¿Cuántas veces has llegado a un sitio ecommerce solo para irte inmediatamente?
No porque no tenga el producto que necesitas, sino porque es muy confuso.
Me ha pasado, muchas veces.
Después de llevar en este negocio tantos años, probablemente sé cómo encontrar lo que necesito en sitios como estos.
Pero no vale la pena el esfuerzo si puedo encontrar más fácilmente el producto que quiero en otro lugar.
Igual que el consumidor promedio, quiero tener una buena experiencia de compra de una marca que me guste y en la que confíe.
Muchos de los factores que afectan a la conversión, desde asegurarte de que la información sea fácil de encontrar hasta comunicar una imagen de confianza de la marca, están relacionados con el deseo de tu sitio de ecommerce.
El diseño web es más que solo imágenes bonitas.
Todos los elementos visuales tienen que trabajar en conjunto para proporcionar al usuario una experiencia excepcional, que lleve a tasas más altas de conversión, a más ventas y a más clientes que vuelven a comprar.
En este artículo voy a contarte cómo debes diseñar tu sitio ecommerce para aumentar la conversión.
Utiliza imágenes de productos de alta calidad
La falta de una buena experiencia en dispositivos táctiles es uno de los mayores retos de los ecommerce.
Como los clientes no pueden tocar tus productos, tienes que comunicar lo mejor que puedas en la pantalla bidimensional las características y atributos de tus productos.
No hay duda de que las imágenes pueden incrementar tu tasa de conversión, pero el margen de ese aumento dependerá de qué imágenes utilices y de cómo las utilices.
Tamaño de las imágenes
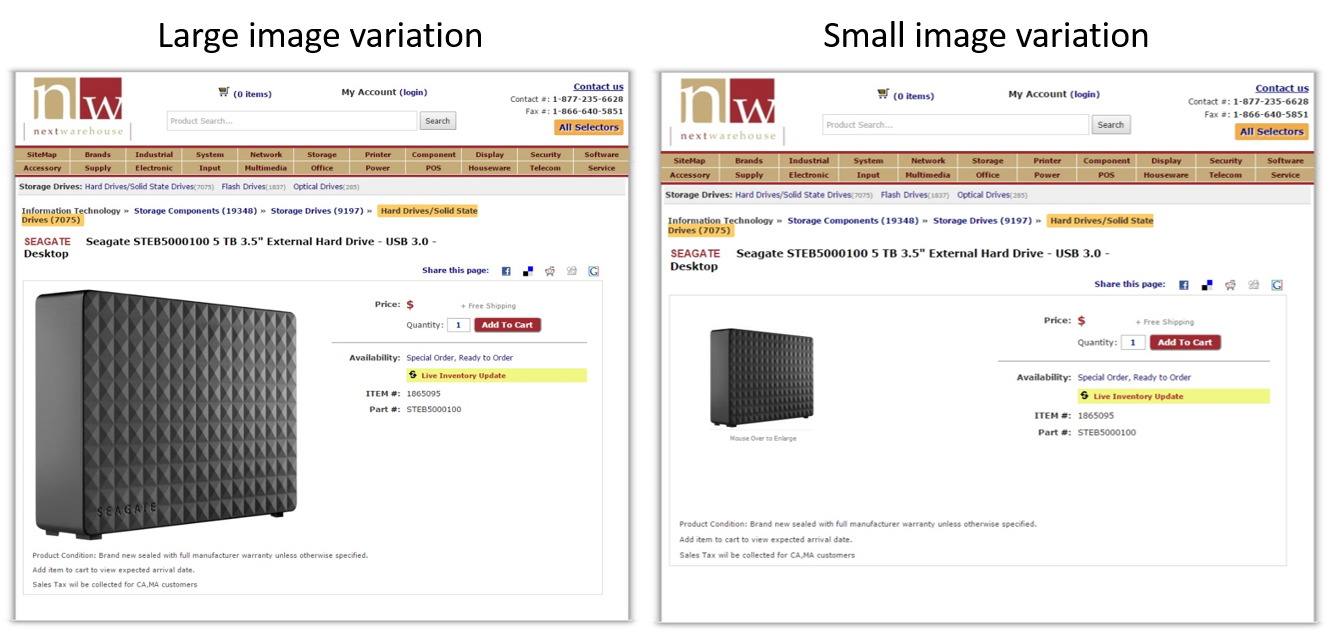
Cuando se trata de imágenes de producto, utilizar imágenes grandes no siempre es bueno.
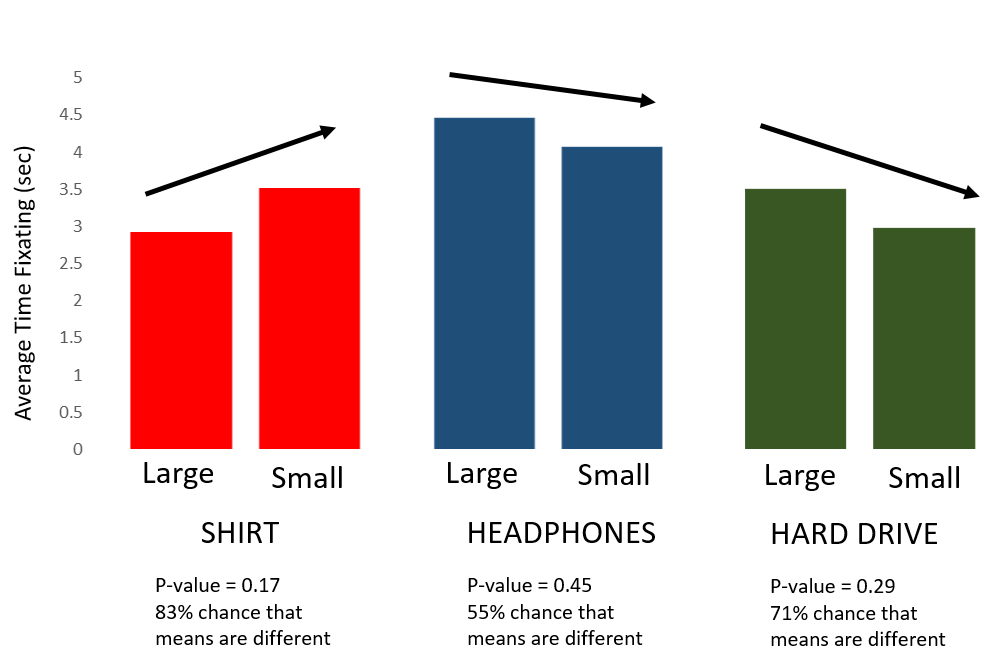
Un estudio realizado por ConversionXL Institute detectó que las personas responden a tamaños de imágenes de formas distintas, de acuerdo a los tipos de productos.
El estudio comparó los efectos de distintos tamaños de imágenes para una camisa y un disco duro.
Encontró que las personas tienden a percibir los bienes de experiencia (como las camisas) con menos valor cuando se utilizan imágenes más grandes y perciben los bienes de búsqueda (como los discos duros) más caros cuando se utilizan imágenes más grandes.
Elige un tamaño inicialmente según el tipo de producto, y luego realiza algunas pruebas para determinar el tamaño óptimo de las imágenes de tus productos.
Calidad de imagen
Las imágenes que elijas en tus páginas de productos tienen que ser de alta calidad. Cada una tiene que ser producida cuidadosamente y tomarse con la luz adecuada.
