Quem quer marcar presença online precisa começar por um site responsivo.
Não há outro caminho a não ser esse. E vou explicar o porquê disso.
Você já percebeu que, de uns tempos para cá, passamos a usar mais o celular para acessar a internet do que o computador?
Tem pensado sobre como essa mudança de comportamento influencia a exposição de qualquer negócio na rede?
Hoje, as empresas correm contra o tempo para adaptar seus conteúdos digitais para dispositivos móveis.
Porque é um erro achar que aquele bloco de texto ou imagem vai permitir ao usuário a mesma experiência em telas de tamanhos diferentes.
Foi por isso que sites não responsivos deram lugar a sites responsivos, que funcionam bem em qualquer dispositivo.
Se você ainda não tem um site responsivo, esta é uma boa oportunidade para considerar sua importância.
Afinal, com 69% dos brasileiros acessando à internet pelo celular (e 52% não conseguindo ficar longo do aparelho), seu negócio também precisa estar nas mãos dos usuários.
Ter um site responsivo traz uma série de vantagens, que vão além da melhora no desempenho.
Está se perguntando o que é site responsivo? Posso antecipar que é o site que atende às exigências da era digital.
E para trazer mais informações e esclarecer todas as suas dúvidas, preparei um artigo completo.
O que acha de criar um site responsivo do zero? A hora de aprender é agora.
Boa leitura!
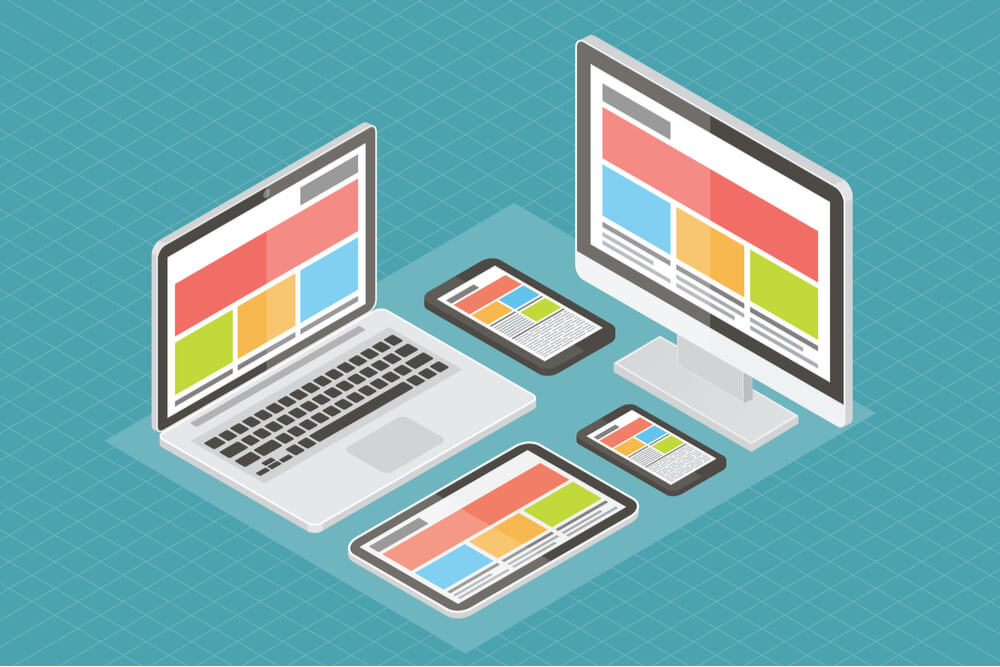
O que é um site responsivo?
