento dentro da média.
Já que é cheio de imagens e bastante longo, eu diria que é um bom começo.
Esse é um ótimo exemplo de como o Pagespeed Insights pode te fornecer informações sobre a performance da sua página quase imediatamente.
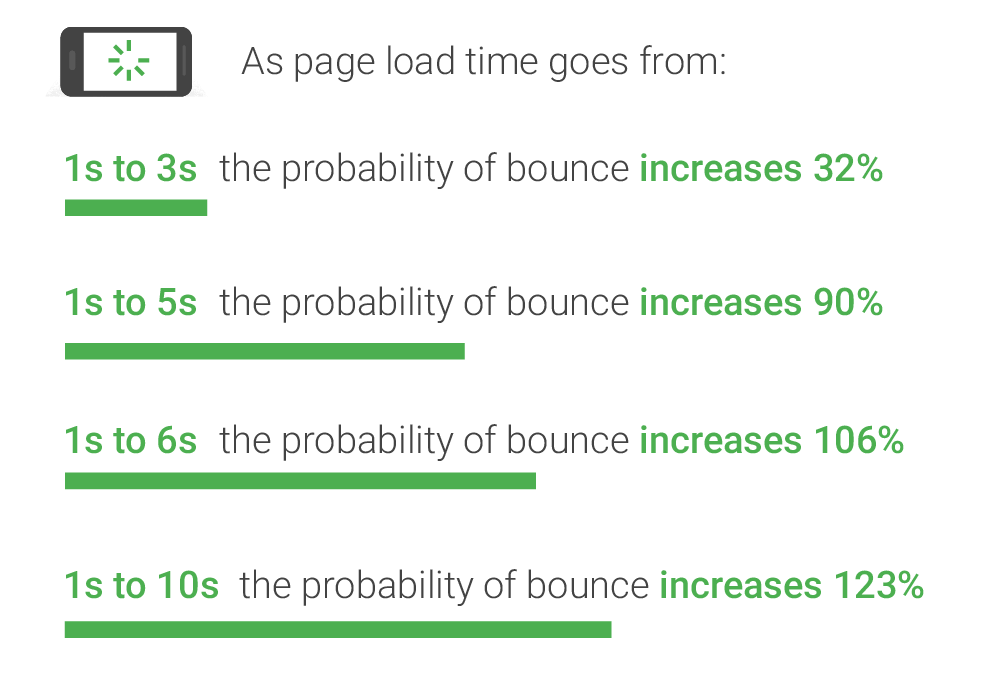
E se eu quisesse ter resultados ainda melhores, poderia focar em diminuir minha taxa de rejeição de acordo com os benchmarks de tempo de carregamento mobile do Google.
Usando as estatísticas de página do Pagespeed Insights, posso encontrar maneiras de melhorar meu post de blog ainda mais.
Porque com cada segundo que passa, um post não otimizado aumenta a possibilidade de que um usuário mobile possa sair do seu site.
Se você quer melhorar as chances de seus posts ranquearem alto em um mecanismo de busca, então tem algum trabalho a fazer.
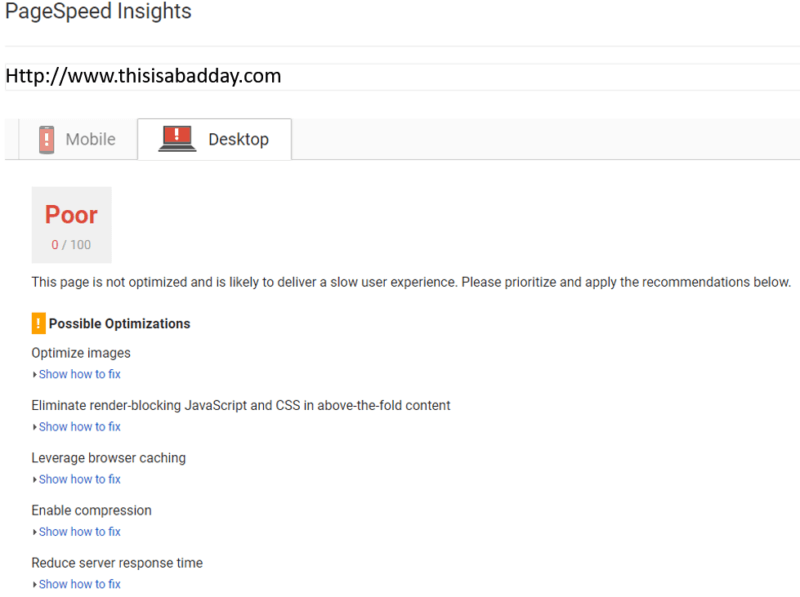
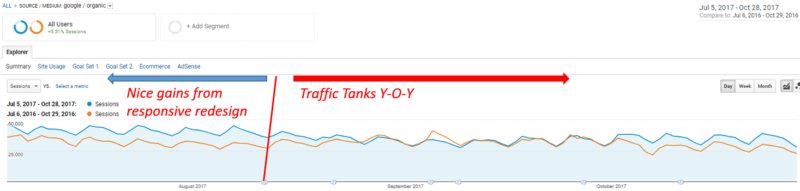
Mas páginas mais problemáticas já se recuperaram, como mostrado em um estudo de caso recente compartilhado pela Search Engine Land.
