Quantas vezes você já abriu um site de ecommerce e saiu dele quase imediatamente?
Não porque ele não tinha o produto que você queria, mas porque o site era muito confuso?
Eu já fiz isso. Muitas vezes.
Após trabalhar nesse nicho por tantos anos, eu provavelmente conseguiria utilizar esses sites.
Mas não existe razão para usar um site complicado quando posso encontrar o produto que quero em outro lugar.
Como o consumidor comum, eu quero uma experiência de compra conveniente e quero comprar de uma marca de que gosto e em que confio.
Muitos dos fatores que afetam a taxa conversão – de garantir que as informações são fáceis de encontrar a comunicar uma imagem confiável da marca – são relacionados ao design de um site de ecommerce.
O design de um site envolve mais do que imagens bonitas.
Todos os elementos visuais precisam trabalhar juntos para entregar uma experiência de usuário incrível que irá levar a taxas de conversão mais altas, mais vendas e mais clientes regulares.
Veja aqui como aumentar a taxa de conversão de vendas por meio do design.
Use imagens de alta qualidade dos produtos
A impossibilidade de entregar uma experiência tátil é um dos maiores desafios para o ecommerce.
Como os consumidores não podem tocar seus produtos, você precisa aproveitar ao máximo o espaço bidimensional da tela para comunicar as características e atributos dos seus produtos.
Não há dúvidas de que usar imagens pode aumentar a conversão no ecommerce. Mas a dimensão desse aumento depende de quais imagens você utiliza e como você as utiliza.
Tamanho da imagem
Quando se trata de imagens de produto, maior nem sempre é melhor.
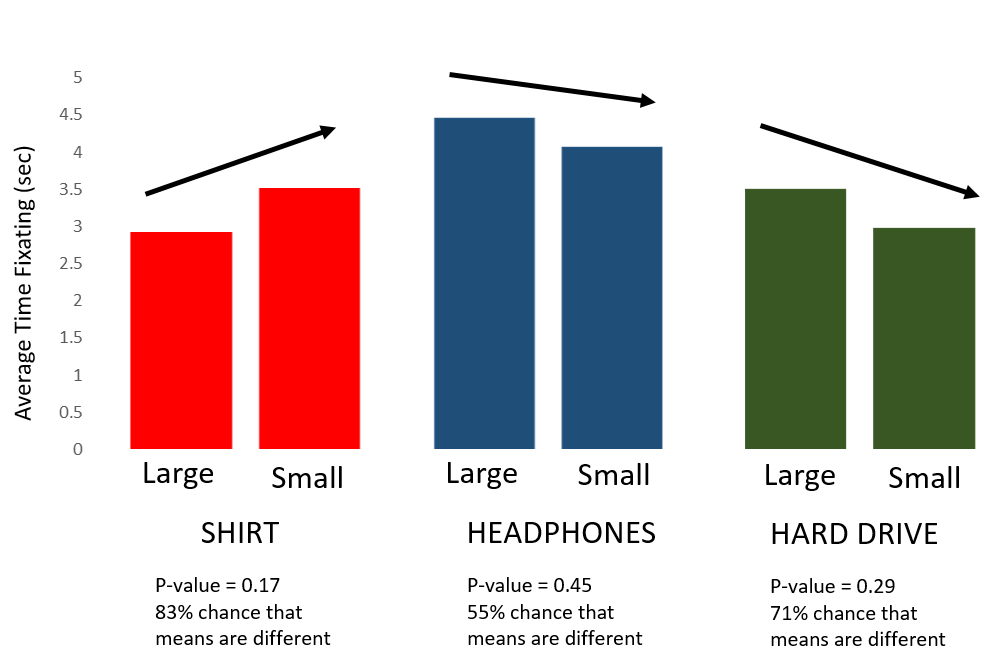
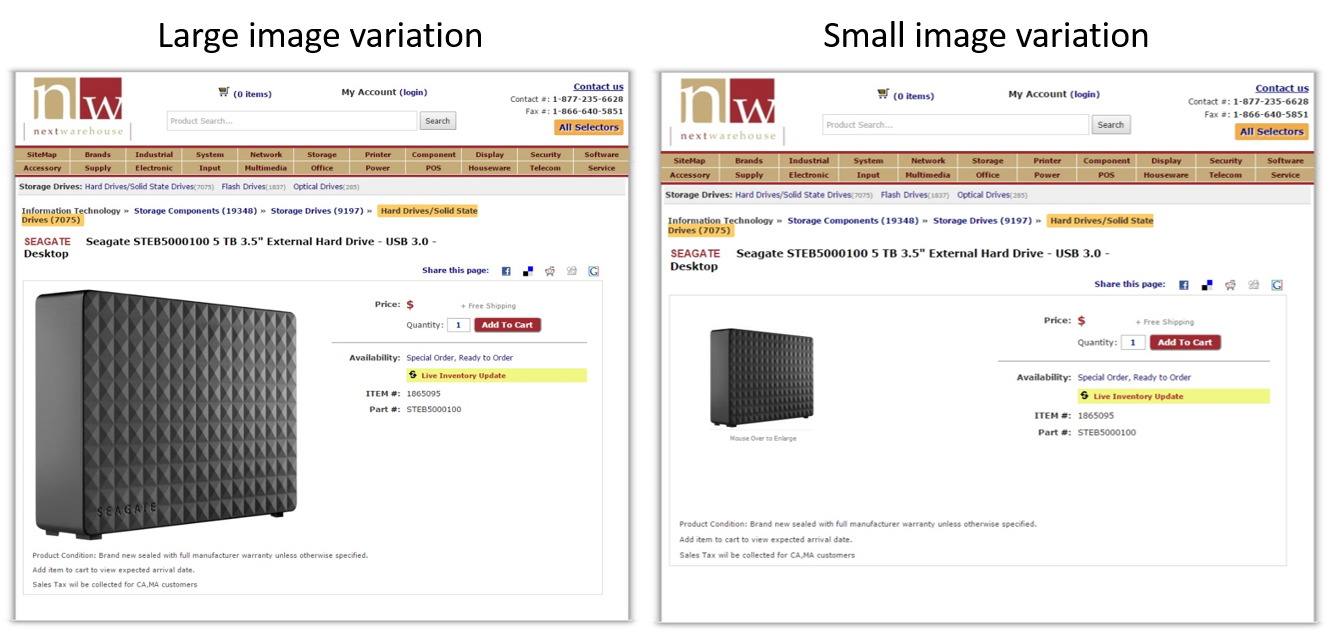
Um estudo conduzido pelo ConversionXL Institute constatou que as pessoas respondem aos tamanhos das imagens de forma diferente dependendo do tipo de produto.
O estudo comparou os efeitos de imagens de tamanhos diferentes para uma camisa social e um HD externo.
Ele constatou que as pessoas tendem a ver bens de experiência (como a camisa social) como menos valiosos quando uma imagem grande é utilizada, e ver bens de busca (como um HD externo) como mais caros quando uma imagem grande é utilizada.
Faça uma suposição de acordo com o tipo de produto que você vai oferecer e então faça testes A/B para determinar qual é o melhor tamanho para suas imagens de produto.
Qualidade da imagem
As imagens que você usa em suas páginas de produto precisam ser de boa qualidade. Cada uma delas deve ser planejada cuidadosamente e fotografada com iluminação apropriada.
