El SEO trata de una sola cosa – ayudar a las personas indicadas a encontrar online las cosas correctas.
Esta ha sido mi obsesión durante más de diez años. Quiero descubrir cuál es la mejor manera de hacer esto.
No muchas personas saben esto, pero hace unos años, sentí que había llegado al límite de mi conocimiento de SEO.
Había pasado muchos años intentando descifrar todo – los algoritmos, el linkbuilding, la optimización de contenido, la optimización técnica.
Sentía que tenía las cosas controladas. Por supuesto, siempre había maneras de mejorar mi conocimiento.
Pero honestamente, era muy desalentador.
Era parecido al sentimiento que tienes cuando te gradúas de la universidad o de la preparatoria. Has esperado tanto tiempo este día, y después dices: «Oh, ¿entonces así es como se siente?»
Esto no quiere decir que haya dominado todo lo que tiene que ver con SEO. Sólo que ya conocía casi todo lo que tenía que conocer.
Fin de la historia.
Aburrido.
Desalentador.
Y después, ¡PUM! Todo cambió.
Debí haberlo previsto. Las búsquedas en móviles estaban dominando, y finalmente, Google cambió todo el juego.
El SEO cambió para siempre.
Han habido muchos grandes cambios de SEO a través de los años. Todos conocemos Panda y Penguin, pero los grandes cambios orientados al consumidor pueden tener un impacto aún mayor – como el Gráfico de Conocimiento de Google.
Sin embargo, el cambio más grande de todos, ha sido la revolución móvil.
Ahí fue cuando mi conocimiento de SEO pasó de un, «me siento cómodo con esto» a un «¡no tengo idea de lo que estoy haciendo!»
Google anunció su indexación mobile-first en noviembre de 2016, porque estaban intentando resolver un problema.
La mayoría de las personas estaba usando Google en sus dispositivos móviles, pero los sistemas de posicionamiento de Google estaban orientados a búsquedas en dispositivos de escritorio.
La solución – la indexación mobile-first – cambió al mundo. Nunca regresaremos a los días de optimizar contenido solamente para dispositivos de escritorio.
Entonces, ¿esto qué significa para ti? Al parecer, existen muchas implicaciones. Quizá tengas que hacer algunos cambios bastante serios a tu sitio si quieres tener una oportunidad de posicionarte bien.
En este artículo, te explicaré exactamente qué es la indexación mobile-first, lo que busca y cómo puedes posicionarte bien al tenerla en cuenta.
Descubre cómo genero más de 195,013 visitantes al mes a través de la indexación mobile-first.
¿Por qué este gran cambio hacia la indexación mobile-first?
En caso de que te lo hayas perdido, las búsquedas móviles son lo normal hoy día.
3 de cada 5 búsquedas suceden en dispositivos móviles, y estos superan drásticamente a los dispositivos de escritorio como el método de búsqueda más utilizado.
Este dato en sí es razón suficiente para cambiar a un enfoque dirigido a las versiones móviles.
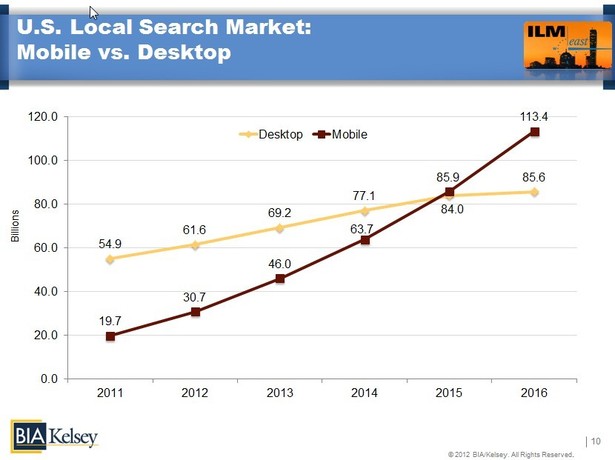
Pero, hay más. La gente solia hacer las búsquedas móviles en la calle, durante sus actividades, fuera de casa.
