¿Te puedo preguntar algo?
¿Qué ocasionó que hicieras clic en este artículo para leerlo?
Quizá el título te llamó la atención, o quizá fue el resumen.
Quizá hayas hecho clic porque este artículo es de una fuente en la que confías.
Si encontraste este artículo a través de los motores de búsqueda, ninguna de esas razones explican por qué lo estás leyendo.
Es porque incluí meta etiquetas.
Las meta etiquetas son la base del SEO y lo primero que configurarás al crear una página web.
Sin meta etiquetas, no puedes llegar a tus lectores de manera orgánica.
No requiere mucho tiempo crear meta etiquetas, pero son más importantes de lo que crees.
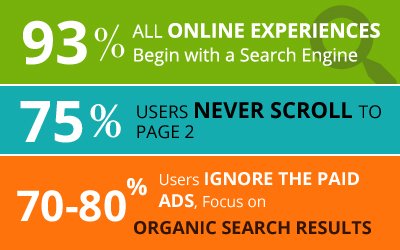
¿Por qué? Porque el 93% de todas las experiencias online comienzan en un motor de búsqueda.
Esta es la razón por la que se invierte tanto tiempo en costosas campañas de SEO.
El tráfico de búsqueda orgánico es el santo grial del SEO, por lo que no puede ser ignorado.
Tu contenido necesita ser legible y atractivo para los usuarios y los motores de búsqueda.
Se necesita una sintaxis muy específica.
Es similar a cómo las librerías organizan sus archivos de libros.
Echemos un vistazo a los elementos básicos.
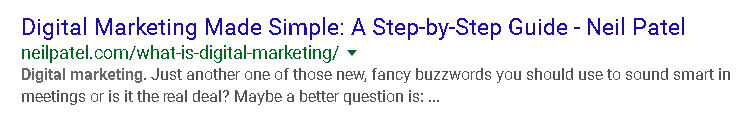
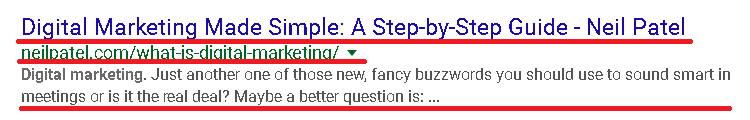
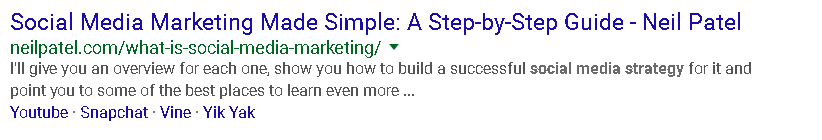
Las etiquetas de título y descripción ocupan casi toda la entrada.
Si no fuera por estas etiquetas, lo único que verías en las SERPs sería mi URL.
Las etiquetas de título y descripción son las dos más utilizadas a efectos de SEO, pero el SEO no es la única parte del marketing digital.
El marketing digital avanzado requiere del uso de muchas más etiquetas que mejoren el page rank de la página y la experiencia general del usuario.
Pronto descubrirás que estas etiquetas controlan cómo se percibe y navega tu presencia digital.
Las máquinas pueden leer bien las URLs. Si escribiera para máquinas, mi sitio web se vería así:
Google da prioridad a ciertas etiquetas porque ponen en contexto a la gente.
Yo construyo mi sitio web también para la gente, de manera que se vea así:
Este diseño es de lo que se trata el marketing.
En este artículo de blog vamos a explorar estas meta etiquetas y veremos cómo afectan a tus esfuerzos de marketing digital.
Si bien es algo simple, cada detalle es importante.
¿Estás listo?
Cómo afectan las meta etiquetas a la imagen de tu marca y tasas de clic
Definitivamente puedes juzgar un libro por su portada. Para eso están diseñadas las portadas.
Tus etiquetas de título y descripción pueden ser el equivalente a la portada de tu sitio web. Son tu primera impresión para la mayoría de los visitantes.
No sólo se trata de los motores de búsqueda, sino de cómo vemos internet.
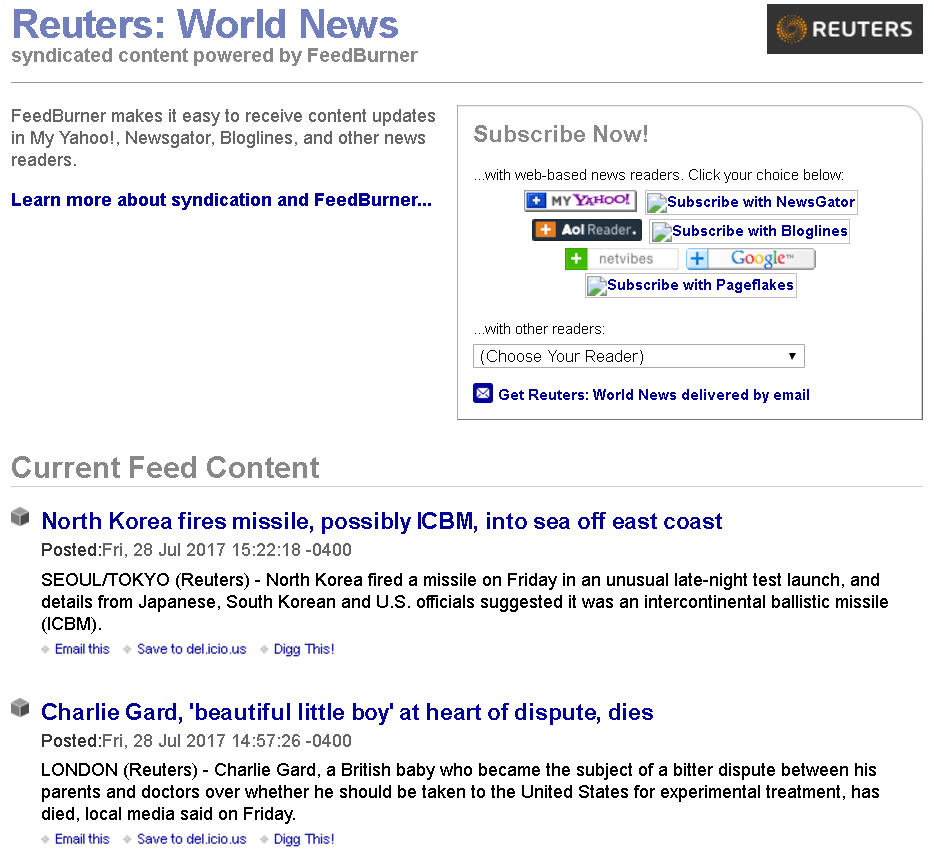
Los feeds RSS son la manera más fácil de viralizar un blog.
Este es un feed RSS de Reuters – uno de los feeds más leídos online.
De forma similar a los motores de búsqueda de Google, la etiqueta de título y descripción se destacan.
Es una plantilla de cómo leemos las cosas.
