Un diseño responsive no hace que un sitio sea «mobile friendly».
Seguro, PASARÁ la prueba de Google de adaptabilidad a dispositivos móviles, pero ¿un sitio mobile friendly solo significa que se adaptará a dispositivos móviles?
No necesariamente. Un sitio verdaderamente responsive es aquél cuyo contenido está optimizado para móviles. Texto, imágenes, videos, diapositivas… porque es esto lo que en realidad le importa a un usuario.
Si un sitio se ajusta perfectamente a un teléfono inteligente, pero su contenido se ve desproporcionado, nunca será útil a quien lo lee desde dispositivos móviles.
¿Te estás preguntando por qué debería importarte?
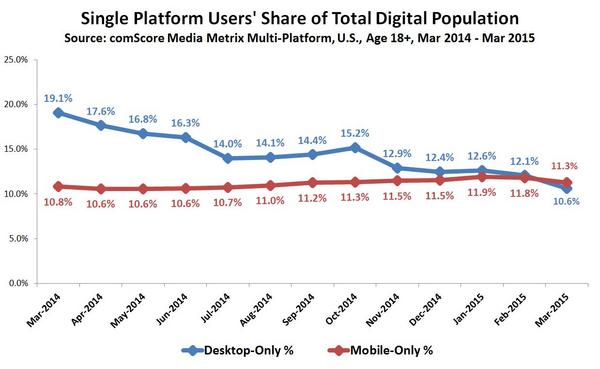
Bueno, sí debería porque más de la mitad del consumo digital sucede en dispositivos móviles. No solo eso, el porcentaje de gente que usa únicamente dispositivos móviles incrementa firmemente en comparación a la gente que solo usa dispositivos de escritorio.
De hecho, como puedes ver en la siguiente gráfica, los usuarios de dispositivos de escritorio disminuyeron de 19.1% en marzo de 2014 a 10.6% en marzo de 2015. Está claro: mucha gente está prefiriendo cada vez más los dispositivos móviles para buscar información y leerla.
Para dar sentido a este creciente número de lectores en dispositivos móviles, un sitio responsive no es suficiente.
Además de esto, debes crear contenido mobile friendly.
Es fácil de escribir. Este artículo te muestra muchas maneras para crear contenido que se lea genial en dispositivos móviles. Pero antes de ver cómo optimizar tu contenido para móviles, primero veamos cómo lee la gente en ellos.
Entender el patrón de lectura en móviles te ayudará a escribir mejor porque te liberará de concentrarte en reglas genéricas que no necesariamente aplican para los lectores móviles.
Entender cómo lee la gente en un dispositivo móvil
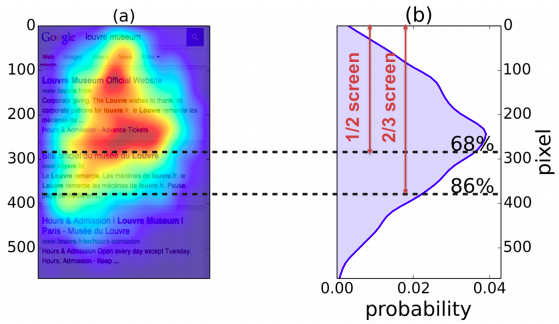
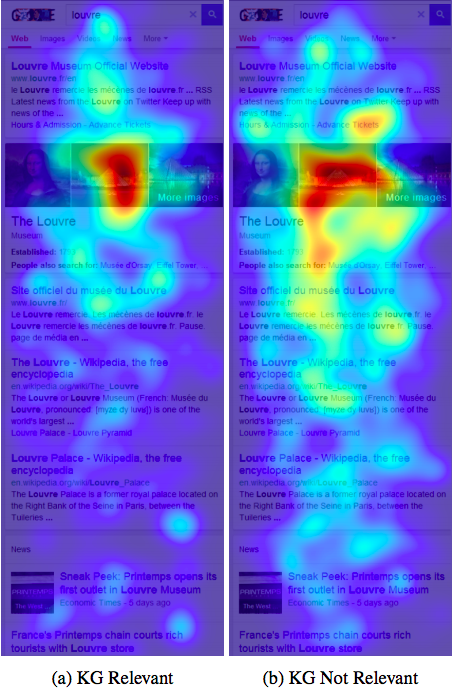
Las siguientes capturas de pantalla muestran cómo la gente consume datos en móviles:
Como puedes ver, la imagen (b) muestra que el patrón de lectura móvil no tiene un enfoque en el triángulo dorado o en el patrón de lectura en F que se asocia a la lectura en dispositivos de escritorio. En lugar de eso, el enfoque se ve un tanto distribuido.
