Está na hora de descobrir como melhorar a velocidade das páginas no mobile.
Quando o Google lançou a atualização de páginas ajustáveis para mobile e, finalmente, a tornou em um dos fatores de classificação de busca, proprietários de sites começaram a ansiar uma experiência mobile mais rápida.
É ótimo otimizar suas páginas para usuários mobile. Já que se as páginas mobile não estão carregado rapidamente, isso será um contratempo que pode desmotivar os usuários a aproveitarem o seu conteúdo.
Então, qual seria a melhor solução para isso?
Velocidade das páginas no mobile – ou, em inglês, AMP – Accelerated Mobile Pages.
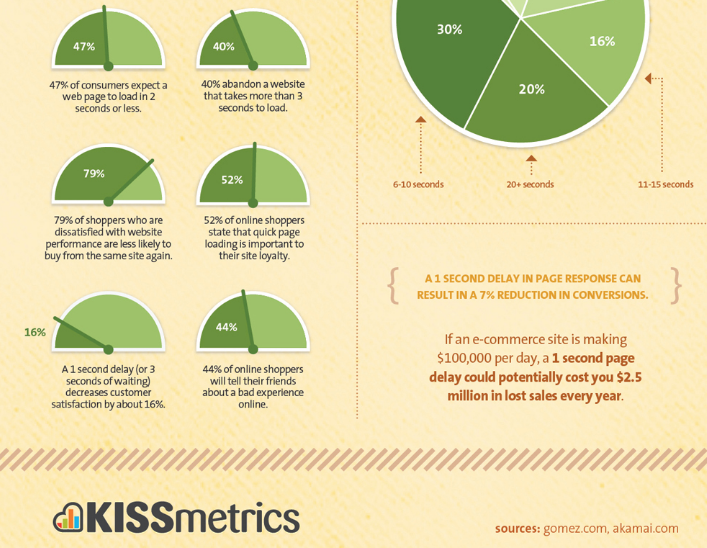
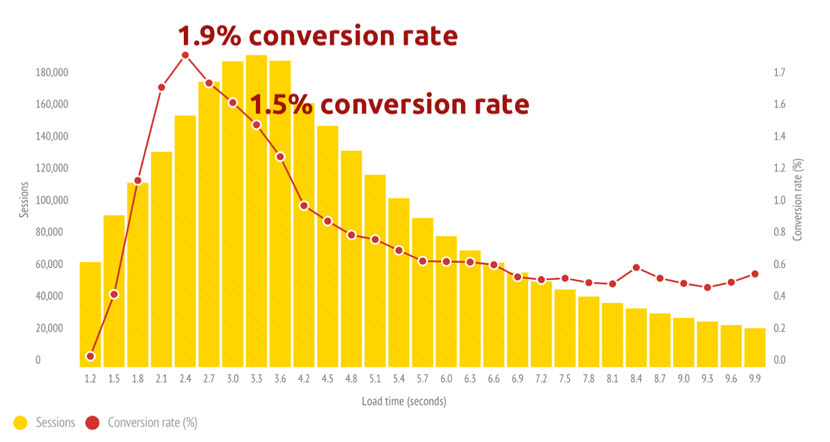
A velocidade é uma parte integral do design de páginas da web. Dados da KISSmetrics mostram que “por volta de 40% das pessoas irão sair de uma página que gaste mais de 3 segundos para carregar.”
Além disso, se um site de compras online está faturando 100.000 dólares por dia, um atraso na página de 1 segundo pode chegar a custar um prejuízo de 2,5 milhões de dólares em perdas de vendas por ano.
Segundo o Google, melhorar a velocidade das páginas no mobile reduz o tempo de carregamento de 15% a 85%, em testes iniciais.
Em dezembro de 2015, o Google anunciou que o AMP poderia ser um fator de classificação.
Como já era de se imaginar, webmasters, profissionais de marketing e SEOs começaram a analisar como isso pode afetar páginas no mobile. Eles descobriram várias instâncias apontando para o fato de que o AMP causava, de fato, um impacto enorme nos rankings de busca.