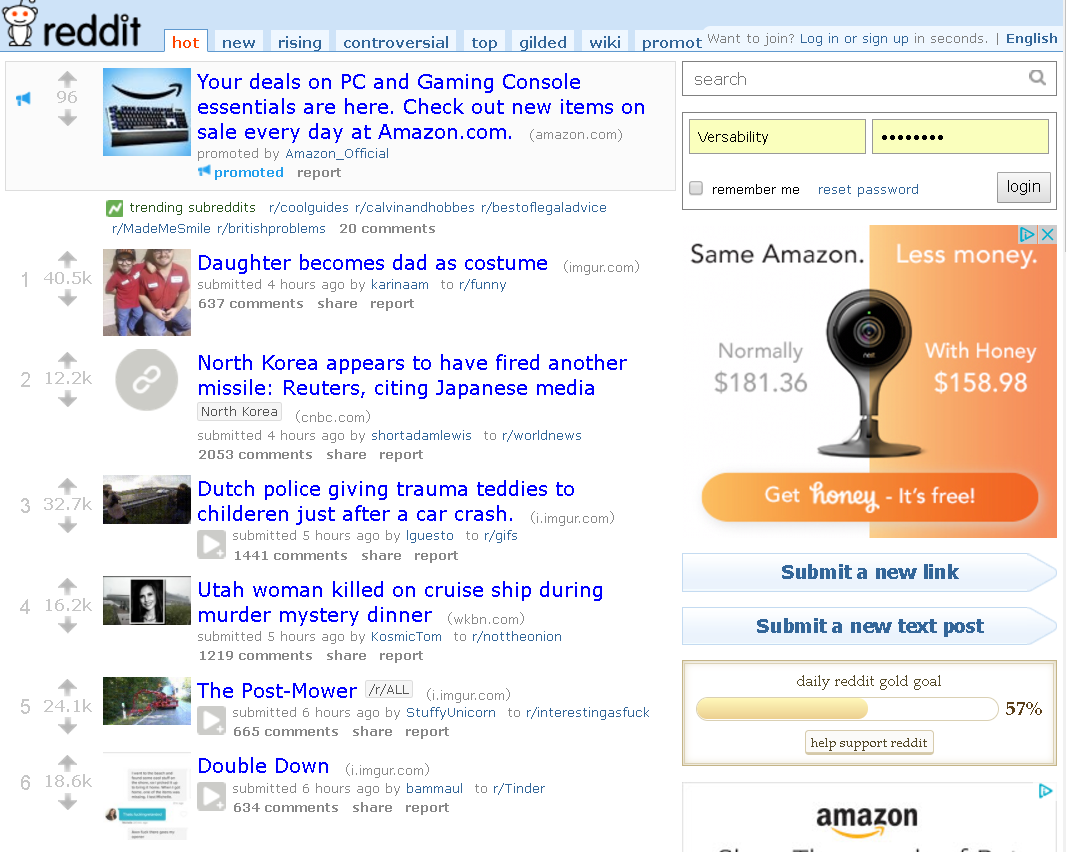
Reddit es un sitio básico de conglomeración de enlaces, que depende del título y la imagen para fomentar conversaciones y clics.
Utilizar meta etiquetas correctamente es como utilizar el formato correcto para un correo electrónico de empresa.
Claro, puedes poner lo que quieras, pero hay un mínimo nivel de profesionalización que ya se espera hasta cierto punto.
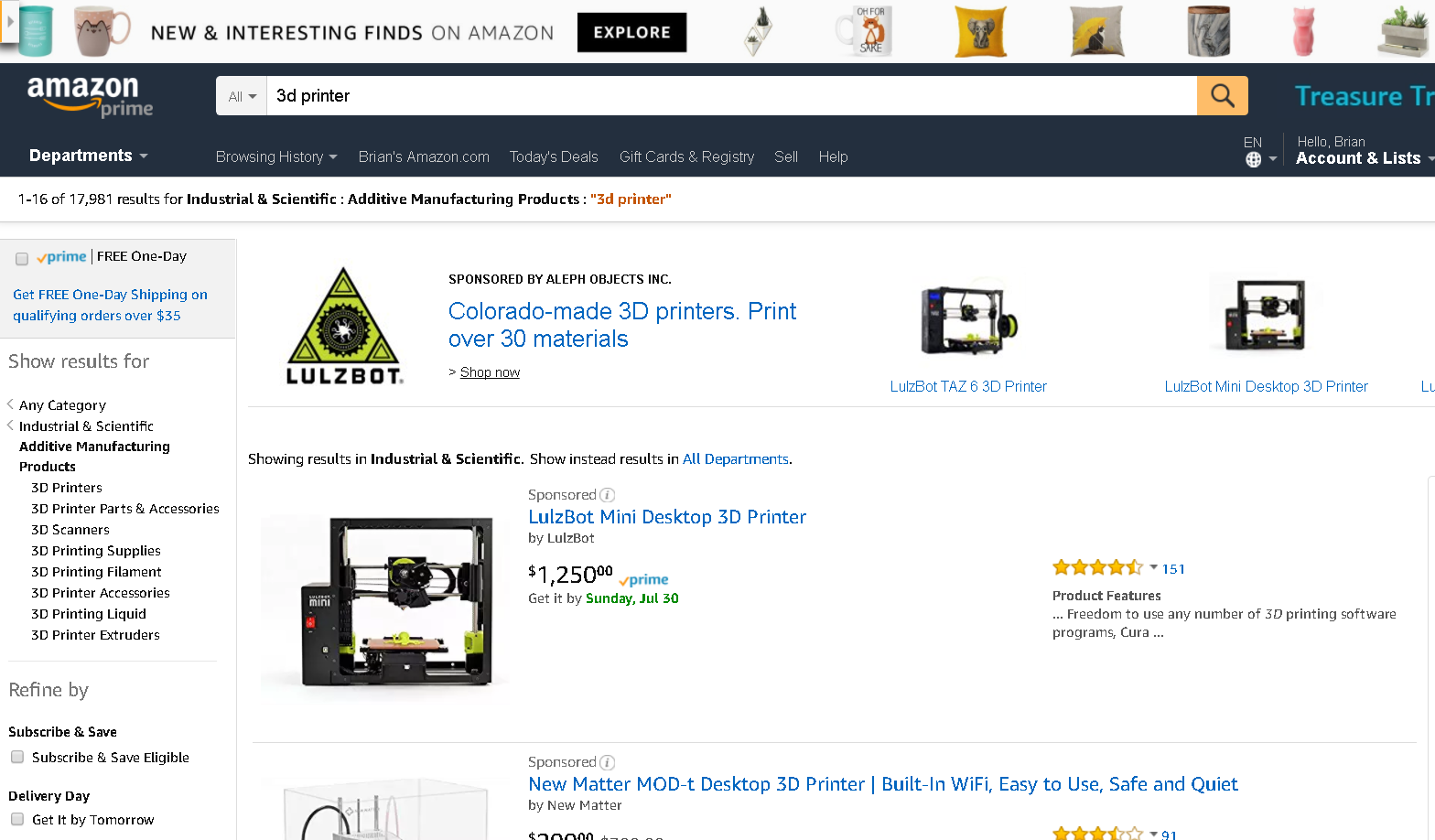
Incluso Amazon te dará solamente una imagen, título, y una breve descripción.
