Si revisas mis artículos, verás que hablo mucho sobre dar prioridad al contenido para dispositivos móviles.
¿Por qué hago tanto hincapié al respecto?
Porque los dispositivos móviles son la realidad del mundo digital actual.
De hecho, el contenido móvil es más importante que el contenido para dispositivos de escritorio.
El 51.3% de toda la actividad en internet es móvil. Y ese porcentaje seguirá creciendo en un futuro.
Es por eso que aconsejo a mis clientes que se enfoquen más en los dispositivos móviles que en los de escritorio, y exactamente por eso también te lo recomiendo a ti.
Concretamente, deberías enfocarte en la versión móvil de tu sitio web.
Un sitio responsivo con pop ups no invasivos es el estándar actual en los dispositivos móviles.
Adicionalmente, todas las mejores prácticas de optimización a un sitio web que afectan a una versión de escritorio, también afectan a una versión móvil.
La mejor práctica de la que quiero hablarte hoy es la velocidad.
Tu usuario espera que tu sitio cargue rápidamente. Si no lo hace, podrías perder una gran cantidad de tráfico.
Pero seguramente te estarás preguntando, ¿cómo de rápido?
El 73% de los usuarios de internet móviles dicen que han encontrado sitios que tardan mucho en cargar, y el 40% de ellos abandonan el sitio web si no carga en 3 segundos o menos.
Algunos investigadores sugieren que si una página no carga en un abrir y cerrar de ojos, las personas podrían perder interés. Estoy hablando de 400 milisegundos.
Sin mencionar que el poderoso Google toma mucho en cuenta la velocidad de un sitio web al indexarlo y posicionarlo.
Esto significa que si tu sitio web no es rápido, tanto tu audiencia como Google no tendrán una buena impresión de él. Perderás visibilidad y tráfico.
Dicho esto, ¿cómo de rápido es tu sitio web?
Porque si tarda más de 2 o 3 segundos en cargar, estás perdiendo tráfico en este momento.
No pasa nada si tu sitio es lento. Hay acciones que puedes realizar para hacerlo más rápido y asegurarte de que no dejas escapar ni un solo visitante más por este motivo.
Prueba la velocidad de tu sitio
Antes de que hagas cualquier otra cosa, deberías probar cómo de rápida es la versión móvil de tu sitio web.
Quizá creas que carga bien, pero podría ser más lento de lo que crees.
Una de las mejores pruebas móviles es la de Think With Google:
Introduce tu URL en la barra de búsqueda y haz clic en «Probar Ahora.»
Necesitas introducir tu URL regular, y no la versión móvil de tu URL en caso de que tengas una (ej: m.sitio.com).
Vamos a probar Amazon.com porque tiene muchos compradores que visitan el sitio web desde dispositivos móviles.
La prueba analizará tu sitio web usando un meticuloso conjunto de pruebas y te mostrará cómo funciona tu sitio web.
Este proceso debería llevar alrededor de un minuto o dos.
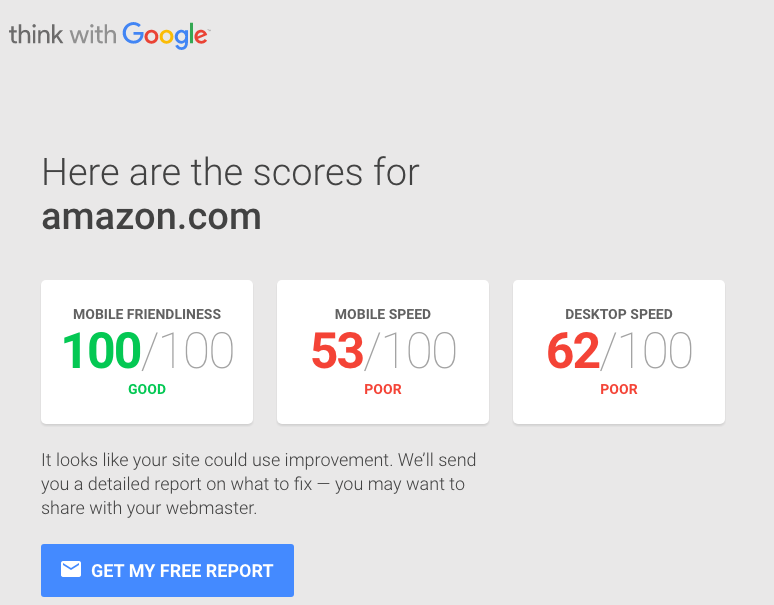
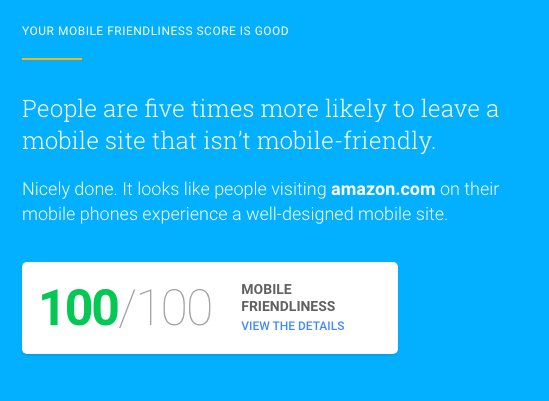
Una vez que esté terminado, verás tres puntuaciones:
Necesitarás poner más atención a las dos primeras puntuaciones: Optimización para dispositivos móviles y velocidad del sitio.