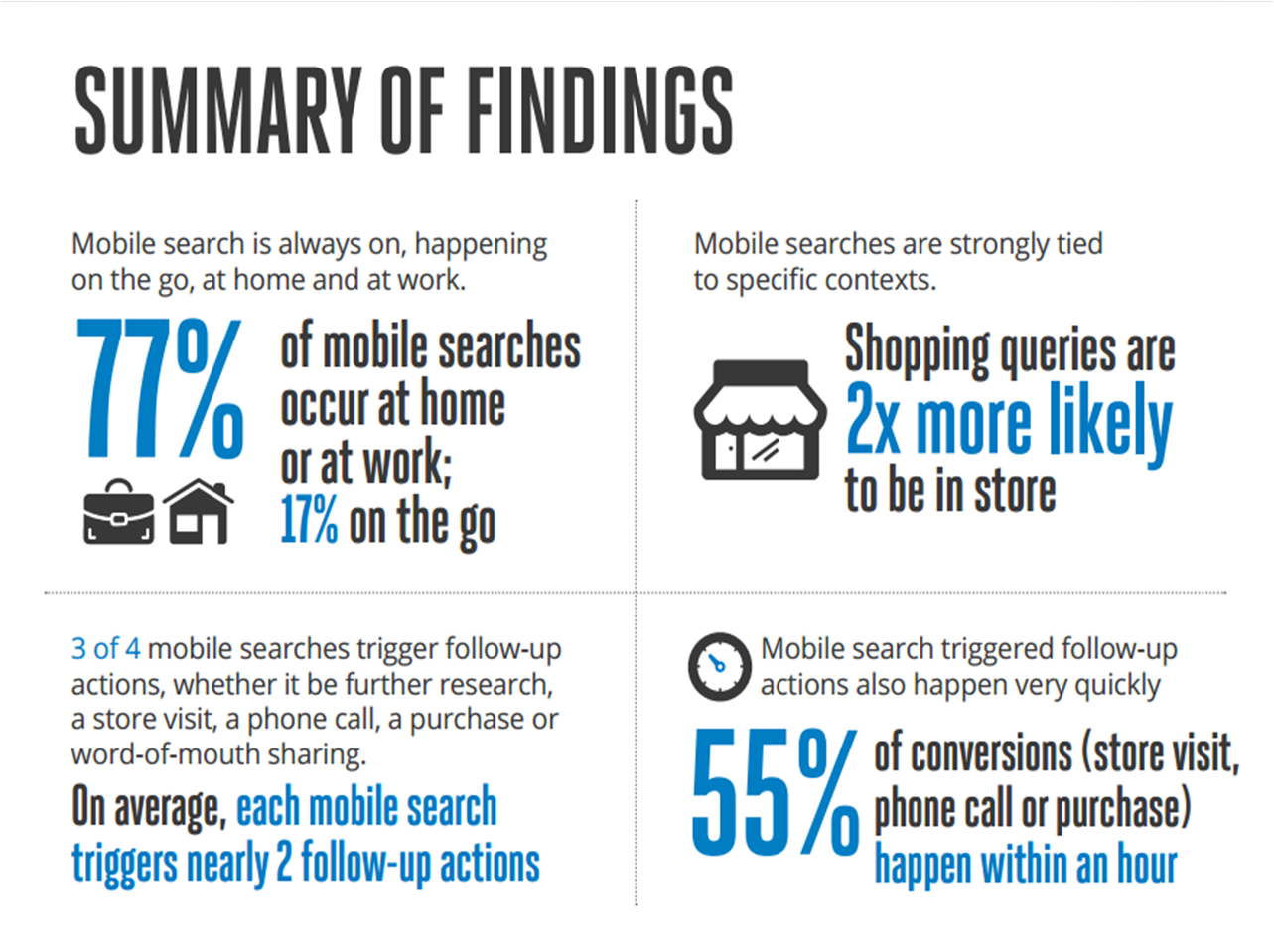
Ya no. Ahora, un 77% de las búsquedas móvil se realizan en casa o en el trabajo.
Entonces, ¿qué es lo que hacen estos usuarios después de buscar en sus dispositivos móviles?
Compran, por supuesto. Según Digital-Stats, el 75% de las búsquedas móviles produce al menos dos acciones de seguimiento.
En otras palabras, convierten. ¡Y qué tasas de conversión tienen!
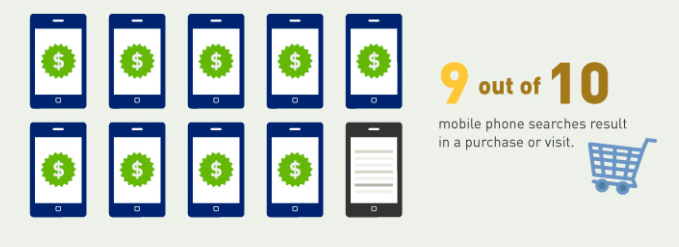
Según una infografía, la tasa de conversión al visitar o comprar es de un sorprendente 90%.
Todas estas búsquedas móviles llevan a resultados reales, acción real, e ingresos reales para millones de negocios.
No son sólo estadísticas, esto es la vida real.
Una mirada en profundidad a la indexación mobile-first
Esto es lo que la publicación oficial de Google Webmasters dice respecto a la indexación mobile-first. Aguanta ahí, es un gran párrafo.
Para lograr que nuestros resultados sean más útiles, hemos iniciado experimentos para lograr nuestra indexación mobile-first. A pesar de que nuestra indexación seguirá siendo una indexación única de sitios web y apps, nuestros algoritmos eventualmente utilizarán la versión móvil del contenido de un sitio web para posicionar páginas de ese sitio, para entender datos estructurados, y para mostrar snippets de esas páginas en nuestros resultados. Por supuesto, si bien nuestra indexación estará construida a partir de documentos móviles, vamos a seguir creando una excelente experiencia de búsqueda para todos los usuarios, ya vengan de dispositivos móviles o de escritorio.
