SEO está baseado em uma coisa: ajudar as pessoas certas a encontrar o material certo on-line.
E essa é minha obsessão há mais de dez anos. Estou sempre buscando descobrir as melhores maneiras de fazer exatamente isso.
Muitas pessoas não sabem, mas alguns anos atrás eu achei que tinha chegado ao limite com o meu conhecimento de SEO.
Eu passei anos tentando descobrir tudo – algoritmos, linkbuilding, otimização de conteúdo, otimização técnica.
Eu achava que poderia lidar com todas essas coisas. Claro que eu sabia que sempre poderia melhorar o meu conhecimento.
Mas, honestamente, esse foi um período bem desanimador.
Era um sentimento semelhante ao de quando você se forma na faculdade ou no ensino médio. Você esperou tanto tempo por esse dia e pensa consigo mesmo “Então é essa a sensação?”.
Não era que eu tinha dominado tudo sobre SEO. Mas eu já sabia a maior parte do que havia para saber.
Fim da história.
Chato.
Desanimador.
E então, BOOM! Tudo mudou.
Eu deveria ter previsto. O mobile estava dominando e, finalmente, o Google percebeu isso.
SEO mudou para sempre.
Houve várias mudanças significativas de SEO ao longo dos anos. Todos nós sabemos sobre Panda e Penguin. Mas grandes mudanças voltadas para o consumidor podem ter um impacto ainda maior – como o Google Knowledge Graph.
No entanto, a maior mudança de todas tem sido a revolução móvel.
Foi aí que o meu conhecimento de SEO passou de “estou confortável com isso” a “eu não tenho a menor ideia do que eu estou fazendo!”.
O Google anunciou o seu mobile-first index em novembro de 2016 porque estavam tentando resolver um problema.
A maioria das pessoas já estava utilizando o Google em seus dispositivos móveis, mas os sistemas de classificação ainda eram baseados em desktop.
A solução – mobile-first indexing – mudou o mundo. Nunca mais voltaremos somente para os dias de otimização de pesquisa em desktop.
Então, o que isso significa para você? Na verdade, há muitas implicações. Você pode ter que fazer algumas grandes mudanças no seu site se quiser ter uma chance de ficar bem classificado.
Nesse artigo, vou falar sobre o que é mobile-first index, o que ele procura e como você pode ficar bem classificado tendo isso em mente.
Saiba como gerei mais de 195.013 visitantes por mês por meio de mobile-first indexing.
Por que essa mudança tão grande direcionada ao mobile-first indexing?
Caso você não tenha notado, mobile é o novo normal.
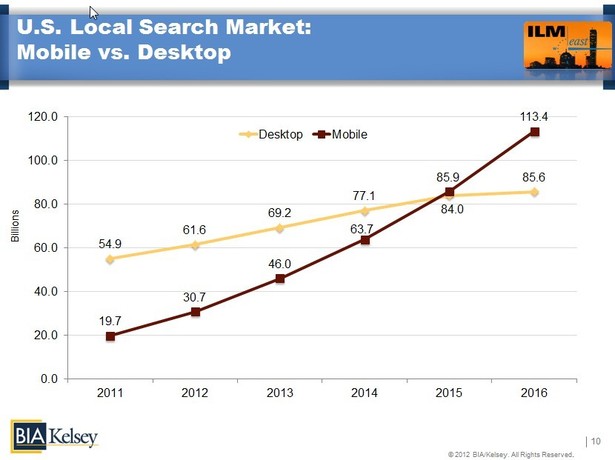
3 de cada 5 pesquisas acontecem em dispositivos móveis e o mobile ultrapassa o desktop como o método número um de pesquisa.
Esse dado em si é motivo suficiente para mudar a abordagem para mobile-first indexing.
Ainda há mais. As pesquisas móveis geralmente eram feitas por pessoas que estavam fora de casa, em movimentação.
