Sozinho, um design responsivo não é suficiente para fazer um site adaptado para dispositivos móveis.
Sim, esse site VAI passar o teste para dispositivos móveis do Google, mas será que ser adaptado para dispositivos móveis significa somente ser apropriado para diferentes dispositivos?
Não. Um site realmente responsivo é aquele cujo conteúdo foi otimizado para dispositivos móveis. Texto, imagens, vídeos, slides… porque esses são os elementos com que o usuário realmente se importa.
Se um site se adapta bem a um smartphone, mas o conteúdo aparece fora de proporção, ele nunca será útil aos seus leitores em dispositivos móveis.
Por acaso você está perguntando porque deveria se importar com isso?
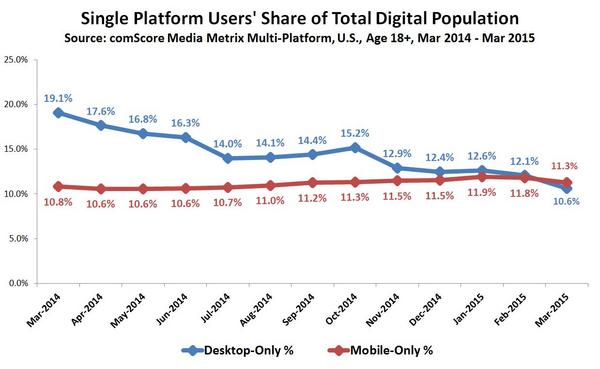
Bem, você deveria se importar, porque mais da metade do consumo de conteúdo digital acontece em dispositivos móveis. E não é só isso: a porcentagem de usuários que só usa dispositivos móveis está gradualmente superando a porcentagem do público que só usa computadores.
De fato, como você pode ver no gráfico a seguir, o número de usuários exclusivos de computador caiu de 19,1% em março de 2014 para apenas 10,6% em março de 2015. A tendência é clara: muita gente está dando cada vez mais preferência aos dispositivos móveis na hora de procurar e ler informações.
Ter um site responsivo não é suficiente para fazer sentido para o público crescente que só lê em dispositivos móveis.
Além disso, você precisa também produzir conteúdo adaptado a dispositivos móveis.
E é fácil fazer isso. Esse post vai te mostrar várias maneiras de escrever conteúdo adaptado a dispositivos móveis. Mas antes de falar sobre como otimizar seu conteúdo para dispositivos móveis, vejamos como as pessoas leem nesses dispositivos.
Compreender os padrões de leitura em dispositivos móveis vai te ajudar a escrever melhor, te libertando de regras genéricas de redação para a web que não se aplicam necessariamente a ambientes móveis.
Entendendo como as pessoas leem em dispositivos móveis
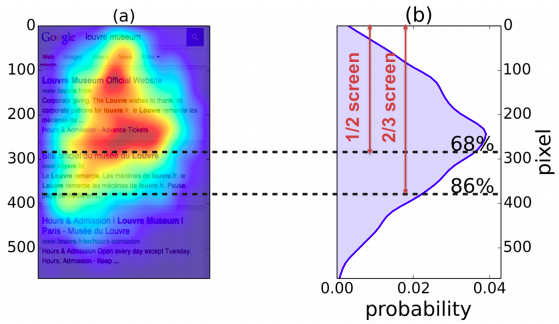
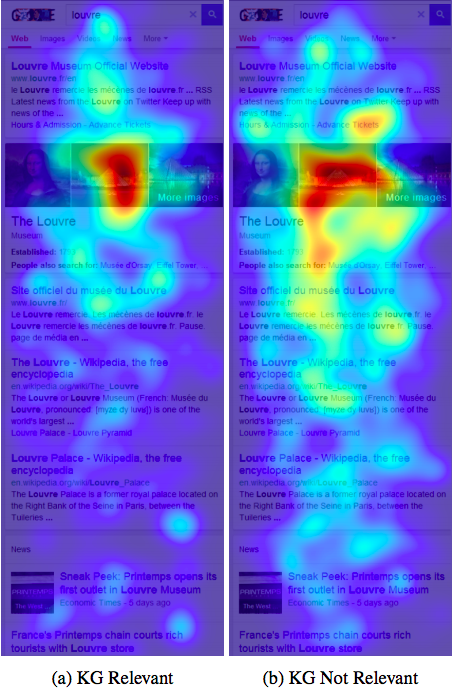
As imagens a seguir mostram como as pessoas consomem dados em dispositivos móveis:
Como você pode ver, a imagem (b) mostra que o padrão de leitura em dispositivos móveis não está focado no triângulo dourado, ou padrão de leitura em forma de F que é associado à leitura no computador. Em vez disso, o foco aparece de forma mais distribuída.