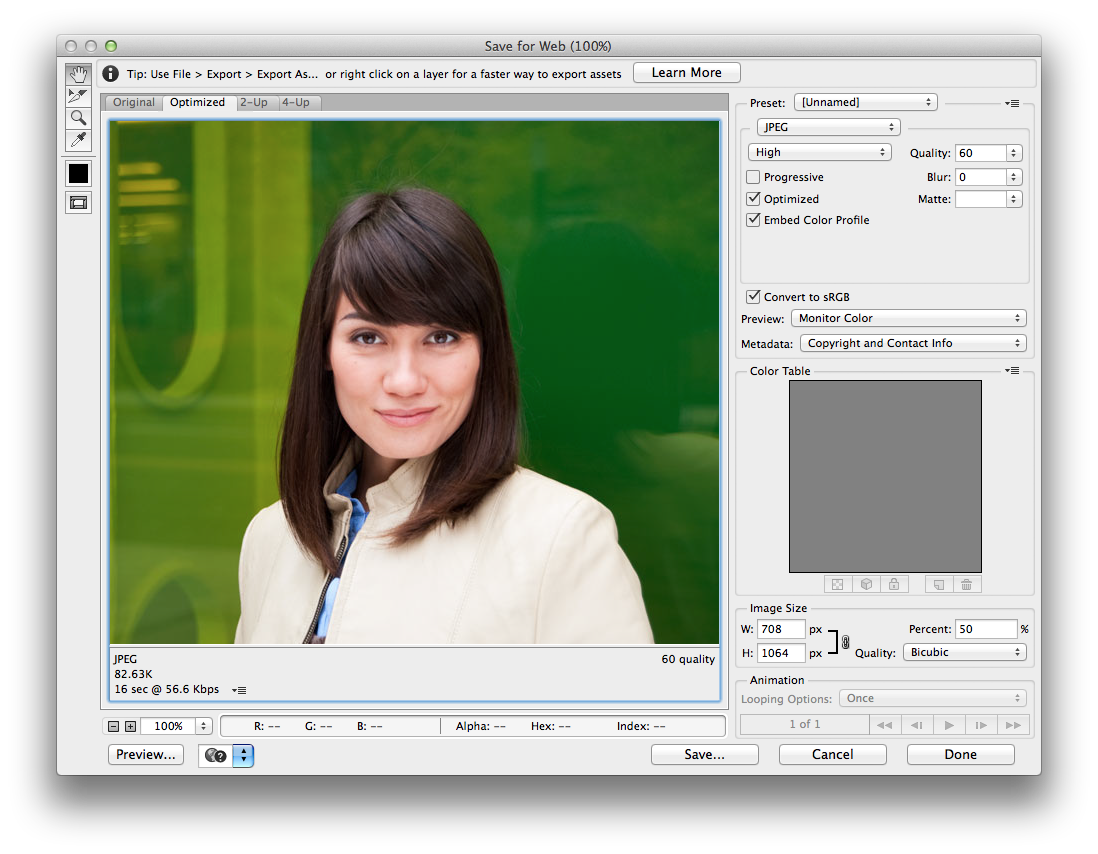
Antes de enviar suas imagens para uma página de produto, verifique se elas estão otimizadas.
O tamanho do arquivo deve ser grande o suficiente para que a imagem não fique borrada, mas pequeno o suficiente para não deixar o carregamento mais lento. O tempo de carregamento pode afetar o rankeamento da página nos mecanismos de busca.
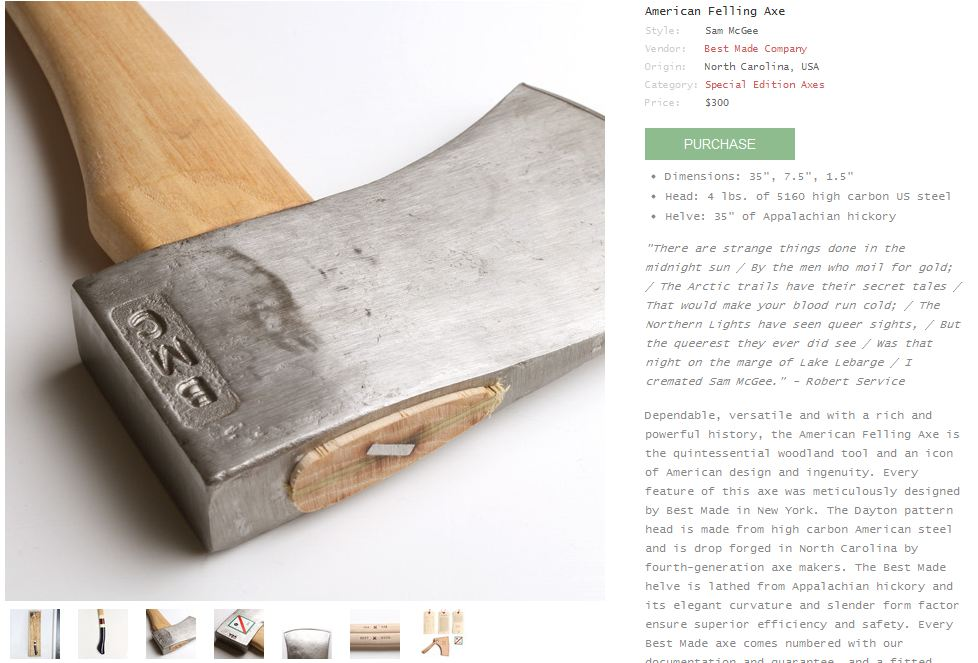
Função de zoom
Use a função de zoom para mostrar os detalhes e texturas do seu produto.
Isso não só vai permitir que seus visitantes vejam seus produtos em detalhes, mas também dará a eles a confiança para comprar da sua loja, sabendo que seus produtos são de excelente qualidade.
Otimize suas imagens corretamente para que elas fiquem boas mesmo quando muito aumentadas, sem afetar o tempo de carregamento e a experiência do usuário.
Visão 360 graus
Mostre imagens de um produto de ângulos diferentes e em vários níveis de detalhe.
Uma lista de imagens bem selecionadas vai te ajudar a mostrar os vários aspectos do produto e oferecer a experiência de segurar e examinar um objeto em uma loja.
Você pode também usar tecnologia de imagem dinâmica, que permite que seus visitantes rodem as imagens.
Imagens rotativas têm uma performance melhor do que imagens estáticas e aumentaram a taxa de conversão em 27% nesse site:
Mostre contexto
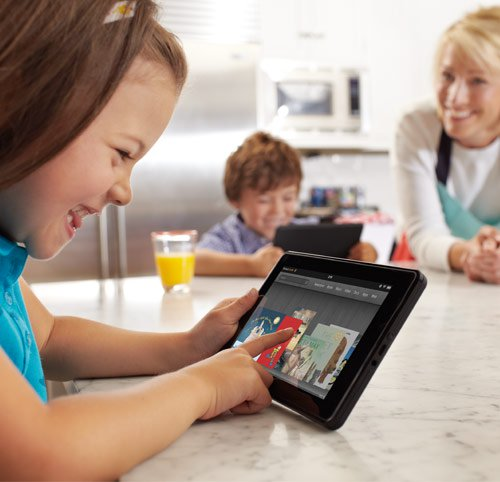
Imagens que mostram seus produtos em ação ajudam os visitantes a se imaginarem usando e aproveitando os benefícios dos seus produtos.
Apelo emocional e profundo
Muitas decisões de compras são impulsionadas por razões emocionais. Assim, suas imagens precisam gerar identificação e comunicar as emoções positivas que seus consumidores querem ter ao usar seus produtos.
As pessoas desenvolvem reações poderosas e profundas com imagens. Assim, é importante conhecer seu público para selecionar imagens que inspirem e engajem seus consumidores, aumentando a conversão no ecommerce.
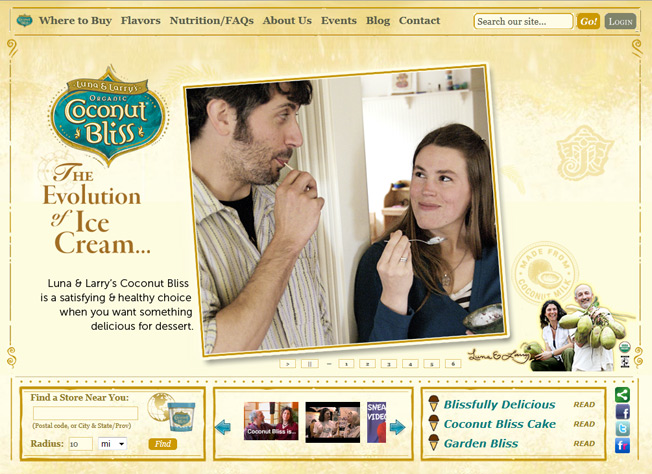
A imagem acima, do site da sobremesa Coconut Bliss, acertou em vários aspectos.
Ela gera as emoções positivas de prazer e a conexão que as pessoas muitas vezes sentem ao compartilhar doces, cria um contexto ao mostrar o produto em ação e ajuda os visitantes a se imaginarem apreciando o sorvete.
Evite fotos de bancos de imagem de má qualidade
Usar fotos bobas de banco de imagem pode te fazer parecer cínico, destruir a confiança que os consumidores têm na sua marca e afastar visitantes do seu site.
Todas as suas fotos devem parecer reais e autênticas. Colocar a foto de uma modelo fazendo um sinal de joinha para os seus visitantes pode ser mais prejudicial do que vantajoso.