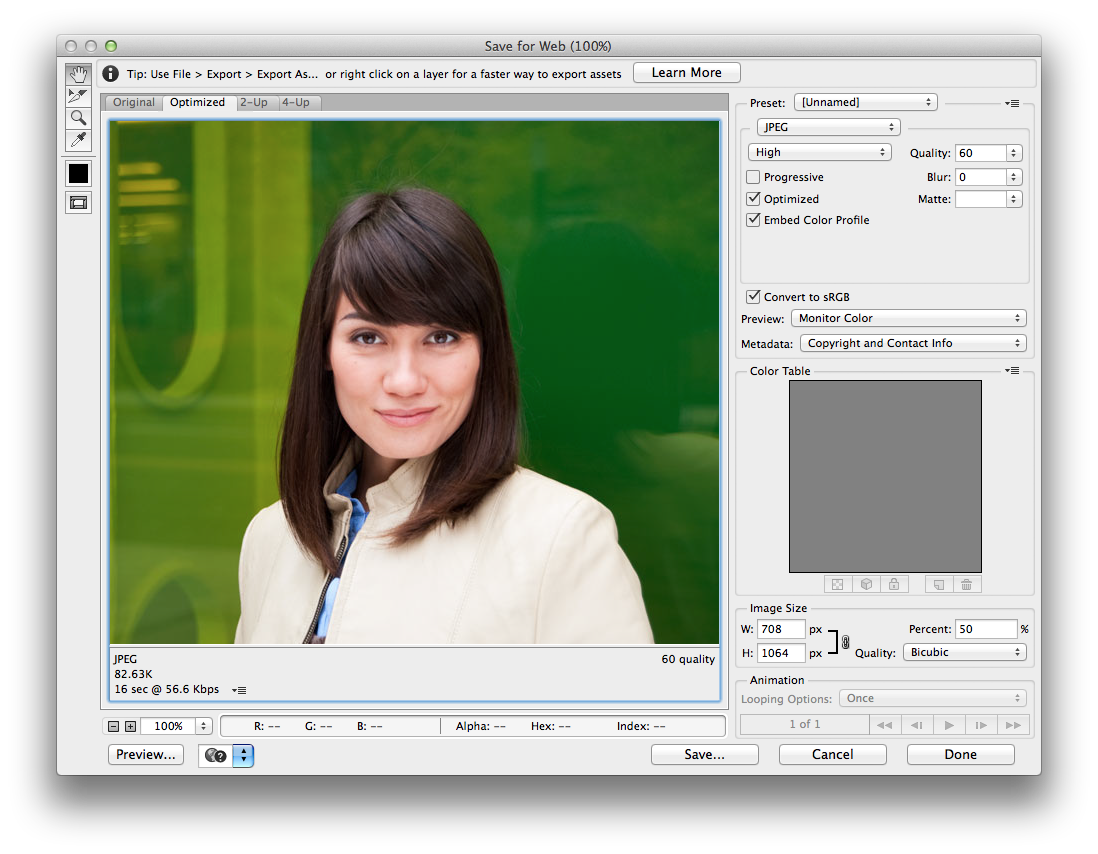
Antes de cargar las imágenes a tu página de producto, asegúrate de que estén optimizadas.
El tamaño del archivo debe ser lo suficientemente grande para que la imagen no se vea borrosa, pero al mismo tiempo debe ser lo suficientemente pequeño para que no afecte negativamente al tiempo de carga del sitio. Un tiempo de carga lento afecta el posicionamiento en los motores de búsqueda de la página.
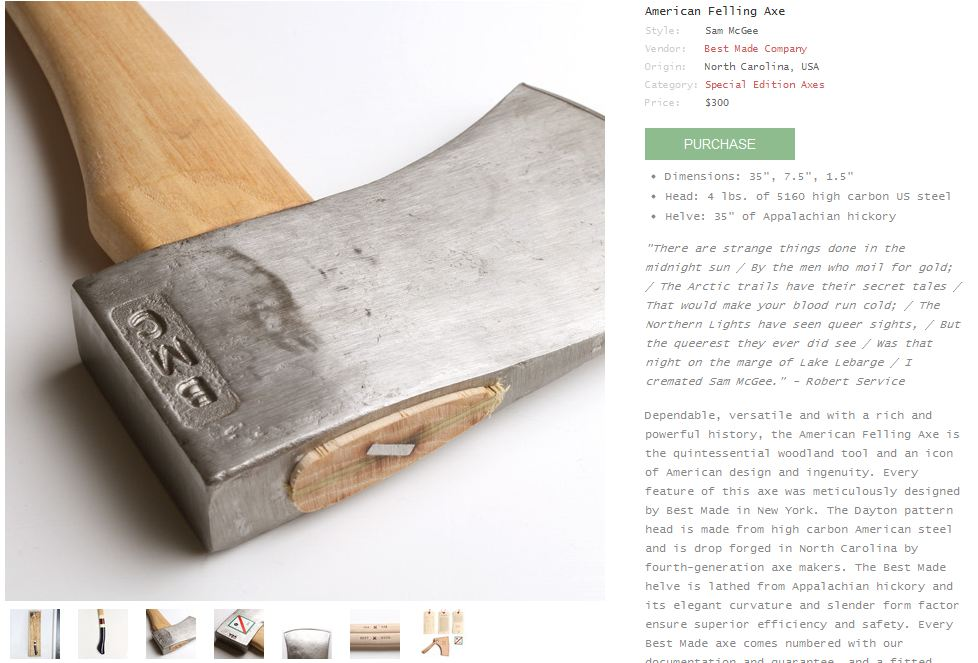
Características de zoom
Utiliza la función de zoom para mostrar detalles y texturas de tus productos.
Esto no solo permitirá a tus visitantes ver los detalles de los productos, sino que también les dará la confianza de comprarlos en tu tienda sabiendo que tus productos son de alta calidad.
Optimiza las imágenes apropiadamente, para que se vean bien cuando se amplían sin que afecte el tiempo de carga y la experiencia del usuario.
Visualización de 360°
Muestra imágenes de un producto desde distintos ángulos y enseñando distintos detalles.
Un buen set de imágenes mostrará varios aspectos de un producto para proporcionar la experiencia de tenerlos en la mano y examinarlos sin una tienda física.
También puedes utilizar la tecnología de imagen dinámica, que permite a tus visitantes girar las imágenes.
Se ha descubierto que las imágenes que rotan tienen mejores resultados que aquellas que son estáticas y esto aumentó la tasa de conversión en un 27% en este sitio web:
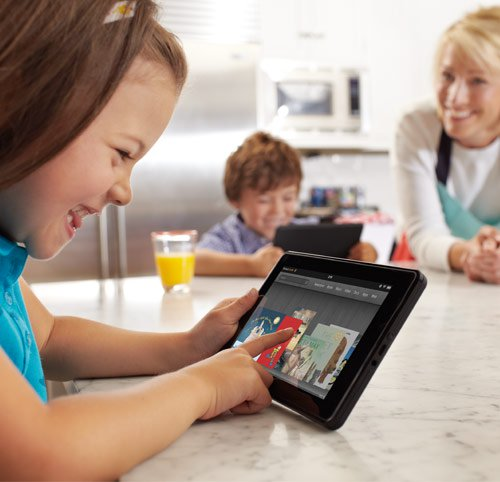
Muestra contexto
Las imágenes que muestran tus productos en acción ayudan a tus visitantes a imaginarse ellos mismos utilizando y disfrutando de los beneficios de tus productos.
Apela a las Emociones Viscerales
Muchas decisiones de compra se toman por razones emocionales, así que tus imágenes deben permitir a las personas identificarse con ellas y comunicar las emociones positivas que tus clientes quieren obtener al utilizar tus productos.
Las personas desarrollan reacciones poderosas y viscerales a las imágenes, así que es importante que conozcas a tu audiencia para que puedas seleccionar las imágenes que inspiren y llamen la atención de tus clientes.
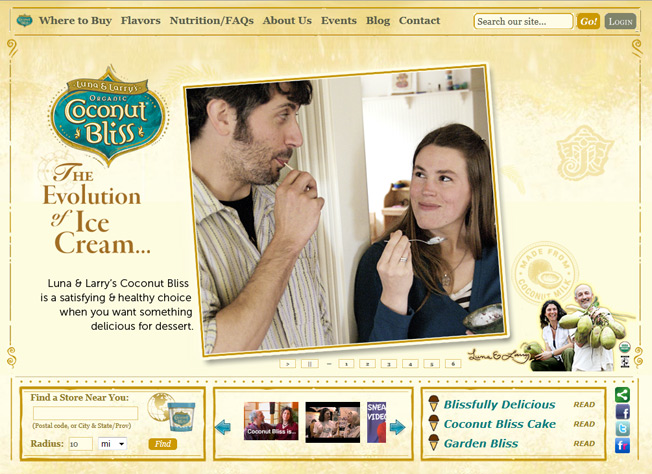
Hay varias cosas correctas en la imagen de arriba de la página web de Coconut Bliss.
Evoca las emociones positivas, de disfrute y conexión que las personas con frecuencia sienten cuando comparten, muestra un contexto al mostrar el producto en acción y ayuda a los visitantes a imaginarse a ellos mismos disfrutando del helado.
Evita malas imágenes de bancos
Utilizar fotos poco originales puede dar la impresión de que no eres genuino, puede dañar la confianza que los clientes tienen en tu marca y alejar a los visitantes de tu sitio web.