La optimización para dispositivos móviles refleja la facilidad con la que se puede usar tu sitio web en un dispositivo móvil. Es una métrica general de funcionamiento.
Amazon tiene una puntuación perfecta en optimización para dispositivos móviles:
Pero lo interesante es que tiene una velocidad bastante baja en velocidad móvil. La prueba la califica como mala.
Este sitio web te ofrece un reporte gratuito para ayudarte a diagnosticar cualquier problema, así que te recomiendo echarle un vistazo para encontrar problemas que sean específicos a tu sitio web.
Voy a hablarte ahora de las causas más comunes de una velocidad baja en sitios web móviles y explicar lo que puedes hacer para mejorar el tuyo.
Perfecciona el diseño de la versión móvil de tu sitio web
Recuerda cuando diseñaste tu sitio web.
¿Tenías contemplados a los dispositivos móviles?
Creo que no. (Si lo hiciste, date una palmadita en la espalda).
No hay ningún problema si no lo hiciste, pero ahora es el momento de pensar en un rediseño, teniendo en mente a los dispositivos móviles.
Los sitios web han cambiado mucho en los últimos años.
Antes los sitios tenían dos versiones, una móvil y otra de escritorio.
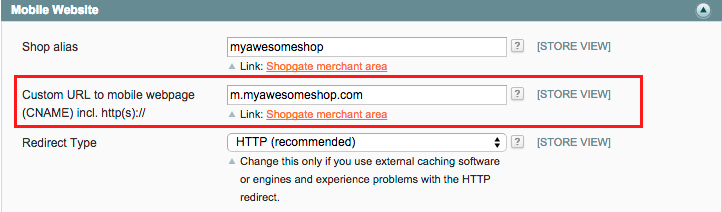
Un sitio móvil se puede identificar fácilmente por el subdominio «m.»
En este caso, la versión móvil y de escritorio son completamente distintas y operan de manera independiente.
Imagínate esto como un restaurante de comida rápida con un servicio de pedido y recogido para coches. El sitio para escritorio es la parte principal del restaurante y la versión móvil es el servicio para coches.
Con frecuencia, eso significa que el sitio móvil solamente ofrecerá una fracción de la experiencia que ofrece la versión de escritorio, al igual que un servicio para coches no ofrece toda la experiencia de una cena.
Pero necesitas que tus usuarios tengan la mejor experiencia móvil posible.
Para lograr eso, tu sitio necesita hacer uso de un diseño responsivo.
Un diseño responsivo te permite tener un solo sitio web que cambie de manera dinámica dependiendo del dispositivo a través del cual se acceda al sitio.
Por lo que tus usuarios móviles y de escritorio estarán viendo el mismo sitio, pero se verá diferente en móviles y dispositivos de escritorio.
En realidad, esto es lo que prefiere Google. Lo dice de una manera muy simple: «El diseño responsivo es el patrón de diseño que Google recomienda.»
Probablemente estés pensando, «Ok, bien, ¿pero esto qué tiene que ver con la velocidad?»
Los diseños responsivos normalmente cargan más rápido que los sitios que son solamente para dispositivos móviles, por lo que tendrás una impresionante ventaja para tu SEO aquí.
Y si utilizas un diseño responsivo, tu sitio recibirá más atención, lo cual se traducirá en más compartidos en redes sociales, lo cual también impulsará tu SEO.
Hacer que tu sitio web sea responsivo es bueno, tanto para tu estrategia a corto plazo, como a largo plazo. Si todavía no tienes un sitio responsivo, te recomiendo echar un vistazo a esto lo más rápido que puedas.