La indexación mobile-first es básicamente lo que parece. A partir de ahora, Google considerará principalmente la versión móvil de tu sitio web para posicionarla en Google (ambas versiones, para dispositivos móviles y de escritorio).
Eso significa que si tienes un sitio optimizado para dispositivos móviles, te posicionarás bien para búsquedas móviles y de escritorio.
Por otro lado, si tu sitio web no se desempeña bien en dispositivos móviles, tus rankings caerán, en dispositivos móviles y de escritorio.
Éste es un movimiento atrevido por parte de Google. Atrevido, pero necesario.
Si bien la mayoría de los marketers y SEOs han priorizado el contenido para dispositivos móviles, ahora es más importante que nunca enfocarse en dispositivos móviles.
En resumen, para posicionarse bien en Google con la indexación mobile-first, necesitas un ingrediente importante: un sitio web responsive y optimizado para búsquedas móviles. (Hablaremos de esto más adelante).
Esto no significa que todo el SEO para búsquedas provenientes de dispositivos de escritorio sea para nada, pero en los años siguientes, el SEO móvil probablemente será uno de los aspectos en los que los marketers y SEOs se enfoquen más.
La indexación mobile-first todavía está siendo lanzada, pero ya estamos viendo su impacto.
En los meses siguientes, Google probablemente termine de lanzarla, por lo que es posible que la indexación mobile-first esté presente en todos lados a finales del 2017.