Resumindo, páginas que melhoram sua velocidade no mobile com o AMP conseguem melhores rankings e mais rapidamente e elas irão, com toda a certeza, converter mais visitas em páginas mobile em clientes.
Recentemente, na British Whiteboard Friday, Will Critchlow e Tom Anthony, do Distilled, explicaram claramente como o AMP funciona e como otimizar as suas páginas mobile para se beneficiar delas.
Se quiser ir mais a fundo no assunto e o que isso pode fazer por você, enquanto profissional de marketing digital que entende a importância de alcançar seus usuários no mobile, permita-me dividir o assunto em partes.
O que significa melhorar a velocidade das páginas no mobile com o AMP?
Melhorar a velocidade das páginas no mobile – AMP, pode se tornar parte da sua estratégia de conteúdo para o mobile.
A estratégia nasceu de uma colaboração entre o Google e o Twitter.
Em algumas palavras, melhorar a velocidade das páginas no mobile – AMP é um projeto com o objetivo de otimizar páginas mobile para serem mais rápidas. É como fazer com que uma página que já seja compatível com o mobile e carregue mais rapidamente, reduzindo-a aos seus recursos mais básicos.
Você pode visitar a plataforma aberta aqui.
A projeto de velocidade das páginas no mobile AMP é uma prova do foco que o Google tem nos usuários.
Sempre que o Google lança uma nova atualização como essa, você pode até imaginar que eles estão preocupados apenas em ganhar mais dinheiro.
E isso é, por fim, verdade, uma vez que quanto mais felizes os seus usuários estejam, mais eles retornam ao Google, e isso significa mais anunciantes.
Mas o Google é primeiramente apaixonado pelos seus usuários de busca. E você deveria ser, também.
O AMP é um projeto/plataforma open-source que almeja ajudar editores a melhorar a velocidade e a facilidade de leitura do conteúdo nelas.
Páginas mobile mais rápidas + conteúdo de fácil leitura = melhor experiência do usuário.
Como funciona o AMP?
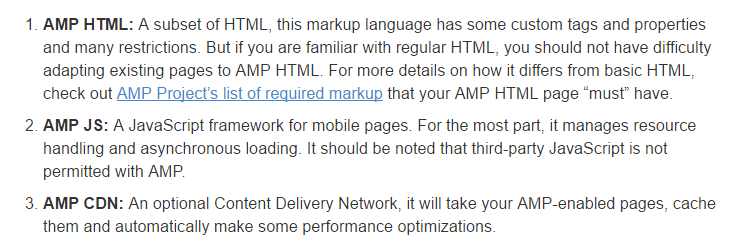
Paul Shapiro, do Search Engine Land, revelou a estrutura em 3 partes do AMP:
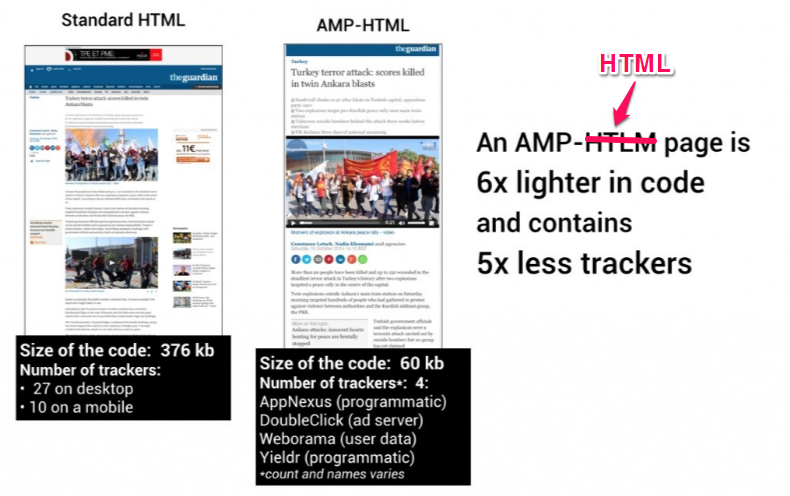
O AMP carrega as páginas mais rapidamente, ao cortar as tags HTML e renderizar apenas aquelas que são adequadas para usuários mobile.
