O que é UI? Posso adiantar que se trata de algo cada vez mais relacionado com a sua vida.
Com o aumento da competitividade entre empresas, facilitar a experiência dos consumidores ganha cada vez mais importância.
Passa, inclusive, pela atenção aos detalhes envolvidos no design de produtos e serviços.
É para isso que nascem soluções avançadas, como UI (User Interface) e UX (User Experience).
Com o avanço da tecnologia, os produtos chegam ao mercado com interfaces cada vez mais marcadas pela alta complexidade.
Então, o desafio das marcas é descomplicar as suas formas de uso.
Você pode reparar como, antigamente, computadores, TVs, videogames e eletrodomésticos pareciam mais difíceis de serem utilizados.
Já hoje, são bem mais práticos e amigáveis.
O motivo para isso é justamente o tema deste artigo: UI. E tem relação com melhorias em usabilidade.
É por isso que eu alertei, logo de cara, que tinha relação total com a sua vida. Mas vai ter ainda mais.
Como é um conceito relativamente novo, minha proposta com este texto é explicar o que é UI, como se difere do UX e como pode beneficiar também os negócios.
Vamos lá?
O que é UI (User Interface)
Em tradução livre para o português, UI vem de User Interface e quer dizer Interface do Usuário.
É como um intermediário que permite a realização de uma tarefa.
Para que fique mais fácil de entender: uma interface pode ter diversas formas, tipos e tamanhos.
Pode ser desde telas de sites e aplicativos de celular até os botões de um microondas ou o painel de um carro.
Há não muito tempo, as interfaces eram pouco amigáveis e difíceis de utilizar.
Mas, como evoluíram, podem ser utilizadas de forma mais fácil, além de se mostrarem acessíveis a todo o perfil de usuário.
Vale, inclusive, para aqueles que possuem necessidades especiais, como a partir da oferta em formas conversacionais e auditivas.
Qual a diferença entre UI e UX?
Muita gente se confunde entre UI e UX.
O motivo é que os dois conceitos em duas letrinhas são muito semelhantes: pertencem ao design e ajudam a otimizar estratégias de marketing digital.
Mas existem algumas diferenças entre eles e que precisam ser consideradas:
- UI (User Interface) se refere à interface como a forma com a qual o consumidor interage
- UX (User Experience) é sobre fazer a experiência na interface ser agradável.
Por isso, são conceitos complementares e que devem andar junto para que os melhores resultados possam ser alcançados.
Esmiuçando mais um pouco as diferenças entre UI e UX, dá para afirmar que o UI faz parte do UX, mas não cumpre a mesma função.
Enquanto um é responsável por guiar o usuário, o outro faz a experiência valer a pena.
O profissional de UI projeta interfaces gráficas e escolhe botões, fontes, tamanhos, cores e formatos mais intuitivos.
Já o de UX Designer faz pesquisas e avalia cada detalhe relacionado à experiência do usuário para otimizar a interface.
Então, o UX Design contempla, ainda, atividades como:
- Canvas
- Criação de personas
- Definição de roteiros de chatbot
- Mapeamento da jornada do usuário
- Wireframes e esboços iniciais.
O que é UI Design (User Interface Design)?
UI Design significa Design de Interface do Usuário.
Uma área do design cujos esforços se voltam à criação de interfaces mais fáceis e amigáveis.
Ou seja, que ajudem o usuário a fazer o que precisa, seja em relação a tarefas do cotidiano ou objetivos.
Funciona como uma ponte que incentiva uma pessoa a realizar uma ação (clicar em um botão ou mudar de site, por exemplo).
O UI Design pode ser aplicado a diferentes plataformas, como aplicativos, chatbots, dashboards e até mesmo totem de autoatendimento, como aqueles nos quais você realiza o check-in no aeroporto
E devo ser sincero em dizer que o principal objetivo do designer de interfaces é auxiliar o usuário a fazer o que precisa sem que se sinta perdido.
Só quem já teve alguma experiência ruim com um device simplesmente por não saber como usá-lo sabe da importância disso.
Afinal, quando não conseguimos fazer o que queremos com um produto que temos em mãos a tendência é que a gente o abandone.
Por isso, o UI e o UX são áreas de inteligência do design que se voltam a facilitar a vida do usuário.
Algo que é respaldado, inclusive por ninguém mais e ninguém menos que Steve Krug, pai da usabilidade.
