Você acabou de criar um site novo para sua empresa.
Você passou dias trabalhando no design, semanas na produção e inúmeras horas em edições.
Mas tem um problema: você acha que seu novo e lindo site não é tão rápido quanto você precisava.
E quando se trata de construir uma taxa de conversão e um site otimizado para os mecanismos de busca, a velocidade é um fator crítico.
Se você não tem um site rápido, as pessoas vão sair dele antes de você pensar em “conversões”.
Mas aumentar a velocidade do seu site não é uma tarefa fácil.
Muitas vezes, é difícil diagnosticar o que está fazendo seu site funcionar mais devagar do que deveria.
Seu problema pode ser qualquer coisa, desde um código mal escrito como imagens ou grandes elementos da página.
E você precisa diagnosticar e corrigir esses problemas rapidamente.
O Google irá rebaixar o seu site se não fizer isso.
Se você analisar o seu site através do Google PageSpeed Insights e receber uma pontuação 100%, seu site é rápido.
E o Google oferece tratamento preferencial aos sites que carregam rápido.
Quanto mais rápido o seu site carregar, menor será a taxa de rejeição. Se o seu site for rápido, você terá mais chance de rankear melhor no Google e desbancar os sites lentos que geram altas taxas de rejeição.
Felizmente, o Google oferece esta ferramenta gratuita para você descobrir o que precisa ser corrigido.
Mas, infelizmente, ele não dá a você os melhores direcionamentos para atingir a pontuação 100%.
Veja como marcar um perfeito 100% no Google PageSpeed Insights e por que isso é tão importante.
Por que você deve se preocupar com a velocidade da página
A velocidade da página é um fator crítico quando o assunto é rankear o seu site mais alto nos resultados do mecanismo de busca do Google.
Se o seu site não estiver posicionando entre as 10 principais páginas orgânicas, você não aparecerá na primeira página.
E a grande maioria dos usuários do mecanismo de busca simplesmente não clicará na segunda página.
Não é um segredo que os 10 melhores resultados gerarão a maioria dos cliques.
Então, focar na velocidade da página é primordial para ter uma empresa bem-sucedida e um site que converte.
O Backlinko realizou recentemente um estudo em que foram analisadas mais de um milhão de páginas de resultados do mecanismo de busca (SERPs) do Google.
Eles queriam descobrir quais fatores eram os mais comuns entre os sites que rankeavam entre os 10 melhores resultados.
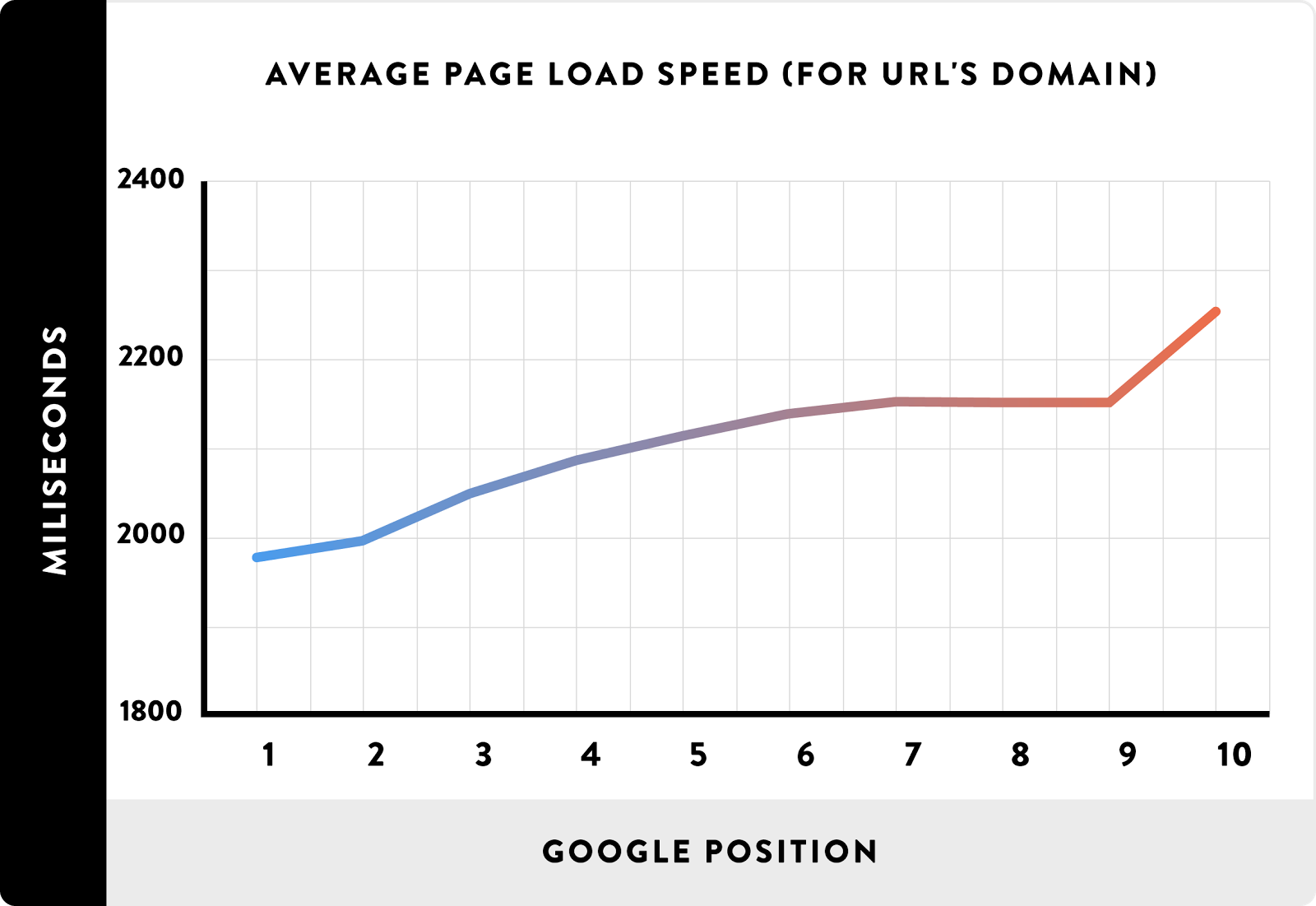
E eles rapidamente descobriram que a velocidade média de carregamento da página para qualquer site era um fator importante para rankear melhor:
As posições do topo do Google tiveram a mesma coisa em comum:
Sites com boa velocidade de carregamento da página.
Os sites foram bem otimizados com foco claro na velocidade.
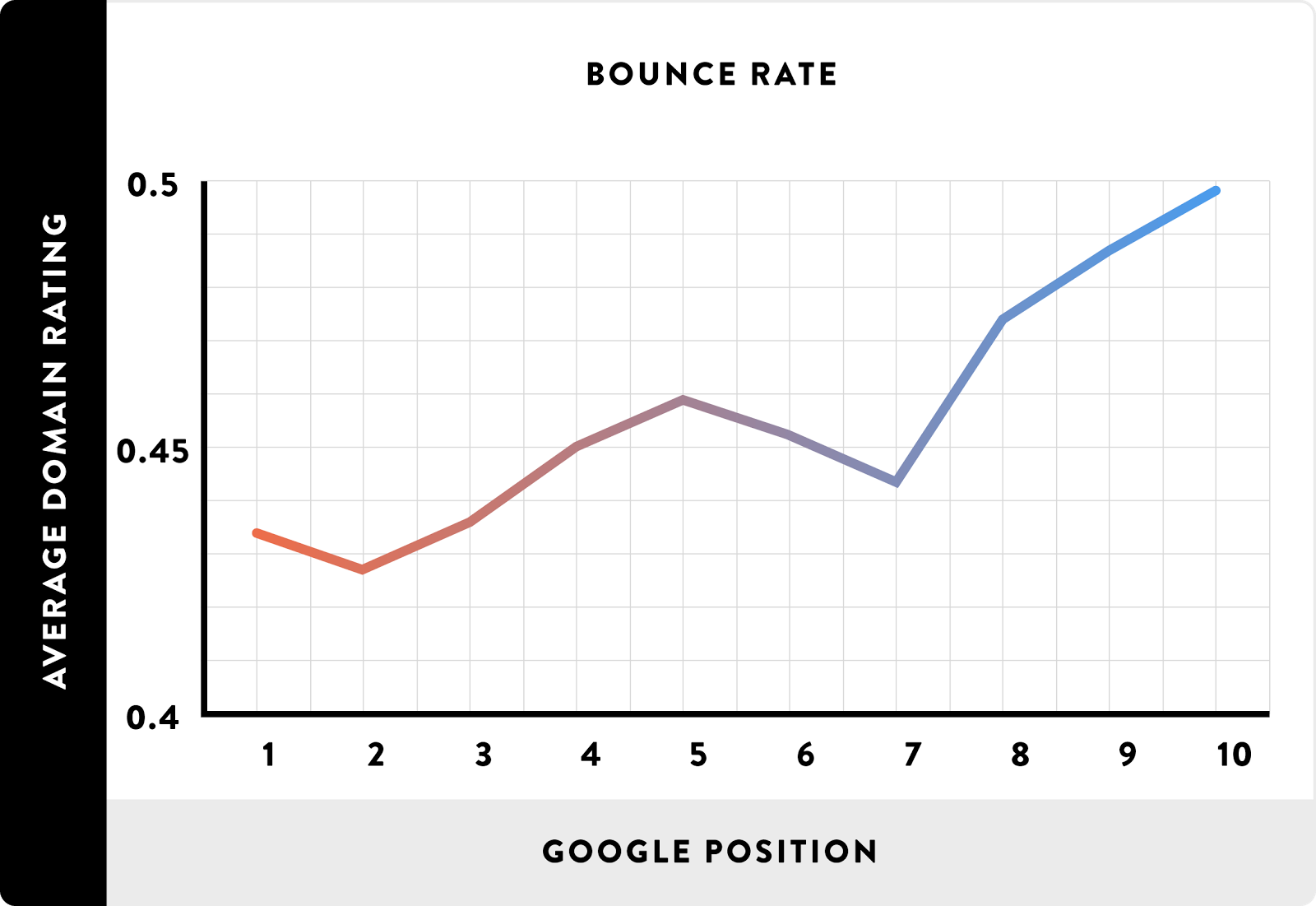
Além disso, eles descobriram que os sites bem posicionados também apresentavam taxas de rejeição muito baixas quando comparados aos resultados da segunda ou terceira página:
Houve uma grande correlação entre sites rápidos e baixas taxas de rejeição.