A forma como as pessoas leem em um dispositivo móvel é diferente da forma como elas leem em computadores.
Por exemplo, espera-se que o leitor no computador seja atraído ao conteúdo que está na seção superior esquerda (o triângulo dourado ou padrão em forma de F) de um site.
No entanto, em dispositivos móveis, o mesmo leitor não vai necessariamente se concentrar no conteúdo que aparece do lado esquerdo. Ele ou ela vai olhar mais para a esquerda, mas o foco de sua visão estará mais distribuído.
Essencialmente, isso significa que não existe uma área “mais importante” para otimizar primeiro – todo o conteúdo precisa ser otimizado.
A seguir, vamos ver algumas formas de deixar o seu conteúdo adaptado para dispositivos móveis – fácil de ler, entender e lembrar para os seus leitores.
Use a abordagem “mordida, lanche e refeição”
Seu tráfego em dispositivos móveis, assim como o tráfego originado em computadores, é composto de todo tipo de leitor: aqueles que varrem o texto, aqueles que leem palavra por palavra e aqueles que alternam entre varrer o texto e ler atentamente.
A abordagem da mordida, do lanche e da refeição é atraente para todos esses tipos de leitores.
Com a técnica de redação da mordida, do lanche e da refeição, você oferece seu conteúdo em três elementos distintos.
Mordida: título
A “mordida” em seu conteúdo é o seu título. O papel do título é provocar o interesse de seus leitores mais apressados e convencê-los a ler o conteúdo.
Neste post, a mordida é “Como criar conteúdo adaptado para dispositivos móveis” – um título claro que te diz exatamente o que esperar do post.
Lanche: seu resumo (ou talvez sua conclusão)
O “lanche” em seu conteúdo é o resumo. Esse resumo conta ao leitor qual é o assunto do post. Se um leitor não vir nada além do resumo do seu conteúdo, ainda assim terá uma idéia do que foi abordado no texto.
No caso desse texto, o lanche são as primeiras linhas, onde eu falo o que é conteúdo adaptado para dispositivos móveis e apresento as ferramentas usadas para criá-lo.
O Leslie O’Flahavan, criador dessa técnica de redação, afirma que
O primeiro parágrafo de um post, que pode ser uma história ou um gancho estimulante, também pode ser chamado de “lanche” do conteúdo.
Refeição: o post completo
Finalmente, a “refeição” em seu conteúdo é o artigo completo, em sua forma original.
A função do seu título e do seu resumo é atrair o leitor para o seu conteúdo. A abordagem da mordida, do lanche e da refeição te permite fazer exatamente isso.
Ao observar esse estilo de redação, você perceberá sua semelhança com o estilo da pirâmide invertida, em que o leitor é apresentado aos detalhes mais importantes antes dos detalhes secundários.
Agrupe o conteúdo para facilitar a leitura
Graças às telas pequenas, ler grandes blocos de texto em dispositivos móveis pode ser um pesadelo. Para facilitar a leitura para seu público móvel, a primeira coisa a fazer será trabalhar na estrutura do seu conteúdo.
Quanto mais otimizada for a estrutura do seu post, melhor será a leitura. Dividir o texto em pequenos pedaços é uma tática eficiente para melhorar a estrutura do seu post.
Respondendo sobre como superar os desafios do conteúdo para dispositivos móveis, o Broitman, da MasterCard, sugeriu deixar o conteúdo para dispositivos móveis mais “lanche”.
Ele adicionou:
Criar conteúdo “lanche” é essencial, já que o conteúdo muitas vezes é consumido em um dispositivo móvel nos momentos livres do dia de alguém – à espera do trem, entre duas reuniões, ou qualquer outro intervalo entre momentos de mais atenção ou atividade.
Dividir o conteúdo em pedaços é uma excelente forma de deixar o conteúdo mais “lanche”. Explicando de forma simples, essa técnica envolve apresentar o conteúdo agrupado em pequenos blocos.
