Detrás de todas las bellas imágenes, de la tipografía perfecta y de los llamados a la acción estratégicamente posicionados, se encuentra el código fuente (source code) de tu página web. Este es el código que tu navegador convierte en experiencias agradables para tus visitantes y clientes todos los días.
Google y otros motores de búsqueda «leen» este código para determinar en qué posiciones deberían aparecer tus páginas web en sus índices para una determinada consulta de búsqueda. Entonces, buena parte del SEO se reduce a lo que hay en tu código fuente.
Esta es una guía rápida para mostrarte cómo leer el código fuente de tu propio sitio web para asegurarte de que esté correctamente optimizado para SEO y, en realidad, para enseñarte cómo controlar tus esfuerzos de SEO. También repasaré algunas otras situaciones, en las que saber cómo ver y examinar las partes correctas del código fuente puede ayudar con otros esfuerzos de marketing.
Finalmente, si le pagas a alguien para hacer el SEO de tu sitio, ¡esta es una excelente guía para ayudarte a estar pendiente de ellos!
Cómo Ver el Código Fuente
El primer paso para verificar el código fuente de tu sitio web es ver efectivamente el código. Todos los navegadores web te permite hacer esto fácilmente. A continuación, puedes ver los comandos del teclado para ver el código fuente de tu página web para PC y Mac.
PC
- Firefox – CTRL + U (es decir, presiona la tecla CTRL en tu teclado y mantenla presionada. Mientras mantienes presionada la tecla CTRL, presiona la tecla «U».) Alternativamente, puedes ir al menú «Firefox», hacer clic en «Desarrollador web» y luego en «Código fuente de la página».
- Internet Explorer – CTRL + U. O haz clic derecho y selecciona «Ver fuente».
- Chrome – CTRL + U. O puedes ir al menú en la esquina superior derecha, hacer clic en «Más herramientas» y luego en «Herramientas para Desarrolladores».
- Opera – CTRL + U. También puedes hacer clic derecho en la página y seleccionar «Ver código fuente de la página».
Mac
- Safari – el atajo de teclado es Option+Command+U. También puedes hacer clic derecho en la página y seleccionar «Mostrar fuente de la página».
- Firefox – puedes hacer clic con el botón derecho y seleccionar «Fuente de la página» o puedes ir al menú «Herramientas», seleccionar «Desarrollador web» y hacer clic en «Código fuente de la página». El atajo de teclado es Command + U.
- Chrome: En «Vista», haz clic en «Desarrollador» y luego en «Ver código» También puedes hacer clic derecho y seleccionar «Ver el origen de la página». El atajo de teclado es Command + U.
Una vez que sepas cómo ver el código fuente, tienes que saber cómo buscar cosas en él. Por lo general, las mismas funciones de búsqueda que utilizas en la navegación web se aplican a la búsqueda en tu código fuente. Comandos como CTRL + F (para Buscar) te ayudarán a explorar rápidamente tu código fuente en busca de elementos importantes de SEO.
Etiquetas Title
La etiqueta title es el santo grial del SEO on page. Es lo más importante en tu código fuente. Si vas a aprender algo de este artículo, presta atención a esto:
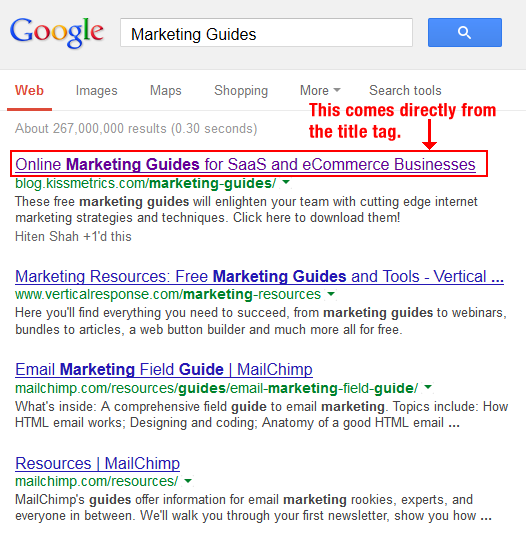
¿Sabes esos resultados que Google muestra cuando buscas algo?