Pero el diseño responsivo es sólo un paso más para perfeccionar tu sitio web.
Hay otros cuantos aspectos de diseño que necesitas considerar.
Mantén tu sitio web con un peso bajo
Es fácil verse atrapado por la tentación de hacer el diseño más atractivo del mercado.
A veces caes, y como resultado de esto, tu sitio web se ralentiza más y más, porque sigues agregando más y más cosas.
Esta es una condición que los desarrolladores llaman saturación de código.
La saturación de código sucede cuando tu sitio se hace más lento con un exceso de código.
Casi siempre, la saturación de código sucede cuando un diseñador está muy enfocado en la presentación visual de un sitio web.
No me malinterpretes. El diseño de un sitio web es extremadamente importante.
Pero el desempeño no puede estar en segundo lugar después del diseño.
Afortunadamente, no tiene por qué. Puedes tener lo mejor de ambos mundos.
Estos son algunos consejos que te recomiendo tener en mente al diseñar tu sitio web:
Mantenlo simple: Leonardo da Vinci decía esto sobre la simplicidad:
La simplicidad es la máxima sofisticación.
Ahora, cerca de quinientos años después, sus palabras siguen siendo ciertas.
Mira a tu alrededor. Los diseños complejos del pasado han sido reemplazados con los diseños minimalistas del futuro.
Esto también se aplica a los sitios web. Especialmente a los sitios móviles.
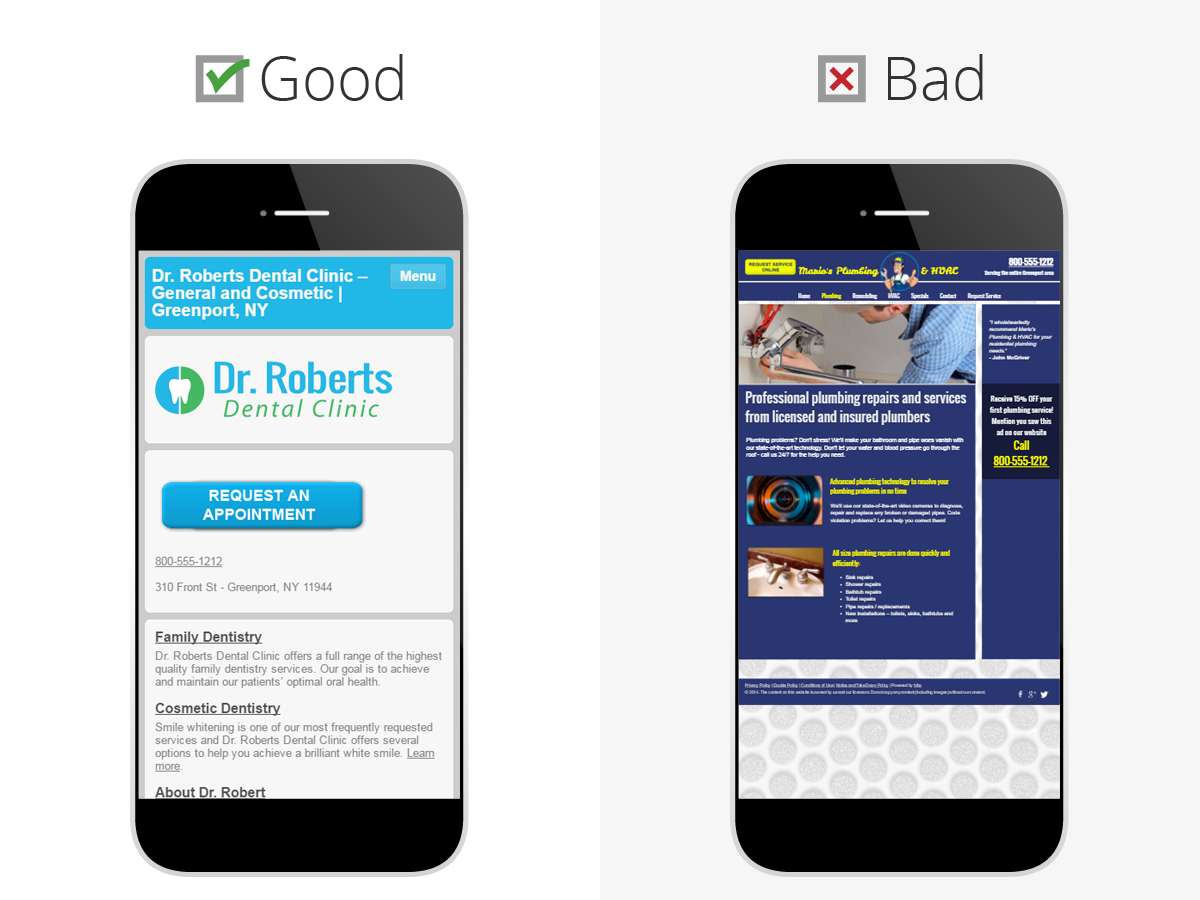
En la pantalla de un dispositivo móvil, los sitios pueden fácilmente verse saturados, por lo que es importante mantener todo abierto y en orden.