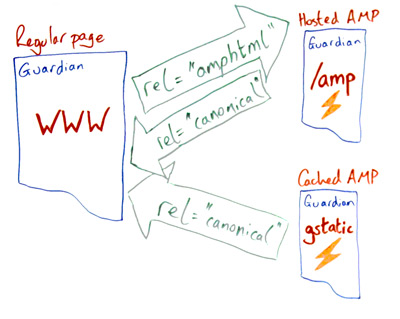
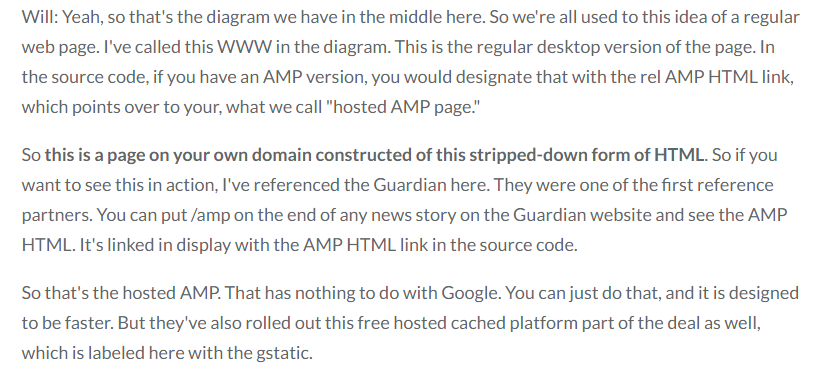
Este diagrama e a explicação, do Whiteboard Friday do Will Critchlow, simplifica o processo:
O AMP apresenta as suas páginas utilizando um HTML otimizado. Espera-se que as páginas carreguem rapidamente, uma vez que algumas tags em HTML que teriam a velocidade reduzida são eliminadas.
Se o JavaScript estiver incluso nas suas páginas para mobile, o script não será rodado para as páginas mobile aceleradas.
Eis aqui algumas outras coisas que você precisa saber:
- Ao melhorar a velocidade das páginas no mobile com o AMP, você precisa utilizar uma versão simplificada do CSS.
- Você somente poderá utilizar a biblioteca do JavaScript do AMP – como você não tem o controle disso, você pode se deparar um carregamento demorado. Isso seria o único senão do AMP.
- Para que os sites AMP funcionem o tempo todo, eles precisam ser validados adequadamente.
- Formulários não são permitidos em páginas AMP.
- Para uma experiência ainda melhor, fontes-padrão precisam ser utilizadas.
- Para evitar imagens estranhas, certifique-se de que altura e largura sejam informadas.
- Use extensões AMP aprovadas se quiser ter vídeos na sua página.
Dessa forma, você integra o AMP e o usa para melhorar suas páginas no mobile, você deve se preocupar com a velocidade e as condições para uma boa leitura, e não com o compartilhamento. Os seus botões de compartilhamento social podem até não aparecer corretamente, pois a maioria deles foi desenvolvida com o JavaScript.
Benefícios de melhorar a velocidade das páginas no mobile com o AMP
Há uma correlação significativa entre a velocidade de um site, visualizações das páginas e classificações de busca.
Uma coisa que você não pode esquecer é que sempre que uma determinada página carrega rapidamente, os usuários no mobile irão visualizar mais páginas no site, portanto, reduzindo a taxa de rejeição.