Todos esos resultados provienen de las etiquetas title de las páginas web. Por lo que, si no tienes etiquetas title en tu código fuente, no vas a aparecer en Google (ni en ningún otro motor de búsqueda). Lo creas o no, ¡realmente he visto sitios web sin etiquetas title!
Ahora, hagamos una rápida búsqueda del término «Guías de marketing» en Google:
Puedes ver que el primer resultado es la sección del blog de KISSmetrics sobre guías de marketing. Si hacemos clic en este primer resultado y vemos el código fuente de la página, podemos ver la etiqueta title:
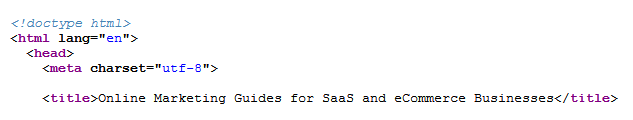
La etiqueta title está designada por la etiqueta de apertura: <title> Y termina con la etiqueta de cierre: </title>. La etiqueta title generalmente está cerca de la parte superior de tu código fuente en la <head> sección.
Y podemos ver que el contenido dentro de la etiqueta title coincide con el título del primer resultado de Google.
No sólo se requieren etiquetas title para aparecer en los resultados de búsqueda de Google, sino que Google identifica las palabras de tus etiquetas title como importantes palabras claves que son relevantes para las búsquedas de los usuarios.
Entonces, si quieres posicionar una página web para un determinado tema, debes asegurarte de que las palabras que describen el contenido estén en la etiqueta title. Para saber más sobre cómo las palabras clave y las etiquetas title son importantes en la arquitectura general de tu sitio, echa un vistazo a esta publicación.
Hay una cosa más para recordar: cada página de tu sitio web debe tener una etiqueta title única. Nunca dupliques ese contenido.
Si tienes un sitio web pequeño, con 10 o 20 páginas, es bastante fácil revisar cada etiqueta title para ver si es única. Sin embargo, si tienes un sitio web más grande, necesitarás ayuda. Este es un proceso simple, de cuatro pasos:
Paso 1: abre Ubersuggest, ingresa tu URL y haz clic en Buscar
Paso 2: Haz clic en «Auditoría del sitio» en la barra lateral izquierda
Paso 3: revisa los principales problemas de SEO
En la página de auditoría del sitio desplázate hacia abajo hasta la cuarta sección de resultados (la última de la página) para revisar los principales problemas de SEO.
Aquí es donde verás si tienes etiquetas title o meta descripciones duplicadas. Si no se ve nada aquí, no tienes problemas. Si ves que hay duplicadas, como las 30 páginas de mi sitio web, investiga más a fondo.
Paso 4: haz clic en «Páginas con etiquetas <title> duplicadas »
Puedes descubrir un problema importante, como varias de las publicaciones de tu blog compartiendo la misma etiqueta title. O puedes descubrir que no es gran cosa, como las 26 páginas en mi informe con el título «Neil Patel’s Digital Marketing Blog».
Al hacer clic en el indicador de 26 páginas, verás:
Aunque la title es la misma en las 26 páginas, no es nada más que las páginas de mi blog que alojan el contenido. No son las publicaciones de blog o las páginas principales de mi sitio web.