Como regla general, solamente deberías tener un call to action por página. Esto te ayudará a reducir la cantidad de código que utilices, y también mejorará la experiencia del usuario en tu sitio web.
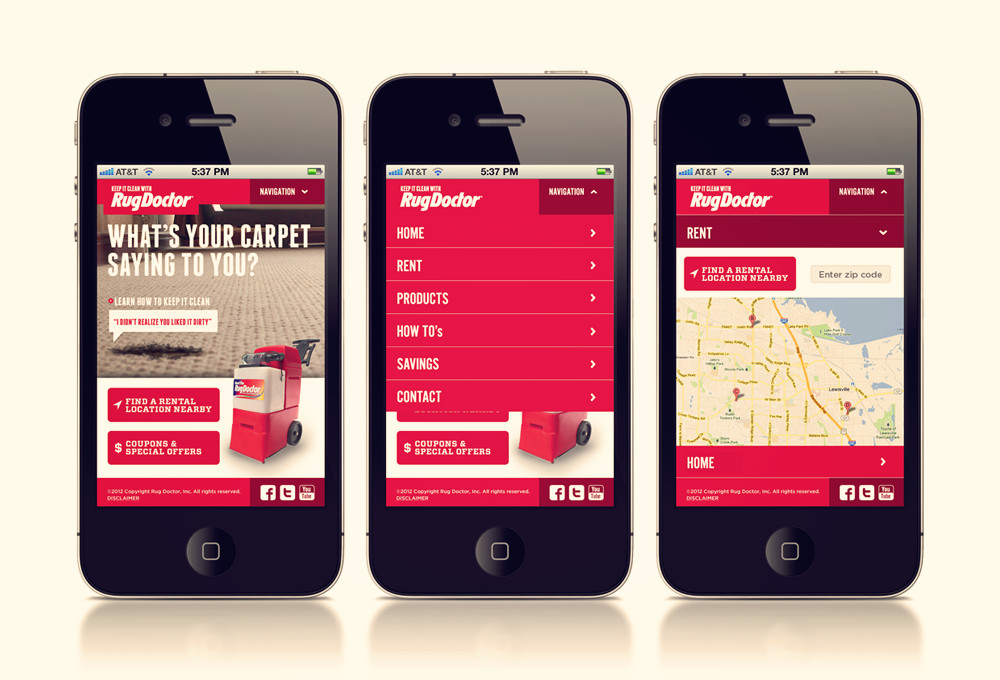
Quizá también quieras considerar un diseño más simple, como éste de Rug Doctor:
No es un diseño tan llamativo, pero capta tu atención con su agradable diseño.
No necesitas muchos colores brillantes y fotos para hacer que tu sitio destaque. En el diseño móvil, menos es más.
Elimina pasos. Cuantas menos cosas tengan que hacer tus usuarios, mejor.
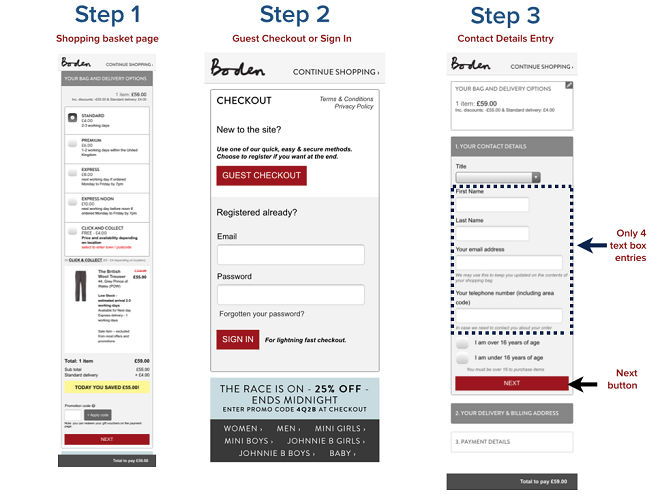
Piénsalo. ¿Por qué debería haber 7 pasos entre un cliente y una venta, cuando solamente debería haber 3?