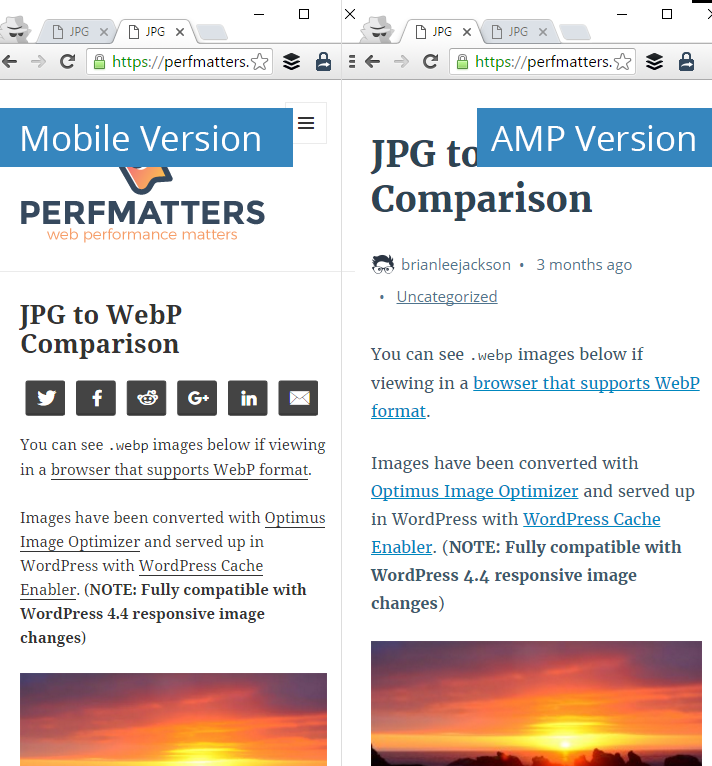
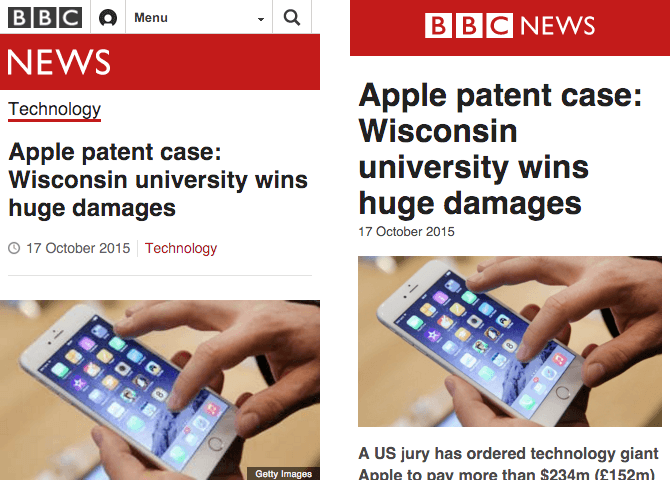
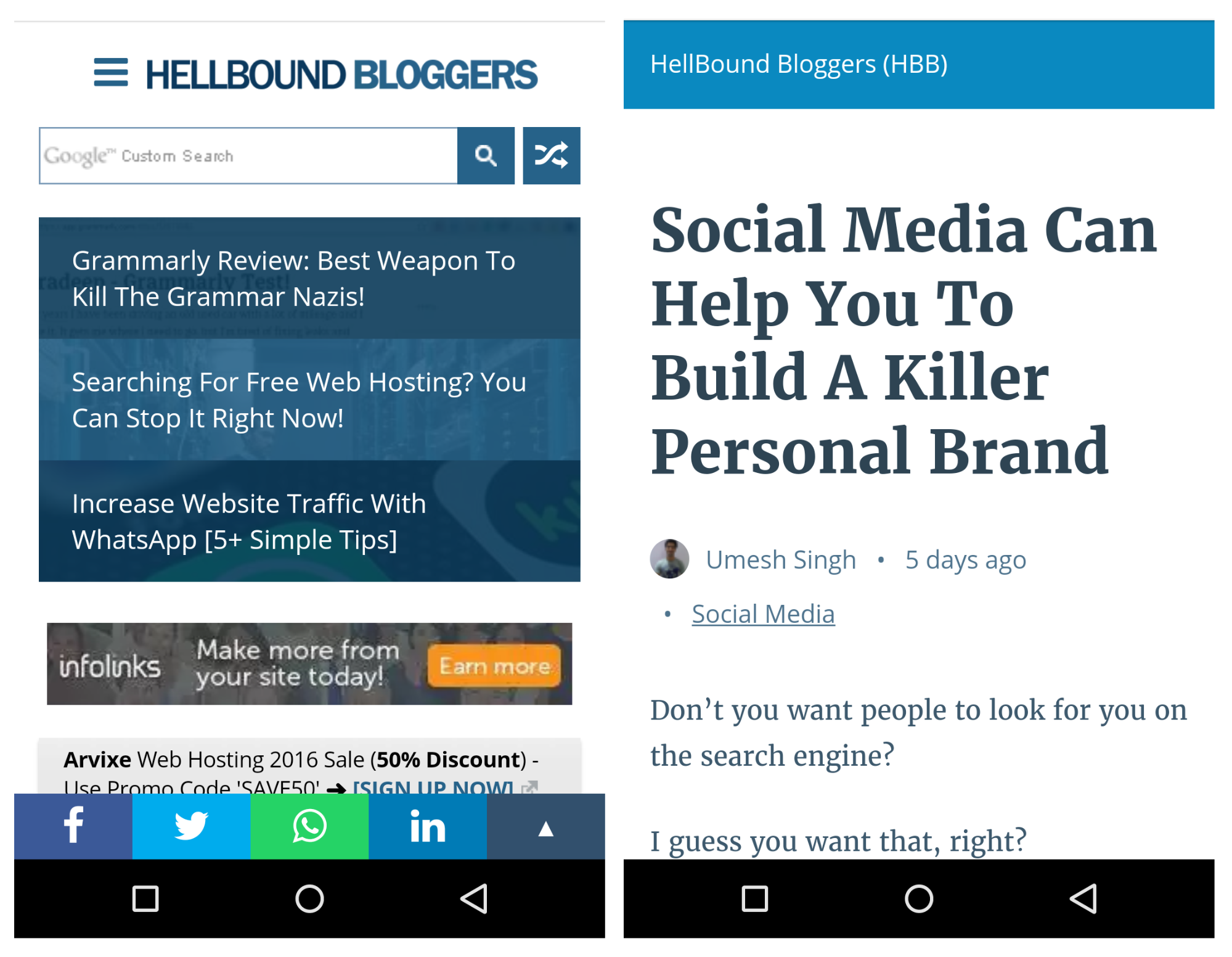
Quando a taxa de rejeição é reduzida e a experiência no site aumenta, o Google irá premiar a página. Você não deveria ficar surpreso com o fato de que melhorar a velocidade das páginas no mobile com o AMP eleva a classificação das páginas comparado a quando isso não é feito. Veja as duas versões:
Assim como o Facebook Instant, uma nova plataforma que permite que o Facebook ofereça aos seus usuários o conteúdo desejado com maior rapidez, o AMP levará a experiência dos seus usuários no mobile para um próximo nível.