La manera en la que la gente lee en dispositivos móviles es diferente a como leen en un dispositivo de escritorio.
Por ejemplo, se espera que un lector de escritorio sea atraído por el contenido que se ubica en la sección superior izquierda (el triángulo dorado o el patrón de lectura en F) de un sitio.
Sin embargo, cuando está en un dispositivo móvil, el mismo lector no necesariamente se enfoca en el contenido del lado izquierdo. El o ella mirará más a la izquierda, pero la mirada se distribuye un poco.
Entonces, esencialmente, no hay un área «más importante» para optimizar primero, todo el contenido necesita optimización.
Ahora veamos unas cuantas formas para hacer que tu contenido sea fácil de leer, entender y recordar para tus lectores móviles.
Ve por el enfoque de bocado, aperitivo y cena
Tu tráfico móvil, al igual que tu tráfico de escritorio se compone de tres tipos de lectores: los que no leen, los que leen palabra por palabra y los que alternan entre no leer y leer todo.
El enfoque de bocado, aperitivo y cena apela a esos lectores.
En la técnica de bocado, aperitivo y cena, ofreces tu contenido en tres distintos elementos: bocado, aperitivo y cena.
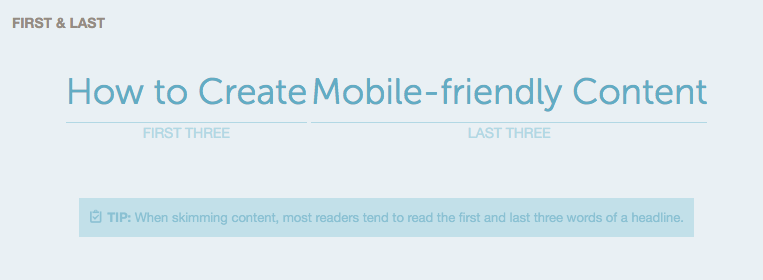
Bocado: título
La primera «mordida» en tu contenido es tu título. Su trabajo consiste en despertar el interés de tus lectores más inquietos y hacer que lean tu contenido.
Para el artículo que estás leyendo, el bocado es «Cómo Crear Contenido Mobile Friendly» – un título claro que te dice exactamente qué esperar en el artículo.
Aperitivo: tu resumen (esto también podría ser tu conclusión)
El «aperitivo» en tu contenido es la esencia o el resumen de tu contenido. Este resumen le dice a tu lector de qué trata el artículo. Si un lector lee solamente el resumen de tu contenido, aun así deberían tener una idea de lo que se cubre en tu contenido.
Nuevamente, si ves este artículo, el aperitivo sería las líneas de apertura en donde hablo acerca de lo que es el contenido mobile friendly e introduzco las herramientas para crearlo.
Leslie O’Flahavan, la creadora de esta técnica de escritura dice que:
El primer párrafo de un artículo que podría ser una anécdota, o un gancho provocativo, también puede ser llamado el aperitivo de un contenido.
Cena: tu artículo completo
Finalmente, la «cena» de tu contenido es tu contenido en su forma original.
El trabajo de tu título y resumen o línea de apertura es para atraer al lector a tu contenido. El enfoque de bocado, aperitivo y cena para escribir te deja hacer esto.
Si observas este estilo de escritura, notarás su similitud con el estilo de escritura de la pirámide invertida en donde al lector se le presentan los detalles más importantes antes de las notas secundarias.
Fragmenta el contenido en bloques pequeños para fácil lectura
Gracias a una pequeña pantalla, leer grandes bloques de texto puede ser una pesadilla. Para facilitar la lectura para tus lectores móviles, primero necesitas trabajar en la estructura de tu contenido.
Entre más optimizada esté la estructura de tu post, se leerá mejor. Fragmentar el contenido es una táctica efectiva para mejorar la estructura de tu post.
Cuando le preguntaron sobre superar retos para dispositivos móviles, Broitman de MasterCard sugirió hacer el contenido para dispositivos móviles más «digerible».