Em uma de suas célebres falas, o pesquisador disse que não adianta investir em um visual elegante se não for possível ajudar o usuário com isso.
E ele tem total razão no diagnóstico.
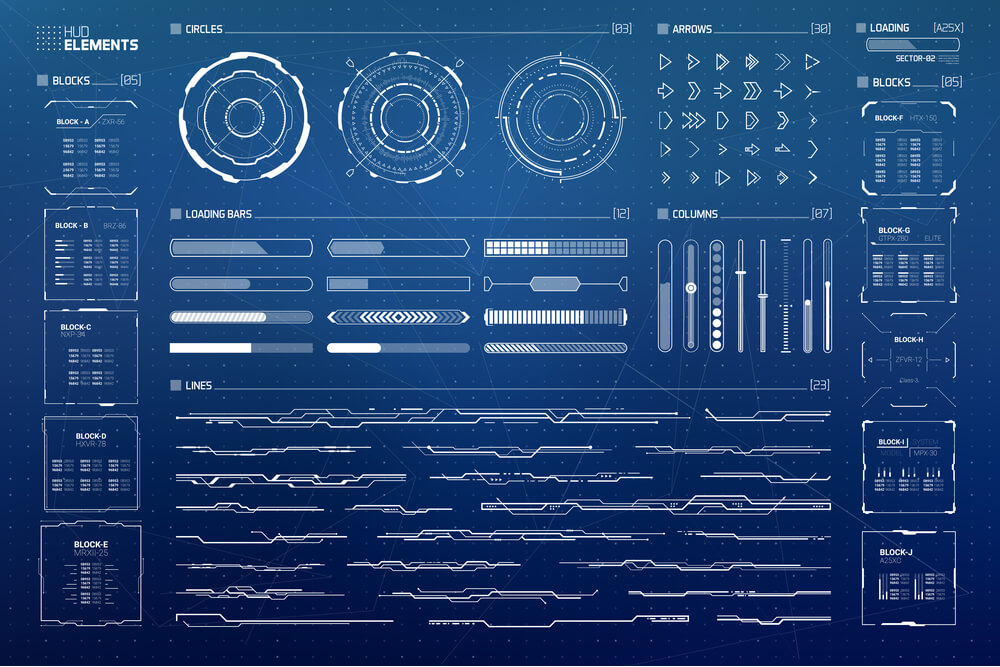
Os 4 elementos principais de uma interface
Agora, avançando um pouco mais na explicação sobre como funciona uma interface, é hora de conhecer os elementos que fazem parte dela.
Ou seja, aqueles que ajudam o usuário a realizar as ações que precisam.
Já devo antecipar que vale tanto para interfaces do mundo digital quanto do mundo real.
1. Botões, componentes e formas
Indispensáveis para o funcionamento de qualquer interface, são eles que permitem que a interação do usuário.
Veja só alguns exemplos de botões que você provavelmente conhece e com os quais já interagiu, seja dentro ou fora da internet:
- Botões checkbox: permite que selecione ou desmarque mais de uma opção
- Botões de ação: são os famosas call-to-action (chamadas para a ação), que convidam o usuário a continuar, comprar ou entrar em contato, por exemplo
- Botões de on e off no rádio – para ligar ou desligar o aparelho.
2. Tipografia e copy
Faz referência aos elementos tipográficos e textuais que integram uma interface digital.
Copy, inclusive, é muito usado por profissionais especializados em produzir conteúdos com foco comercial.
Eles são capazes de criar textos e diálogos baseados na experiência do usuário (UX).
3. Ícones
Podem sinalizar uma ação, mas também servem para indicar uma informação.
4. Cores
Sabia que até mesmo a escolha das cores influencia no sucesso da jornada do usuário em uma interface?
Interfaces com combinações ruins de cores podem espantar usuários ao invés de atraí-los e convertê-los.
O processo de criação de uma interface
Quer entender como se dá a origem de uma interface?
Então, confira um passo a passo sobre isso.
Briefing e pesquisa de referências
É a etapa inicial do projeto, quando o designer começa a coletar dados sobre o usuário.
Ele vai se debruçar sobre o que é a interface a ser criada, quem vai utilizá-la e quais já existem no mercado e seguem a mesma ideia.
Arquitetura da informação e sitemap
É quando a estrutura da interface é definida.