Meta Descripciones
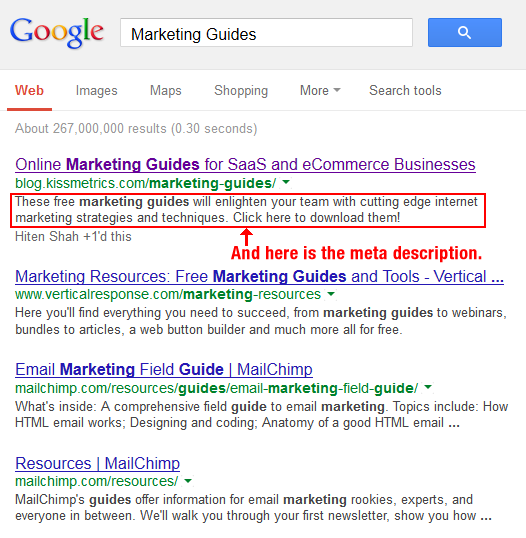
Otra parte importante de la sección head de tu página web es la etiqueta de meta descripción. Este snippet de 160 caracteres es casi un texto publicitario gratuito que aparece debajo del contenido del título en los motores de búsqueda.
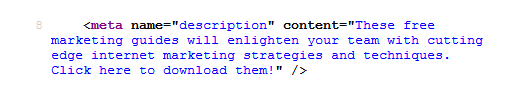
He visto cientos de sitios web que ignoran por completo esta etiqueta. Es muy fácil de encontrarla en tu código fuente:
Así que, asegúrate de que esté en todas tus páginas web. Más importante aún, asegúrate de no duplicarla en varias páginas. Duplicar una etiqueta de meta descripción no genera una penalización en los motores de búsqueda, pero es un gran error de marketing.
Muchas personas pasan por alto la meta descripción, pero realmente deberías prestarle un poco de atención porque es leída por los usuarios de los motores de búsqueda. Piensa en un copy/texto que ayudaría a atraer más visitantes y aumentar los clics.
Encabezados H1
Los encabezados H1 tienen un poco de peso en el SEO on page, por lo que es una buena idea revisar tus páginas para asegurarte de que los estés utilizando correctamente. Para cada página de tu sitio web, revisa el código fuente para ver si localizas esta etiqueta:
No quieres que haya más de un conjunto de etiquetas H1 en cualquier página web. Recientemente publicamos un artículo que dice que no debes tratar de sobre optimizar tus encabezados H1. Y eso se resume en no intentar impulsar tu SEO a propósito, colocando tu palabra clave en el encabezado H1. Debes utilizarlo sólo para lo que está destinado – Ser el encabezado más grande de la página. En tu página de inicio, esto podría ser tu propuesta de valor.
Nofollows
Si te dedicas a hacer link building, es imprescindible verificar tus backlinks para ver si son nofollowed.
Pero antes de proseguir, tengo que hablar un poco sobre lo que es el «link juice». En el mundo del SEO, conseguir que otro sitio web enlace a tu sitio es un gran logro. Ese enlace es visto por los motores de búsqueda como un endoso. La cantidad de enlaces que apuntan a tu sitio es un factor que los motores de búsqueda tienen en cuenta para determinar tu posicionamiento. «Link Juice» es un término no científico para el supuesto poder que el enlace proporciona a tu sitio o página web en cuestión.
Los Nofollows son un atributo que se puede codificar en un enlace para evitar que el link juice fluya a un sitio web. Esto es algo muy común en enlaces presentes en la sección de comentarios de los blogs.
Para saber si tus backlinks están pasando link juice, tienes que verificar si los enlaces tienen atributos nofollow en ellos. Si tienen, entonces el enlace que trabajaste tan duro para conseguir no está haciendo mucho por ti, ya que el atributo nofollow básicamente le dice a Google que ignore tu página web.
Puede ser un poco difícil de ver en la imagen de arriba, pero rel=’external nofollow’ está en el enlace de anclaje (anchor link). Entonces, aunque las personas pueden hacer clic en el enlace, no se transmite nada de link juice.
Algunas personas creen que Google considera algo de link juice de nofollows, pero para ser conservador en el recuento de backlinks, debes suponer que no se transmite nada.
