Darf ich Dich etwas fragen?
Warum hast Du auf diesen Artikel geklickt?
Vielleicht ist Dir die Überschrift ins Auge gefallen, oder die Beschreibung hat Deine Aufmerksamkeit erregt.
Vielleicht hast Du diesen Artikel geöffnet, weil Du der Quelle vertraust, auf der Du ihn gefunden hast.
Wenn Du den Artikel mit Hilfe einer Suchmaschine gefunden hast, erklärt das aber noch immer nicht, warum Du ihn jetzt liest.
Es liegt an den Meta-Tags.
Meta-Tags sind das Fundament einer jeden SEO-Strategie und das erste, um das man sich kümmern sollte, wenn man eine neue Webseite baut.
Ohne Meta-Tags kannst Du keine organischen Besucher gewinnen.
Die Erstellung von Meta-Tags dauert auch nicht lange, ist aber enorm wichtig.
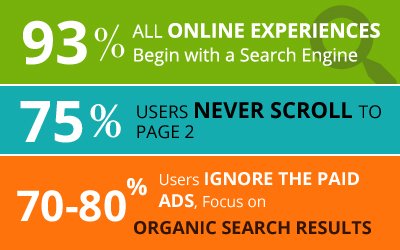
Denn 93 % aller Online-Erlebnisse beginnen in einer Suchmaschine.
Darum verbringen Vermarkter so viel Zeit mit ihren SEO-Kampagnen.
Organischer Such-Traffic ist der heilige Gral der SEO.
Deine Inhalte müssen lesbar und interessant sein, um Nutzer und Suchmaschinen gleichermaßen anzusprechen.
Es gibt ein spezielles System.
Ganz so wie das System einer Bücherei oder eines Buchladens, um Bücher und Archive zu organisieren.
Diese Grundelemente wollen wir uns jetzt anschauen.
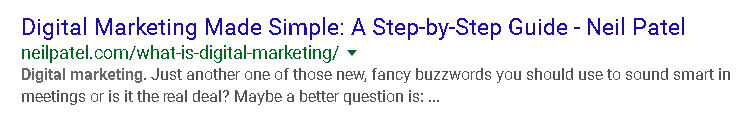
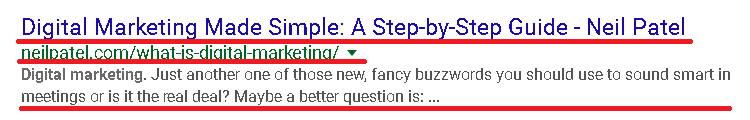
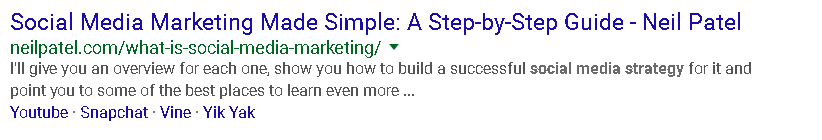
Die Überschrift und die Beschreibung machen fast den gesamten Eintrag aus.
Wenn es diese Tags nicht gäbe, würde Google lediglich die URL anzeigen.
Title- und Description-Tags sind die wichtigsten Tags für die SEO, doch diese ist nicht allein ausschlaggebend fürs digitale Marketing.
Das digitale Marketing nutzt noch mehr Tags, um Page-Rank und die allgemeine Nutzererfahrung zu verbessern.
Wie bei den Suchergebnissen, üben diese Tags Einfluss auf Deine digitale Präsenz und den Umgang mit Deiner Webseite aus.
Maschinen können URLs problemlos lesen. Wenn ich Artikel für Maschinen schreiben würde, sähe meine Webseite in etwa so aus:
Google priorisiert bestimmte Tags, weil sie den Nutzern Kontext bieten.
Und da ich meine Webseite für echte Menschen betreibe, sieht sie so aus:
Und genau darum geht es im Marketing. Um echte Menschen.
In diesem Blog-Beitrag werde ich auf Meta-Tags eingehen. Ich zeige Dir, warum sie so wichtig sind und wie Du sie geschickt für Deine digitalen Marketing-Kampagnen nutzt.
Der Teufel steckt im Detail.
Bist Du bereit?
Wie Meta-Tags das Markenimage und die Durchklickraten beeinflussen
Man sollte ein Buch nach seinem Einband beurteilen. Dafür sind Einbände ja schließlich auch da.
Deine Überschrift und die Beschreibung sind der Einband Deiner Webseite. Sie sind der erste Eindruck, den Du auf Deine Besucher machst.
Es geht dabei nicht nur um Suchmaschinen, sondern darum, wie wir das Internet wahrnehmen.
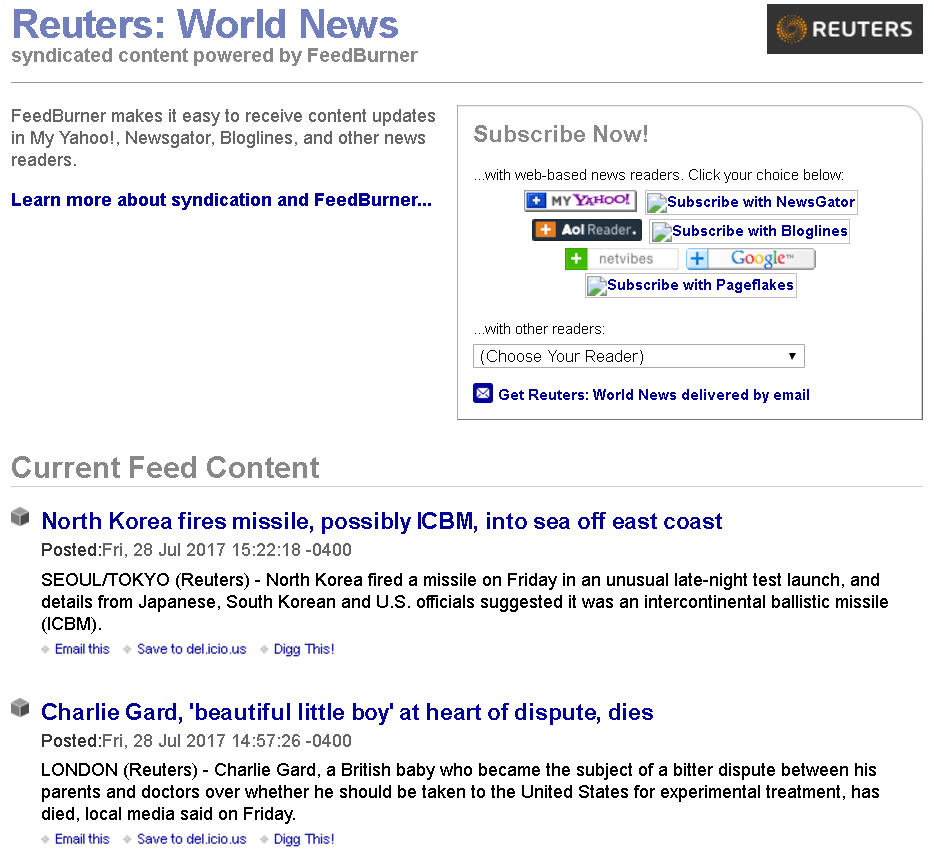
Die meisten Blogs und Podcasts greifen auf RSS-Feeds zurück.
Hier ist der RSS-Feed von Reuters — einer der meistgelesensten online News-Feeds.
Wie bei Google, werden auch hier Überschrift und Beschreibung hervorgehoben.