E essa correlação foi recentemente destacada e suportada pelo novo relatório de velocidade da página de benchmarks de indústria do Google.
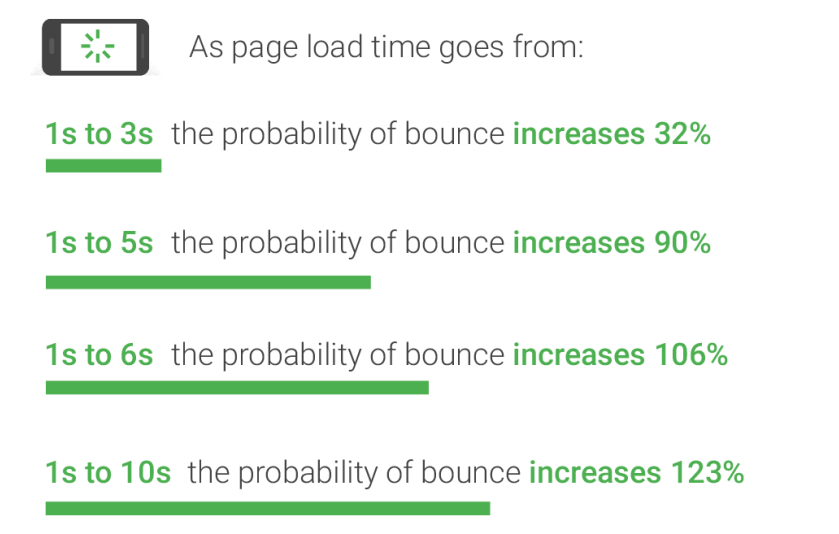
Eles descobriram que, à medida que os tempos de carregamento da página aumentam, a chance de alguém sair do seu site aumenta consideravelmente:
Isso significa que, se a sua página demora 10 segundos para carregar, a probabilidade de alguém deixar seu site antes mesmo de ela terminar de carregar aumenta em mais de 120%!
E se você olhar de novo no gráfico do Backlinko acima, poderá ver que todos os sites que rankeiam no topo da primeira página do Google têm as velocidades de página menores do que 3 segundos.
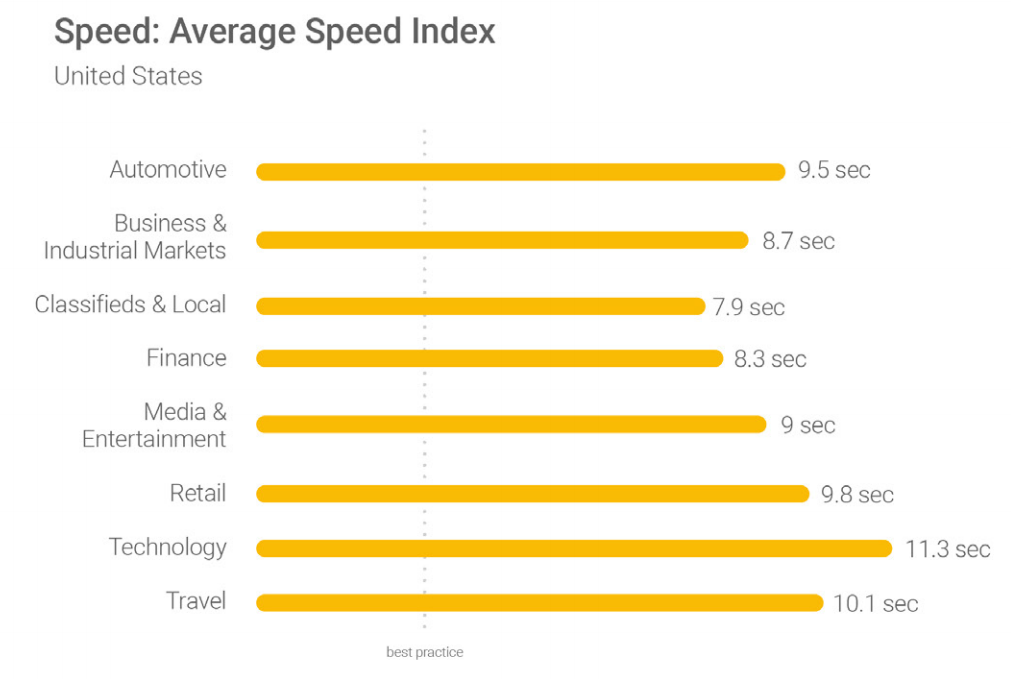
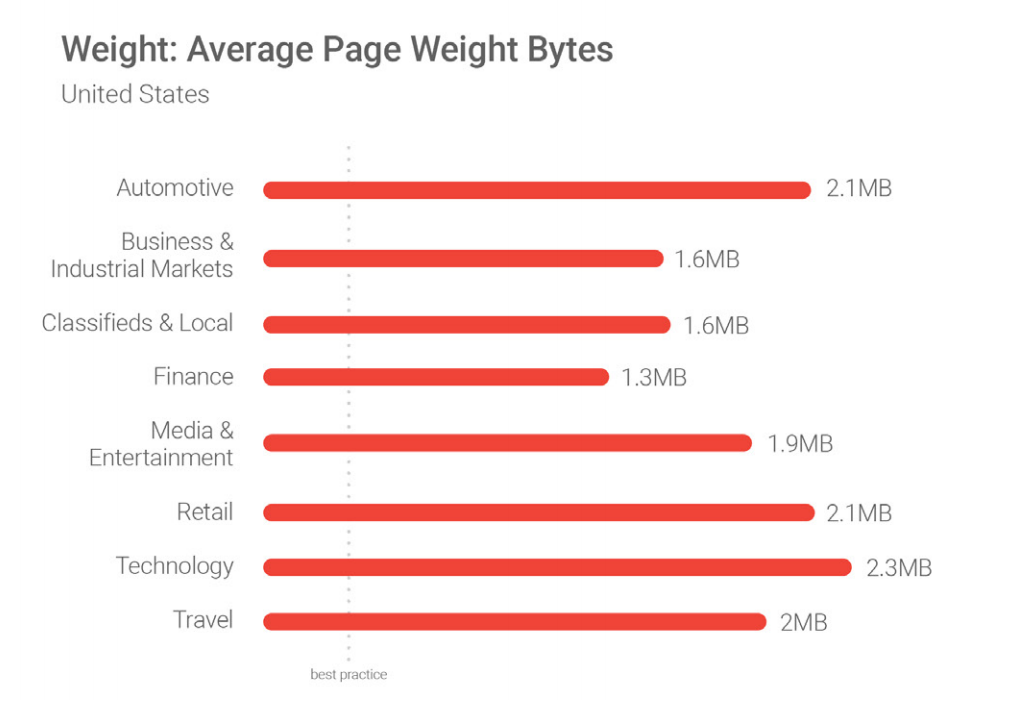
Mas, de acordo com o último relatório do Google, a maioria dos sites é incrivelmente lenta em todas as indústrias:
O tempo médio de carregamento para a maioria dos sites é maior do que oito segundos e pode até ultrapassar 11 segundos na indústria de tecnologia.
Enquanto isso, no benchmark com as melhores práticas, é menor do que três segundos.
Quase todos nós estamos perdendo pontos quando o assunto é ter um site com desempenho rápido.
Se você quiser ter uma chance no ranking da primeira página do Google, seu site precisa ser carregado em menos de três segundos.
O estudo do Backlinko provou isso e os benchmarks do Google solidificam ainda mais os dados.