Esse foi o resultado que eles tiveram:
Essa página caiu de 40 pontos para terríveis zero e foi parte do que fez a marca acordar para corrigir seu SEO.
Entre suas desgraças, eles também estavam vendo uma diminuição de tráfego ano após ano devido a essa má performance.
Focando em dois esforços primários, eles foram capazes de sair dessa enrascada e voltar ao normal.
Primeiro, eles focaram seus esforços apenas no CMS de seu WordPress.
Isso permitiu que eles otimizassem seu conteúdo e tempos de carregamento gerais.
E segundo, eles usaram o WordPress para ajudar a comprimir tantos arquivos quanto possível, novamente melhorando seus tempos de carregamento.
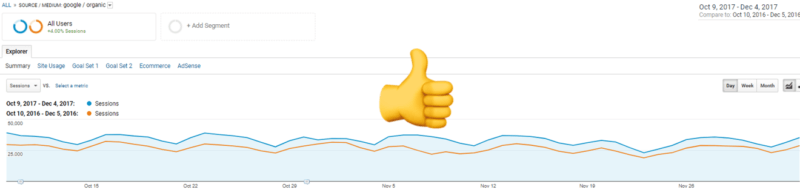
Após alguns meses, o tráfego deles normalizou e a crise terminou:
Então melhorar o tempo de carregamento do seu site deve estar no topo de sua lista para todo o seu conteúdo.
E se quiser diminuir seu tempo de carregamento, recomendo começar com esse vídeo:
Usar ferramentas como o Pagespeed Insights e remover elementos desnecessários do site são ótimas maneiras de diminuir o tempo de carregamento do seu site.
Mas se você quiser um jeito direto de aumentar a velocidade da página, pode aproveitar o projeto de código aberto chamado Google AMP para ajudar a tornar seu site mais rápido.
AMP significa Accelerated Mobile Pages (Páginas Mobile Aceleradas), que te diz muito sobre o projeto desde o começo.
Para resumir, o AMP busca ajudar qualquer dono de site a encontrar um caminho que permita que suas páginas da web carreguem rápido e tranquilamente para os usuários.
Ao se basear em três componentes fundamentais, o AMP ajudar a criar sites mobile rápidos e funcionais para qualquer um que queira usá-lo.
Ao otimizar seu site com páginas AMP, você pode diminuir o tempo de carregamento do seu conteúdo e começar a criar mais conversões.
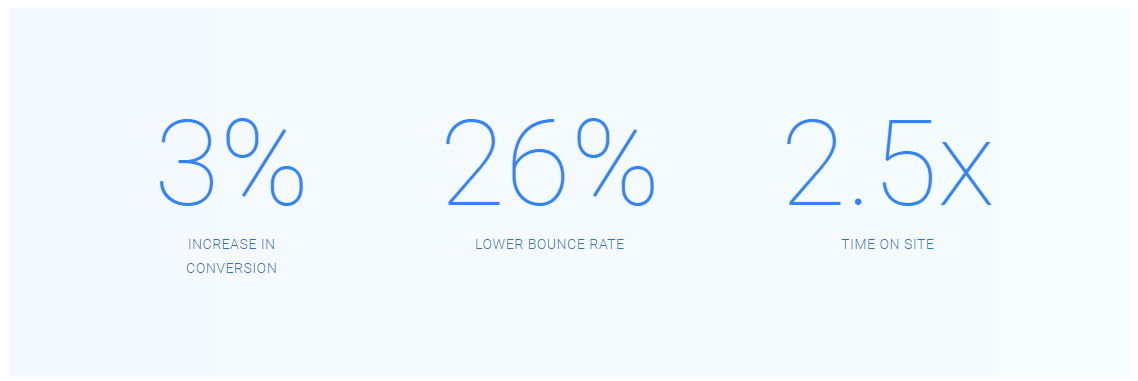
No caso da TransUnion, eles foram capazes de diminuir as taxas de rejeição em 25% ao mesmo tempo em que mais que dobraram o tempo on site.