Es handelt sich also um eine Mustervorlage.
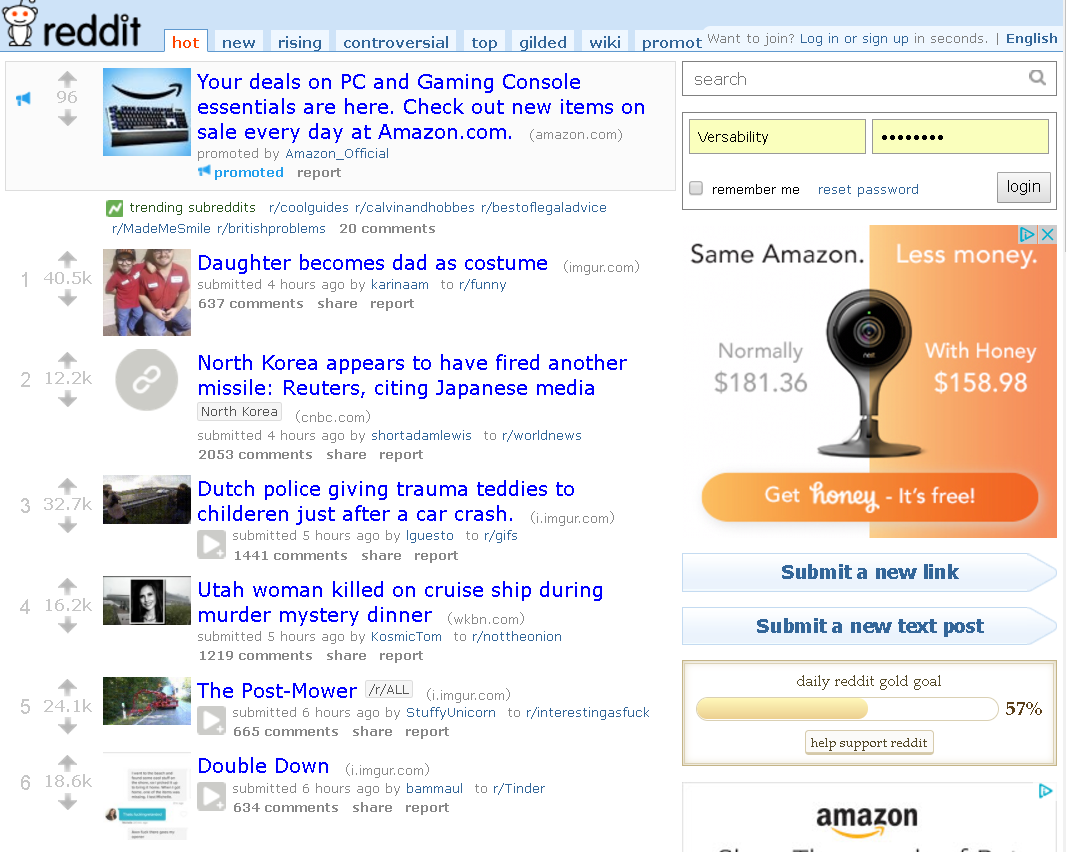
Reddit ist eine Link-Aggregations-Seite ohne Schnickschnack.
Reddit ist auf Überschriften und Bilder angewiesen, um ganze Gespräche in Gang zu bringen.
Meta-Tags sind so wichtig wie das korrekte Format einer geschäftlichen E-Mail.
Du kannst natürlich schreiben was Du willst, aber ein gewisses Maß an Professionalität wird vorausgesetzt.
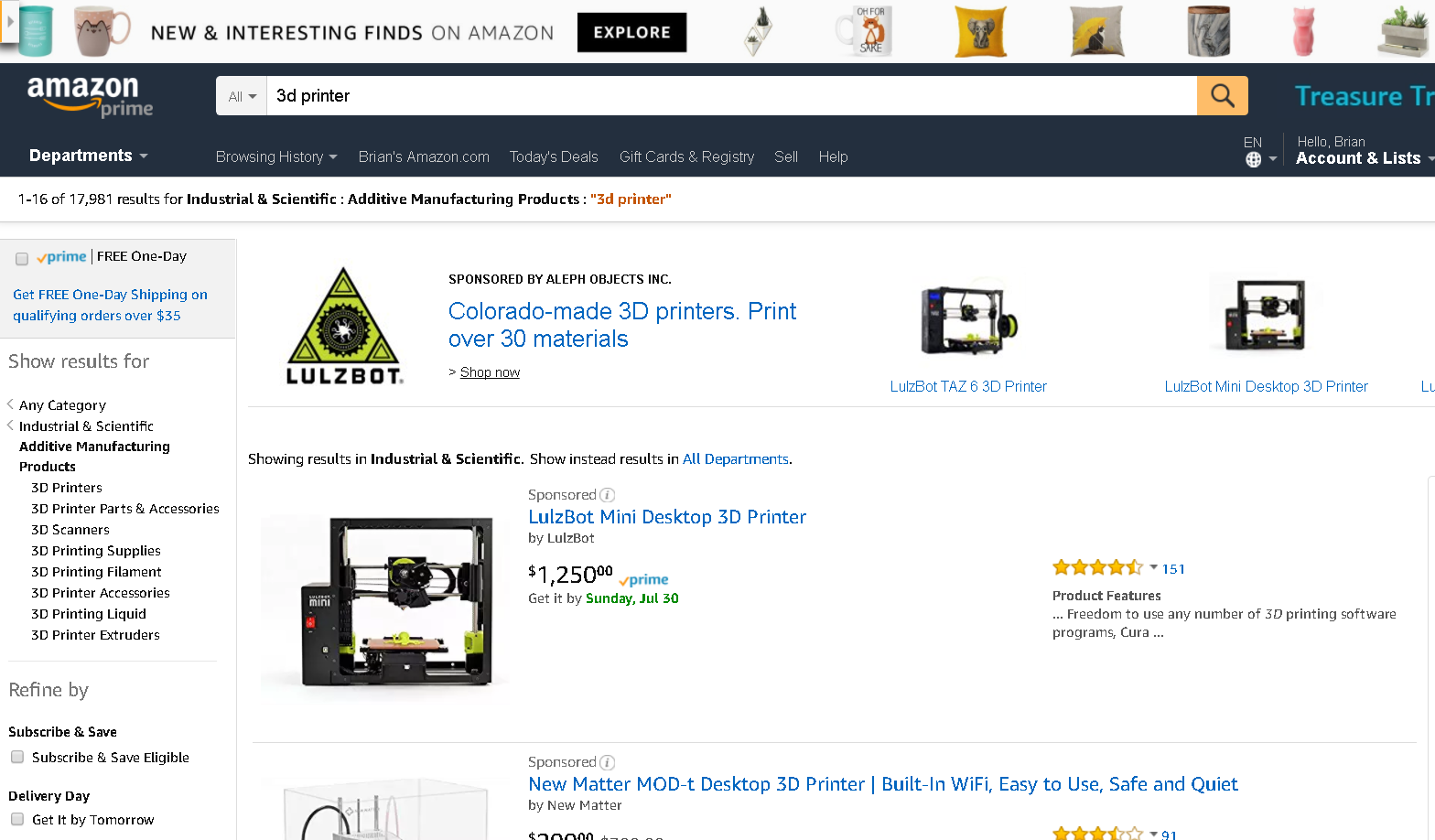
Sogar Amazon benutzt ein Bild, eine Überschrift und eine kurze Beschreibung, um seine Produkte vorzustellen.