Verdade seja dita, há muitas vantagens em otimizar com o AMP. Mas vamos conferir as 5 maiores:
i). Páginas da web que carregam absurdamente rápido que os usuários amam: Velocidade é a alma da sua página no mobile. Um ótimo conteúdo é importante, mas, a menos que as suas páginas sejam acessíveis, os usuários não irão lê-las.
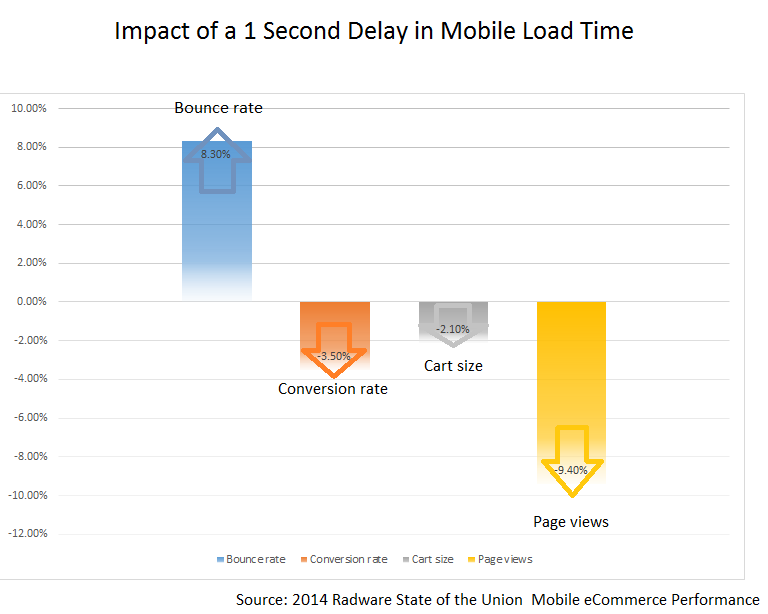
Este estudo descobriu que um atraso de 1 segundo no tempo de carregamento no mobile pode reduzir a taxa de conversão em até 3,50%, reduzir a visualização das páginas em 9,40% e aumentar a taxa de rejeição em até 8,30%.
