Hinter den schönen Bilden, der perfekten Schrift und den gut gewählten Handlungsaufforderungen versteckt sich der Quelltext Deiner Webseite. Dein Browser verwandelt diesen HTML-Code in jeden Tag ein wundervolles Nutzererlebnis für Deine Webseitenbesucher.
Google und andere Suchmaschinen „lesen“ den Quelltext, um zu bestimmen, für welche Suchanfragen Deine Webseite in den Suchergebnissen erscheinen sollte, die SEO ist also größtenteils vom Quelltext abhängig.
Dieser Artikel ist eine kurze Anleitung, die Dir dabei helfen soll, Deinen Quelltext zu lesen und besser zu verstehen. Ich will Dir zeigen, wie man erkennt, ob der Quelltext für die SEO-optimiert ist und wie man seine SEO-Strategie entsprechend prüft und ggf. anpasst. Ich werde Dir anhand von Beispielen zeigen, wie Du Deinen Quelltext überprüfen und fürs Marketing nutzen kannst.
Wenn Du einen SEO-Experten bezahlst, damit er sich um Deine Suchmaschinenoptimierung kümmert, kannst Du diesen Artikel benutzen, um selbst mehr über dieses Thema zu lernen und die Qualität der Arbeit Deines Mitarbeiters zu prüfen!
Wo man den Quelltext findet
Um den Quelltext Deiner Webseite zu prüfen, musst Du diesen natürlich erst mal finden. Das ist ganz einfach, weil jeder Web-Browser über eine entsprechende Funktion verfügt. Hier sind die Tastenkombinationen, mit denen Du den Quelltext Deiner Webseite am PC und am Mac aufrufen kannst.
PC
- Firefox: STRG + U (Halte die Strg-Taste gedrückt und betätige die U-Taste.) Alterativ kannst Du auch das “Firefox”-Menü öffnen und auf “Web Developer” und dann auf “Seitenquelltext anzeigen” klicken.
- Internet Explorer: STRG + U. Oder Rechtsklick mit der Maus und wähle “Quellcode anzeigen” aus.
- Chrome: STRG + U. Oder klicke oben rechts auf die Taste mit den drei waagerechten Linien, dann auf “Tools” und wähle “Seitenquelltext anzeigen” aus.
- Opera: STRG + U. Klicke mit der rechten Maustaste auf einen freien Bereich der Homepage und wähle “Seitenquelltext anzeigen” aus.
Mac
- Safari: Die Tastenkombination für Mac ist Option + Command + U. Alternativ kannst Du mit der rechten Maustaste auf einen freien Bereich der Homepage klicken und “Seitenquelltext anzeigen” auswählen.
- Firefox: Klicke mit der rechten Maustaste auf einen freien Bereich der Homepage und wähle “Seitenquelltext anzeigen” aus oder öffne das Menü, klick auf “Web Developer” und dann auf “Seitenquelltext anzeigen”. Die Tastenkombination ist Command + U.
- Chrome: Klick auf “Anzeigen”, dann auf “Developer” und anschließend auf “Seitenquelltext anzeigen”. Oder klicke mit der rechten Maustaste auf einen freien Bereich der Homepage und wähle “Seitenquelltext anzeigen” aus. Die Tastenkombination ist Option + Command + U.
Da Du jetzt weißt, wie man den Quellcode findet, musst Du nur noch wissen, wie man die gewünschten Inhalte im HTML-Code findet. Dafür kannst Du die Suchfunktion benutzen. Drücke die Tasten STRG + F (für Finden) , um eine Suchbox zu öffnen, und gib einen Begriff ein, um den Quelltext nach diesem Begriff zu durchsuchen.
Title-Tags
Der Title-Tag ist sozusagen der Heilige Gral der On-Page-SEO. Es ist mit Sicherheit einer der wichtigsten Bestandteile Deines Quelltextes, darum solltest Du jetzt besonders gut aufpassen.