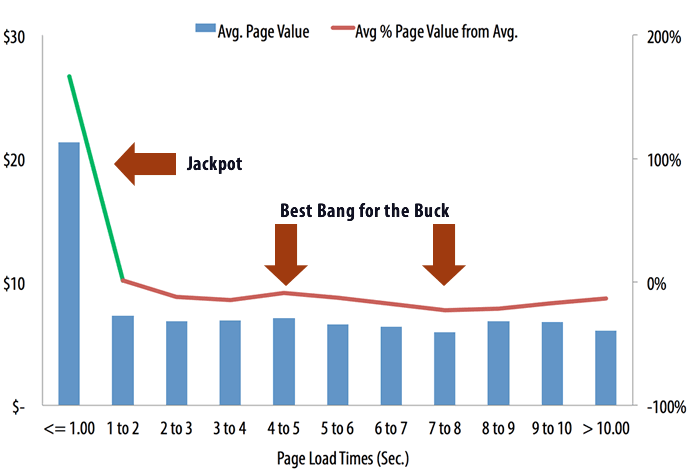
Em outro estudo, o BigCommerce descobriu que as taxas de conversão para e-commerce, em média, variam entre 1 e 2%.
E o Portent usou este estudo para realizar sua própria pesquisa. Eles descobriram que quando você aumenta a velocidade do seu site de dois segundos para um segundo, os dólares por exibição de página aumentam em 100%.
Se você conseguir abaixar sua velocidade para menos de dois segundos, poderá dobrar o tráfego e receita.
Mas, então, o que faz com que uma página carregue lentamente?
As causas mais comuns de páginas lentas são imagens muito pesadas e códigos mal projetados.
Se você olhar para qualquer site da era moderna, é provável que preencha o ponto de inflexão com imagens.
E se você não está otimizando suas imagens, pode ter páginas que ocupam vários megabytes de espaço.
O tamanho e o peso da página são geralmente medidos por bytes de peso da página. Simplificando, os bytes de peso da página mostram o tamanho total de uma página da web medida em bytes.
Os dados de benchmark do Google mostram que a melhor prática para o tamanho ou peso da página é menor que 500KB:
Mas, de novo, a maioria de nós está perdendo o ponto aqui. Estamos excedendo o peso recomendado.
Um dos conceitos que mais me chamaram a atenção no relatório do Google vem dessa breve e impactante citação:
“Não importa o quê, mais rápido é melhor e menos é mais.”
Com 70% das páginas com mais de 1 MB, 36% com mais de 2MB e 12% com mais de 4MB, essa declaração possui muito peso (sem trocadilhos).
O Google descobriu que um peso de página de apenas 1,49 MB (comparável ao tamanho médio de uma única imagem HD) levou sete segundos para carregar.
Na pesquisa, eles até encontraram uma página da web com imagens com uma média de peso de 16MB por imagem.
O Google simplesmente nos diz a dura, porém, esperançosa verdade:
Temos muita coisa para melhorar em nossos sites.
Como diagnosticar a velocidade do seu site no desktop e mobile
Ter em mente que os sites lentos acabam com as conversões é apenas o começo.
Reconhecer que seu site pode ter alguns problemas secundários que você pode não ver superficialmente é o primeiro passo.
A maioria dos sites será executada lentamente por causa de imagens grandes que ocupam muito espaço.
Mas nem sempre esse é o caso de todos os sites.
Você precisa saber exatamente o que está atrapalhando a velocidade do seu site antes de fazer as mudanças necessárias para atingir 100% na ferramenta Google PageSpeed Insights.
Para começar, abra o Google PageSpeed Insights e coloque a URL do seu site na barra:
Clique em “Analisar” para que o Google execute um teste rápido em seu site.
O relatório final informará tudo o que você precisa saber sobre seu site e o que pode estar dificultando a performance dele.
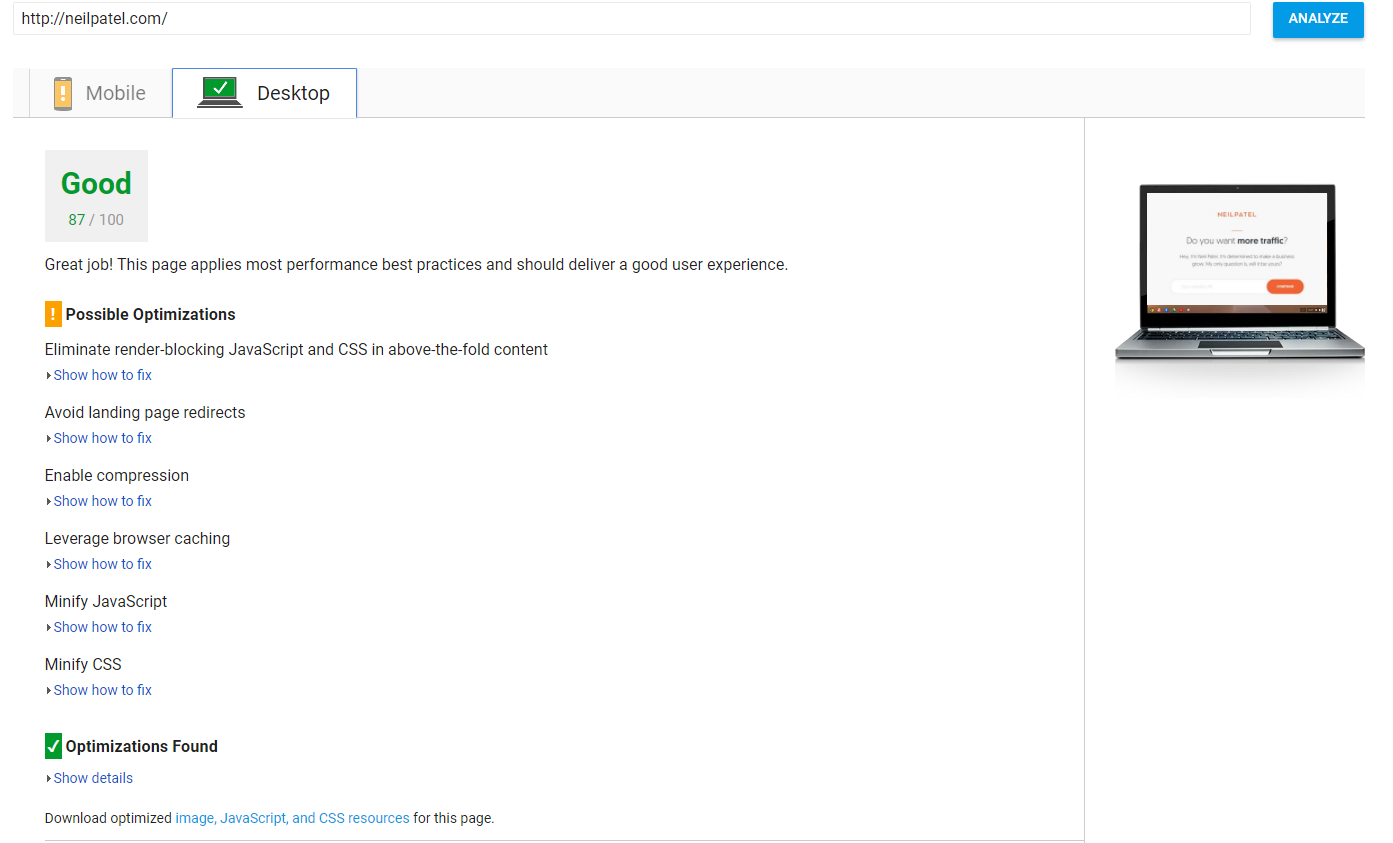
Aqui está o meu relatório:
É um 87/100.
Não é ótimo. Mas ainda assim, não é terrível.
Mas você quase sempre tem coisas para melhorar. Meu objetivo aqui é levá-lo a atingir 100% até o final deste artigo, enquanto caminhamos juntos nesta jornada da velocidade da página.
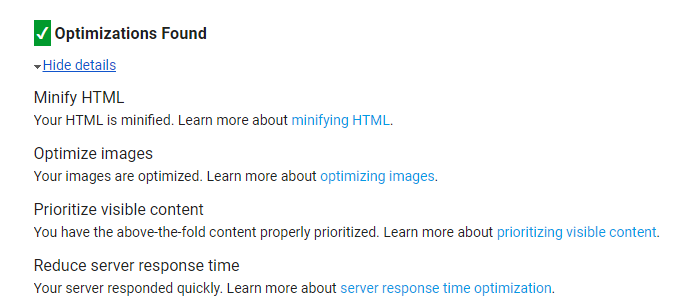
Primeiro, vamos ver os itens que otimizei e aperfeiçoei:
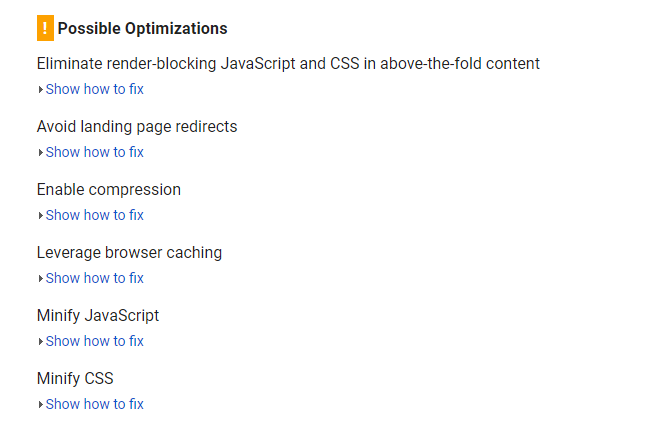
Agora, observe como há apenas alguns itens nesta lista em comparação com minha lista de “Possíveis Otimizações”:
Esta informação me diz que os itens presentes em “Possíveis Otimizações” são um pouco menos impactantes do que aqueles que eu já otimizei.