É por isso que você precisa tornar as suas páginas no mobile incrivelmente rápidas. Melhorar a velocidade das páginas no mobile irá ajudá-lo a conseguir isso.
Não se esqueça de que a forma como as pessoas consomem conteúdo (ex.: artigos, postagens de blogs, vídeos e podcasts) tem mudado drasticamente. A taxa em que o conteúdo vem sendo produzido é extraordinária.
Se as suas páginas no mobile são lentas como uma tartaruga, você não irá converter usuários alvo do mobile em clientes. Prepare-se para experimentar um aumento drástico na velocidade da página com o AMP.
Como um profissional de marketing digital, isso deveria fazê-lo assumir as rédeas para melhorar suas páginas mobile.
O Google está melhorando constantemente os seus sistemas. Nós pensávamos que a compatibilidade com o mobile fosse a maior atualização até agora, mas aí surgiu o projeto AMP.
E isso só pode significar uma coisa: o Google está só começando. Novas atualizações do algoritmo de busca, funcionalidades e ferramentas avançadas continuarão a ser desenvolvidas.
Então, mãos à obra. Acesse o AMPProject.org e comece a melhorar a velocidade das suas páginas no mobile.
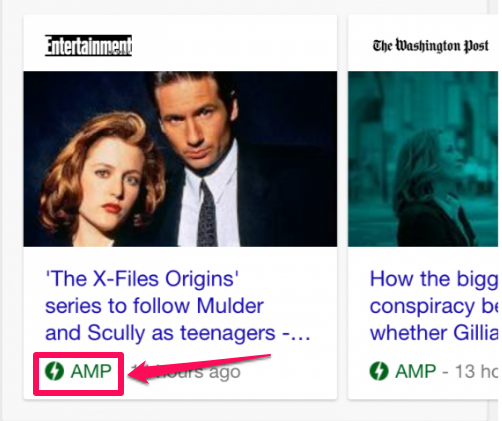
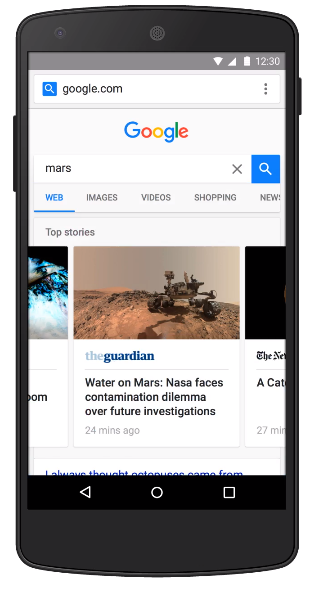
ii). Maior visibilidade no mobile para profissionais de marketing de conteúdo: O Google começou a mostrar os resultados AMP em listas orgânicas. Você pode localizar esses resultados por meio dos símbolos AMP verdes.
É lógico que, quanto mais chamativos os resultados, mais cliques você terá.
Esses símbolos AMP verdes irão, com certeza, levar a uma taxa de cliques melhorada, pois esses resultados de busca se destacam do restante.
Os usuários de busca começarão a procurar por páginas AMP, uma vez que essas páginas carregar mais rapidamente que as páginas mobile tradicionais.
iii). Classificações de busca aprimoradas: Há uma forte relação entre a velocidade de um site e taxa de conversão. Se os usuários estiverem satisfeitos com um site que carregue rápido, eles estarão mais propensos a se inscrever em uma lista, ou a comprar um produto.