A Nielsen diz:
Na prática, a técnica trata de criar unidades de conteúdo significativas e visualmente distantes que fazem sentido no contexto do todo.
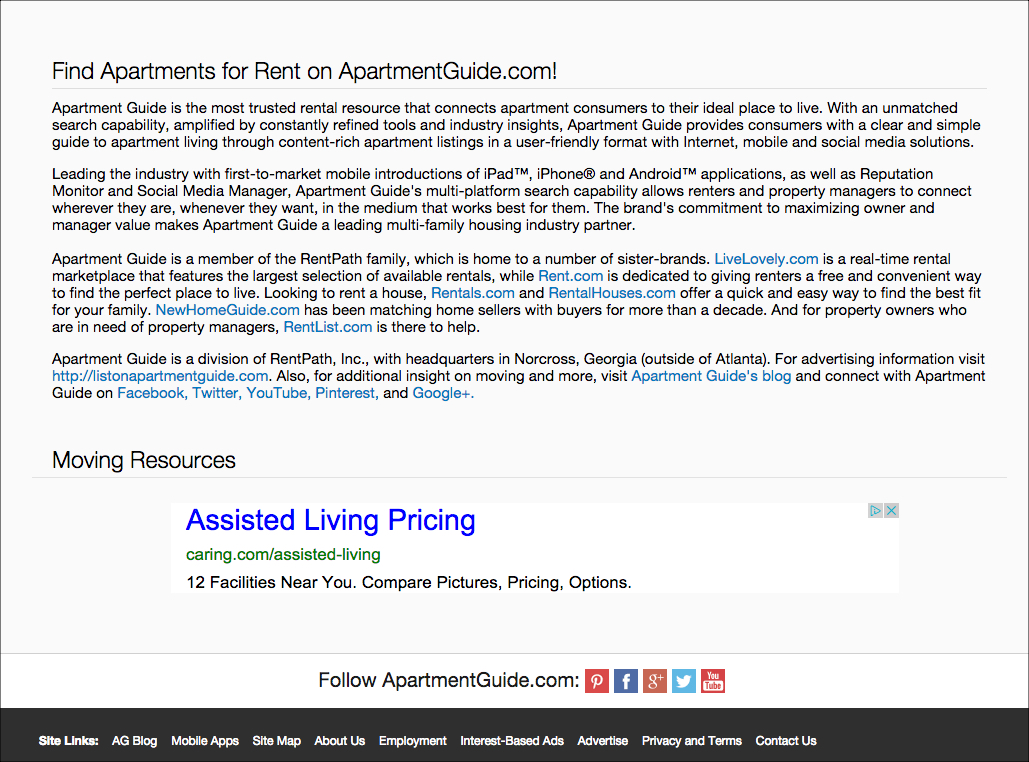
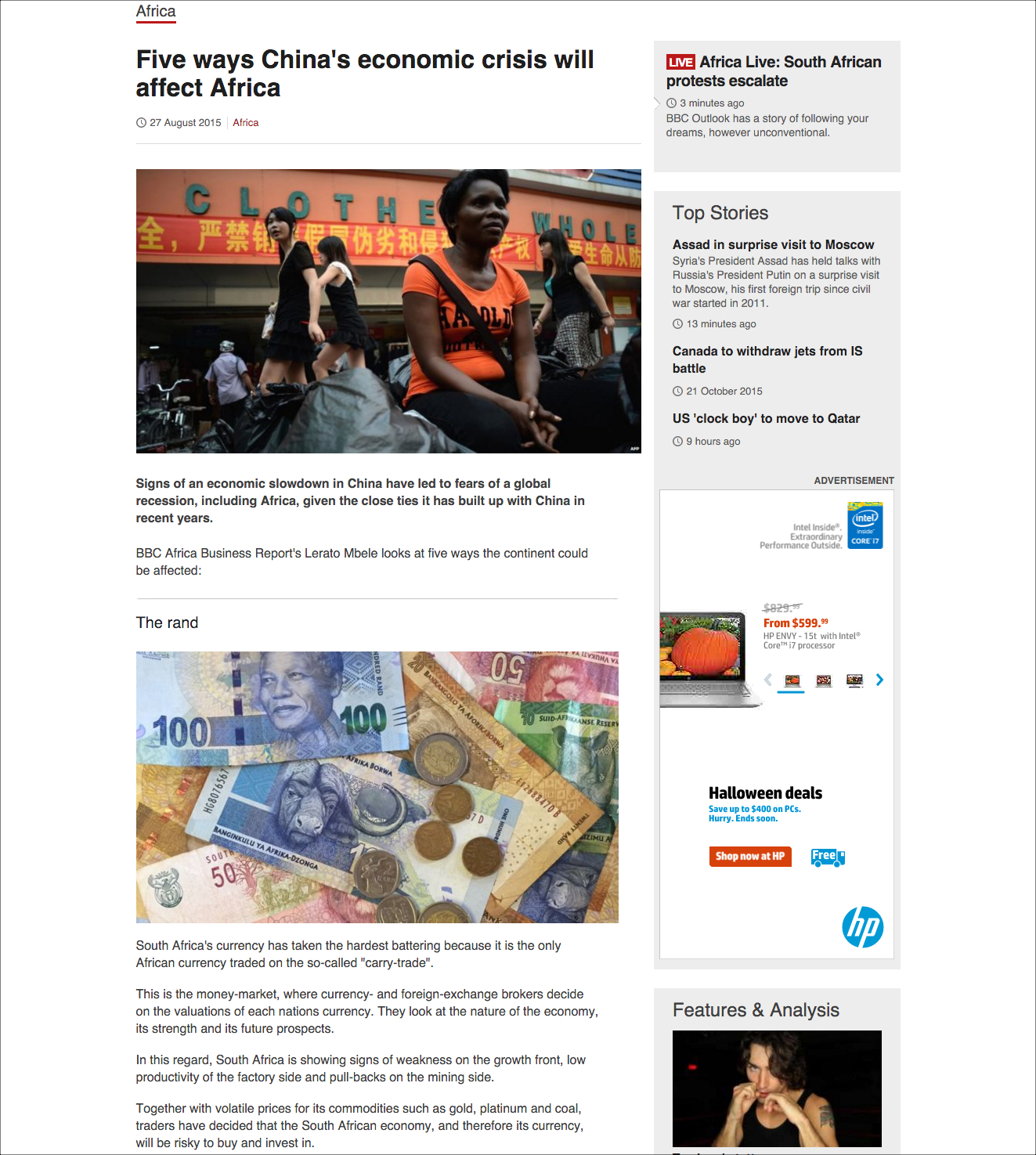
Para explicar a diferença que essa técnica pode fazer, a Nielsen oferece os seguintes exemplos:
Como você pode ver, na imagem acima, o texto é extremamente difícil de ler. Por outro lado, a imagem a seguir mostra uma estrutura fácil de ler (ou varrer), composta por elementos de divisão como título, resumo, e imagem.