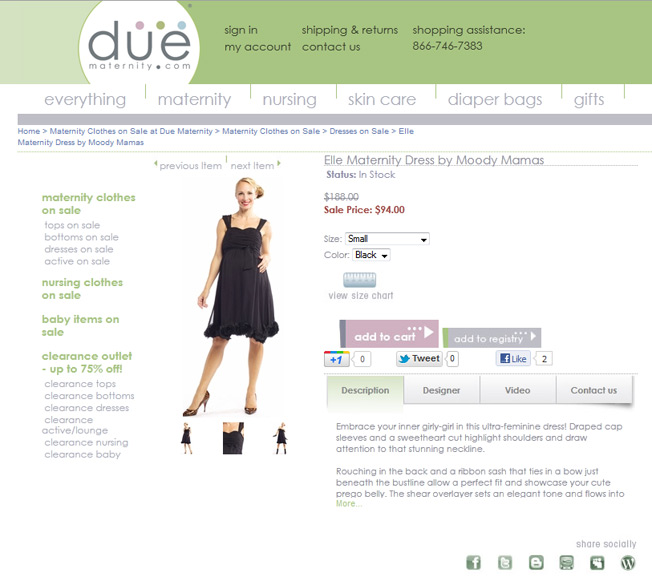
Todas tus fotos deberían verse reales y auténticas. Una modelo vestida con un traje elegante y mostrando el pulgar hacia arriba, hace más mal que bien.
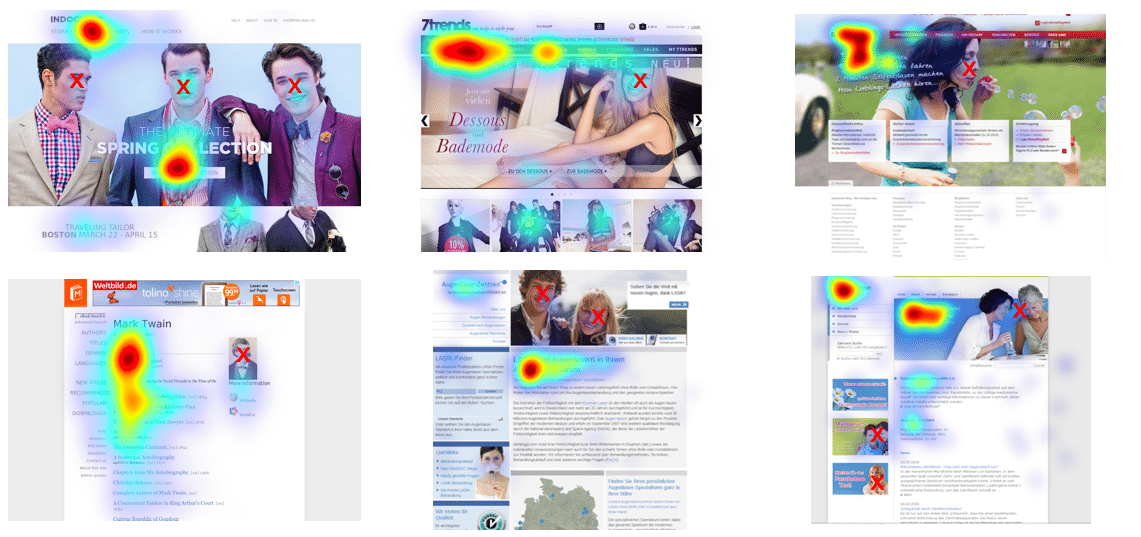
Si utilizas una foto de banco de una persona, piensa en cómo eso afecta a la confianza en tu sitio web y cómo los rostros se llevan la atención de otros elementos en la página.
Un estudio de seguimiento ocular encontró que las personas tienden a seguir la mirada del modelo en una foto. Asegúrate de que el modelo esté mirando el elemento que quieres enfatizar, como la foto de un producto o una llamada a la acción.
Incorpora videos de producto
La pregunta ya no es “¿debería utilizar un video en mi tienda ecommerce?”, sino más bien “¿cómo puedo obtener el máximo provecho de los videos?”
El hecho de que los videos ayudan a aumentar las tasas de conversión es innegable.
Puedes incorporar videos en una página de aterrizaje para generar emoción, o en una página de producto para dar a los visitantes detalles adicionales del producto.
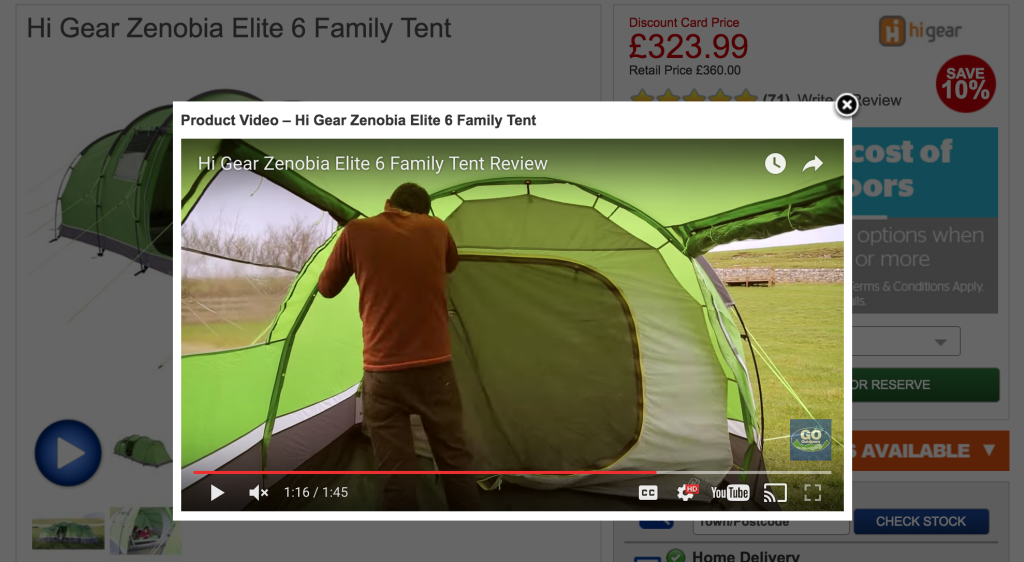
Para llamar la atención sobre tus videos en tus páginas de producto incluye miniaturas con el icono del botón ‘reproducir’.
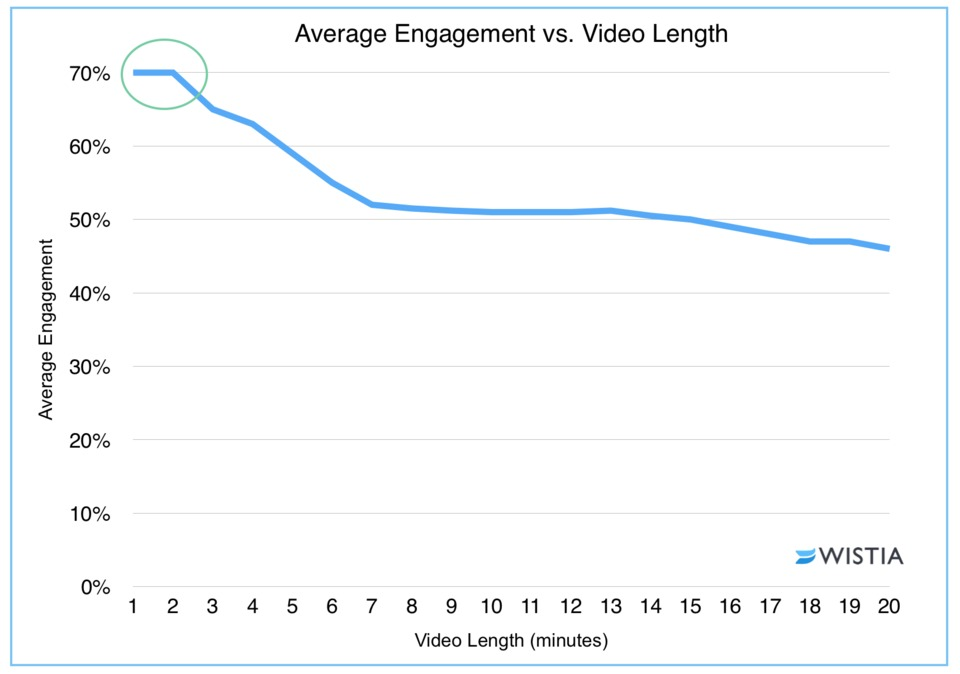
Cuánto duren tus videos también determina cómo de efectivos son.
Deben ser suficientemente largos para que provea información útil, pero lo suficientemente cortos para que los visitantes los vean completos.
Wistia descubrió que los videos que duran hasta 2 minutos tienen el mayor nivel de engagement. Aunque hay una disminución entre los minutos 2 a 3, aquellos que continúan visualizando el video tienden a permanecer entre los minutos 6 a 12.
Para la mayoría de los videos de producto, hacerlos por debajo de 2 minutos tendrá el impacto más alto.
De hecho, cuanto más cortos mejor.
Ten presente que el usuario de Internet promedio tiene una capacidad de atención de solo 8.25 segundos, así que los primeros segundos son críticos para capturar la atención de tus espectadores.