Mas, obviamente, você precisará cuidar de cada um desses elementos para atingir 100% no Google Page Speed Insights.
Você deve começar pelos itens de prioridade máxima (vou explicar mais sobre isso mais tarde).
Em seguida, queremos testar o nosso site para mobile separadamente.
Você pode usar o testador para mobile da ferramenta Google PageSpeed Insights, mas o Google lançou uma versão atualizada e mais precisa disso.
Use o Test My Site para analisar isso. Insira a URL do seu site e pressione enter:
O Google levará alguns minutos para mostrar este relatório, mas ele dá uma visão detalhada sobre o desempenho do seu site no mobile em comparação com aos desempenhos padrões da indústria.
A ferramenta vai indicar até quantos visitantes você poderia estar perdendo por causa da lentidão na página.
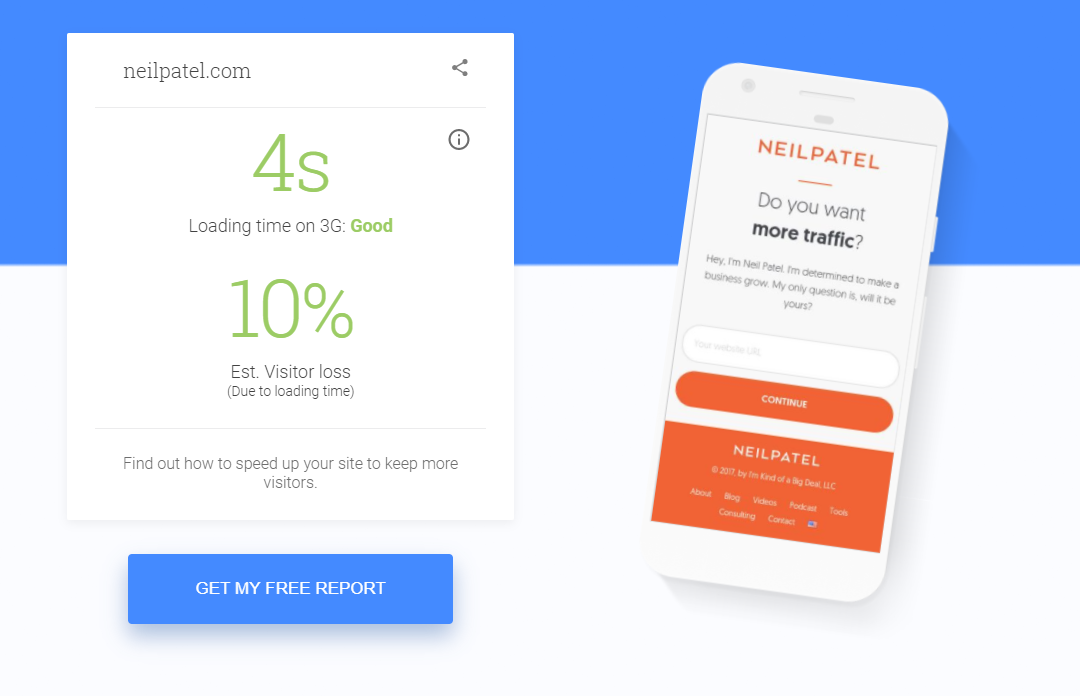
Aqui está o meu relatório:
O meu tempo de carregamento no mobile é de quatro segundos.
Lembre-se: o tempo de carregamento recomendado é de três segundos ou menos.
Isso significa que minha velocidade não está compatível com os padrões da indústria.
E, devido a isso, estou perdendo até 10% dos meus visitantes simplesmente por causa do baixo desempenho da velocidade!
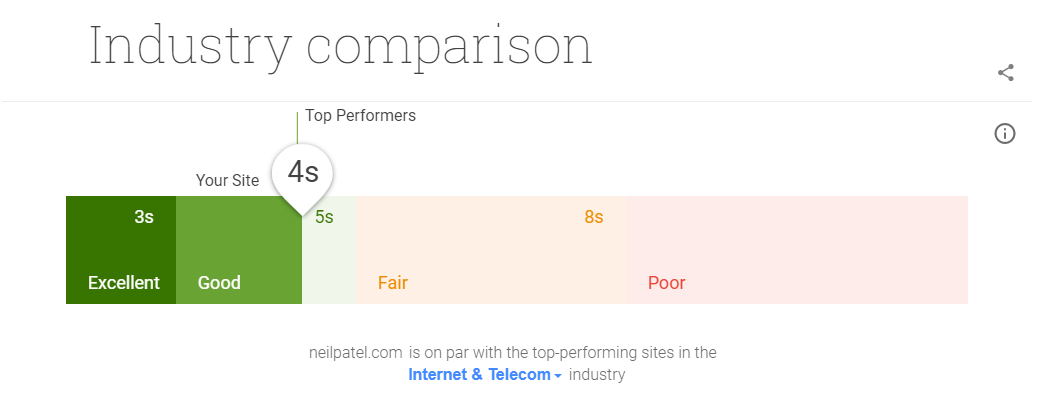
Veja a comparação da análise do meu site para mobile em relação aos padrões da indústria:
Mesmo que eu esteja na seção de alto desempenho, não estou onde eu deveria estar se quiser maximizar a eficácia do meu site ou gerar mais tráfego e conversões.
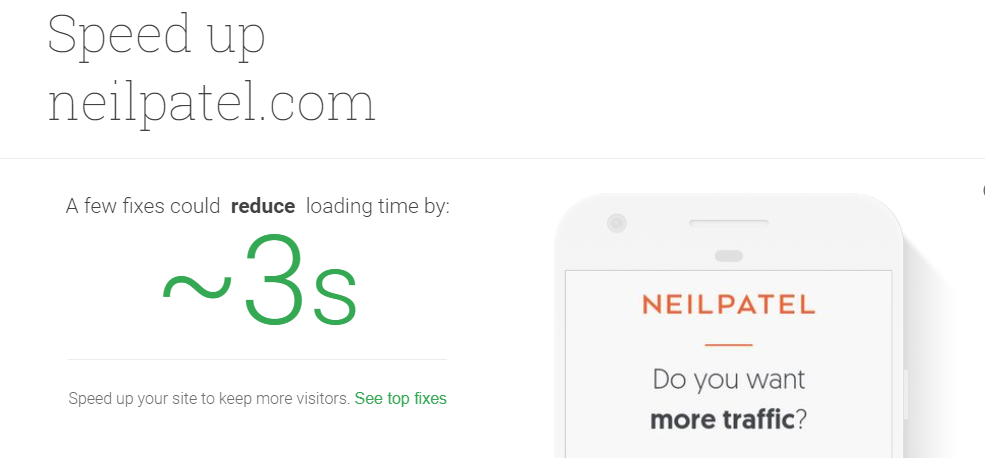
Deslize para baixo ainda mais e o Google vai dar uma estimativa de quanto você ganharia de velocidade ao fazer melhorias:
O Google diz que com algumas correções, eu poderia reduzir meus tempos de carregamento em cerca de três segundos.
Isso significa que eu poderia potencializar o meu site para ele carregar em apenas um segundo!
Isso é incrível. E confie em mim, para ganhar 10% de seus visitantes ou mais, isso é algo que vale a pena.
Faça o teste no seu site através desta ferramenta para obter dados sobre os ajustes que você precisa fazer no seu site.
Nesta próxima seção, eu vou acompanhar você corrigindo os cinco principais problemas de velocidade da página, com o objetivo de ajudar o seu site a marcar 100% na ferramenta Google PageSpeed Insights.
4 maneiras de atingir um resultado perfeito no Google PageSpeed Insights
Obter um 100% perfeito na ferramenta Google PageSpeed Insights não é uma tarefa fácil.
E também não acontecerá da noite para a noite. Você terá que ganhar algumas batalhas e passar algumas horas trabalhando.
Mas se você quiser aumentar o tráfego, gerar mais conversões e ter mais receita, você precisa fazer isso.
Pode ser chato, entendiante e cansativo, mas você precisa dessas conversões. Você não pode ser preguiçoso e arriscar não aumentar o tráfego e lucrar ainda mais.
Aqui estão as cinco principais maneiras de acelerar o seu site e marcar um 100% perfeito com o Google.
1. Comprima suas imagens
A maior causa de páginas lentas e baixas pontuações são imagens muito grandes.
Quando eu consertei isso no meu próprio site, tive um enorme impacto na velocidade.
Uma das principais técnicas de otimização para corrigir o tamanho da imagem é a compressão.
Você pode economizar uma média de 50% ou mais no tamanho da imagem usando ferramentas de compressão simples.
Se você usa o WordPress, uma das melhores maneiras de fazer isso sem gastar muito tempo é usando um plugin.
O meu plugin favorito para isso é o WP Smush Image Compression and Optimization:
O WP Smush tem milhares de recursos incríveis gratuitamente.