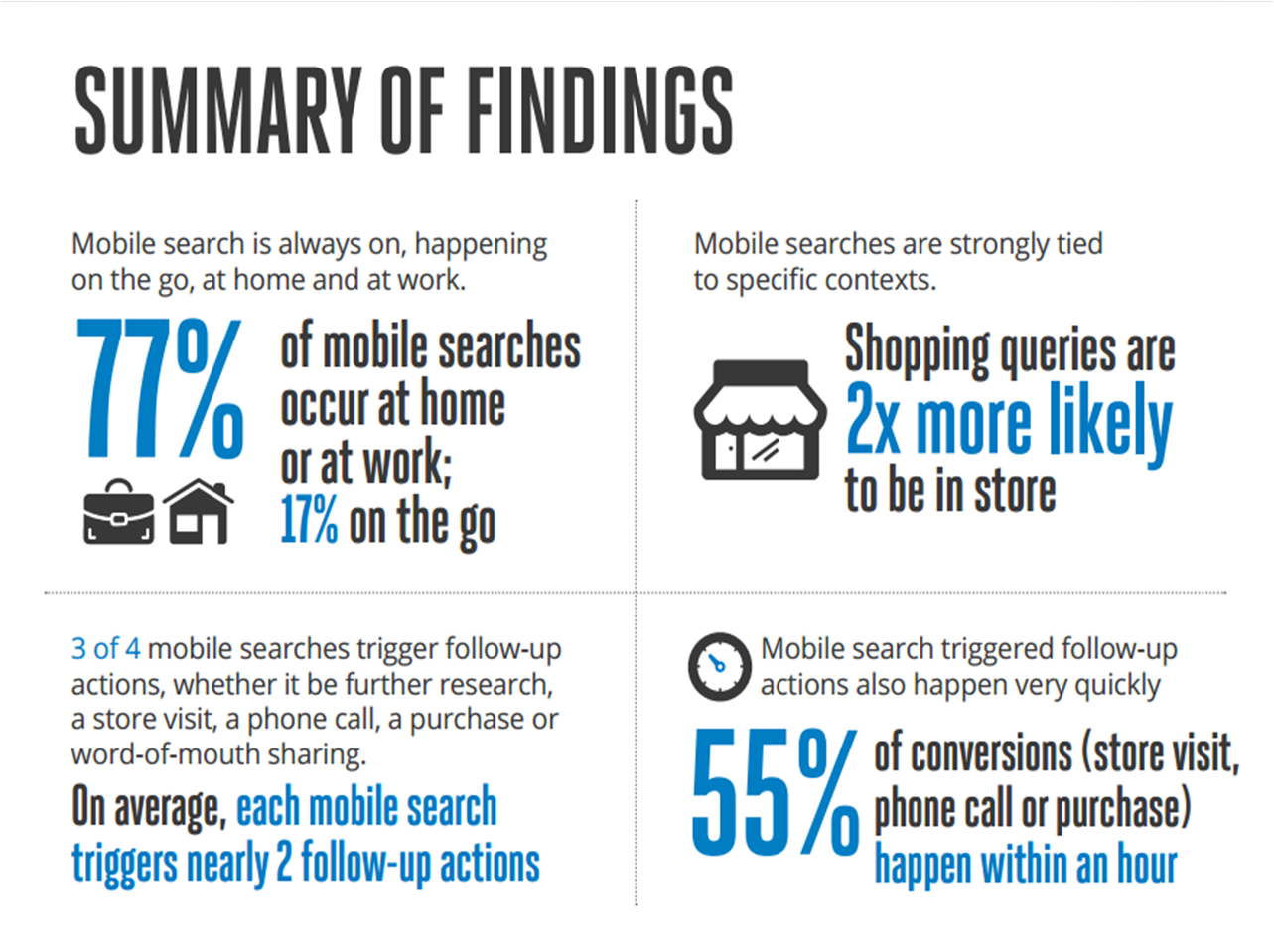
Agora não mais. Uma pesquisa mostrou que 77% das buscas são feitas através de dispositivos móveis, em casa ou no trabalho.
Então, o que esses usuários fazem depois de pesquisar em seus dispositivos móveis?
Eles compram, é claro. De acordo com Digital-Stats, 75% das pesquisas móveis produzem pelo menos duas ações subsequentes.
Em outras palavras, eles se convertem. E que taxas de conversão eles são!
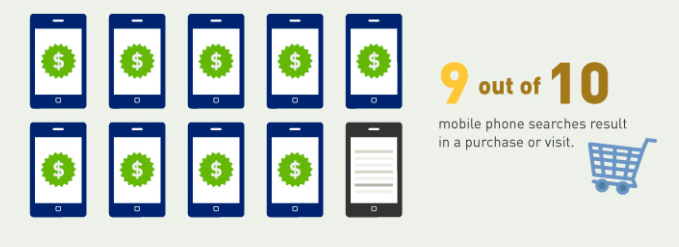
De acordo com um infográfico, a taxa de conversão de visitas ou compras é de 90% (impressionante).