El video es un elemento visual poderoso para tu tienda ecommerce. Saca a los vídeos el mayor provecho utilizando los distintos formatos que se ha comprobado que ayudan a aumentar la conversión en ecommerce.
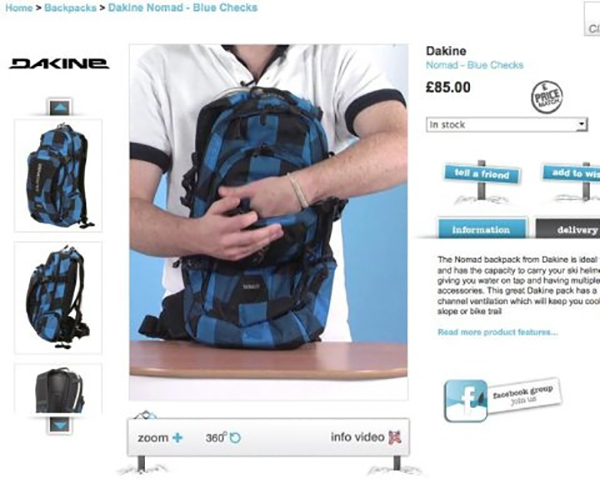
Demo del producto
El video es el medio ideal para mostrar tus productos en acción y ha ayudado a muchos vendedores minoristas a aumentar la tasa de conversión.
El minorista online Simply Hike ha utilizado videos demo para aumentar la tasa de conversión hasta en un 25%.
Utiliza un modelo con el que tu cliente ideal pueda identificarse e imaginarse a sí mismo disfrutando de tu producto, mientras aprende cómo utilizar las distintas características para sacar el mayor provecho de su compra.
Otra cosa que también puedes hacer es utilizar influencers a quienes tu audiencia considera una autoridad para que hablen acerca de tu producto.
Videos explicativos
Es común que los consumidores se arrepientan de hacer una compra porque no están seguros de cómo utilizar un producto.
Un video explicativo ofrece instrucciones paso a paso y son ideales para productos con características complejas y una audiencia entusiasta que se fija en los detalles.
Es también una gran oportunidad para mostrar cómo el producto funciona en contexto y así ayudar a los compradores a visualizar cómo pueden utilizarlos en sus vidas.
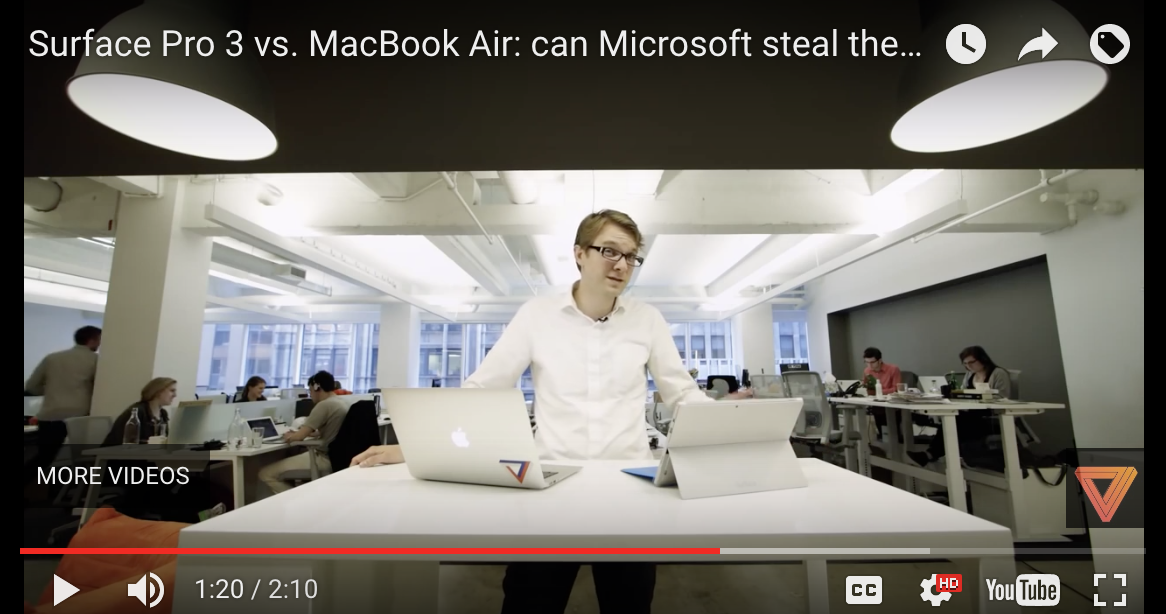
Videos comparativos
Algunas veces los consumidores no hacen una compra porque tienen demasiadas opciones y se ven atrapados en una parálisis de análisis.
Un video comparativo imparcial que coloque tu producto junto al de tus competidores, ayudará a tu audiencia a comprender cómo los productos se diferencian entre sí y qué deberían considerar cuando realicen la decisión de compra.
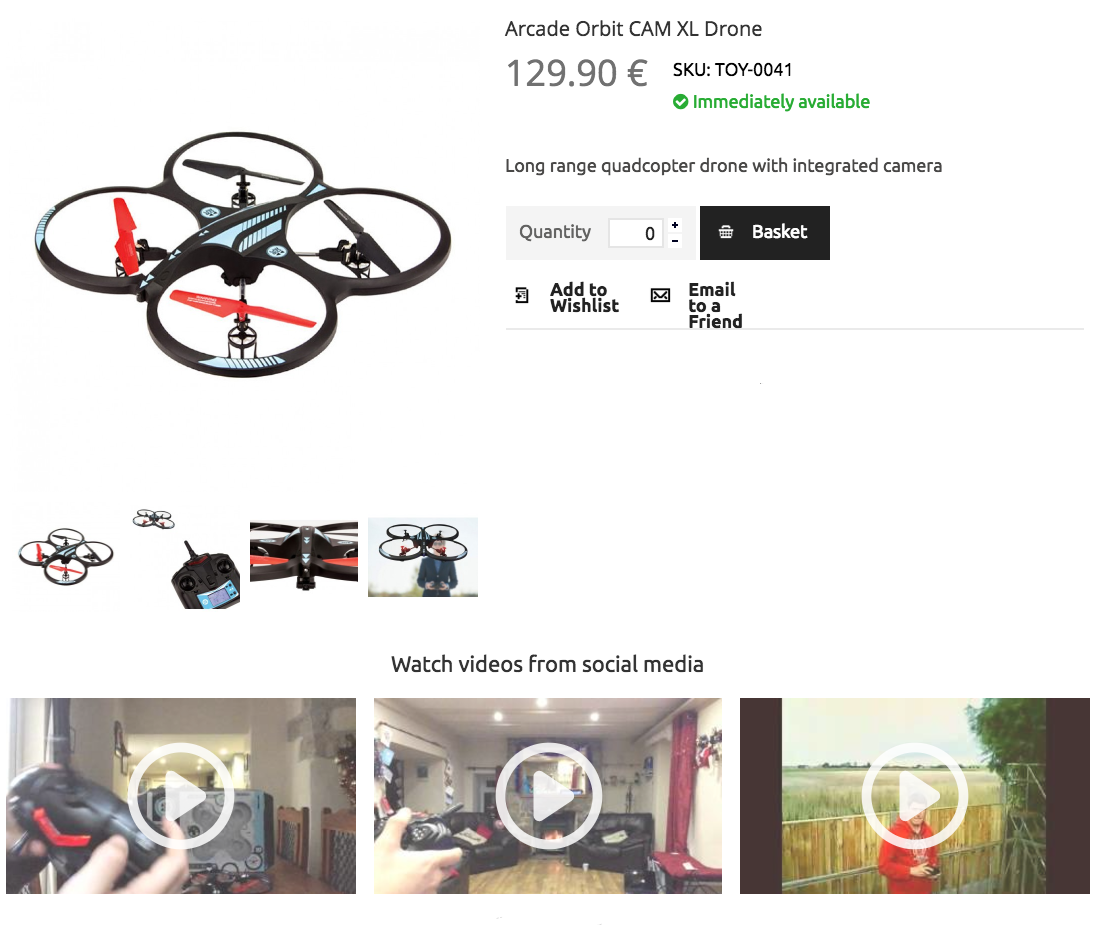
Opiniones de productos y videos generados por usuarios
Dice mucho de tu marca y productos si tus clientes leales están tan satisfechos con su experiencia que están dispuestos a tomarse un momento para grabar un video acerca de su compra o mostrar cómo funciona.
Las opiniones pueden hablar acerca de cómo utilizaron el producto, qué características o funciones encontraron más útiles, cómo sus vidas han mejorado con él, y más.