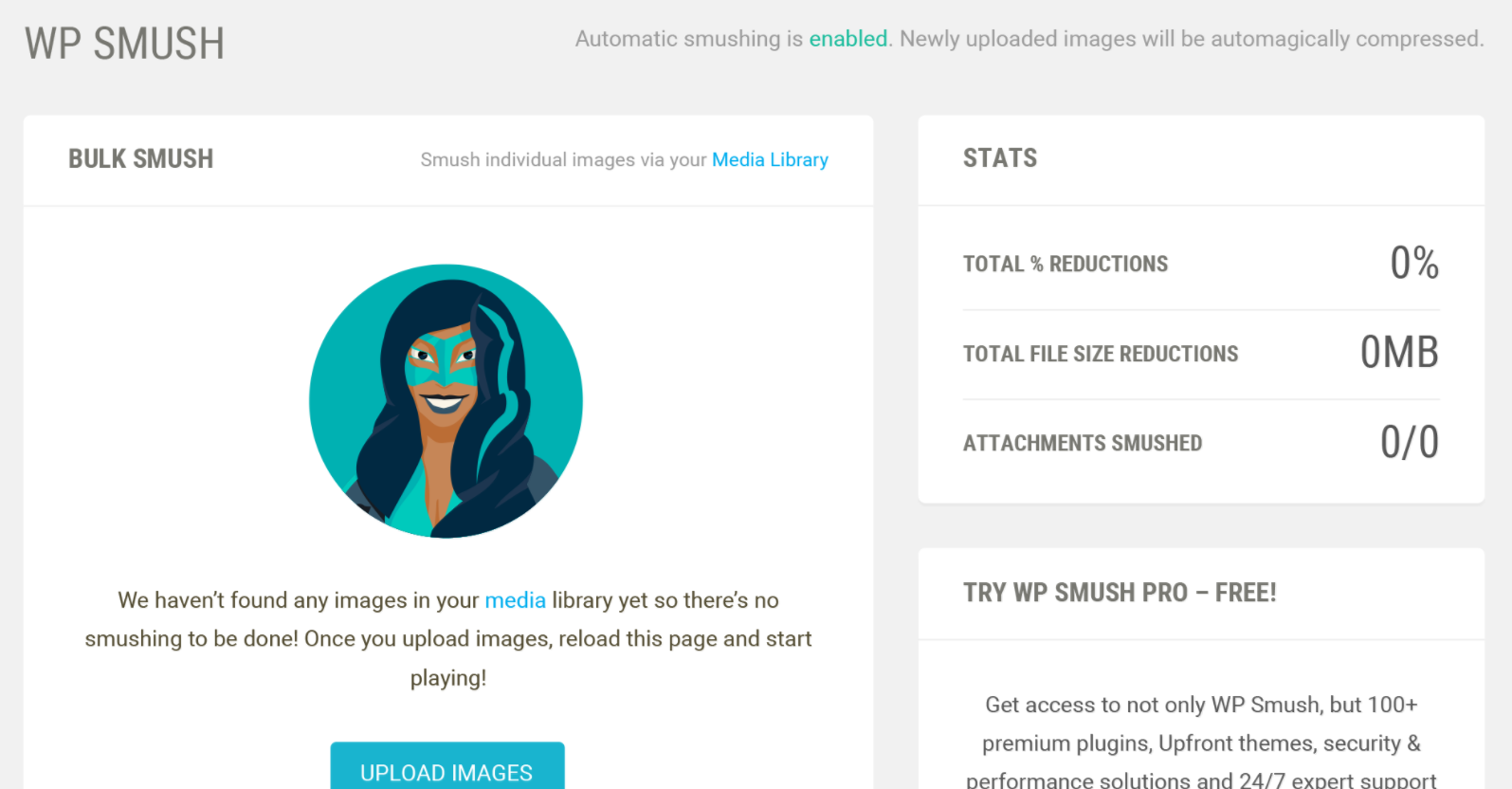
Com o plugin, você pode diminuir imagens automaticamente. Ele digitalizará sua biblioteca de mídia no WordPress e detectará imagens que podem ser compactadas:
Se quiser comprimir milhares de novas imagens para o seu site de uma vez só, pode carregá-las diretamente no plugin.
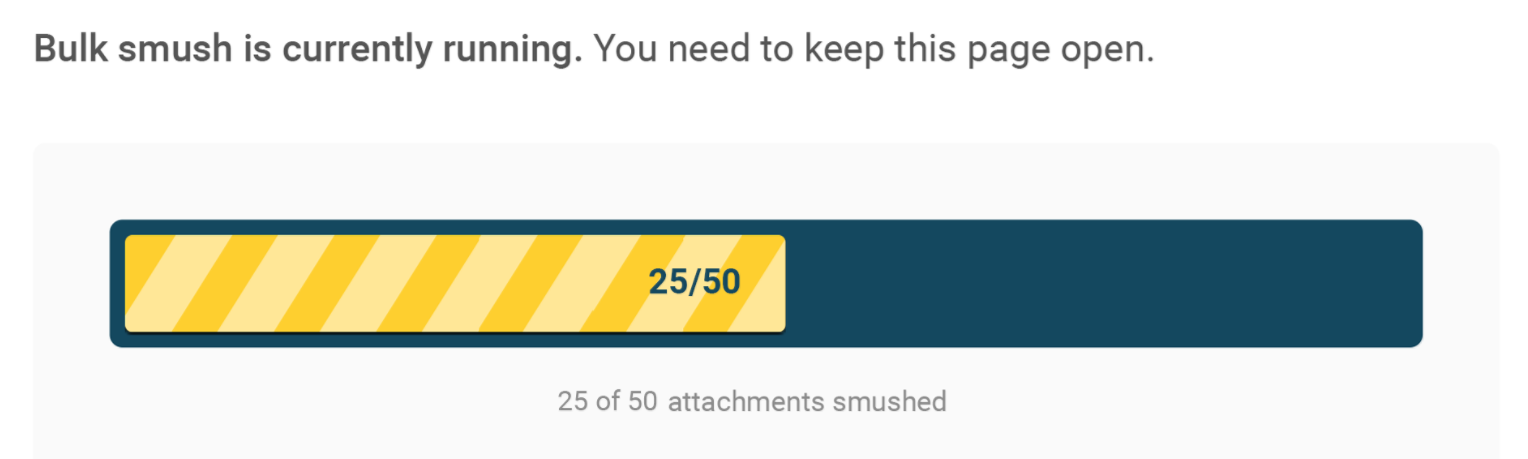
Você pode comprimir até 50 imagens ao mesmo tempo, o que torna a Smush uma das ferramentas mais rápidas do mercado:
Se você vai nas configurações deste plugin, consegue ativar a configuração para comprimir imagens automaticamente na hora de subir a imagem.
Se você habilitar esta configuração, nunca mais terá que se preocupar com a compactação. E se você comprimir todas as imagens existentes no seu site, então você não precisa se preocupar com isso toda vez que você carrega.
WP Smush é uma ferramenta excelente e gratuita para o usuário que usa todos os dias o WordPress.
Mas, se você não usa o WordPress, o que fazer?
Bem, existem toneladas de outros plugins para diferentes sites. Por exemplo, se você executar uma loja e um site com base no Shopify, pode usar o Crush.pics:
O Crush.pics diz que você pode esperar um grande salto nas pontuações do Google PageSpeed Insights usando a ferramenta:
“Pontuação no Google PageSpeed antes da compressão: 75/100. Pontuação após compressão: 87/100 ”
Instale este plugin gratuito para Shopify para começar a compactar suas imagens e melhorar as pontuações de velocidade da sua página.
Se você não está familiarizado com os plugins ou não gosta de usá-los no seu site, você pode usar ferramentas gratuitas online como Compress JPEG, Optimizilla e outras.
Ambas são ferramentas rápidas e gratuitas que permitem comprimir até 20 imagens em um único upload.
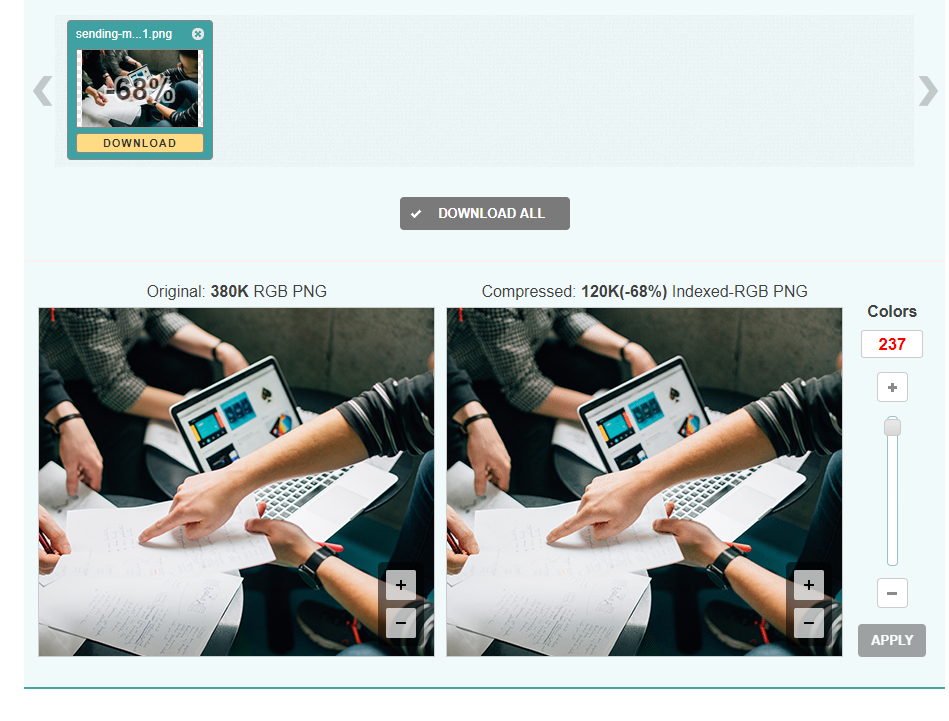
Veja esta imagem de um exemplo que eu comprimi para você ter uma ideia de quão impactante esses programas podem ser:
Eu reduzi o tamanho do arquivo em 68% em apenas dois segundos usando a Optimizilla. A ferramenta diminuiu o tamanho de 380KB para 120KB com quase nenhuma diferença na qualidade!