Embora ainda se espere muito mais do AMP, O Google ainda não fez dele um fator de classificação.
Você já sabe que a velocidade de carregamento de uma página e a compatibilidade com o mobile são fatores conhecidos, mas o AMP estará intimamente ligado com as páginas mobile.
É por isso que ele nunca deve ser utilizado como um fator de classificação independente, porque ele funciona apenas com páginas no mobile e não possui qualquer relação com a versão desktop das páginas.
Dito isso, como os sites que são compatíveis com o mobile são premiados com classificações mais altas em resultados de buscas orgânicas, as páginas criadas com o AMP estão mais propensas a estar em posição mais elevada na classificação, em comparação às páginas que não o usam, nas páginas de resultados mobile (MRPs).
iv). Apoio flexível a anúncios: A maioria das pessoas começa um site ou blog para ganhar dinheiro e, talvez, até substituir o seu trabalho atual.
Ao vermos as versões para mobile e desktop das páginas de um site, é fácil concluir que há muitas distrações nelas.
Essas distrações, tais como a imagem principal, o menu de navegação, a barra lateral, os botões de compartilhamento social, formulários, popups e outros elementos desnecessários podem reduzir a sua taxa de conversão.
Mas, com o AMP, você pode se livrar das distrações nas suas páginas no mobile.
Isso porque nem todas as tags em HTML são executadas, você utiliza uma versão básica do CSS e o JavaScript está fora de questão (na maioria das vezes). Ela também tem o código 6x mais leve.
Isso quer dizer que você pode ganhar dinheiro mais facilmente com os seus anúncios.
Se você analisar as versões AMP do The Guardian, por exemplo, você perceberá na hora que ela foi criada para mostrar anúncios de um modo mais flexível e fácil de usar que uma página mobile tradicional.
Quando você clica em uma página AMP, ela irá carregar quase que instantaneamente, antes mesmo de você terminar de clicar.
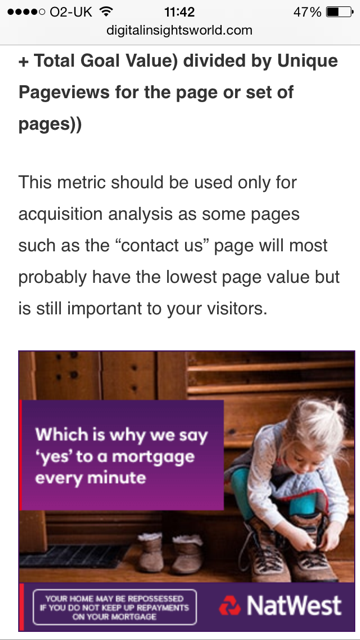
Veja como os anúncios aparecem na página abaixo com o AMP otimizado:
Quando exibir anúncios de terceiros após acelerar a velocidade das páginas no mobile, certifique-se de que você apresente anúncios que carreguem rapidamente, mas que também atraiam a atenção do usuário e entreguem um grande valor.
Como você já sabe, essa abordagem de marketing de conteúdo é a forma mais fácil de aumentar a sua influência, ajudar os usuários a obter respostas para as suas questões e melhorar o ROI dos anúncios.
Se estiver pronto para monetizar as páginas AMP, eis aqui algumas das redes de anúncios mais populares que estão utilizando atualmente a funcionalidade de anúncios AMP:
- Amazon A9
- AdReactor
- Google Doubleclick
- Flite
- Adform
- Google AdSense
- AOL AdTech
- Taboola
- plista
- Smart AdServer
- Yieldmo
- DotAndAds
v). Monitoramento de usuário simplificado: Não é suficiente enviar tráfego para as suas páginas no mobile. Você também precisa saber como ele chegou ao seu site.
O monitoramento ajuda você a localizar de onde as pessoas vêm, quais páginas elas visualizaram, etc.
Monitorar os usuários e a performance do site é fácil com o AMP, porque existem ferramentas de análise onde você pode estudar suas versões AMP detalhadamente.