Die Tags sind Dein Elevator-Pitch.
Dir steht nur eine gewisse Zeit und wenig Platz zur Verfügung, um Deine komplette Marken- und Produktgeschichte zu erzählen.
Es ist zwar nicht schwierig, aber extrem wichtig. Du musst alles richtig machen!
Du darfst dieses Detail auf keinen Fall übersehen und Dich ausschließlich um alles andere kümmern, sonst sieht niemand den Rest Deiner Inhalte.
Hier ist ein Diagramm von Smart Insights. Es zeigt die 7 Eckpfeiler einer digitalen Marketing-Strategie von 2017.
Alle Kanäle müssen stets gepflegt werden.
Wir alle wissen bereits, wie Meta-Tags die SEO beeinflussen. Das ist aber nur ein Element.
Mit Meta-Tags ist E-Mail-Marketing und Marketing Automation viel besser möglich, weil Informationen für E-Mail-Link bereitgestellt werden.
Tags sind wichtige Elemente, die das Aussehen meines automatisierten Social Media Beitrags bestimmen.
Wenn Deine Inhalt von anderen Bloggern, YouTubern and Social Influencern (und Micro-Influencern) geteilt werden, machen Tags Dein Leben leichter.
Tags sind sozusagen die Verpackung Deines Produktes.
Wenn die Verpackung nicht stimmt, wird Dein Produkt auch nicht gekauft. Da kann es noch so gut sein!
Welche Vorgehensweise ist denn jetzt die richtige, um Tags richtig zu implementieren?
Gute Nachrichten!
Genau das erkläre ich Dir jetzt.
Meta-Tags – Bewährte Methoden
Es gibt unendlich viele HTML-Tags, die für Webseiten genutzt werden können.
Wir wollen uns heute aber nur mit den wichtigsten Tags beschäftigen.
Wir fangen mit dem Tag an, der Dich heute zu diesem Artikel geführt hat.
1. Title-Tags
Technisch gesehen ist das gar kein Meta-Tag, er taucht aber in der Überschrift auf und wird wie ein Tag benutzt.
Seit Juli 2017 beträgt das Zeichenlimit für Title-Tags auf Google78 auf mobilen Geräten und 70 auf Desktop-Geräten.
Das heißt aber nicht, dass Du alle Zeichen voll ausnutzen solltest. Ich empfehle weiterhin 60 Zeichen.
Long-Tail Keywords sind wichtig.
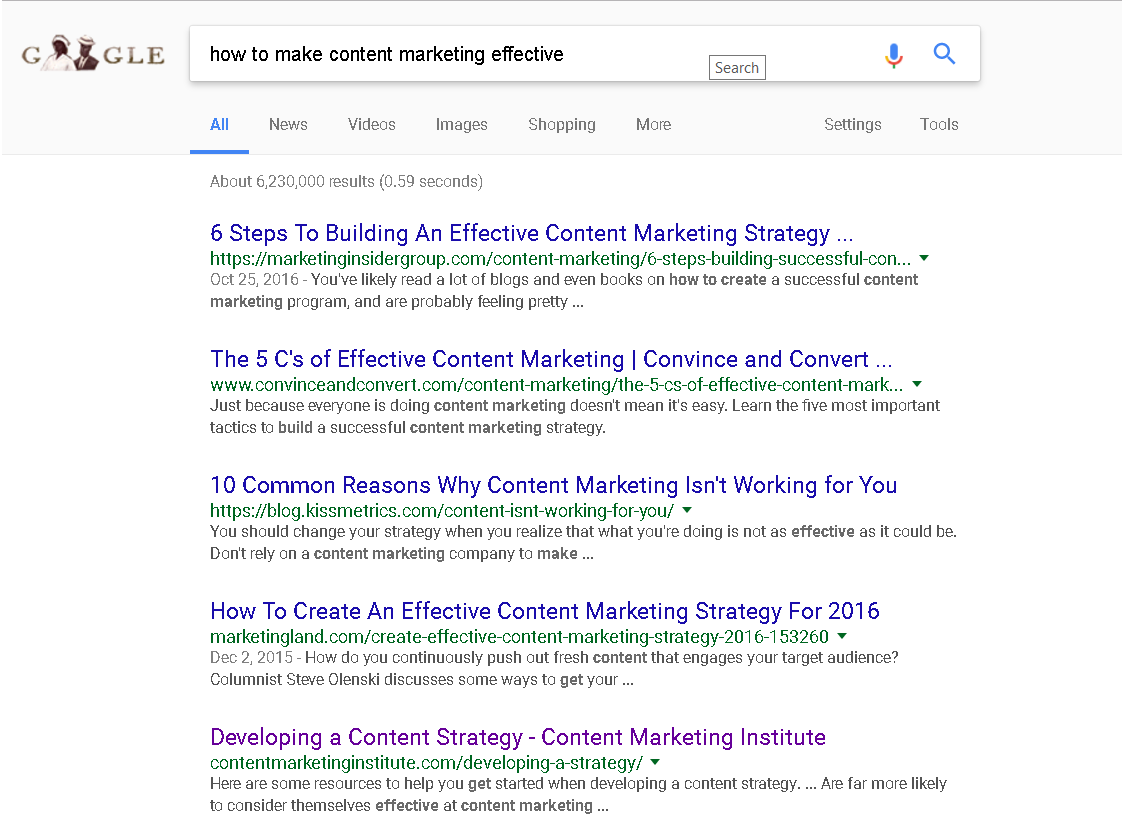
Hier sind die besten Überschriften der Suchergebnisse für “Wie man Content Marketing effektiv macht”.
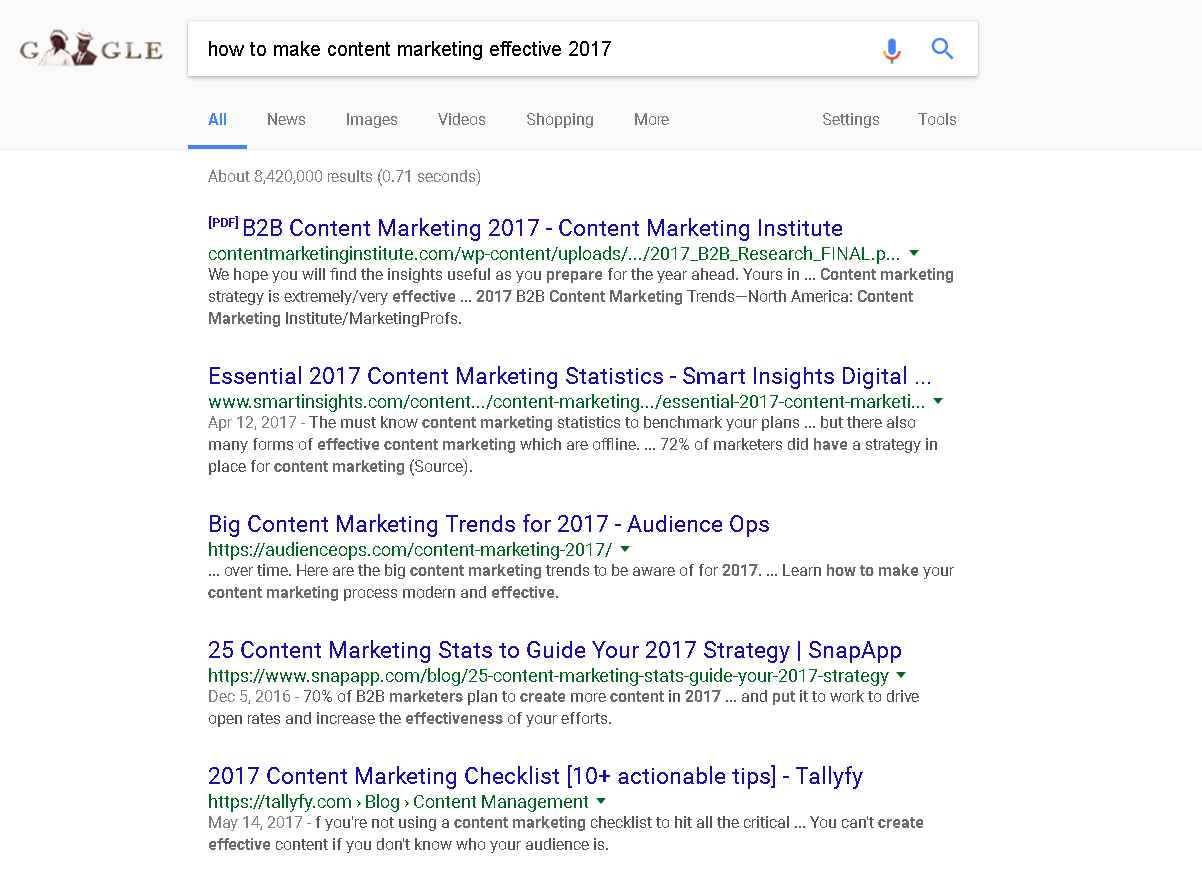
Wenn wir eine Jahreszahl hinzufügen, bekommen wir völlig andere Ergebnisse: “Wie man Content Marketing effektiv macht 2017”.