Alternativamente, es posible que desees usar el «page sculpt» en algunas de tus propias páginas web. Algunos SEOs creen que es una buena idea limitar a qué páginas envías tu link juice interno, para que las páginas más importantes reciban la mayor parte del link juice total del sitio. Puedes hacerlo utilizando nofollow en algunos de los enlaces internos de tu sitio web. Por ejemplo, es posible que desees utilizar el atributo nofollow en todos los enlaces a tu política de privacidad u otras páginas aburridas / poco interesantes.
Google te dirá que ignores esta práctica, y de alguna manera estoy de acuerdo. Es una tarea tediosa e innecesaria, y es mucho mejor que gastes tu energía creando excelentes contenidos en su lugar.
Etiquetas Alt de imagen
Etiquetas Alt de imagen vacías son muy comunes en SEO. Las etiquetas Alt describen qué son tus imágenes para los motores de búsqueda robóticos.
Si tienes un sitio web de comercio electrónico, definitivamente debes asegurarte de que tus etiquetas Alt estén completas. Una buena idea es colocar el nombre de la marca del producto y el número de serie en la descripción de la etiqueta Alt.
Arriba hay una captura de pantalla de una etiqueta de imagen con la etiqueta alt en su interior.
Ahora, no debes usar etiquetas alt para imágenes decorativas. Eso puede ser visto como una sobre optimización y generar una penalización. Asegúrate de tener etiquetas alt completas para:
- Imágenes de Merchandise
- Diagramas
- Infografías
- Logo de tu sitio web
- Capturas de pantalla
- Fotos de los miembros del equipo
Verificar Si Tu Analytics está Instalado Correctamente
Otra excelente razón para verificar tu código fuente es asegurarte de tener instalado Google Analytics en todas las páginas de tu sitio web.
La verificación es muy simple. Para Google Analytics, tienes que ir al código fuente de tus páginas web y buscar las letras «UA».
Si encuentras una instancia en que el «UA» es seguido por un número de 7 dígitos, entonces confirmaste que Google Analytics está instalado en esa página. Además, haz un seguimiento de cuántas veces aparece «UA» en tu página web. A veces, el código de seguimiento de Analytics se inserta más de una vez accidentalmente, lo cual es innecesario. Si ese es el caso, debes pedir que tu desarrollador elimine las instancias adicionales.
Luego, debes verificar las páginas web restantes para ver si tu código de analytics se ha insertado en cada una las páginas. Si tu código de seguimiento de analytics no está en todas las páginas de tu sitio web, no tienes una imagen completa de lo que sucede en tu sitio, lo que hace que el analytics no sea tan útil.
Eso puede ser una tarea abrumadora si tienes un sitio web enorme. Incluso puede ser imposible verificarlo manualmente.
A mí me gusta usar xml-sitemaps.com para obtener un archivo de texto de todas las URLs que tiene mi sitio web. Esto me proporciona una lista de inventario que ayuda a hacer seguimiento de qué URLs podrían necesitar un poco de atención extra (como tener analytics instalado en ellas). También es una excelente herramienta para recibir alertas de problemas de contenido duplicado y otras cosas raras que podrían estar escondidas en un servidor web.
Pero, xml-sitemaps.com te proporciona sólo 500 resultados gratuitamente. Quizás tengas que pedirle un inventario de URLs a tu desarrollador, para que tengas un mapa completo de tu sitio web. Además, es posible que queras pedirle que cree un script o un programa para realizar estas verificaciones, para que no tengas que hacerlo manualmente.
¡Eso es todo!
Espero que esta guía te haya sido útil. No dudes en hacerme cualquier pregunta en los comentarios. Quizá se me haya escapado algo. 🙂
Sobre el autor: Sean Work ama el SEO y el contenido. Siéntete libre de hacerle preguntas sobre SEO o arquitectura del sitio conectándote con él en Twitter (@seanvwork) o Linkedin.








Comentarios (0)