Você pode usar todas essas ferramentas gratuitamente e definitivamente deve implementá-las se não puder usar um plugin.
2. Aproveite o cache do navegador
O cache do navegador é outra ferramenta que pode causar um grande impacto com relativamente pouco esforço quando falamos da velocidade da página.
Buscar os recursos para carregar seu site leva uma tonelada de esforço. Ele exige o carregamento de cada imagem e elemento da página e, em seguida, lidar com HTML intensamente e códigos.
Cada vez que alguém carrega seu site, esse processo deve acontecer de novo. Seu site levará muito tempo para carregar.
E é aí que o cache do navegador pode ajudar.
Isso funciona “lembrando” os recursos previamente carregados para que ele não precise recarregá-los em cada visita.
Quando um visitante do seu site vai para uma nova página em seu site, todos os seus dados, como logotipos e rodapés, não precisarão ser carregados de novo.
Isso resultará em um grande aumento de velocidade quando as pessoas entram no seu site.
Então, como você implementar isso? Felizmente, há um plugin para isso. Você não precisa ser especialista em códigos para fazer isso.
Tente usar o W3 Total Cache para sites no WordPress. Tem mais de um milhão de instalações ativas e é o plugin de cache mais popular no mercado:
O W3 Total Cache afirma que pode proporcionar uma melhoria de pelo menos 10x no desempenho geral do site.
Além disso, eles afirmam (e provam isso) que esse plugin o ajudará a obter resultados mais altos nas ferramentas do Google PageSpeed Insights.
A ferramenta também ajuda você a minimizar o HTML (iremos falar melhor sobre isso ainda), JavaScript e CSS, oferecendo até 80% de economia de banda.
Tente usar o W3 Total Cache hoje para dar ao seu site um rápido e simples aumento de velocidade, mesmo que você não tenha experiência com códigos.
3. Reduza o seu HTML
Minimizar o espaço que sua códigos HTML ocupam é outro fator importante para conseguir uma pontuação perfeita do Google.
A minificação é o processo de remoção ou reparação de dados desnecessários ou duplicados, sem afetar a forma como um navegador processará o HTML.
Isso envolve a fixação de código, formatação, remoção de código não utilizado e encurtamento do código quando possível.
E, mais uma vez, graças às incríveis opções de plugins do WordPress, você não precisa ser um gênio em codificação para corrigir isso.
Uma das melhores ferramentas para fazer isso é a HTML Minify:
Você pode baixar este plugin gratuitamente diretamente do site e instalá-lo em sua conta do WordPress. E isso pode ser feito em apenas segundos.
Você também pode instalar o plugin diretamente a partir desta página de plugin.
Depois de instalar o plugin, você só precisa dar alguns passos antes de ver um impacto imediato no seu site.
Se você quer aumentar a velocidade, minificar seu script será uma grande vitória.
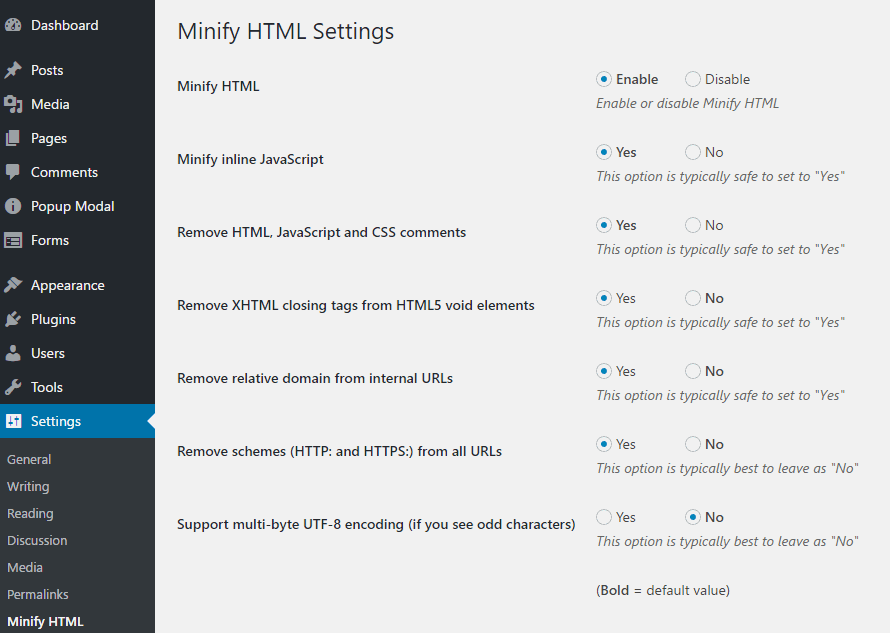
Vá ao guia de configurações do plugin Minify HTML e ative todas as seguintes configurações:
Você pode efetivamente matar mais de dois coelhos com uma cajadada só.
O Google PageSpeed Insights recomenda que você minimize HTML, JavaScript e CSS.
Habilite as configurações “Minify HTML” + “Inline JavaScript”.
Em seguida, certifique-se de selecionar sim para “Remover comentários em HTML, JavaScript e CSS”.
A melhor coisa sobre este plugin é que ele irá dizer qual é a ação recomendada em cada configuração.
Siga estas ações se você não estiver familiarizado com a forma como essas configurações funcionam.
Minifique seus códigos hoje e você deve ver um impacto imediato no seu relatório.
4. Implemente AMP
AMP é abreviação para Accelerated Mobile Pages.
É um projeto implementado pelo Google para ajudar as páginas de mobile a serem carregadas mais rapidamente.
Isso funciona fazendo um formato de fonte aberta que tira toneladas de conteúdo desnecessário, fazendo com que suas páginas móveis sejam carregadas quase que instantaneamente.
Oferece aos usuários uma experiência mais simplificada no mobile, sem recursos que não funcionam bem em dispositivos móveis.
Se você navega na Internet pelo seu celular, provavelmente já clicou em um artigo AMP.
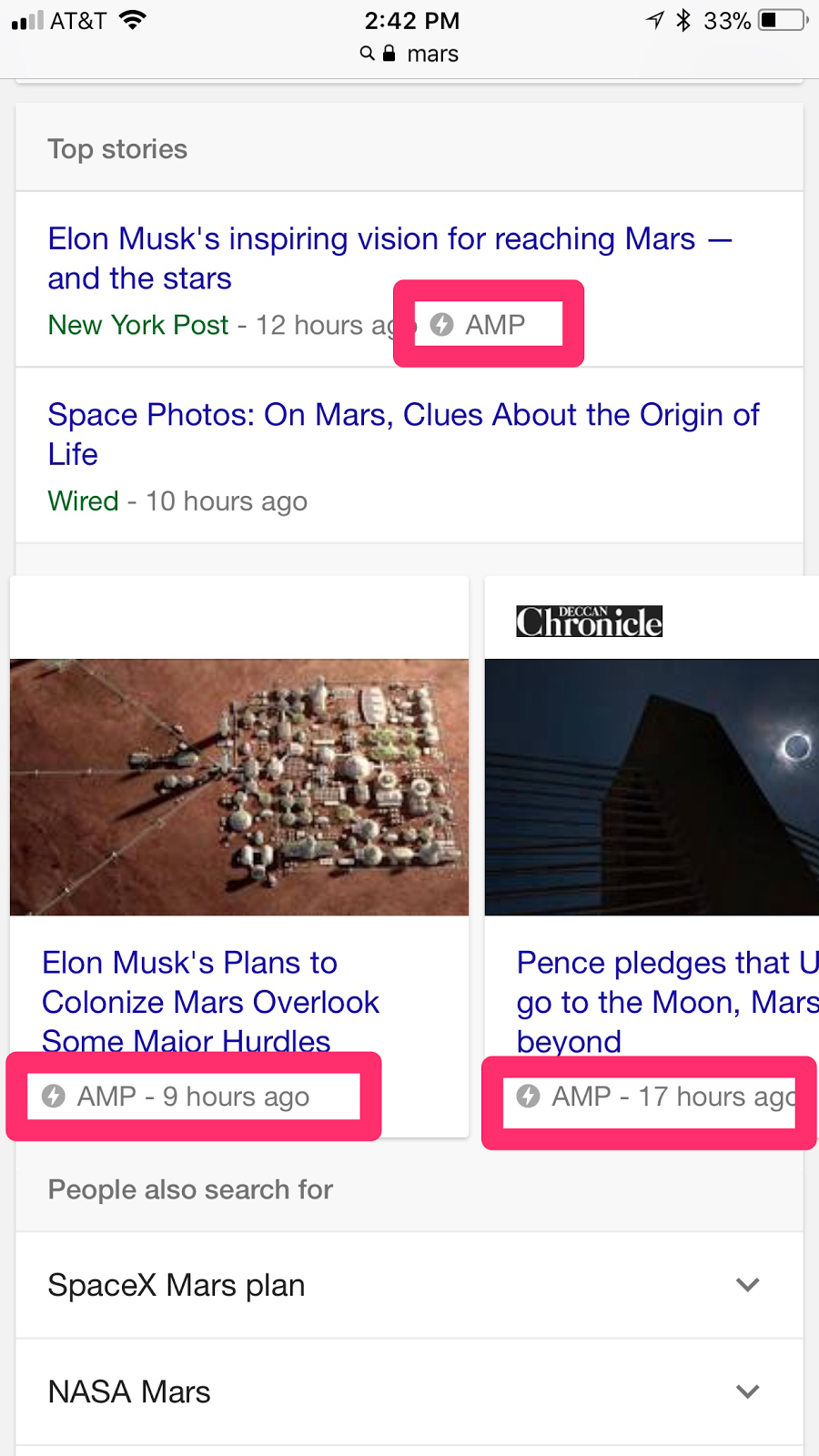
Veja um exemplo:
Eles são frequentemente destacados na seção “Top Stories” dos resultados de pesquisa do Google e são carregados instantaneamente.