Einige Nutzer bevorzugen Grundwissen, andere aktuelle Informationen.
Indem wir den Title-Tag anpassen, können wir beeinflussen, für welche Suchanfragen wir platziert werden wollen.
Natürlich wollen wir am liebsten bei allen Suchergebnissen erscheinen, das ich aber nicht machbar.
Dein Schlüsselbegriff muss in der Überschrift vorkommen, sonst gehst Du in den Suchergebnissen unter.
Wenn ich nach “Die besten Tacos in Tucson” suche, tauchen noch immer Restaurants auf Seite 10 unter Del Taco auf.
Das ist wirklich schade!
Jedes dieser Kleinunternehmen könnte seine Ergebnisse erheblich verbessern und viel mehr Tacos verkaufen, wenn es “die besten Tacos in Tucson” in den Title-Tag einbauen würde.
Hier ist der HTML-Code des Title-Tags, der im Header der Webseite platziert ist.
<head>
<title>Die beste Überschrift, die mir auf die Schnelle eingefallen ist</title>
</head>
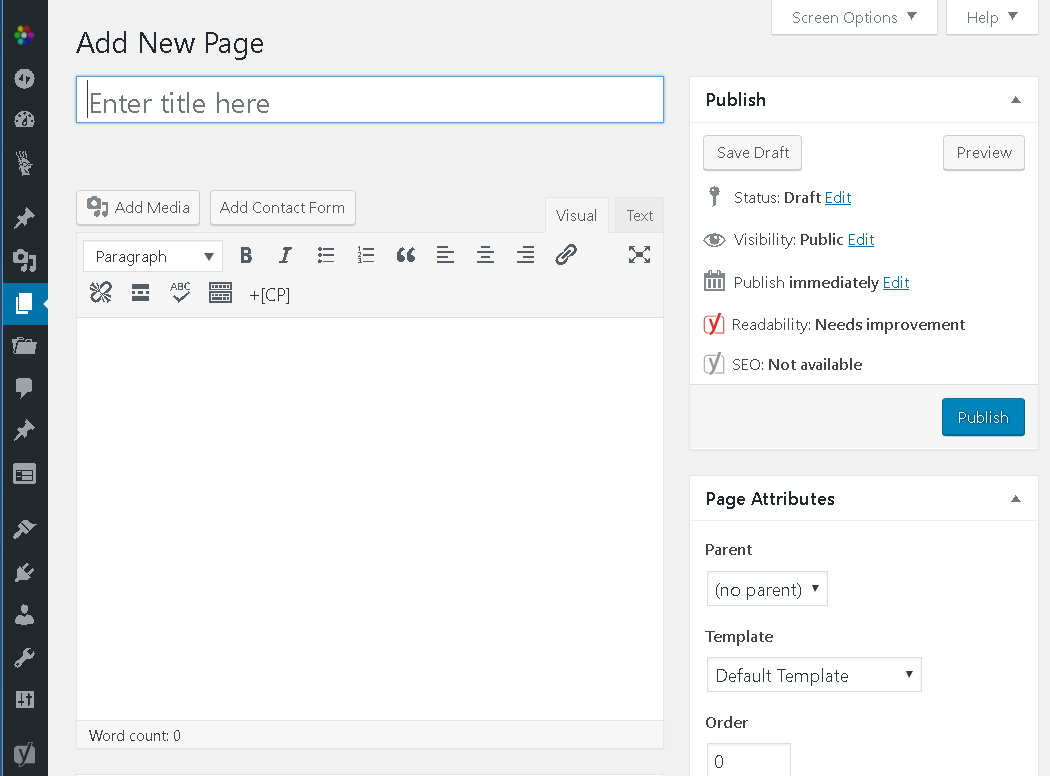
In WordPress kannst Du Deiner Seite einfach eine Überschrift verpassen.
Das kann man nun wirklich nicht übersehen.
Und das war’s auch schon!
2. Image-Tags
Image-Tags gehören eigentlich auch nicht zu den Meta-Tags.
Dennoch werden sie von Suchmaschinen, Link-Aggregatoren und anderen Seiten genutzt, um Deine Webseite zu klassifizieren.
Sie bestehen aus zwei Bildbeschreibungen, die zu einem Tag zusammengefasst werden.
So sieht der HTML-Code aus:
<img src=“Bild.jpg” alt=“Bildbeschreibung” title=“Bild-Tooltip”>
Sowohl der Alt- als auch der Title-Tag sollten optimiert werden.
Der Title (Tooltip) ist die kleine Beschreibung, die erscheint, wenn man mit dem Mauszeiger über das Bild fährt.
Der Alt-Text erscheint, wenn das Bild nicht angezeigt werden kann (oder wird vorgelesen, wenn Blinde und Sehbehinderte Deine Webseite besuchen).