Toda essa pesquisa móvel leva a resultados reais, ação real e rendimentos reais para milhões de empresas.
Isso não é só estatística. Isso é vida real.
Um olhar detalhado sobre o mobile-first index
Aqui está o que o post oficial do Google Webmasters tem a dizer sobre o mobile-first index. Aguente firme, porque este é um parágrafo grande.
“Para tornar nossos resultados mais úteis, começamos a realizar experiências para fazer o nosso index mobile-first. Embora nosso índice de pesquisa continue a ser um único índice de sites e aplicativos, os nossos algoritmos usarão, principalmente, a versão móvel do conteúdo de um site para classificar as páginas desse site, para entender a estrutura dos dados e mostrar trechos dessas páginas em nossos resultados. É claro que, embora nosso índice seja construído a partir de documentos móveis, continuaremos a criar uma ótima experiência de pesquisa para todos os usuários, independentemente de utilizarem dispositivos móveis ou desktop.”
Mobile-first indexing quer dizer que a partir de agora, o Google considerará principalmente a versão móvel do seu site para classificá-lo (mas levará em conta tanto a versão para dispositivos móveis quanto para desktop).
Isso significa que se você tem um site otimizado para dispositivos móveis, você se classificará bem para mobile e desktop.
Por outro lado, se o seu site não funciona bem em versão móvel, o seu posicionamento no ranking irá afundar tanto para mobile quanto para desktop.
Essa é uma atitude ousada do Google. Ousada, mas necessária.
Por mais que quase todos os profissionais de marketing e SEOs têm priorizado o conteúdo móvel, agora é mais importante do que nunca focar em mobile.
Resumindo, para se classificar bem no Google com o mobile-first index, você precisa de um ingrediente importante: um site responsivo otimizado para dispositivos móveis (falarei mais sobre isso daqui a pouco).
Isso não significa que todo o SEO para desktop não serve para nada, mas nos próximos anos, mobile SEO provavelmente será a única coisa que os profissionais de marketing e SEOs irão focar.
O mobile-first index ainda está em desenvolvimento, mas já estamos vendo seu impacto.
Nos próximos meses, o Google provavelmente terminará o lançamento, então, é bem possível que o mobile-first index estará em todos os lugares até o final de 2017.
O que o mobile-first index procura
É óbvio que o mobile-first index favorece o conteúdo compatível para dispositivos móveis. Vamos explicar essa declaração um pouco mais.
Jayson DeMers deu uma ótima definição do que o Google considera ser adaptado para dispositivos móveis.
“O Google se importa com a capacidade das pessoas carregarem todos os conteúdos da página, lerem o texto sem ter que dar zoom ou rolar e interagirem com quaisquer botões presentes.”
Geralmente, a compatibilidade com dispositivos móveis tem as seguintes características:
- Design responsivo (ou seja, design do site que muda dependendo do tamanho da tela em que está sendo visualizado)
- Facilidade de uso em um dispositivo móvel
- Velocidade do site
- Boas interstitials
Design responsivo é imprescindível. É o tipo de design de sites preferido do Google e é seguro dizer que os sites responsivos se darão muito bem com o mobile-first index. Design responsivo é obrigatório.