Lo que busca la indexación mobile-first
Es obvio que la indexación mobile-first favorece el contenido amigable con dispositivos móviles. Pero, expliquemos un poco esta parte.
Jayson DeMers dio una excelente definición respecto a lo que Google cree que es el contenido amigable a dispositivos móviles.
Google sólo se preocupa por el hecho de que la gente pueda cargar todas las piezas de contenido en tu página, leer el texto sin tener que hacer zoom o desplazarse, e interactuar con cualquier botón presente.
Generalmente, la adaptabilidad a dispositivos móviles tiene las siguientes características:
- Diseño responsive (ejemplo: diseño del sitio que cambia dependiendo del tamaño de la pantalla en que se esté visualizando).
- Facilidad de uso en un dispositivo móvil
- Velocidad del sitio
- Buenas intersticiales
El diseño responsive es obligatorio. Es el tipo de diseño favorito de Google, y queda claro que los sitios responsive tendrán muy buen desempeño en la indexación mobile-first.
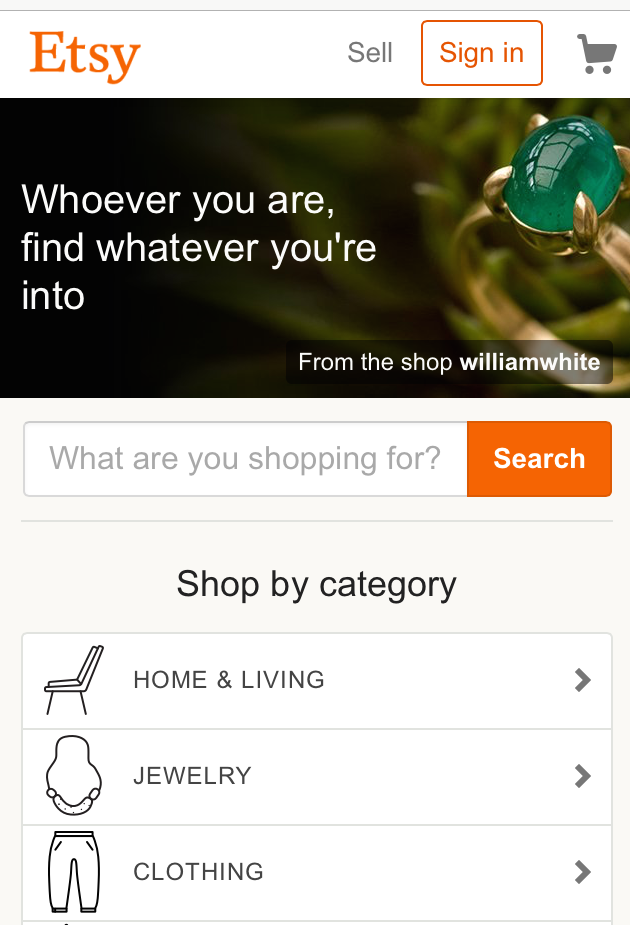
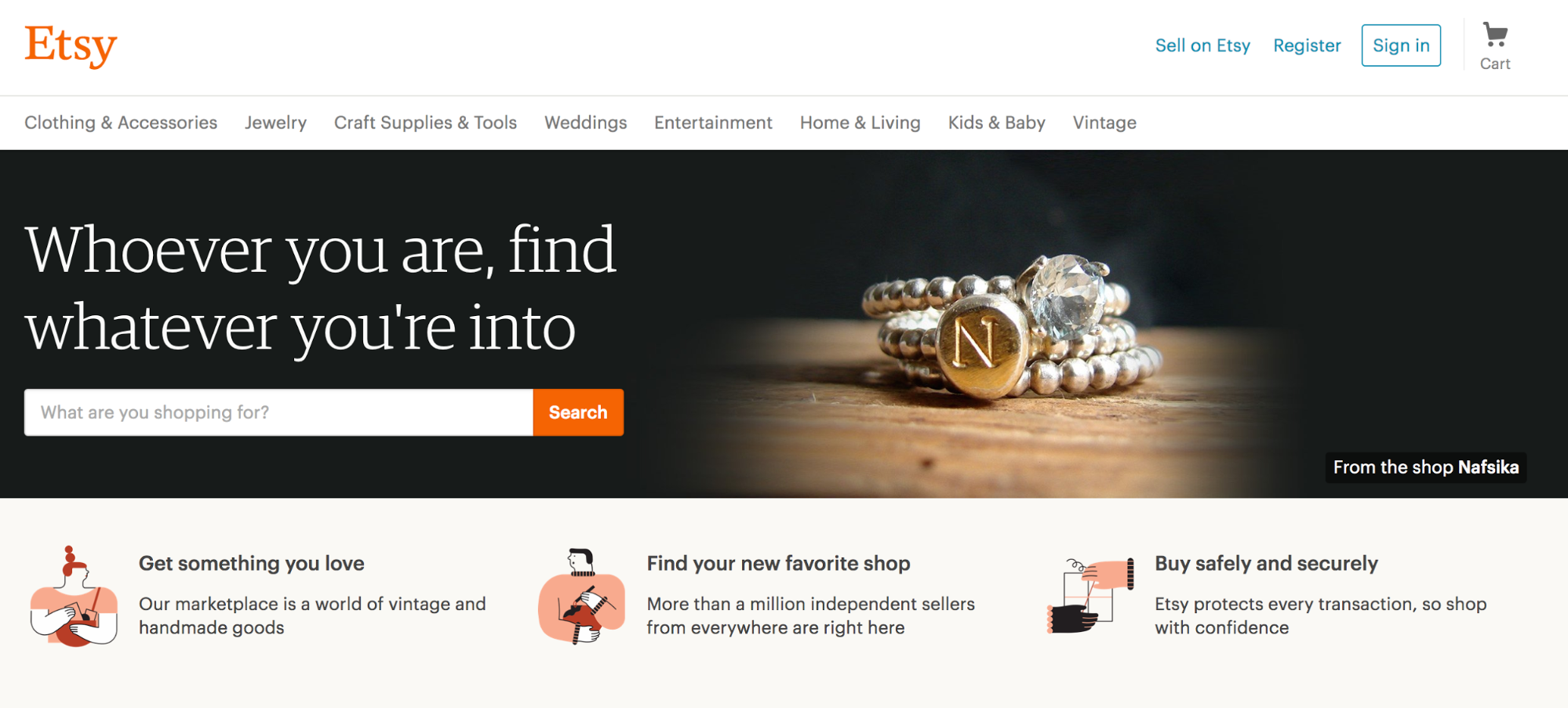
Un excelente sitio móvil debería verse bien, ser fácil de navegar, y mostrarse bien en un dispositivo móvil. Etsy es un excelente ejemplo:
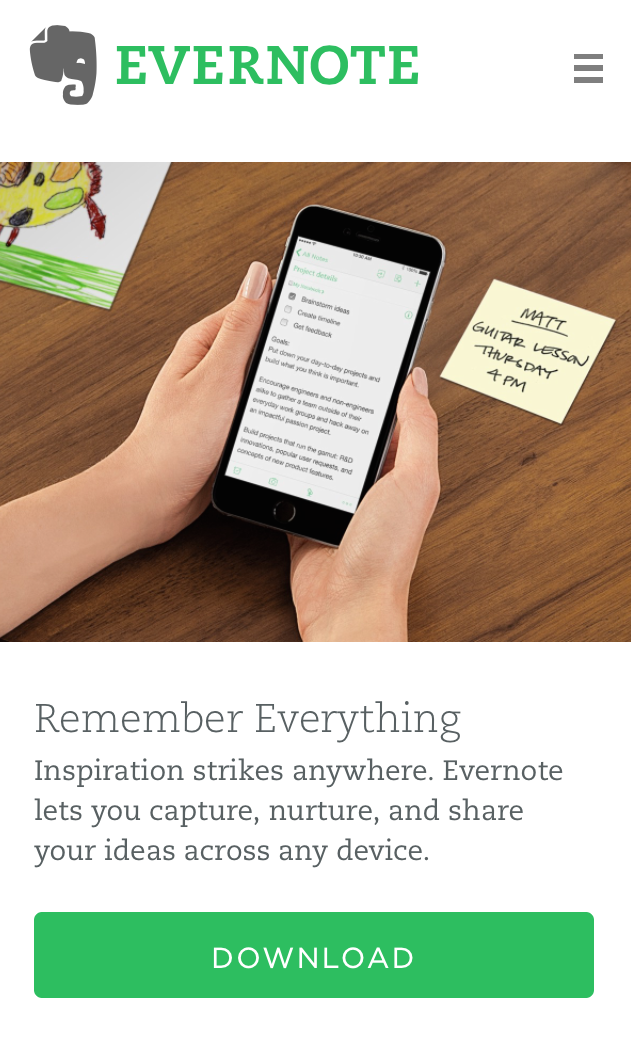
Evernote también tiene un poderoso sitio móvil:
Ambos sitios cumplen con todos los criterios: se ven bien, son fáciles de navegar, y se muestran bien en dispositivos móviles.