Esto efectivamente acorta tu funnel de ventas, pero también hace que la experiencia del usuario sea mucho más simple.
Muchos sitios de eCommerce utilizan esta estrategia para incrementar sus ventas.
En el sitio web de Boden, es súper fácil comprar un producto. Lo agregas a tu carrito, haces clic en checkout, y pagas.
Es fácil y directo. No hay pasos innecesarios.
Esto naturalmente también ayuda a evitar la saturación de código. Es difícil utilizar demasiado código si no tienes muchas páginas en tu sitio web.
Eliminar pasos innecesarios es una de las mejores cosas que puedes hacer por tus visitantes. Los usuarios móviles son mucho más propensos a quedarse en tu sitio web si no tienen que hacer muchas cosas.
Ahórrale unos cuantos clics a tus usuarios, y cosecharás enormes recompensas.
Usa menos imágenes. Antes de que hable de esto, quiero decir que es definitivamente importante para cualquier sitio web utilizar buenas imágenes, y también tiene beneficios para tu SEO.
Sin embargo, puedes llegar a excederte con esto.
En este caso, podrías volverte loco metiendo imágenes y ralentizar tu sitio web en el proceso.
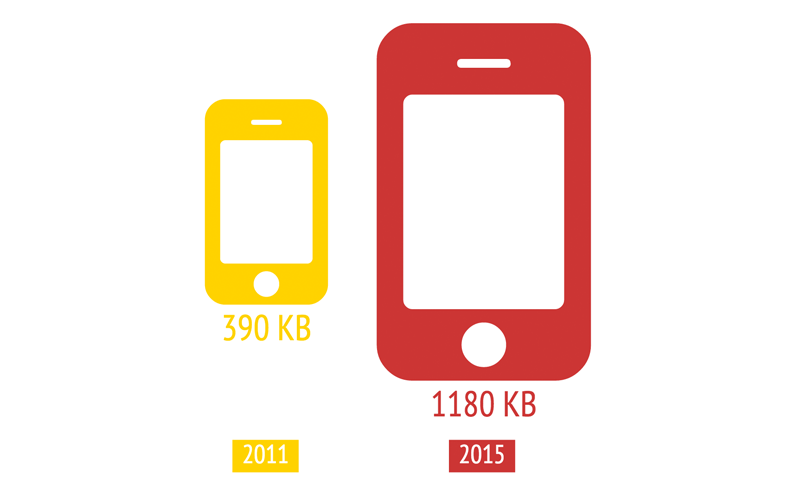
Quizá creas que no es tan importante, pero las imágenes representan aproximadamente el 63% del «peso» de un sitio web.
Del 2011 al 2015, el peso promedio de una página móvil se triplicó.
Eso significa que las imágenes están entre los elementos que requieren más espacio en tu sitio web. Las imágenes ocupan mucho espacio, por lo que no es bueno tener muchas.
Una solución es simplemente utilizar menos imágenes.
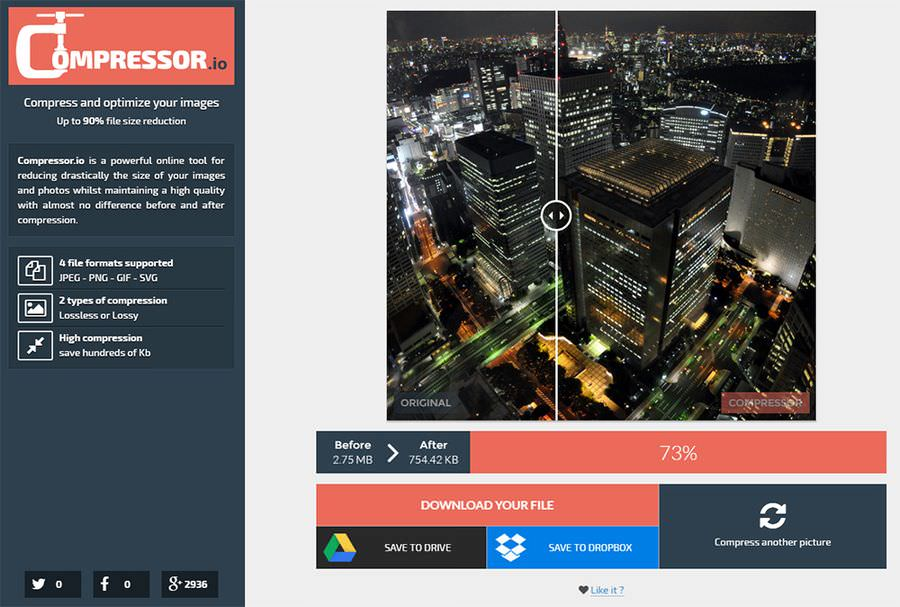
Otra solución (probablemente más práctica) es comprimir tus imágenes y reducir el tamaño de los archivos.