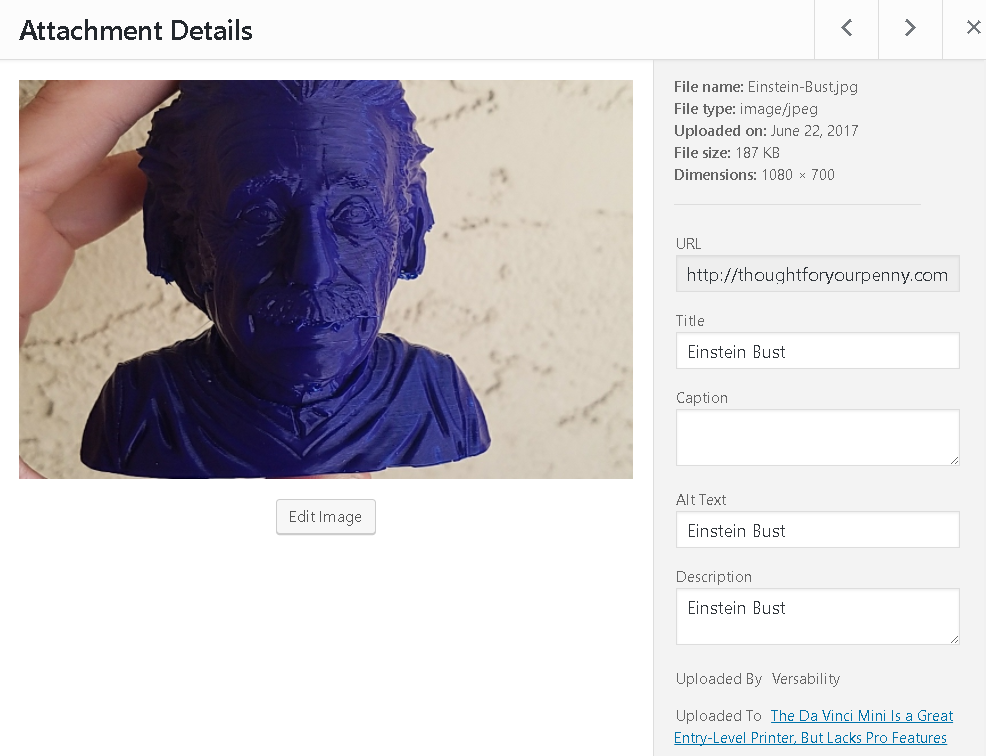
Wenn Du ein Bild in WordPress hochlädst, wirst Du dazu aufgefordert den Title, die Bildunterschrift (Caption), den Alt-Text und eine Beschreibung einzugeben.
Je mehr Felder ausgefüllt werden (selbst wenn alle Felder dieselben Informationen enthalten), desto einfacher können die Bilder in der Suche gefunden werden.
Um die 20-60 % des gesamten Google-Traffics wird auf Webseiten weitergeleitet, die optimierte Grafiken enthalten.
Warum sollte Deine Webseite nicht dazu gehören?
Es ist auch eine Frage der Barrierefreiheit.
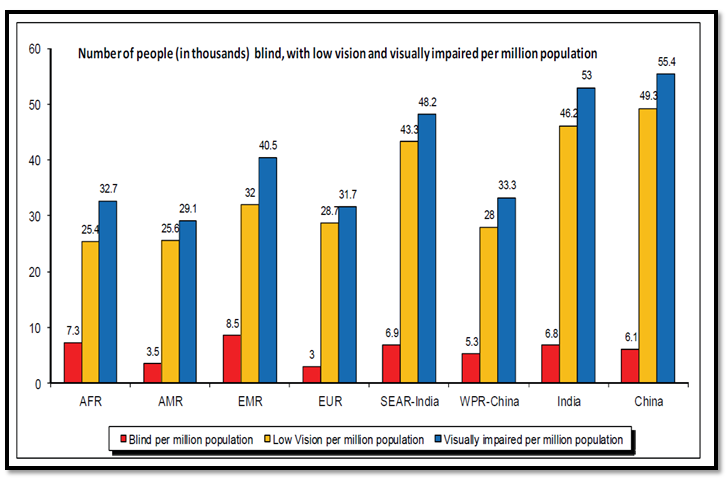
Pro 1 Million Einwohner gibt es 58.200 Menschen mit Sehbehinderung allein in den USA.
Das ist ein großer Teil der Bevölkerung, der ohne Alt-Tags keine guten Erfahrungen auf Deiner Webseite machen würde.
Du solltest die Bilder Deiner Webseite für Menschen und Suchmaschinen gleichermaßen optimieren.
3. Description-Tags
Die Meta-Description gibt Dir die Chance, den Inhalt Deiner Webseite zu bewerben.
Dafür stehen Dir lediglich 160 Zeichen zur Verfügung, die nichts mit dem Suchalgorithmus von Google zu tun haben!
Ich sage es noch einmal. Die Beschreibung ist wichtig für die Nutzererfahrung.
Eine gute Beschreibung führt zu einer besseren Durchklickrate.
So sieht der HTML-Code aus:
<head>
<meta name=“description“ content=“Dies ist der Text, der in den Suchergebnissen angezeigt wird. Lesen Sie weiter, um mehr über Description-Tags zu erfahren.“>
</head>
Ohne Meta-Description wird Google einen zufällig ausgewählten Satz anzeigen, um den Inhalt Deiner Webseite zu beschreiben.
Das muss aber nichts Schlechtes sein.
Dieser Beitrag hat keine Meta-Description (Ich benutze sie nur selten) und scheidet trotzdem ganz gut ab.
Natürlich wimmelt es auf meinem Blog von relevanten Inhalten in kurzen Sätzen. Die meisten von ihnen machen eine gute Beschreibung her.
Dennoch schadet es nicht ein paar zusätzliche Informationen einzugeben, um Deine Inhalte suchbarer zu machen.
4. Robot Noindex- und Nofollow-Tags
Robot-Meta-Tags sind nicht immer notwendig.
Standardmäßig werden alle Inhalte Deiner Webseite als ‚follow‘ von Search-Bots und Web-Crawlern indexiert.
Wenn Du die Bots jedoch weiterleiten willst, brauchst Du einen Robot-Meta-Tag.
Hier ist ein Noindex-HTML-Code:
<html><head>
<meta name=“robots“ content=“noindex“ />
(…)
</head>
Dieser Code steht im Header und sagt der Suchmaschine, dass diese Seite nicht indexiert werden soll.
Dieser Tag ist sehr nützlich im Fall von duplizierten Inhalten, die Deine Kunden/Leser nutzen können, die ihnen aber nicht zugerechnet werden sollen.
Hier ist der HTML-Code für Robot-Nofollow.
<meta name=“robots“ content=“nofollow“>
Dieser Code wird für Links genutzt, die nicht unterstützt werden sollen.
Links, die meine Lesern im Kommentarbereich hinterlassen, werden von mir nicht unterstützt. Der Nofollow-Tag im Kommentarbereich hält die Seite sauber für Bots.
Hier ist eine tolle Infografik, die zeigt, wann und wie man Nofollow-Tags benutzen sollte.
Jetzt wenden wir und einem der umstrittensten Meta-Tags zu.
5. Keyword-Tags
Keyword-Tags werden nicht genutzt, um das Suchranking einer Seite festzulegen.
Hier ist der HTML-Code:
<meta name=“keywords“ content=“HTML, CSS, XML, JavaScript“>
Ich sage meinen SEO-Kunden, dass sie Keyword-Tags ignorieren können, weil sie keinen Einfluss auf die SEO ausüben.
Trotzdem sind sie nicht nutzlos. Sie sind durchaus nützlich, wenn man WordPress benutzt.
