Se você examinar meus artigos como um todo, vai ver que eu falo muito sobre pensar mobile-first.
Por que dar tanta importância a isso?
Porque o mobile é a realidade do mundo digital atual.
De fato, o mobile é mais importante do que o desktop..
51,3% de todo o uso da internet é feito em dispositivos móveis. E esse número vai continuar crescendo no futuro.
É por isso que eu tenho recomendado aos meus clientes que foquem mais em mobile do que em desktop. E é exatamente isso que eu recomendo a você.
Mais especificamente: você deve focar em seu site mobile.
Um site responsivo com popups discretos é o padrão atual para dispositivos móveis.
Adicionalmente, todas as melhores práticas de otimização de site que se aplicam ao desktop também se aplicam ao mobile.
Hoje quero falar de uma melhor prática: a velocidade do site.
Seus usuários esperam que o seu site carregue rapidamente. Sem isso, você pode perder muito tráfego.
Que velocidade eles esperam?
73% dos usuários de navegadores mobile declaram que já foram a sites que demoraram demais a carregar, e 40% abandonam um site se ele não carregar em 3 segundos ou menos.
Algumas pesquisas sugerem até que se uma página não carregar literalmente em um piscar de olhos, as pessoas podem perder o interesse. Estamos falando de 400 milisegundos.
E isso sem falar que o superpoderoso Google considera a velocidade do site ao indexar e ranquear sites.
Assim, se o seu site não for rápido, tanto o seu público quanto o Google vão ter uma opinião ruim dele. Você vai perder visibilidade e tráfego.
E aí, qual é a velocidade do seu site no mobile?
Porque se ele leva mais de 2 ou 3 segundos para carregar, você está perdendo tráfego nesse exato momento.
Se o seu site for lento, tudo bem. Há alguns passos que você pode tomar para deixá-lo mais rápido e não perder um único visitante.
Teste a velocidade do seu site
Antes de qualquer coisa, você deve testar a velocidade do seu site no mobile.
Talvez você ache que ele está carregando bem, mas descubra que na verdade é mais lento do que você imaginava.
Um dos melhores testes para mobile é o do Think With Google:
Insira seu URL na barra de pesquisa e clique em “Test Now.”
Você deve inserir sua URL regular, não sua URL mobile, se tiver uma (ex. m.site.com).
Vamos testar a Amazon.com, porque ela tem muitos consumidores mobile.
O teste vai analisar seu site usando um conjunto de testes rigorosos e mostrar qual é o desempenho do seu site.
Esse processo não deve levar mais do que um ou dois minutos.
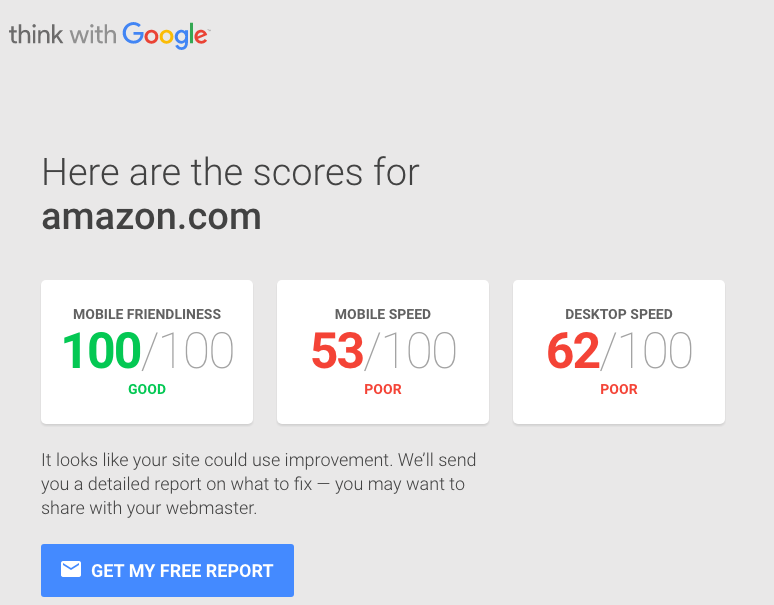
Quando ele estiver finalizado, você verá três notas:
Você precisa dar mais atenção às duas primeiras: mobile friendliness e mobile speed.