La compresión básicamente hace que tus imágenes sean más pequeñas sin afectar su calidad. Esto reduce la cantidad de tiempo de carga para tu sitio web.
Aparte de eso, también reduce la cantidad de tiempo requerida para que los bots de los motores de búsqueda rastreen e indexen tu sitio web.
Sitios como Compressor.io pueden hacer esto en un abrir y cerrar de ojos.
De hecho, esta es una buena práctica que deberías adoptar incluso si tu sitio web es muy rápido.
No utilices fuentes personalizadas. A mí, como a cualquiera, me gusta mucho una fuente personalizada, pero algunas de ellas son bastante exigentes.
Algunas fuentes utilizan mucho CSS, mientras otras usan mucho JavaScript. De cualquier manera, estarás utilizando mucho código.
Si de verdad quieres investigar a fondo este tema, revisa este artículo en el sitio web de Web Fundamentals de Google.
Si quieres la versión corta, aquí la tienes: Usa sólo fuentes personalizadas cuando sea absolutamente necesario.
Está bien utilizar fuentes personalizadas para los títulos, pero no hagas que todas las fuentes en tu sitio sean personalizadas.
Minimiza tu código
La minificación es una técnica súper útil para ordenar tu código.
Esta es una definición rápida de lo que significa «minificar» código:
Básicamente, minificar tu código elimina todos los elementos redundantes e innecesarios. Se asegura de que tu sitio solamente esté utilizando el código que necesita.
Esto es bastante útil para hacer que tu sitio web pese poco.
Puedes minificar tu código manualmente, (aquí están las instrucciones), pero si no tienes experiencia codificando, puede ser un poco intimidante.
Afortunadamente, hay muchas herramientas gratuitas que puedes utilizar para minificar tu código en muy poco tiempo.
Minifycode.com ofrece distintas herramientas de minificación para simplificar tu HTML, CSS, JavaScript, y más.
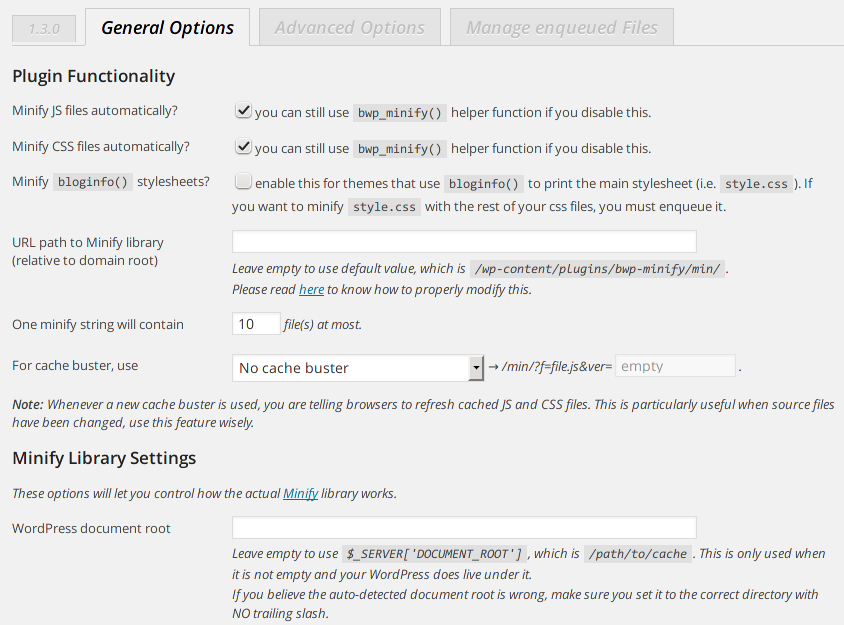
Si tu sitio web está en WordPress, tienes más opciones gracias a plugins como Better WordPress Minify:
Al utilizar estas herramientas, puedes minificar tu código con sólo unos cuantos clics, y así estarás en el buen camino para crear un sitio más rápido.