Estas son las mismas características que debería tener tu sitio móvil. Si no tienes una o más de estas características, tus rankings pueden verse afectados.
Dependiendo del estado actual de tu sitio web, quizá necesites crear un sitio web completamente nuevo desde cero o simplemente hacer unos cuantos cambios a tu sitio web actual.
Aquí tienes una checklist de todo lo que necesitas para prepararte para la indexación mobile-first.
1. Usa diseño responsive
Este es. de lejos, el paso más importante del que debes encargarte para posicionarte bien con la indexación mobile-first.
Los sitios web responsive tienen esencialmente un valor agregado. Se posicionan bien en dispositivos móviles y de escritorio porque el diseño cambia para ajustarse al tamaño de la pantalla.
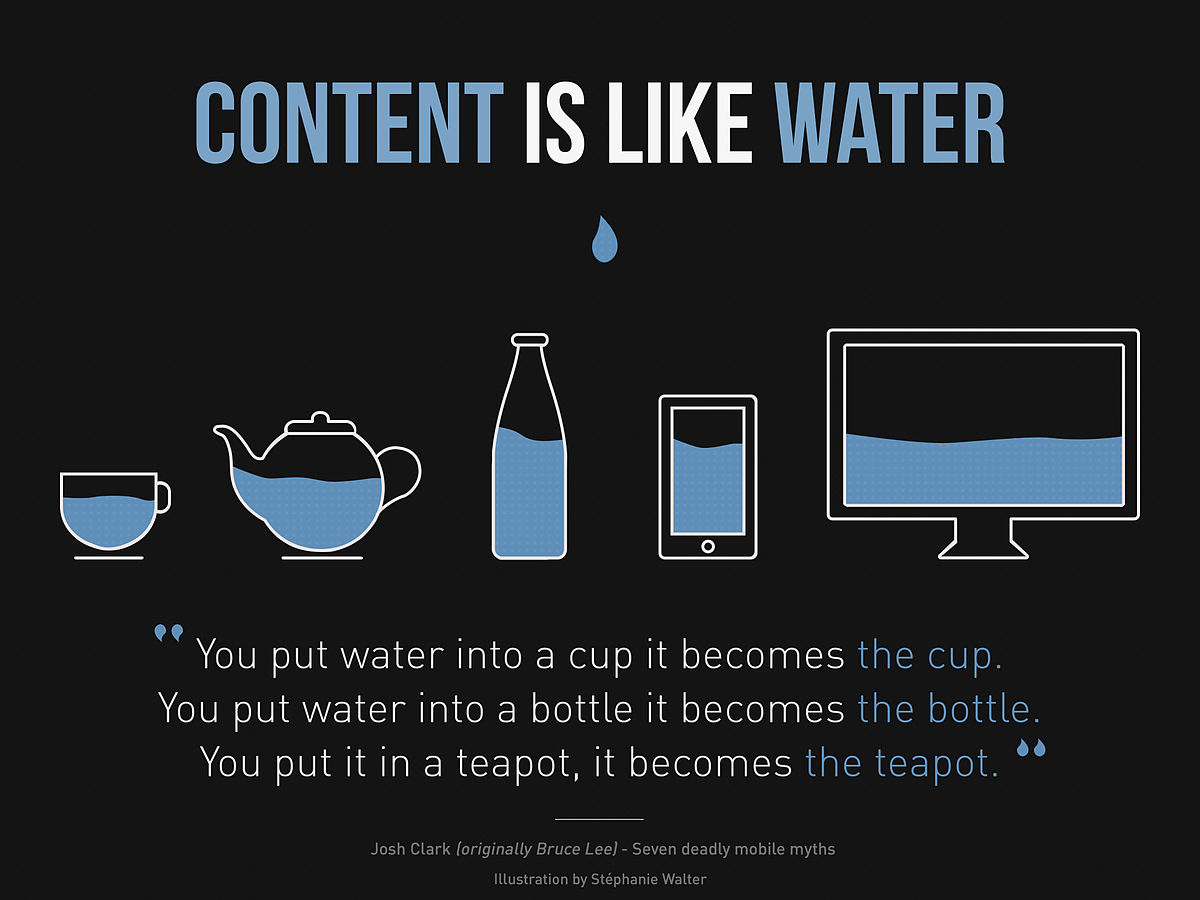
Me gusta la manera en la que Bruce Lee… Quiero decir, John Clark…definió el diseño responsive.