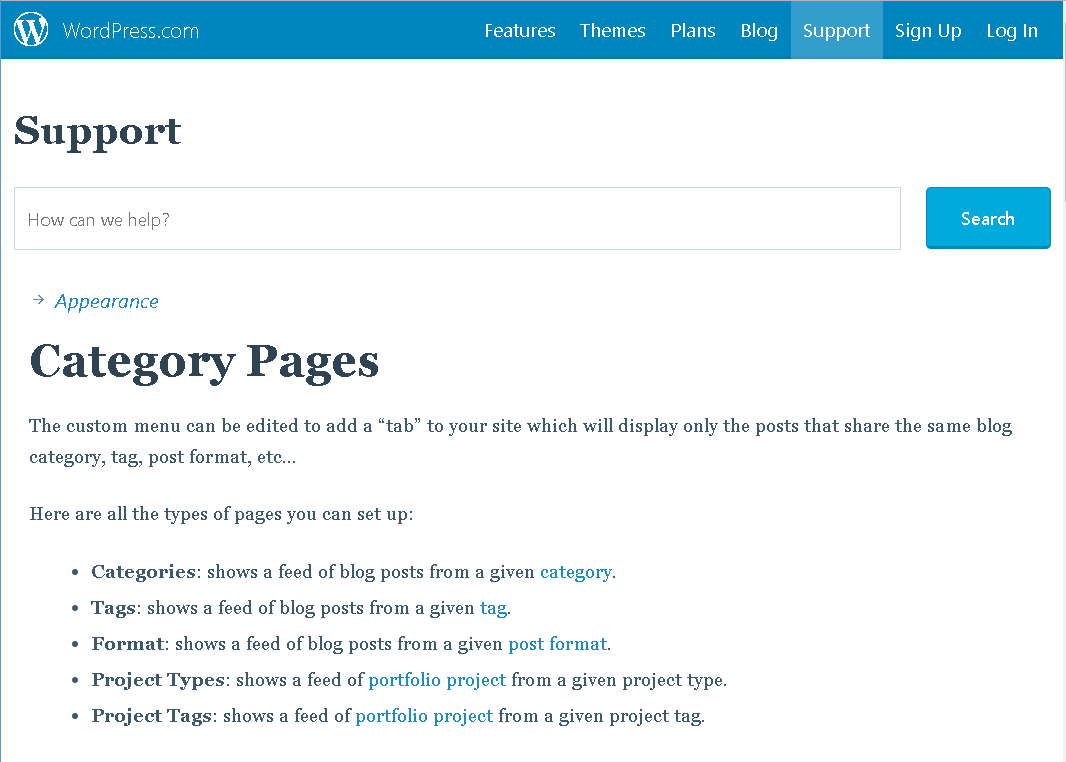
Keyword-Tags und Kategorien können Google dabei helfen zu bestimmen, welche Seiten Deiner Webseite in den Suchergebnissen erscheinen sollen.
Darüber hinaus wird eine Seite in WordPress erstellt, die zusätzlich indexiert werden kann.
Wenn Deine Blog-Beiträge auf Long-Tail-Keywords aufgebaut sind, decken Tag- und Kategorie-Seiten kürzere Keywords ab.
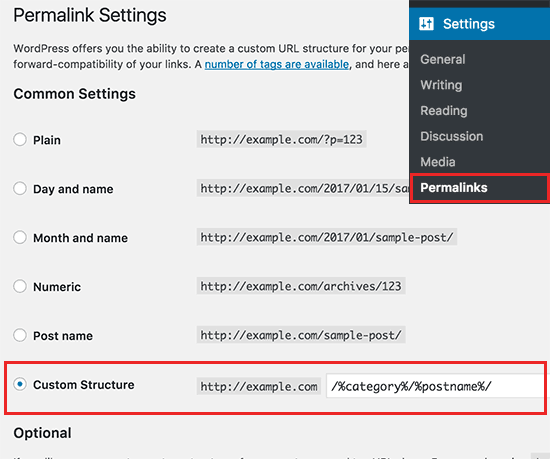
Kategorien können im URL-Format angeboten werden, und stellen so einen weiteren Schlüsselbegriff bereit.
Das kann in WordPress unter Einstellungen – Permalinks eingerichtet werden.
Wenn Du dieses Format benutzt, gibst Du Deinen Inhalten mehr Kontext.
Google liebt Kontext!
Keywords bieten außerdem einen Überblick über die Anzahl der Seiten pro Keyword.
Du kannst diese Informationen nutzen, um Deinen Redaktionskalender zu planen.
6. Viewport-Tags
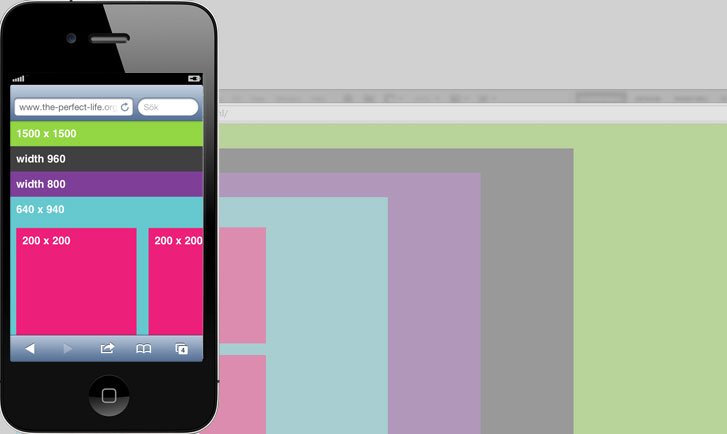
Du machst Dir sicherlich nicht so viele Gedanken über Viewports, sie sind aber besonders wichtig für mobile Suchanfragen.
Auf mobilen Geräten werden Webseiten als Popup-Window dargestellt, das als Viewport bezeichnet wird. Es überschreitet die Breite des jeweils genutzten Gerätes.
Programmierer können die Größe des Viewports anpassen, um eine mobil-freundliche Version der Webseite zu erstellen.
WordPress-Nutzer können dieses Tag überprüfen, um mehr Informationen über ihr Template zu erfahren.
Du hast davon bestimmt noch nie etwas gehört, es sei denn Du bist Programmierer.
Da Google immer mehr Wert auf mobil-freundliche Webseiten legt, kann dieser Meta-Tag den entscheidenden Unterschied zwischen Erfolg und Misserfolg auf mobilen Geräten ausmachen.
Da Du jetzt weißt, warum Meta-Tags so wichtig sind und wie sie funktionieren, zeige ich Dir jetzt ein paar meiner Lieblingsprogramme, mit denen Du Deine Meta-Tags bearbeiten kannst.
Kostenlose Programme, um Meta-Tags zu überprüfen und zu bearbeiten
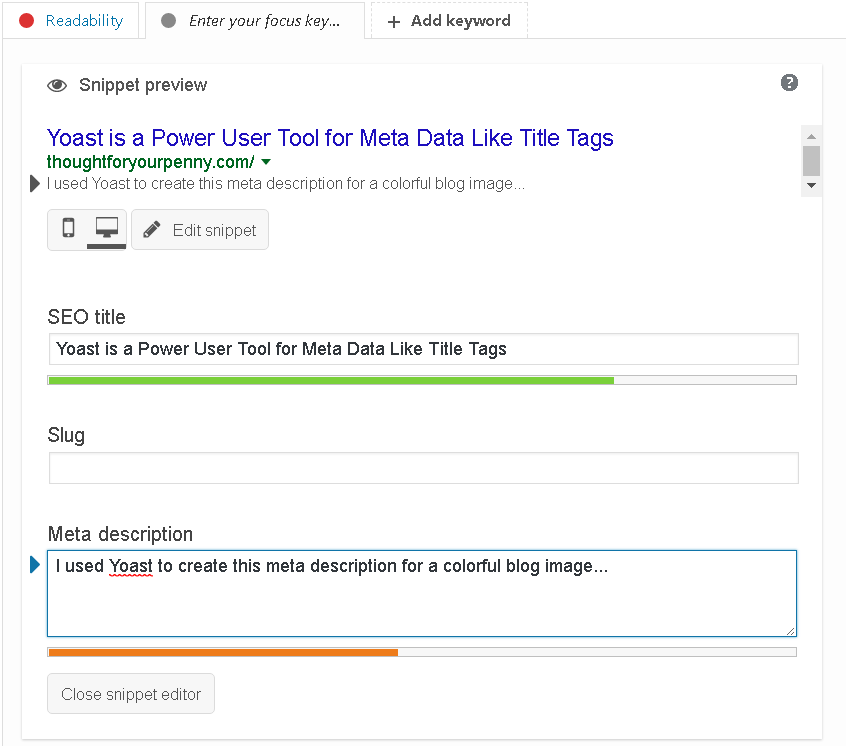
1. Yoast SEO Plug-in für WordPress
Yoast ist ein tolles SEO Plug-in für WordPress und eins der beliebtesten Programme zur Optimierung der SEO und Meta-Tags.