Um ótimo site para dispositivos móveis deve ser bonito, fácil de navegar e ter uma boa apresentação. Este é um exemplo perfeito:
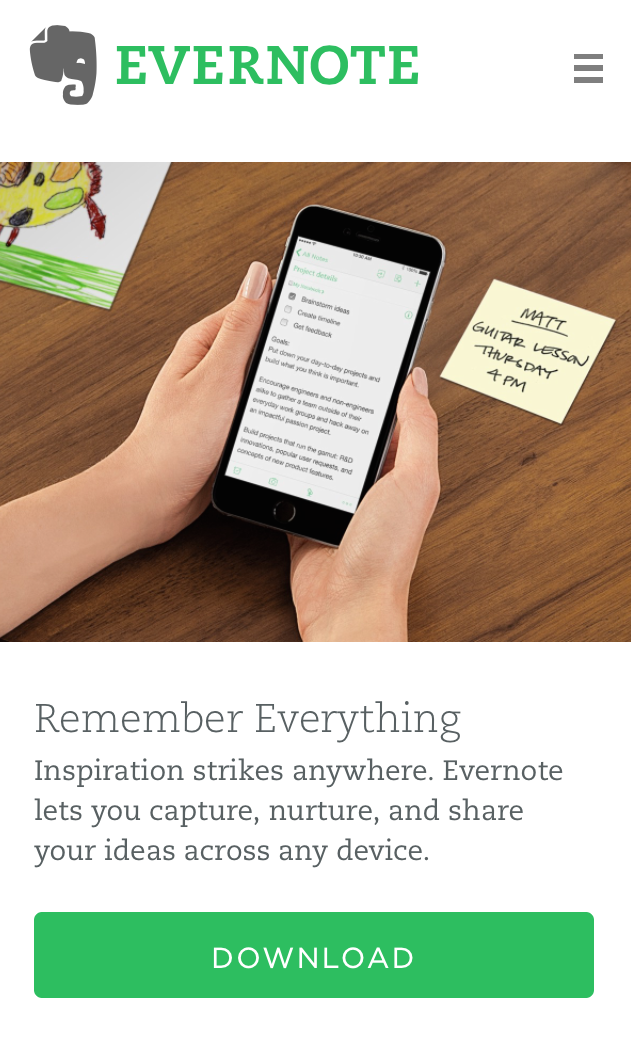
Evernote também tem um site móvel maravilhoso:
Ambos os sites atendem a todos os critérios: eles são bonitos, fáceis de navegar e têm uma ótima apresentação nas telas de dispositivos móveis.
Essas são as mesmas características que o seu site também deve ter. Se estiver faltando um ou mais desses recursos, a sua classificação pode cair significantemente.
Dependendo do estado atual do seu site para dispositivos móveis, talvez seja necessário criar um totalmente novo para mobile ou simplesmente fazer algumas alterações no site existente.
Aqui está uma lista de tudo o que você precisa fazer para se preparar para o mobile-first index.
1. Use design responsivo
Essa é de longe a coisa mais importante que você precisa fazer para se classificar bem no mobile-first index.
Sites responsivos funcionam basicamente como dois em um. Eles se classificam bem em ambos mobile e desktop porque o design muda para se ajustar ao tamanho da tela.
Eu gosto da maneira que Bruce Lee… quero dizer, John Clark… define o design responsivo.
Antes de prosseguir, devo fazer um esclarecimento importante: todos os sites responsivos são adaptados para dispositivos móveis, mas nem todos os sites adaptados para dispositivos móveis são responsivos.
Vejamos o que significa “responsivo” e “adaptados para dispositivos móveis”. Um ótimo artigo da Atomic74 explica os termos assim:
Responsivo: alterações baseadas no tamanho da tela/tipo de dispositivo que está sendo usado.
Adaptados para dispositivos móveis: funciona da mesma forma para todos os dispositivos.
Em outras palavras, um site adaptado para dispositivos móveis será semelhante no desktop e no celular, por exemplo, mas será projetado para dispositivos móveis.
Isso significa que a versão desktop pode ser um pouco menos do que poderia ser se tivesse sido projetada exclusivamente para desktop.
Sites responsivos, por outro lado, dão às pessoas o melhor dos dois mundos. E essa é uma grande parte da razão pela qual o Google recomenda a implementação do design responsivo.
Hoje, o termo mobile first é tão comum que se tornou parte das melhores práticas de design e desenvolvimento.
Na verdade, para algumas pessoas, o termo “versão desktop” de um site parece ultrapassado – como ouvir Backstreet Boys em 2017.
Hoje, está se tornando mais comum se referir à “versão desktop” como a “versão não-móvel” de um site. Por quê? Porque mobile é o padrão.
Mas ainda temos que atender à população não móvel. E é por isso que usamos o design responsivo.
Agora vamos ver o design responsivo em ação.