Él añadió,
Crear contenido digerible es crítico ya que el contenido se consume frecuentemente en dispositivos móviles en los ratos libres de la gente – esperando el tren, entre juntas, o a cualquier hora entre largos periodos de atención o actividad.
Fragmentar el contenido es una excelente manera de hacer el contenido más digerible. Puesto en términos simples, fragmentar es la práctica de presentar contenido relacionado en pequeños pedazos.
Nielsen dice:
En la práctica, fragmentar el contenido trata de crear unidades de contenido significativas y visualmente distintivas que tienen sentido en el contexto de un conjunto mayor.
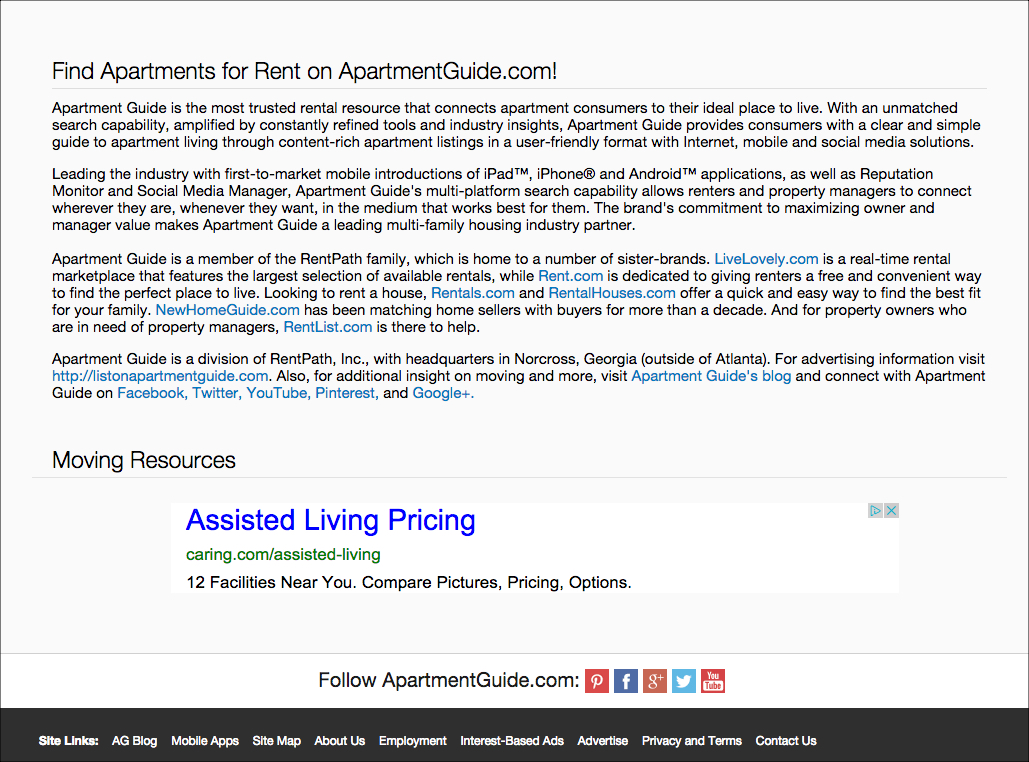
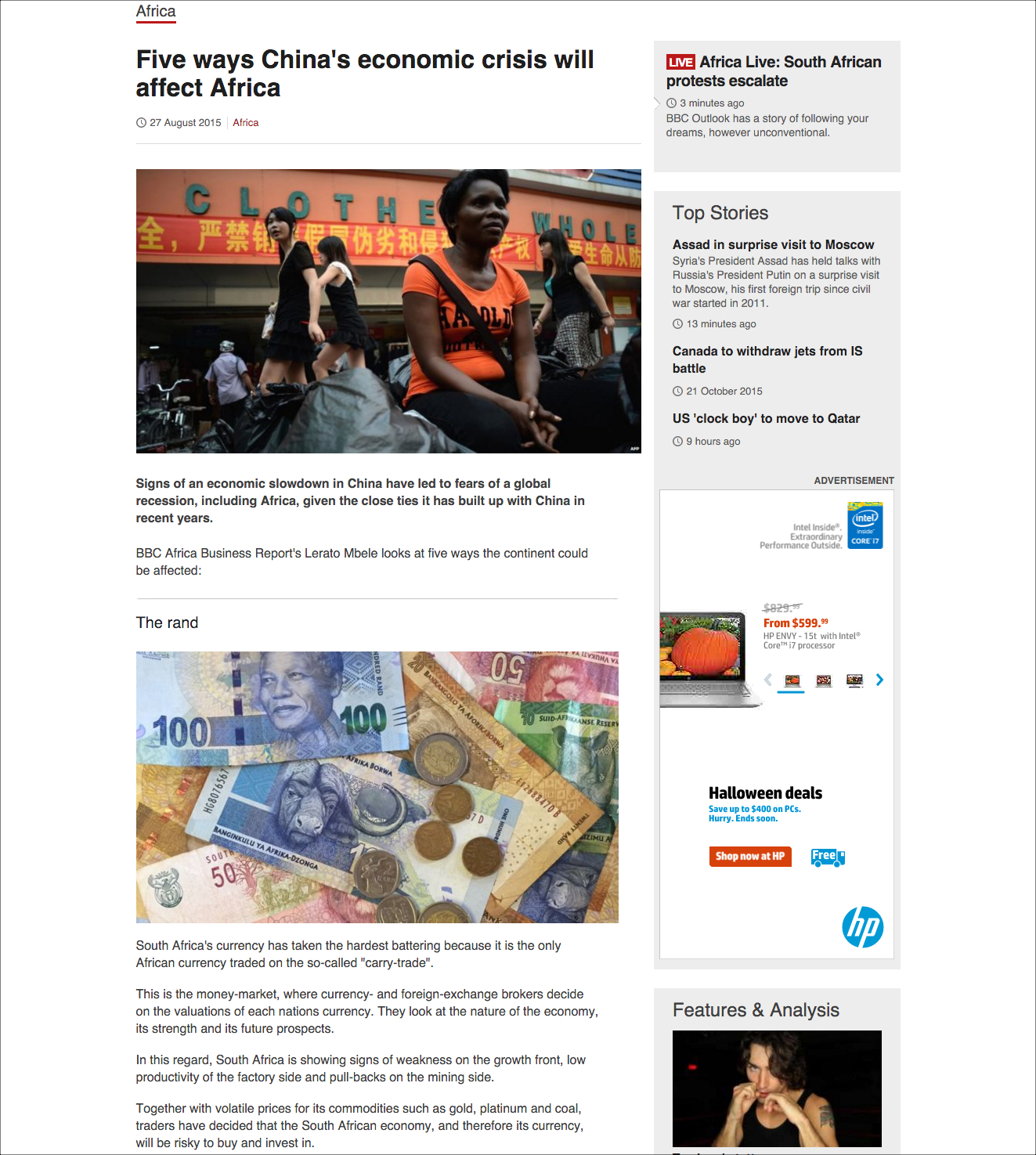
Para explicar la diferencia, Nielsen ofrece los siguientes ejemplos:
Como puedes ver, la captura de pantalla anterior es extremadamente difícil de leer. Por otro lado, la siguiente captura de pantalla muestra una estructura fácil de leer (escanear) hecha posible a través de fragmentar elementos como el título, el resumen y la imagen.
Estoy seguro que si te pidiera leer cualquiera de las dos, leerías la segunda.