Antes de que sigamos, quiero aclarar algo muy importante: Todos los sitios web responsive son amigables con los dispositivos móviles, pero no todos los sitios web amigables con dispositivos móviles son responsive.
Echemos un vistazo a lo que significa «responsive» y «amigables con dispositivos móviles.» Un excelente artículo de Atomic74 desglosa estos términos de la siguiente manera:
Responsive: Cambios basados en el tamaño de la pantalla/tipo de dispositivo que se está utilizando
Amigable con dispositivos móviles (mobile-friendly): Funciona de la misma manera con todos los dispositivos.
En otras palabras, un sitio amigable con dispositivos móviles se verá de la misma manera en dispositivos de escritorio y móviles, pero estará diseñado para dispositivos móviles.
Eso significa que la versión de escritorio puede verse un poco mejor si hubiera sido diseñada exclusivamente para dispositivos de escritorio.
Por otro lado, los sitios web responsive, le dan a la gente lo mejor de ambos mundos. Y esa es, en gran parte, la razón por la cual Google recomienda implementar un diseño responsive.
Hoy en día, el término mobile-first es tan común que se ha convertido en una parte aceptada de las mejores prácticas de diseño y desarrollo.
De hecho, para algunas personas, el término «versión de escritorio» de un sitio web parece anticuado y pasado de moda – como escuchar a los Backstreet Boys en el 2017.
Hoy en día se está volviendo más común referirse a la «versión de escritorio» como la «versión no-móvil» de un sitio. ¿Por qué? Porque la versión móvil es la estándar.
Pero todavía tenemos que atender a la población que no tiene dispositivos móviles. Por eso usamos un diseño responsive.
Ahora, echemos un vistazo al diseño responsive en acción.
Hace un momento, vimos Etsy. Ahora echemos un vistazo a cómo su versión de escritorio se compara con la versión móvil.
Escritorio:
Móvil:
En la versión móvil, todo se vuelve más compacto, pero aun así puedes identificar que es del mismo tamaño.
Es como si los desarrolladores cogieran la versión de escritorio del sitio web y la encogieran. Eso es exactamente lo que es el diseño responsive.
Sin importar que estés utilizando un ordenador, teléfono o tableta, tengas una excelente experiencia, y que el sitio web cambie para adaptarse al dispositivo que estés utilizando.
Si quieres posicionarte bien en Google de ahora en adelante, deberías hacer tu sitio web responsive. Haces el trabajo una sola vez y disfrutas los beneficios día tras día.
Si eres nuevo en el diseño responsive, hay un par de cosas que puedes hacer.
Primero, Google ofrece un curso gratuito sobre diseño responsive:
Este curso te explica los elementos básicos del diseño responsive y cómo crear un sitio web responsive.
Es un excelente recurso que ha sido oficialmente producido por Google. (¿Y mencioné que es gratis?) No puedes obtener nada mejor que esto.
Google también te da útiles consejos en una versión en texto de este curso, la cual puedes ver aquí.
Si quieres descubrir más, debes leer este artículo de Smashing Magazine.
Antes de que continuemos, quiero recordarte esas características que mencioné al principio de este artículo y darte algunos consejos.
- Facilidad de uso en un dispositivo móvil. Diseña para el dedo gordo, como dice Moz. Deberías hacer tus botones y enlaces de manera que sea fácil interactuar con ellos.
- Velocidad del sitio. La velocidad de la página juega un rol vital en su desempeño en dispositivos móviles. Aquí tienes 10 consejos rápidos para ayudarte a mejorar la velocidad de tu sitio.
- Sin popups intersticiales. Google ha estado suprimiendo un cierto tipo de popups móviles llamados intersticiales. Esta es la razón por la cual debes evitarlos (y qué usar en su lugar).
Como dije, un diseño responsive es el factor #1 que te puede ayudar a posicionarte bien en la indexación mobile-first. Pero el diseño de tu sitio web en general también necesita ser sorprendente.
También vale la pena trabajar en ello hoy, para que puedas posicionarte mejor mañana.
2. Optimiza tu contenido para dispositivos móviles
He visto muchos sitios web que mencionan ser amigables con dispositivos móviles, pero su contenido definitivamente no lo es.
Creo que existe una gran diferencia entre lo que la mayoría de las personas creen que es mobile-friendly y lo que en realidad es mobile-friendly.