Cuando los potenciales compradores ven que “personas como ellos” están teniendo buenos resultados de tus productos, es más probable que hagan una compra.
Sigue las mejores prácticas de diseño web
Un buen diseño para un sitio ecommerce ayuda a los clientes a ubicar la información que necesitan para realizar una compra y tomar las acciones necesarias, como hacer click en el botón “comprar ahora”.
Tienes que tener en cuenta cómo el cerebro percibe los elementos visuales y procesa la información visual para que la experiencia de compra tenga la menor cantidad de fricciones posibles.
Estas son algunas de las mejores prácticas de diseño web comprobadas:
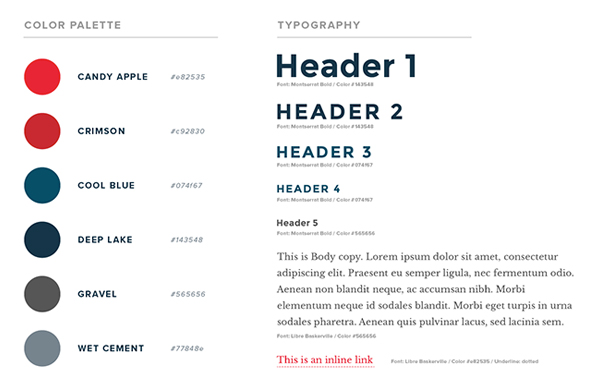
Consistente paleta de colores y tipos de letras
Los manuales de estilo de marca se desarrollan por una razón: mantener una experiencia de usuario coherente y una identidad visual que los consumidores la asocien instintivamente con tu marca.
El manual de estilo no es simplemente un documento del que olvidarse una vez desarrollada la marca. Te ayuda a comunicar una imagen consistente.
La consistencia genera confianza y la confianza lleva a la conversión.
No solo debes mantener una identidad visual unificada a lo largo de tu sitio web, sino que también deberías extenderla a tus otros materiales de marketing, tanto online como offline, como anuncios de Facebook o tarjetas postales.
Esto asegurará una experiencia de usuario coherente a lo largo de todo el customer journey o experiencia del cliente.
Un diseño limpio
Un diseño minimalista ayuda a remover cualquier elemento innecesario o distracción en una página, para que así solo se queden aquellos elementos vitales para la generación de conversiones.
Puedes crear un diseño limpio haciendo que los elementos estén alineados unos con otros en una estructura de cuadrícula.
Si tienes que mostrar mucha información, utiliza una serie de pestañas que te ayuden a organizar el copy y reducir el desorden.
Así es como lo hace Fabletics con sus descripciones de producto:
Jerarquía visual
Establecer una jerarquía visual es más que hacer algo más grande y más llamativo para atrapar la atención del usuario.
Como guía, en la ubicación del contenido de los elementos gráficos ten en cuenta cómo el cerebro procesa la información.
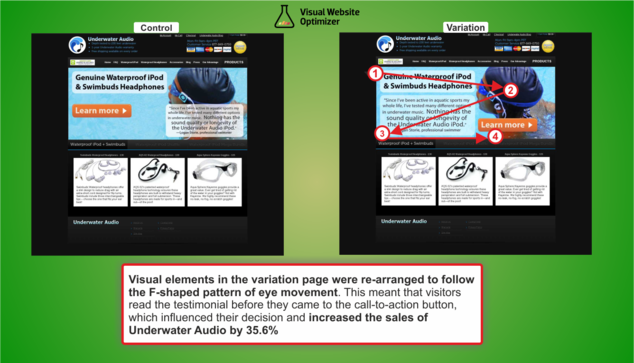
En la mayoría de las culturas occidentales leemos de izquierda a derecha y de arriba hacia abajo. El movimiento de nuestros ojos sigue un patrón en forma de F- o Z- a medida que bajamos por la página.
La organización de tu contenido debería seguir este patrón para que los visitantes la lean en la secuencia adecuada.
Al reorganizar los elementos visuales para seguir un patrón en F- o Z-, Underwater Audio aumentó las ventas en un 35.6%.
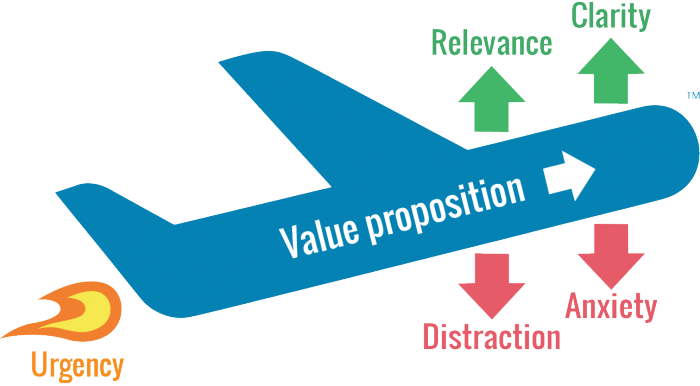
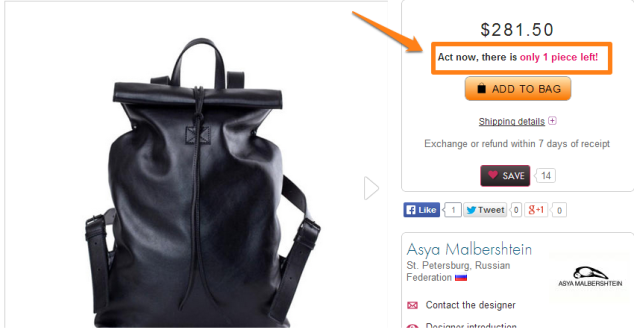
Urgencia
Todos sabemos que implementar sentido de urgencia ayuda a aumentar las tasas de conversión. Asegúrate de utilizar elementos en el diseño que llamen la atención y aumenten el sentido de urgencia.
Puedes hacerlo señalando los productos con poco inventario (“solo quedan dos”), una compra sujeta a un plazo de tiempo para ser enviada al siguiente día (“¿lo quieres mañana? Pídelo dentro de las siguientes horas”), oferta por un tiempo limitado (“descuento válido hasta”) o envío gratis por tiempo limitado.
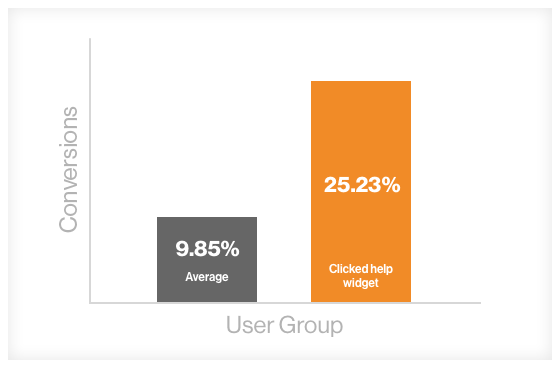
Servicio al Cliente en la Preventa
Algunos de tus potenciales clientes pueden estar cerca de realizar una compra, pero tienen algunas inquietudes.
Si respondes esas preguntas inmediatamente les darás el empujón que les faltaba.
Hacer que el servicio al cliente en la preventa sea accesible puede ayudarte a convertir estos prospectos en compradores.
El enlace para contactar el servicio al cliente debería ser un elemento persistente en todas tus páginas, que se muestre de forma prominente y que sea llamativo.
Si tienes un chat en vivo en tu sitio web (¡y deberías!), incorpóralo en el diseño para que sea fácil de detectar sin que sea intrusivo.
Envío gratuito
Se ha comprobado que los envíos gratuitos aumentan la tasa de conversión, aumentan también el valor promedio de un pedido y mejoran la lealtad del cliente.
Utiliza elementos de diseño a lo largo de tu sitio web para resaltar tu oferta de envío gratuito.
También puedes incluir un elemento dinámico que calcule cuánto deben agregar en sus carritos tus clientes para poder recibir la oferta de envío gratuito (“¡te faltan $8.95 dólares para obtener el envío gratuito!”).
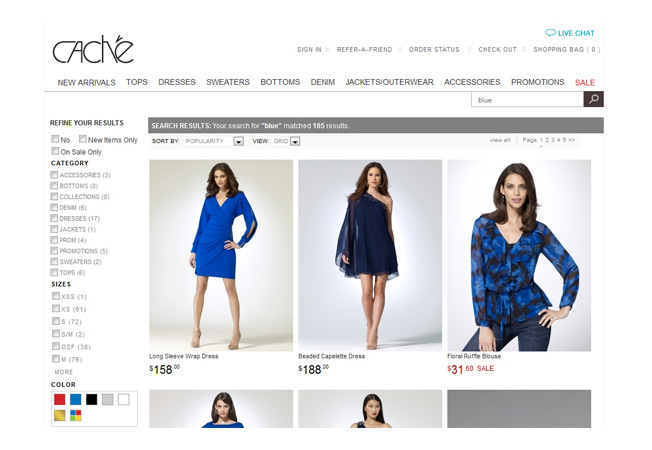
Función de búsquedas
Es más probable que tus visitantes realicen una compra si pueden encontrar lo que necesitan rápidamente.