Imagina estas etiquetas como una presentación.
Tienes mismo espacio de un Tweet para vender tu marca y tu producto.
¡Claro, es algo simple, pero es crucial que lo hagas bien!
No puedes saltarte este «detalle» y pulir todo lo demás. Si lo haces, nadie verá el resto de lo que te has esforzado en pulir.
Este es una gráfica de lo que Smart Insights descubrió como los 7 pilares de una estrategia digital en el 2017.
Todos estos canales deben ser consistentes.
Ya sabemos cómo las meta etiquetas afectan el SEO, pero ese no es el único elemento.
Las meta etiquetas también harán que tus esfuerzos de email marketing y automatización de marketing sean más sencillos al aportar información en los enlaces enviados por email.
Las etiquetas son un elemento crucial que determina cómo se van a ver mis publicaciones sociales.
Cuando otros blogueros, YouTubers, e influencers (y micro influencers) comparten tu contenido, las etiquetas hacen que esto sea más sencillo.
Piensa en tus etiquetas como el empaquetado o presentación de tu producto.
Si tu empaquetado no es atractivo, nadie comprará tu producto, ¡no importa lo bueno que sea!
¿Quieres conocer algunas las mejores prácticas para implementar en tus etiquetas?
¡Buenas noticias!
Eso es exactamente lo que te voy a contar ahora mismo.
Mejores prácticas de las meta etiquetas
Hay muchas etiquetas HTML distintas que pueden ser utilizadas en una página web.
En este artículo sólo nos vamos a centrar en unas cuantas etiquetas que son bastante importantes.
Vamos a empezar por la que ha podido traerte aquí hoy.
1. Etiquetas de título
Técnicamente no es una meta etiqueta, pero se muestra en el encabezado y se utiliza como una etiqueta.
Desde el 2017, el límite de caracteres para las etiquetas de título en los resultados de búsquedas en Google es de 78 en dispositivos móviles y de 70 en escritorio.
Sin embargo, eso no necesariamente significa que debas utilizar todos esos caracteres, y 60 generalmente es el límite recomendado.
Las palabras clave long tail hacen la diferencia.
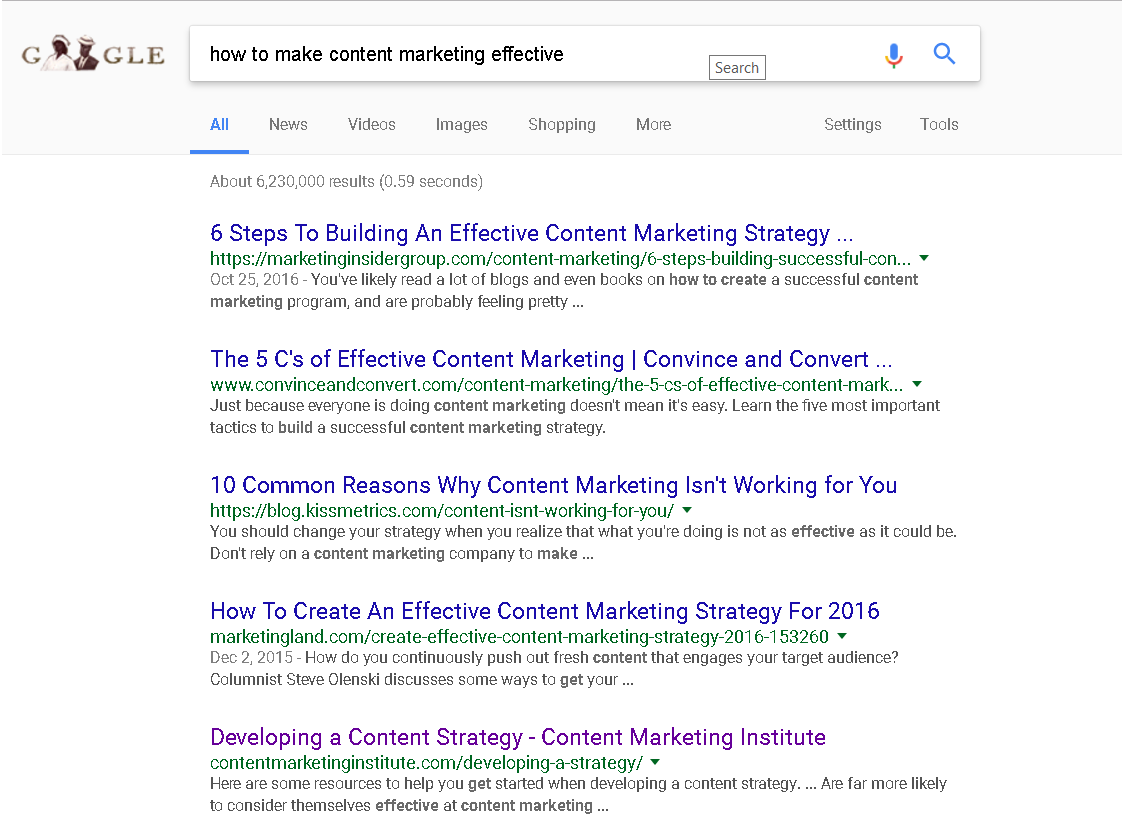
Estos son los principales títulos en las SERPS sobre «Cómo hacer un marketing de contenidos efectivo.»