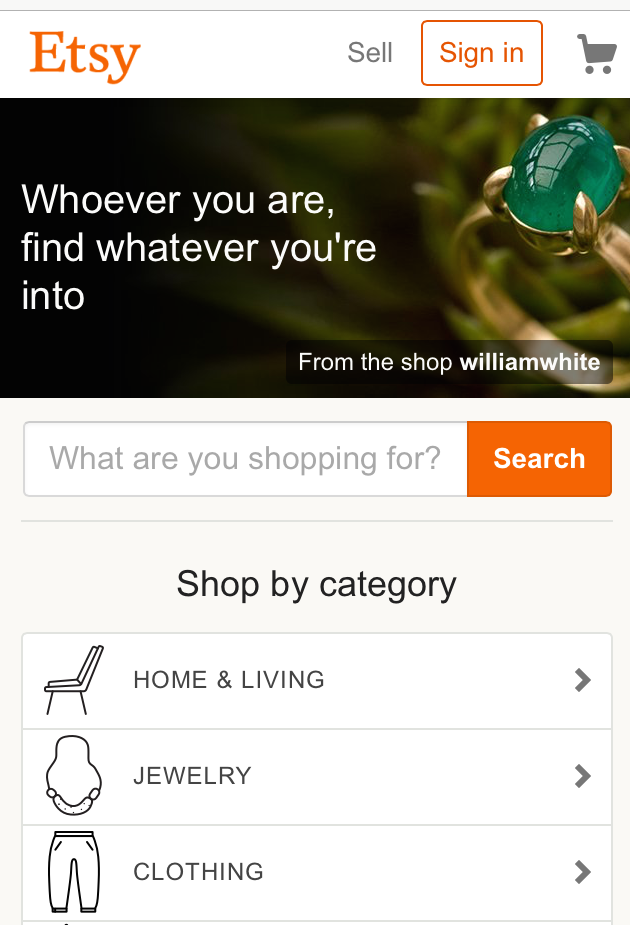
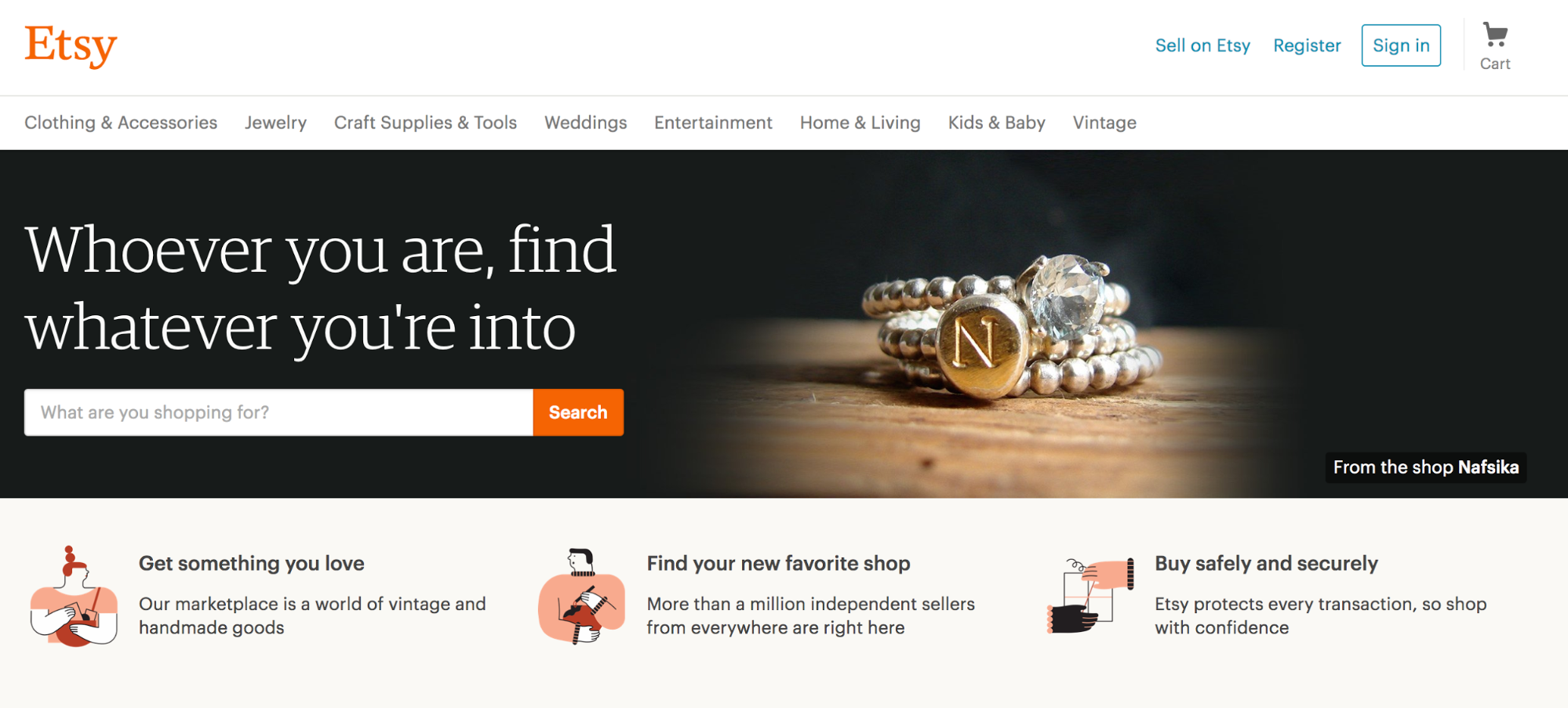
Mais cedo, usamos Etsy como exemplo. Agora vamos dar uma olhada em como a sua versão desktop se compara à versão móvel.