Mobile friendliness reflete a facilidade em usar seu site em um dispositivo móvel. É uma métrica de performance geral.
A Amazon tem nota máxima em mobile friendliness:
Mas o interessante é que a Amazon tem uma nota de mobile speed baixa. O teste a qualifica como ruim.
O site oferece um relatório para ajudar a diagnosticar problemas, e eu recomendo que você o consulte para encontrar dicas específicas para o seu site.
Vou abordar aqui as causas mais comuns de sites mobile lentos e explicar o que você pode fazer para melhorar o seu site.
Aperfeiçoe o design do seu site mobile
Pense no momento em que você criou o design do seu site.
Será que você estava pensando em dispositivos móveis?
Estou imaginando que não. (Se você fez isso, pode se parabenizar.)
Se você não fez isso, tudo bem, mas essa é a hora de repensar seu design com uma mentalidade mobile-first.
Os sites mobile mudaram muito nos últimos anos.
Tempos atrás, os sites tinham duas versões, uma para mobile e uma para desktop.
Um site mobile pode ser identificado facilmente pelo subdomínio “m”:
Nessa situação, os sites mobile e desktop são completamente diferentes e operam separadamente.
Pense nisso como em um restaurante de fast food com um drive-through. O site desktop é a parte principal do restaurante, e o site mobile é o drive-through.
Muitas vezes, isso significa que o site mobile oferece apenas uma fração da experiência da versão desktop, assim como o drive-through não oferece a experiência completa de comer no restaurante.
Mas você quer que os seus usuários tenham a melhor experiência mobile possível.
Para isso, seu site terá que usar design responsivo.
O design responsivo permite que você tenha um site que muda de forma dinâmica dependendo de como é acessado.
Assim, seus usuários mobile e desktop vão ver o mesmo site, mas a aparência dele será diferente em cada dispositivo.
Isso é o que o Google prefere. Eles simplesmente declaram: “O design responsivo é o padrão de design recomendado pelo Google.”
Você deve estar pensando “Ok, legal, mas o que isso tem a ver com velocidade?”
Designs responsivos geralmente carregam mais rápido do que sites mobile, e portanto, você ganha uma grande vantagem de SEO com isso.
E se você usar um design responsivo, seu site vai receber mais atenção na forma de compartilhamentos sociais, que vão também impulsionar seu SEO.
Deixar seu site responsivo é bom tanto no curto quanto no longo prazo. Se você ainda não tem um site responsivo, recomendo providenciar isso o mais rápido possível.
Mas o design responsivo é apenas um passo para aperfeiçoar o seu site.
Existem outros aspectos de design que você precisa considerar.
Mantenha seu site leve
É fácil ficar preso à ideia de fazer o melhor e mais atraente design possível.
Às vezes você fica preso demais, e como resultado, a velocidade do site no mobile fica cada vez mais baixa, porque você está sempre adicionando mais elementos.
Desenvolvedores chamam esse problema de code bloat.
O code bloat acontece quando seu site fica sobrecarregado com código em excesso.
Na maioria das vezes, o code bloat acontece quando um designer está focado demais na apresentação visual de um site.
Não me entenda mal: o visual de um site é extremamente importante.
Mas a aparência não pode ser mais importante do que o desempenho.
Felizmente, isso não é necessário. Você pode ter as duas coisas!
Aqui estão algumas dicas para ter em mente ao criar o seu site.
Use um design simples. Leonardo da Vinci dizia sobre a simplicidade:
“A simplicidade é a maior sofisticação.”
Hoje, cerca de 500 anos depois, as palavras dele ainda soam verdadeiras.
Olhe ao seu redor. Os design complexos do passado foram substituídos pelo design minimalista do futuro.
Isso também se aplica a sites. Especialmente sites mobile.