Mit Yoast kannst Du Deine Seiten und Beiträge überarbeiten, damit sie häufiger in den sozialen Medien geteilt werden. Du kannst die SEO Deiner Webseite optimieren und Meta-Tags aktualisieren.
Mit Yoast braucht es nur wenige Klicks und dauert nur ein paar Sekunden, um neue Meta-Tags hinzuzufügen.
Man hat den Dreh schnell raus.
Und genau darum vergessen viele Leute, wie wichtig Meta-Tags wirklich sind!
Mit Yoast kannst Du sogar Focus-Keywords eingeben, die den Meta-Tags nicht hinzugefügt werden. Diese werden lediglich vom Backend-Programm genutzt, um Deinen Beitrag zu analysieren.
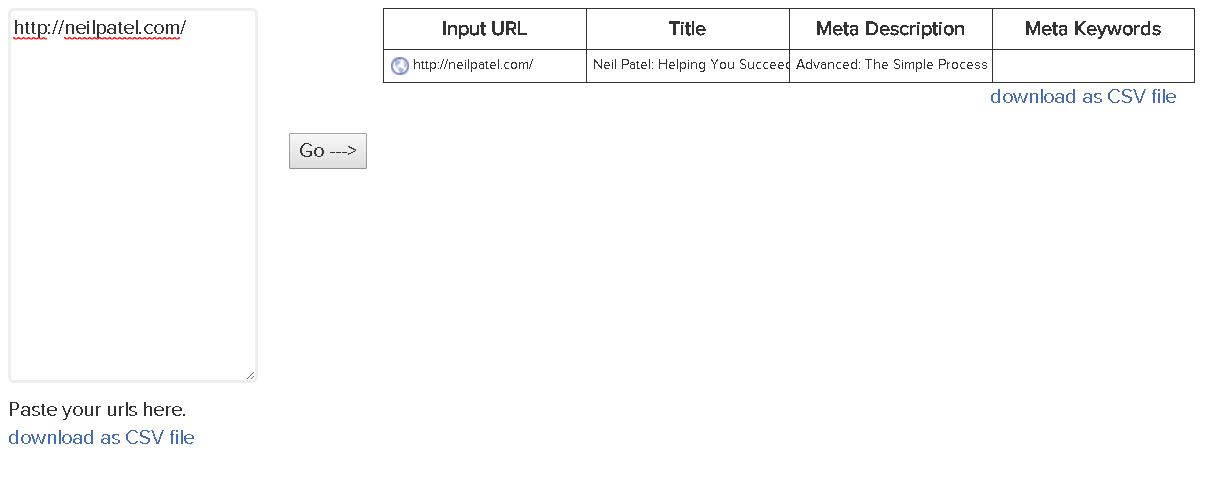
2. BuzzStream Meta-Tag Extractor
Wenn Du Dir einen schnellen Überblick über die Meta-Tags Deiner Konkurrenten verschaffen willst, ist der Meta-Tag Extractor von BuzzStream genau das Richtige für Dich.
Du musst nur die URLs eingeben und schon werden Meta-Tag Informationen angezeigt.
Du kannst Dir sogar eine CSV-Datei herunterladen und so ganz schnell ausführliche Listen erstellen.
Auf diese Weise kannst Du Deine Daten organisieren, falls Du mal schnell auf Informationen zugreifen musst.
Dieses kostenlose Online-Tool erledigt seine Arbeit ohne Schnickschnack.
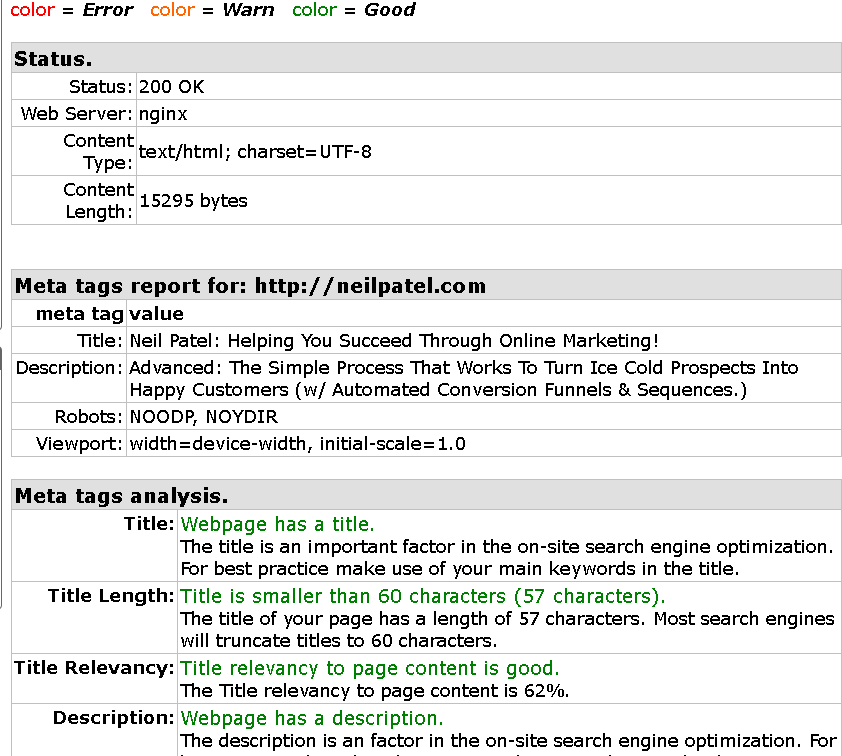
3. SEOCentro Meta-Tag Analyzer
Der Meta-Tag Analyzer von SEOCentro ist bestens geeignet, um Deine eigene Webseite und die Seiten Deiner Mitbewerber zu überprüfen.
Gib eine beliebige URL ein, um detaillierte Informationen zu den Meta-Tags der Webseite zu erhalten.
Das Farbschema macht die Überprüfung noch einfacher.
Die Beschreibungen sind verständlich und rote oder gelbe Markierungen werden erklärt.