Tenho certeza de que, se eu pedisse que você escolhesse um dos dois textos para ler, você escolheria o segundo.
Você pode usar a técnica em seu texto de várias maneiras:
- Parágrafos curtos
- Espaço em branco
- Subtítulos
- Resumo
- Imagens
- Listas / marcadores
- Estilo (negrito, itálico)
(Vou discutir essas ideias em detalhes abaixo)
Crie títulos curtos
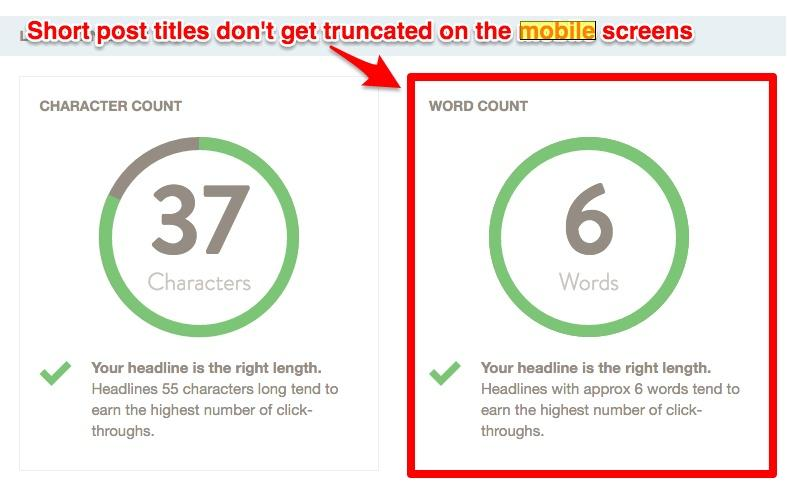
O CoSchedule sugere que títulos com cerca de 6 palavras têm taxas de cliques altas. O Emotional Marketing Value Headline Analyzer também dá as melhores classificações para títulos mais curtos (com até 5 palavras).