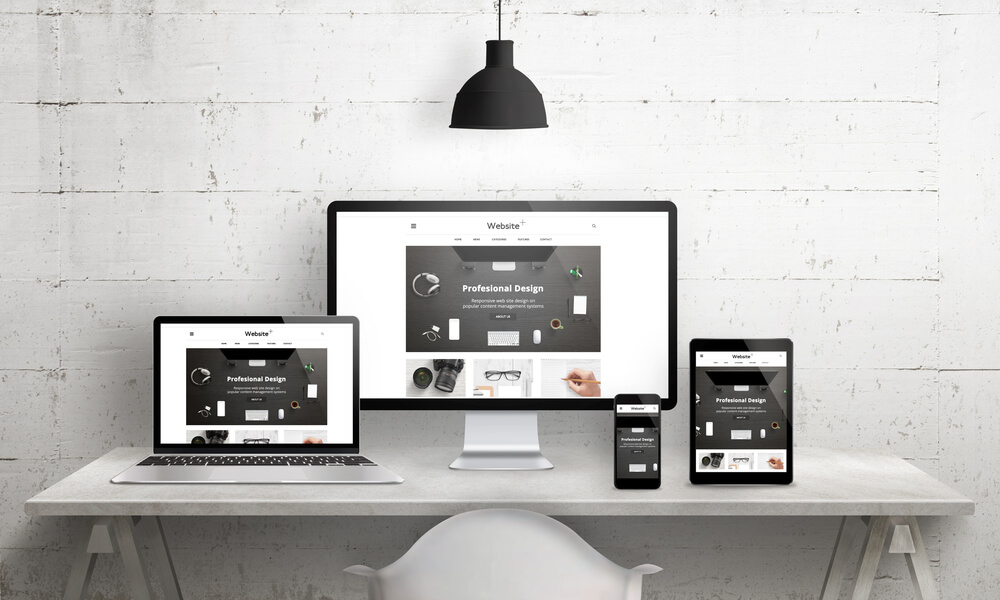
Site responsivo é aquele cujo conteúdo se adapta ao formato de tela do dispositivo utilizado para a sua visualização. Seja no computador, no tablet ou no celular, o layout se ajusta para favorecer a experiência do usuário e torná-la mais agradável e atrativa.
Quer ver um exemplo? Acesse o meu site em dispositivos diferentes para entender como ele se adapta.
Você vai perceber que todos os elementos da página continuam harmônicos.
E isso acontece seja na pequena tela de um smartphone ou mesmo em telas bem maiores, como a de uma Smart TV.
Os sites responsivos são projetados para oferecer a melhor experiência de leitura ao usuário.
E tudo começa pelo design responsivo.
Inteligente que só ele, identifica qual é a largura de cada dispositivo e, assim, ajusta as páginas a serem exibidas.
Garante que o espaço disponível na tela e no site sejam aproveitados da melhor forma possível.
Para isso, otimiza o tamanho das imagens, fontes e outros elementos para que continuem proporcionais – independentemente do dispositivo que você esteja usando.
Então, quando você abre um site no celular e as letras ficam minúsculas ou distorcidas, tenha a certeza de que ele não é responsivo.
E o que você faz quando visita um site com problemas como esses? Posso imaginar que é sair dele e pesquisar opções similares.
Acertei?
Partindo da ideia de que, na internet, o seu site representa o seu negócio, precisa oferecer uma boa experiência ao visitante.
Se isso não acontecer, ele certamente vai fugir para o site do concorrente.
Qual a diferença entre site mobile e site responsivo?
Quando o assunto é responsividade, uma das perguntas que mais costumo a ouvir é: “Site mobile e site responsivo são a mesma coisa?”.
Prontamente respondo que não.
Apesar de oferecem adaptações para que as páginas sejam melhor visualizadas em outros dispositivos, eles têm diferenças.
Um site mobile funciona como um segundo site, exclusivamente projetado para ser aberto em dispositivos móveis, como o seu smartphone.
Já um site responsivo é aquele que se adapta a qualquer tipo de tela em uma única estrutura, incluindo o seu smartphone.
Deu para entender a diferença?
Em termos gerais, o ideal é criar um site responsivo.
Mas como desenvolver um layout responsivo exige tempo, você pode usar um plugin que adapte seu site a dispositivos móveis enquanto isso.
7 motivos para ter um site responsivo
Agora que você já sabe o que é, fica mais fácil entender quais os motivos para usar esse recurso.
Vamos aos sete principais:
1. Ajuda a aumentar os compartilhamentos nas redes sociais
Com 62% da população brasileira ativa nas redes sociais, nada mais inteligente do que aproveitar as oportunidades abertas por elas para o seu negócio.
Como muitos usuários acessam essas redes pelo seu celular, contar com um site responsivo aumenta as chances de que compartilhem seus conteúdos por lá.
Concorda que, quando você não tem uma experiência de navegação agradável, dificilmente vai compartilhar um site nas redes sociais?
O mesmo vale para os visitantes de suas páginas.
2. Aumenta as vendas e conversões de leads
Pesquisas recentes comprovam que os brasileiros estão, cada vez mais, comprando online e que usam dispositivos móveis para isso.
Separei algumas delas para que entenda como ter um aplicativo ou site responsivo pode aumentar suas vendas:
- 74% dos brasileiros usam o smartphone no processo de compra na internet, segundo pesquisa divulgada pelo SPC Brasil em 2018
- Entre 2017 e 2018, houve aumento de 28% nas vendas online realizadas por dispositivos móveis, de acordo com a ClearSale
- Transações feitas no mobile já representam 50% das vendas online no país, diz a Criteo S.A.