Eles não têm muita formatação, o que ajuda que sejam carregados tão rapidamente e entreguem o conteúdo que o usuário de mobile quer ver.
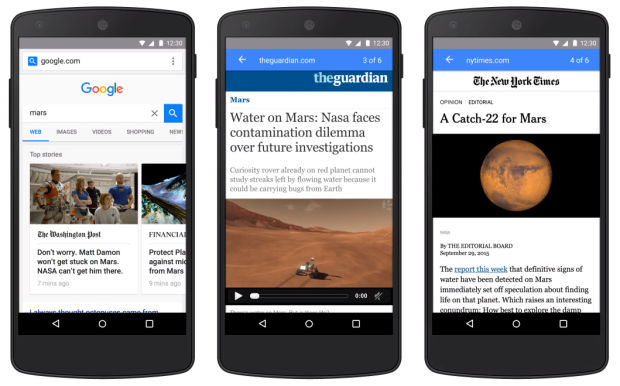
Quando um usuário que está buscando no Google clica em um desses artigos AMP, eles vêem o conteúdo assim:
É uma versão simplificada do site real, que permite ao usuário rolar entre diferentes histórias sem sair da página e clicar sobre o próximo.
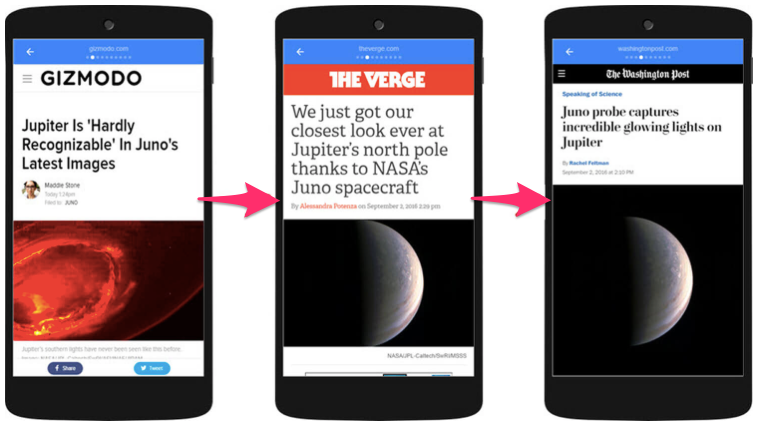
Por exemplo, você pode simplesmente deslizar para a esquerda ou para a direita para ler o próximo artigo na sequência:
Esse recurso simplifica a experiência do usuário no mobile.
Lá se foram os dias em que você teve que esperar 10 segundos para um site carregar, depois clicou de volta para a página de resultados da pesquisa e esperou mais 10 segundos para o próximo site carregar.
Aqui, você pode acessar o conteúdo de vários artigos sem clicar no botão Voltar.
É extremamente eficaz para acelerar o seu site e reduzir a probabilidade de alguém sair.
Toneladas de empresas estão aproveitando o AMP.
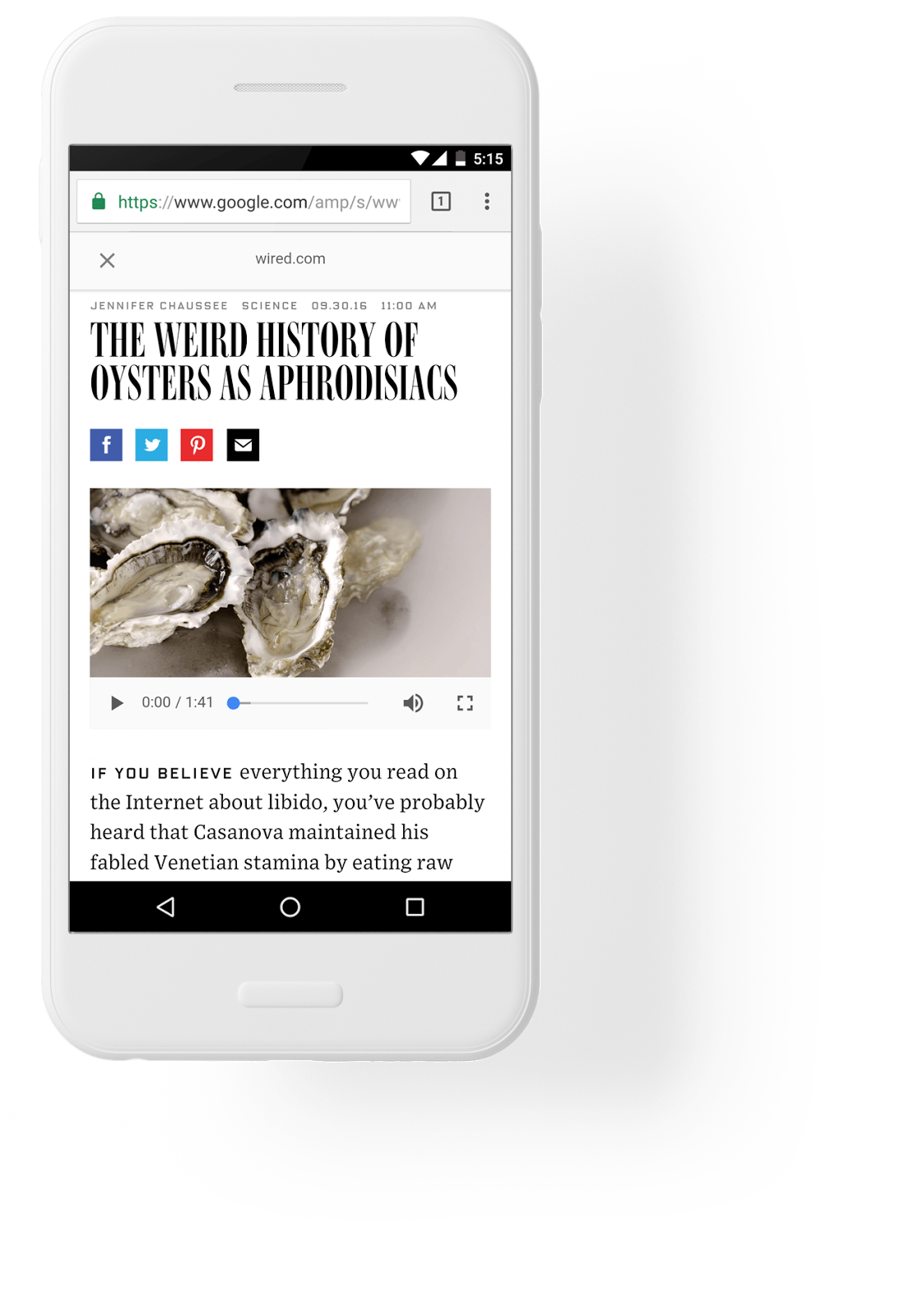
A empresa WIRED começou a implementar o AMP para alcançar melhor seus clientes.
Eles estavam percebendo que a experiência do usuário deles no mobile era muito lenta. As conversões simplesmente não estavam acontecendo devido aos problemas de velocidade e aos problemas de retenção de visitantes.
Decidir investir tempo em AMP proporcionou um enorme impacto para o WIRED.
Eles aumentaram sua taxa de cliques a partir de resultados de pesquisa orgânica em 25%.