Puedes usar distintas herramientas para fragmentar tu contenido:
- Párrafos cortos
- Espacios en blanco
- Subtítulos
- Resumen
- Imágenes
- Listas / viñetas
- Estilo (bold/itálica)
(Hablo en detalle de estas herramientas más adelante)
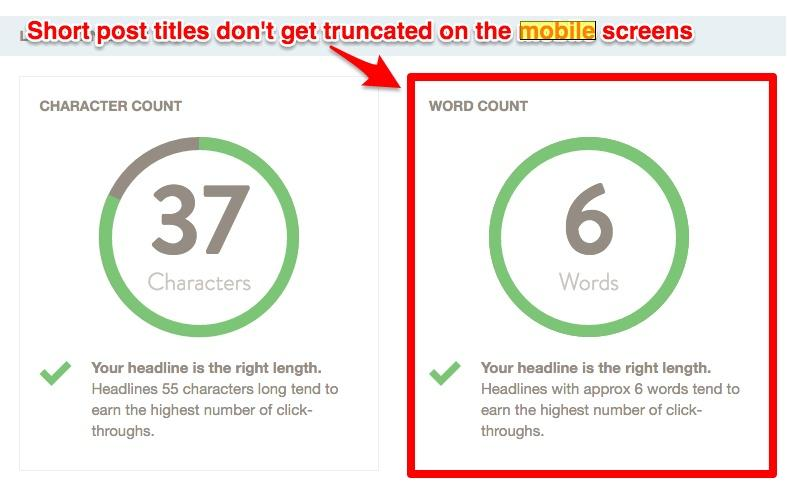
Escribe títulos cortos
CoSchedule sugiere que los títulos con alrededor de 6 palabras tienen los click through rates (CTR’s) más altos. El Emotional Marketing Value Headline Analyzer también califica títulos más cortos (de hasta 5 palabras) con una puntuación más alta.
Una razón probable para tener un alto CTR (y una puntuación más alta) podría ser porque los títulos de seis palabras no se cortan incluso en pantallas de smartphones.
Además, leemos cada una de las seis palabras debido a la manera en la que escaneamos el contenido, podemos escanear títulos también, y terminar leyendo solo la primera y las últimas tres palabras. ¡Apegarte a seis palabras significa que estás haciendo que la gente lea todo tu título!
Haz pruebas con la usabilidad de tu título en teléfonos móviles, analízala con el analizador de títulos de CoSchedule. Cuando probé el título de esta entrada, encontré que tenía la longitud correcta.
No solo eso, también encontré que todo mi título podía ser leído porque solo contenía seis palabras:
Usa párrafos cortos y concisos
Los párrafos cortos son fáciles de seguir porque se concentran en un solo punto. Si desarrollas la práctica de escribir párrafos cortos, de manera natural evitarás escribir grandes pedazos de texto.
Pero corto no significa insípido. No tiene que afectar al estilo y ritmo de tu escritura. Muchos escritores terminan escribiendo textos aburridos por el afán de escribir párrafos cortos.
Me encantaría mencionar el consejo de la autora Marcia Riefer Johnston sobre escribir con un estilo minimalista para dispositivos móviles sin perder el significado. Marcia dice:
Conciso no significa corto. Lo corto no nos dice nada. Como un pedazo de cuerda, el texto debería ser tan largo como sea necesario.
Conciso no significa hablar como un robot, como «presiona botón» en lugar de «presiona el botón». Mantén el «el».
Conciso no significa destripado para móvil. No pienses que «los usuarios de smartphone no necesitarán eso». Sí lo necesitarán.
Conciso significa minimalista: suficiente para satisfacer las necesidades de tu audiencia y cumplir tu propósito. No más, no menos.
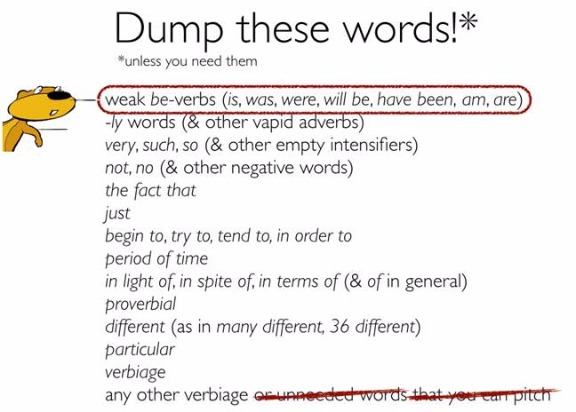
Para hacer que tu trabajo se vea fresco para la pantalla pequeña, María sugiere buscar y borrar las siguientes palabras y frases de tu trabajo:
Usa palabras pequeñas
Todo es cuestión de economía cuando intentas hacer que tu contenido sea leído en móvil. Recuerda que entre menos y más simples palabras uses, será más fluida la experiencia de lectura.
Mucha gente agrega palabras inútiles a su manera de escribir para tener alternativas más fáciles, simples y cortas. Quizá sienten que al usar palabras rebuscadas les dará una ventaja a su escritura.
Pero en lugar de impresionar a los lectores, terminarán con contenido inútil. La verdad es que incluso los lectores más cualificados prefieren palabras cortas y sencillas, en lugar de palabras complejas y rebuscadas, ya que las primeras facilitan una lectura más rápida.