No caso de um site, por exemplo, é nesta etapa que são decididos o número de páginas, os nomes para cada uma delas e também a hierarquia da informação.
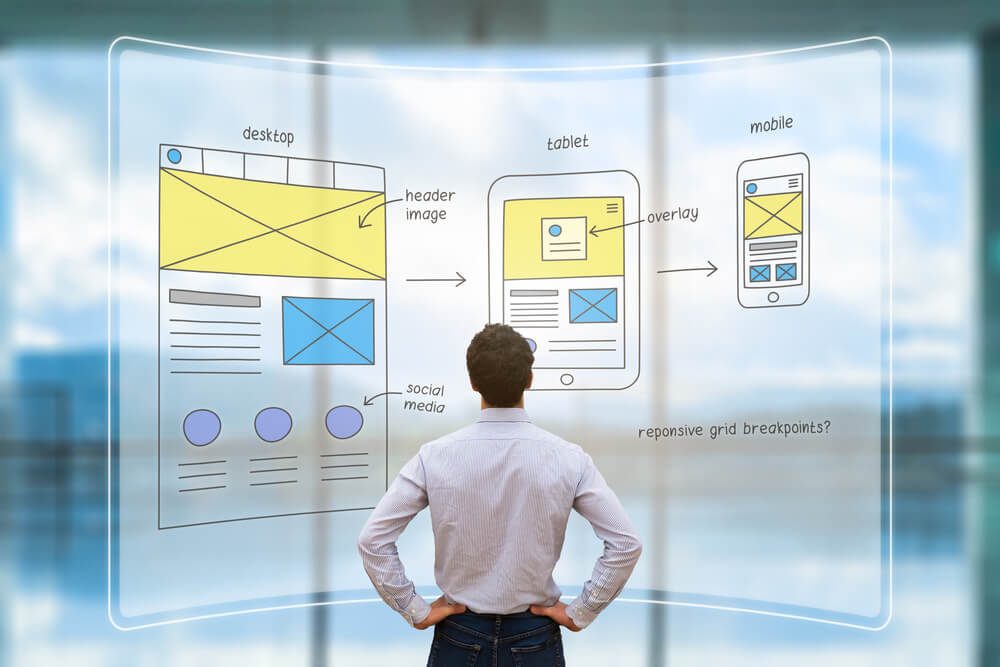
Esboços iniciais, wireframes ou protótipos
É a hora de arregaçar as mangas e colocar as mãos à obra, literalmente falando.
Depois de contar com o máximo de informações a respeito da interface a criar e sobre o público para o qual ela será destinada, basta desenvolver os primeiros esboços.
Eles podem ser feitos tanto de modo manual, em papel, como em softwares específicos para a criação de protótipos, como Sketch e Adobe XD.
Falo melhor sobre eles ainda neste artigo.
Prototipação, testes de usabilidade e iterações
Consiste em iniciar testes de usabilidade para entender até que ponto a interface é amigável e usável para os usuários.
Tenha em mente sempre que ela precisa ajudar eles a completarem seus objetivos.
Design visual da interface
A última etapa, mas não menos importante, se refere à seleção de cores e demais elementos visuais que farão parte da interface.
Ao chegar nela, você já vai ter informações suficientes sobre o que agrada ou não o usuário.
Então, certamente, fará as escolhas certas.
4 benefícios de usar UX e UI design em conjunto
Percebeu que usar o UX pode trazer bons resultados, mas que eles tendem a ficar ainda melhores se você também investir em UI?
Por isso, separei as principais razões para que use tanto UI quanto UX em sua estratégia digital.
Vamos a elas!
1. Geração de alto valor para o público
Quando você sabe como sua persona se comporta e do que ela mais gosta, pode gerar muito mais valor a ela.
E quando o trabalho é bem feito, tanto em UI quanto em UX, as chances de que os visitantes voltem são altíssimas.
2. Altas chances de reter e encantar os usuários
Uma das métricas que você considera para entender o sucesso do seu projeto é o tempo gasto em seu site ou app?
Então, saiba que, ao unir uma interface bem feita com uma boa experiência de uso, será capaz de reter e encantar os usuários.
Com isso, gera ganhos como aumento de tráfego e engajamento através de recomendações.
3. Fortalecimento da marca
Quando uma marca demonstra que se preocupa em oferecer a melhor experiência ao usuário de seus canais digitais, já sai na frente. Se destaca dos concorrentes.