O comportamento dos usuários somente pode ser influenciado quando você o monitora. Ao melhorar a velocidade das páginas no mobile, os editores podem escolher entre duas tags para utilizar.
Essas tags ajudam a monitorar dados essenciais, tais como cliques/conversões, monitorar vídeos e links, contagem de visitas, visitantes novos versus visitantes recorrentes, entre outros.
Segundo o Digivate, em torno de 16.000 páginas mobile otimizadas estão sendo renderizadas com AMP todos os dias. Grandes marcas e sites de notícia estão optando pelo AMP: The New York Times, The Guardian, Financial Times, BBC, News Corp, Washington Post.
Outras empresas de soluções tecnológicas, como a WordPress, Parse.ly, Chartbeat, LinkedIn, Adobe Analytics, Pinterest e, claro, o Twitter, também estão apoiando o AMP.
Otimizar suas páginas para o AMP
Acelerar a velocidade das páginas no mobile com o AMP ainda é algo em desenvolvimento. Segundo os desenvolvedores do projeto AMP, Github, “Nós forçamos um novo lançamento do AMP para todas as páginas AMP, todas as semanas às quintas-feiras.”
Estou prevendo novas funcionalidades chegando. Espero, por exemplo, uma funcionalidade que permita aos usuários escolher qual versão de página ele quer ver: uma versão AMP ou uma padrão mobile.
Em qualquer um dos casos, você ainda precisa tornar as suas páginas na web preparadas para o AMP. Dessa forma, não importa o que aconteça, você estará se dando bem.
Há muitas opções quando você está tentando otimizar sua página para o AMP. Se for um iniciante, uma das coisas que você pode fazer é manter pelo menos duas versões da sua página de conteúdo.
O seu conteúdo original pode vir a ser a versão compatível com o mobile que os usuários irão ver, mas você também terá a versão AMP, o que irá, com toda certeza, acelerar o processo.
Não se esqueça de que as versões AMP possuem HTML básico, o que não permite elementos de formulário e JavaScript de terceiros.
Enquanto profissionais de marketing, todos nós queremos montar a nossa lista de e-mails. O ponto negativo do AMP é que ele não permite isso facilmente.
Além disso, os comentários de usuários e outras atividades das quais os usuários participam quando visualizam o seu conteúdo em uma página mobile podem não ser possíveis no AMP.
Mais uma vez, o foco é na velocidade e na facilidade de leitura.
Para começar a usar o AMP agora mesmo, se for um usuário do WordPress, você só tem que baixar e instalar o plugin do WordPress que está no GitHub.
Apenas clique no botão “Download Zip”.
Observe que você pode instalar o plugin AMP por meio do painel do seu WordPress, como você faria com qualquer outro plugin. É bastante direto.
Ao instalar com sucesso e ativar o plugin, tudo o que você tem de fazer agora é anexar “/amp/” nas páginas de postagem do seu blog. Veja como que fica no navegador:
E eis uma versão páginas AMP mobile no The Guardian:
Se não possuir um link permanente amigável, você pode então incluir “?amp=1” no lugar.
Não se esqueça de validar e puxar no Google Search Console. Assim, você pode ajudar o Google a rastrear mais rápido as suas versões AMP.
Conclusão
O AMP é muito poderoso. Por ser uma atualização para páginas que sejam compatíveis com o mobile, isso o ajuda atender as expectativas do Google de que você otimize o seu site para ter velocidade.
No futuro, a velocidade das páginas no mobile com o AMP será uma influência para muitas interações de mídias sociais no mobile. Tenho certeza disso.
Enquanto o foco está no AMP por enquanto, não se esqueça de usar estratégias de marketing para mobile comprovadas. É assim que são gerados clientes mobile para o seu site e o seu negócio cresce.
Antes de sair daqui, tenho uma questão para você: Você já tentou o AMP em suas páginas mobile para melhorar a velocidade e facilidade de leitura? Se não, o que está impedindo você de fazer isso?






















Comentários (0)