Simplesmente utilizando AMP para aumentar sua velocidade de carregamento mobile, eles conseguiram um aumento de 3% nas conversões.
É um caso claro de que velocidades mobile melhoradas levam a um ROI positivo.
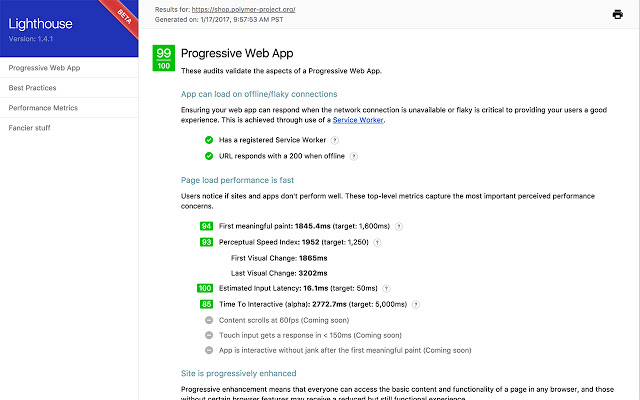
E se você quiser melhorar frequentemente seu conteúdo para dispositivos mobile, também pode usar um Progressive Web App, ou PWA.
Eles permitem que você crie um aplicativo fácil e confiável que se engaja com seu público e ajuda a fazer os usuários voltarem ao seu site.
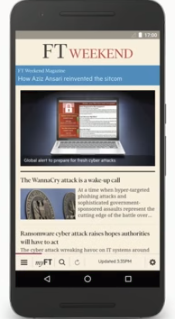
Por exemplo, o jornal The Financial Times tem usado um PWA para ajudar a otimizar a experiência do usuário e tempos de carregamento desde 2011.
Uma vez que o PWA deles funciona sendo instalado no celular de um usuário, você pode até ler um pouco do conteúdo deles enquanto estiver offline.
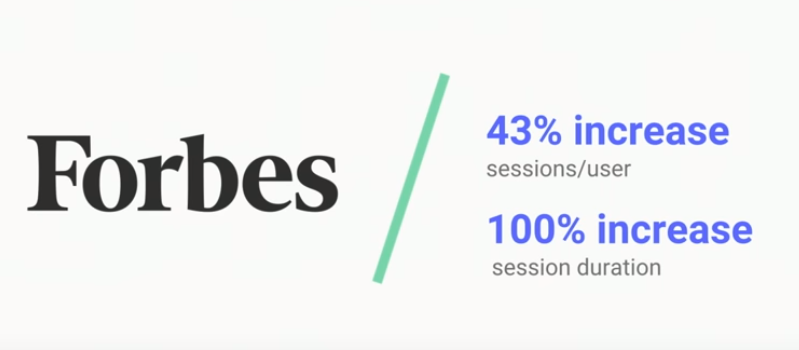
Até a Forbes passou a utilizá-lo, e já percebeu um aumento drástico no número de sessões mobile e tempo on site maior.
Com a indexação mobile-first em ascensão, esses PWAs estão, discutivelmente, em uma situação melhor do que quase todos os outros.
Tempos de carregamento estão mais rápidos e o engajamento está mais alto, o que significa que é muito provável que o Google os ranqueie favoravelmente.
Para resumir, quanto mais tempo puder tirar de seu conteúdo com qualquer método, melhor será para você.
Utilizando o Pagespeed Insights, Google AMP e até um PWA único, você pode seguir em frente com seu conteúdo e se destacar numa indexação mobile-first.
Método Mobile #4: Use pop-ups mobile de modo responsável
Se você usa sobreposições de lightbox ou pop-up no seu site, há uma boa chance de que você tenha alguns bons resultados por causa delas.
Cada vez mais, profissionais de marketing estão usando esses dispositivos para que os ajudem a capturar informações de clientes além dos CTAs e landing pages tradicionais.