Por supuesto, debes hacer todo lo que puedas para asegurarte de que no haya código innecesario, pero los errores ocurren. Estas herramientas te permiten corregir esos errores, al mismo tiempo que te ayudan a mejorar tu sitio web.
Reduce la cantidad de redireccionamientos
Me encantan los redireccionamientos. Pueden ser bastante útiles para el SEO y la experiencia del usuario.
Pero, al igual que el código, los redireccionamientos tienen usos limitados. No puedes utilizar redireccionamientos en todo tu sitio y esperar que éste tenga un buen funcionamiento.
Eso es debido a que los redireccionamientos inherentemente ralentizan tu sitio web.
Cuando haces clic en un enlace móvil normal, el servidor muestra el documento que se encuentra en ese enlace.
Pero un redireccionamiento significa que no hay un documento en este enlace en particular. Debido a eso, el servidor tiene que ir a la página donde reside el documento y obtenerlo de ahí.
Este proceso tiene que suceder con cada archivo en una página web. Eso significa que cada imagen, archivo CSS, y archivo JavaScript pasarán por el redireccionamiento.
Como resultado de esto, podrían pasar bastantes segundos antes de que cargue la página correcta. Para entonces, los usuarios ya podrían haber abandonado tu sitio.
Te recomiendo utilizar Redirect Mapper de Varvy para ver cuántos redireccionamientos tienes en cualquier página:
Después puedes identificar el origen de tus redireccionamientos y cambiar cualquiera que no sea completamente necesario.
Esto no es algo que la mayoría de los webmasters tengan en mente, pero puede suponer una enorme diferencia.
Cuanto menos trabajo tenga que hacer tu sitio web, trabajará más rápido. Si bien los redireccionamientos tienen su tiempo y lugar, no los uses en exceso o dependas tanto de ellos.
Coloca tu contenido primero en la parte superior de tus páginas
Es obvio que los usuarios ven el contenido de la parte superior de una página antes que cualquier otra cosa.
Entonces, ¿por qué hacer que toda tu página cargue al mismo tiempo?
¿Por qué no cargar solamente el contenido en la parte superior primero y después cargar el resto conforme sea necesario?
Esto es un concepto conocido como «carga lenta,» y puede hacer maravillas por la velocidad de tu sitio web.
Te apuesto a que si tuvieras la opción, preferirías cargar 3 kilos en lugar de 30. ¿Estoy en lo correcto?
La carga lenta es exactamente el mismo concepto aplicado a sitios web.