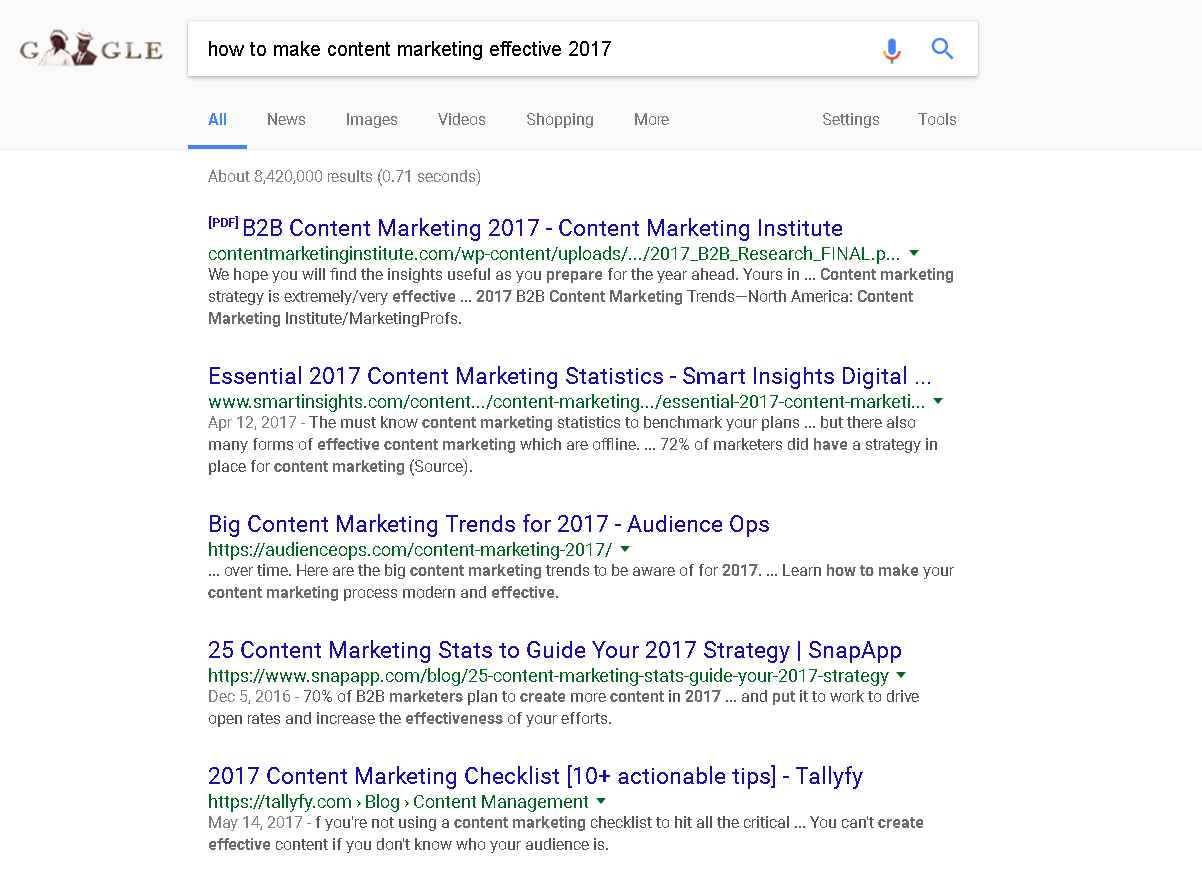
Al agregar el año, obtenemos resultados completamente distintos para «Cómo hacer un marketing de contenidos efectivo 2017.»
Algunos usuarios querrán información básica, mientras que otros buscarán la más actual.
Al ajustar nuestra etiqueta de título, podemos influir en cuáles de estas búsquedas nos posicionamos.
Nuestro objetivo final es posicionarnos para ambas, pero eso no siempre es factible.
Asegúrate de que tu palabra clave esté en tu título, o encontrarás tus artículos sepultados en los resultados de búsqueda.
Por ejemplo, cuando busco «los mejores tacos en Tucson,» hay algunos restaurantes en la página 10, incluso por debajo de Del Taco.
¡Esa es una oportunidad desperdiciada para la capital del taco en el país!
Cada uno de estos pequeños negocios pueden mejorar sus resultados de búsqueda, ventas, y ROI si simplemente agregaran «mejores tacos en Tucson» a sus etiquetas de título.
Este es un ejemplo del HTML requerido para una etiqueta de título, el cual está ubicado en tu encabezado.
<head>
<title>El Mejor Ejemplo Que Se Me Ocurrió</title>
</head>
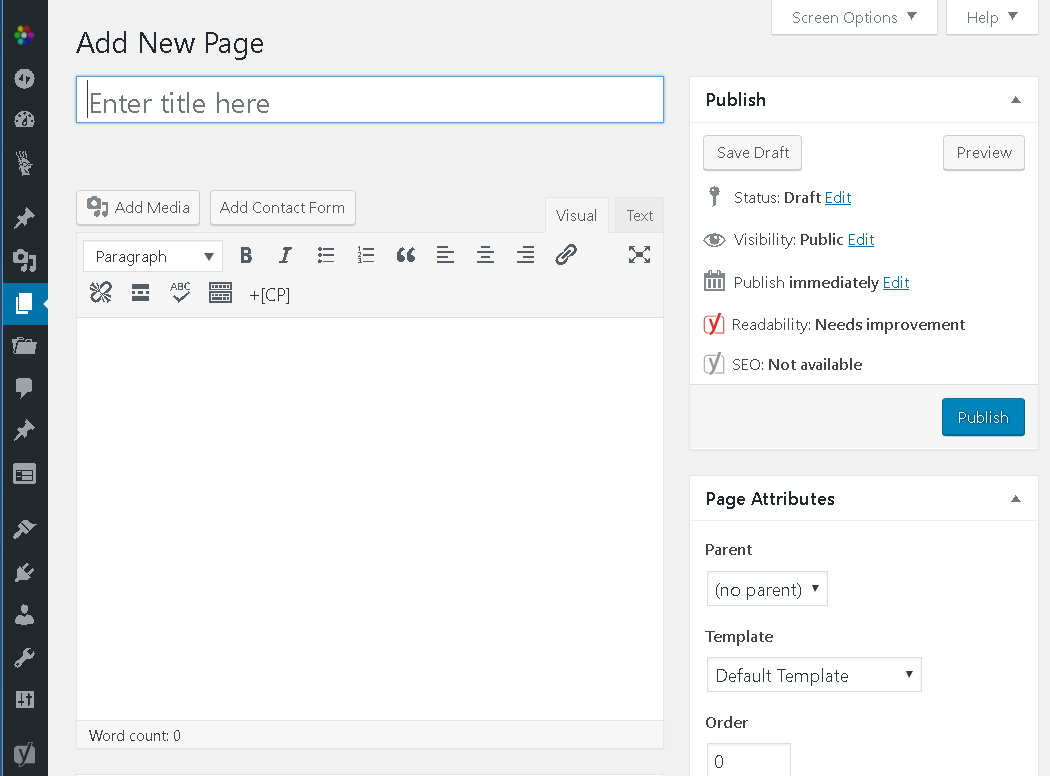
En WordPress, es tan fácil como darle un título a tu página.
En realidad no puedes pasar esto por alto.
Es lo único que necesitas.
2. Etiquetas de imagen.
Al igual que las etiquetas de título, las etiquetas de imagen no son consideradas «meta.»
Pero claramente son utilizadas por los motores de búsqueda, agregadores de enlaces, y otros sitios para identificar tu sitio web.
Hay dos descripciones de imágenes claramente incluidas en una etiqueta.
Así se ve el código HTML.
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Tanto las etiquetas alt y de título deberían estar definidas para una mejor experiencia.
El título se muestra en tu pantalla cuando colocas el cursor sobre él.
El texto alt se muestra cuando la imagen no puede ser mostrada (o es descrita a las personas con dificultades visuales).