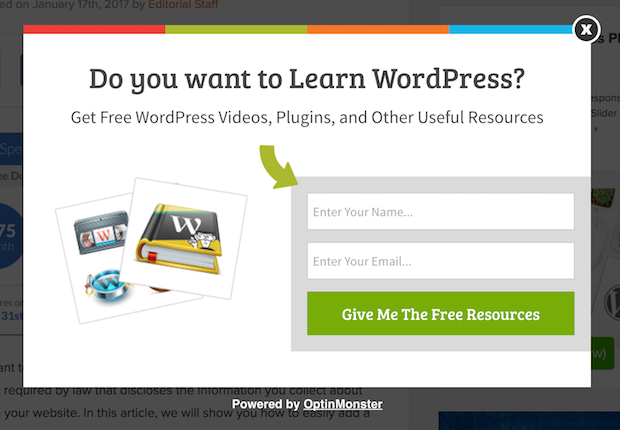
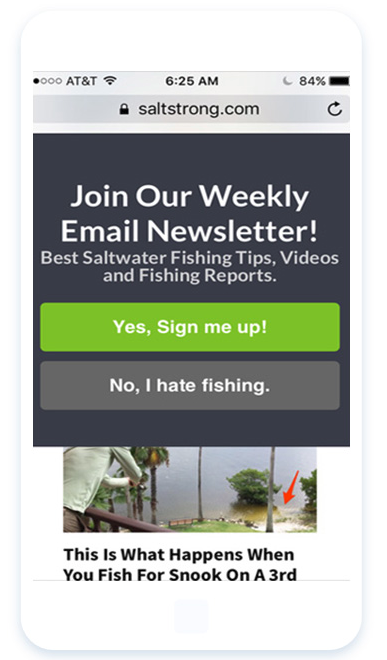
Se você não está familiarizado com a aparência deles, este é um exemplo típico:
A probabilidade é de que se você não usa um deles em seu site, já os viu flutuando em sites populares.
É porque eles funcionam.
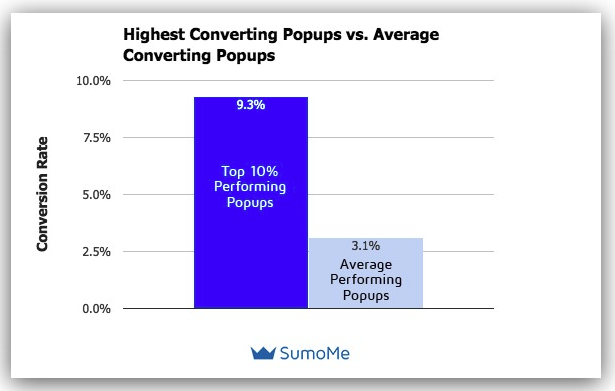
Em um site desktop, essas pop-ups possuem uma taxa de conversão média de 3.1%, o que é bem impressionante considerando que normalmente é uma venda fria.
Mas essas estatísticas focam em sites desktop, que tipicamente possuem uma tela mais ampla e fazem uma ferramenta como essa ser menos incômoda.
No caso de dispositivos mobile, o Google tem trabalhado desde 2016 para minimizar o que eles consideram ser pop-ups intrusas em mobile.
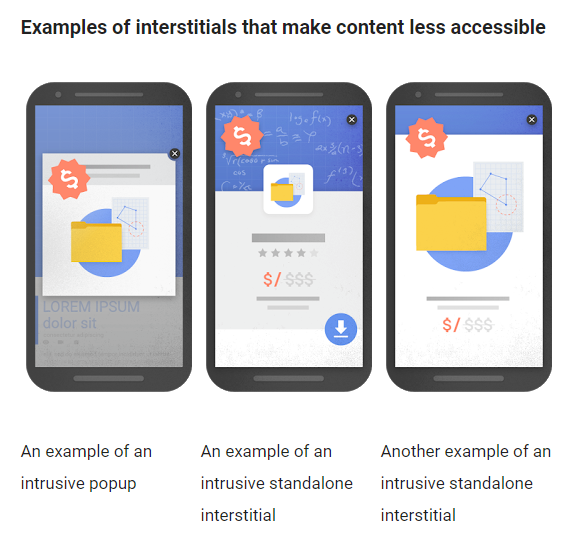
A preocupação deles é que essas pop-ups ou “intersticiais” tornem o conteúdo em dispositivos mobile menos acessivo.
Para seu crédito, alguns sites realmente usam essas ferramentas de modo exagerado, e isso criou um estigma negativo em volta delas.