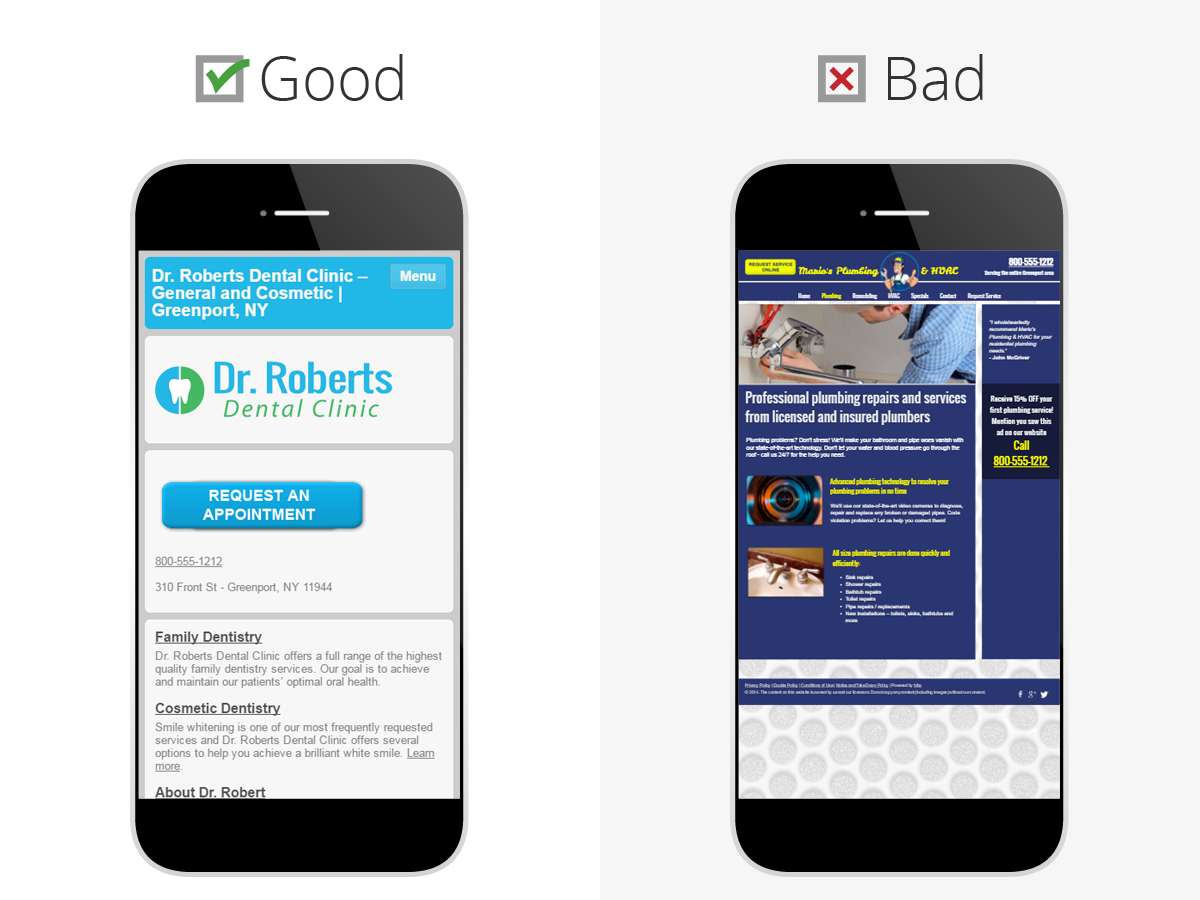
Na tela de um dispositivo móvel, sites podem facilmente parecer muito cheios. Assim, é importante manter tudo aberto e organizado.
Como regra geral, você deve ter apenas 1 call-to-action por página. Isso vai te ajudar a reduzir a quantidade de código utilizada, e também melhorar a experiência do usuário.