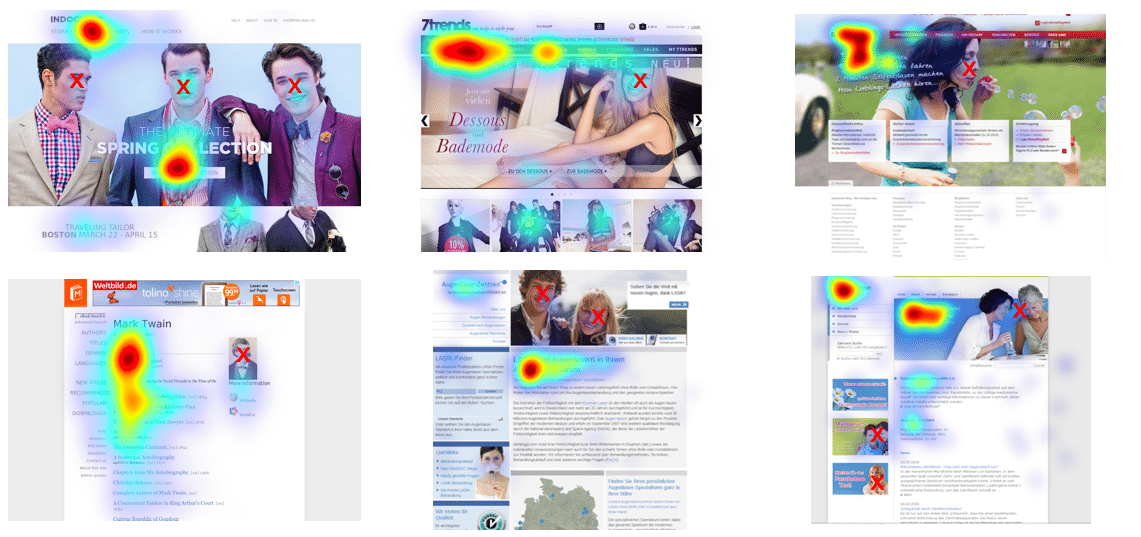
Se você usar uma foto de banco de imagens de uma pessoa, considere como isso afeta a confiabilidade do seu site e como os rostos retiram a atenção de outros elementos na sua página.
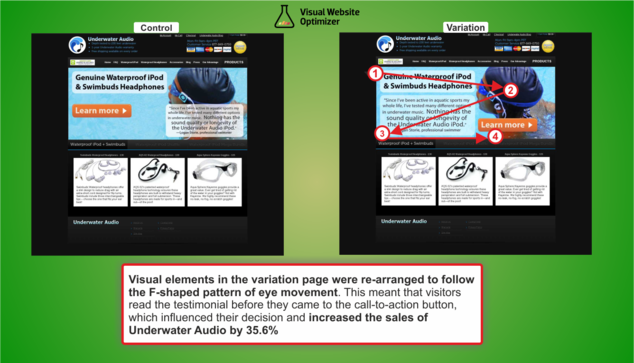
Um estudo de eye-tracking constatou que as pessoas tendem a seguir o olhar do modelo que aparece na foto. Assim, verifique se o modelo está olhando para o elemento que você quer enfatizar, como uma foto do produto ou um CTA.
Inclua vídeos do produto
Hoje a questão já não é “Será que eu devo usar vídeo em minha loja ecommerce?”, e sim “Como posso aproveitar melhor os vídeos?”
É inegável que vídeos ajudam a aumentar a conversão no ecommerce.
Você pode utilizar vídeos em uma landing page para gerar entusiasmo, ou em uma página de produto para fornecer detalhes adicionais sobre o produto aos seus visitantes.
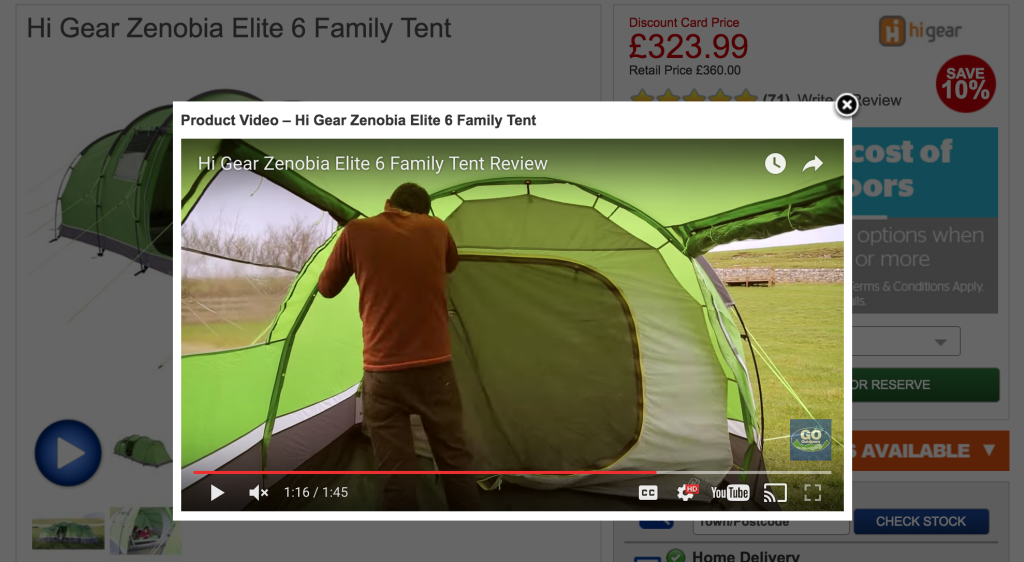
Para chamar atenção para os vídeos em suas páginas de produto, inclua miniaturas com um ícone do botão play.
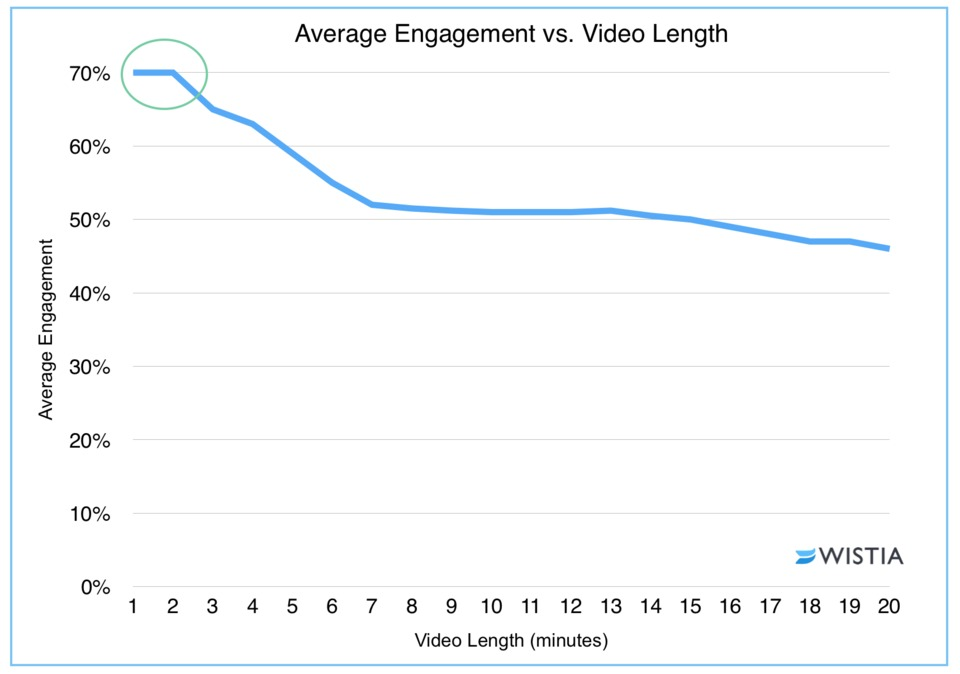
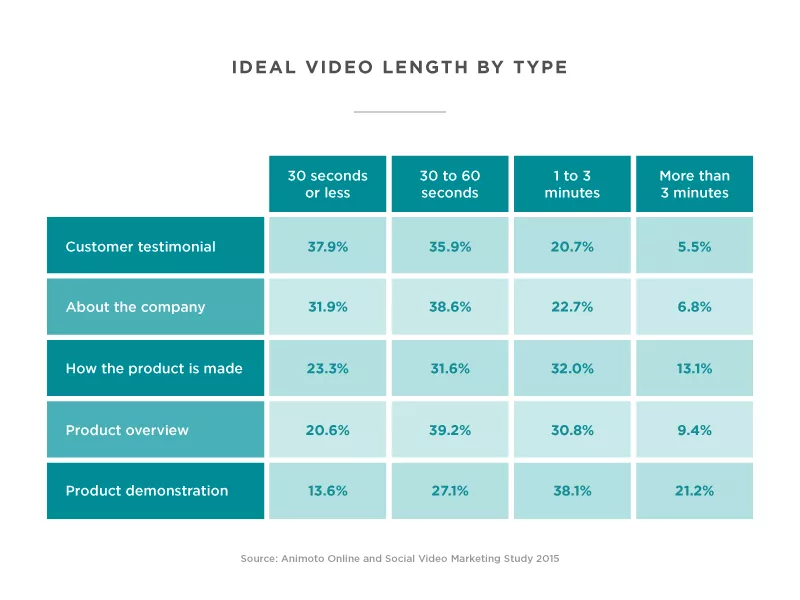
A extensão dos seus vídeos também vai determinar a eficácia deles.