Esto es muy importante cuando se trata de contenido. Tus visitantes móviles necesitan tener una excelente experiencia de contenido, del mismo modo que los visitantes de dispositivos de escritorio están teniendo.
La verdad es que, existe una buena probabilidad de que la mayoría de tus visitantes están accediendo a tu sitio web a través de su dispositivo móvil.
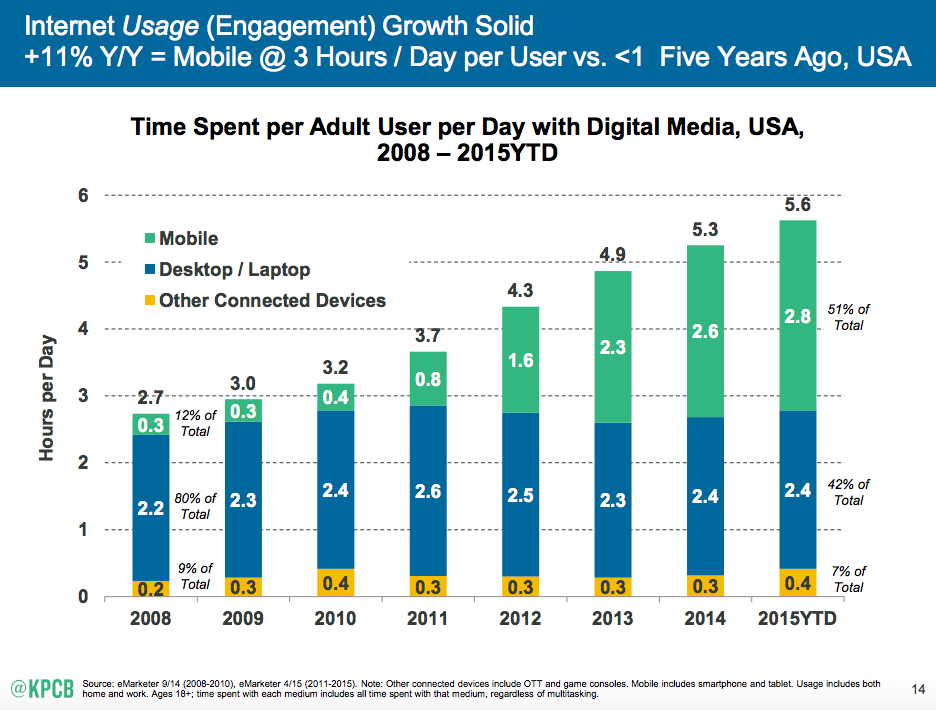
Los adultos americanos pasan una mayor cantidad de su tiempo en Internet en un dispositivo móvil que en uno de escritorio.
Por ende, todas sus búsquedas, interacciones y consumo de contenido está sucediendo en un contexto móvil.
Lógicamente tu contenido debería ser producido teniendo en cuenta a los usuarios móviles.
Estos son algunos pasos importantes que necesitas dar para asegurar que tus visitantes móviles estén experimentando por completo tu contenido.
Dale una vuelta a tus artículos. Como menciona HubSpot, un artículo de blog de 3,000 palabras se ve excelente en un dispositivo de escritorio, pero puede ser intimidante en un dispositivo móvil.
Si publicas contenido largo como yo, intenta usar párrafos más cortos y después divide esos párrafos con imágenes o infografías.
¿Te has preguntado por qué mis párrafos son tan cortos?
Porque una gran cantidad de mis lectores viene de dispositivos móviles. Quiero que puedan leer este texto con la misma facilidad que los lectores en dispositivos de escritorio.
Si estás leyendo esto en un dispositivo de escritorio, esta es una captura de pantalla en versión móvil de uno de mis otros blogs:
Ahora, si sueles publicar contenido más corto, no tienes que preocuparte de nada. Sólo asegúrate que el contenido tenga un buen formato para pantallas de dispositivos móviles.
Usa distintos tipos de contenido. El contenido de audio y video funciona excelentemente bien en ambientes móviles. Si tienes una buena combinación de contenido escrito y audio o video, tus usuarios móviles tendrán una experiencia mucho más enriquecedora.