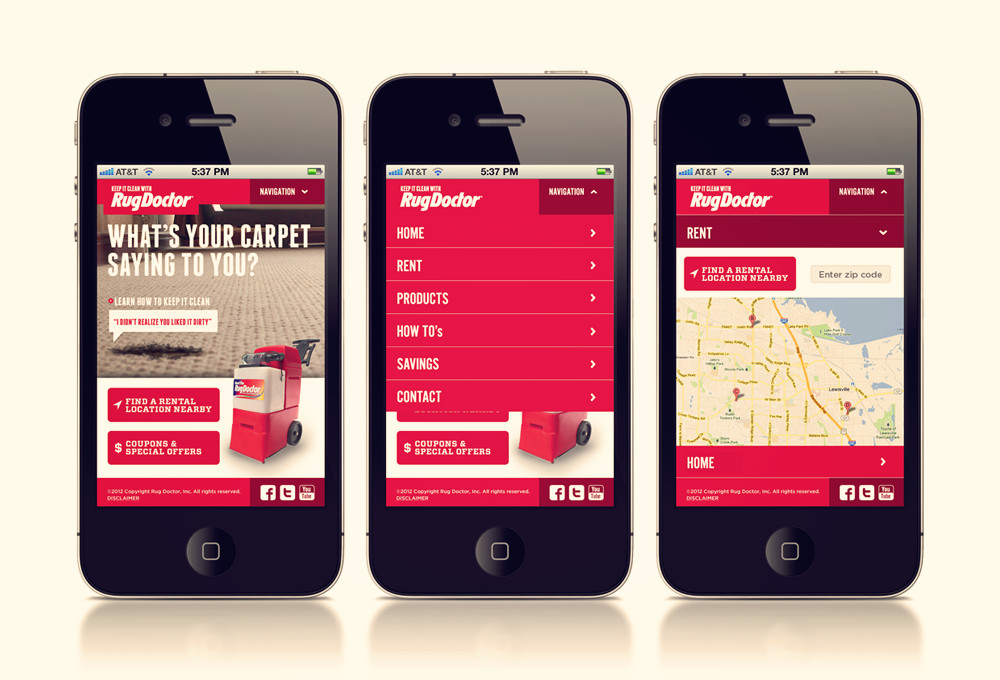
Talvez você queira também considerar um design mais simples, como este do Rug Doctor:
Não é um design elaborado, mas chama a atenção com seu estilo minimalista.
Você não precisa de muitas cores fortes e fotos para fazer o seu site se destacar. Quanto de trata de design para dispositivos móveis, menos é mais.
Elimine passos. Quanto menos seus usuários tiverem que fazer, melhor.
Pense nisso. Por que ter 7 passos entre o consumidor e a venda se você pode ter apenas 3?
Isso efetivamente reduz o seu funil de vendas, mas também deixa a experiência do usuário ainda mais simples.
Muitos sites ecommerce usam essa estratégia para aumentar suas vendas.
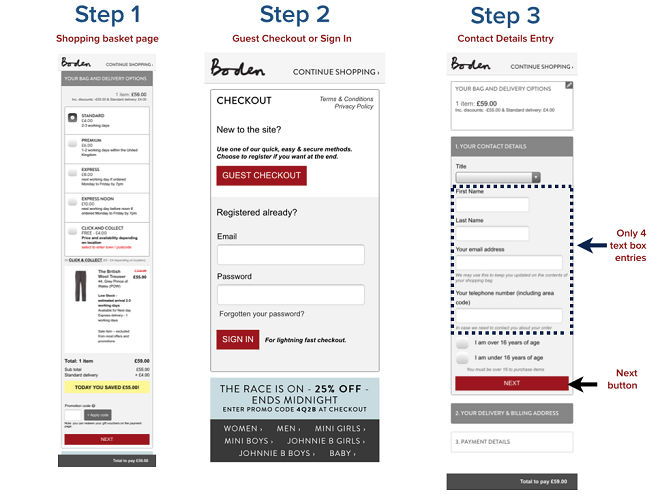
No site mobile da Boden, é super fácil comprar um produto. Você adiciona-o ao carrinho, clica em checkout e paga.
Simples e direto. Sem passos desnecessários.
Isso também ajuda a aliviar code bloat naturalmente. É difícil exagerar no código sem ter dúzias de páginas no seu site.
Cortar passos desnecessários é uma das melhores coisas que você pode fazer para os seus visitantes. Usuários em dispositivos móveis têm uma probabilidade muito maior de ficar no seu site se não tiverem que fazer muita coisa.
Poupe seus usuários de alguns cliques e você vai ter recompensas enormes.