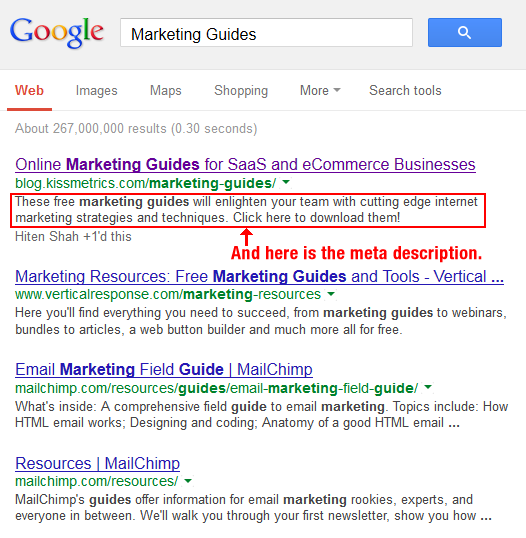
Du weißt sicherlich, wie die Suchergebnisse von Google aufgebaut sind, oder?
Jedes dieser Ergebnisse hat einen Title-Tag, dieser ist sozusagen Überschrift der Webseite, das hinter dem jeweiligen Suchergebnis steckt. Wenn Deine Seite keinen Title-Tag hat, dann kann dieser auch nicht im Suchergebnis angezeigt werden (weder auf Google noch in einer anderen Suchmaschine). Glaub mir, ich habe schon oft Webseite ohne Title-Tag gesehen!
Ich suche jetzt mal nach dem Begriff “Marketingleitfaden“.
Das erste Ergebnis stammt von der Webseite KISSmetrics und es handelt sich dabei um einen Artikel zum Thema Marketingleitfäden. Wenn ich auf das Ergebnis klicke und mir dann den Quelltext der Webseite anschaue, sehe ich Folgendes:
Der Title-Tag fängt mit dem Element <title> an und hört mit demselben Element, </title>, auf. Der Title-Tag ist normalerweise im oberen <head> Bereich des Quellcodes zu finden.
Der Text zwischen beiden Elementen wird als Überschrift in den Suchergebnissen auf Google angezeigt.
Die Wörter werden aber nicht nur als Überschrift des Suchergebnisses gewählt, sie werden von Google auch als wichtige Keywords identifiziert, die, nach Einschätzung der Suchmaschine, zur Suchanfrage des Nutzers passen.
Wenn Du also willst, dass eine Seite für einen bestimmten Suchbegriff in den Suchergebnissen erscheint, dann muss dieser Suchbegriff im Title-Tag platziert werden. Wenn Du mehr zum Thema Keywords, Title-Tags und ihre Wichtigkeit für die Webseitenstruktur lernen willst, solltest Du diesen Artikel lesen.
Eins möchte ich noch erwähnen. Jede Seite Deiner Webseite sollte ihren eigenen und einzigartigen Title-Tag bekommen. Du darfst denselben Title-Tag nicht zweimal benutzen.
Wenn Deine Webseite sehr klein ist und nur zehn bis 20 Seiten umfasst, kannst Du das problemlos und schnell überprüfen. Wenn Deine Webseite jedoch groß und umfangreich ist, brauchst Du Hilfe. Hier ist ein einfacher Prozess zur Prüfung der Title-Tags großer Webseiten:
Schritt Nr. 1: Öffne Ubersuggest, gib Deine URL in die Suchbox ein uns klicke auf „Suchen“.



Hier werden duplizierte Title-Tags und Meta-Beschreibungen angezeigt. Wenn nichts angezeigt wird, ist auf Deiner Webseite alles in Ordnung. Wenn duplizierte Title-Tags gefunden wurden, auf meiner Seite waren es 30, musst Du Dir die Ergebnisse genauer anschauen.
Schritt Nr. 4: Klick auf „X Seiten mit dupliziertem Title-Tag“.

Wenn ich auf die Meldung klicke, sehe ich folgende Erklärung.