Desktop:
Móvel:
Na versão móvel, tudo se torna mais compacto, mas você pode ver que ainda é exatamente do mesmo tamanho.
Como se os desenvolvedores tivessem encolhido o site para desktop. Isso é exatamente o que é o design responsivo.
Independentemente se estiver usando um computador, smartphone ou tablet, você terá uma ótima experiência e o site se ajusta ao dispositivo que está utilizando.
Se quiser se classificar muito bem no Google a partir de agora, você deve fazer com que seu site seja responsivo. Você faz o trabalho uma vez e desfruta os benefícios dia após dia.
Se você é novo no design responsivo, há algumas coisas que pode fazer.
Primeiro, o Google oferece um curso gratuito sobre design responsivo:
Esse curso lhe orienta com conceitos básicos de design e a como criar um site responsivo.
É um excelente recurso que é produzido oficialmente pelo Google (e grátis). Você não conseguirá algo muito melhor do que isso.
O Google também fornece algumas dicas úteis em uma versão de texto do curso, que você pode ver aqui.
Se você quiser saber mais, este artigo por Smashing Magazine é uma leitura obrigatória.
Antes de prosseguir, quero lembrá-lo das características que mencionei no início desse artigo e dar algumas dicas.
- Facilidade de uso em um dispositivo móvel. Design para um dedo gordo, como Moz diz. Você deve fazer botões e links fáceis de clicar e difíceis de perder.
- Velocidade do site. A velocidade da página desempenha um papel vital no seu desempenho móvel. Aqui estão 10 dicas rápidas para ajudá-lo a melhorar a velocidade do seu site.
- Sem pop-ups interstitials. O Google tem penalizado um determinado tipo de popup móvel chamado interstitial. Aqui está o porquê você deve evitá-lo (e o que usar em vez disso).
Como eu disse, o design responsivo é o fator nº1 que pode ajudá-lo a se classificar bem com o mobile-first index. Mas o design do seu site, no geral, também precisa ser excelente.
Vale muito a pena ter trabalho hoje para que possa conseguir uma melhor classificação amanhã.
2. Otimize seu conteúdo para mobile
Eu já vi muitos sites que afirmam serem adaptados para dispositivos móveis, mas o seu conteúdo definitivamente não é.
Acho que há uma grande diferença entre o que a maioria das pessoas acha que é e o que realmente é adaptado para dispositivos móveis.
Esse pensamento é ainda mais verdadeiro quando se trata de conteúdo. Os visitantes de dispositivos móveis precisam ter a mesma boa experiência com o conteúdo que os visitantes da versão não móvel estão tendo.
O fato é que há uma boa chance de que a maioria dos seus visitantes está acessando o seu site por meio de dispositivos móveis.