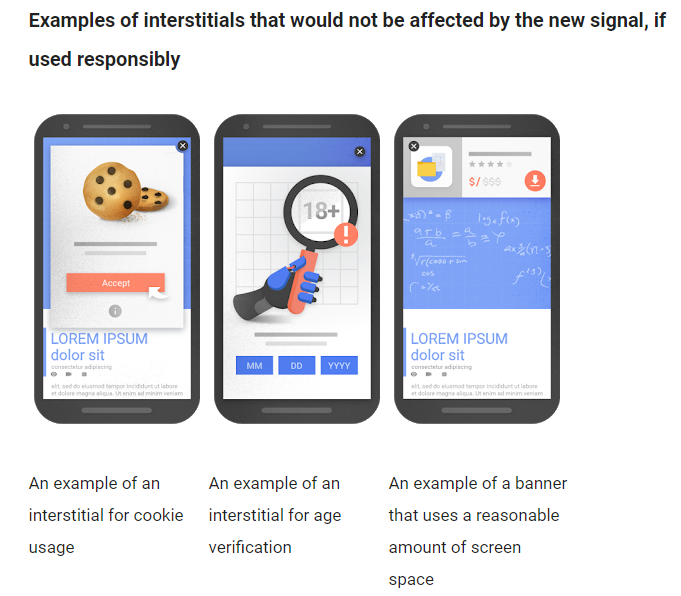
Mas o Google permite exceções, desde que você possa usar uma sobreposição de pop-up de modo responsável.
A maior diferença entre essas duas abordagens é que a última incrementa ou melhora o conteúdo, enquanto a primeira detrai dele.
Então encontrar um jeito de utilizar a segunda abordagem com o seu conteúdo parece ser a melhor opção.
Mas sobreposições mobile realmente funcionam?
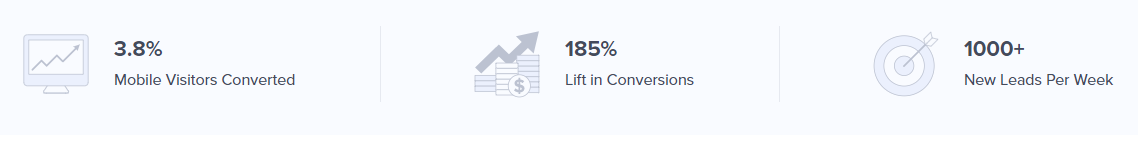
Para testar, o time de conversão da Optinmonster decidiu fazer alguns testes com suas sobreposições no site de um cliente.
Ao seguir o guia fornecido pelo Google, eles foram capazes de alcançar uma taxa de conversão mobile impressionante de 3.8%.
Isso é maior do que a taxa média de um site desktop.
E o próprio design de sobreposição é simples por si só:
Ao não atrapalhar o conteúdo no site mobile e tentar fornecer algo valioso, eles foram capazes de conceber um método que permite utilizar sobreposições de pop-up com bastante tato.
Então quando considerar uma indexação mobile-first, vale a pena considerar essa solução alternativa se você usa sobreposição de pop-up.
É uma prova clara de que a habilidade de adaptar e improvisar pode ser útil para você com as mudanças que estão por vir.
Conclusão
Acho que podemos parar de dizer que o “mundo está se tornando mobile” agora.
O mundo já é mobile.
E o Google está fazendo o possível para que todos saibam.
Com a vinda da indexação mobile-first, ajuda saber quais tendências estão levando nessa direção.
Mais usuários do que nunca estão consumindo uma maior variedade de conteúdo através de dispositivos mobile.
Então para que seu site se mantenha nas boas graças do Google, você precisa começar a criar conteúdo especificamente mobile.
Comece tornando seu conteúdo fácil de ler com algumas mudanças básicas de formatação.
Então encontre jeitos de criar vídeos mobile-friendly que seu público vai querer assistir e compartilhar.
Não esqueça de otimizar tempos de carregamento também, ou seu conteúdo nunca verá a luz do dia.
E finalmente, repense sua abordagem com ferramentas como pop-ups mobile.
No fim das contas, o sucesso do conteúdo que você cria depende de quanto esforço você dedica a criá-lo.
Com a abordagem certa, você pode adequar essas mudanças aos algoritmos do Google e lutar por seu lugar no topo da página de resultados do mecanismo de busca.
Qual é a sua principal preocupação com relação à mudança para indexação mobile-first?












































Comentários (0)