Al implementar un proceso de carga lenta, le estarás pidiendo a tu sitio web que haga sólo el trabajo que sea necesario y nada más.
Si te sientes cómodo utilizando código, puedes utilizar este plugin de jQuery:
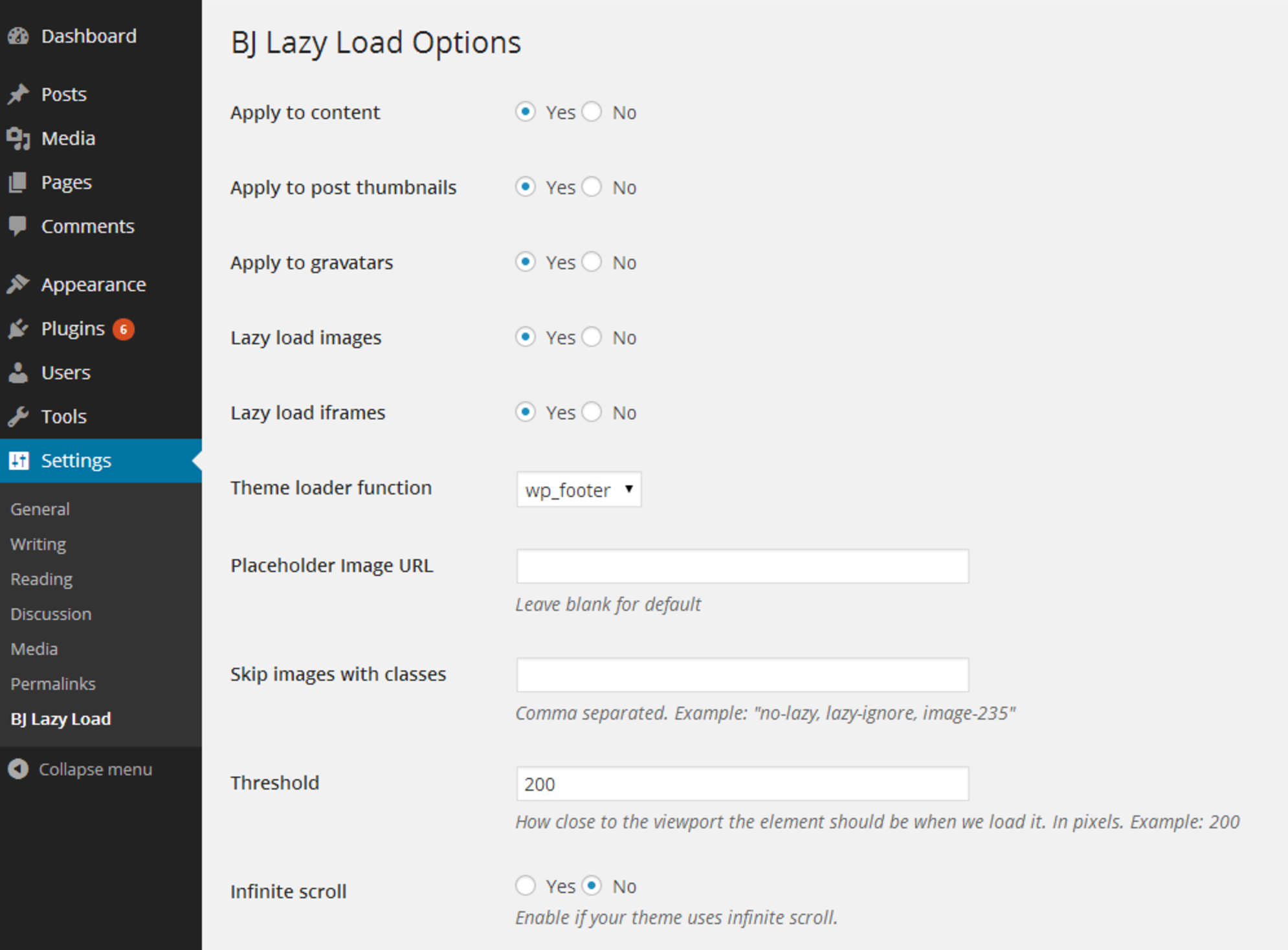
Para sitios de WordPress, existen plugins como BJ Lazy Load para apoyarte con esto.
Si ninguna de estas opciones te convencen, quizá necesites contratar a un desarrollador para que te ayude con esto.
Esta es una técnica más avanzada, pero puede ayudar a largo plazo a evitar que tu sitio web trabaje de más.
Conclusión
La velocidad no es solamente para coches de carreras. Es uno de los ingredientes fundamentales de un excelente sitio móvil.
He hecho consultoría para miles de sitios web, y siempre dirijo la atención de mis clientes hacia el funcionamiento en dispositivos móviles.
Después de ayudarles a crear un sitio web que se adapte a dispositivos móviles, su tráfico se dispara por las nubes. Inevitablemente, esto empieza a generar una gran cantidad de nuevos clientes y conversiones.
No me sorprende. Todos vemos a gente caminando con la mirada fija en sus teléfonos móviles o con sus dedos pegados a sus tablets.
Lo móvil está aquí, y llegó para quedarse.
El funcionamiento para dispositivos de escritorio sigue siendo importante, pero lo móvil es el presente y el futuro.
Quizá llegue el día en el que los dispositivos de escritorio sean tratados como teléfonos de disco o máquinas de fax. Los dispositivos móviles podrían convertirse en la manera de navegar en internet.
No es muy difícil imaginarlo, ¿o sí?
Y si ese es el futuro, necesitas comenzar a prepararte desde hoy.
Entonces, ¿qué puedes hacer en este momento?
En resumen, haz que tu sitio web sea lo más rápido posible y reduce la cantidad de peso que carga tu sitio web.
Este artículo de Think With Google lo explica de una manera perfecta: «Si hay velocidad, la fricción muere.»
Los usuarios móviles aman los sitios rápidos y les desagrada cualquier cosa que se interponga en esa velocidad.
Mejorar la velocidad de tu sitio web es como matar dos pájaros de un tiro, ya que mejorará tu sitio web para tus usuarios y para los motores de búsqueda.
Si todavía no te has enfocado en los dispositivos móviles, te invito a que comiences hoy.
¿Cuál de estas técnicas vas a utilizar para mejorar la velocidad de tu sitio móvil?





















Comentarios (4)