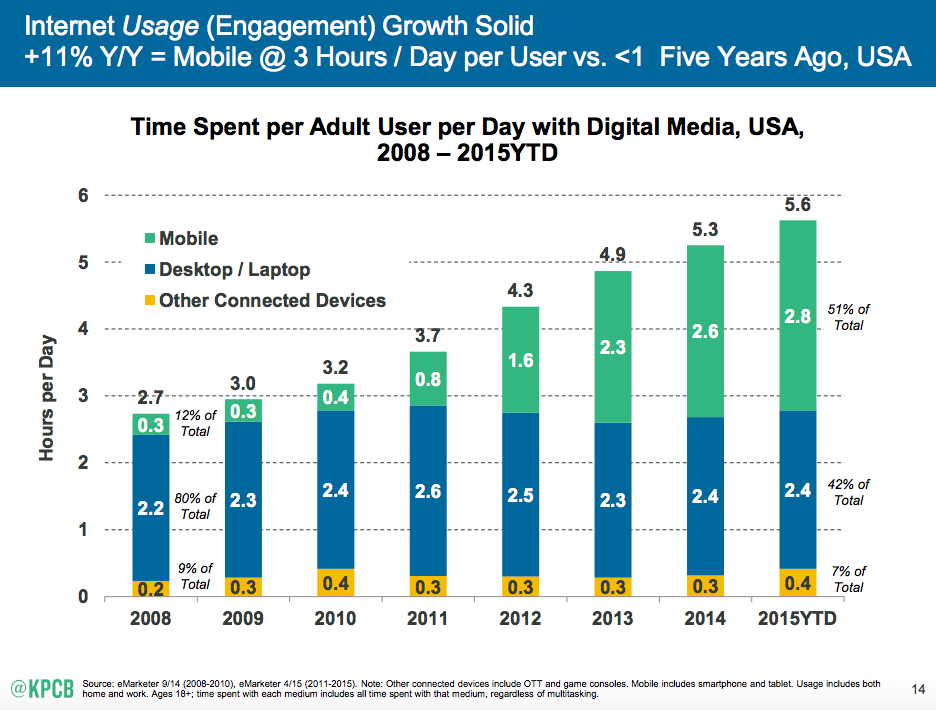
Adultos americanos gastam mais tempo na Internet em um dispositivo móvel do que em um desktop.
Assim, todas as suas pesquisas, interações e consumo de conteúdo estão acontecendo em um contexto móvel.
Seguindo a lógica do ponto de vista do mobile-first indexing, o seu conteúdo deve ser produzido colocando os usuários de dispositivos móveis em primeiro lugar.
Aqui estão alguns importantes passos que você precisa tomar para se certificar de que seus visitantes móveis estão aproveitando completamente o seu conteúdo.
Repense os seus artigos. Como destaca HubSpot, um blog post de 3.000 palavras fica ótimo em um desktop, mas pode ser intimidante em um dispositivo móvel.
Se você posta conteúdos longos como eu, tente usar parágrafos mais curtos e quebrá-los com mídia (como infográficos e capturas de tela).
Você já se perguntou por que os meus parágrafos são tão curtos?
Porque muitos dos meus leitores utilizam dispositivos móveis. Eu quero que eles sejam capazes de ler esse texto facilmente, assim como os leitores não móveis.
Se você estiver lendo isso em um desktop, aqui está uma captura de tela feita por um dispositivo móvel de um dos meus outros blogs:
Agora, se você geralmente posta conteúdo mais curto, você não tem muito com que se preocupar. Apenas certifique-se que o conteúdo está bem formatado para telas de aparelhos móveis.
Utilize vários tipos de conteúdo. Áudio e vídeo funcionam excepcionalmente bem em ambientes móveis. Se você tiver uma boa combinação de conteúdo escrito e áudio ou vídeo, seus usuários móveis terão uma experiência muito melhor.