Os vídeos devem ser longos o suficiente para fornecer informações úteis, mas curtos o suficiente para que os visitantes assistam até o fim.
O Wistia descobriu que vídeos com até 2 minutos de duração geram maior engajamento. Apesar de haver uma queda significativa entre os minutos 2 e 3, os espectadores que ficam tendem a continuar assistindo até os minutos 6 a 12.
Para a maioria dos vídeos de produto, uma duração de até 2 minutos gera o maior impacto.
De fato, quanto mais curto, melhor.
Lembre-se que o usuário comum da Internet tem uma capacidade de atenção de apenas 8,25 segundos. Assim, os primeiros segundos de um vídeo são essenciais para prender a atenção do espectador.
O vídeo é um elemento visual poderoso para sua loja ecommerce. Aproveite isso ao máximo ao utilizar os vários formatos com capacidade comprovada para aumentar a conversão no ecommerce.
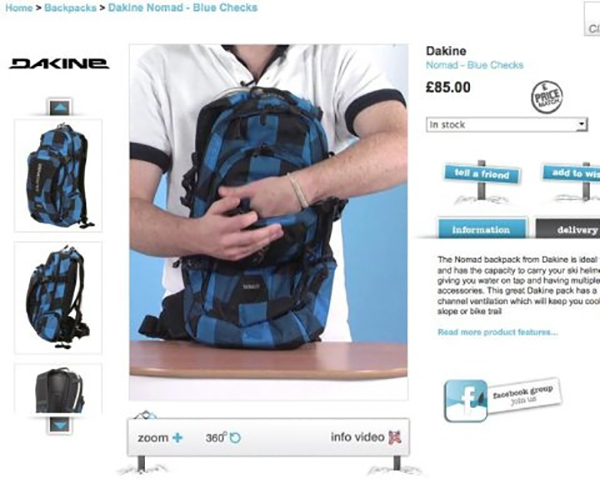
Demonstração de produto
O vídeo é a mídia ideal para mostrar seus produtos em ação, e já ajudou muitas marcas que queriam aumentar a conversão no ecommerce.
A loja online Simply Hike usou vídeos de demonstração para aumentar a taxa de conversão em até 25%.
Use um modelo que gere identificação com seu consumidor ideal para que ele possa se imaginar utilizando seu produto enquanto aprende mais sobre as várias funções dele e como aproveitá-lo ao máximo.
Outra alternativa é envolver influenciadores que seu público considera autoridades para falar do seu produto.
Vídeos “como fazer”
Não é raro que os consumidores deixem de fazer uma compra porque não têm certeza de como usar um produto.
Um vídeo “como fazer” oferece instruções passo a passo e é apropriado para um produto com funções complexas e um público entusiasmado e focado em detalhes.
Esse vídeo é também uma ótima oportunidade para mostrar como o produto funciona em contexto, para ajudar os compradores a visualizar como podem usar o produto em sua vida.
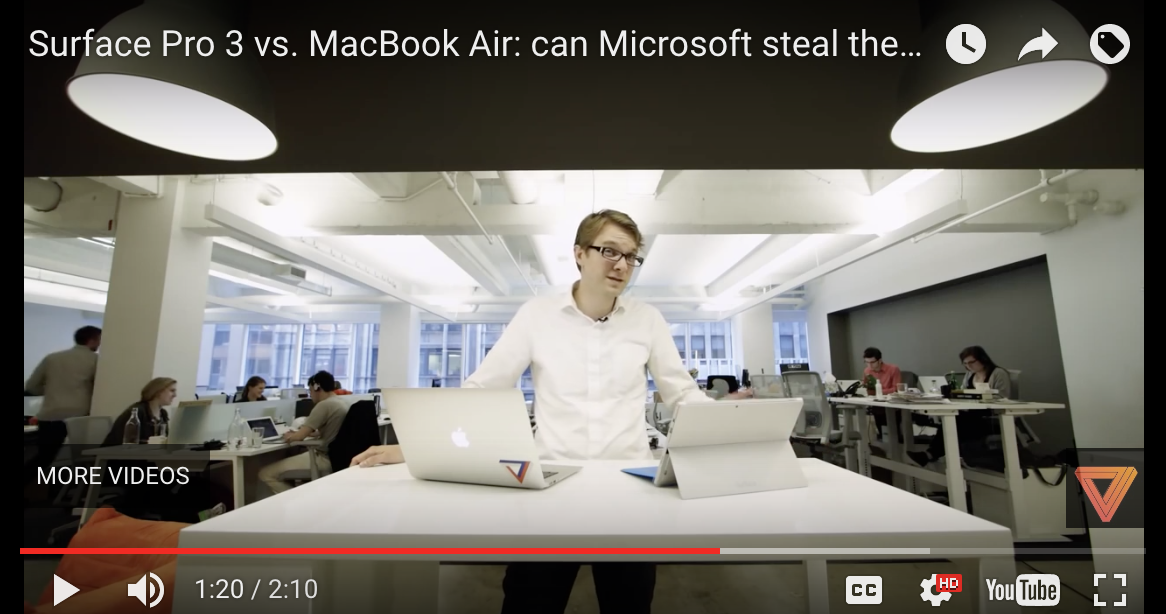
Vídeo de comparação
Às vezes os consumidores não fazem uma compra porque têm opções demais e estão sofrendo de paralisia de análise.
Um vídeo de comparação imparcial, que coloque seu produto ao lado dos de seus concorrentes, vai ajudar o público a entender como os produtos são diferentes e o que eles devem considerar ao tomar uma decisão.
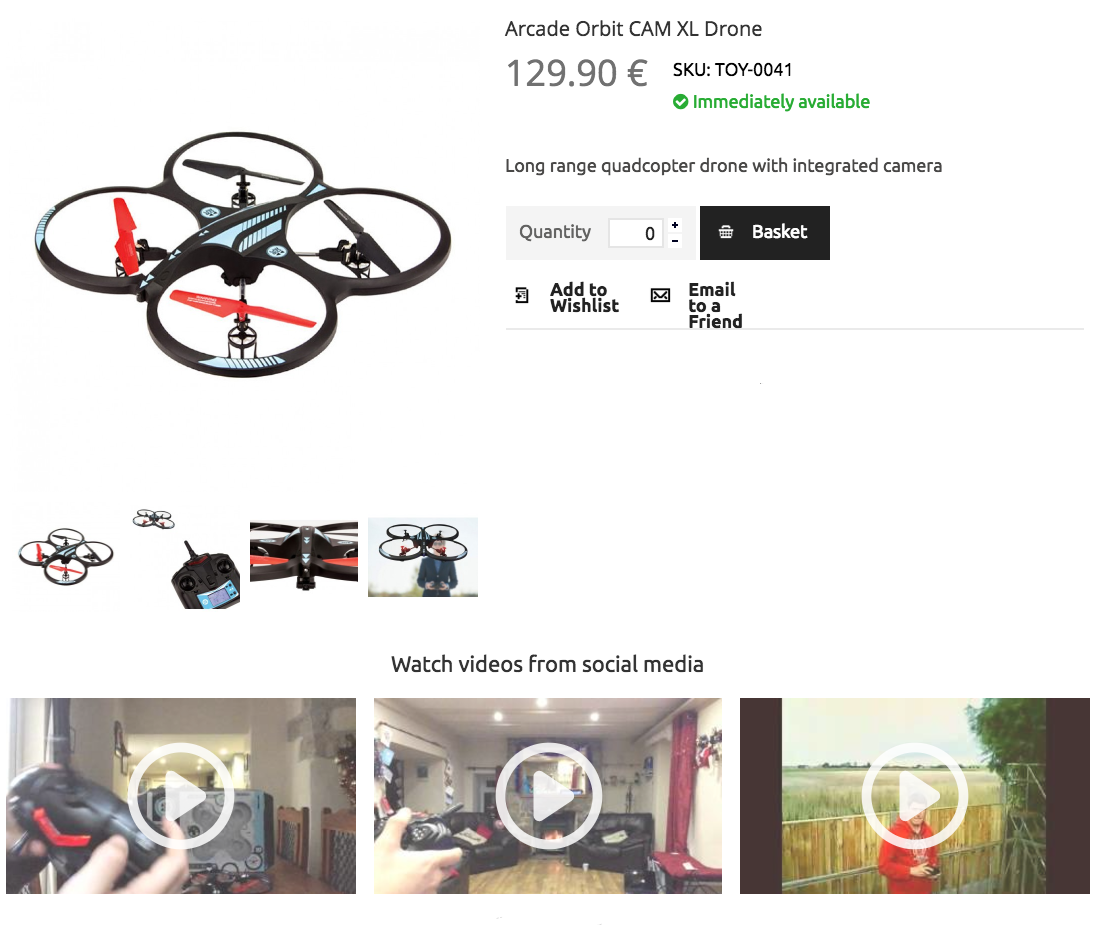
Avaliações de produto e vídeos gerados por usuários
Sua marca e seus produtos são muito bem vistos quando seus clientes estão tão satisfeitos com a experiência deles que estão dispostos a tirar alguns minutos para gravar um vídeo sobre a compra que fizeram ou mostrar como o produto funciona.