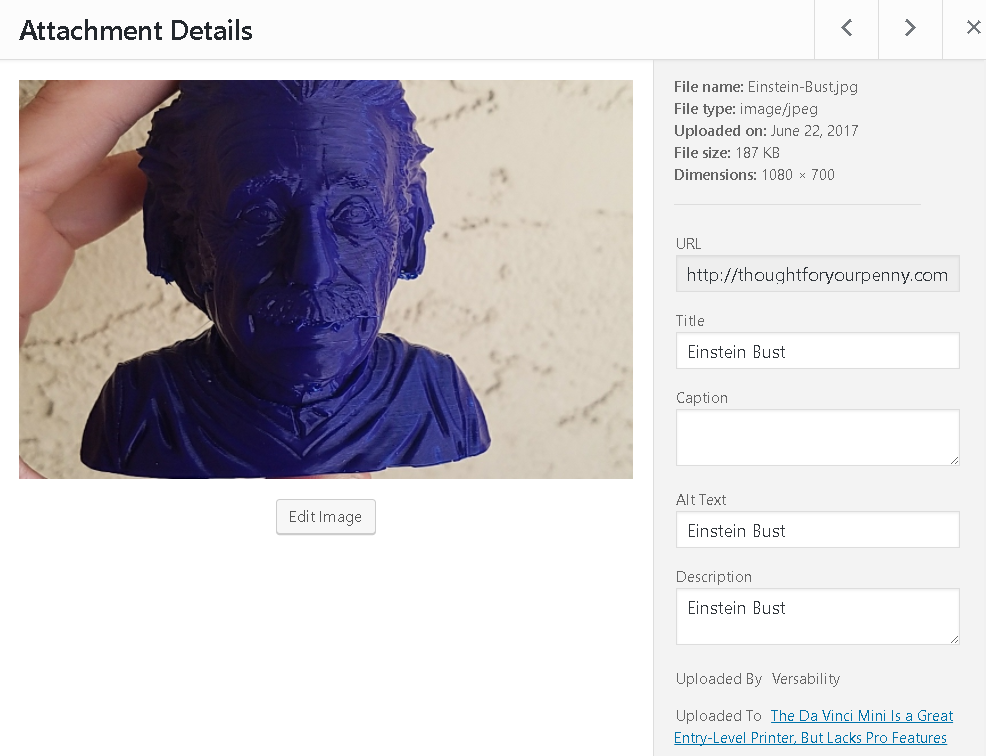
Al cargar una imagen en WordPress, se te pedirá que agregues el título, descripción, texto alt, y descripción.
Cuantos más campos rellenes (incluso con la misma información), tu imagen será más fácil de buscar.
De un 20 a un 60% de todo el tráfico de Google va a sitios con gráficos bien optimizados.
¿Por qué querrías perderte esas oportunidades?
También es una cuestión de accesibilidad.
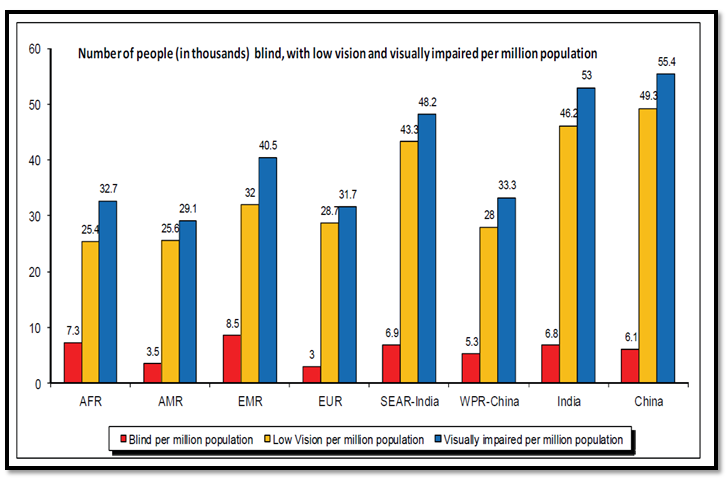
Hay aproximadamente 58,200 personas con algún tipo de discapacidad visual por cada millón de habitantes. Eso tan solo en EEUU.
Ese es un gran segmento de la población que no tendrá una excelente experiencia sin el uso de las etiquetas de imagen.
Por lo tanto, optimiza tus imágenes para los motores de búsqueda y los usuarios.
3. Etiquetas de descripción
Una etiqueta de meta descripción te da la oportunidad de aportar una visión general del contenido de la página.
¡Están limitadas a 160 caracteres, y no están directamente ligadas a los algoritmos de Google!
Nuevamente, la razón por la que necesitas etiquetas de descripción es para mejorar la experiencia del usuario.
Las etiquetas de descripción incentivan los clics.
Así se ve el código HTML:
<head>
<meta name=»description» content=»Este es un ejemplo del texto que se mostrará en los resultados. Sigue leyendo para aprender más sobre etiquetas descriptivas.»>
</head>
Sin una meta descripción, Google tomará por defecto cualquier frase que crea que captura el contenido de una mejor manera.
Esto no es necesariamente algo malo.
Este artículo no tiene una meta descripción (raramente las uso), y se posiciona bastante bien.
Claro, mis blogs están llenos de contenido relevante en frases breves y concisas. La mayoría de ellas funcionarían como descripciones por sí solas.
Aun así, no te hace daño agregar información adicional para hacer que tu contenido sea más fácil de buscar.
4. Robots noindex y etiquetas nofollow
Las meta etiquetas robot no siempre son necesarias.
Por defecto, todas las páginas y enlaces que crees en tu sitio web son indexadas como ‘follow’ por los bots de búsqueda y rastreadores web.
Cuando quieras redireccionarlas, necesitarás una etiqueta meta robot.
Este es un código HTML noindex:
<html><head>
<meta name=»robots» content=»noindex» />
(…)
</head>
Esto estaría en el encabezado e indicaría que esta página no necesita ser indexada.
Es útil para contenido sindicado y contenido duplicado que tus clientes/lectores podrían usar, pero que no te gustaría que fueran tenidos en cuenta por los motores de búsqueda.
Este es el HTML de un robot nofollow.
<meta name=»robots» content=»nofollow»>
Es utilizado para enlaces que no necesariamente quieres recomendar.
Por ejemplo, los lectores dejan enlaces en mis comentarios que no necesariamente son recomendaciones mías, por lo que una etiqueta nofollow en la sección de comentarios mantiene mi sitio limpio de bots.
Esta es una excelente infografía sobre cuándo y cómo utilizar etiquetas nofollow.
Ahora llegamos a una de las meta etiquetas con más controversia.
5. Etiquetas de palabras clave
Las etiquetas de palabras clave no son utilizadas por los algoritmos para determinar el ranking de búsquedas.
Así se ve el código HTML:
<meta name=»keywords» content=»HTML, CSS, XML, JavaScript»>
Siempre aconsejo a mis clientes de SEO ignorar las etiquetas de palabras clave porque no afectan al SEO.
Sin embargo, eso no necesariamente las hace inútiles. Son especialmente útiles en WordPress.