E nada mais natural que, quando um usuário tiver uma experiência positiva com a sua marca, ele a recomende para outras pessoas.
Mas aqui vai um alerta: o mesmo vale para experiências negativas.
4. Aumento de conversões
O que é mais importante dentro da estratégia digital atual do seu negócio?
Provavelmente são as conversões, não é mesmo?
Para que os visitantes que chegam ao seu site sejam guiados naturalmente para comprar seus produtos e serviços, as interfaces precisam ser lindas.
E não só lindas, como amigáveis e intuitivas.
Investir no design de interfaces ajuda a garantir, inclusive, o retorno sobre o investimento em marketing digital.
Lembre que, quanto melhor os visitantes do seu site ou app se sentirem, maiores serão as chances de conversão.
Os principais softwares de UI Design
Lembra que eu comentei lá em cima sobre softwares específicos para a criação de interfaces de usuários?
Agora, quero falar sobre o uso de cinco deles: Adobe XD, Figma, Photoshop e Ilustrator e Sketch.
Para descobrir qual é o melhor para o seu projeto, avalie a sua necessidade e adaptação.
O software deve ser capaz de atender a todas as suas necessidades.
Por isso, antes de tudo, é importante estar aberto a criar, testar e ver os resultados obtidos.
Depois, se for preciso, você pode recomeçar tudo mais uma vez para ter certeza que a melhor experiência possível será entregue ao usuário.
Adobe XD
O Adobe Experience Design é um software cuja principal função é facilitar a criação de protótipos online.
Sketch
É considerado um dos softwares mais atualizados do momento para design de interface. Mas só roda em sistemas da Apple (Mac OS X).
Foi criado exclusivamente para o desenvolvimento de interfaces web e mobile.
Figma
Online e colaborativa, a Figma permite a criação de interfaces e de protótipos.
Parece um mix entre Adobe XD e Sketch, mas com foco na criação online.
Photoshop e Illustrator
São os mais antigos softwares para design de interface e, exatamente por isso, podem ser considerados obsoletos.
Mas, como a proposta aqui é informar e não julgar, pode ser que se encaixe melhor às suas necessidades.
Afinal, às vezes, é bem mais fácil trabalhar com um software antigo.
O futuro das interfaces
Vamos voltar à reflexão sobre como as interfaces mudaram com o tempo.
Elas estão se adaptando cada vez mais às necessidades dos usuários.
Estão tornando a interação única e para lá de positiva.
E digo mais: vieram para revolucionar o contato entre empresas e consumidores.
Afinal, tudo está mudando, até mesmo a forma com a qual as pessoas usam os produtos.
Então, o desafio das empresas é criar interfaces que possam acompanhar essas mudanças.
Isso, claro, se quiserem continuar competitivas e entregando ótimas experiências aos seus usuários.
Profissionais como UI Designer serão cada vez mais valorizados em um mercado tão acirrado e mutante.
As marcas precisam de especialistas capazes de identificar problemas antes mesmo que possam acontecer.
Parece uma previsão e realmente é.
Mas, assim como as organizações, esses profissionais também precisarão se adaptar a um mercado em mudança constante. E gerar interfaces cada vez mais amigáveis, por sua vez.
Quando as telas touchscreen chegaram ao mercado, eles tiveram que pensar em melhorar a interação que antes acontecia no teclado do celular.
Hoje, devem lidar com os desafios da realidade virtual e até mesmo de assistentes virtuais, como o Amazon Echo.
Sem nenhuma interação com o usuário, o aparelho ajuda pessoas a fazerem as atividades de casa, sem precisar tocar em nenhum botão: somente com a voz.
Conclusão
Neste artigo, você conferiu a importância de um bom design de interface de usuário para o futuro de qualquer negócio.
É facilitar a vida do consumidor e, de certa forma, aproximá-lo ainda mais da sua empresa.
Quer empreender e ganhar um bom dinheiro nesse ramo? Investir em cursos de design de interfaces pode ser uma boa ideia.
A área é promissora e cheia de oportunidades para profissionais interessados em entregar a melhor experiência aos usuários, como você.
Aproveite para deixar um comentário com as suas impressões sobre o tema e responder: como o UI pode ajudar em seus projetos?























Comentários (1)