Use menos imagens. Antes de falar disso, quero dizer que boas imagens são importantes para qualquer site, e também trazem benefícios de SEO.
No entanto, você pode exagerar mesmo com coisas boas.
Nesse caso, você pode exagerar nas imagens e assim reduzir a velocidade do site no mobile.
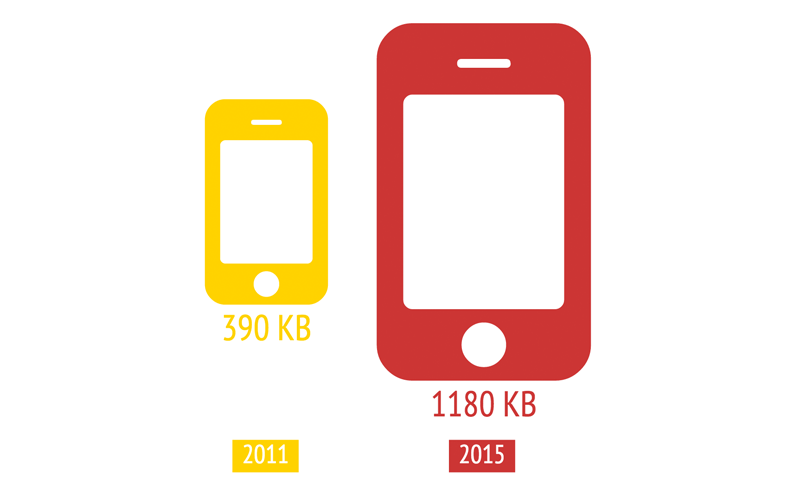
Talvez você não ache que isso é significativo, mas as imagens constituem cerca de 63% do “peso” de um site.
Entre 2011 e 2015, o tamanho médio de uma página mobile triplicou.
Isso significa que as imagens são alguns dos elementos mais exigentes do seu site. Elas ocupam muito espaço, e por isso não é bom usar imagens demais.
Uma solução é simplesmente cortar as imagens.
Outra solução, provavelmente mais prática, é comprimir suas imagens e reduzir o tamanho dos arquivos.
A compressão basicamente deixa suas imagens menores, sem reduzir a qualidade. Isso reduz o tempo necessário para que o seu site carregue.
E como vantagem extra, isso também reduz o tempo necessário para que mecanismos de busca rastreiem e indexem seu site.
Sites como o Compressor.io podem fazer isso em segundos.
De fato, essa é uma melhor prática que você deve adotar mesmo se o seu site já for super-rápido.
Não use fontes personalizadas. Eu também gosto de fontes personalizadas, mas algumas delas dão muito trabalho.
Algumas fontes usam toneladas de CSS, enquanto outras exageram no JavaScript. Em ambas as situações, você fica com uma quantidade enorme de código.
Se quiser ler um material bem aprofundado sobre esse tema, veja este post no site Web Fundamentals do Google.
Se quiser a versão mais resumida, aqui está: Use fontes personalizadas apenas quando estritamente necessário.
Fontes personalizadas são boas para títulos, mas não use-as nem todo o seu site.
Minifique seu código
A minificação é uma técnica muito útil para simplificar o seu código de programação.
Aqui está uma definição rápida do que significa “minificar” códigos.
Essencialmente, minificar seu código remove tudo o que é redundante e desnecessário, garantindo que o seu site use apenas o que é preciso.
Isso tem um grande efeito no sentido de deixar o seu site mais leve.
Você pode minificar seu código manualmente (veja as instruções aqui), mas se você não tiver experiência em programação, isso pode ser um pouco assustador.
Felizmente, existem várias ferramentas gratuitas que podem ser usadas para minificar seu código rapidamente.
O Minifycode.com oferece várias ferramentas de minificação para simplificar seu HTML, CSS, JavaScript e mais.
Se o seu site funciona em WordPress, você tem ainda mais opções, graças a plugins como o Better WordPress Minify:
Usando essas ferramentas, você pode minificar seu código com apenas alguns cliques, e vai ficar mais próximo de ter um site mais veloz.
Claro, você deve fazer todo o possível para que o seu site não tenha códigos desnecessários. Mas erros acontecem. Essas ferramentas te permitem corrigir esses erros e melhorar o seu site ao mesmo tempo.