Os avaliadores podem falar sobre como usam o produto, quais funções ou características são as mais úteis, como suas vidas melhoraram com esse produto e mais.
Quando potenciais compradores virem que “pessoas como eles” estão tendo bons resultados com seus produtos, ficarão mais suscetíveis a fazer uma compra.
Siga as melhores práticas do web design
Um bom design de site ecommerce ajuda os consumidores a localizar as informações de que precisam para tomar uma decisão de compra e agir como necessário como, por exemplo, clicando no botão “compre já”.
Você precisa trabalhar com a forma como o cérebro percebe detalhes visuais e processa informações visuais para, assim, criar um processo de compra com o mínimo possível de fricção.
Aqui estão algumas melhores práticas comprovadas de web design.
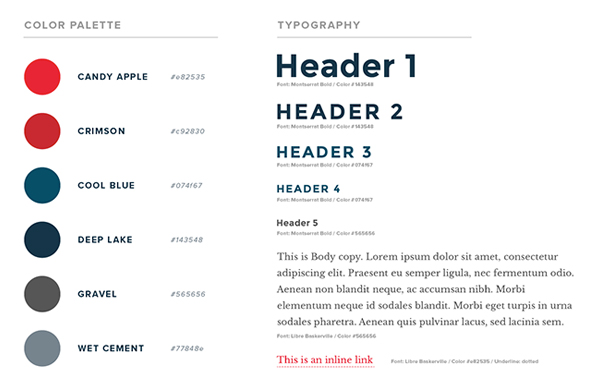
Paleta de cores e fontes consistentes
Guias de estilo de marca são desenvolvidos por uma razão: para manter uma experiência de usuário e uma identidade visual coerentes que os consumidores vão instintivamente associar à sua marca.
O guia de estilo não é um documento para ficar guardado no armário depois de um exercício de branding. Ele te ajuda a comunicar uma imagem consistente.
A coerência leva à confiança, e a confiança leva à conversão.
Você não só deve manter uma identidade visual unificada em seu site, mas também estendê-la a outros materiais de marketing usados online e offline, como anúncios no Facebook ou cartões postais.
Isso vai garantir uma experiência de usuário coerente ao longo de toda a jornada do consumidor.
Layout simplificado
Uma abordagem minimalista de design ajuda a remover qualquer elemento desnecessário ou distração de uma página, para que fiquem somente os elementos essenciais para gerar a conversão.
Você pode também criar um layout minimalista ao manter os elementos alinhados entre si, em uma estrutura de grade.
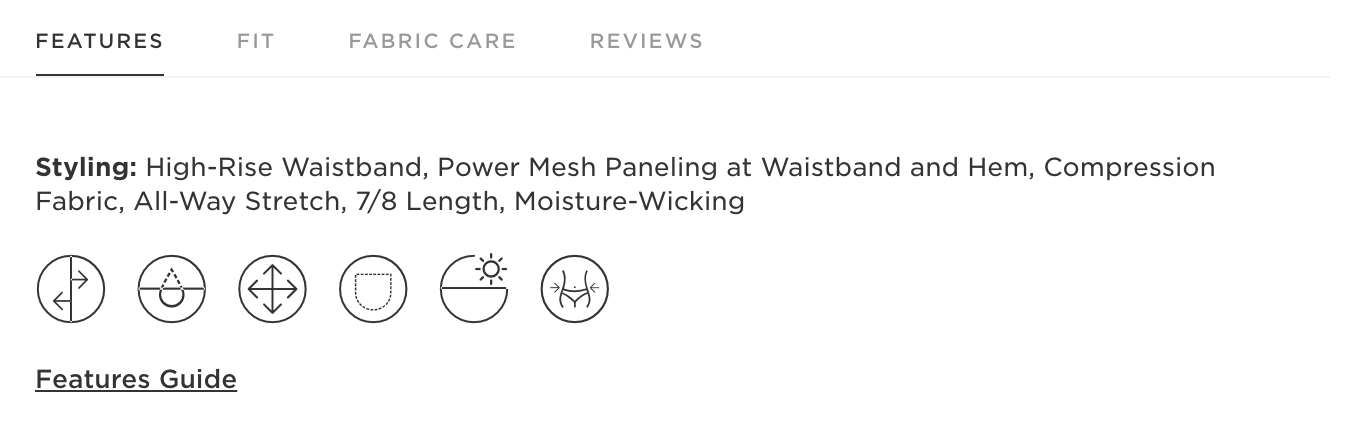
Se você precisa exibir uma grande quantidade de informações, use uma série de abas para te ajudar a organizar o texto e reduzir a desordem.
Veja como o Fabletics faz isso com suas descrições de produtos:
Hierarquia visual
Estabelecer uma hierarquia visual é mais do que simplesmente deixar algumas coisas maiores e mais perceptíveis para atrair a atenção do visitante.
Considere a forma como nossos cérebros processam informações para guiar a localização do conteúdo e dos elementos gráficos.
Na maioria das culturas ocidentais, nós lemos da esquerda para a direita e de cima para baixo. Nosso olhar segue um padrão em forma de F ou Z na medida em que lemos a página.
A organização do seu conteúdo deve seguir esse padrão, para que os visitantes o leiam na sequência esperada.
Ao reorganizar os elementos visuais segundo um padrão F/Z, a Underwater Audio aumentou suas vendas em 35,6%.
Urgência
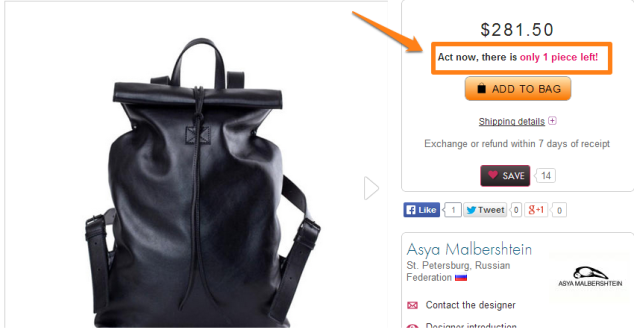
Todos nós sabemos que usar a urgência ajuda a aumentar a conversão no ecommerce. Lembre-se de incluir elementos de design que atraiam atenção e aumentem o senso de urgência.
Você pode fazer isso com notificações sobre produtos com estoque baixo (“somente 2 em estoque”), limites de horário para entrega no dia seguinte (“quer receber amanhã? Faça o pedido em até xx horas”), ofertas por tempo limitado (“desconto válido até”) ou frete gratuito por tempo limitado.
Suporte ao consumidor pré-venda
Talvez alguns dos seus potenciais clientes estejam bem próximos de fazer uma compra, mas ainda tenham algumas perguntas.
Se você puder responder a essas perguntas imediatamente, vai remover esse obstáculo.
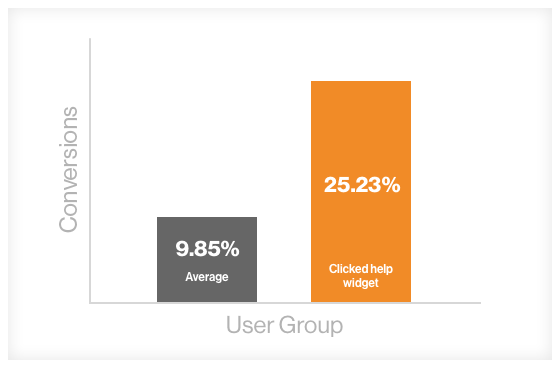
Facilitar o acesso ao atendimento ao consumidor pré-venda pode te ajudar a transformar esses potenciais clientes em compradores.
O link para contatar o atendimento ao consumidor deve ser um elemento persistente em todas as duas páginas, de forma atraente e em destaque.
Se você tiver um chat ao vivo em seu site (e você precisa ter), integre-o ao design do site para que seja fácil de encontrar sem ser um incômodo.
Frete gratuito
Foi constatado que uma oferta de frete grátis pode aumentar a conversão no ecommerce, aumentar o valor médio dos pedidos e melhorar a fidelidade do consumidor.
Use elementos de design ao longo do seu site para destacar sua oferta de frete gratuito.
Você pode também incluir um elemento dinâmico que calcule quanto seus consumidores precisam adicionar ao carrinho para receber a oferta de frete gratuito (“falta apenas $8,95 para que você tenha frete grátis!”)
Função de pesquisa
Seus visitantes terão uma probabilidade muito maior de fazer uma compra se encontrarem o que desejam rapidamente.