- E a PwC afirma que quase 60% dos consumidores tendem a comprar mais quando o meio de pagamento é um dispositivo móvel
E tem mais: você costuma divulgar materiais ricos em landing pages?
A taxa de conversão de leads também aumenta quando sua página de destino é responsiva.
E leads, como você deve saber, são os seus clientes antes de a venda ser concretizada.
3. É uma forma inteligente de atender às exigências do Google e melhorar o posicionamento do site em resultados de busca
O Google dá preferência para sites responsivos e, com isso, ajuda a aumentar o tráfego orgânico de cada um deles.
Como a estrutura da URL permanece igual, seja em qual dispositivo suas páginas forem acessadas, também há melhora no ranking e visibilidade.
Ter um site responsivo contribui ainda com outros dois fatores de ranqueamento do Google nos resultados de busca: mobile first e velocidade da página.
Desde julho de 2018, o Google prioriza sites que carregam mais rápido no mobile.
O mesmo já vinha acontecendo com páginas para desktop.
A recomendação é que o conteúdo do topo da página seja carregado em até 1 segundo. Já o carregamento completo da página pode se dar em até 2 segundos.
Quer entender mais sobre quais erros de SEO você pode evitar para conseguir mais visitantes em seu site?
Tenho uma sugestão para você: SEO Analyzer.
Desenvolvi essa ferramenta gratuita para ajudar pessoas como você a entenderem o que podem corrigir para aumentar seus rankings. 😉
4. Diminui a taxa de rejeição
Ter um site responsivo é incentivar, mesmo que indiretamente, os visitantes do seu site a permanecerem nele.
Afinal, quanto melhor for a experiência deles ao acessarem suas páginas, mais tendem a interagir com o seu site.
E, consequentemente, menor será sua taxa de rejeição.
Só para refrescar sua memória, a taxa de rejeição diz respeito à quantidade de usuários que entram no seu site e saem dele sem interagir.
Então, se o visitante acessa seu site e tem uma experiência negativa, provavelmente, vai desistir de navegar por suas páginas e ir para o site do concorrente.
O que faz com que sua taxa de rejeição aumente.
Dica: ter o costume de monitorar a taxa de rejeição é uma boa prática de marketing digital.
Isso porque o Google também leva em consideração essa métrica para ranquear os sites indexados.
Portanto, a taxa de rejeição precisa ser baixa para que ele interprete que o conteúdo que você oferece é mesmo relevante.
5. É uma forma de oferecer uma melhor experiência ao usuário
Para conseguir melhores resultados, é preciso priorizar a experiência do usuário.
De acordo com o próprio Google, um visitante que acessa uma página por dispositivo móvel e não encontra o que deseja é 61% mais suscetível a desistir e ir para outro site.
Já se tiver uma experiência positiva, as chances de conversão são de 67%.
6. O acesso via dispositivos móveis está crescendo
Como mostrei no item 2, acessar a internet por dispositivos móveis é uma tendência – e ela veio para ficar.
E não é de hoje: isso acontece desde 2016.
Naquele ano, o IBGE mostrou que, pela primeira vez, o uso do celular para acessar a internet superou o computador.
7. Se adaptar a dispositivo futuros
Como agora você já sabe, o site responsivo se adapta a qualquer resolução de tela de qualquer dispositivo.
Então, é uma forma de deixar seu site pronto, inclusive, para dispositivos futuros.
Como fazer um site responsivo
Criar um site responsivo do zero pode parecer coisa de outro mundo em um primeiro momento.
Mas basta ter atenção a alguns detalhes que tudo fica mais fácil.
Separei dicas para ajudar você a fazer um site responsivo, mesmo que já tenha um blog ou site e apenas queira adaptá-lo.
É importante ter em mente que você não precisa descartar todo conteúdo que já tem para introduzir o design responsivo.
Vamos a elas?
1. Verifique o tráfego do seu site
Olhar para o número de usuários que chegam ao seu site através do celular é uma forma de projetar o sucesso.
Mais tarde, você pode comparar como estavam as estatísticas quando seu site não era responsivo e como evoluíram desde que ficou.
2. Busque inspiração em outros sites
Pesquise as URLs dos concorrentes e até mesmo dos sites que você mais costuma a acessar.
E observe quais delas oferecem a melhor experiência de leitura em diferentes dispositivos.
Prefira se inspirar nas páginas em que você não precisa ficar dando zoom ou scroll toda hora para conferir as informações delas.
Essas são as mais fáceis de navegar.
3. Use as ferramentas certas
Existem várias ferramentas de design e de criação de sites que podem ajudar você com a criação de site responsivo.