Reduza os redirecionamentos
Eu adoro redirecionamentos. Eles são muito úteis para SEO e experiência de usuário.
Mas assim como o código, redirecionamentos têm usos limitados. Você não pode usar redirecionamentos para todo lado e esperar que o seu site tenha um bom desempenho.
Isso porque os redirecionamentos deixam seu site mais lento.
Quando você clica em um link mobile comum, o servidor fornece o documento encontrado naquele link.
Mas um redirecionamento significa que não há um documento naquele link. Por isso, o servidor tem que ir até a página onde o documento está e recuperá-lo.
Esse processo precisa ocorrer para cada arquivo em uma página da web. Isso significa que cada imagem, arquivo CSS e arquivo JavaScript vai passar pelo redirecionamento.
Como resultado, pode levar alguns segundos até que a página correta carregue. E quando isso acontecer, talvez seus usuários já estejam longe.
Eu recomendo usar o Redirect Mapper do Varvy para ver quantos redirecionamentos você tem em uma página:
Assim você pode encontrar as origens dos seus redirecionamentos e mudar aqueles que não forem estritamente necessários.
A maioria dos webmasters não pensam nisso, mas essa ideia pode fazer uma diferença incrível.
Quanto menos trabalho seu site tiver que fazer, mais rápido ele será. Apesar de os redirecionamentos serem úteis em certos locais e situações, não utilize excessivamente ou fique dependente desse recurso.
Carregue acima da dobra primeiro
É óbvio que os usuários vêem o conteúdo acima da dobra antes de qualquer outra coisa.
Assim, para que carregar sua página inteira de uma vez?
Por que não carregar apenas o conteúdo acima da dobra primeiro, e depois carregar o resto na medida em que for necessário?
Esse conceito é conhecido como “lazy loading,” e pode fazer maravilhas para a velocidade do site no mobile.
Garanto que se você pudesse escolher, ia preferir carregar 3 kg ao invés de 30 kg. Certo?
O lazy loading é exatamente esse conceito aplicado a sites.
Ao implementar o lazy loading, você está pedindo ao seu site que faça apenas o trabalho necessário, e nada mais.