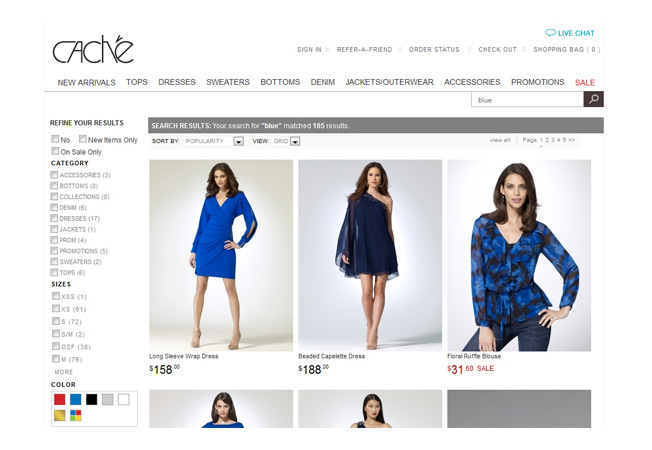
Para muitos consumidores, sua caixa de pesquisa é o início da jornada de compra. Assim, facilite o acesso à pesquisa no seu site.
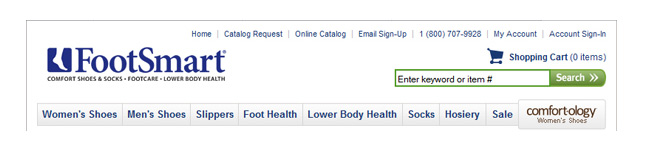
A maioria dos sites coloca a caixa de pesquisa no canto superior direito e, por isso, é aí que os consumidores provavelmente vão procurá-la.
Deixe sua caixa de pesquisa mais visível utilizando uma cor contrastante e um tamanho grande o suficiente para mostrar instruções, como “Insira uma palavra-chave ou o número do produto”.
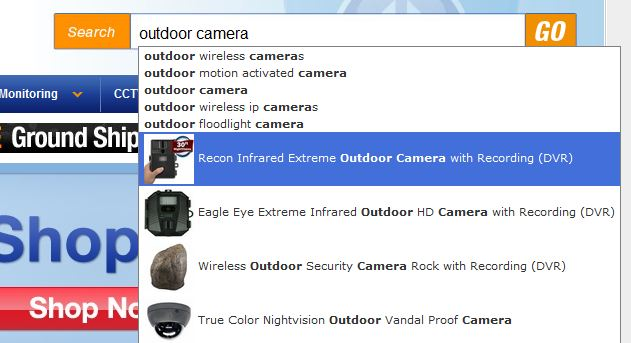
Adicionar imagens de produto à janela de pesquisa do site também pode ajudar a aumentar a taxa de conversão.
Além disso, exiba os resultados de pesquisa de uma forma que ajude os consumidores a encontrar o que querem. Inclua uma função de filtros para que eles possam organizar os resultados rapidamente.
Call to action
Se seus visitantes não conseguirem achar o botão “comprar”, você não vai ter conversões.
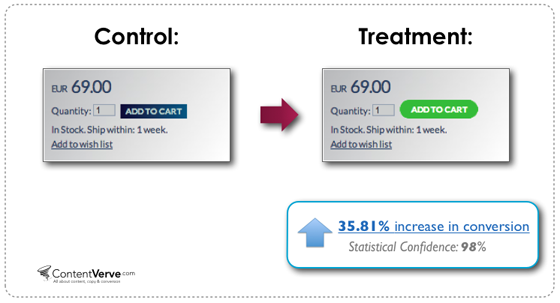
Seu botão de CTA precisa aparecer em destaque para que os visitantes possam distingui-lo facilmente dos outros elementos na página.
Aqui estão algumas dicas sobre como fazer isso:
- Use uma cor contrastante.
- Faça experiências com formatos diferentes de botão.
- Verifique se o texto do CTA é legível em todos os dispositivos.
- Use um texto curto, forte e focado em ação.
- Use o texto para reforçar sua proposta de valor.
- Coloque o CTA acima da dobra.
- Coloque vários botões de CTA ao longo da página para que os consumidores não tenham que voltar na página e procurá-los.
- Faça botões “clicáveis”. Eu vejo muitos sites “minimalistas” muito bonitos, mas com botões de CTA tão minimalistas que ninguém consegue encontrá-los!
Otimização mobile
O Google informa que 90% das pessoas que têm múltiplos dispositivos trocam de dispositivo para completar uma tarefa.
Seu site de ecommerce precisa ser otimizado para dispositivos móveis para ter uma interface simples e uma experiência de usuário consistente entre vários dispositivos.
Considere como o layout para desktop aparece nas telas pequenas, como os elementos mais importantes são destacados na página e como a navegação funciona no site mobile.
Faça isso para que os visitantes encontrem o que querem com facilidade e rapidez. Se eles não encontrarem um produto, não vão poder comprá-lo!
Carrossel de imagens
O carrossel de imagens é uma péssima opção, segundo vários especialistas em conversão.
Ele tira atenção do elemento mais importante do site e confunde os visitantes com mensagens demais.
Além disso, muitas vezes causa a “cegueira de banner”, que faz os seus visitantes ignorarem a informação completamente.
Aproveite ao máximo as avaliações dos consumidores
Um estudo constatou que 88% dos consumidores dizem que confiam em avaliações online tanto quanto em recomendações pessoais.
Esse ecommerce aumentou suas vendas em 58,29% após adicionar avaliações de consumidores às suas páginas de produto.
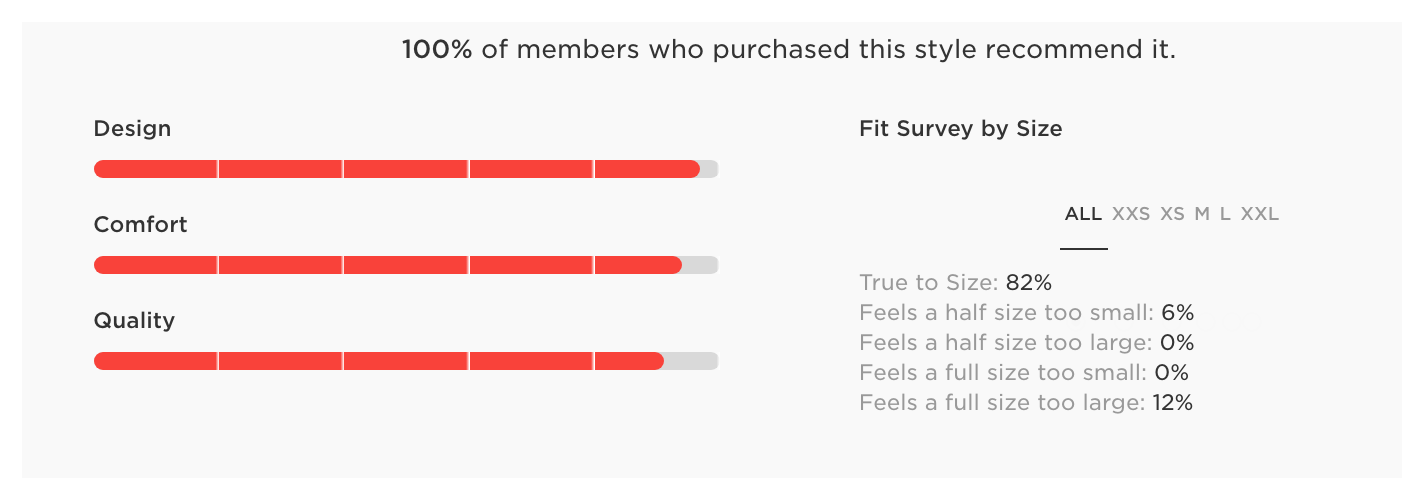
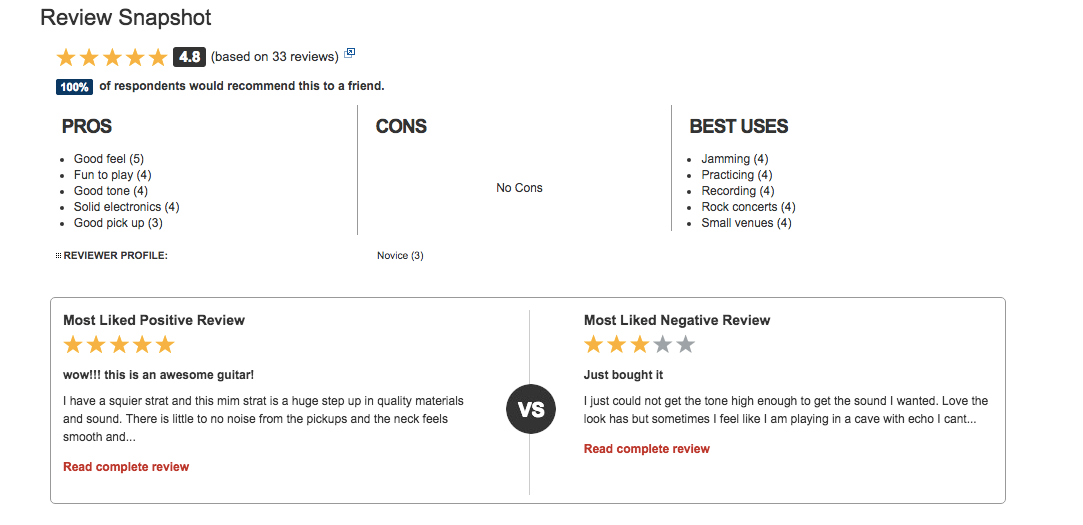
Deixe suas avaliações mais úteis ao incluir diferentes aspectos dos produtos. Por exemplo, muitas lojas de vestuário dividem a avaliação em design, qualidade, conforto e ajuste.