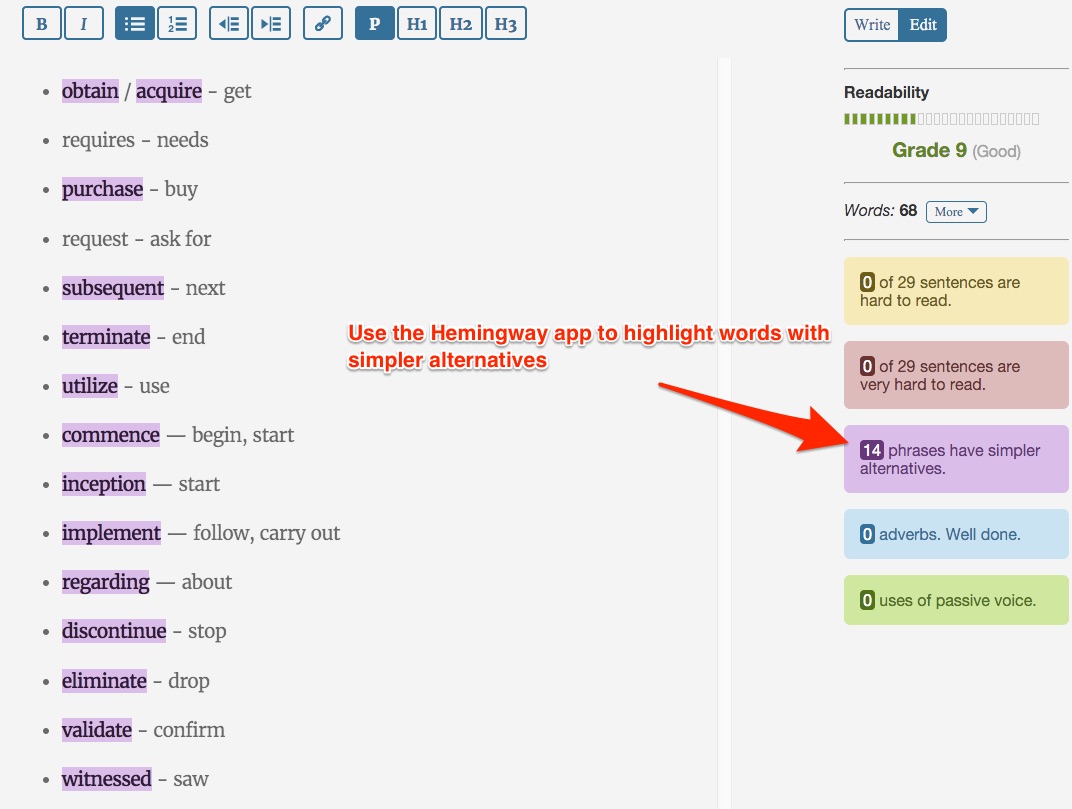
Aquí hay algunas palabras comunes para simplificar en tu contenido:
- adquirir/obtener – tener
- requiere – necesita
- adquisición – compra
- solicitar – pedir
- subsecuente – siguiente
- finalizar – terminar
- utilizar – usar
- aprovechar – usar
- comenzar — empezar
- comienzo — inicio
- implementar — realizar
- erróneo — mal
- expedito — rápido
- con referencia a — acerca de
- subsequentemente — después de
- en consecuencia – entonces
- descontinuar – parar
- eliminar – dejar
- validar – confirmar
- presenció – vio
Puedes encontrar más sugerencias de palabras simples aquí.
Para quitar esa carga de tu contenido, verifícalo con la aplicación de Hemingway. Descubrí que es excelente para encontrar las palabras complejas de un texto. Además subraya palabras complejas, la aplicación Hemingway sugiere alternativas más simples también.
Cuando ves la lista anterior, puedes sentir que quizá no usas esos términos. Pero solo cuando haces pruebas con tu texto, sabrás cuántas palabras de este estilo hay en tus contenidos. Sin embargo, una simple herramienta para editar puede encontrarlas por ti.
Reemplaza frases con muchas palabras por palabras simples
Las frases con muchas palabras son más que complicadas porque no solo lleva más tiempo leerlas, sino que causan que una oración se haga muy larga. Las oraciones largas requieren que los lectores descifren su significado en su cabeza, arruinando la experiencia de lectura.