Para muchos clientes, el buscador en tu sitio web es donde inicia su camino hacia la compra, así que asegúrate de que puedan encontrarlo fácilmente en tu sitio web.
La mayoría de los sitios web ponen el buscador en la parte superior derecha de la página web, así que ahí es donde es más probable que tus usuarios lo busquen.
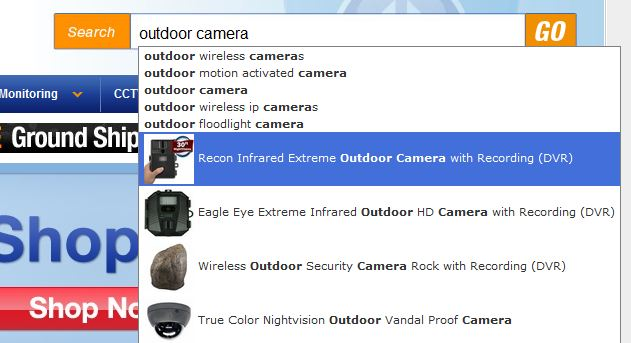
Haz que tu buscador se llamativo utilizando colores que contrasten y haciendo que sea lo suficientemente largo para que contenga texto con instrucciones, como “introduce la palabra clave o número de producto.”
Agregar imágenes de productos a la ventana de búsqueda también puede ayudar a aumentar la tasa de conversión.
Adicionalmente, muestra los resultados de búsqueda de una manera que ayude a tus clientes a encontrar lo que necesitan. Incluye una función de filtro para que los clientes puedan rápidamente revisar los resultados.
Llamada a la acción
Si los visitantes no pueden encontrar el botón “comprar ahora” no estas obteniendo ninguna conversión.
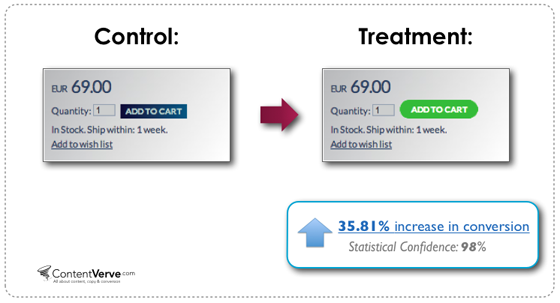
Tu botón de llamada a la acción tiene que destacarse, para que los visitantes puedan rápidamente distinguirlo de los demás elementos en la página.
Estos son algunos tips sobre cómo hacerlo:
- Utiliza un contraste de color.
- Experimenta con distintas formas de botones.
- Asegúrate de que el texto de llamada a la acción sea legible en todos los dispositivos.
- Haz que el texto sea corto, conciso y orientado a la acción.
- Utiliza el copy para reforzar tu propuesta de valor.
- Coloca la llamado a la acción en la primera pantalla que ven tus visitantes.
- Coloca varios botones de llamada a la acción en la página para que los clientes no tengan que deslizar hacia arriba y hacia abajo para encontrarlos.
- Asegúrate de que el botón invite a hacer click. Me doy cuenta de que hay muchos sitios “minimalistas” con un diseño bonito, ¡pero cuyos botones de llamada a la acción son tan minimalistas que nadie los puede encontrar!
Optimización en dispositivos móviles
Google reporta que el 90% de las personas que tienen distintos tipos de dispositivos cambian entre pantallas cuando están realizando una tarea.
Tu sitio ecommerce tiene que estar optimizado para dispositivos móviles y mostrar una interfaz fácil de utilizar y una experiencia al usuario consistente en todos los dispositivos.
Piensa en cómo el diseño en pantallas de escritorio se ve en pantallas más pequeñas, cómo se resaltan los elementos más importantes en la página y cómo funciona la navegación en dispositivos móviles.
Haz esto para que los visitantes puedan encontrar lo que necesitan rápido y fácilmente. Si no pueden encontrar un producto, ¡no lo pueden comprar!
Presentación o carrusel
Una presentación o carrusel no es lo más recomendable, según muchos expertos en conversión.
Aleja la atención de los elementos más importantes en el sitio a la vez que confunde a los visitantes con demasiados mensajes.
Sin mencionar que despierta la “ceguera de banners”, que hace que los visitantes terminen omitiendo toda la información.
Aprovecha al máximo las opiniones de clientes
Un estudio reveló que el 88% de los clientes dicen que confían en las opiniones online tanto como en las recomendaciones personales.
Este minorista online aumentó las ventas en un 58.29% tras agregar comentarios u opiniones de clientes en sus páginas de producto.
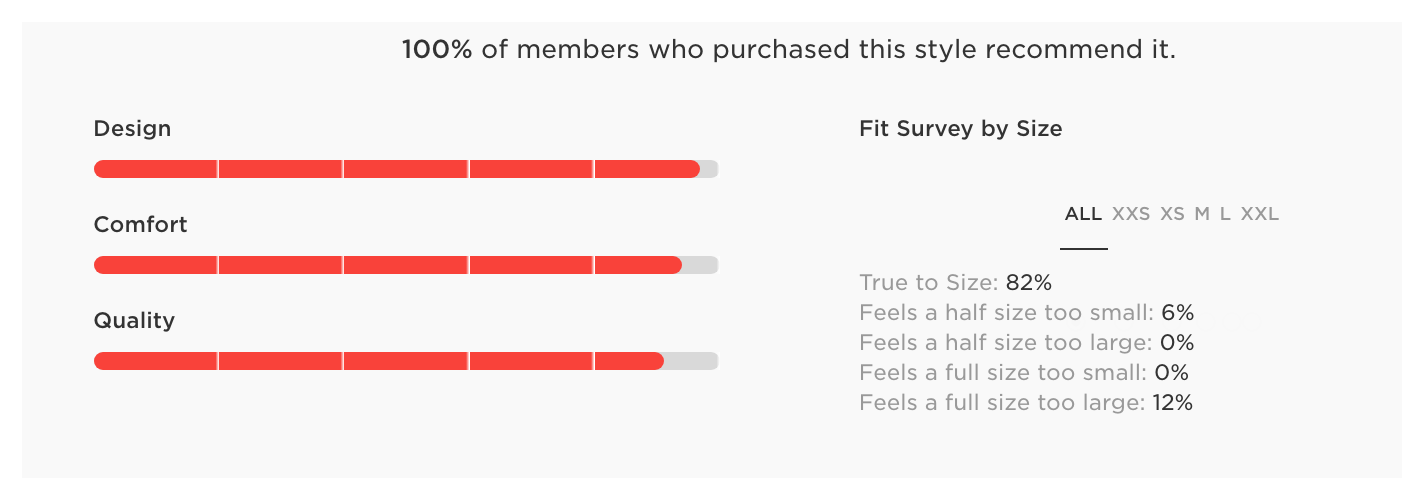
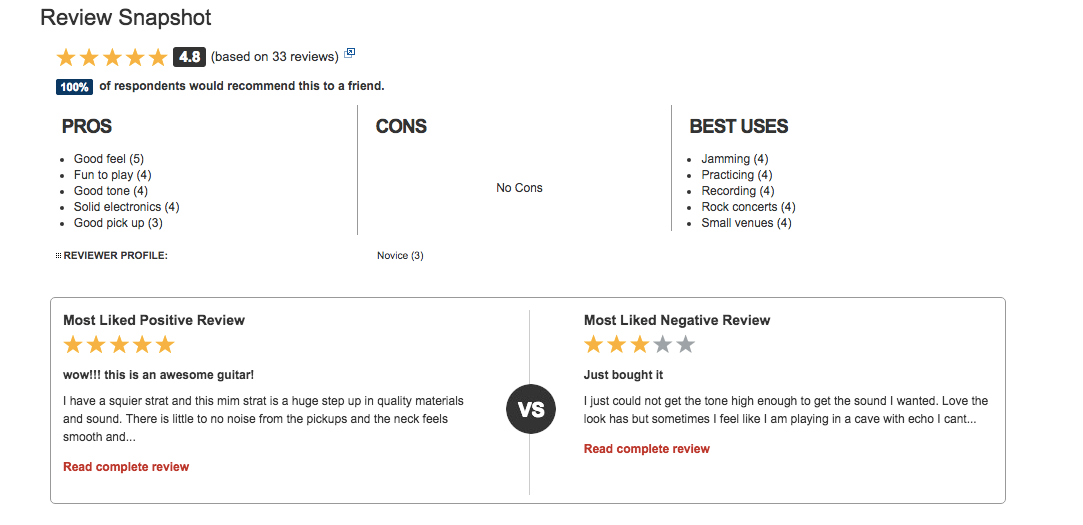
Haz que las calificaciones sean mucho más útiles incluyendo distintos aspectos de los productos. Por ejemplo, muchos minoristas de ropa dividen las calificaciones en diseño, calidad, comodidad y ajuste.