Meta-Beschreibungen
Ein weiterer wichtiger Bestandteil des Quelltextes ist die Meta-Beschreibung. Sie besteht normalerweise aus 160 Zeichen und ist im Grunde genommen der kostenlose Werbetext Deiner Seite. Die Meta-Beschreibung wird unter dem Titel in den Suchergebnissen angezeigt.
Ich habe im Laufe meiner Karriere schon Hunderte Webseiten gesehen, die die Meta-Beschreibung einfach ignorieren, dabei ist sie ganz einfach zu finden.
Jeder Deiner Seiten muss eine einzigartige und eigene Meta-Beschreibung haben. Du wirst von Google zwar nicht für duplizierte Meta-Beschreibungen bestraft, dennoch sind sie nicht gut für Deine Webseite, denn viele Nutzer lesen die Meta-Beschreibungen in den Suchergebnissen und entscheiden dann, ob sie die Webseite besuchen wollen.
Mit einer gut formulierten Beschreibung kannst Du mehr Besucher gewinnen.
H1-Überschrift
H1-Überschriften nehmen Einfluss auf die SEO Deiner Webseite, darum solltest Du sie optimieren. Suche im Quelltext Deiner Seite nach diesem Tag:
Jede Deiner Seiten darf nur einen H1-Tag enthalten. In diesem Artikel erkläre ich, warum man seine H1-Überschrift nicht über optimieren sollte. Damit ist gemeint, dass man die Überschrift nicht mit Keywords vollstopfen soll. Für die H1-Überschrift Deiner Homepage könntest Du zum Beispiel Dein Wertversprechen benutzen.
NoFollow-Links
Wenn Du Linkaufbau betreibst, solltest Du Dein Linkprofil auf NoFollow-Links überprüfen.
Bevor ich weiter ins Detail gehe, möchte ich noch schnell erklären was “Link Juice” ist. Wenn Du einen Link von einer anderen Webseite bekommst, ist das eine tolle Leistung, denn Links werden von Suchmaschinen als Bestätigung für eine Webseite angesehen. Einige Webseiten benutzen die Anzahl der verweisenden Backlinks als Rankingfaktor, um Deine Position in den Suchergebnissen zu bestimmen. “Link Juice” ist also nichts weiter als die Stärke, die die verweisende Webseite auf Deine Seite überträgt.
NoFollow-Links verhindern die Übertragung von Link Juice. Diese Technik ist besonders in Blog-Kommentaren sehr verbreitet.
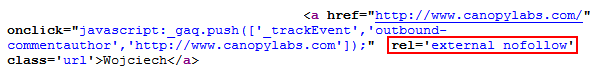
Um herauszufinden, ob die Links, die auf Deine Webseite verweisen, NoFollow-Links sind, musst Du im Quelltext nachschauen. Da die positiven Attribute der verweisenden Webseite bei einem NoFollow-Link nicht auf Deine Webseite übertragen werden, war die ganze harte Arbeit, um den Link zu bekommen, fast vergeblich.
Es ist zwar schwer zu erkennen, doch im oberen Screenshot kann man sehen, dass die Information rel=’external nofollow’ in Link hinterlegt wurde. Der Nutzer kann zwar auf den Link klicken und gelangt auf die verlinkte Webseite, jedoch wird dabei kein Link Juice übertragen.
Es gibt Leute, die der Meinung sind, dass Google trotzdem ein bisschen Link Juice überträgt, Du solltest jedoch nicht damit rechnen.
Du solltest Deine Links prüfen und ggf. selbst NoFollow-Links setzen. Einige SEO-Experten sind der Meinung, dass man die Anzahl der Seiten, die internen Link Juice senden, beschränken sollte, damit nur die wichtigsten davon profitieren. Du kannst interne Links in NoFollow-Links umwandeln, z. B. die Links, die auf langweilige Seiten wie die Datenschutzerklärung verweisen.
Google sagt, dass Du Dir nicht zu viele Gedanken um Deine NoFollow-Links machen solltest und dem stimme ich zu. Die Arbeit kann man sich auch sparen und seine Energie stattdessen lieber für wichtige Aufgaben wie das Schreiben von Artikeln nutzen.