Aquí hay una lista de ese tipo de frases y sus substitutos en una palabra:
- a fin de que – para
- un número de – algunos
- por medio de – por
- hasta el punto que – hasta
- previo a – antes
- en este punto – ahora
- debido a que – porque
- con respecto a / en referencia a – acerca
- con la excepción de – excepto
- en caso de que – si
- en un futuro cercano – pronto
- como un medio de – para
- ponerse en contacto con – contactar
Nuevamente, el editor Hemingway es la herramienta perfecta (y gratuita) para liberar tu escritura de ese tipo de frases.
También deberías revisar esta lista de las 50 frases con muchas palabras junto con sus alternativas más simples de Daily Writing Tips. (¡Todos somos culpables de usarlas!)
Usa imágenes
Como vimos en el ejemplo del contenido fragmentado, las imágenes son una excelente forma de fragmentar contenido.
Las imágenes relevantes (capturas de pantalla/gráficas/stock) añaden atractivo visual al contenido y también facilitan su lectura.
Pero a veces, las imágenes como gráficas y tablas no son legibles en pantallas de dispositivos móviles. Cuando uses esas gráficas, asegúrate de que los usuarios puedan interpretar sus datos incluso en dispositivos móviles.
También, ofrece tu información más relevante justo después de una imagen, ya que hay estudios de seguimiento visual que demuestran que los usuarios notan las imágenes.
Usa los espacios en blanco para motivar el escaneo de tu contenido
El espacio en blanco es el santo grial del formato de tu contenido para la web. Es más, para móviles.
En su estudio, Cómo Lee la Gente en Internet, Nielsen dice que:
La gente puede estar motivada para escanear páginas de una longitud extensa, siempre y cuando las páginas tengan títulos descriptivos y contenido dividido en fragmentos distinguibles.
Para diseñar tu contenido de manera que motive a la gente a escanearlo, los espacios en blanco son tu mejor herramienta.
Al usar los espacios en blanco efectivamente, puedes no solo fragmentar tus datos, sino también dirigir a tus usuarios a los puntos más importantes de tu contenido.
Esencialmente, el espacio en blanco es solo hacer clic más veces en la tecla «Enter» y usar fragmentos de oración para crear el efecto. Además, los subtítulos, listas numeradas y con viñetas, y los párrafos más cortos también son elementos que crean espacios en blanco.
Cuando comienzas a usar los espacios en blanco, puedes notar que colocas pausas abruptas (no intencionadas) en tu contenido. Esas pausas se interpondrán en el flujo de lectura y harán que los lectores se pierdan y necesiten irse.
Para detectar esas pausas tan abruptas, pega tu contenido en la herramienta de traducción de Google y haz que la herramienta te lo lea. Este truco trabaja genial porque al igual que tus usuarios, esta herramienta también lee tu texto mecánicamente y por ende nota todas las pausas abruptas en tu contenido.
¡Previsualízalo en el móvil!
La mejor prueba de legibilidad de contenido mobile friendly es su previsualización en móvil. Antes de publicarlo, previsualiza tu contenido en tu móvil y MÍRALO como lo haría un lector. Detecta si tus ojos pueden respirar a través de los distintos párrafos.
Si notas que tus párrafos se ven muy largos, puedes editarlos nuevamente para acortarlos o usar elementos de estilo para motivar la lectura o introducir pausas con espacios en blanco.
También, observa si es fácil localizar el punto en el que te quedaste leyendo por si te perdiste.
Conclusión
Cuando intentas hacer tu sitio mobile friendly, no te conformes solo con tener un sitio responsive, porque un sitio responsive no es necesariamente amigable para los lectores. Tu audiencia quiere leer lo que tienes que ofrecer. Y ellos quieren hacerlo en sus smartphones.
La popularidad de las aplicaciones de lectura móviles como Instapaper, Readability y demás, también apunta a la preferencia de leer contenidos en dispositivos móviles.
Con unos cuantos cambios en tu escritura y formato, puedes mejorar la legibilidad móvil de tu contenido drásticamente.
¿Cuáles son tus mejores bazas para crear contenido mobile friendly?










Comentarios (2)