Se você estiver acostumado a trabalhar com códigos de programação, pode usar este plugin do jQuery:
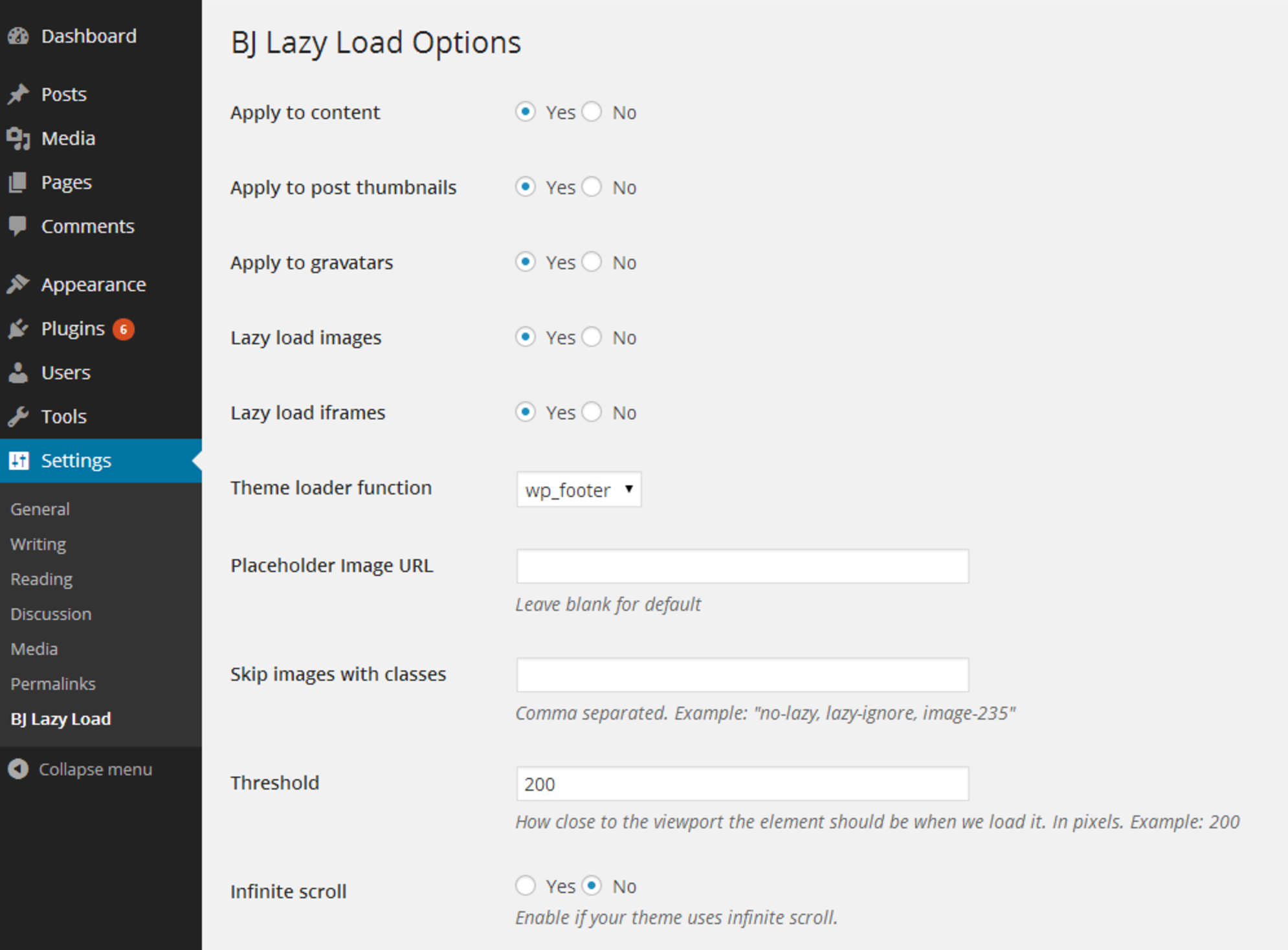
Para sites em WordPress, existem plugins como o BJ Lazy Load.
Se nenhuma dessas opções for ideal, talvez você tenha que contratar um desenvolvedor para te ajudar com isso.
Essa técnica é mais avançada, mas pode poupar muito trabalho ao seu site no longo prazo.
Conclusão
A velocidade não é só para carros de corrida. Ela é um dos ingredientes mais fundamentais de um bom site mobile.
Eu já fiz consultoria para centenas de sites, e sempre direciono a atenção dos meus clientes para o desempenho mobile.
Após ajudá-los a criar um site mais mobile-friendly, o tráfego cresce muito. E inevitavelmente, isso traz um grande fluxo de novos consumidores e conversões.
Isso não é surpreendente. Todos nós vemos pessoas andando por aí com os olhos presos no smartphone ou os dedos agarrados nos tablets.
O mobile chegou para ficar.
O desempenho em desktop ainda é importante, mas os dispositivos móveis são o presente e o futuro.
Talvez um dia os computadores sejam vistos como o telefone de disco ou as máquinas de fax. Talvez os dispositivos móveis se tornem a forma principal de navegar na internet.
Não é muito difícil imaginar isso, correto?
E se esse realmente for o futuro, você precisa começar a se preparar para ele hoje mesmo.
E então, o que você pode fazer nesse momento?
Em resumo: aumentar o máximo possível a velocidade do site no mobile e reduzir ao máximo o peso do site.
Este artigo do Think With Google diz isso perfeitamente: “A velocidade é excitante, a fricção é letal.”
Usuários de dispositivos móveis adoram sites rápidos e detestam tudo o que reduz a velocidade.
Melhorar a velocidade do site no mobile é uma estratégia que vai deixar seu site melhor para os usuários e para os mecanismos de busca.
Se você ainda não está focando no mobile, sugiro que comece a fazer isso hoje mesmo.
Quais dessas técnicas você vai usar para impulsionar a velocidade do site no mobile?





















Comentários (0)