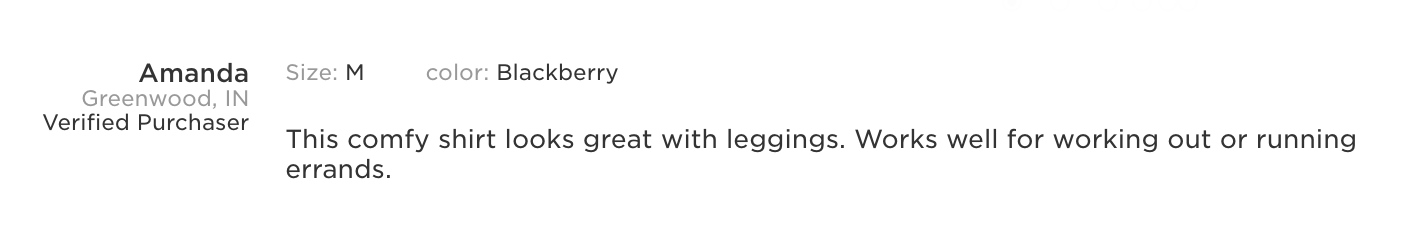
Além disso, mostrar detalhes do pedido (cor, tamanho etc) e mostrar a mensagem “compra verificada” junto à avaliação do consumidor ajuda a aumentar a credibilidade.
Colete avaliações de qualidade que mostrem um equilíbrio de vantagens e desvantagens, indiquem como o consumidor usa o produto e compare-o às opções oferecidas por concorrentes.
Você pode criar um “visualizador de avaliações” para ajudar consumidores a encontrar as avaliações mais úteis:
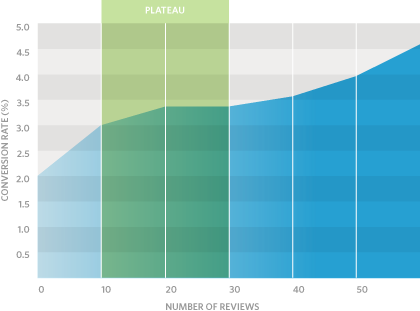
O número de avaliações também é importante. Após analisar mais de 1 milhão de páginas de produto, o Reevoo constatou que a taxa de conversão aumentou 18% quando o número de avaliações exibidas foi de 25 para 50.
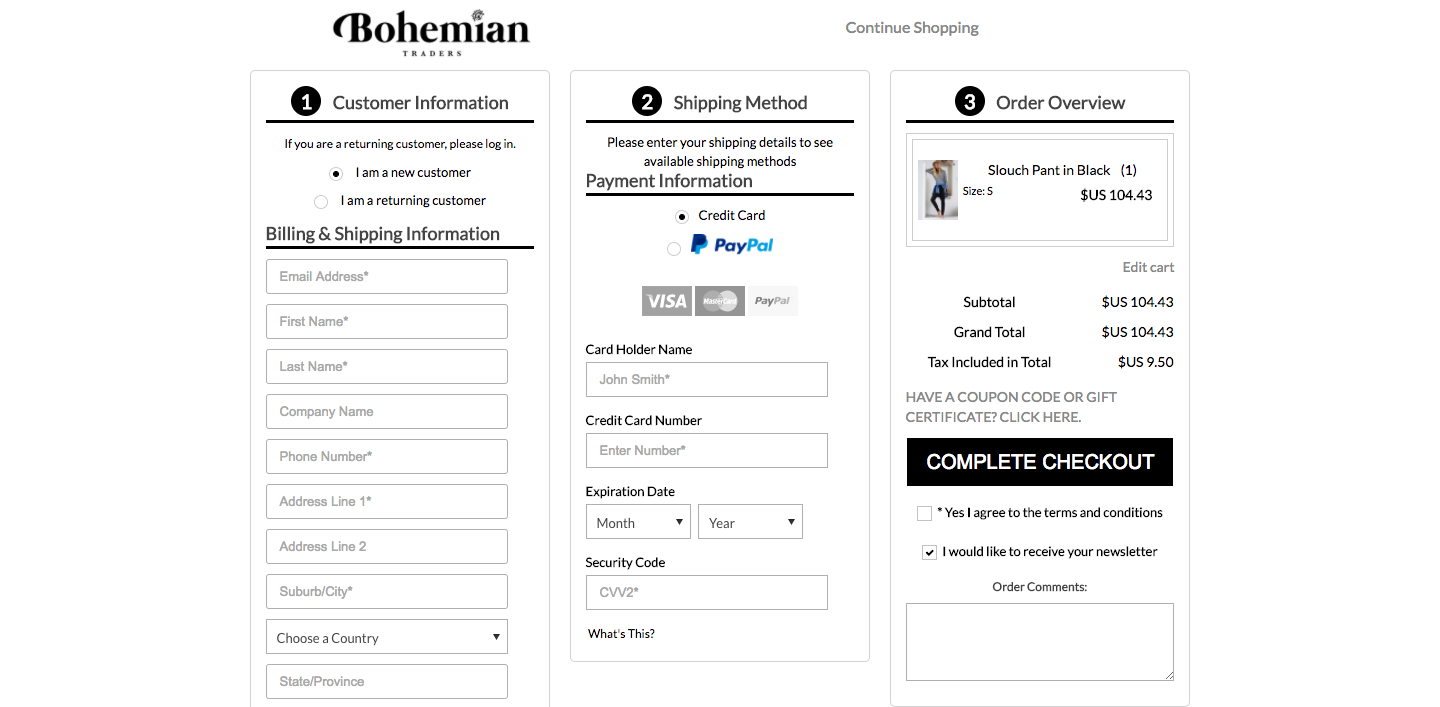
Não perca o consumidor no checkout
Seus potenciais clientes chegaram ao checkout. Parabéns!
No entanto, não comemore cedo demais.
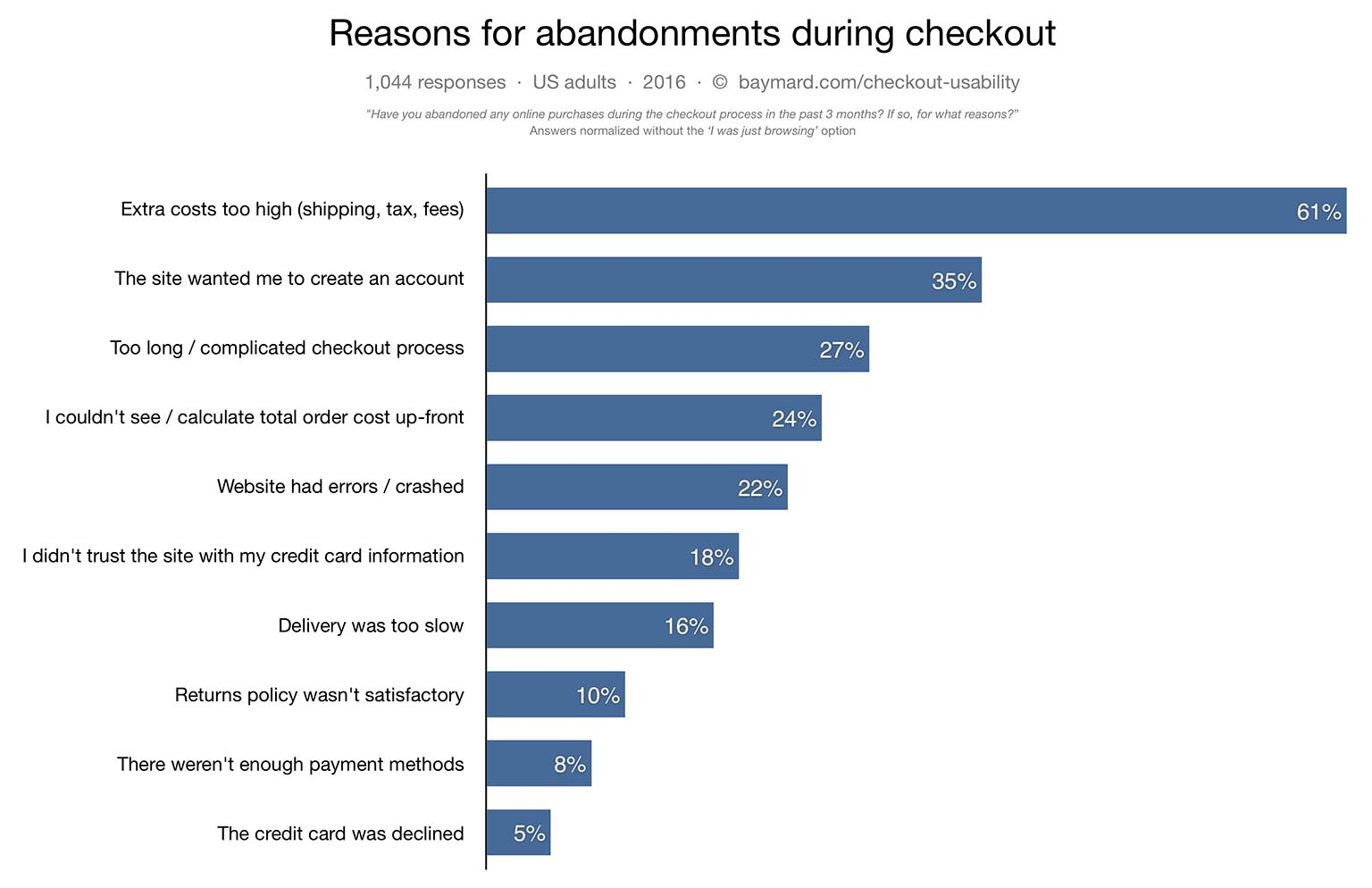
Segundo o Baymard Institute, 58,6% dos compradores online nos EUA abandonaram um carrinho nos últimos 3 meses, por uma variedade de motivos.