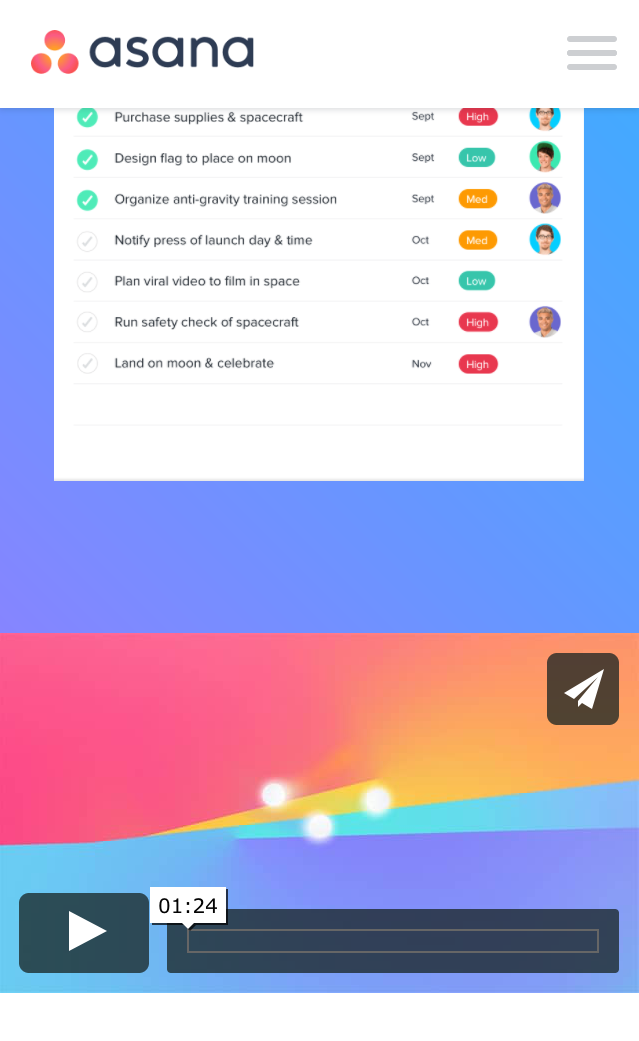
Por exemplo, Asana apresenta um vídeo em sua homepage:
É fácil de ver tanto no celular quanto no desktop e é uma boa mudança do que simplesmente apresentar um texto. Você deve incluir mais mídias em seu site somente por esse motivo.
Não use Flash. Isso já deve ser óbvio agora.
Como os iPhones não suportam o Flash, você estará alienando milhões de usuários móveis. Em vez disso, utilize HTML5.
3. Crie uma estratégia mobile-first
Muitos proprietários de sites ainda estão vivendo em um mundo de desktop-first. Eles criam tudo com o desktop em mente e depois transferem para o mobile.
Mas isso não se encaixa no mundo em que vivemos atualmente.
De acordo com Smart Insights, o uso da Internet móvel representa 51% do uso total da Internet. O uso móvel superou oficialmente o uso de desktop e é importante se concentrar nisso.
A partir de agora, considere primeiro o ambiente móvel. Geralmente, o que fica bem em mobile ficará bem no desktop.
Mas e se você não tiver um site para dispositivos móveis?
Muitos de vocês provavelmente estão pensando: “eu não tenho um site para dispositivos móveis. O que vai acontecer?”.
Resumindo, nada.
Mas isso não significa que a sua classificação não está sofrendo. Muito pelo contrário.
Deixe-me explicar. Se você não tem um site para dispositivos móveis, o Google utilizará apenas a versão de desktop para classificá-lo.
O Google já tem uma tendência contra sites que não são compatíveis com dispositivos móveis.
Então, isso significa que se o seu site não é adaptado para dispositivos móveis, ele já está sofrendo as consequências. O Google priorizou o conteúdo compatível com mobile, e essa atitude em relação à indexação está apenas deixando ainda mais oficial a sua postura.
O uso da Internet móvel vem crescendo constantemente nos últimos anos. O Google viu isso e ajustou os seus sistemas de classificação de acordo com essa tendência.
Portanto, seu site já está sendo julgado por sua compatibilidade com dispositivos móveis ou pela sua falta.
Na minha opinião, não vale a pena ficar somente com a versão de desktop. Mesmo se estiver bem classificado, você pode perder para sites que talvez não são tão bons quanto o seu, mas que são adaptados para dispositivos móveis.
Em outras palavras, ter um site compatível com mobile pode significar a diferença entre estar bem classificado ou afundar nas SERPs.
Conclusão
Criar uma experiência mobile-first agora é mais importante do que nunca.
Permita-me reiterar uma estatística que já foi apresentada: o uso da Internet móvel representa 51% do uso total da Internet.
Você não pode se dar ao luxo de ignorar a otimização móvel por mais tempo. O Google já está priorizando sites que estão adaptados para dispositivos móveis. Então, se você não tiver um, recomendo fazer isso o mais rápido possível.
Como eu disse, a sua melhor aposta é um site responsivo. Ele cuida das experiências de usuário tanto de desktop quanto de dispositivos móveis.
Não deixe que a falta de uma experiência mobile-first prejudique o seu posicionamento no ranking. Se você tirar um tempo agora para se concentrar em fazer seu site móvel ser ótimo, você será capaz de conseguir uma boa classificação e dar aos usuários uma experiência melhor.
O que você pensa sobre mobile-first indexing? Quais mudanças você implementou como resultado?














Comentários (2)