Uma das razões que provavelmente explica a taxa de cliques mais alta (e as classificações), é o fato de títulos com 6 palavras não aparecerem truncados, nem mesmo nas telas pequenas dos smartphones.
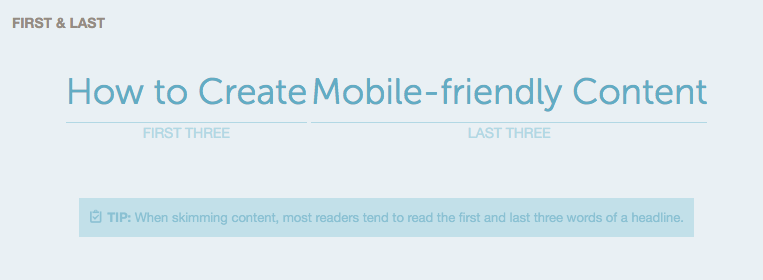
Além disso, essa é uma forma de estimular a leitura das 6 palavras. Da mesma forma que às vezes nós varremos conteúdo, às vezes varremos títulos, lendo apenas a primeira e as três últimas palavras. Usar apenas 6 palavras garante que os usuários vão ler o título inteiro!
Para testar a usabilidade do seu título em um telefone celular, use a análise de títulos do CoSchedule. Ao verificar o título original desse post (How to Create Mobile-friendly Content), descobri que ele tinha exatamente a extensão correta.
E não foi só isso. Descobri também que esse título seria lido por completo, já que tem apenas 6 palavras.
Use parágrafos curtos e impactantes
Parágrafos curtos são fáceis de acompanhar, pois tendem a se concentrar em um argumento. Se você desenvolver a prática de criar parágrafos curtos, vai evitar longos blocos de texto de forma natural.
Mas um parágrafo curto não precisa ser sem graça. Você não precisa remover o estilo e o ritmo do seu texto. Muitos redatores acabam escrevendo textos entediantes na tentativa de deixá-los curtos.
Gosto de rever o conselho dado pela autora Marcia Riefer Johnston sobre como escrever para dispositivos móveis em um estilo minimalista, mas sem perder o significado. Marcia diz:
Conciso não significa curto. O texto curto não nos diz nada. O texto deve ser tão longo quanto necessário, como um pedaço de barbante.
Conciso não significa linguagem de robô, como “aperte botão” em vez de “aperte o botão”. Use o “o”.
Conciso não significa reduzido para a versão móvel. Não pense “usuários de smartphone não vão precisar disso”. Vão sim.
Conciso significa mínimo: o suficiente para atender às necessidades do seu público e atingir o seu objetivo. Nem mais nem menos.
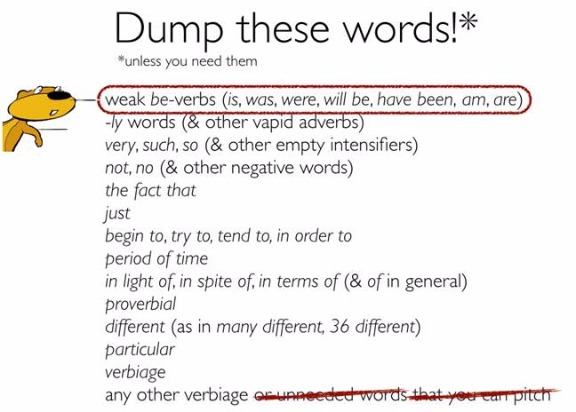
Para deixar o seu trabalho pronto para as telas pequenas, Marcia sugere procurar e apagar as seguintes palavras do seu trabalho:
Use palavras curtas
Quando você quer que o seu conteúdo seja lido em dispositivos móveis, a chave é a economia. Lembre-se, quando mais curtas e simples as palavras que você usar, melhor será a experiência de leitura.
Muita gente deixa sua redação muito inchada com o uso de palavras que têm sinônimos mais simples e curtos, talvez por acharem que palavras difíceis deixam o texto elegante.