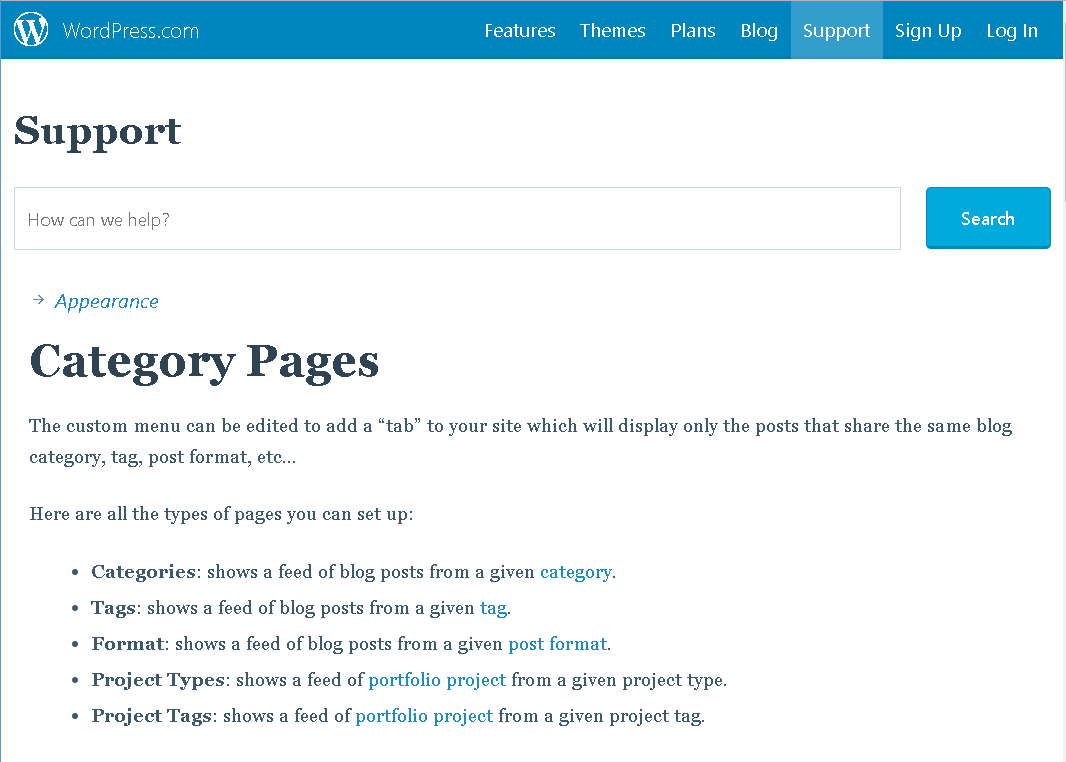
Las etiquetas de palabras clave y categorías pueden ayudar a Google a determinar qué página en tu sitio debería posicionarse para una consulta determinada.
También crean una página en WordPress que aporta una página indexada adicional.
Esto significa que, si bien tus artículos de blog están enfocados en palabras clave long tail, tus páginas de etiquetas y categorías tienen feeds que cubren palabras clave más cortas.
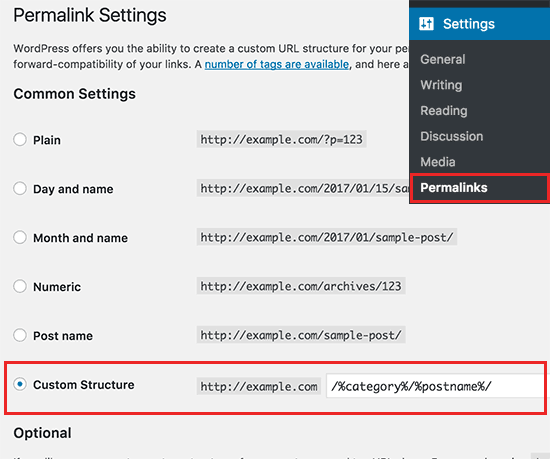
Las categorías pueden ser utilizadas para el formato de URL, dando una palabra clave adicional a la dirección de la página.
Esto se consigue en Ajustes – Enlaces Permanentes en WordPress.
Agregar este formato da un contexto adicional a tu contenido.
¡Google adora el contexto en los resultados de búsqueda!
Las palabras clave también dan una visión general de cuántas páginas tienes para cada palabra clave.
Puedes usarlas para ayudarte a planificar tu calendario editorial.
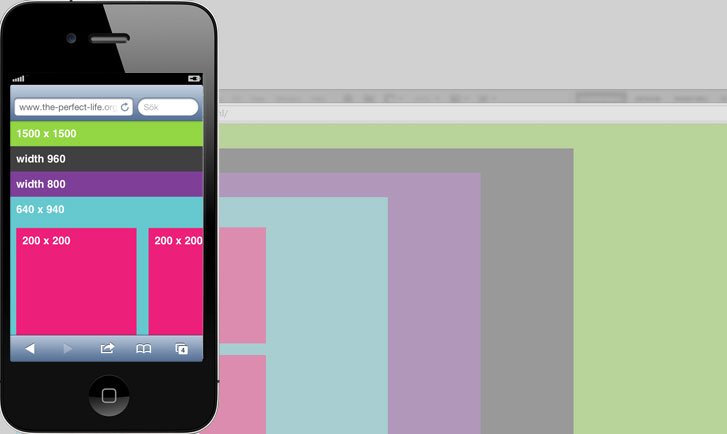
6. Etiquetas viewport
No inviertas mucho tiempo pensando en viewports, pero son especialmente importante en el mundo de búsquedas móviles.
En dispositivos móviles, las páginas son mostradas en una ventana llamada viewport que se extiende más allá de los márgenes del dispositivo.
Esta es una ilustración para que entiendas a lo que me refiero.
Los desarrolladores pueden fijar el tamaño de viewport para incrementar la usabilidad móvil.
Los usuarios de WordPress pueden revisar esta etiqueta para descubrir información para sus plantillas.
Pero probablemente no sabías esto a menos que seas un desarrollador web.
Dado que Google constantemente se enfoca en sitios web amigables con dispositivos móviles, esta meta etiqueta podría suponer la diferencia entre el éxito y el fracaso en dispositivos móviles.
Ahora que entiendes los puntos básicos de las meta etiquetas y por qué son importantes, te mostraré algunas de mis herramientas favoritas para manipularlas.
Herramientas gratuitas para agregar y revisar tus meta etiquetas
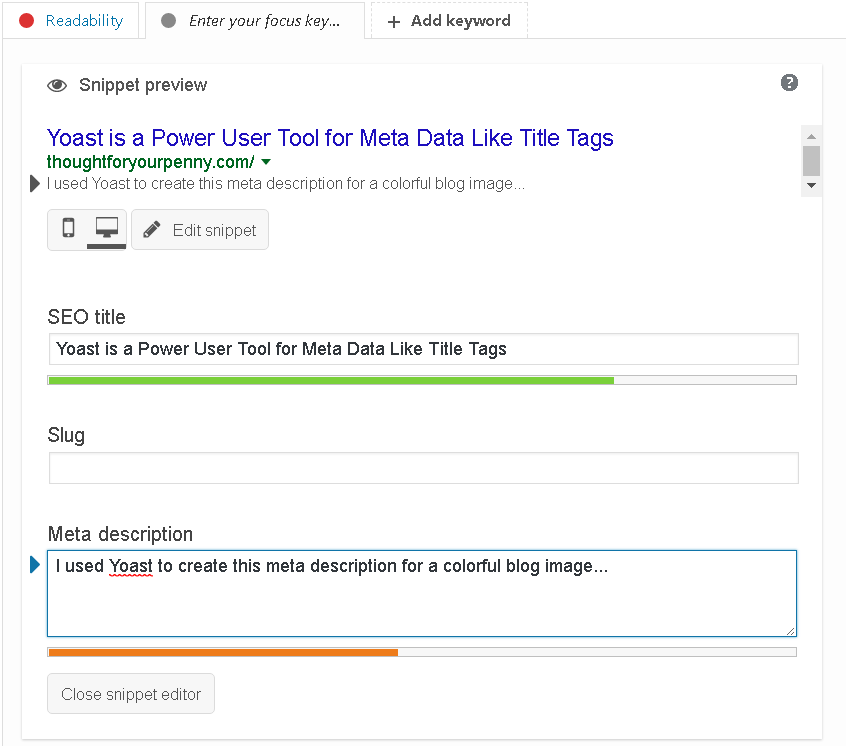
1. Yoast SEO Plugin para WordPress
Yoast es un poderoso plugin de SEO para WordPress y una de las herramientas más descargadas tanto para SEO como para meta etiquetas.