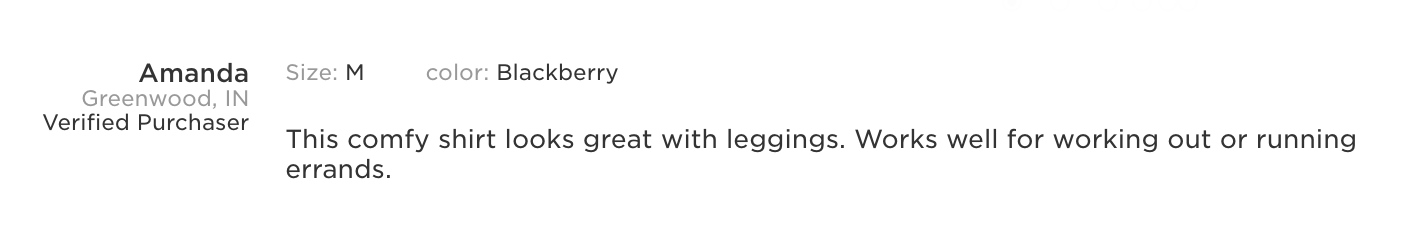
Adicionalmente, mostrar detalles del pedido (color, tamaño, etc.) y marcarlo como una “compra verificada” al lado de un comentario de un usuario ayuda a aumentar la credibilidad.
Reúne comentarios de alta calidad mostrando un equilibrio entre los pros y contras, indicando cómo los usuarios utilizan el producto y comparando el producto con marcas de la competencia.
Puedes diseñar una “comparativa de opiniones” para ayudar a tus clientes a encontrar las opiniones más útiles:
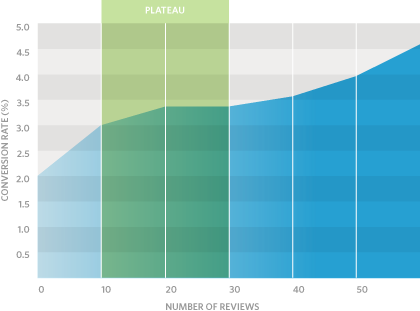
La cantidad de opiniones también es importante. Tras analizar más de 1 millón de visitas a páginas de producto, Reevoo encontró que la tasa de conversión aumenta en un 18% cuando el número de opiniones pasa de 25 a 50.
No pierdas a tus clientes en el proceso de pago
Tus potenciales compradores han logrado llegar al proceso de pago. ¡Felicitaciones!
Sin embargo, no lo celebres demasiado rápido.
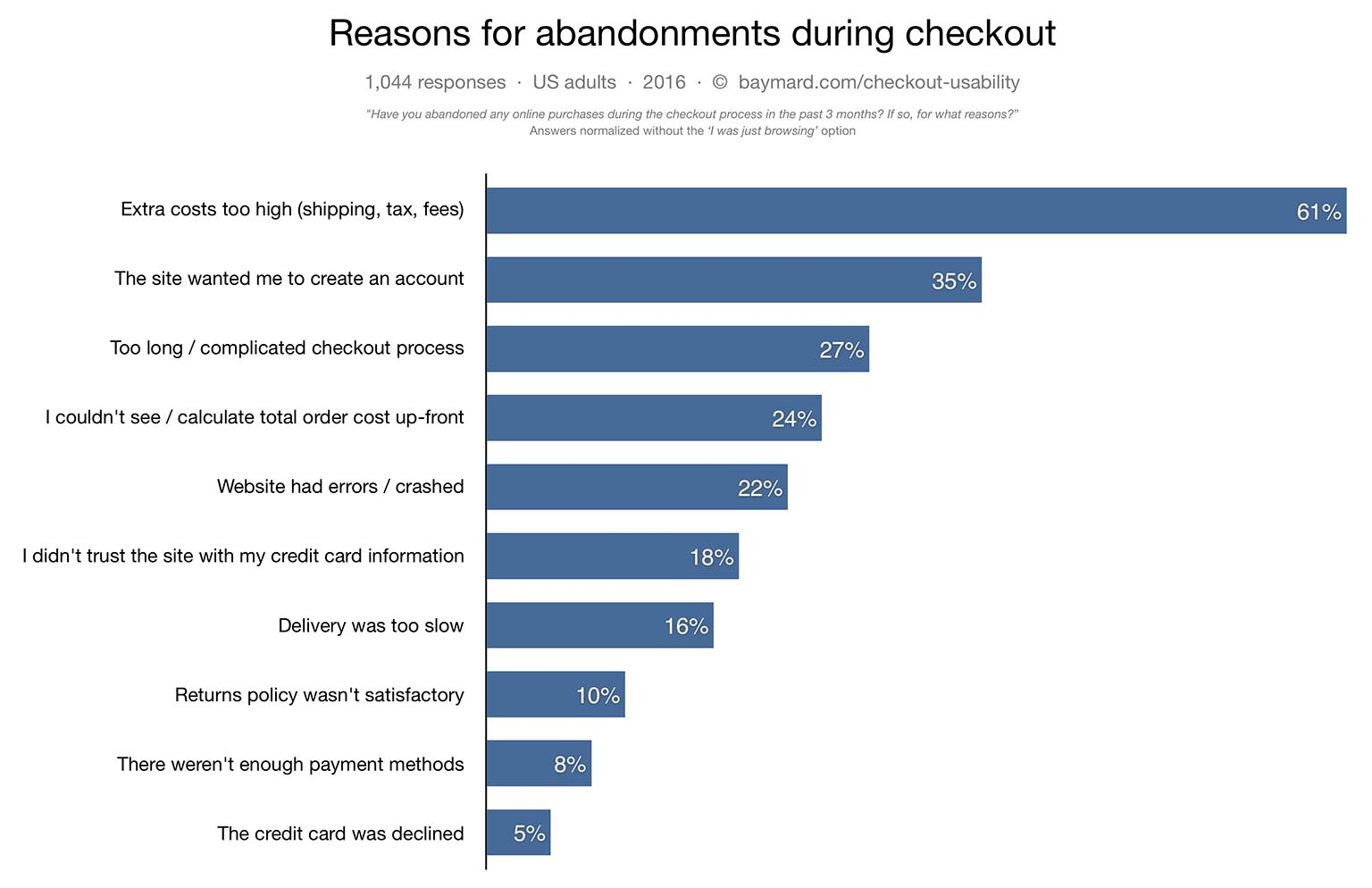
Según el instituto Baymard, el 58.6% de los compradores online en Estados Unidos han abandonado un carrito en los últimos 3 meses debido a una variedad de razones.
Yendo más allá, la investigación del instituto Bayard reveló que las grandes tiendas ecommerce promedio aumentan un 35.6% sus tasas de conversión a través de un mejor diseño del proceso de pago.