Mas em vez de impressionar os leitores, eles acabam criando conteúdo inchado. A verdade é que até os leitores mais qualificados preferem palavras curtas e simples do que palavras longas e difíceis, para que a leitura seja mais rápida.
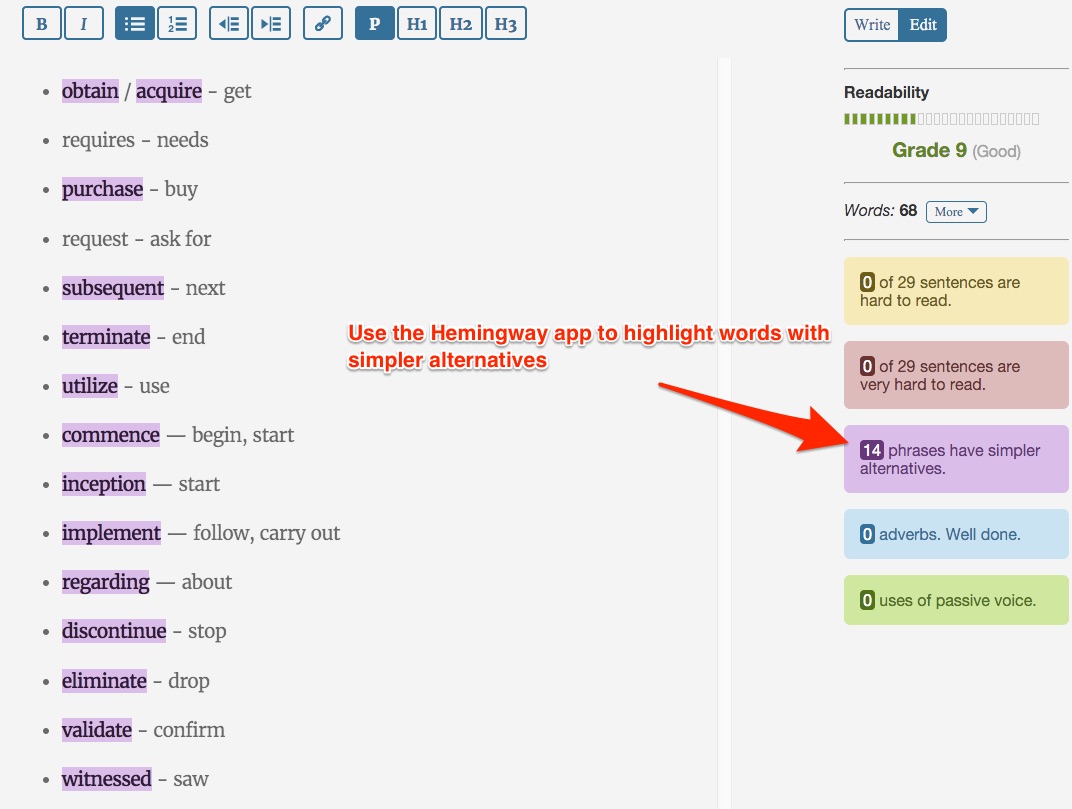
Aqui estão algumas palavras comuns que você pode simplificar em seu conteúdo:
- obter / adquirir- conseguir
- requerer – precisar
- adquirir – comprar
- solicitar – pedir
- subsequente – próximo
- encerrar – terminar
- utilizar – usar
- aproveitar – usar
- iniciar — começar
- concepção — início
- implementar — fazer
- errôneo — errado
- acelerado — rápido
- a respeito — sobre
- subsequentemente — após, a seguir
- adequadamente – de acordo
- descontinuar – parar
- eliminar – tirar
- validar – confirmar
- testemunhar – ver
Você pode encontrar mais sugestões de palavras simples aqui.
Para retirar esses excessos do seu conteúdo, use o app Hemingway. Descobri que o app Hemingway é excelente para encontrar palavras complexas em um texto. Além de destacar as palavras mais complicadas a app também sugere alternativas mais simples.
Quando vir a lista de palavras acima, talvez você pense que nunca usa essas palavras. Mas só ao testar seu conteúdo você verá quantas dessas palavras acabam aparecendo em seu texto. Uma ferramenta de edição simples pode encontrá-las para você.
Substitua expressões com muitas palavras por palavras simples
Expressões com muitas palavras são ainda piores do que palavras complicadas, pois não só levam mais tempo para ser lidas, mas também resultam em frases longas demais. Frases longas obrigam o leitor a desvendar o seu significado e assim estragam a experiência de leitura.