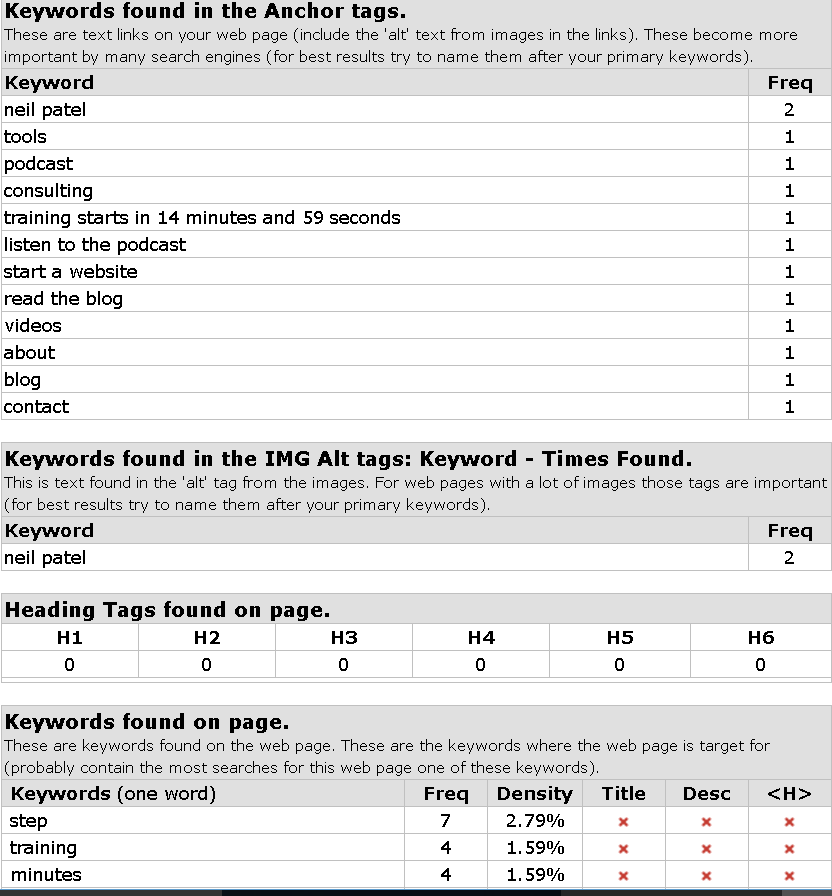
Wenn Du weiter nach unten scrollst, hast Du Zugriff auf Keyword-Analysen, die für die nächste Keyword-Recherche genutzt werden können.
Dem Beispiel ist zu entnehmen, dass die Bild-Keywords meiner Webseite dringend überarbeitet werden müssen. Dessen bin ich mir durchaus bewusst, hatte bis jetzt aber noch keine Zeit, mich um diese Angelegenheit zu kümmern.
Wir sind fast fertig. Da es aber mit dem Thema zu tun hat, will ich die verbleibenden Meta-Tags noch kurz ansprechen.
Ich habe die Wichtigsten bereits behandelt, es gibt aber noch viel mehr.
Ich habe die übrigen Meta-Tags ignoriert, weil sie nicht wichtig für mich sind, Du kannst sie aber gerne benutzen.
Meta-Tags, die Du nicht nutzen musst, aber nutzen kannst
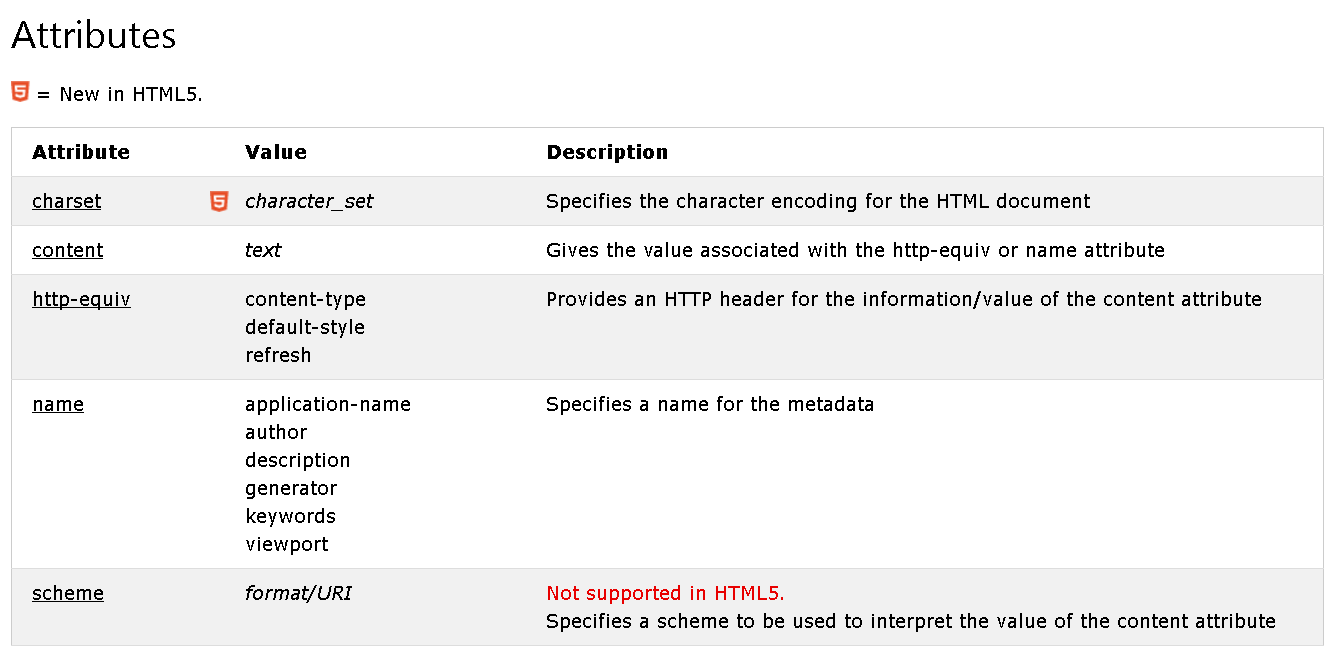
Hier ist eine Übersicht der HTML Meta-Tags:
Das Author-Tag kann benutzt werden, um Google mitzuteilen, wer einen bestimmten Artikel geschrieben hat.
Autoren-Tags waren früher mal wichtig für die Suchergebnisse. Jetzt sind sie es nicht mehr. Du kannst sie aber weiterhin nutzen, wenn mehrere Autoren Beiträge für Deinen Blog verfassen.
WordPress fügt diese Information hinzu, wenn mehrere Nutzer Beiträge für eine Webseite schreiben.
Es ist im Grunde genommen eine Frage der Ehre.
Die übrigen Parameter sollten bereits auf Serverebene gesteuert werden.
Ich ignoriere sie, Du muss es aber nicht genauso machen.
Du kannst nach Herzenslust und Laune weitere Informationen eingeben.
Es übt zwar keine direkten Auswirkungen auf die Suchergebnisse aus, schadet aber auch nicht.
Fazit
Meta-Tags sind die Grundelemente des HTML.
Früher waren sie wichtige Signale, um den Suchmaschinen mitzuteilen, welche Inhalte auf Deiner Seite zu finden sind.
Das Internet (und unsere Beziehung zum Internet) hat sich seit dem aber weiterentwickelt.
Die kontextbezogene Suche, AI-Sprachassistenten und mobile Geräte haben unseren Umgang mit den Inhalten im Web verändert.
Suchmaschinen wollen die besten Inhalte für den Nutzer finden, darum verlieren Meta-Tags zusehends an Wichtigkeit.
Dennoch sind einige. z. B. Titel und Beschreibung, wichtiger als je zuvor.
Auch wenn mittlerweile weniger Meta-Daten genutzt werden als früher, ist der erste Eindruck, den Du auf Bots und Menschen machst, immer noch wichtig.
Was sagen die Meta-Tags Deiner Webseite über Dich aus?




























Kommentare (1)