Con Yoast, todas las páginas y artículos que publiques tienen opciones de backend para incrementar el número de compartidos en redes sociales, optimizar el SEO, y actualizar etiquetas y otros meta datos.
Si tienes Yoast instalado en tu sitio de WordPress, unos cuantos clics y unos cuantos segundos de tu tiempo son lo único que se necesita para agregar meta etiquetas.
Se vuelve un proceso natural rápidamente.
¡Es por eso que tantas personas olvidan lo importantes que son las meta etiquetas!
Yoast también te permite introducir una palabra clave de enfoque que no se agregue a meta etiquetas, pero que permita al programa backend analizar tu artículo.
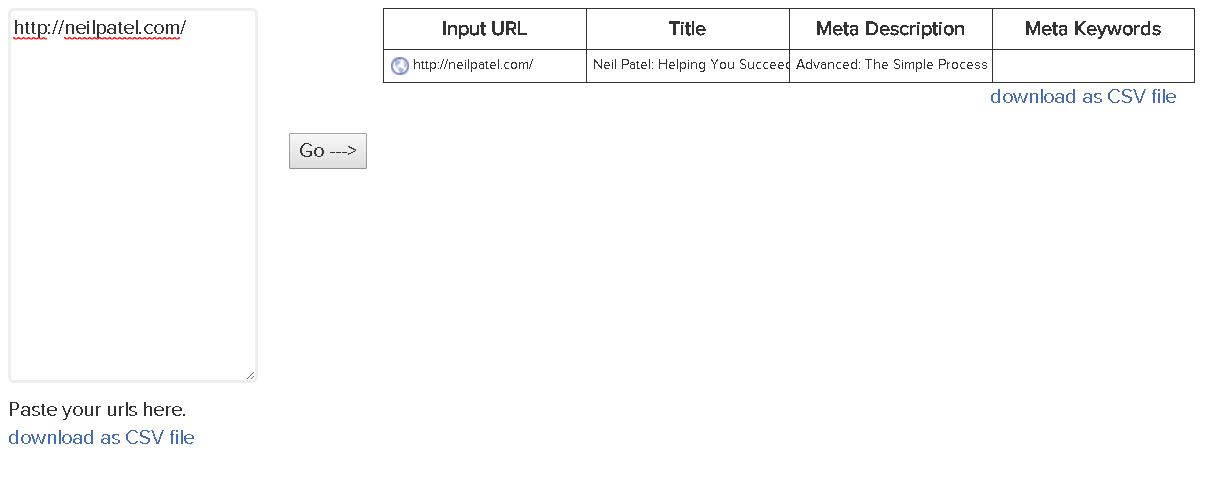
2. BuzzStream Meta Tag Extractor
Si necesitas una tabla express de meta datos que esté siendo utilizada por tu competencia, BuzzStream’s Meta Tag Extractor es una solución simple y bastante buena.
Copia y pega una lista de URLs, y se te mostrará la información de las meta etiquetas.
Incluso hay una opción para descargar un archivo CSV para que puedas analizar grandes listas rápidamente.
Es una manera rápida y sencilla de organizar estos datos cuando los necesites.
Esta herramienta online gratuita hace todo este trabajo por sí sola.
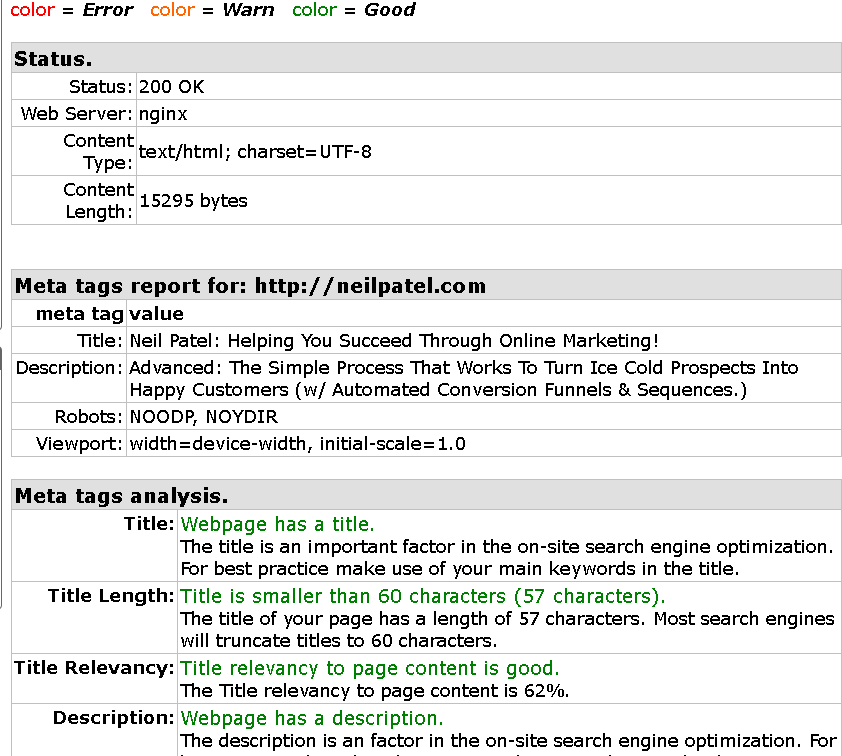
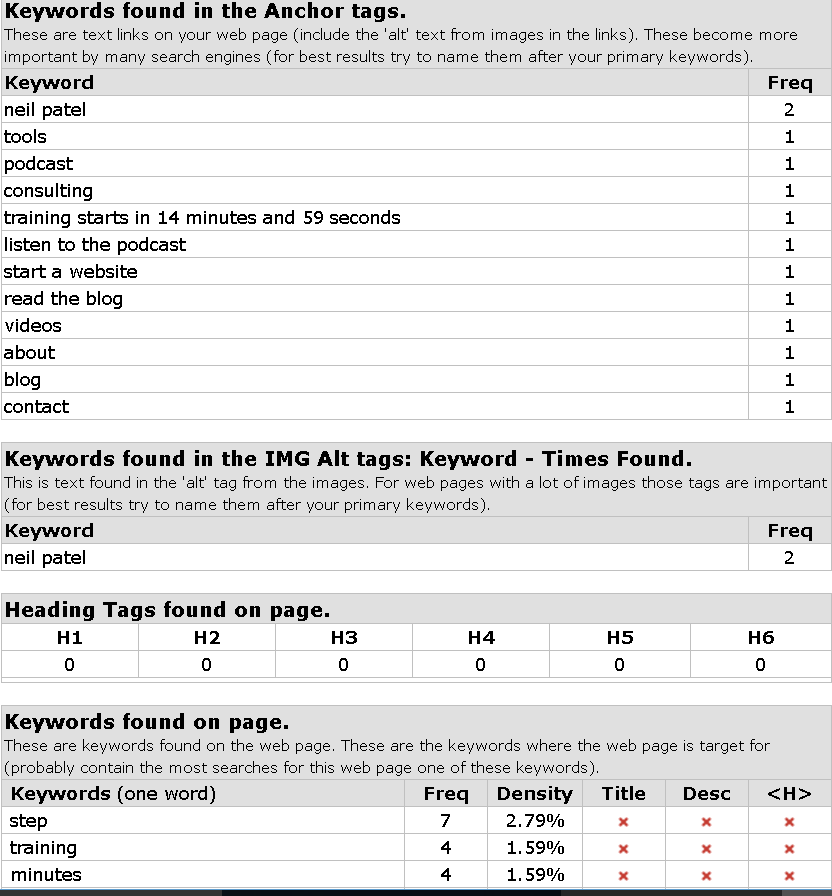
3. SEOCentro Meta Tag Analyzer
La herramienta Meta Tag Analyzer from SEOCentro es una herramienta gratuita bastante útil para revisar tanto tu sitio web como el de la competencia.