E sabe o que é o melhor de tudo? Que você não precisa ser especialista para criar o seu.
Só precisa ter atenção e paciência para aprender a usar as ferramentas que vou indicar ainda neste artigo.
4. Busque ajuda de especialistas em design responsivo e programação se sentir inseguro
Não conseguiu usar as ferramentas e têm dúvidas sobre como programar sites responsivos?
Você não precisa se sentir mal por isso.
Existem profissionais altamente capacitados para desempenhar essa tarefa.
Só não se esqueça de pedir as URLs que eles ajudaram a melhorar para avaliar se realmente têm experiência com design responsivo.
8 princípios de design de um site responsivo
Como tudo começa pelo design, aqui vão os princípios que todo site responsivo precisa seguir:
1. Design responsivo x design adaptativo
Embora tenham o mesmo objetivo – facilitar a navegação do usuário em diferentes plataformas -, não são a mesma coisa. As duas abordagens se complementam.
Enquanto o design responsivo acompanha a resolução do dispositivo de acesso, o adaptativo trabalha com medidas fixas e é menos flexível.
Então, entre as duas opções, a minha recomendação é que siga com o design responsivo.
2. Fluxo
De acordo com o tamanho da tela do dispositivo, o conteúdo passa a preencher mais espaço vertical.
Com isso, alguns elementos são empurrados para baixo. Isso se chama fluxo.
3. Fontes
Podem ser da web ou do próprio sistema.
Se você prefere ter um site moderno e descontraído, a dica é pesquisar fontes da web.
Já se gosta mais de fontes padrões, como Arial, Tahoma ou Times New Roman, use as fontes do sistema.
Para que a escolha da fonte não interfira na velocidade da sua página, a minha sugestão é que use a menor quantidade possível.
4. Imagens
Assim como as fontes, as imagens podem ter variações de acordo com a sua preferência.
Se os ícones do seu site têm muitos detalhes e efeitos diferentões, use bitmap.
Se for mais simples, opte pelo uso de vetores.
5. Objetos filhos
Agrupar elementos em um só recipiente (wrap) torna o site mais compreensível, limpo e organizado.
Para facilitar a organização do seu design responsivo você pode usar unidades estáticas, como pixels.
Eles são muito indicados para manter a escala de botões que você não quer que aumentem ou diminuam de tamanho.
6. Pontos de interrupção
Os pontos de interrupção são incluídos para que o layout mude de acordo com a resolução do dispositivo.
Em um celular, por exemplo, seu site pode ter apenas uma coluna.
Já em um computador, duas. E assim por diante.
Seu único cuidado em relação a esses pontos é para que não os use em excesso.
Caso isso aconteça, seu código pode virar uma bagunça.
7. Unidades relativas
São chamadas de unidades relativas aquelas que são flexíveis e que funcionam em todos os lugares.
Em porcentagens, por exemplo, podem indicar que um elemento deve ser 50% maior para que ocupe a metade da tela.
8. Valores mínimos e máximos
Valores mínimos e máximos são essenciais para ajudar o conteúdo a se ajustar à largura da tela.
Quando ele tem 100% de largura e uma largura máxima de 1000px, o conteúdo vai ocupar a tela sem passar de 1000px.
3 ferramentas para criar sites responsivos
Confira algumas dicas de ferramentas úteis para criação de sites responsivos:
Adobe Muse
Simples e intuitiva, a ferramenta foi feita para quem não é especialista em web design e quer criar páginas responsivas.
O Adobe Muse garante que carreguem rápido e funcionem perfeitamente.
Froont
É um app gratuito que permite que você possa criar seu site responsivo sem que instale nada.
Com o Froont, você projeta tudo do seu próprio navegador.
Strikingly
Com um acervo gratuito de 10 temas responsivos, o Strikingly também é free e facilita a criação de páginas para web.
Oferece ainda 5 GB de armazenamento.
Conclusão
Com o crescimento do acesso e das compras através de dispositivos móveis, é possível imaginar como será o futuro.
Dentro de pouco tempo, será difícil encontrar quem tenha um computador em casa.
E o seu negócio precisa estar preparado para sobreviver neste cenário.
Adaptar um site para que possa ser consumido em todos os tipos de dispositivos não é mais uma questão estética, mas de sobrevivência.
Na era digital, o usuário valoriza empresas capazes de oferecer a melhor experiência.
E se ela não faz isso, parte para outra.
Investir em um site responsivo ajuda seu negócio a não ficar para trás.
Gostou das dicas que compartilhei até aqui? Então, me conte nos comentários qual seu principal estímulo para criar um site responsivo.














Comentários (0)