Aqui está uma lista de expressões com muitas palavras e algumas palavras que as substituem:
- a fim de – para
- um certo número – alguns
- por meio de – através
- até que – até
- anteriormente a – antes
- nesse momento – agora
- devido a – porque
- com referência a / a respeito de – sobre
- com a exceção de- exceto
- no caso de – se
- em um futuro próximo, brevemente -logo
- como uma forma de – para
- entrar em contato – contatar
Mais uma vez, o editor Hemingway é a ferramenta perfeita (e gratuita) para libertar o seu texto dessas expressões.
Você deve também ver essa lista com as 50 expressões longas mais usadas e suas alternativas, do Daily Writing Tips. (Todos nós somos culpados de usá-las!)
Use imagens
Como vimos no exemplo dos textos em bloco, as imagens são uma forma excelente de segmentar o conteúdo.
Imagens relevantes (imagens de tela, gráficos ou imagens de bancos de imagem) adicionam apelo visual ao conteúdo, e também quebram o texto em blocos para facilitar a leitura.
Mas imagens como gráficos muitas vezes não são legíveis em telas pequenas. Ao usar esses imagens, confirme que seus usuários serão capazes de visualizar os dados, mesmo em smartphones.
Além disso, ofereça sua informação mais importante logo após uma imagem, já que estudos de rastreamento do olhar demonstraram que os leitores prestam atenção às imagens.
Use os espaços em branco para estimular a varredura do texto
O espaço em branco é o melhor truque da formatação de conteúdo para a web. E é ainda mais importante para o conteúdo adaptado para dispositivos móveis.
Em seu estudo How People Read on the Web (Como as Pessoas Leem na Web), a Nielsen afirma que
As pessoas podem ser motivadas a ler páginas bem longas, desde que as páginas tenham títulos perceptíveis e descritivos, e conteúdo dividido em blocos óbvios.
Os espaços em branco são a sua maior ferramenta para desenhar um conteúdo que estimula a varredura de texto.
Ao usar os espaços em branco de forma eficiente, você pode não só segmentar os seus dados, mas também levar os usuários aos pontos mais importantes do seu conteúdo.
Usar os espaços em branco envolve essencialmente utilizar a tecla enter com frequência e usar fragmentos de frases para criar efeito. Além disso, subtítulos, listas com marcadores ou números e parágrafos mais curtos também são elementos que criam espaços em branco.
Ao começar a usar os espaços em branco, você pode perceber que está acidentalmente introduzindo intervalos inesperados em seu conteúdo. Essas quebras vão influir no fluxo de leitura e deixar os leitores perdidos, e por isso não devem ser usadas.
Para detectar esses intervalos inesperados, cole o seu conteúdo no Google Tradutor e faça a ferramenta ler o texto para você. Esse truque funciona muito bem, já que como os seus usuários, a ferramenta vai ler o seu texto mecanicamente e assim detectar todas as quebras repentinas em seu conteúdo.
Visualize em um dispositivo móvel!
O melhor teste de leitura para o conteúdo adaptado para dispositivos móveis é visualizar o resultado em um deles. Antes de publicar, visualize o seu conteúdo em seu smartphone e OLHE para ele como um leitor faria. Veja se seus olhos têm tempo para respirar entre um parágrafo e outro.
Se perceber que seus parágrafos estão longos demais, opte entre encurtá-los ou usar elementos de estilo para motivar a leitura ou introduzir intervalos com espaços em branco.
Veja também se é fácil localizar o ponto em que você estava lendo, caso você o perca.
Conclusão
Ao tentar deixar seu site adaptado para dispositivos móveis, não se contente com um site responsivo, pois um site responsivo não é necessariamente amigável para os leitores. Seu público quer ler o que você tem a oferecer. E eles querem fazer isso em smartphones.
A popularidade de apps de leitura em dispositivos móveis, como o Instapaper, o Readability e outros, também sugere a preferência crescente pela leitura em dispositivos móveis.
Com algumas alterações simples ao seu texto e à sua formatação, você pode melhorar dramaticamente a facilidade de leitura do seu conteúdo em dispositivos móveis.
Quais são as melhores maneiras de escrever conteúdo adaptado para dispositivos móveis?










Comentários (2)