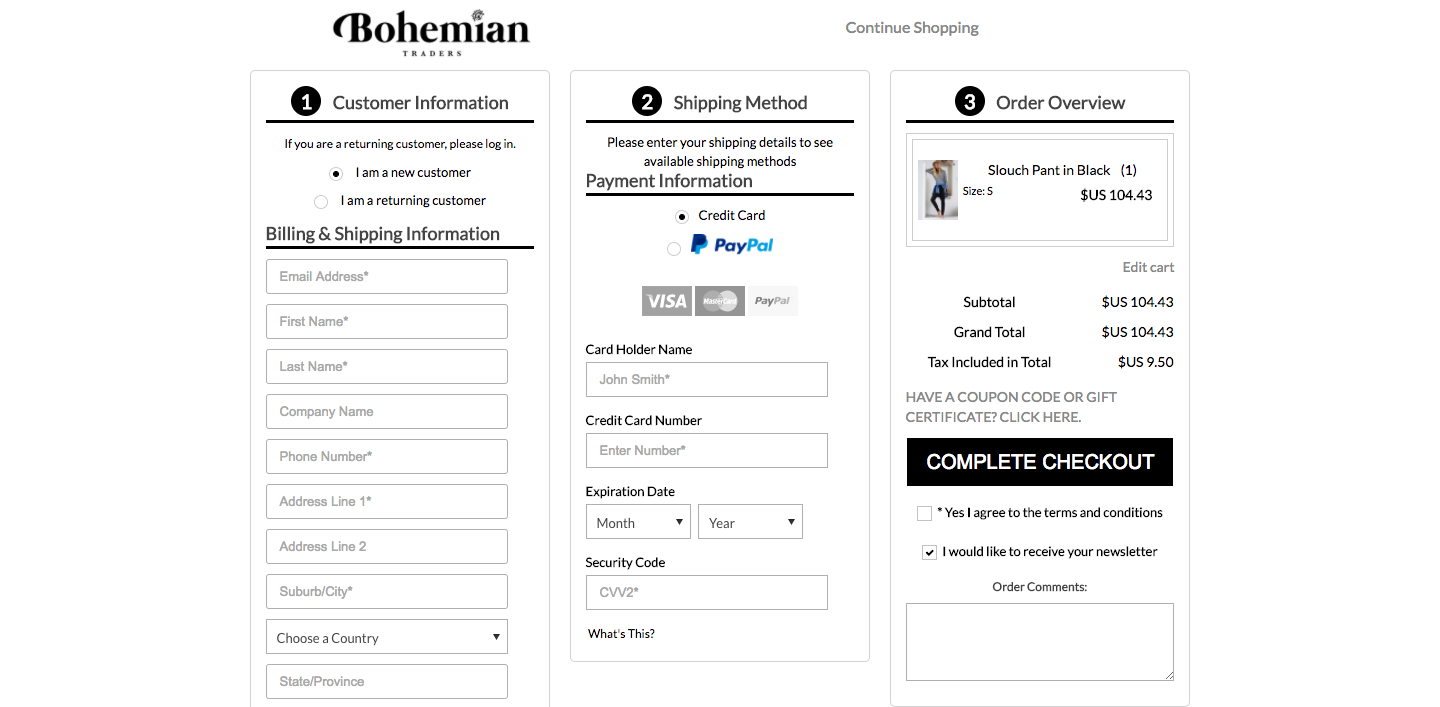
- Reduce el número de pasos o clicks requeridos para terminar el proceso de pago. Puedes realizar pruebas A/B de un proceso de pago en una sola página frente a un proceso de pago que implique varias páginas para ver cuál funciona mejor para tu audiencia.
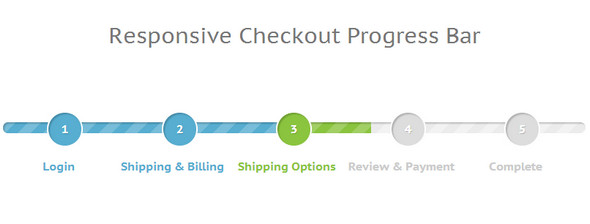
- Si el proceso de pago implica varias páginas, muestra una barra de progreso.
- Permite a los compradores realizar el pago como “invitados” y crear una cuenta después de haber completado la compra.
- Incluye enlaces a la política de privacidad, detalles de envío, preguntas frecuentes y políticas de devolución, sin requerir que los clientes dejen el proceso de pago. Puedes mostrar la información como una ventana emergente.
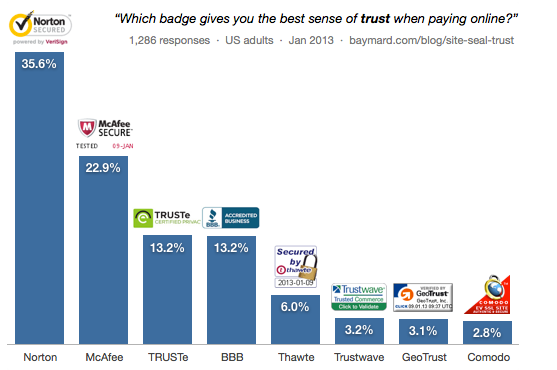
- Incluye el logo de tarjetas de créditos y sellos de calidad al lado de los campos de información de pago.
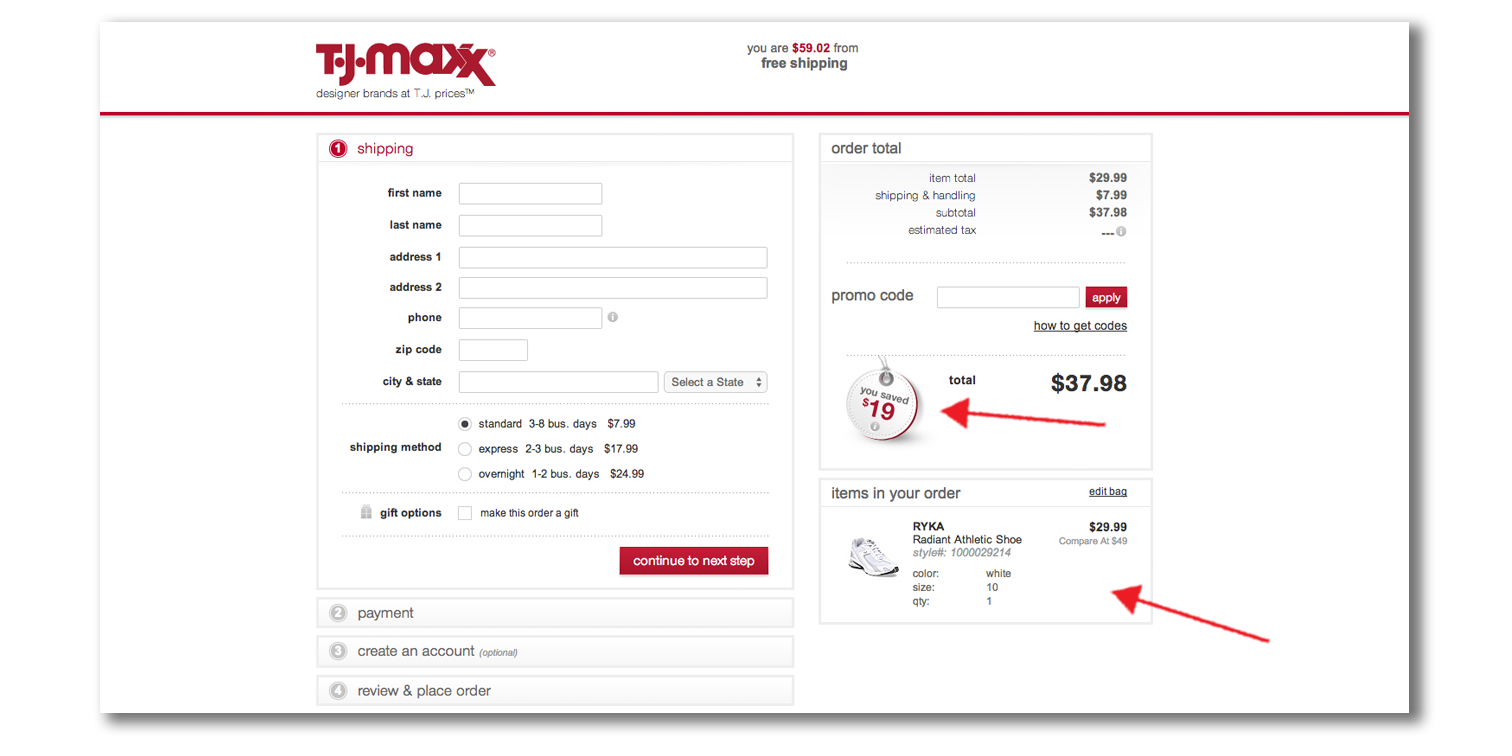
- Muestra claramente el precio final y el desglose del mismo, incluyendo impuestos y costes de envío antes de que el cliente complete la orden.
- Coloca la casilla del código de cupón donde los clientes puedan verla fácilmente.
- Ofrece una variedad de métodos de pago y muestra los logos o iconos. Por ejemplo, si aceptas PayPal incluye una insignia de PayPal.
- Utiliza elementos gráficos para reiterar y resaltar la cantidad que se ahorran en la compra.
Conclusión
Hay varias formas de diseñar un sitio web ecommerce para optimizar la conversión.
Sin embargo, no tienes que tirar la casa por la ventana para hacer que tu sitio web funcione.
Diseña tu sitio para que comunique la imagen de tu marca y haga que tus productos sean el principal punto de atención.
Y recuerda, tu tienda ecommerce debe girar en torno a tus clientes, así que siempre prioriza la experiencia del usuario.
Cada vez que realices un cambio, no olvides revisar las métricas para asegurarte de que te esté llevando hacia la dirección correcta.
¿Qué has hecho tú para aumentar la conversión en tu tienda ecommerce? ¿Qué te ha funcionado mejor?









































Comentarios (0)