Além disso, a pesquisa do Baymard Institute mostrou que o grande site de ecommerce comum pode ter um aumento de 35,26% na taxa de conversão utilizando um design melhor no checkout.
- Reduza o número de passos ou cliques necessários para completar o processo de checkout. Você pode fazer testes A/B comparando um checkout em página única e um checkout em páginas múltiplas para ver o que funciona melhor para o seu público.
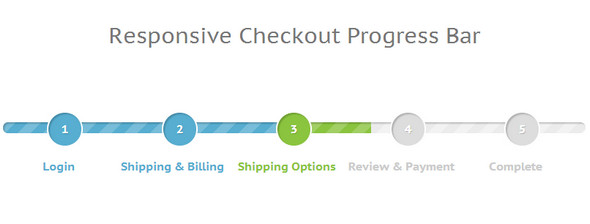
- Se o seu checkout envolver várias páginas, mostre uma barra de progresso.
- Permita que os compradores façam checkout como “convidados” e criem uma conta após completar a compra.
- Inclua links para a política de privacidade, os detalhes de envio, o FAQ e a política de devolução sem exigir que os consumidores saiam do checkout. Você pode exibir essas informações em popups.
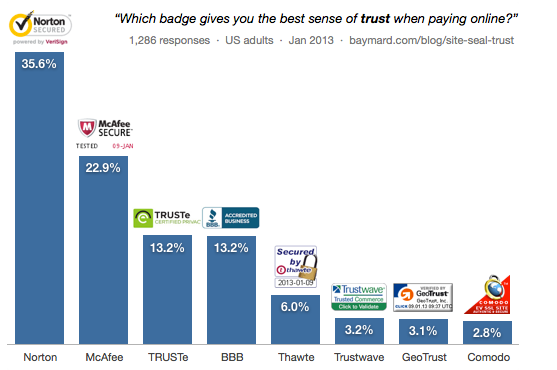
- Coloque logos de cartões de crédito e selos de confiança junto dos campos de informações de pagamento.
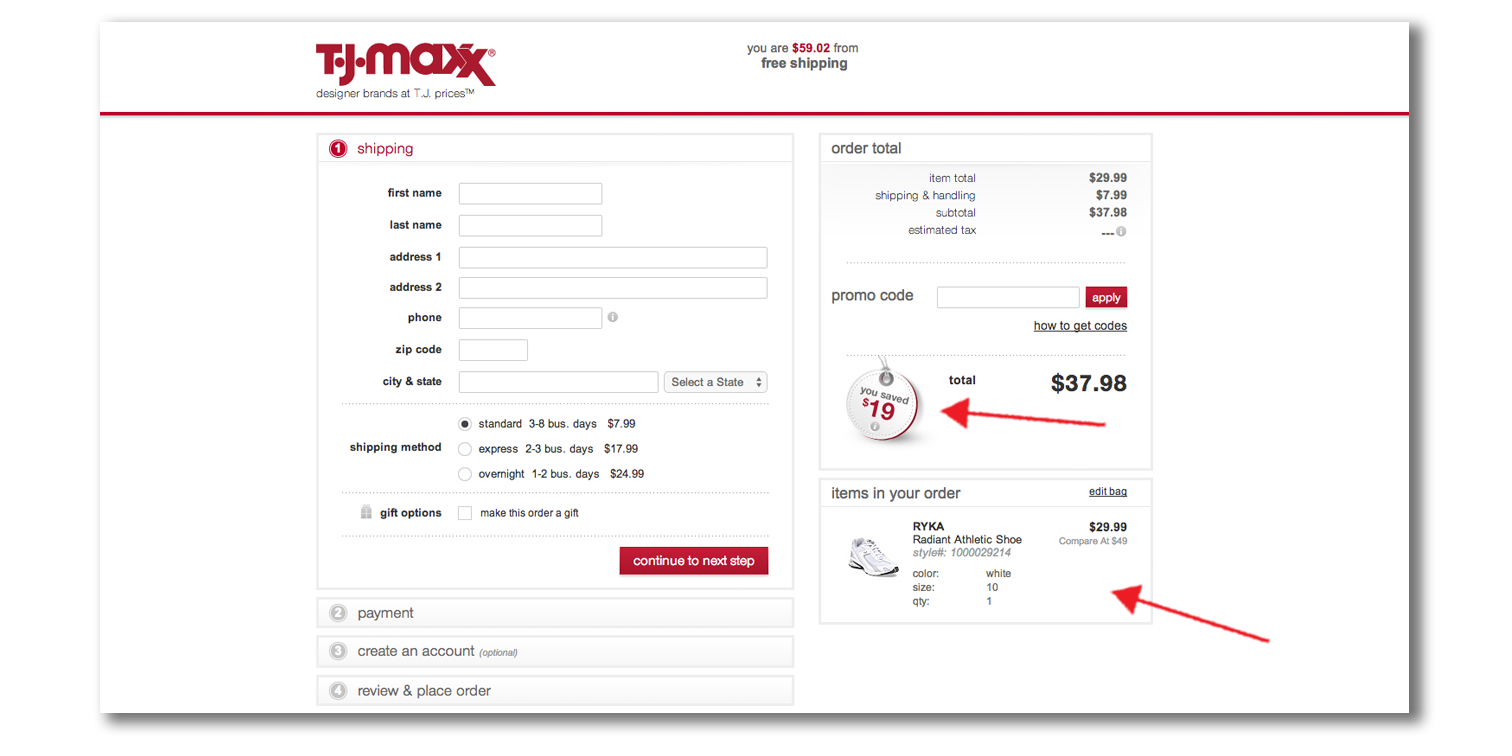
- Mostre o preço final e a discriminação dele, como o valor do frete, antes que o consumidor faça a compra.
- Coloque a caixa de código de desconto em um local visível.
- Ofereça uma variedade de métodos de pagamento e mostre os logos ou ícones deles. Se você aceita PayPal, por exemplo, inclua o logo do PayPal.
- Use elementos gráficos para reafirmar e destacar a quantia que o consumidor está economizando com essa compra.
Conclusão
Existem muitas formas de conceber o design de um site com o objetivo de aumentar a taxa de conversão no ecommerce.
No entanto, você não precisa utilizar todas elas ao mesmo tempo para que seu site funcione.
Crie seu site com o objetivo de comunicar a imagem da sua marca e mostrar seus produtos da melhor forma possível.
E lembre-se, sua loja de ecommerce deve focar no consumidor. Assim, sempre priorize a experiência do usuário.
Sempre que fizer uma alteração, não se esqueça de analisar as métricas para verificar se ela te ajudou a avançar na direção certa.
O que você já fez para aumentar a conversão no ecommerce? O que está gerando bons resultados para você?









































Comentários (0)