Eles também tiveram um aumento de 63% nos CTRs em anúncios das histórias AMP.
Eles também foram capazes de adicionar histórias AMP para mais de 100k de artigos do site.
O Gizmodo também aproveitou o AMP e viu grandes melhorias no site para mobile.
Eles estavam recebendo mais de 100k de visitas AMP todos os dias, com tempos de carregamento3x mais rápidos que as páginas mobile padrões.
As conversões também aumentaram 50%.
É seguro dizer que o AMP pode aumentar significativamente as conversões e a velocidade do site no mobile, dando uma enorme oportunidade de obter maior pontuação no Google PageSpeed Insights.
Se você deseja começar a usar o AMP em seu próprio site, existem algumas maneiras de fazer isso.
Se você está familiarizado com HTML, você pode seguir o tutorial detalhado sobre AMP aqui.
Para aqueles que são menos tecnicamente experientes ou não têm experiência em HTML, tente usar um plugin do WordPress.
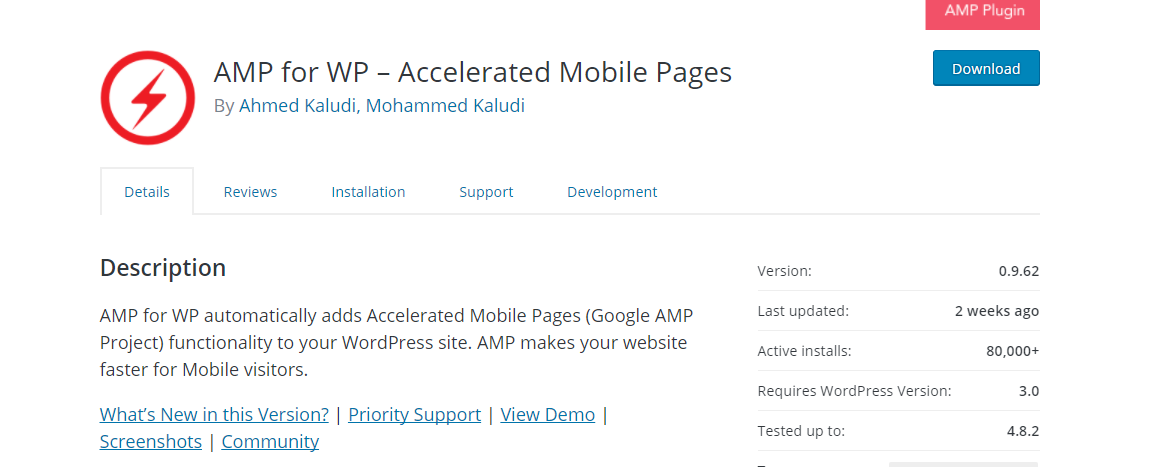
Um dos plugins mais populares é o AMP for WP.
Ele tem mais de 80.000 instalações ativas e tem suporte constante e atualizações.
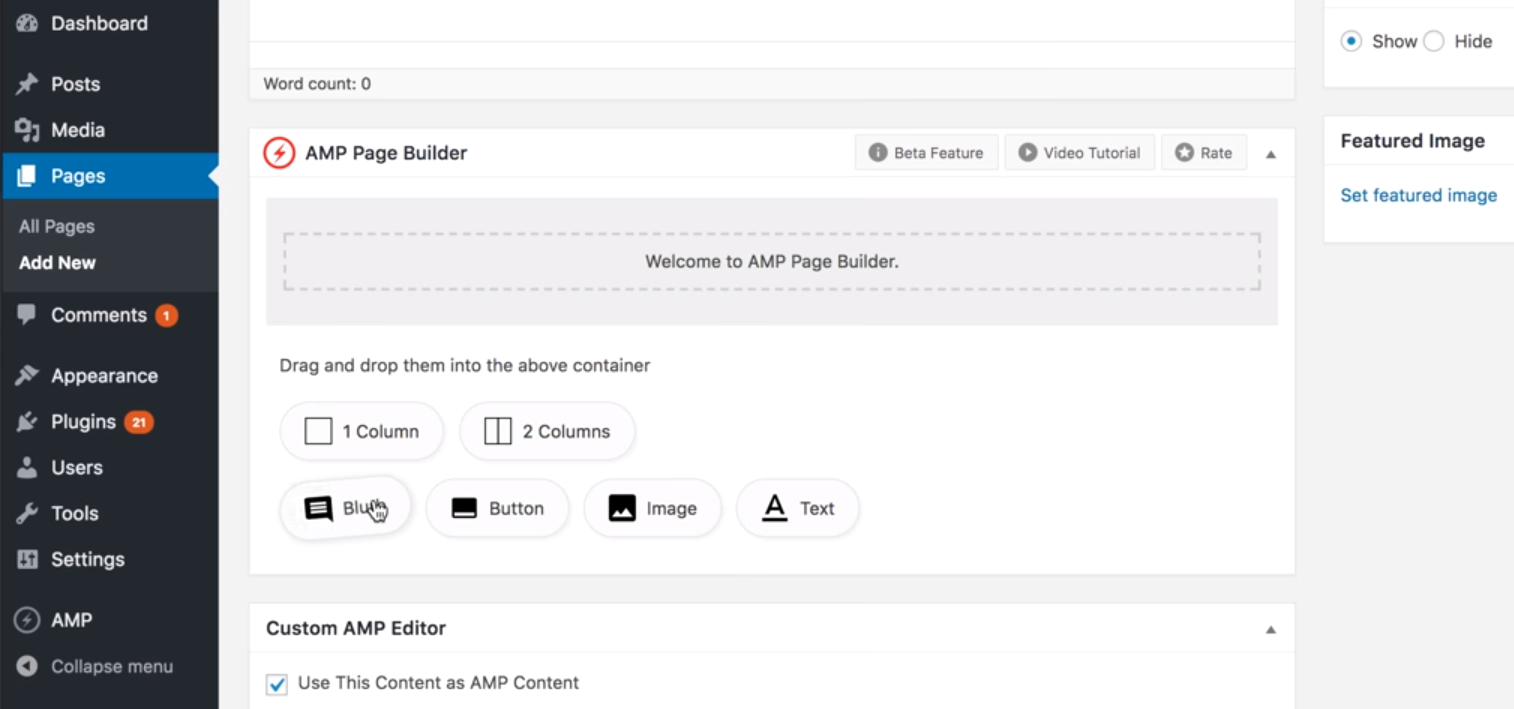
O plugin inclui um criador de páginas AMP em que você pode facilmente arrastar e soltar elementos de página:
É uma das maneiras mais fáceis de criar conteúdo amigável para AMP.
Tudo o que você precisa fazer é baixar, instalar e ativar o plugin no painel do WordPress.
A partir daí, você pode usar o construtor de páginas em cada nova publicação que faz.
Essas páginas criarão uma versão compatível com AMP, que aparecerá nos resultados da pesquisa mobile.
O AMP é uma maneira comprovada de acelerar seu site para mobile.
Isso pode ajudar você a reduzir sua velocidade para menos de um segundo. Milhares de empresas estão tendo sucesso com ele.
Conclusão
Você passou inúmeros dias, semanas e meses construindo um novo site e, então, quer que ele seja perfeito.
Cada imagem, elemento e ícone precisa ser de primeira qualidade.
Mas isso, muitas vezes, deixa você com um site que é mais lento do que as melhores práticas definidas pelo Google.
E quando falamos de gerar conversões em seu site, a velocidade sempre terá um papel importante.
As pessoas não querem esperar 10 segundos para o seu site carregar enquanto podem voltar para o Google e escolher o próximo resultado.
E o Google trabalha para oferecer uma boa experiência ao usuário. Então, se o seu site for muito lento e o Google notar que as pessoas estão saindo dele, o site irá perder posicionamento nas SERPs.
É fundamental que você atinja 100% no Google PageSpeed Insights. Ou o mais próximo possível dessa pontuação perfeita.
Essa deve ser uma das suas maiores prioridades ao tentar aperfeiçoar e otimizar seu site.
Para começar, primeiro, você precisa diagnosticar quais problemas estão afetando seu site.
São imagens, elementos de página, muito texto, códigos incorretos ou todos esses itens?
Use a ferramenta Google PageSpeed Insights para descobrir quais são seus próximos passos.
Normalmente, as imagens dão mais trabalho.
Comece compactando e otimizando suas imagens com um plugin ou site compressor de imagem.
Em seguida, use um plugin para aproveitar o cache do navegador. Você pode encontrar plugins que ajudam o seu site a carregar muito mais rápido e usar menos pedidos n servidor.
Então, considere minificar seu código. Este passo irá ajudá-lo a remover qualquer código desnecessário que deixe o seu site mais lento.
Por último, tente implementar o AMP para fazer suas páginas carregarem instantaneamente.
Estas são ferramentas comprovadas que tiveram um grande impacto em inúmeros sites de empresas.
Conseguir um perfeito 100% no Google PageSpeed Insights pode dar ao seu site o impulso de que ele precisa para atingir o sucesso.
Quais são as melhores maneiras que você encontrou para aumentar a velocidade do seu site?
































Comentários (15)