Introduce cualquier URL, y tendrás información detallada de las meta etiquetas del sitio.
Está codificada por colores para facilitar en mejor acceso a toda la información.
Las descripciones son excelentes, y los indicadores amarillos o rojos son explicados a detalle.
Al ir hacia abajo, la herramienta explica más en detalle los datos, mostrándote un análisis de palabras clave que puede ser utilizado para investigación.
Puedes ver que mi sitio apenas tiene palabras clave de imagen, y es algo de lo que soy consciente pero aún no he tenido tiempo de arreglar.
Ya casi terminamos, pero debido a que es relevante para el tema, quiero tomarme un momento para discutir el resto de las meta etiquetas.
Me he centrado en las más útiles, pero existen bastantes más.
He ignorado el resto porque no son relevantes para mis necesidades, pero ciertamente están ahí y puedes usarlas.
Meta etiquetas que no necesitas a menos que quieras
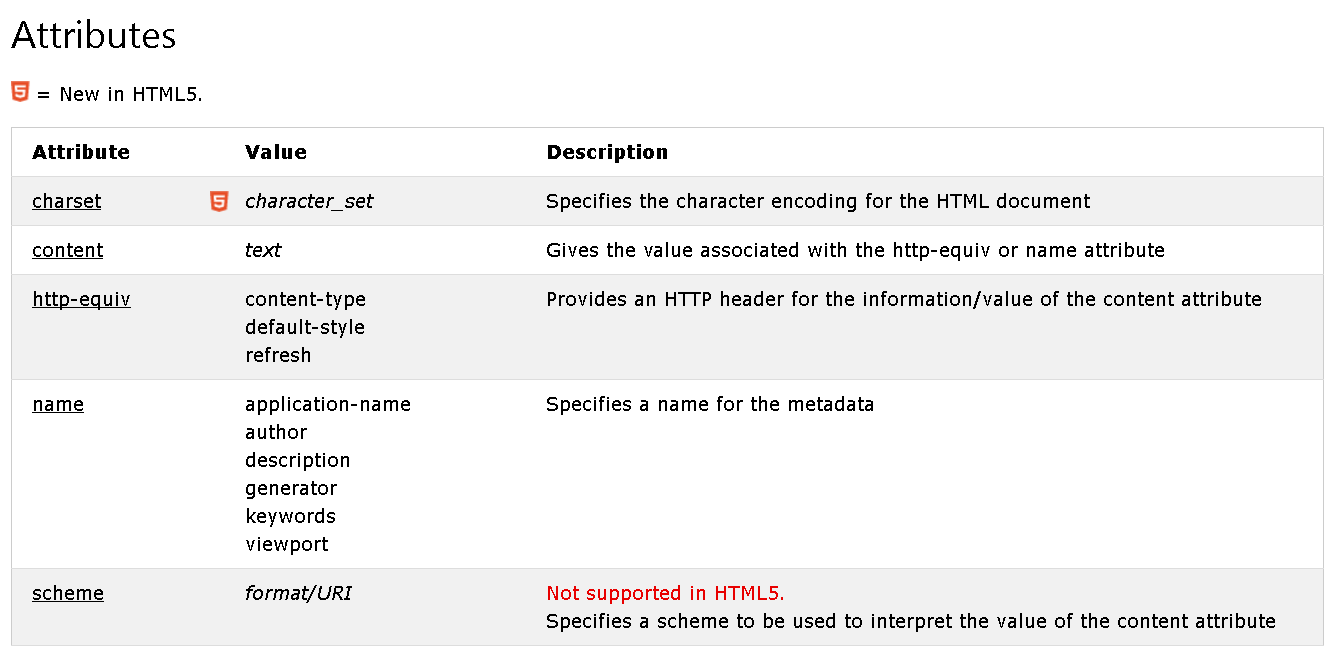
Para ser completamente transparente contigo, esta es una tabla de meta etiquetas HTML.
Una meta etiqueta autor puede ser utilizada para indicar a los motores de búsqueda quién escribió un contenido.
Los autores han sido utilizados en el pasado en los motores de búsqueda, pero esto ya no es un factor. Sin embargo, quizá quieras usar etiquetas de autor si tienes un blog en el que colaboren varios autores.
WordPress agrega esta información a los blogs cuando varios usuarios contribuyen con contenido.
Más que otra cosa, es como un reconocimiento a los blogueros.
La mayoría de los otros parámetros deberían estar ya controlados a nivel del servidor.
Si bien yo he ignorado estas meta etiquetas, no significa que tú también lo tengas que hacer.
Siéntete libre de agregar cuanta información desees.
No te ayudará a posicionarte, pero tampoco te hará daño.
Conclusión
Las meta etiquetas son una parte básica del HTML.
En los primeros días de internet, eran un indicador para que los motores de búsqueda pudieran entender el contenido de cada página.
Internet (y nuestra relación con él) ha evolucionado exponencialmente desde entonces.
Las búsquedas contextuales, los asistentes de voz con Inteligencia Artificial, y los dispositivos móviles están cambiando la manera en la que vemos el contenido.
Los motores de búsqueda son incentivados para dar los mejores resultados posibles, por lo que las meta etiquetas cada vez son menos y menos importantes.
Sin embargo, algunas, como las etiquetas de título y descripciones, son mucho más importantes que nunca.
Si bien actualmente se usan menos meta datos, siguen siendo la primera impresión que darás tanto ante los robots como ante la gente.
¿Qué dicen las meta etiquetas de tu sitio web sobre ti?




























Comentarios (0)