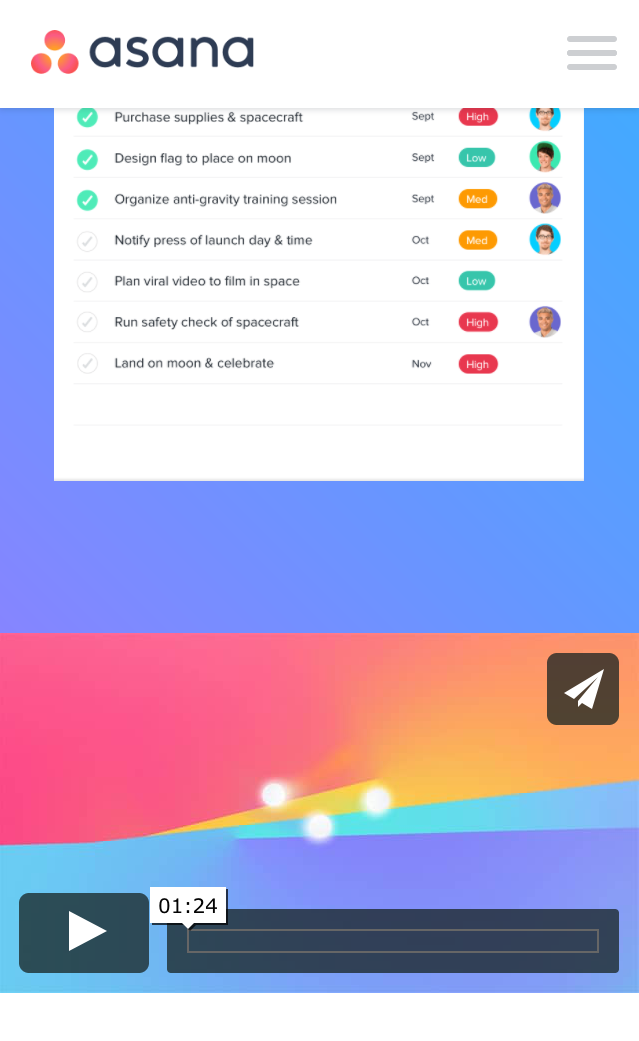
Por ejemplo, Asana muestra un video en su página de inicio:
Es fácil ver el video en dispositivos móviles y de escritorio, aparte de que es un buen cambio de formato de texto a video. Deberías incluir más contenido multimedia de este tipo en tu sitio por esa razón.
No uses Flash. Esto debería ser obvio en este momento.
Debido a que los iPhones no soportan Flash, estarás afectando a millones de usuarios móviles. Mejor usa HTML5.
3. Crea una estrategia mobile-first
Muchos propietarios de sitios web todavía están viviendo en un mundo en el cual dominan los dispositivos de escritorio. Crean todo pensando en un dispositivos de escritorio y después lo transfieren a móvil.
Pero eso no tiene cabida en el mundo en que vivimos.
Según Smart Insights, el Internet móvil representa el 51% del uso total de Internet. El uso en dispositivos móviles ha superado oficialmente al uso en dispositivos de escritorio y es importante enfocarte en eso.
De ahora en adelante, considera los ambientes móviles primero. La mayor parte de lo que se ve bien en dispositivos móviles, se verá bien en dispositivos de escritorio.
¿Pero qué pasa si no tienes un sitio móvil?
Muchos de vosotros probablemente estéis pensando, «No tengo un sitio móvil. ¿Qué va a suceder?»
En resumen, nada.
Pero eso no quiere decir que tus rankings no sufran. De hecho es todo lo contrario.
Déjame explicarte. Si no tienes un sitio móvil, Google usará la versión de escritorio de tu sitio para posicionarlo.
Google ya es imparcial respecto a los sitios web que no son amigables con dispositivos móviles.
Eso significa que si tu sitio no es amigable con dispositivos móviles en este momento, ya estás siendo afectado. Google ha priorizado el contenido amigable con dispositivos móviles, y su estrategia de indexación mobile-first está haciendo esto más oficial.
El uso de Internet en dispositivos móviles, ha estado creciendo firmemente en los últimos años. Google se ha dado cuenta de esto y ha ajustado sus criterios de posicionamiento.
Por lo que tu sitio ya está siendo juzgado con respecto a su adaptabilidad a dispositivos móviles, o su falta de.
En mi opinión, no vale la pena apegarse a la versión de escritorio por ahora. Incluso si te estás posicionando muy bien, podrías perder ante sitios que quizá no sean tan buenos como el tuyo pero que son amigables con dispositivos móviles.
En otras palabras, tener un sitio web mobile-friendly puede marcar la diferencia entre posicionarte bien o hundirte en las SERPs.
Conclusión
Crear una experiencia mobile-first es más importante ahora que nunca antes.
Déjame reiterar una estadística que mencioné antes: Los usuarios móviles de Internet representan el 51% del uso total de Internet.
Ya no puedes permitirte ignorar la optimización móvil. Google ya ha estado priorizando los sitios web mobile friendly, por lo que, si no tienes uno, te recomiendo hacerlo lo antes posible.
Como mencioné antes, tu mejor opción es tener un sitio web responsive. Este se encargará de la experiencia del usuario en móvil y escritorio de un solo golpe.
No dejes que la falta de experiencia en optimización móvil te detenga de obtener buenos rankings. Si dedicas el tiempo necesario ahora para enfocarte en lograr que tu sitio web se vea genial, podrás posicionarte mejor y darle a tus usuarios una mejor experiencia.
¿Qué opinas con respecto a la indexación mobile-first? ¿Qué cambios has implementado como resultado de esto?














Comentarios (0)