Alt-Tags
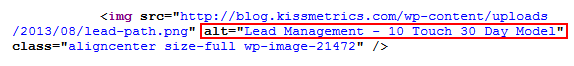
Fehlende Alt-Tags sind ein sehr weit verbreitetet SEO-Fehler. Der Alt-Tag beschreibt Dein Bild und ist somit notwendig, weil Suchmaschinen ja keine Augen haben.
Wenn Du einen Onlineshop betreibst, müssen Deine Bilder auf jeden Fall einen Alt-Tag haben. Die Bildbeschreibung sollte zudem die Marke, das Produkt und die Seriennummer enthalten.
Der obere Screenshot zeigt ein Image-Tag mit korrekt formatiertem Alt-Tag.
Dekorative Bilder brauchen keinen Alt-Tag. Das könnte sogar als übertriebene Überoptimierung wahrgenommen werden und zu einer Strafe führen. Folgende Bilder sollten einen Alt-Tag haben:
- Produktbilder
- Diagramme
- Infografiken
- Dein Logo
- Screenshots
- Die Bilder Deiner Mitarbeiter
Prüfe, ob Google Analytics korrekt installiert wurde
Prüfe Deinen Quelltext, um herauszufinden, ob Google Analytics richtig installiert wurde und die Leistung aller Seiten korrekt erfasst.
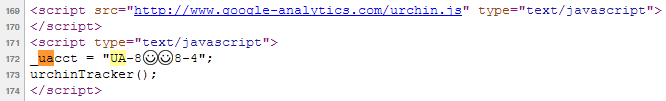
Das ist ganz einfach. Öffne dafür den Quellcode und suche nach dem Buchstaben “UA”.
Wenn den Buchstaben “UA” ein siebenstelliger Code folgt, dann wurde Google Analytics auf dieser Seite korrekt installiert. Achte auch darauf, wie oft “UA” auftaucht, denn manchmal ist der Tracking-Code aus Versehen mehrmals im Quellcode vorhanden und überflüssig. Überflüssiger Code sollte von Deinem Programmierer entfernt werden.
Jetzt musst Du alle Seiten Deiner Webseite prüfen und herausfinden, ob Google Analytics auf allen Seiten installiert wurde. Wenn nicht, werden die Leistungen Deiner Webseite nicht korrekt erfasst und Du kannst Dir keinen Überblick über Deine Ergebnisse verschaffen. In diesem Fall wären die Analyseberichte also nutzlos.
Wenn Deine Webseite sehr groß ist, dann ist die Prüfung eine enorme Aufgabe, die nicht manuell durchgeführt werden kann.
In diesem Fall benutze ich xml-sitemaps.com und erstelle zunächst eine Text-Datei mit allen URLs meiner Webseite. Ich mache also eine Bestandsaufnahme aller meiner Seiten mit URL und kann die Seiten, die keinen Tracking-Code enthalten, in der Datei markieren. Ich kann die Datei auch benutzen, um Seiten mit duplizierten Inhalten oder andere Fehler zu finden.
Das Programm xml-sitemaps.com prüft nur 500 Seiten kostenlos. Wenn Deine Webseite extrem groß ist, musst Du Deinen Programmierer darum bitten, eine Übersicht mit allen Seiten Deiner Webseite zu erstellen. Du solltest in diesem Fall auch gleich ein Script programmieren lassen, um die Prüfung nicht manuell durchführen zu müssen.
Fertig!
Ich hoffe, dass dieser Leitfaden hilfreich war. Du kannst Deine Fragen gerne im Kommentarbereich mit mir teilen. Vielleicht habe ich ja etwas übersehen. 🙂
Über den Autor: Sean Work liebt SEO und Inhalte. Du kannst im jederzeit Fragen zum Thema SEO und Webseitenstruktur stellen. Nimm dafür über Twitter (@seanvwork) oder LinkedIn Kontakt zu ihm auf.







Kommentare (0)